4 ความท้าทายที่คุณต้องพิชิตเมื่อเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซ
เผยแพร่แล้ว: 2020-09-09
เป้าหมายของการเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซคืออะไร?
คำตอบของคุณคือ Conversion แน่นอน! อีกคำตอบหนึ่งอาจเป็นการปรับปรุงประสบการณ์ของผู้ใช้เพื่อเพิ่มยอดขายและรายได้ คนอื่นอาจส่งเสริมการมีส่วนร่วม หรือใช้เวลาอยู่บนไซต์อีคอมเมิร์ซของคุณเพื่อให้ผู้เยี่ยมชมสามารถค้นหาสิ่งที่พวกเขากำลังมองหาและซื้อเพิ่มเติม
ไม่ว่าคำตอบของคุณจะเป็นอย่างไร ทั้งหมดนี้ล้วนมาจากการปรับปรุง Conversion และรายได้
แต่การเพิ่มประสิทธิภาพอัตราการแปลงและเพิ่มรายได้บนไซต์อีคอมเมิร์ซมาพร้อมกับความท้าทายบางประการที่คุณต้องแก้ไข
การละทิ้งรถเข็น
การละทิ้งรถเข็นเป็นหนึ่งในความท้าทายที่ใหญ่ที่สุดที่ธุรกิจอีคอมเมิร์ซต้องเผชิญ แม้แต่บริษัทอีคอมเมิร์ซยักษ์ใหญ่อย่าง Amazon ก็ยังไม่มีภูมิคุ้มกัน ณ เดือนมีนาคม 2020 88.1% ของ คำสั่งซื้อออนไลน์ทั้งหมดถูกยกเลิก อัตราการละทิ้งรถเข็นคือ 88.1%
แม้จะมีการเติบโตของยอดขายออนไลน์ในช่วงการแพร่ระบาด การเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซยังคงเป็นงานที่สำคัญและต่อเนื่อง
มีหลายเหตุผลที่ผู้เข้าชมอาจปล่อยให้คำสั่งซื้อของตนไม่เสร็จ ค่าใช้จ่ายเพิ่มเติมสำหรับการจัดส่ง การสร้างบัญชี การชำระเงินที่สับสน และข้อกังวลด้านความปลอดภัยในการชำระเงินอาจทำให้ลูกค้าลาออก
วิธีลดการละทิ้งรถเข็นบนเว็บไซต์ของคุณ
- ผสานรวม Convert Experiences เข้ากับแพลตฟอร์มอีคอมเมิร์ซของคุณ
Convert เสนอการผสานรวมกับ Shopify, Magento, WooCommerce, BigCommerce, NopCommerce, PrestaShop และ Volusion
- ตั้งค่าการติดตามรายได้ โดยอัตโนมัติ หรือ ด้วยตนเอง ใน Google Analytics
คุณยังสามารถใช้เครื่องมือวิเคราะห์เว็บอื่นๆ เช่น Adobe Analytics, Heap, การวิเคราะห์ Matomo และอีกมากมาย!
