วิธีใช้เบรดครัมบ์ในการออกแบบเว็บเพื่อปรับปรุงการนำทาง
เผยแพร่แล้ว: 2021-02-07เมื่อพูดถึงความสำเร็จทางออนไลน์ คอนเทนต์คือสิ่งสำคัญที่สุด อย่างไรก็ตาม หากเนื้อหานั้นค้นหาและนำทางได้ยาก จะไม่มีใครอยู่ได้นานพอที่จะค้นพบว่าเนื้อหานั้นมีให้มากน้อยเพียงใด
โชคดีที่มีวิธีทำให้ไซต์ของคุณไปยังส่วนต่างๆ ได้ง่ายขึ้น การนำเส้นทางแสดงเส้นทางไปใช้ทำให้ผู้เข้าชมสามารถนำทางไปยังหน้าระดับบนสุดของไซต์ของคุณได้ด้วยการคลิกเพียงครั้งเดียว เบรดครัมบ์ยังสามารถช่วยให้ผู้เยี่ยมชมพบเนื้อหาที่ต้องการได้อย่างแม่นยำ แม้ว่าไซต์ของคุณจะครอบคลุมหน้าต่างๆ หลายร้อยหน้าก็ตาม
ในบทความนี้ เราจะมาสำรวจว่าทำไม breadcrumbs ถึงเป็นส่วนสำคัญของการออกแบบเว็บ และ breadcrumb trail สามประเภทที่คุณสามารถเพิ่มลงในเว็บไซต์ WordPress ของคุณได้ จากนั้นเราจะแบ่งปันแนวทางปฏิบัติที่ดีที่สุดสี่ประการสำหรับการสร้างเบรดครัมบ์ที่ดูดี และที่ช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย มาเริ่มกันเลย!
สารบัญ
- Breadcrumbs ในการออกแบบเว็บคืออะไร?
- เหตุใดคุณจึงควรพิจารณาใช้การนำทาง BreadCrumb
- การนำทางเบรดครัมบ์ 3 ประเภท
- 1. Breadcrumbs ตามตำแหน่ง
- 2. Breadcrumbs ตามเส้นทาง
- 3. Breadcrumbs ตามแอตทริบิวต์
- 4 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเบรดครัมบ์
- 1. อย่าเปลี่ยนเมนูการนำทางหลักของคุณ
- 2. รักษาชื่อของคุณให้สอดคล้อง
- 3. ติดตาม Breadcrumbs ในแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บ
- 4. ใช้การวาง Breadcrumb ที่สอดคล้องกัน
Breadcrumbs ในการออกแบบเว็บคืออะไร?
เบรดครัมบ์เป็นองค์ประกอบการนำทางรองประเภทหนึ่งที่แสดงตำแหน่งของผู้ใช้บนเว็บไซต์ โดยปกติแล้วจะอยู่ในรูปแบบของลิงก์ที่จัดเรียงตามแนวนอน โดยคั่นด้วยสัญลักษณ์มากกว่า (>) สัญลักษณ์นี้ระบุระดับของแต่ละหน้า สัมพันธ์กับลิงก์อื่นๆ ทั้งหมดที่ปรากฏภายในเส้นทางแสดงเส้นทาง:

เบรดครัมบ์ในการออกแบบเว็บให้การแสดงภาพว่าเว็บไซต์มีโครงสร้างอย่างไร คำว่า 'เบรดครัมบ์' มีต้นกำเนิดมาจากเทพนิยายของฮันเซลและเกรเทล ซึ่งตัวเอกทิ้งร่องรอยของเกล็ดขนมปังไว้เพื่อช่วยให้พวกเขาหาทางกลับบ้าน เช่นเดียวกับในเทพนิยาย การแสดงเส้นทางของเว็บไซต์ของคุณสามารถช่วยผู้เยี่ยมชมย้อนรอยขั้นตอนของพวกเขาได้!
