Core Web Vitals: ความล่าช้าในการป้อนข้อมูลครั้งแรก – คืออะไรและจะปรับปรุงสำหรับ SEO ได้อย่างไร
เผยแพร่แล้ว: 2022-06-12“Core Web Vitals” คือชุดของฟังก์ชันหลักของหน้าเว็บที่ส่งผลต่อประสบการณ์ของผู้ใช้ การอัปเดตอัลกอริธึมการจัดอันดับของ Google เรียกว่าประสบการณ์หน้า ซึ่ง Google เปิดตัวตั้งแต่มิถุนายนถึงสิงหาคม 2564 รวม Web Vitals หลักเป็นปัจจัยการจัดอันดับใหม่สำหรับ SEO
ชุด Web Vitals หลักชุดปัจจุบันประกอบด้วย:
- Largest Contentful Paint (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
ในบทความนี้ ซึ่งเป็นส่วนหนึ่งของชุดข้อมูลของเราเกี่ยวกับการอัปเดตประสบการณ์ใช้งานหน้าเว็บ ฉันจะพูดถึงความล่าช้าในการป้อนข้อมูลครั้งแรก หรือ FID:
- FID คืออะไร?
- ฉันจะวัด FID ได้อย่างไร
- FID ส่งผลกระทบต่อ SEO อย่างไร
- ฉันจะปรับปรุงคะแนน FID ของฉันได้อย่างไร
First Input Delay (FID) คืออะไร?
FID วัดการตอบสนองของเพจต่อเหตุการณ์ของผู้ใช้ แม้ว่าในทางเทคนิคแล้ว สิ่งนี้อาจเกิดขึ้นได้ตลอดอายุการใช้งานของเซสชันผู้ใช้บนหน้าเว็บ แต่ในทางปฏิบัติ ปัญหาด้านอินเทอร์แอกทีฟส่วนใหญ่เกิดขึ้นระหว่างการโหลดหน้าเว็บเริ่มต้น นั่นเป็นเพราะว่านี่คือเวลาที่ทรัพยากรส่วนใหญ่จะถูกดาวน์โหลด แยกวิเคราะห์ ดำเนินการ และแสดงผล
Google กล่าวถึง FID ที่นี่:
First Input Delay (FID) เป็นตัวชี้วัดที่สำคัญและเน้นผู้ใช้เป็นศูนย์กลางสำหรับการวัดการตอบสนองต่อโหลด เนื่องจากจะวัดปริมาณประสบการณ์ที่ผู้ใช้รู้สึกเมื่อพยายามโต้ตอบกับเพจที่ไม่ตอบสนอง— FID ต่ำช่วยให้แน่ใจว่าเพจนั้นใช้งานได้ …
FID วัดเวลาตั้งแต่ที่ผู้ใช้โต้ตอบกับหน้าเว็บเป็นครั้งแรก (เช่น เมื่อพวกเขาคลิกลิงก์ แตะที่ปุ่ม หรือใช้การควบคุมแบบกำหนดเองที่ขับเคลื่อนด้วย JavaScript) จนถึงเวลาที่เบราว์เซอร์สามารถเริ่มประมวลผลเหตุการณ์ได้จริง ตัวจัดการเพื่อตอบสนองต่อปฏิสัมพันธ์นั้น
Google กล่าวถึงเหตุผลสำคัญสองประการว่าทำไมการหน่วงเวลาอินพุตครั้งแรกจึงมีความสำคัญ:
- ความล่าช้าในการป้อนข้อมูลครั้งแรกจะเป็นการแสดงผลครั้งแรกของผู้ใช้เกี่ยวกับการตอบสนองของไซต์ของคุณ และการแสดงผลครั้งแรกมีความสำคัญอย่างยิ่งในการกำหนดการแสดงผลโดยรวมของเราในด้านคุณภาพและความน่าเชื่อถือของไซต์
- ปัญหาการโต้ตอบที่ใหญ่ที่สุดที่เราเห็นบนเว็บในปัจจุบันเกิดขึ้นระหว่างการโหลดหน้าเว็บ ดังนั้น เราเชื่อว่าในตอนแรกการมุ่งเน้นที่การปรับปรุงการโต้ตอบกับผู้ใช้ครั้งแรกของไซต์จะมีผลกระทบมากที่สุดต่อการปรับปรุงการโต้ตอบโดยรวมของเว็บ
โปรดทราบว่า FID จะใช้ไม่ได้กับทุกสถานการณ์ ดังที่ Google ระบุไว้ที่นี่:
ไม่ใช่ผู้ใช้ทุกคนที่จะโต้ตอบกับไซต์ของคุณทุกครั้งที่เข้าชม และการโต้ตอบทั้งหมดไม่เกี่ยวข้องกับ FID … วิธีที่คุณติดตาม รายงาน และวิเคราะห์ FID อาจค่อนข้างแตกต่างไปจากเมตริกอื่นๆ ที่คุณอาจคุ้นเคย
First Input Delay (FID) วัดได้อย่างไร?
