10 ปัญหาทางเทคนิค SEO ทั่วไป – และวิธีสังเกต
เผยแพร่แล้ว: 2019-06-04เมื่อได้ดำเนินการบริการ SEO ในอุตสาหกรรมต่างๆ แล้ว บางครั้งคุณสามารถรับทราบปัญหาทั่วไปได้ โดยเฉพาะเมื่อทำงานกับ CMS ทั่วไป เช่น WordPress, Shopify หรือ SquareSpace
ฉันได้สรุปปัญหา SEO ทางเทคนิคทั่วไป 10 ข้อที่คุณอาจพบเมื่อเพิ่มประสิทธิภาพเว็บไซต์
ฉันไม่ได้บอกว่าปัญหาเหล่านี้จะเป็นปัญหาสำหรับคุณหรือลูกค้าของคุณอย่างแน่นอน – บ่อยครั้งที่บริบทยังคงมีความสำคัญมาก ไม่มีขนาดเดียวที่เหมาะกับโซลูชันทั้งหมดเสมอไป แต่ยังคงดีที่จะระมัดระวังสถานการณ์ที่สรุปไว้ด้านล่าง
1 – ไฟล์ Robots.txt บล็อกการเข้าถึง Googlebot
นี่ไม่ใช่สิ่งใหม่สำหรับ SEO ทางเทคนิคส่วนใหญ่ แต่ก็ยังง่ายมากที่จะละเลยการตรวจสอบไฟล์โรบ็อต – และไม่ใช่แค่เมื่อทำการตรวจสอบทางเทคนิคเท่านั้น แต่ยังเป็นการตรวจสอบที่เกิดซ้ำอีกด้วย
คุณสามารถใช้เครื่องมืออย่างเช่น Search Console (เวอร์ชันเก่า) เพื่อตรวจสอบว่า Google มีปัญหาในการเข้าถึงหรือไม่ หรือคุณอาจลองรวบรวมข้อมูลเว็บไซต์ของคุณเป็น Googlebot ด้วยเครื่องมืออย่าง OnCrawl (เพียงแค่เลือก User Agent) OnCrawl จะเชื่อฟัง robots.txt เว้นแต่คุณจะพูดเป็นอย่างอื่น
ส่งออกผลการรวบรวมข้อมูลและเปรียบเทียบกับรายการหน้าที่ทราบในเว็บไซต์ของคุณ และตรวจสอบว่าไม่มีจุดบอดของโปรแกรมรวบรวมข้อมูล
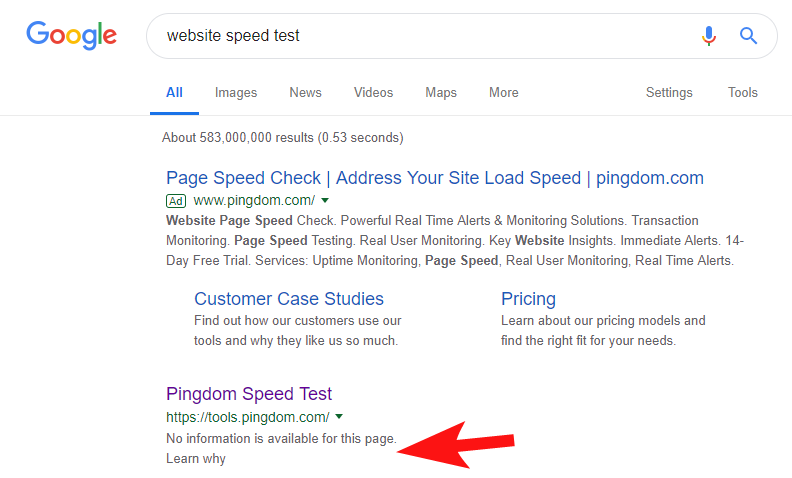
เพื่อแสดงให้เห็นว่าสิ่งนี้ยังคงเกิดขึ้นค่อนข้างบ่อย และสำหรับไซต์ที่ค่อนข้างใหญ่บางแห่ง เมื่อไม่กี่สัปดาห์ก่อน ฉันสังเกตเห็นว่าเครื่องมือทดสอบความเร็วของ Pingdom ถูกบล็อกภายใน Google

การดูไฟล์โรบ็อตของพวกเขา (และต่อมาก็พยายามรวบรวมข้อมูลหน้าเว็บจาก OnCrawl เป็น Googlebot) ยืนยันความสงสัยของฉันว่าพวกเขาบล็อกการเข้าถึงไซต์ของตน
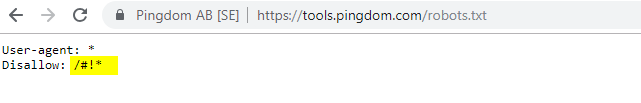
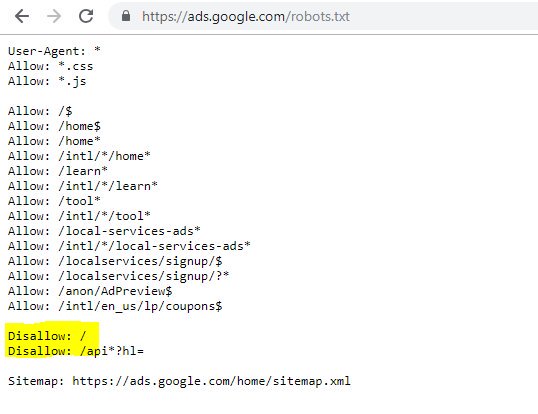
ไฟล์ robots.txt ที่มีความผิดแสดงอยู่ด้านล่าง:

ฉันติดต่อพวกเขาด้วย "FYI" แต่ไม่มีการตอบสนอง แต่หลังจากนั้นสองสามวันต่อมาก็พบว่าทุกอย่างกลับมาเป็นปกติ วุ้ย – ฉันนอนหลับได้อย่างง่ายดายอีกครั้ง!
ในกรณีของพวกเขา ดูเหมือนว่าเมื่อใดก็ตามที่คุณสแกนไซต์ของคุณโดยเป็นส่วนหนึ่งของการตรวจสอบความเร็ว จะเป็นการสร้าง URL รวมถึงอักขระที่แฮชซึ่งไฮไลต์ไว้ในไฟล์โรบ็อตด้านบน
บางทีสิ่งเหล่านี้กำลังถูกรวบรวมข้อมูลและแม้กระทั่งจัดทำดัชนี และพวกเขาต้องการควบคุมสิ่งนั้น (ซึ่งจะเข้าใจได้มาก) ในกรณีนี้ พวกเขาอาจไม่ได้ทดสอบผลกระทบที่อาจเกิดขึ้นอย่างเต็มที่ ซึ่งน่าจะน้อยที่สุดในท้ายที่สุด
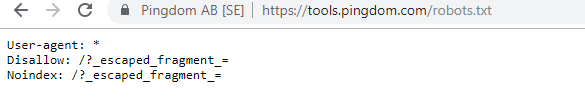
นี่คือหุ่นยนต์ปัจจุบันสำหรับทุกคนที่สนใจ

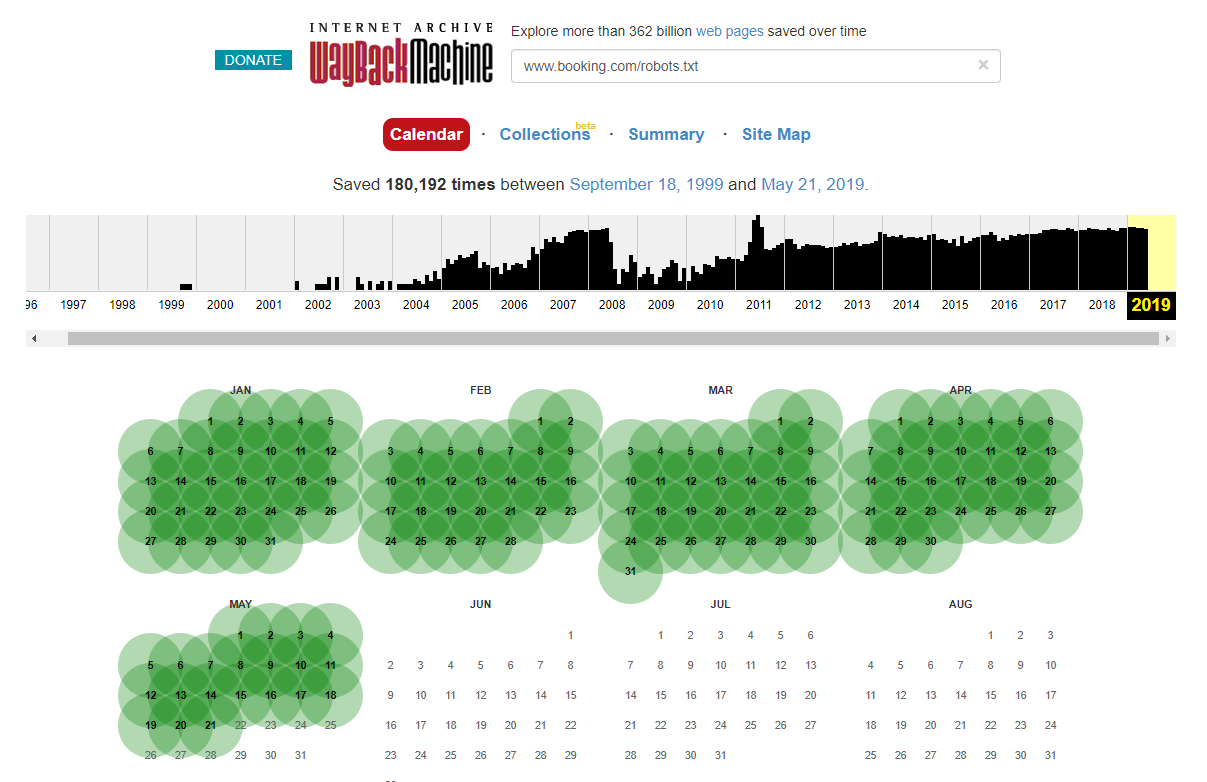
เป็นที่น่าสังเกตว่าในบางกรณี คุณสามารถเข้าถึงการเปลี่ยนแปลงไฟล์ robots.txt ในอดีตได้โดยใช้ Internet Wayback Machine จากประสบการณ์ของฉัน วิธีนี้ใช้ได้ผลดีที่สุดกับไซต์ขนาดใหญ่กว่าที่คุณจินตนาการได้ – ไซต์เหล่านี้มักถูกรวบรวมข้อมูลโดยผู้จัดเก็บของ Wayback Machine

นี่ไม่ใช่ครั้งแรกที่ฉันได้เห็น robots.txt แบบสดอยู่ในป่า ซึ่งทำให้เกิดความหายนะเล็กน้อยใน SERPS และมันจะไม่เป็นครั้งสุดท้ายอย่างแน่นอน – มันเป็นเรื่องง่ายที่จะละเลย (มันเป็นไฟล์เดียวจริงๆ) แต่การตรวจสอบควรเป็นส่วนหนึ่งของตารางการทำงานต่อเนื่องของ SEO ทุกครั้ง

จากด้านบน คุณจะเห็นได้ว่าบางครั้ง Google ยังทำให้ไฟล์โรบ็อตของพวกเขายุ่งเหยิง ทำให้ไม่สามารถเข้าถึงเนื้อหาของพวกเขาได้ นี่อาจเป็นความตั้งใจ แต่เมื่อดูภาษาของไฟล์โรบ็อตด้านล่างฉันก็สงสัย

