Scalenut กลายเป็น G2 Fall Leader 2022 - ประเภทการสร้างเนื้อหา
เผยแพร่แล้ว: 2022-11-29ในเดือนมิถุนายน 2021 Google ได้เปิดตัวอัลกอริทึมหลักที่แนะนำ Core Web Vitals เป็นปัจจัยหลักในการจัดอันดับ ซึ่งหมายความว่าประสบการณ์การใช้งานหน้าเว็บกลายเป็นหนึ่งในปัจจัยสำคัญในการจัดอันดับ SERP
อะไรคือปัจจัยสำคัญของเว็บที่ส่งผลต่อสัญญาณของเพจ และจะปรับปรุงประสบการณ์การใช้งานเพจได้อย่างไร ในบล็อกนี้ เราจะแชร์ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Core Web Vitals
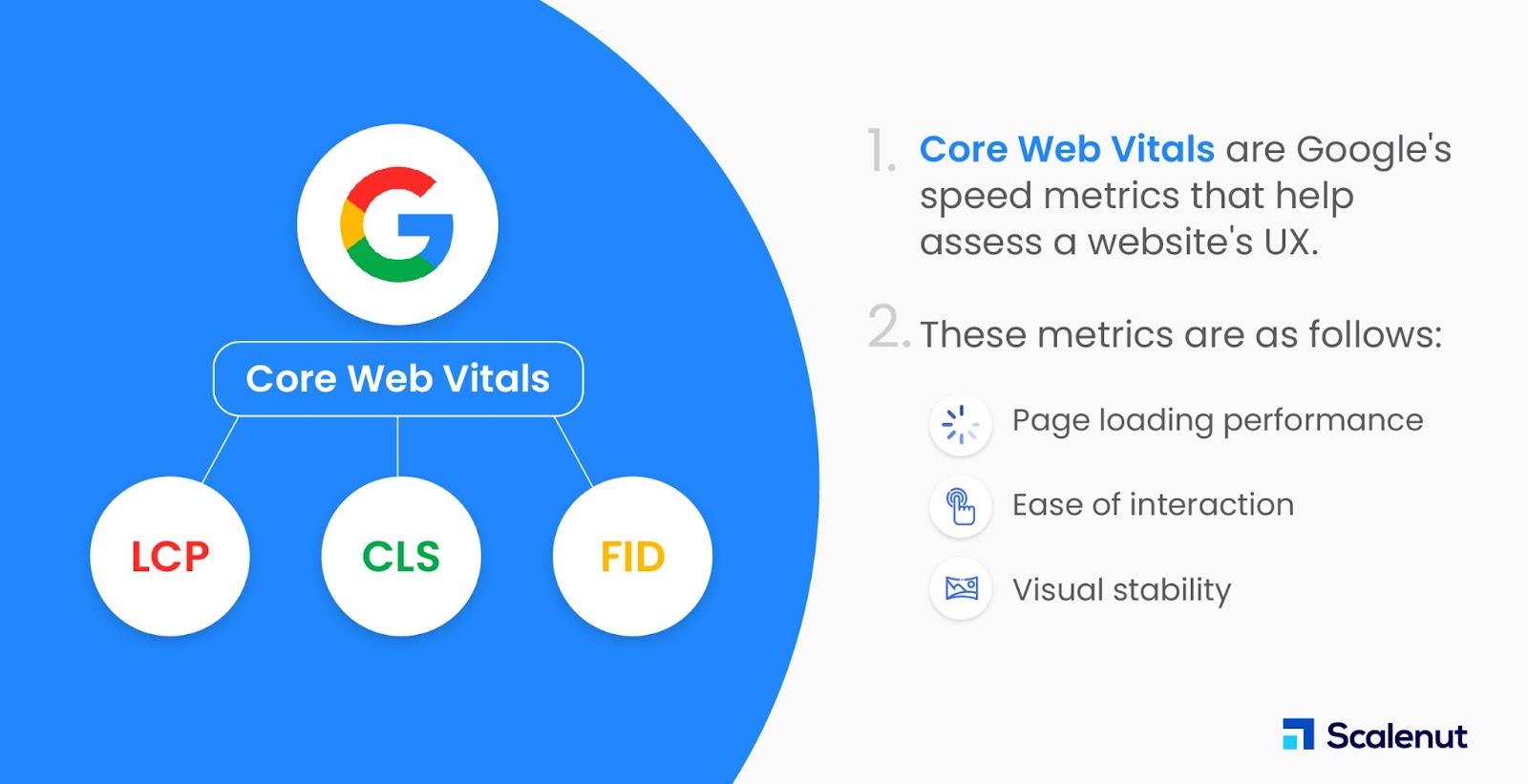
Core Web Vitals คืออะไร

Core Web Vitals เป็นเมตริกความเร็วที่เป็นส่วนหนึ่งของสัญญาณประสบการณ์การใช้งานหน้าเว็บของ Google ซึ่งใช้เพื่อประเมินประสบการณ์ของผู้ใช้ เมตริกประเมินโหลดภาพโดยใช้ Largest Contentful Paint (LCP) ความเสถียรของภาพโดยใช้ Cumulative Layout Shift (CLS) และการโต้ตอบโดยใช้ First Input Delay (FID)
Core Web Vitals พิจารณาเมตริกเหล่านี้เพื่อปรับปรุงประสบการณ์การใช้งานเพจ:
- ประสิทธิภาพการโหลดหน้า
- ความสะดวกในการโต้ตอบ
- เสถียรภาพทางสายตาของเพจ
เมตริกเหล่านี้นำเสนอมุมมองที่ไม่ซ้ำใครในองค์ประกอบต่างๆ ที่มีอิทธิพลต่อวิธีที่ผู้ใช้โต้ตอบและมีส่วนร่วมกับเว็บไซต์ ในขณะที่นักพัฒนาซอฟต์แวร์ต้องพิจารณา "ประสบการณ์ของผู้ใช้" แบบองค์รวม เมตริกอิสระเหล่านี้ช่วยแบ่งตัวแปรเหล่านี้ออกเป็นส่วนย่อยๆ เพื่อให้เจ้าของไซต์สามารถระบุและแก้ไขปัญหาทางเทคนิคในเว็บไซต์ของตนได้
เหตุใด Core Web Vitals จึงมีความสำคัญ
เนื่องจาก Web Vitals หลักเป็นเพียงหนึ่งในสัญญาณประสบการณ์หน้าเว็บของ Google จึงไม่สามารถเปลี่ยนแปลงการจัดอันดับของเว็บไซต์ใน SERP ได้โดยอัตโนมัติ อย่างไรก็ตาม การมีคะแนนสูงในเมตริกเหล่านี้สามารถปรับปรุงประสบการณ์ของผู้ใช้โดยรวมและช่วยให้อันดับเว็บไซต์สูงขึ้น
