37+ ตัวอย่างเว็บไซต์ส่วนตัวที่ดีที่สุดสำหรับคุณที่จะเรียนรู้
เผยแพร่แล้ว: 2021-12-24หากคุณเป็นนักเรียนหรือมืออาชีพที่ต้องการก้าวไปข้างหน้า จำเป็นต้องมีเว็บไซต์ เป็นโอกาสของคุณที่จะสร้างฐานบ้านออนไลน์ สร้างความประทับใจให้กับนายหน้า และนำเสนอบางสิ่งที่ทำให้คุณแตกต่างจากผู้สมัครคนอื่นๆ
อย่างไรก็ตาม การสร้างเว็บไซต์ของคุณเองอาจเป็นเรื่องยาก เป็นความคิดที่ดีที่จะดูตัวอย่างหลายๆ อย่างของสิ่งที่คนอื่นกำลังทำ ด้วยวิธีนี้ เมื่อคุณสร้างไซต์ คุณจะรู้ว่าต้องทำอย่างไรเพื่อให้แน่ใจว่าไซต์ของคุณไม่ได้ดูเหมือนมาจากปี 2000
นั่นเป็นเหตุผลที่วันนี้เราแสดงรายการ ตัวอย่างเว็บไซต์ส่วนตัวที่ดีที่สุด 30+ รายการให้คุณเรียนรู้ รายการนี้สัญญาว่าจะสร้างแรงบันดาลใจให้คุณสร้างเว็บไซต์ของคุณเองอย่างรวดเร็วและง่ายดาย
ทำไมคุณต้องสร้างเว็บไซต์ส่วนตัวของคุณ?

ประวัติย่อของคุณควรเป็นหน้าเดียว หน้าไม่หรูหราที่แสดงประสบการณ์การทำงานของคุณ และในขณะที่การกล่าวสั้น ๆ นั้นดี แต่ก็มีโอกาสน้อยมากที่จะแสดงความเป็นเอกลักษณ์ของคุณ
ประวัติย่อมักเป็นเอกสารที่ไม่มีการเปลี่ยนแปลง ในขณะเดียวกัน ด้วยเว็บไซต์ส่วนตัว คุณสามารถปรับแต่งและอัปเดตไซต์ได้อย่างอิสระตามสิ่งที่คุณกำลังทำงานอยู่ หรือสิ่งที่คุณต้องการเน้น
อย่างไรก็ตาม คุณไม่ควรขัดข้อมูลอินเทอร์เน็ตของทุกสิ่งเกี่ยวกับตัวคุณ นายจ้างกำลังมองหาคุณทางออนไลน์ เพื่อสร้างตัวเองให้แตกต่างจากผู้สมัครคนอื่นๆ การสร้างเว็บไซต์ส่วนตัวที่แสดงเรื่องราวที่คุณต้องการบอกถือเป็นตัวเลือกที่ดี
ประเภทของเว็บไซต์ส่วนตัวที่คุณสามารถสร้างได้

- ประวัติย่อ - เพื่อหางานทำ
- บล็อก - เพื่อแบ่งปันแรงบันดาลใจในการออกแบบ โต้ตอบกับผู้คน
- ผลงาน - เช่น Dribbble หรือ Behance ทำงานของนักออกแบบ
- แบรนด์ส่วนบุคคล - ให้เป็นที่รู้จัก เป็นที่รู้จัก และมีโอกาสมากขึ้น
- ร้านค้าออนไลน์ - เพื่อการค้า
- แกลลอรี่ - แหล่งรวมงานของดีไซเนอร์หรืองานเขียน
30+ เว็บไซต์ส่วนตัวที่ดีที่สุดสำหรับแรงบันดาลใจของคุณ

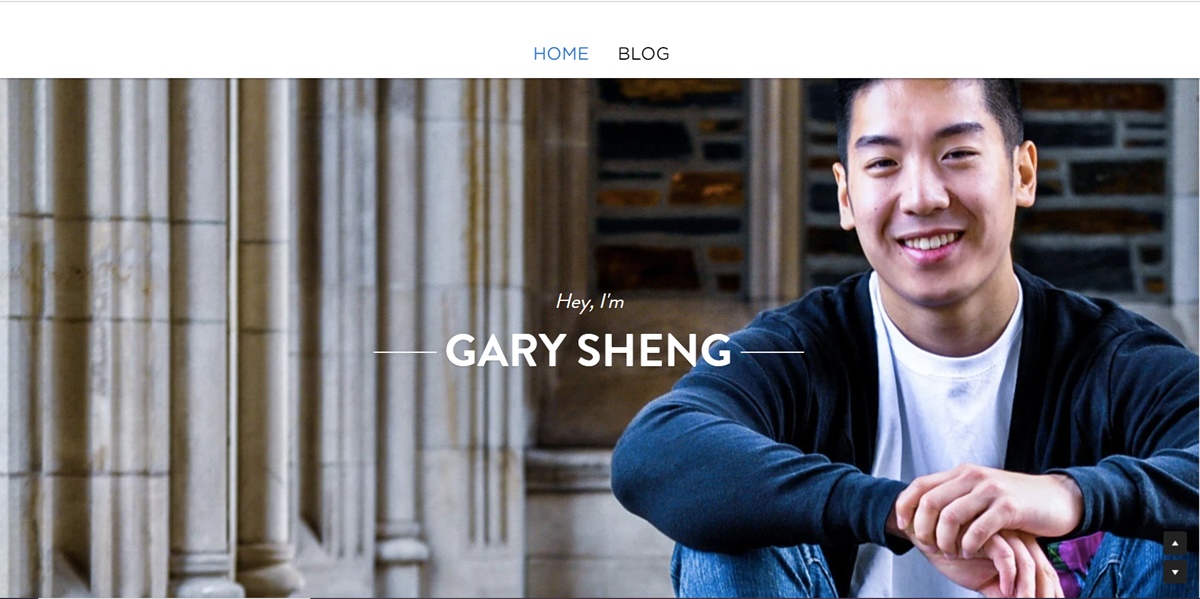
1. แกรี่ เซิง

เว็บไซต์ของ Sheng แตกต่างจากเอกสารประวัติย่อทั่วไป ทำให้เขาสามารถเพิ่มโลโก้และลิงก์ที่เข้าถึงได้ ซึ่งสามารถเน้นไปที่วิศวกรรมซอฟต์แวร์และทักษะการพัฒนาเว็บของเขา
เบราว์เซอร์สามารถเลือกที่จะเลื่อนหน้าลงมาเพื่อดูหมวดหมู่ทั้งหมดของเว็บไซต์หรือไปที่หน้าใดหน้าหนึ่งโดยใช้การนำทางด้านบน
ส่วน "ระบบของฉัน" ทำงานเหมือนกับพันธกิจของบริษัท สัมผัสส่วนตัวนี้คือการช่วยให้งานของเขามีมนุษยธรรมและทำให้ผู้คนจดจำเขามากขึ้น
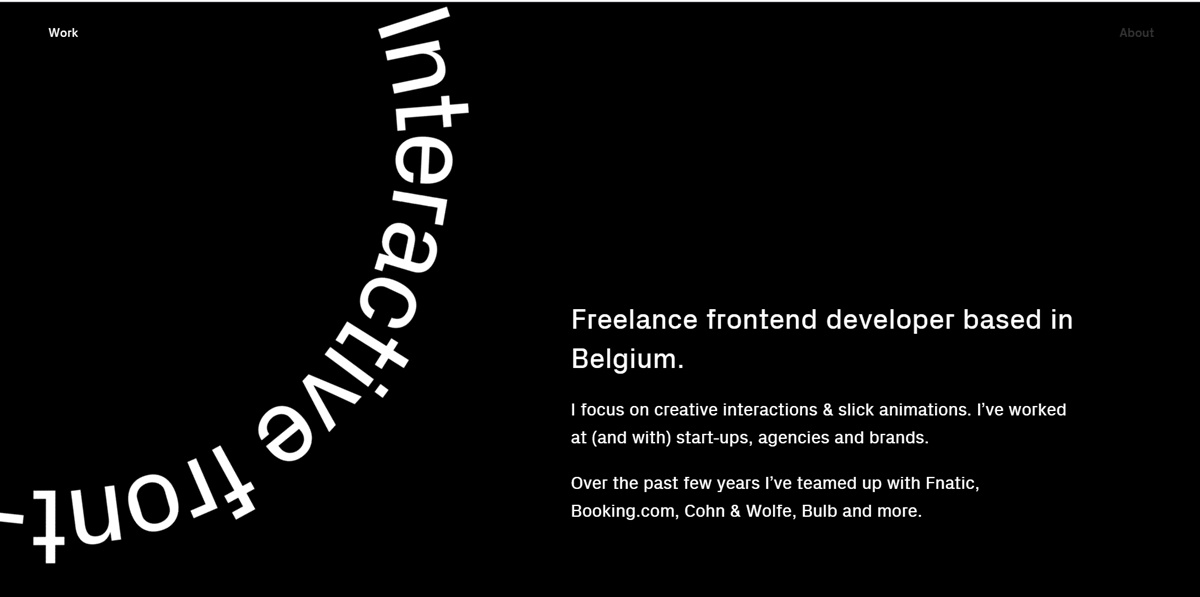
2. ราฟ เดโรเลซ

นี่คือเว็บไซต์ที่ทันสมัย มหัศจรรย์และให้ข้อมูล เพียงแค่บอกเกี่ยวกับบุคลิกภาพ การสร้างแบรนด์ และทักษะการพัฒนาของเขา ด้วยการใช้แบบอักษรที่น่าประทับใจและการวางซ้อนทางเรขาคณิต เขาทำให้ชื่อของเขาเป็นที่ดึงดูดสายตาของผู้มาเยือน
หากคุณต้องการติดต่อ Derolez ให้คลิกที่ CTA ที่ด้านล่างของเว็บไซต์เพื่อเปิดอีเมลที่ส่งถึงเขาแล้ว หรือคุณสามารถเลือกหนึ่งในลิงก์โซเชียลมีเดียเพื่อติดต่อกับเขาบนแพลตฟอร์มเช่น Twitter ซึ่งรูปลักษณ์และความรู้สึกของทรัพย์สินทางภาพนั้นเหมาะสมกับการสร้างแบรนด์ของไซต์ของเขา
3. Pascal van Gemert

เว็บไซต์ส่วนบุคคลของ Pascal van Gemert แสดงให้เห็นว่าคุณสามารถเพิ่มข้อมูลจำนวนมากในไซต์เดียวได้หากมีการจัดระเบียบอย่างดี
ยิ่งคุณมีประสบการณ์การทำงานมากเท่าไหร่ คุณก็จะสามารถแบ่งปันกับนายหน้าได้มากขึ้นเท่านั้น ในเว็บไซต์ประวัติย่อของ Pascal เขาใช้ประโยชน์จากแถบเลื่อนแบบขยายเพื่อช่วยให้เบราว์เซอร์เรียนรู้เกี่ยวกับเขาโดยไม่ต้องไปที่หน้าอื่น นอกจากนี้ เขายังทำให้อาชีพของเขาเป็นภาพที่ชัดเจนขึ้นในหลากหลายวิธีระหว่าง "โปรไฟล์" "ประสบการณ์" "ทักษะ" และ "โครงการ" ในขณะที่ได้สีน้านที่สม่ำเสมอเพื่อรวบรวมข้อมูลประวัติย่อทั้งหมดของเขาภายใต้แบรนด์เดียว
4. แบรนดอน จอห์นสัน

