25 ตัวอย่างหน้า Landing Page ที่ดีที่สุดจากแบรนด์ชั้นนำเพื่อเป็นแรงบันดาลใจ
เผยแพร่แล้ว: 2022-11-29เมื่อพูดถึงการตลาดดิจิทัล เราต้องดูตัวอย่างหน้า Landing Page ที่ดีที่สุดของผู้นำในอุตสาหกรรมชั้นนำเพื่อปรับปรุงและเรียนรู้
ท้ายที่สุดแล้ว หน้าเว็บแบบสแตนด์อโลนที่มุ่งเน้นการดำเนินการเหล่านี้มีความสำคัญอย่างยิ่งต่อการเคลื่อนย้ายผู้คนผ่านทุกขั้นตอนของการเดินทางของผู้ซื้อ และหากบริษัทที่มีชื่อเสียงกำลังใช้หน้า Landing Page หน้า Landing Page จะต้องเป็นส่วนสำคัญของกลยุทธ์ทางการตลาด — โดยเฉพาะอย่างยิ่งในระดับองค์กร
ด้านล่างนี้ คุณจะพบตัวอย่างหน้า Landing Page ที่ดีที่สุดของ 25 บริษัทชั้นนำ อ่านข้อมูลเหล่านี้เพื่อเริ่มเรียนรู้จากสิ่งที่ดีที่สุดเพื่อสร้างแลนดิ้งเพจที่มีประสิทธิภาพสูงของคุณเอง คุณยังสามารถคลิกผ่านชื่อแบรนด์เพื่อค้นหาบทความเฉพาะที่มีตัวอย่างเพิ่มเติมจากแบรนด์นั้นๆ
25 บริษัทชั้นนำพร้อมตัวอย่างหน้า Landing Page ที่ดีที่สุด
(โปรดทราบว่าสำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้า สำหรับหน้าที่ยาวขึ้น เราแสดงเฉพาะครึ่งหน้าบน คุณอาจต้องคลิกผ่านไปยังตัวอย่างหน้า Landing Page เพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ บางไซต์อาจกำลังทดสอบ A/B หน้าเว็บของพวกเขา หมายความว่าคุณอาจได้รับบริการในเวอร์ชันอื่น)
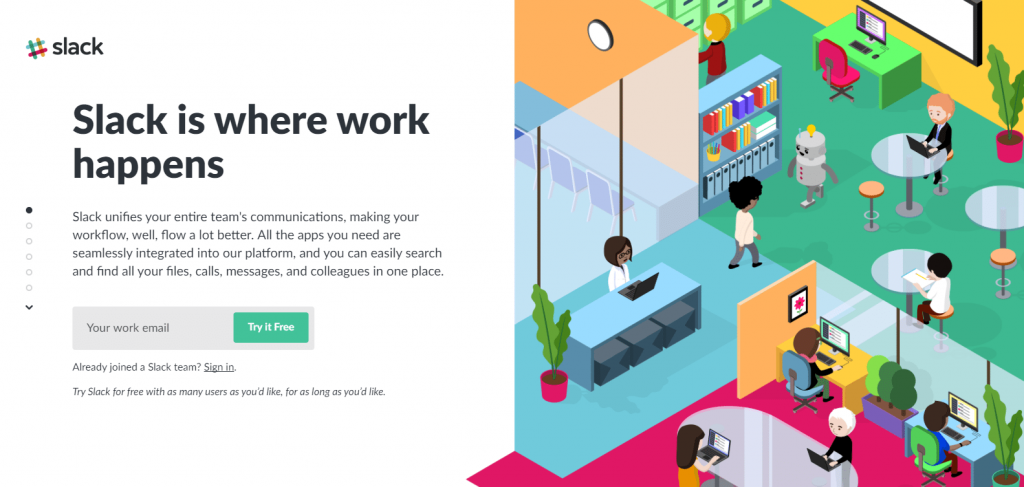
1. ตัวอย่างหน้า Landing Page ที่หย่อนยาน
สิ่งที่เพจทำได้ดี:
- รูปแบบการเลื่อนที่ไม่ซ้ำใคร ทำให้สามารถแสดงข้อมูลที่จำเป็นทั้งหมดได้ ทำให้ผู้เยี่ยมชมสามารถรับข้อมูลได้โดยไม่ต้องเลื่อนหน้าขึ้นและลง
- แบบฟอร์มบันทึกลูกค้าเป้าหมาย จะปรากฏอย่างต่อเนื่องเมื่อผู้ใช้เลื่อนดูเนื้อหา
- การคัดลอกปุ่ม CTA นั้นน่าสนใจเพราะสั้น ตรงไปตรงมา และใช้คำว่า "ฟรี"
- ช่องแบบฟอร์มเพียงช่องเดียว ทำให้มีโอกาสสูงที่ผู้เยี่ยมชมจะกรอกแบบฟอร์ม
- รูปภาพ มีความสว่าง ดึงดูดใจ ใช้สีของแบรนด์ และเกี่ยวข้องกับแต่ละส่วนที่เกี่ยวข้อง
- การใช้หลักฐานทางสังคม มีแนวโน้มที่จะทำให้ผู้เข้าชมรู้สึกถูกบังคับให้ใช้ Slack
สิ่งที่ต้องทดสอบ A/B:
- มีลิงก์ออกหลายลิงก์ รวมถึงโลโก้ Slack, “ลงชื่อเข้าใช้”, “ดูแอปทั้งหมด”, “ดูเรื่องราวของลูกค้า”, “ผลิตภัณฑ์”, “การกำหนดราคา” และ “Enterprise Grid” — ทำให้ผู้เข้าชมมีโอกาสออกจากระบบมากขึ้น หน้าโดยไม่ต้องแปลง
- ไม่มีนโยบายความเป็นส่วนตัวใด ที่จะขัดขวางผู้มีโอกาสเป็นลูกค้าไม่ให้ส่งที่อยู่อีเมลของพวกเขา
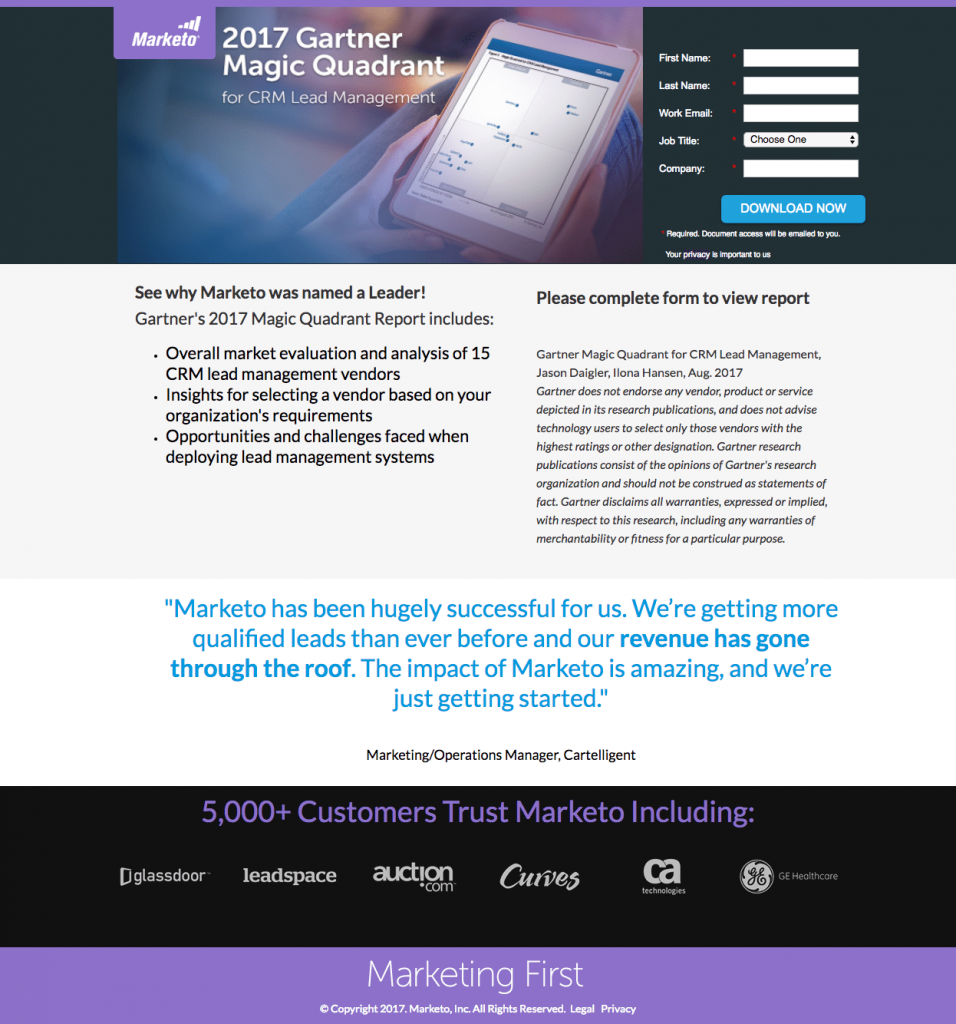
2. ตัวอย่างหน้า Landing Page ของ Marketo

สิ่งที่เพจทำได้ดี:
- พาดหัว บอกผู้เข้าชมว่ารายงานเกี่ยวกับอะไร
- รูปภาพ แสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหากพวกเขาเลือกที่จะดาวน์โหลดรายงาน
- สัญลักษณ์ แสดงหัวข้อย่อยช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถสแกนหน้าได้อย่างรวดเร็วเพื่อค้นหาว่ารายงานประกอบด้วยอะไรบ้าง
