17 ตัวอย่างหน้า Landing Page ของ SaaS ที่ดีที่สุด & เหตุใดจึงทำงาน
เผยแพร่แล้ว: 2022-06-29ต้องการสร้างหน้า Landing Page ของนักฆ่า SaaS ที่จะทำให้การลงชื่อสมัครใช้มีขึ้นเรื่อยๆ หรือไม่? คุณดีกว่าการออกแบบที่ดีกว่าเพื่อนของฉัน
การออกแบบหน้า Landing Page นั้นยากกว่า (และมีการแข่งขันสูง) ในธุรกิจ SaaS มากกว่าในอุตสาหกรรมอื่นๆ พิจารณาว่าคุณมีผลิตภัณฑ์เสมือนจริง แม้แต่ข้อผิดพลาดที่น้อยที่สุดเช่น
- เลือกสีปุ่มผิด
- มอบประสบการณ์ผู้ใช้ที่ไม่ดี
- หรือการมีสิ่งรบกวนมากเกินไปสามารถทำลายความพยายามของคุณได้
เดี๋ยวนะ กลับไปที่ตารางที่หนึ่ง
หน้า Landing Page ของ SaaS คือหน้าเว็บที่ผู้เยี่ยมชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับซอฟต์แวร์เฉพาะเพื่อแก้ปัญหาบางอย่างได้ อย่างไรก็ตาม ช่วงความสนใจโดยเฉลี่ยของมนุษย์นั้นต่ำเพียง 8 วินาที ดังนั้นหน้า Landing Page ของคุณจึงมี 8 วินาทีในการพิสูจน์ว่าเหตุใดจึงควรค่าแก่ความสนใจและเวลาของบุคคลนั้น
ไม่ต้องกังวล; เราค้นคว้าสิ่งที่ดีที่สุดเพื่อให้คุณได้รับแรงบันดาลใจและเขย่าหน้า Landing Page ของคุณ
อย่าลังเลที่จะข้ามไปจากสารบัญด้านล่าง

หน้า Landing Page ของ SaaS คืออะไร
หน้า Landing Page ของ SaaS คือหน้าการขายที่มุ่งขายผลิตภัณฑ์หรือบริการของคุณต่อผู้เยี่ยมชมเว็บไซต์ของคุณ หน้า Landing Page ของ SaaS ใช้ในกลยุทธ์การตลาดผลิตภัณฑ์และบริการ ซึ่งผู้ใช้จะถูกขอให้ขายทันทีโดยไม่ต้องติดต่อผู้ซื้อล่วงหน้า
หน้า Landing Page ของ SaaS คือหน้าบนเว็บไซต์ของคุณที่ผู้เยี่ยมชมที่สนใจสามารถเข้าไปค้นหาข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณได้ ออกแบบมาเพื่อส่งเสริมหรือขายซอฟต์แวร์ของคุณทางออนไลน์ ไม่จำเป็นต้องเกี่ยวข้องกับแอปพลิเคชันจริงเสมอไป แต่ควรให้ข้อมูลเกี่ยวกับวิธีการทำงานและประโยชน์ที่จะได้รับ
ปัจจัยที่สำคัญที่สุดใน การสร้างหน้า Landing Page ของ SaaS ที่ดี คือการทำความเข้าใจผู้ชมของคุณ ความต้องการของพวกเขาคืออะไร? อะไรจะกระตุ้นให้พวกเขาซื้อ? คุณต้องการให้ผลลัพธ์สุดท้ายของหน้าเป็นอย่างไร?
หลังจากที่คุณตอบคำถามเหล่านั้นแล้ว คุณสามารถสร้างหน้า Landing Page ของ SaaS ที่มีประสิทธิภาพ ซึ่งจะแจ้งผู้มีโอกาสเป็นลูกค้าและกระตุ้นให้พวกเขาแปลงเป็นลูกค้าเป้าหมาย ผู้ติดต่อ หรือแม้แต่ลูกค้า
ประโยชน์ของการใช้หน้า Landing Page ของ SaaS คืออะไร
หน้า Landing Page เป็นอีกเว็บไซต์หนึ่ง ซึ่งหมายความว่าคุณสามารถควบคุมกระบวนการแปลงได้ดีกว่ามาก
คุณสามารถตั้งค่าเทมเพลตการออกแบบสำหรับเพจของคุณ ซึ่งจะนำเสนอข้อมูลสำคัญทั้งหมดแก่ผู้เยี่ยมชมอย่างเป็นระเบียบ
หน้า Landing Page ช่วยให้คุณสร้างเส้นทางที่ราบรื่นสำหรับผู้เยี่ยมชมที่สนใจซื้อผลิตภัณฑ์ของคุณ พวกเขาได้รับการออกแบบมาโดยเฉพาะเพื่อจุดประสงค์นี้และเน้นไปที่การแปลงเท่านั้น
เรื่องน่า รู้: อัตราการแปลงเฉลี่ยของหน้า Landing Page อยู่ที่ประมาณ 2.35%
สิ่งที่ต้องรวมไว้ในหน้า Landing Page ของ SaaS
- ปุ่ม CTA
- สโลแกนสินค้า
- โลโก้ของลูกค้าที่ใหญ่ที่สุดของคุณ
- ข้อความรับรอง
- คุณสมบัติของสินค้า
- วิดีโอแนะนำสั้น ๆ เพื่อส่งเสริมคุณสมบัติ
ตัวอย่างหน้า Landing Page ยอดนิยมของ SaaS & เหตุใดจึงแปลง
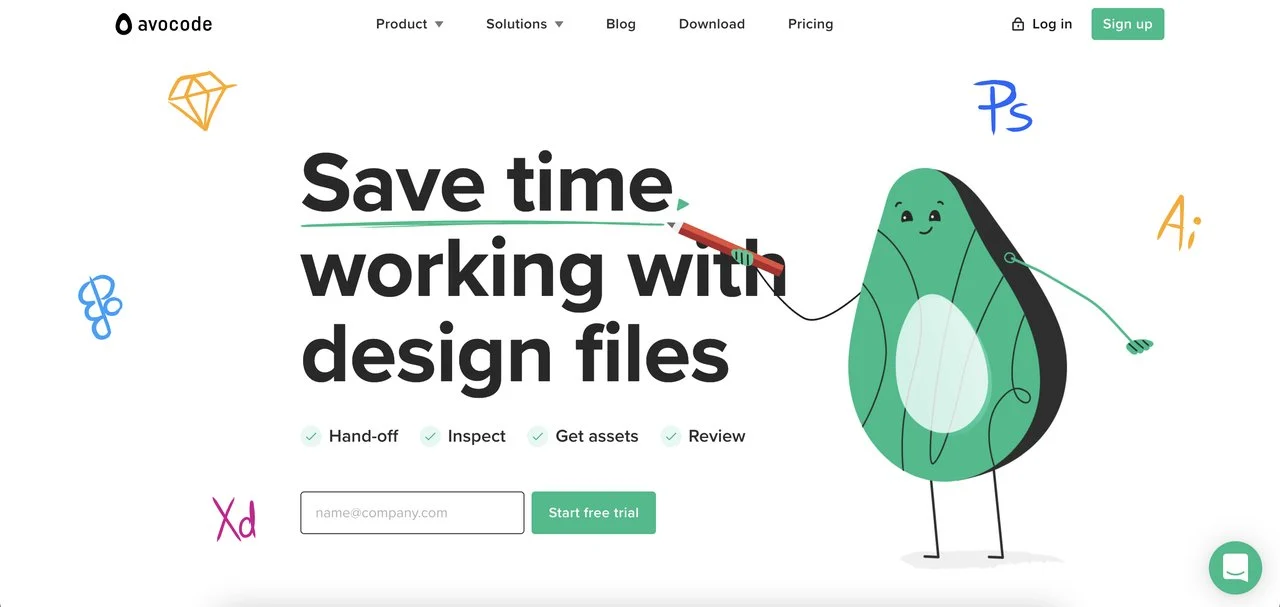
1. Avocode

ตัวอย่างหน้า Landing Page ของ SaaS แรกที่เราจะพูดถึงคือ Avocode ซึ่งเป็นเครื่องมือส่งต่อการออกแบบที่ให้คุณเปิด แชร์ ตรวจสอบ และทำงานร่วมกันบนไฟล์ Sketch, Adobe XD, Photoshop, Illustrator และ Figma
เครื่องมือทั้งหมดเหล่านี้จะแสดงบนหน้า Landing Page เป็นโลโก้แบบร่างเพื่อให้ผู้เยี่ยมชมได้ทราบถึงผลิตภัณฑ์ที่มีอยู่โดยไม่ต้องใส่ลงในประโยค
นักออกแบบมักชอบความ ตรงไปตรงมา ในแง่ของการจัดรูปแบบ ผู้เข้าชมควรเข้าใจว่าผลิตภัณฑ์ของคุณทำอะไรและแก้ปัญหาอะไรได้บ้างในแวบแรก นอกจากนี้ ควรมี CTA ที่น่าสนใจ โดยควรเป็นครึ่งหน้าบน เช่น ปุ่ม "เริ่มทดลองใช้ฟรี" ของ Avocode
ไฮไลท์
การใช้พื้นที่สีขาว: พื้นที่ สีขาวคือพื้นที่ว่างบนหน้าที่ปล่อยว่างไว้โดยเจตนา มันให้ภาพที่ซับซ้อนยิ่งขึ้นและปล่อยให้องค์ประกอบอื่น ๆ ของหน้าหายใจ นอกจากนี้ยังเพิ่มการโฟกัสที่องค์ประกอบ เช่น ปุ่ม CTA และโน้มน้าวให้ผู้เข้าชมทำ Conversion หน้า Landing Page SaaS ของ Avocode ทำงานได้ดีกับพื้นที่สีขาว
หลักฐานทางสังคมพร้อมโลโก้แบรนด์: หลักฐานทางสังคมเป็นหนึ่งในการ์ดที่แข็งแกร่งที่สุดในมือคุณในการทำการตลาดผลิตภัณฑ์ของคุณ คุณสามารถแสดงโลโก้ของแบรนด์ดังที่ใช้ซอฟต์แวร์ของคุณใกล้กับปุ่ม CTA เพื่อเพิ่มความไว้วางใจของผู้ใช้และโน้มน้าวให้พวกเขากดปุ่ม
วิดีโอแนะนำสั้นๆ เกี่ยวกับผลิตภัณฑ์: เช่นเดียวกับ Avocode คุณสามารถอธิบายคุณลักษณะของผลิตภัณฑ์ที่ไฮไลต์และโปรโมตด้วยวิดีโอสั้นที่อยู่ถัดจากคำบรรยายของคุณลักษณะ (โดยย่อเราหมายถึงวินาทีอย่างแท้จริง)
คำรับรองจากลูกค้า: การวางคำรับรองสั้นๆ ของลูกค้าไว้ใกล้กับแต่ละคุณลักษณะที่ให้ไว้ในหน้า Landing Page ของคุณเป็นกลวิธีทางการตลาดทั่วไปที่คุณสามารถนำมาใช้ได้
CTA ที่ตำแหน่งที่แตกต่างกัน: แผ่นเสียงนี้มี CTA สองชุด เล่มหนึ่งอยู่ที่ด้านบนสุดของหน้า และอีกรายการหนึ่งอยู่ที่ด้านล่าง เป็นวิธีที่ยอดเยี่ยมในการทดสอบทั้งสองตำแหน่งและดูว่าตำแหน่งใดทำให้เกิด Conversion มากกว่ากัน
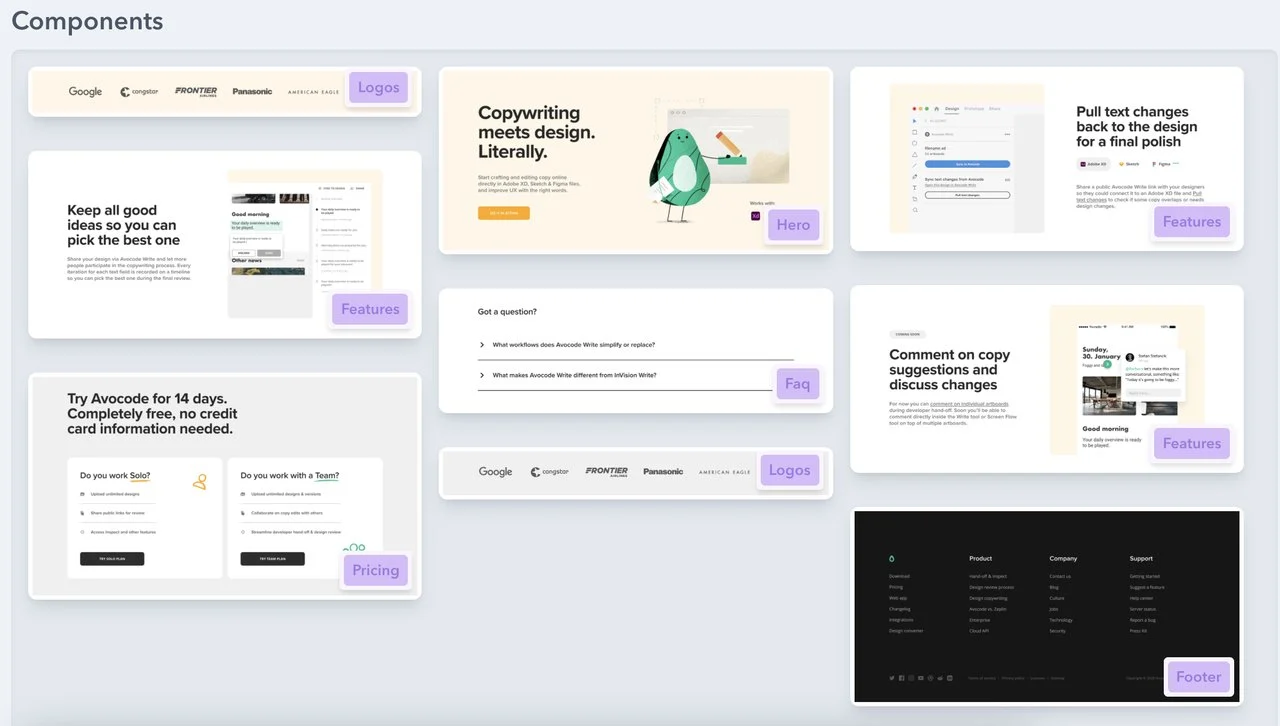
ส่วนประกอบ

