5 องค์ประกอบการออกแบบไซต์ที่เน้น Conversion และวิธีสนับสนุน CRO
เผยแพร่แล้ว: 2019-11-19
Conversion-Centered Design (CCD) มุ่งหวังที่จะแปลงผู้เยี่ยมชมไซต์เป็นลูกค้าโดยเน้นที่ประสบการณ์ผู้ใช้ (UX)
การเชื่อมต่อระหว่าง CRO และ UX นั้นไม่ชัดเจนเสมอไป ก่อนหน้านี้เคยคิดว่า CRO และ UX เป็นเป้าหมายที่แข่งขันกันซึ่งไม่สามารถประนีประนอมได้ แนวคิดนี้ใช้ไม่ได้อีกต่อไปเนื่องจากการออกแบบเว็บที่ปรับให้เหมาะสมสำหรับ Conversion นั้นรวมเอาการเน้นที่ประสบการณ์ของผู้ใช้
ในบล็อกโพสต์นี้ เราจะพูดถึง 5 องค์ประกอบการออกแบบที่เน้น Conversion ซึ่งเมื่อเพิ่มลงในไซต์จะช่วยเร่งกระบวนการเพิ่มประสิทธิภาพอัตรา Conversion ในอนาคตด้วยการนำเสนอรากฐานที่มั่นคงในการทำงาน
การออกแบบที่เน้น Conversion (CCD) และผลกระทบต่อเว็บไซต์
ย้อนกลับไปสองสามก้าวและพูดคุยเกี่ยวกับการออกแบบที่เน้น Conversion หากคุณคุ้นเคยกับคำศัพท์อยู่แล้ว บล็อกนี้อาจไม่เหมาะกับคุณ
อย่างไรก็ตาม หากคุณกำลังทดสอบน่านน้ำด้วย CRO และไม่มีทีมออกแบบภายในมากนัก นี่คือแหล่งข้อมูลที่คุณสามารถหลีกหนีจากช่วงเวลา AHA ไปได้
ในระยะสั้น Conversion Centered Design คือการออกแบบที่คำนึงถึงหลักการของ Attention, Context, Clarity, Congruence, Credibility, Closing and Continuance เพื่อให้ผู้เข้าชมและเบราว์เซอร์สามารถค้นหาเส้นทางที่มีความต้านทานน้อยที่สุดต่อเป้าหมายมาโคร/ไมโครของไซต์ หรือหน้า Landing Page
การออกแบบที่พัฒนาขึ้นโดยคำนึงถึงแง่มุมเหล่านี้ไม่เหมือนกับความเป็นไปได้ในหลายๆ ด้าน แต่เป็นวิธีที่คล่องตัวในการเดินทางจากจุด A (รายการ) ไปยังจุด B (การแปลง) สนับสนุนเป้าหมายของการเพิ่มประสิทธิภาพอัตราการแปลงโดยขจัดความสับสนที่ไม่จำเป็นออกจากสมมติฐานที่น่าจะเป็นไปได้ และเสนออัตราการแปลงที่ดีกว่านอกประตูในกรณีส่วนใหญ่ นั่นคือประเด็นทั้งหมดของการออกกำลังกาย
