4 ตัวอย่างหน้า Landing Page ของ Casper เพื่อให้แนวคิดในการเพิ่มประสิทธิภาพแก่คุณ
เผยแพร่แล้ว: 2018-05-16Casper — แบรนด์ที่นอนที่มีลูกค้าเกือบหนึ่งล้านคน รีวิวมากกว่า 20,000 รายการบน Google Trusted Stores และรีวิวระดับ 5 ดาวหลายหมื่นรายการ — มีเป้าหมายสูงสุดในการเพิ่มยอดขายที่นอน เพื่อช่วยให้บรรลุเป้าหมายนี้ หน้า Landing Page หลังการคลิกของ Casper มักถูกใช้เพื่อนำผู้มีโอกาสเป็นลูกค้าไปยังหน้าการขาย หรือหน้า "เลือกซื้อที่นอน"
ก่อนที่เราจะก้าวไปข้างหน้า เรามาทบทวนพื้นฐานและดูว่าพวกเขาใช้โฆษณาและหน้า Landing Page หลังการคลิกอย่างไรเพื่อให้ผู้คนตรวจสอบข้อเสนอผลิตภัณฑ์ของตน
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวที่น่าสนใจ สื่อที่น่าสนใจ หลักฐานทางสังคมที่มีคุณค่า ปุ่ม CTA ที่ดึงดูดความสนใจ ฯลฯ เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การดำเนินการดังกล่าวอาจเป็นการลงทะเบียนเพื่อทดลองใช้งานฟรี ตั้งค่าบัญชี ดาวน์โหลดคู่มือ ลงทะเบียนสำหรับการสัมมนาผ่านเว็บ กำหนดเวลาการสาธิต และอื่นๆ
แคมเปญหน้า Landing Page หลังการคลิกของ Casper
(สำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้า สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณจะต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ เก็บไว้ใน โปรดทราบว่าหน้าบางหน้าอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