- หลักฐานทางสังคม - ข้อความรับรองจากลูกค้าและป้ายชื่อบริษัท - เพิ่มมูลค่าความน่าเชื่อถือให้กับข้อเสนอและบริษัทโดยรวม
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ออก - โลโก้ Marketo และลิงก์กฎหมายในส่วนท้าย - ช่วยให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องดาวน์โหลดรายงาน
- แบบฟอร์ม 5 ช่อง อาจดูน่ากลัวสำหรับบางคนที่อยู่ในขั้นตอนการพิจารณาของเส้นทางของผู้ซื้อ การลบ "ตำแหน่งงาน" และ "บริษัท" อาจกระตุ้นให้ผู้เข้าชมกรอกแบบฟอร์มมากขึ้น
- สีของปุ่ม CTA ไม่โดดเด่นเท่าที่ควร เนื่องจากมีการใช้ปุ่มนี้ในส่วนอื่นของหน้า
- การคัดลอกปุ่ม CTA นั้นคลุมเครือ เปลี่ยนเป็นบางอย่างเช่น "ฉันต้องการรายงาน!" อาจกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าคลิกมากขึ้น
- บล็อกขนาดใหญ่ของตัวเอียง ดูเหมือนจะไม่จำเป็น และการลบออกอาจให้ผลลัพธ์การแปลงที่ดีกว่า
- การใส่ชื่อเต็มและภาพศีรษะ ลงในคำรับรองของลูกค้าจะช่วยเพิ่มความน่าเชื่อถือได้
- การ เพิ่มพื้นที่สีขาว จะช่วยให้หน้าเว็บดูแออัดน้อยลงและดูสวยงามยิ่งขึ้น
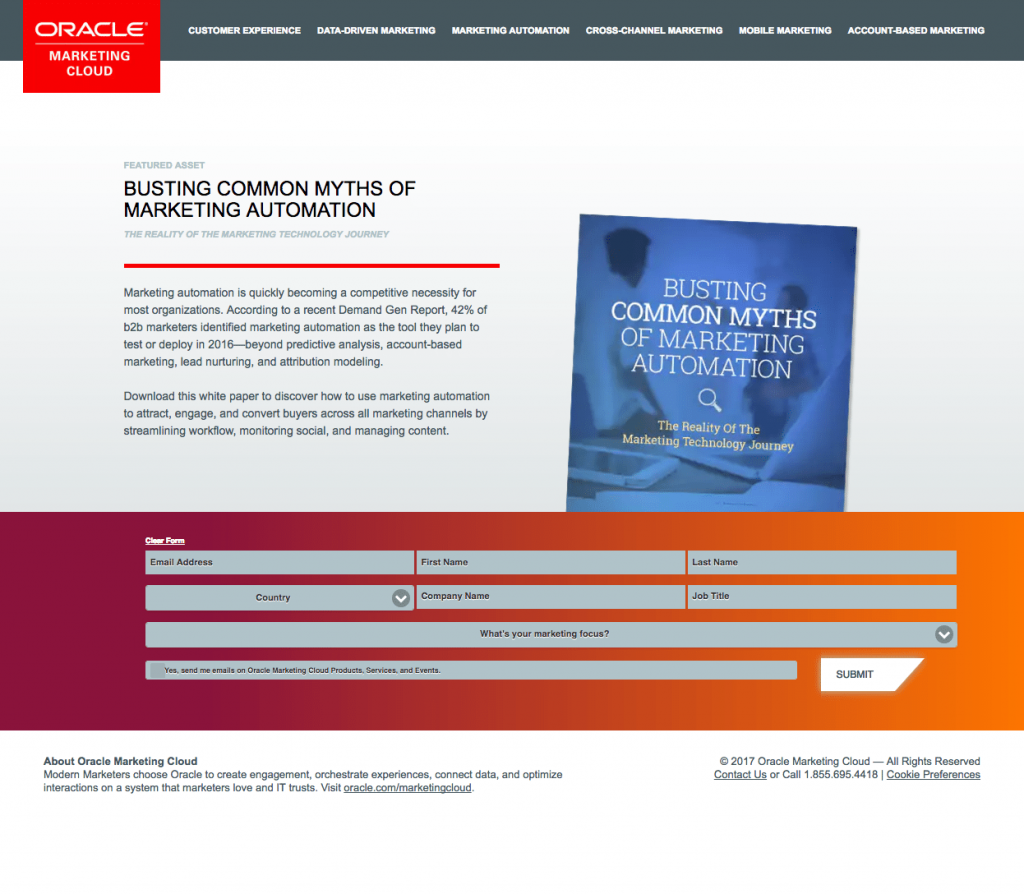
3. ตัวอย่างหน้า Landing Page ของ Oracle
สิ่งที่เพจทำได้ดี:
- สถิติ รายงาน Demand Gen ในสำเนาไม่ใช่ "ล่าสุด" เหมือนที่ระบุไว้ — เป็นข้อมูลก่อนปี 2016 ในขณะที่วันที่ลิขสิทธิ์ในหน้านี้คือปี 2017
- URL “HTTPS” ช่วยให้ผู้เข้าชมมั่นใจได้ว่าไซต์ของ Oracle ปลอดภัย และบุคคลภายนอกจะไม่สามารถเข้าถึงข้อมูลของพวกเขาได้
- รูปภาพของเอกสารไวท์เปเปอร์ จะแสดงตัวอย่างสิ่งที่ผู้เข้าชมจะได้รับจากการดาวน์โหลดเอกสารไวท์เปเปอร์
- สีที่ตัดกันของแบบฟอร์ม โดดเด่นและดึงดูดความสนใจ ดึงดูดผู้เข้าชมให้กรอก
- ช่องการเลือกรับที่ไม่ได้ทำเครื่องหมายไว้ ช่วยให้มั่นใจว่าลูกค้าเป้าหมายที่เลือกรับต้องการรับอีเมลจาก Oracle
สิ่งที่ต้องทดสอบ A/B:
- โลโก้บริษัท และการนำทางที่ด้านบนของหน้าอาจลบผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องดาวน์โหลดเอกสารไวท์เปเปอร์
- สำเนาขนาดเล็ก ที่อยู่บนและใต้ช่องแบบฟอร์มนั้นอ่านยาก
- ปุ่ม CTA สีขาว ไม่โดดเด่นเท่าที่ควรเพราะมีสีขาวที่ด้านบนและด้านล่างของหน้า
- ลิงก์ทางออก ในส่วนท้ายช่วยให้ผู้เข้าชมออกจากหน้าได้มากขึ้น
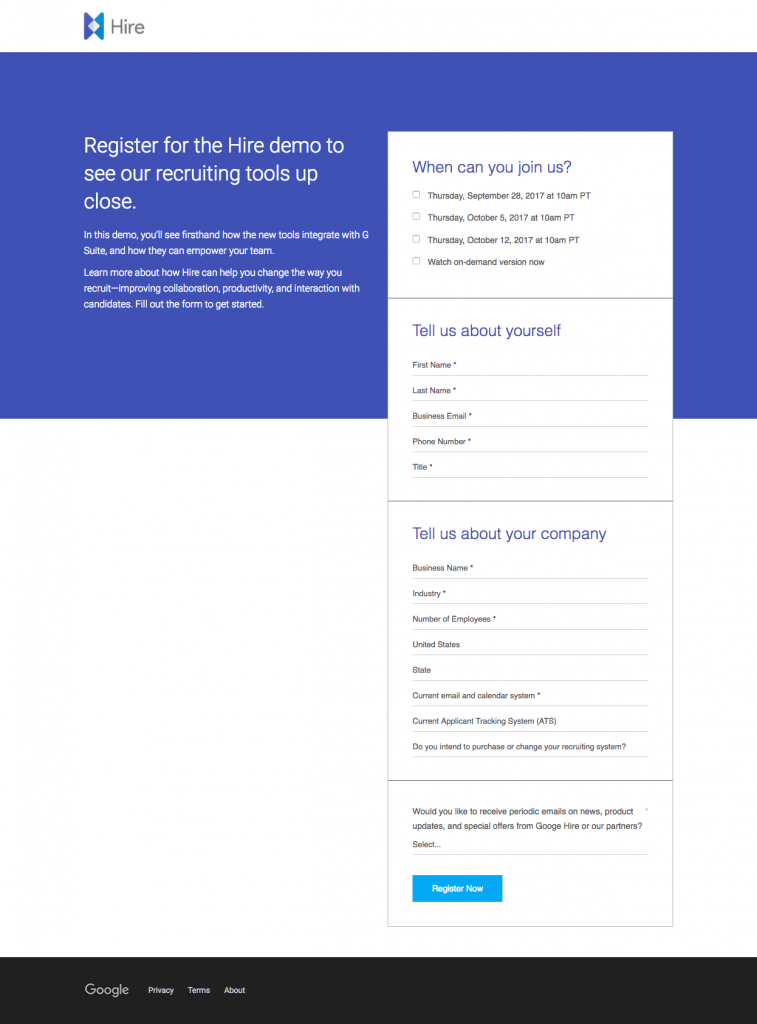
4. ตัวอย่างหน้า Landing Page ของ Google Hire
สิ่งที่เพจทำได้ดี:
- โลโก้การจ้าง งานที่มุมบนซ้ายช่วยให้ผู้เยี่ยมชมทราบทันทีว่าพวกเขาอยู่ที่ใดเมื่อมาถึงหน้าเพจ ข้อเท็จจริงที่ว่ามันไม่ได้เชื่อมโยงหลายมิติจะทำให้ผู้คนคลิกออกไปไม่ได้ ทำให้เป็นหน้า Landing Page ที่ยอดเยี่ยม
- พาดหัวที่ชัดเจน บอกผู้มีโอกาสเป็นลูกค้าว่าการสาธิตจะมีข้อมูลเกี่ยวกับเครื่องมือการสรรหา
- สำเนาขั้นต่ำและตรงประเด็น ช่วยให้ผู้เข้าชมสามารถอ่านได้อย่างรวดเร็วและตัดสินใจว่าพวกเขาต้องการแปลงข้อเสนอพิเศษหรือไม่
- การสรุปแบบฟอร์ม ช่วยให้แบบฟอร์มโดดเด่นในหน้า ซึ่งน่าจะเพิ่มอัตราการแปลง
