วิธีสร้างตัวโหลดข้อมูลทดสอบอย่างง่าย
เผยแพร่แล้ว: 2022-02-23บทนำ
โปรเจ็กต์ SQL นั้นไม่ค่อยได้รับความนิยมในกลุ่มการทดสอบ วิศวกรทดสอบมักจะชอบทำงานกับ UI หรือ API แต่มีโครงการมากมายที่ตรรกะทางธุรกิจอยู่ในฐานข้อมูลเชิงสัมพันธ์หรือคลังข้อมูล และไม่ช้าก็เร็ว คุณจะต้องทำการทดสอบบน DB/DW
ในโปรเจ็กต์เหล่านั้น เช่นเดียวกับในโปรเจ็กต์อื่นๆ การทดสอบด้วยตนเองยังคงเป็นแนวทางที่ถูกต้อง และต้องมีการเตรียมการกำหนดค่าข้อมูลการทดสอบหลายรายการ สิ่งนี้อาจเจ็บปวดเมื่อทำงานกับสคริปต์ sql ข้อมูลทดสอบหลายตัว อ็อบเจ็กต์ DB และ DB schema จำนวนมาก ในบทความนี้ ผมจะแสดงวิธีสร้างตัวโหลดข้อมูลทดสอบอย่างง่าย
หน้าจอผู้ใช้
เราจะใช้ Python และ SQL Server เป็นที่เก็บข้อมูล ขั้นแรก มาสร้าง UI แบบง่ายสำหรับแอปเดสก์ท็อปกัน ฉันถือว่าไลบรารีทั้งหมดได้รับการติดตั้งแล้ว และถ้าไม่ใช่ แสดงว่า "pip install [package]"
การตั้งค่าหน้าต่าง
นำเข้าsys
นำเข้าสุ่ม
จาก PyQt4.QtCore นำเข้า pyqtSlot,SIGNAL,SLOT
จากการนำเข้า PyQt4.QtGui *
จากการนำเข้า PyQt4.QtCore *
นำเข้าวันที่เวลา
แอพ = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle('ทดสอบตัวสร้างข้อมูล')
w.resize(180, 240)
w.setFixedSize(800, 460)
w.setStyleSheet("สีพื้นหลัง: สีขาว;")บล็อกรหัส 1. หน้าต่างการตั้งค่า
เริ่มต้นด้วยหน้าต่างว่างเป็นวิดเจ็ต
แถบความคืบหน้า
ตอนนี้ มาเพิ่มแถบความคืบหน้าให้กับตัวโหลดข้อมูลทดสอบของเรา มันจะบอกเราเมื่อการโหลดหรือลบข้อมูลสิ้นสุดลง เห็นได้ชัดว่าค่าเริ่มต้นถูกกำหนดเป็น 0
คลาส QProgBar (QProgressBar):
ค่า = 0
@pyqtSlot()
def เพิ่มมูลค่า (progressBar):
ProgressBar.setValue (progressBar.value)
ProgressBar.value = ProgressBar.value+1
บาร์ = QProgBar(w)
bar.resize(320,30)
bar.setValue(0)
bar.move(460,400)Code Block 2 การตั้งค่าแถบความคืบหน้า
Code Block 2 มีบางสิ่งที่จะอธิบาย:
- เพิ่มมูลค่า – วิธีการที่จะเพิ่มค่าแถบความคืบหน้า
- คิวโปรกบาร์(ญ) – วิดเจ็ต QProgressBar มีแถบความคืบหน้า
ป้าย
เราต้องการป้ายกำกับสำหรับปุ่ม ดรอปดาวน์ ช่องใส่ข้อมูล ฯลฯ
lName = QLabel(w)
{...}
lName.setText("ชื่อ")
lName.move(60,60)
{...}Code Block 3. การตั้งป้าย