1. ที่นอนที่ได้รับการรีวิวดีที่สุด
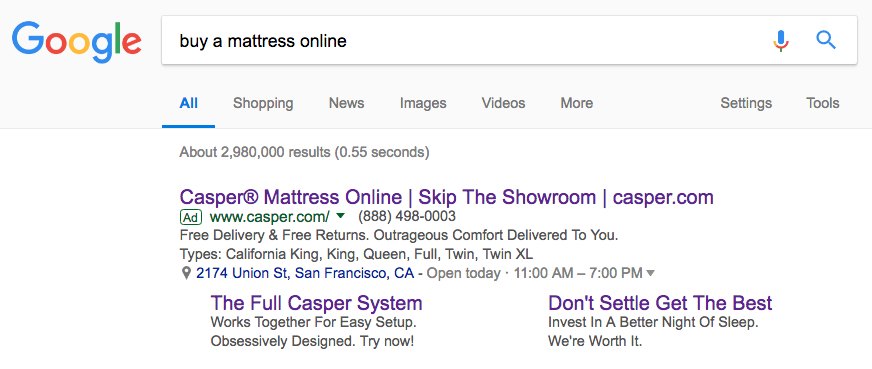
การค้นหาโดย Google สำหรับ "ซื้อที่นอนออนไลน์" แสดงโฆษณา Casper นี้:

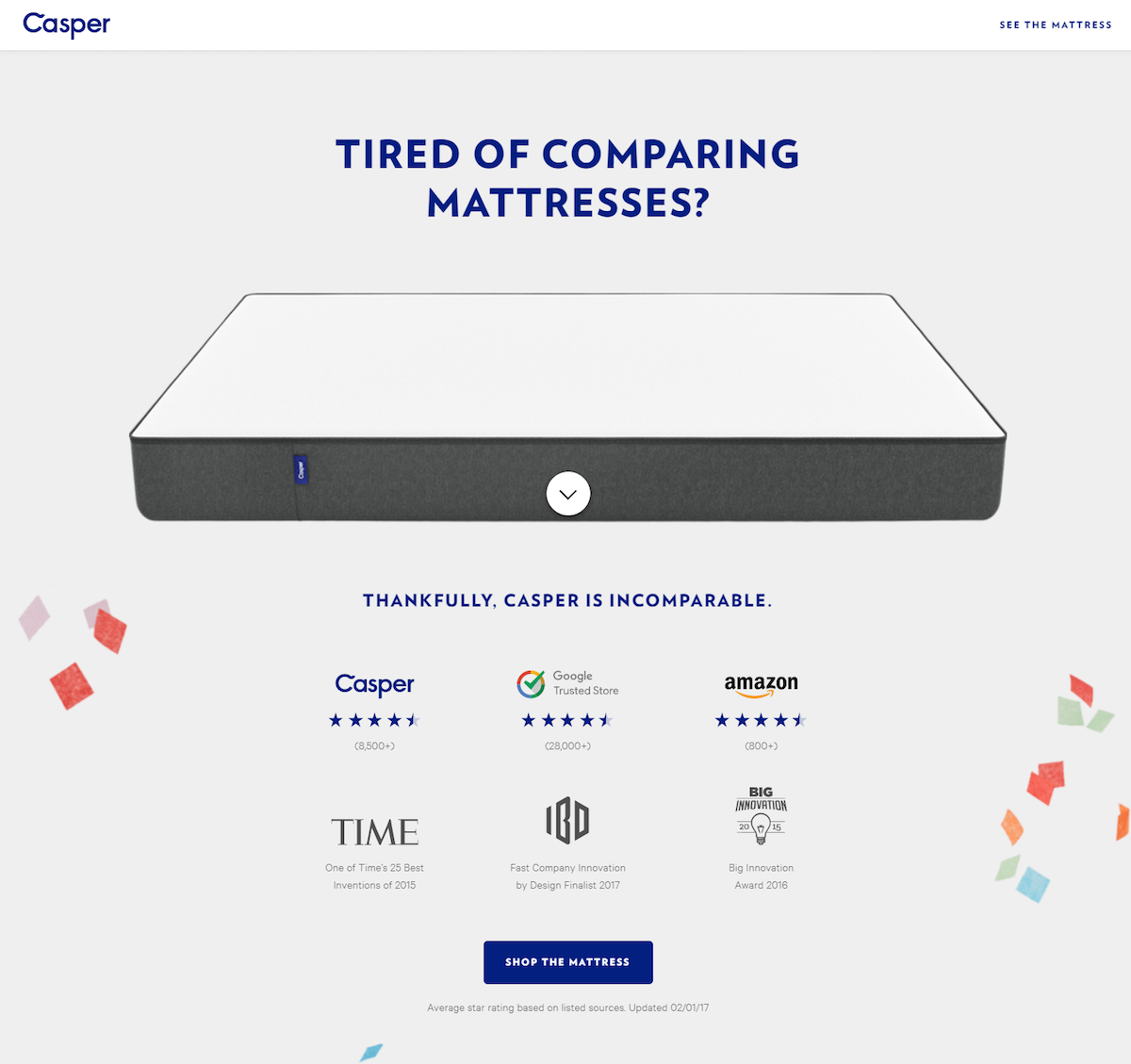
การคลิกลิงก์ส่วนขยาย "อย่าชำระให้ดีที่สุด" จะนำผู้ใช้ไปยังหน้า Landing Page หลังการคลิกนี้:

สิ่งที่เพจทำได้ดี:
- พื้นที่ว่าง จำนวนมากทำให้หน้าเรียบร้อย อ่านง่าย และนำทางได้ง่าย
- ลูกศรที่ตีกลับ ทำหน้าที่เป็นสัญลักษณ์บอกทิศทางและแท็กสมอเรือ ชี้หน้าลง และส่งผู้เยี่ยมชมโดยอัตโนมัติเมื่อพวกเขาคลิก
- หัวข้อข่าว ดึงดูดผู้มีโอกาสเป็นลูกค้าด้วยคำถามที่เกี่ยวข้อง ("เบื่อที่จะเปรียบเทียบที่นอนไหม") แล้วตอบคำถามนั้น ("ขอบคุณมากที่ Casper หาที่เปรียบไม่ได้") โดยใช้หลักฐานทางสังคม เช่น โลโก้บริษัท การให้คะแนนดาว และรางวัลอุตสาหกรรม
- คำรับรองจาก ลูกค้า เป็นหลักฐานทางสังคมเพิ่มเติม ช่วยโน้มน้าวผู้เข้าชมว่าที่นอน Casper คุ้มค่าที่จะซื้อ
- ประโยชน์หลักของ Casper ได้รับ การเน้นย้ำในหัวข้อ "พร้อมที่จะงีบหลับแล้วหรือยัง" และทำเครื่องหมายด้วยรูปสัญลักษณ์เพื่อดึงดูดความสนใจ
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยให้ผู้เยี่ยมชมสามารถติดต่อฝ่ายบริการลูกค้าได้อย่างรวดเร็วและง่ายดายหากจำเป็น