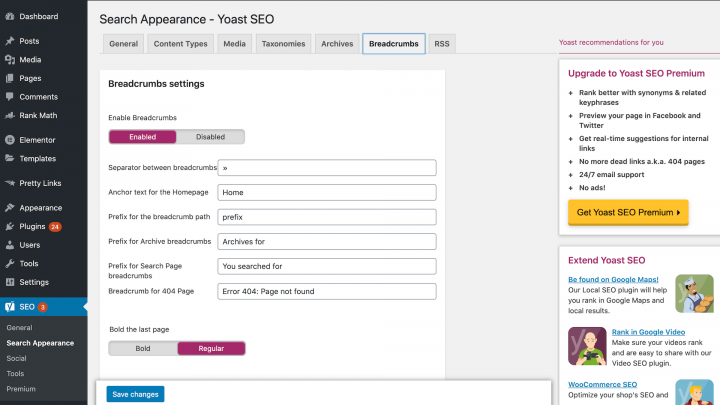
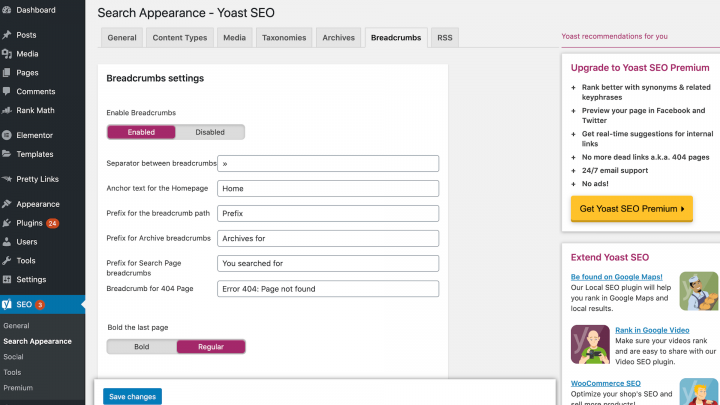
คุณสามารถเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณได้หลายวิธี ตัวอย่างเช่น หากคุณใช้ปลั๊กอิน Yoast SEO คุณสามารถเพิ่มเบรดครัมบ์ไปยังหน้าใดก็ได้โดยใช้วิดเจ็ตเบรดครัมบ์ของ Elementor คุณสามารถเปิดใช้งานการตั้งค่าเบรดครัมบ์ของ Yoast ได้โดยไปที่ SEO > ลักษณะที่ ปรากฏของการค้นหา > Breadcrumbs :

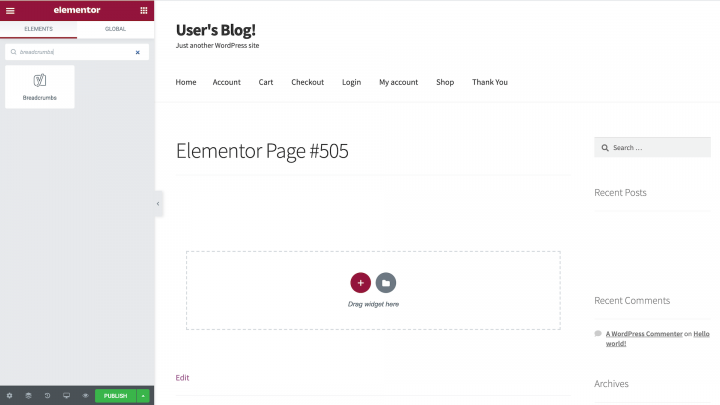
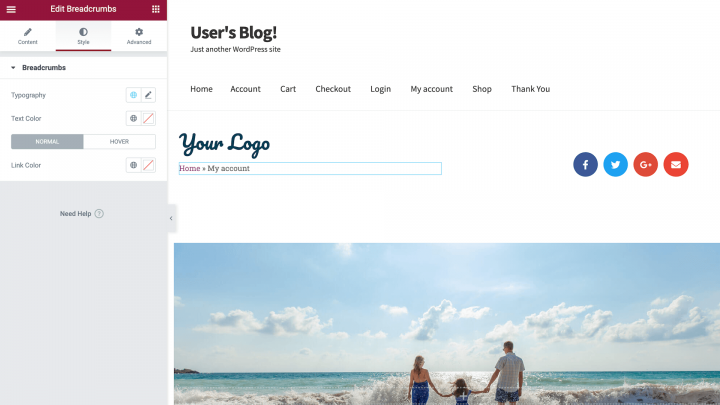
หลังจากเปิดใช้งานคุณลักษณะนี้ วิดเจ็ตเบรดครัมบ์ใหม่จะปรากฏในตัวแก้ไข Elementor คุณสามารถลากและวางวิดเจ็ตนี้ลงบนพื้นที่ใดก็ได้บนผืนผ้าใบของคุณ:

Elementor จะแสดงเบรดครัมบ์ของคุณโดยอัตโนมัติ จากนั้นคุณสามารถปรับแต่งให้เข้ากับการออกแบบเว็บไซต์ของคุณได้ รวมถึงการเปลี่ยนสีข้อความและลิงก์ตลอดจนรูปแบบตัวอักษร
เหตุใดคุณจึงควรพิจารณาใช้การนำทาง BreadCrumb
ต่างจากเมนูการนำทางหลัก การแสดงเส้นทางช่วยให้ผู้เข้าชมมีทิศทางโดยการแสดงตำแหน่งปัจจุบันภายในลำดับชั้นของไซต์ เกล็ดขนมปังเป็นส่วนเสริมที่มีประโยชน์สำหรับเว็บไซต์ส่วนใหญ่ อย่างไรก็ตาม เหมาะสมอย่างยิ่งกับไซต์ที่มีลำดับชั้นที่ซับซ้อนหรือมีหน้าจำนวนมาก
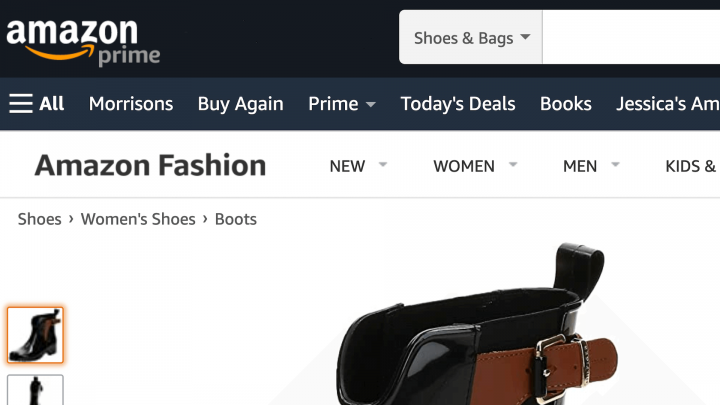
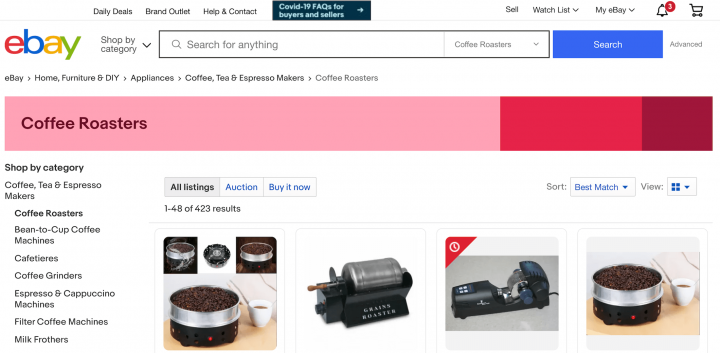
ตัวอย่างคลาสสิกคือไซต์อีคอมเมิร์ซ ซึ่งเบรดครัมบ์สามารถช่วยให้ผู้เข้าชมนำทางไปยังหมวดหมู่ผลิตภัณฑ์ต่างๆ ได้อย่างง่ายดาย:

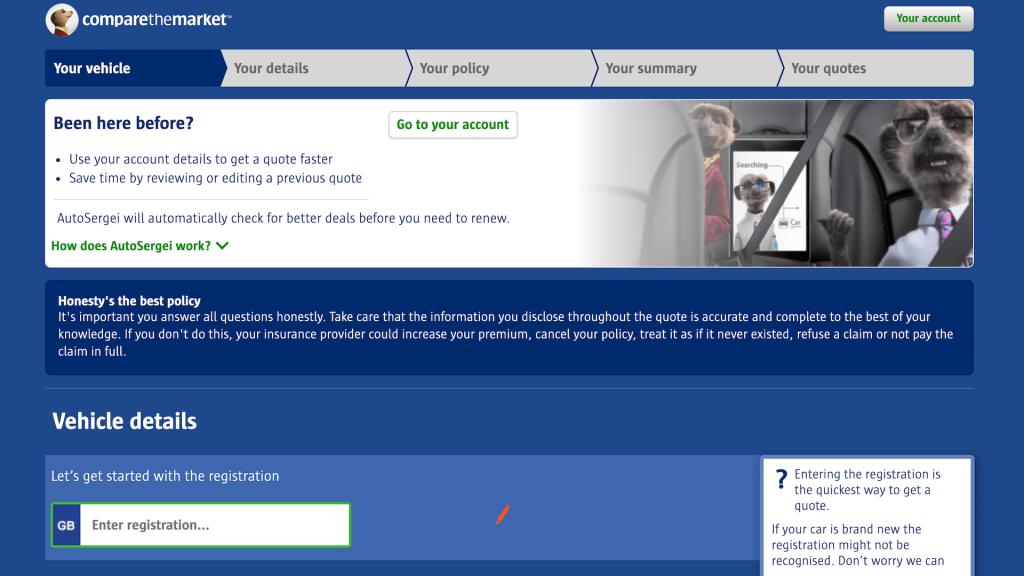
เนื่องจากจะแสดงตำแหน่งของผู้เข้าชม คุณจึงสามารถใช้เบรดครัมบ์เป็นแถบความคืบหน้าได้ ตัวอย่างทั่วไป ได้แก่ แบบทดสอบออนไลน์และแบบฟอร์มหลายหน้า เช่น การสมัครงาน:

เมื่อใช้วิธีนี้ เบรดครัมบ์จะแสดงภาพขั้นตอนที่ผู้เยี่ยมชมทำสำเร็จแล้ว และขั้นตอนที่เหลือ สิ่งนี้สามารถกระตุ้นให้ผู้เยี่ยมชมทำงานให้เสร็จลุล่วง
ในฐานะเจ้าของเว็บไซต์ คุณต้องการให้ผู้เยี่ยมชมใช้เวลาบนไซต์ของคุณมากที่สุด เบรดครัมบ์สามารถกระตุ้นให้มีการท่องเว็บด้วยการแสดงตัวเลือกการนำทางที่เกี่ยวข้องทั้งหมด ตัวอย่างเช่น ลูกค้าอาจนำทางไปยังหน้าผลิตภัณฑ์แล้วตัดสินใจไม่ซื้อผลิตภัณฑ์นั้น เบรดครัมบ์สามารถกระตุ้นให้ผู้เยี่ยมชมสำรวจหมวดหมู่ที่เกี่ยวข้องกับผลิตภัณฑ์และหวังว่าจะทำการซื้อ
เกล็ดขนมปังยังเป็นกลไกการนำทางที่กะทัดรัดอีกด้วย เมื่อพูดถึงการใช้เบรดครัมบ์ในการออกแบบเว็บ การร่างสถาปัตยกรรมการนำทางของคุณอาจช่วยได้ หากไซต์ของคุณมีลำดับชั้นเชิงตรรกะหรือการจัดกลุ่ม ไซต์นั้นอาจเป็นตัวเลือกที่ดีสำหรับเบรดครัมบ์ อย่างไรก็ตาม การแสดงเส้นทางโดยทั่วไปไม่ได้เพิ่มคุณค่าให้กับไซต์ระดับเดียว เช่น บล็อกส่วนตัวมากนัก
สุดท้ายแต่ไม่ท้ายสุด breadcrumbs ยังช่วยให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเข้าใจว่าเว็บไซต์ของคุณมีโครงสร้างอย่างไร นี่เป็นข่าวดีสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ของคุณ
การนำทางเบรดครัมบ์ 3 ประเภท
โดยทั่วไป เส้นทางเบรดครัมบ์สามารถแบ่งออกเป็นสามประเภท: ตำแหน่งหรือลำดับชั้น เส้นทาง และแอตทริบิวต์ แต่ละประเภทมีจุดแข็งและจุดอ่อนของตัวเอง ดังนั้นเรามาสำรวจในรายละเอียดกันดีกว่า
1. Breadcrumbs ตามตำแหน่ง
เบรดครัมบ์ตามตำแหน่งหรือแบบลำดับชั้นแสดงถึงโครงสร้างของไซต์ หากไซต์ของคุณมีระดับลำดับชั้นตั้งแต่สองระดับขึ้นไป การรวมเบรดครัมบ์ตามตำแหน่งไว้ในการออกแบบเว็บของคุณอาจช่วยได้
