ธีม WordPress ใดทำงานได้ดีที่สุดในการทดสอบความเร็ว "Core Web Vitals" ของ Google
เผยแพร่แล้ว: 2020-07-17Google ประกาศเกณฑ์มาตรฐาน Core Web Vitals ใหม่ในช่วงกลางปี 2020:
… ผู้ใช้แสดงว่าตนชอบเว็บไซต์ที่มี ประสบการณ์หน้าที่ยอดเยี่ยม … การค้นหาได้เพิ่มเกณฑ์ประสบการณ์ผู้ใช้ที่หลากหลาย เช่น ความเร็วใน การโหลดหน้าเว็บ และความเหมาะกับ อุปกรณ์เคลื่อนที่ เป็นปัจจัยในการจัดอันดับผลลัพธ์
เมื่อต้นเดือนที่ผ่านมา ทีมงาน Chrome ได้ประกาศ Core Web Vitals ซึ่งเป็นชุด เมตริกที่เกี่ยวข้องกับความเร็ว การตอบสนอง และความเสถียรของภาพ ...
เราจะแนะนำ สัญญาณใหม่ ที่รวม Core Web Vitals เข้ากับสัญญาณที่มีอยู่ของเราสำหรับประสบการณ์ใช้งานหน้าเว็บ เพื่อให้ภาพรวมคุณภาพของประสบการณ์ของผู้ใช้บนหน้าเว็บ
ภายในเดือนสิงหาคม 2564 Google ได้เปิดตัวการอัปเดต 'ประสบการณ์หน้าเว็บ' (ซึ่งรวมถึง Core Web Vitals) สำหรับการจัดอันดับอุปกรณ์เคลื่อนที่ โดยจะมีการจัดอันดับเดสก์ท็อปภายในสิ้นเดือนมีนาคม 2565:
สัญญาณการจัดอันดับประสบการณ์การใช้งานเพจมีผลบังคับใช้กับอุปกรณ์พกพาในเดือนสิงหาคม 2021 เราจะเริ่มใช้ประสบการณ์หน้าเป็นส่วนหนึ่งของระบบการจัดอันดับเดสก์ท็อปของเราโดยเริ่มในเดือนกุมภาพันธ์ 2022 การเปิดตัวจะเสร็จสมบูรณ์ภายในสิ้นเดือนมีนาคม 2022 การเปิดตัวการจัดอันดับนี้จะ อิงจากสัญญาณประสบการณ์การใช้งานหน้าเว็บแบบเดียวกับที่เราเปิดตัวในอุปกรณ์เคลื่อนที่ในเดือนสิงหาคม 2021
หากคุณกำลังทำ SEO บนเว็บไซต์ WordPress ของคุณ สิ่งนี้สำคัญกับคุณมากพอๆ กับเมื่อ Chrome เริ่มติดป้ายกำกับหน้าที่ไม่ใช่ HTTPS พร้อมคำเตือนสีแดงในปี 2017
หากคุณต้องการที่จะนำหน้าคู่แข่งเช่นฉัน และ ทำให้แน่ใจว่าเว็บไซต์ WordPress ของคุณเป็นมิตรกับ Core Web Vitals ให้อ่านต่อไป ฉันจะพูดถึงว่า Core Web Vitals คืออะไรและ ธีม WordPress ใดที่จะช่วยให้คุณบรรลุคะแนนที่ดีที่สุด
หมายเหตุ: ความเร็วของ WordPress มีมากกว่าการเลือกธีม แต่เป็นจุดเริ่มต้นที่ดีที่สุด ควบคู่ไปกับโฮสติ้ง WordPress ที่รวดเร็ว
TL; DR – GeneratePress เป็นธีม WordPress ที่เร็วที่สุดในปี 2022 และโดยเฉลี่ยแล้ว ทำงานได้ดีที่สุดในการทดสอบ Core Web Vitals ของ Google ในการศึกษาขนาดเล็กนี้
สารบัญ
Core Web Vitals คืออะไร?
Core Web Vitals คือชุดของตัวชี้วัดเว็บไซต์ที่จำเป็นสำหรับประสบการณ์ผู้ใช้ที่เหมาะสมที่สุดที่สร้างโดย Google ส่วนย่อยของ Web Vitals ปัจจุบัน Core Web Vitals ประกอบด้วยตัวชี้วัดที่แตกต่างกันสามตัว:
- Largest Contentful Paint (LCP): วัดประสิทธิภาพการโหลด Google ระบุว่าควรใช้เวลาน้อย กว่า 2.5 วินาที
- First Input Delay (FID): วัดการโต้ตอบ Google ระบุว่าควร น้อยกว่า 100 มิลลิวินาที
- Cumulative Layout Shift (CLS): วัดความเสถียรของภาพ Google ระบุว่าควร น้อยกว่า 0.1
ฉันจะวัดคะแนน Core Web Vitals ได้อย่างไร
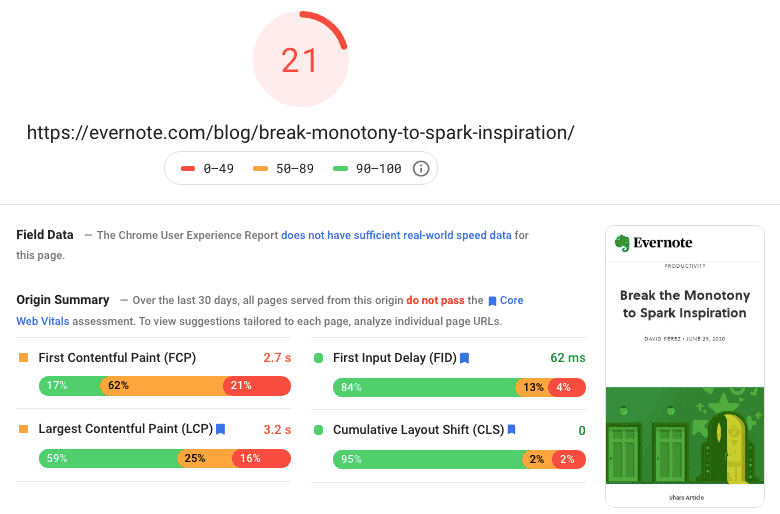
นี่คือเครื่องมือและวิธีการทั้งหมดที่คุณสามารถใช้เพื่อวัดและติดตามคะแนน Core Web Vitals ของคุณ ตัวอย่างการทดสอบเสร็จสิ้นในโพสต์บนบล็อก Evernote (ไซต์ WordPress ที่ใช้ธีม Mokka ดูโพสต์ของฉันบนเว็บไซต์ WordPress ที่มีชื่อเสียง)
Google มีเครื่องมือ 3 อย่างเป็นของตัวเอง:
- PageSpeed Insights – เครื่องมือวิเคราะห์ความเร็วเพจอย่างง่าย ทุกคนสามารถใช้งานได้โดยไม่ต้องลงชื่อเข้าใช้ คุณสามารถดูผลลัพธ์มือถือและเดสก์ท็อปแยกกันได้

