ดึงข้อมูลสำคัญของเว็บเข้าสู่การตรวจสอบ SEO ด้านเทคนิคและการวัดผลกระทบต่อการจัดอันดับและการเข้าชม
เผยแพร่แล้ว: 2020-12-29ผลกระทบของประสิทธิภาพของเว็บไซต์
เวลาในการโหลดหน้าเว็บมีผลโดยตรงต่ออัตรา Conversion ของคุณด้วยเหตุผลหลัก 2 ประการ ได้แก่ ประสบการณ์ของผู้ใช้และ SEO
จากข้อมูลของ Google “เวลาเฉลี่ยที่ใช้ในการโหลดหน้า Landing Page สำหรับมือถืออย่างเต็มที่คือ 22 วินาที ตามการวิเคราะห์ใหม่ แต่ 53% ของผู้เยี่ยมชมไซต์บนมือถือออกจากหน้าที่ใช้เวลานานกว่าสามวินาทีในการโหลด”
กล่าวอีกนัยหนึ่ง หากความเร็วในการโหลดหน้าเว็บของคุณช้าเกินไป คุณอาจสูญเสียผู้เข้าชมมากกว่าครึ่งหนึ่งก่อนที่จะมาถึงไซต์ของคุณเสียด้วยซ้ำ
เราทราบด้วยว่าความเร็วของไซต์ส่งผลต่อทั้งอัตราการแปลงและยอดขาย
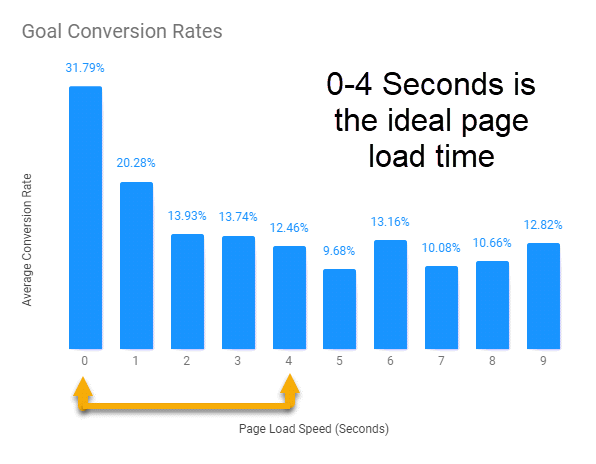
ผลการศึกษาปี 2019 แสดงให้เห็นว่า:
- เวลาในการโหลด 0-4 วินาทีดีที่สุดสำหรับอัตราการแปลง
- เวลาในการโหลดหน้าเว็บ 5 วินาทีแรกมีผลกระทบต่ออัตรา Conversion สูงสุด
- อัตรา Conversion ของเว็บไซต์ลดลงโดยเฉลี่ย 4.42% โดยมีเวลาในการโหลดเพิ่มขึ้นในแต่ละวินาที (ระหว่างวินาที 0-5)

ดังนั้น การมุ่งเป้าไปที่ความเร็วในการโหลด 0-2 วินาที จะช่วยปรับปรุงการแปลงของคุณ
นอกจากนี้ อย่าลืมว่าเว็บไซต์ที่ช้าเกินไปจะต้องใช้ทรัพยากรของเครื่องมือค้นหามากขึ้นเพื่อระดมโรบ็อตที่รวบรวมข้อมูลไซต์ของคุณเพื่อจัดทำดัชนี
มีโอกาสที่บ็อตเหล่านี้จะหมดกำลังใจและดำเนินการสำรวจต่อที่อื่นหากมีปัญหาในการเข้าถึงทรัพยากรของคุณ ลดความสามารถในการจัดทำดัชนีของไซต์ของคุณ และทำให้ … มองเห็นได้!