คุณยังสามารถใช้เบรดครัมบ์ตามสถานที่ได้ หากผู้เยี่ยมชมเข้าสู่ไซต์ของคุณในระดับที่ลึกกว่าเป็นประจำ ตัวอย่างเช่น ผู้บริโภคอาจค้นหาผลิตภัณฑ์เฉพาะบน Google แล้วเข้าสู่ไซต์ของคุณที่หน้าผลิตภัณฑ์นั้น สำหรับลูกค้าใหม่รายนี้ breadcrumbs ตามสถานที่สามารถให้ข้อมูลเชิงลึกที่เป็นประโยชน์เกี่ยวกับวิธีการจัดโครงสร้างไซต์ของคุณ
2. Breadcrumbs ตามเส้นทาง
เบรดครัมบ์ตามเส้นทางถูกสร้างขึ้นแบบไดนามิก ซึ่งหมายความว่าพวกเขาแสดงเส้นทางที่ผู้เยี่ยมชมได้เดินทางเพื่อไปยังหน้าเว็บปัจจุบัน
เมื่อพูดถึงเบรดครัมบ์ในการออกแบบเว็บ เราแนะนำให้เข้าใกล้ความหลากหลายนี้ด้วยความระมัดระวัง ผู้เข้าชมมักจะข้ามจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง ซึ่งอาจส่งผลให้เส้นทางแสดงเส้นทางที่วุ่นวายและไม่ช่วยเหลือ เว็บเบราว์เซอร์ส่วนใหญ่ยังมีปุ่ม ย้อนกลับ ดังนั้นการแสดงเส้นทางตามเส้นทางของคุณอาจมีส่วนช่วยให้ผู้เยี่ยมชมได้รับประสบการณ์เพียงเล็กน้อย
3. Breadcrumbs ตามแอตทริบิวต์
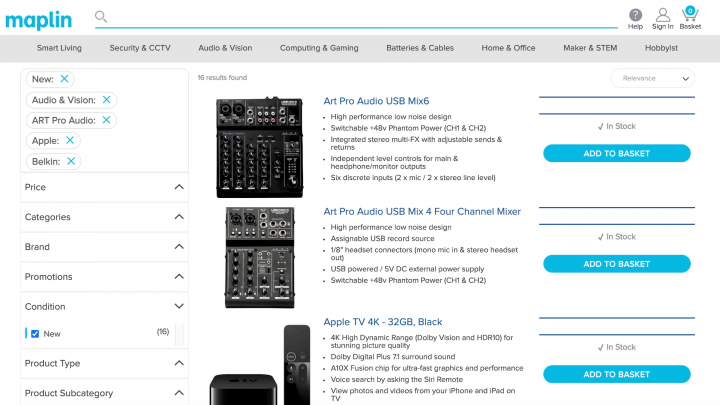
เบรดครัมบ์ตามแอตทริบิวต์จะแสดงแอตทริบิวต์ทั้งหมดที่ผู้ใช้บริการได้เลือกไว้ ไซต์อีคอมเมิร์ซมักใช้เบรดครัมบ์ตามแอตทริบิวต์เพื่อช่วยให้ผู้เยี่ยมชมเข้าใจว่าพวกเขามาถึงผลิตภัณฑ์ปัจจุบันได้อย่างไร:

เบรดครัมบ์ตามแอตทริบิวต์ยังช่วยให้ผู้เยี่ยมชมสำรวจเนื้อหาทางเลือกที่สอดคล้องกับแอตทริบิวต์ที่เลือกได้ ตัวอย่างเช่น ลูกค้าอาจสำรวจผลิตภัณฑ์ที่ตรงกับแอตทริบิวต์ "boots" หรือ "size 5" (หรือทั้งสองอย่าง) ซึ่งจะช่วยกระตุ้น Conversion และเพิ่มรายได้ของคุณให้สูงสุด
4 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเบรดครัมบ์
ไม่ว่าคุณจะตัดสินใจใช้เบรดครัมบ์เทรลประเภทใด มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณสามารถนำไปใช้เพื่อให้แน่ใจว่าจะมีประสิทธิภาพ ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดสี่ประการที่คุณควรคำนึงถึงเมื่อสร้างเบรดครัมบ์