(แหล่งที่มา)
- โลโก้
- คุณสมบัติ
- ฮีโร่
- คำถามที่พบบ่อย
- ราคา
- หลักฐานทางสังคม
- ส่วนท้าย
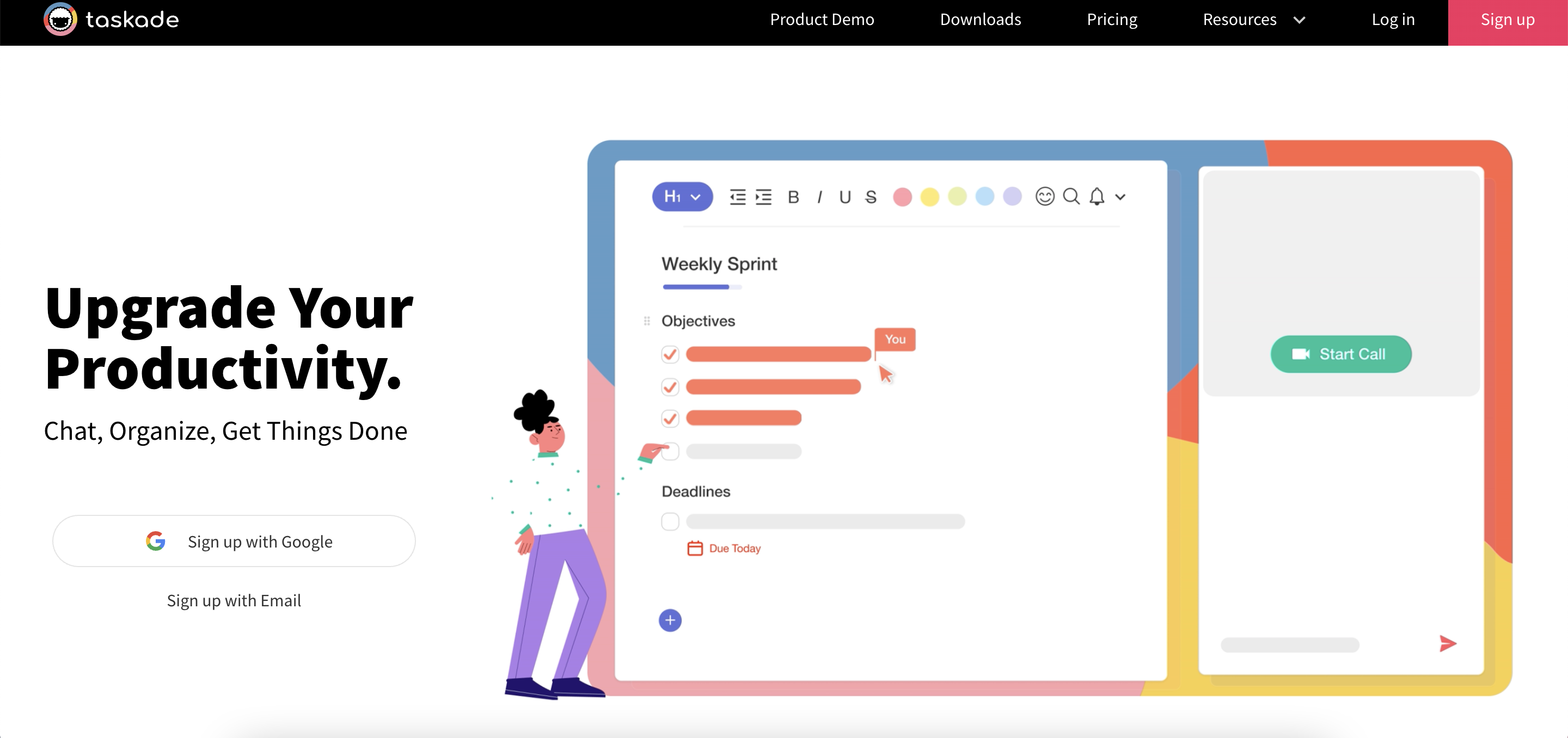
2. ทาเคด

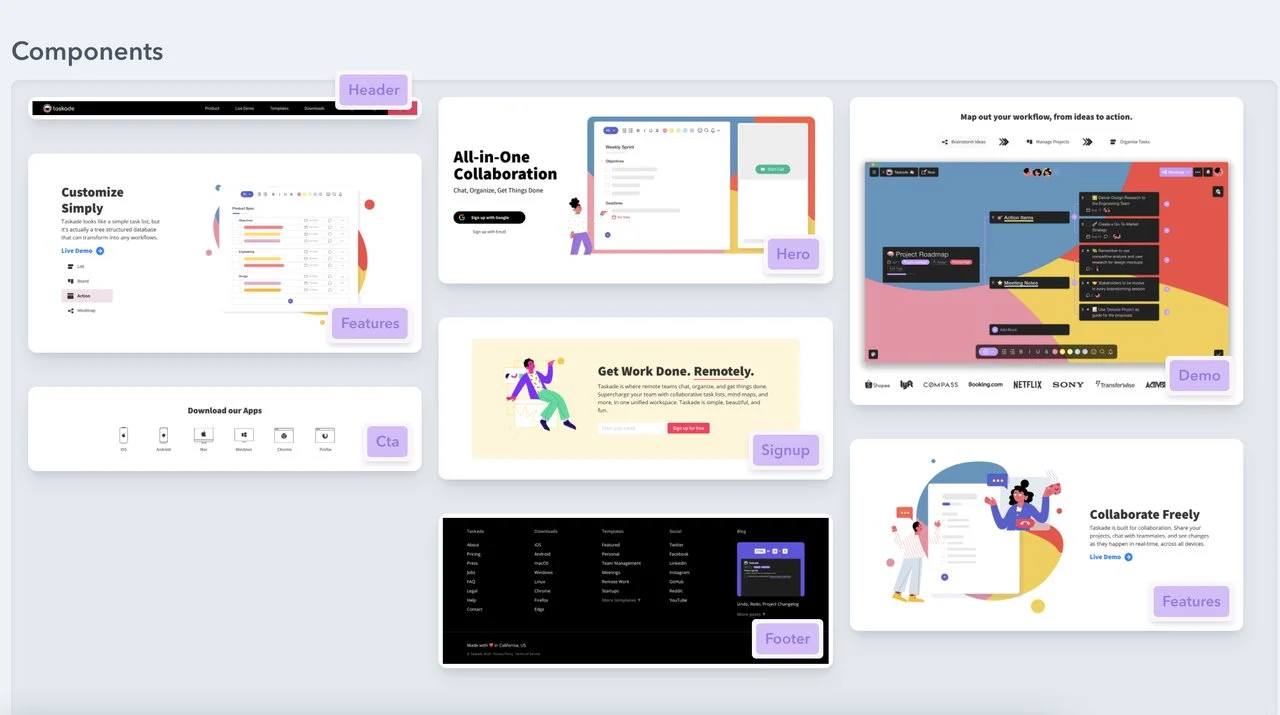
Taskade เป็นซอฟต์แวร์ที่เป็นโซลูชันที่ออกแบบมาเพื่อจัดเตรียมรายการงานที่ทำงานร่วมกันโดยมีลำดับชั้นไม่จำกัด และช่วยให้ทีมระยะไกลทำงานในพื้นที่ทำงานแบบรวมศูนย์
ไฮไลท์
บรรทัดแรกและคำอธิบายของฮีโร่ที่ชัดเจน: หน้า Landing Page นี้มีบรรทัดแรก 3 คำ ซึ่งแสดงมูลค่าผลิตภัณฑ์ได้อย่างชัดเจน รายละเอียดสินค้าไม่แตกต่างกัน มันอธิบายสิ่งที่ผู้ใช้สามารถทำได้ด้วยซอฟต์แวร์—แชท จัดระเบียบ ทำสิ่งต่างๆ ให้เสร็จ คำน้อยยิ่งดี
ตัวเลือกการลงทะเบียนสองแบบครึ่งหน้าบน: สังเกตว่าปุ่มสมัครที่ด้านบนขวาตัดกับเมนูแถบด้านบนอย่างไร หน้านี้ทำให้ผู้คนลงทะเบียนได้ง่ายขึ้นโดยวางสองตัวเลือกไว้ใต้คำอธิบายผลิตภัณฑ์
การสาธิตผลิตภัณฑ์ที่มีสีสัน: แผ่นเสียงของ Taskade เต็มไปด้วยการสาธิตผลิตภัณฑ์ และเรากำลังขุดค้นมัน! การสาธิตสั้นๆ เหล่านี้ทำงานได้ดีกว่าคำพูด เนื่องจากผู้ใช้ในปัจจุบันต้องการดูว่าผลิตภัณฑ์มีลักษณะเป็นอย่างไรและทำงานอย่างไรก่อนลงชื่อสมัครใช้
การสาธิตด้วยภาพของแต่ละเวิร์กโฟลว์: การ ปรับปรุงเวิร์กโฟลว์ผลิตภัณฑ์ของคุณเป็นขั้นตอนพร้อมคำอธิบายด้วยภาพจะช่วยให้ผู้ใช้เข้าใจถึงความสามารถของผลิตภัณฑ์อย่างเต็มที่
CTA พร้อมไอคอน: หากซอฟต์แวร์ของคุณพร้อมใช้งานเป็นแอปหรือส่วนขยายในเบราว์เซอร์และระบบปฏิบัติการหลายตัว คุณสามารถตีนกทั้งหมดด้วยหินก้อนเดียวได้โดยใช้ไอคอน CTA ตามภาพด้านล่าง
ส่วนประกอบ

(ที่มา: หน้า Landing Page Folio)
- คุณสมบัติ
- CTA
- กล่องลงทะเบียน
- การสาธิต
3. MeisterNote

