Brutalism ในการออกแบบเว็บคืออะไร?
เผยแพร่แล้ว: 2022-04-07Brutalism เป็นหนึ่งในแนวโน้มที่ดูเหมือนว่าจะมาและหายไปในการออกแบบเว็บ ไม่ใช่เพราะการออกแบบที่โหดเหี้ยมไม่มีคุณค่ามากนัก ยิ่งกว่านั้นมันไม่เข้ากับสไตล์และโทนของเวลาเสมอไป
นั่นเป็นส่วนหนึ่งของสิ่งที่ทำให้ความโหดเหี้ยมน่าสนใจมาก เมื่อเว็บไซต์ส่วนใหญ่มีแนวโน้มที่จะเข้าข้างและใช้แนวโน้มพื้นฐานเดียวกันทุกปี เว็บไซต์ที่ไม่ได้เล่นตามกฎสามารถขโมยสปอตไลท์ได้อย่างง่ายดาย
คุณเพียงแค่ต้องรู้ว่าเป็นแสงที่เหมาะสมที่คุณต้องการแสดงให้กับแบรนด์หรือไม่ ความโหดร้ายบางครั้งอาจดูเหมือนเย็นชาและมืดมน หากไม่ได้ดำเนินการอย่างเหมาะสมหรือไม่ได้ใช้สำหรับประเภทแบรนด์ที่ถูกต้อง ก็สามารถส่งสัญญาณที่ไม่ถูกต้องไปยังผู้เยี่ยมชมเว็บไซต์ได้
ในคู่มือเกี่ยวกับความโหดร้ายในการออกแบบเว็บนี้ เราจะพูดถึงว่ามันคืออะไรและแตกต่างจากเทรนด์มินิมัลลิสต์และแอนตี้ดีไซน์อย่างไร นอกจากนี้ เราจะแจกแจงหลักการที่ชี้นำความโหดร้าย แสดงตัวอย่างเว็บไซต์ที่โหดร้าย และเสนอคำแนะนำว่าเมื่อใดและเมื่อใดที่จะไม่ใช้งาน
20 หลักการออกแบบเว็บไซต์ที่มืออาชีพด้านเว็บทุกคนควรรู้
สารบัญ
- การออกแบบเว็บ Brutalist คืออะไร?
- ประวัติโดยย่อของความโหดร้าย
- Brutalist vs. การออกแบบเว็บแบบมินิมอล
- 4 หลักการของ Brutalism ในการออกแบบเว็บ
- 7 ตัวอย่างการออกแบบเว็บ Brutalist
- คุณควรใช้ Brutalism บนเว็บไซต์หรือไม่?
- บทสรุป
การออกแบบเว็บ Brutalist คืออะไร?
ความโหดเหี้ยมในการออกแบบเว็บเป็นรูปแบบที่หยาบ ธรรมดา และโปร่งใส ซึ่งจัดลำดับความสำคัญของการทำงานมากกว่ารูปแบบและประสิทธิภาพมากกว่าความสวยงาม โดดเด่นด้วยรูปลักษณ์ที่ดิบและวิธีการที่เรียบง่ายและเรียบง่ายอย่างยิ่ง
Brutalism เป็นรูปแบบของการออกแบบที่มีต้นกำเนิดในด้านสถาปัตยกรรมในทศวรรษ 1950 คำว่า "brutalism" มาจากภาษาฝรั่งเศส brut ซึ่งแปลว่า "ดิบ"
The Met Breuer ซึ่งเดิมคืออาคาร Whitney Museum of American Art เป็นตัวอย่างที่ดีว่าการออกแบบที่โหดร้ายในสถาปัตยกรรมจัดลำดับความสำคัญในการทำงานมากกว่ารูปแบบอย่างไร:

เป็นโครงสร้างขนาดใหญ่ที่มีคุณสมบัติโดดเด่น สร้างขึ้นจากวัตถุดิบ เว็บไซต์ของพิพิธภัณฑ์วิทนีย์เป็นตัวแทนที่แม่นยำเท่าเทียมกันในการออกแบบเว็บที่ดูโหดร้าย:
