5 ตัวอย่างการวางซ้อนป๊อปอัปที่ดีที่สุดเพื่อเพิ่มการแปลง
เผยแพร่แล้ว: 2022-06-29เชื่อหรือไม่ ป๊อปอัปแปลง! และหากคุณใช้อย่างถูกต้อง สิ่งเหล่านี้สามารถเป็นทรัพยากรสำหรับการสร้างลูกค้าเป้าหมายและการสร้างรายชื่ออีเมล
มีตัวเลือกมากมายให้เลือกเป็นกรณีใช้งานป๊อปอัปที่คุณสามารถใช้เพื่อส่งเสริมธุรกิจของคุณและปรับปรุงรายได้โดยรวมของคุณ อย่างไรก็ตาม การสร้างโอเวอร์เลย์ป๊อปอัปแบบย่อ ปรับแต่งได้ และมีส่วนร่วมอาจเป็นเรื่องยาก  ป๊อปอัปซ้อนทับดึงดูดผู้เข้าชมของคุณด้วยความประหลาดใจ ดึงดูดความสนใจของพวกเขาทันที และแนะนำให้คลิกเนื่องจากพวกเขาอยู่ด้านบนของหน้า
ป๊อปอัปซ้อนทับดึงดูดผู้เข้าชมของคุณด้วยความประหลาดใจ ดึงดูดความสนใจของพวกเขาทันที และแนะนำให้คลิกเนื่องจากพวกเขาอยู่ด้านบนของหน้า
การวางซ้อนป๊อปอัปแบบกำหนดเอง จะช่วยปกป้องธุรกิจของคุณจากสแปม มอบส่วนลดและประสบการณ์ที่ไม่เหมือนใคร กระตุ้นให้ผู้เยี่ยมชมสมัครรับจดหมายข่าว และขายผลิตภัณฑ์ของคุณทันที
การซ้อนทับดังกล่าวมีอำนาจในการเพิ่มการแปลงและการขาย
ยังมีกฎเกณฑ์บางประการและแนวทางปฏิบัติในการออกแบบป๊อปอัปที่คุณสามารถปฏิบัติตามเพื่อสร้างแคมเปญป๊อปอัปที่ประสบความสำเร็จได้
ต่อไปนี้คือเคล็ดลับบางประการและตัวอย่างป๊อปอัปซ้อนทับที่ดีที่สุดบางส่วนจากแบรนด์ดังเพื่อสร้างแรงบันดาลใจให้คุณ
เคล็ดลับในการสร้างป๊อปอัปที่มีประสิทธิภาพ
ต่อไปนี้เป็นเคล็ดลับที่ควรพิจารณาขณะสร้างป๊อปอัปสำหรับแบรนด์ของคุณ:
- ระบุวัตถุประสงค์ของคุณและดำเนินการ
- ตรวจสอบให้แน่ใจว่าคำ กระตุ้นการตัดสินใจ ของคุณดึงดูดสายตา
- พูดสั้นแต่โน้มน้าวใจด้วยสำเนาของคุณ
- ใช้คอนทราสต์เพื่อดึงดูดความสนใจไปที่ข้อความของคุณมากขึ้น
- เลือกภาพที่สร้างสรรค์และใช้ประโยชน์สูงสุดจากภาพเหล่านั้น
- ปรับการออกแบบป๊อปอัปของคุณให้เข้ากับสไตล์เว็บไซต์ของคุณ
- อย่าถามข้อมูลมากเกินไป
- สร้างป๊อปอัปมือถือที่กำหนดเอง