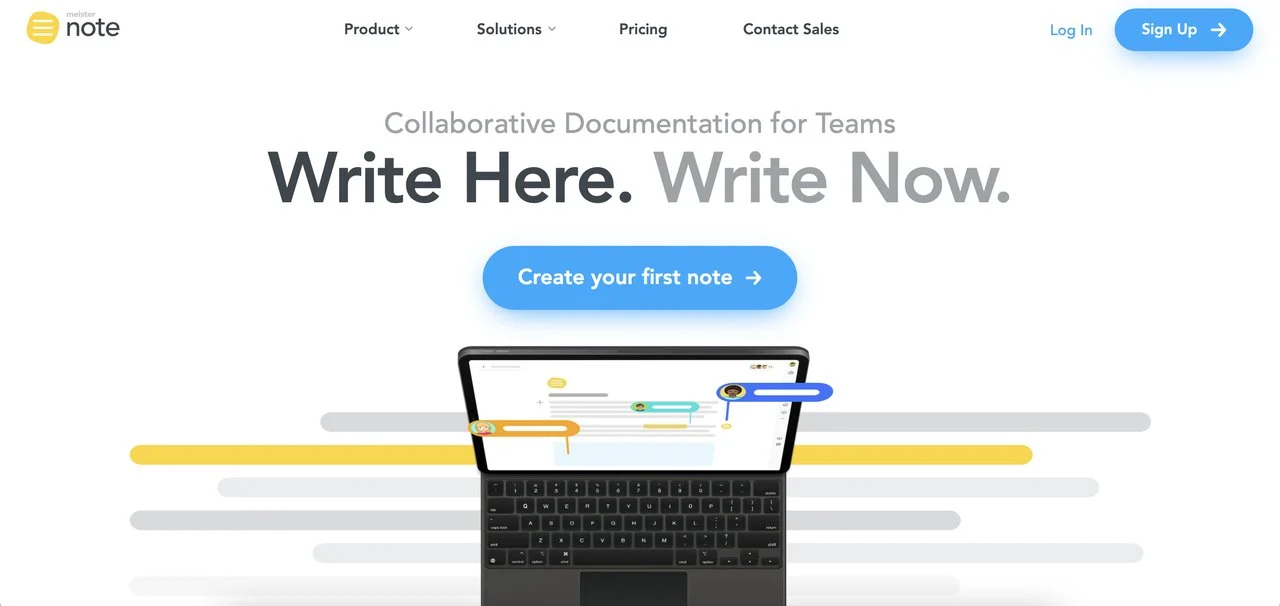
MesiterNote เป็นซอฟต์แวร์เอกสารการทำงานร่วมกันสำหรับทีมที่อยู่ห่างไกล หน้า Landing Page ทำหน้าที่อธิบายผลิตภัณฑ์อย่างง่ายในรูปแบบต่างๆ ได้ดีเยี่ยม ทั้งภาพและข้อความ
ไฮไลท์
ล้างปุ่ม CTA ครึ่งหน้าบน: สีของปุ่ม CTA หลักตัดกับพื้นหลังได้สำเร็จ สังเกตว่าไม่ใช่ "ลงทะเบียน" แต่เป็น "สร้างบันทึกย่อฉบับแรกของคุณ" โดยจะแจ้งให้ผู้ใช้ดำเนินการและจับคู่กับหัวข้อ “เขียนที่นี่ เขียนเดี๋ยวนี้." และใช่ มันเป็นพาดหัวข่าวที่ยอดเยี่ยมและไร้สาระ
CTA หลายรายการ: มีปุ่ม CTA มากกว่า 8 ปุ่มในหน้า Landing Page นี้ อย่างไรก็ตาม CTA การสมัครหลักมีเพียง 4 รายการเท่านั้น MeisterNote ไม่เหลือที่ว่างให้ปุ่มหายไป CTA หลายรายการช่วยให้คุณทดสอบตำแหน่งที่ดีที่สุดและดึงดูดสายตาผู้เยี่ยมชมในทุกม้วน
ตัวเลือกการผสานรวมที่โดดเด่น: เนื่องจากผู้ใช้ส่วนใหญ่มีเครื่องมือ SaaS มากกว่าหนึ่งรายการในคลังแสง การเสนอตัวเลือกการผสานรวมที่มากขึ้นกับแพลตฟอร์มบุคคลที่สามอื่น ๆ จึงเป็นตัวเปลี่ยนเกมครั้งใหญ่
ป้ายความเป็นส่วนตัว: หากผลิตภัณฑ์ของคุณมีข้อมูลผู้ใช้ ให้แสดงป้ายความเป็นส่วนตัวเพื่อรับความไว้วางใจจากลูกค้า
ส่วนประกอบ
- CTA หลายรายการ
- ป้ายความเป็นส่วนตัว
- การผสานรวมที่เน้น
- คุณสมบัติ
4. ตารางออกอากาศ

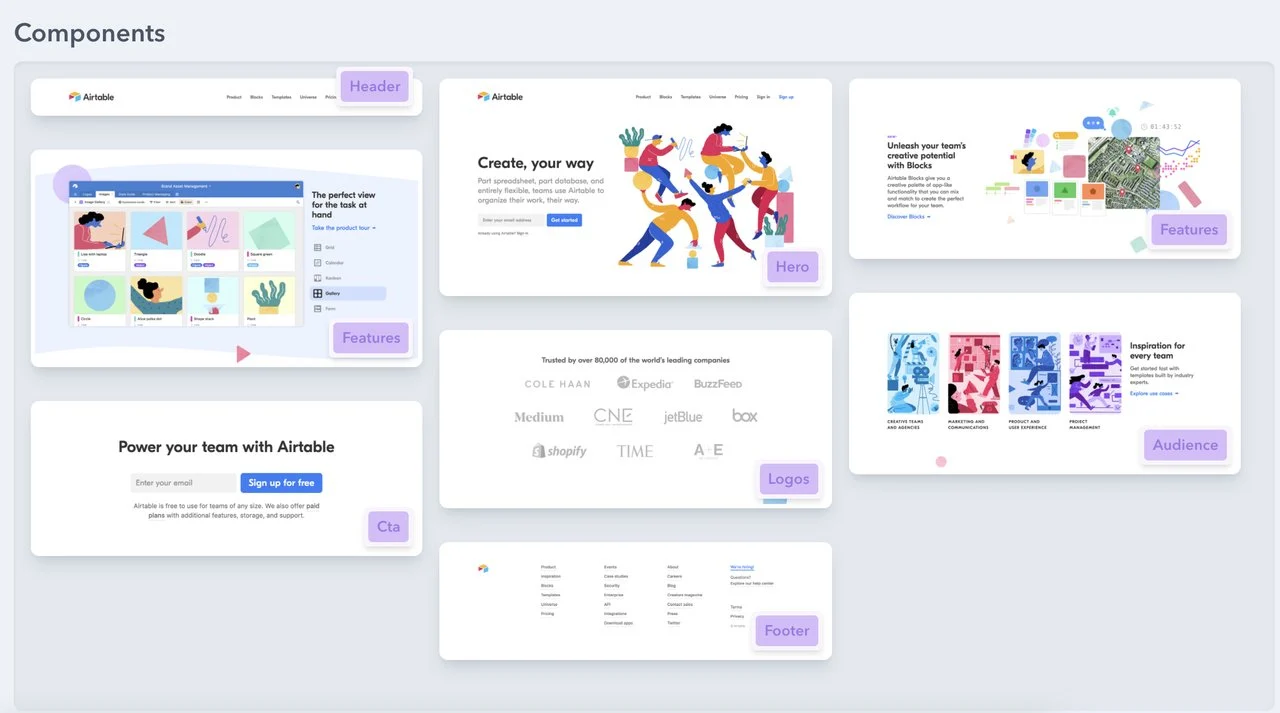
ถัดไปในรายการตัวอย่างหน้า Landing Page ที่ดีที่สุดของ SaaS คือ AirTable เป็นแพลตฟอร์มที่ใช้โค้ดน้อยสำหรับการสร้างแอปที่ทำงานร่วมกัน ผลิตภัณฑ์นี้อาจซับซ้อนเล็กน้อยสำหรับผู้ใช้ส่วนใหญ่ แต่หน้า Landing Page นั้นยอดเยี่ยมในการปรับปรุงการนำเสนอและคุณลักษณะของผลิตภัณฑ์
ไฮไลท์
หลักฐานทางสังคมด้วยโลโก้แบรนด์ของลูกค้า: แบรนด์ยอดนิยมมากมาย เช่น Medium และ Netflix ใช้ Airtable และหน้า Landing Page นี้แสดงโลโก้เพื่อสร้างความไว้วางใจ
การสาธิตผลิตภัณฑ์แบบเคลื่อนไหว: หากคุณต้องการถ่ายทอดอินเทอร์เฟซ ความสามารถ และคุณสมบัติของผลิตภัณฑ์ การสาธิตแบบเคลื่อนไหวเป็นหนึ่งในวิธีที่ดีที่สุดในการทำเช่นนั้น
ข้อความรับรอง: หน้า Landing Page นี้วางข้อความรับรองฉบับเดียวไว้ที่ส่วนด้านล่างพร้อมลิงก์ CTA ไปยังข้อความรับรองในรูปแบบวิดีโอ
โซลูชันที่เน้นคำอธิบายด้วยภาพ: Airtable ใช้วิดีโอแอนิเมชันในการอธิบายคุณลักษณะและโซลูชันของผลิตภัณฑ์ด้วย
มูลค่าผลิตภัณฑ์ที่ชัดเจน: ชื่อเรื่องของฮีโร่มีความชัดเจนและชัดเจนเกี่ยวกับสิ่งที่ซอฟต์แวร์นำเสนอ เช่นเดียวกับคำอธิบาย

ส่วนประกอบ

(ที่มา: หน้า Landing Page Folio)
- คุณสมบัติ
- CTA
- ผู้ชม
- โลโก้
- ส่วนท้าย
- ฮีโร่
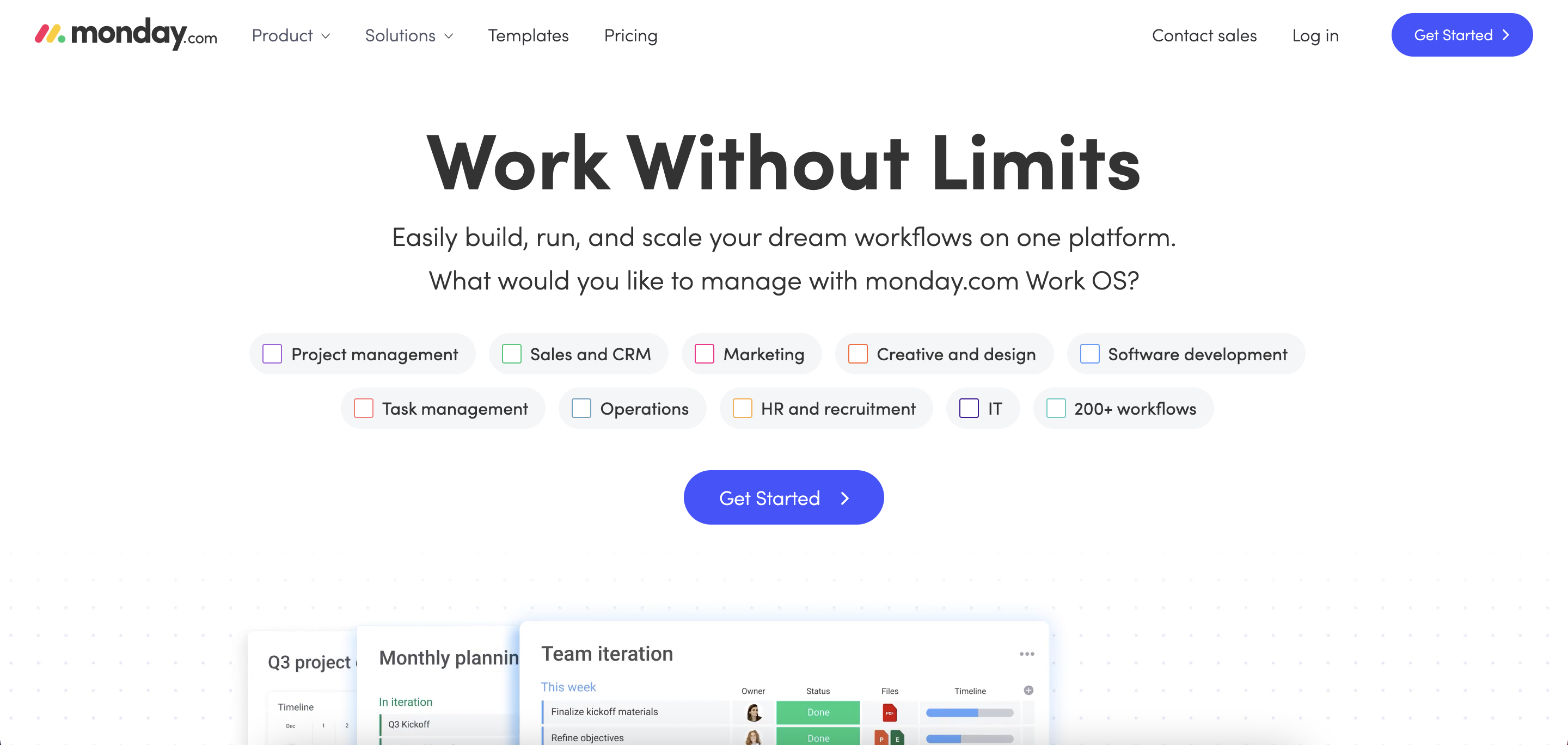
5. Monday.com

