สีในการออกแบบเว็บ: หลักสูตรความผิดพลาด
เผยแพร่แล้ว: 2022-11-18โทนสีของคุณเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในการสร้างเว็บไซต์ที่ประสบความสำเร็จ แม้ว่าเลย์เอาต์และฟังก์ชันการทำงานจะเป็นสิ่งสำคัญที่สุด แต่การออกแบบของคุณช่วยอำนวยความสะดวกทั้งสองอย่าง ไซต์ที่ออกแบบมาอย่างดีจะเชื่อมโยงทุกอย่างเข้าด้วยกันอย่างลงตัวและสร้างบรรยากาศที่น่าดึงดูดสำหรับผู้เยี่ยมชม ในบล็อกนี้ เราจะสำรวจสีในการออกแบบเว็บและวิธีสร้างแบรนด์ให้กับธุรกิจของคุณด้วยภาพที่เหมาะสม

ทฤษฎีสีในการออกแบบเว็บ
ทฤษฎีสีแสดงให้เห็นว่าเฉดสีของวงล้อสีมีปฏิสัมพันธ์กันอย่างไร เราขอแนะนำให้ปรึกษากันตั้งแต่ช่วงแรกๆ ของการออกแบบเว็บไซต์ แอป โลโก้ หรือทรัพย์สินแบรนด์อื่นๆ ของคุณ เมื่อคุณตัดสินใจเลือกชุดสีสำหรับเว็บไซต์ของคุณ คุณต้องแน่ใจว่าไม่มีอะไรขัดแย้งกัน คนทั่วไปรู้จักคำว่า “สีเสริม” แต่ยังมีคอมโบสีอื่นๆ อีกมากมายที่ต้องพิจารณา
วงล้อสีสามารถสร้างได้สองวิธี: แดง เหลือง น้ำเงิน (RYB) หรือ แดง เขียว น้ำเงิน (RGB) แต่ละคนมีการเปลี่ยนแปลงเล็กน้อย ตัวอย่างเช่น ใน RYB สีม่วงและสีเหลืองจะเป็นสีคู่กัน ในขณะที่ใน RGB สีน้ำเงินและสีเหลืองจะเป็นสีเสริมกัน เนื่องจากคุณกำลังออกแบบเว็บไซต์ (บนหน้าจอคอมพิวเตอร์ที่มีการเปล่งแสง) จึงควรปรึกษาวงล้อสี RGB
ทีนี้มาดูวิธีเลือกสีในการออกแบบเว็บแบบต่างๆ กัน
สีเอกรงค์
จานสีแบบเอกรงค์ใช้เฉดสีเดียวกันหลายเฉด หรือเพียงสีเด่นเพียงสีเดียว มักใช้สำหรับตกแต่งภายในเพื่อสร้างมิติและความหมายให้กับพื้นที่ทางกายภาพ โทนสีเอกรงค์สามารถทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและสวยงาม โดยไม่ต้องใส่สีที่ไม่จำเป็นมากเกินไป คุณสามารถดึงความสนใจของผู้เยี่ยมชมและหลีกเลี่ยงสิ่งรบกวนได้
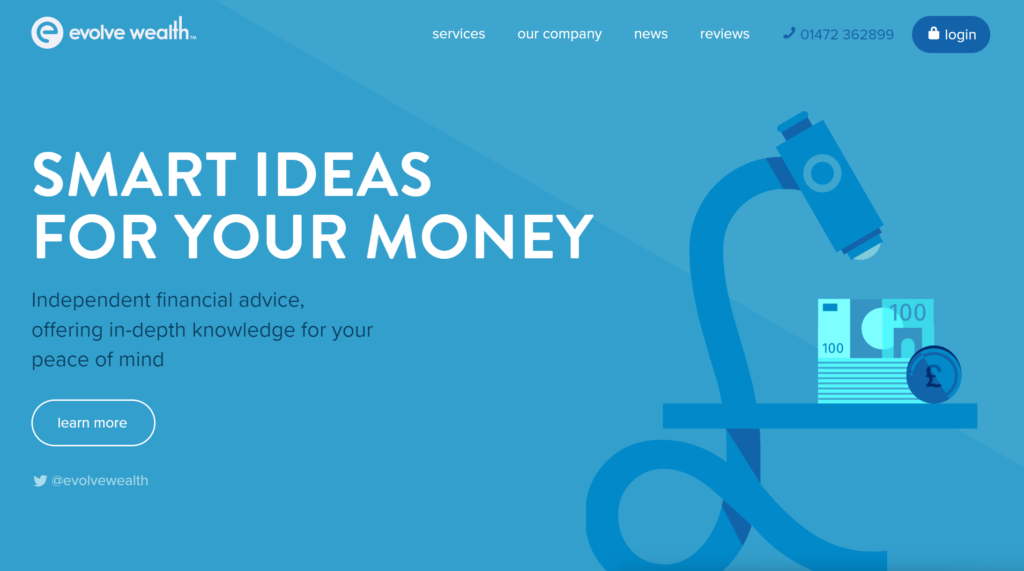
ตัวอย่างที่ดีของเว็บไซต์สีเดียวคือเว็บไซต์ของ Evolve Wealth คุณจะเห็นเฉดสีฟ้าหลายเฉดที่ใช้สร้างมิติที่ละเอียดอ่อน