Disallow ที่ไฮไลต์: / ในกรณีนี้ ป้องกันการเข้าถึงเส้นทาง URL ใดๆ จะเป็นการปลอดภัยกว่าที่จะแสดงรายการส่วนเฉพาะของไซต์ที่ไม่ควรรวบรวมข้อมูลแทน
2 – ปัญหาการกำหนดค่าโดเมนที่ระดับ DNS
นี่เป็นเรื่องธรรมดาที่น่าแปลกใจ แต่โดยปกติแล้วจะเป็นการแก้ไขอย่างรวดเร็ว นี่เป็นหนึ่งในการเปลี่ยนแปลง SEO ที่มีต้นทุนต่ำและมีผลกระทบสูง ซึ่ง SEO ด้านเทคนิคชอบใจ
บ่อยครั้งเมื่อใช้ SSL ฉันไม่เห็นเวอร์ชันโดเมนที่ไม่ใช่ WWW ที่กำหนดค่าอย่างถูกต้อง เช่น 302 เปลี่ยนเส้นทางไปยัง URL ถัดไปและก่อตัวเป็นลูกโซ่ หรือสถานการณ์กรณีที่เลวร้ายที่สุดไม่โหลดเลย
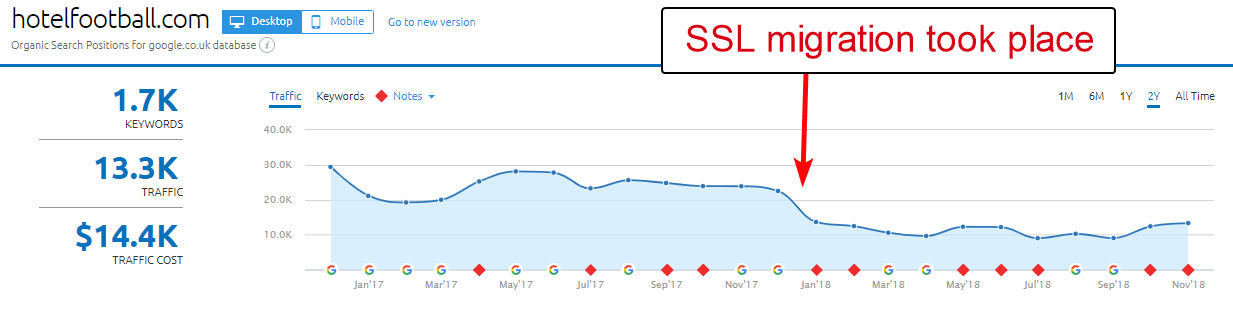
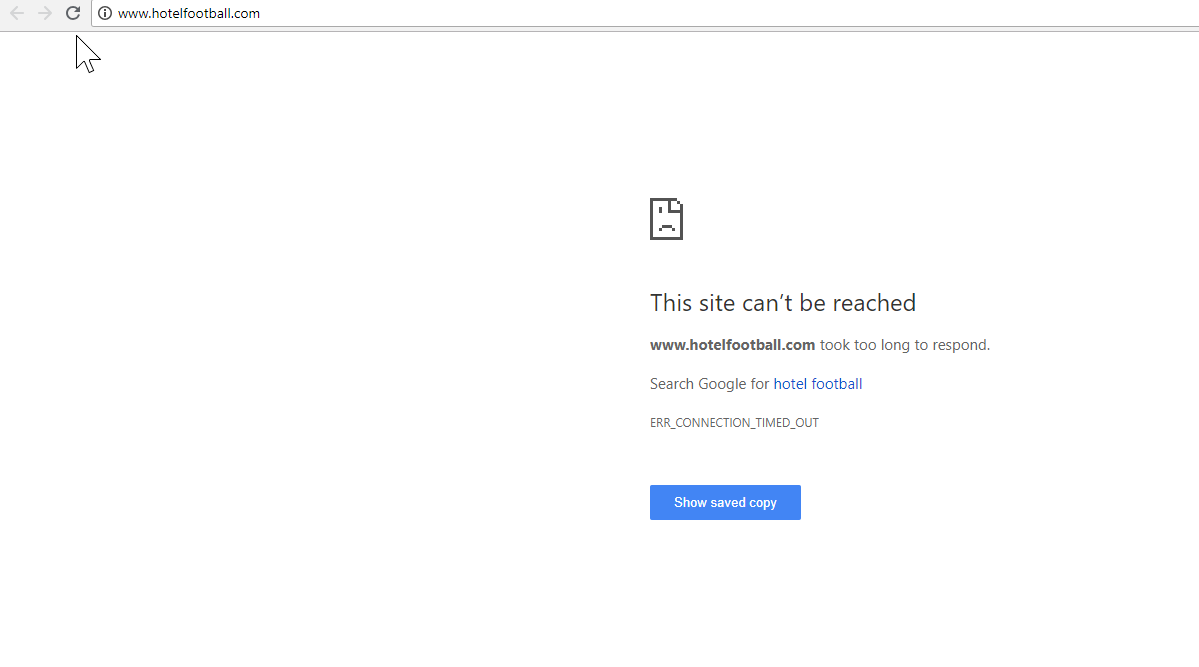
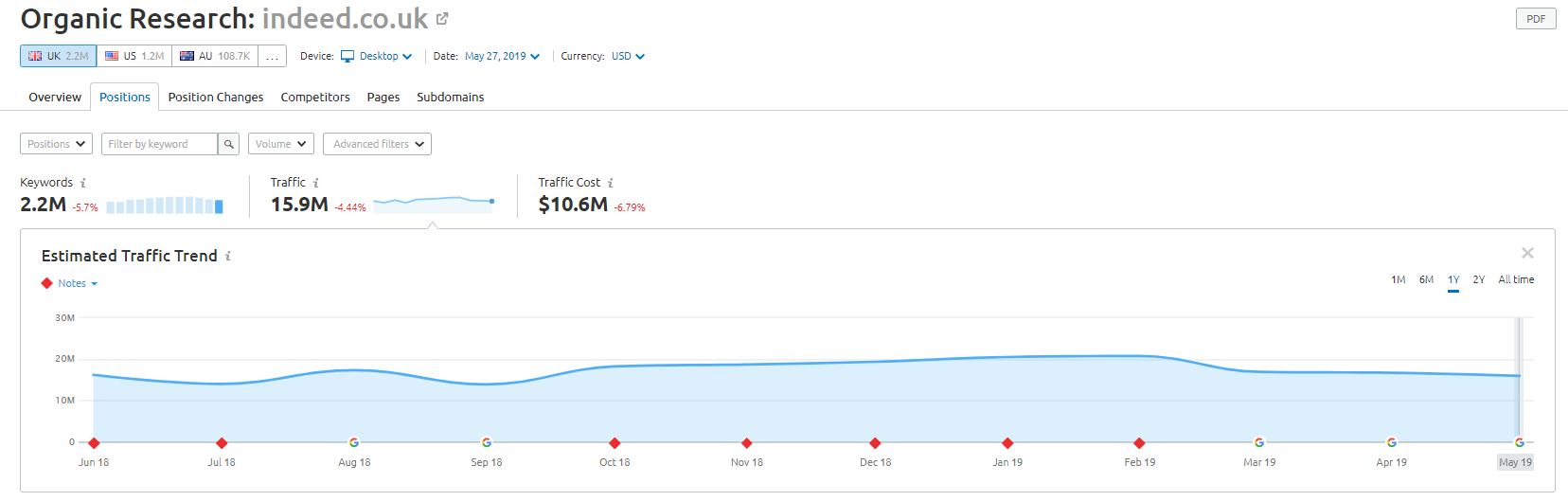
กรณีที่ดีในที่นี้คือเว็บไซต์ Hotel Football

พวกเขาได้รับการโยกย้าย SSL เมื่อต้นปีที่แล้ว ซึ่งไม่ได้ผลดีนักสำหรับพวกเขาที่ตัดสินจากรายงานภาพรวมโดเมนของ SEMRush ด้านบน
ฉันสังเกตเห็นสิ่งนี้มาระยะหนึ่งแล้ว เนื่องจากฉันทำงานมามากในอุตสาหกรรมการท่องเที่ยวและการบริการ และด้วยความรักในฟุตบอล ฉันจึงสนใจที่จะดูว่าเว็บไซต์ของพวกเขาเป็นอย่างไร (รวมถึงวิธีการที่เป็นธรรมชาติด้วย! ).
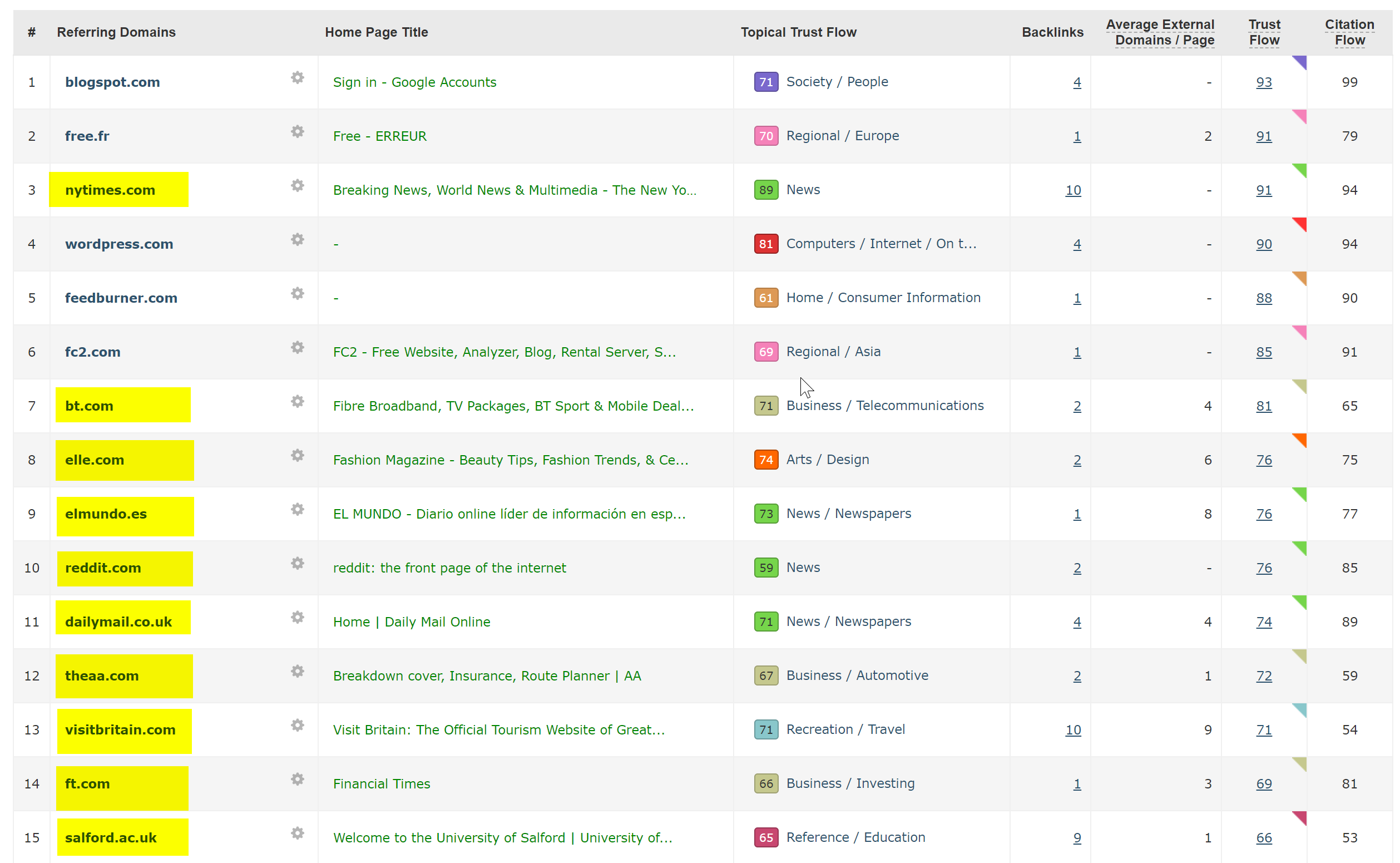
ที่จริงแล้วการวินิจฉัยเป็นเรื่องง่ายมาก – ไซต์มีลิงก์ย้อนกลับที่ดีมาก ๆ มากมาย ทั้งหมดชี้ไปที่โดเมน WWW ที่ไม่ใช่ SSL ที่ http://www.hotelfootball.com/

หากคุณพยายามเข้าถึง URL ด้านบนนั้น มันไม่สามารถโหลดได้ อ๊ะ. และมันก็เป็นอย่างนี้มาเกือบ 18 เดือนแล้ว อย่างน้อย ฉันติดต่อเอเจนซี่ที่จัดการไซต์ผ่าน Twitter เพื่อแจ้งให้พวกเขาทราบแต่ไม่มีการตอบกลับ