- ลิงก์นโยบายความเป็นส่วนตัว ในส่วนท้ายเพิ่มมูลค่าความน่าเชื่อถือ ทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจมากขึ้นในการส่งข้อมูลส่วนตัว
สิ่งที่ต้องทดสอบ A/B:
- สามารถปรับปรุงการ จับคู่ข้อความ ได้ ฉันถูกนำไปยังหน้า Landing Page จากการโปรโมต Webinar ของ Hire พร้อมปุ่ม CTA ที่กระตุ้นให้ผู้เยี่ยมชม "ลงทะเบียน" สำหรับ "การสัมมนาผ่านเว็บที่กำลังจะมีขึ้น" หน้า Landing Page ไม่ได้กล่าวถึงการสัมมนาผ่านเว็บเลย แต่ส่งเสริมการสาธิตตามความต้องการแทน หาก Google Hire ถือว่าการสัมมนาผ่านเว็บและการสาธิตเป็นสิ่งเดียวกัน การเพิ่มการจับคู่ข้อความระหว่างสองหน้าน่าจะช่วยลดความสับสนของผู้เข้าชมได้
- ช่องแบบฟอร์ม 14 ช่อง มีจำนวนมาก แม้แต่สำหรับขั้นตอนการพิจารณาของช่องทางการตลาด การแบ่งสิ่งนี้เป็นแบบฟอร์มหลายขั้นตอนอาจลดแรงเสียดทานของแบบฟอร์มและส่งผลให้มีการแปลงมากขึ้น
- ปุ่ม CTA สีฟ้าคราม จะคล้ายกับสีฟ้าเฉดอื่นๆ ในหน้า การทำให้มันตัดกันมากขึ้น เช่น สีส้ม จะทำให้ "ป๊อป" มากขึ้น
- หน้าไม่สมดุล การใส่องค์ประกอบหน้า Landing Page เพิ่มเติมทางด้านซ้ายของด้านล่างของแบบฟอร์ม เช่น ข้อความรับรองจากลูกค้าหรือรูปภาพที่น่าสนใจ อาจทำให้หน้ามีความสวยงามมากขึ้น
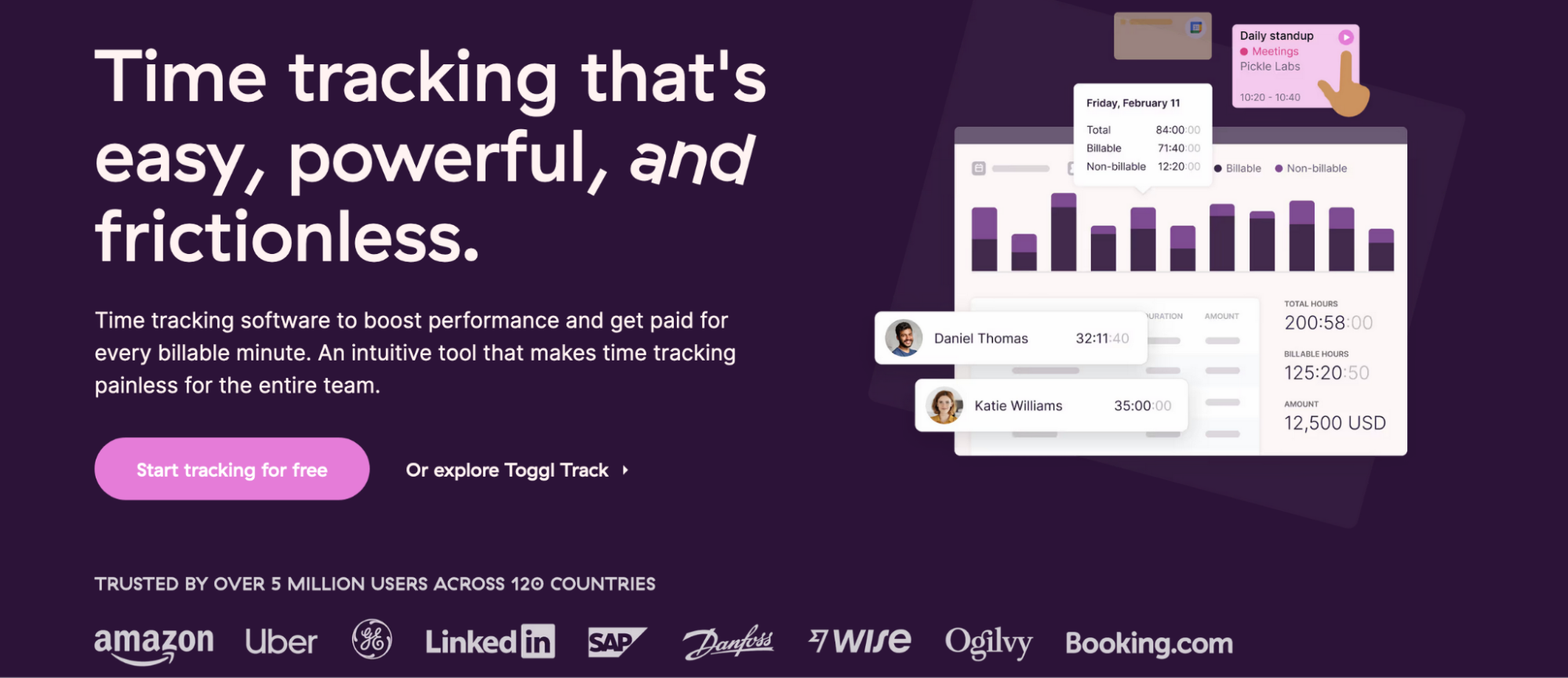
5. สลับตัวอย่างหน้า Landing Page

สิ่งที่เพจทำได้ดี:
- พาดหัว อธิบายว่า Toggl ช่วยให้ผู้ใช้ทำอะไรได้บ้าง: ไร้แรงเสียดทาน ง่าย และมีประสิทธิภาพในการติดตามเวลา
- ปุ่ม CTA ย้ำข้อเสนอ (ติดตามเวลาฟรี) และสีของปุ่มตัดกับสีพื้นหลัง
- จำนวนลูกค้าและโลโก้ ช่วยสร้างหลักฐานทางสังคมและสร้างความน่าเชื่อถือสำหรับเครื่องมือติดตามเวลา
- ภาพหน้าจอของผลิตภัณฑ์ ช่วยให้ผู้เข้าชมเห็นภาพว่าการทำงานบน Toggl นั้นง่ายเพียงใด
สิ่งที่ต้องทดสอบ A/B:
- การนำทางส่วนหัวและส่วนท้าย สามารถเบี่ยงเบนความสนใจของผู้เข้าชมจากข้อเสนอของหน้าได้อย่างง่ายดาย และส่งพวกเขาออกไปโดยไม่ต้องแปลง
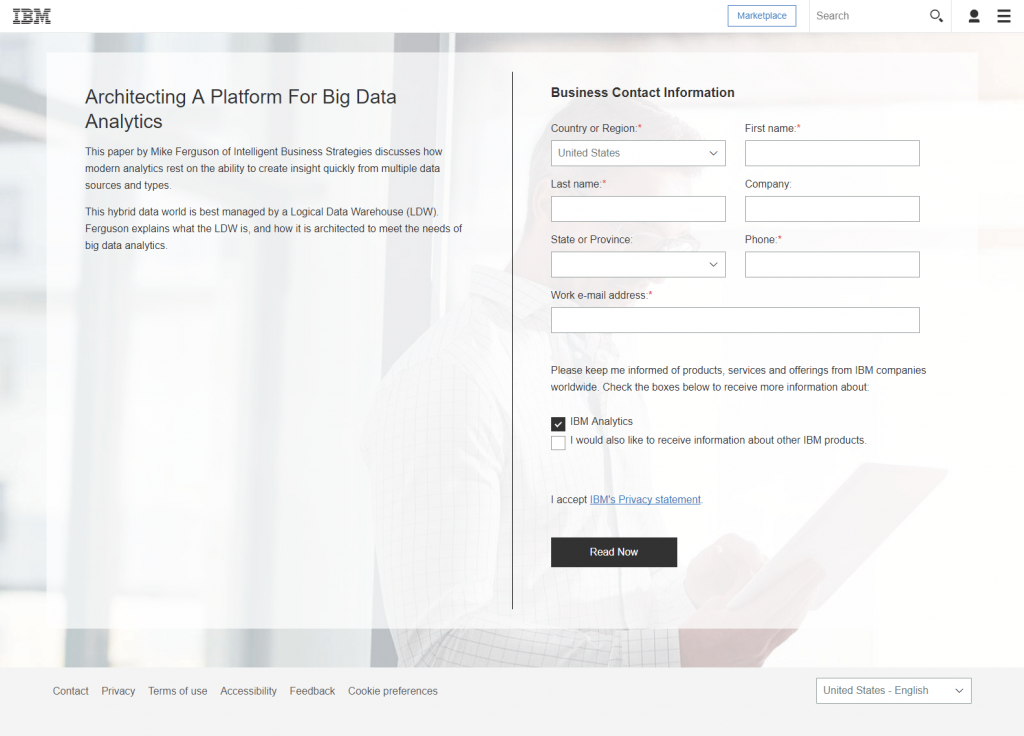
6. ตัวอย่างหน้า Landing Page ของ IBM
สิ่งที่เพจทำได้ดี:
- บรรทัดแรก นั้นแตกต่างและน่าสนใจ ดึงดูดให้ผู้เข้าชมดำเนินการต่อในหน้านี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอพิเศษ
- สำเนาขั้นต่ำ ให้ภาพรวมโดยย่อของเอกสารไวท์เปเปอร์โดยปราศจากผู้มีโอกาสเป็นลูกค้าจำนวนมากด้วยข้อมูลที่ไม่จำเป็น
- การให้ตัวเลือกในการเปลี่ยนภาษา เป็นแนวคิดที่ดีในทางทฤษฎี ขออภัย เมื่อผู้เข้าชมเลือกภาษาอื่น ระบบจะนำพวกเขาไปที่หน้าแรกแทนที่จะแปลหน้า Landing Page นี้โดยตรง
สิ่งที่ต้องทดสอบ A/B:
- การนำทางส่วนหัวและส่วนท้าย สามารถเบี่ยงเบนความสนใจของผู้เข้าชมจากข้อเสนอปัจจุบันและทำให้พวกเขาออกจากหน้าโดยไม่ต้องแปลง
- การจัดหน้าให้สมดุล โดยการเพิ่มรูปภาพหรือข้อความรับรองจากลูกค้าทางด้านซ้ายจะทำให้หน้าดูดึงดูดสายตามากขึ้น
- ปุ่ม CTA สามารถปรับปรุงได้ตามแนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page สีอาจตัดกันและดึงดูดความสนใจได้มากกว่า และสำเนาอาจเน้นที่ลูกค้าและผลประโยชน์มากกว่า