Google Core Web Vitals คืออะไร
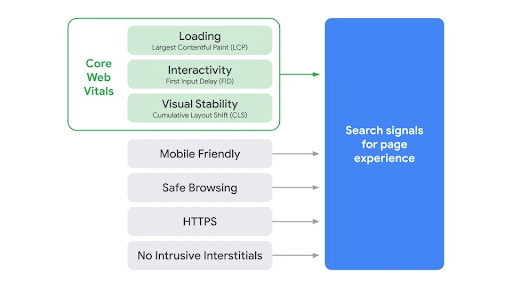
Core Web Vitals เป็นส่วนหนึ่งของปัจจัยที่วัดคะแนน "ประสบการณ์ใช้งานหน้าเว็บ" ของ Google (โดยทั่วไปคือวิธีที่ Google ประเมินประสบการณ์ผู้ใช้โดยรวมของหน้าเว็บ) เป็นการผสมผสานระหว่างเมตริกประสบการณ์ผู้ใช้สามแบบ ได้แก่ การโหลด การโต้ตอบ ความเสถียรของภาพ สิ่งเหล่านี้ไม่ใช่สิ่งใหม่ทั้งหมด จนถึงขณะนี้ มีให้ใช้งานผ่านเครื่องมืออื่นๆ เช่น PageSpeed Insights แต่จะถือเป็นสัญญาณการค้นหาสำหรับประสบการณ์ใช้งานหน้าเว็บ
ค่า Core Web Vitals นำมาจากรายงานประสบการณ์ผู้ใช้ Chrome ซึ่งรวบรวมข้อมูลจริงที่ไม่ระบุตัวตนจากผู้ใช้ Chrome ทั่วโลก
ข้อมูลเหล่านี้ถือได้ว่ามีข้อจำกัดบางประการ: มาจากผู้ใช้ที่เลือกใช้เท่านั้น และรวบรวมเป็นรายเดือนโดยมีความล่าช้าหนึ่งหรือสองสัปดาห์ อย่างไรก็ตาม Google ขอแนะนำอย่างยิ่งให้ผู้จัดการเว็บไซต์ตั้งค่าการตรวจสอบของตนเอง
ปัจจัยการจัดอันดับ Google อย่างเป็นทางการต่อไป
Google วางแผนที่จะทำให้ Core Web Vitals เป็นปัจจัยการจัดอันดับอย่างเป็นทางการในเดือนพฤษภาคม 2021
การอัปเดตนี้จะรวม Core Web Vitals และสัญญาณที่เกี่ยวข้องกับ UX ก่อนหน้า
ประสบการณ์ใช้งานหน้าเว็บจะเป็นส่วนผสมของปัจจัยที่ Google เชื่อว่ามีความสำคัญต่อประสบการณ์ของผู้ใช้ ซึ่งรวมถึง:
- HTTPS
- เป็นมิตรกับมือถือ
- ไม่มีโฆษณาคั่นระหว่างหน้า
- “Safe Browsing” (โดยทั่วไป หน้าเว็บของคุณไม่มีมัลแวร์)

เราสามารถเน้นว่าคะแนนประสบการณ์การใช้งานหน้าเว็บที่ยอดเยี่ยมจะไม่ทำให้คุณอยู่ในตำแหน่งบนสุดของ Google อย่างน่าอัศจรรย์ สิ่งนี้จะมีผลต่อการจัดอันดับ แต่จะแยกเฉพาะไซต์ที่อยู่ในระดับเนื้อหาใกล้เคียงกันมากเท่านั้น คะแนน “ประสบการณ์การใช้เพจ” ของคุณจะไม่อนุญาตให้คุณมีอันดับที่ดีกว่าหน้าที่มีเนื้อหาที่เกี่ยวข้องมากกว่าของคุณ
ซึ่งจะส่งผลต่อทั้งผลการค้นหาบนมือถือและเดสก์ท็อป ตลอดจนการที่ไซต์ของคุณจะปรากฏในคุณลักษณะการค้นหาเรื่องเด่นหรือไม่
