วิธีปรับอัตราการแปลงเว็บฟอร์มให้เหมาะสมที่สุดเพื่อผลลัพธ์การสร้างลูกค้าเป้าหมายที่ดีที่สุด
เผยแพร่แล้ว: 2022-04-27แบบฟอร์มเว็บไซต์ สามารถให้บริการตามวัตถุประสงค์ที่สำคัญหลายประการ ตั้งแต่ แบบฟอร์มติดต่อทั่วไป แบบฟอร์ม การสมัครรับข้อมูลบล็อกหรือจดหมายข่าว ไปจนถึง คำติชมของลูกค้า และแบบฟอร์มหน้า Landing Page
การใช้แบบฟอร์มเพื่อสนับสนุนโปรแกรมขาเข้าที่มีคุณค่ามากที่สุดคือ การแปลง ลูกค้าเป้าหมาย เมื่อออกแบบและปรับใช้อย่างมีประสิทธิภาพ เว็บฟอร์มจะทำหน้าที่เป็น เครื่องมือสร้างโอกาสในการขายที่สำคัญ
เป้าหมายที่ครอบคลุมของแบบฟอร์มการสร้างลูกค้าเป้าหมายคือการแปลงผู้เยี่ยมชมเว็บไซต์ที่ไม่รู้จักให้เป็นผู้ติดต่อ สร้างโอกาสใหม่ สำหรับการตลาดและความพยายามในการขาย การเพิ่มประสิทธิภาพแบบฟอร์มการแปลงสามารถช่วยให้มั่นใจว่าแบบฟอร์มของคุณนำเสนอลูกค้าเป้าหมายเหล่านั้น
ดังนั้นคุณจะรู้ได้อย่างไรว่าแบบฟอร์มของคุณทำงานได้ดีที่สุดหรือไม่? และ ขั้นตอนใดในการเพิ่มประสิทธิภาพอัตราการแปลงแบบฟอร์ม (CRO) ที่มีประสิทธิภาพมากที่สุดที่ คุณสามารถทำได้เพื่อปรับปรุงประสิทธิภาพ
ในที่นี้ เราจะแจกแจงแนวทางพื้นฐานบางประการสำหรับการประเมินโอกาส CRO สำหรับแบบฟอร์มเว็บไซต์ของคุณ ตลอดจน แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอัตราการแปลงที่พิสูจน์แล้ว เพื่อปรับปรุงการมีส่วนร่วมในกลยุทธ์การเติบโตขาเข้าของคุณ
จะบอกได้อย่างไรว่าแบบฟอร์มกำลังสร้างลูกค้าเป้าหมายขาเข้า
แบบฟอร์มทั่วทั้งเว็บไซต์ของคุณควรรวบรวมการส่งจากผู้ติดต่อใหม่และผู้เข้าชมเว็บไซต์ที่กลับมาอย่างสม่ำเสมอ หมั่นตรวจสอบอัตราการส่งแบบฟอร์มเป็นประจำ ข้อมูลนี้แสดงให้คุณเห็นเมื่อจำเป็นต้องตรวจสอบฟอร์มและปรับให้เหมาะสมเพื่อให้แน่ใจว่าฟอร์มดังกล่าวนำเสนอลีดคุณภาพสูงให้ได้มากที่สุด
ให้ความสนใจกับ อัตราตีกลับ และ อัตราการออกจากหน้าที่เชื่อมโยงไปถึง พวกเขาสามารถช่วยให้คุณเห็นว่าแบบฟอร์มบนหน้าเว็บสามารถ ขัดขวางผู้เข้าชม ไม่ให้เกิด Conversion หรือไม่แทนที่จะโน้มน้าวใจพวกเขา
เครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงจำนวนหนึ่งสามารถช่วยให้คุณประเมินประสิทธิภาพขององค์ประกอบเว็บไซต์ต่างๆ เพื่อดูว่าอะไรมีส่วนสนับสนุนให้เกิด Conversion โอกาสในการขายที่ประสบความสำเร็จสำหรับโปรแกรมขาเข้าของคุณ แต่เมื่อพูดถึงรูปแบบเว็บไซต์ CRO วิธีต่อไปนี้สามารถช่วยคุณปรับปรุงได้อย่างมาก
7 ขั้นตอน CRO เพื่อประสิทธิภาพของเว็บฟอร์มที่ดีขึ้น
1. ตรวจสอบให้แน่ใจว่าข้อความของคุณโดนเครื่องหมาย
ดูหน้า Landing Page และแบบฟอร์ม แล้วถามตัวเองด้วยคำถามต่อไปนี้:
- ผู้เยี่ยมชมเว็บไซต์ของคุณ สามารถเข้าใจได้ง่ายว่าพวกเขาได้รับประโยชน์ จากการกรอกแบบฟอร์มของคุณอย่างไร?