Monday.com เป็นแพลตฟอร์มการจัดการงานที่ช่วยให้ทีมสามารถจัดการโครงการร่วมกันได้อย่างง่ายดาย เช่นเดียวกับแคมเปญโฆษณา และอื่นๆ หน้า Landing Page มีเอกลักษณ์และสร้างสรรค์อย่างไรคือเปลี่ยนความสามารถของผลิตภัณฑ์ให้อยู่ในรูปแบบที่ดูเป็นงานซึ่งคุณสามารถตรวจสอบได้
ไฮไลท์
การสนับสนุนลูกค้าที่โดดเด่น: โดยทั่วไปแล้ว ผู้ใช้ต้องการทราบว่าพวกเขาสามารถติดต่อคุณเพื่อขอความช่วยเหลือได้อย่างรวดเร็ว การเน้นย้ำการสนับสนุนลูกค้าของคุณบนหน้า Landing Page ของ SaaS สามารถทำให้ผลิตภัณฑ์ของคุณก้าวไปข้างหน้าได้อย่างแท้จริง
การออกแบบที่สร้างสรรค์: รูปแบบที่ดูเป็นงานสอดคล้องกับผลิตภัณฑ์อย่างไม่มีที่ติ นอกจากนี้ การออกแบบโดยรวมยังลดความซับซ้อนลงเพื่อขจัดสิ่งรบกวนสมาธิ
โลโก้บริษัทลูกค้า: หน้า Landing Page นี้แสดงโลโก้บริษัทลูกค้าใกล้กับปุ่มเรียกร้องให้ดำเนินการเพื่อทริกเกอร์ Conversion
วิดีโอสั้นๆ ที่อธิบายคุณลักษณะของผลิตภัณฑ์: เช่นเดียวกับผลิตภัณฑ์ SaaS ส่วนใหญ่ในรายการของเรา Monday.com ใช้วิดีโอสั้นเพื่ออธิบายความสามารถของผลิตภัณฑ์ คุณลักษณะ และอินเทอร์เฟซ
ตัวเลือกการผสานรวม: ตัวเลือก การผสานการทำงานมีให้พร้อมกับโลโก้แพลตฟอร์มแบบเลื่อน
ส่วนประกอบ
- CTA ที่ด้านล่างและครึ่งหน้าบน
- คุณสมบัติ
- โลโก้บริษัทลูกค้า
- การสาธิตภาพ
อ่าน 10 Landing Page Call to Action Tactics
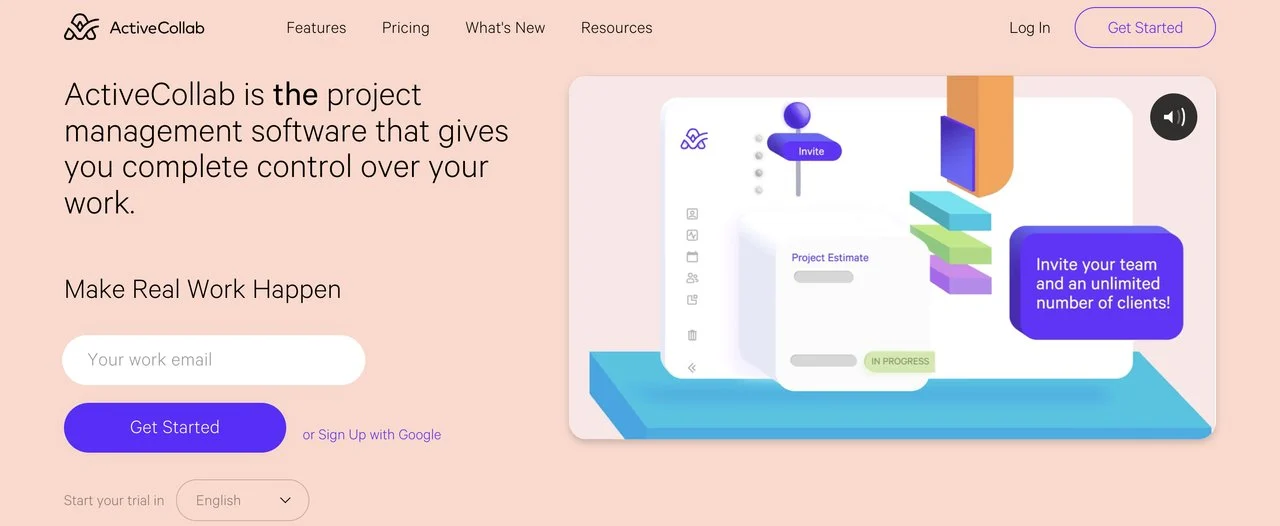
6. ActiveCollab

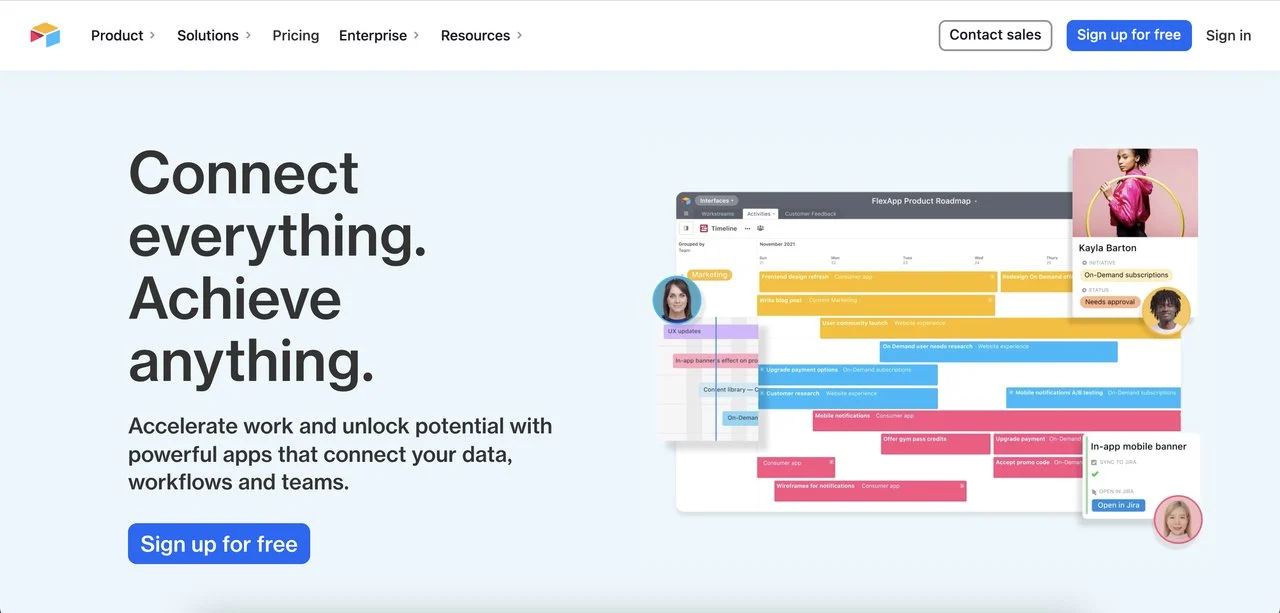
ActiveCollab เป็นซอฟต์แวร์การจัดการโครงการที่รวมงาน ไฟล์ และโครงการทั้งหมดไว้ที่ศูนย์กลาง
ไฮไลท์
ตัวเลือกการเลือกภาษา: หน้า Landing Page นี้มีตัวเลือกภาษาเมื่อเริ่มการทดลองใช้ มันถูกวางไว้ใต้ปุ่ม CTA เป็นกลยุทธ์ที่น่าทึ่งในการเน้นตัวเลือกหลายภาษาของผลิตภัณฑ์ของคุณ
จำนวนทีมที่ใช้ผลิตภัณฑ์: ActiveCollab แสดงจำนวนทีมโดยประมาณที่ใช้ซอฟต์แวร์จนถึงตอนนี้ ตลอดจนแสดงโลโก้บริษัทลูกค้า
ความคมชัดของปุ่ม CTA: การเลือกจานสีที่เหมาะสมสำหรับหน้า Landing Page ของคุณเป็นส่วนสำคัญของการออกแบบ เนื่องจากอาจส่งผลโดยตรงต่อ Conversion ของคุณ ควรนำเสนอสีของบริษัท และสีควรเป็นสีฟรี นอกจากนี้ ปุ่ม CTA ควรโดดเด่นด้วยคอนทราสต์ที่เพียงพอ
“The” ตัวหนา: พาดหัวฮีโร่ของ ActiveCollab ยาวเกินไปเมื่อเทียบกับมาตรฐานอุตสาหกรรม อย่างไรก็ตาม การเป็นตัวหนาเชิงกลยุทธ์ของคำบุพบท “the” นั้นเน้นย้ำถึงความสามารถในการแข่งขัน
ส่วนประกอบ
- คุณสมบัติ
- ข้อความรับรอง
- CTAs
- ส่วนท้าย
- วิดีโอสาธิตผลิตภัณฑ์
คุณอาจชอบ 12 สถิติหน้า Landing Page ที่ดีที่สุดที่คุณควรรู้
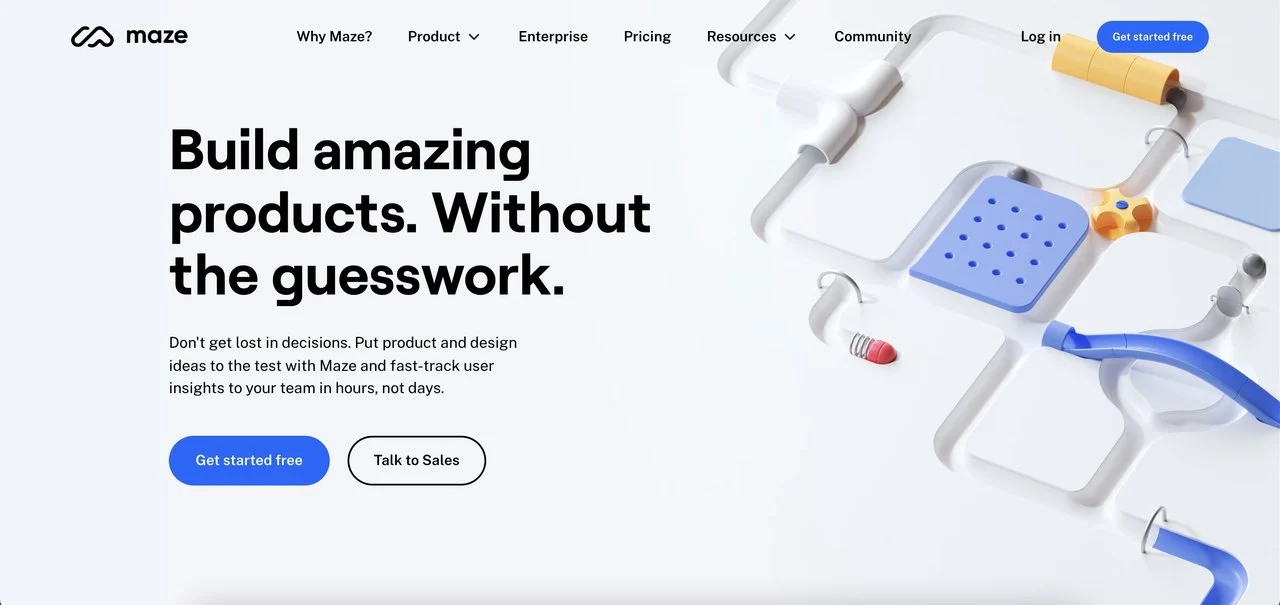
7. เขาวงกต