วิธีทั่วไปบางประการในการปรับปรุงปัจจัยสำคัญของเว็บหลัก ได้แก่ :
- เพิ่มความเร็วในการโหลด LCP โดยการปรับรูปภาพให้เหมาะสมและลดคำขอของเซิร์ฟเวอร์
- ปรับปรุงความเสถียรของภาพ
- ปรับปรุงการโต้ตอบโดยลดความล่าช้าในการป้อนข้อมูลครั้งแรก
สิ่งสำคัญคือต้องทราบว่าคะแนนประสบการณ์การใช้งานหน้าเว็บที่สูงจะไม่ขับเคลื่อนคุณไปสู่อันดับต้น ๆ ของ Google โดยอัตโนมัติ ตัวอย่างเช่น หากเว็บไซต์ของคุณมีคะแนน LCP สูงแต่การออกแบบภาพและการจัดวางไม่ดี ก็อาจยังไม่เป็นมิตรกับผู้ใช้เท่ากับเว็บไซต์ที่มีคะแนนต่ำกว่าแต่มีการออกแบบที่เหนือกว่า
เมตริก Core Web Vitals
อัลกอริทึมของ Google พิจารณาองค์ประกอบหลักสามประการของ core web Vitals เป็นปัจจัยในการจัดอันดับ เหล่านี้คือ:
- สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- กะเค้าโครงสะสม (CLS)
อย่างไรก็ตาม มีปัจจัยสำคัญเพิ่มเติมเกี่ยวกับเว็บด้วยเช่นกัน เหล่านี้คือ “Time to First Byte (TTFB) และ First Contentful Paint (FCP)” “Total Blocking Time (TBT) และ Time to Interactive (TTI) ช่วยวัดการโต้ตอบ”
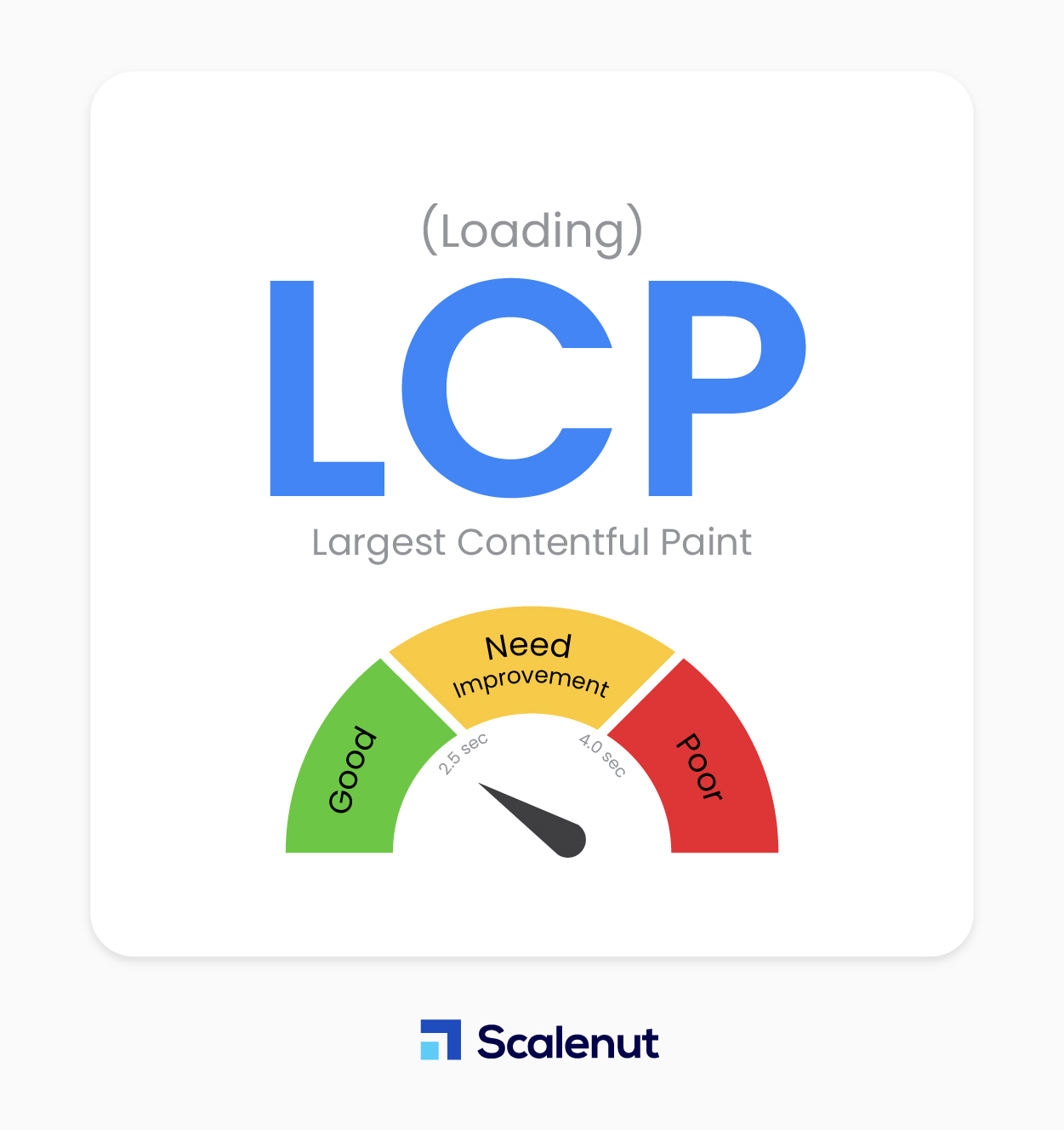
สีเนื้อหาที่ใหญ่ที่สุด (LCP)

Largest Contentful Paint คือการดำเนินการระบายสีที่ใหญ่ที่สุดที่ดำเนินการโดยส่วนประกอบภายในหน้าเว็บ เมตริกนี้วัดว่าต้องทำงานมากเพียงใดในการแสดงเนื้อหาทั้งหมดบนหน้าเว็บ
หน้าเว็บที่ใหญ่ขึ้นจะต้องใช้ทรัพยากรมากขึ้นจากเบราว์เซอร์เพื่อโหลดและแสดงผลอย่างถูกต้อง
เจ้าของไซต์ต้องการให้หน้าเว็บโหลดเร็วเพื่อมอบประสบการณ์การใช้งานที่น่าพึงพอใจ เวลาในการโหลดที่รวดเร็วมีความสำคัญต่อประสบการณ์ผู้ใช้ในเชิงบวก หน้าเว็บที่โหลดเร็วมีแนวโน้มที่จะมีอันดับสูงขึ้นใน Google
นอกจากนี้ เวลาในการโหลดที่รวดเร็วยังส่งผลต่ออัตราการมีส่วนร่วมและอัตรา Conversion เมื่อเทียบกับหน้าเว็บที่มีเวลาในการโหลดช้า