- รายงานประสบการณ์ผู้ใช้ Chrome – การรวมกันของ PageSpeed Insights และข้อมูลการท่องเว็บของผู้ใช้จริง ใช้ได้เฉพาะผู้ที่มีบัญชี Google และ Google Cloud Project
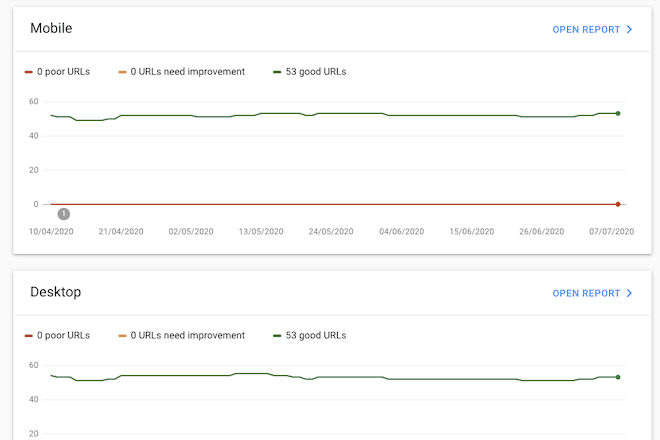
- Search Console – คุณต้องลงชื่อเข้าใช้บัญชี GSC เพื่อเข้าถึงรายงาน Core Web Vitals สำหรับเว็บไซต์ของคุณ