Maze เป็นแพลตฟอร์มการทดสอบอย่างรวดเร็วที่ออกแบบมาสำหรับทีมผลิตภัณฑ์และการตลาดเพื่อทดสอบโครงการออกแบบตาม Adobe XD, Figma, Sketch, InVision หรือ Marvel
สิ่งใดดึงดูดสายตาเป็นอันดับแรกในหน้า Landing Page นี้ แอนิเมชั่น.
ไฮไลท์
แอนิเมชั่นเชิงสร้างสรรค์: โดยทั่วไป หน้า Landing Page ของ SaaS จะใช้แอนิเมชั่นสาธิตผลิตภัณฑ์ อย่างไรก็ตาม นั่นไม่ใช่กรณีของเขาวงกต พวกเขาใช้แอนิเมชั่นพินบอลที่มีแนวคิดเดียวกันทั่วทั้งหน้าในลักษณะที่น่าทึ่ง
CTA จากด้านหนึ่งไปอีกด้านหนึ่ง: แม้ว่าหน้า Landing Page ส่วนใหญ่จะวางปุ่ม CTA หลักเพียงปุ่มเดียวที่ครึ่งหน้าบน เขาวงกตใช้ CTA สองรายการแบบเคียงข้างกัน อย่างไรก็ตาม ส่วนที่ดีคือความแตกต่างของสีแสดงให้เห็นถึงความสำคัญของลำดับชั้นอย่างชาญฉลาด
ตรงประเด็น: ทั้งพาดหัวและคำอธิบายอธิบายข้อเสนอผลิตภัณฑ์และปัญหาที่แก้ไข
ไฮไลต์ว่าใครบ้างที่ใช้งานได้: ใกล้กับด้านล่างของหน้า เขาวงกตจะแสดงว่าใครสามารถใช้ผลิตภัณฑ์ของตนได้บ้างและไปสิ้นสุดที่ส่วนใด ซึ่งจะช่วยกำหนดเป้าหมายผู้ชมที่เหมาะสม
ส่วนประกอบ
- CTAs
- ส่วนท้าย
- ข้อความรับรอง
- คุณสมบัติ
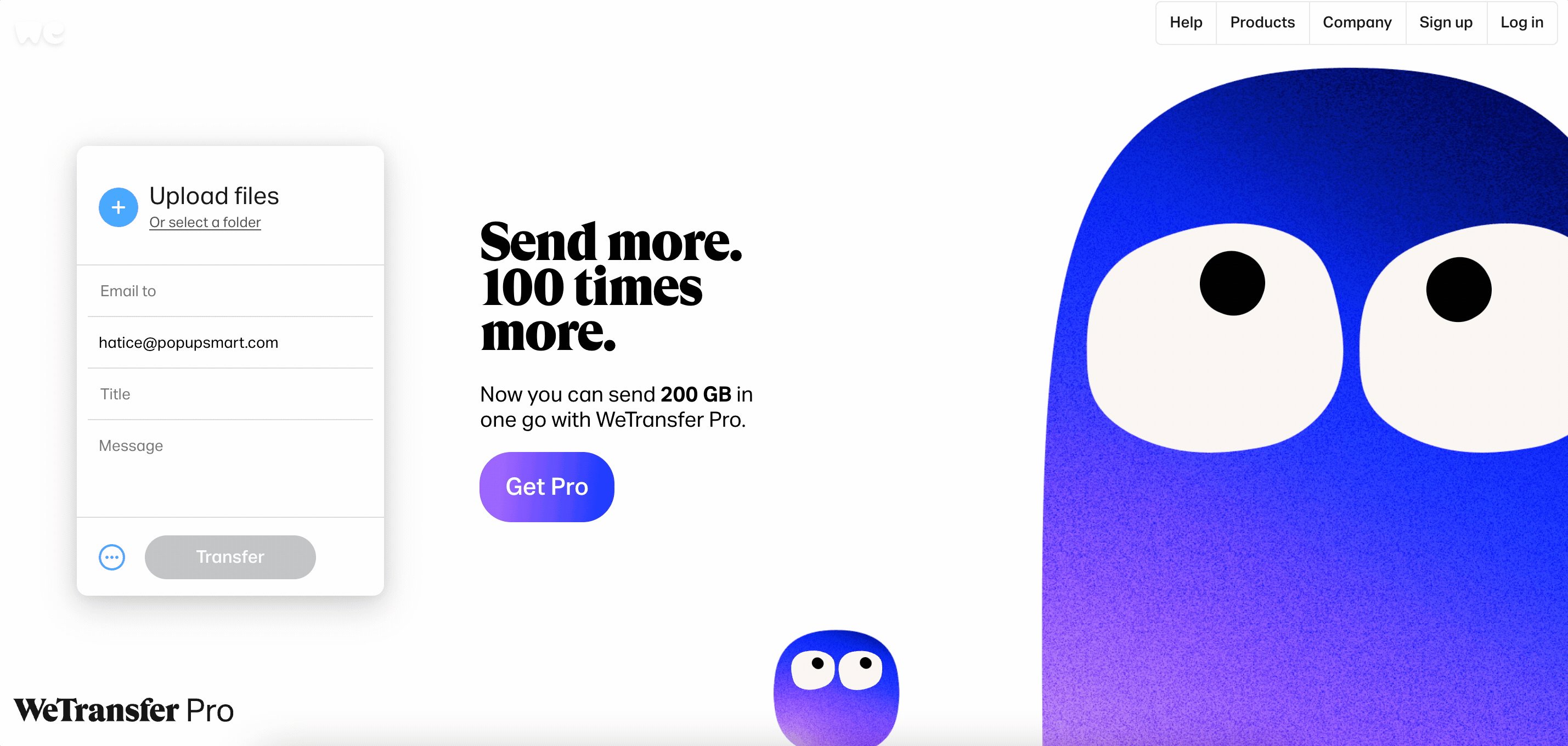
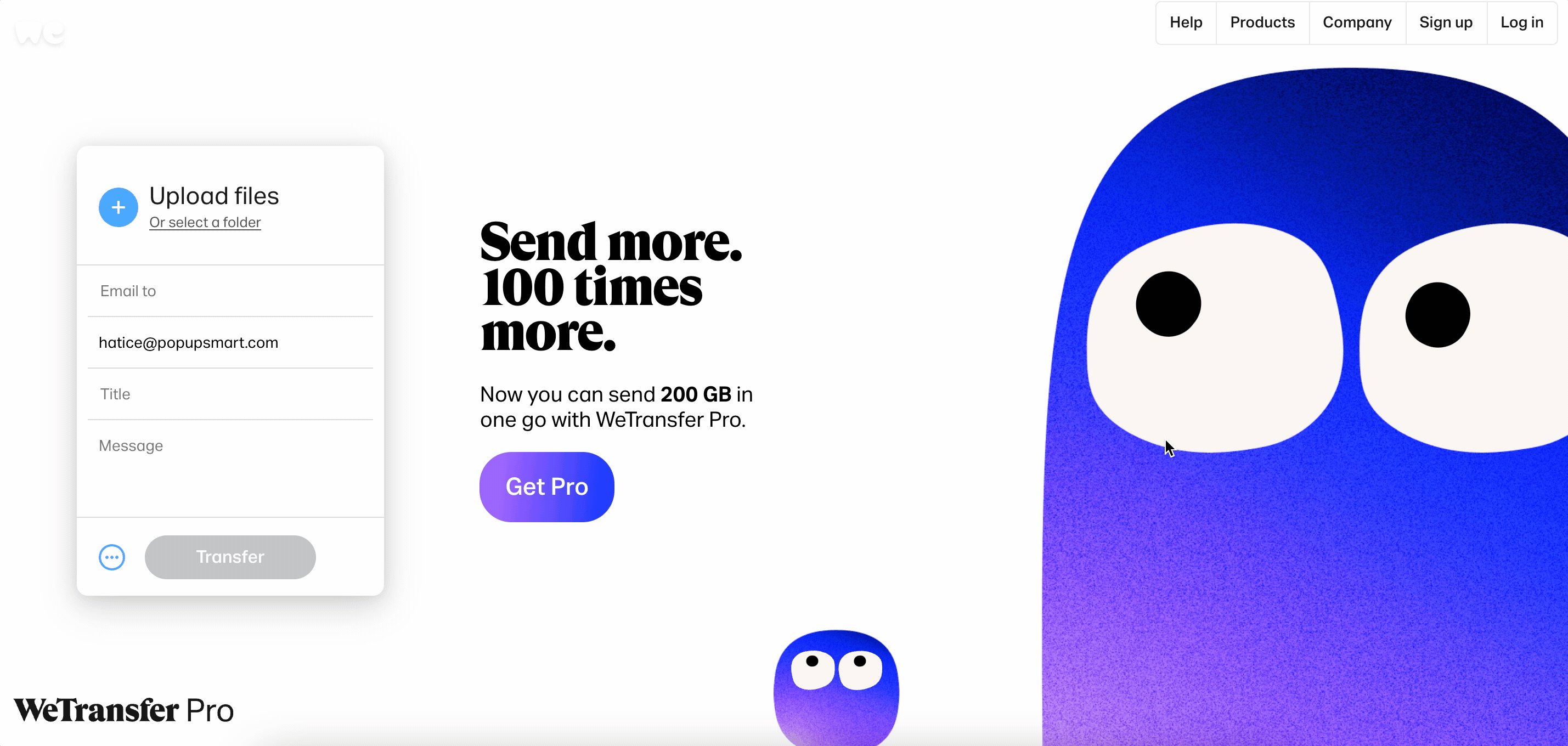
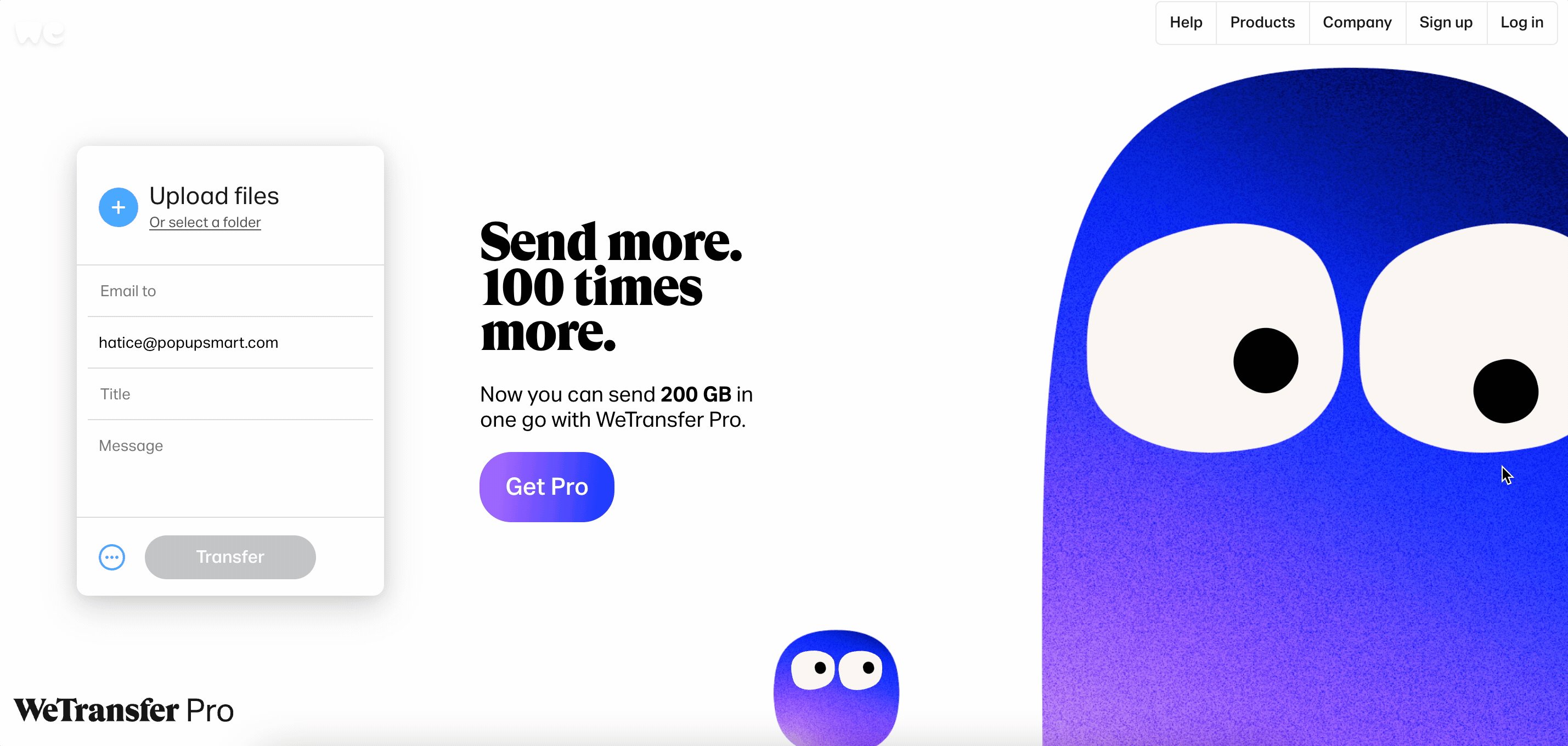
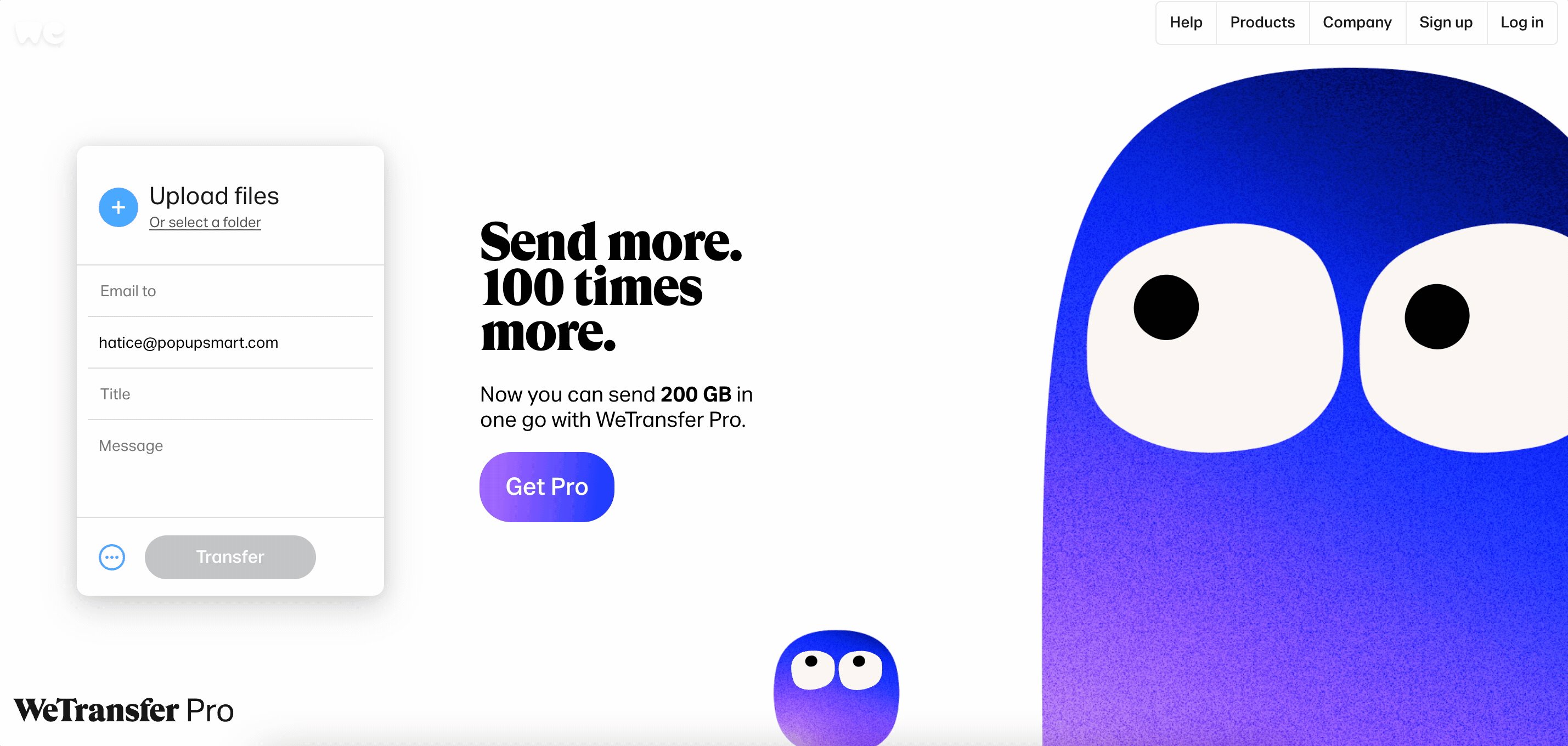
8. WeTransfer