แม้ว่าเว็บไซต์ที่โหดร้ายอาจไม่มีรูปลักษณ์ที่ใหญ่โตและรุนแรงเหมือนสิ่งก่อสร้างที่โหดร้าย แต่ก็สร้างขึ้นในลักษณะเดียวกันโดยใช้วัตถุดิบของเว็บ นี่หมายถึงการพึ่งพา HTML มากกว่า CSS และ JavaScript มากขึ้น
นี่คือลักษณะเฉพาะบางประการที่สามารถระบุได้ของเทคนิคการออกแบบเว็บนี้:
- ข้อความดิบ
- แบบอักษรของระบบ
- ขีดเส้นใต้ไฮเปอร์ลิงก์
- สีที่ปลอดภัยสำหรับเว็บ
- เอกรงค์
- พื้นหลังสีทึบที่มีการตกแต่งเพียงเล็กน้อยหรือไม่มีเลย (จึงไม่มีการไล่ระดับสี)
- ส่วนประกอบทางเรขาคณิตและขอบคม
- รูปภาพที่ไม่ได้รับการรักษา เช่น ไม่มีขอบ แรเงา ปัดเศษ ฯลฯ
- เปิดการนำทาง (ตรงข้ามกับเมนูแบบเลื่อนลงหรือแฮมเบอร์เกอร์)
- เส้นแบ่งระหว่างส่วนต่างๆ
- เนื้อหาที่อยู่ในตาราง
- ปุ่มเค้าร่าง
ในขณะที่เว็บไซต์ที่โหดร้ายหลายแห่งมีลักษณะเหล่านี้ แต่การออกแบบไม่ได้ดำเนินการในลักษณะเดียวกันเสมอไป โดยเฉพาะอย่างยิ่งเมื่อนักออกแบบเว็บไซต์ผสมผสานความโหดร้ายเข้ากับเทคนิคการออกแบบสมัยใหม่ ตัวอย่างเช่น เว็บไซต์พิพิธภัณฑ์วิทนีย์มีโครงสร้างที่คาดเดาได้ตามมาตรฐานการออกแบบเว็บในปัจจุบัน ในขณะเดียวกันก็ใช้ภาพจำนวนมาก
ประวัติโดยย่อของความโหดร้าย
ความโหดเหี้ยมเกิดขึ้นในยุโรปในช่วงทศวรรษ 1950 เนื่องจากประเทศต่างๆ พยายามสร้างใหม่หลังสงครามโลกครั้งที่สอง เหตุผลหลักประการหนึ่งที่ทำให้รูปแบบการออกแบบที่ไร้เหตุผลนี้ถูกไล่ล่าเนื่องจากเป็นต้นทุนและทรัพยากรที่มีประสิทธิภาพ แม้ว่าส่วนหน้าของคอนกรีตและอิฐแบบเปลือยและจานสีเดียวอาจไม่ได้นำไปสู่อาคารที่น่าดึงดูดที่สุด แต่ก็สร้างได้ง่ายกว่าและถูกกว่า
ประเทศอย่างสหราชอาณาจักร (ที่ซึ่งความโหดร้ายเกิดขึ้น) ได้นำเอาความโหดร้ายมาใช้ เนื่องจากเป็นวิธีปฏิบัติและต้นทุนต่ำในการสร้างที่พักอาศัย สถาบันการศึกษา และสถานที่ราชการ สหภาพโซเวียตเป็นอีกประเทศหนึ่งที่ใช้ความโหดร้ายหลังสงครามโลกครั้งที่สอง มันทำเช่นนี้เพื่อจัดการกับวิกฤตที่อยู่อาศัย นอกจากนี้ยังเป็นวิธีที่จะปฏิเสธความสุภาพและความฟุ่มเฟือยของชนชั้นนายทุน
ขบวนการผู้โหดร้ายได้ลดลงในที่สุดในปี 1970 ในขณะที่วัตถุดิบราคาถูกที่สถาปนิกใช้ในการสร้างอาคารแบบโหดเหี้ยมอนุญาตให้สร้างใหม่และเติบโตอย่างรวดเร็ว แต่รูปแบบที่ปรากฏและขรุขระได้รับชื่อเสียงเชิงลบในด้านความเย็น ความรุนแรง และความสัมพันธ์กับคอมมิวนิสต์
ที่กล่าวว่าความโหดร้ายไม่ได้หายไปอย่างสมบูรณ์ เว็บไซต์ที่สร้างขึ้นในยุคแรก ๆ ของอินเทอร์เน็ตนั้นโหดร้าย
