โปรแกรมแก้ไขภาพแบบไม่มีโค้ดของ Convert และโปรแกรมแก้ไขโค้ดที่กำหนดเอง: อะไรคือความแตกต่างและเมื่อใดที่คุณควรใช้แต่ละรายการ
เผยแพร่แล้ว: 2022-07-05
เมื่อพูดถึงโปรแกรมแก้ไขภาพ บางคนชอบพวกเขา ในขณะที่บางคนชอบที่จะหลีกเลี่ยงพวกเขาทั้งหมด เป็นความจริงที่ทุกวันนี้คุณไม่จำเป็นต้องเป็นโปรแกรมเมอร์ โปรแกรมเมอร์ หรือนักพัฒนาเพื่อสร้างเว็บไซต์อีกต่อไป ทีมการตลาดและผลิตภัณฑ์จำนวนมากที่พึ่งพาการพัฒนาหรือการสนับสนุนด้านไอทีในอดีต ได้นำการเคลื่อนไหวแบบไม่มีโค้ดมาใช้ด้วยความสามารถในการเข้าถึงและนวัตกรรมที่พลิกโฉมธุรกิจ
Visual Editor ของ Convert มีเครื่องมือที่ไม่ต้องใช้โค้ด ซึ่งช่วยให้ผู้ใช้สามารถออกแบบการเปลี่ยนแปลงบนเว็บไซต์ของตนได้ทันทีด้วยอินเทอร์เฟซผู้ใช้แบบกราฟิก สิ่งนี้ไม่เพียงช่วยประหยัดเงิน แต่ยังหมายความว่าเจ้าของธุรกิจสามารถเริ่มต้นและบรรลุเป้าหมายการแปลงได้เร็วกว่าเมื่อก่อน
อย่างไรก็ตาม นวัตกรรมในการออกแบบเว็บนี้ยังคงมีข้อจำกัด และการเขียนโค้ดแบบกำหนดเองอาจเหมาะสมกว่าสำหรับสิ่งต่างๆ เช่น การใช้ตัวเลือก CSS เพื่อเปลี่ยนองค์ประกอบที่คล้ายคลึงกันหลายรายการพร้อมกัน การโหลดไฟล์ JavaScript ภายนอกเป็นส่วนหนึ่งของรูปแบบ และการติดตามเหตุการณ์ที่กำหนดเองที่ไม่ซ้ำกัน .
ด้วยเหตุผลนี้ Convert ยังมีตัวแก้ไขโค้ดแบบกำหนดเองที่อนุญาตให้ผู้ใช้แก้ไขหน้าเว็บของตนในขั้นสูงยิ่งขึ้นด้วยการเขียนหรือนำเข้าโค้ดใน JavaScript หรือ CSS
เหนือสิ่งอื่นใด Convert มุ่งหวังที่จะให้ความยืดหยุ่น รองรับผู้ใช้ชุดทักษะและความชอบทั้งหมด ไม่ว่าคุณจะเลือกที่จะเขียนโค้ดของคุณเองหรือต้องการวิธีการทดสอบที่ง่ายกว่า Convert มีโซลูชันสำหรับคุณ!
- ทัวร์ชมโปรแกรม Convert Visual Editor อย่างรวดเร็ว
- คุณควรใช้ Visual Editor ของ Convert เมื่อใด
- ใช้ตัวแก้ไขแบบ WYSIWYG สำหรับการเปลี่ยนแปลงการคัดลอกอย่างง่าย
- เปลี่ยนหัวข้อ (หรือข้อความใด ๆ )
- แทรก/แก้ไขเนื้อหา HTML
- เริ่มประสบการณ์ A/B ของรูปภาพเด่น
- ลบองค์ประกอบหรือซ่อนเนื้อหาของพวกเขา
- ติดตามการคลิกเป็นเป้าหมาย
- เลือกเส้นทางตัวเลือกองค์ประกอบที่เหมาะสม
- ย้ายและปรับขนาดหรือจัดเรียงองค์ประกอบ
- ใช้โหมดแก้ไข/เรียกดู
- ดูตัวอย่างการเปลี่ยนแปลงของคุณบนอุปกรณ์ต่างๆ ด้วยตัวเลือกขนาดหน้าต่าง
- ดูตัวอย่างการเปลี่ยนแปลงของคุณในเบราว์เซอร์ต่างๆ ด้วยตัวเลือกตัวแทนผู้ใช้
- ปัญหาในขณะที่คุณใช้ Convert Visual Editor
- โหลดหน้าผ่าน Proxy
- โหลดเนื้อหาที่ถูกบล็อก
- โหลดไซต์ที่มีการป้องกัน
- การทดสอบสปา
- แปลงตัวแก้ไขแบบกำหนดเอง
- แปลง Custom JavaScript Editor (Project, Experience และ Variation Levels)
- ตัวแก้ไข JavaScript ของโปรเจ็กต์
- ประสบการณ์ตัวแก้ไข JavaScript
- ตัวแก้ไข JavaScript ตัวแปร
- ตัวอย่างการทดสอบ A/B ขั้นสูงด้วย JavaScript ที่กำหนดเอง
- แปลง Custom CSS Editor (ประสบการณ์ ระดับการเปลี่ยนแปลง)
- ประสบการณ์ CSS Editor
- ตัวแก้ไข CSS รูปแบบ
- ตัวอย่างการทดสอบ A/B ขั้นสูงด้วย CSS ที่กำหนดเอง
- แปลง Custom JavaScript Editor (Project, Experience และ Variation Levels)
- บทสรุป
ทัวร์ชมโปรแกรม Convert Visual Editor อย่างรวดเร็ว
Visual Editor ของ Convert ช่วยให้คุณสร้าง แก้ไข และจัดรูปแบบเนื้อหาหน้าเว็บเพื่อทดสอบสมมติฐานทางธุรกิจของคุณได้
มันมาพร้อมกับเครื่องมือออกแบบจำนวนหนึ่งที่อาจใช้เพื่อทำการเปลี่ยนแปลงทั้งขั้นพื้นฐานและขั้นสูงกับองค์ประกอบในรูปแบบต่างๆ
เครื่องมือของ Convert มีตัวแก้ไข HTML (เพื่อเพิ่มข้อความ รูปภาพ ไฟล์เสียง หรือไฟล์วิดีโอใหม่) และให้ผู้ใช้จัดเรียงรายการใหม่ด้วยคุณสมบัติการลากแล้ววางอย่างง่าย ตลอดจนแก้ไขและจัดรูปแบบฟอนต์ สี และขนาด ของข้อความบนหน้าของพวกเขา
เมื่อใช้ Visual Editor คุณยังสามารถใช้ตัวเลือกโค้ดที่กำหนดเองอย่างเข้มงวดเพื่อเพิ่ม HTML และ JavaScript ของคุณเองได้ ดังนั้นคุณจึงสามารถปรับแต่งประสบการณ์ของผู้เยี่ยมชมได้อย่างเต็มที่
Convert จะเขียน HTML และ CSS สำหรับเนื้อหารูปแบบเมื่อคุณทำการเปลี่ยนแปลง
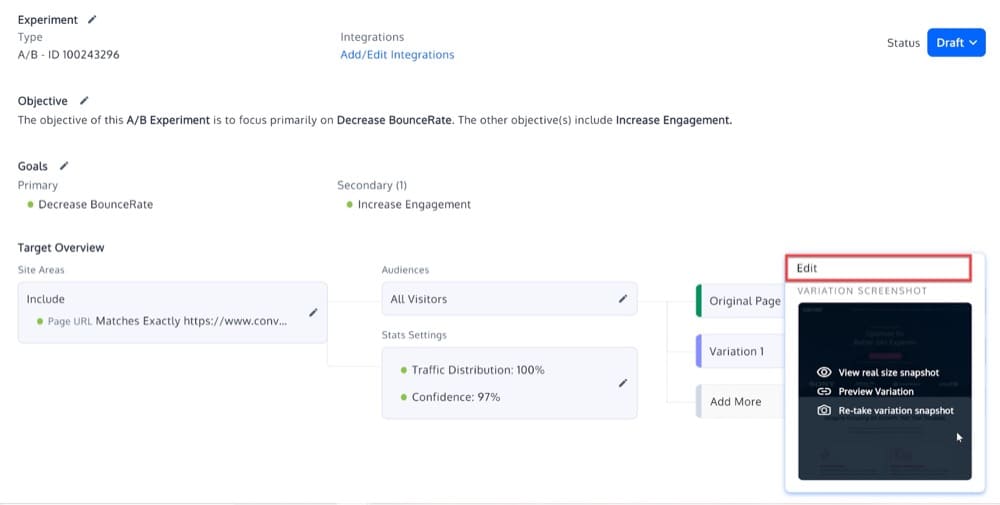
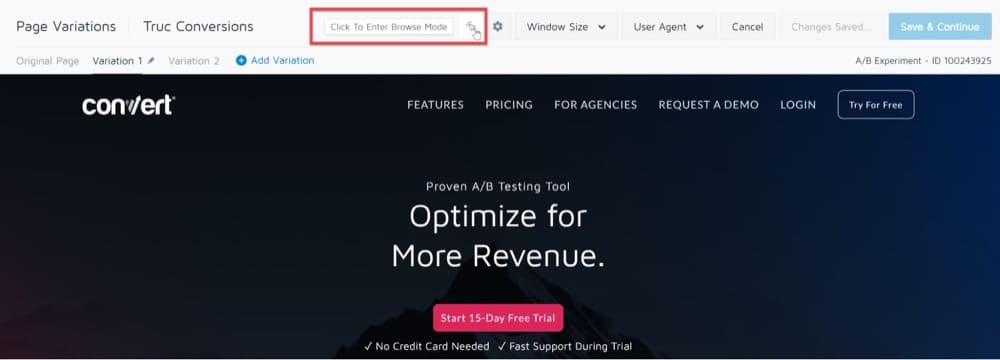
มาดูการแนะนำอย่างรวดเร็วของ Convert Visual Editor ซึ่งสามารถพบได้ในสรุปประสบการณ์ของคุณภายใต้ส่วนรูปแบบ:

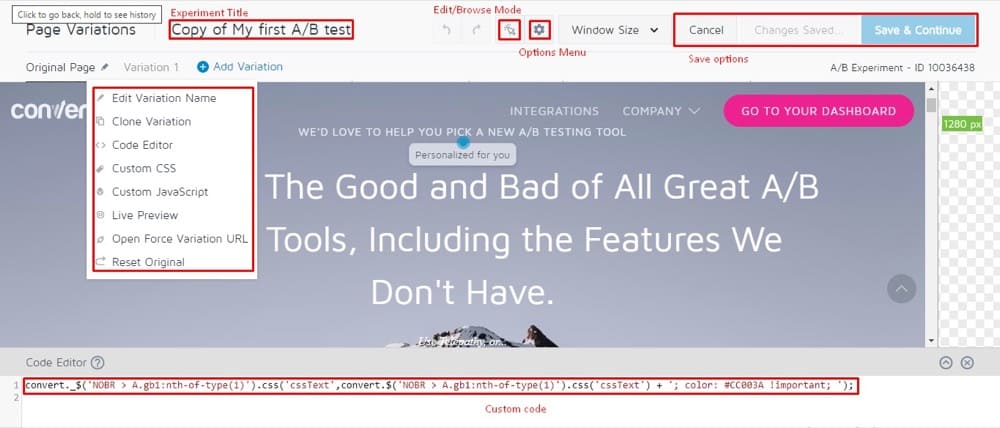
เมื่อคุณคลิกที่มัน คุณจะเห็น Visual Editor