- ส่วนท้ายที่เรียบง่าย จะเพิ่มโอกาสในการแปลง เนื่องจากมีสิ่งรบกวนน้อยกว่า (ไม่มีลิงก์บัญชีโซเชียลมีเดีย ไม่มีหน้าผลิตภัณฑ์ แผนผังเว็บไซต์ ฯลฯ)
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Casper ที่เชื่อมโยงหลายมิติ ทำหน้าที่เป็นเส้นทางออกที่ง่ายสำหรับผู้เยี่ยมชมทันทีที่มาถึงหน้าเพจ
- วันที่ลิขสิทธิ์ที่ล้าสมัย (2017) อาจทำให้ผู้เข้าชมสงสัยว่าเนื้อหาของหน้านั้นยังถูกต้องอยู่หรือไม่
- ปุ่ม CTA สีน้ำเงิน กลมกลืนกับส่วนที่เหลือของหน้า ในขณะที่ปุ่มสีส้ม เช่น จะโดดเด่นชัดเจนกว่า
2. ที่นอนที่ได้รับรางวัล
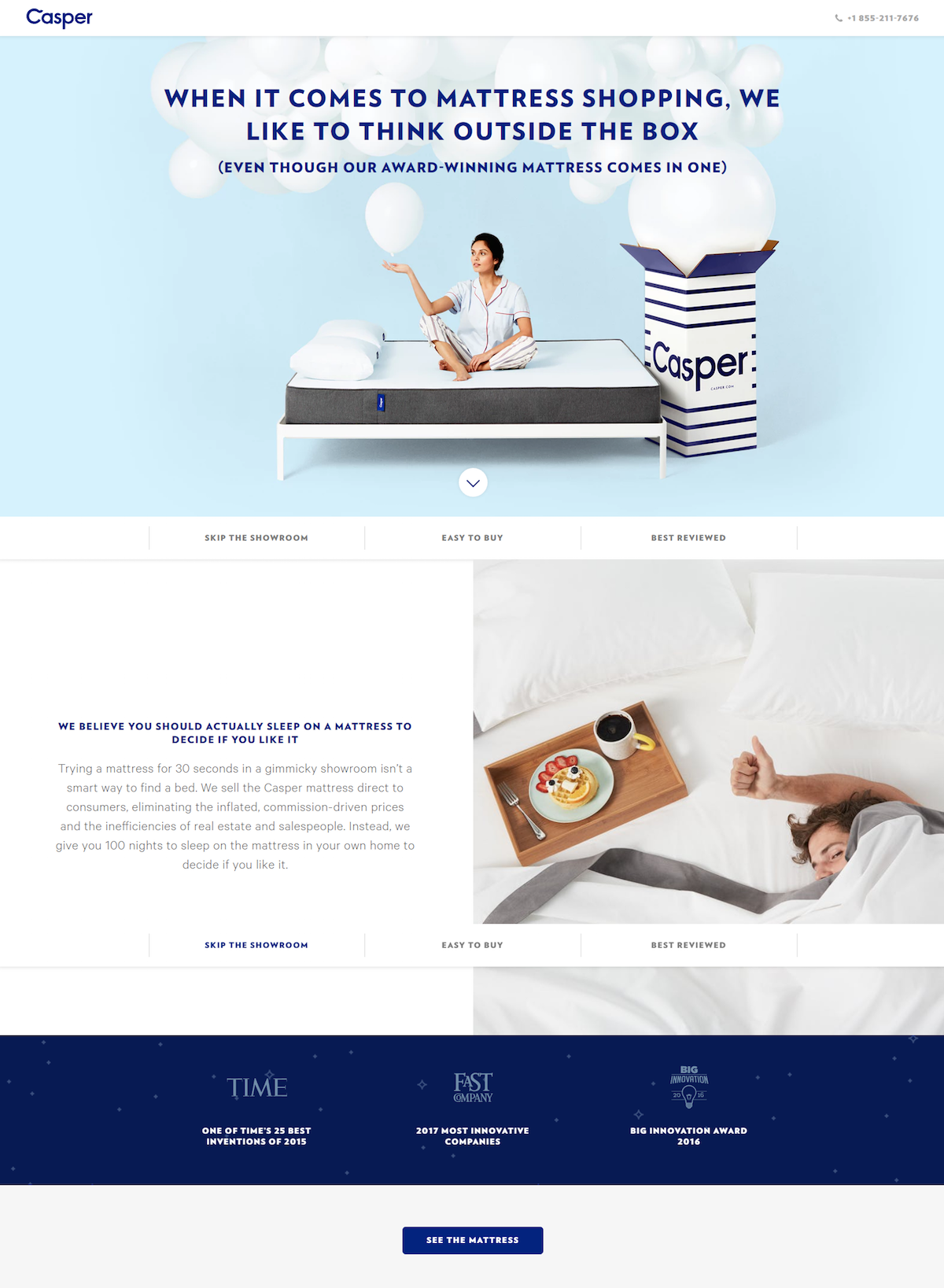
ในโฆษณา Google เดียวกันที่แสดงด้านบน การคลิกบรรทัดแรกของโฆษณาจะนำผู้ใช้ค้นหาไปยังหน้า Landing Page หลังการคลิกของ Casper:

สิ่งที่เพจทำได้ดี:
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ช่วยให้ผู้เข้าชมสามารถติดต่อฝ่ายบริการลูกค้าได้อย่างรวดเร็วและง่ายดาย
- แท็ก Anchor — ลูกศรเด้งและเมนูด้านล่าง — ช่วยให้ผู้เยี่ยมชมคลิกปุ่มเพื่อข้ามไปยังส่วนต่าง ๆ ของหน้าอย่างรวดเร็ว แทนที่จะต้องเลื่อนและค้นหา
- รางวัลอุตสาหกรรมที่มีโลโก้ของบริษัท แสดงให้เห็นว่า Casper ได้รับการยอมรับจากแบรนด์ที่มีชื่อเสียงสำหรับผลิตภัณฑ์ของตน