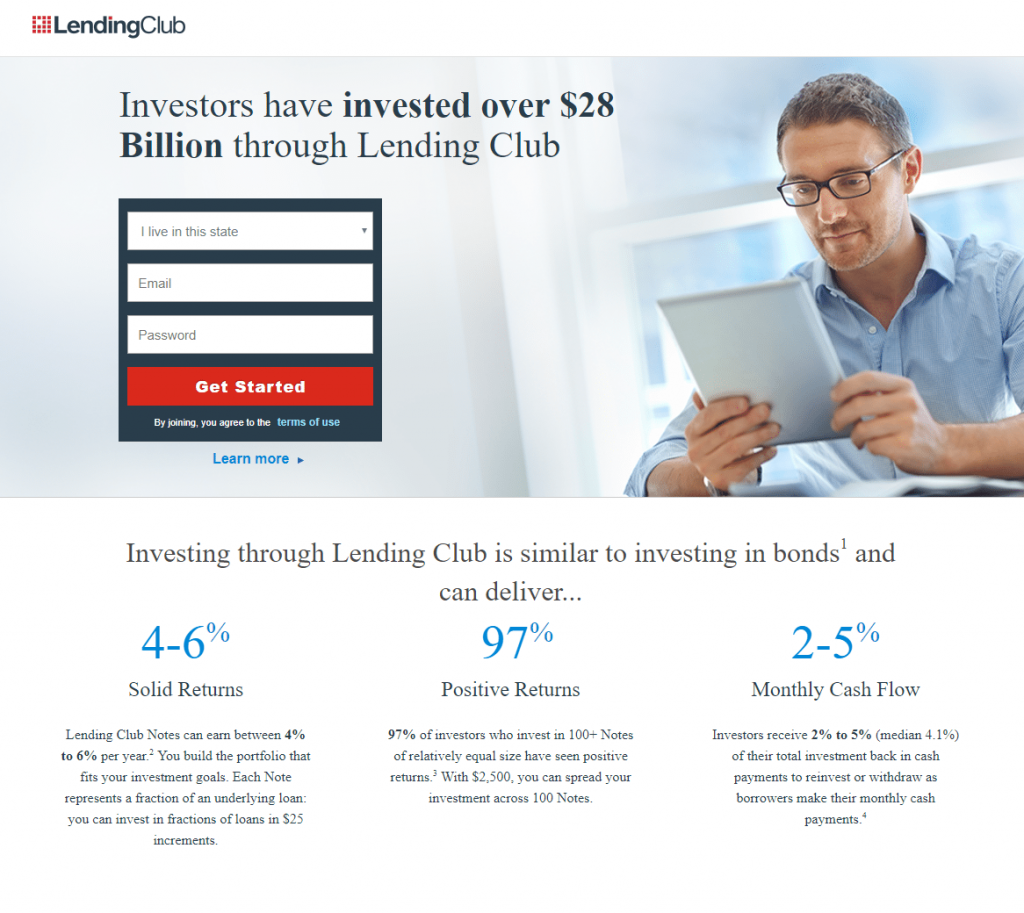
7. ตัวอย่างหน้า Landing Page ของ LendingClub

สิ่งที่เพจทำได้ดี:
- บรรทัดแรก ใช้การจัดรูปแบบตัวหนาเพื่อเน้นคุณค่าที่นำเสนอ
- การห่อหุ้มฟอร์ม ด้วยคอนทราสต์ของสีทำให้ดึงดูดความสนใจ
- ปุ่ม CTA สีแดง ตัดกันและโดดเด่นบนหน้า ซึ่งน่าจะเพิ่มการแปลง
- ส่วน “การลงทุนผ่าน LendingClub” ให้ประโยชน์หลักของการเป็นพันธมิตรกับบริษัท โดยไม่ต้องกรอกหน้าที่มีสำเนาจำนวนมาก นอกจากนี้ เปอร์เซ็นต์เฉพาะของการลงทุนยังเป็นหลักฐานทางสังคมอีกด้วย
- โลโก้ของบริษัท ยังทำหน้าที่เป็นหลักฐานทางสังคมและแจ้งให้ผู้เข้าชมทราบว่าแบรนด์ชื่อดังหลายแห่งรู้จักและไว้วางใจ LendingClub
- ปุ่ม CTA หลายปุ่ม ให้โอกาสแก่ผู้มีโอกาสเป็นลูกค้าจำนวนมากในการแปลงข้อเสนอ
สิ่งที่ต้องทดสอบ A/B:
- ลิงค์ทางออกหลายลิงค์ — โลโก้ LendingClub, “เงื่อนไขการใช้งาน”, “เรียนรู้เพิ่มเติม”, คำหลายคำในการพิมพ์อย่างละเอียด และการนำทางส่วนท้าย — สามารถลบผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลง
- การเลื่อนทิศทางของสายตาของชาย ในภาพเพื่อดูแบบฟอร์มการจับภาพลูกค้าเป้าหมายอาจกระตุ้นให้ผู้เข้าชมกรอกโดยไม่รู้ตัว
- การเปลี่ยนการคัดลอกปุ่ม CTA เป็นสิ่งที่มีส่วนร่วมและน่าสนใจมากขึ้น เช่น “เริ่มลงทุนตอนนี้และรับผลตอบแทน!” อาจส่งผลให้เกิด Conversion มากขึ้น
- การพิมพ์แบบละเอียดจำนวนมาก ที่ด้านล่างของหน้าเป็นการข่มขู่และอาจทำให้ผู้มีโอกาสเป็นลูกค้าสงสัยว่าบริษัทมีวาระซ่อนเร้นหรือไม่
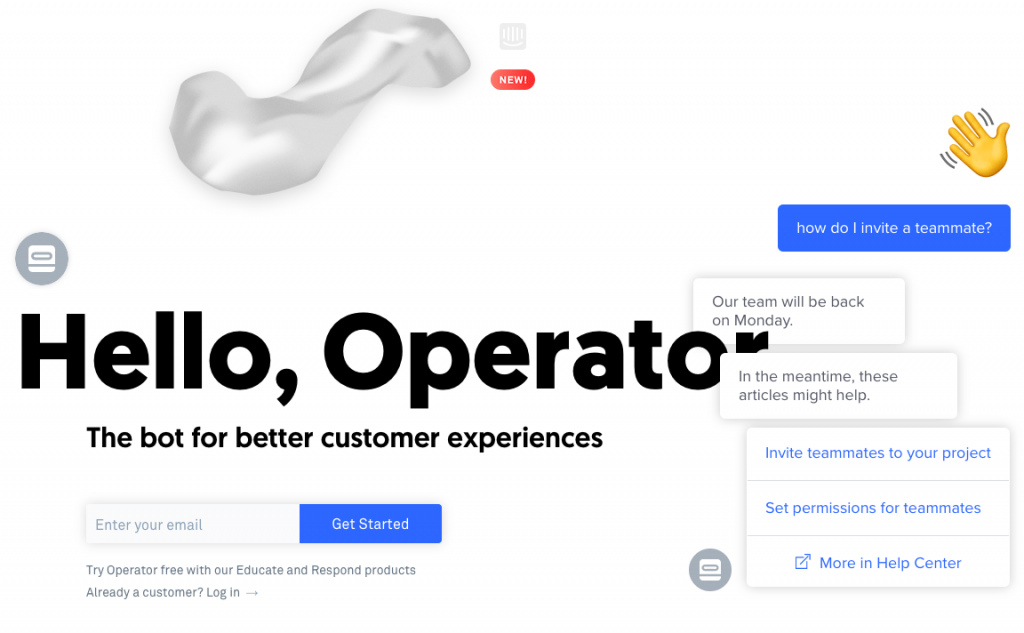
8. ตัวอย่างหน้า Landing Page ของอินเตอร์คอม
สิ่งที่เพจทำได้ดี:
- อารมณ์ขัน โดยเฉพาะอย่างยิ่งในส่วน “วันนี้บอทน่ารำคาญจริงๆ” ช่วยสร้างความใกล้ชิด เห็นอกเห็นใจ และเชื่อมโยงระหว่างมนุษย์กับผู้เข้าชม
- ส่วนหัวของส่วนที่มีการคัดลอกน้อยที่สุด จะบอกผู้มีโอกาสเป็นลูกค้าว่า Operator รวมอะไรบ้าง (และมีประโยชน์อย่างไร) โดยไม่ต้องเติมหน้าด้วยข้อความที่ไม่จำเป็น
- พื้นที่สีขาวที่เพียงพอ ทำให้หน้านำทางและแยกย่อยได้มากขึ้น
สิ่งที่ต้องทดสอบ A/B:
- พาดหัว ถูกซ่อนไว้บางส่วน กล่องข้อความด้านบนสามารถเลื่อนขึ้นได้เล็กน้อย เพื่อให้เห็นบรรทัดแรกทั้งหมด
- ลิงก์ออกหลายลิงก์ — โลโก้อินเตอร์คอมที่ด้านบนและด้านล่างของหน้า ลิงก์เข้าสู่ระบบใต้แบบฟอร์มแรก และลิงก์ “เรียนรู้เพิ่มเติม” ใต้แบบฟอร์มที่สอง — อาจทำให้ผู้เข้าชมเสียสมาธิและลบออกจากหน้าก่อนที่จะแปลง
- แบบฟอร์มและปุ่ม CTA กลมกลืนกับส่วนอื่นๆ ของหน้า เนื่องจากองค์ประกอบต่างๆ ในหน้ามีรูปแบบคล้ายกันและสามารถคลิกได้
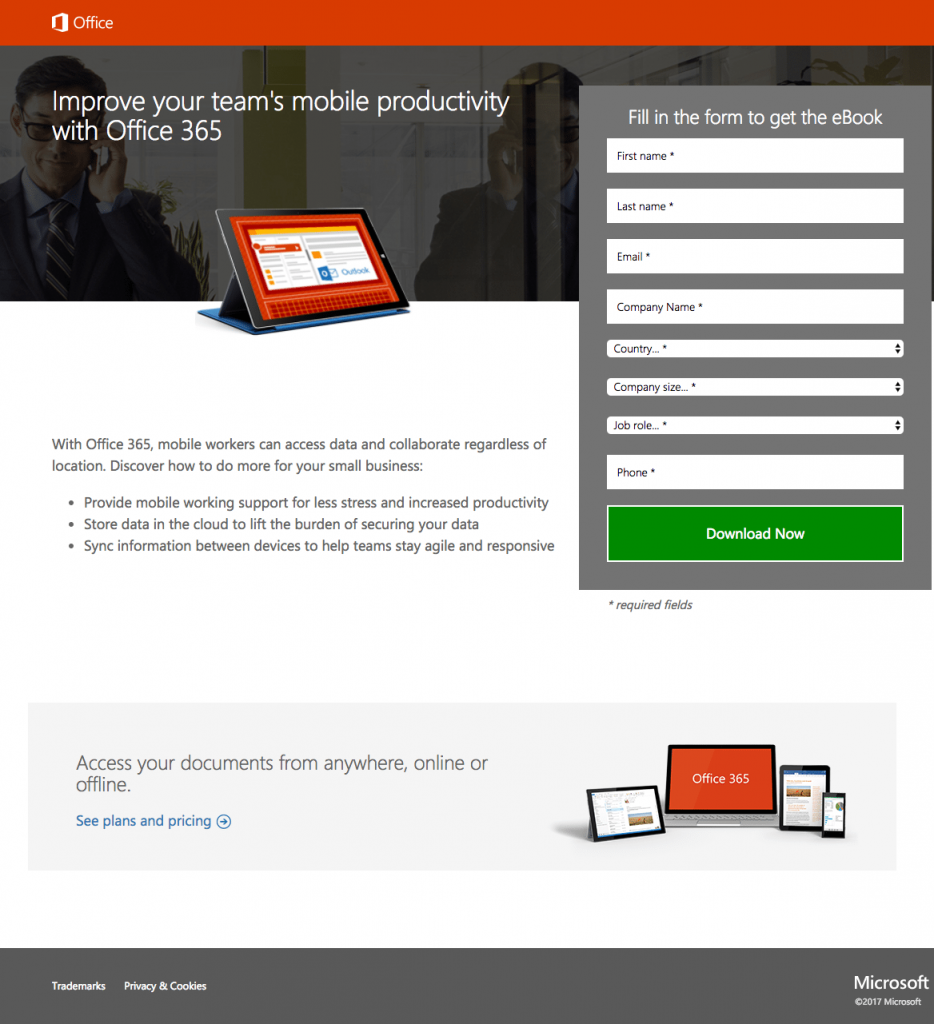
9. ตัวอย่างหน้า Landing Page ของ Microsoft
สิ่งที่เพจทำได้ดี:
- พาดหัวที่เน้นประโยชน์ ช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขาสามารถปรับปรุงประสิทธิภาพการทำงานแบบเคลื่อนที่ของทีมด้วย Office 365 และกระตุ้นให้พวกเขาเรียนรู้เพิ่มเติมด้วย ebook