และคำอธิบายของ Code Block 3
- {…} – แน่นอน ฉันจะไม่ใส่รหัสทั้งหมด ดังนั้นจากนี้ไปฉันจะใช้ {…} นี้เพื่อแจ้ง "ความต่อเนื่องของรหัสที่นี่"
- QLabel(w) -วิดเจ็ต QLabel จัดเตรียมข้อความ
ปุ่ม ช่องทำเครื่องหมาย และช่องป้อนข้อมูล
มาดูองค์ประกอบเพิ่มเติมในแอปของเรากัน เริ่มด้วยปุ่มการทำงาน
btnDelete = QPushButton ('ลบข้อมูลการทดสอบ', w)
btnLoad = QPushButton ('โหลดข้อมูลการทดสอบ', w)
{...}
สคีมา = QComboBox(w)
schema.addItem("ทดสอบสคีมา")
schema.move(200,10)
schema.resize(120,25)
ฐานข้อมูล = QLineEdit(w)
ฐานข้อมูล.move(30, 10)
ฐานข้อมูล.ปรับขนาด(120,25)
database.setPlaceholderText("ชื่อฐานข้อมูล")
name1 = QCheckBox ('ชื่อ 1', w)
name1.move(30,85)
name1.setChecked(จริง)
{...}Code Block 4. การตั้งป้าย
องค์ประกอบแอพที่กำหนดไว้ใน Code Block 4 คือ:
- QPushButton('') - วิดเจ็ต QPushButton มีปุ่ม
- QComboBox(w) – วิดเจ็ต QComboBox เป็นรายการดรอปดาวน์
- QLineEdit(w) – วิดเจ็ต QLineEdit เป็นการป้อนข้อความแบบบรรทัดเดียว
- QCheckBox - วิดเจ็ต QCheckBox มีช่องทำเครื่องหมายพร้อมป้ายข้อความ
การกระทำ
ตอนนี้มาถึงส่วนที่สนุก เราจะสร้างการกระทำและเชื่อมต่อสัญญาณกับช่อง
@pyqtSlot()
def on_click_loadData():
bar.setValue(25)
รายการชื่อ = []
{...}
db = str(database.text())
{...}
if(name1.isChecked()==True):
nameList.append("ชื่อ 1")
{...}
if(len(nameList)>0):
ชื่อ = str(nameList[randomValueGenerator(len(nameList))-1])
bar.setValue(50)
if(str(schema.currentText())=='Test Schema'):
addTestData(db, 'ทดสอบ', ชื่อ, {...})
{...}
bar.setValue(75)
bar.setValue(100)
def on_click_deleteData():
bar.setValue(25)
db = str(database.text())
bar.setValue(50)
if(str(schema.currentText())=='Test Schema'):
deleteTestData(db, 'ทดสอบ')
{...}
bar.setValue(75)
bar.setValue(100)
{...}
def randomValueGenerator (เลน):
ส่งคืน random.randint (1,len)
btnStructure.clicked.connect (on_click_createStructure)
btnSstructure.move(20, 400)
btnSstructure.resize(120,30)
btnLoad.clicked.connect (on_click_loadData)
btnLoad.move(160, 400)