WeTransfer เป็นบริการถ่ายโอนไฟล์ทางอินเทอร์เน็ตยอดนิยม มันคล่องตัวส่งไฟล์ขนาดใหญ่
ไฮไลท์
ภาพประกอบและแอนิเมชั่นสนุกๆ: WeTransfer ใช้ภาพประกอบที่แตกต่างกันและสร้างสรรค์สำหรับหน้าเว็บ และหน้า Landing Page ก็ไม่ต่างกัน
ไม่มีการเลื่อนลง: หน้า Landing Page นี้เป็นหน้าเดียวที่ทำให้เน้นอย่างชัดเจนและตรงประเด็น
ปุ่ม CTA แบบโฟกัสเดียว: มี CTa อัปเกรดหลักเพียงปุ่มเดียวคือ "Go Pro" และปรับให้เข้ากับจานสีได้อย่างไม่มีที่ติ
ใช้งานได้โดยตรง: สิ่งนี้อาจไม่ได้ผลสำหรับผลิตภัณฑ์ของคุณ แต่ผู้เข้าชมที่เข้าสู่หน้า Landing Page ของ WeTransfer สามารถใช้บริการได้ฟรีโดยตรงโดยไม่ต้องลงทะเบียน ซึ่งพิสูจน์ได้ว่าผลิตภัณฑ์ทำงานได้ดีเพียงใด ดังนั้นผู้ใช้จำนวนมากขึ้นอาจใช้รุ่น Pro สำหรับ GB ที่มากขึ้น
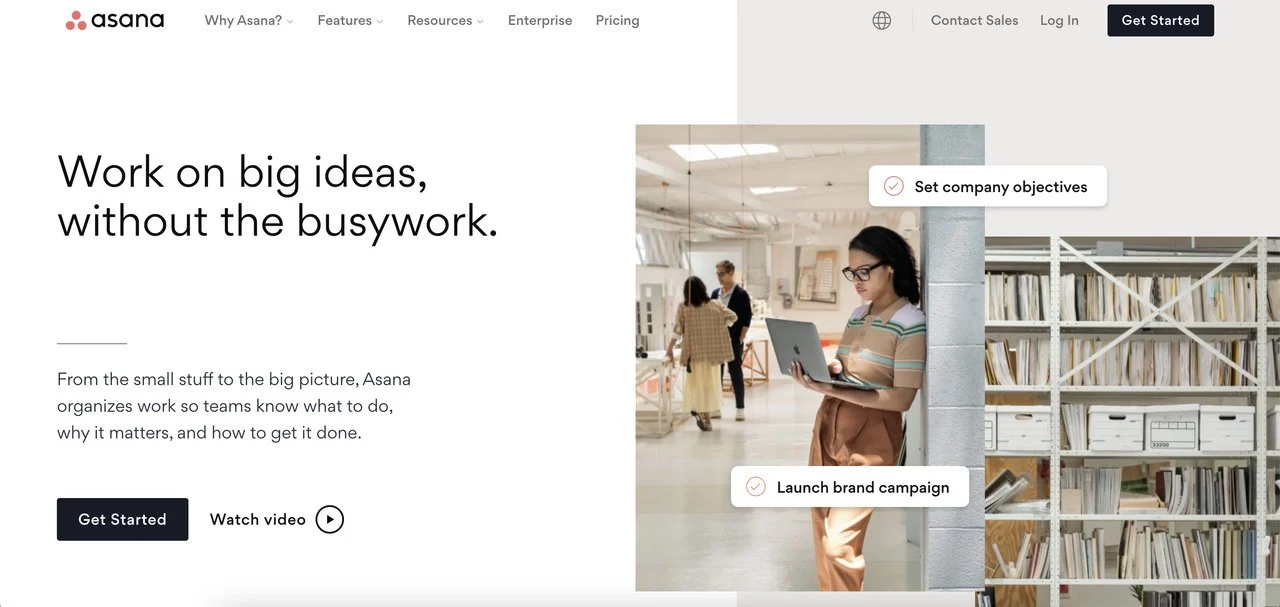
9. อาสนะ

ตัวอย่างหน้า Landing Page ที่ดีที่สุดของ SaaS คือ Asana แพลตฟอร์มการจัดการงานยอดนิยม ตรงกันข้ามกับแบรนด์ส่วนใหญ่ในรายการของเรา หน้า Landing Page นี้ใช้รูปถ่ายของมนุษย์จริงในส่วนฮีโร่ สิ่งนี้สร้างความประทับใจให้ทีมจริงสามารถใช้ Asana เพื่อจัดการโครงการได้อย่างง่ายดาย
ไฮไลท์
แบบฟอร์มดึงออก: รูปแบบของหน้า Landing Page นี้ทำงานในรูปแบบดึงออก ซึ่งหมายความว่าองค์ประกอบจะเลื่อนออกเมื่อคุณเริ่มเลื่อน มันทำให้มีที่มากขึ้นสำหรับทุกส่วนด้านล่างและดูน่าพึงพอใจ
ตัวเลือกการรวมแบบเลื่อน: ใกล้กับด้านล่างของหน้า ตัวเลื่อนอัตโนมัติจะแสดงโลโก้ของตัวเลือกการรวมทั้งหมดพร้อมลูกศรสำหรับแต่ละรายการเพื่อนำผู้ใช้ไปยังหน้าที่เกี่ยวข้อง
ส่วนประกอบ
- CTAs
- ส่วนท้าย
- คุณสมบัติ
- บูรณาการ
- ข้อความรับรอง
อ่านเพิ่มเติม: ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซ
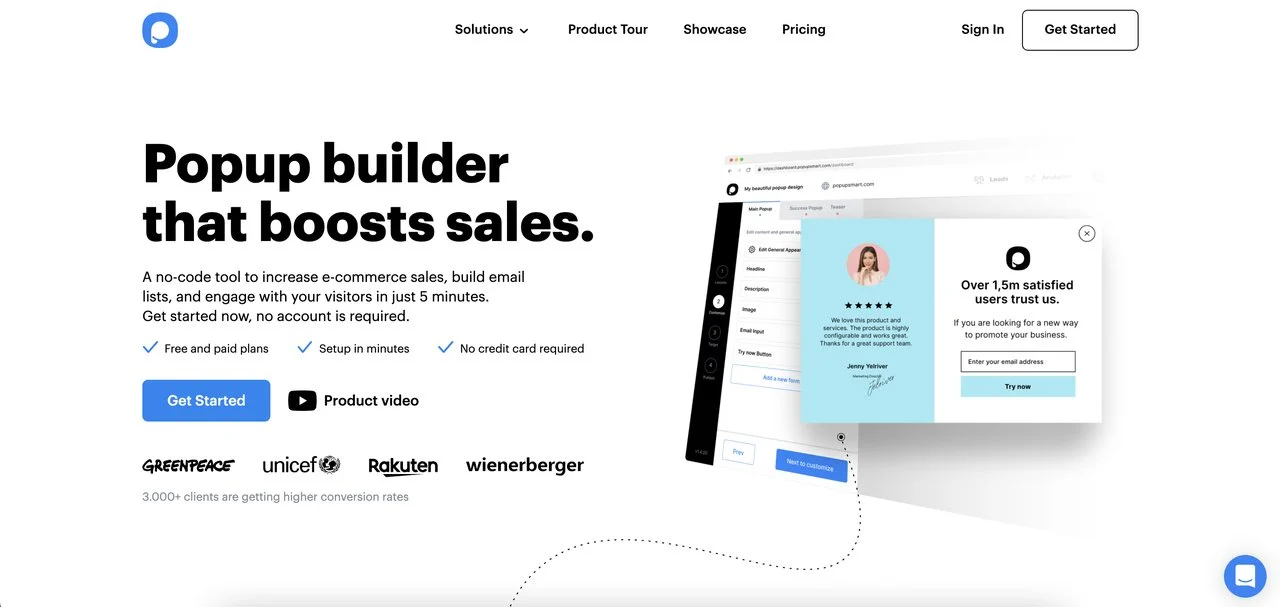
10. Popupsmart