มันค่อนข้างตรงไปตรงมาใช่ไหม เมื่อคุณมีแนวคิดทั่วไปแล้ว เรามาแสดงให้คุณเห็นว่าแบรนด์อื่นๆ อีก 5 แบรนด์ใช้ป๊อปอัปโอเวอร์เลย์อย่างไร
นอกจาก ตัวอย่างป๊อปอัปซ้อนทับ แล้ว เรามีบทสรุปวิธีตั้งค่าป๊อปอัปโอเวอร์เลย์ในไม่กี่วินาทีด้วยเครื่องมือสร้างป๊อปอัปที่ใช้งานง่ายและไม่ต้องใช้โค้ด
ป๊อปอัปโอเวอร์เลย์คืออะไร?
ป๊อปอัปซ้อนทับ หรือที่เรียกว่า ไลท์บ็อกซ์ป๊อปอัป และป๊อป อัปโมดอล คือป๊อปอัปของเว็บไซต์ที่ออกแบบมาเพื่อปกปิดหน้าจอโดยทำให้พื้นหลังมืดหรือเบลอ
ปัญหาคือป๊อปอัปซ้อนทับมักจะได้รับความนิยมอย่างมาก—หรือพลาดอย่างใหญ่หลวง
เมื่อผู้เยี่ยมชม พบป๊อปอัปโอเวอร์เลย์ที่ไม่มีประโยชน์ใดๆ ต่อประสบการณ์ของพวกเขา มันมักจะสร้างความรำคาญหรือเสียสมาธิ
แต่เมื่อป๊อปอัปโฆษณาซ้อนทับเพิ่มมูลค่า (เช่น การเสนอส่วนลดหรือข้อเสนอพิเศษ) ผู้เข้าชมมักจะสนใจ**ในสิ่งที่คุณนำเสนอ
ป๊อปอัปซ้อนทับสามารถนำมาใช้เพื่อวัตถุประสงค์ที่หลากหลาย เช่น การแจกของรางวัลสำหรับการสร้างโอกาส ในการขาย การเสนอส่วนลดสำหรับผู้เข้าชมครั้งแรกหรือผู้ที่กลับมา ข้อตกลงในระยะเวลาจำกัด เช่น การจัดส่งฟรี ผลิตภัณฑ์ต่อยอด/การขายต่อเนื่อง**
ตัวอย่างการวางซ้อนป๊อปอัป
มาดู ตัวอย่างที่ดีที่สุดบางส่วนของการซ้อนทับแบบป๊อปอัปที่มีประสิทธิภาพ จากแบรนด์ที่มีชื่อเสียง
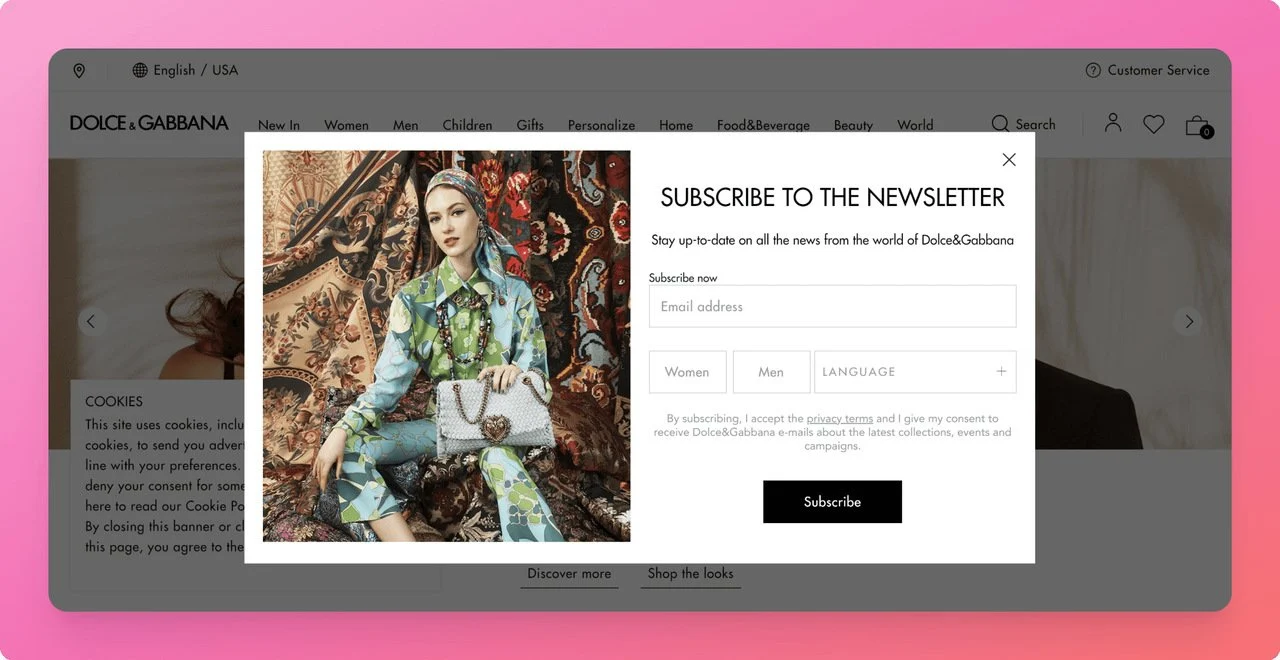
1- Dolce & Gabbana ป๊อปอัปจดหมายข่าวซ้อนทับ
แบรนด์แฟชั่นชื่อดัง Dolce & Gabbana ใช้ป๊อปอัปของจดหมายข่าวเพื่อดึงดูดความสนใจของผู้ใช้

การออกแบบป๊อปอัปนั้นเรียบง่ายและสง่างามด้วยภาพที่น่าสนใจและสะดุดตาและการใช้งานขาวดำ
ป๊อปอัปใช้สไตล์ของแบรนด์และใช้ภาพที่เกี่ยวข้องในขณะที่ขอให้ผู้ใช้ระบุเพศและภาษาเพื่อให้ปรับแต่งได้มากขึ้น
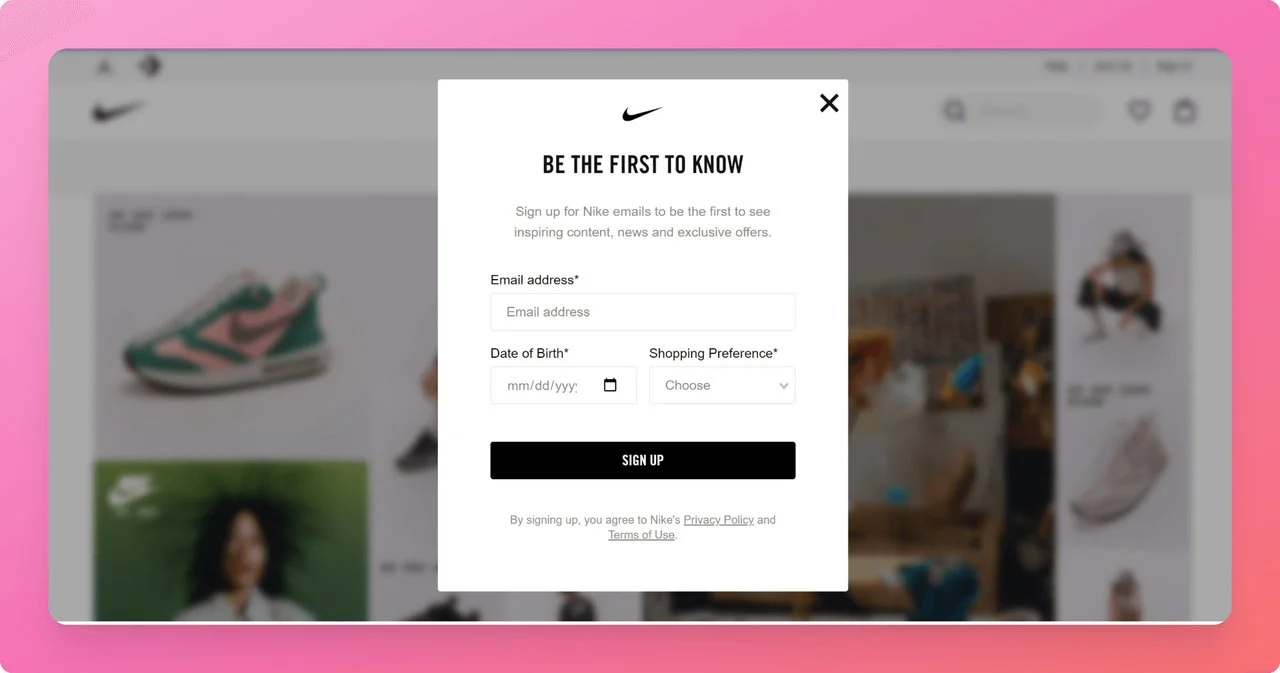
2- การวางซ้อนป๊อปอัปอีเมล Nike
Nike เลือกข้อความสั้นๆ แต่น่าสนใจเพื่อดึงดูดความสนใจของผู้ใช้ และชักชวนให้ลงชื่อสมัครใช้อีเมลเพื่อ ให้ผู้ใช้ทราบเป็นคนแรก