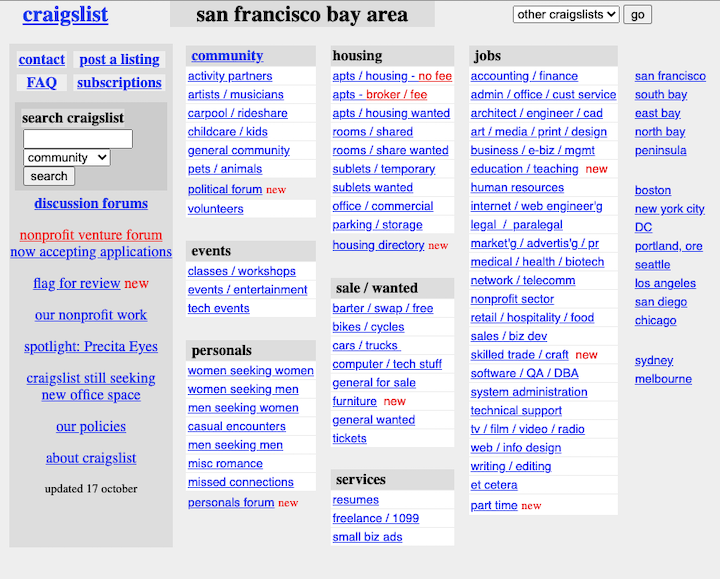
อันที่จริง บางเว็บไซต์จากยุค 90 ที่มีอยู่ในปัจจุบันยังคงรักษารูปแบบนี้ไว้ Craigslist ก่อตั้งขึ้นในปี 1995 เป็นหนึ่งในตัวอย่างที่นิยมมากที่สุดของแนวโน้มการออกแบบเว็บที่โหดร้าย นี่คือสิ่งที่ดูเหมือนในปี 2000:

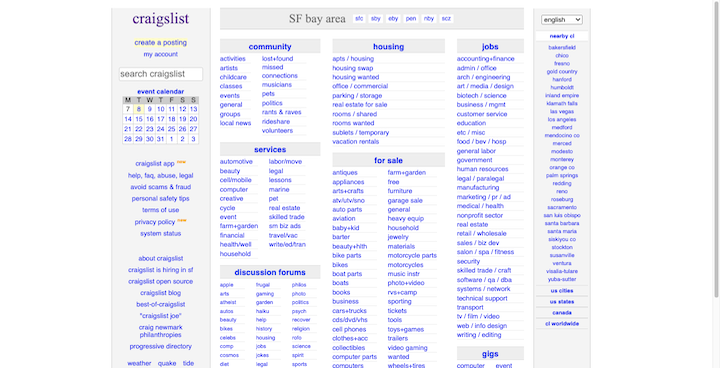
ไม่มีภาพ - เพียงแค่คอลัมน์ตามคอลัมน์ของลิงก์สีน้ำเงินบนพื้นหลังสีขาว นี่คือหน้าตาของเว็บไซต์ในปี 2022:

แม้ว่าไซต์จะให้ความรู้สึกที่ประณีตกว่า แต่โครงสร้างดั้งเดิมและแนวทางการออกแบบที่ดิบๆ ยังคงเหมือนเดิม Craigslist ถ่ายทอดภาพและพื้นที่สีขาวที่คุณพบบนเว็บไซต์สมัยใหม่ที่น่าดึงดูดใจตามอัตภาพ แต่จะใช้ส่วนหัวของคอลัมน์และไฮเปอร์ลิงก์สีน้ำเงินเพื่อสร้างหน้าหลักแทน
มีหลายทิศทางที่นักออกแบบเว็บไซต์สามารถดำเนินการอย่างโหดเหี้ยมได้ ที่กล่าวว่าสิ่งสำคัญคือต้องไม่สับสนกับ antidesign เทรนด์การออกแบบนี้ถือกำเนิดขึ้นในปี 1960 สถาปัตยกรรมอิตาลีและการออกแบบเว็บในปี 1990 โดดเด่นด้วยอินเทอร์เฟซที่ดูหรูหรา เกินจริง และทำให้สับสน
จุดประสงค์ดั้งเดิมของการใช้ความรุนแรงคือการดึงการออกแบบและการก่อสร้างออกไปจนถึงพื้นฐานและทำให้ใช้งานได้จริงมากขึ้น น่าเสียดายที่การออกแบบที่น่าเกลียดบางครั้งเป็นผลพลอยได้ แต่ไม่ใช่ความตั้งใจดั้งเดิมเหมือนกับการออกแบบที่ต่อต้าน
Brutalist vs. การออกแบบเว็บแบบมินิมอล
แม้ว่าคุณจะไม่ได้มองไปที่การออกแบบที่โหดเหี้ยมและสับสนกับการออกแบบที่เรียบง่าย แต่ก็มีสิ่งหนึ่งที่เหมือนกัน เทรนด์การออกแบบทั้งสองหมุนรอบแนวคิดที่ว่า Less is more และทุกองค์ประกอบควรมีจุดมุ่งหมายที่ชัดเจน
ความเรียบง่าย
Brutalism มีแนวโน้มที่จะนำแนวคิดนี้ไปสู่จุดสูงสุดด้วยการดึงเว็บไซต์ออกไปจนถึงโครงร่างโครงกระดูก หน้าที่มีความสำคัญมากกว่ารูปร่าง
Minimalism มีเป้าหมายเพื่อสร้างสมดุลระหว่างความเรียบง่ายกับความงาม ดังนั้นรายละเอียดจึงมีความสำคัญ การตั้งค่า CMS เริ่มต้น แบบอักษรของระบบ และจานสีที่ใช้มากเกินไปนั้นแทบจะไม่มีที่ใดในความเรียบง่าย ในทางกลับกัน นักออกแบบเว็บไซต์จะวางแผนรายละเอียดทุกอย่างที่เกี่ยวข้องกับการเว้นวรรค ลำดับชั้น ความสมมาตร และอื่นๆ อย่างละเอียด
สุนทรียศาสตร์