- ประโยชน์หลักของ Casper ("สั่งซื้อทางออนไลน์" "จัดส่งในกล่อง" ฯลฯ) นั้นมองเห็นได้ง่ายบนหน้าเว็บ เนื่องจากถูกเน้นด้วยแบบอักษรตัวหนา ภาพสัญลักษณ์ และพื้นที่สีขาว
- คำรับรองจากลูกค้า มอบคำพูดที่มีค่าจากลูกค้าจริงให้แก่ผู้มีโอกาสเป็นลูกค้า สิ่งเดียวที่ขาดหายไปคือภาพศีรษะเพื่อทำให้สิ่งเหล่านี้โน้มน้าวใจมากยิ่งขึ้น
- ส่วนท้ายที่เรียบง่าย (เฉพาะวันที่ลิขสิทธิ์ นโยบายความเป็นส่วนตัว และลิงก์ข้อกำหนด) หมายความว่าผู้เข้าชมจะไม่เสียสมาธิง่ายๆ และอาจออกจากหน้านี้เนื่องจากลิงก์ออก
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Casper เชื่อมโยงกับหน้าแรก ซึ่งอาจนำผู้เยี่ยมชมออกจากหน้าก่อนที่จะแปลง
- ปุ่ม CTA จะโดดเด่นยิ่งขึ้นหากเป็นสีที่ตัดกัน เช่น สีส้ม
- ขนาดสำเนา CTA (“ซื้อที่นอน”) มีขนาดเล็กเล็กน้อยและอาจได้ประโยชน์จากปุ่มที่ใหญ่ขึ้นเช่นกัน
3. แคสเปอร์พอดคาสต์
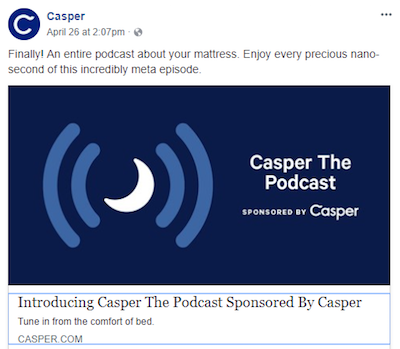
โพสต์ล่าสุดจากหน้า Facebook ของ Casper โปรโมตพอดคาสต์ของพวกเขา:

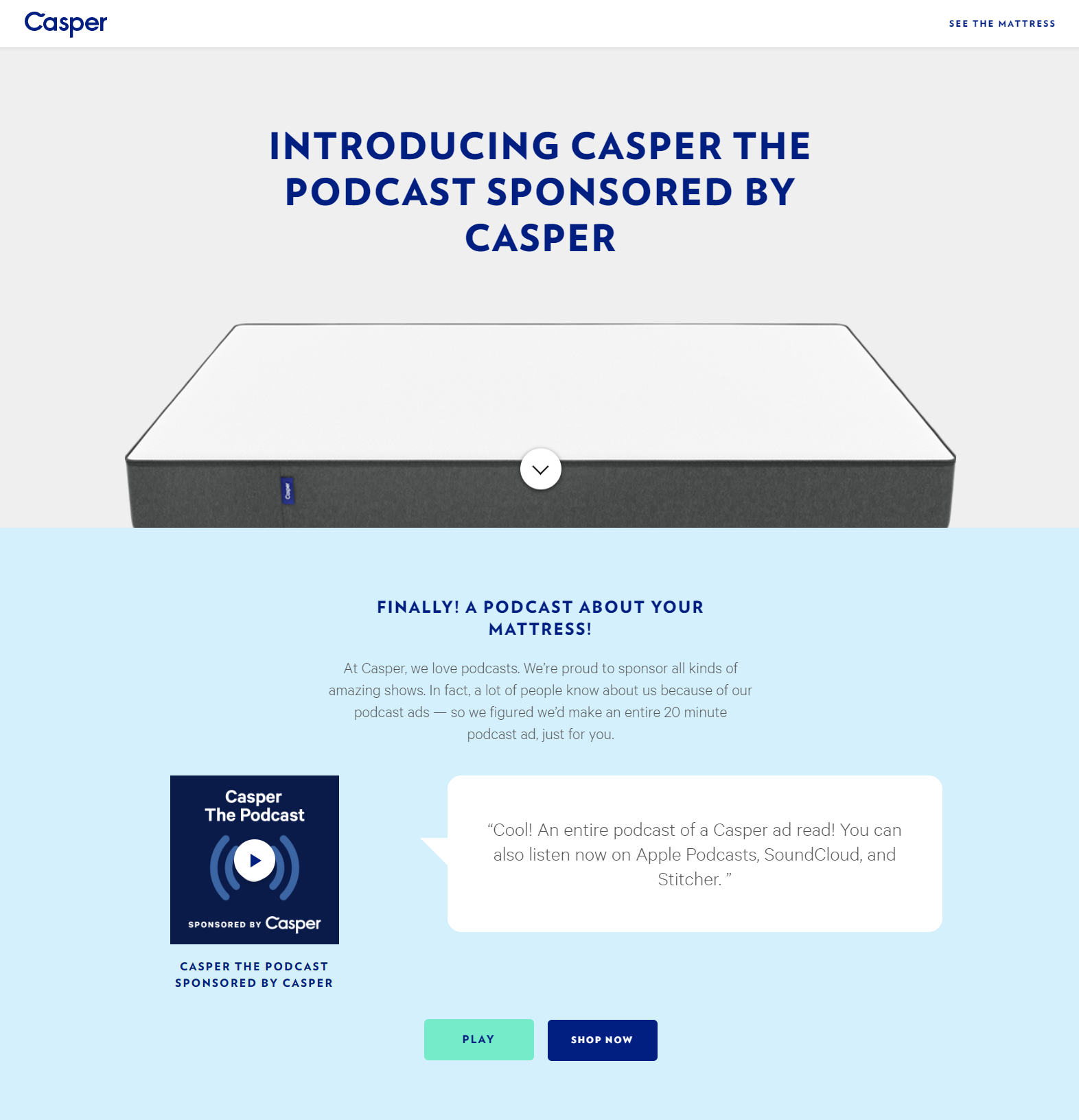
การคลิกที่โพสต์จะนำผู้ใช้ไปยังหน้า Landing Page หลังการคลิก ซึ่งพวกเขาสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Casper The Podcast:

สิ่งที่เพจทำได้ดี:
- ลูกศรตีกลับ ทำหน้าที่เป็นสัญลักษณ์แสดงภาพและแท็กสมอเรือ นำผู้เข้าชมไปยังหน้าถัดไป และพาไปที่นั่นโดยอัตโนมัติเมื่อคลิก
