[Core Web Vitals] มันคืออะไรและสามารถช่วยปรับปรุงตำแหน่งอีคอมเมิร์ซของคุณได้อย่างไร
เผยแพร่แล้ว: 2022-06-12ไม่เป็นความลับที่ Google ให้รางวัลแก่เว็บไซต์ที่ให้ประสบการณ์การใช้งานที่ดีแก่ผู้ใช้
ปัญหาอยู่ที่วิธีการวัด
คุณจะประเมินเรื่องที่ได้รับผลกระทบจากปัจจัยและเกณฑ์ต่างๆ ได้อย่างไร
จนถึงตอนนี้ ได้ผ่านการตรวจสอบ KPI ต่างๆ แล้ว อย่างไรก็ตาม ขณะนี้ Google ได้ตัดสินใจที่จะรวมเมตริกเพื่อกำหนดประสบการณ์ของผู้ใช้ เป็นการผสมผสานระหว่างความเร็วในการโหลดและความสามารถในการใช้งาน นั่นคือที่มาของ Core Web Vitals
คิดว่าสิ่งเหล่านี้เป็น “ตัวชี้วัดหลักของเว็บ” สำหรับการควบคุม UX
มี 3 ด้านพื้นฐาน สำหรับพวกเขา:
- เว็บไซต์โหลดเร็วแค่ไหน
- ผู้ใช้สามารถโต้ตอบกับเว็บไซต์ได้เร็วเพียงใด
- ความเสถียรของเว็บไซต์ขณะโหลดและผู้ใช้โต้ตอบกับเว็บไซต์
ในโพสต์นี้ เราจะอธิบายในเชิงลึกว่าเมตริกเหล่านี้ประกอบด้วยอะไรบ้าง ค้นหาได้ที่ไหน และคุณสามารถใช้ข้อมูลเหล่านี้เพื่อปรับปรุง UX ในอีคอมเมิร์ซของคุณได้อย่างไร
ดังนั้นอ่านต่อ; คุณจะพบว่าสิ่งนี้น่าสนใจ
สารบัญ
- Core Web Vitals คืออะไรและทำไมคุณต้องคำนึงถึง SEO ของร้านค้าออนไลน์ของคุณ
- เหตุใดคุณจึงรู้จัก Core Web Vitals
- ตัวชี้วัด 3 ตัวที่ Core Web Vitals ใช้เพื่อวัดประสบการณ์ผู้ใช้
- 1. ความเร็วในการโหลดเนื้อหาหลัก (LCP หรือ Largest Contentful Paint)
- 2. การโต้ตอบ (FID หรือ First Input Delay)
- 3. ความเสถียรของภาพ (CLS หรือ Cumulative Layout Shift)
- เราจะรู้ Core Web Vitals ของเราได้อย่างไร
- 1. Google Search Console
- 2. Google PageSpeed Insights
- เคล็ดลับขั้นสุดท้ายในการปรับปรุงคะแนนของคุณ
- โบนัส: วิธีเพิ่มประสิทธิภาพ Core Web Vitals สำหรับอีคอมเมิร์ซของคุณ
- ให้ Core Web Vitals นำทางคุณในการปรับปรุง UX
Core Web Vitals คืออะไรและทำไมคุณต้องคำนึงถึง SEO ของร้านค้าออนไลน์ของคุณ
เริ่มต้นด้วยคำจำกัดความ
Core Web Vitals หรือ “ตัวชี้วัดหลักของเว็บไซต์” เป็นตัวชี้วัดใหม่ของ Google ที่จัดการกับแง่มุมต่างๆ ของประสบการณ์ผู้ใช้