การออกแบบที่เน้น Conversion เป็นหลักจะมีประสิทธิภาพสูงสุดเมื่อคำนึงถึงทุกแง่มุมของการเดินทางของผู้เข้าชม มีรูปแบบเฉพาะและโฟลว์การนำทางที่ติดตามระหว่างการเดินทางของลูกค้าบนเว็บไซต์หรือแอปตลอดวงจรชีวิตของพวกเขา
บางทีด้านบนสุดของช่องทางที่นำไปสู่การเข้าชมบล็อกบ่อยขึ้น ในขณะที่ช่วงกลางของช่องทางนำไปสู่การทดลองใช้ฟรีและหน้าการกำหนดราคาบ่อยครั้ง เมื่อโฟลว์เหล่านี้ถูกสร้างขึ้น (ระบุ) เป็นเรื่องของความแม่นยำทางคณิตศาสตร์เกือบที่จะนำหลักการ 7 ประการของ CCD ไปใช้กับองค์ประกอบทั้งหมดในโฟลว์เหล่านั้น

การออกแบบที่เน้น Conversion คำนึงถึง UI/UX ของผู้อุปถัมภ์อย่างเต็มที่ หน้าที่โหลดช้าหรือล่าช้าในการประมวลผลคำขอจะขัดขวางการแปลงก่อนที่จะมีโอกาสเริ่มต้นด้วยซ้ำ หน้าที่ดึงดูดสายตาก็มีความสำคัญไม่แพ้กันต่อประสิทธิภาพความเร็วของหน้า
ต่อไปนี้คือองค์ประกอบของไซต์การออกแบบที่เน้น Conversion ที่ทดลองและทดสอบแล้ว 5 รายการ บวกกับผลกระทบที่มีต่อการเพิ่มประสิทธิภาพอัตราการแปลง
เมนูเว็บไซต์
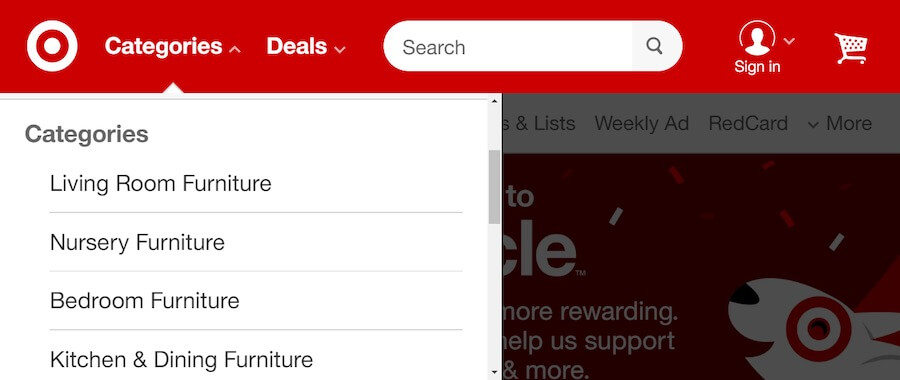
เมนูเว็บไซต์เป็นองค์ประกอบสำคัญของเว็บไซต์สำหรับผู้เยี่ยมชมใหม่และลูกค้าประจำ การสร้างเมนูไซต์ที่ชัดเจนและเข้าถึงได้ง่ายทำให้การนำทางไซต์รวดเร็วขึ้น เมนูการนำทางที่ใช้แบบอักษรขนาดใหญ่มักจะง่ายต่อการอ่านและทำความเข้าใจกับผู้เข้าชมบนอุปกรณ์ใดๆ
สร้างหมวดหมู่ที่เกี่ยวข้องสำหรับผู้เยี่ยมชมเพื่อกรองและจัดเรียงเนื้อหาของเว็บไซต์