เว็บไซต์ประวัติส่วนตัวของ Johnson นั้นยอดเยี่ยมมาก เขาใช้ภาพถ่ายที่ยอดเยี่ยมของดาวเคราะห์เพื่อเสริมภูมิหลังของเขาเกี่ยวกับวิทยาศาสตร์ดาวเคราะห์ การใช้แอนิเมชั่นยังช่วยให้ประวัติย่อของเขากลายเป็นประสบการณ์ มากกว่าที่จะเป็นเพียงแค่เอกสาร
เกี่ยวกับการออกแบบ หน้าสองมิติถูกเพิ่มความลึกด้วยพื้นหลังแบบหลายชั้นที่มีพื้นผิว ที่เพิ่มความรู้สึกของพื้นที่และระบบดาวเคราะห์ที่งานของจอห์นสันมุ่งเน้น
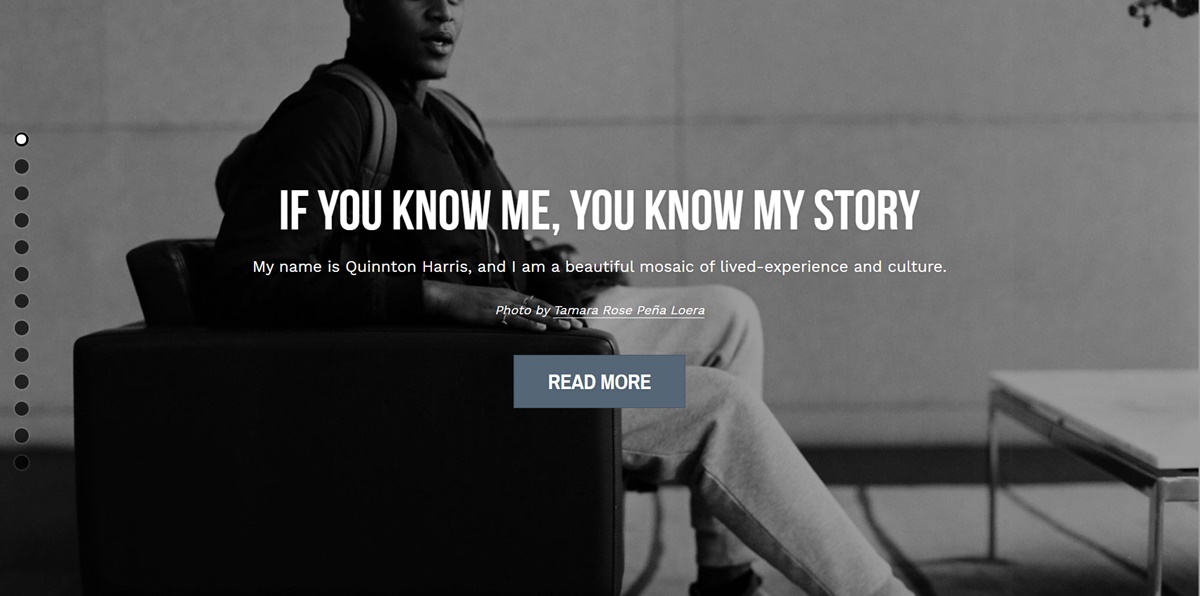
5. ควินตัน แฮร์ริส

ในเว็บไซต์ประวัติย่อของเขา Harris เล่าเรื่องราวส่วนตัวของเขาโดยใช้รูปภาพจำนวนมาก ที่ดูเหมือนสมุดภาพดิจิทัลที่น่าทึ่ง ประกอบด้วยข้อมูลพื้นฐานทั้งหมดของเรซูเม่ และครอบคลุมทุกอย่างที่เกี่ยวข้องกับวุฒิการศึกษา ประสบการณ์การทำงาน และทักษะของเขา
สำเนานั้นน่าทึ่งมาก เห็นได้ชัดว่าแฮร์ริสใช้เวลาในการเลือกคำที่เหมาะสมที่สุดเพื่ออธิบายทุกขั้นตอนของการเดินทางส่วนตัวและเส้นทางอาชีพของเขา
สุดท้าย ที่จุดนำทางสุดท้าย (มีวงกลมเลื่อนอยู่ทางด้านซ้ายมือของหน้าเว็บ) ผู้เยี่ยมชมจะเชื่อมโยงกับ quintonharris.com ซึ่งเขายังคงบอกรายละเอียดของเรื่องราวต่อไป
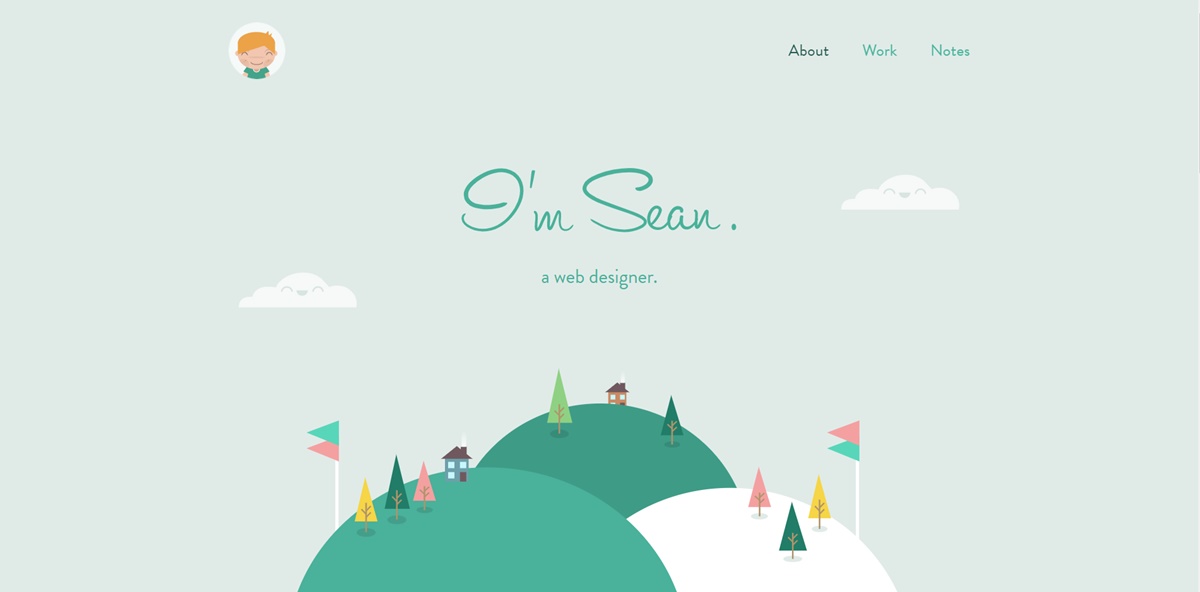
6. ฌอน ฮาลปิน

ประวัติย่อของ Sean Halpin นั้นกระชับ อ่อนหวาน และตรงประเด็น ซึ่งเข้ากับเสียงของเขาและการสร้างแบรนด์ส่วนบุคคลที่แสดงบนเว็บไซต์ พื้นที่สีขาวทำให้มีที่ว่างสำหรับการออกแบบและสำเนาของเขาเพื่อให้ปรากฏและดึงดูดความสนใจของผู้ชม ซึ่งสามารถปรับปรุงความสามารถในการอ่าน โดยเฉพาะบนอุปกรณ์เคลื่อนที่
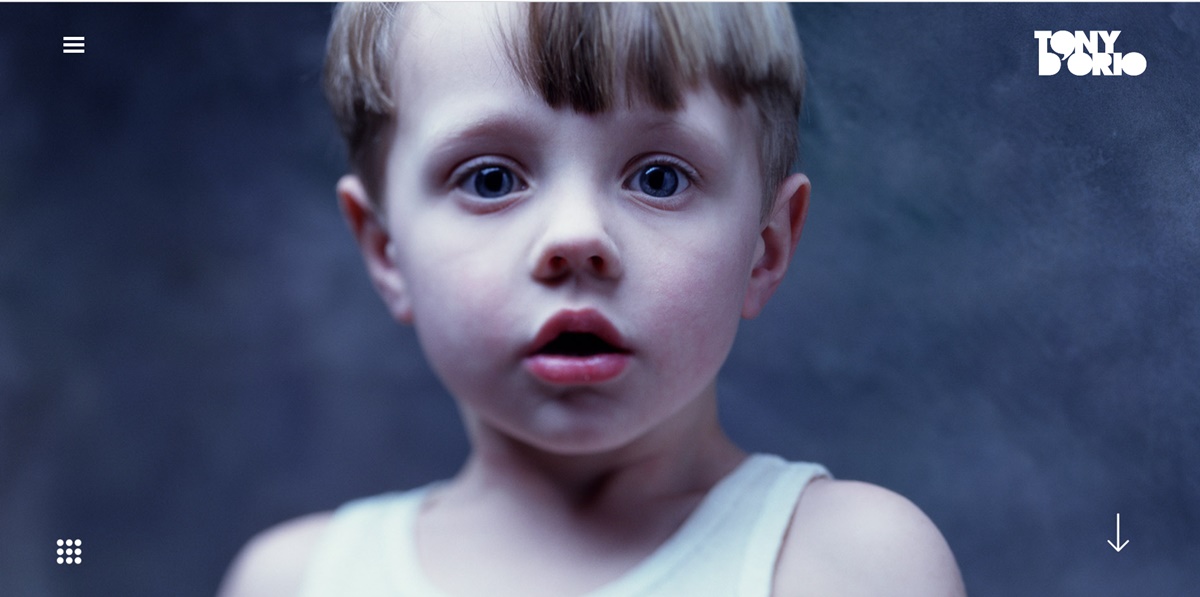
7. โทนี่ ดิโอริโอ

จำเป็นต้องทำให้การออกแบบพอร์ตโฟลิโอภาพของคุณง่ายขึ้นเพื่อให้รูปภาพดึงดูดความสนใจของเบราว์เซอร์ และ D'Orio ทำได้โดยแสดงภาพที่ชัดเจนทั้งด้านหน้าและตรงกลางบนไซต์ส่วนตัวของเขา เขารักษาโลโก้และเมนูการนำทางอย่างชัดเจนและแยกออกจากงานของเขา เว็บไซต์ของเขาช่วยให้ผู้มีโอกาสเป็นลูกค้าดาวน์โหลดงานของเขาได้โดยไม่เสียค่าใช้จ่ายใดๆ
ถ้าคุณต้องการลอง ไปที่เมนูแฮมเบอร์เกอร์ที่มุมบนซ้าย เลือก Create a PDF เพื่อเลือกรูปภาพมากเท่าที่คุณต้องการดาวน์โหลด
เมื่อคุณเปิด PDF คุณจะเห็นว่ามีนามบัตรของ D'Orio เป็นหน้าปกอยู่แล้วในกรณีที่คุณต้องการ
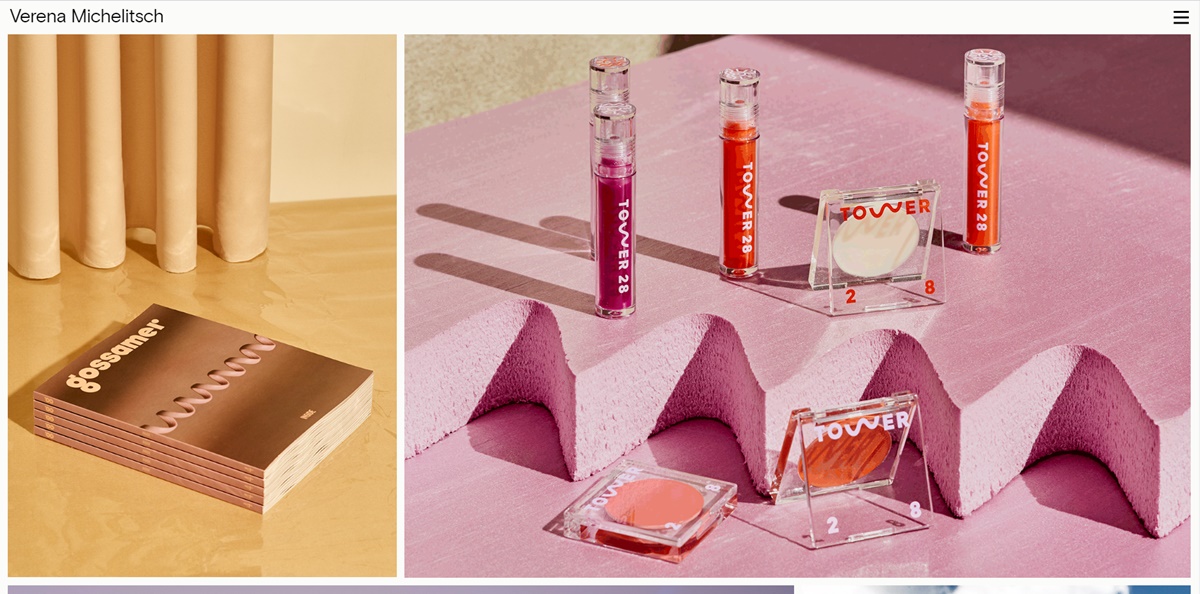
8. Verena Michelitsch