เพื่อนำเสนอเนื้อหาที่เกี่ยวข้องมากที่สุด ป๊อปอัปซ้อนทับนี้จะขอที่อยู่อีเมลของผู้ใช้และข้อมูลเพิ่มเติม เช่น วันเกิด และการตั้งค่าผลิตภัณฑ์
ทีมการตลาดจะสามารถ เสนอส่วนลดหรือข้อเสนอที่จำกัดให้กับกลุ่มลูกค้าที่เกี่ยวข้อง ด้วยข้อมูลโดยละเอียดเหล่านี้
เป็นโซลูชันที่เรียบง่ายและสง่างามด้วยการออกแบบที่สวยงามเรียบง่ายและข้อความที่ดึงดูดใจ
นี่เป็นวิธีที่ยอดเยี่ยมในการขยายรายชื่ออีเมลของคุณและสร้างแคมเปญการตลาดทางอีเมลที่มีประสิทธิภาพ
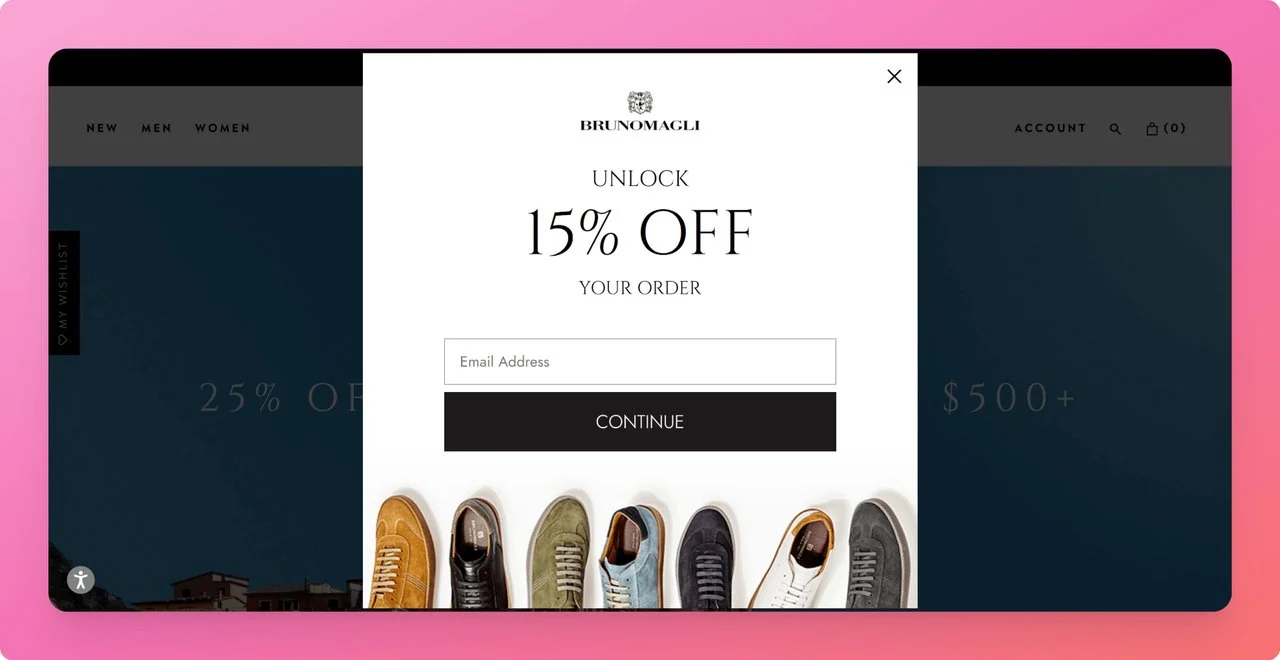
3- โอเวอร์เลย์ป๊อปอัปส่วนลด Brunomagli
ป๊อปอัปส่วนลดของ Brunomag จะปรากฏขึ้นเมื่อคุณเข้าสู่เว็บไซต์ โดยเสนอส่วนลด 15% เพื่อแลกกับที่อยู่อีเมลของคุณ

นี่เป็น ผลิตภัณฑ์ที่ดีที่ส่งเสริมการวางซ้อนป๊อปอัปแบบเบา ซึ่งให้คุณค่าที่เกี่ยวข้องเมื่อผู้เยี่ยมชมเว็บไซต์ต้องการ
ส่วนลด 15% สำหรับการสั่งซื้อของคุณ ส่วนใหญ่จะคุ้มกับที่อยู่อีเมลของผู้ใช้ ยิ่งถ้าได้เข้าเว็บแล้ว! ดูว่าป๊อปอัปมีสไตล์กับแบรนด์อย่างไรและสีของรองเท้าช่วยเสริมปุ่มคำกระตุ้นการตัดสินใจ
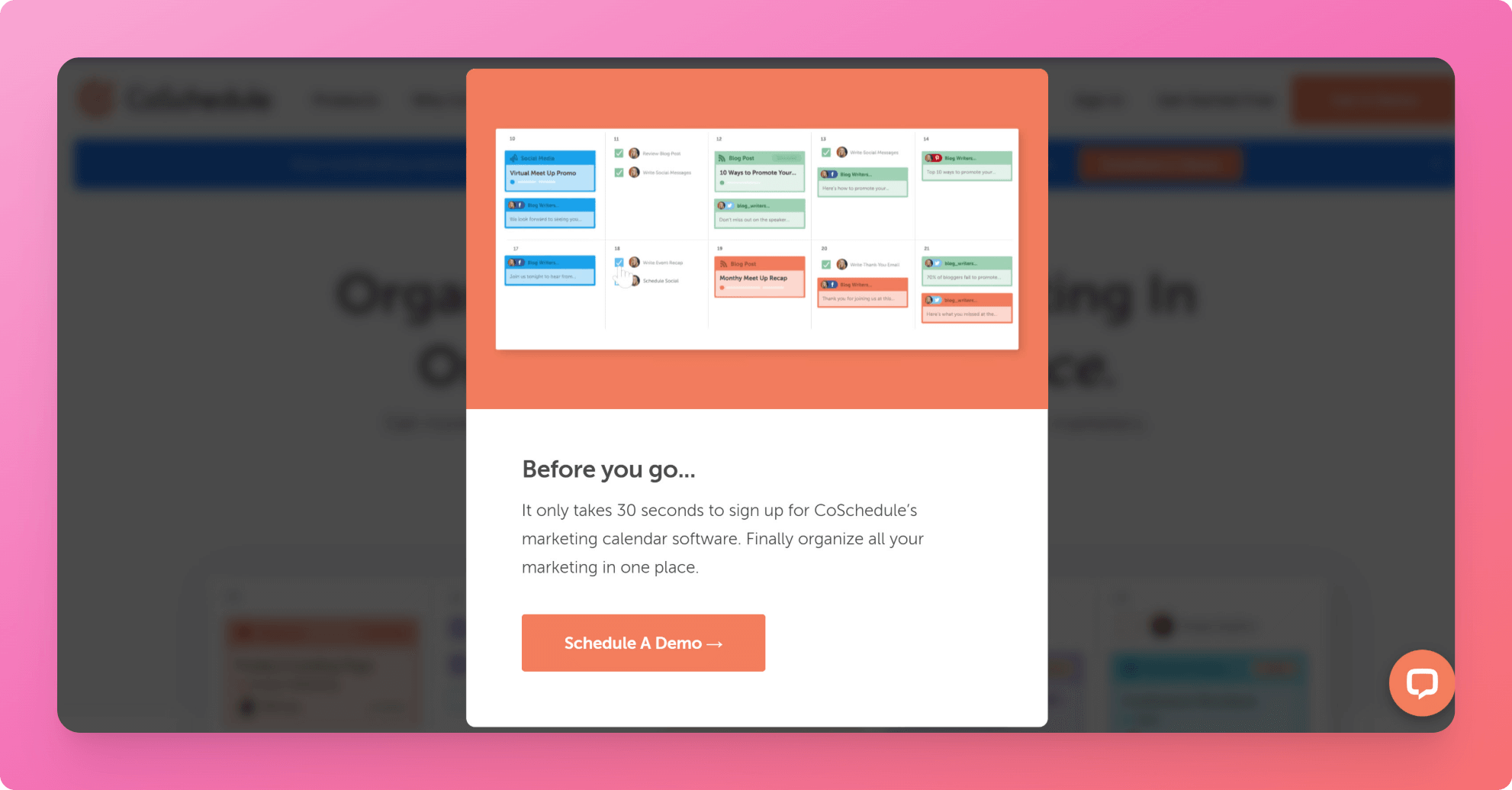
4- Coschedual Exit-Intent Popup Overlay
CoSchedule เป็นแพลตฟอร์มการตลาดเนื้อหาแบบครบวงจรที่ให้คุณวางแผน จัดระเบียบ และดำเนินการแคมเปญการตลาดเนื้อหาของคุณ

ในการวางซ้อนป๊อปอัปความตั้งใจในการออกจากนี้ CoSchedule กำลัง ส่งเสริม บริการปฏิทินการตลาดด้วยภาพที่เกี่ยวข้องในขณะที่ปรับให้เข้ากับสไตล์ของแบรนด์
CoSchedule ขอให้ผู้เยี่ยมชมตรวจสอบผลิตภัณฑ์และบริการของพวกเขา และเรียกร้องให้พวกเขากำหนดเวลาการสาธิตในตอนท้ายด้วย CTA ที่แข็งแกร่ง
ในทางกลับกัน ป๊อปอัปโปรโมชันนี้ทำให้พวกเขามี โอกาสแปลงยอดขาย ที่ไม่เคยมีมาก่อน
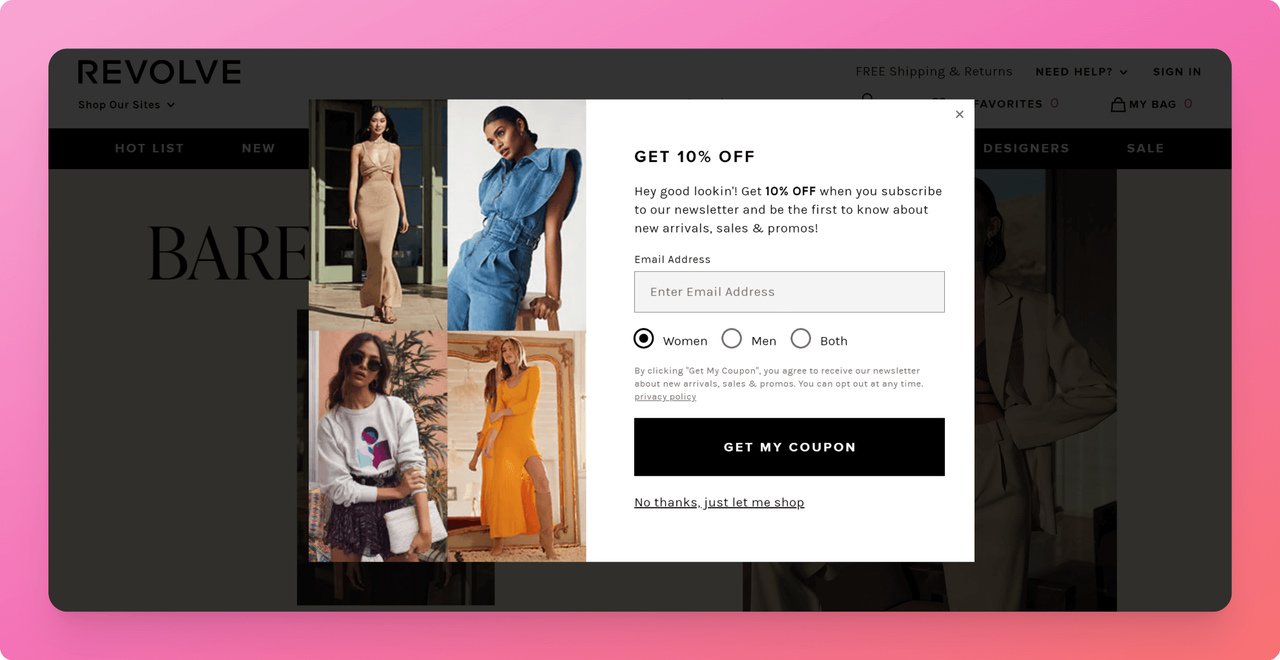
5- Revolvea การวางซ้อนป๊อปอัปคูปองผู้ซื้อครั้งแรกของ Revolvea
ข้อเสนอส่วนลดต่อไปนี้จะแสดงขึ้นทันทีที่คุณเข้าสู่ไซต์อีคอมเมิร์ซ Revolve
ป๊อปอัปซ้อนทับขอที่อยู่อีเมลของผู้เยี่ยมชมเพื่อเสนอส่วนลดให้กับผู้ซื้อที่มีศักยภาพ!