การใช้เมนูแบบเลื่อนลงและเมนูไซต์ช่วยให้เข้าถึงข้อมูลเพิ่มเติมเกี่ยวกับหมวดหมู่ย่อยได้ ใช้ข้อควรระวังทั้งหมดเพื่อป้องกันไม่ให้เมนูเว็บไซต์ดูรกเกินไป
การสแกนอย่างรวดเร็วคือความมุ่งมั่นทั้งหมดที่แขกจัดสรรเวลาให้ วัตถุประสงค์คือการโหลดเนื้อหาที่ต้องการโดยเร็วที่สุด อย่าโจมตีพวกเขาด้วยรายละเอียดทุกอย่างในขั้นตอนนี้ น้อยมาก กระตุ้นให้พวกเขาสำรวจเพิ่มเติมโดยไม่ต้องแสดงรายการหมวดหมู่ย่อยที่ไม่มีวันสิ้นสุดในคราวเดียว รวมแถบค้นหาที่ใช้งานง่ายและตัวเลือกตัวกรอง

Target.com มีตัวเลือกการนำทาง 6 ตัวเลือกบนเมนูไซต์บนมือถือ ได้แก่ ไอคอนหน้าแรก หมวดหมู่ ดีล แถบค้นหา การลงชื่อเข้าใช้ และตะกร้าสินค้า
Take-Away : จำไว้ว่าการนำทางเว็บไซต์เป็นสูตร เลือกส่วนใดของไซต์ที่ควรสำรวจก่อน และตัวเลือกใดที่ควรนำเสนอข้างๆ เพื่อเป็นแนวทางในกระบวนการแปลงอย่างง่ายดาย วิธีนี้จะช่วยขจัดอัมพาตจากการวิเคราะห์และทำให้การเลือกการดำเนินการถัดไปเป็นไปได้มากขึ้น
ปุ่มเรียกร้องให้ดำเนินการ
การใช้คำกระตุ้นการตัดสินใจเป็นหนึ่งในส่วนที่สำคัญที่สุดของการออกแบบเว็บเพื่อกระตุ้นการแปลง
ในขณะที่ธุรกิจส่วนใหญ่ไม่ได้คำนึงถึงสีของปุ่ม CTA หรือข้อความ "ส่ง" ที่เป็นความลับ (ก้าวร้าว) อีกต่อไป … มีศิลปะของปุ่มคำกระตุ้นการตัดสินใจมากกว่าที่เห็น
ต่อไปนี้คือคำแนะนำที่สำคัญบางประการ:
- ปุ่ม CTA มีลักษณะเฉพาะช่วงเปลี่ยนผ่าน...ซึ่งจะนำลูกค้าเป้าหมายจากส่วนหนึ่งหรือขั้นตอนของการเดินทางของผู้ซื้อไปยังอีกส่วนหนึ่ง
- พวกเขาแสดงให้เห็นถึงความจำเป็นในความมุ่งมั่นต่อแบรนด์ของคุณ โดยไม่คำนึงถึงขนาดของคำขอของคุณ