บล็อก "เรื่องเด่น" แสดงรายการบทความหน้าแรกใน Google News ปัจจุบัน เนื้อหาที่วางตำแหน่งเป็น URL ใน AMP (Accelerated Mobile Pages)
AMP คือรูปแบบหน้าเว็บที่ออกแบบมาเป็นพิเศษเพื่อให้มีหน้าเว็บที่โหลดบนอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็ว
ด้วยการอัปเดต Core Web Vitals ในปี 2021 Google ประกาศว่าหน้าที่มีประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและเวลาในการโหลดที่ดีสามารถวางตำแหน่งไว้ในบล็อก "เรื่องเด่น" โดยไม่จำเป็นต้องใช้เวอร์ชัน AMP
นี่เป็นขั้นตอนที่สำคัญมากสำหรับทุกคนที่ต้องการรับฟีเจอร์ SERP ให้ได้มากที่สุด โดยเฉพาะเว็บไซต์ข่าว
[กรณีศึกษา] การจัดการการรวบรวมข้อมูลบอทของ Google
Core Web Vitals รวมเมตริกใดบ้าง
ระบายสีเนื้อหาที่ใหญ่ที่สุด
“หน้าโหลดเร็วแค่ไหน”
LCP หมายถึงเวลาแสดงผลของวิดีโอ / ภาพ / ข้อความที่ใหญ่ที่สุดในเพจ โดยจะขึ้นอยู่กับเวลาเซิร์ฟเวอร์ของคุณ, CSS, JavaScript, การแสดงผลฝั่งไคลเอ็นต์ของคุณ สิ่งใดที่เกิน 4 วินาทีถือว่าไม่ดี และจะส่งผลต่ออันดับของคุณ

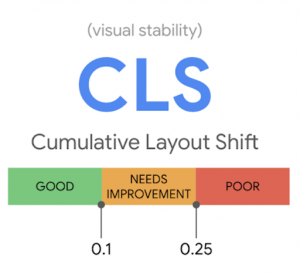
เลื่อนเค้าโครงสะสม
“มันเสถียรเร็วแค่ไหน”
ความเสถียรของหน้าเว็บอาจได้รับอิทธิพลจากรูปภาพ (ขนาดไม่ได้กำหนดไว้ใน HTML) ภาพเคลื่อนไหว... การเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดอาจสร้างความสับสน ตัวอย่างเช่น เมื่อคุณคลิกสิ่งที่ไม่ถูกต้องเนื่องจากเนื้อหาเปลี่ยนแปลงอยู่เสมอ แม้ว่าหน้าจะดูเหมือนโหลดเต็มแล้วก็ตาม

คะแนน CLS ควรน้อยกว่า 0.1 ใกล้เคียงกับ 0 มากที่สุด

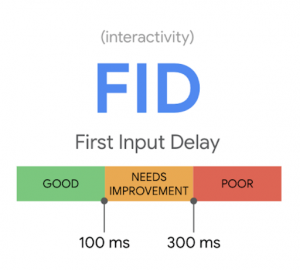
ความล่าช้าในการป้อนข้อมูลครั้งแรก
“โต้ตอบได้เร็วแค่ไหน”
เมื่อผู้ใช้คลิกที่ปุ่ม เบราว์เซอร์จะตอบสนองได้เร็วแค่ไหน? ได้รับอิทธิพลจาก JavaScript หรือรหัสบุคคลที่สาม หากผู้ใช้คลิกที่ปุ่มและหน้าตอบสนองต่อการโต้ตอบนี้ในเวลาน้อยกว่า 100 มิลลิวินาที FID ก็ถือว่าดี

วิธีการวัด Core Web Vitals
ใช้เครื่องมือเพิ่มประสิทธิภาพของ Google ทั้งหมด
