จะทำอย่างไรก่อนหาก Core Web Vitals ของคุณต้องได้รับการปรับปรุง
เผยแพร่แล้ว: 2021-03-09ในเดือนพฤษภาคม 2021 เมื่อ Page Experience จะได้รับการอัปเดต Google จะเพิ่มสัญญาณใหม่ 3 ประการให้กับอัลกอริทึมที่ใช้ในการประเมินคุณภาพประสบการณ์ของผู้ใช้ ซึ่งก็คือ Core Web Vitals
นับตั้งแต่ประกาศนี้ จิตใจและแป้นพิมพ์ก็กำลังเตรียมพร้อมที่จะถอดรหัสตัวบ่งชี้เหล่านี้ เพื่อหาวิธีตอบสนองความคาดหวังของเครื่องมือค้นหา และพยายามค้นหาว่าจะมีผลกระทบต่อการจัดอันดับในผลการค้นหาหรือไม่
เช่นเดียวกับที่ผู้ใช้ต้องมาก่อนสำหรับเนื้อหาและ SEO…จะเกิดอะไรขึ้นหากคุณปรับปรุงประสิทธิภาพเว็บไซต์ของคุณสำหรับผู้ใช้ของคุณก่อน มาดูตัวชี้วัดที่ Google จะนำมาพิจารณากัน และสิ่งที่ UX และอัตรา Conversion ของคุณต้องได้รับ
ความเร็ว: เกณฑ์ UX หลักสำหรับผู้ใช้ และสัญญาณสำหรับ Google
ในรายงานเรื่องความเร็ว Google เปิดเผยว่าหากหน้าไม่โหลดหลังจาก 3 วินาที ผู้เยี่ยมชม 53% จะออกจากหน้า ในการศึกษาอื่น เครื่องมือค้นหาระบุว่าเพียงแค่ ประหยัดเวลาโหลด 0.1 วินาทีเพียงอย่างเดียว Conversion ก็สามารถเพิ่มขึ้นได้ 8% โดยรวมแล้ว ประเด็นเรื่องความเร็วมีมากกว่าความสะดวกในการนำทาง มันเป็นเรื่องของธุรกิจด้วย
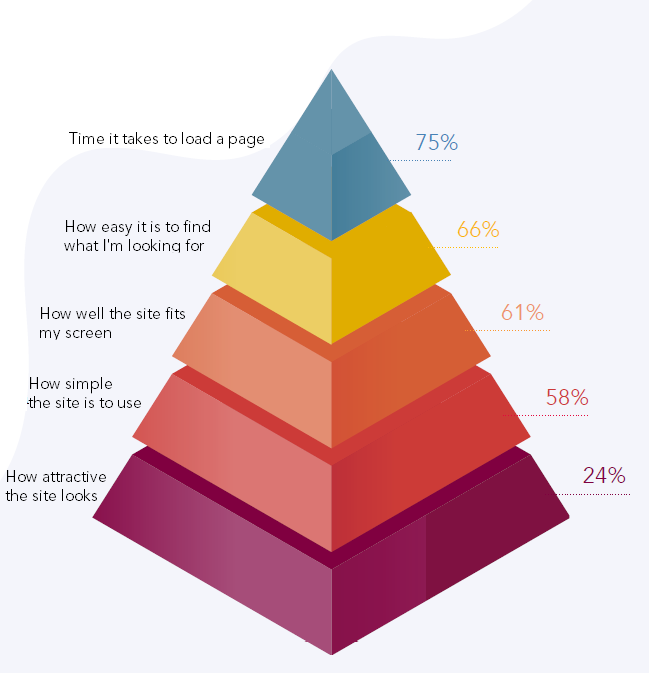
 UX Pyramid: เกณฑ์จัดอันดับตามความสำคัญสำหรับผู้ใช้
UX Pyramid: เกณฑ์จัดอันดับตามความสำคัญสำหรับผู้ใช้
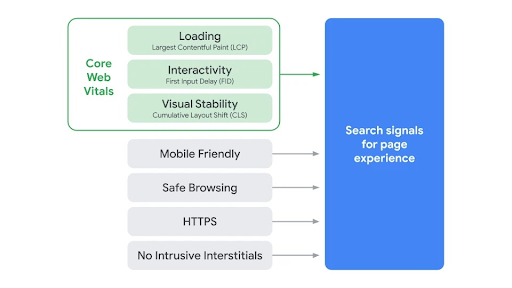
เวลาในการโหลดสามารถดูได้จากมุมต่างๆ: ความเร็วในการแสดงผล การโต้ตอบ เวลาตอบสนองของเซิร์ฟเวอร์... ในการวัดคุณภาพ UX Google ได้เลือกตัวชี้วัดสามตัวที่เรียกว่า "webperf" (สำหรับประสิทธิภาพเว็บ):
- การวาดภาพเนื้อหาที่ใหญ่ที่สุด (LCP) ซึ่งระบุช่วงเวลาที่องค์ประกอบที่สำคัญที่สุดในแง่ของขนาดปรากฏบนหน้า Google ขอแนะนำ LCP ที่น้อยกว่า 2.5 วินาที
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) มันประเมินการโต้ตอบ Google แนะนำให้ใช้ FID ที่น้อยกว่า 100 มิลลิวินาที
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS) มันวัดความเสถียรทางสายตาขององค์ประกอบในรูปแบบของคะแนน Google ขอแนะนำ CLS ที่น้อยกว่า 0.1
สัญญาณเหล่านี้เป็นส่วนเพิ่มเติมจากตัวบ่งชี้ UX อื่น ๆ ที่พิจารณาแล้วในอัลกอริทึมของ Google: 