- พวกเขาสามารถมีอิทธิพลต่อความรู้สึกของผู้ซื้อในเสี้ยววินาทีที่ใช้ในการตัดสินใจที่จะก้าวไปข้างหน้าหรือกระเด็นออกไป ตัวอย่างเช่น การขาดความชัดเจนเกี่ยวกับสิ่งที่จะเกิดขึ้นเมื่อมีการคลิกปุ่ม CTA เป็นสาเหตุสำคัญประการหนึ่งที่ทำให้การดำเนินการต่างๆ ไม่สมบูรณ์ เช่น ตะกร้าสินค้าที่ถูกทิ้งร้าง ปุ่ม CTA จึงควรเป็นข้อเสนอค่าขนาดเล็กทั้งหมดด้วยตัวมันเอง ต้องโน้มน้าวให้เบราว์เซอร์ดำเนินการในขณะที่มีความชัดเจนในเวลาเดียวกัน

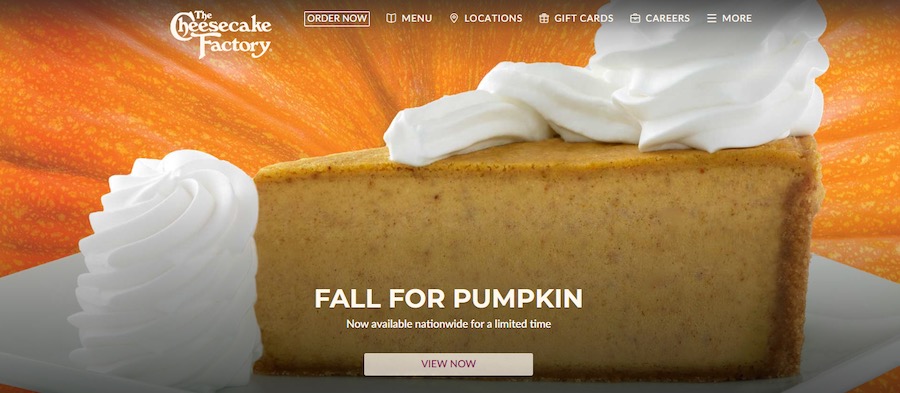
ปุ่มเรียกร้องให้ดำเนินการ "ดูตอนนี้" ของ Cheescake Factory จะให้ภาพขนมฟักทองที่น่ารับประทาน (ที่ไม่ชอบเหล่านั้น) และยังทิ้งความสงสัยไว้ในใจของบุคคลว่าสิ่งที่จะเกิดขึ้นต่อไป

Take-Away : การใช้หลักการของ CCD ที่กล่าวถึงในส่วนนี้จะเปลี่ยนปุ่ม CTA ให้กลายเป็นขั้นตอนที่สะดวก ช่วยให้ผู้คนสามารถหาทางลงช่องทางได้
หากพวกเขาไม่ต้องการเดินทางต่อในทันที ก็ไม่เป็นไร ปุ่ม CTA ในหน้าความตั้งใจในการออกจากงานควรได้รับการปฏิบัติเช่นเดียวกัน และควรเสนอแนวทางการดำเนินการอื่นเพื่อเพิ่มมูลค่าให้กับผู้ใช้
การนำทางข้อความ Anchor ภายในและการค้นหาแบบคาดการณ์ล่วงหน้า
กลยุทธ์ CRO พื้นฐานเพื่อสร้างความมั่นใจของผู้เข้าชมในฐานะผู้มีอำนาจโดเมนสูงสุดผ่านเนื้อหา
การนำทางข้อความจุดยึดภายในช่วยให้ผู้เข้าชมได้รับคำศัพท์และเนื้อหาที่เกี่ยวข้องซึ่งอยู่ภายในแผนผังเว็บไซต์ของโดเมน
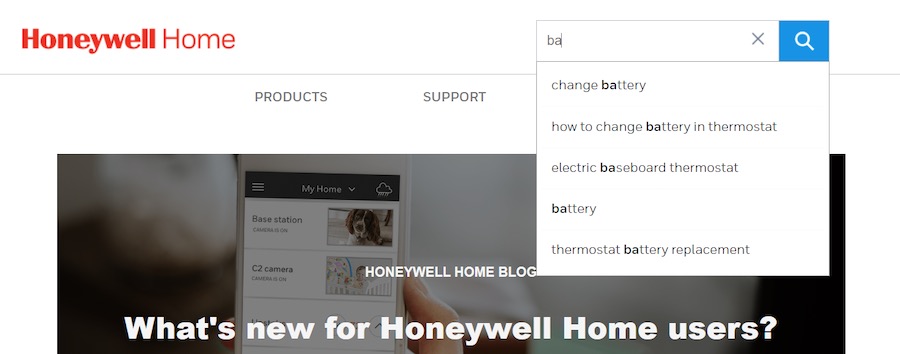
การให้คำตอบสำหรับคำถามที่คาดว่าจะเป็นสัญญาณของประสบการณ์โดยไม่คำนึงถึงหัวข้อ การมีข้อความค้นหาเหล่านี้เติมข้อมูลโดยใช้แถบค้นหาที่คาดคะเนเพื่อการดึงข้อมูลอย่างรวดเร็วนั้นเหมาะอย่างยิ่ง
ลูกค้าจำนวนมากคาดหวังความสามารถในการค้นหาแบบคาดการณ์เมื่อเรียกดูเว็บไซต์ เนื่องจากการใช้งานนั้นแพร่หลายพอสมควรตั้งแต่ Google เปิดตัวในปี 2547 บริษัทที่จำหน่ายผลิตภัณฑ์สามารถปรับปรุงประสบการณ์ผู้ใช้ให้ดียิ่งขึ้นด้วยการผสมผสานการค้นหาแบบคาดเดาที่รองรับรูปภาพด้วย