1.1 LCP วัดอะไร?
LCP วัดระยะเวลาที่หน้าเว็บใช้ในการโหลดบล็อกเนื้อหาต่างๆ ในวิวพอร์ตเดียว เมตริกนี้พิจารณาเฉพาะความเร็วที่ส่วนเนื้อหาแสดงผลบนหน้าจอที่มองเห็นได้ ไม่มีการพิจารณาครึ่งหน้าล่าง
LCP ที่เหมาะสมสำหรับเพจควรเป็น 2.5 วินาที
1.2 จะปรับปรุง LCP ได้อย่างไร
ข้อมูลเชิงลึกของ Page Speed ให้คำแนะนำที่ถูกต้องเพื่อเพิ่มประสิทธิภาพเพจของคุณสำหรับ LCP เคล็ดลับในการปรับปรุง LCP มีดังนี้
- ปรับรูปภาพของคุณให้เหมาะสม: ตรวจสอบให้แน่ใจว่าได้ส่งรูปภาพของคุณในรูปแบบที่เบากว่าและรูปภาพที่ถูกบีบอัด เปิดใช้งานการบีบอัดบนเว็บเซิร์ฟเวอร์ของคุณโดยกำหนดค่าการเร่ง GZIP
- คุณสามารถใช้ปลั๊กอินบีบอัดรูปภาพที่ให้รูปภาพในรูปแบบที่เหมาะสมและบีบอัดรูปภาพได้
- เว็บไซต์เกือบทั้งหมดจัดทำดัชนีโดย Google โดยใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ด้วยเหตุนี้ การปรับ LCP ให้เหมาะสมสำหรับมือถือจึงมีความสำคัญมากกว่าการปรับให้เหมาะสมสำหรับเดสก์ท็อป ภาพทุกภาพต้องลดขนาดลงเพื่อให้พอดีกับข้อกำหนดของเลย์เอาต์
- โหลดทรัพยากรที่สำคัญไว้ล่วงหน้า: ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ของคุณโหลดทรัพยากรที่สำคัญไว้ล่วงหน้า เช่น วิดีโอและแบบอักษร เพื่อให้พร้อมเมื่อผู้ใช้ร้องขอ วิธีนี้จะลดเวลาในการโหลดหน้าเว็บของคุณโดยต้องการแคชของเบราว์เซอร์น้อยลง
- ลดเวลาตอบสนองของเซิร์ฟเวอร์: เมื่อเซิร์ฟเวอร์ใช้เวลานานในการตอบกลับคำขอ เวลาที่ใช้ในการแสดงหน้าบนหน้าจอก็จะเพิ่มขึ้นเช่นกัน ส่งผลให้สถิติความเร็วของทุกเพจเสียหาย รวมถึง LCP แนวทางปฏิบัติที่ดีที่สุดคือการใช้ Content Delivery Network (CDN) หรือเพิ่มประสิทธิภาพและวิเคราะห์เซิร์ฟเวอร์ของคุณ