- เหมาะ กับอุปกรณ์เคลื่อนที่ : แนะนำให้ใช้หน้าเว็บที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ และเนื่องจากการจัดทำดัชนี Mobile First นั้น Googlebot จะรวบรวมข้อมูลหน้าเว็บในเวอร์ชันอุปกรณ์เคลื่อนที่ก่อน
- Safe Browsing : เว็บไซต์ต้องไม่มีเนื้อหาที่เป็นอันตรายหรือทำให้เข้าใจผิด
- HTTPS : เว็บไซต์ต้องมีการเชื่อมต่อที่ปลอดภัย
- ไม่มีโฆษณาหรือโฆษณาคั่นระหว่างหน้า : ผู้ใช้อินเทอร์เน็ตต้องสามารถเข้าถึงเนื้อหาที่พวกเขาเข้ามาโดยไม่ถูกรบกวนด้วยป๊อปอัป หน้าต่าง หรือโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำซึ่งทำให้ประสบการณ์ของพวกเขาลดลง
วิธีการวัด Core Web Vitals
ก่อนอื่น เพื่อวัด Core Web Vitals และตรวจสอบว่าหน้าเว็บของคุณตรงตามเกณฑ์ที่ Google แนะนำหรือไม่ ต่อไปนี้คือเครื่องมือฟรีบางส่วน:
- Search Console ซึ่งมีแท็บ Core Web Vitals ให้คุณวิเคราะห์ความเร็วตามกลุ่มของหน้าเว็บที่คล้ายกันที่สร้างโดย Google
- Lighthouse เพื่อสังเกต LCP, CLS รวมทั้ง Total Blocking Time ซึ่งเทียบเท่ากับ FID
- PageSpeed Insights เพื่อวัดประสิทธิภาพโดยการสังเกตข้อมูลที่รวบรวมจากผู้ใช้จริงและตามข้อมูลที่รวบรวมโดยการเรียกดูแบบจำลอง
- ส่วนขยาย Web Vitals Chrome เพื่อสังเกต Core Web Vitals แบบเรียลไทม์บนหน้าเว็บ
- รายงานประสบการณ์ผู้ใช้ Chrome ซึ่งให้ความสามารถในการสร้างตารางการติดตามที่กำหนดเองตามข้อมูลที่รวบรวมจากผู้ใช้จริง
- WebPageTest ซึ่งเป็นเครื่องมืออ้างอิงในชุมชน webperf เพื่อทดสอบความเร็วของหน้าโดยกำหนดเงื่อนไขการเรียกดูต่างๆ
อย่างไรก็ตาม เพื่อให้ Google พิจารณาเว็บไซต์ของคุณได้เร็ว ตัวชี้วัดทั้งสามนั้นจึงนับตามที่ John Mueller ผู้สนับสนุนการค้นหาของ Google ชี้ให้เห็น อย่าคาดหวังว่าจะสามารถเพิ่ม Core Web Vitals ตัวใดตัวหนึ่งจากสามตัวและละทิ้ง Core Web Vitals ตัวอื่นๆ ได้ ประสบการณ์ของผู้ใช้จะต้องเป็นที่น่าพอใจจากมุมมองทั้งสาม: การแสดงผล การโต้ตอบ และความเสถียร

นอกจากนี้ หากคุณวางแผนที่จะจำกัดการเข้าถึงไซต์ของคุณเฉพาะการเชื่อมต่อที่รวดเร็วและอุปกรณ์เพื่อเพิ่มประสิทธิภาพคะแนนของคุณ... โปรดทราบว่านี่ไม่ใช่ความคิดที่ดีเช่นกัน
แล้วคุณจะเริ่มต้นอย่างไร? ต่อไปนี้คือบางสิ่งที่ต้องทำ หากคุณพบว่า Core Web Vitals ของคุณต้องปรับปรุงหลังจากวัดผลแล้ว
[กรณีศึกษา] การจัดการการรวบรวมข้อมูลบอทของ Google