ด้วยสิ่งนี้ สิ่งที่พวกเขาต้องทำคือตรวจสอบให้แน่ใจว่าการตั้งค่าโซน DNS นั้นถูกต้อง โดยมีบันทึก "A" สำหรับโดเมนเวอร์ชัน "WWW" ซึ่งชี้ไปยังที่อยู่ IP ที่ถูกต้อง (CNAME ก็ใช้งานได้เช่นกัน) ซึ่งจะป้องกันไม่ให้โดเมนไม่ได้รับการแก้ไข
ข้อเสียเพียงอย่างเดียวหรือเหตุผลที่ข้อนี้ใช้เวลานานในการแก้ไขก็คือ การเข้าถึงแผงการจัดการโดเมนของเว็บไซต์อาจเป็นเรื่องยาก หรือแม้กระทั่งรหัสผ่านก็หายไป หรือไม่ได้ถูกมองว่าเป็นลำดับความสำคัญสูง
การส่งคำแนะนำในการแก้ไขปัญหาให้กับบุคคลที่ไม่มีความรู้ด้านเทคนิคซึ่งถือกุญแจของชื่อโดเมนก็ไม่ใช่ความคิดที่ดีเสมอไป
ฉันอยากจะเห็นผลกระทบที่เกิดขึ้นเองมากหากพวกเขาสามารถทำการปรับเปลี่ยนข้างต้นได้ โดยเฉพาะอย่างยิ่งเมื่อพิจารณาลิงก์ย้อนกลับทั้งหมดที่โดเมน WWW ที่ไม่ใช่โดเมน WWW สร้างขึ้นนับตั้งแต่โรงแรมเปิดตัวโดยแกรี่ เนวิลล์ อดีตนักฟุตบอลแมนเชสเตอร์ยูไนเต็ด, ไรอัน กิ๊กส์ และบริษัท
ในขณะที่พวกเขาอยู่ในอันดับที่ 1 ใน Google สำหรับชื่อโรงแรมของพวกเขา (อย่างที่คุณคิด) พวกเขาดูเหมือนจะไม่มีอันดับที่แข็งแกร่งเลยสำหรับคำค้นหาที่ไม่ใช่แบรนด์ที่มีการแข่งขันสูง (ปัจจุบันอยู่ในอันดับที่ 10 บน Google สำหรับ “โรงแรมใกล้ Old Trafford”)
พวกเขาทำประตูได้เล็กน้อยจากสิ่งที่กล่าวมาข้างต้น – แต่การแก้ไขปัญหานี้อาจมีวิธีแก้ไขอย่างน้อย
โปรแกรมรวบรวมข้อมูล SEO Oncrawl
3 – Rogue Pages ภายใน XML Sitemap
อีกครั้ง นี่เป็นพื้นฐานที่ค่อนข้างธรรมดา แต่เป็นเรื่องปกติธรรมดา – เมื่อตรวจสอบแผนผังไซต์ XML ของไซต์ (ซึ่งมักจะอยู่ที่ domain.com/sitemap.xml หรือ domain.com/sitemap_index.xml อาจมีหน้าเว็บที่แสดงไว้ที่นี่ซึ่งไม่ได้จริงๆ ไม่จำเป็นต้องมีการจัดทำดัชนี
ผู้กระทำผิดทั่วไปรวมถึงหน้าขอบคุณที่ซ่อนอยู่ (ขอบคุณสำหรับการส่งแบบฟอร์มการติดต่อ) หน้า Landing Page ของ PPC ซึ่งอาจทำให้เกิดปัญหาเนื้อหาที่ซ้ำกัน หรือรูปแบบอื่นๆ ของหน้า/โพสต์/taxonomies ที่คุณไม่ได้จัดทำดัชนีไว้ที่อื่นแล้ว
การรวมอีกครั้งในแผนผังเว็บไซต์ XML สามารถส่งสัญญาณที่ขัดแย้งกันไปยังเครื่องมือค้นหา คุณควรแสดงเฉพาะหน้าที่คุณต้องการให้ค้นหาและจัดทำดัชนี ซึ่งส่วนใหญ่เป็นจุดสำคัญของแผนผังเว็บไซต์
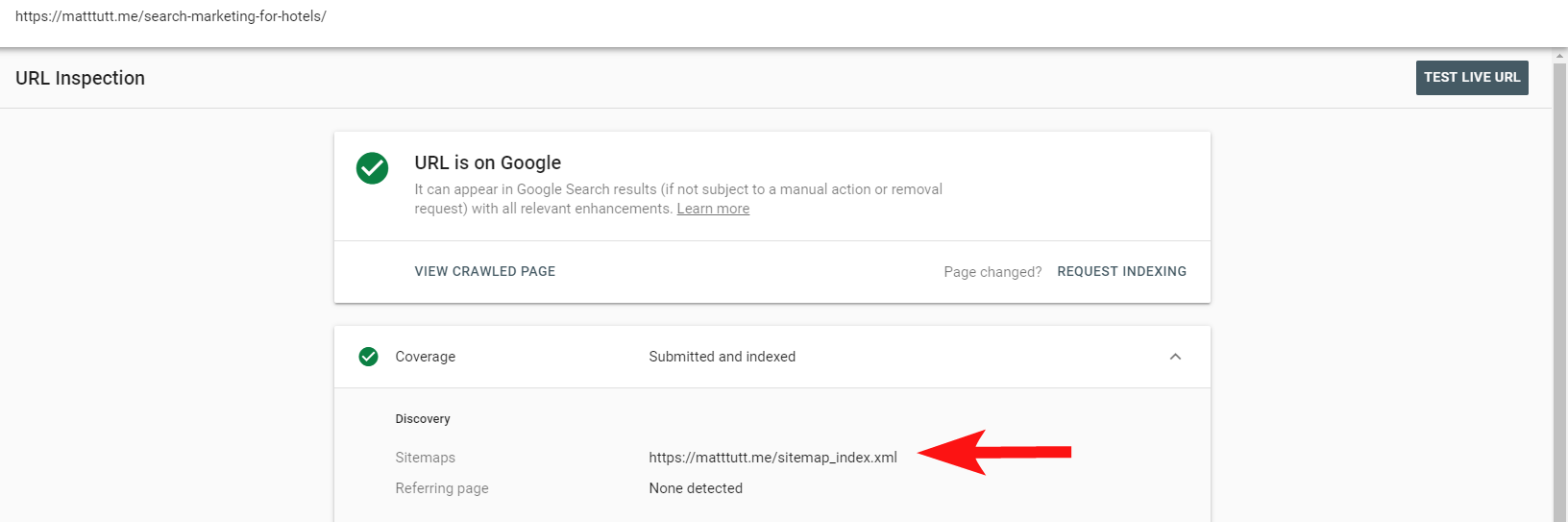
ตอนนี้คุณสามารถใช้รายงานที่มีประโยชน์ภายใน Search Console เพื่อดูว่าหน้ามีหรือไม่ได้รวมอยู่ในแผนผังเว็บไซต์ XML ผ่านตัวเลือกตรวจสอบ URL

หากคุณมีไซต์ที่ค่อนข้างเล็ก คุณสามารถตรวจสอบแผนผังไซต์ XML ของคุณด้วยตนเองภายในเบราว์เซอร์ของคุณ หรือดาวน์โหลดและเปรียบเทียบกับการรวบรวมข้อมูลทั้งหมดของ URL ที่จัดทำดัชนีได้ของคุณ
บ่อยครั้ง คุณสามารถจับเนื้อหาคุณภาพต่ำและทรงคุณค่าประเภทนี้ได้โดยทำการค้นหา site:domain.com ใน Google เพื่อส่งคืนทั้งหมดที่ได้รับการจัดทำดัชนี
เป็นที่น่าสังเกตว่าสิ่งนี้อาจมีเนื้อหาเก่าและไม่ควรเชื่อถือได้ว่าเป็นข้อมูลล่าสุด 100% แต่เป็นการตรวจสอบที่ง่ายเพื่อให้แน่ใจว่าไม่มีเนื้อหาจำนวนมากที่ท่วมท้นความพยายาม SEO ของคุณและกินงบประมาณการรวบรวมข้อมูล
4 – ปัญหาเกี่ยวกับ Googlebot ในการแสดงเนื้อหาของคุณ
บทความนี้มีค่าควรแก่บทความทั้งหมดที่ทุ่มเทให้กับมัน และโดยส่วนตัวแล้วฉันรู้สึกเหมือนได้ใช้เวลาทั้งชีวิตเล่นกับเครื่องมือดึงข้อมูลและแสดงผลของ Google
SEO ที่มีความสามารถบางคนพูดเกี่ยวกับสิ่งนี้ (และเกี่ยวกับ JavaScript) เป็นจำนวนมาก ดังนั้นฉันจะไม่เจาะลึกเรื่องนี้มากเกินไป แต่การตรวจสอบว่า Googlebot แสดงผลเว็บไซต์ของคุณอย่างไรก็ถือว่าคุ้มค่ากับเวลาของคุณเสมอ
การตรวจสอบสองสามอย่างผ่านเครื่องมือออนไลน์สามารถช่วยเปิดเผยจุดบอดของ Googlebot (พื้นที่บนไซต์ที่ไม่สามารถเข้าถึงได้) ปัญหาเกี่ยวกับสภาพแวดล้อมการโฮสต์ของคุณ JavaScript ที่มีปัญหาในการเบิร์นทรัพยากร และแม้แต่ปัญหาการปรับขนาดหน้าจอ
โดยปกติเครื่องมือของบุคคลที่สามเหล่านี้จะมีประโยชน์มากในการวินิจฉัยปัญหา (เช่น Google จะบอกคุณเมื่อทรัพยากรถูกบล็อกเนื่องจากไฟล์หุ่นยนต์ของคุณ เป็นต้น) แต่บางครั้งคุณอาจพบว่าตัวเองวนเวียนอยู่ในวงกลม
เพื่อแสดงตัวอย่างสดของเว็บไซต์ที่มีปัญหา ฉันจะยิงตัวเองและอ้างอิงเว็บไซต์ส่วนตัวของฉันเอง – และธีม WordPress ที่น่าผิดหวังโดยเฉพาะที่ฉันใช้
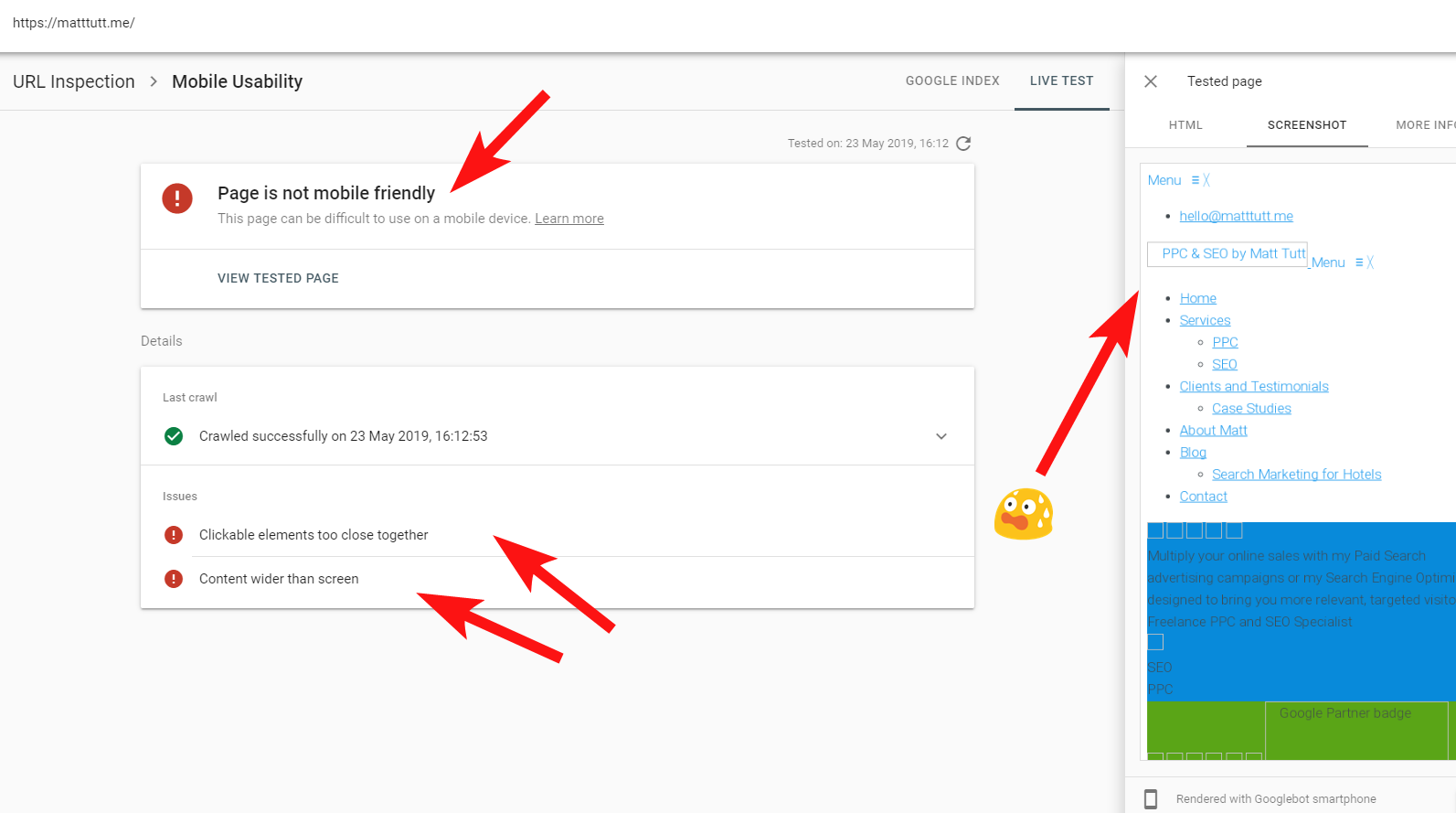
บางครั้งเมื่อเรียกใช้การตรวจสอบ URL จาก Search Console ฉันได้รับคำเตือนว่า "หน้าเว็บไม่เหมาะกับอุปกรณ์เคลื่อนที่" (ดูด้านล่าง)