ต้องขอบคุณค่านิยม Core Web Vital ที่ทำให้เราสามารถทราบได้ว่าประสบการณ์ผู้ใช้อีคอมเมิร์ซของเรานั้นดีหรือไม่ หรือในทางกลับกัน เราต้องปรับปรุง
ในกรณีที่คุณไม่ทราบ ประสบการณ์ผู้ใช้หรือ UX เป็นแนวทาง (เชิงบวกหรือเชิงลบ) ที่ผู้ใช้รับรู้เว็บไซต์ของเราเมื่อโต้ตอบกับเว็บไซต์
ประสบการณ์จะเป็นบวกหรือลบขึ้นอยู่กับหลายปัจจัย ในหมู่พวกเขา มี การใช้งานเว็บ และความเร็วในการโหลด ซึ่งเป็นสิ่งที่ Web Vitals วัดได้อย่างแม่นยำ
แต่เมตริกใหม่เหล่านี้มีประโยชน์อย่างไร
จนถึงตอนนี้ เราต้องควบคุมเครื่องมือและเมตริกต่างๆ มากมายเพื่อวิเคราะห์ประสบการณ์ของผู้ใช้ จุดประสงค์ของ Core Web Vitals คือเพื่อลดความซับซ้อนของกระบวนการนี้ และเพื่อ รวมทุกอย่างที่เกี่ยวข้องกับ UX ไว้ในเมตริกเดียวและเป็นมิตรกับผู้ใช้
เหตุใดคุณจึงรู้จัก Core Web Vitals
ดังที่คุณทราบ Google คำนึงถึงปัจจัยหลายประการในการวางตำแหน่งเว็บไซต์ สิ่งที่สำคัญที่สุดคือประสบการณ์ของผู้ใช้บนเว็บไซต์ โดยไม่ต้องสงสัย
Core Web Vitals ได้รับการออกแบบมาเพื่อช่วยคุณวัดประสบการณ์ของผู้ใช้ ซึ่งเป็นเหตุผลที่ Google คำนึงถึงเมตริกนี้เพื่อประเมินเว็บไซต์ทั้งในแง่บวกและด้านลบ
ตามที่ประกาศในโพสต์โดย Google Search Central: Core Web Vitals เป็นตัวบ่งชี้บางอย่างที่ Google จะใช้สำหรับการวางตำแหน่ง ท้ายที่สุด เป้าหมายของเสิร์ชเอ็นจิ้นคือการมอบเว็บไซต์ที่นำเสนอเนื้อหาคุณภาพสูงแก่ผู้ใช้ รวมถึงประสบการณ์การท่องเว็บที่สะดวกสบายและง่ายดาย
นี่คือวิดีโอโดยละเอียดเกี่ยวกับผลกระทบที่ตัวบ่งชี้เหล่านี้ส่งผลต่อ SEO ของเว็บไซต์ของคุณ หากทำได้ ให้เวลาดูสิ่งนี้:
ตัวชี้วัด 3 ตัวที่ Core Web Vitals ใช้เพื่อวัดประสบการณ์ผู้ใช้
แม้ว่าจะมีการกล่าวว่าตัววัดเหล่านี้จะเปลี่ยนแปลงตามเวลา แต่ในปัจจุบันมี 3 ประเด็นหลักสำหรับการวัดประสบการณ์ของผู้ใช้ ได้แก่ LCP, FID และ CLS
ตัวย่ออาจไม่ได้มีความหมายอะไรมากในตัวเอง แต่ละคนมีเรื่องอะไรกันบ้าง ไปดูกันเลย!