- ที่นอนแคสเปอร์คุณภาพดีที่สุด 3 แบบ หาได้ง่ายเมื่อสแกนหน้า เนื่องจากมีการทำเครื่องหมายด้วยสัญลักษณ์และล้อมรอบด้วยพื้นที่สีขาว
- การจัดอันดับดาวและรางวัลอุตสาหกรรม (พร้อมโลโก้บริษัท) แสดงให้เห็นว่าแคสเปอร์ได้รับการยอมรับและชื่นชอบจากแบรนด์ที่มีชื่อเสียงอื่นๆ
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Casper ที่เชื่อมโยงหลายมิติ ทำหน้าที่เป็นทางออกซึ่งอาจนำผู้เยี่ยมชมออกจากหน้าก่อนที่จะดำเนินการตามที่ต้องการ
- การเพิ่มแบบฟอร์ม บันทึกลูกค้าเป้าหมายและขอที่อยู่อีเมลเพื่อฟังพอดคาสต์จะทำให้ Casper มีข้อมูลติดต่อเพื่อติดต่อกับลูกค้าเป้าหมายในอนาคต
- การอุทิศหน้าให้กับพ็อดคาสท์เพียงอย่างเดียว แทนที่จะรวมปุ่ม CTA อื่นๆ (“ดูที่นอน” “ซื้อเลย” “เรียนรู้เพิ่มเติม” และ “ซื้อที่นอน”) น่าจะสร้างผู้ฟังพอดคาสต์ได้มากขึ้น
- วิดีโอความยาวเกือบ 4 นาที มักจะถือว่ายาวเกินไปสำหรับหน้า Landing Page หลังการคลิก มีข้อมูลดีๆ อยู่ในนั้น อย่างไรก็ตาม การลดข้อมูลลงภายในหนึ่งนาทีอาจเพิ่มการมีส่วนร่วมในเพจได้
- วันที่ลิขสิทธิ์ปี 2560 อาจทำให้ผู้เข้าชมสงสัยเกี่ยวกับความถูกต้องของเนื้อหาพอดคาสต์ รวมถึงความน่าเชื่อถือของแคสเปอร์
- ปุ่ม CTA กลมกลืนกับส่วนอื่นๆ ของหน้า เนื่องจากใช้สีน้ำเงินทั่วทั้งหน้า เช่น เปลี่ยนเป็นสีส้มจะทำให้ดูโดดเด่นมากขึ้น