- ภาพผลิตภัณฑ์ แสดงให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาจะได้รับอะไรหากเลือกดาวน์โหลด ebook การขยายและทำให้สมจริงยิ่งขึ้นอาจปรับปรุงผลลัพธ์การแปลงให้ดียิ่งขึ้น
- สัญลักษณ์แสดงหัวข้อย่อยที่มีสำเนาน้อยที่สุด ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถสแกนหน้าเพื่อดูข้อมูลที่เกี่ยวข้องได้
- แบบฟอร์มการห่อหุ้ม โดดเด่นดึงความสนใจของผู้เยี่ยมชมให้กรอก
- ปุ่ม CTA สีเขียว ดึงดูดความสนใจเพราะมันตัดกันได้ดีกับส่วนที่เหลือของหน้า
สิ่งที่ต้องทดสอบ A/B:
- โลโก้ Office ที่มีการเชื่อมโยงหลายมิติ อาจทำให้ผู้เยี่ยมชมออกจากเพจโดยไม่เห็นข้อเสนอและการแปลง
- ภาพลักษณ์ ของชายผู้นี้ดูเหมือนไม่เกี่ยวข้องกับข้อเสนอ การแทนที่ด้วยคนที่ใช้ Office 365 หรือการอ่าน ebook อาจมีประสิทธิภาพมากกว่า
- ช่องกรอกแบบฟอร์มแปดช่อง อาจดูน่ากลัวสำหรับผู้ที่อยู่ในขั้นตอนการพิจารณาของเส้นทางของผู้ซื้อเท่านั้น
- สำเนา CTA ไม่แม่นยำหรือล่อลวง เปลี่ยนเป็นบางอย่างที่เป็นส่วนตัวและน่าตื่นเต้นมากขึ้น เช่น “ส่ง eBook ให้ฉัน!” มีแนวโน้มที่จะกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าคลิกมากขึ้น
- “ดูแผนและราคา” ที่ด้านล่างของหน้าอาจทำให้ผู้เข้าชมเสียสมาธิจากข้อเสนอหลักและป้องกันไม่ให้พวกเขาแปลง
- การเพิ่มหลักฐานทางสังคม เช่น คำรับรองจากลูกค้าหรือตรารับรองความน่าเชื่อถือ จะเพิ่มความน่าเชื่อถือ
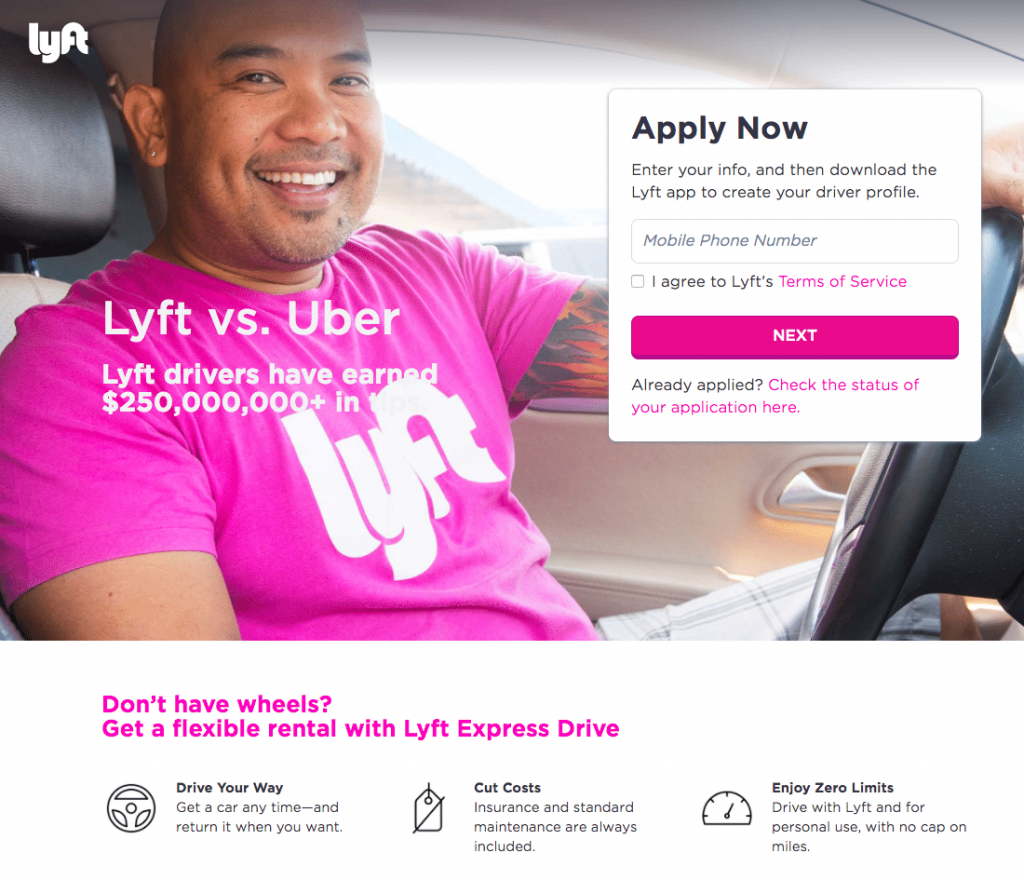
10. ตัวอย่างหน้า Landing Page ของ Lyft
สิ่งที่เพจทำได้ดี:
- บรรทัดแรกย่อย ทำหน้าที่เป็นหลักฐานทางสังคม ทำให้ผู้เยี่ยมชมทราบว่ามีผู้อื่นให้เคล็ดลับดีๆ ในการทำงานร่วมกับ Lyft
- แบบฟอร์มขอหมายเลขโทรศัพท์เพียงช่องเดียว ก็กรอกได้อย่างรวดเร็วและง่ายดาย เพื่อไม่ให้ผู้มีโอกาสเป็นลูกค้าหลายรายต้องปิดโอกาส
- การไม่เลือกช่องทำเครื่องหมาย จะทำให้ผู้สมัครรู้สึกว่าตัวเลือกนั้นขึ้นอยู่กับพวกเขาทั้งหมด
- “รับโบนัส $250” น่าจะเป็นแรงจูงใจที่น่าสนใจสำหรับผู้มีโอกาสเป็นลูกค้าจำนวนมาก
- ปุ่ม CTA “สมัครทันที” เป็นแท็กยึดที่นำผู้มีโอกาสเป็นลูกค้าไปที่ด้านบนของหน้าเพื่อกรอกแบบฟอร์มอย่างรวดเร็ว
- คุณลักษณะเครื่องคิดเลข ช่วยให้ผู้เข้าชมสามารถกำหนดจำนวนเงินที่พวกเขาจะได้รับหากเลือกขับรถกับ Lyft
- ส่วน “ทำไม Lyft” จึง ใช้ภาพสัญลักษณ์และสำเนาที่เรียบง่ายและน้อยที่สุดเพื่อสื่อถึงประโยชน์หลักของการทำงานให้ Lyft
- แถบเลื่อน “วิธีการทำงานของ Lyft Driving” จะอธิบายวิธีการทำงานของ Lyft โดยใช้แอปบนอุปกรณ์เคลื่อนที่
- “ความคุ้มครองประกันภัยของ Lyft” และ “การให้คะแนนผู้โดยสาร” ให้ความมั่นใจแก่ผู้ขับขี่เมื่อต้องขับรถให้กับ Lyft
สิ่งที่ต้องทดสอบ A/B:
- ลิงค์ออกจำนวนมาก — รวมถึงโลโก้ Lyft และคำที่เชื่อมโยงหลายมิติตลอดทั้งสำเนา — อาจเบี่ยงเบนความสนใจของผู้เข้าชมและดึงพวกเขาออกจากหน้าโดยไม่ต้องแปลง
- พาดหัวคือ Lyft vs. Uber แต่ไม่มีอะไรอื่นในหน้าที่เปรียบเทียบบริการทั้งสอง
- ข้อความสีขาว ไม่ปรากฏตัดกับโลโก้สีขาวบนเสื้อของชายคนนั้น