Popupsmart เป็นซอฟต์แวร์สร้างป๊อปอัปที่ออกแบบมาเพื่อเพิ่มยอดขาย การลงชื่อสมัครใช้ และการแปลง
ไฮไลท์
ตัวกระตุ้น Conversion: ด้านล่างคำอธิบายของฮีโร่ Popuspmart ดึงความสนใจไปที่รายละเอียดที่เน้น Conversion เช่น "แผนฟรีและมีค่าใช้จ่าย" "ตั้งค่าในไม่กี่นาที" และ "ไม่ต้องใช้บัตรเครดิต"
ตัวสร้างอย่างง่ายภายในหน้า Landing Page: คล้ายกับวิธีการของ WeTranser ในการให้ลูกค้าได้สัมผัสกับบริการบนหน้า Landing Page อย่างอิสระ Popupsmart ติดตั้งตัวสร้างป๊อปอัปอย่างง่ายลงในหน้า ผู้ใช้สามารถใช้ซอฟต์แวร์โดยตรงกับตัวสร้างอย่างง่ายได้ฟรี
แอนิเมชั่นการสาธิตซอฟต์แวร์: เมื่อผู้เข้าชมเลื่อนลงมาที่หน้า พวกเขาจะพบกับแอนิเมชั่นการสาธิตผลิตภัณฑ์ที่มีความคล่องตัว
ส่วนประกอบ
- ข้อความรับรอง
- คำถามที่พบบ่อย
- ส่วนท้าย
- สนับสนุนลูกค้า
- ตัวสร้างที่เรียบง่าย
สร้างป๊อปอัปฟรีด้วย Popupsmart
ตัวอย่างหน้า Landing Page ของ SaaS โบนัส
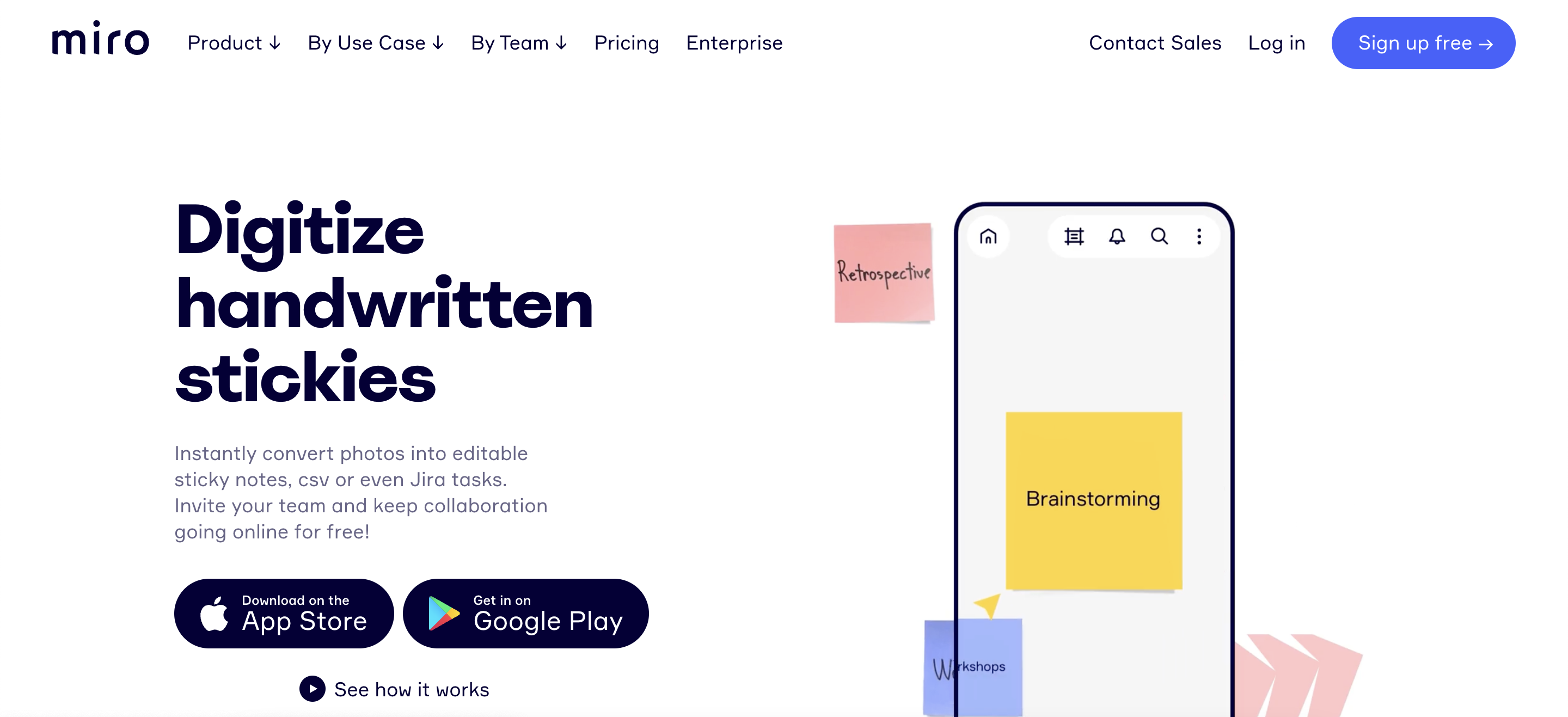
11. มิโระ

มิโรไฮไลท์
- แอนิเมชั่นสาธิตสินค้า
- ข้อความรับรอง
- รายการคุณสมบัติเด่นที่คล่องตัว
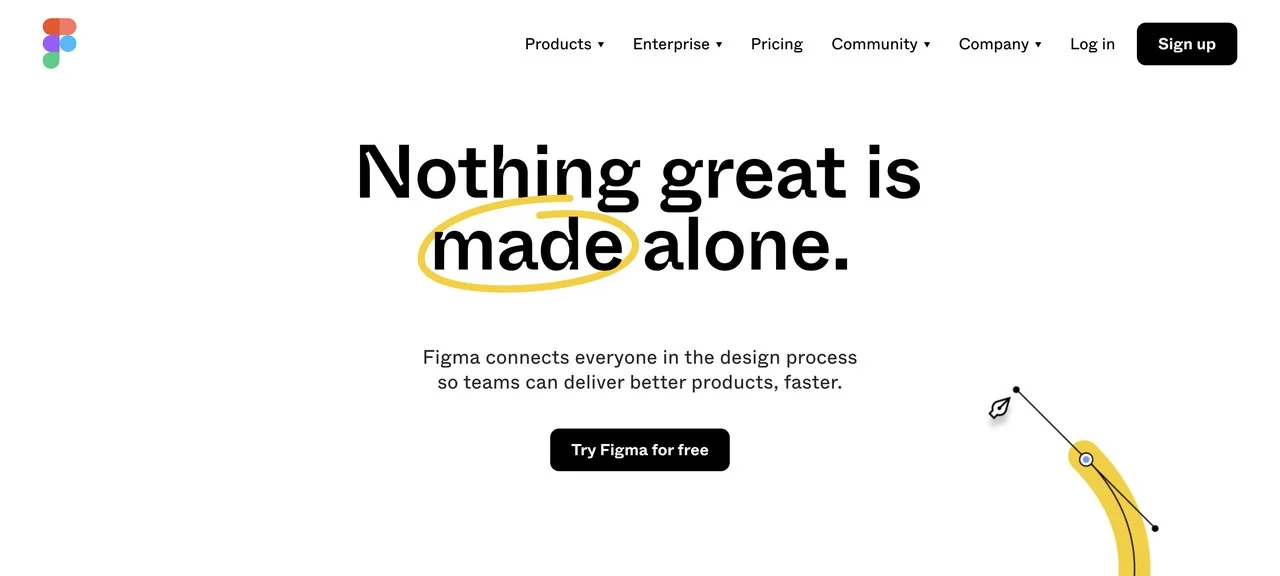
12. ฟิกม่า

Figma Highlights
- พาดหัวฮีโร่ที่เคลื่อนไหวได้
- คำอธิบายคุณสมบัติเคลื่อนไหวสไลด์ออก
- ข้อความรับรอง
- ชุมชน
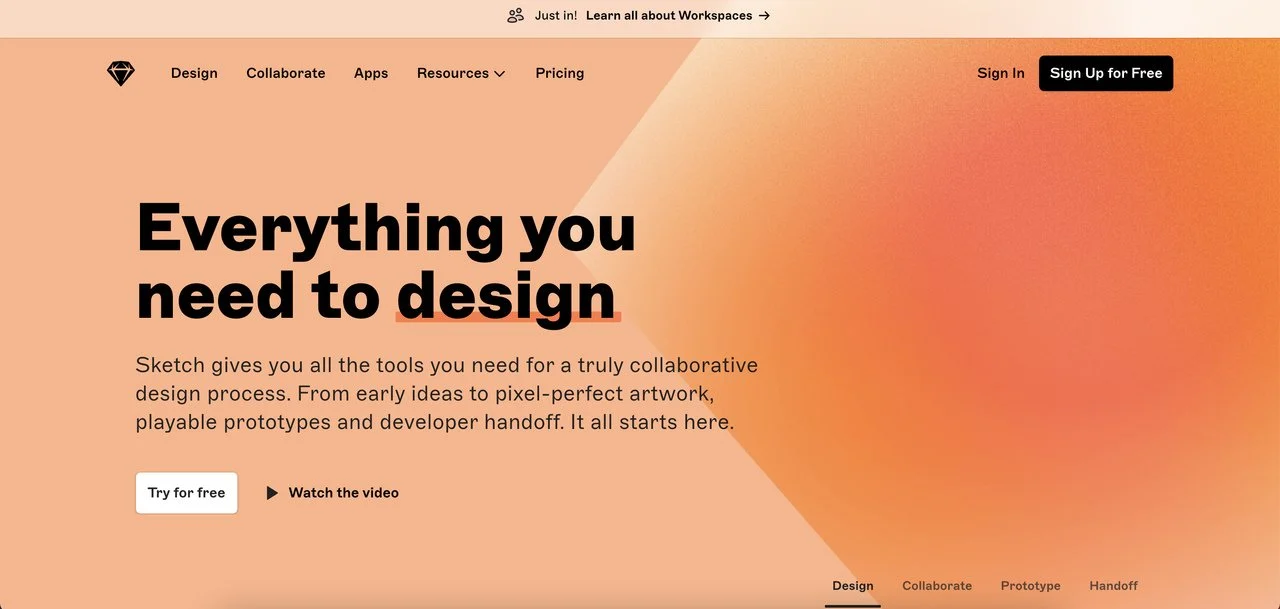
13. Sketch

ไฮไลท์สเก็ตช์
- การสาธิตผลิตภัณฑ์แอนิเมชั่น
- คำอธิบายคุณสมบัติเด่นเคลื่อนไหว
- ข้อความรับรอง
- ตัวเลื่อนส่วนขยาย
- แบบฟอร์มลงทะเบียนอีเมลที่ด้านล่าง
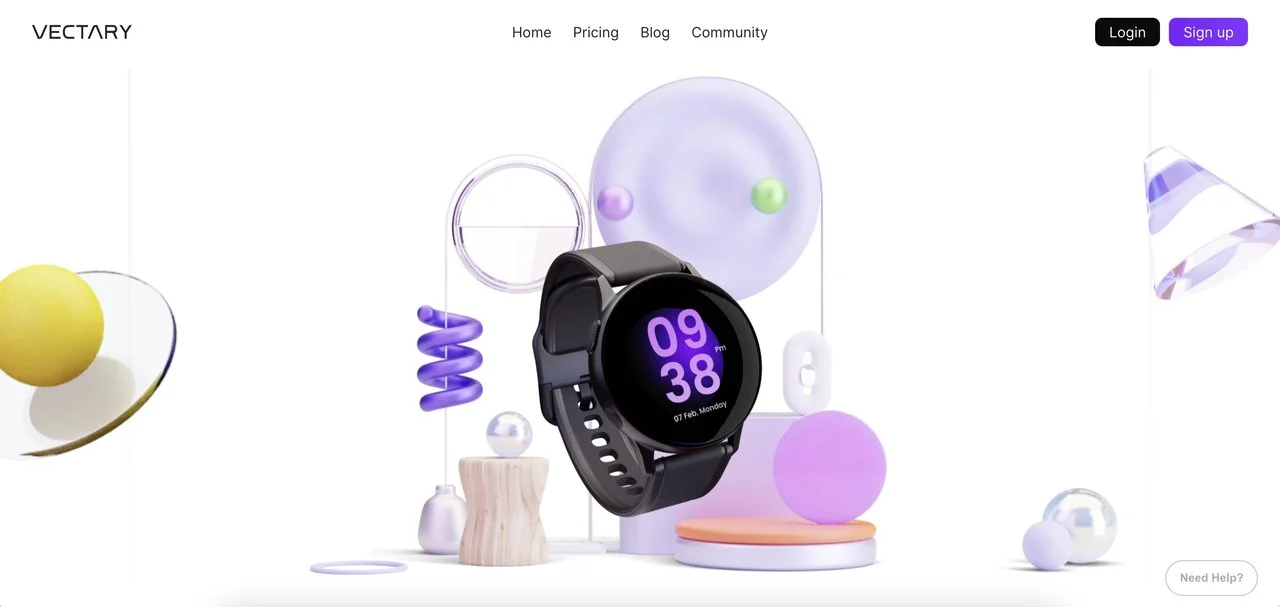
14. เวคตารี