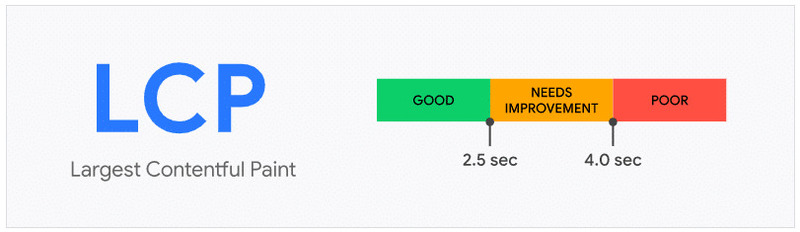
1. ความเร็วในการโหลดเนื้อหาหลัก (LCP หรือ Largest Contentful Paint)
มันวัดความเร็วในการโหลดเนื้อหาของเว็บในลักษณะที่ค่อนข้างพิเศษ
เราคิดว่านี่เป็น "การทดสอบ" ครั้งแรกที่เว็บไซต์ต้องผ่านเมื่อผู้ใช้เข้าชม หากสิ่งแรกที่พวกเขาเห็นคือหน้าจอสีขาวที่มีไอคอนกำลังโหลด พวกเขาจะไม่ได้ประโยชน์อะไรจากมัน นั่นเป็นสาเหตุที่ LCP ไม่ได้วัดว่าเว็บไซต์ใช้เวลานานเท่าใดในการโหลด แต่สำหรับเนื้อหาที่เกี่ยวข้องมากที่สุดสำหรับผู้ใช้ในการทำเช่นนั้น
กล่าวคือ จะวัดว่าเนื้อหาหลักในร้านค้าของคุณแสดงได้เร็วเพียงใด
ตัวอย่างเช่น รูปภาพขนาดใหญ่ วิดีโอ หรือข้อความ และ มักจะอยู่ในครึ่งหน้า บน ซึ่งเป็นส่วนบนของไซต์ที่มองเห็นได้โดยไม่ต้องเลื่อนลง
ตอนนี้ Google กำหนดค่าใดในการประเมิน LCP ของคุณ
ความเร็วในการโหลดต้องต่ำกว่า 2.5 วินาที จึงจะถือว่าดี

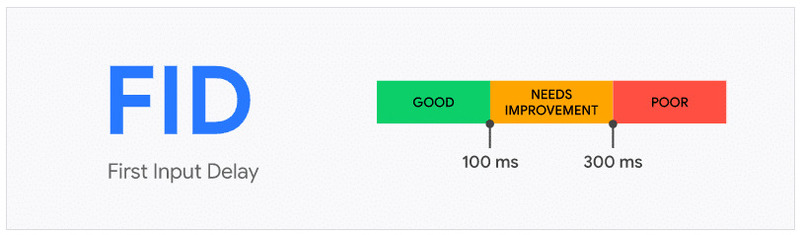
2. การโต้ตอบ (FID หรือ First Input Delay)
ผู้ใช้ได้เยี่ยมชมเว็บร้านค้าของคุณ จนถึงตอนนี้ดีมาก แต่หลังจากเรียกดูหน้าแรกแล้ว พวกเขาคลิกที่หมวดหมู่ใดหมวดหมู่หนึ่ง และไซต์จะใช้เวลามากกว่าที่ควรดำเนินการในการดำเนินการนี้
ตัวชี้วัดนี้ทำสิ่งนี้อย่างแม่นยำ: วัดความเร็วที่เว็บไซต์ตอบสนองต่อการโต้ตอบของผู้ใช้
ในตัวอย่างที่แล้ว มันจะวัดความเหลื่อมล้ำระหว่างช่วงเวลาที่ผู้ใช้คลิกปุ่มหมวดหมู่และการตอบสนองของไซต์ต่อการคลิกนั้นเมื่อเริ่มโหลดหน้าถัดไป กล่าวอีกนัยหนึ่ง เป็นเวลาที่ผ่านไปจนกว่าปุ่มจะ "คลิกได้" หากปุ่มนี้ใช้เวลาในการทำงาน ประสบการณ์ของผู้ใช้ก็จะได้รับผลกระทบไปด้วย
ตาม Web Vitals เพื่อให้ FID ดี ต้องต่ำกว่า 0.1 วินาที


3. ความเสถียรของภาพ (CLS หรือ Cumulative Layout Shift)
แน่นอน มันเกิดขึ้นกับคุณแล้วที่คุณต้องการจะคลิกปุ่มหรือรูปภาพ แต่ เมื่อคุณกำลังจะทำเช่นนั้น ปุ่มนั้นก็จะเคลื่อนไป และจบลงด้วยการคลิกที่ปุ่มอื่น ที่นำคุณไปยังเว็บไซต์ที่คุณไม่ได้ตั้งใจ ไปเยี่ยมชม.
ทำไมสิ่งนี้ถึงเกิดขึ้น?