เคล็ดลับที่เป็นประโยชน์สำหรับผู้เริ่มต้นมีดังนี้
- ชื่อการทดสอบคือชื่อการทดสอบของคุณ เลือกชื่อที่สื่อความหมายและน่าจดจำสำหรับการทดสอบของคุณ
- ตัวเลือกบันทึกประกอบด้วยเครื่องมือพื้นฐานสำหรับบันทึก เลิกทำ และทำซ้ำการเปลี่ยนแปลง
- ขณะที่คุณทำงาน คุณสามารถสลับไปมาระหว่างโหมดแก้ไขและโหมดเรียกดูได้
- เมนูตัวเลือกมีการตั้งค่าทั่วไปสำหรับการทดสอบของคุณ เช่น เปลี่ยนหน้าแก้ไข การตั้งค่าการเลือกองค์ประกอบ และโค้ด Global Experience JS/CSS
- ขนาดหน้าต่างช่วยให้คุณดูหน้าเว็บสำหรับความละเอียดแท็บเล็ต/มือถือที่แตกต่างกัน
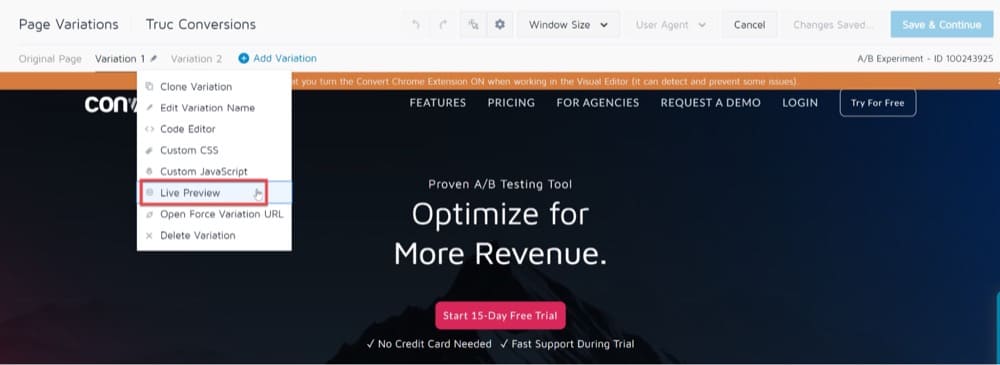
- เมนูรูปแบบต่างๆ ประกอบด้วยการตั้งค่าทั่วไปสำหรับรูปแบบต่างๆ ของคุณ เช่น การแสดงตัวอย่างแบบสด
- กล่อง <code> ให้คุณสร้างรูปแบบต่างๆ โดยใช้ JS, CSS หรือโค้ดรูปแบบต่างๆ
ในส่วนต่อไปนี้ เราจะแนะนำคุณเกี่ยวกับวิธีใช้คุณลักษณะหลักบางอย่างของ Visual Editor และปัญหาบางอย่างที่คุณอาจเผชิญขณะใช้งาน
คุณควรใช้ Visual Editor ของ Convert เมื่อใด
ใช้ตัวแก้ไขแบบ WYSIWYG สำหรับการเปลี่ยนแปลงการคัดลอกอย่างง่าย
ประสบการณ์มากมายจะทดสอบเพียงหน้าเดียว ดังนั้นจึงไม่จำเป็นต้องใช้กลยุทธ์การแก้ไขขั้นสูง ในกรณีเหล่านี้ คุณสามารถใช้ตัวแก้ไข WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ของ Convert ซึ่งเป็นวิธีที่ง่ายที่สุดในการสร้างการทดสอบ A/B
คุณสามารถทำสิ่งต่างๆ เช่น แก้ไขขนาดพาดหัว เปลี่ยนข้อความของ CTA หรือย้ายองค์ประกอบข้ามหน้า และตัวแก้ไขจะสร้างโค้ด JavaScript เพื่อทำให้การเปลี่ยนแปลงเหล่านี้เป็นจริง
ทุกครั้งที่คุณทำการเปลี่ยนแปลงในตัวแก้ไข WYSIWYG ของ Convert โค้ดที่เกี่ยวข้องจะแสดงขึ้นและทำให้สามารถแก้ไขได้ในพื้นที่ 'Code Editor' (ใช้ประโยชน์จากเทคโนโลยี Smart Insert Convert ของเรา (convert._$))
คุณสามารถเปลี่ยนรหัสเพื่อแก้ไขปัญหาที่เกิดขึ้นระหว่างทางได้ตลอดเวลา

หากคุณต้องการแทรก JavaScript ธรรมดาโดยไม่ใช้เทคโนโลยี Smart Insert Convert คุณสามารถแทรกลงในส่วน JavaScript ที่กำหนดเอง ซึ่งเราจะอธิบายในภายหลัง
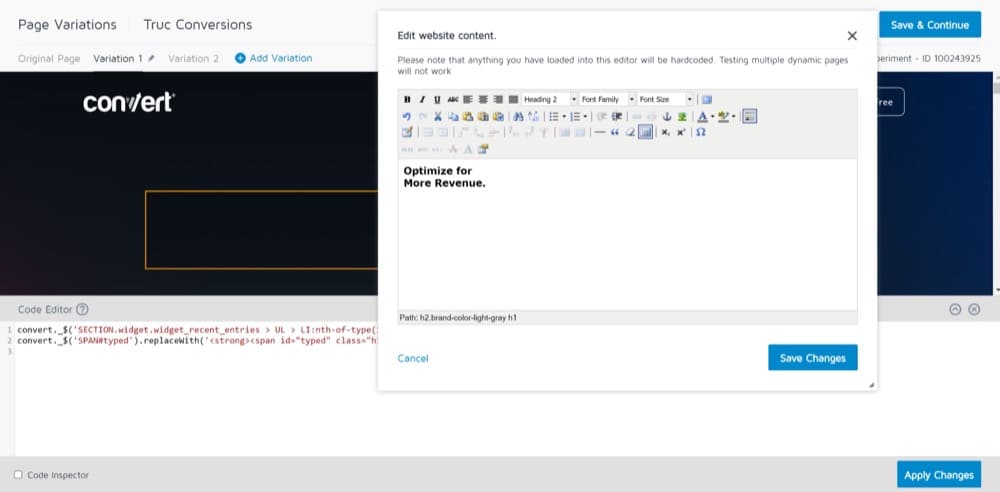
เปลี่ยนหัวข้อ (หรือข้อความใด ๆ )
ประสบการณ์ A/B จำนวนมากต้องการให้คุณทำการปรับเปลี่ยนเล็กน้อยหรือเพิ่มเติมเนื้อหาที่มีอยู่ของเว็บไซต์ของคุณ เพื่อชักชวนให้ผู้ใช้ดำเนินการบางอย่าง
ตัวอย่างบางส่วนของสิ่งนี้ ได้แก่ การเพิ่มพาดหัวที่น่าดึงดูดไปยังโฮมเพจของคุณ ที่อธิบายผลิตภัณฑ์หรือบริการของคุณโดยสังเขป หรือการแปลงบล็อคข้อความที่ยาวกว่าเป็นสัญลักษณ์แสดงหัวข้อย่อยเพื่อให้พอดีกับข้อจำกัดของเพจของคุณ
Visual Editor ของ Convert ให้คุณเพิ่มบิตของข้อความใหม่ได้ในเวลาไม่กี่นาที และอัปเดตตามต้องการ จากนั้น คุณสามารถเปรียบเทียบผลลัพธ์ของหน้ารูปแบบใหม่ของคุณกับหน้าเดิมเพื่อพิจารณาว่าหน้าใดมีประสิทธิภาพสูงสุดกับผู้ชมของคุณ เมื่อทำการปรับข้อความแบบอินไลน์ในตัวแก้ไข ให้ใช้ตัวเลือก "แก้ไขข้อความ"

การเปลี่ยนแปลงข้อความมีการบุกรุกและมีความเสี่ยงน้อยกว่าการแก้ไข HTML และไม่มีผลต่อโครงสร้างเอกสาร (รวมถึงตัวเลือก CSS และส่วนประกอบอื่นๆ) หรือตัวจัดการเหตุการณ์ที่อาจลงทะเบียนในองค์ประกอบเป้าหมาย
การเปลี่ยนแปลงเล็กน้อยในการออกแบบ เค้าโครง และโครงสร้างเนื้อหาของชุดรูปแบบอาจเป็นวิธีง่ายๆ ในการปรับปรุงประสิทธิภาพของหน้าเว็บ
ตัวอย่างเช่น ผู้ชมของคุณอาจตอบสนองแตกต่างกัน ถ้าคุณทำให้แบบอักษรพาดหัวเป็นตัวหนาเพื่อเน้นข้อความของแบรนด์หรือเปลี่ยนขนาดพื้นหลังของรูปภาพให้พอดีกับส่วนย่อย
Convert Visual Editor ช่วยให้คุณสามารถจัดรูปแบบและปรับแต่งสไตล์ได้อย่างรวดเร็ว ซึ่งสามารถเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณและดึงดูดความสนใจของผู้เยี่ยมชมไซต์ของคุณ โดยไม่ต้องให้คุณอัปเดตโค้ด CSS ของคุณ
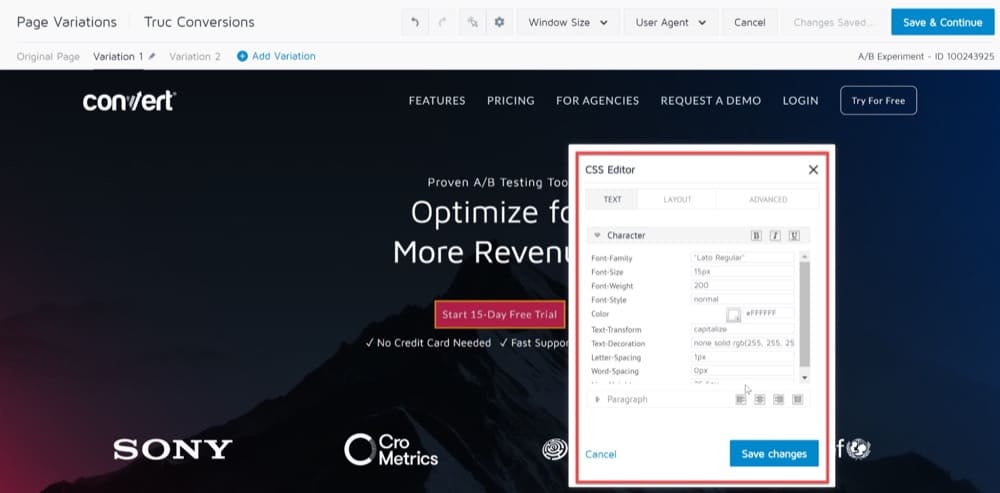
CSS Editor แบบฝังช่วยให้คุณเปลี่ยนสไตล์ขององค์ประกอบได้ การใช้แท็ก CSS กับองค์ประกอบในหน้าของคุณสามารถเปลี่ยน:
- สีพื้นหลังหรือข้อความ
- ความหนาของเส้นขอบ สี หรือรูปแบบ
- ประเภทฟอนต์ สไตล์ ขนาด และสี
- ตัวพิมพ์ข้อความ การจัดตำแหน่ง และความสูงของบรรทัด