4. ยืนยันการจัดหาเงินทุน
จากโฆษณาบนการค้นหาของ Google นี้:


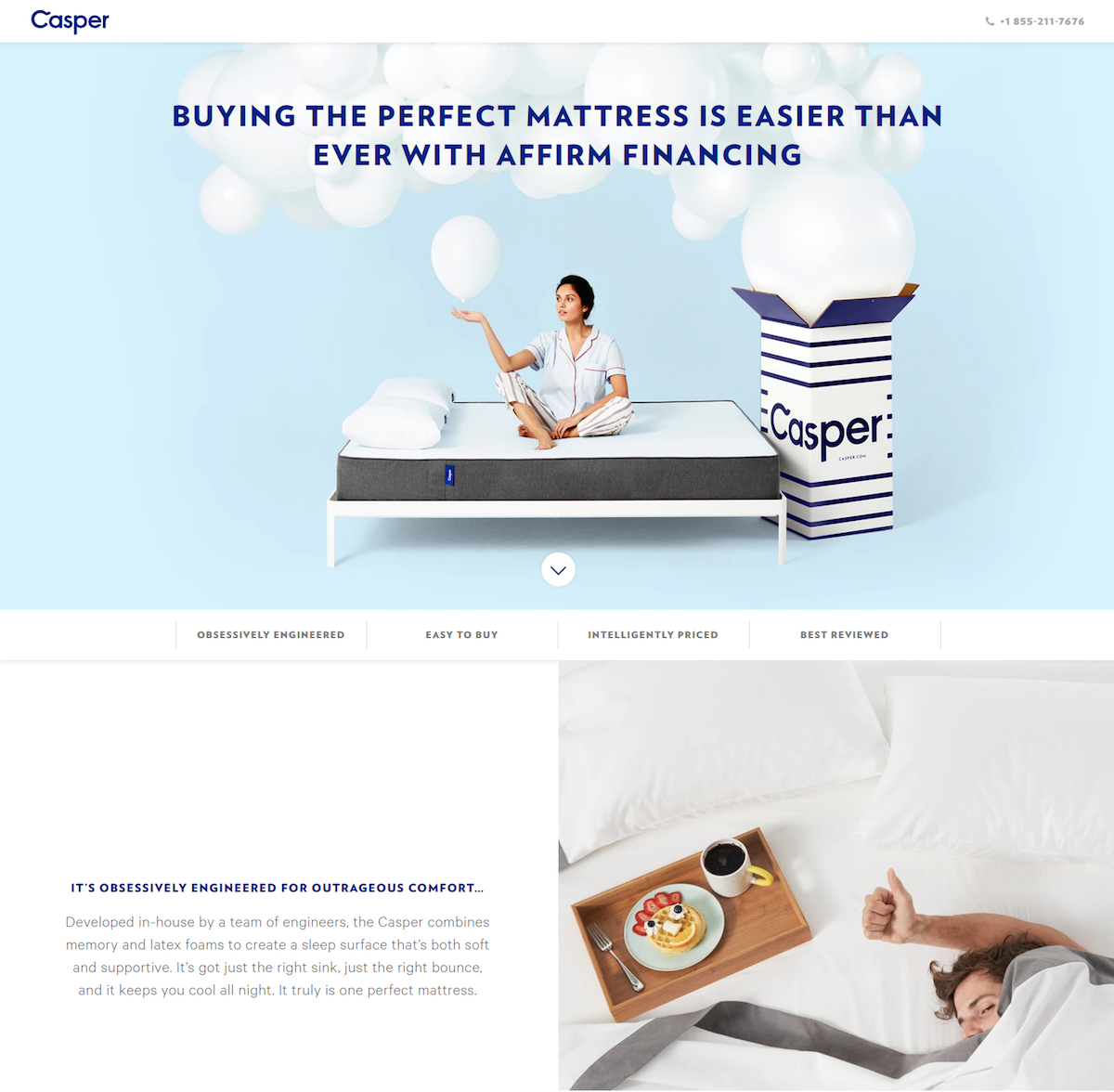
เมื่อผู้ใช้ค้นหาคลิกส่วนขยายไซต์ลิงก์ “Casper Financing” ระบบจะนำพวกเขาไปยังหน้า Landing Page ของการเงินหลังการคลิก:

สิ่งที่เพจทำได้ดี:
- กราฟแท่ง ที่แสดงความแตกต่างของต้นทุนระหว่าง Casper และบริษัทที่นอนอื่นๆ เป็นจุดขายที่ยอดเยี่ยม
- หมายเลขติดต่อแบบคลิกเพื่อโทร ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อฝ่ายบริการลูกค้าได้อย่างสะดวก
- แท็กสมอ — ลูกศรและการนำทางเพจด้านล่างลูกศร — ช่วยให้ผู้เยี่ยมชมข้ามไปยังส่วนต่าง ๆ ของเพจโดยไม่ต้องเลื่อน
- ประโยชน์หลัก ของการซื้อจาก Casper นั้นถูกเน้นด้วยสัญลักษณ์และตัวหนา
- ข้อความรับรองของลูกค้า ช่วยบอกเล่าเรื่องราวของแคสเปอร์ผ่านบุคคลจริงและมีความสัมพันธ์กัน อย่างไรก็ตาม การเชื่อมโยงไปยังโปรไฟล์ Twitter ทำให้พวกเขาออกจากลิงก์
- ส่วนท้ายที่เรียบง่าย (เฉพาะวันที่ลิขสิทธิ์ ลิงก์ความเป็นส่วนตัว และลิงก์ข้อกำหนด) ช่วยลดโอกาสที่ผู้เข้าชมจะเสียสมาธิและออกจากหน้า
สิ่งที่สามารถทดสอบ A/B ได้:
- ไม่มีการจับคู่ข้อความ ที่น่าจะทำให้ผู้เข้าชมหมดกำลังใจ เนื่องจากพวกเขาคลิกลิงก์ "การเงินของ Casper" แต่จริงๆ แล้วไม่มีข้อมูลเกี่ยวกับการเงินในหน้า Landing Page หลังการคลิก