นอกจากนี้ยังมีเครื่องมือของบุคคลที่สามหลายตัวที่รวมเมตริก Core Web Vitals:
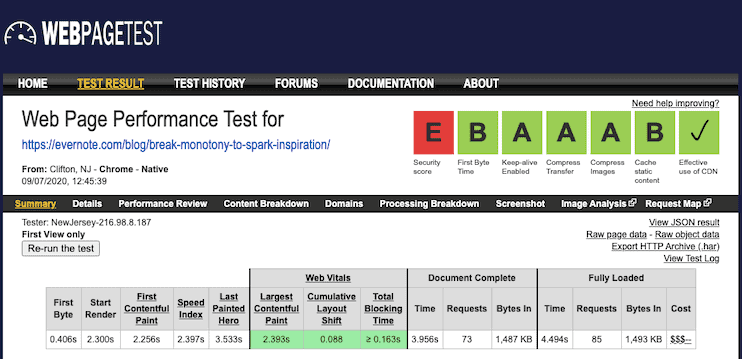
- WebPageTest.org - การทดสอบความเร็วหน้าเว็บฟรีที่เน้นความเร็ว LCP และ CLS ไม่แสดง FID

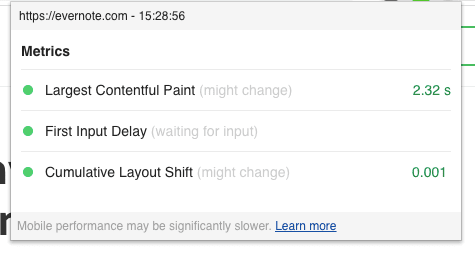
- Web Vitals Chrome Extension – ส่วนขยาย Chrome ฟรีที่คำนวณ LCP, FID และ CLS สำหรับหน้าที่คุณกำลังดู

คุณจะสังเกตเห็นว่าหน้าเดียวกันทำงานแตกต่างกันในการทดสอบความเร็วที่ต่างกัน นั่นเป็นเพราะว่าเมตริกการโหลดหน้าเว็บขึ้นอยู่กับหลายปัจจัย เช่น หากคุณกำลังเรียกดูบนมือถือหรือเดสก์ท็อป ด้วยการเชื่อมต่อที่รวดเร็วหรือช้า หรือในตำแหน่งใกล้หรือไกลจากเซิร์ฟเวอร์หรือ CDN
เนื่องจากตอนนี้ Google ใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก หากคุณสนใจเกี่ยวกับ SEO และการจัดอันดับของเครื่องมือค้นหา คุณจะต้องให้ความสนใจกับ คะแนน LCP สำหรับมือถือ ของคุณ
หากคุณอยู่ในธุรกิจที่พยายามทำให้เว็บไซต์ WordPress ของคุณเป็นมิตรกับ Google ให้ใช้เครื่องมือทดสอบของ Google เพื่อพิจารณาว่าเว็บไซต์ของคุณทำงานอย่างไรในการทดสอบ Core Web Vitals ฉันขอแนะนำให้ใช้ Search Console หรือ PageSpeed Insights
ธีม WordPress ส่งผลต่อคะแนน Core Web Vitals อย่างไร
เว็บไซต์ WordPress ทุกแห่งใช้ธีม สำหรับพวกเราส่วนใหญ่ ธีมนี้เป็นธีมที่ไม่ธรรมดา บางแบบฟรี บางแบบพรีเมียม ไซต์ WordPress ของคุณไม่ได้ผูกติดอยู่กับธีมใดธีมหนึ่ง และคุณสามารถเปลี่ยนธีมได้อย่างง่ายดาย ธีมที่คุณเลือกมีผลต่อความเร็วในการโหลดหน้าเว็บ และอันดับเว็บไซต์ของคุณเทียบกับเกณฑ์มาตรฐาน Core Web Vitals ของ Google
5 ธีม WordPress ยอดนิยมที่เรากำลังทดสอบ
ยี่สิบยี่สิบ

