ทีม Elementor เขียน: วิธีสร้างไซต์ที่ซับซ้อนและแอปพลิเคชันเว็บด้วยเนื้อหาแบบไดนามิก
เผยแพร่แล้ว: 2020-11-13เกี่ยวกับผู้แต่ง: Mati Horovitz หัวหน้าทีม Full Stack @ Elementor
Mati ใช้ชีวิตและใช้โค้ดและเทคโนโลยี สนุกกับการเขียนโพสต์ในบล็อกของเขา และตอบคำถามที่ Quora
Elementor เติบโตขึ้นจนเป็นผู้สร้างเว็บไซต์อันดับต้นๆ ใน WordPress แต่ความจริงที่ไม่ค่อยมีใครรู้ก็คือ คุณสามารถใช้มันเพื่อสร้างมากกว่าเว็บไซต์ อันที่จริง มันช่วยให้คุณสร้างเว็บไซต์ที่ซับซ้อนและล้ำหน้ายิ่งขึ้น และแม้กระทั่งเว็บแอปพลิเคชันเต็มรูปแบบ
ถูกตัอง! ด้วยคุณสมบัติมากมายของ Elementor และความยืดหยุ่นในการผสานรวมกับซอฟต์แวร์อื่น คุณจะไม่ถูกขัดขวางในการใช้ความคิดสร้างสรรค์ของคุณอีกต่อไป คุณสามารถใช้เพื่อแก้ปัญหาในลักษณะเฉพาะและเฉพาะกรณีและรวมแอปพลิเคชันอื่นๆ เพื่อให้ได้ผลลัพธ์ที่ต้องการ
ในบทความนี้ เราขอเสนอตัวอย่างในชีวิตจริงว่า Elementor ช่วยทีมประสบการณ์ลูกค้าใน Elementor แทนที่แอปที่ซับซ้อนได้อย่างไร ซึ่งช่วยให้เราแก้ปัญหาท้าทายขององค์กรได้กระชับ โดยใช้ทรัพยากรและบุคลากรน้อยลงมาก โซลูชันที่เราสร้างขึ้นนั้นแตกต่างจากการสร้างเว็บไซต์ทั่วไปที่ผู้ใช้โต้ตอบกับอินเทอร์เฟซและไม่เพียงอ่านเท่านั้น
แต่ก่อนอื่น มากำหนดปัญหาที่เราเผชิญกันก่อน
ความท้าทายในการพัฒนาแอปพลิเคชัน
ปีที่แล้ว เราจำเป็นต้องแก้ปัญหา — ดูวิธีคัดกรองผู้สมัครที่ต้องการทำงานในแผนกสนับสนุนของเรา
เราต้องการให้พวกเขาตอบปัญหาที่เกี่ยวข้องกับ WordPress โดยพื้นฐานแล้ว ในการทดสอบผู้สมัครเหล่านี้ เราจำเป็นต้องจัดหาเว็บไซต์ที่มีข้อผิดพลาดที่พวกเขาต้องแก้ไข เพื่อแสดงความเข้าใจและความรู้เกี่ยวกับ WordPress และข้อผิดพลาดต่างๆ
นอกจากนี้ เราจำเป็นต้องซิงค์เว็บไซต์ที่มีข้อผิดพลาดนี้กับแบบฟอร์มการทดสอบที่ผู้สมัครได้รับ
กระบวนการคัดกรองพนักงานทั้งหมดประกอบด้วย:
- เมื่อสมัครสำเร็จ ฝ่ายทรัพยากรบุคคลของเราจะส่งแบบทดสอบไปยังผู้สมัคร
- การทดสอบประกอบด้วยคำถามและลิงก์ไปยังเว็บไซต์เฉพาะที่มีข้อผิดพลาดเฉพาะ
- ผู้สมัครจะเขียนคำตอบลงในช่องคำตอบของข้อสอบ
- คำตอบจะถูกส่งไปยังไฟล์ Google ชีตเพื่อให้ทีมของเราตรวจสอบ
เพื่อให้กระบวนการนี้เป็นไปได้ เราจำเป็นต้องรวมและรวมแอปพลิเคชันต่างๆ
วิธีแก้ปัญหา: ผสมผสานคุณสมบัติองค์ประกอบขั้นสูง 4 อย่างเข้าด้วยกัน
ในการสร้างโซลูชันการทดสอบพนักงานแบบโต้ตอบนั้นเกี่ยวข้องกับการใช้คุณลักษณะต่างๆ ของ Elementor อย่างสร้างสรรค์เพื่อสร้างหน้าทดสอบ