- ใช้เครื่องมือวิเคราะห์พฤติกรรม เช่น Hotjar หรือ Crazy Egg เพื่อรับข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมของลูกค้า
เมื่อคุณระบุปัญหาแล้ว ให้กลับไปที่ Convert Experiences เขียนสมมติฐานของคุณใน Compass และจัดลำดับความสำคัญ ออกแบบผู้ท้าชิงของคุณและเริ่มการทดสอบ
ตัวอย่างการทดสอบ A/B ของการลดการละทิ้งรถเข็น
InsightWhale เป็นหน่วยงาน CRO ที่เป็นพันธมิตรด้านการแปลง บริษัทท่องเที่ยวแห่งหนึ่งจ้างพวกเขาเพราะลูกค้าติดอยู่ในแบบฟอร์มการชำระเงินในหน้าดีล การใช้ Google Analytics ทำให้ InsightWhale พบว่าแบบฟอร์มการชำระเงินมีการส่งกลับที่คมชัดมาก
บริษัทตั้งสมมติฐานว่าแบบฟอร์มหลายคอลัมน์แบบยาวที่มีช่องบังคับ 8 ช่องนั้นทำให้ลูกค้าหงุดหงิดและทำให้เกิดความสับสน การลดช่องแบบฟอร์ม การอัปเดตการออกแบบและคัดลอกจะเพิ่มจำนวนผู้ที่เช็คเอาท์ กล่าวคือ การแปลง
InsightWhale ใช้ Convert Experiences และออกแบบผู้ท้าชิงสองคน: ทั้งคู่มี 3 สาขาบังคับ รูปแบบที่ 1 มีช่องทางเลือก 5 ช่องแสดงในขณะที่รูปแบบที่ 2 ซ่อนช่องที่ไม่บังคับไว้ เปิดตัวการทดสอบซึ่งดำเนินการเป็นเวลา 45 วัน
ในตอนท้ายของการทดสอบ ผู้ท้าชิงทั้งสองเอาชนะต้นฉบับ รูปแบบที่ 2 เอาชนะรูปแบบที่ 1 และทำให้ Conversion ในหน้าดีลเพิ่มขึ้น 26% คุณก็สามารถบรรลุการยกระดับเดียวกันบนเว็บไซต์ของคุณได้เช่นกัน