เมื่อองค์ประกอบต่างๆ ของเว็บไซต์โหลดขึ้นและพบว่ามีที่มาที่ไป พวกมันจะแทนที่องค์ประกอบที่โหลดไว้แล้ว หากไม่เกิดขึ้นอย่างรวดเร็ว ประสบการณ์ของผู้ใช้จะได้รับผลกระทบ
นั่นคือสิ่งที่เมตริกนี้มีไว้สำหรับ
สิ่งที่เราต้องการค้นหาคือ ร้านค้าของคุณโหลดได้ราบรื่น หรือไม่ หรือมีการบัฟเฟอร์หรือไม่ ทำให้องค์ประกอบเปลี่ยนไปเมื่อโหลด
ยิ่งพวกเขาเคลื่อนที่ไปรอบๆ มากเท่าไร คะแนนก็จะยิ่งสูงขึ้นในการวัดความเสถียรของภาพ และการประเมินก็จะยิ่งแย่ลง
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี คะแนน CLS ควรต่ำกว่า 0.1

เราจะรู้ Core Web Vitals ของเราได้อย่างไร
คุณรู้อยู่แล้วว่าพวกเขาเกี่ยวกับอะไร เรามาดูกันว่าจะได้มันมาอย่างไร
1. Google Search Console
ลงชื่อเข้าใช้บัญชี Google Search Console และค้นหา "ตัวชี้วัดเว็บหลัก" บนเมนูหลัก
มีทุกสิ่งที่คุณต้องการ ทั้งเวอร์ชันมือถือและเดสก์ท็อป
มันไม่แสดงข้อมูล?
อาจเป็นเพราะ คุณยังมีข้อมูลไม่เพียงพอใน รายงานประสบการณ์ผู้ใช้ Chrome หรือรายงาน Chrome UX รายงานนี้จัดทำโดย Google จะได้รับเมตริกประสบการณ์ผู้ใช้จริงสำหรับ URL ต่างๆ แล้วโอนมาในส่วนนี้ หากไซต์ของคุณมีการเข้าชมไม่เพียงพอหรือบัญชี Search Console ของคุณค่อนข้างใหม่ รายงานมักจะไม่พร้อมใช้งานเนื่องจากมีข้อมูลไม่เพียงพอ
หากไม่ใช่กรณีของคุณ คุณก็ควรได้รับ Core Web Vitals ของคุณ
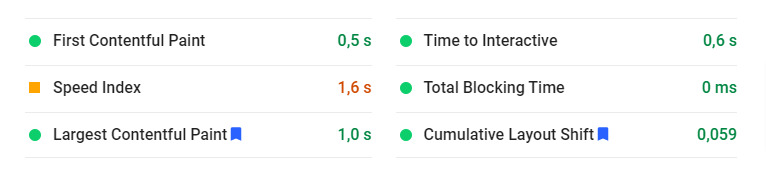
2. Google PageSpeed Insights
เป็นอีกเครื่องมือหนึ่งที่พัฒนาโดย Google ที่ ให้เมตริกทุกอย่างเกี่ยวกับความเร็วในการโหลดของไซต์แก่ เรา ในการทำเช่นนั้นจะใช้:
- ข้อมูลภาคสนาม: ตามข้อมูลจากผู้ใช้จริง ข้อมูลเหล่านี้รวบรวมโดยรายงาน Chrome UX ที่กล่าวถึงข้างต้น
- ข้อมูลห้องปฏิบัติการ: การประมาณค่าตามการทดลองที่จัดทำโดย Lighthouse (เครื่องมืออื่นที่พัฒนาโดย Google) ที่ใช้ข้อมูลห้องทดลองเพื่อให้ข้อมูลเกี่ยวกับแง่มุมต่างๆ ของเว็บไซต์ของคุณเพื่อนำไปปรับปรุง
เพื่อให้ได้ข้อมูลเหล่านี้ คุณเพียงแค่ไปที่ PageSpeed Insights แล้วพิมพ์ URL ของเว็บไซต์ของคุณ
อย่างที่คุณเห็น เครื่องมือนี้แสดงให้เราเห็นทั้ง LCP และ CLS

อย่างไรก็ตาม เช่นเดียวกับเมื่อก่อน เราไม่ได้รับข้อมูล FID เสมอไป