- ครึ่งบนของหน้า เกือบเหมือนกับหน้า "ที่นอนที่ได้รับรางวัล" ใน #2 ด้านบน ประเด็นนี้เกี่ยวข้องกับการขาดการจับคู่ข้อความ เนื่องจากหน้าเว็บที่ควรจะนำเสนอเกี่ยวกับการเงินโดยเฉพาะ แต่ไม่มีข้อมูลโดยละเอียดเกี่ยวกับการเงินหรือรูปภาพที่เกี่ยวข้องกับการเงิน อาจทำให้ผู้เข้าชมตีกลับก่อนที่จะเกิด Conversion
- โลโก้ Casper ที่เชื่อมโยงหลายมิติ จะนำผู้เยี่ยมชมไปยังหน้าแรกของ Casper แทนที่จะเก็บไว้ในหน้าเพื่อเรียนรู้เกี่ยวกับข้อเสนอ
- ปุ่ม CTA ไม่เด้งออกจากหน้าเนื่องจากไม่มีคอนทราสต์ของสี
$ 75 ปิดโฆษณาส่วนลด

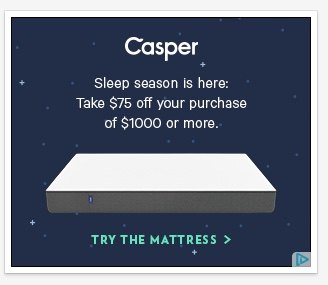
ระหว่างเซสชันการเรียกดูแยกต่างหากบนเดสก์ท็อป โฆษณาที่กำหนดเป้าหมายซ้ำนี้ปรากฏขึ้นเนื่องจากกิจกรรมก่อนหน้าของฉันบนหน้าเว็บของ Casper น่าเสียดายที่การคลิกโฆษณาจะนำผู้มีโอกาสเป็นลูกค้าไปยังหน้าแรกของ Casper แทนที่จะเป็นหน้า Landing Page หลังการคลิกโดยเฉพาะ ดังนั้นสำหรับตัวอย่างนี้ เรามาดูกันว่าโฆษณาทำงานได้ดีและมีอะไรที่สามารถเปลี่ยนแปลงได้บ้าง:
สิ่งที่โฆษณาทำได้ดี:
- โลโก้ Casper อยู่ด้านหน้าและตรงกลาง ช่วยให้ผู้ใช้ทราบได้ทันทีว่าเป็นโฆษณาของใคร
- ส่วนลด $75 นั้นโดดเด่นและอธิบายว่าลูกค้าต้องทำอะไรบ้างเพื่อแลกรับข้อเสนอพิเศษ
- สำเนา อ่านง่ายเพราะฟอนต์เรียบง่ายและตัดกับพื้นหลังได้ดี