- การเปลี่ยนทิศทางการจ้องมองของชายคนนั้น ไปที่แบบฟอร์มการจับภาพลูกค้าเป้าหมายอาจส่งผลให้มีผู้เข้าชมกรอกแบบฟอร์มมากขึ้น
- การคัดลอกปุ่ม CTA "ถัดไป" นั้นน่าเบื่อพอสมควร เปลี่ยนเป็นสิ่งที่น่าสนใจมากขึ้น เช่น “เริ่มทำเงินเลย!” มีแนวโน้มที่จะปรับปรุงผลการแปลง
- ปุ่ม CTA สีชมพู ไม่โดดเด่นเท่าที่ควร เนื่องจากมีการใช้สีชมพูในส่วนอื่นของหน้า
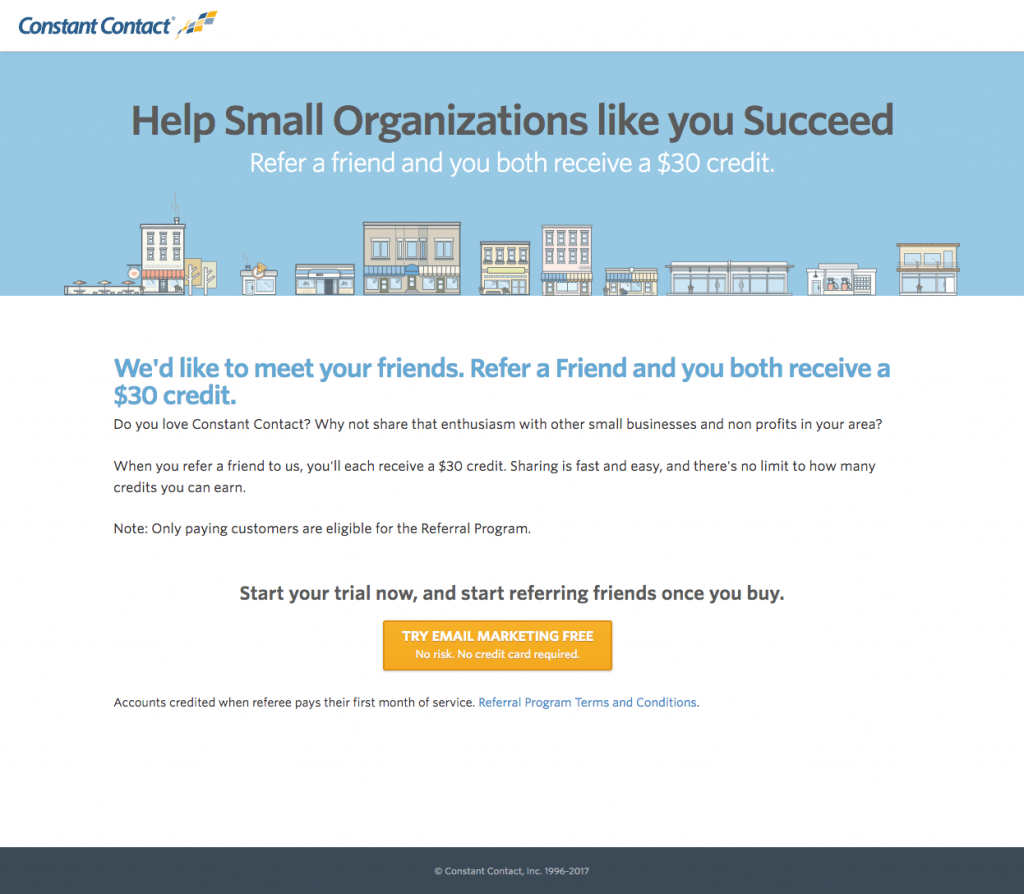
11. ตัวอย่างหน้า Landing Page ที่ติดต่ออย่างต่อเนื่อง
สิ่งที่เพจทำได้ดี:
- พาดหัวและพาดหัวย่อย ต่างก็มุ่งประโยชน์และเกื้อกูลกัน
- สำเนาขั้นต่ำ ช่วยให้ผู้เข้าชมเข้าใจข้อเสนอโดยไม่ต้องถูกครอบงำด้วยข้อความมากเกินไป
- ปุ่ม CTA สีส้ม โดดเด่นเพราะตัดกันได้ดีกับสีที่เหลือในหน้า
- การออกแบบการคลิกผ่าน พร้อมแบบฟอร์มบันทึกลูกค้าเป้าหมายในหน้าต่อไปนี้ช่วยให้ผู้เยี่ยมชมได้รับข้อมูลทั้งหมดเกี่ยวกับข้อเสนอโดยไม่ถูกรบกวนหรือถูกคุกคามจากแบบฟอร์ม
สิ่งที่ต้องทดสอบ A/B:
- โลโก้ติดต่อคงที่ไฮเปอร์ลิงก์ สามารถดึงผู้เยี่ยมชมออกจากหน้าทันทีโดยไม่เห็นข้อเสนอทั้งหมด
- ปุ่ม CTA มีสำเนามากเกินไป ซึ่งทำให้มีขนาดเล็กและอ่านยาก "ไม่มีความเสี่ยง. ไม่ต้องใช้บัตรเครดิต” สามารถย้ายไปอยู่ใต้ปุ่ม
- ไม่มีนโยบายความเป็นส่วนตัวใด ที่จะทำให้ผู้มีโอกาสเป็นลูกค้าลังเลที่จะเปลี่ยนใจเลื่อมใส
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองจากลูกค้า อาจทำให้ผู้สมัครรู้สึกมั่นใจมากขึ้นในการตัดสินใจลงทะเบียนกับ Constant Contact ซึ่งเป็นการเพิ่มอัตราการแปลง
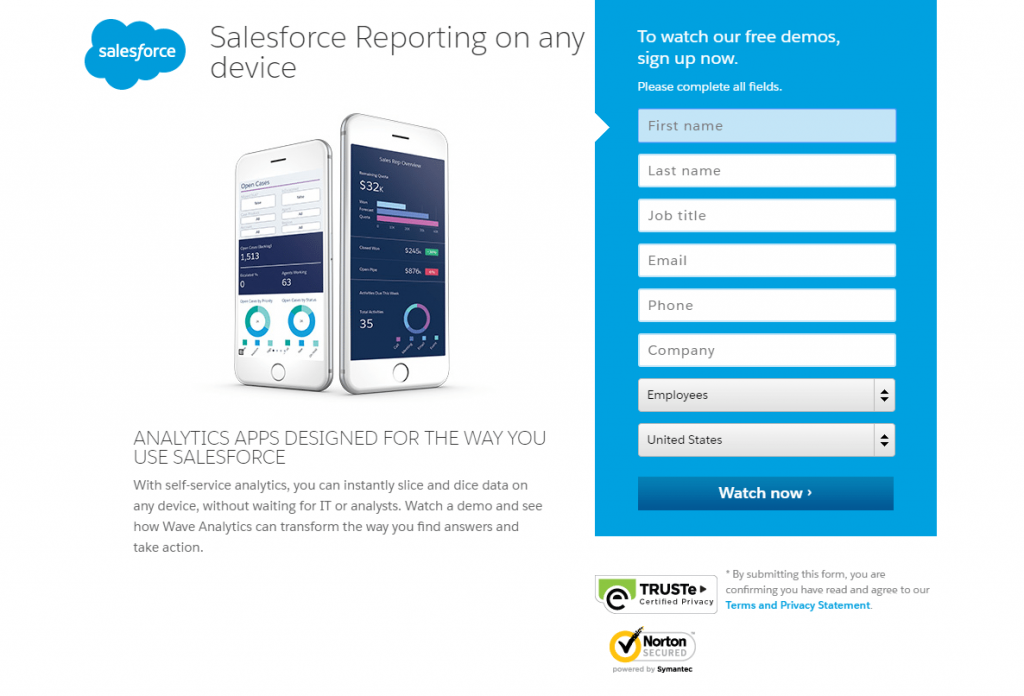
12. ตัวอย่างหน้า Landing Page ของ Salesforce
สิ่งที่เพจทำได้ดี:
- พาดหัวข่าวหลักและรอง มีความน่าสนใจเนื่องจากรับทราบปัญหาและเสนอวิธีแก้ไข
- รูปภาพ ทำให้ผู้เข้าชมเห็นแอปมือถือ Wave Analytics
- สำเนาขั้นต่ำและถูกต้อง อธิบายข้อเสนอโดยไม่ต้องเติมหน้าด้วยข้อความจำนวนมาก
- แบบฟอร์มการห่อหุ้มที่มีสีตัดกัน ช่วยให้โดดเด่นและน่าจะกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าจำนวนมากขึ้นดำเนินการให้เสร็จสมบูรณ์
- ลูกศร — อันหนึ่งชี้ไปที่ฟิลด์ฟอร์มแรก และอีกอันบนปุ่ม CTA — ทำหน้าที่เป็นตัวบอกทิศทาง
- ป้ายความน่าเชื่อถือและนโยบายความเป็นส่วนตัว ช่วยให้ลูกค้ารู้สึกมั่นใจว่าข้อมูลส่วนบุคคลของพวกเขาจะยังคงปลอดภัยและเป็นส่วนตัว
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ออก — โลโก้ Salesforce, ป้ายแสดงความน่าเชื่อถือ, ลิงก์โซเชียลมีเดีย และลิงก์ส่วนท้าย — ให้บริการผู้เยี่ยมชมด้วยการออกจากหน้านี้อย่างง่ายดาย
- ช่องแบบฟอร์ม 8 ช่อง อาจขัดขวางผู้เข้าชมจากการกรอกแบบฟอร์ม การนำคำขอที่ไม่จำเป็นออกหรือเปลี่ยนเป็นแบบฟอร์มหลายขั้นตอนจะลดอุปสรรคและทำให้ดาวน์โหลดได้มากขึ้น
- ปุ่ม CTA สีน้ำเงิน กลมกลืนกับฟอร์มสีน้ำเงิน การทดสอบด้วยสีที่ตัดกันมากขึ้น (เช่น สีส้ม) น่าจะดึงดูดความสนใจของผู้เข้าชมได้มากขึ้น
- การคัดลอกปุ่ม CTA สามารถปรับปรุงให้น่าดึงดูดยิ่งขึ้น เช่น “แสดงการสาธิต Wave Analytics!”