- ง่ายหรือไม่ที่จะคาดเดา ว่าจะเกิดอะไรขึ้นต่อไป — ตัวอย่างเช่น พวกเขาจะสามารถเข้าถึง ไฟล์ PDF ที่ดาวน์โหลด หรือจะ ส่งอีเมล ไปยังที่อยู่ที่ให้ไว้
- พวกเขาควรคาดหวังให้มีการ ติดต่อ จากคนในทีมของคุณหรือไม่? ถ้าเป็นเช่นนั้น จะมาใน ชั่วโมงหรือวัน ?
โดยไม่ต้องสงสัย คุณได้พยายามทำให้ข้อมูลนี้ชัดเจนในหน้า Landing Page ของคุณแล้ว แต่ ผู้เยี่ยมชมมักจะเพียงแค่อ่านเนื้อหาในหน้า Landing Page อย่างคร่าวๆ ดังนั้นพวกเขาจึงอาจพลาดรายละเอียดเหล่านั้นไป
นั่นเป็นเหตุผลที่จำเป็นต้องใช้ สำเนาพาดหัวของแบบฟอร์ม อย่างชาญฉลาด แทนที่จะใช้โหมดสแตนด์บายแบบเก่า เช่น "กรอกแบบฟอร์มด้านล่าง" ให้ใช้ ภาษาที่เน้นประโยชน์และมีส่วนร่วม มากขึ้น เช่น "ขอรับคำแนะนำของคุณตอนนี้" หรือ "ขอคำปรึกษาฟรีจากคุณ"

2. พิจารณาการจัดวางแบบฟอร์มบนหน้า Landing Page ของคุณใหม่
อาจเป็นเรื่องง่ายที่จะตกอยู่ในการออกแบบหน้า Landing Page โดยเฉพาะอย่างยิ่งหากคุณอาศัยการโคลนหน้าที่มีอยู่หรือใช้เทมเพลตเพื่อเริ่มต้นสร้างหน้า Landing Page ใหม่ ตำแหน่งแบบฟอร์มของคุณน่าจะสร้างไว้ล่วงหน้าในเทมเพลตของคุณ ดังนั้นคุณอาจรู้สึกผูกพันกับการออกแบบ
แต่คุณสามารถแก้ไขเทมเพลตและทดสอบได้โดย ย้ายตำแหน่งของแบบฟอร์ม ไปรอบๆ เพื่อดูว่าตำแหน่งอื่นบนหน้าเว็บดึงดูดสายตาได้มากขึ้นหรือไม่ และส่งผลให้มี Conversion มากขึ้น โดยทั่วไป แบบฟอร์มจะทำงานได้ดีกว่าเมื่ออยู่ ครึ่ง หน้าบนของหน้า
หากคุณไม่สามารถนำแบบฟอร์มของคุณไปที่ครึ่งหน้าบนได้จริงๆ ลิงก์สมอที่ วางไว้ที่สูงกว่าในหน้า Landing Page อาจช่วยชี้แนะผู้ใช้โดยทำให้การเลื่อนลงมาในส่วนแบบฟอร์มทำได้ง่ายขึ้น สิ่งนี้มีประโยชน์อย่างยิ่งบนหน้าเว็บ เช่น หน้า ติดต่อเรา หรือ หน้า Landing Page ที่กำหนดเป้าหมาย เฉพาะเจาะจงซึ่ง มีข้อเสนอด้านล่างสุดของช่องทาง (BoFu)
เครื่องมือแผนที่ความร้อน เช่น Lucky Orange และ Hotjar สามารถแสดง ตำแหน่งที่ผู้ใช้ส่วนใหญ่เลื่อนและติดตามบนหน้าเว็บของคุณ นี่อาจเป็นข้อมูลที่มีประโยชน์อย่างเหลือเชื่อเมื่อตัดสินใจว่าจะย้ายแบบฟอร์มเว็บบนหน้า Landing Page ไปที่ใด
3. ลดจำนวนช่องแบบฟอร์ม
หากแบบฟอร์มมีประสิทธิภาพต่ำ อาจเป็นไปได้ว่าคุณขอ ข้อมูลจากผู้เยี่ยมชมมากเกินไป การทำเช่นนี้อาจดูเป็นการ ล่วงล้ำ โดยเฉพาะอย่างยิ่งสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณเป็นครั้งแรก ถามตัวเองว่าคุณจำเป็นต้องรวบรวมข้อมูลทั้งหมดที่คุณขอในครั้งเดียวและในที่เดียวจริงๆ หรือไม่