วิธีที่ดีที่สุดในการตรวจสอบเครื่องมือคือการสำรวจมัน รับสิทธิ์เข้าถึง Conversion เต็มรูปแบบฟรี 15 วัน การทดสอบ A/B ตรวจสอบการผสานรวมทั้งหมดของเรา และดูว่าทำไมเครื่องมือเพิ่มประสิทธิภาพจำนวนมากจึงเลือก Convert Experiences เป็นทางเลือก Optimizely
Conversion บนมือถือ
การเพิ่ม Conversion บนอุปกรณ์เคลื่อนที่เป็นอีกปัญหาหนึ่งที่ต้องเอาชนะเมื่อเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซ อีคอมเมิร์ซบนมือถือเติบโตอย่างต่อเนื่องตลอดหลายปีที่ผ่านมา ผู้เชี่ยวชาญกล่าวว่าอีคอมเมิร์ซบนมือถือจะคิดเป็น 54% ของอีคอมเมิร์ซค้าปลีกทั้งหมด ภายในปี 2564
การจัดลำดับความสำคัญของประสบการณ์มือถือในการเพิ่มประสิทธิภาพไซต์อีคอมเมิร์ซเป็นสิ่งสำคัญ ในกรณีศึกษาด้านบน การวิเคราะห์ของ InsightWhale พบว่า 72% ของการเข้าชมหน้านั้นมาจากแหล่งที่มาของมือถือ การเพิ่มประสิทธิภาพเว็บไซต์สำหรับผู้ใช้มือถือ ซึ่งหมายถึงการลบแบบฟอร์มที่ซับซ้อน ช่วยเพิ่ม Conversion ได้ถึง 26%
เว็บไซต์ของคุณอาจยังมีแหล่งที่มาของความหงุดหงิดสำหรับผู้ใช้ แม้ว่าจะโหลดเร็วและตอบสนองก็ตาม
วิธีเพิ่ม Conversion บนอุปกรณ์เคลื่อนที่
- หากต้องการค้นหาแหล่งที่มาของความผิดหวังที่ซ่อนอยู่สำหรับผู้ใช้อุปกรณ์เคลื่อนที่ ให้ไปที่ ผู้ชม > เทคโนโลยี > เบราว์เซอร์และระบบปฏิบัติการ ตั้งค่าความละเอียดหน้าจอเป็นมิติหลัก
- ดูรายงานเพื่อดูว่า Conversion คงที่ในความละเอียดหน้าจอต่างๆ หรือไม่ อัตรา Conversion ที่ต่างกันสำหรับหน้าจอทั้งที่มีความละเอียดต่ำกว่าและสูงกว่าแสดงว่ามีปัญหา ปัญหาอาจเป็นประสบการณ์ผู้ใช้ที่ไม่ดีในความละเอียดหน้าจอที่ต่ำกว่าบนเว็บไซต์ของคุณ