ในการสร้างการทดสอบ เราใช้คุณสมบัติ Elementor ต่อไปนี้:
- ตัว สร้างธีม – เพื่อตั้งค่าหน้าทดสอบใหม่อย่างรวดเร็ว
- ตัว สร้างแบบฟอร์ม – สำหรับคำตอบที่จะส่งและส่งเพื่อตรวจสอบ
- เนื้อหาแบบไดนามิก – เพื่อเติมการทดสอบด้วยคำถาม
- การดำเนินการหลังจากส่ง (ภายในแบบฟอร์ม Elementor) – เพื่อส่งและบันทึกคำตอบไปยัง Google ชีต
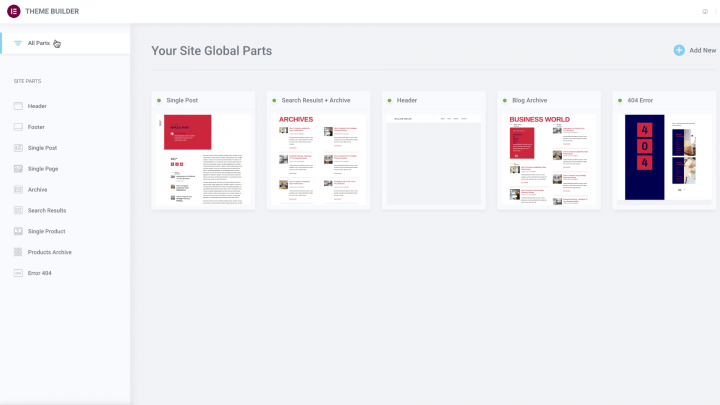
1. ตัวสร้างธีม

เลย์เอาต์ของหน้าทดสอบถูกสร้างขึ้นด้วยตัวสร้างธีมของ Elementor เป็นเทมเพลตเดียวที่วาดการทดสอบเป็นฟอร์มที่มีเนื้อหาแบบไดนามิก
สิ่งนี้ทำให้ HR สามารถตั้งค่าหน้าทดสอบใหม่ (ซึ่งเป็น ประเภทโพสต์แบบกำหนดเอง ที่เราสร้างขึ้นบน WordPress) ได้อย่างง่ายดายมาก และส่งไปยังผู้สมัครเมื่อจำเป็น
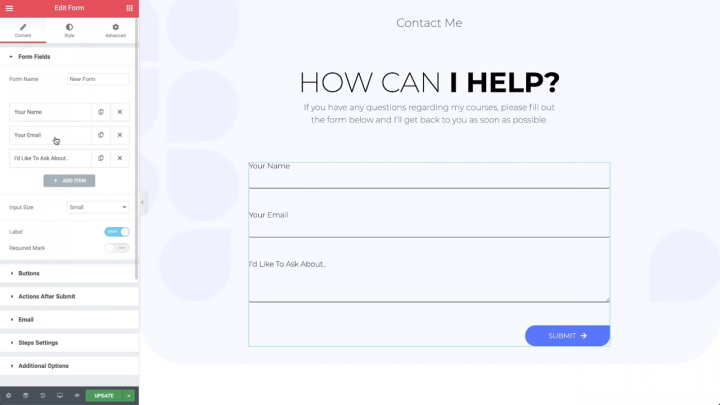
2. วิดเจ็ตแบบฟอร์ม

เราใช้ Form Widget ของ Elementor เพื่อให้แน่ใจว่าผู้สมัครของเรามีวิธีการสื่อสารคำตอบอย่างมีประสิทธิภาพ แบบฟอร์มที่ส่งถูกแยกไปยัง Google ชีตในภายหลัง
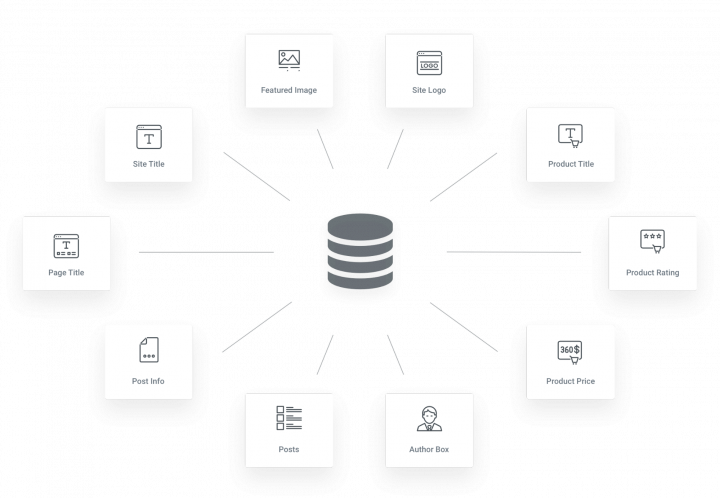
3. เนื้อหาแบบไดนามิก