การใช้ Visual Editor เพื่อเปลี่ยนแอตทริบิวต์ CSS เป็นเรื่องง่ายสำหรับผู้ที่ไม่ใช่ผู้เข้ารหัส แต่อย่าลืมคำนึงถึงสิ่งต่อไปนี้:
- การเปลี่ยนแปลงรูปแบบที่คุณทำจะนำไปใช้กับองค์ประกอบที่คุณเลือก
- การเลิกทำการเปลี่ยนแปลงที่คุณทำอาจเป็นเรื่องยาก เนื่องจากคุณจะต้องดำเนินการเปลี่ยนแปลงใหม่
- คุณสามารถใช้คุณสมบัติ CSS ในจำนวนจำกัดใน Visual Editor เท่านั้น
แทรก/แก้ไขเนื้อหา HTML
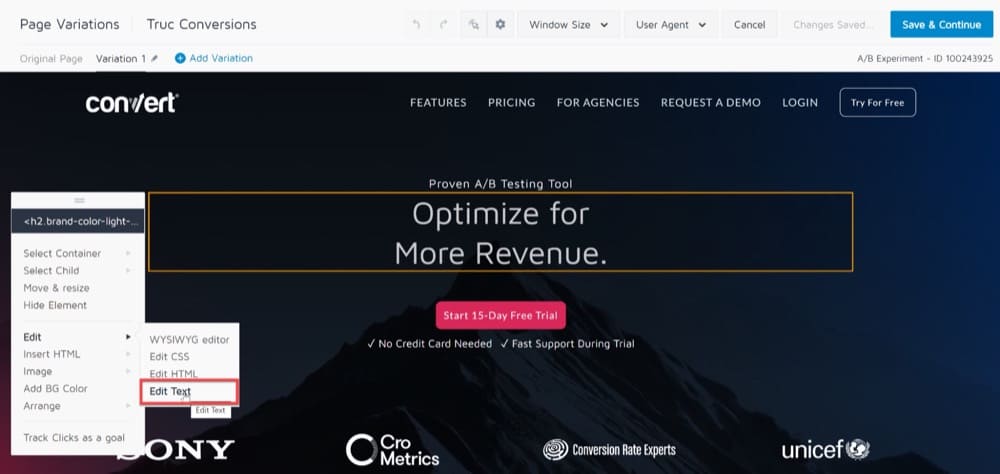
ตัวเลือก "แก้ไขข้อความ" และ "ตัวแก้ไขแบบ WYSIWYG" ใน Visual Editor ของ Convert เป็นวิธีการแก้ไขที่ง่ายที่สุดสำหรับผู้ใช้มือใหม่
Convert Visual Editor ยังให้คุณเพิ่มองค์ประกอบใหม่ทั้งหมดให้กับตัวแปรของคุณ และทำการเปลี่ยนแปลงขั้นสูงสำหรับการทดสอบ A/B
ซึ่งรวมถึงการแก้ไขโค้ด HTML ขององค์ประกอบทันที ตัวอย่างเช่น คุณสามารถเพิ่มปุ่ม CTA ใหม่ให้กับหน้า Landing Page เพื่อให้การนำทางเว็บไซต์สำหรับลูกค้าของคุณง่ายขึ้น หรือคุณสามารถเพิ่มฟิลด์ที่กำหนดเองลงในแบบฟอร์มการสมัครของคุณเพื่อรับความต้องการเฉพาะของลูกค้าธุรกิจของคุณ
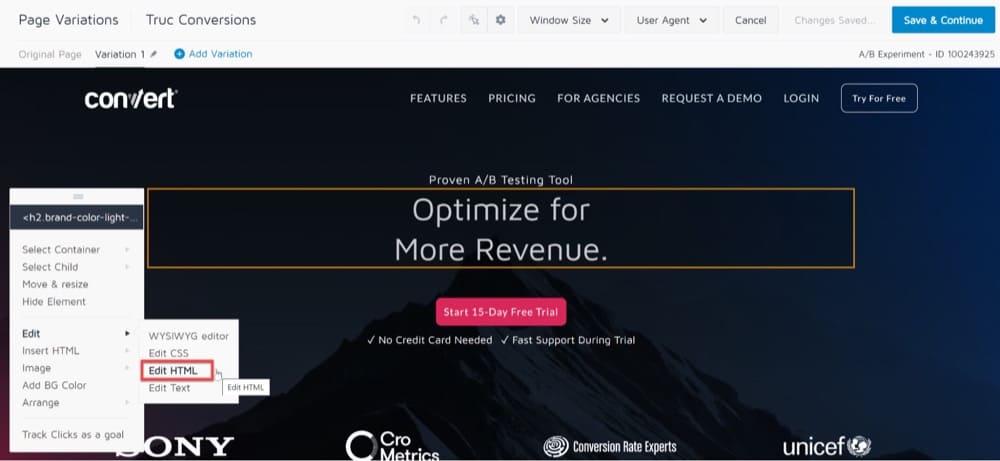
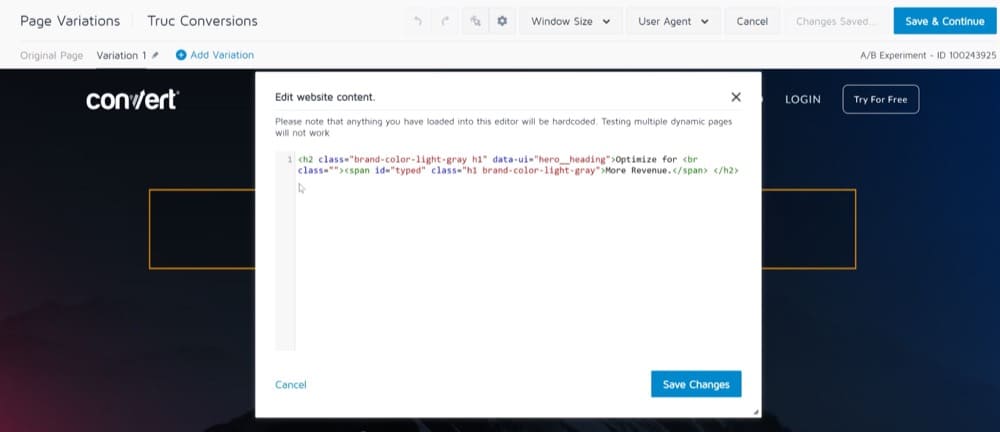
ในทางกลับกัน ฟังก์ชันแก้ไข HTML นั้นซับซ้อนกว่า ทำให้คุณสามารถเปลี่ยนแปลงโค้ด HTML ของหน้าเว็บได้ และให้ความยืดหยุ่นมากขึ้นและควบคุมวิธีการแก้ไขโค้ด
เมื่อคุณเลือกตัวเลือกแก้ไข HTML สำหรับองค์ประกอบหน้าเว็บที่คุณต้องการเปลี่ยนแปลง ตัวแก้ไขจะแสดงเนื้อหาขององค์ประกอบเป็น HTML ดิบ
เมื่อคุณทำการเปลี่ยนแปลงแล้ว Convert จะบันทึกเนื้อหา HTML สุดท้ายขององค์ประกอบนั้น โดยแทนที่ HTML ดั้งเดิมขององค์ประกอบ
สามารถใช้ตัวเลือกแก้ไข HTML ด้วยวิธีต่อไปนี้:
- คลิกองค์ประกอบที่คุณต้องการเปลี่ยนแปลงใน Visual Editor จากนั้นเลือกแก้ไข HTML จากเมนู

ทำการเปลี่ยนแปลงขั้นสูงสำหรับการทดสอบ A/B ด้วยตัวเลือก “แก้ไข HTML” - เมื่อกล่องโต้ตอบแก้ไข HTML เปิดขึ้น ให้เพิ่มข้อมูลโค้ดสำหรับการแก้ไข (สำหรับเนื้อหาแบบคงที่เท่านั้น)

ทำการเปลี่ยนแปลงขั้นสูงสำหรับการทดสอบ A/B ด้วยตัวเลือก “แก้ไข HTML” - คลิกบันทึกการเปลี่ยนแปลง
เคล็ดลับที่ 1: เราไม่แนะนำให้เปลี่ยนเนื้อหาแบบไดนามิกที่สร้างโดย CMS ของเว็บไซต์ของคุณ เช่น ราคาผลิตภัณฑ์ รายละเอียดผลิตภัณฑ์ และแง่มุมอื่นๆ เมื่อคุณเขียนทับโค้ดเนื้อหาแบบไดนามิก โค้ดจะกลายเป็นแบบคงที่และเนื้อหาเดียวกันอาจปรากฏขึ้นบนทุกหน้าที่ใช้เทมเพลตนั้น ให้ใช้ตัวเลือก JS/CSS แบบกำหนดเองสำหรับเนื้อหาแบบไดนามิกแทน เนื่องจากต้องใช้โค้ดจาวาสคริปต์ที่กำหนดเองเพื่อพัฒนา
เคล็ดลับ 2: ใช้ตัวเลือกแก้ไข HTML กับองค์ประกอบเฉพาะของหน้าเว็บที่ต้องการการเปลี่ยนแปลงเล็กน้อย หรือหากคุณต้องการเปลี่ยนองค์ประกอบเดียว ไม่แนะนำให้ใช้การกระทำ HTML ที่แก้ไขแบบเต็มหน้า
เคล็ดลับ 3: หลีกเลี่ยงการใช้การดำเนินการแก้ไข HTML หลายรายการในคอลเล็กชันรายการเดียวกัน การเปลี่ยนแปลงที่จำเป็นทั้งหมดสามารถทำได้ด้วยการกระทำ HTML เดียว
เริ่มประสบการณ์ A/B ของรูปภาพเด่น
การทดสอบ A/B เป็นวิธีที่ยอดเยี่ยมในการพิจารณาว่ารูปภาพใดทำงานได้ดีที่สุดบนไซต์ของคุณ
คุณสามารถใช้ Convert Visual Editor เพื่อสร้างรูปแบบ "A" และ "B" ของรูปภาพเด่นและเปรียบเทียบระหว่างกัน รูปภาพตัวแปรสามารถใช้เพื่อเพิ่มอัตราการแปลงได้
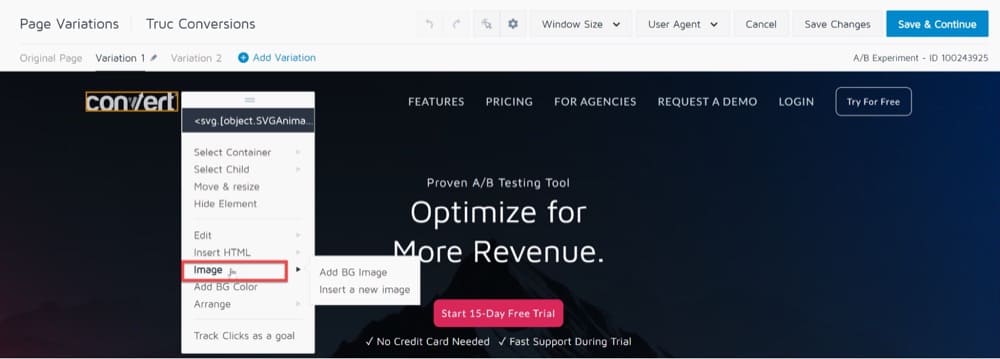
คุณยังสามารถใช้ตัวเลือก "รูปภาพ" ที่แสดงเมื่อคุณคลิกที่รูปภาพใน Visual Editor เพื่อเปลี่ยนหรือเพิ่มรูปภาพลงในเว็บไซต์ของคุณ
หากต้องการแก้ไขรูปภาพในเว็บไซต์ของคุณ ให้ทำตามขั้นตอนเหล่านี้:
- เลือกตัวเลือก "รูปภาพ"
- ถัดไป เมนูจะปรากฏขึ้นเพื่อให้คุณแทรกรูปภาพใหม่ได้
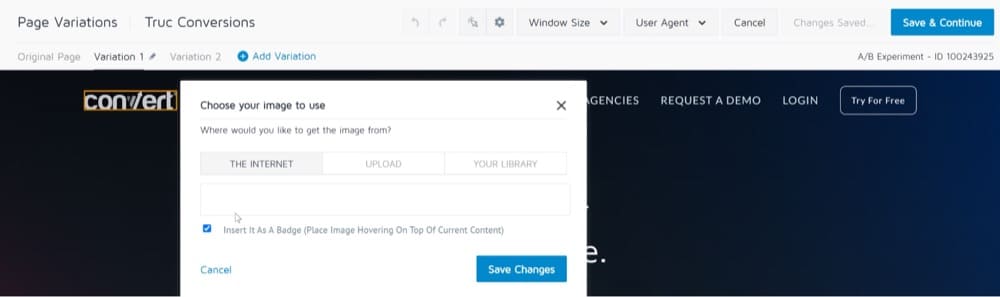
- กล่องโต้ตอบรูปภาพจะเปิดขึ้น