- ปรับใช้เครื่องมือวิเคราะห์พฤติกรรม เช่น Hotjar หรือ Lucky Orange เพื่อหาข้อมูลเพิ่มเติม สิ่งนี้จะให้ข้อมูลเชิงลึกมากขึ้น เพื่อให้คุณสามารถตั้งสมมติฐานเกี่ยวกับวิธีแก้ไขคอนเวอร์ชั่นสำหรับความละเอียดหน้าจอที่ต่ำลง
- ใน Convert Experiences คุณสามารถออกแบบรูปแบบต่างๆ เพื่อทดสอบสมมติฐานและเก็บข้อมูลผู้ใช้อุปกรณ์เคลื่อนที่ในการทดสอบ เริ่มการทดสอบและแก้ไข Conversion อุปกรณ์เคลื่อนที่ของคุณ
การปรับเปลี่ยนในแบบของคุณที่ Scale
การปรับเปลี่ยนในแบบของคุณเป็นมากกว่าแค่การเพิ่มชื่อให้กับอีเมล ทั้งลูกค้า B2C และ B2B คาดหวัง ประสบการณ์ที่เป็นส่วนตัว เมื่อพวกเขาเยี่ยมชมเว็บไซต์อีคอมเมิร์ซของคุณ การมอบประสบการณ์ที่เป็นส่วนตัวให้กับลูกค้าเป็นสิ่งสำคัญ เนื่องจาก การปรับเปลี่ยนในแบบของคุณสามารถเพิ่ม Conversion และประสบการณ์ของผู้ใช้ได้
การเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซต้อง ใช้กลยุทธ์การปรับเปลี่ยน ในแบบของคุณอย่างเหมาะสม กลุ่มผู้ชมมีบทบาทสำคัญในกลยุทธ์การปรับเปลี่ยนในแบบของคุณ ช่วยให้คุณสื่อสารกับลูกค้าตามสถานที่ตั้ง พฤติกรรมการท่องเว็บ เส้นทางของผู้ซื้อ และอื่นๆ