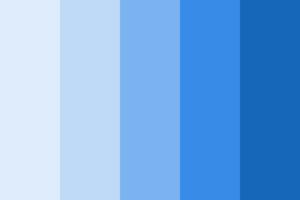
เพื่อให้ได้เว็บไซต์ที่มีสีเดียว ให้ตั้งเป้าไปที่สิ่งนี้ (ด้านล่าง) คุณสามารถใช้ตัวสร้างจานสี Coolors ฟรีเพื่อเริ่มต้น

สีอะนาล็อก
โทนสีอะนาล็อกประกอบด้วยสี 3 สีที่อยู่ติดกันในวงล้อสี ตัวอย่างอาจเป็นสีน้ำเงิน สีม่วง และสีคราม หรือสีเหลือง สีเขียว และสีเขียวอมฟ้า โครงร่างสีแบบอะนาล็อกสามารถรวมสีเดียวกันในเฉดสีต่างๆ ได้ (เช่นเดียวกับสีเดียว) แต่ยังสามารถรวมสีที่ต่างกันโดยสิ้นเชิง ซึ่งทำให้คุณสามารถเลือกได้กว้างขึ้น
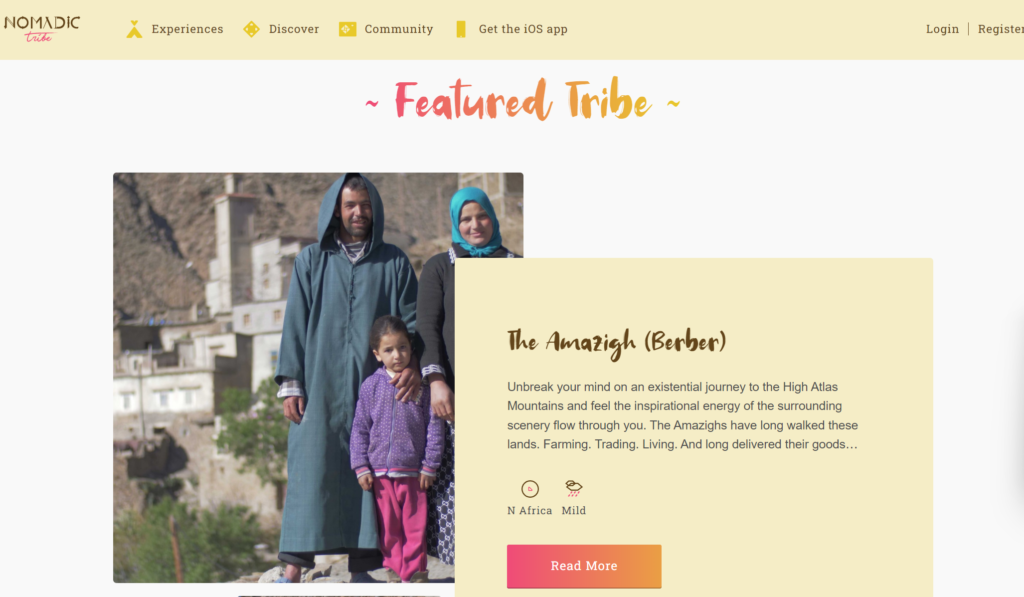
โครงร่างสีแบบอะนาล็อกเป็นที่นิยมในการออกแบบเว็บเพราะให้ทั้งความเปรียบต่างและความคล้ายคลึงกัน เว็บไซต์ของ Nomadic Tribe ใช้สีที่คล้ายคลึงกันอย่างสวยงาม ปุ่มและส่วนหัวมีการไล่ระดับสีที่เปลี่ยนจากสีแดงอมชมพูเป็นสีส้มสดใส ขณะที่เมนูและกล่องข้อความแสดงเป็นสีเหลืองอ่อน ข้อความสีน้ำตาลโคลนพร้อมกับภาพที่น่าทึ่งและคลิปวิดีโอของผู้คนที่อาศัยอยู่ในธรรมชาติทำให้แพ็คเกจสมบูรณ์ แบรนด์นี้นำเสนอโทนสีอบอุ่น สดใส และเป็นธรรมชาติด้วยจานสีสีเหลือง ส้ม แดง น้ำตาล