จากการคลิกแท็บข้อมูลเพิ่มเติม (บนขวา) จะแสดงรายการทรัพยากรที่ Googlebot ไม่สามารถเข้าถึงได้ ซึ่งส่วนใหญ่เป็นไฟล์ CSS และรูปภาพ
เป็นไปได้ว่า Googlebot ไม่สามารถให้ "พลังงาน" เต็มที่ในการแสดงหน้าเว็บได้เสมอไป บางครั้งอาจเป็นเพราะ Google ระมัดระวังไม่ให้เว็บไซต์ของฉันพัง (ซึ่งก็คล้ายๆ กัน) และในบางครั้งฉันอาจถูกจำกัดตามที่พวกเขาเคยใช้ มีทรัพยากรมากมายในการดึงข้อมูลและแสดงผลไซต์ของฉันแล้ว
บางครั้งเนื่องจากข้างต้น จึงคุ้มค่าที่จะทำการทดสอบเหล่านี้สองสามครั้งในช่วงเวลาที่กระจายออกไปเพื่อให้ได้เรื่องราวที่สมจริงยิ่งขึ้น ฉันยังแนะนำให้ตรวจสอบบันทึกของเซิร์ฟเวอร์หากทำได้ เพื่อตรวจสอบว่า Googlebot เข้าถึง (หรือไม่สามารถเข้าถึง) เนื้อหาไซต์ของคุณได้อย่างไร
404 หรือสถานะที่ไม่ดีอื่นๆ สำหรับทรัพยากรเหล่านี้อาจเป็นสัญญาณที่ไม่ดี โดยเฉพาะอย่างยิ่งหากสอดคล้องกัน
ในกรณีของฉัน Google เรียกไซต์ดังกล่าวว่าไม่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งส่วนใหญ่เป็นผลมาจากไฟล์สไตล์ CSS บางไฟล์ที่ล้มเหลวในระหว่างการเรนเดอร์ ซึ่งสามารถส่งเสียงกริ่งเตือนได้อย่างถูกต้อง
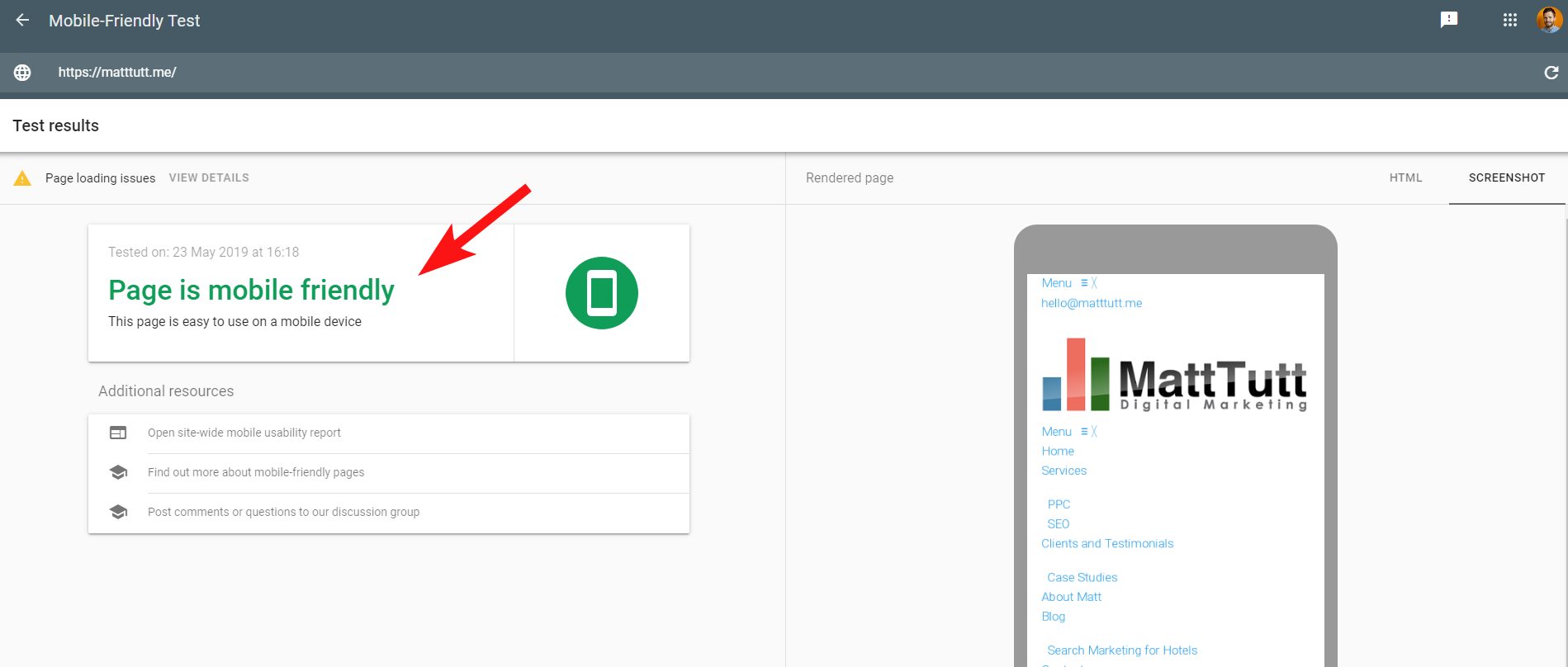
เพื่อให้เกิดความสับสนมากขึ้น เมื่อเรียกใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่โดย Google หรือเมื่อใช้เครื่องมือของบุคคลที่สาม จะไม่ตรวจพบปัญหา: ไซต์เหมาะสำหรับอุปกรณ์เคลื่อนที่

ข้อความที่ขัดแย้งกันเหล่านี้จาก Google อาจเป็นเรื่องยากสำหรับ SEO และนักพัฒนาเว็บในการถอดรหัส เพื่อให้เข้าใจมากขึ้น ฉันติดต่อ John Mueller ผู้แนะนำให้ฉันตรวจสอบโฮสต์เว็บของฉัน (ไม่มีปัญหา) และ Google สามารถแคชไฟล์ CSS ได้อย่างแท้จริง
Search Console ใช้บริการ Web Rendering Service (WRS) ที่เก่ากว่าเมื่อเปรียบเทียบกับ Mobile-Friendly Tool ดังนั้นทุกวันนี้ฉันมักจะให้น้ำหนักกับอันหลังมากกว่า
Google ได้ประกาศเปิดตัว Googlebot รุ่นใหม่ที่มีความสามารถในการแสดงผลล่าสุด ทั้งหมดนี้สามารถตั้งค่าให้เปลี่ยนแปลงได้ ดังนั้นคุณควรติดตามข้อมูลล่าสุดว่าเครื่องมือใดดีที่สุดสำหรับการตรวจสอบการแสดงผล
เคล็ดลับอีกประการหนึ่ง – หากคุณต้องการดูการเรนเดอร์หน้าเว็บแบบเลื่อนได้เต็มรูปแบบ คุณสามารถเปลี่ยนไปใช้แท็บ HTML จากเครื่องมือทดสอบมือถือของ Google กด CTRL+A เพื่อเน้นโค้ด HTML ที่แสดงผลทั้งหมด จากนั้นคัดลอกและวางลงในโปรแกรมแก้ไขข้อความและ บันทึกเป็นไฟล์ HTML
การเปิดในเบราว์เซอร์ของคุณ (การไขว้นิ้ว บางครั้งขึ้นอยู่กับ CMS ที่ใช้!) จะทำให้คุณมีการแสดงผลแบบเลื่อนได้ และข้อดีของสิ่งนี้คือคุณสามารถตรวจสอบว่าเว็บไซต์แสดงผลอย่างไร คุณไม่จำเป็นต้องเข้าถึง Search Console
5 – ไซต์ที่ถูกแฮ็กและลิงก์ย้อนกลับที่เป็นสแปม
นี่เป็นเรื่องสนุกที่จะจับได้และมักจะแอบดูไซต์ที่ทำงานบน WordPress เวอร์ชันเก่าหรือแพลตฟอร์ม CMS อื่น ๆ ที่ต้องการการอัปเดตความปลอดภัยเป็นประจำ
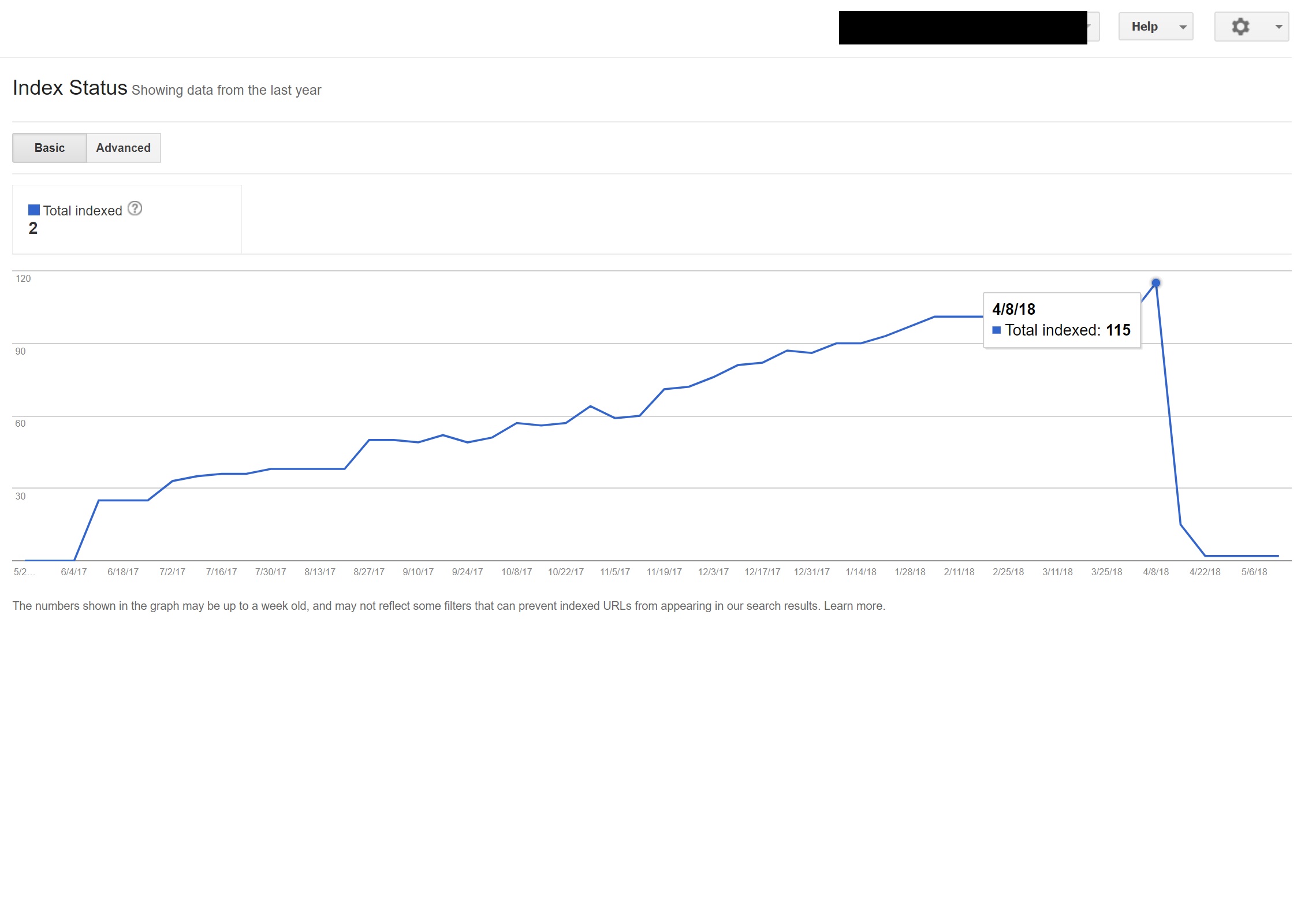
กับลูกค้ารายนี้ (สปาความงาม) ฉันสังเกตเห็นข้อความค้นหาแปลกๆ ปรากฏขึ้นใน Search Console