การกำหนดเป้าหมายลูกค้าในภูมิภาคที่คุณไม่สามารถให้บริการได้เนื่องจากความล่าช้าในการจัดส่งเป็นวิธีที่ยอดเยี่ยมในการใช้การปรับเปลี่ยนในแบบของคุณ คุณสามารถแบ่งกลุ่มลูกค้าตามสถานที่และให้บริการส่วนบุคคลในผลิตภัณฑ์บางอย่างที่ไม่สามารถจัดส่งไปยังภูมิภาคของพวกเขาได้ ซึ่งจะช่วยลดความหงุดหงิดและมอบประสบการณ์ที่ยอดเยี่ยมให้กับลูกค้า


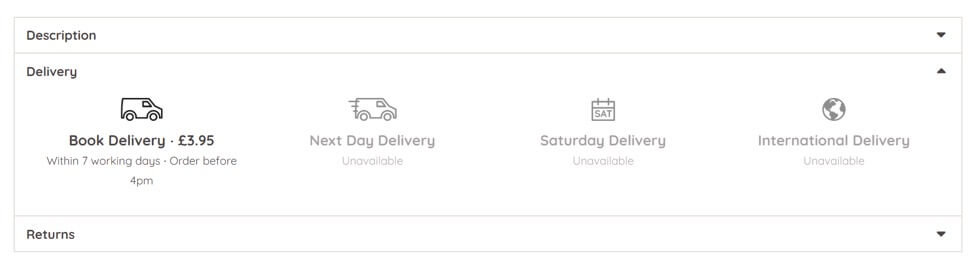
My 1st Years เป็นไซต์อีคอมเมิร์ซที่ขายผลิตภัณฑ์สำหรับทารกโดยเฉพาะ ไซต์ใช้การปรับเปลี่ยนในแบบของคุณเพื่อกำหนดเป้าหมายสินค้าบางรายการในร้านค้าของตนและแสดงช่วงการจัดส่งในช่วงล็อกดาวน์

วิธีปรับแต่งตามขนาดโดยใช้ Convert Experiences
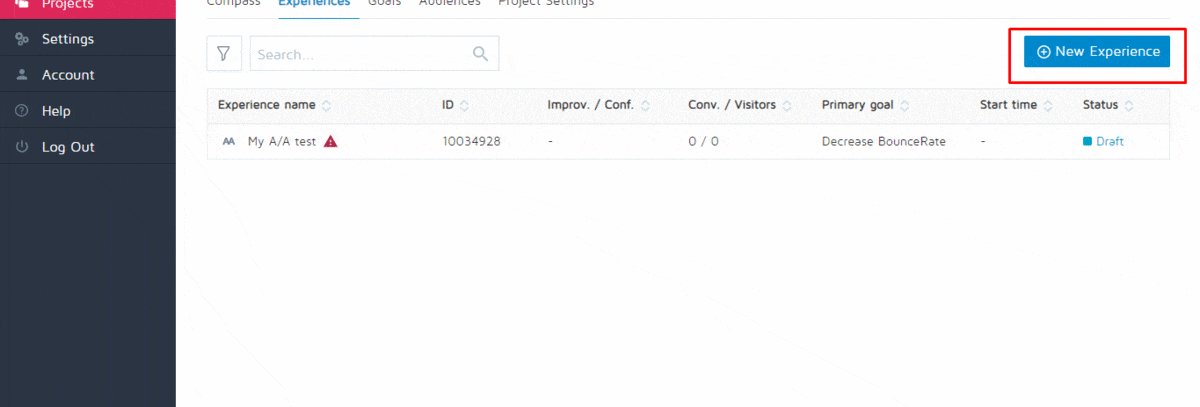
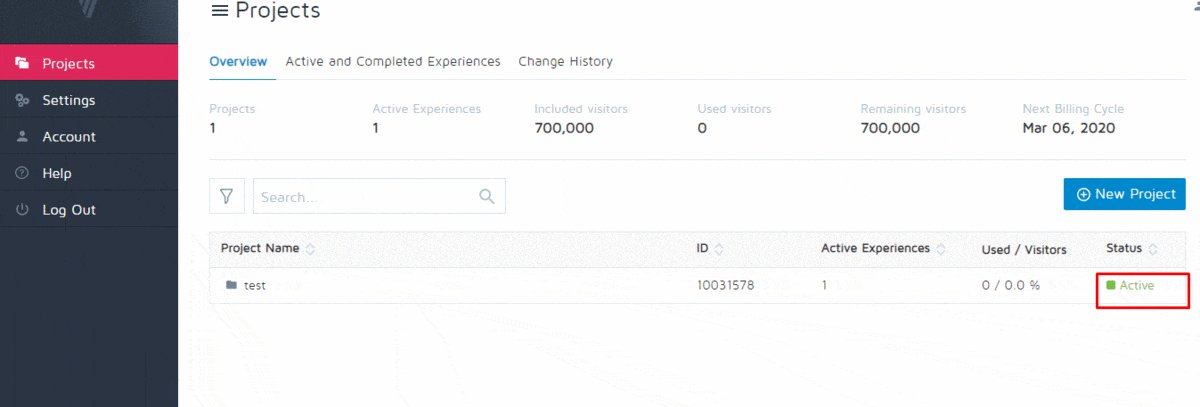
- ในแอป Convert Experience ให้ไปที่ Experiences คลิกประสบการณ์ใหม่ที่มุมบนขวา
- เลือกการปรับเปลี่ยนในแบบของคุณใหม่ จากนั้นกรอกชื่อและ URL ของหน้าที่จะเป็นการปรับเปลี่ยนในแบบของคุณ
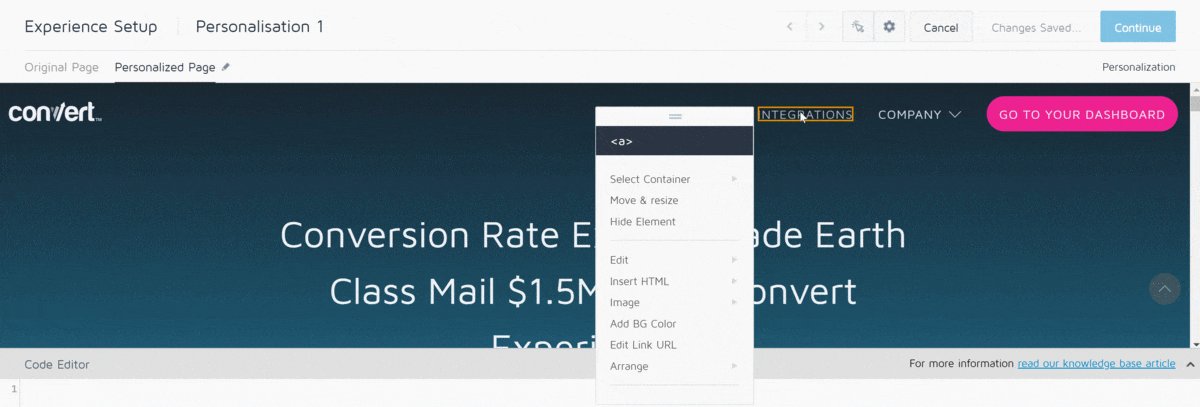
- ใช้ Visual Editor เพื่อสร้างการเปลี่ยนแปลงที่คุณต้องการ
- บันทึกการปรับเปลี่ยนในแบบของคุณแล้วคลิกดำเนินการต่อเพื่อออกจากโปรแกรมแก้ไขภาพ
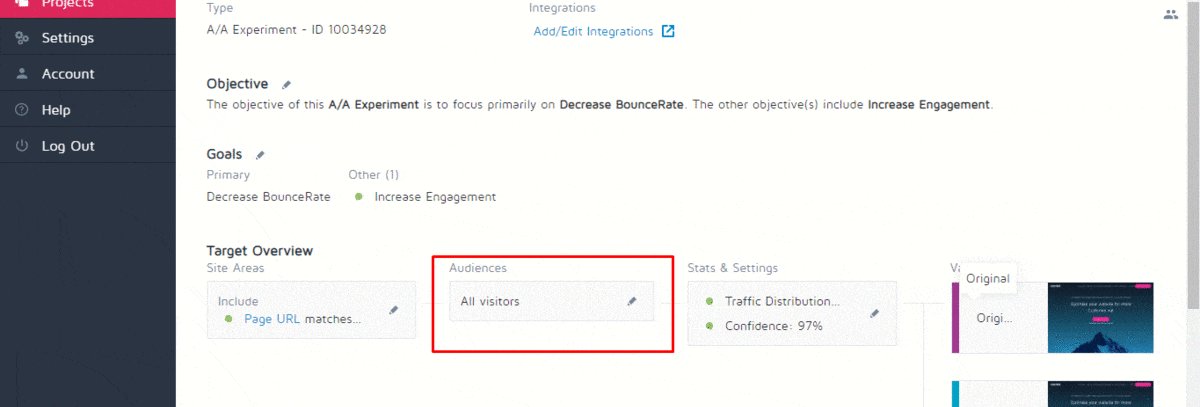
- คลิกที่กลุ่มเป้าหมายเพื่อเลือกผู้ที่คุณจะกำหนดเป้าหมายด้วยการปรับเปลี่ยนในแบบของคุณ
- เลือกผู้ชมจากค่าที่ตั้งไว้หรือสร้างผู้ชมที่กำหนดเอง Convert เสนอการแบ่งกลุ่มผู้ชมขั้นสูงเพื่อทำให้การกำหนดเป้าหมายนี้ละเอียดที่สุด
- เปิดใช้งานการปรับเปลี่ยนในแบบของคุณ! และคุณสามารถกำหนดเป้าหมายข้อความส่วนตัวให้กับลูกค้าได้!