เราใช้ Digital Ocean — บริษัทที่ให้บริการคลาวด์แก่นักพัฒนาที่ช่วยพวกเขาปรับใช้และปรับขนาดแอปพลิเคชันที่ทำงานพร้อมกันบนเซิร์ฟเวอร์หลายเครื่อง เพื่อสร้างเซิร์ฟเวอร์ที่มีการตั้งค่าเว็บไซต์ที่แตกต่างกัน 5 แบบ โดยแต่ละรายการมีจุดบกพร่องเฉพาะ จากนั้นเราได้ถ่ายภาพสแนปชอตของเซิร์ฟเวอร์ ซึ่งทำให้เราสามารถกู้คืนได้อย่างเต็มที่ตามต้องการ (หลังจากการทดสอบแต่ละครั้ง)
หากต้องการขยายเพิ่มเติม เมื่อมีการสร้างการทดสอบใหม่ ระบบจะแจ้ง Digital Ocean ผ่านคำขอ API ให้ใช้สแน็ปช็อตเพื่อสร้างเซิร์ฟเวอร์ที่มีเว็บไซต์ 5 แห่งที่มีข้อผิดพลาด จากนั้น ที่อยู่ IP ของเซิร์ฟเวอร์จะถูกส่งไปยัง Elementor และรวมเข้ากับการทดสอบโดยใช้เนื้อหาแบบไดนามิก ด้วยวิธีนี้ คำถามแต่ละข้อจะมีลิงก์ตรงไปยังไซต์ที่มีข้อผิดพลาด

4. การดำเนินการหลังจากส่ง

เมื่อผู้สมัครกรอกแบบทดสอบเสร็จแล้วก็ยื่นแบบทดสอบ การทดสอบที่ส่งมาพร้อมคำตอบจะถูกส่งไปยัง Google ชีตเพื่อให้ HR ตรวจสอบ
สร้างเว็บไซต์ที่ซับซ้อนด้วย Elementor และ Dynamic Content
สำหรับ Saas และเครื่องมือดิจิทัลส่วนใหญ่ คุณจะถูกจำกัดด้วยตัวเลือกที่ซอฟต์แวร์สร้างขึ้นสำหรับคุณ คุณถูกจำกัดให้คิดในกล่อง หรือพูดให้ถูกก็คือ การกระทำภายในชุดของกฎเกณฑ์
ความงามของแพลตฟอร์มโอเพ่นซอร์สคือคุณสามารถขยายไปสู่ความต้องการเฉพาะของคุณเองได้ คุณสามารถคิดนอกกรอบและใช้ความคิดสร้างสรรค์ของคุณ
เช่นเดียวกับกรณีของ Elementor ที่นี่ นอกจากเครื่องมือของ Elementor แล้ว เรายังผสานรวมไม่เพียงแค่ Google ชีตเท่านั้น แต่ยังรวมถึงเครื่องมือสร้างเซิร์ฟเวอร์ที่ซับซ้อนอย่าง Digital Ocean ด้วย
ความสามารถในการรวมเครื่องมือ Elementor ช่วยให้คุณมีความยืดหยุ่นในการแก้ปัญหาเฉพาะ และสร้างไซต์ที่ซับซ้อนได้อย่างรวดเร็ว ง่ายดาย และไม่มีค่าใช้จ่ายที่ไม่จำเป็น
คุณเคยใช้ Elementor นอกขอบเขตของ "ตัวสร้างเว็บไซต์" แบบธรรมดาหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
เว็บไซต์ที่น่าตื่นตาตื่นใจ
เว็บไซต์ WordPress