หากคุณเป็นนักออกแบบ คุณไม่ควรใช้พิกเซลใดๆ บนเว็บไซต์ส่วนตัวของคุณ ผลงานของ Verena Michelitsch เต็มไปด้วยงานศิลปะ จากคลังผลงานขนาดใหญ่ของเธอ เธอตัดสินใจที่จะแสดงสี สไตล์ และมิติต่างๆ เพื่อให้เบราว์เซอร์เห็นว่าเธอมีขอบเขตเท่าใดในฐานะนักออกแบบ
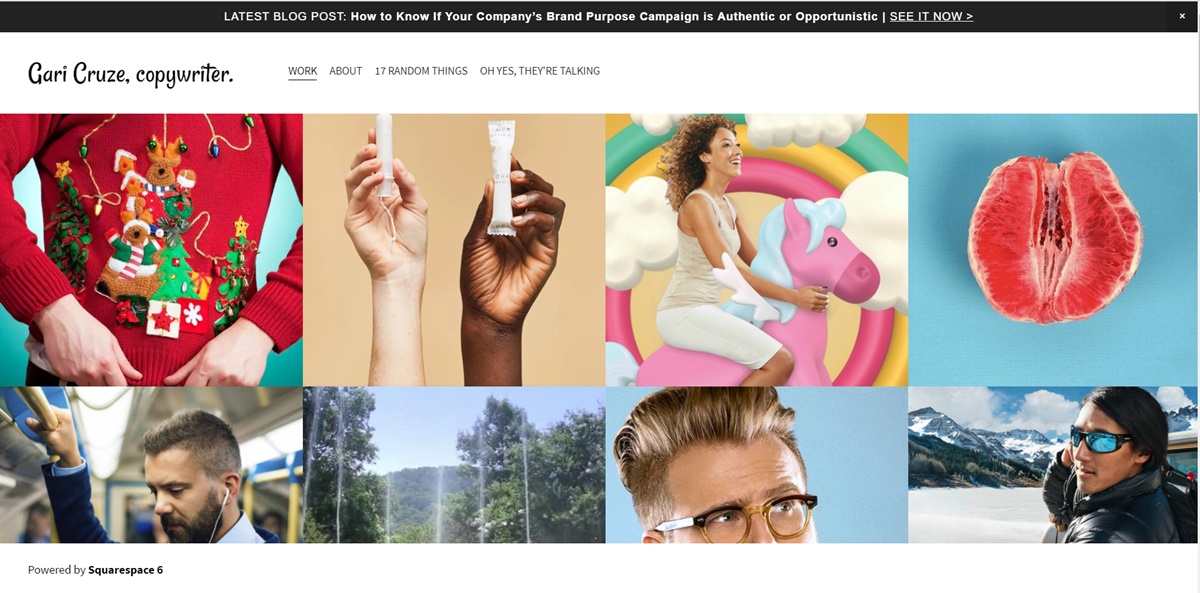
9. การี ครูซ

การี ครูซ เป็นนักเขียนคำโฆษณา แต่ด้วยการแปลงเว็บไซต์เป็นพอร์ตโฟลิโอที่ปกคลุมไปด้วยภาพถ่ายจากแคมเปญต่างๆ ที่เขาเคยผ่าน ทำให้นายจ้างได้เรียนรู้เพิ่มเติมเกี่ยวกับเขา ยิ่งไปกว่านั้น มีการเรียกร้องให้ดำเนินการอย่างมากซึ่งอยู่ที่ด้านบนสุดของไซต์ซึ่งนำเบราว์เซอร์ไปยังโพสต์บล็อกล่าสุดของเขา
เว็บไซต์ของเขาเต็มไปด้วยข้อความตลกขบขัน โดยเฉพาะอย่างยิ่งในหัวข้อ "โอ้ใช่ พวกเขากำลังพูดคุย" และ "17 เรื่องสุ่ม" ที่สามารถแสดงทักษะของเขาและทำให้เขาเป็นที่จดจำมากขึ้น หน้าเหล่านี้ทำให้ผู้เยี่ยมชมสามารถเชื่อมต่อและสื่อสารกับ Cruze ได้ง่ายโดยให้รายละเอียดการติดต่อทางด้านขวามือ
10. เมลานี เดวีด

เว็บไซต์ส่วนตัวนี้เป็นตัวอย่างที่ดีของ "less is more" พอร์ตโฟลิโอของ David แสดงภาพกลยุทธ์และแอปที่ชัดเจนและมีแบรนด์ที่ดีซึ่งเขาทำงานด้วย ทักษะการเขียนโค้ดของเธอยังแสดงให้เห็นเมื่อคุณคลิกผ่านเพื่อดูงานของเธอในรายละเอียดเพิ่มเติม
ในขณะที่การเพิ่มสามตัวอย่างงานของเธออาจดูน้อยมาก แต่ Daveid เปลี่ยนพอร์ตโฟลิโอเป็นบริการโดยเพิ่มแคมเปญที่ดีที่สุดและสำคัญที่สุดของเธอ ในท้ายที่สุด ตัวอย่างบางส่วนของความเป็นเลิศนั้นดีกว่าตัวอย่างมากมายของความธรรมดา
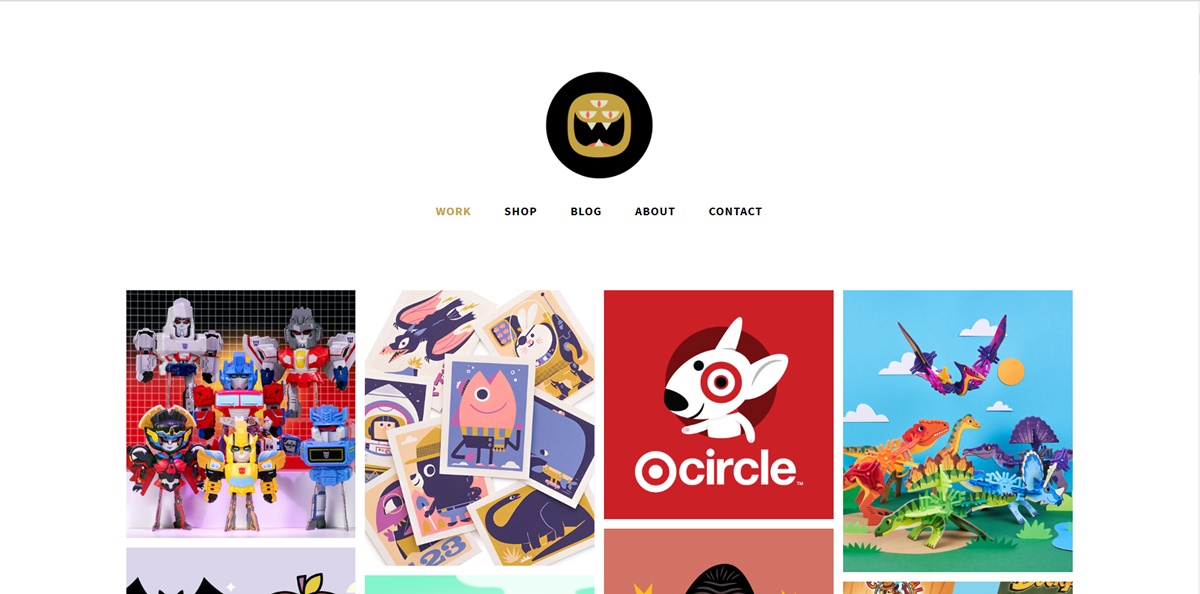
11. สัตว์ร้ายกลับมาแล้ว

ผลงานของคริสโตเฟอร์ ลีช่างยุ่งและมีสีสันมาก เมื่อคุณเรียนรู้เพิ่มเติมเกี่ยวกับลีบนเว็บไซต์ของเขา คุณจะเห็นว่าหน้าเว็บที่สนุกสนานและมีชีวิตชีวานั้นยอดเยี่ยมสำหรับนักออกแบบของเล่นและนักวาดภาพประกอบ
"The Beast is Back" เป็นชื่อแบรนด์ของเขา ผลงานของ Lee เน้นการออกแบบที่น่าดึงดูดกับแบรนด์ที่เห็นได้ชัดเจน เช่น Mario และ Target นอกเหนือจากลิงก์เพื่อซื้อผลงานของเขา เป็นแฟ้มผลงานสไตล์แกลลอรี่ที่มีหลากสีสัน ทำให้สนุกสนาน ไม่ซ้ำใคร และน่าจดจำ
12. แดเนียล กรินดรอด

ในแฟ้มสะสมผลงานของเขา Daniel จัดระเบียบสื่อหลายประเภทที่เขาทำงานเป็นหมวดหมู่ต่างๆ ซึ่งทำให้ผู้มีโอกาสเป็นลูกค้าได้เรียนรู้เกี่ยวกับเขาอยู่เสมอ จุดเปิดวิดีโอบนหน้าแรกชื่อ "Daniel Grindrod 2018" ตามที่แสดงในภาพนิ่งยังบอกเบราว์เซอร์ไซต์ของเขาด้วยว่าเขากำลังพยายามสร้างผลงานที่ยอดเยี่ยม
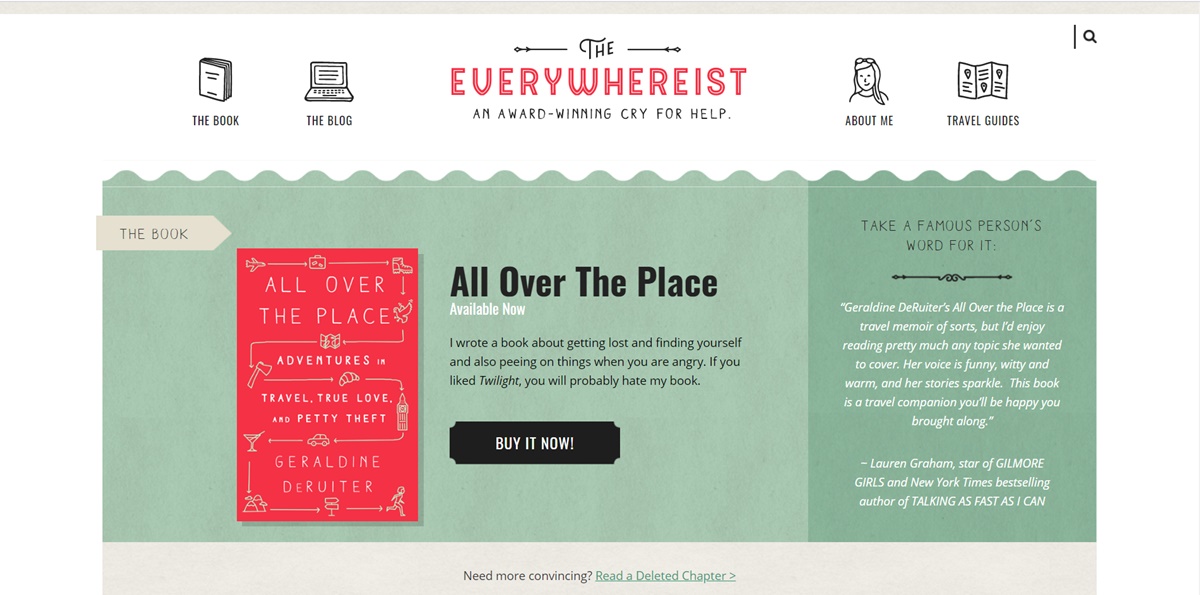
13. ผู้อยู่ทุกหนแห่ง