- ลบทรัพยากรที่ปิดกั้นการแสดงผล: เบราว์เซอร์จะแยกวิเคราะห์ทรี DOM เมื่อได้รับเอกสาร HTML จากเซิร์ฟเวอร์ของคุณ หาก DOM มีสไตล์ชีตภายนอกหรือไฟล์ JS เบราว์เซอร์จะต้องหยุดทำงานก่อนที่จะแยกวิเคราะห์โครงสร้าง DOM ที่เหลือต่อไป ทรัพยากรการบล็อกการแสดงผลคือไฟล์ JS และ CSS ที่ทำให้เวลา LCP ล่าช้า
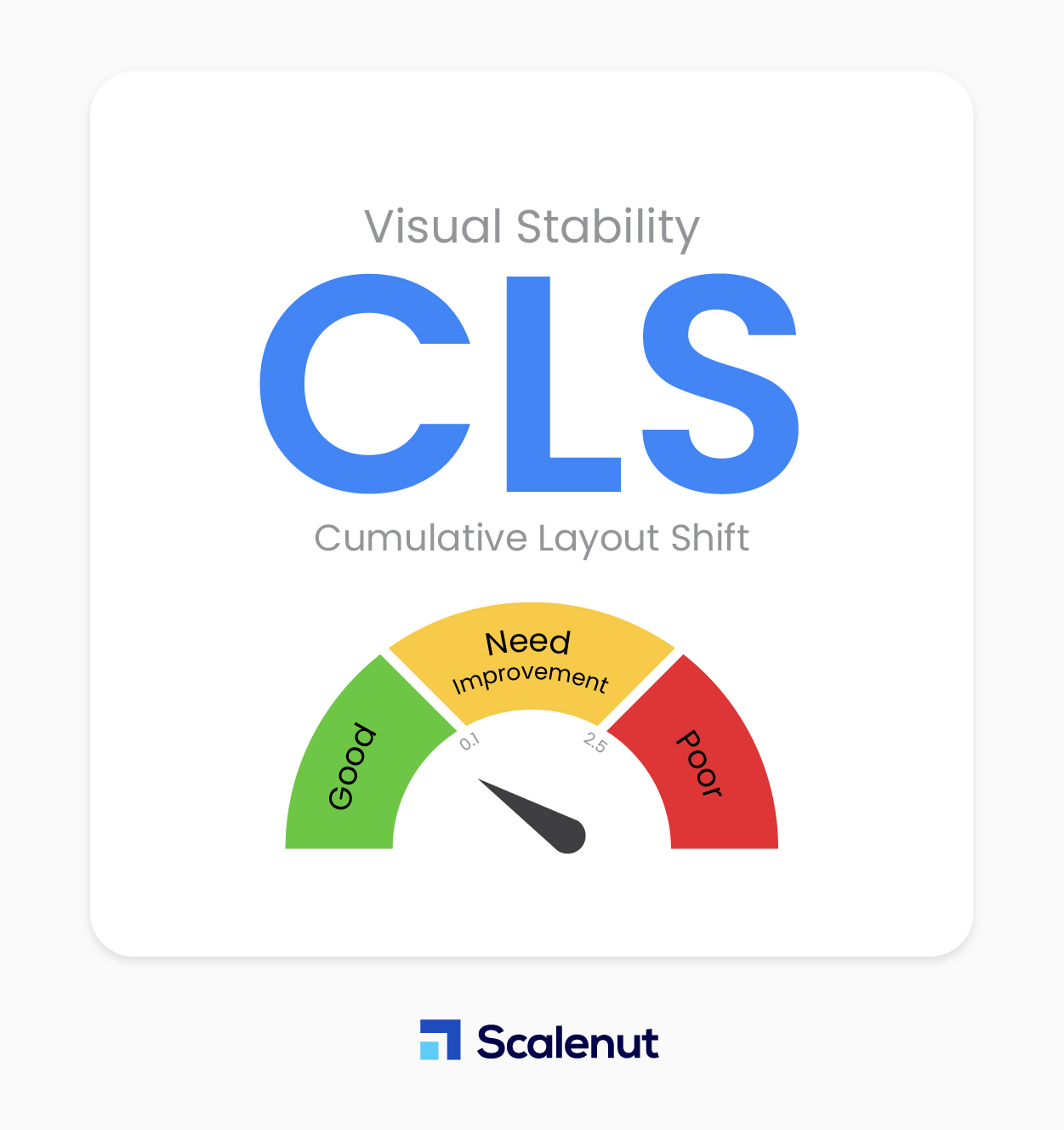
กะเค้าโครงสะสม (CLS)

Cumulative Layout Shift เป็นเมตริกที่ช่วยระบุลิงก์หรือปุ่มที่ปรับเปลี่ยนหลังจากโหลดหน้าเว็บแล้ว และสะท้อนถึงระดับความยากที่ผู้ใช้จะมีส่วนร่วมกับองค์ประกอบต่างๆ ในไซต์ของคุณเมื่อหน้าเว็บแสดงผล กล่าวอีกนัยหนึ่งคือตรวจสอบว่าองค์ประกอบเคลื่อนที่ไปรอบ ๆ หน้าจอเมื่อโหลดหน้าเว็บหรือไม่
ประสบการณ์ของผู้ใช้ที่ดีนั้นต้องการ UX และการออกแบบที่ดีและผู้ใช้จะหงุดหงิดหากหน้าเว็บสลับองค์ประกอบในขณะที่พวกเขากำลังอ่าน CLS ช่วยนักพัฒนาในการพิจารณาว่ารูปภาพหรือลิงก์บนเว็บไซต์มีการเปลี่ยนแปลงหรือไม่ ช่วยให้เจ้าของไซต์สามารถปรับปรุงการเข้าถึง เพิ่มอัตราการคลิกผ่าน และเพิ่มยอดขายออนไลน์
2.1 CLS วัดอะไร?
CLS กำหนดว่าองค์ประกอบในวิวพอร์ตที่มองเห็นจะเปลี่ยนตำแหน่งระหว่างสองเฟรมที่แสดงผลหรือไม่ ในแง่ของคนธรรมดา เมตริกนี้ช่วยเจ้าของไซต์ในการพิจารณาว่าเนื้อหา เช่น ข้อความ ปุ่ม และแบนเนอร์ถูกผลักไปมาในขณะที่ผู้ใช้กำลังอ่านเนื้อหาในหน้าที่กำหนดหรือไม่
องค์ประกอบที่เปลี่ยนตำแหน่งอาจทำให้ผู้ใช้สับสนและขัดขวางประสบการณ์การใช้งานบนหน้า ดังนั้น จึงจำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าเนื้อหาทั้งหมดยังคงอยู่ในตำแหน่งเดิมหลังจากที่หน้าโหลดบนอุปกรณ์ของผู้ใช้