FID วัดความประทับใจครั้งแรกของการโต้ตอบและการตอบสนองของไซต์ของคุณ โดยจะวิเคราะห์สิ่งต่างๆ เช่น การคลิก การแตะ และการกดปุ่ม ซึ่งจัดอยู่ในหมวดหมู่ "การตอบสนอง" ไม่ได้วัดสิ่งต่างๆ เช่น การเลื่อนและการซูม ซึ่งเกี่ยวข้องกับแอนิเมชัน
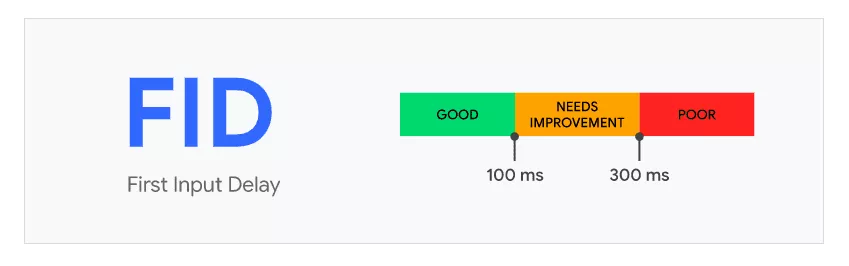
Google แนะนำให้หน้าเว็บมุ่งเป้าไปที่ FID 100 มิลลิวินาทีหรือน้อยกว่า* ซึ่งหมายความว่าหน้าเว็บจะสามารถตอบสนองเหตุการณ์แบบโต้ตอบได้ภายในกรอบเวลานั้น เพื่อให้ถือว่า "ดี" เกณฑ์ของ Google ควรจะถึง 75 เปอร์เซ็นต์ของเวลา โดยแบ่งกลุ่มตามอุปกรณ์เคลื่อนที่และเดสก์ท็อป คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่ Google สร้างเกณฑ์ได้ที่นี่
*เกณฑ์ที่อัปเดตต่อ Google ณ วันที่ 18/2/2021

คะแนน FID ของ Google
แม้ว่าเกณฑ์ที่เป็นทางการคือ 75% ของการโหลดหน้าเว็บ Google กล่าวว่าสำหรับ FID โดยเฉพาะอย่างยิ่ง พวกเขา “ขอแนะนำอย่างยิ่งให้ดูที่เปอร์เซ็นไทล์ที่ 95 ถึง 99 เนื่องจากสิ่งเหล่านี้จะสอดคล้องกับประสบการณ์ครั้งแรกที่ไม่ดีโดยเฉพาะที่ผู้ใช้มีกับเว็บไซต์ของคุณ และจะแสดงให้คุณเห็นถึงด้านที่ต้องปรับปรุงมากที่สุด” สิ่งนี้เป็นจริงสำหรับทั้งผู้ใช้เดสก์ท็อปและมือถือ
สำหรับนักพัฒนา สิ่งสำคัญคือต้องเข้าใจว่า Google วัดเฉพาะความล่าช้าในการประมวลผลเหตุการณ์ ไม่ใช่ "เวลาประมวลผลเหตุการณ์เองหรือเวลาที่เบราว์เซอร์ใช้เพื่ออัปเดต UI หลังจากเรียกใช้ตัวจัดการเหตุการณ์"
กล่าวอีกนัยหนึ่ง Google วัดเฉพาะระยะเวลาที่เบราว์เซอร์เริ่มดำเนินการตามกระบวนการของเหตุการณ์ ดังนั้น หากคุณคลิกที่ลิงก์ จะเป็นการหน่วงเวลาระหว่างเวลาที่คุณคลิกกับเวลาที่เบราว์เซอร์เริ่มประมวลผลการคลิกนั้น
และเมื่อคุณพร้อมที่จะเริ่มปรับปรุง FID คุณจะใช้เครื่องมือที่สามารถช่วยวัดข้อมูลจริงในธรรมชาติได้

First Input Delay (FID) ส่งผลต่อ SEO อย่างไร?