btnLoad.resize(120,30)
btnDelete.clicked.connect (on_click_deleteData)
btnDelete.move(300, 400)
btnDelete.resize(120,30)
w.show()
app.exec_()Code Block 5. การตั้งป้าย

เป็นโค้ดที่ค่อนข้างยาว มาดูกันว่าเราเพิ่งดำเนินการอะไรไปบ้าง:
- on_click_loadData() – เราเรียกฟังก์ชัน addTestData() และใช้ประโยชน์จาก
btn.clicked.connect() ฟังก์ชั่น
- on_click_deleteData() – เราเรียกฟังก์ชัน deleteTestData() และใช้ประโยชน์จาก
btn.clicked.connect() ฟังก์ชั่น
- randomValueGenerator() – ส่งคืนค่า int แบบสุ่มจากช่วงที่กำหนด
- btn.clicked.connect() – เราเชื่อมต่อสัญญาณกับ slot
- w.show() – แสดงวิดเจ็ต
- app.exec_() - เรียกใช้แอปพลิเคชัน
การทำงานของฐานข้อมูล
แอปของเราต้องการการดำเนินการ SQL ที่เชื่อมต่อกับการทำงานของปุ่ม เราจะใช้ตัวเชื่อมต่อ pyodbc เพื่อเชื่อมต่อกับ SQL Server DB ฉันถือว่า DB schema มีอยู่แล้วและเราไม่จำเป็นต้องสร้างวัตถุ DB เช่นตารางเป็นต้น
เพิ่มข้อมูลการทดสอบ
ฟังก์ชัน addTestData นำค่าจาก UI และส่งผ่านไปยังแบบสอบถาม SQL แต่มาดูรหัสทั้งหมดกัน:
- การเปิดการเชื่อมต่อกับ SQL Server DB โดยกำหนด dbAddress
- การตั้งค่า id – หาก id ตารางไม่ใช่การเพิ่มอัตโนมัติ เราจำเป็นต้องทราบค่าถัดไปของ id ที่จะใช้
- คำจำกัดความของแบบสอบถาม SQL เราจะส่งต่อค่าบางส่วนจาก UI
นำเข้า pyodbc
นำเข้า ConfigParser
config = ConfigParser.RawConfigParser ()
config.read('../resources/env.properties')
รายการ = []
เข้าสู่ระบบ = 'myFancyLogin'
def addTestData(db, สคีมา, ชื่อ {...}):
ลอง:
dbAddress = "ไดร์เวอร์={SQL Server};Server=localhost\SQLEXPRESS;
ฐานข้อมูล="+db+";Trusted_Connection=yes;
u;pwd="
cnx = pyodbc.connect (dbAddress)
เคอร์เซอร์ = cnx.cursor()+schema+"].[ผู้สมัคร] ORDER BY ID
รายละเอียด"
id = returnValue (cnx, เคอร์เซอร์, id)
รหัส = str(id + 1)
สคีมา = str(สคีมา)
testQuery = 'เลือก DB_NAME () เป็น [ฐานข้อมูลปัจจุบัน];'
ผู้สมัคร = "INSERT INTO ["+schema+"].[ผู้สมัคร]
VALUES("+Id+",",+Name+"',{...}")"
returnDBName(cnx, เคอร์เซอร์, testQuery)
รายการ = [ผู้สมัคร]
executeQuery(cnx, เคอร์เซอร์, รายการ)