Twenty Twenty เป็นธีมฟรีล่าสุดของ WordPress ใช้เป็นธีมหลักในไซต์สดกว่า 400,000 ไซต์
Divi

Divi เป็นธีม WordPress ระดับพรีเมียมที่สร้างโดย Elegant Themes ปัจจุบัน Divi ถูกใช้บนเว็บไซต์สดมากกว่า 1.6 ล้านเว็บไซต์
ตัวสร้างธีมเจริญเติบโต

Thrive Theme Builder เป็นธีม WordPress ใหม่ที่มีตัวสร้างเพจในตัวจาก Thrive Themes ซึ่งเป็นทีมที่อยู่เบื้องหลังปลั๊กอิน Thrive Architect Thrive Themes ใช้กับไซต์สดกว่า 125,000 แห่ง

GeneratePress

GeneratePress เป็นธีม WordPress ที่มีน้ำหนักเบา โดยมีเวอร์ชันฟรีจำกัดและเวอร์ชันพรีเมียมที่ปรับแต่งได้อย่างเต็มที่ GeneratePress ใช้บนเว็บไซต์สดมากกว่า 270,000 เว็บไซต์
นักชิม (ปฐมกาล)

Foodie เป็นหนึ่งในธีมย่อยที่ได้รับความนิยมมากที่สุดสำหรับ Genesis ซึ่งเป็นเฟรมเวิร์กธีม WordPress ระดับพรีเมียมยอดนิยมจาก StudioPress ซึ่งปัจจุบันเป็นส่วนหนึ่งของตระกูล WP Engine เฟรมเวิร์ก Genesis ใช้กับเว็บไซต์สดกว่า 290,000 เว็บไซต์
ระเบียบวิธี
ต่างจากการทดสอบที่เราวิ่งเพื่อค้นหาธีม WordPress ที่เร็วที่สุด ซึ่งเราใช้เซิร์ฟเวอร์ของเราเองเพื่อทดสอบแต่ละธีมในสภาพแวดล้อมเดียวกัน การทดสอบนี้จะดำเนินการ 'ในป่า'
สำหรับแต่ละธีมจาก 5 ธีมที่เราเลือก เราจะใช้ PageSpeed Insights เพื่อทดสอบหน้าแรก 3 หน้าจากไซต์จริงโดยใช้ธีมนั้น ผลลัพธ์โดยเฉลี่ยจะเป็นเกณฑ์มาตรฐานของธีมนั้น
นี่คือไซต์ที่เราทดสอบ:
ยี่สิบยี่สิบ:
- news.filepuma.com
- gsuniversity.girlscouts.org
- fromthiskitchentable.com
ดีวี:
- Skillsurvey.com
- infinitydish.com
- pagefreezer.com
ตัวสร้างธีมเจริญเติบโต:
- risupress.com
- playguitar.com
- activegrowth.com
สร้างกด:
- brandongaille.com
- learningguitarnow.com
- thegeekycyclist.com
นักชิม:
- flouronmyface.com
- Veganinthefreezer.com
- straightupfood.com/blog/
แต่ละหน้าจะถูกวัดเมื่อ:
- Largest Contentful Paint ( LCP ) วัดเป็นวินาที
- First Input Delay ( FID ) วัดเป็นมิลลิวินาที
- การเปลี่ยนแปลงเค้าโครงสะสม ( CLS )
LCP จะถูกวัดบน มือถือเท่านั้น เนื่องจากความสามารถในการใช้งานบนมือถือเป็นสิ่งสำคัญสำหรับ SEO (การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก) และความสามารถในการใช้งาน (ประมาณ 50% ของการเข้าชมเว็บไซต์ทั้งหมดมาจากอุปกรณ์เคลื่อนที่)
ผลลัพธ์
| หน้าหนังสือ | ธีม | LCP | FID | CLS |
|---|---|---|---|---|
| news.filepuma.com | ยี่สิบยี่สิบ | 2.3 | 4 | 0.03 |
| gsuniversity.girlscouts.org | ยี่สิบยี่สิบ | 5.4 | 2 | 0.066 |
| fromthiskitchentable.com | ยี่สิบยี่สิบ | 6.7 | 86 | 0.89 |