1. อย่าเปลี่ยนเมนูการนำทางหลักของคุณ
เบรดครัมบ์เป็นรูปแบบการนำทางรอง แม้ว่าทุกเว็บไซต์จะแตกต่างกัน แต่โดยทั่วไปแล้วไม่ควรแทนที่เมนูการนำทางหลักทั้งหมดของคุณด้วยเบรดครัมบ์
สิ่งสำคัญคือต้องจำไว้ว่าไม่ใช่ทุกการเดินทางของผู้มาเยือนจะได้รับคำสั่ง - หรือมีเหตุผล! หากคุณแทนที่เมนูการนำทางหลักทั้งหมดด้วยเบรดครัมบ์ ผู้เยี่ยมชมของคุณอาจมีปัญหาในการย้ายไปมาระหว่างเนื้อหาที่ไม่เกี่ยวข้องกัน
ผู้เข้าชมยังอาจมาถึงหน้าโดยไม่ต้องสำรวจลำดับชั้นที่คาดหวัง เช่น ผ่านผลการค้นหาของ Google สำหรับผู้เข้าชมที่ไม่มีบริบท การแสดงเส้นทางอาจให้คุณค่าเพียงเล็กน้อยและอาจทำให้สับสนได้
เมื่อพูดถึงเบรดครัมบ์ในการออกแบบเว็บ คุณควรมองว่าเบรดครัมบ์เป็นคุณสมบัติพิเศษที่ช่วยนำทาง ด้วยการจัดเตรียมรูปแบบการนำทางหลักและรอง คุณสามารถให้อิสระแก่ผู้เข้าชมในการสำรวจไซต์ของคุณตามลำดับชั้นหรือในลักษณะที่ไม่ใช่ลำดับชั้น
2. รักษาชื่อของคุณให้สอดคล้อง
เพื่อหลีกเลี่ยงความสับสน คุณควรคงความสอดคล้องกับชื่อหน้าและเบรดครัมบ์ของคุณ นี่เป็นสิ่งสำคัญอย่างยิ่งเมื่อคุณกำหนดเป้าหมายคำหลักเฉพาะเพื่อวัตถุประสงค์ด้าน SEO
ข้อยกเว้นเพียงอย่างเดียวคือเมื่อการแสดงเส้นทางแสดงคำหลักหรือวลีซ้ำ เสิร์ชเอ็นจิ้นอาจตีความการทำซ้ำนี้เป็นการเพิ่มประสิทธิภาพเกินและออกบทลงโทษ SEO ให้กับคุณ คุณยังสามารถเลือกที่จะรวมชื่อเรื่องของหน้าปัจจุบันในเส้นทางการแสดงเส้นทางของคุณ อย่างไรก็ตาม เพื่อหลีกเลี่ยงความสับสน สิ่งสำคัญคือต้องใช้ข้อความธรรมดาสำหรับชื่อหน้าปัจจุบัน แทนที่จะใช้ลิงก์ที่คลิกได้