นักออกแบบ Brutalist มักจะไม่สนใจรสชาติมากเกินไป เป้าหมายคือการใช้ทรัพยากรที่พวกเขามีและนำไปใช้ในลักษณะที่สามารถเข้าใจประเด็นได้อย่างมีประสิทธิภาพ Brutalism เป็นแนวทางแรกสำหรับเนื้อหาในการออกแบบเว็บไซต์
ในทางกลับกัน นักออกแบบสไตล์มินิมอลมีความตั้งใจมากกว่า แม้ว่าเนื้อหาจะเป็นองค์ประกอบที่สำคัญที่สุดบนไซต์ นักออกแบบก็ใช้ส่วนประกอบ UI มากขึ้น และอย่าอายที่จะใส่สไตล์หรือแอนิเมชั่นเพื่อดึงความสนใจไปยังส่วนสำคัญของหน้า
ความเกี่ยวข้อง
อีกวิธีสำคัญที่แนวโน้มการออกแบบเหล่านี้แตกต่างกันคือการใช้งานจริง Minimalism เป็นเทรนด์ที่มีมายาวนานในการออกแบบเว็บ นั่นเป็นเพราะมันเป็นแนวทางในการออกแบบที่ไม่เคยหยุดนิ่ง — ผู้บริโภคจะยอมรับอินเทอร์เฟซที่เรียบง่าย น่าสนใจ และใช้งานได้เสมอ
ความโหดเหี้ยมมีแนวโน้มที่จะมีอายุการใช้งานที่สั้นกว่ามากเมื่อไม่ปรากฏอยู่ในเทรนด์การออกแบบของปี นอกจากนี้ยังไม่มีกรณีการใช้งานที่เกี่ยวข้องมากนัก มักเป็นเทรนด์ที่ครีเอทีฟโฆษณานำมาใช้ซึ่งผลงานของเขามีความโหดเหี้ยมหรือเปรี้ยวจี๊ดไม่แพ้กัน
4 หลักการของ Brutalism ในการออกแบบเว็บ
ความโหดร้ายไม่ได้เล่นตามหลักการออกแบบเว็บเสมอไป นั่นไม่ได้หมายความว่า UI ที่โหดร้ายนั้นใช้ไม่ได้ พวกเขาแค่เล่นตามกฎชุดอื่น:
1. ทำสิ่งที่คุณต้องการให้สำเร็จด้วยขั้นต่ำเปล่า
การออกแบบ Brutalist ไม่อนุญาตให้มีของเสีย คุณใช้เฉพาะสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่มีประสิทธิภาพ ซึ่งมักจะหมายถึงการทำงานกับ HTML ที่ไม่มีรูปแบบและใช้การตั้งค่าเริ่มต้นสำหรับแบบอักษร สี รูปร่าง และอื่นๆ
ฟังก์ชั่นควรตรงไปตรงมาและเรียบง่าย ผู้เข้าชมไม่ควรเป็นภาระกับเนื้อหาที่มากเกินไป คุณลักษณะที่รบกวนสมาธิ หรือหน้าที่โหลดช้า
2. ความเข้มแข็งและความมั่นคงของโครงการผ่านโครงสร้าง
เว็บไซต์ที่โหดเหี้ยมอาจดูเหมือนไม่ดั้งเดิม แต่คุณสามารถฉายภาพความแข็งแกร่งและความมั่นคงได้มากผ่านการออกแบบสไตล์นี้ แม้ว่าหน้าเว็บของคุณจะไม่ถูกครอบงำด้วยตัวอักษรขนาดใหญ่ที่มองเห็นได้ แต่โครงสร้างที่เปิดเผยของ UI เช่น เส้นแบ่ง ตาราง และการนำทางแบบเปิด สามารถให้ความรู้สึกมั่นคงแก่เว็บไซต์ได้
การใช้สีพื้นฐาน เช่น สีดำ สีขาว และสีธรรมชาติ เช่น สีเทา สีน้ำตาลและสีทองแดงจะทำให้เว็บไซต์ดูแข็งแกร่งขึ้นเช่นกัน เช่นเดียวกับโครงสร้างจริงที่สร้างแบบจำลอง UI ที่หยาบและไม่สมบูรณ์พร้อมขอบแข็งทำให้เว็บไซต์ให้ความรู้สึกอุตสาหกรรมมากขึ้น