เจ้าของไซต์ควรรักษา CLS ไว้ที่ 0.1 หรือน้อยกว่า
2.2 จะปรับปรุง CLS ได้อย่างไร
แนวทางปฏิบัติที่ดีที่สุดในการลด CLS มีดังนี้
- ใช้ขนาดที่กำหนดสำหรับสื่อใดๆ: เมื่อใดก็ตามที่คุณใช้สื่อ ให้ใช้ขนาดและการตั้งค่าที่ถูกต้อง การตั้งค่าขนาดที่ไม่ถูกต้องอาจทำให้องค์ประกอบต่างๆ ในหน้าเปลี่ยนไป ซึ่งจะทำให้คะแนน CLS เพิ่มขึ้น
- ย่อวัตถุ Flash ให้เล็กที่สุด: การใช้วัตถุ Flash มากเกินไปสามารถเพิ่ม CLS ได้ เนื่องจากวัตถุเหล่านั้นมักมีโค้ดที่ซ่อนอยู่ซึ่งมีปฏิสัมพันธ์กับ DOM การหลีกเลี่ยงวัตถุ Flash ที่ไม่จำเป็น จะช่วยปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ และลดโอกาสที่องค์ประกอบต่างๆ จะโหลดช้า
- เพิ่มองค์ประกอบ UI ใหม่ก่อนพับ: เมื่อใดก็ตามที่คุณเพิ่มองค์ประกอบ UI ใหม่ลงในหน้า ตรวจสอบให้แน่ใจว่าองค์ประกอบเหล่านั้นถูกเพิ่มก่อนพับใดๆ ในเค้าโครง การดำเนินการนี้จะทำให้แน่ใจได้ว่าองค์ประกอบที่แทรกใหม่จะไม่ทับองค์ประกอบที่มีอยู่ ซึ่งอาจทำให้องค์ประกอบเปลี่ยนและถูกปรับ CLS
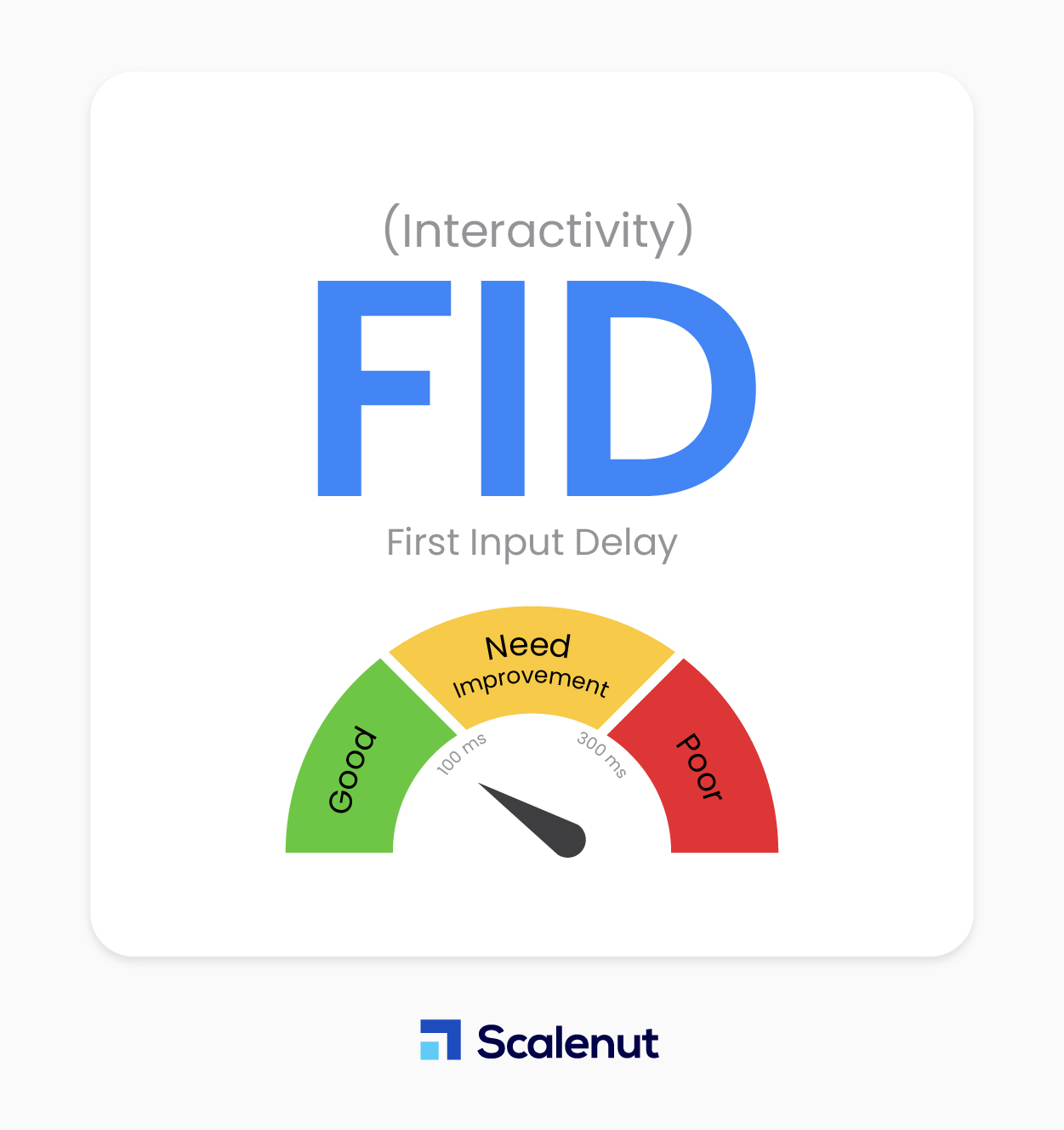
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)

FID คือเวลาที่ผ่านไประหว่างเวลาที่ผู้ใช้โต้ตอบกับเพจของคุณและเมื่อเพจตอบสนอง นอกจากนี้ยังเรียกว่าการตอบสนอง

FID วัดเวลาที่เพจใช้ในการตอบสนองหลังจากที่ผู้ใช้โต้ตอบกับเพจนั้น เป้าหมายคือเพื่อลดความล่าช้าเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่สนุกสนาน ไม่ว่าพวกเขาจะเรียกดูเนื้อหาหรือโต้ตอบกับคำถามหรือแบบฟอร์มบนไซต์ของคุณ