วิธีที่ดีที่สุดเพื่อให้แน่ใจว่าคุณมีคุณสมบัติตรงตามมาตรฐานของ Google สำหรับคุณภาพของไซต์ คือการเพิ่มประสิทธิภาพโดยใช้เครื่องมือ Web Vitals ซึ่งรวมถึง Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, รายงาน Chrome UX และส่วนขยาย Web Vitals Chrome ใหม่
คุณสามารถทดสอบและเปรียบเทียบ คะแนนประสิทธิภาพการอ้างอิงโยงจากแต่ละเครื่องมือ คุณอาจต้องการนักพัฒนาเว็บที่เชี่ยวชาญด้านความเร็วของหน้าหรือบุคคลอื่นที่สามารถแก้ไขปัญหาเหล่านี้ได้อย่างสะดวกสบาย หากคุณไม่ได้ใช้เทคนิคมากนัก
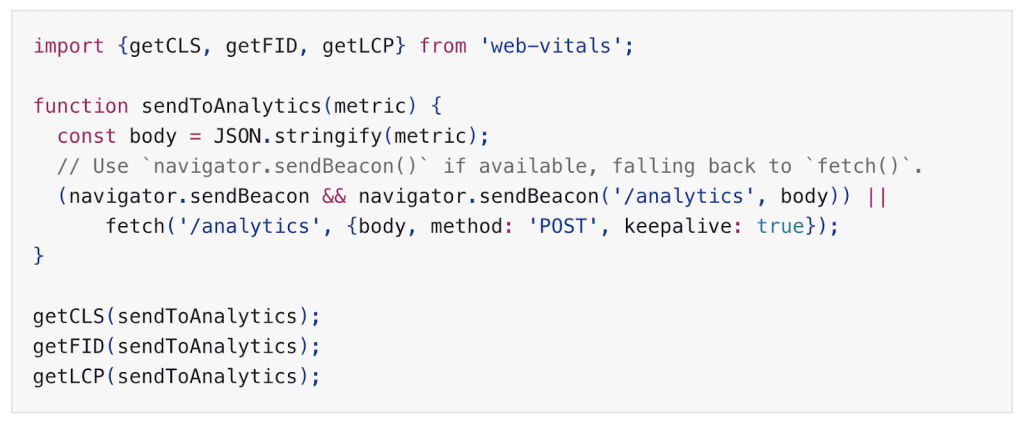
วัด Core Web Vitals ใน JavaScript
เมื่อใช้สคริปต์นี้ คุณสามารถพุชข้อมูล Core Web Vitals ไปยัง Google Analytics ได้โดยตรง!
Wrapper ขนาดเล็กที่พร้อมสำหรับใช้งานจริง ซึ่งจะวัดแต่ละเมตริกในลักษณะที่ตรงกับวิธีการรายงานโดยเครื่องมือ Google ทั้งหมดที่ระบุไว้ก่อนหน้านี้อย่างแม่นยำ

การวัด Core Web Vitals ด้วยโปรแกรมรวบรวมข้อมูล
- รับข้อมูล Core Web Vitals โดยใช้สคริปต์ Python บน API
- เพิ่มไฟล์ URLs ที่เป็นผลลัพธ์ในการรวบรวมข้อมูล
- สร้างการแบ่งส่วนเพื่อดูสถานการณ์ที่ชัดเจนขึ้น
- วิเคราะห์!

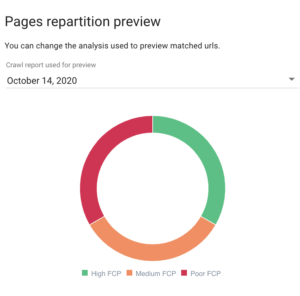
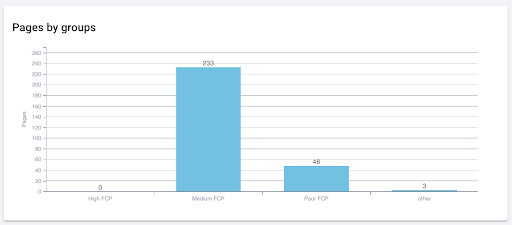
 การตรวจสอบ FCP ต่อ URL ใน OnCrawl
การตรวจสอบ FCP ต่อ URL ใน OnCrawl
วิธีแก้ไขคะแนน Core Web Vitals ที่ไม่ดี
เพิ่มประสิทธิภาพภาพของคุณ
- ปรับภาพฮีโร่ของคุณให้เหมาะสมเพื่อให้ปรากฏภายในเกณฑ์ LCP โดยการบีบอัดหรือแปลงเป็นรูปแบบที่มีประสิทธิภาพมากขึ้น
- ประเมินภาพเว็บไซต์ของคุณทั้งหมด คุณสามารถกำหนดขนาดล่วงหน้าโดยใช้แอตทริบิวต์ขนาด
- ใส่แอตทริบิวต์ width และ height ในองค์ประกอบรูปภาพและวิดีโอของคุณเสมอ หลีกเลี่ยงการเปลี่ยนแปลงกะทันหันในเลย์เอาต์ของคุณ เนื่องจากเบราว์เซอร์รู้ว่าต้องใช้พื้นที่เท่าใด
อัพเกรดเว็บโฮสติ้งของคุณ
- เวลาตอบสนองของเซิร์ฟเวอร์ที่เร็วขึ้นจะช่วยปรับปรุงตัวชี้วัดทั้งหมดของคุณทั่วทั้งกระดาน
- จะช่วยลดระยะเวลาในการดำเนินการ JavaScript ของคุณและลดความล่าช้าในการโต้ตอบกับผู้ใช้