3. การออกแบบที่มีประสิทธิภาพไม่จำเป็นต้องน่าดึงดูด
แม้ว่าอินเทอร์เฟซแบบแยกส่วนอาจไม่มีอะไรสวยงาม แต่ก็อาจไม่สำคัญสำหรับผู้ใช้ที่ต้องการวิธีที่รวดเร็วและง่ายดายในการมีส่วนร่วมกับไซต์และทำ Conversion
ที่กล่าวว่าการออกแบบเว็บที่โหดร้ายไม่จำเป็นต้องน่าเกลียดเสมอไป มีตัวอย่างสถาปัตยกรรม เฟอร์นิเจอร์ และเว็บไซต์ที่โหดร้ายทั้งร่วมสมัยและสมัยใหม่มากมายที่ออกแบบมาอย่างประณีตโดยไม่สิ้นเปลืองหรือฟุ่มเฟือย

4. ถ่ายทอดความโปร่งใสผ่านความเรียบง่าย
เมื่อความโหดร้ายเข้ามาสู่ที่เกิดเหตุครั้งแรก มันเป็นวิธีปฏิบัติและมีประสิทธิภาพในการสร้างอาคาร นอกจากนี้ยังท้าทายความปลอมและความเบาที่มองเห็นได้จากทุกที่
ด้วยเหตุนี้ ความทารุณในปัจจุบันจึงไม่เพียงแต่มีประโยชน์ในการถ่ายทอดความแข็งแกร่งเท่านั้น อินเทอร์เฟซที่ทนทานและไม่สมบูรณ์สามารถถ่ายทอดความจริงบางอย่างเกี่ยวกับแบรนด์ที่คำพูดเพียงอย่างเดียวบางครั้งไม่สามารถทำได้ ความโหดเหี้ยมในการออกแบบเว็บช่วยให้แบรนด์แสดงตัวตนที่แท้จริงออกมาได้ และในลักษณะที่แบรนด์และผู้คนจำนวนมากไม่มั่นใจพอที่จะทำเช่นนั้น
7 ตัวอย่างการออกแบบเว็บ Brutalist
มาดูตัวอย่างบางส่วนของตัวอย่างเว็บไซต์ที่โหดร้ายที่แสดงวิธีต่างๆ ในการใช้แนวโน้มการออกแบบนี้ในปัจจุบัน:
1. 56 ดิจิตอล
56 Digital เป็นสตูดิโอดิจิทัลที่ตั้งอยู่ในโตรอนโต สิ่งที่คุณเห็นด้านบนคือเว็บไซต์พอร์ตโฟลิโอของหน่วยงาน แม้ว่าลูกค้าที่คาดหวังจะพบกราฟิกพอร์ตโฟลิโอที่ซ่อนอยู่ใต้รายการโครงการที่ยุบได้ด้านล่าง แต่ก็ไม่มีอะไรให้ดูมากมาย
ไม่มีการนำทางให้พูดถึง — เป็นเพียงข้อมูลพื้นฐานเกี่ยวกับบริษัทและลิงก์ไปยังโซเชียลมีเดียของพวกเขา นอกจากนี้ยังมีรายการข้อความธรรมดาของบริการสร้างสรรค์ของเอเจนซี ด้านล่างเป็นตารางที่มีชื่อโครงการและปี เฉพาะเมื่อผู้เยี่ยมชมวางเมาส์เหนือแถวโครงการเท่านั้นที่พวกเขาจะสามารถเปิดเผยรูปภาพที่เกี่ยวข้องและคำอธิบายบรรทัดเดียวได้
2. A2-TYPE
A2-TYPE เป็นโรงหล่อฟอนต์อิสระ GIF ด้านบนมาจากหน้าแบบอักษรของบริษัท ที่กล่าวว่าไซต์นี้ส่วนใหญ่เป็นสิ่งที่คุณเรียกว่าผู้โหดร้ายในการออกแบบ - ซึ่งใช้สำหรับการนำทางแบบเปิดที่ด้านบนของไซต์ที่แสดงทุกหน้าโดยไม่จำเป็นต้องมีส่วนร่วม