การสร้างประสบการณ์การทดสอบ A/B ของภาพคุณลักษณะ - คุณสามารถอัปโหลดรูปภาพจากอุปกรณ์ในพื้นที่ของคุณหรือเพียงป้อน URL ที่ได้รับมาในกล่องโต้ตอบรูปภาพ

การสร้างประสบการณ์การทดสอบ A/B ของภาพคุณลักษณะ
หมายเหตุสำคัญอีกประการหนึ่งคือ คุณต้องอัปโหลดขนาดต่างๆ ของภาพเดียวกัน (1x, 2x เป็นต้น) เพื่อให้ปรากฏอย่างถูกต้องบนหน้าจอขนาดต่างๆ (เช่น PC, จอภาพ HD ขนาดใหญ่ และหน้าจอมือถือ)
หมายเหตุ: ขนาดไฟล์สูงสุดที่คุณสามารถอัปโหลดไปยังไลบรารีรูปภาพของคุณคือ 2MB ต่อไฟล์ภาพ
ลบองค์ประกอบหรือซ่อนเนื้อหาของพวกเขา
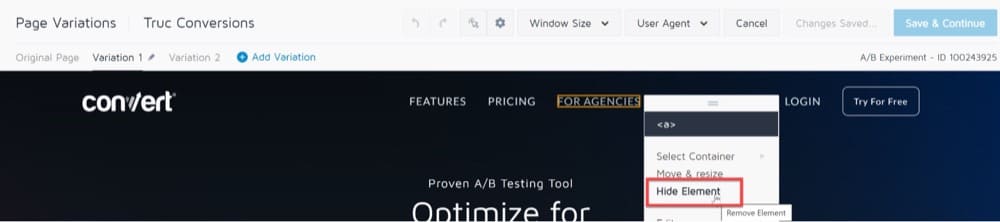
Visual Editor ของ Convert ยังให้คุณซ่อนวัตถุหรือองค์ประกอบบางอย่างจากหน้า Landing Page ของคุณ เพื่อลดสิ่งรบกวนสมาธิ
หากต้องการลบองค์ประกอบออกจากรูปแบบ ให้ใช้ตัวเลือก "ซ่อนองค์ประกอบ"
เมื่อเลือกแล้ว คุณสมบัติการแสดงผลขององค์ประกอบจะถูกตั้งค่าเป็น "ไม่มี"

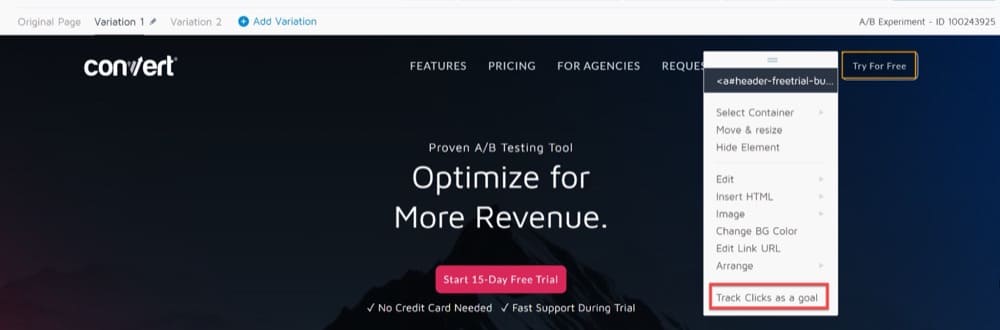
ติดตามการคลิกเป็นเป้าหมาย
เมื่อทำการเปลี่ยนแปลงหน้าเว็บของคุณใน Visual Editor จะเป็นประโยชน์ในการติดตามการคลิกบนองค์ประกอบเฉพาะและเพิ่มเป็นเป้าหมายให้กับประสบการณ์ของคุณ
การแปลงทำให้คุณสามารถติดตามการคลิกปุ่มบนเว็บไซต์ของคุณและรวบรวมตัวชี้วัดผู้เข้าชมในขณะที่คุณทดสอบรูปแบบต่างๆ
แม้ว่า Convert จะมีส่วนแยกต่างหากที่คุณสามารถเพิ่มเป้าหมายการแปลงให้กับประสบการณ์ได้ คุณยังสามารถใช้หน้าต่างตัวแก้ไขเพื่อทำสิ่งนี้เมื่อออกแบบเว็บไซต์หลายเวอร์ชัน
- เลือกองค์ประกอบในหน้าที่คุณต้องการติดตาม
- จากเมนู ให้เลือกติดตามการคลิกเป็นตัวเลือกเป้าหมาย

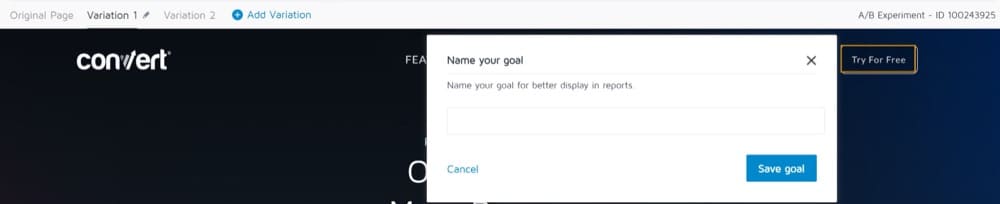
ติดตามการคลิกเป็นตัวเลือกเป้าหมาย - ป๊อปอัปปรากฏขึ้นเพื่อตั้งชื่อและบันทึกเป้าหมายของคุณ:

ติดตามการคลิกเป็นตัวเลือกเป้าหมาย
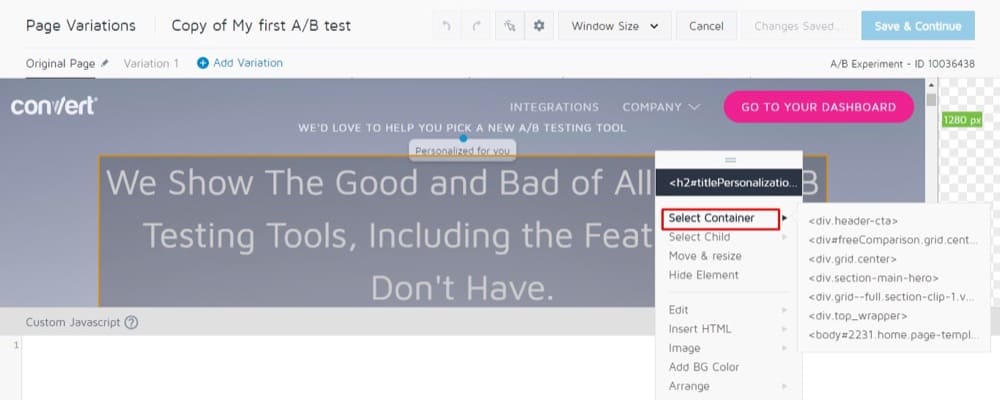
เลือกเส้นทางตัวเลือกองค์ประกอบที่เหมาะสม
Visual Editor ของ Convert ให้คุณเลือกองค์ประกอบในหน้า ซึ่งเป็นพาเรนต์ของและมีองค์ประกอบที่คุณได้เลือกไว้ในตัวแก้ไข
คุณลักษณะนี้มีประโยชน์หากคุณประสบปัญหาในการเลือกองค์ประกอบในตัวแก้ไข หรือหากการเปลี่ยนแปลง CSS ไม่ทำงานตามที่คาดไว้
เพียงคลิกองค์ประกอบภายในคอนเทนเนอร์ที่คุณต้องการติดตาม จากนั้นเลือก เลือกคอนเทนเนอร์ คุณควรเห็นรายการองค์ประกอบ HTML ยาวๆ ที่มีองค์ประกอบดังกล่าว
ที่ด้านบนสุดของรายการ คุณจะเห็นองค์ประกอบ HTML ที่ใหญ่ที่สุดถัดจากรายการที่คุณเลือก และที่ด้านล่าง คุณจะเห็นองค์ประกอบ HTML ที่ใหญ่ที่สุดก่อนตัว <body>
กล่าวคือ รายการจะเปลี่ยนจากมากไปหาน้อยโดยเฉพาะ

นี่เป็นวิธีง่ายๆ ในการช่วยเลือกองค์ประกอบที่กว้างขึ้นซึ่งไม่สามารถเลือกได้ง่ายๆ ด้วยเมาส์ของคุณ บ่อยครั้ง คุณจะใช้ตัวเลือกนี้เพื่อเลือกรายการที่คุณต้องการจัดเรียงใหม่ หรือแอตทริบิวต์ CSS ที่คุณต้องการแก้ไข
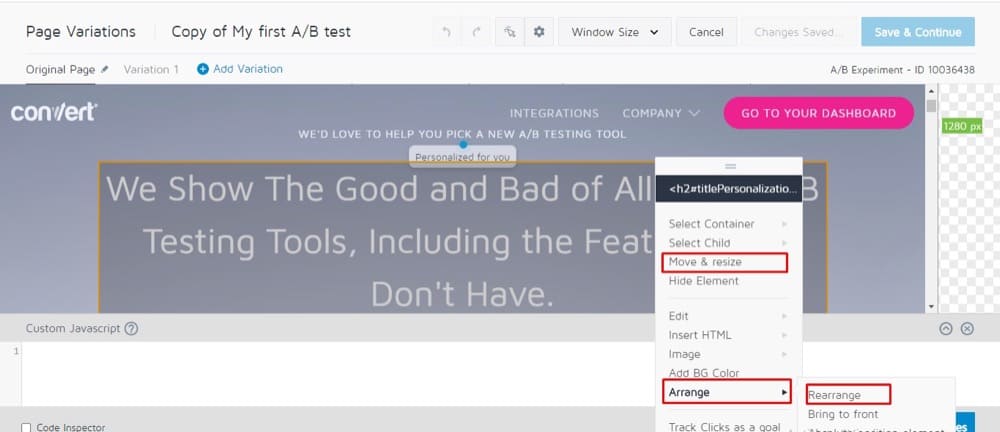
ย้ายและปรับขนาดหรือจัดเรียงองค์ประกอบ
คุณสามารถย้าย ปรับขนาด หรือจัดเรียงชื่อหน้า รูปภาพ หรือองค์ประกอบอื่นๆ จากหน้ารูปแบบของคุณได้โดยใช้ Convert Visual Editor
การย้ายรายการไปยังพื้นที่ที่เหมาะสมบนหน้าของคุณจะช่วยเพิ่มการมองเห็นวัตถุให้กับผู้ใช้ของคุณ และเพิ่มจำนวนครั้งที่พวกเขาคลิกที่วัตถุ
นอกจากนี้ยังช่วยให้คุณเห็นและเลือกองค์ประกอบที่อยู่ด้านหลังหรือด้านหน้าองค์ประกอบอื่นๆ ทำให้โต้ตอบกับองค์ประกอบเหล่านั้นได้ง่ายขึ้น
การย้ายและปรับขนาดจะปรับองค์ประกอบโดยใช้การย้ายที่คำนวณด้วยพิกเซล นี่เป็นเรื่องปกติสำหรับการเคลื่อนไหวขนาดเล็ก แต่ไม่เป็นประโยชน์สำหรับองค์ประกอบที่เคลื่อนที่ในระยะทางไกล
คุณอาจถูกล่อลวงให้ใช้การย้ายและปรับขนาดเพื่อลากองค์ประกอบจากด้านหนึ่งของหน้าไปยังอีกด้านหนึ่ง แต่เบราว์เซอร์ต่างๆ จะตีความความยาวพิกเซลต่างกัน
การเคลื่อนผ่านความยาวพิกเซลขนาดใหญ่ (หลายร้อยพิกเซลขึ้นไป) อาจทำให้เกิดปัญหาความเข้ากันได้ระหว่างเบราว์เซอร์
ทางออกที่ดีที่สุดเมื่อคุณต้องการย้ายองค์ประกอบในระยะทางไกลๆ คือการใช้เครื่องมือจัดเรียงใหม่ ซึ่งช่วยให้คุณลากองค์ประกอบของคุณให้ใกล้ที่สุดกับตำแหน่งสุดท้าย
จากตรงนั้น คุณสามารถใช้ย้ายและปรับขนาดเพื่อย้ายองค์ประกอบของคุณไปยังตำแหน่งสุดท้ายได้