ไฮไลท์ Vectary
- แอนิเมชั่นสาธิตสินค้า
- แบบดึงออก
- การออกแบบที่ชัดเจน
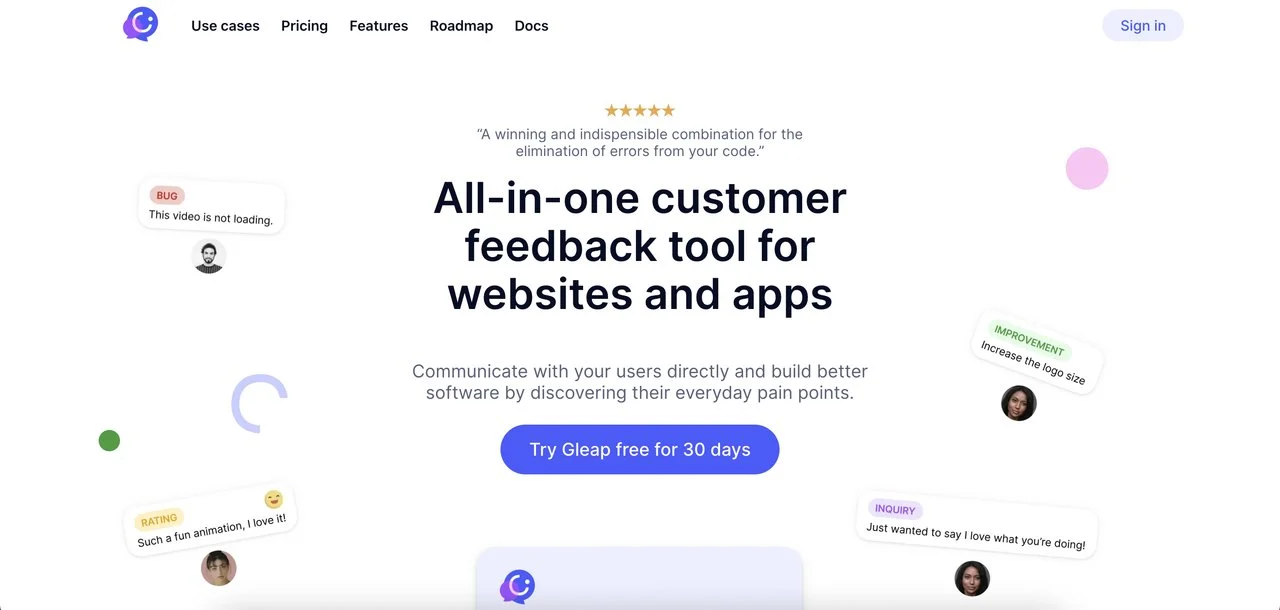
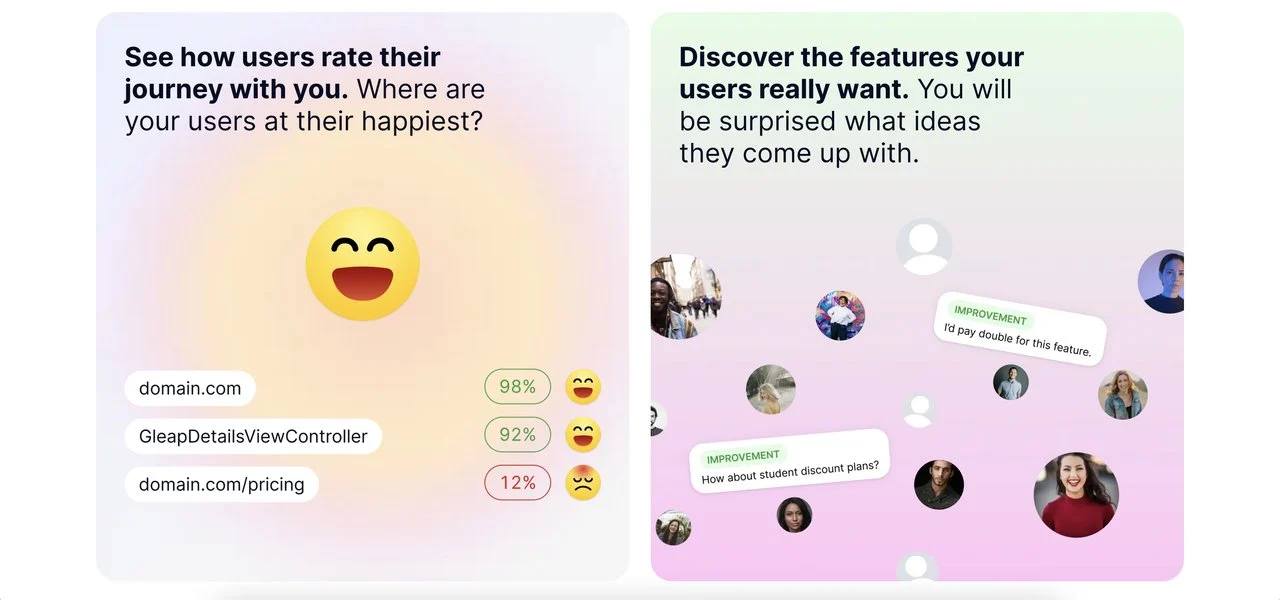
15. Gleap

ไฮไลท์ Gleap
- ตัวเลือกข้อเสนอแนะ
- หลักฐานทางสังคม
- คุณสมบัติ
- ราคาอยู่ที่ด้านล่างสุดของหน้า Landing Page

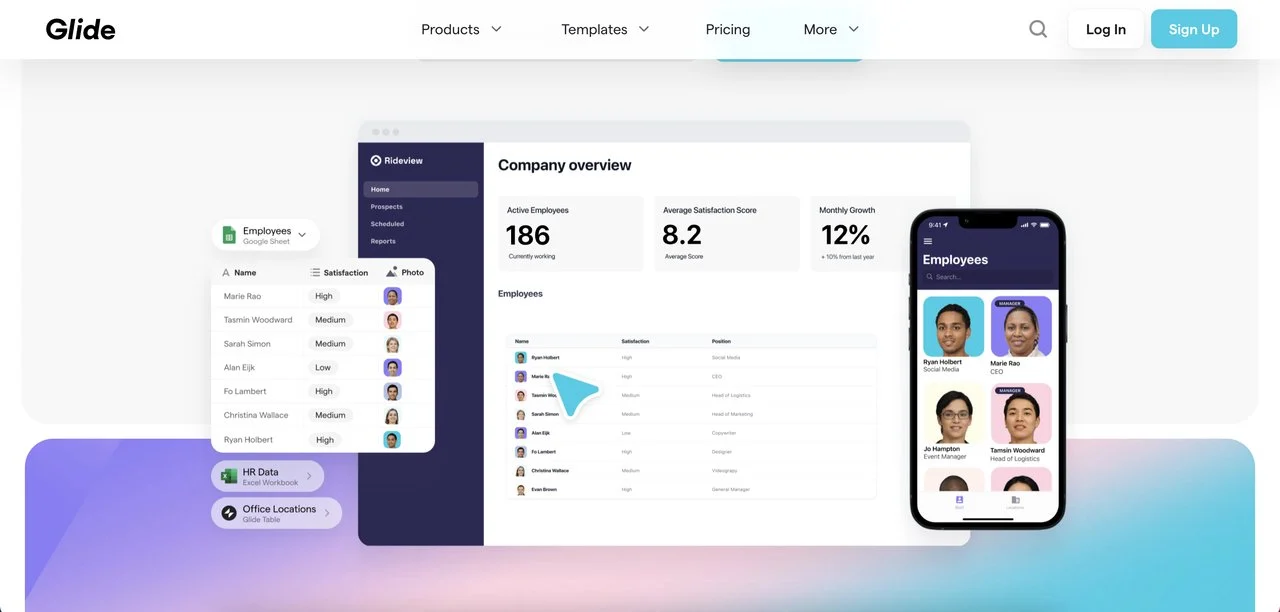
16. ร่อน

ไฮไลท์ร่อน
- การสาธิตผลิตภัณฑ์แอนิเมชั่น
- หลักฐานทางสังคม
- วิดีโอผลิตภัณฑ์แบบฝังตัว
- คุณสมบัติ
- วิดีโอแนะนำผลิตภัณฑ์แบบฝัง
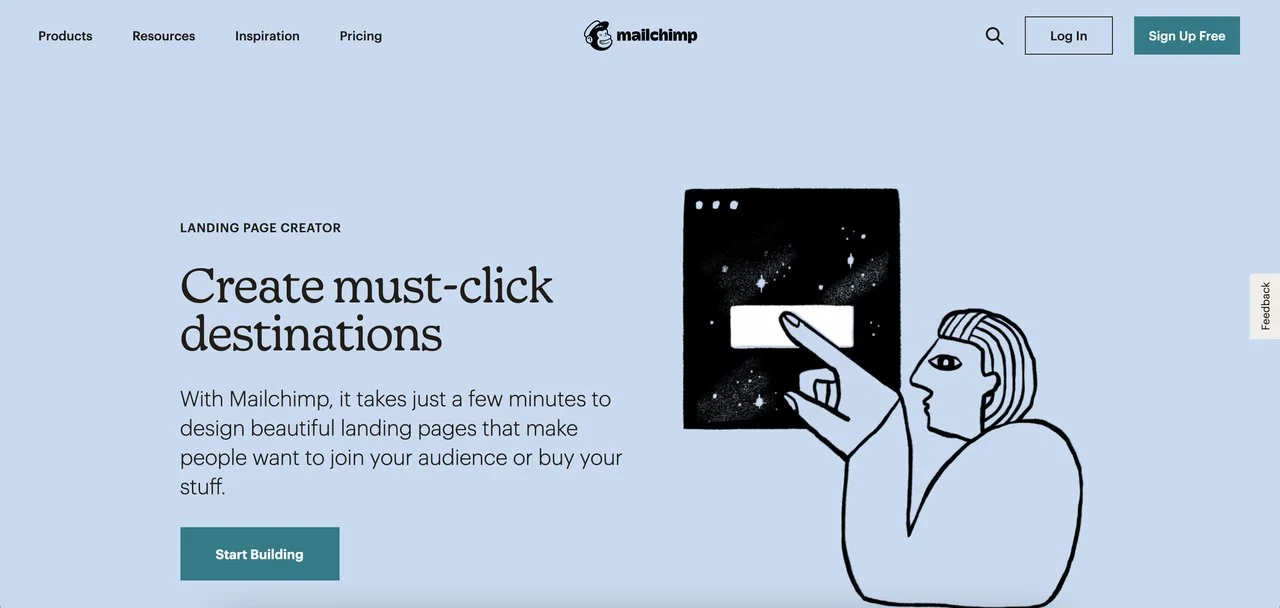
17. MailChimp

ไฮไลท์ MailChimp
- คุณสมบัติเด่น
- ลิงค์ไปยังแหล่งข้อมูลด้านล่าง
- รางวัล G2
- ข้อความรับรอง
คำสุดท้าย
เราใช้แหล่งข้อมูลที่แตกต่างกันสามแหล่งสำหรับโพสต์บล็อกนี้: LandingpageFolio, Lapa Ninja และ SaaS Landing Page คุณสามารถตรวจสอบพวกเขาสำหรับแรงบันดาลใจหน้า Landing Page เพิ่มเติม
เราหวังว่าคุณจะชอบตัวอย่างของเราและได้รับแรงบันดาลใจในการออกแบบหน้า Landing Page ครั้งต่อไปของคุณ! คุณชอบอันไหนมากที่สุด? แบ่งปันกับเราในความคิดเห็นด้านล่าง
บทความที่คุณอาจชอบ:
- 30 เครื่องมือปฐมนิเทศผู้ใช้ที่ดีที่สุด
- เครื่องมือเพิ่มประสิทธิภาพหน้า Landing Page 12 อันดับแรก
- เครื่องมือคำติชมของลูกค้าที่ดีที่สุดสำหรับเว็บไซต์