การปรับปรุง FID เป็นอีกวิธีหนึ่งในการเพิ่มความเร็วให้กับหน้าเว็บของคุณสำหรับผู้เยี่ยมชม พิจารณาว่าการโหลดหน้าเว็บอย่างรวดเร็วเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO และปัจจัยการจัดอันดับมานานก่อนที่เราจะได้ยินเกี่ยวกับ Web Vitals หลัก FID ช่วยให้ผู้เข้าชมอยู่ในไซต์ของคุณเนื่องจากสามารถโต้ตอบกับเนื้อหาได้เร็วขึ้น
เมื่อมีคนตีกลับจากไซต์ของคุณ พวกเขาอาจไม่กลับมาอีกเลย และคุณอาจสูญเสียรายได้ที่อาจเกิดขึ้น ไม่เพียงเท่านั้น แต่เว็บไซต์ที่เฉื่อยยังสามารถส่งผลกระทบต่อการจัดอันดับของคุณ นั่นเป็นเพราะว่า RankBrain AI ของ Google อาจพิจารณาว่าผู้ใช้มีส่วนร่วมกับผลการค้นหาอย่างไร
เมื่อเวลาผ่านไป หากเว็บไซต์มีผู้เข้าชมเพียงพอซึ่งไปที่หน้าจากผลการค้นหาและตีกลับอย่างรวดเร็ว นี่อาจบ่งชี้ว่าพวกเขาไม่พบสิ่งที่ต้องการ เนื่องจากเป้าหมายของ RankBrain คือการวิเคราะห์และแสดงผลการค้นหาที่เกี่ยวข้องมากที่สุด การจัดอันดับจึงอาจได้รับผลกระทบ
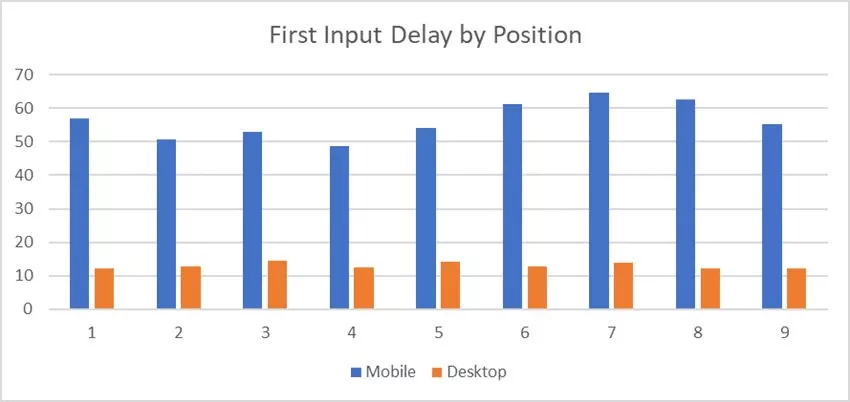
ข่าวดีก็คือเว็บไซต์ส่วนใหญ่อาจใช้ FID ได้อยู่แล้ว ในการศึกษาโดย Screaming Frog 89% ของมือถือและ 99% ของ URL เดสก์ท็อปอยู่ในเกณฑ์ ค่าเฉลี่ยอยู่ที่ประมาณ 56 มิลลิวินาทีบนมือถือและ 13 มิลลิวินาทีบนเดสก์ท็อป
เมื่อดูความสัมพันธ์ของ FID และการจัดอันดับการค้นหา Screaming Frog กล่าวว่ามีความสัมพันธ์กันน้อยกว่าสำหรับ Web Vitals หลักอื่นๆ แต่คุณต้องระลึกว่าปี 2021 คือช่วงเวลาที่สิ่งนี้กลายเป็นปัจจัยสำคัญ และเราจะไม่คาดหวังผลกระทบ

“มีเว็บไซต์กี่แห่งที่ผ่านการประเมิน Core Web Vitals” Screamingfrog.co.uk
ฉันจะปรับปรุงคะแนนการหน่วงเวลาอินพุตครั้งแรก (FID) ได้อย่างไร
Google มีเครื่องมือสำหรับวัด FID รวมถึง:
- รายงานประสบการณ์ผู้ใช้ Chrome
- PageSpeed Insights
- Search Console (รายงาน Core Web Vitals)
- การตรวจสอบประสิทธิภาพของ Firebase (เบต้า)
คุณยังสามารถวัด FID ด้วยไลบรารี JavaScript ของ web-vitals และคุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนั้นได้ที่นี่ หากคุณจริงจังกับการปรับปรุง CWV นี่เป็นวิธีที่ดีที่สุดในการรับคำติชมแบบเรียลไทม์จากเซสชันผู้ใช้จริงเพื่อกำหนดวิธีแก้ไข FID ในภาคสนาม