ไซต์ดูเหมือนจะยุ่งกว่าเล็กน้อย แต่เบราว์เซอร์สามารถสำรวจบล็อกได้โดยการสร้างแบรนด์ที่สอดคล้องกัน ต้องขอบคุณการยึดถือรูปโลก บล็อกการเดินทางนี้สามารถย้ายเบราว์เซอร์ไปรอบๆ ไซต์ ทำให้พวกเขาค้นพบส่วนต่างๆ นอกเหนือจากบล็อก
บล็อกของ Geraldine DeRuiter นี้ยังมีส่วน "ดีที่สุด" ที่ช่วยให้เบราว์เซอร์ใหม่ๆ เรียนรู้เกี่ยวกับสิ่งที่บล็อกกำลังจะปรับตัว สีที่โดดเด่นคือโทนสีอบอุ่น เป็นกลาง และไม่เกะกะจนเกินไป
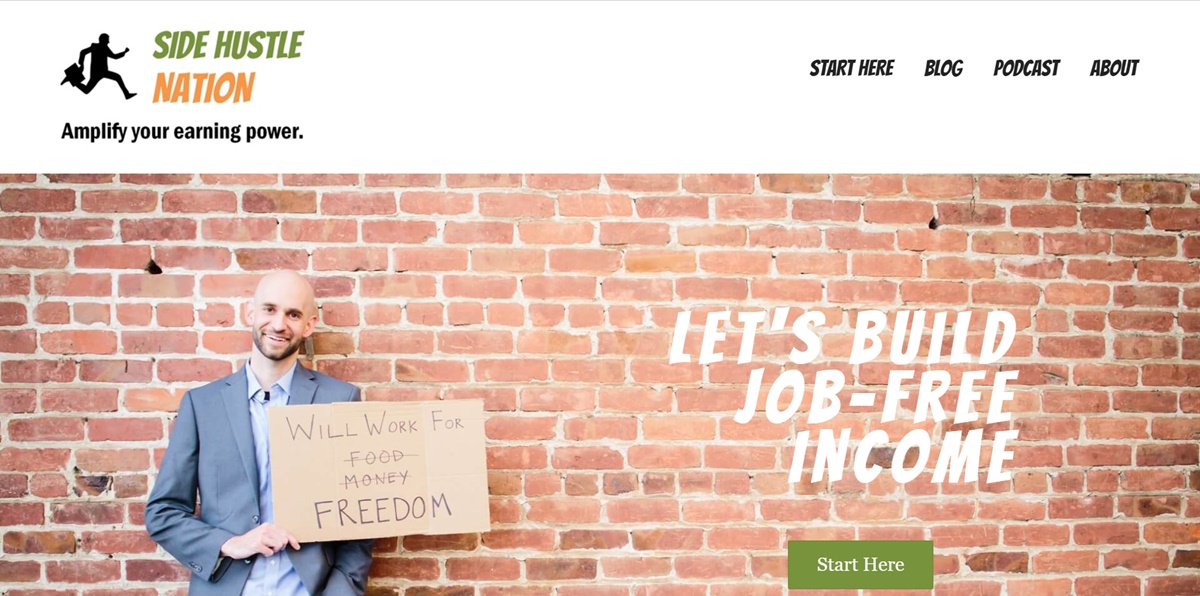
14. ชาติเร่งรีบ

Side Hustle Nation เป็นบล็อกธุรกิจของที่ปรึกษา Nick Loper ซึ่งมีเว็บไซต์ให้คำแนะนำทางการเงินที่คุ้มค่าสำหรับเจ้าของธุรกิจแต่ละราย มีการตั้งค่าน้ำเสียงที่ร่าเริงแต่เต็มไปด้วยอารมณ์สำหรับผู้เยี่ยมชมของเขาในหน้าแรก เสนอว่าคุณจะได้รับเนื้อหาที่เป็นมิตรซึ่งกำหนดเป้าหมายไปที่เป้าหมายเดียว: อิสรภาพทางการเงิน CTA สีเขียว "เริ่มที่นี่" ช่วยให้ผู้อ่านครั้งแรกไปยังส่วนต่างๆ ของเว็บไซต์ได้ง่าย
บล็อกของ Nick มีเนื้อหาที่ไม่ซ้ำกันสองประเภท: "กระบวนการผลิตพอดคาสต์ของฉัน" และ "รายงานความคืบหน้ารายไตรมาส" อดีตแสดงให้เห็นว่านิคสร้างเนื้อหาที่ช่วยปรับปรุงธุรกิจของเขาอย่างไร ในขณะที่หลังช่วยให้ผู้อ่านของเขาติดตามการเติบโตของบล็อกเมื่อเวลาผ่านไป เนื้อหาประเภทนี้ช่วยให้ผู้คนมองเห็นเบื้องหลังการทำงานของคุณ โดยบอกพวกเขาว่าคุณทำในสิ่งที่คุณพูดและความเข้าใจของคุณก็ถูกทดลองและเป็นความจริง
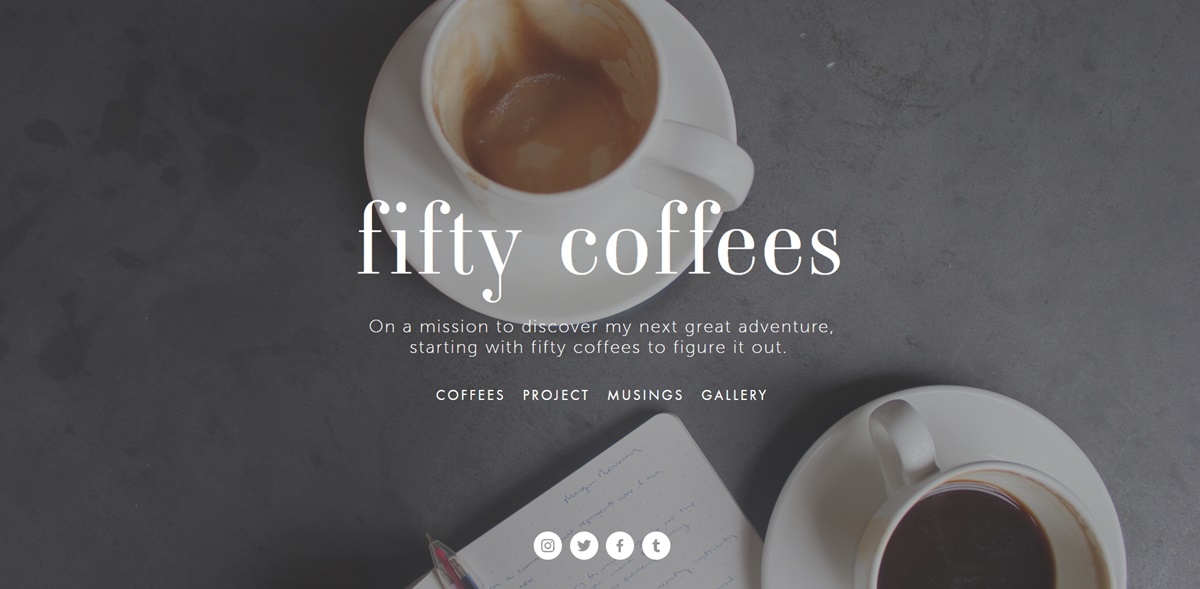
15. กาแฟห้าสิบแก้ว

เว็บไซต์ "ห้าสิบกาแฟ" บันทึกชุดการประชุมกาแฟของผู้เขียนเมื่อเธอกำลังมองหาโอกาสในการทำงานครั้งต่อไป เธอใช้ประโยชน์จากภาพถ่ายและภาพเพื่อบอกเล่าเรื่องราวอันยาวนานของเธอ

สิ่งที่สังเกตได้? ทุกโพสต์ลงท้ายด้วยประเด็นสำคัญจากการประชุมของเธอ ทำให้เข้าใจง่าย ใช้รูปภาพคุณภาพสูงช่วยเธออย่างมากในการบอกเล่าเรื่องราวของเธอ
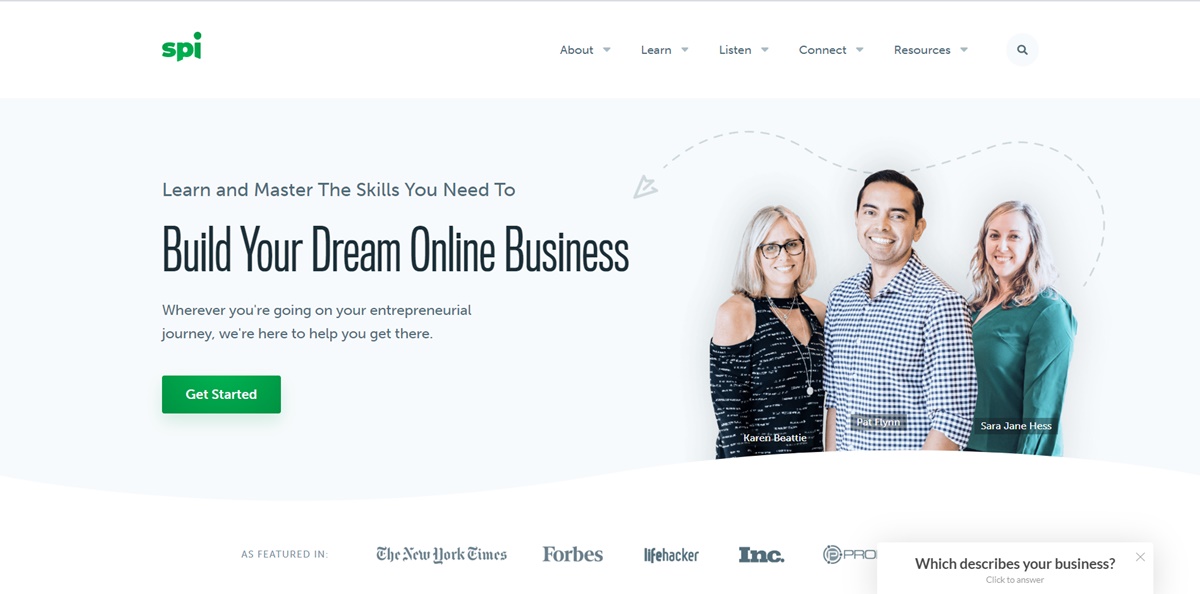
16. Smart Passive Income

นี่คือเว็บไซต์ส่วนตัวของ Pat Flynn ศูนย์กลางสำหรับคำแนะนำทางการเงินสำหรับทุกคนที่ต้องการทำธุรกิจของตัวเอง หน้าแรกของเขาช่วยให้ผู้อ่านทราบได้อย่างแม่นยำว่าใครเป็นคนสร้างเนื้อหาและภารกิจของเขาคืออะไรสำหรับเนื้อหาที่เขาให้บริการแก่ผู้เยี่ยมชม
หน้าบล็อกของเขายังมีเครื่องมือนำทางที่ไม่เหมือนใคร ซึ่งไม่ได้จำแนกตามหัวเรื่องแต่เป็นสิ่งที่ผู้ดูต้องการทำให้สำเร็จ โครงสร้างของเว็บไซต์สามารถปรับแต่งประสบการณ์ของผู้ดูได้ ซึ่งหมายความว่าคุณไม่ได้บังคับให้พวกเขาเพียงแค่คาดเดาว่าโพสต์ใดที่จะแก้ไขปัญหาของพวกเขา นี้มีจุดมุ่งหมายเพื่อรักษาผู้เข้าชมในไซต์ของคุณให้นานขึ้นและเพิ่มการเข้าชมบล็อกของคุณในระยะยาว
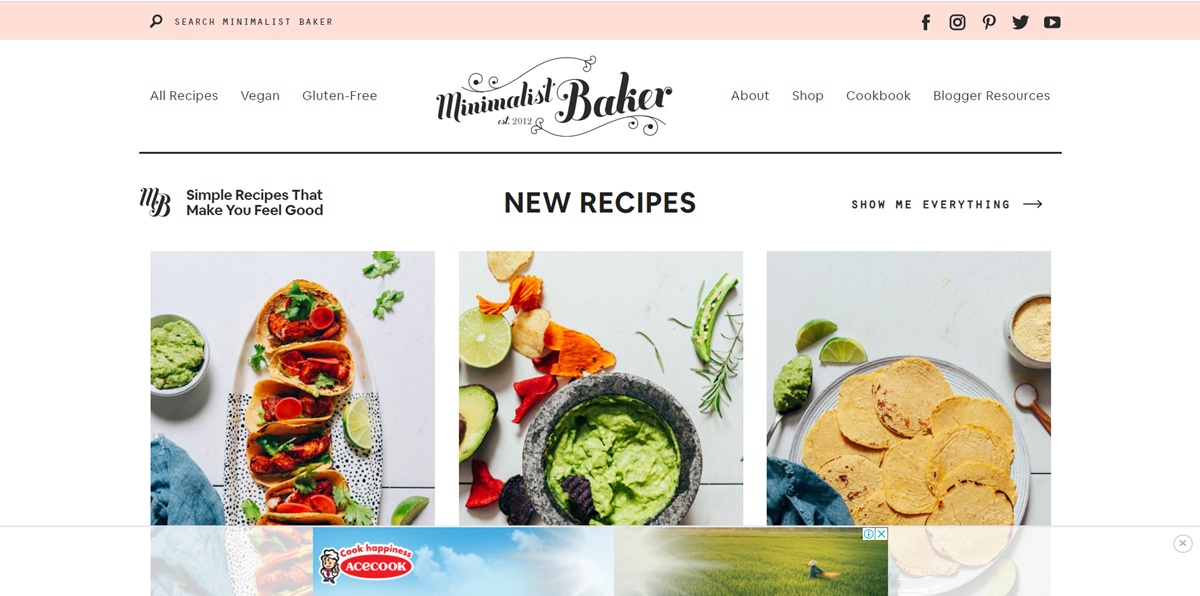
17. มินิมอล เบเกอร์