การระบุแหล่งที่มาของรายได้ต่อการเปลี่ยนแปลงใหม่
การระบุแหล่งที่มาของรายได้จากการเปลี่ยนแปลงใหม่บนเว็บไซต์ไม่ได้มุ่งเน้นที่ลูกค้า แต่เป็นความท้าทายที่นักเพิ่มประสิทธิภาพหลายคนต้องเผชิญขณะทำงานเพื่อเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซ มีแรงกดดันจาก C-suite อยู่เสมอเพื่อพิสูจน์การเปลี่ยนแปลงเหล่านี้ในรูปแบบต่างๆ
ความสามารถในการติดตามว่าการเปลี่ยนแปลงของผู้ท้าชิงมีส่วนทำให้เกิดรายได้อย่างไรเป็นสิ่งสำคัญ ช่วยให้คุณสามารถแสดงคุณค่าของโปรแกรมการเพิ่มประสิทธิภาพของคุณและวิธีที่โปรแกรมมีส่วนทำให้เกิดผลลัพธ์
ใน Convert Experiences เป็นการง่ายที่จะแสดงว่าการเปลี่ยนแปลงใดที่ขับเคลื่อนรายได้และการมีส่วนร่วมอย่างจริงจัง สมมติว่าคุณสร้างส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง" ใหม่ในตัวผู้ท้าชิงของคุณ คุณสามารถติดตามได้ว่าคุณลักษณะใหม่นี้มีส่วนช่วยในการสร้างรายได้หรือไม่