ยกเว้น pyodbc.Error เป็น e:
พิมพ์ (จ)
พิมพ์ 'ข้อผิดพลาดในฟังก์ชัน addTestData'
อื่น:
cnx.close()Code Block 6. เพิ่มวิธีข้อมูลการทดสอบ
ลบข้อมูลการทดสอบ
การลบข้อมูลการทดสอบได้รับการจัดการโดยฟังก์ชัน deleteTestData(db,schema) มีเพียง 2 พารามิเตอร์ (db,schema) หมายความว่าเราต้องการล้างโต๊ะทั้งหมดโดยไม่ต้องพกของข้างใน
def deleteTestData (db, สคีมา):
ลอง:
dbAddress = "ไดร์เวอร์={SQL Server};Server=localhost\SQLEXPRESS;
ฐานข้อมูล="+db+";Trusted_Connection=yes;
u;pwd="
cnx = pyodbc.connect (dbAddress)
เคอร์เซอร์ = cnx.cursor()
สคีมา = str(สคีมา)
testQuery = 'เลือก DB_NAME () เป็น [ฐานข้อมูลปัจจุบัน];'
ผู้สมัคร = "ลบออกจาก ["+schema+"].[ผู้สมัคร]"
CandidateProcessed = "ลบออกจาก
["+สคีมา+"].[ผู้สมัครที่ดำเนินการแล้ว]"
returnDBName(cnx, เคอร์เซอร์, testQuery)
list = [ผู้สมัคร, ผู้สมัครที่ดำเนินการแล้ว]
executeQuery(cnx, เคอร์เซอร์, รายการ)
ยกเว้น:
พิมพ์ 'ข้อผิดพลาดในฟังก์ชัน deleteTestData'
อื่น:
cnx.close()Code Block 7. ลบวิธีข้อมูลการทดสอบ
ยูทิลิตี้
และฟังก์ชัน utils บางส่วนที่ใช้โดยฟังก์ชัน addTestData() และ deleteTestData():
def executeQuery(cnx, เคอร์เซอร์, รายการ): สำหรับฉันในรายการ: เคอร์เซอร์.execute(i) cnx.commit() def returnDBName (cnx, เคอร์เซอร์, dbQuery): เคอร์เซอร์.execute(dbQuery) ค่า = cursor.fetchone() ค่า = ค่า[0] ค่า = str(ค่า)
Code Block 8 ฟังก์ชั่นการใช้งาน
ไฟล์ exe
ปัจจุบันเราสามารถใช้โค้ดของเราได้หากติดตั้ง Python และคอมไพล์โค้ดได้ แต่ถ้าเราต้องการเพียงไฟล์ปฏิบัติการล่ะ ไลบรารี py2exe อนุญาตให้สร้างไฟล์เรียกทำงานจากโค้ด Python (Code Block 9):
จากการตั้งค่าการนำเข้า distutils.core
นำเข้า py2exe
ตั้งค่า (windows=[ชื่อไฟล์พร้อมวิดเจ็ต],
data_files = data_files,
ตัวเลือก={ 'py2exe': {
"รวม":['sip'],
"dll_excludes": ['MSVFW32.dll',
'AVIFIL32.dll',
'AVICAP32.dll',
'ADVAPI32.dll',
'CRYPT32.dll',
'WLDAP32.dll',
'MSVCP90.dll']
}
})Code Block 9. การสร้างไฟล์ .exe
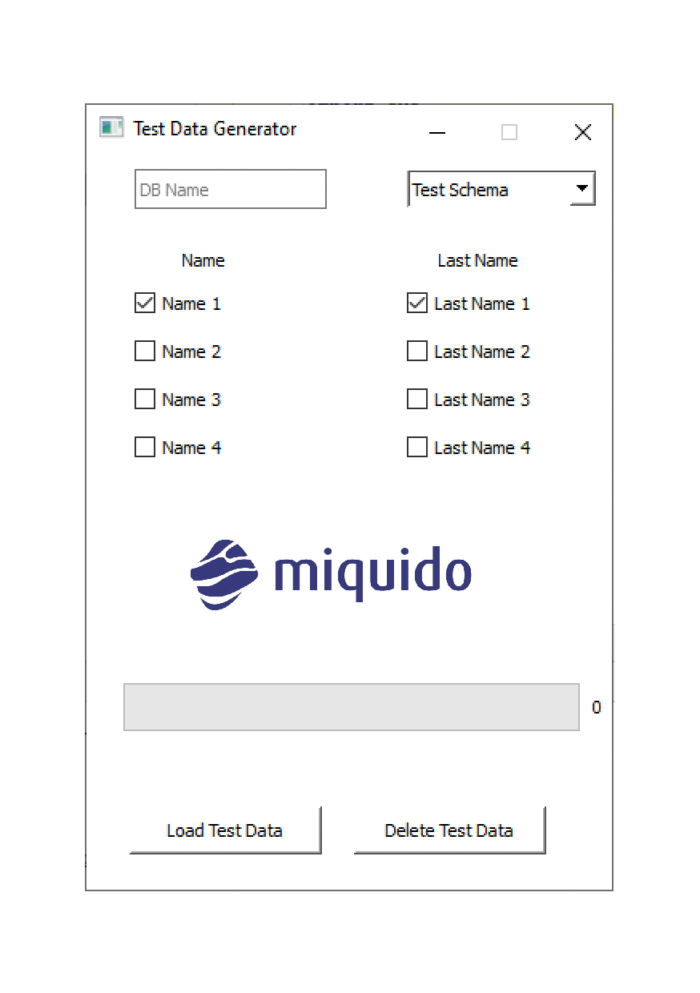
ผลลัพธ์
และนี่คือผลงานของเรา หวังว่าคุณจะสนุกกับการกวดวิชา!