| Skillsurvey.com | Divi | 4.5 | 55 | 0.12 |
| infinitydish.com | Divi | 3.3 | 121 | 1 |
| pagefreezer.com | Divi | 4.9 | 18 | 0.05 |
| risupress.com | ตัวสร้างธีมเจริญเติบโต | 6.4 | 0 | 0.048 |
| playguitar.com | ตัวสร้างธีมเจริญเติบโต | 4.8 | 217 | 0.07 |
| activegrowth.com | ตัวสร้างธีมเจริญเติบโต | 4 | 49 | 0.04 |
| brandongaille.com | GeneratePress | 3 | 37 | 0.03 |
| learningguitarnow.com | GeneratePress | 3.2 | 25 | 0.05 |
| thegeekycyclist.com | GeneratePress | 2.8 | 22 | 0.21 |
| flouronmyface.com | นักชิม | 3.8 | 52 | 0.84 |
| Veganinthefreezer.com | นักชิม | 2 | 20 | 0.01 |
| straightupfood.com/blog/ | นักชิม | 7.9 | 3 | 0.046 |
น่าแปลก ที่ไซต์ที่ทดสอบเพียง 2 ใน 15 แห่งเท่านั้นที่ผ่านการทดสอบ LCP สำหรับอุปกรณ์พกพา (ควรเป็น 2.5 วินาทีหรือต่ำกว่า)
สำหรับ FID ซึ่งควรน้อยกว่า 100 มิลลิวินาที ตรงกันข้าม และ 13 จาก 15 หน้าผ่าน การทดสอบ
CLS ซึ่งควรน้อยกว่า 0.1 ผ่าน 10 จาก 15 ไซต์ที่ ทดสอบ
แต่แล้วธีมของ WordPress นั้นมีผลกระทบต่อผลลัพธ์หรือไม่?
ธีม WordPress ที่ดีที่สุดสำหรับการผ่านการทดสอบ Core Web Vitals โดยเฉลี่ยคือ GeneratePress ไม่แปลกใจเลยที่ GeneratePress มาอยู่ในอันดับต้นๆ ของการทดสอบธีม WordPress ที่เร็วที่สุดของเรา
Thrive Theme Builder ทำได้แย่ที่สุดในภาพรวม ไซต์เพียง 2 แห่งที่ผ่านการทดสอบ Core Web Vitals ทั้งหมดใช้ธีม Foodie และ Twenty Twenty
บทสรุป
นี่เป็นการทดสอบเว็บไซต์ที่สุ่มเลือกเพียงเล็กน้อย ดังนั้นผลการวิจัยจึง ไม่มีนัยสำคัญทางสถิติ นอกจากนี้ยังมีปัจจัยอื่น ๆ อีกมากมายที่เกี่ยวข้องกับความเร็วของ WordPress ดังที่คุณเห็นจากผลลัพธ์ ธีม WordPress (Foodie) เดียวกันถูกใช้บนไซต์ที่เร็วและช้าที่สุดที่ทดสอบ อาจมี ตัวแปรอื่นๆ เช่น ปลั๊กอิน การบีบอัดรูปภาพ การแคช หรือการโฮสต์เว็บไซต์ที่ส่งผลต่อประสิทธิภาพความเร็วโดยรวม
ตามที่เราพิสูจน์ด้วยการทดสอบความเร็วของธีม การ เลือกธีมของ WordPress ส่งผลต่อศักยภาพด้านความเร็วของเว็บไซต์ของคุณ และคุณสามารถให้ตัวเองเริ่มต้นโดยการสร้างไซต์ของคุณบนธีมที่รวดเร็วและมีการเข้ารหัสอย่างดี เช่น GeneratePress
อย่างไรก็ตาม การเลือกธีม WordPress ที่รวดเร็วไม่ได้รับประกันว่าคุณจะได้เว็บไซต์ที่รวดเร็ว
ฉันอยากรู้ว่าเว็บไซต์ของฉัน (เว็บไซต์ที่คุณกำลังใช้งานอยู่!) ดำเนินการอย่างไรในการทดสอบ Core Web Vitals ของ Google เนื่องจากฉันใช้ GeneratePress กับการแคชและการบีบอัดภาพอยู่แล้ว ฉันจึงคาดหวังว่ามันจะผ่านไปได้ด้วยสีสันที่ฉูดฉาด…. อันที่จริง ฉันยังมีพื้นที่ให้ปรับปรุงบ้าง