นี่คือบล็อกอาหารของดาน่า การใช้พื้นหลังสีขาวเรียบง่ายทำให้ภาพอาหารของเธอโดดเด่นและโดดเด่น บล็อกของเธอใช้การสร้างแบรนด์ที่ไม่เหมือนใครเพื่อทำให้ประวัติย่อขนาดเล็กของเธอน่าจดจำเพื่อปรับแต่งเว็บไซต์ส่วนตัวของเธอ
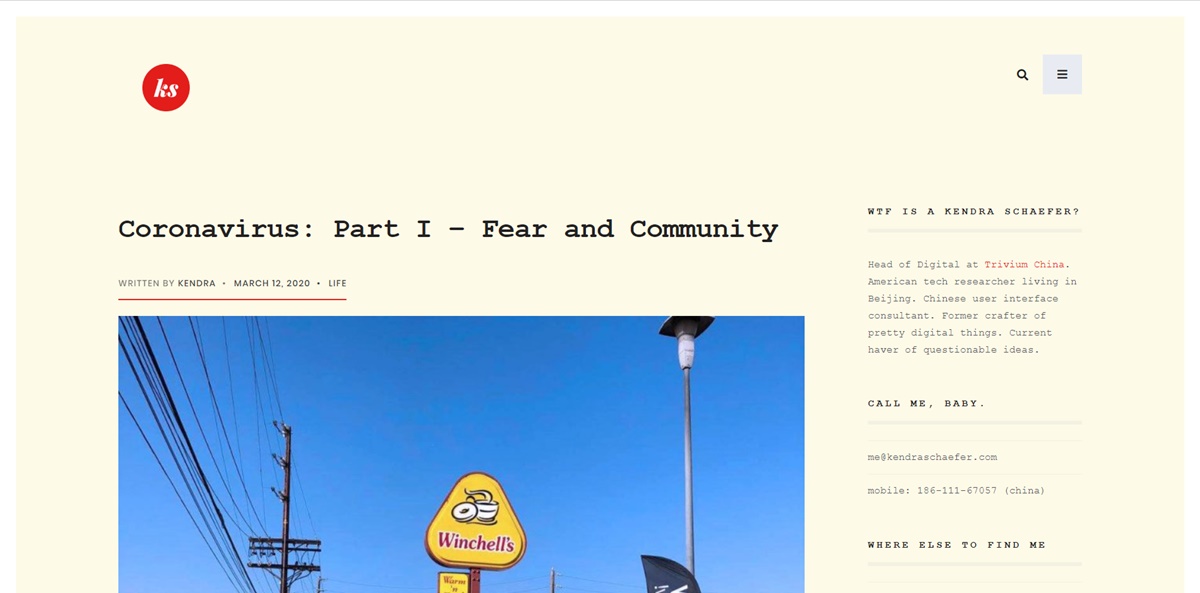
18. เคนดรา แชเฟอร์

บล็อกของ Kendra เต็มไปด้วยข้อมูลเกี่ยวกับชีวิตประจำวัน ภูมิหลัง และประสบการณ์ทางอาชีพของเธอ อย่างไรก็ตาม เธอใช้พื้นหลังสีอ่อนเพื่อหลบเลี่ยงเบราว์เซอร์จำนวนมาก และจัดระเบียบโมดูลของบล็อกเพื่อลดความยุ่งเหยิง เธอยังเสนอลิงก์ไปยังตัวอย่างการเขียน ซึ่งสามารถปรับปรุงอำนาจการเขียนและความน่าเชื่อถือของเธอ
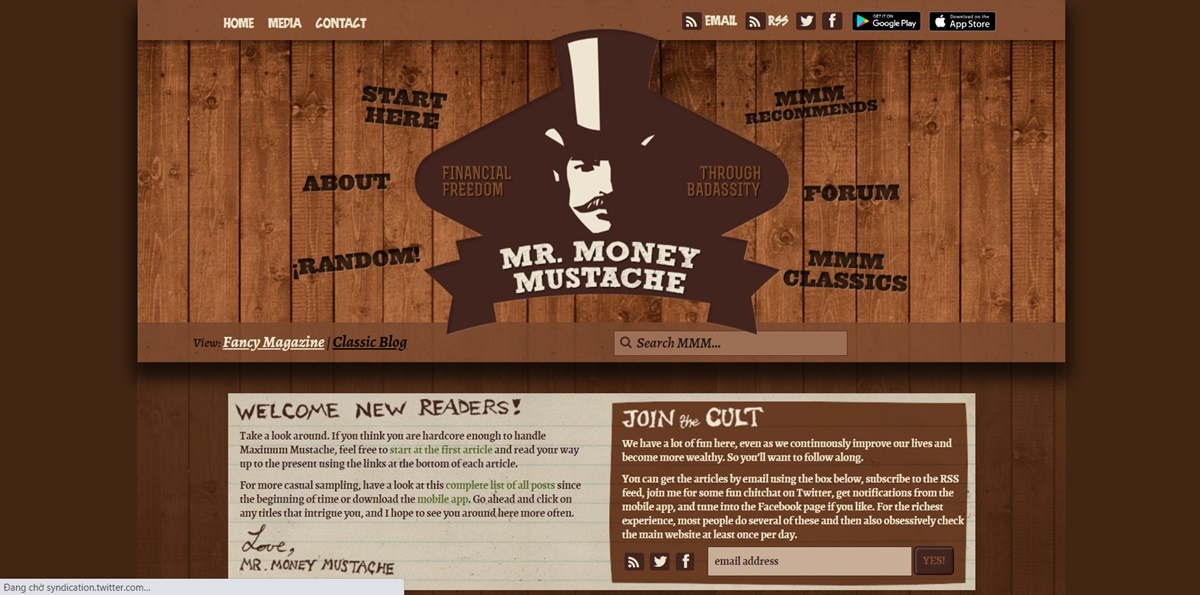
19. นายมันนี่ หนวด

Mr. Money Mustache เป็นบล็อกทางการเงินที่สนุกสนานและเปิดดูได้ ซึ่งให้ข้อมูลเชิงลึกเกี่ยวกับการจัดการเงินสำหรับฆราวาส ในขณะที่เรื่องราวส่วนตัวของเขาเพิ่มความชอบธรรมให้กับคำแนะนำของเขา ลิงก์การนำทางรอบๆ โลโก้ของเขาสามารถนำผู้เยี่ยมชมไปยังเนื้อหาของเขาได้ทันที
20. เผือกทอนนินา

เว็บไซต์นี้แสดงทักษะการพัฒนาเว็บขั้นสูงและซับซ้อนของ Tonnina ภาพถ่ายและไอคอนใช้ในลักษณะที่ชัดเจนและเข้าใจง่าย นอกจากนี้ เขายังมีตัวเลือกในการดูประวัติย่อของเขาที่จุดเริ่มต้นของเว็บไซต์ สำหรับผู้ที่ไม่มีเวลาเลื่อนดูภาพเคลื่อนไหว
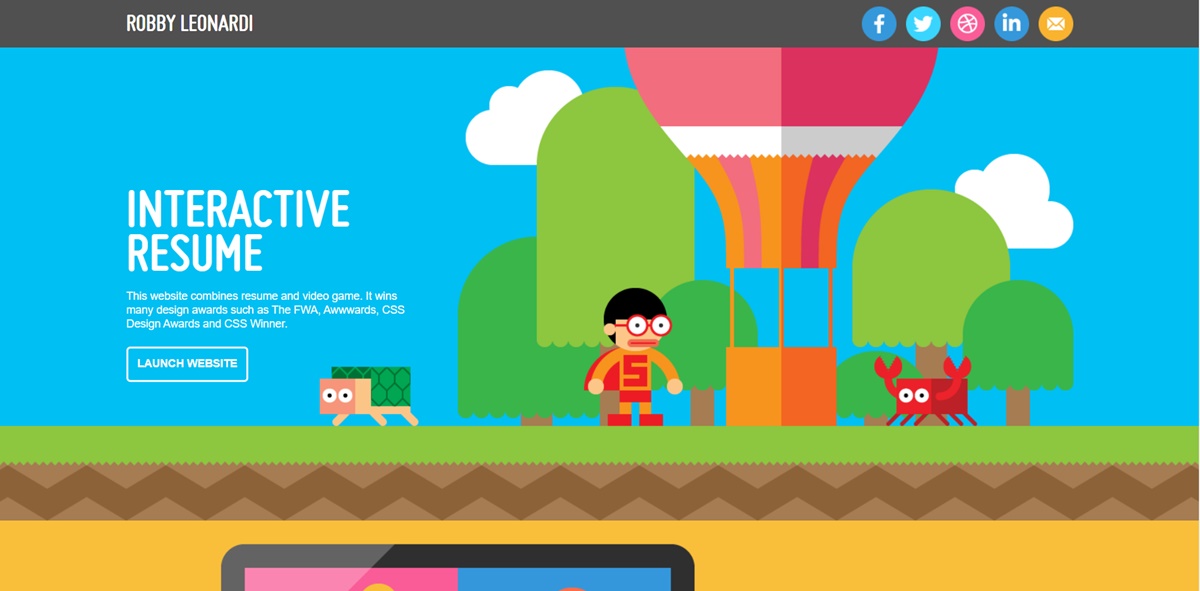
21. Robby Leonardi

นี่เป็นเว็บไซต์ตัวอย่างที่น่าทึ่งของ Leonardi เขาแปลงผลงานของเขาและกลับมาเป็นวิดีโอเกมสำหรับเว็บเบราว์เซอร์โดยใช้ทักษะแอนิเมชั่นและการพัฒนาเว็บ วิธีการแชร์เรื่องราวที่น่าประทับใจนี้ช่วยให้แน่ใจว่าเขาจะเป็นที่จดจำสำหรับเบราว์เซอร์
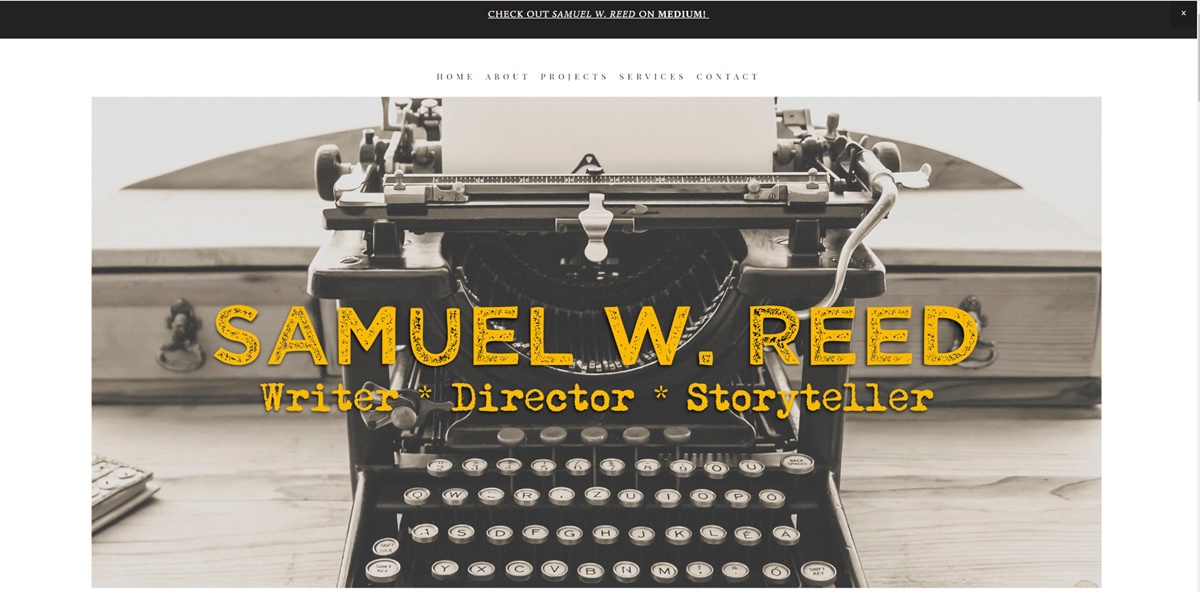
22. ซามูเอล รีด