วิธีที่ดีที่สุดในการตรวจสอบเครื่องมือคือการสำรวจมัน รับสิทธิ์เข้าถึง Conversion เต็มรูปแบบฟรี 15 วัน การทดสอบ A/B ตรวจสอบการผสานรวมทั้งหมดของเรา และดูว่าทำไมเครื่องมือเพิ่มประสิทธิภาพจำนวนมากจึงเลือก Convert Experiences เป็นทางเลือก Optimizely
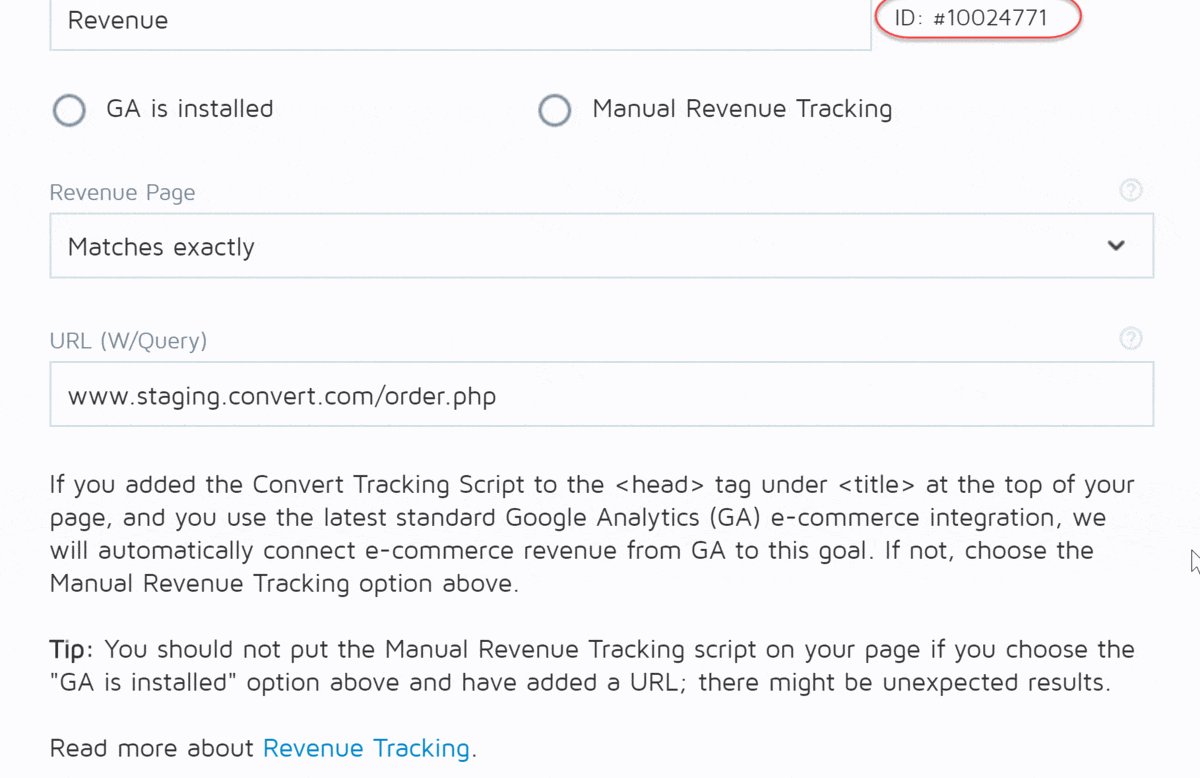
หลังจากสร้างรูปแบบของคุณแล้ว ให้สร้างสองเป้าหมาย เป้าหมายแรกติดตามการคลิกในส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง" เป้าหมายที่สองติดตามรายได้ที่สร้างขึ้นบนหน้านั้น เขียนรหัสเป้าหมายของทั้งสองเป้าหมาย
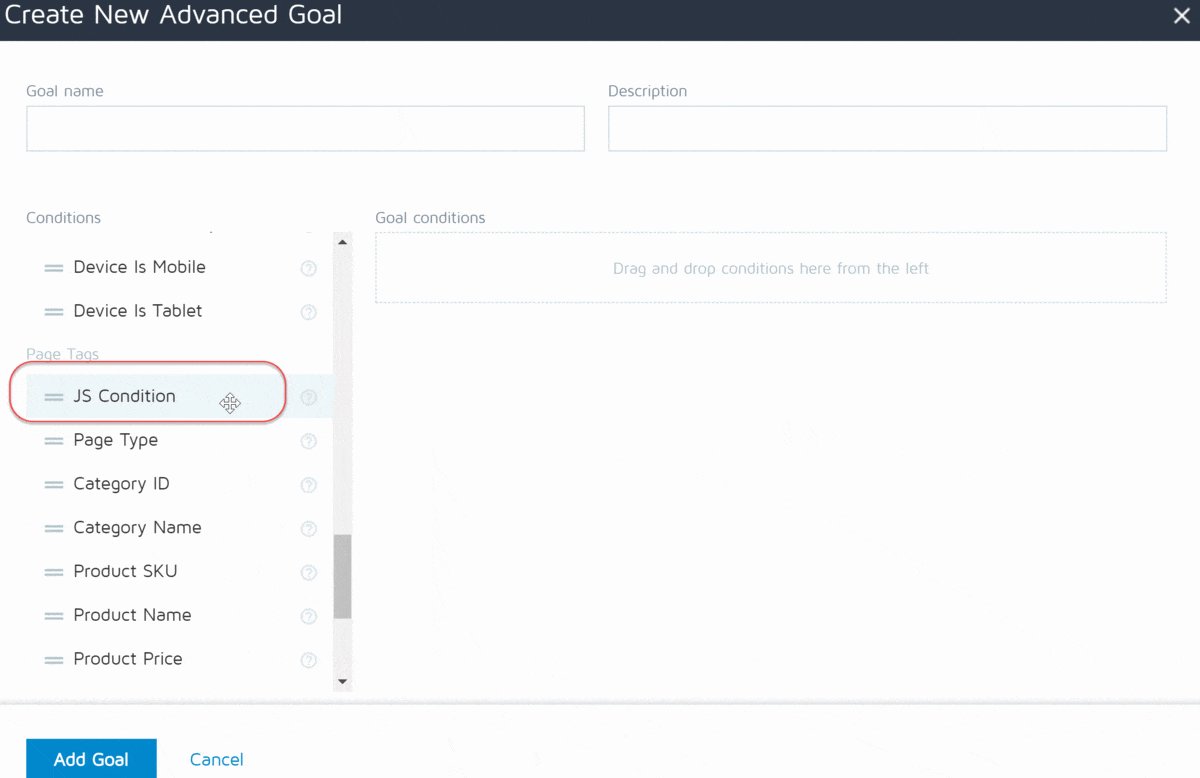
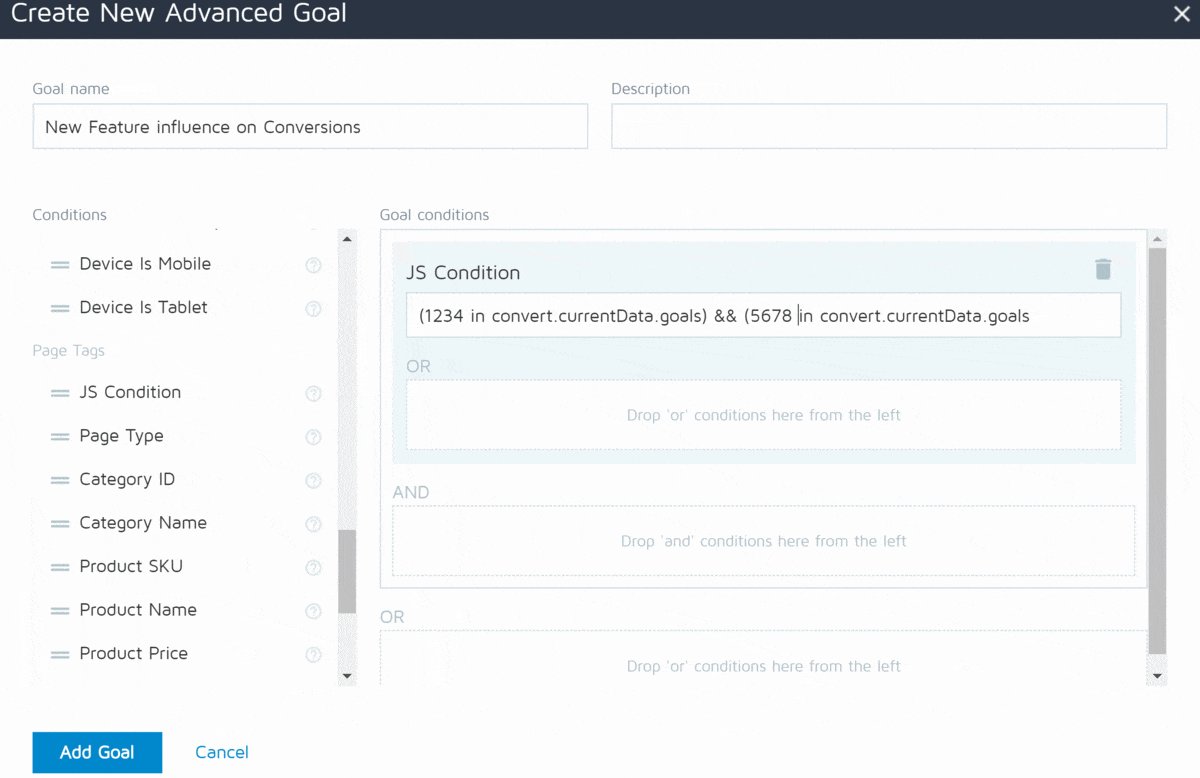
- จากนั้นไปที่ ตัวแก้ไขเป้าหมาย คลิก แท็บสร้างเป้าหมายขั้นสูง
- เลือก แท็กหน้า