พื้นหลังของหน้านี้เป็นสีม่วงแดงทึบ แบบอักษรจะแสดงในขนาดเดียวกันตามคอลัมน์เดียวกัน และมีการเว้นระยะห่างเท่าๆ กันภายในหมวดหมู่ ไม่มีรูปภาพให้พูดถึง แต่นั่นเป็นเพราะว่าฟอนต์ที่ฝังอยู่นั้นเป็นสิ่งที่ผู้เยี่ยมชมต้องการเห็นอยู่ดี
3. อลิเซีย คีย์ส
ในช่วงไม่กี่ปีที่ผ่านมา นักร้อง นักแต่งเพลง และนักแสดงสาว Alicia Keys ได้พยายามลดรูปร่างหน้าตาของเธอ โดยมักจะปรากฏตัวโดยไม่แต่งหน้าในงานที่มีชื่อเสียง ดังนั้นเราจึงไม่แปลกใจที่เห็นเว็บไซต์ของเธอเต็มไปด้วยคุณภาพที่แท้จริงและดิบแบบเดียวกัน
รูปภาพส่วนใหญ่ในโฮมเพจไม่ได้รับการดูแล กล่าวคือ ปรากฏบนหน้าในขนาดเดิม รูปร่าง และคอนเทนเนอร์ ยิ่งกว่านั้น คำเหล่านี้มาพร้อมกับคำไม่กี่คำ ซึ่งจัดรูปแบบโดยใช้รูปแบบตัวอักษรซานเซอริฟพื้นฐาน
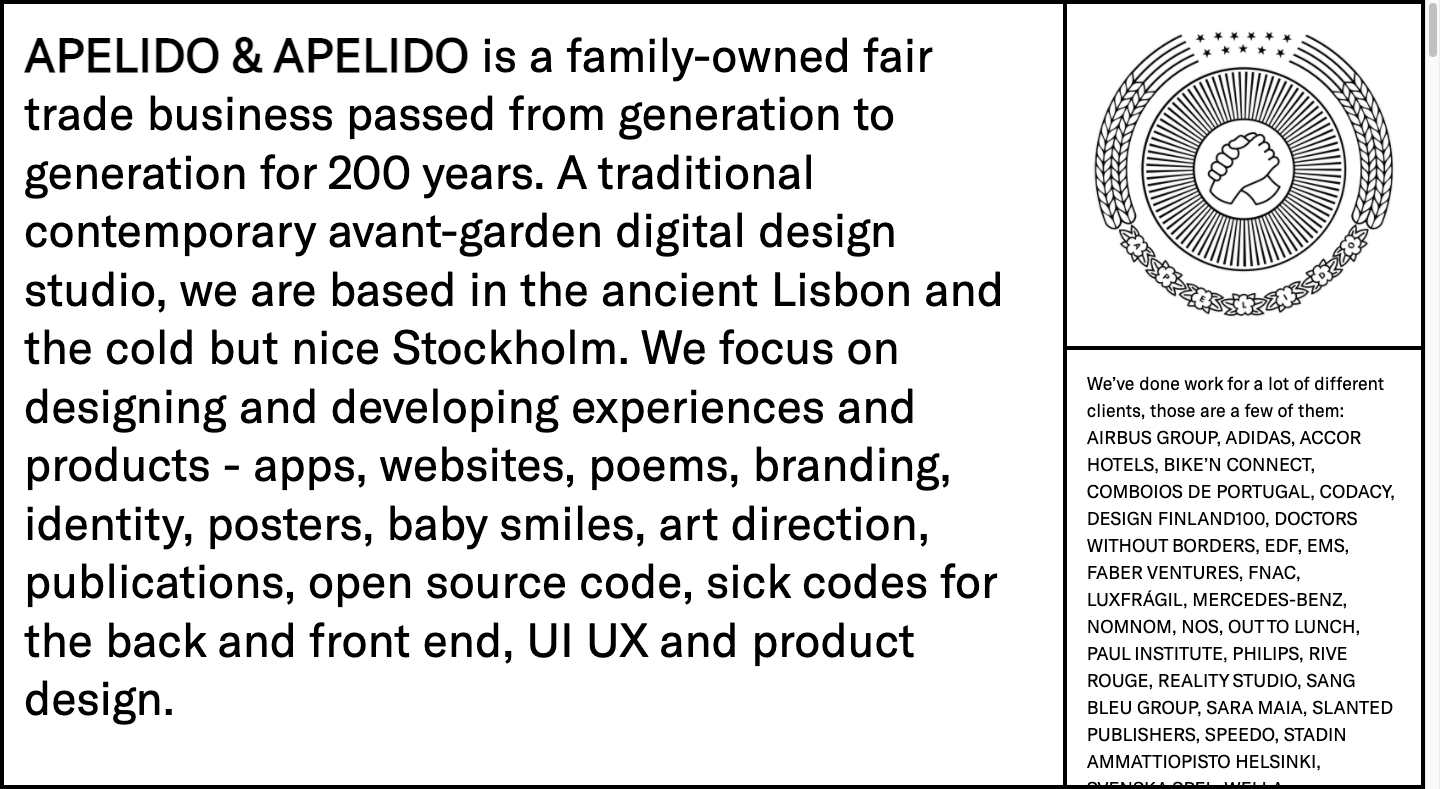
4. Apelido & Apelido

Apelido & Apelido เป็นสตูดิโอออกแบบดิจิทัลสุดแหวกแนวพร้อมเว็บไซต์ที่แหวกแนวไม่แพ้กัน ภาพหน้าจอด้านบนเป็นลักษณะของส่วนฮีโร่ของไซต์ ไม่มีหัวเรื่องให้พูดถึง เพียงกล่องที่มีข้อความและโลโก้ขี้ขลาด
เว็บไซต์หน้าเดียวไม่ได้โหดร้ายอย่างสมบูรณ์แม้ว่า ผู้เข้าชมจะพบกับแอนิเมชั่นแบบสุ่ม วิดีโอแบบโต้ตอบ และสมุดเยี่ยมแทนแบบฟอร์มการติดต่อแบบเดิม
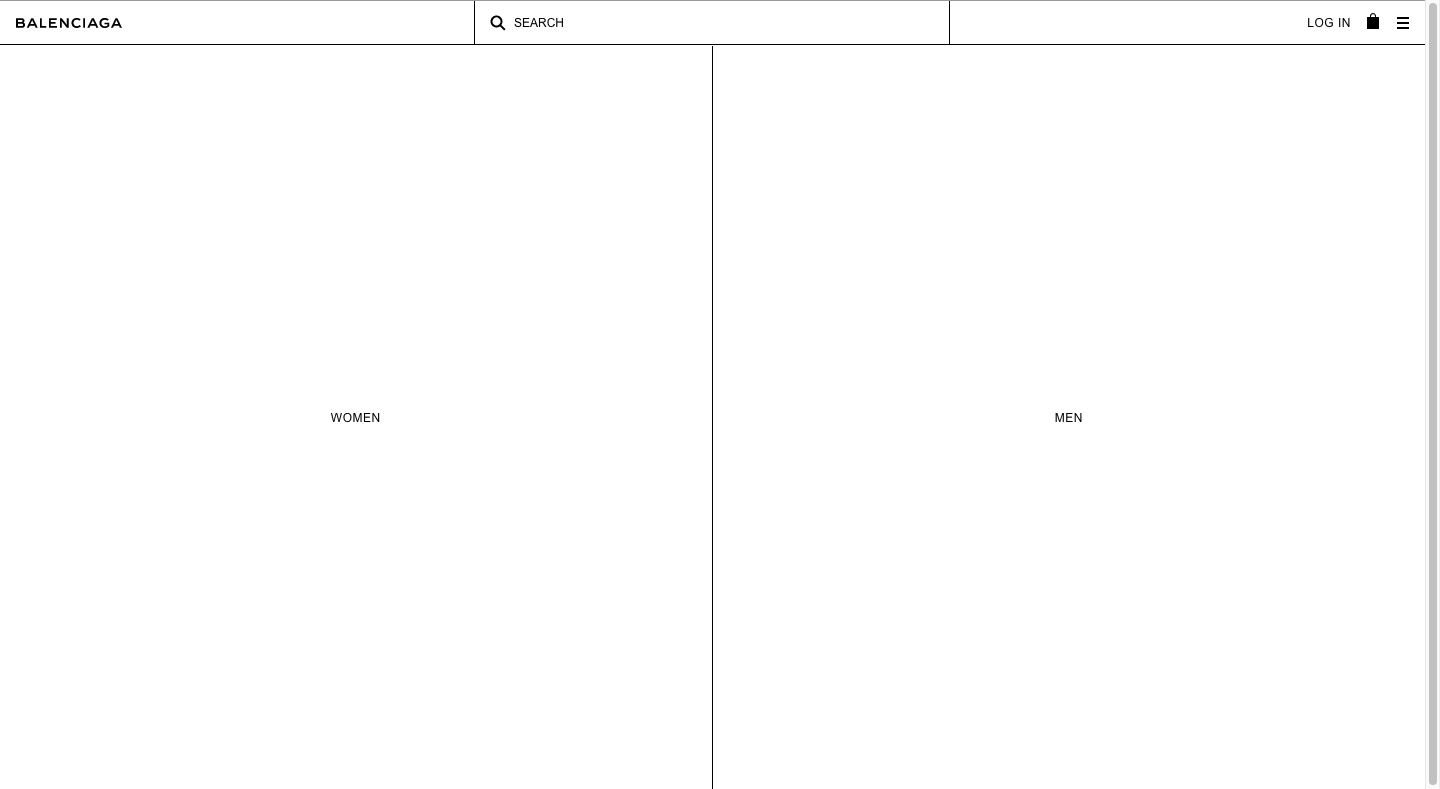
5. บาเลนเซียก้า

Balenciaga ได้รับความนิยมจากผู้คนมาอย่างยาวนาน หลายปีก่อน เว็บไซต์ของทางบริษัทได้ก้าวไปสู่รูปแบบที่สุดยอดเช่นกัน
สิ่งที่คุณเห็นด้านบนคือภาพหน้าจอของหน้าแรกของ Balenciaga ในปี 2560 การออกแบบของเว็บไซต์คล้ายกับโครงลวดมากกว่าเว็บไซต์ที่เต็มเปี่ยม จนกระทั่งผู้ซื้อได้เดินผ่านหมวดหมู่ที่พวกเขาพบภาพผลิตภัณฑ์และ UI ที่พวกเขาคุ้นเคยมากขึ้น
ทุกวันนี้ การออกแบบที่โหดร้ายไม่ได้ครอบคลุมทุกอย่างอย่างที่เคยเป็นมา นี่คือลักษณะของเว็บไซต์ในปี 2022:
ส่วนหัว ส่วนท้าย การนำทาง วิดเจ็ตแชทสด และปุ่มต่างๆ ยังคงรูปลักษณ์ที่เหมือนโครงร่างพื้นฐานของไซต์
6. รายงานขยะ
Drudge Report เป็นเว็บไซต์รวบรวมข่าวที่มีมายาวนานเกือบเท่ากับที่ Craigslist มี เช่นเดียวกับ Craigslist Drudge Report ยังคงรักษาสไตล์ที่โหดเหี้ยมมาจนถึงทุกวันนี้
แม้ว่าผู้อ่านจะพบรูปภาพเป็นครั้งคราวหรือแบนเนอร์โฆษณาของบุคคลที่สามบนหน้า UI ส่วนใหญ่ประกอบด้วยลิงก์ข้อความธรรมดาไปยังบทความและแหล่งข่าว มันถูกวาดในสไตล์การขีดเส้นใต้สีดำแบบพื้นฐาน ลิงก์ยังถูกจัดระเบียบอย่างไม่เป็นระเบียบบนหน้า และแต่ละส่วนจะถูกแบ่งด้วยเส้นสีดำบางๆ