Revolvea ใช้ป๊อปอัปนี้ไม่เพียงแต่ สร้างรายชื่ออีเมล แต่ยังเพื่อ โปรโมตผลิตภัณฑ์และชักชวนให้ผู้ชม ซื้อ ยิงปืนนัดเดียวได้นกสองตัว!
ตามรายงานของ Cision PR Newswire ผู้เยี่ยมชมเว็บไซต์ 92% ยังไม่พร้อมที่จะซื้อ แต่ไม่ได้หมายความว่าพวกเขาจะไม่สนใจ! ดังนั้น อาจมีการเรียกใช้ข้อเสนอส่วนลดสำหรับผู้ซื้อครั้งแรกอย่างรวดเร็ว
ผู้ใช้ยังมีตัวเลือกในการปิดป๊อปอัปโดยคลิกที่ปุ่ม X หรือวลี "ไม่ ขอบคุณ แค่ให้ฉันซื้อของ" และเรียกดูต่อ ซึ่งเป็นอีกแง่บวกของป๊อปอัปนี้
สร้างป๊อปอัปซ้อนทับแบบโต้ตอบด้วย Popupsmart
การสร้างป๊อปอัปซ้อนทับสำหรับเว็บไซต์ของคุณอาจใช้เวลานานและซับซ้อน ข่าวดีก็คือคุณไม่จำเป็นต้องทำตามขั้นตอนนี้อีกต่อไป
เป็นเรื่อง ง่ายและรวดเร็วในการสร้างป๊อปอัปที่ดูเป็นมืออาชีพและมีประสิทธิภาพ ด้วยตัวสร้างป๊อปอัป Popupsmart