3.1 FID วัดอะไร?
เมื่อหน้าโหลดองค์ประกอบอินพุตจากผู้ใช้ FID จะวัดการตอบสนอง FID จะบันทึกเฉพาะเหตุการณ์ เช่น การคลิกและการกดปุ่มเท่านั้นในโหมดนี้
FID ควรเก็บไว้ต่ำกว่า 100 มิลลิวินาทีเพื่อให้แน่ใจว่าผู้ใช้ได้รับประสบการณ์ที่ดี
FID เป็นเรื่องยากที่จะหาจำนวน เนื่องจากข้อมูลนี้สามารถหาได้จากภาคสนามเท่านั้น ซึ่งหมายความว่าปัจจัยที่อยู่นอกเหนือการควบคุมของคุณ เช่น ความจุของอุปกรณ์ของผู้ใช้และความเร็วอินเทอร์เน็ตที่ผู้ชมของคุณประสบ จะส่งผลต่อคะแนนของคุณ
3.2 จะปรับปรุง FID ได้อย่างไร
ไม่มีวิธีแก้ปัญหาเดียวในการปรับปรุงคะแนน FID ของคุณ อย่างไรก็ตาม การปฏิบัติตามคำแนะนำง่ายๆ ไม่กี่ข้อ คุณสามารถสร้างผลกระทบที่ยิ่งใหญ่ได้:
- Defer JavaScript: ผู้ใช้หลายคนปิด JavaScript โดยแก้ไขการตั้งค่าเบราว์เซอร์เป็น "บล็อก Java" ซึ่งจะส่งผลต่อคะแนนของคุณใน FID หากคุณต้องการบล็อกหรือเลื่อนสคริปต์ ให้ดำเนินการโดยเร็วที่สุดหลังจากโหลดหน้าเว็บครึ่งหน้าบน
- ลบสคริปต์ของบุคคลที่สามที่ไม่สำคัญ: ลบสคริปต์ของบุคคลที่สามที่ไม่จำเป็นต่อการทำงานของไซต์ของคุณ ซึ่งรวมถึงโฆษณา "ปลั๊กอินโซเชียลมีเดีย" และสคริปต์การวิเคราะห์ของ Google หากจำเป็นต้องใช้สคริปต์แต่สามารถเลื่อนออกไปได้ ตรวจสอบให้แน่ใจว่าได้เลื่อนออกไปให้เร็วที่สุดในขั้นตอนการโหลดหน้าเว็บ เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ย่อขนาดรูปภาพและการดาวน์โหลด Flash
- ใช้แคชของเบราว์เซอร์: ช่วยให้หน้าของคุณโหลดเนื้อหาได้เร็วขึ้น ซึ่งจะช่วยเพิ่มความเร็วในการโหลดงาน JS ในเบราว์เซอร์ของผู้ใช้
เมตริกประสิทธิภาพ Core Web Vitals อื่นๆ คืออะไร
Core Web Vitals ให้ข้อมูลมากมายที่นักพัฒนาสามารถใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของตน นักพัฒนายังสามารถเรียนรู้ว่าโค้ดของพวกเขาส่งผลต่อวิธีที่ผู้คนใช้เนื้อหาบนเว็บไซต์ของตนอย่างไร และเมตริกหลักที่อธิบายไว้ข้างต้น