Reed แสดงไซต์ส่วนตัวของเขาเป็นการสาธิตตั้งแต่ต้นจนจบเกี่ยวกับวิธีการเขียนโค้ดเว็บไซต์ เว็บไซต์ของเขาเริ่มต้นเป็นหน้าเปล่าสีขาวและลงท้ายด้วยเว็บไซต์ข้อมูลที่เบราว์เซอร์สามารถเห็นว่าเขาเขียนโค้ดอย่างไร ปัจจัยที่สร้างสรรค์นี้ทำให้หน้าของเขาน่าจดจำยิ่งขึ้นและทำให้ทักษะของเขาเป็นที่สังเกตได้
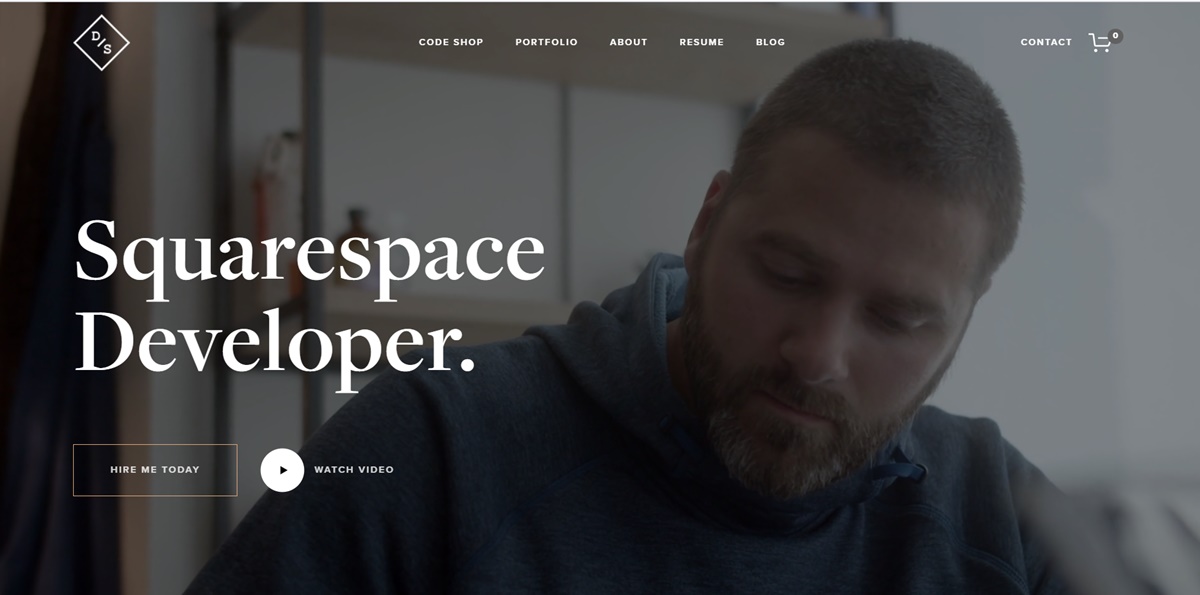
23. Devon Stank

ไซต์สาธิตนี้ไม่เพียงแต่แสดงให้เห็นว่าเขาเป็นเจ้าของส่วนออกแบบเว็บเท่านั้น แต่ยังแชร์กับเบราว์เซอร์เกี่ยวกับตัวเขา เอเจนซี่ และความสนใจของเขาด้วย นั่นทำให้การสาธิตและมินิเรซูเม่มีความสมดุลอย่างมาก
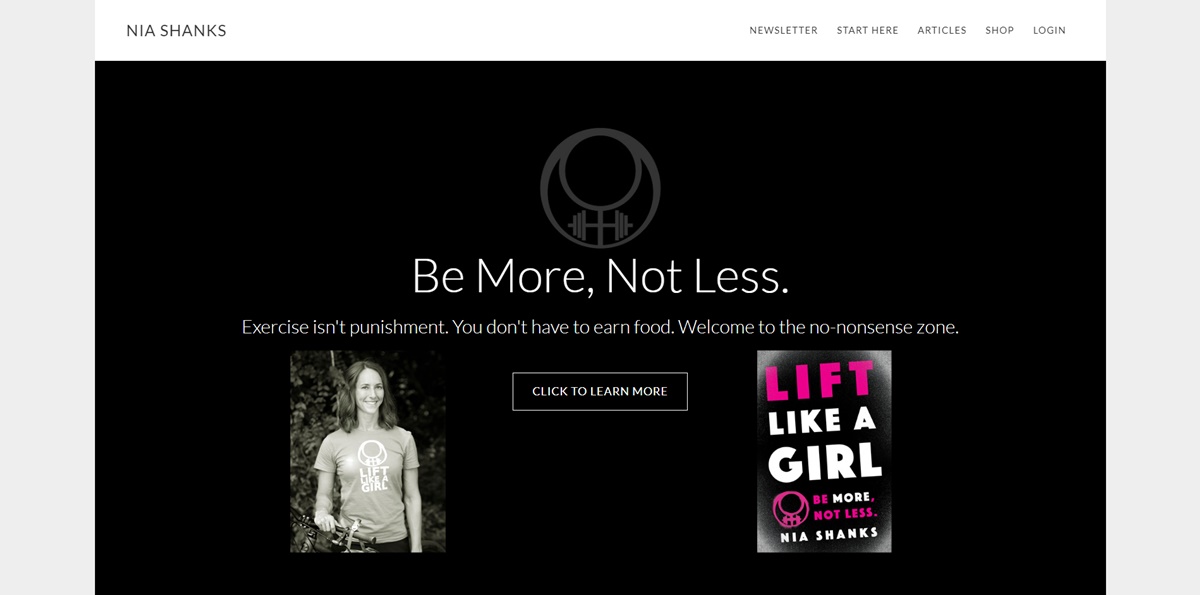
24. Nia Shanks

การออกแบบเว็บไซต์ส่วนตัวนี้มีความสวยงาม สะอาดตา และเป็นไปตามสไตล์มินิมอล พาดหัวบนหน้าแรกนั้นตรงเป้าหมายและตรงมาก ซึ่งสื่อถึงคุณค่าและข้อมูลได้อย่างรวดเร็ว นอกจากนี้ Nia ยังใช้การนำทางด้านบนเพื่อนำเบราว์เซอร์ใหม่ไปในทิศทางที่ถูกต้องสำหรับสิ่งที่พวกเขาต้องการดู ตัวอย่างนี้ไม่มีเสียงรบกวนมากนัก และนั่นคือสิ่งที่เราขอแนะนำให้คุณนำไปใช้กับเว็บไซต์ของคุณเอง
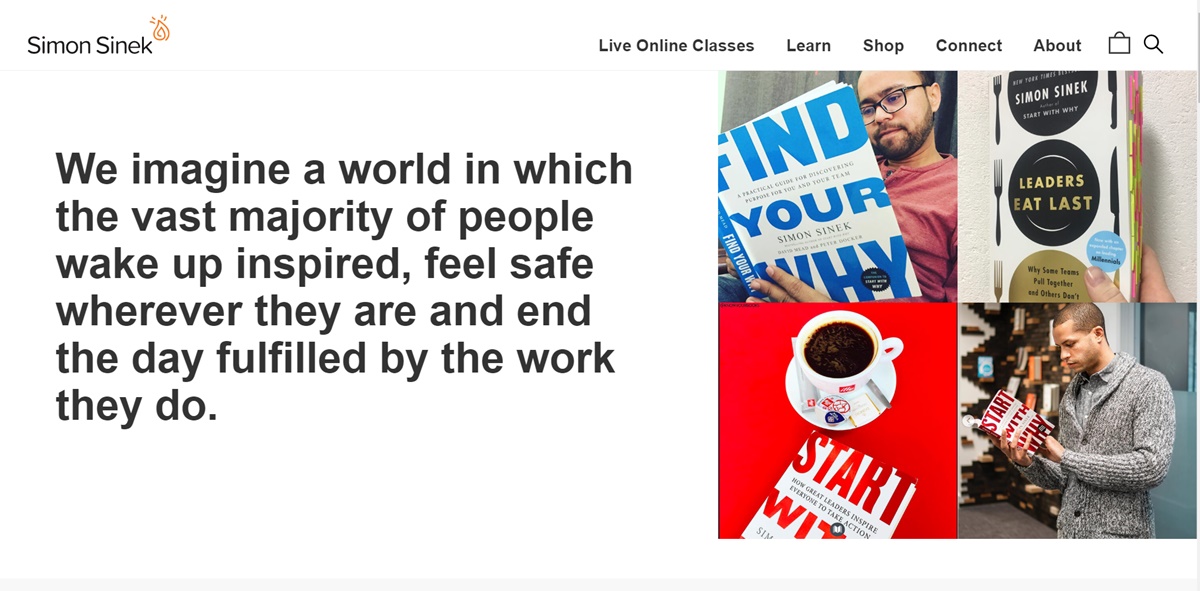
25. ไซม่อน ซิเน็ค

การออกแบบเว็บไซต์นี้ยอดเยี่ยมมาก ทำให้เป็นหนึ่งในตัวอย่างเว็บไซต์ส่วนตัวที่ดีที่สุดที่ผู้คนควรเรียนรู้ เขาใช้ช่องว่างได้ดี ตัวอักษรมีความชัดเจนและสะอาดด้วยสีที่สะดุดตา ปุ่มที่ด้านบนขวาของไซต์เป็นตัวอย่างที่ดีของ CTA
Simon นำเสนอเนื้อหาที่หลากหลายบนเว็บไซต์ของเขาและความคิดริเริ่มต่างๆ ที่เขากำลังจะโปรโมต แต่ผู้เยี่ยมชมเว็บไซต์ทั่วๆ ไปก็มีประสิทธิภาพมาก บางครั้ง มีหลายโปรเจ็กต์ที่การจัดการทั้งหมดบนเพจของคุณอาจทำได้ยากโดยไม่ทำให้ยุ่งยาก นี่เป็นตัวอย่างที่ดีของการทำเช่นนั้นอย่างมีประสิทธิภาพซึ่งคุณสามารถเรียนรู้ได้
26. เอลเลน สกาย ไรลีย์

นี่ถือเป็นหนึ่งในเว็บไซต์ส่วนตัวที่ดีที่สุด Riley ทำงานได้ดีในการแสดงทักษะการออกแบบที่มีพรสวรรค์อย่างน่าอัศจรรย์ของเธอ เว็บไซต์ของเธอมีข้อมูลและความสนุกสนานในการเรียกดู เมื่อผู้เยี่ยมชมชอบเรียกดูไซต์ของคุณ คุณรู้ว่าคุณกำลังมาถูกทางในการสร้างลูกค้าเพิ่มขึ้น
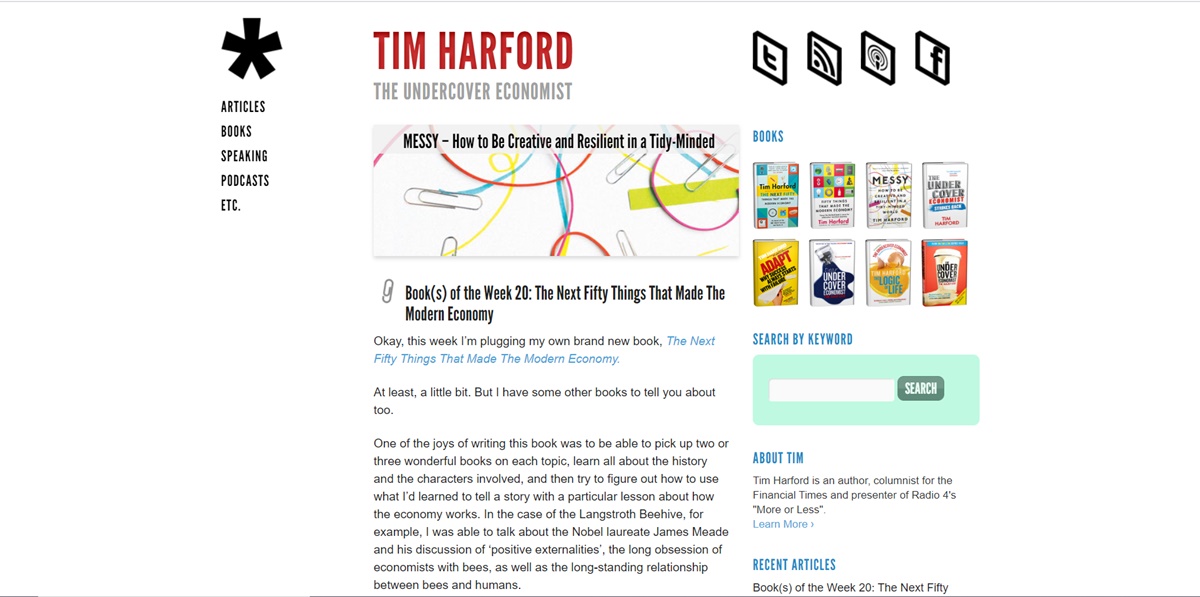
27. ทิม ฮาร์ฟอร์ด