7. บล็อกของ Seth
Seth Godin เป็นผู้ประกอบการและนักเขียนที่ดูแลบล็อกสไตล์ Brutalist ที่เรียกว่า Seth's Blog ไม่มีรูปภาพในหน้าการเลื่อนแบบยาว การนำทางสามารถมองเห็นได้ทั้งหมดและตลอดเวลาทางด้านซ้าย นอกจากนี้ ไฮเปอร์ลิงก์ใดๆ ที่ปรากฏภายในโพสต์จะปรากฏเป็นลิงก์ข้อความที่ขีดเส้นใต้สีน้ำเงิน
แม้ว่าบล็อกที่มีข้อความทั้งหมดนี้จะมีสไตล์แบบโหดร้าย แต่ก็มีการออกแบบที่น่าดึงดูด นั่นเป็นเพราะมันเป็นไปตามหลักการ UX หลายประการที่แจ้งวิธีที่นักออกแบบควรเว้นวรรค จัดกลุ่ม และเค้าโครงหน้าตามจิตวิทยาของมนุษย์และความชอบของผู้ใช้
คุณควรใช้ Brutalism บนเว็บไซต์หรือไม่?
Brutalism เป็นวิธีที่ทันสมัยในการออกแบบเว็บ แต่เป็นเทรนด์การออกแบบที่ยุ่งยากที่จะเชี่ยวชาญ ไม่เพียงแต่ในแง่ของเทคนิคเท่านั้น แต่ยังรวมถึงเวลาและสถานที่ที่คุณนำไปใช้ด้วย
หากคุณรู้สึกทึ่งกับความโหดร้ายและสงสัยว่าคุณจะทำให้มันทำงานบนเว็บได้อย่างไร ต่อไปนี้เป็นข้อดีและข้อเสียบางประการที่ควรพิจารณา:
ข้อดีของการออกแบบเว็บ Brutalist
- โดดเด่นกว่าใคร : เว็บไซต์ที่โหดร้ายจะดูไม่เหมือนคู่แข่งรายใด ซึ่งจะทำให้แบรนด์โดดเด่นโดยอัตโนมัติ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับประเภทศิลปะที่ต้องการสร้างความประทับใจให้กับผู้มีโอกาสเป็นลูกค้า ผู้ใช้ หรือผู้ซื้อ
- ประสิทธิภาพสูงสุด: ในทางโหดเหี้ยม ไม่สำคัญว่าเว็บไซต์จะน่าดึงดูดตราบใดที่มีประสิทธิภาพ หากคุณมีความเข้าใจอย่างถ่องแท้เกี่ยวกับหลักการออกแบบเว็บและจิตวิทยาของมนุษย์ คุณสามารถสร้าง UI ที่ปราศจากสิ่งรบกวนและใช้งานได้ซึ่งประสบความสำเร็จอย่างสูงในการแปลงผู้ใช้
- ลดค่าใช้จ่ายและทรัพยากร: Brutalism เป็นวิธีการออกแบบเว็บไซต์ที่ประหยัดต้นทุนและทรัพยากร หากคุณกำลังทำงานกับลูกค้าที่ต้องการไซต์ที่มี Conversion สูงโดยปราศจากเสียงระฆังและนกหวีด ความโหดร้ายอาจเป็นวิธีที่ดีในการตอบสนองคำขอนั้น
- เวลาในการโหลดเร็วขึ้น: เนื่องจากการออกแบบที่โหดเหี้ยมนั้นสร้างขึ้นโดยใช้ HTML เป็นหลักและเน้นที่ภาพ คุณและลูกค้าของคุณจะได้รับประโยชน์จากผลพลอยได้ของความเร็ว หากไม่มี CSS และ JavaScript ที่จะทำให้ช้าลง เว็บไซต์ที่โหดร้ายก็สามารถโหลดได้อย่างรวดเร็ว ซึ่งดีสำหรับประสบการณ์ผู้ใช้และ SEO