เมตริกเหล่านี้อธิบายเวลาล่าช้าหรือตัวแปรทางเทคนิคอื่นๆ ที่อาจส่งผลเสียต่อวิธีที่ผู้ชมออนไลน์เชื่อมต่อกับหน้าเว็บ ดังนั้น มาดูเมตริกอื่นๆ สองสามอย่างที่คุณสามารถใช้ประเมินประสบการณ์ที่ผู้เข้าชมมีบนไซต์ของคุณได้
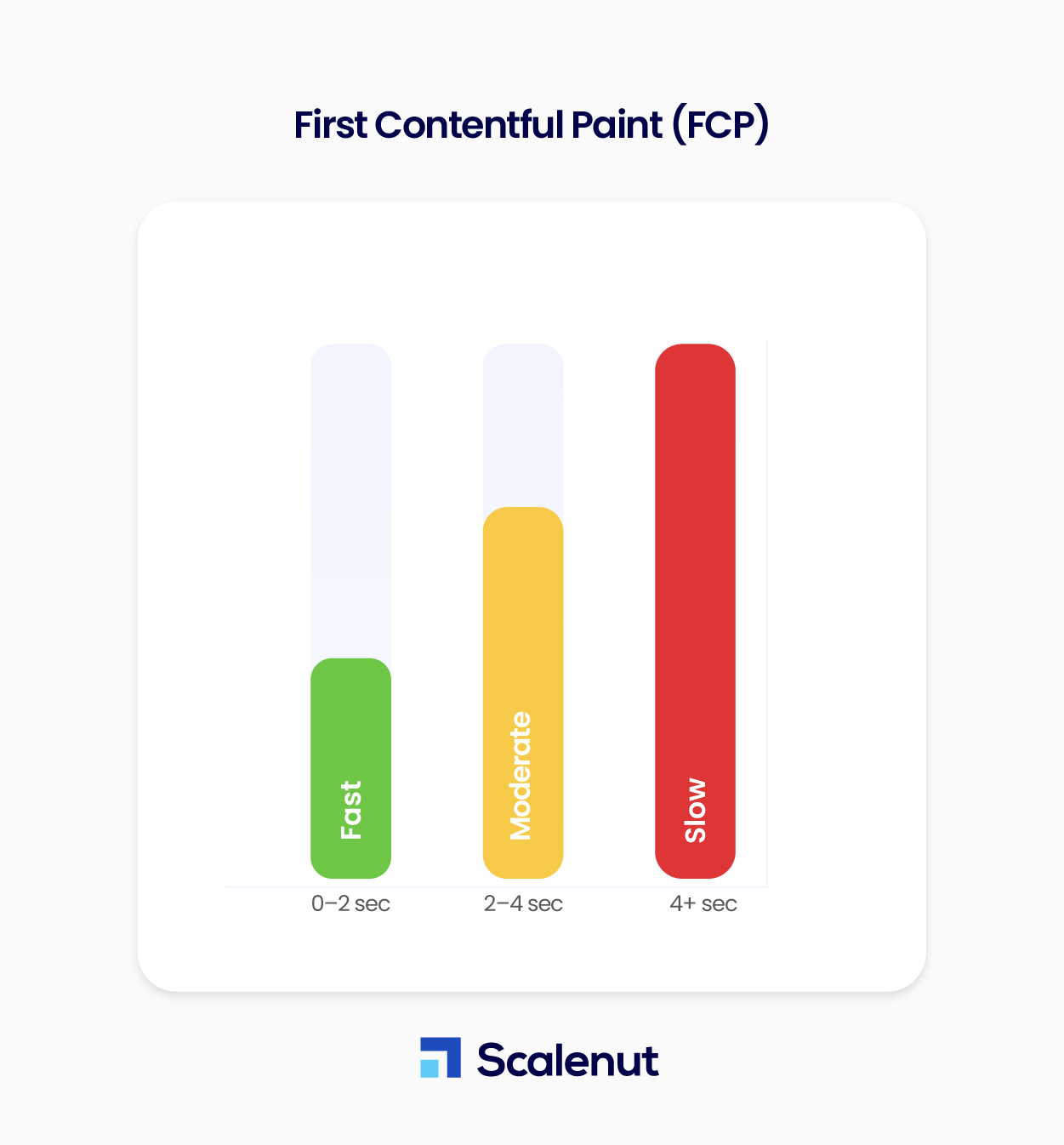
First Contentful Paint (FCP)

First Contentful Paint (FCP) คือระยะเวลาที่เบราว์เซอร์ของผู้ใช้ใช้เพื่อแสดงองค์ประกอบ DOM (รูปภาพ ส่วนประกอบผ้าใบที่ไม่ใช่สีขาว และ SVG)
เมตริกนี้มีอยู่ในช่วงของคะแนน FCP ตามที่กำหนด:
- 0–2 วินาที: สีเขียว (เร็ว)
- 2–4 วินาที: สีส้ม (ปานกลาง)
- 4+ วินาที: สีแดง (ช้า)
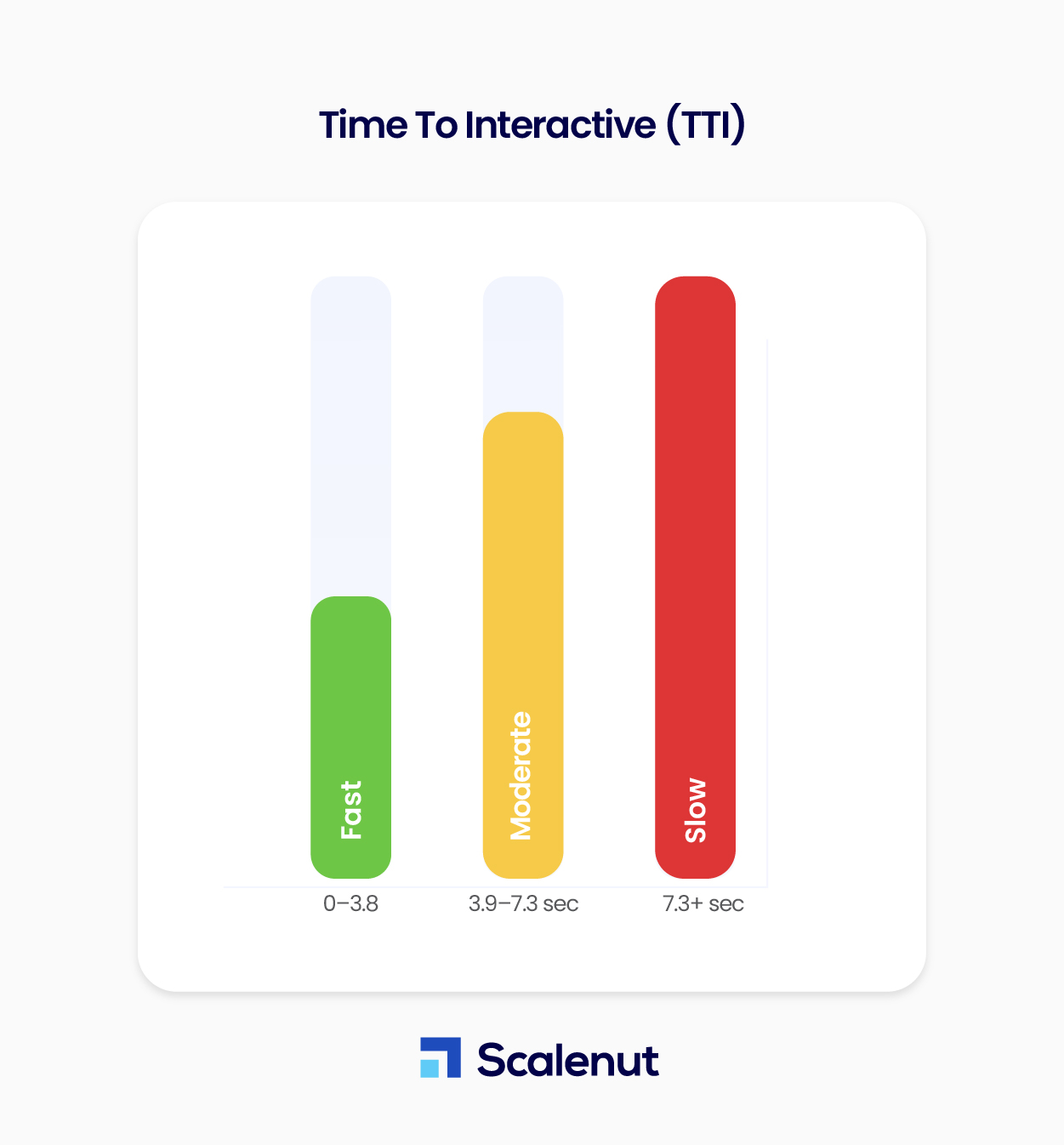
ไทม์ทูอินเทอร์แอคทีฟ (TTI)

Time to Interactive คือระยะเวลาที่เบราว์เซอร์ของผู้ใช้ใช้ในการดำเนินการตามคำของ่ายๆ ครั้งแรกหลังจากเริ่มเพจของคุณ ซึ่งรวมถึงทุกอย่างตั้งแต่การโหลดสคริปต์ การรวบรวมข้อมูลจากเซิร์ฟเวอร์ และการแสดงผล HTML
คะแนนสำหรับ Time To Interactive มีดังนี้:
- 0–3.8 วินาที: สีเขียว (เร็ว)
- 3.9–7.3 วินาที: สีส้ม (ปานกลาง)
- 7.3+ วินาที: สีแดง (ช้า)
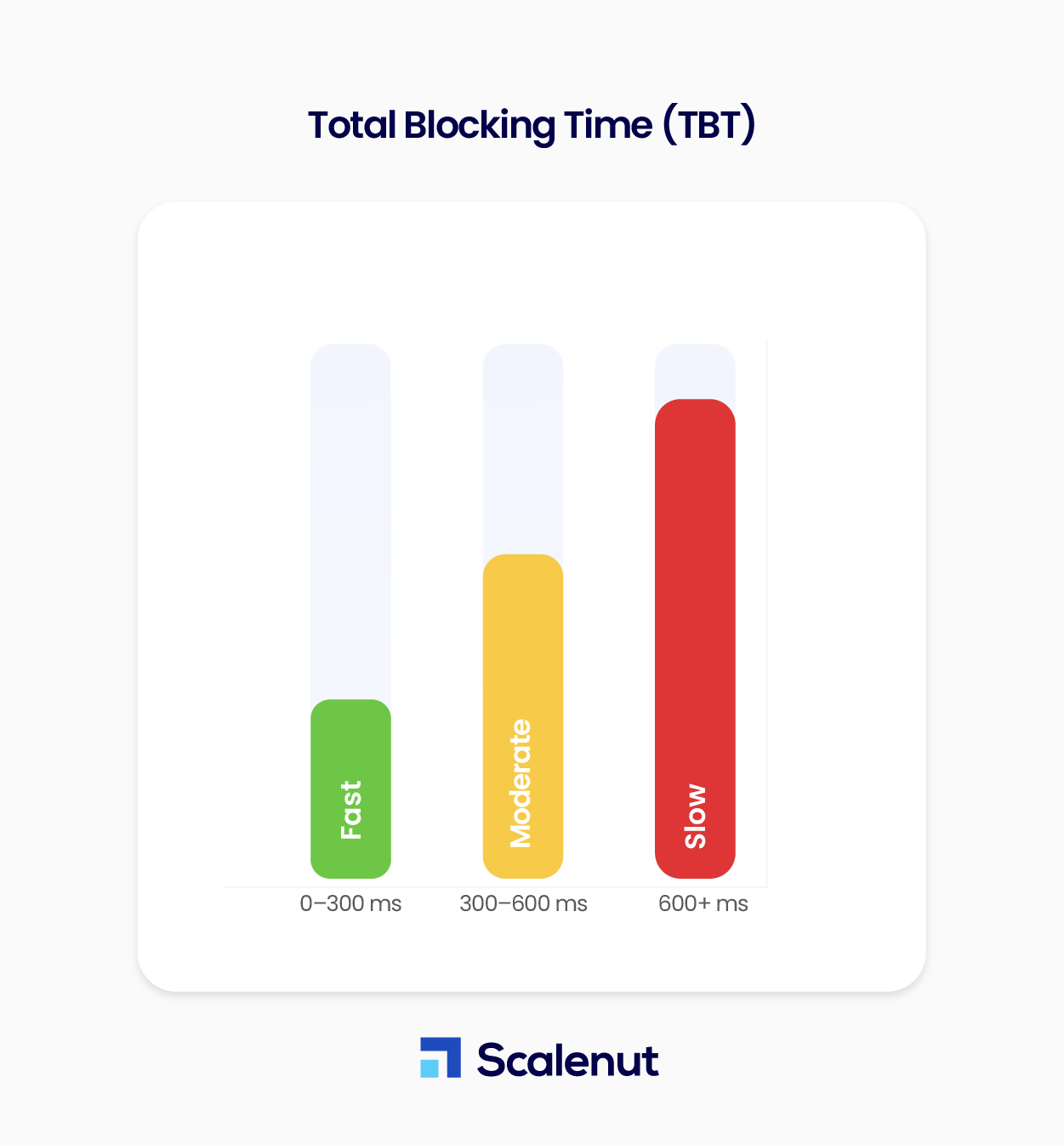
เวลาบล็อกทั้งหมด (TBT)

Total Blocking Time (TBT) เป็นเมตริกที่ช่วยให้ผู้จัดการไซต์กำหนดระยะเวลาที่หน้าเว็บใช้ในการตอบสนองต่อการป้อนข้อมูลของผู้ใช้ที่เฉพาะเจาะจง เมตริกนี้ซึ่งคำนวณเป็นมิลลิวินาทีและมีช่วงคะแนน TBT จะตรวจจับหน้าที่มี JavaScript ที่ไม่จำเป็น:
- 0–300 ms: สีเขียว (เร็ว)
- 300–600 ms: สีส้ม (ปานกลาง)
- 600+ ms: สีแดง (ช้า)
คำถามที่พบบ่อย
ถาม Core Web Vitals ส่งผลต่อ SEO หรือไม่
ตอบ: ใช่ Core Web Vitals เป็นสัญญาณการจัดอันดับตามที่ Google กล่าว web.dev ของ Google ให้คำแนะนำที่ดีเยี่ยมในการเพิ่มประสิทธิภาพ LCP, FID และ CLS เพื่อปรับปรุงประสบการณ์และการจัดอันดับของผู้ใช้