จัดลำดับความสำคัญของเนื้อหาครึ่งหน้าบน
- เนื้อหาที่ผู้ใช้เห็นทันทีก่อนเลื่อนลงมาคือสิ่งที่ดึงดูดความสนใจมากที่สุด
- เพิ่มประสิทธิภาพและแสดงเนื้อหาครึ่งหน้าบนของคุณก่อน และเลื่อน JavaScript ที่ไม่สำคัญออกไป คุณสามารถใช้การโหลดแบบ Lazy Loading ได้ ดังนั้นจะโหลดเฉพาะเนื้อหาที่มองเห็นได้เท่านั้น รูปภาพและวิดีโออื่นๆ จะไม่โหลดจนกว่าจะจำเป็นจริงๆ
สร้างและปรับแต่งเนื้อหาของคุณต่อไป
- ดังที่ Google ได้กล่าวไว้ ประสบการณ์การใช้งานหน้าเว็บที่ยอดเยี่ยมไม่ได้แทนที่การมีเนื้อหาที่ยอดเยี่ยมในหน้าเว็บ
- จะยังมีที่ว่างสำหรับเนื้อหาคุณภาพสูง แม้จะมีประสิทธิภาพความเร็วต่ำกว่าก็ตาม
ตรวจสอบการตอบสนองของมือถือ
- การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกจะมีผลกับทุกเว็บไซต์ในเดือนมีนาคม 2021 Google ขอแนะนำการออกแบบเว็บที่ตอบสนองตามอุปกรณ์สำหรับเว็บไซต์ใหม่
- หน้าที่แสดงโฆษณาคั่นระหว่างหน้าจะมอบประสบการณ์การใช้งานที่แย่แก่ผู้ใช้มากกว่าหน้าอื่นๆ ที่สามารถเข้าถึงเนื้อหาได้ทันที
สรุป
การเปลี่ยนแปลงที่จะเกิดขึ้นนี้ควรได้รับการตรวจสอบอย่างรอบคอบ เนื่องจากมีการรวมตัวบ่งชี้ใหม่ที่เกี่ยวข้องอย่างมาก ไม่เพียงแต่สำหรับ SEO แต่ยังสำหรับการปรับปรุงประสบการณ์ของผู้ใช้ด้วย
เมื่อเปิดตัวแล้ว จำเป็นต้องวัดผลกระทบที่แท้จริงของการอัปเดตนี้ต่อการจัดอันดับ
มีหลายแกนสำหรับการเพิ่มประสิทธิภาพที่มีผลกระทบต่อ Core Web Vitals ปัญหาเหล่านี้เป็นปัญหาทางเทคนิคที่อาจซับซ้อนในการแก้ไขและขึ้นอยู่กับโครงสร้างพื้นฐานของไซต์และเทคโนโลยี การวัดผลกระทบที่แท้จริงต่อการจัดอันดับจะมีความสำคัญมากกว่านั้น เนื่องจากการเปลี่ยนแปลงที่คุณทำอาจใช้เวลานานในการแสดงผลลัพธ์ที่น่าพอใจ
นี่คือเหตุผลที่ควรคำนึงถึง Core Web Vitals เป็นลำดับความสำคัญจากขั้นตอนโครงร่างของโครงการของคุณ ในระยะสั้น วิธีที่ดีที่สุดคือการมีเวลาโดยประมาณเป็นอย่างน้อยในการเพิ่มประสิทธิภาพสำหรับแต่ละเมตริก และรวมการเพิ่มประสิทธิภาพเหล่านี้ทีละเล็กทีละน้อยในแผนงานของคุณ