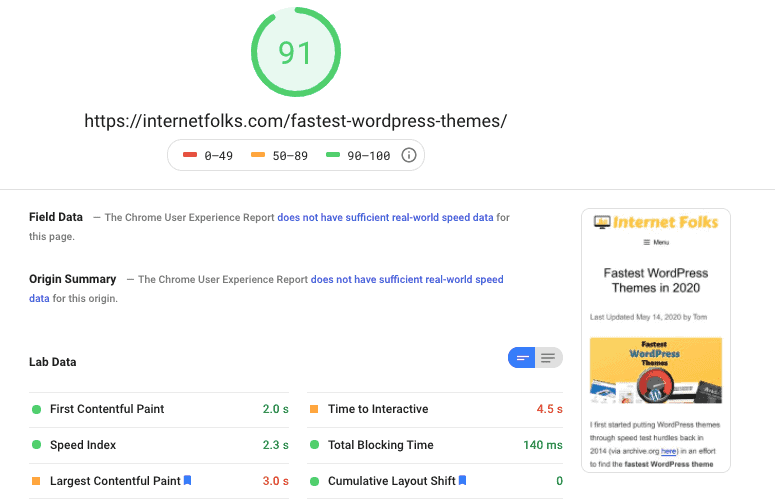
ฉันทดสอบหน้าสำคัญบนไซต์ของฉันโดยใช้ PageSpeed Insights และแม้ว่าคะแนนเริ่มต้นจะดูดีมาก ( 91/100 บนมือถือ) แต่ก็ไม่ได้คะแนน LCP (3 วินาที สูงกว่าเกณฑ์เปรียบเทียบ 2.5 วินาทีของ Google 0.5 วินาที)

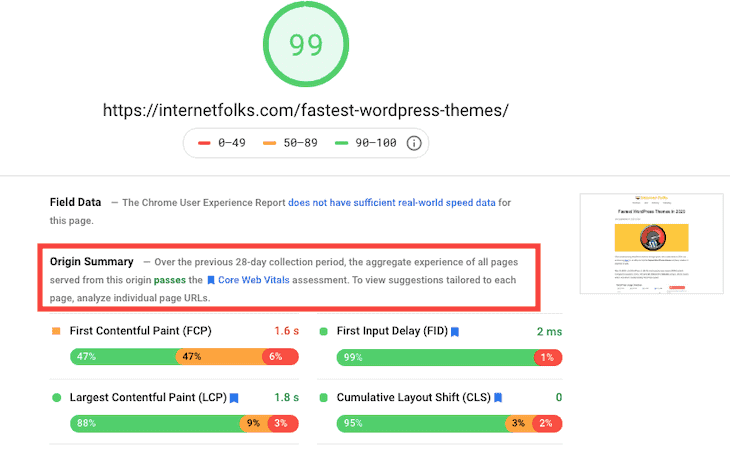
บนเดสก์ท็อป PageSpeed Insights ระบุว่า ทุกหน้าบนเว็บไซต์ของฉันผ่านการทดสอบ Core Web Vitals (ข้อมูลนี้มาจากข้อมูลของ Google จากผู้ใช้จริงบนเว็บไซต์ของฉัน) แต่ฉันยังคงต้องการเร่งความเร็วให้เร็วขึ้นอีกเล็กน้อย การแสวงหาเว็บไซต์ WordPress ที่เร็วที่สุดของฉันยังคงดำเนินต่อไป!
ฉันจะตรวจสอบเรื่องนี้เพิ่มเติม และเมื่อฉันรู้วิธีลดจำนวนลง ฉันจะเขียนเกี่ยวกับมันและสร้างบทช่วยสอนให้คุณปฏิบัติตามด้วย