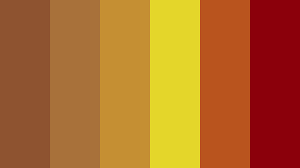
จานสีที่คล้ายคลึงกันอาจมีลักษณะดังนี้:

สีฟรี
สุดท้าย มาดูสีเสริมกัน ซึ่งแตกต่างจากสีเดียวและสีอะนาล็อก สีเหล่านี้เข้ากันได้ดีเนื่องจากความเปรียบต่าง ไม่ใช่ความคล้ายคลึงกัน สีเสริมจะอยู่ตรงข้ามกันในวงล้อสี ตัวอย่างคลาสสิก ได้แก่ สีแดงและสีเขียว สีน้ำเงินและสีเหลือง จะมีการทับซ้อนกันบางส่วนขึ้นอยู่กับเฉดสี ตัวอย่างเช่น สีเขียวอาจเสริมกับสีม่วง สีม่วงแดง หรือสีแดง ทั้งหมดขึ้นอยู่กับโทนสี

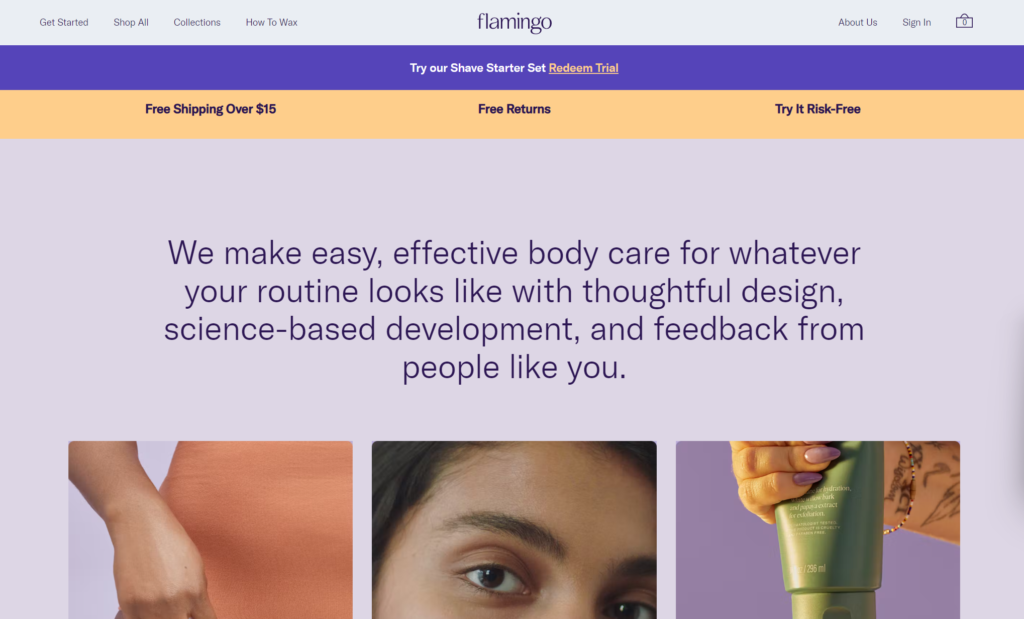
สีเสริมในการออกแบบเว็บสร้างคอนทราสต์ที่ประจบสอพลอและสิ้นเชิง ตัวอย่างที่สมบูรณ์แบบคือเว็บไซต์นี้โดย Flamingo สีฟ้าอมม่วงและสีเหลืองส้มช่วยสร้างความแตกต่างที่น่าพึงพอใจซึ่งไม่จืดชืดหรือจัดจ้านเกินไป

จานสีฟรีอาจมีลักษณะดังนี้:

ลองดูการออกแบบเว็บไซต์สำหรับธุรกิจขนาดเล็กเหล่านี้เพื่อเป็นแรงบันดาลใจเพิ่มเติม
จิตวิทยา ของสีในการออกแบบเว็บไซต์
ในขณะที่ทฤษฎีสีเป็นเรื่องเกี่ยวกับตัวสีเอง จิตวิทยาของสีเป็นเรื่องเกี่ยวกับสิ่งที่ทำให้เกิดสี จิตวิทยาของสีกำหนดว่าแต่ละสีส่งผลต่ออารมณ์ การรับรู้ และพฤติกรรมของมนุษย์อย่างไร
ไม่มีการหลีกหนีจากความเชื่อมโยงของสีบางอย่าง โดยทั่วไปแล้ว เราทราบดีว่าโดยทั่วไปสีแดงหมายถึงร้อน ในขณะที่สีน้ำเงินหมายถึงเย็น ในระดับที่มีความหมายมากขึ้น สีดำมักเกี่ยวข้องกับความตาย ในขณะที่สีชมพูเกี่ยวข้องกับความรัก การเชื่อมโยงทางวัฒนธรรมระหว่างสีและความหมายเหล่านี้ไม่จำเป็นต้องกำหนดกลยุทธ์การออกแบบของคุณ แต่คุณควรพิจารณาสิ่งเหล่านี้ ไม่มีอะไรเลวร้ายไปกว่าการให้สิ่งที่ตรงกันข้ามกับความประทับใจที่ต้องการ (หรือทำให้ผู้มีโอกาสเป็นลูกค้าสับสนด้วยตัวเลือกการออกแบบแบบสุ่ม)
บุคลิกของแบรนด์ของคุณควรกำหนดตัวเลือกสีของคุณเสมอ ไม่ใช่ในทางกลับกัน สีที่คุณเลือกไม่ควรเป็นสีตามอำเภอใจ แต่ควรสื่อถึงสิ่งสำคัญเกี่ยวกับบริษัทของคุณแทน หากคุณทำงานในอุตสาหกรรมที่ต้องการความน่าเชื่อถือสูงแต่หาได้ยาก คุณอาจเลือกที่จะวางตำแหน่งตัวเองเป็นแบรนด์ที่น่าเชื่อถือที่สุดท่ามกลางคู่แข่งของคุณ ในกรณีนี้ การเลือกสีน้ำเงินมักจะเกี่ยวข้องกับความเชื่อใจมากที่สุด
ท้ายที่สุดแล้ว จิตวิทยาของสีเป็นเรื่องเกี่ยวกับสิ่งที่คุณต้องการสื่อสารไปยังผู้ชมของคุณ คุณเป็นคนสนุกสนาน กล้าหาญ สบายๆ ติดดิน มั่นใจหรือไม่? สีในการออกแบบเว็บเป็นการนำข้อความนั้นออกมาทางสายตา คู่มือจิตวิทยาเกี่ยวกับสีนี้สามารถช่วยให้คุณเริ่มต้นได้
การเลือกสีและภาพเว็บไซต์
ไม่ต้องบอกว่าโลโก้และสีการออกแบบเว็บของคุณควรตรงกันหรือเสริมซึ่งกันและกัน กฎ 60/30/10 ของ Flux Design เป็นจุดเริ่มต้นที่ดีหากคุณไม่แน่ใจ ซึ่งหมายถึงการเลือกสี 3 สี: สีหลัก (60) สีรอง (30) และสีเฉพาะจุด (10) นับขาวดำ ทดลองกับรูปแบบต่างๆ และอย่ากลัวที่จะแหกกฎเมื่อคุณสะดุดกับบางสิ่งที่รู้สึกว่าใช่
เมื่อคุณเลือกชุดสีแล้ว ให้ใช้เวลาพิจารณาองค์ประกอบภาพอื่นๆ รูปภาพ คลิปวิดีโอ ปุ่ม และไอคอน ล้วนมีส่วนช่วยในการออกแบบเว็บไซต์ที่สอดคล้องกัน นักออกแบบกราฟิกสามารถช่วยคุณทำให้วิสัยทัศน์ของคุณเป็นจริงได้ด้วยกราฟิกเว็บไซต์แบบกำหนดเอง
นอกจากภาพแล้ว การเลือกแบบอักษรสำหรับหัวเรื่องและข้อความทั่วไปจะสร้างความสอดคล้องกัน คุณอาจต้องการใช้แบบอักษรเดียวกันสำหรับช่องทางโซเชียลและเว็บไซต์ของคุณเพื่อให้เป็นที่จดจำในทุกแพลตฟอร์ม ทดสอบสีแบบอักษรของคุณกับพื้นหลังเว็บไซต์เพื่อให้แน่ใจว่าอ่านง่ายและไม่ปวดตา