วิธีการใช้ช่องว่างบนหน้าของเขานั้นยอดเยี่ยมมาก นำผู้ชมไปยังคอลัมน์หลักที่มีเนื้อหาเป็นประเด็น เขาใช้คำกระตุ้นการตัดสินใจที่ดีเพื่อเปลี่ยนเส้นทางเบราว์เซอร์ไปยังหนังสือเด่นของเขา แต่จะไม่นำเบราว์เซอร์เหล่านี้ไปจากประสบการณ์โดยรวม คุณมักจะเห็นว่าผู้คนทำสิ่งต่าง ๆ มากเกินไปและรวมแบนเนอร์ไว้ทั่วเว็บไซต์ส่วนตัวของพวกเขาเพื่อกระตุ้นให้ลูกค้าทำการซื้อ แม้ว่าคุณจะต้องทำการตลาดด้วยตัวเองอย่างแน่นอน แต่เรียนรู้จากตัวอย่างนี้ว่าต้องทำอย่างไรโดยไม่กระทบต่อเป้าหมายหลักของเว็บไซต์ ในกรณีนี้ Time สามารถทำให้เบราว์เซอร์รับรู้ถึงงานของเขาเป็นอย่างดี และรักษารูปลักษณ์ของเว็บไซต์ที่ขับเคลื่อนด้วยเนื้อหา
28. Joshua McCartney

ไซต์ของ McCartney ดึงดูดความสนใจของคุณทันทีที่คุณเห็น การแสดงทักษะของแมคคาร์นีย์ทำได้ดีมาก การใส่เนื้อหาจำนวนมากลงในหน้าง่ายๆ สองหน้าช่วยสร้างการผสมผสานที่ดีของเนื้อหาที่มีคุณภาพซึ่งดูไม่รก
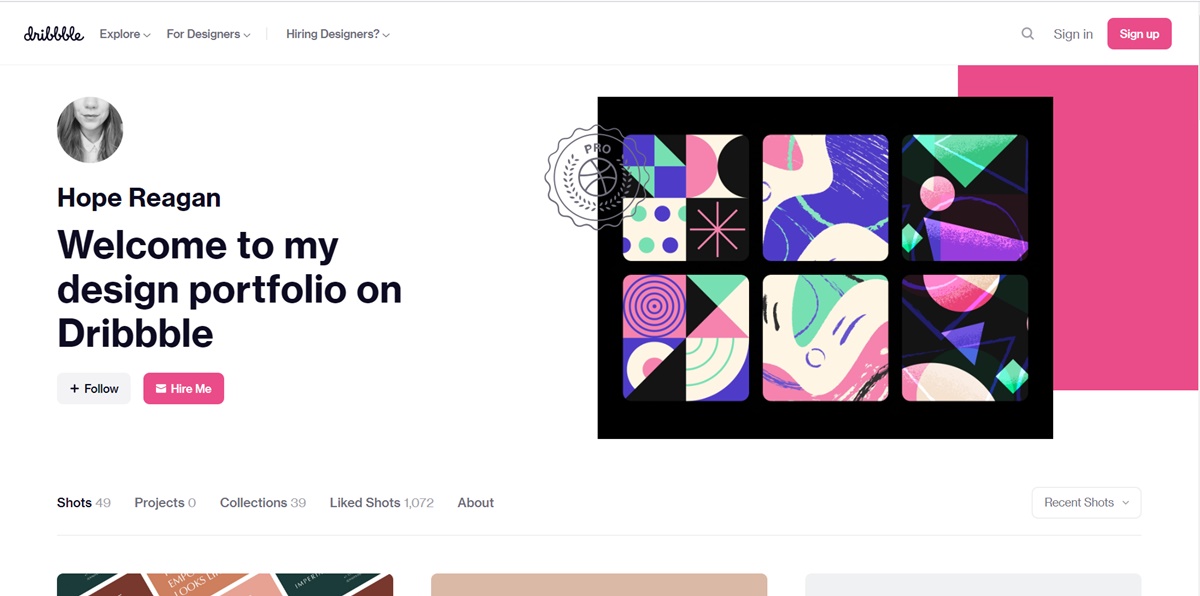
29. โฮปเรแกน

บางครั้ง คุณอาจต้องการแสดงตัวตนทางออนไลน์ที่ผู้เยี่ยมชมสามารถติดต่อหรือโต้ตอบกับคุณได้ แต่คุณไม่ได้หมกมุ่นอยู่กับการเป็นเจ้าของเว็บไซต์ส่วนตัวที่สมบูรณ์ ดังนั้นคุณควรดูที่ไซต์ของเรแกน เธอเก่งในการสร้างโครงสร้างของโฮมเพจที่ดูดี ไซต์มีความชัดเจน เรียบง่าย และมีสไตล์ และเชื่อมโยงกับงานของเธอ
30. เซธ โกดิน

หนึ่งในสิ่งที่น่าตื่นเต้นที่สุดเกี่ยวกับเว็บไซต์นี้คือปุ่มสมัครสมาชิกขนาดใหญ่ที่คุณไม่ควรพลาด นั่นคือการกระทำที่สำคัญที่สุดที่ Seth ต้องการให้ผู้ดูของเขาทำ สีที่ใช้ดีขัดจังหวะบล็อกและทำให้เขาโดดเด่น นี่เป็นไซต์ส่วนตัวที่ยอดเยี่ยมเพราะสามารถจัดระเบียบสิ่งต่างๆ ได้อย่างสมบูรณ์แบบโดยไม่ต้องพยายามเป็นบางอย่างที่ไม่ใช่ เนื้อหาบนไซต์ยังช่วยปรับปรุงการสร้างแบรนด์ของเขาอีกด้วย
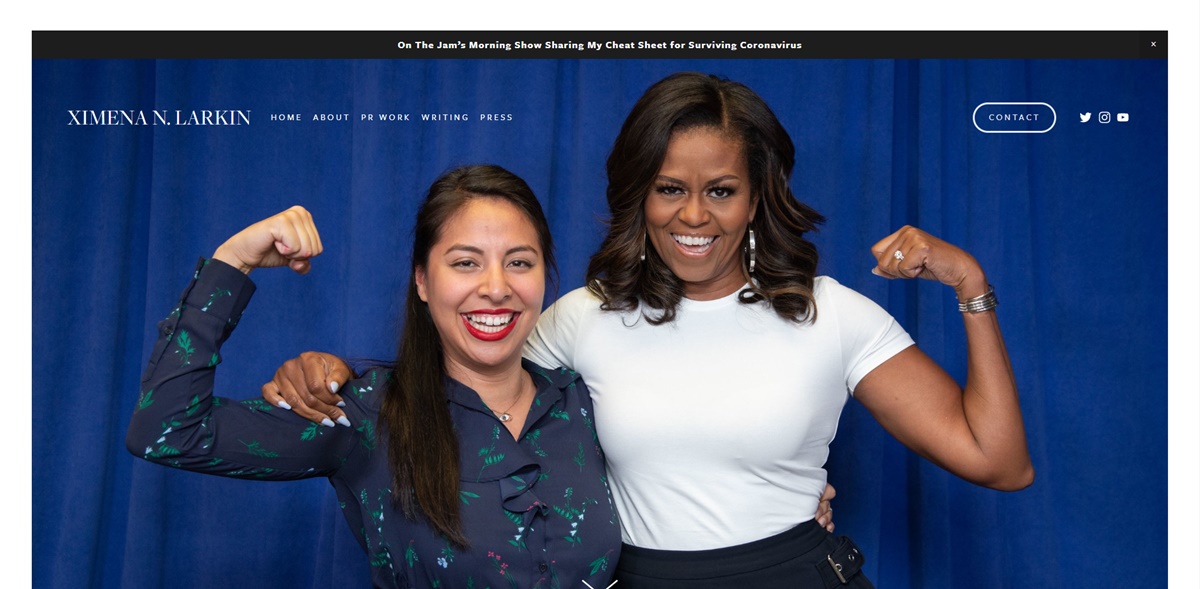
31. ซีเมน่า เอ็น. ลาร์กิน

ลาร์กินทำงานได้อย่างยอดเยี่ยมในการบรรลุเป้าหมายในการส่งเสริมงานและเชื่อมต่อกับผู้มีโอกาสเป็นลูกค้า มีป๊อปอัปที่สวยงามมากเมื่อคุณไปที่ไซต์ วิธีที่เธอออกแบบเพจมีประโยชน์มาก หน้าเว็บทำให้ผู้เยี่ยมชมเข้าถึงงานหรือ Larkin ได้ง่ายและสะดวกยิ่งขึ้น
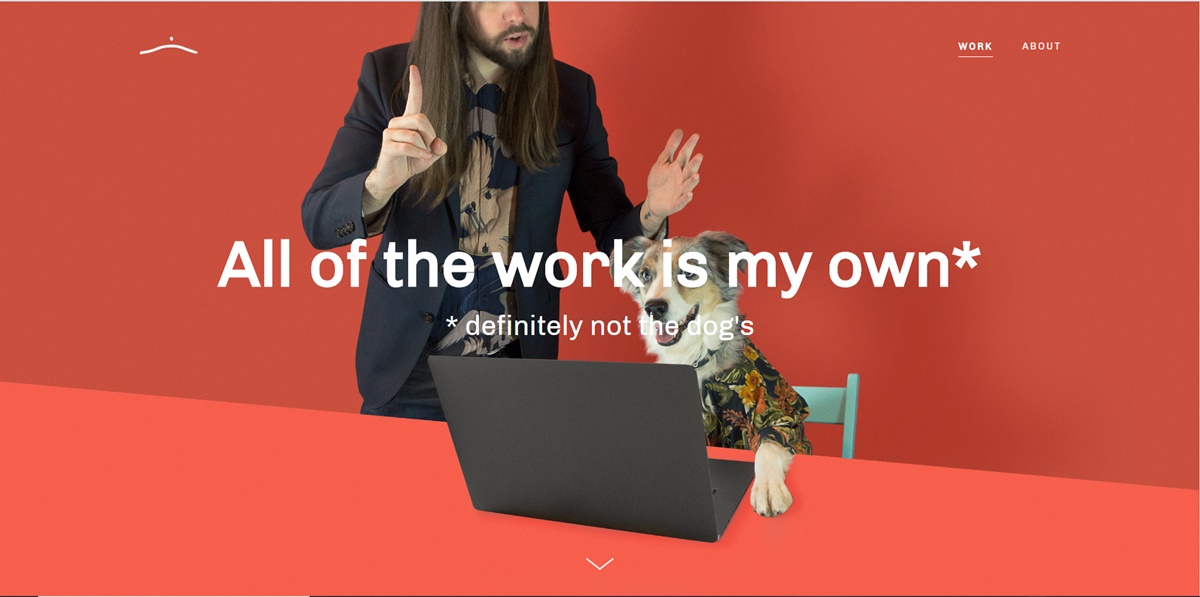
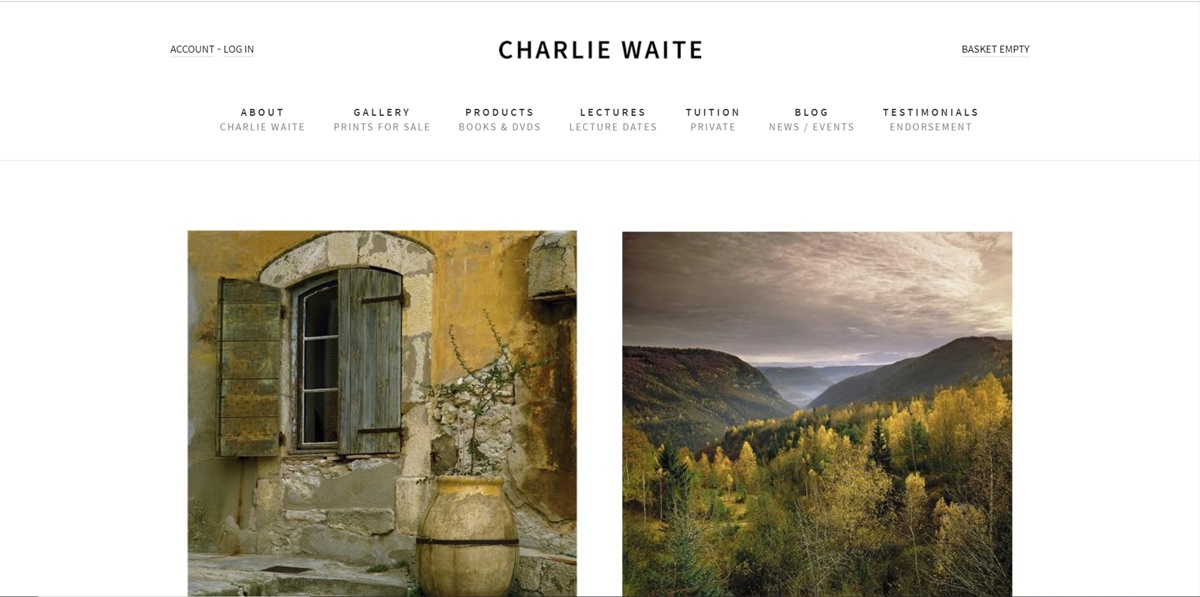
32. ชาร์ลี ไวต์