หากคุณกำลังใช้ Yoast SEO คุณสามารถปรับแต่งข้อความที่ปรากฏเป็นส่วนหนึ่งของเบรดครัมบ์ของคุณได้ ซึ่งรวมถึงการเพิ่ม anchor text และคำนำหน้าสำหรับเส้นทาง breadcrumb:

คุณยังสามารถเปลี่ยนอนุกรมวิธานที่ใช้สร้างเส้นทางการแสดงเส้นทาง การปรับแต่งใดๆ ที่คุณทำจะมีผลในวิดเจ็ตเบรดครัมบ์ของ Elementor
3. ติดตาม Breadcrumbs ในแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บ
เมื่อพูดถึงการจัดรูปแบบเบรดครัมบ์ การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเป็นสิ่งสำคัญ ซึ่งจะช่วยให้ผู้เข้าชมโต้ตอบกับ breadcrumbs ของคุณได้สำเร็จ
โดยปกติ เจ้าของเว็บไซต์จะใช้เครื่องหมายมากกว่า (>) เพื่อแยกไฮเปอร์ลิงก์ในเส้นทางแสดงเส้นทาง อย่างไรก็ตาม สัญลักษณ์นี้บ่งบอกถึงความสัมพันธ์ระหว่างพ่อแม่และลูก และโดยเฉพาะอย่างยิ่ง breadcrumbs ตามเส้นทาง ไม่จำเป็นต้องเป็นแบบนั้นเสมอไป เมื่อพูดถึงเบรดครัมบ์ในการออกแบบเว็บ ก็มีโอกาสที่สัญลักษณ์ > อาจขัดแย้งกับภาพของไซต์ของคุณ
ผู้ใช้ Yoast SEO สามารถเปลี่ยนอักขระตัวคั่นได้โดยไปที่ SEO > ลักษณะที่ ปรากฏของการค้นหา > เมนูเบ รด ครัมบ์ คุณสามารถป้อนอักขระใดก็ได้ที่คุณต้องการ แม้ว่าตัวเลือกทั่วไปจะรวมถึงลูกศรที่ชี้ไปทางขวา ( → ) เครื่องหมายอัญประกาศมุมขวา ( » ) และเครื่องหมายทับ ( / )
ขนาดและช่องว่างภายในเป็นข้อพิจารณาในการออกแบบที่สำคัญอื่นๆ จากมุมมองการใช้งาน จำเป็นต้องมีช่องว่างเพียงพอระหว่างลิงก์ในเส้นทางการแสดงเส้นทางของคุณ อย่างไรก็ตาม ในฐานะกลไกการนำทางรอง สิ่งสำคัญเช่นกันที่เส้นทางแสดงเส้นทางของคุณจะไม่เบี่ยงเบนความสนใจจากเมนูการนำทางหลัก:

คุณสามารถใช้ Elementor เพื่อสร้างสมดุลที่ละเอียดอ่อนนี้ได้ หากต้องการเปลี่ยนขนาดและสไตล์ขององค์ประกอบบนหน้าจอ เพียงเลือกองค์ประกอบในแคนวาส แล้วใช้เวลาสำรวจแท็บ สไตล์ ของ Elementor