สาเหตุหลักของคะแนน FID ที่ไม่ดีคือการเรียกใช้ JavaScript อย่างหนัก ดังนั้น อย่าลืมเพิ่มประสิทธิภาพวิธีที่ “JavaScript แยกวิเคราะห์ รวบรวม และดำเนินการบนหน้าเว็บของคุณ จะช่วยลด FID ได้โดยตรง” Google กล่าว การลดจำนวน JavaScript และ/หรือการเพิ่มประสิทธิภาพการทำงานของ JavaScript เป็นแนวคิดที่ดีสำหรับ SEO มาโดยตลอด
หากผู้ใช้คลิกขณะกำลังประมวลผลไฟล์ JavaScript เบราว์เซอร์จะไม่ตอบสนองและผู้ใช้รู้สึกว่าถูกบล็อก หากคะแนน FID ของคุณเป็นสีแดง คุณอาจต้องแยกไฟล์ JavaScript เพื่อให้เบราว์เซอร์สามารถกลับไปกลับมาระหว่างการประมวลผล JavaScript และการตอบสนองต่อผู้ใช้
การเพิ่มประสิทธิภาพ JavaScript ของคุณช่วยลดการล้นของหน้า ปรับปรุงประสิทธิภาพของหน้า และยังช่วยให้ Google มีเส้นทางที่ง่ายขึ้นในการจัดทำดัชนีเนื้อหาที่ถูกต้อง นั่นเป็นเพราะ Google จะไม่ต้องประมวลผล JavaScript มากเท่าที่ควรเพื่อหาว่าต้องการอะไร
จากประสบการณ์ของเรา ยิ่งคุณสามารถให้สิ่งที่ต้องการแก่ Googlebot ได้ในทันที โดยไม่ต้องดำเนินการหลายอย่างมากเกินไป Google จะจัดทำดัชนีไซต์ของคุณในแบบที่คุณคิดว่าควรจะจัดทำดัชนีได้ดียิ่งขึ้น การจัดทำดัชนีมีความสำคัญอย่างมากสำหรับ SEO เนื่องจากมีผลต่อหน้าที่ Google พิจารณาว่าถูกต้องหรือไม่
ในการเพิ่มประสิทธิภาพคะแนน FID Google แนะนำให้เรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse และมองหาโอกาสที่ค้นพบ แต่ให้รายละเอียดเพิ่มเติมเกี่ยวกับวิธีเพิ่มประสิทธิภาพ JavaScript ที่นี่
ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับการอัปเดตโดยอ่านชุดประสบการณ์การใช้งานเพจของเรา:
- การอัปเดตประสบการณ์การใช้งานเพจคืออะไร
- วิธีสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
- โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำและเหตุใดจึงไม่ดีสำหรับ SEO
- HTTPS สำหรับผู้ใช้และการจัดอันดับ
- ภาพรวม Core Web Vitals
- Core Web Vitals: LCP (ระบายสีเนื้อหาที่ใหญ่ที่สุด)
- Core Web Vitals: FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก)
- Core Web Vitals: CLS (Cumulative Layout Shift)
ดูการสัมมนาผ่านเว็บแบบออนดีมานด์ 3 เคล็ดลับจากผู้เชี่ยวชาญในการปรับปรุง Core Web Vitals เพื่อรับความช่วยเหลือเชิงลึกเพิ่มเติมเกี่ยวกับหัวข้อ SEO ในเวลาที่เหมาะสมนี้