ใช้โหมดแก้ไข/เรียกดู
โหมดเรียกดูของ Convert ได้รับการออกแบบมาเพื่อให้คุณโต้ตอบกับเว็บไซต์ของคุณในขณะที่โหลดอยู่ใน Editor
ตัวอย่างเช่น คุณสามารถใช้โหมดเรียกดูเพื่อแก้ไขรายการในเมนูแบบเลื่อนลงหรือภายในถาด

โดยปกติ เมื่อคุณคลิกองค์ประกอบในตัวแก้ไข เมนูตามบริบทจะแสดงขึ้น ซึ่งหมายความว่าคุณจะไม่สามารถโต้ตอบกับองค์ประกอบแบบไดนามิกได้
แต่เมื่อคุณเข้าสู่โหมดเรียกดู จะช่วยให้คุณสามารถโต้ตอบกับหน้าเว็บของคุณได้ตามปกติในเบราว์เซอร์ เลือกโหมดเรียกดูเมื่อเพจของคุณอยู่ในสถานะที่คุณต้องการแก้ไข

โปรดทราบว่าเมื่อคุณเปิดโหมดเรียกดูในรูปแบบต่างๆ จะเป็นการปิดการเปลี่ยนแปลงของคุณ ขณะที่คุณกำลังเรียกดูหน้าเดิม
การเปลี่ยนแปลงของคุณจะถูกบันทึกไว้ แต่ในกรณีนี้ จะดีกว่าถ้าทดสอบด้วยตัวเลือกการแสดงตัวอย่างแบบสดภายใต้เมนูรูปแบบ

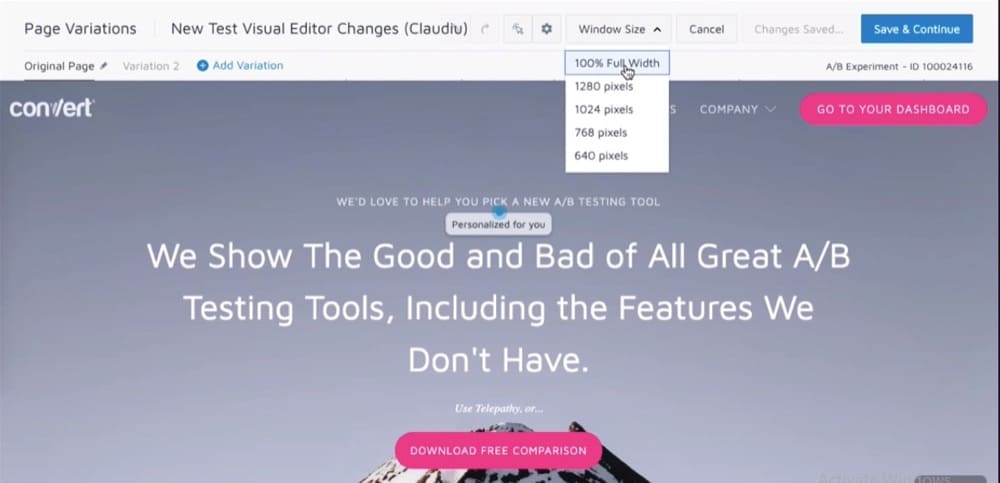
ดูตัวอย่างการเปลี่ยนแปลงของคุณบนอุปกรณ์ต่างๆ ด้วยตัวเลือกขนาดหน้าต่าง
คุณสามารถใช้ Convert Visual Editor เพื่อทดสอบเนื้อหาของหน้าเว็บของคุณตามที่จะแสดงต่อผู้ใช้แท็บเล็ต/มือถือ
ในการดำเนินการนี้ ให้ไปที่ Window Size ที่แผงด้านบนของ Visual Editor
ในเมนูแบบเลื่อนลง ขนาดหน้าต่าง คุณสามารถเลือกความละเอียดที่คุณต้องการใช้เพื่อดูหน้าจอ
ณ ตอนนี้ ขนาดหน้าต่างมีตัวเลือกความละเอียด เช่น 1280px, 1024px, 768px, 640px
เมื่อคุณเลือกความละเอียดแล้ว ตัวแก้ไขจะโหลดซ้ำ โดยแสดงไซต์ของคุณในความละเอียดที่คุณเลือก

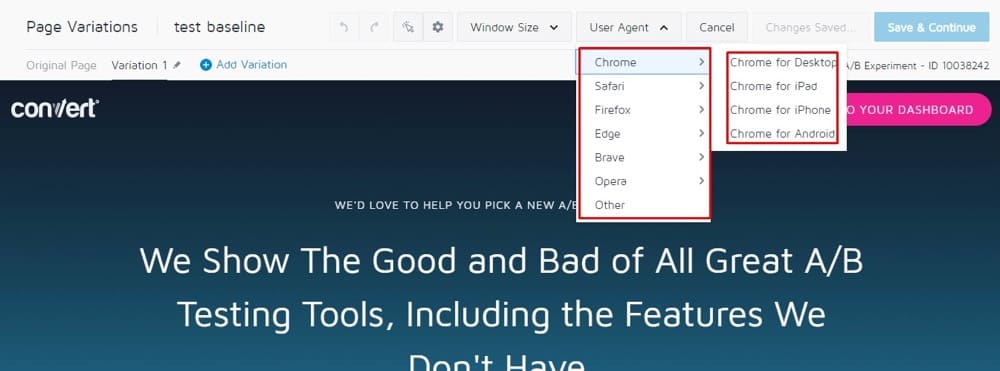
ดูตัวอย่างการเปลี่ยนแปลงของคุณในเบราว์เซอร์ต่างๆ ด้วยตัวเลือกตัวแทนผู้ใช้
คุณสามารถใช้เมนูดรอปดาวน์ User Agent ใน Visual Editor ของ Convert เพื่อทดสอบเนื้อหาของหน้าเว็บได้ เนื่องจากจะแสดงบนเบราว์เซอร์และอุปกรณ์ต่างๆ
ขั้นแรก เลือกประเภทเบราว์เซอร์ เพื่อตรวจสอบว่าหน้าเว็บทำงานอย่างไรในเบราว์เซอร์ต่างๆ เช่น Chrome, Safari, Firefox และ Edge ถัดไป คุณสามารถกรองเบราว์เซอร์เพิ่มเติมตามอุปกรณ์ต่างๆ เช่น เดสก์ท็อป, Mac, iPad, Android และ iPhone

ปัญหาในขณะที่คุณใช้ Convert Visual Editor
โหลดหน้าผ่าน Proxy
หากคุณได้ติดตั้ง Convert Tracking Code ไว้ ปกติคุณจะเห็นเซสชันการเรียกดูเดียวกันในแท็บอื่นของเบราว์เซอร์ของคุณ เมื่อใช้ Visual Editor
อย่างไรก็ตาม มีบางครั้งที่ฟังก์ชันบางอย่างของเว็บไซต์ไม่สามารถใช้งานได้ แม้ว่าจะมีการติดตั้งโค้ดติดตามอย่างถูกต้อง
ตัวอย่างเช่น ตะกร้าสินค้าอาจไม่ทำงานตามที่คาดไว้ (แสดงว่าว่างเปล่า) หรือคุณไม่สามารถเข้าสู่ระบบในพื้นที่ปลอดภัยของเว็บไซต์ของคุณได้
โดยส่วนใหญ่ ปัญหาเหล่านี้เกิดขึ้นเนื่องจากข้อจำกัดที่เว็บไซต์ของคุณมีเมื่อต้องโหลดใน iframe ที่โฮสต์ภายใต้โดเมนอื่น (ผ่านการใช้ส่วนหัว HTTP บางอย่าง)
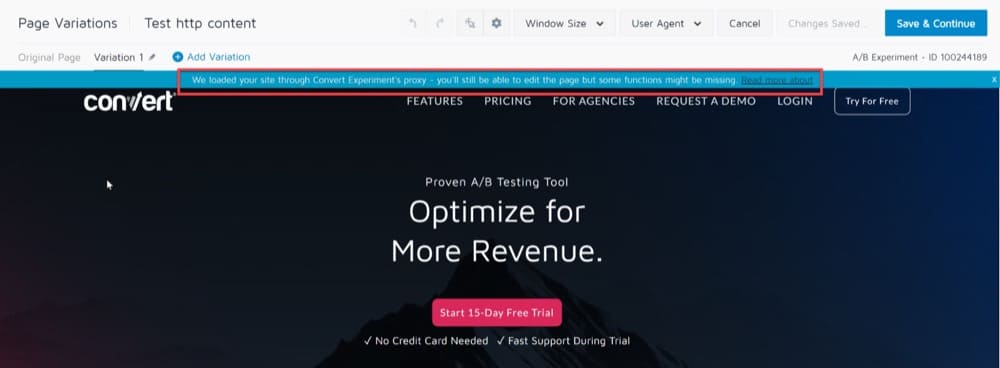
คำเตือนสีน้ำเงินต่อไปนี้สามารถบ่งบอกถึงปัญหานี้ แม้ว่าจะมีการติดตั้งโค้ดติดตามการแปลงบนหน้าเว็บของคุณ:
“เราโหลดไซต์ของคุณผ่านพร็อกซีของ Convert Experiment คุณยังคงสามารถแก้ไขหน้าเว็บได้ แต่ฟังก์ชันบางอย่างอาจหายไป อ่านเพิ่มเติมเกี่ยวกับ“.