ในฐานะผู้มีอำนาจในอุตสาหกรรม Honeywell.com ใช้แบบจำลองการค้นหาเชิงคาดการณ์สำหรับประชากรเครื่องมือค้นหาภายใน
Take-Away : โปรดทราบว่าผู้เข้าชมมีแรงจูงใจที่จะเปลี่ยนใจเลื่อมใสหลังจากที่ได้รับความเชื่อถือแล้ว การให้จุดเริ่มต้นที่ถูกต้องแก่พวกเขาโดยการสะท้อนคำถามที่อยู่ในใจพวกเขาทำสองสิ่ง:
- มันบอกพวกเขาว่าแบรนด์ของคุณเคยตอบคำถามเหล่านี้มาก่อนและมีประสบการณ์ในการจัดการกับคำถามเหล่านี้
- มันบอกพวกเขาว่าพวกเขาสามารถหาวิธีแก้ปัญหาที่ใช้งานได้ทันที (ความพึงพอใจทันที) โดยไม่ต้องค้นหาต่อไปอีกต่อไป
ป๊อปอัพแชทสด
ควรใช้แชทสดแบบป๊อปอัปเพื่อตอบสนองต่อพฤติกรรมการเลื่อนของผู้เข้าชม
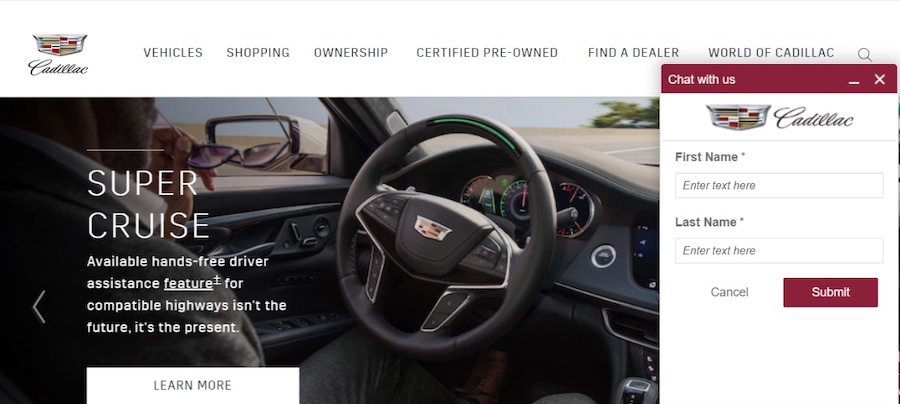
เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการมีส่วนร่วมกับผู้เข้าชมแบบเรียลไทม์ ป๊อปอัปถูกกระตุ้นอย่างมีกลยุทธ์โดยพฤติกรรมในหน้าของผู้ใช้เพื่อบ่งบอกถึงความต้องการรวบรวมข้อมูลหรือถามคำถามเกี่ยวกับผลิตภัณฑ์หรือบริการ แชทสดแบบป๊อปอัปตอบสนองต่อพฤติกรรมการเลื่อนและมีโอกาสน้อยที่จะขัดจังหวะผู้เยี่ยมชมที่เพิ่งเปิดเพจและเริ่มรับข้อมูล

Cadillac.coms “CHAT NOW” ป๊อปอัปเป็นโอกาสสำหรับผู้เยี่ยมชมเพื่อเริ่มต้นการสื่อสารแบบเรียลไทม์เกี่ยวกับเนื้อหาบนหน้า
Take-Away : รวมทริกเกอร์ป๊อปอัปตามพฤติกรรมการเลื่อนของผู้เยี่ยมชม ใช้แผนที่แบบเลื่อนเพื่อระบุตำแหน่งที่ผู้เข้าชมมักจะหยุดชั่วคราว นั่นคือพื้นที่ที่ผู้ใช้อาจต้องการการสนับสนุนเพิ่มเติมและใช้ป๊อปอัปแชทสดสำหรับหน้าเว็บที่เน้น Conversion
ก่อนที่คุณจะจากไป