ตัวสร้างป๊อปอัปที่ไม่มีโค้ด Popupsmart เปิดโอกาสให้คุณสร้างป๊อปอัปเพื่อให้เหมาะกับความต้องการของคุณด้วยตัวเลือกและคุณสมบัติที่หลากหลายในเวลาเพียงไม่กี่นาที
ให้ฉันแสดงให้คุณเห็นว่ามันง่ายเพียงใดโดยให้คำแนะนำทีละขั้นตอน:
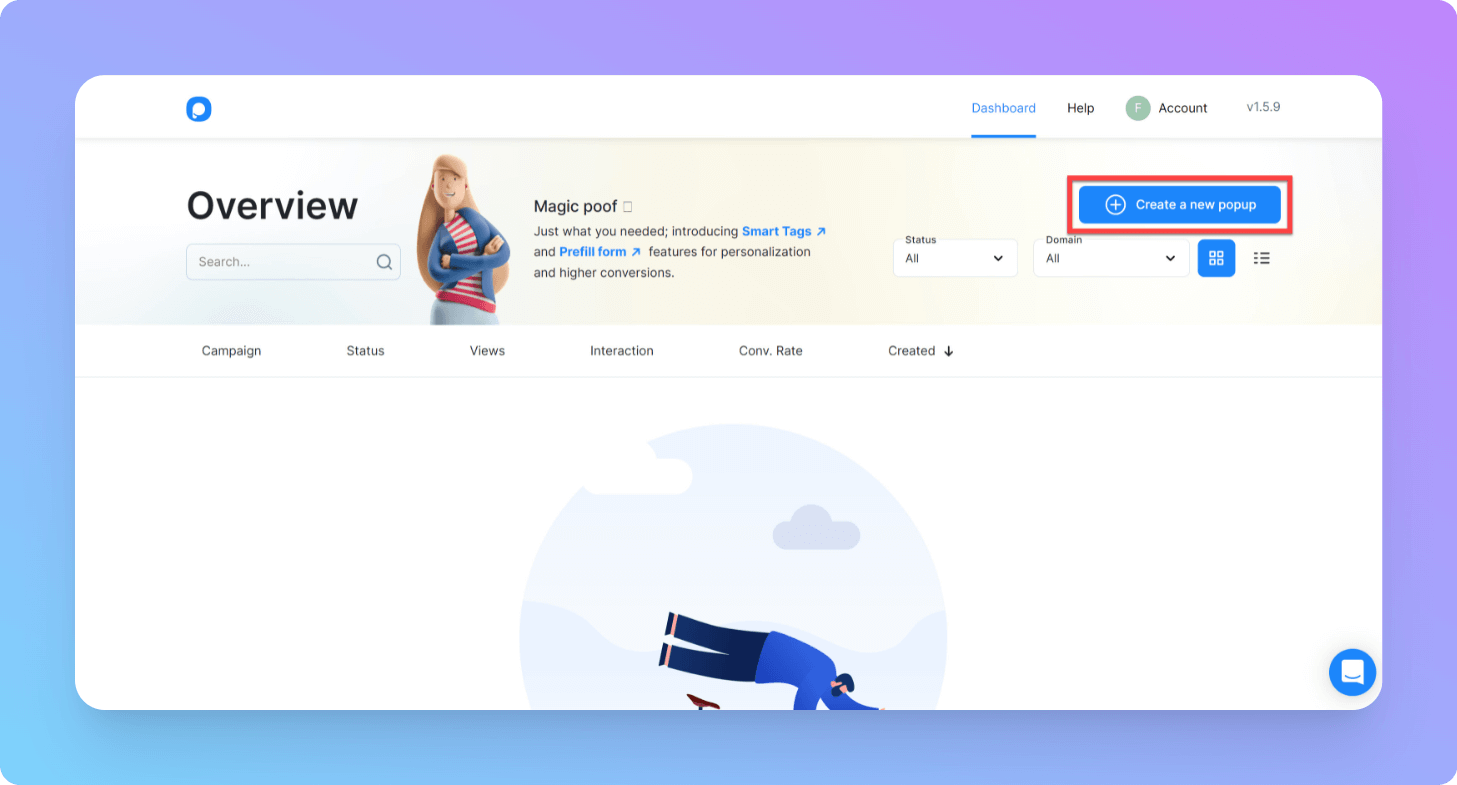
1- ลงชื่อสมัครใช้ Popupsmart จากนั้นไปที่แดชบอร์ดของคุณ
2- คลิกที่ปุ่ม "สร้างป๊อปอัปใหม่" และเริ่มสร้างป๊อปอัปแรกของคุณ
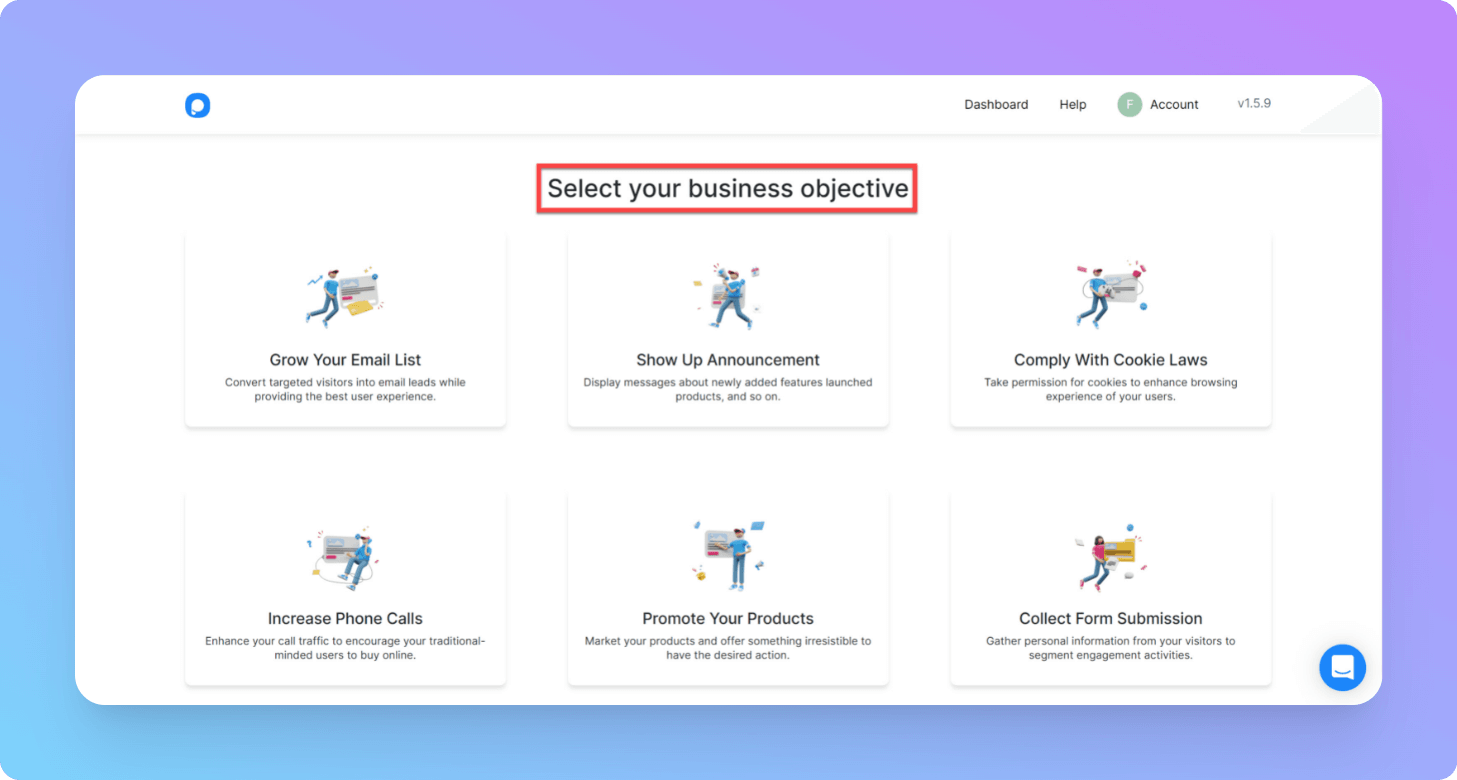
 3- เลือกวัตถุประสงค์ทางธุรกิจของคุณ ตัวอย่างเช่น คุณสามารถเลือก "ขยายรายชื่ออีเมลของคุณ" เพื่อปรับปรุงแคมเปญการตลาดทางอีเมลของคุณ และส่งจดหมายข่าวและเนื้อหาที่มีคุณภาพหรือส่วนลดที่กำหนดเอง
3- เลือกวัตถุประสงค์ทางธุรกิจของคุณ ตัวอย่างเช่น คุณสามารถเลือก "ขยายรายชื่ออีเมลของคุณ" เพื่อปรับปรุงแคมเปญการตลาดทางอีเมลของคุณ และส่งจดหมายข่าวและเนื้อหาที่มีคุณภาพหรือส่วนลดที่กำหนดเอง