เพื่อแก้ไขปัญหานี้ คุณสามารถเปลี่ยนไปใช้ Google Chrome และติดตั้งส่วนขยายดีบักเกอร์ Convert Experiences
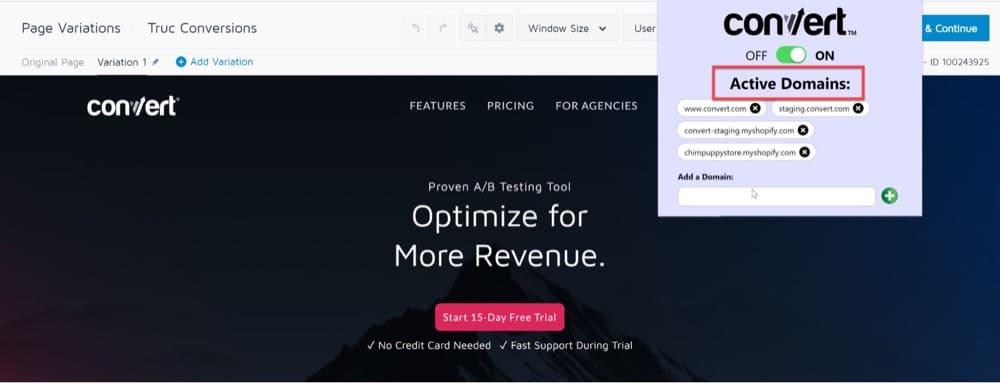
เมื่อติดตั้งแล้ว ให้คลิกส่วนขยาย เพิ่มโดเมนที่คุณใช้กับประสบการณ์ แล้วเปิดส่วนขยาย:

การดำเนินการนี้ควรลบส่วนหัวที่มีปัญหาออก และอนุญาตให้โหลดหน้าของคุณใน Visual Editor เพื่อให้คุณสามารถสร้างประสบการณ์ได้โดยไม่มีปัญหาใดๆ
โหลดเนื้อหาที่ถูกบล็อก
เมื่อคุณพยายามโหลดหน้า HTTP ใน Convert Visual Editor คุณจะสังเกตเห็นการแจ้งเตือนในเบราว์เซอร์ของคุณที่ระบุว่า "เนื้อหาที่คุณกำลังโหลดไม่ปลอดภัยหรือไม่ปลอดภัย"
ส่วนนี้อธิบายวิธีอนุญาตให้โหลดเนื้อหาจากแหล่งที่ไม่ปลอดภัยหรือเนื้อหาที่ไม่ได้เข้ารหัสในตัวแก้ไข Convert
เว็บไซต์ที่ขอข้อมูลผู้ใช้ (ชื่อ รหัสผ่าน ฯลฯ) ใช้การเชื่อมต่อที่ปลอดภัย (HTTPS) เพื่อโอนและรับข้อมูล
หากหน้า HTTPS มีเนื้อหาที่ไม่ปลอดภัย (HTTP) (JavaScript หรือ CSS) เบราว์เซอร์จะป้องกันไม่ให้โหลดเนื้อหาที่ไม่ปลอดภัยโดยอัตโนมัติ และไอคอนรูปโล่จะปรากฏในแถบที่อยู่
การบล็อกเนื้อหาที่ไม่ปลอดภัยจะปกป้องข้อมูลที่ละเอียดอ่อนของคุณจากการถูกบุกรุก
ตามค่าเริ่มต้น Convert Visual Editor จะโหลดเฉพาะเนื้อหาที่ปลอดภัยผ่าน HTTPS
หากคุณพยายามโหลดหน้าที่ไม่ปลอดภัย (ผ่าน HTTP) ใน Convert Editor เบราว์เซอร์จะแสดงคำเตือนและโหลดเว็บไซต์ของคุณในโหมดความเข้ากันได้
คำเตือนนี้ไม่มีผลกับเว็บไซต์ที่ใช้งานจริงของคุณ แต่อย่างใด และคุณจะยังสามารถแก้ไขหน้าได้ แม้ว่าฟังก์ชันบางอย่างอาจหายไป
เพื่อหลีกเลี่ยงไม่ให้เนื้อหาถูกบล็อก ให้โหลดหน้าเว็บของคุณอย่างปลอดภัยผ่าน HTTPS
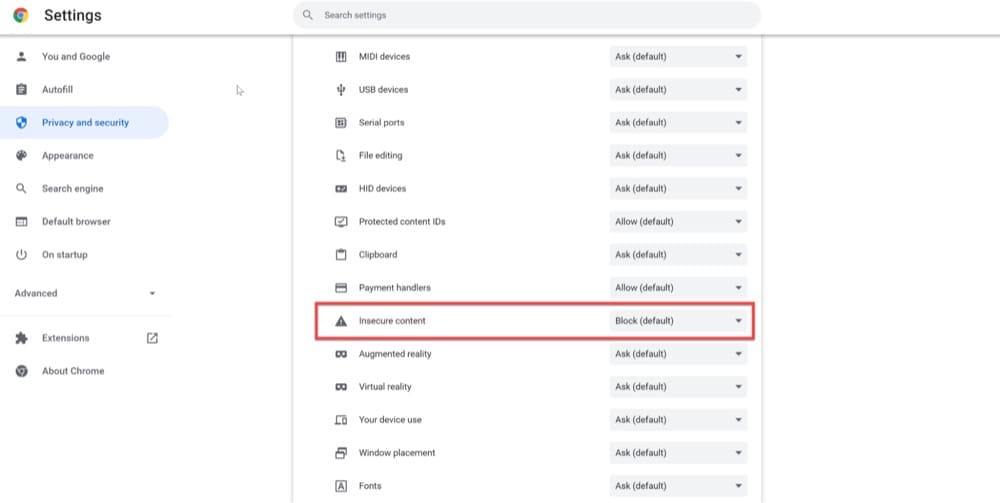
ในการโหลดหน้า HTTP ใน Convert Editor ให้เริ่มต้นด้วยการเปิดใช้งานเนื้อหาที่ถูกบล็อกบนเบราว์เซอร์ของคุณ

โหลดไซต์ที่มีการป้องกัน
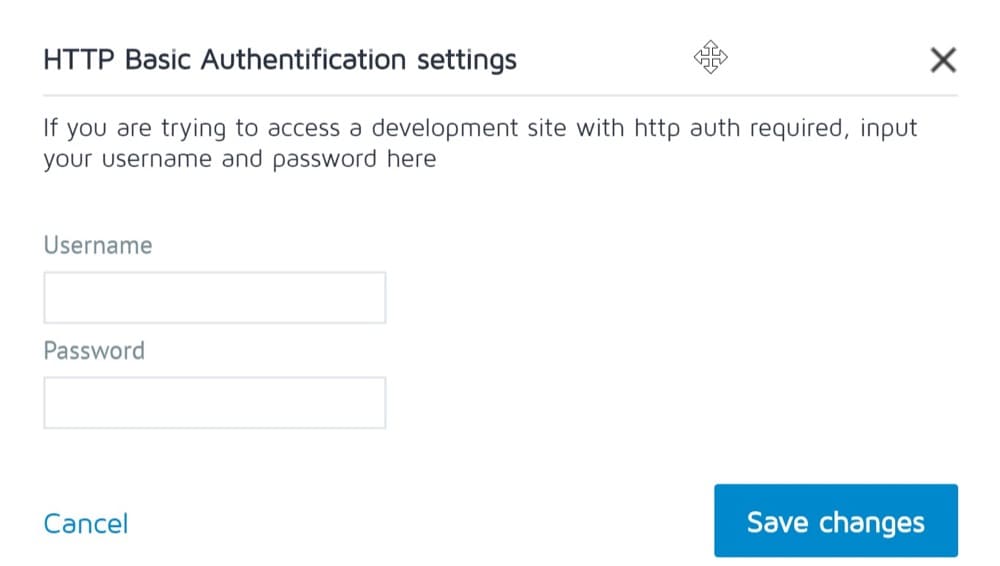
หากคุณมีไซต์ที่มีการป้องกันโดยใช้ชื่อผู้ใช้และรหัสผ่านอย่างง่าย (เช่น เว็บไซต์สำหรับแสดงหรือการพัฒนา) คุณควรจะสามารถใช้ Convert Visual Editor ได้โดยไม่มีปัญหา
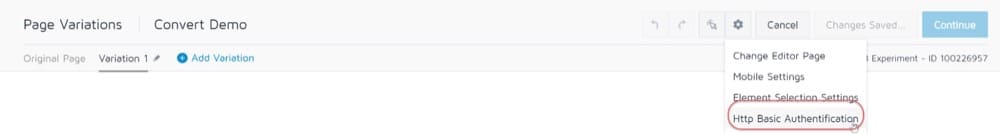
ใน Visual Editor ให้ไปที่ Options → HTTP Basic Authentication จากนั้นกรอกข้อมูลที่จำเป็นในการเข้าถึงเว็บไซต์