- CTA ที่มุ่งเน้นการดำเนินการ ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาควรทำอะไรหลังจากคลิกโฆษณา ("ลอง" ที่นอน)
- ลูกศรสีเขียว เป็นสัญญาณบอกทิศทาง ซึ่งบ่งชี้ว่ามีข้อมูลเพิ่มเติมให้เรียนรู้เกี่ยวกับข้อเสนอพิเศษโดยคลิกที่โฆษณา
สิ่งที่สามารถทดสอบ A/B กับโฆษณานี้:
- การกำจัดข้อความ "Sleep Season มาถึงแล้ว" อาจทำให้ข้อเสนอส่วนลดเป็นที่สังเกตได้ชัดเจนขึ้น เนื่องจากโฆษณาจะตรงไปที่หัวใจของข้อเสนอเร็วขึ้น
- การทำให้ลิงก์ CTA เป็นปุ่ม จะช่วยให้โดดเด่นกว่าข้อความสีเขียวเพียงอย่างเดียว แม้แต่การปิด "ลองที่นอน" ด้วยเส้นขอบก็ยังทำให้ข้อความโดดเด่นกว่าส่วนอื่นๆ ของการออกแบบ
ใช้หน้า Landing Page หลังการคลิกเพื่อกระตุ้นยอดขาย เช่น Capser
การมอบประสบการณ์การซื้อส่วนบุคคล ตั้งแต่โฆษณาไปจนถึงหน้า Landing Page หลังการคลิก เป็นกุญแจสำคัญในการกระตุ้นยอดขายออนไลน์และรักษาลูกค้าไว้ แม้ว่า Casper จะมีเป้าหมายหลักเพียงข้อเดียวและนำทราฟฟิกที่เสียค่าใช้จ่ายทั้งหมดไปยังหน้า Landing Page หลังการคลิกที่คล้ายกัน (และสุดท้ายไปยังหน้าการขาย) อย่าลืมสร้างหน้า Landing Page หลังการคลิกที่ไม่ซ้ำกันสำหรับทุกข้อเสนอของคุณ
รับการสาธิต Instapage Enterprise และดูว่าแพลตฟอร์มของเราช่วยให้คุณเข้าถึงชุดเครื่องมือต่างๆ เพื่อปรับปรุง ROI การโฆษณาของคุณอย่างมาก และปรับปรุงกระบวนการหลังคลิกได้อย่างไร