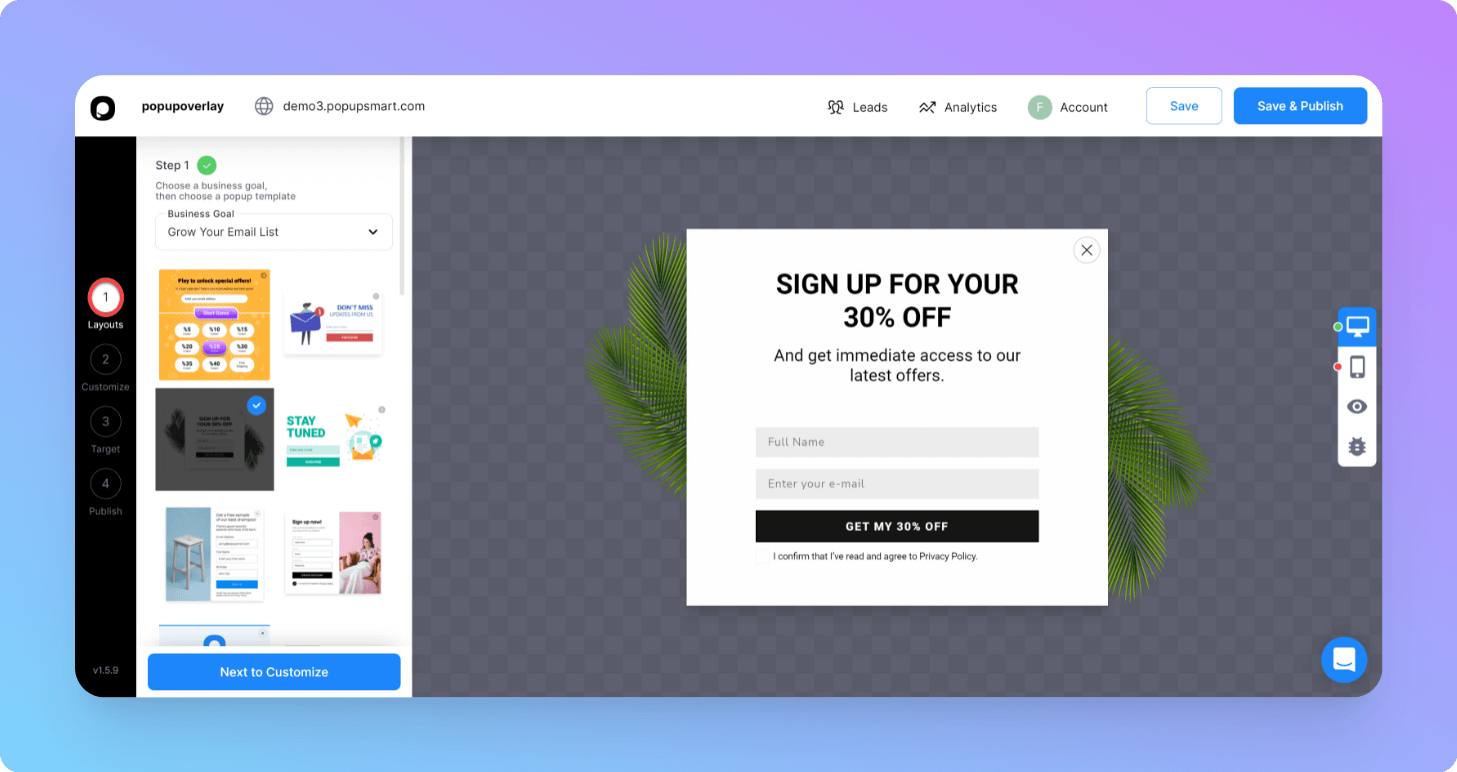
4- คุณสามารถสร้างป๊อปอัปตั้งแต่เริ่มต้นหรือใช้เทมเพลตสำเร็จรูปและปรับแต่งให้เหมาะสมกับวัตถุประสงค์ของคุณ

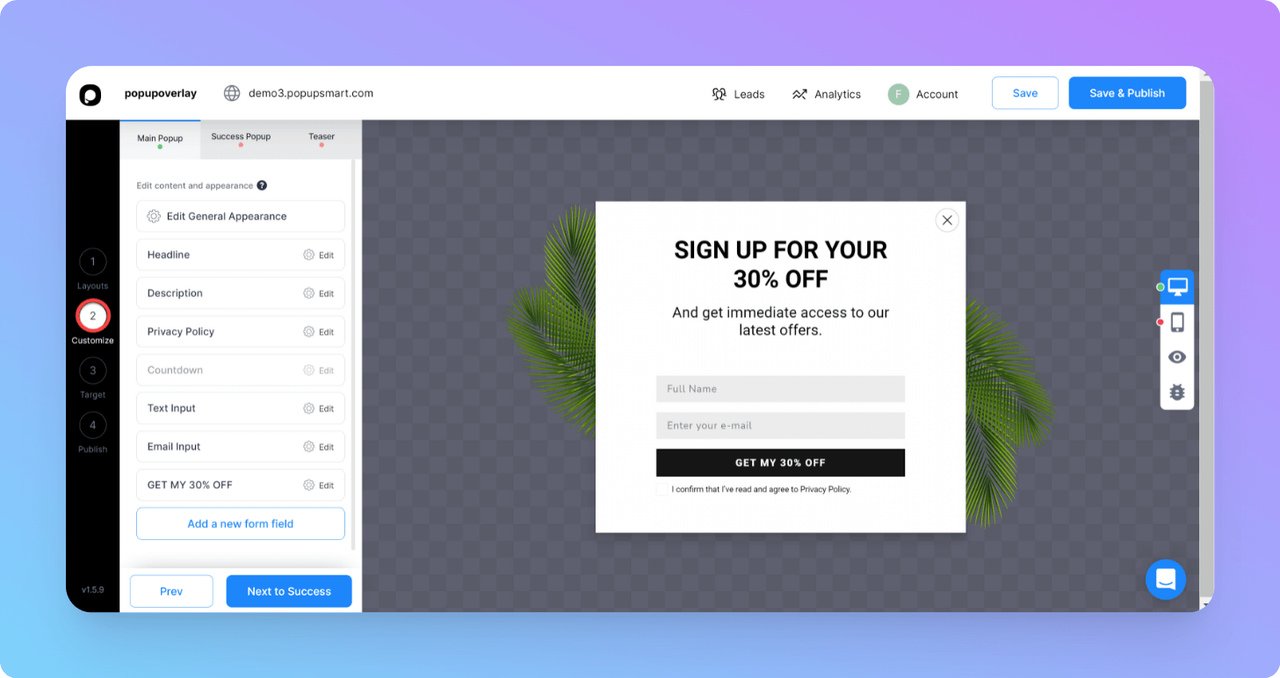
5- จากนั้นคุณสามารถปรับแต่งการออกแบบป๊อปอัปของคุณได้โดยเลือกแท็บ "ปรับแต่ง" เมื่อคุณเลือกเค้าโครงแล้ว  คุณยังสามารถเปลี่ยน พาดหัว ป้อนข้อความ และ ส่วนนโยบายความเป็นส่วนตัว
คุณยังสามารถเปลี่ยน พาดหัว ป้อนข้อความ และ ส่วนนโยบายความเป็นส่วนตัว
การเพิ่ม CTA ที่รัดกุมลงในบรรทัดแรกและคำอธิบายของป๊อปอัปสามารถดึงดูดผู้ชมเป้าหมายได้มากขึ้น
คุณสามารถเพิ่มรูปภาพที่เกี่ยวข้องได้ในขั้นตอนนี้หากจำเป็น
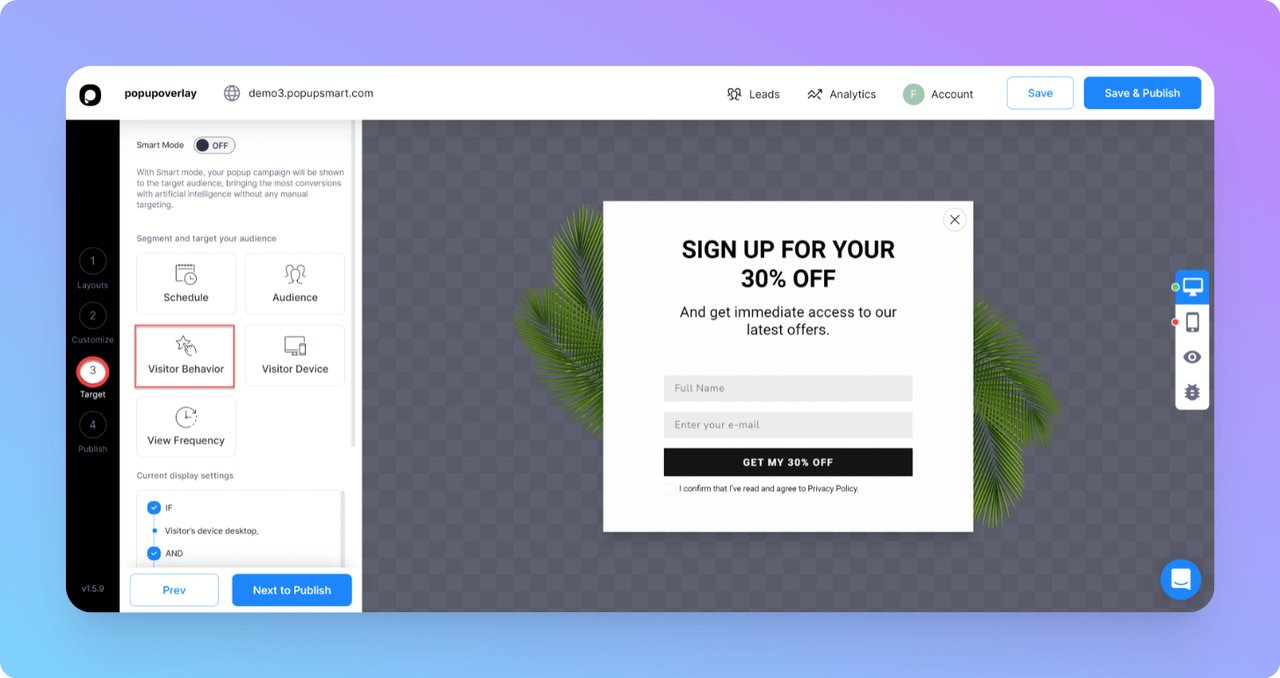
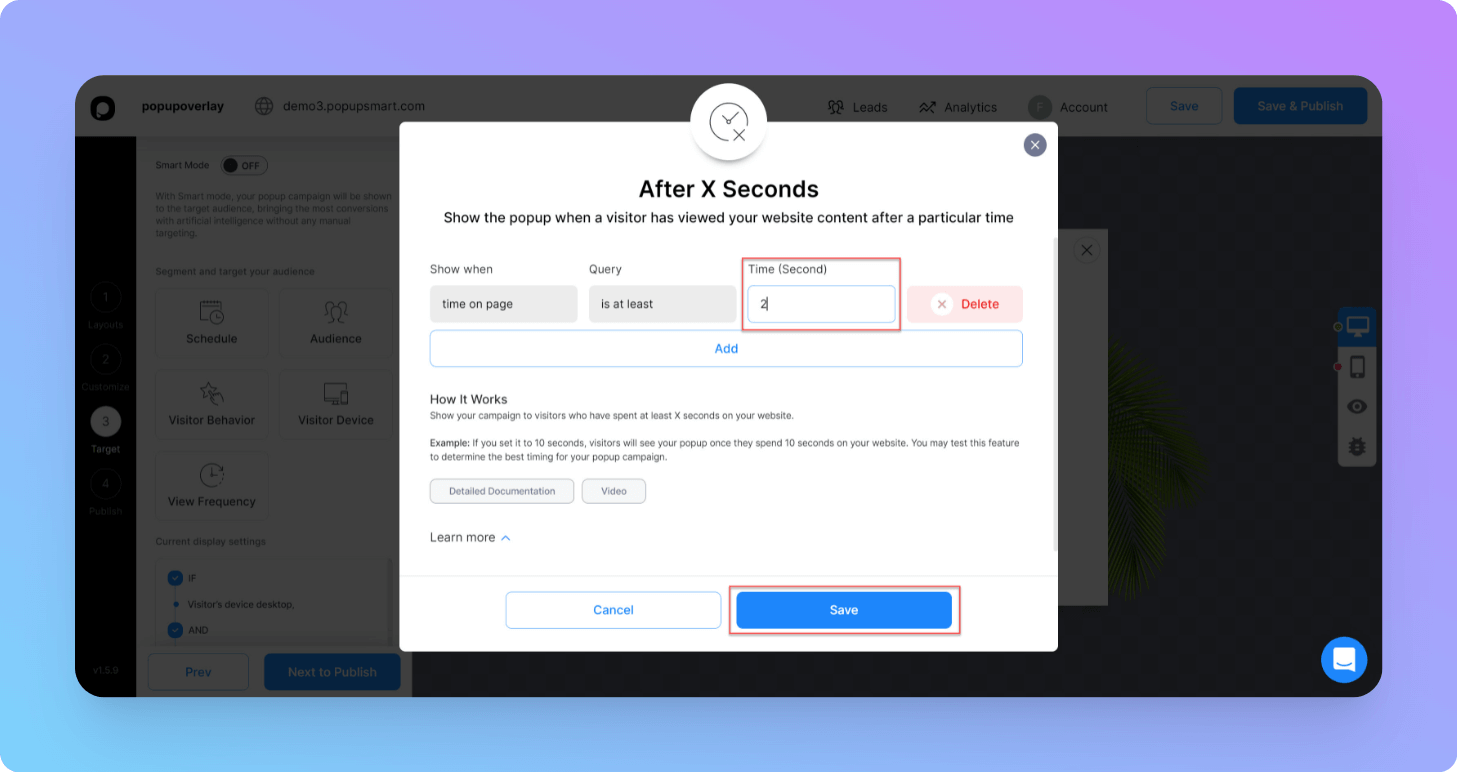
6- จากนั้นคุณอาจไปยังส่วน "เป้าหมาย" ที่นี่ คุณสามารถเลือก ผู้ชมเป้าหมายของป๊อปอัป รายละเอียดกำหนดการ พฤติกรรมของผู้เยี่ยมชม อุปกรณ์ของผู้เข้าชม และความถี่ในการดู