การทดสอบสปา
ข้อจำกัดอย่างหนึ่งของโปรแกรมแก้ไขภาพคือไม่สามารถใช้เพื่อตั้งค่าการทดสอบ A/B สำหรับแอปหน้าเดียวได้ หากคุณกำลังใช้แอปแบบหน้าเดียว เราขอแนะนำให้คุณดูตัวแก้ไขแบบกำหนดเองด้านล่าง
แปลงตัวแก้ไขแบบกำหนดเอง
ความสามารถ Visual Editor ของ Convert ส่วนใหญ่สามารถเข้าถึงได้ผ่านวิธีการลากแล้วปล่อย
อย่างไรก็ตาม เราเข้าใจดีว่าเมื่อบริษัทเติบโตเต็มที่ บริษัทอาจพยายามเรียกใช้ประสบการณ์ขั้นสูง ซึ่งอาจจำกัดโดย Visual Editor
หากบริษัทของคุณเลือกที่จะตั้งค่าประสบการณ์และการปรับใช้โดยใช้โค้ดที่กำหนดเองแทนที่จะเป็น Visual Editor Convert ก็มีเครื่องมือสำหรับคุณ
นอกจาก Visual Editor ของเราแล้ว เรายังมีโปรแกรมแก้ไขโค้ดแบบกำหนดเองสำหรับผู้ใช้ที่มีเทคโนโลยีขั้นสูงอีกด้วย โปรแกรมแก้ไขโค้ดของ Convert ช่วยให้ผู้ใช้สามารถปรับเปลี่ยนหน้าเว็บได้อย่างรวดเร็วโดยการเขียนหรือนำเข้าโค้ดใน JavaScript หรือ CSS
แพลตฟอร์มการแปลงมีความยืดหยุ่น ทำให้ง่ายต่อการเปลี่ยนจากตัวแก้ไขหนึ่งไปอีกตัวหนึ่ง และดูการเปลี่ยนแปลงที่เกิดขึ้นในตัวแก้ไขใดๆ ได้ตลอดเวลาระหว่างประสบการณ์
ตัวแก้ไขโค้ดที่กำหนดเองของ Convert มักใช้สำหรับสิ่งต่อไปนี้:
- เรียกใช้โค้ดที่กำหนดเองสำหรับผู้เข้าชมที่รวมอยู่ในรูปแบบเฉพาะ (แทนที่จะเป็นสำหรับผู้เข้าชมทั้งหมด)
- การใช้ตัวเลือก CSS เพื่อเปลี่ยนองค์ประกอบที่คล้ายกันหลายรายการพร้อมกัน แทนที่จะทำการเปลี่ยนแปลงแต่ละรายการ
- กำลังโหลดไฟล์ JavaScript ภายนอกเป็นส่วนหนึ่งของรูปแบบ
- เรียกใช้ประสบการณ์บนแอพหน้าเดียวที่ทำงานโดยที่ผู้ใช้ไม่ต้องโหลดหน้าซ้ำ
- ติดตามเหตุการณ์ที่กำหนดเองที่ไม่ซ้ำกัน เช่น ความลึกของการเลื่อนและการเลื่อนเมาส์
- เพิ่มการเรียก API สำหรับเมตริกที่กำหนดเอง
แปลง Custom JavaScript Editor (Project, Experience และ Variation Levels)
การแปลงช่วยให้คุณสามารถรวมข้อมูลโค้ด JavaScript เป็นส่วนหนึ่งของโปรเจ็กต์ ประสบการณ์ หรือแม้แต่รูปแบบต่างๆ ได้ แม้ว่าโค้ดที่กำหนดเองของโปรเจ็กต์ ประสบการณ์ และรูปแบบจะคล้ายกันมาก แต่ความแตกต่างที่สำคัญอย่างหนึ่งคือขอบเขต:
JavaScript ของโปรเจ็ กต์ทำงานทั่วทั้งไซต์ ซึ่งหมายความว่าอาจส่งผลต่อประสบการณ์ทั้งหมด JavaScript ของประสบการณ์ถูกใช้ที่ระดับประสบการณ์ ในขณะที่ JavaScript แบบแปรผันจะใช้ที่ระดับรูปแบบต่างๆ
ตัวแก้ไข JavaScript ที่กำหนดเองของ Convert ใช้ Project JavaScript เป็นจุดแรกของการดำเนินการ ก่อน Experience JavaScript และ Variation JavaScript
การใช้ Project JavaScript ก่อนหมายความว่าคุณไม่จำเป็นต้องเปลี่ยนโค้ดของเว็บไซต์ดั้งเดิมเพื่อเรียกใช้การทดสอบขั้นสูงเพิ่มเติม
แม้ว่าโดยทั่วไปแล้วคุณสามารถใช้ตัวเลือกใดก็ได้จากสามตัวเลือกสำหรับกรณีการใช้งานใดๆ ที่ระบุไว้ข้างต้น แต่ทางเลือกของคุณควรพิจารณาจากว่าคุณกำลังทำงานที่ระดับการเปลี่ยนแปลง ระดับประสบการณ์ หรือระดับโครงการ
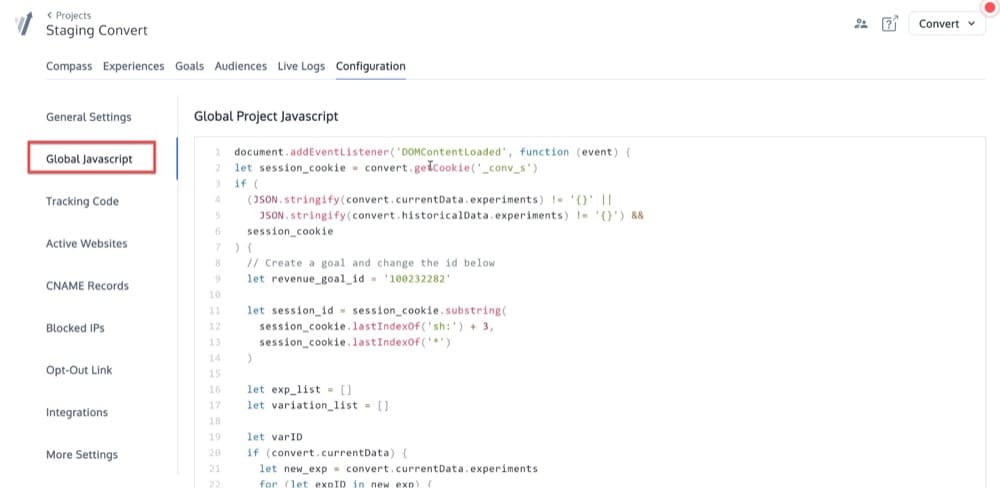
ตัวแก้ไข JavaScript ของโปรเจ็กต์
ตัวแก้ไข JavaScript ของโปรเจ็กต์โกลบอลสามารถพบได้ในคอนฟิกูเรชัน → พื้นที่ JavaScript โปรเจ็กต์ส่วนกลาง โค้ดในส่วนนี้จะรวมอยู่ทุกที่ที่วางโค้ดติดตามการแปลง
รหัสนี้เรียกก่อนรหัสอื่น ๆ และมักใช้เพื่อรวมข้อมูลโค้ดวิเคราะห์หรือรหัสใดๆ ที่คุณต้องการทริกเกอร์ในประสบการณ์ในโครงการของคุณ

ประสบการณ์ตัวแก้ไข JavaScript
การแปลงทำให้คุณสามารถแทรกข้อมูลโค้ด JavaScript ลงในหน้าเมื่อมีการเรียกใช้ประสบการณ์ ตัวอย่างนี้ถูกรวมไว้เช่นเดียวกับห้องสมุดอื่น ๆ ที่คุณจะรวมไว้ในหน้าเว็บของคุณ
สิ่งนี้ใช้ได้กับประเภทประสบการณ์ที่มี Visual Editor เท่านั้น ซึ่งหมายความว่าคุณไม่สามารถทำได้ด้วยการทดสอบ Split URL
กรณีการใช้งานทั่วไปสำหรับโค้ด JavaScript ระดับประสบการณ์ใน Convert ได้แก่:
- การส่งข้อมูลแปลงเป็นบริการวิเคราะห์ของคุณ
- เพิ่มการเรียก API สำหรับเหตุการณ์ที่กำหนดเอง
- การเพิ่มฟังก์ชันที่สามารถใช้ได้ในหลายรูปแบบและเรียกใช้ด้วยพารามิเตอร์ต่างๆ ในโค้ดรูปแบบต่างๆ
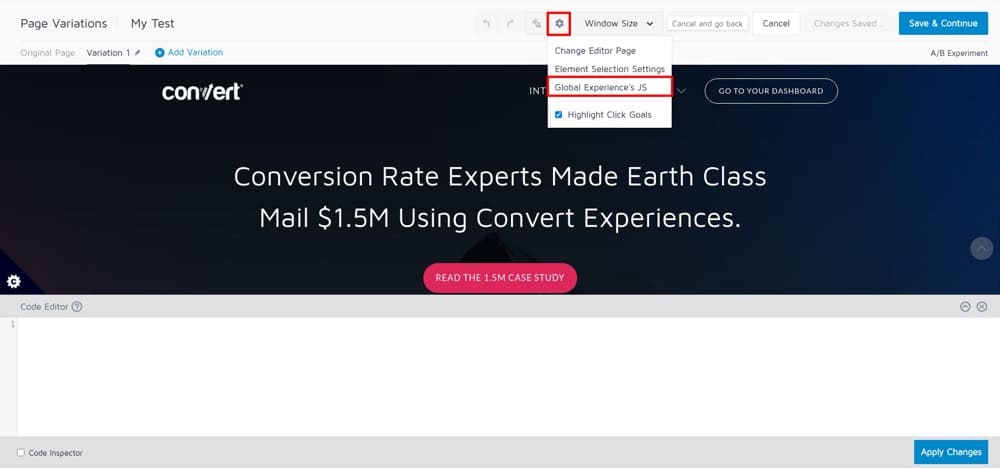
คุณจะพบตัวแก้ไข JavaScript ของประสบการณ์ได้ใน Visual Editor → ไอคอนฟันเฟือง/เกียร์ → ส่วน Global Experience JS

โค้ดจะถูกเพิ่มลงในหน้าที่คุณกำลังทดสอบหรือปรับแต่งในแบบของคุณ เช่นเดียวกับที่โค้ดจะถูกเพิ่มลงในส่วนหัวภายในแท็กสคริปต์
คุณยังสามารถเพิ่มเหตุการณ์ JS เช่น เหตุการณ์การคลิกหรือโฮเวอร์ เพื่อให้โค้ดของคุณทริกเกอร์ได้
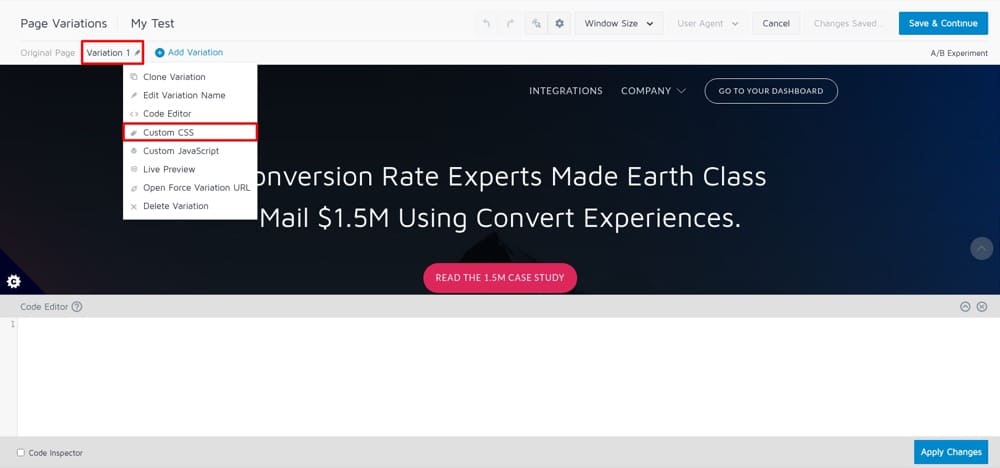
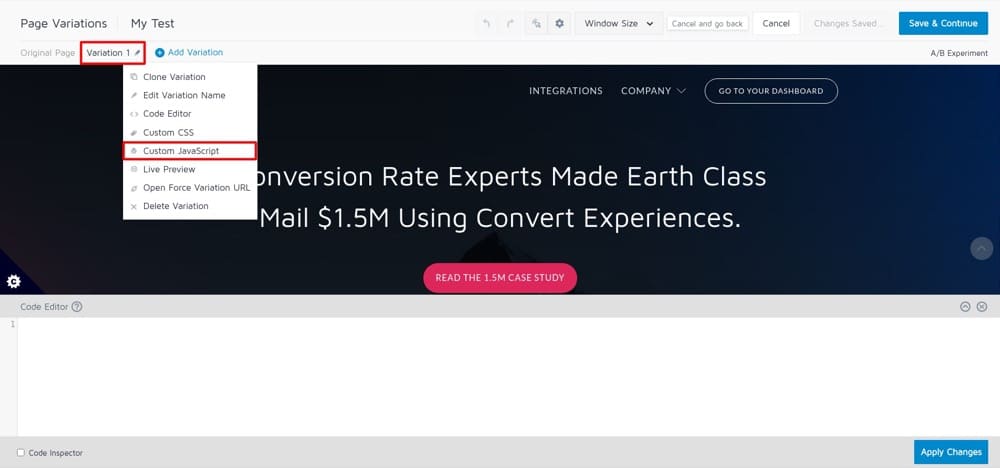
ตัวแก้ไข JavaScript ตัวแปร
ตัวแก้ไขนี้ใช้เพื่อแทรก JavaScript มาตรฐานใดๆ ที่คุณต้องการรวมไว้ในรูปแบบที่กำหนดให้กับผู้เยี่ยมชมแต่ละราย
ตัวแก้ไขนี้อยู่ใน Visual Editor → Variation n (Variation Menus) → Custom JavaScript