พิจารณา ย่อแบบฟอร์มของคุณ ให้สั้นลงเพื่อรวมเฉพาะชื่อ ที่อยู่อีเมล และชื่อบริษัท จำไว้ว่า คุณสามารถ ดูแลลูกค้าเป้าหมายต่อไปได้ด้วยการสื่อสารทางอีเมลเพื่อติดตามผล เพื่อกระตุ้นให้เกิด การแปลงแบบฟอร์มในภายหลัง เมื่อมีการเพิ่มผู้ติดต่อใหม่ลงในฐานข้อมูล CRM ของคุณ ดังนั้นโปรดเปิดใจให้กว้างเกี่ยวกับการบันทึก คำถามที่มีคุณสมบัติเหมาะสม สำหรับการโต้ตอบในภายหลัง

ฟิลด์แบบฟอร์มก้าวหน้า ของ HubSpot และเนื้อหาอัจฉริยะทำให้ง่ายต่อการแสดงฟิลด์แบบฟอร์มเฉพาะสำหรับผู้ติดต่อตามสิ่งที่พวกเขาได้ให้ไว้แล้วในการแปลงฟอร์มก่อนหน้านี้
4. เสนอตัวชี้นำภาพแก่ผู้ใช้แบบฟอร์มของคุณ
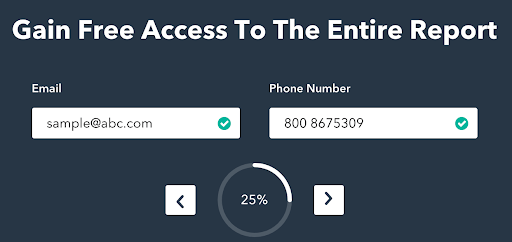
พิจารณาว่าคุณจะช่วยผู้ใช้แบบฟอร์มของคุณให้คาดการณ์กระบวนการกรอกแบบฟอร์มได้ดียิ่งขึ้นได้อย่างไร ตัวเลือกของคุณอาจรวมถึง:
- แถบความคืบหน้า
- ข้อมูล “เปอร์เซ็นต์ที่สมบูรณ์”
- หัวข้อเช่น “คำถามที่ 2 จาก 4”
การให้ข้อมูลนี้แสดงถึง ความเคารพและเอาใจใส่ต่อผู้ใช้ของคุณ คุณต้องการให้พวกเขารู้สึกมั่นใจว่าพวกเขาสามารถจบกระบวนการ ได้อย่างรวดเร็วและง่ายดาย เพื่อไม่ให้พวกเขาเริ่มรู้สึกไม่สบายใจที่จะให้ข้อมูลส่วนบุคคลแก่คุณและ ละทิ้งแบบฟอร์มของคุณ ก่อนเวลาอันควร นี่เป็นตัวอย่างที่ดีจากหน้าสถานะการตลาดของ HubSpot:

5. อย่าลืมผู้ใช้อุปกรณ์พกพา
ด้วยการใช้ อุปกรณ์มือถือที่เพิ่มขึ้นในการเข้าถึงเว็บไซต์ B2B จึงจำเป็นต้องคำนึงถึงกลยุทธ์การออกแบบแบบฟอร์มบนมือถือ จำข้อมูลพื้นฐานเหล่านี้:
- หน้าจอขนาดเล็ก มีพื้นที่น้อยกว่า ดังนั้นรูปแบบคอลัมน์เดียวจึงน่าจะเป็นทางออกที่ดีที่สุดของคุณ
- มีพื้นที่น้อยกว่าสำหรับข้อมูลและสำเนาอธิบาย ง่ายกว่าอาจดีกว่า
- ผู้ใช้มือถืออาจต้อง เร่งรีบหรือทำงานหลายอย่างพร้อม กัน ดังนั้นโปรดเก็บฟิลด์ที่จำเป็นให้น้อยที่สุด
- ไม่ใช่ว่าผู้ใช้ทุกคนจะใช้นิ้วโป้งได้ดี ดังนั้นผู้ใช้มือถืออาจมี อัตราข้อผิดพลาดในการป้อนข้อมูลสูงกว่า
ด้วย HubSpot การ แสดงตัวอย่างเนื้อหาบนอุปกรณ์ต่างๆ เป็นเรื่องง่าย ดังนั้นจึงไม่มีข้อแก้ตัวสำหรับประสบการณ์ผู้ใช้มือถือที่ไม่ดี

6. สร้างปุ่ม 'ส่ง' ที่ดีขึ้น