นี้ช่วยให้คุณเข้าถึงผู้ชมของคุณได้อย่างมีประสิทธิภาพ

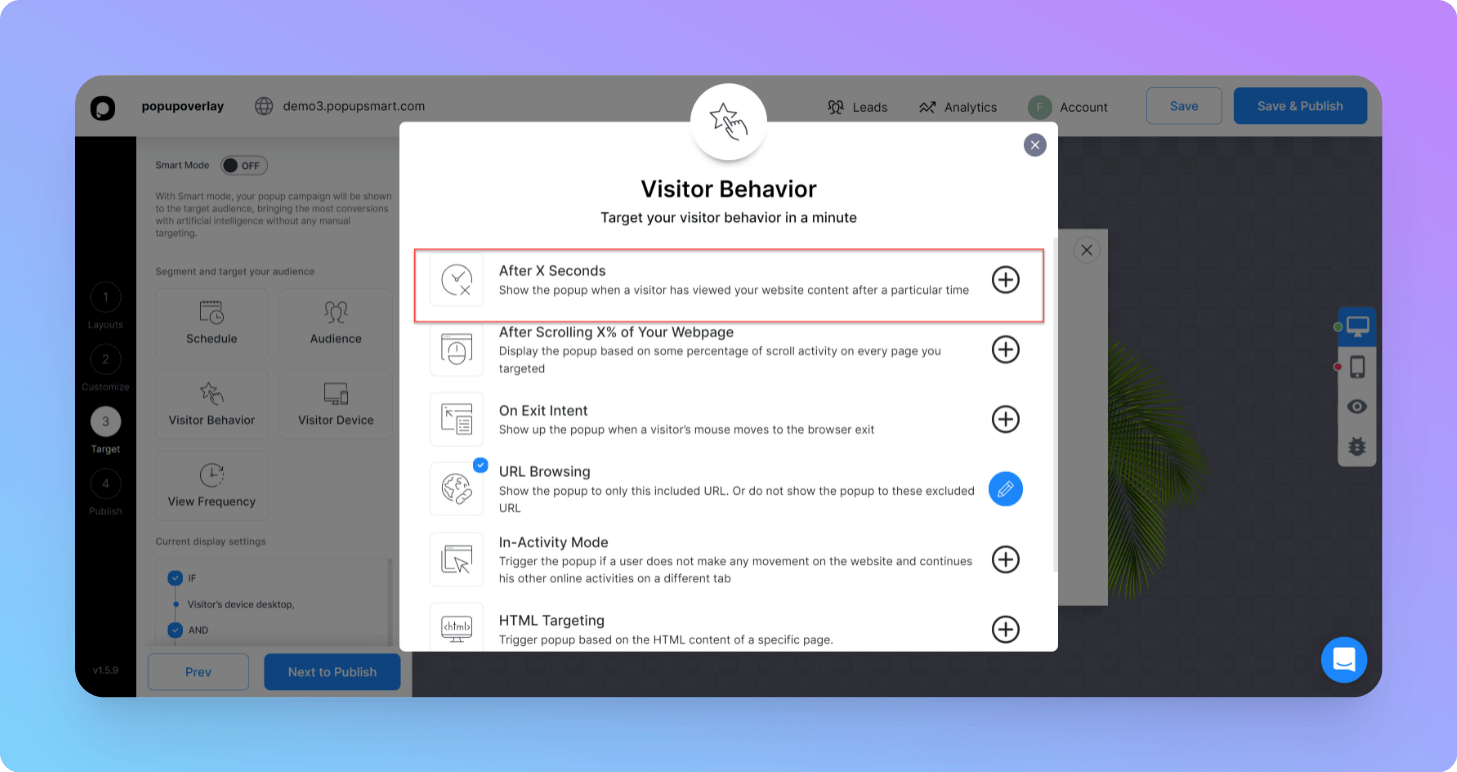
ตัวอย่างเช่น คุณสามารถเพิ่มช่วงเวลาเฉพาะในส่วน "พฤติกรรมของผู้เข้าชม" เพื่อสร้างป๊อปอัปส่วนลดสำหรับผู้ซื้อครั้งแรกและเพิ่มรายชื่ออีเมลของคุณ

บันทึกและคลิก "ถัดไปเพื่อเผยแพร่" หลังจากเสร็จสิ้นขั้นตอนนี้

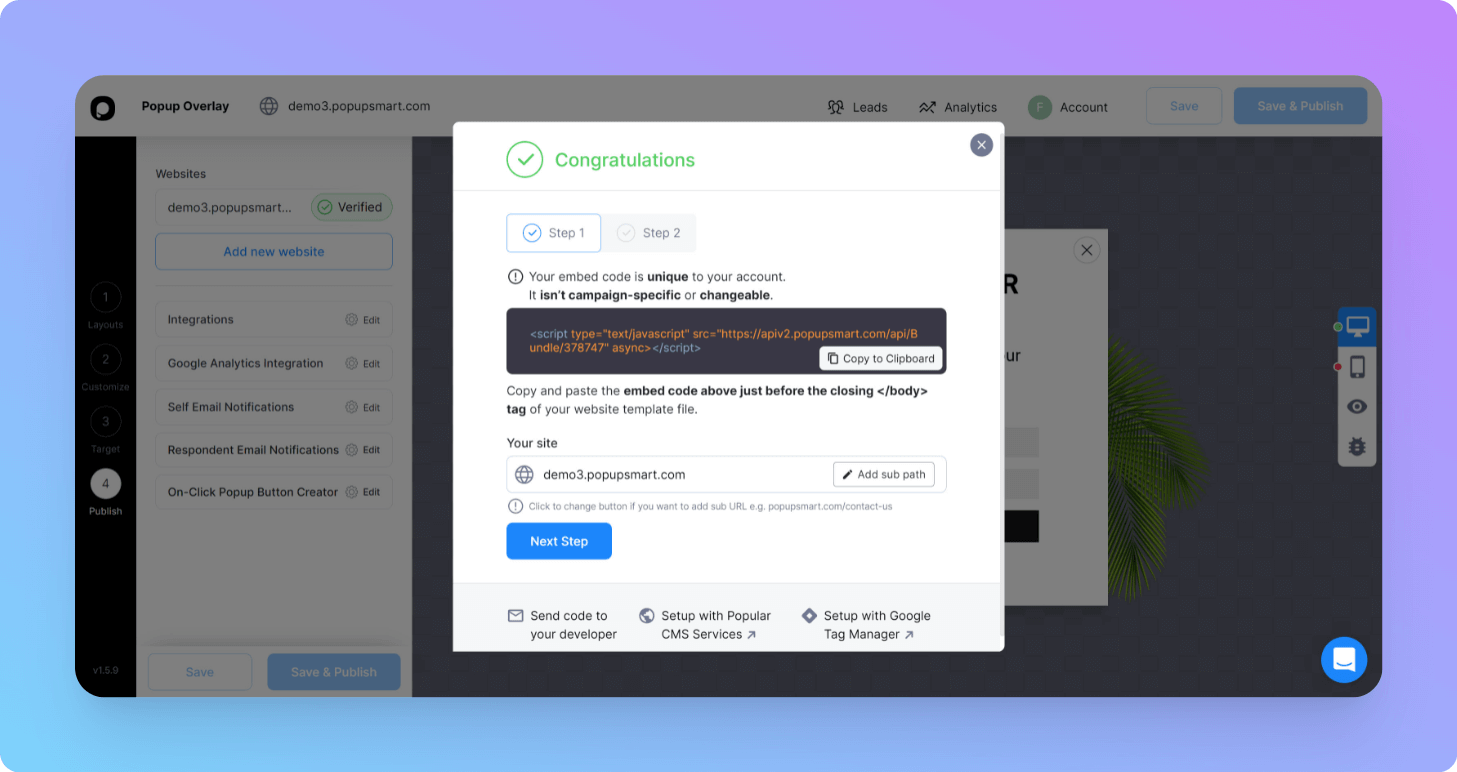
7- คัดลอกโค้ดฝังตัวสำหรับป๊อปอัปของคุณในส่วน "เผยแพร่" ดังที่แสดงด้านล่าง ยืนยันโดเมนของคุณแล้ววางโค้ดลงใน Back Office ของเว็บไซต์ของคุณ

โปรดจำไว้ว่า การ ยืนยันเว็บไซต์ของคุณก่อนที่จะเรียกใช้แคมเปญป๊อปอัป เป็นสิ่งสำคัญมาก มิฉะนั้น จะไม่สามารถทำงานได้อย่างถูกต้อง คุณยังสามารถใช้ Google Tag Manager เพื่อฝังรหัสป๊อปอัปบนเว็บไซต์ของคุณ
เรียนรู้วิธีฝังโค้ดบนเว็บไซต์ของคุณ!