ถาม Core Web Vitals มีไว้สำหรับอุปกรณ์เคลื่อนที่เท่านั้นหรือไม่
ตอบ: ไม่ Core Web Vitals ส่งผลกระทบต่อทั้งไซต์เดสก์ท็อปและมือถือเท่าๆ กัน แต่คุณสามารถรับการอัปเดตประสบการณ์การใช้งานหน้าเว็บสำหรับทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่แยกกันได้
ถาม Google เปิดตัว Core Web Vitals เมื่อใด
ตอบ: Google เปิดตัว Core Web Vitals ในเดือนมิถุนายน 2021 เพื่อเป็นแนวทางให้ผู้จัดการไซต์วัดความเร็วและประสิทธิภาพของเว็บไซต์ของตน
ถาม ฉันจะตรวจสอบ Core Web Vitals สำหรับเว็บไซต์ได้อย่างไร
ตอบ: Chrome DevTools เป็นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่ติดตั้งมาล่วงหน้าพร้อมกับเบราว์เซอร์ Chrome เพียงคลิกขวาและเลือก "ตรวจสอบ" จากนั้น Chrome DevTools จะเปิดขึ้น คุณอาจพบเมตริก Core Web Vitals โดยใช้แผงประสิทธิภาพ Chome DevTools เพียงจับตาดู Web Vitals
ถาม การเปลี่ยนแปลงเลย์เอาต์แบบสะสมส่งผลต่อ SEO ของคุณหรือไม่
ตอบ: Cumulative Layout Shift เป็นตัวบ่งชี้ที่สำคัญสำหรับการกำหนดความเสถียรของภาพ โดยจะนับจำนวนครั้งที่ผู้ใช้รู้สึกประหลาดใจกับการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิด ผลที่ตามมาคือ คะแนน CLS ที่ต่ำกว่าบ่งชี้ว่าเนื้อหามีความเสถียรและไม่เปลี่ยนแปลง ในขณะที่ CLS ที่สูงแสดงว่าเนื้อหามีการเปลี่ยนแปลง
บทสรุป
แนวทางปฏิบัติที่ดีที่สุดบางส่วนที่คุณสามารถรวมเข้ากับเว็บไซต์ของคุณเพื่อปรับปรุงประสิทธิภาพ ได้แก่ การลดขนาดโค้ด การใช้การปรับปรุงแบบก้าวหน้า และการเพิ่มประสิทธิภาพรูปภาพ เมื่อทำตามคำแนะนำเหล่านี้ เว็บไซต์ของคุณจะโหลดเร็วขึ้นสำหรับผู้เยี่ยมชม และยังช่วยเพิ่มประสิทธิภาพอันดับของคุณในเครื่องมือค้นหา
คุณสามารถใช้เครื่องมืออย่างเช่น GTMetrix หรือ Lighthouse เพื่อตรวจสอบข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้าเว็บได้ฟรี