น่าแปลกที่พวกเขาไม่เพียง แต่มีการแสดงผลภายใน Search Console แต่ยังมีการคลิกด้วย ซึ่งหมายความว่าต้องมีการจัดทำดัชนีบางอย่างในโดเมน
เมื่อพิจารณาจากคำถามแล้ว เห็นได้ชัดว่าเป็นสแปม และไม่ใช่สิ่งที่ลูกค้าต้องการให้ธุรกิจของตนเกี่ยวข้องด้วย
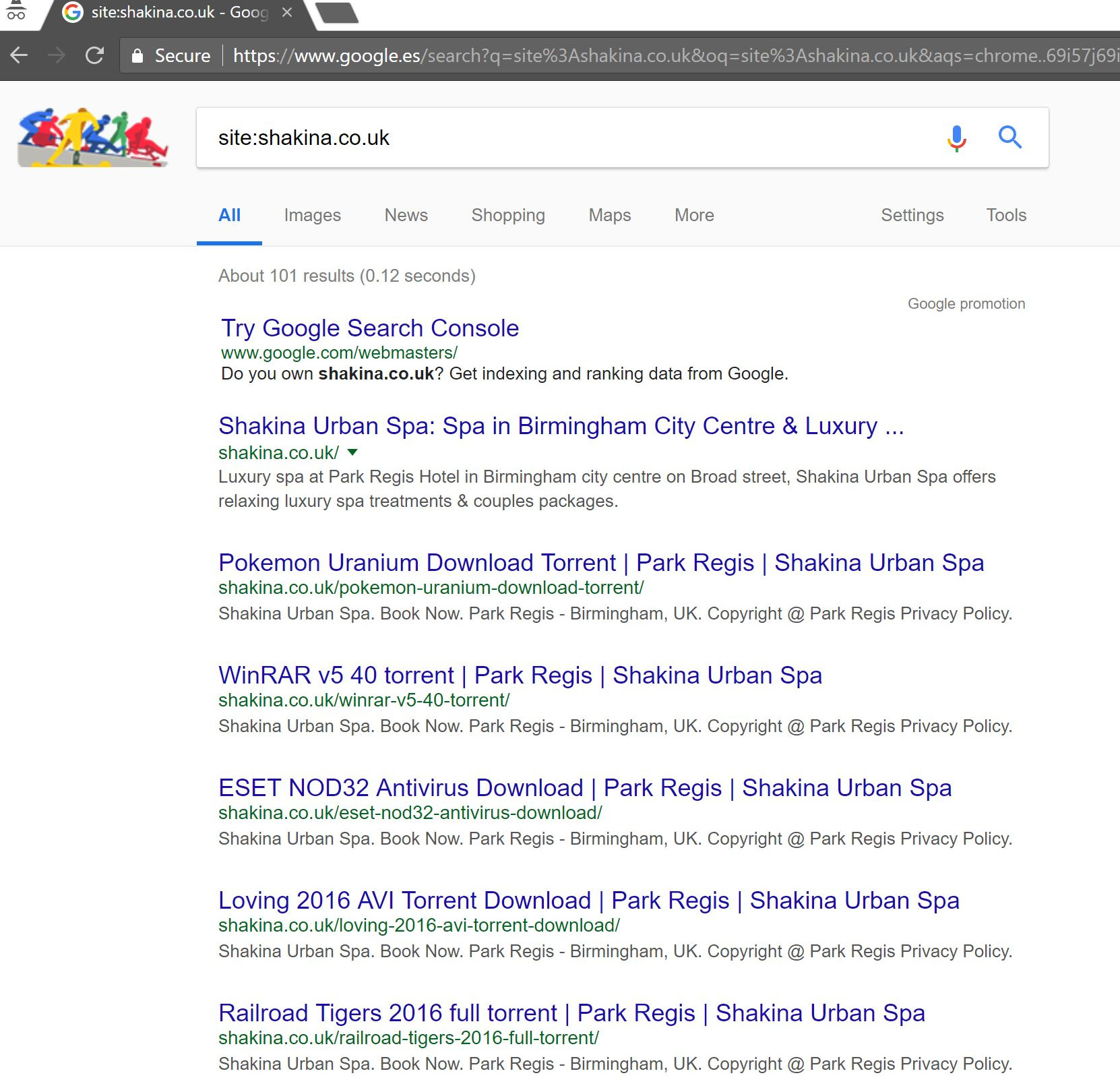
การค้นหา “site:domain.com” อย่างง่ายใน Google ได้ค้นพบไฟล์ทอร์เรนต์ที่คาดคะเนหลายร้อยหน้าที่ลูกค้าควรโฮสต์บนเว็บไซต์ของตน

การเยี่ยมชม URL ใด ๆ เหล่านั้นทำให้เกิด 404 แต่ยังคงได้รับการจัดทำดัชนี (ฉันได้ตรวจสอบตัวแทนผู้ใช้หลายรายและพวกเขาทั้งหมดได้รับข้อผิดพลาด 404 เดียวกัน)
ต่อไป ฉันรันโดเมนผ่านตัวตรวจสอบลิงก์ย้อนกลับของ Majestic และให้รายการลิงก์ย้อนกลับคุณภาพต่ำที่ชี้ไปที่หน้าเหล่านี้ในไซต์ไคลเอ็นต์ซึ่งน่าจะช่วยให้จัดทำดัชนีได้

การดู Anchor Cloud ของลิงก์ย้อนกลับของ Majestic แสดงให้เห็นถึงขอบเขตของปัญหาจริงๆ

การแก้ไขเพียงอย่างเดียวที่นี่คือการปฏิเสธลิงก์ย้อนกลับทั้งหมดตามโดเมน จากนั้นเรียกใช้การติดตั้ง WordPress ทั้งหมดโดยหวังว่าจะล้างการแทรกโค้ดใด ๆ หรือติดตั้ง WordPress เวอร์ชันใหม่
หากคุณกังวลจริงๆ เกี่ยวกับเนื้อหาที่จัดทำดัชนีแล้ว ในกรณีเช่นกรณีข้างต้น คุณสามารถแสดงรหัสสถานะ 410 เพื่อชี้แจงสิ่งต่าง ๆ ด้วยโปรแกรมรวบรวมข้อมูลการค้นหา
ข้างต้นจะเหมาะกับไซต์เหล่านั้นที่ได้รับคำเตือนทางกฎหมายเนื่องจากการเรียกร้องลิขสิทธิ์จากผู้ผลิตภาพยนตร์ ซึ่งบางครั้งอาจเกิดขึ้นในสถานการณ์เช่นนี้หากปัญหาไม่ได้รับการแก้ไขอย่างรวดเร็ว
6 – การตั้งค่า SEO ระดับสากลไม่ดี
อาศัยอยู่ในสเปนแต่ท่องอินเทอร์เน็ตเป็นภาษาอังกฤษโดยกำเนิดของฉัน ฉันมักจะพบว่าตัวเองถูกเปลี่ยนเส้นทางไปยังเว็บไซต์เวอร์ชันภาษาสเปนโดยอัตโนมัติ
ในขณะที่ฉันเข้าใจตรรกะ (ฉันอยู่ในสเปนดังนั้นฉันจึงต้องการเรียกดูไซต์เป็นภาษาสเปน) มันค่อนข้างน่ารำคาญจากมุมมองของประสบการณ์ผู้ใช้ และหากทำไม่ถูกต้องก็อาจสร้างความเสียหายเล็กน้อยกับ SEO ระหว่างประเทศของคุณ
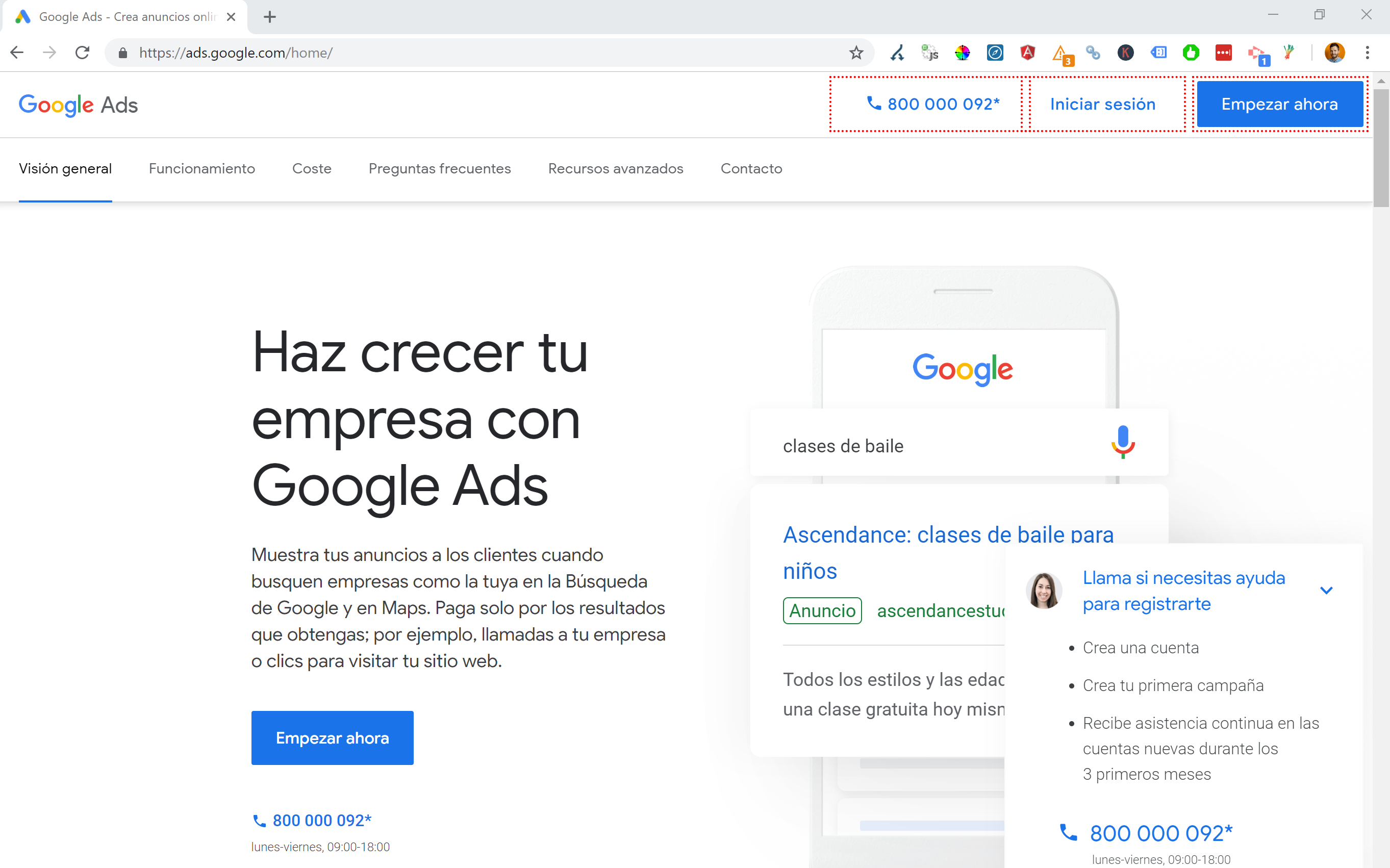
ไซต์เช่น Google Ads นำสิ่งนี้ไปสู่อีกระดับหนึ่ง โดยใช้ประโยชน์จาก Angular JavaScript เพื่อสร้างเนื้อหาแบบไดนามิกตามตำแหน่งของฉัน ไม่แม้แต่ผ่านการเปลี่ยนเส้นทางของหน้าใด ๆ และโหลดเนื้อหาใน DOM