นี่เป็นเพราะสิ่งที่เราได้กล่าวถึงก่อนหน้านี้ คุณต้องมีข้อมูลภาคสนามเพื่อให้ได้เมตริกนั้น หากรายงาน Chrome UX มีข้อมูลไม่เพียงพอ ก็จะให้เมตริกนี้แก่เราไม่ได้
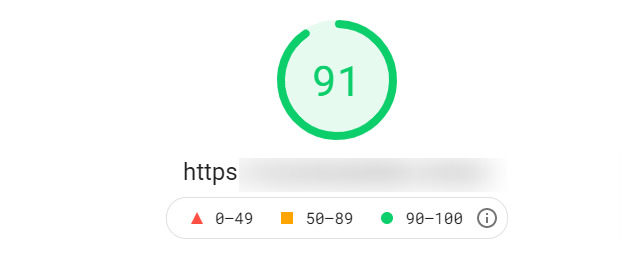
ประการสุดท้าย การมีส่วนร่วมที่น่าสนใจอย่างหนึ่งของ PageSpeed Insight คือ การสร้างคะแนนสำหรับประสิทธิภาพของเว็บไซต์ของคุณ และเคล็ดลับในการปรับปรุง

เคล็ดลับขั้นสุดท้ายในการปรับปรุงคะแนนของคุณ
เมื่อคุณทราบคะแนนแล้ว เครื่องมือเดียวกันนี้จะให้คำแนะนำที่อาจมีประโยชน์ในการแก้ไขปัญหาความเร็ว
อย่างไรก็ตาม ต่อไป นี้เป็นเคล็ดลับพื้นฐานบางประการเพื่อให้คุณสามารถปรับปรุงความเร็วของเว็บไซต์ของคุณได้:
- ปรับรูปภาพให้เหมาะสม: หลีกเลี่ยงรูปภาพที่มีขนาดใหญ่กว่า 150 KB และปรับขนาดตามขนาดที่จะแสดงจริงบนเว็บเสมอ ตัวอย่างเช่น หากแสดงที่ 300×300 พิกเซล ไม่เหมาะสมสำหรับคุณที่จะอัปโหลดที่ 600×600 ซึ่งกินพื้นที่มากกว่าที่จำเป็น
- หลีกเลี่ยงปลั๊กอินที่มากเกินไป: แม้ว่าส่วนขยายจะมีประโยชน์สำหรับการเพิ่มฟังก์ชันต่างๆ ให้กับเว็บไซต์ของคุณ ให้พยายามรวมเฉพาะส่วนที่คุณต้องการจริงๆ เนื่องจากปลั๊กอินที่มีการใช้งานมากเกินไปจะทำให้ประสิทธิภาพของเว็บไซต์ช้าลง
- รับโฮสติ้งที่มีคุณภาพ: แม้ว่าคุณจะใช้จ่ายเพิ่มขึ้นอีกเล็กน้อย คุณควรเลือกโฮสติ้งที่เหมาะสม หากคุณต้องการให้เว็บไซต์ของคุณรวดเร็ว
นอกจากนี้ Google ยังได้จัดทำคู่มือเพื่อปรับปรุงความเร็วเว็บไซต์สำหรับผู้ใช้ อย่างไรก็ตาม สิ่งเหล่านี้มักจะซับซ้อนกว่าเล็กน้อย และในหลายกรณี คุณต้องมีความรู้เกี่ยวกับโค้ด
โบนัส: วิธีเพิ่มประสิทธิภาพ Core Web Vitals สำหรับอีคอมเมิร์ซของคุณ
สุดท้าย นี่คือวิดีโอที่สร้างโดย Google ซึ่งอธิบายวิธีปรับปรุง Core Web Vitals อย่างสนุกสนาน
ให้ Core Web Vitals นำทางคุณในการปรับปรุง UX
ตอนนี้คุณคุ้นเคยกับเมตริกใหม่เหล่านี้แล้วหรือยัง
พยายามทำให้ดีที่สุดเพื่อ ปรับปรุงประสบการณ์ผู้ใช้ร้านค้าของคุณ ในทุกๆ ด้าน
ประสบการณ์การใช้งานที่ดีไม่เพียงแต่ทำให้ Google “ชอบ” ร้านค้าหรือวางตำแหน่งของคุณให้ดีขึ้นเท่านั้น มันจะกลายเป็นสิ่งสำคัญสำหรับลูกค้าของคุณที่จะรู้สึกสบายใจในร้านค้าของคุณ
ดังนั้นอย่าล้าหลัง! อย่างที่เราพูดเสมอว่า: วัดกันต่อไป!