มีกี่รูปแบบในเว็บไซต์ของคุณที่ใช้คำเช่น " ส่ง " หรือ " ดาวน์โหลด " สำหรับปุ่มของคุณ นี่อาจเป็นเนื้อหาที่ตกหล่นได้ง่าย – และโชคดีที่มันง่ายที่จะออกไปด้วย พิจารณาภาษา ที่ฟังดูมนุษย์ เชิญชวนมากขึ้น รวมถึง:
- ส่ง PDF ของฉันให้ฉัน
- รับ eBook ของคุณ
- แสดงให้ฉันเห็นว่าอย่างไร
- เข้าถึงตอนนี้
- คำนวณผลลัพธ์ของฉัน
นี่เป็นวิธีง่ายๆ ในการโต้ตอบกับแบบฟอร์มของคุณให้เป็นประสบการณ์ที่ไม่เหมือนใครและน่าจดจำ เพียงตรวจสอบให้แน่ใจว่าภาษาของปุ่มเหมาะกับทั้งข้อเสนอและลักษณะ ผู้ซื้อที่ คุณต้องการ
7. ทิ้งแบบฟอร์มทั้งหมด
ฉันไม่แนะนำให้คุณกำจัด แบบฟอร์มการแปลงทั้งหมดของคุณ แต่ลองดูที่แบบฟอร์มเฉพาะแต่ละแบบในเว็บไซต์ของคุณแล้วถามตัวเองว่ารูปแบบดั้งเดิมเป็นวิธีที่ดีที่สุดในการรวบรวมข้อมูลนี้หรือไม่ ท้ายที่สุด คุณมี เครื่องมืออื่นๆ ที่ต้องพิจารณา เช่น แบบฟอร์มป๊อปอัป หรือแม้แต่ แชทโฟ ลว์
ด้วยการทดลองด้วยวิธีอื่นๆ ในการรวบรวมข้อมูลผู้เยี่ยมชม คุณอาจได้รับเครื่องมือที่มีประสิทธิภาพมากขึ้นสำหรับสถานการณ์เฉพาะ
การเปลี่ยนแปลงเอกสารและผลกระทบ CRO
คุณสามารถใช้ กลยุทธ์และเครื่องมือที่ มีอยู่เพื่อช่วย เพิ่มประสิทธิภาพอัตราการแปลง ของแบบฟอร์มต่างๆ ในเว็บไซต์ของคุณ แต่เมื่อคุณเลือกที่จะแก้ไขแบบฟอร์ม อย่าลืม เก็บบันทึกสิ่งที่คุณได้เปลี่ยนแปลง เวลาที่มีการเปลี่ยนแปลง และ ตัวชี้วัดประสิทธิภาพพื้นฐาน ก่อนที่คุณจะดำเนินการเปลี่ยนแปลง ด้วยวิธีนี้ คุณจะวัดได้ว่ากลวิธีและเครื่องมือใดทำงานได้ดีที่สุด
อย่าลืม เริ่ม ตัวแปรเล็กๆ น้อยๆ และจำกัดตัวแปร เพื่อช่วยให้คุณเข้าใจได้ดีขึ้นว่าการเปลี่ยนแปลงใดมี ผลกระทบมากที่สุดต่อผลลัพธ์การสร้าง ความสนใจในตัวสินค้า คุณจะไม่ได้รับข้อมูลที่เป็นประโยชน์โดยการปรับเปลี่ยนทุกองค์ประกอบของทุกรูปแบบพร้อมกัน
แบบฟอร์มการแปลงเป็นส่วนสำคัญของ เว็บไซต์ B2B ที่มีประสิทธิภาพ ซึ่ง ดึงดูด ดึงดูด และสร้างความพึง พอใจให้ผู้เยี่ยมชม และแปลงพวกเขาให้กลายเป็นลีด — แต่สิ่งเหล่านี้เป็นเพียงแง่มุมหนึ่งที่คุณต้องพิจารณา รายการตรวจสอบของเรา 10 องค์ประกอบหลักของเว็บไซต์ขาเข้า สามารถช่วยให้คุณพิจารณาอย่างเป็นระบบในการปรับปรุงองค์ประกอบที่สำคัญที่สุดของสถานะออนไลน์ของคุณ เพื่อสนับสนุนความสำเร็จขาเข้าและการเติบโตของธุรกิจ คลิกลิงค์ด้านล่างเพื่อรับสำเนาของคุณ