เมื่อตรวจสอบพฤติกรรมของผู้ใช้ จะมีตัวบ่งชี้ทั่วไปว่าผู้เยี่ยมชมกำลังเตรียมที่จะออกจากหน้าเว็บ
เป็นเรื่องปกติที่จะใช้ป๊อปอัปความตั้งใจออกเพื่อพยายามแปลงในนาทีสุดท้าย
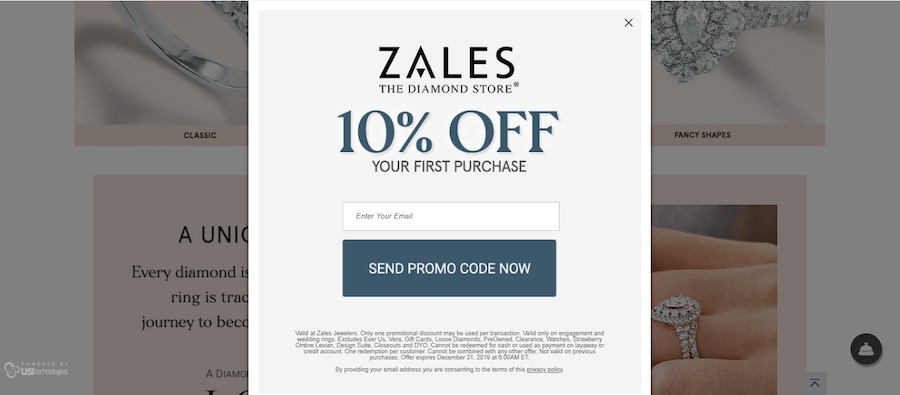
CCD กล่าวว่าพาดหัวของป๊อปอัปทางออกต้องมีข้อเสนอส่งเสริมการขายที่ดึงดูดใจมากพอที่จะกระตุ้นให้ผู้เยี่ยมชมปฏิบัติตามด้วยการกรอกแบบฟอร์ม แบบฟอร์มลงทะเบียนควรขอข้อมูลติดต่อที่จำเป็น เช่น ชื่อและที่อยู่อีเมล
สิ่งสำคัญคือต้องรวมข้อจำกัดความรับผิดชอบด้านความเป็นส่วนตัวที่จำเป็นใดๆ กับแบบฟอร์มลงทะเบียน แต่จำนวนและตำแหน่งของข้อความไม่ควรเบี่ยงเบนไปจากการเรียกร้องให้ดำเนินการ

Zales.com ให้สิ่งจูงใจเพิ่มเติมแก่ผู้เยี่ยมชมเนื่องจากพยายามในนาทีสุดท้ายที่จะเปลี่ยนการขาย
Take-Away : ตรวจสอบให้แน่ใจว่าแบบฟอร์มการติดต่อไม่ต้องการให้ผู้ใช้ป้อนข้อมูลจำนวนมากเกินไป การรวมตัวจับเวลาที่นับถอยหลังจนถึงวันหมดอายุของข้อเสนอส่วนลดจะสร้างความรู้สึกเร่งด่วนสำหรับผู้เยี่ยมชมในการกรอกแบบฟอร์ม
เป็นผู้นำด้วยการออกแบบที่เน้น Conversion
แบรนด์ส่วนใหญ่ใช้กลยุทธ์เหล่านี้อยู่แล้วในรูปแบบใดรูปแบบหนึ่ง นี่ไม่ใช่การเสนอราคาเพื่อทำความคุ้นเคยกับสิ่งที่พวกเขารู้อยู่แล้ว
แต่เป็นเครื่องเตือนใจว่าองค์ประกอบแต่ละอย่างเหล่านี้สามารถทำได้ตั้งแต่เริ่มต้นโดยทำตามหลักการของการออกแบบที่มี Conversion เป็นศูนย์กลาง และความขยันพิเศษนี้สามารถรักษาลูกค้าเป้าหมายและรายได้ให้มากขึ้น โดยเฉพาะอย่างยิ่งเมื่อใช้ควบคู่กับ Conversion แนวทางการเพิ่มประสิทธิภาพอัตรา
ผลลัพธ์ที่ได้คือ "มากขึ้น" สำหรับแบรนด์ของคุณ การลงทะเบียนมากขึ้น การสมัครมากขึ้นและ ROI เพิ่มเติมจากไดรฟ์ CRO … อย่างน้อยก็ในช่วงเริ่มต้น