ข้อเสียของการออกแบบเว็บ Brutalist
- ไม่ดึงดูดสายตา : การออกแบบ Brutalist ไม่ได้สวยงามที่สุดเสมอไป แม้ว่าสุนทรียศาสตร์จะไม่มีความสำคัญในความโหดร้าย แต่อินเทอร์เฟซที่น่าเกลียดสามารถส่งผู้เยี่ยมชมกรีดร้องตาม Aesthetic-Usability Effect
- ความเชื่อมโยงเชิงลบ: ความ โหดเหี้ยมไม่ได้มีชื่อเสียงดีที่สุด หลายคนมองว่าการออกแบบเหล่านี้เย็นชา อึมครึม หยาบกร้าน ดูโอ่อ่า หลังสิ้นโลก และโฮสต์ของคำอธิบายเชิงลบอื่นๆ ระวังด้วยว่าการออกแบบของคุณดิบแค่ไหน ไม่เช่นนั้นแบรนด์อาจเกี่ยวข้องกับคำคุณศัพท์เหล่านั้นด้วย
- ไม่คงทน: การออกแบบเว็บแบบโหดร้ายไม่ใช่เทรนด์ที่ทนทานที่สุดซึ่งต่างจากความเรียบง่ายที่จะให้ความรู้สึกทันสมัยและทันเวลา หากคุณใช้งานบนเว็บไซต์ คุณอาจจะต้องตรวจสอบประสิทธิภาพอย่างใกล้ชิดและปรับใช้การออกแบบใหม่เมื่อการมีส่วนร่วมและ Conversion ลดลง
- อ่านน้อยลง: เว็บไซต์ Brutalist ไม่จำเป็นต้องดูง่ายที่สุดในระยะยาว ดังนั้น คุณจะต้องคำนึงถึงสิ่งนั้นเมื่อตัดสินใจว่าจะใช้สไตล์นี้เมื่อใด คุณอาจต้อง "แหก" กฎของความโหดร้ายบางอย่างเพื่อนำความสมดุล พื้นที่ และองค์ประกอบอื่นๆ มาสู่ UI เพื่อทำให้อ่านยากน้อยลง
บทสรุป
ความโหดเหี้ยมอาจมีรากฐานมาจากสถาปัตยกรรมของยุโรปในช่วงทศวรรษ 1950 แต่อินเทอร์เน็ตกำลังเล่นกับแนวโน้มการออกแบบเว็บนี้มานานหลายทศวรรษแล้ว ที่กล่าวว่าการออกแบบที่โหดร้ายไม่เหมือนกับแนวโน้มการออกแบบที่ทันสมัยเช่นความเรียบง่ายหรือการออกแบบเรียบๆที่จะคงอยู่ต่อไป
Brutalism คือการออกแบบเว็บรูปแบบพิเศษ ใช้งานได้ดีกับแบรนด์และบุคคลทั่วไปที่เล่นโวหารและสร้างสรรค์ อย่างไรก็ตาม เทคนิคการออกแบบที่บิดเบือนกฎนี้ไม่ได้รับการตอบรับที่ดีเสมอไป ไม่ว่าคุณจะปฏิบัติตามหลักการพื้นฐานอย่างใกล้ชิดแค่ไหนก็ตาม
ในขณะที่มีตัวอย่างที่ดีของความโหดร้ายบนเว็บในปัจจุบัน แต่แบรนด์เหล่านั้นจำนวนมากได้ผสมผสานความโหดร้ายแบบเก่ากับแนวโน้มการออกแบบที่ทันสมัยเพื่อให้แน่ใจว่าเป็นมิตรกับผู้ใช้ หากคุณกำลังคิดที่จะใช้เทรนด์การออกแบบเว็บนี้ สิ่งที่ควรคำนึงถึง
ผู้บริโภคในปัจจุบันเริ่มคุ้นเคยกับอินเทอร์เฟซที่น่าสนใจ ความโหดเหี้ยมที่นำไปสู่ความสุดโต่งอาจสร้างประสบการณ์ที่น่ากลัวเกินไปสำหรับพวกเขา ดังนั้นการสร้างสมดุลที่ดีระหว่างความโหดร้ายและความเรียบง่ายสมัยใหม่จะเป็นวิธีที่ปลอดภัยในการเล่นด้วยเทคนิคนี้