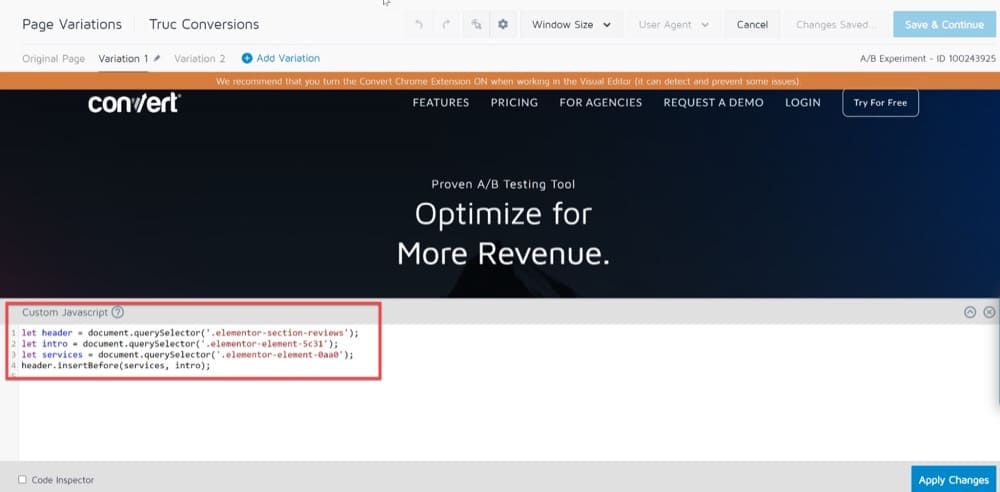
ตัวอย่างการทดสอบ A/B ขั้นสูงด้วย JavaScript ที่กำหนดเอง
การเปลี่ยนตำแหน่งของส่วนทั้งหมดเป็นหน้า Landing Page ไม่สามารถทำได้ด้วย Visual Editor แต่ต้องมีการทดสอบขั้นสูง
การเพิ่มตำแหน่งของส่วนบทวิจารณ์ในเว็บไซต์ของคุณเป็นเพียงตัวอย่างเท่านั้น
วิธีเดียวที่ใช้ได้จริงคือการใช้โค้ดที่กำหนดเองของ JavaScript ซึ่งต้องการสิ่งต่อไปนี้:
- เปิดแท็บเบราว์เซอร์ใหม่ที่คุณไม่ได้เข้าสู่ระบบแปลง
- ไปที่หน้าเว็บของการทดสอบ
- เลือก "คลิกขวา" จากเมนูแบบเลื่อนลง
- เลือก "ตรวจสอบ" จากเมนูแบบเลื่อนลง นี่คือเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome DevTools (หรือที่รู้จักกันในชื่อว่าเกิดอะไรขึ้นกับแบ็กเอนด์)
- ค้นหาองค์ประกอบ HTML ที่มีส่วนทั้งหมดที่คุณต้องการทดสอบ
- เขียนโค้ดจาวาสคริปต์ (ไวยากรณ์โค้ดสำหรับเว็บไซต์ตัวอย่างที่เราเพิ่มลงใน Convert แสดงอยู่ด้านล่าง) ให้ ส่วน หัว = เอกสาร querySelector ( '.elementor-section-reviews' )ให้ intro = เอกสาร querySelector ( '.elementor-element-5c31' )ให้ บริการ = เอกสาร querySelector ( '.elementor-element-0aa0' )หัวข้อ. แทรก ก่อน ( บริการ บทนำ )let header = document.querySelector('.elementor-section-reviews') ให้ intro = document.querySelector('.elementor-element-5c31') ให้บริการ = document.querySelector('.elementor-element-0aa0') แทรกก่อน (บริการ, บทนำ)
- กลับไปที่ตัวแก้ไข Convert
- เรียกใช้ JavaScript ทั่วทั้งเนื้อหาของการทดสอบ

แปลง Custom CSS Editor (ประสบการณ์ ระดับการเปลี่ยนแปลง)
ใน Convert คุณสามารถใช้ตัวแก้ไข CSS แบบกำหนดเองเพื่อเปลี่ยนลักษณะที่ปรากฏขององค์ประกอบบางอย่างในหน้าเว็บไซต์หน้าใดหน้าหนึ่งของคุณ
ตัวอย่างเช่น คุณอาจต้องการทำให้พาดหัวดูโดดเด่นยิ่งขึ้นด้วยการเปลี่ยนแบบอักษรหรือเพิ่มเส้นขอบ
แม้ว่าคุณจะสามารถใช้ Convert Visual Editor เพื่อเพิ่ม เปลี่ยนแปลง และลบองค์ประกอบของไซต์ได้ แต่คุณจะสามารถทำการทดสอบขั้นสูงขึ้นได้หากคุณมีความเข้าใจพื้นฐานเกี่ยวกับ CSS
ส่วนนี้แสดงวิธีเปลี่ยนสไตล์ขององค์ประกอบด้วย CSS ซึ่งเป็นส่วนหนึ่งของประสบการณ์หรือรูปแบบของคุณ
ประสบการณ์ CSS Editor
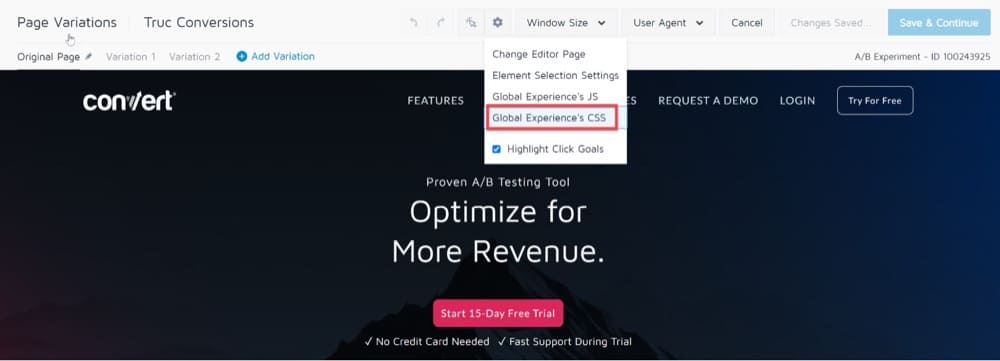
ต่อไปนี้คือวิธีจัดรูปแบบองค์ประกอบบนไซต์ของคุณด้วย CSS และใช้การเปลี่ยนแปลงในระดับประสบการณ์:
- ไปที่การทดสอบของคุณหรือสร้างใหม่
- ที่ด้านบนของ Visual Editor ให้เลือกไอคอนฟันเฟือง จากนั้นเลือก Global Experience CSS

จัดรูปแบบองค์ประกอบด้วย CSS และนำการเปลี่ยนแปลงไปใช้ในระดับประสบการณ์ - เพิ่มโค้ด CSS ของคุณเอง
- คลิกบันทึกและดำเนินการต่อ
ยินดีด้วย! ตอนนี้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณแล้วเผยแพร่สู่โลกได้
ตัวแก้ไข CSS รูปแบบ
คุณยังใช้การเปลี่ยนแปลง CSS กับระดับรูปแบบได้อีกด้วย
สามารถทำได้โดยไปที่ Visual Editor → Variation n (Variation Menus) → Custom CSS

ตัวแก้ไขนี้อนุญาตให้คุณแทรก CSS ธรรมดาที่จะต่อท้ายหน้าเว็บเมื่อผู้เยี่ยมชมได้รับมอบหมายรูปแบบเฉพาะนั้น
เคล็ดลับ: เนื่องจากกฎ CSS เป็นแบบถาวรและไม่อยู่ภายใต้เงื่อนไขการแข่งขัน การเปลี่ยนแปลง CSS จะคงอยู่ยาวนานกว่าการเปลี่ยนแปลงที่รวมอยู่ในตัวแก้ไขอื่นๆ
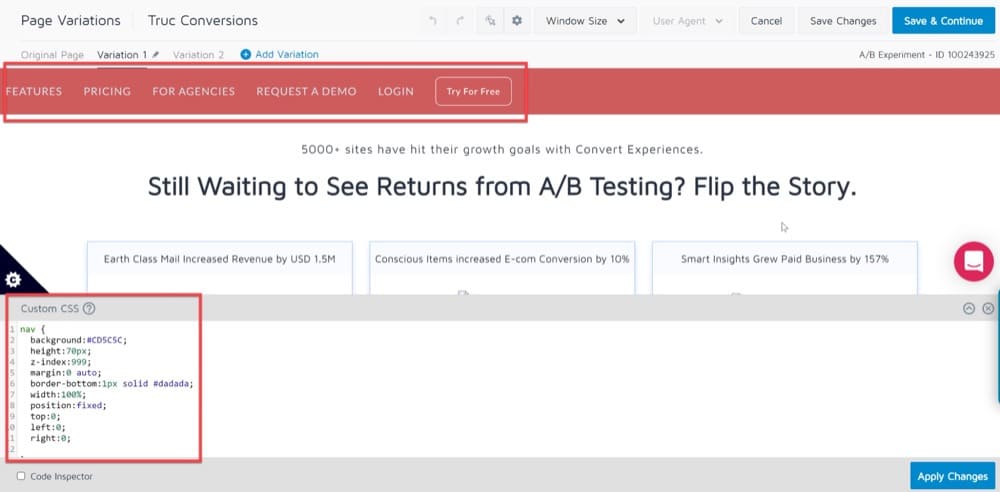
ตัวอย่างการทดสอบ A/B ขั้นสูงด้วย CSS ที่กำหนดเอง
เมื่อมีคนมาที่เว็บไซต์ของคุณ คุณต้องการให้พวกเขาค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
การเลื่อนกลับไปที่ด้านบนสุดของหน้าเพื่อไปยังส่วนต่างๆ ของเว็บไซต์อาจทำให้ผู้ใช้บางคนรู้สึกน่าเบื่อ
เมนู Sticky เป็นวิธีแก้ปัญหาง่ายๆ ที่ช่วยให้ผู้เข้าชมค้นพบสิ่งที่ต้องการได้อย่างรวดเร็วด้วยแถบนำทางถาวร
การมีเมนูแบบติดหนึบจะช่วยปรับปรุงประสบการณ์ของผู้เยี่ยมชมและกระตุ้นให้พวกเขาบริโภคเนื้อหามากขึ้น ซึ่งจะลดอัตราการตีกลับ
คุณสามารถสร้างเมนูติดหนึบโดยใช้ CSS ที่กำหนดเอง:
นำทาง {
พื้นหลัง:#ffff;
ความสูง:70px;
ดัชนี z:999;
ระยะขอบ:0 อัตโนมัติ;
border-bottom:1px ของแข็ง #dadada;
ความกว้าง:100%;
ตำแหน่ง:คงที่;
ด้านบน:0;
ซ้าย:0;
ขวา:0;
} 
บทสรุป
ในโลกปัจจุบัน มีความจำเป็นทั้งโซลูชันที่ไม่มีโค้ด และ โปรแกรมแก้ไขโค้ดที่กำหนดเอง
Convert มีทั้งโซลูชันที่ไม่ต้องใช้โค้ด ซึ่งช่วยให้ธุรกิจจำนวนมากขึ้นสามารถเข้าถึงเศรษฐกิจดิจิทัลได้ เช่นเดียวกับตัวแก้ไขโค้ดที่กำหนดเองซึ่งให้ผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยีมากขึ้นในการปรับแต่งเว็บไซต์ของตนเพิ่มเติม
การเขียนโค้ดเป็นทักษะที่จะขยายต่อไป โดยนักพัฒนาจะผลิตแนวคิดการทดสอบ A/B ที่แปลกใหม่โดยใช้โปรแกรมแก้ไขโค้ดที่กำหนดเอง เช่นเดียวกัน โซลูชันที่ไม่ต้องใช้โค้ดจะช่วยให้กระบวนการสร้างเว็บไซต์ง่ายขึ้นสำหรับธุรกิจที่ต้องการสร้างตัวเองอย่างรวดเร็วและเริ่มเปลี่ยนลูกค้า!
โปรแกรมแก้ไขภาพและโค้ดของ Convert มีให้สำหรับลูกค้าของเราทุกคน หากคุณสนใจในผลิตภัณฑ์ของเรา อย่าลังเลที่จะขอตัวอย่าง!