วิธีที่ฉันเลือกเมื่อมีหลายภาษาคือ 302 เปลี่ยนเส้นทางผู้ใช้ไปยังภาษาตามการตั้งค่าอินเทอร์เน็ตเบราว์เซอร์
ดังนั้น หากมีคนใช้ภาษาเยอรมันเป็นภาษาเริ่มต้นใน Google Chrome พวกเขาน่าจะอ่านเว็บไซต์ในภาษาเยอรมันได้อย่างสบายใจโดยไม่คำนึงถึงสถานที่ตั้งจริง
นอกจากนี้ยังช่วยนำทางปัญหาเมื่อมีคนอยู่ในภูมิภาคที่มีการพูดภาษาต่างๆ เช่นในสวิตเซอร์แลนด์ซึ่งใช้ภาษาฝรั่งเศส อิตาลี เยอรมัน และโรมันช์ทั้งหมด
นอกจากนี้ยังเป็นกุญแจสำคัญสำหรับจุดประสงค์ในการใช้งานเพื่อให้แน่ใจว่ามีตัวเลือกในการสลับภาษาตามความต้องการของคุณ – ในกรณีที่พวกเขาต้องการเปลี่ยน
ในกรณีหนึ่ง ฉันทำงานกับโรงแรมในบาร์เซโลนาซึ่งมีการเพิ่มสคริปต์การเปลี่ยนเส้นทางภาษา JavaScript ลงในไซต์โดยไม่คำนึงถึงผลกระทบต่อ SEO
สคริปต์นี้เปลี่ยนเส้นทางผู้ใช้ตามการตั้งค่าภาษาของเบราว์เซอร์ (ซึ่งไม่ได้แย่เกินไปในตัวเอง) ผ่านการเปลี่ยนเส้นทาง JavaScript ฝั่งไคลเอ็นต์
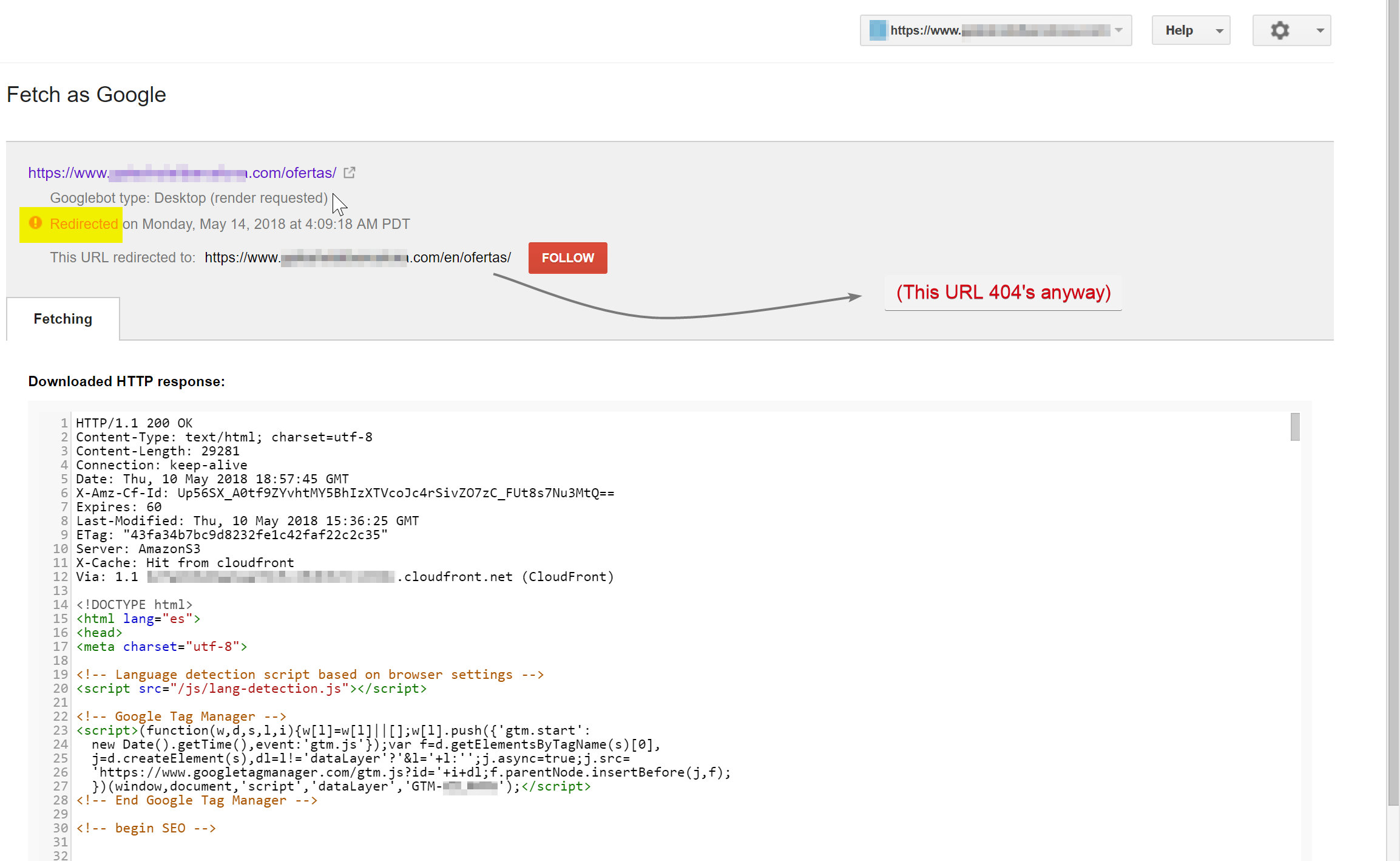
น่าเศร้าในกรณีนี้ สคริปต์ไม่ได้รับการตั้งค่าอย่างถูกต้องเนื่องจากการกำหนดค่าที่แปลกของลิงก์ถาวรของไซต์ และเมื่อรวมกับแท็ก HTML lang ที่หายไปจากทุกหน้าในไซต์ Googlebot ก็รู้สึกแย่...

ในตัวอย่างนี้ เนื้อหาที่ไม่ใช่ภาษาอังกฤษเกือบทั้งหมดบนไซต์ได้รับการยกเลิกการจัดทำดัชนีโดย Google เนื่องจากมีการเปลี่ยนเส้นทางไปยังหน้าที่ไม่มีอยู่ จึงมีข้อผิดพลาด 404 หลายรายการ

Googlebot พยายามรวบรวมข้อมูลเนื้อหาภาษาสเปน (ซึ่งมีอยู่ที่ hotelname.com/ofertas) และถูกเปลี่ยนเส้นทางไปที่ hotelname.com/en/ofertas ซึ่งเป็น URL ที่ไม่มีอยู่จริง
น่าแปลกที่ในกรณีนี้ Googlebot ติดตามการเปลี่ยนเส้นทาง JavaScript ทั้งหมด และเนื่องจากไม่พบ URL เหล่านี้จึงถูกบังคับให้ออกจากดัชนี
ในกรณีข้างต้น ฉันสามารถยืนยันได้โดยเข้าถึงบันทึกของเซิร์ฟเวอร์ของไซต์ กรองไปที่ Googlebot และตรวจสอบว่าได้รับบริการ 404 ที่ใด
การลบสคริปต์การเปลี่ยนเส้นทาง JavaScript ที่ผิดพลาดช่วยแก้ปัญหาได้ และโชคดีที่หน้าที่แปลไม่ได้เลิกทำดัชนีเป็นเวลานาน
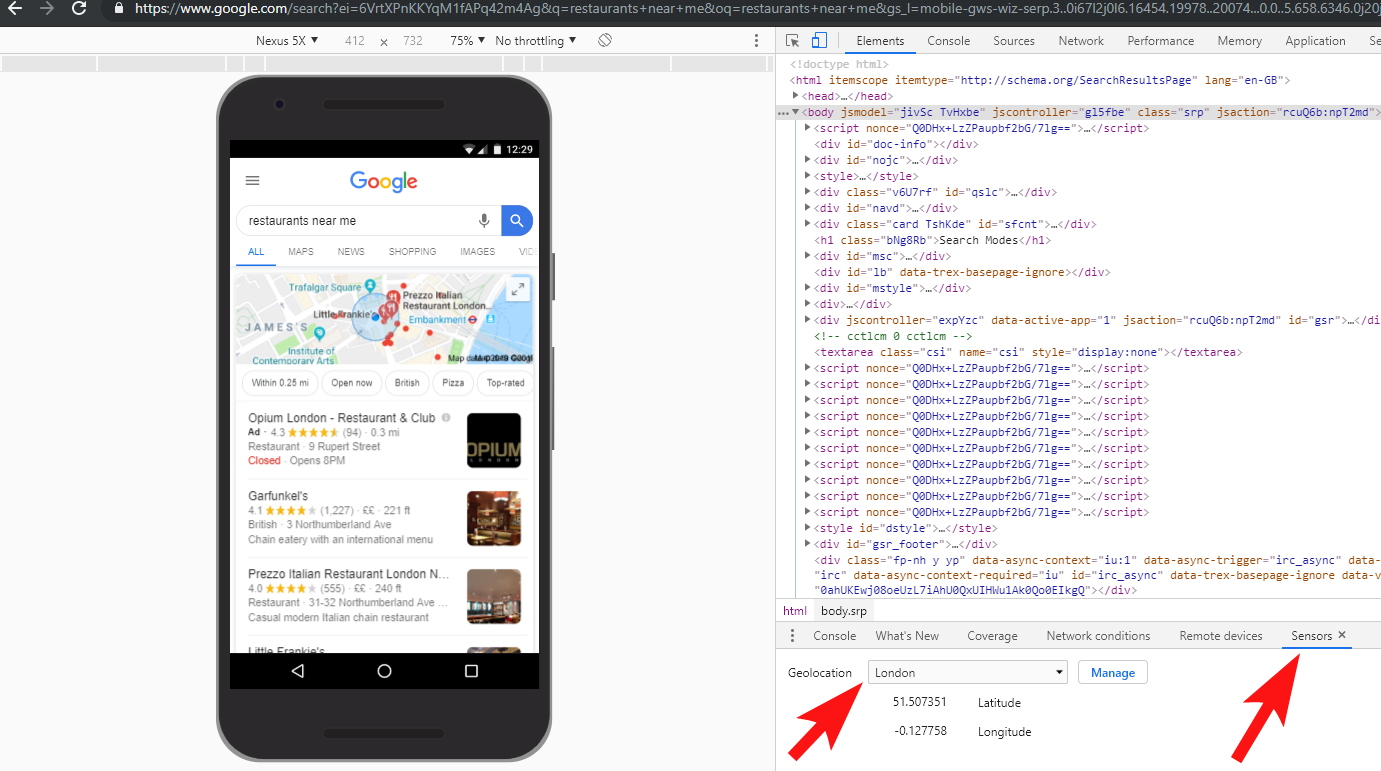
เป็นความคิดที่ดีเสมอที่จะทดสอบสิ่งต่าง ๆ อย่างเต็มที่ – การลงทุนใน VPN สามารถช่วยวินิจฉัยสถานการณ์ประเภทนี้ หรือแม้แต่เปลี่ยนตำแหน่งและ/หรือภาษาของคุณภายในเบราว์เซอร์ Chrome

[กรณีศึกษา] การจัดการการตรวจสอบสถานที่หลายแห่ง
7 – เนื้อหาที่ซ้ำกัน
เนื้อหาที่ซ้ำกันเป็นปัญหาทั่วไปและมีการพูดคุยกันเป็นอย่างดี และมีหลายวิธีที่คุณสามารถตรวจสอบเนื้อหาที่ซ้ำกันในไซต์ของคุณ – Richard Baxter เพิ่งเขียนบทความที่ยอดเยี่ยมในหัวข้อนี้
ในกรณีของฉัน ปัญหาน่าจะง่ายกว่าเล็กน้อย ฉันเคยเห็นไซต์เผยแพร่เนื้อหาที่ยอดเยี่ยมเป็นประจำ บ่อยครั้งเป็นโพสต์บนบล็อก แต่จากนั้นก็แชร์เนื้อหานั้นบนเว็บไซต์ของบุคคลที่สามอย่าง Medium.com แทบจะในทันที
สื่อเป็นไซต์ที่ยอดเยี่ยมสำหรับการนำเนื้อหาที่มีอยู่กลับมาใช้ใหม่เพื่อเข้าถึงผู้ชมที่กว้างขึ้น แต่ควรใช้ความระมัดระวังในการเข้าถึงเนื้อหานี้

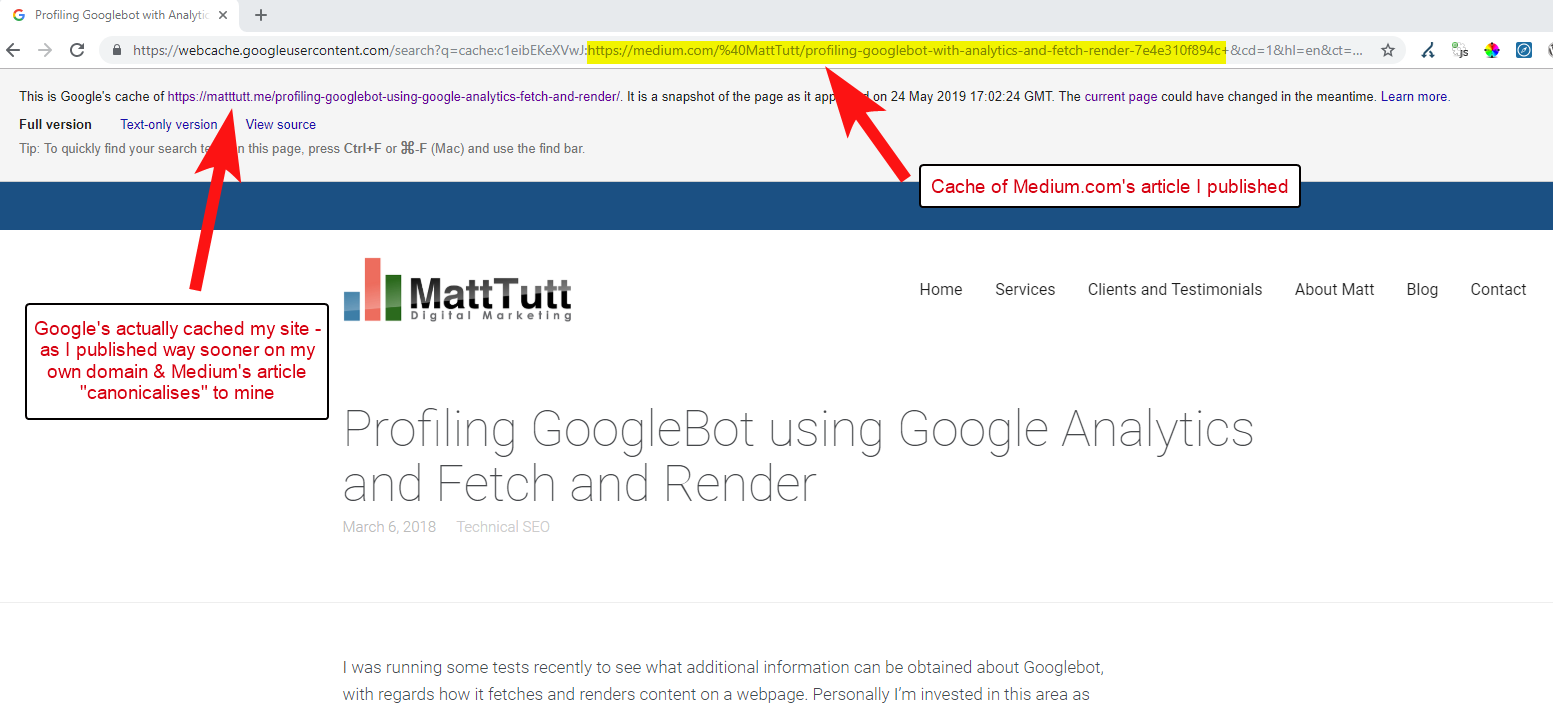
เมื่อนำเข้าเนื้อหาจาก WordPress ไปยังสื่อกลาง ในระหว่างขั้นตอนนี้สื่อจะใช้ URL เว็บไซต์ของคุณเป็นแท็กบัญญัติ ดังนั้นในทางทฤษฎี มันควรช่วยให้เว็บไซต์ของคุณได้รับเครดิตสำหรับเนื้อหาในฐานะแหล่งที่มาดั้งเดิม