การดำเนินการที่มีลำดับความสำคัญสูงสุดเพื่อปรับปรุง Core Web Vitals
ปรับแต่ง Paint ที่มีเนื้อหามากที่สุด
หาก Largest Contentful Paint ของคุณเกิน 2.5 วินาทีที่ Google แนะนำ:
- ปรับเวลาตอบสนองของเซิร์ฟเวอร์ของคุณให้เหมาะสม
- จัดลำดับความสำคัญหรือกำจัด JavaScript และ CSS ที่บล็อกการแสดงผลของหน้า
- ลดขนาดทรัพยากรของคุณ (รูปภาพ แอนิเมชั่น แบบอักษร…)
- ตรวจสอบขนาดของชุด JS หากคุณทำการเรนเดอร์ฝั่งไคลเอ็นต์ และเดิมพันให้มากที่สุดบนการแสดงผลฝั่งเซิร์ฟเวอร์
เพิ่มประสิทธิภาพการหน่วงเวลาอินพุตครั้งแรก
หาก FID ของคุณเกิน 100 มิลลิวินาทีที่ Google แนะนำ สิ่งแรกที่ต้องมีคือการลดขนาดไฟล์ JavaScript และจัดลำดับความสำคัญเพื่อการโต้ตอบที่ดีขึ้น เรื่องนี้สำคัญเพราะตราบใดที่เบราว์เซอร์ยุ่งอยู่กับการวิเคราะห์และรัน JS ก็ไม่สามารถตอบสนองต่อการโต้ตอบได้ เพื่อปรับปรุงการโต้ตอบบนเพจของคุณ:
- แบ่งงานยาว (โค้ดใดๆ ก็ตามที่ใช้เบราว์เซอร์นานกว่า 50 มิลลิวินาที) และแยกเป็นงานอะซิงโครนัสที่มีขนาดเล็กลง
- ลดขนาด JavaScript ของคุณ;
- เลื่อนสคริปต์ของบุคคลที่สามที่ไม่จำเป็นต่อการแสดงและการทำงานของหน้า
- ใช้ Web Worker เพื่อเรียกใช้ JavaScript บนเธรดแยกต่างหากในพื้นหลัง
- ลด polyfills ที่ไม่ได้ใช้
เพิ่มประสิทธิภาพการเปลี่ยนแปลงเค้าโครงสะสม
หาก Cumulative Layout Shift ของคุณมีคะแนนเกิน 0.1 ที่ Google แนะนำ:
- กำหนดขนาดสำหรับสื่อและโฆษณาทั้งหมดของคุณ (รูปภาพ, วิดีโอ, iframes…) เพื่อให้พื้นที่คงที่ถูกสงวนไว้สำหรับพวกเขาบนหน้าก่อนที่จะแสดง
- หลีกเลี่ยงการเพิ่มเนื้อหาแบบไดนามิกเหนือองค์ประกอบที่แสดงอยู่แล้วบนหน้า (พวกเขาอาจเลื่อนเนื้อหาลง)
- หลีกเลี่ยงแอนิเมชั่นที่ทำให้เกิดการเปลี่ยนแปลงของเลย์เอาต์บนหน้า
- หลีกเลี่ยงแบบอักษรที่กระตุ้น FOIT / FOUT
เคล็ดลับเหล่านี้แก้ไขปัญหาที่พบบ่อยที่สุด แต่ตามปกติแล้วในประสิทธิภาพของเว็บ สาเหตุของการชะลอตัวอาจมีได้หลายอย่างหรืออาจเป็นผลข้างเคียงที่ไม่คาดคิดจากการนำไปใช้งานอื่นๆ
เพื่อช่วยให้คุณวินิจฉัยสาเหตุของคะแนน Core Web Vital ที่ไม่ดีและแก้ไขได้อย่างถูกต้อง โปรดติดต่อผู้เชี่ยวชาญ!
พวกเขาจะสามารถตรวจสอบด้านเทคนิคของเว็บไซต์ของคุณได้อย่างถูกต้องและนำเสนอโซลูชันที่ทำงานร่วมกันอย่างชาญฉลาด
คุณพร้อมหรือยังสำหรับ UX และ Conversion ที่ไร้ที่ติที่เริ่มต้น