4. ใช้การวาง Breadcrumb ที่สอดคล้องกัน
โดยทั่วไป เส้นทางการแสดงเส้นทางจะแสดงในครึ่งบนของหน้า หากคุณกำลังใช้เมนูการนำทางในแนวนอน การแสดงเส้นทางมักจะอยู่ใต้เมนูดังกล่าว
หากคุณปฏิบัติตามข้อตกลงด้านการออกแบบเหล่านี้ ผู้เข้าชมจะไม่มีปัญหาในการค้นหาเบรดครัมบ์ของคุณ เมื่อเส้นทางแสดงเส้นทางของคุณปรากฏอย่างเด่นชัดที่ด้านบนของหน้า ยังช่วยให้ผู้เข้าชมได้รับการปรับทิศทางในทันที หากคุณกำลังใช้วิดเจ็ตเบรดครัมบ์ของ Elementor คุณสามารถวางตำแหน่งวิดเจ็ตนี้ไว้ที่ใดก็ได้บนหน้าจอโดยใช้ตัวสร้างการลากและวาง
เมื่อวางตำแหน่งเบรดครัมบ์ ความสม่ำเสมอคือกุญแจสำคัญ การแสดงเบรดครัมบ์ในตำแหน่งต่างๆ ทั่วทั้งไซต์ของคุณจะสร้างความสับสนและทำให้ผู้เข้าชมหงุดหงิด ซึ่งส่งผลกระทบในทางลบต่อประสบการณ์ของพวกเขา
ปรับปรุงประสบการณ์ผู้ใช้ด้วยเบรดครัมบ์
การเผยแพร่เนื้อหาที่ยอดเยี่ยมจำนวนมากเป็นสิ่งจำเป็นสำหรับการเรียกใช้เว็บไซต์ที่ประสบความสำเร็จ อย่างไรก็ตาม เมื่อเว็บไซต์ของคุณเติบโตขึ้น การนำทางอาจทำได้ยาก โดยเฉพาะอย่างยิ่งสำหรับไซต์อีคอมเมิร์ซ ซึ่งมักมีลำดับชั้นที่ซับซ้อนซึ่งประกอบด้วยหมวดหมู่ผลิตภัณฑ์หลายประเภท
เบรดครัมบ์ช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณได้สำเร็จมากขึ้น นอกจากนี้ยังสามารถกระตุ้นให้ลูกค้าเรียกดู และสามารถเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ได้ หากคุณใช้ Elementor และ Yoast SEO คุณสามารถเพิ่มเบรดครัมบ์ลงในหน้าหรือโพสต์ใดก็ได้ และจัดรูปแบบให้เข้ากับการออกแบบเว็บไซต์ของคุณอย่างสมบูรณ์แบบ
คุณมีคำถามใดๆ เกี่ยวกับวิธีปรับปรุงการนำทางของไซต์ด้วยเบรดครัมบ์หรือไม่ แสดงความคิดเห็นด้านล่าง!
เว็บไซต์ที่น่าตื่นตาตื่นใจ
เว็บไซต์ WordPress