- ลากและวาง เงื่อนไข JS ลงในเมนูหลักทางด้านขวา
- วางรหัสนี้ลงในกล่องข้อความเงื่อนไข JS: (XXXX ใน convert.currentData.goals) && (YYYY ใน convert.currentData.goals)
- แทนที่ XXXX และ YYYY ด้วยรหัสเป้าหมายที่คุณบันทึกไว้ก่อนหน้านี้ ตั้งชื่อเป้าหมายนี้และบันทึก!

ตอนนี้คุณสามารถติดตามว่าคุณลักษณะใหม่ของคุณมีส่วนช่วยสร้างรายได้มากเพียงใด และสร้างกรณีสำหรับโปรแกรมเพิ่มประสิทธิภาพของคุณหากจำเป็น!
บทสรุป
มีการเพิ่มประสิทธิภาพเพื่อแก้ปัญหาความท้าทาย การเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซก็ไม่ต่างกัน การแก้ปัญหาที่เน้นลูกค้าเป็นหลักช่วยเพิ่มรายได้และปรับปรุงประสบการณ์บนเว็บไซต์ของคุณ การใช้การระบุแหล่งที่มาของรายได้เมื่อคุณเพิ่มประสิทธิภาพอัตรา Conversion จะช่วยให้คุณพิสูจน์ได้ว่าโปรแกรมเพิ่มประสิทธิภาพของคุณมีประสิทธิภาพเพียงใด