จากการวิเคราะห์บางส่วนของฉัน แม้ว่าจะไม่ได้ผลเช่นนี้เสมอไป
ฉันเชื่อว่าเป็นกรณีนี้เพราะเมื่อบทความถูกเผยแพร่บนสื่อโดยไม่ได้ให้เวลา Google ในการรวบรวมข้อมูลและจัดทำดัชนีบทความในโดเมนของคุณก่อน หากบทความนั้นลงได้ดีใน Medium (ซึ่งค่อนข้างถูกหรือพลาด) เนื้อหาของคุณจะได้รับ จัดทำดัชนีและเชื่อมโยงกับไซต์ของ Medium แม้ว่าจะมีการชี้ตามรูปแบบบัญญัติที่ชี้มาที่คุณ
เมื่อเนื้อหาถูกเพิ่มลงในสื่อ (และโดยเฉพาะอย่างยิ่งหากเนื้อหาดังกล่าวเป็นที่นิยม) คุณสามารถรับประกันได้เลยว่าชิ้นงานนั้นจะถูกคัดลอกและเผยแพร่ใหม่บนเว็บที่อื่นเกือบจะในทันที ดังนั้นเนื้อหาของคุณจึงถูกทำซ้ำในที่อื่น
ขณะที่ทั้งหมดนี้เกิดขึ้น มีโอกาสที่หากโดเมนของคุณค่อนข้างเล็กในแง่ของอำนาจ Google อาจไม่มีโอกาสได้รวบรวมข้อมูลและจัดทำดัชนีเนื้อหาที่คุณเผยแพร่ และอาจเป็นกรณีที่องค์ประกอบการแสดงผลของ การรวบรวมข้อมูล/ดัชนียังไม่เสร็จสมบูรณ์ หรือมี JavaScript จำนวนมากทำให้เกิดความล่าช้าอย่างมากระหว่างการรวบรวมข้อมูล การแสดงผล และการจัดทำดัชนีของเนื้อหานั้น
ฉันเคยเห็นสถานการณ์ที่บริษัทใหญ่ตีพิมพ์บทความดีๆ แต่วันรุ่งขึ้นพวกเขาก็เผยแพร่บทความดังกล่าวเป็นแนวคิดในบล็อกข่าวอุตสาหกรรมขนาดใหญ่ นอกจากนี้ ไซต์ของพวกเขายังมีปัญหาในการทำซ้ำเนื้อหา (และจัดทำดัชนี) ที่ https://domain.com และ https://www.domain.com
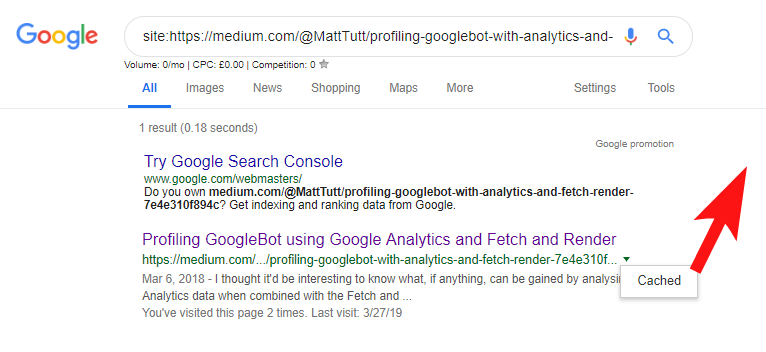
ไม่กี่วันหลังจากเผยแพร่ เมื่อค้นหาวลีที่ตรงกันของบทความในเครื่องหมายคำพูดภายใน Google ก็ไม่พบเว็บไซต์ของบริษัทเลย บล็อกของอุตสาหกรรมที่เชื่อถือได้กลับเข้ามาแทนที่ และผู้จัดพิมพ์ซ้ำรายอื่นๆ ก็เข้ามารับตำแหน่งต่อไป
ในกรณีดังกล่าว เนื้อหามีความเชื่อมโยงกับบล็อกของอุตสาหกรรม ดังนั้นลิงก์ใด ๆ ที่ชิ้นส่วนที่ได้รับจะเป็นประโยชน์ต่อเว็บไซต์นั้น – ไม่ใช่ผู้เผยแพร่ดั้งเดิม
หากคุณกำลังจะนำเนื้อหากลับมาใช้ใหม่ไม่ว่าจะอยู่ที่ใดในเว็บ ก็มีแนวโน้มว่าจะได้รับการจัดทำดัชนี คุณควรรอจนกว่าคุณจะแน่ใจว่าได้รับการจัดทำดัชนีโดย Google ในโดเมนของคุณเอง
คุณอาจทำงานอย่างหนักเพื่อสร้างและสร้างเนื้อหาของคุณ อย่าทิ้งสิ่งนั้นไปโดยกระตือรือร้นที่จะเผยแพร่ซ้ำที่อื่น!
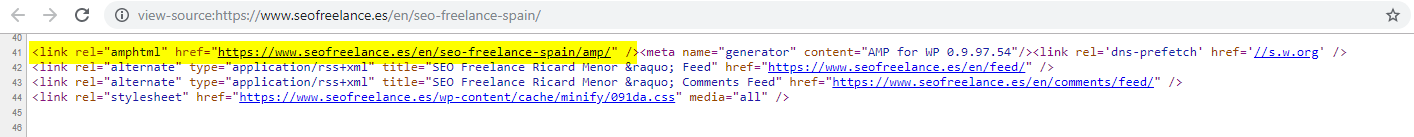
8 – การกำหนดค่า AMP ไม่ถูกต้อง (ไม่มีการประกาศ AMP URL)
มีลูกค้าเพียงไม่กี่รายที่ฉันให้ความช่วยเหลือที่เลือกลองใช้ AMP ซึ่งอาจอิงจากกรณีศึกษาที่ได้รับทุนสนับสนุนจาก Google เกี่ยวกับการใช้งาน
บางครั้ง ฉันไม่รู้ด้วยซ้ำว่าลูกค้ามีไซต์เวอร์ชัน AMP เลย มีการเข้าชมแปลกๆ ปรากฏขึ้นในรายงานการอ้างอิงของ Analytics โดยที่เวอร์ชัน AMP ของไซต์ลิงก์กลับไปยังเวอร์ชันไซต์ที่ไม่ใช่ AMP
ในกรณีดังกล่าว เวอร์ชันของหน้า AMP ไม่ได้รับการกำหนดค่าอย่างถูกต้อง เนื่องจากไม่มีการอ้างอิง URL จากส่วนหัวของหน้าที่ไม่ใช่ AMP

โดยไม่ต้องบอกเสิร์ชเอ็นจิ้นว่ามีหน้า AMP อยู่ที่ URL ใด URL หนึ่ง การติดตั้ง AMP ก็ไม่มีประโยชน์อะไรมาก – ประเด็นก็คือหน้านั้นได้รับการจัดทำดัชนีและส่งคืนใน SERPS สำหรับผู้ใช้มือถือ

การเพิ่มการอ้างอิงไปยังหน้าที่ไม่ใช่ AMP เป็นวิธีที่สำคัญในการแจ้งให้ Google ทราบเกี่ยวกับหน้า AMP และสิ่งสำคัญคือต้องจำไว้ว่าแท็ก Canonical ในหน้า AMP ไม่ควรอ้างอิงจากตัวเอง เนื่องจากจะลิงก์กลับไปยังหน้าที่ไม่ใช่ AMP
และแม้ว่าจะไม่ใช่การพิจารณาด้านเทคนิค SEO จริงๆ แต่ก็ควรสังเกตว่าคุณยังจำเป็นต้องใส่โค้ดติดตามในหน้า AMP หากต้องการรายงานข้อมูลการเข้าชมและพฤติกรรมของผู้ใช้
โดยทั่วไปแล้ว ในการตรวจสอบ SEO ของฉัน ฉันชอบที่จะเรียกใช้การตรวจสอบพื้นฐานบางอย่างของการใช้งานการวิเคราะห์ด้วย ไม่เช่นนั้นข้อมูลที่คุณได้รับอาจไม่มีประโยชน์ทั้งหมด โดยเฉพาะอย่างยิ่งหากมีการตั้งค่าการวิเคราะห์ที่ผิดพลาด
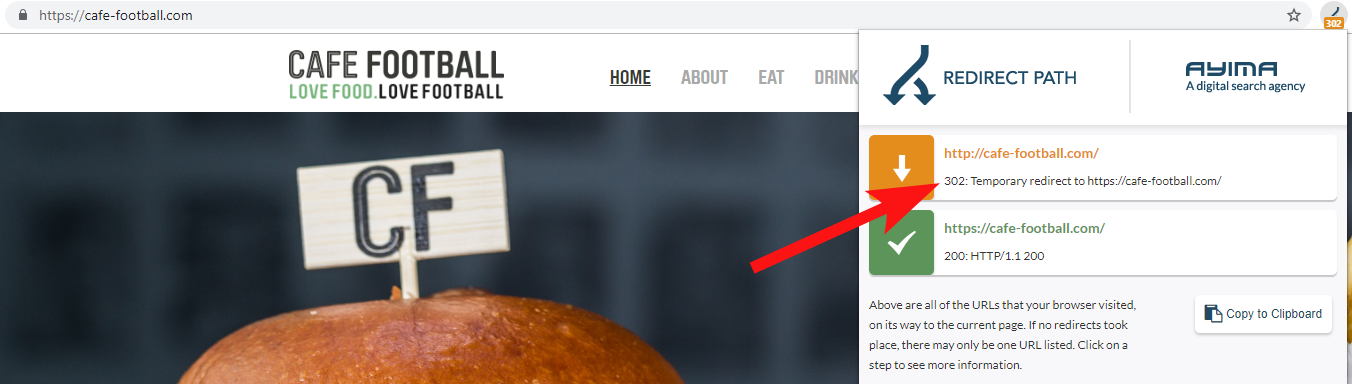
9 – โดเมนเดิมที่ 302 เปลี่ยนเส้นทางหรือสร้างห่วงโซ่ของการเปลี่ยนเส้นทาง
เมื่อทำงานร่วมกับแบรนด์โรงแรมอิสระขนาดใหญ่ในสหรัฐฯ ซึ่งได้ทำการรีแบรนด์หลายครั้งในช่วงไม่กี่ปีที่ผ่านมา (ซึ่งพบได้ทั่วไปในอุตสาหกรรมการบริการ) สิ่งสำคัญคือต้องติดตามดูว่าคำขอชื่อโดเมนก่อนหน้านี้มีพฤติกรรมอย่างไร
สิ่งนี้ลืมได้ง่าย แต่อาจเป็นการตรวจสอบกึ่งปกติง่ายๆ ในการพยายามรวบรวมข้อมูลเว็บไซต์เก่าโดยใช้เครื่องมืออย่างเช่น OnCrawl หรือแม้แต่เว็บไซต์บุคคลที่สามที่ตรวจสอบรหัสสถานะและการเปลี่ยนเส้นทาง
บ่อยครั้งคุณจะพบว่าโดเมน 302 เปลี่ยนเส้นทางไปยังปลายทางสุดท้าย (301 เป็นทางเลือกที่ดีที่สุดเสมอ) หรือ 302 เป็นเวอร์ชันที่ไม่ใช่ WWW ของ URL ก่อนที่จะข้ามผ่านการเปลี่ยนเส้นทางหลายครั้งก่อนที่จะกด URL สุดท้าย
John Mueller แห่ง Google ได้กล่าวไว้ก่อนหน้านี้ว่าพวกเขาติดตามการเปลี่ยนเส้นทางเพียง 5 ครั้งก่อนที่จะยอมแพ้ ในขณะที่เป็นที่ทราบกันดีว่าสำหรับการเปลี่ยนเส้นทางทุกครั้งที่ส่งผ่าน ค่าลิงก์บางส่วนจะสูญหายไป ด้วยเหตุผลเหล่านั้น ฉันจึงชอบใช้การเปลี่ยนเส้นทาง 301 ที่สะอาดที่สุด
Redirect Path โดย Ayima เป็นส่วนขยายเบราว์เซอร์ Chrome ที่ยอดเยี่ยมซึ่งจะแสดงสถานะการเปลี่ยนเส้นทางขณะที่คุณกำลังท่องเว็บ