เว็บไซต์ส่วนตัวของ Waite เป็นตัวอย่างที่ดีของการออกแบบและบุคลิกที่โฉบเฉี่ยว เขามีภาพหน้าจอมือถือซึ่งแสดงความรักในการเป็นพ่อแม่และความสุขในชีวิตของเขา ความสุขแบบเดียวกันนั้นแสดงออกมาในสีของเว็บไซต์ซึ่งบ่งบอกถึงความใส่ใจในรายละเอียดที่ควรมาจากนักออกแบบ
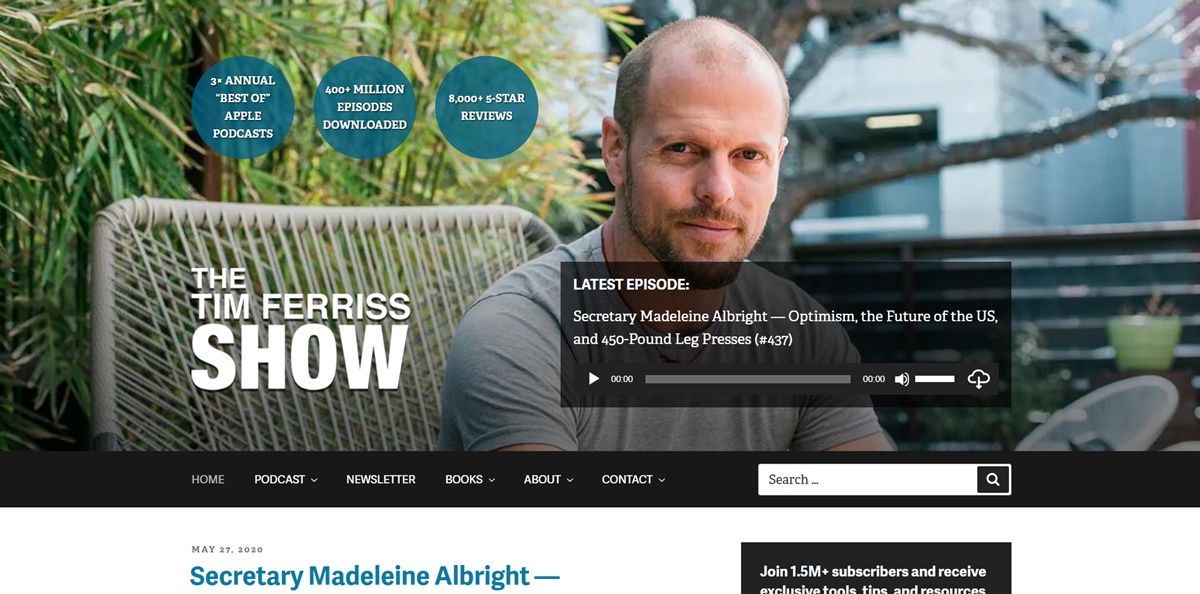
33. ทิม เฟอร์ริส

ทิมถือเป็นเจ้าแห่งการเลื่อนตำแหน่ง นี่คือบุคคลที่คุณควรเรียนรู้หากคุณต้องการให้เบราว์เซอร์ทำในสิ่งที่คุณต้องการ เขามักจะใช้ไซต์ส่วนตัวของเขาเป็นฟีดสำหรับโพสต์พอดคาสต์ใหม่ล่าสุดพร้อมคำกระตุ้นการตัดสินใจที่ดี หัวเรื่องใหญ่และ "คลิกเพื่อฟัง" มีประสิทธิภาพมาก เขาใช้การนำทางเมนูหลักเพื่อนำเบราว์เซอร์ไปยังหนังสือ พอดแคสต์ และรายการต่างๆ นอกจากนี้ โอเวอร์เลย์ขนาดใหญ่ยังใช้เพื่อรับสมาชิกจดหมายข่าวเพิ่มขึ้นอีกด้วย บางคนอาจคิดว่ามันก้าวร้าวไปหน่อย แต่คนเหล่านี้อาจทำยอดขายได้ไม่ดีเท่าทิม
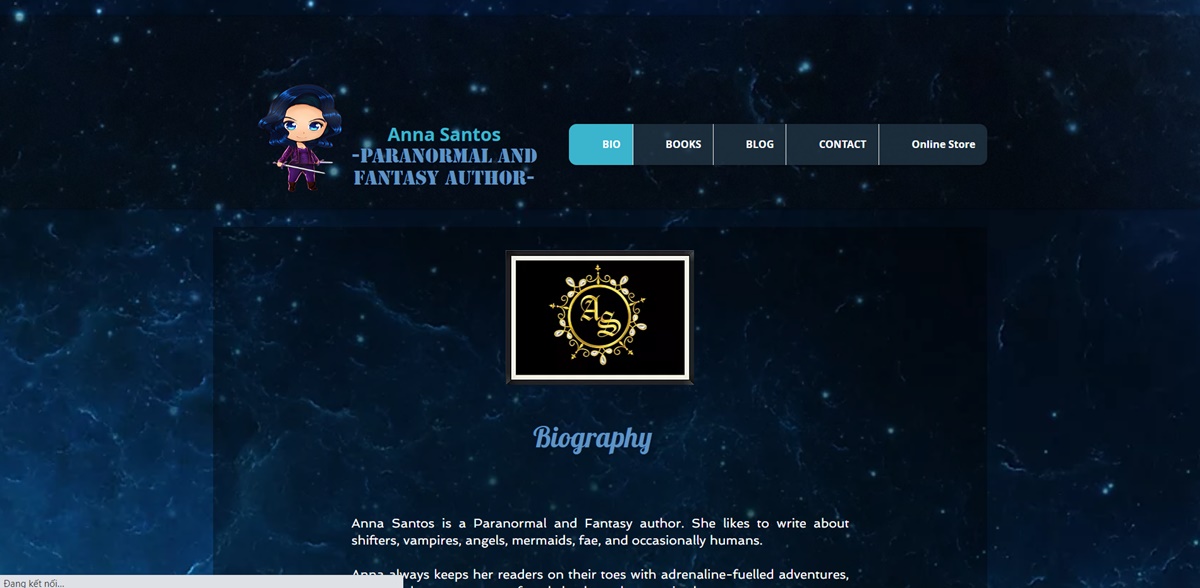
34. อันนา ซานโตส

เว็บไซต์ของ Santos นั้นเป็นมิตรและสะดุดตา คุณจะสัมผัสได้ถึงความอบอุ่นของสไปรท์มืออาชีพของเธอเมื่อเยี่ยมชมเว็บไซต์นี้ เธอเสนอแหล่งข้อมูลมากมายเพื่อให้คุณทันกับสิ่งที่เธอทำ เว็บไซต์เป็นตัวอย่างที่ดีของการใช้ป๊อปอัปในลักษณะที่ดีที่ไม่ทำให้หน้าแรกรก
35. เควิน คูชาร์โตโน่

ไซต์ของ Kevin ทำงานได้อย่างน่าประทับใจในการผสมผสานการออกแบบที่ยอดเยี่ยมเข้ากับหน้าเว็บที่ใช้งานง่าย การออกแบบยังเด็ก สะอาด และทันสมัย ทำให้ผู้เยี่ยมชมเข้าถึงโปรไฟล์โซเชียลของเขาบนหน้าแรกได้ง่าย การคัดลอกเป็นเรื่องสนุก โทนสีที่น่าดึงดูดใจ และการเพิ่มวิดีโอและสไลด์โชว์สามารถแสดงทักษะการพัฒนาเว็บได้เป็นอย่างดีผ่านเว็บไซต์ส่วนตัวของพวกเขา
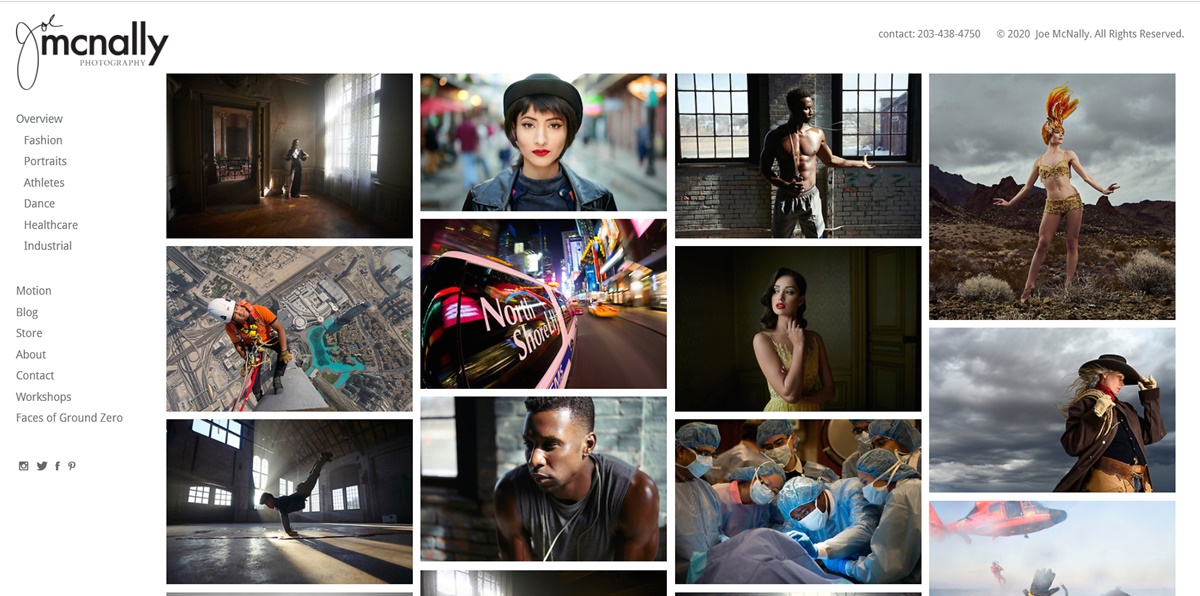
36. โจ แมคนาลลี

เว็บไซต์ที่ยอดเยี่ยมที่ตรงประเด็น เว็บไซต์นี้แสดงทักษะการถ่ายภาพที่น่าทึ่งของ Mcnally นอกจากนี้ยังมีการจัดระเบียบอย่างดีสำหรับลูกค้าในการซื้อ การมองหาอีคอมเมิร์ซที่ดึงดูดสายตาอาจเป็นเรื่องยาก แต่ Mcnally มีการผสมผสานอย่างลงตัวระหว่างการออกแบบและความต้องการ
37. เจอรัลดีน เดอรุยเตอร์
ไซต์นี้ดีมากในการโปรโมตตัวเอง นอกจากนี้ยังถือว่าเป็นหนึ่งในตัวอย่างเว็บไซต์ส่วนตัวที่ดีที่สุดของบุคคลที่ใช้ชื่ออัจฉริยะเป็นนามแฝง ไซต์นี้ทำงานได้ดีในการส่งเสริมหนังสือและการผจญภัยของ Geraldine ในขณะที่ยังคงความรู้สึกส่วนตัว
สรุป
ไม่มีใครสามารถสร้างสิ่งที่ยอดเยี่ยมได้ในทันที เทรนด์มาและไป คุณควรใช้เวลาในการใช้ประโยชน์จากมัน ความสำเร็จของเว็บไซต์ที่กล่าวถึงข้างต้นคือพวกเขาสามารถทนต่อการทดสอบของเวลาแม้ว่าจะดูน่าทึ่งและทันสมัยมากในสายตาของคนรุ่นปัจจุบัน
เว็บไซต์ส่วนตัวที่ดีคือข้อมูล สร้างแรงบันดาลใจ และสะดุดตามาก พยายามและเรียนรู้จาก ตัวอย่างเว็บไซต์ส่วนตัวที่ดีที่สุด เราพนันได้เลยว่าคุณสามารถเป็นเจ้าของโฮมเพจที่มีเอกลักษณ์และโดดเด่นได้ในไม่ช้า
วางคำถามที่คุณมีในส่วนความคิดเห็น เราจะช่วยเหลือคุณโดยเร็วที่สุด ขอขอบคุณทุกท่านที่อ่าน!