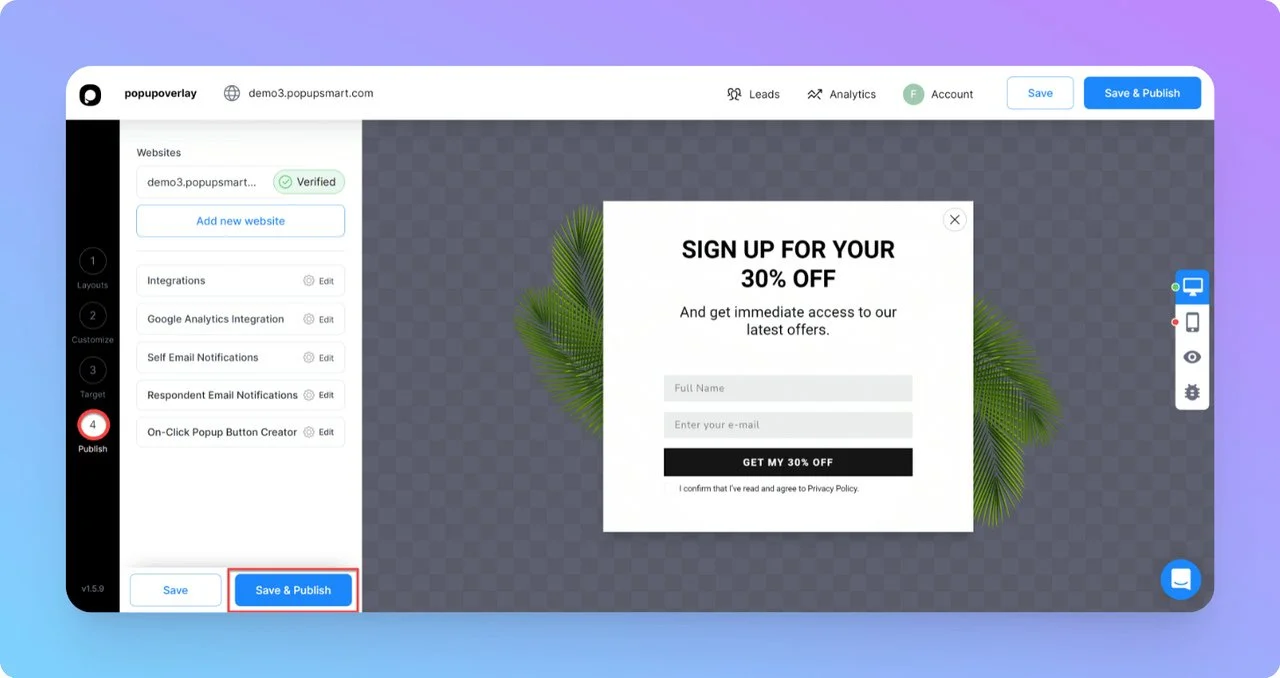
8- หลังจากที่คุณทำป๊อปอัปเสร็จแล้ว ให้คลิกที่ปุ่ม "บันทึกและเผยแพร่"


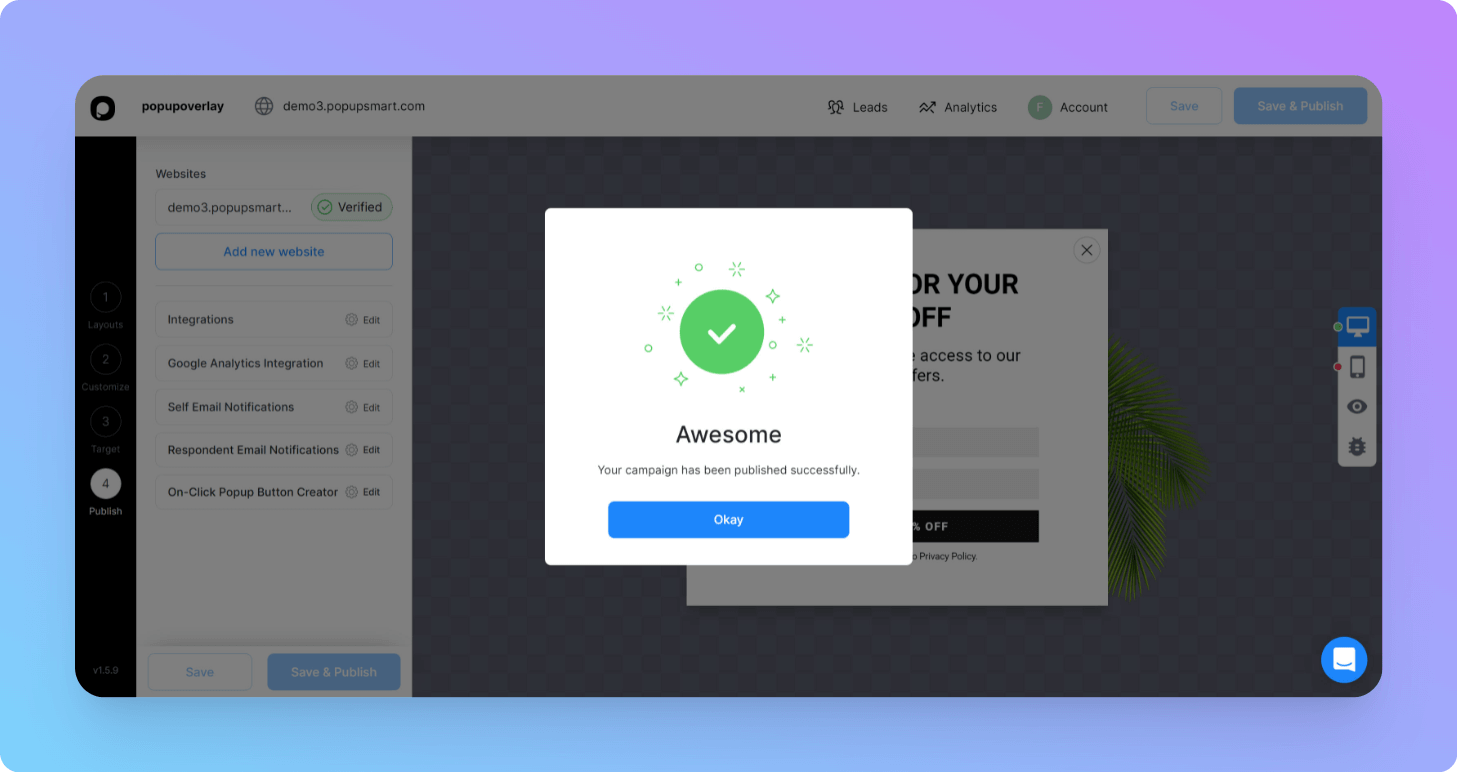
9- แค่นั้นแหละ! เมื่อคุณเผยแพร่ป๊อปอัปแล้ว คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อตรวจสอบรูปลักษณ์สุดท้ายได้ ค่อนข้างง่ายใช่มั้ย

ลองสร้างแคมเปญป๊อปอัปของคุณเองฟรีตอนนี้และให้คำติชมของคุณกับเราโดยเพียงแค่แสดงความคิดเห็นที่นี่หรือติดต่อทีมสนับสนุน
เป็นความคิดสุดท้าย

ตามตัวอย่างด้านบนและคำแนะนำของเราเกี่ยวกับป๊อปอัปซ้อนทับ คุณจะมีความคิดที่ชัดเจนว่าคุณควรใช้ป๊อปอัปแบบใดในการ ดึงดูดความสนใจของผู้ชมและเพิ่มอัตรา Conversion ของคุณ
อย่างไรก็ตาม อย่าหยุดเพียงแค่เทคนิคเดียว รวมเข้ากับเทคนิคทางการตลาดอื่นๆ ที่กล่าวถึงข้างต้น และเรียนรู้จากแบรนด์ที่ประสบความสำเร็จอื่นๆ ที่ใช้ป๊อปอัปอย่างประสบความสำเร็จ
ในสถานการณ์ที่แย่ที่สุด คุณสามารถสร้างป๊อปอัปที่ดีและปฏิบัติตามอย่างเคร่งครัดกับลูกค้าของคุณ
พยายามสร้างสรรค์ในวิธีที่ดีที่สุดเพื่อสร้างความไว้วางใจและนำเสนอสิ่งที่มีค่า
เริ่มต้นกับ Popupsmart วันนี้!
บทความที่เกี่ยวข้อง:
- วิธีสร้างป๊อปอัป Vue Modal
- วิธีสร้างป๊อปอัป Modal Tailwind CSS สำหรับเว็บไซต์ของคุณ
- 15 โซลูชันระบบอัตโนมัติสำหรับการสร้างลูกค้าเป้าหมายที่ต้องรู้ในปี 2565