อีกวิธีหนึ่งที่ฉันตรวจพบชื่อโดเมนเก่าที่เป็นของลูกค้าคือการค้นหาบน Google สำหรับหมายเลขโทรศัพท์ ใช้เครื่องหมายคำพูดที่ตรงกันทั้งหมด หรือบางส่วนของที่อยู่
ธุรกิจอย่างโรงแรมมักไม่เปลี่ยนที่อยู่ (อย่างน้อยก็บางส่วนในนั้น) และคุณอาจพบไดเร็กทอรี/โปรไฟล์ธุรกิจเก่าที่เชื่อมโยงกับโดเมนเก่า
การใช้เครื่องมือลิงก์ย้อนกลับ เช่น Majestic หรือ Ahrefs อาจแสดงลิงก์เก่าจากโดเมนก่อนหน้านี้ ดังนั้นนี่จึงเป็นช่องทางที่ดีในการติดต่อเช่นกัน โดยเฉพาะอย่างยิ่งหากคุณไม่ได้ติดต่อกับลูกค้าโดยตรง
10 – การจัดการกับเนื้อหาการค้นหาภายในไม่ดี
จริงๆ แล้วนี่เป็นหัวข้อที่ฉันเคยเขียนเกี่ยวกับ OnCrawl มาก่อน แต่ฉันขอรวมมันอีกครั้งเพราะฉันยังคงเห็นเนื้อหาภายในที่มีปัญหาเกิดขึ้น "ในธรรมชาติ" บ่อยมาก
ฉันเริ่มงานชิ้นนี้เกี่ยวกับปัญหาคำสั่ง robots.txt ของ Pingdom ซึ่งมองจากภายนอกว่าเป็นการแก้ไขเพื่อป้องกันไม่ให้เนื้อหาที่ส่งออกไปถูกรวบรวมข้อมูลและจัดทำดัชนี
ไซต์ใดๆ ที่แสดงผลการค้นหาภายในแก่ Google เป็นเนื้อหา หรือที่ส่งออกเนื้อหาที่ผู้ใช้สร้างขึ้นจำนวนมาก จะต้องระมัดระวังอย่างมากเกี่ยวกับวิธีการที่พวกเขาทำเช่นนั้น
หากไซต์แสดงผลการค้นหาภายในแก่ Google อย่างตรงไปตรงมา การดำเนินการนี้อาจนำไปสู่การลงโทษโดยเจ้าหน้าที่บางประเภท Google มีแนวโน้มว่าจะเป็นประสบการณ์ที่ไม่ดีของผู้ใช้ – พวกเขาค้นหา X จากนั้นไปยังไซต์ที่พวกเขาต้องกรองสิ่งที่พวกเขาต้องการด้วยตนเอง
ในบางกรณี ฉันเชื่อว่าการแสดงเนื้อหาภายในเป็นเรื่องปกติ แต่ขึ้นอยู่กับบริบทและสถานการณ์ ตัวอย่างเช่น ไซต์งานอาจต้องการแสดงผลงานล่าสุดซึ่งอัปเดตเกือบทุกวัน ดังนั้นพวกเขาจึงเกือบต้องจัดการกับเรื่องนี้
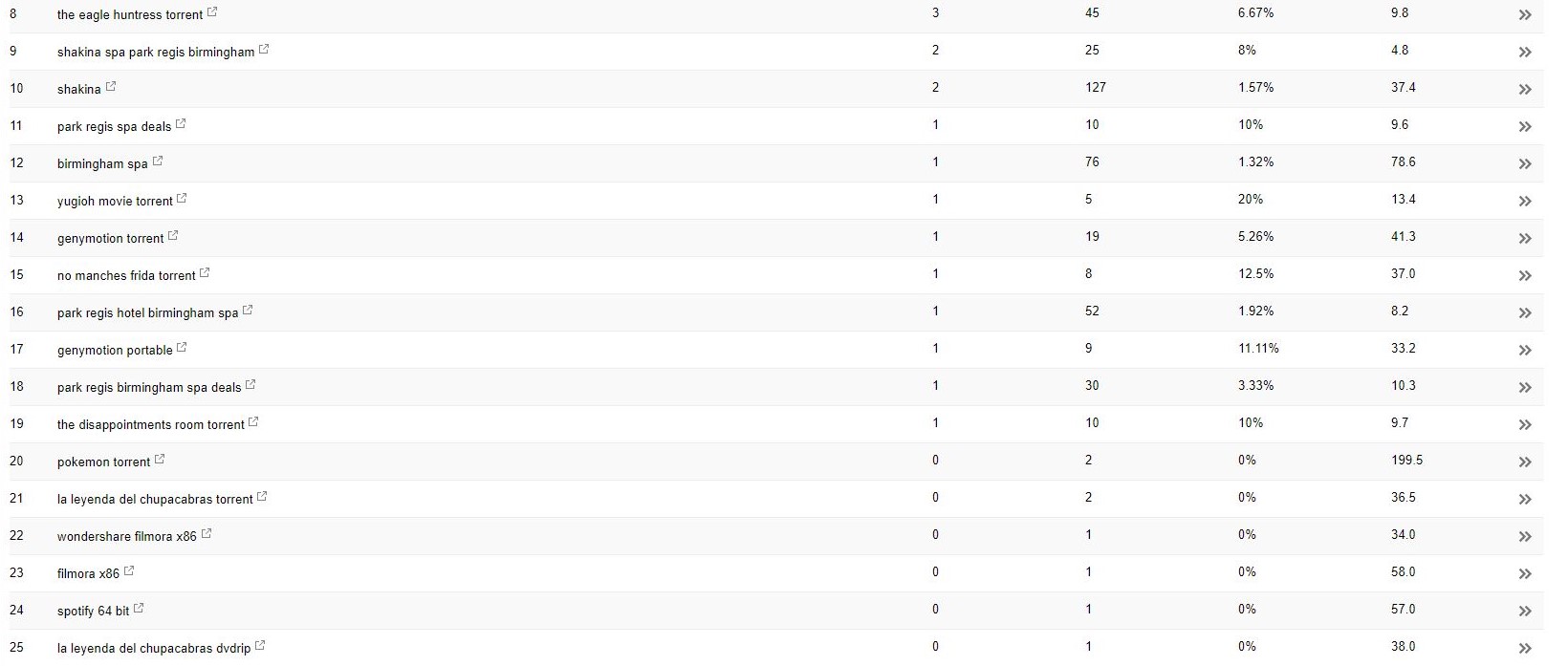
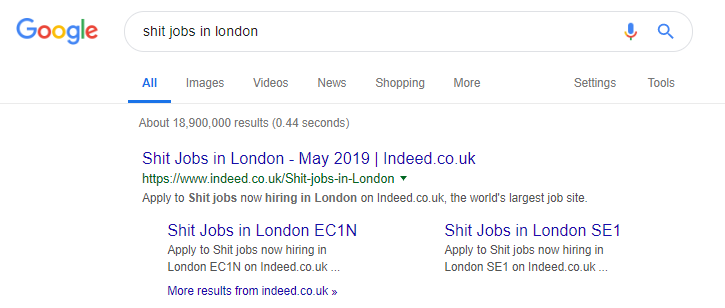
อันที่จริงเป็นตัวอย่างที่มีชื่อเสียงของไซต์งานที่อาจใช้สิ่งนี้มากเกินไป สร้างเนื้อหาทุกประเภทตามคำค้นหายอดนิยม (ดูด้านล่างสำหรับสิ่งที่จะเกิดขึ้นหากคุณใช้กลยุทธ์นี้)

แม้ว่าจะเป็นเช่นนี้ก็ตาม ตามข้อมูลของ SEMRush การรับส่งข้อมูลแบบออร์แกนิกของพวกเขาทำได้ดี แต่สิ่งเหล่านี้เป็นอุปสรรค และพฤติกรรมเช่นนี้ทำให้คุณเสี่ยงต่อการถูกลงโทษจาก Google สูง

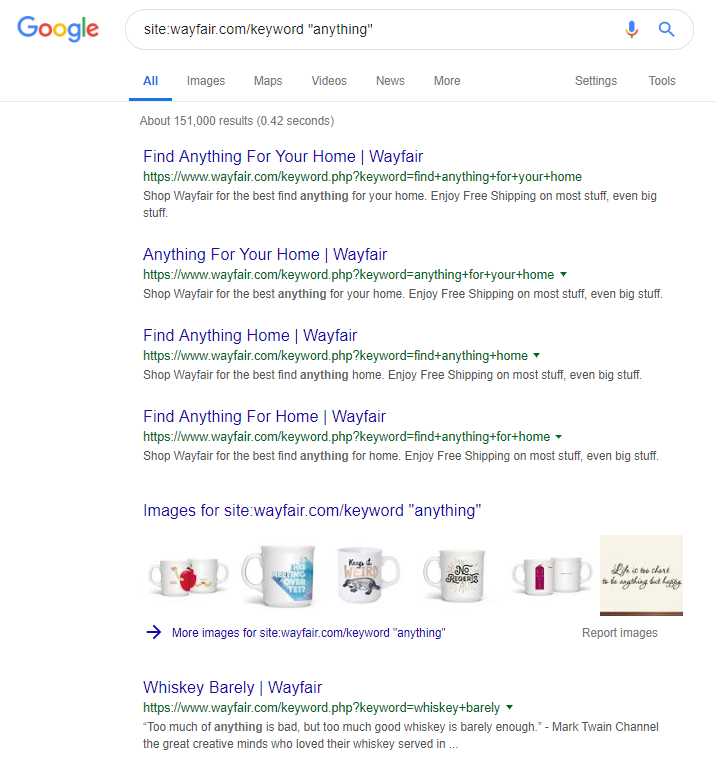
ร้านค้าปลีกออนไลน์ Wayfair.com เป็นอีกแบรนด์หนึ่งที่ชอบแล่นเรือใกล้ลม ด้วย URL ที่จัดทำดัชนีหลายล้านรายการ (และ URL ของคำหลักที่สร้างโดยอัตโนมัติจำนวนมาก) ทำให้ URL เหล่านี้ทำงานได้ดีในแง่ของการเข้าชมที่เกิดขึ้นเอง แต่มีความเสี่ยงสูงที่จะถูกลงโทษสำหรับการแสดงเนื้อหาในลักษณะนี้ต่อเครื่องมือค้นหา

การใช้โครงสร้างไซต์ที่เหมาะสมซึ่งเกี่ยวข้องกับการจัดหมวดหมู่เนื้อหาทั้งหมด การสร้างลำดับชั้นหลัก/รองที่แตกต่างกัน แม้กระทั่งการใช้แท็กหรือการจัดหมวดหมู่แบบกำหนดเองอื่นๆ คุณสามารถช่วยลูกค้าและค้นหาการนำทางของโปรแกรมรวบรวมข้อมูลได้
การใช้กลอุบายอย่างข้างต้นอาจชนะในระยะสั้น แต่ก็ไม่น่าจะช่วยอะไรคุณได้มากในระยะยาว สิ่งนี้ทำให้สิ่งสำคัญคือต้องทำให้โครงสร้างไซต์ถูกต้องตั้งแต่เริ่มต้น หรืออย่างน้อยต้องวางแผนล่วงหน้าอย่างเหมาะสม
ห่อ
ข้อผิดพลาด 10 ข้อที่กล่าวถึงในบทความนี้เป็นปัญหาทางเทคนิคที่พบบ่อยที่สุดบางส่วนที่ฉันพบระหว่างการตรวจสอบไซต์
การแก้ไขข้อผิดพลาดเหล่านี้ในไซต์ของคุณเป็นขั้นตอนแรกในการตรวจสอบให้แน่ใจว่าไซต์ของคุณมีสุขภาพที่ดีในทางเทคนิค เมื่อปัญหาเหล่านี้ได้รับการแก้ไขแล้ว การตรวจสอบทางเทคนิคสามารถมุ่งเน้นไปที่ปัญหาเฉพาะสำหรับไซต์ของคุณ