- การเพิ่มหลักฐานทางสังคม เช่น คำรับรองจากลูกค้าของ Salesforce จะเพิ่มมูลค่าความไว้วางใจในผู้เข้าชมและกระตุ้นให้มีการดูตัวอย่างมากขึ้น
13. ตัวอย่างหน้า Landing Page ของ Zoho
สิ่งที่เพจทำได้ดี:
- พาดหัว ให้ประโยชน์สองประการทันทีในการสมัครแผน Zoho CRM ฟรี — การสร้างความสัมพันธ์กับลูกค้าที่ดีขึ้นและผู้ใช้ฟรีสิบคน
- “ฟรี” ถูกใช้ในหลายตำแหน่งบนหน้า — ในบรรทัดแรก บนปุ่ม CTA และหลายครั้งตลอดสำเนาคำอธิบาย
- ปุ่ม CTA สีแดงหลายปุ่ม ตัดกันดีกับส่วนอื่นๆ ของหน้า ทำให้ปุ่มเหล่านี้โดดเด่นและดึงดูดความสนใจ ปุ่มแรกคือแท็กสมอที่นำผู้มีโอกาสเป็นลูกค้าไปยังแบบฟอร์มที่ด้านล่างของหน้าได้อย่างสะดวก
- ไอคอนเมาส์ แสดงให้ผู้เยี่ยมชมทราบว่าควรเลื่อนหน้าลงเพื่อดูข้อมูลเพิ่มเติม นอกจากนี้ยังเป็นแท็กสมอเรือด้วย ดังนั้นหากพวกเขาคลิก พวกเขาจะถูกส่งไปยังส่วนถัดไปทันทีโดยไม่ต้องเลื่อน
- รายการคุณสมบัติมากมาย บ่งบอกถึงทุกสิ่งที่ Zoho CRM นำเสนอ
- การออกแบบการเลือกรับแบบ 2 ขั้นตอน ช่วยลดความยุ่งยากในหน้านี้ เนื่องจากไม่มีแบบฟอร์มปรากฏให้เห็นจนกว่าผู้มีโอกาสเป็นลูกค้าจะคลิกปุ่ม CTA ด้านล่าง
- การร่างแบบฟอร์มด้วยสีเหลือง จะช่วยดึงดูดความสนใจและมีแนวโน้มเพิ่มอัตราการแปลง
- แบบฟอร์ม 3 ช่อง — ต้องการเพียงชื่อ อีเมล และรหัสผ่าน — ช่วยลดอุปสรรค
- ช่องทำเครื่องหมายจดหมายข่าว Zoho ที่ไม่ได้ทำเครื่องหมาย หมายความว่าสนใจอย่างแท้จริงเท่านั้น ผู้มีโอกาสเป็นลูกค้าที่มีศักยภาพสูงจะได้รับเนื้อหา
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ออก — โลโก้ Zoho, “ข้อกำหนดในการให้บริการ” และลิงก์โซเชียลมีเดีย — อาจเบี่ยงเบนความสนใจของผู้เข้าชมและขับไล่พวกเขาออกจากหน้าก่อนที่จะมีโอกาสทำ Conversion
- ภาพจับมือ มีความเกี่ยวข้องกับข้อเสนอ แต่การใช้ภาพคนสองคนที่ยิ้มและจับมือกันอาจมีประสิทธิภาพมากกว่า
- ควรปรับปรุงการคัดลอกปุ่ม CTA ในแบบฟอร์ม “ลงชื่อสมัครใช้” สามารถเปลี่ยนเพื่อทำซ้ำสำเนาบนปุ่ม CTA ที่ด้านบนสุดของหน้า: "เริ่มต้นใช้งานฟรี"
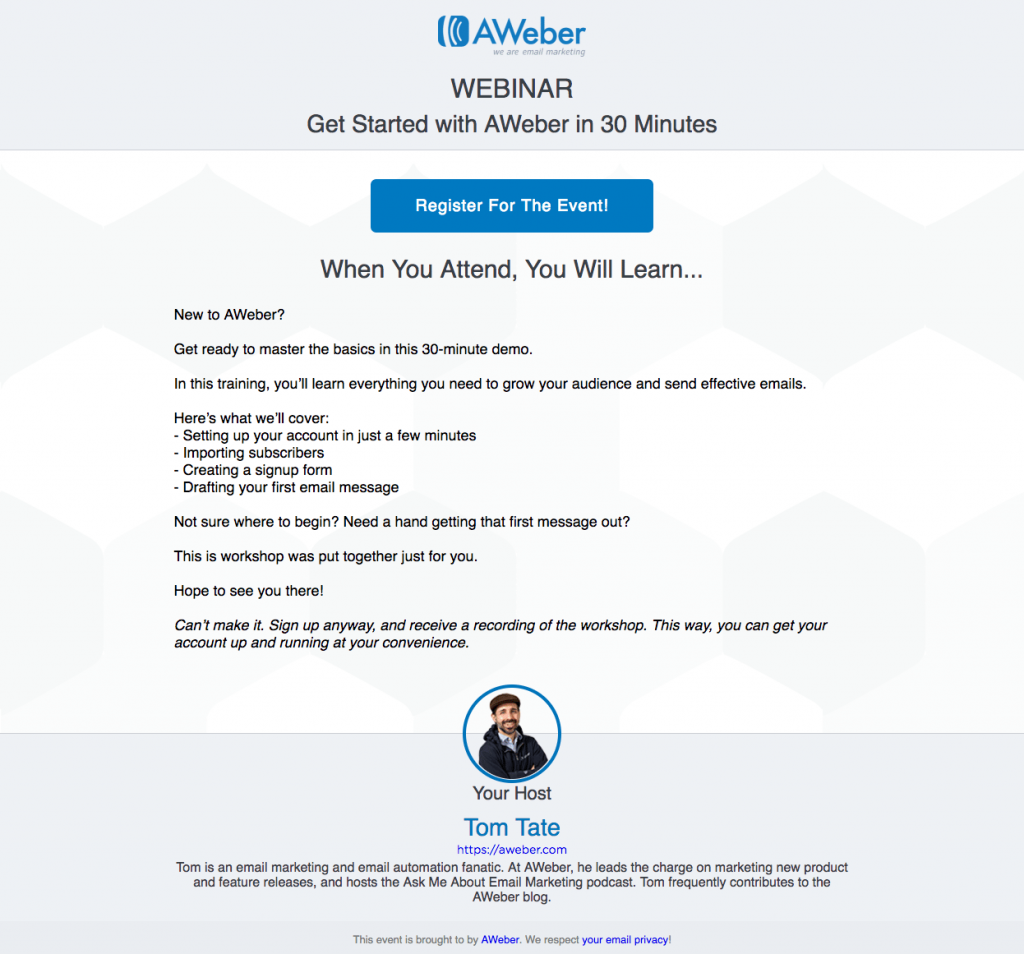
14. ตัวอย่างหน้า Landing Page ของ AWeber
สิ่งที่เพจทำได้ดี:
- พาดหัว ให้ผู้มีโอกาสเป็นลูกค้าทราบทันทีว่าการสัมมนาผ่านเว็บมีความยาวเพียง 30 นาที
- ปุ่ม CTA อยู่ด้านหน้าและตรงกลาง ดังนั้นผู้เข้าชมจึงมั่นใจได้ว่าจะเห็นปุ่มนี้ทันทีที่มาถึงหน้านั้น นอกจากนี้ สำเนายังมีคำอธิบายและน่าตื่นเต้น ซึ่งน่าจะกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าคลิก
- การออกแบบการเลือกรับแบบ 2 ขั้นตอน จะลบแบบฟอร์มบันทึกลูกค้าเป้าหมายออกจากหน้านี้ และผู้มีโอกาสเป็นลูกค้าจะเห็นได้ก็ต่อเมื่อคลิกปุ่ม CTA เท่านั้น ซึ่งหมายถึงแรงเสียดทานที่น้อยลงและอาจมีการแปลงมากขึ้น
- ช่องแบบฟอร์มเพียง 3 ช่อง — ขอเพียงระบุวันที่/เวลาของกิจกรรม ชื่อ และอีเมล — กรอกอย่างรวดเร็วและง่ายดาย
- สำเนาตัวเอียง ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าแม้ว่าพวกเขาจะไม่สามารถเข้าร่วมกิจกรรมตามกำหนดการใดๆ ได้ พวกเขายังสามารถลงทะเบียนเพื่อรับการบันทึกเหตุการณ์ดังกล่าวได้
- ภาพศีรษะและคำอธิบายของ Tom Tate เป็นการรวมที่ดี เนื่องจากผู้มีโอกาสเป็นลูกค้าสามารถดูและเรียนรู้ว่าใครจะนำเสนอ แม้ว่าการขยายภาพอาจช่วยเพิ่มประสิทธิภาพได้
- ลิงก์นโยบายความเป็นส่วนตัว ที่ด้านล่างของหน้ามีแนวโน้มที่จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจมากขึ้นในการส่งข้อมูลส่วนตัวของพวกเขา
สิ่งที่ต้องทดสอบ A/B:
- ควรทดสอบ ปุ่ม CTA สีน้ำเงิน เป็นสีที่ไม่ได้ใช้ในที่อื่นในหน้าเพื่อให้ดึงดูดความสนใจได้มากขึ้น
- การจัดรูปแบบต่างๆ ที่ใช้กับส่วน “ต่อไปนี้คือสิ่งที่เราจะกล่าวถึง” (การเยื้องรายการ การรวมรูปสัญลักษณ์หรือลูกศร การใช้แบบอักษรตัวหนา ฯลฯ) จะทำให้ส่วนนี้โดดเด่นยิ่งขึ้น กระตุ้นให้ผู้คนอ่านส่วนนี้มากขึ้น
- ลิงก์หน้าแรกสองลิงก์ ที่ด้านล่างของหน้าอาจเปลี่ยนเส้นทางผู้เข้าชมออกจากหน้านี้โดยไม่ต้องแปลง
- การรวมหลักฐานทางสังคม เช่น ข้อความรับรองจากลูกค้าหรือสถิติของ AWeber จะเพิ่มความไว้วางใจในผู้ที่มีแนวโน้มจะเป็นลูกค้าและอัตราการแปลง
15. พื้นที่สี่เหลี่ยม
สิ่งที่เพจทำได้ดี:
- บรรทัดแรก "อ้างสิทธิ์ในโดเมนของคุณ" มีประสิทธิภาพเนื่องจากสื่อถึงความรู้สึกเร่งด่วน ผู้มีโอกาสเป็นลูกค้าต้องอ้างสิทธิ์โดเมนที่ต้องการก่อนใคร
- ลิงก์ “เรียนรู้เพิ่มเติม” ในบรรทัดแรกย่อยคือแท็กยึดที่ส่งผู้คนลงไปด้านล่างของหน้าเพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับข้อเสนอพิเศษ
- ฟอนต์ที่เรียบง่ายและสม่ำเสมอ ทั่วทั้งหน้าให้ความรู้สึกแบบมืออาชีพโดยรวม
- สำเนาขนาดเล็ก ทำให้เนื้อหาอ่านและย่อยง่าย
- การเปรียบเทียบ Squarespace กับคู่แข่ง ทำให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขาสามารถรับประโยชน์ได้หลายวิธีโดยเลือก Squarespace เหนือใคร
- การจ้องตาของผู้หญิง ที่ด้านล่างของหน้ามุ่งตรงไปที่ส่วนหัวของส่วน ซึ่งน่าจะทำให้ผู้เข้าชมดูที่นั่นเช่นกัน
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ในส่วนหัวและการนำทางส่วนท้ายทั้งหมด ทำให้ผู้เข้าชมสามารถออกจากหน้าได้อย่างง่ายดายโดยไม่ต้องดำเนินการใดๆ
- ช่องโดเมน กลมกลืนกับส่วนที่เหลือของหน้า แม้ว่าจะมีขนาดใหญ่ แต่ก็ดูเหมือนเป็นองค์ประกอบการออกแบบอื่นในหน้าและผู้เข้าชมอาจพลาดได้ง่าย
- ปุ่ม CTA จะ "ปรากฏ" มากขึ้นในหน้าหากเป็นสีที่ตัดกันมากขึ้น เช่น สีแดงหรือสีเหลือง
16. ตัวอย่างหน้า Landing Page ของ Mixpanel
สิ่งที่เพจทำได้ดี:
- พาดหัว เป็นแบบเฉพาะบุคคลและมุ่งเน้นประโยชน์ โดยถามผู้เข้าชมว่าพวกเขาพร้อมที่จะขยายธุรกิจหรือไม่
- ภาพ แสดงผู้มีโอกาสเป็นลูกค้าว่าสามารถดู ebook บนอุปกรณ์หลายเครื่องได้
- คำอธิบายสั้น ๆ ของ ebook จะให้ภาพรวมเบื้องต้นสั้น ๆ ของ ebook ที่นำเสนอแก่ผู้เข้าชม
- แบบฟอร์ม 4 ช่อง กรอกง่ายและรวดเร็ว เพิ่มโอกาสของผู้เยี่ยมชม
- การคัดลอกปุ่ม CTA ใช้มุมมองบุคคลที่หนึ่ง ซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกเชื่อมโยงกับข้อเสนอ
- ส่วน "มีอะไรอยู่ใน eBook ของคุณ" อธิบายรายละเอียดสั้นๆ ที่กล่าวถึงข้างต้น สรุปประเด็นสำคัญใน ebook ตลอดจนสิ่งที่ผู้นำผลิตภัณฑ์พูดถึงพวกเขา รวมถึงเฮดช็อตก็เป็นสิ่งที่ดีเช่นกัน
- ไม่มีลิงก์ออก ทำให้แทบจะเป็นไปไม่ได้เลยที่จะออกจากหน้านี้โดยไม่ต้องทำการแปลง วิธีเดียวที่จะออกจากหน้านี้คือการคลิก "X" ในแท็บเบราว์เซอร์หรือกรอกแบบฟอร์ม
สิ่งที่ต้องทดสอบ A/B:
- พาดหัวแบบฟอร์ม ทำให้เข้าใจผิด หมายความว่าข้อมูลที่จำเป็นเพียงอย่างเดียวคือที่อยู่อีเมล แต่ในความเป็นจริงแล้ว ฟิลด์แบบฟอร์มอีกสามฟิลด์จำเป็นสำหรับการแลกรับ ebook
- ปุ่ม CTA สีน้ำเงิน ไม่โดดเด่นเพราะกลมกลืนกับชุดสีส่วนที่เหลือของหน้า การทดสอบด้วยสีที่ไม่ได้ใช้ในที่อื่นบนหน้าอาจสร้างผลลัพธ์การแปลงที่ดีขึ้น
- การ เพิ่มสัญญาณความไว้วางใจ เพื่อให้มั่นใจว่าข้อมูลส่วนตัวของพวกเขาจะปลอดภัย เช่น นโยบายความเป็นส่วนตัวหรือป้ายความปลอดภัย สามารถเพิ่มโอกาสในการขาย
17. ตัวอย่างหน้า Landing Page ของ Infusionsoft
สิ่งที่เพจทำได้ดี:
- หลักฐานทางสังคม — ป้ายชื่อบริษัทที่ด้านบนของหน้าและคำรับรองจากลูกค้าที่ด้านล่างของหน้า — ให้ความรู้สึกมั่นใจและไว้วางใจในผู้ที่มีแนวโน้มจะเป็นลูกค้า
- พาดหัว ทำหน้าที่ได้อย่างยอดเยี่ยมในการรับทราบปัญหาของผู้เข้าชม เข้าใจพวกเขา และนำเสนอวิธีแก้ปัญหา
- พาดหัวย่อย สนับสนุนพาดหัวข่าวได้ดี ซึ่งให้ประโยชน์หลักบางประการในการทำงานร่วมกับ Infusionsoft
- แบบฟอร์มสั้นๆ 4 ฟิลด์ ขอเพียงข้อมูลพื้นฐาน ทำให้มีโอกาสมากขึ้นที่ผู้มีโอกาสเป็นลูกค้าจะใช้เวลาในการกรอกข้อมูล
- สำเนาปุ่ม CTA จะบอก ผู้มีโอกาสเป็นลูกค้าว่าพวกเขาจะได้รับอะไรโดยการกรอกแบบฟอร์มและคลิกปุ่ม
- รายการสิ่งที่ Infusionsoft เสนอ ให้ผู้มีโอกาสเป็นลูกค้าทราบถึงประโยชน์ที่พวกเขาจะได้รับหากพวกเขาเลือกที่จะทำงานกับ Infusionsoft รูปสัญลักษณ์และแบบอักษรตัวหนาช่วยดึงดูดความสนใจมาที่ส่วนนี้
สิ่งที่ต้องทดสอบ A/B:
- การเพิ่มคุณลักษณะคลิกเพื่อโทร ไปยังหมายเลขโทรศัพท์จะทำให้ผู้เยี่ยมชมสามารถติดต่อบริษัทได้อย่างรวดเร็วและง่ายดาย ซึ่งช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวม
- การขยายปุ่ม CTA สามารถดึงดูดการดูได้มากขึ้นและน่าจะกระตุ้นให้ผู้เข้าชมคลิกปุ่มนั้นมากขึ้น
- สีของปุ่ม CTA สามารถเปลี่ยนแปลงได้เพื่อดึงดูดความสนใจมากขึ้น เนื่องจากมีการใช้สีเขียวในโลโก้ของบริษัทและสำหรับไอคอนขนาดเล็กที่แสดงรายการในส่วนด้านล่างปุ่มแล้ว
- รูปภาพ จะมีประสิทธิภาพมากกว่าในการแสดงตัวอย่างซอฟต์แวร์แก่ผู้เข้าชมหากมีขนาดใหญ่ขึ้นและดูง่ายขึ้น
- ลิงก์แผนผังเว็บไซต์ ในส่วนท้ายทำหน้าที่เป็นลิงก์ออก หากผู้เยี่ยมชมเลื่อนไปที่ด้านล่างสุดของหน้าก่อนที่จะกรอกแบบฟอร์ม พวกเขาอาจเสียสมาธิและออกจากหน้านี้ก่อนที่จะแปลง
18. ตัวอย่างหน้า Landing Page ของ GetResponse
สิ่งที่เพจทำได้ดี:
- พาดหัว บอกผู้เข้าชมว่าข้อเสนอนี้คืออะไร
- พาดหัวย่อย สนับสนุนพาดหัวได้ดี ทำให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขาจะได้ประโยชน์จากข้อเสนอนี้อย่างไร
- ลูกศรทำหน้าที่เป็นสัญลักษณ์บอกทิศทาง โดย ชี้ไปที่ปุ่ม CTA โดยตรง ทำให้ผู้เข้าชมมุ่งความสนใจไปที่ปุ่มนั้นเช่นกัน
- ข้อกำหนดในการให้บริการ นโยบายต่อต้านสแปม และนโยบายความเป็นส่วนตัว ถูกวางไว้อย่างชัดเจนเพื่อสร้างความไว้วางใจในการส่งต่อข้อมูลส่วนบุคคล
- แบบฟอร์มสามช่อง มีอุปสรรคในการป้อนข้อมูลต่ำและไม่ต้องใช้นามสกุลในการกรอก
- สีปุ่ม CTA เป็นสี ที่ตัดกันดีซึ่งไม่ได้ใช้ที่อื่นในหน้านี้
สิ่งที่ต้องทดสอบ A/B:
- โลโก้ เชื่อมโยงกับหน้าแรกและสามารถขับไล่ผู้เยี่ยมชมออกจากหน้าได้อย่างง่ายดายโดยไม่ต้องเรียนรู้เกี่ยวกับข้อเสนอและการแปลง
- ไม่มีการคัดลอกคำอธิบายมากนัก เจาะลึกมากขึ้นว่า GetResponse คืออะไร และประโยชน์หลักที่อาจนำไปสู่ Conversion มากขึ้น
19. ตัวอย่างหน้า Landing Page ที่เหมาะสมที่สุด
สิ่งที่เพจทำได้ดี:
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าเพื่อเรียนรู้เกี่ยวกับการสาธิตได้อย่างรวดเร็ว
- การสรุปแบบฟอร์ม ช่วยให้แบบฟอร์มโดดเด่นและน่าจะกระตุ้น Conversion ได้มากขึ้น
- ภาพคอมพิวเตอร์ ในแบบฟอร์มแสดงตัวอย่างว่าตัวอย่างจะมีลักษณะอย่างไร
- แบบฟอร์ม 5 ช่อง เหมาะสำหรับข้อเสนอขั้นตัดสินใจ
- การคัดลอกปุ่ม CTA ใช้ความขาดแคลนและความเร่งด่วนเพื่อโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าสมัครใช้งานการสาธิต “บันทึกที่นั่งของฉัน” หมายถึงที่นั่งมีจำนวนจำกัดและต้องมีการจอง
- โลโก้บริษัท ทำหน้าที่เป็นหลักฐานทางสังคมเพื่อให้ผู้เยี่ยมชมทราบว่า Optimizely ได้รับความไว้วางใจจากแบรนด์ชั้นนำของโลกบางแบรนด์ นอกจากนี้ ลูกศรในส่วนนี้ยังทำหน้าที่เป็นสัญลักษณ์บอกทิศทาง หมายความว่ามีโลโก้อีกมากมายให้ดู
สิ่งที่ต้องทดสอบ A/B:
- ควรลบ การนำทางส่วนหัวและส่วนท้าย เนื่องจากมีโอกาสลบผู้มีโอกาสเป็นลูกค้าออกจากหน้าและลดอัตราการแปลง
- ปุ่ม CTA สีน้ำเงิน ไม่โดดเด่นเท่ากับปุ่มสีเหลืองหรือสีส้ม
- ปุ่มแชร์ทางสังคม ที่ด้านล่างของหน้ายังทำหน้าที่เป็นลิงก์ออก ทำให้ผู้เข้าชมเสียสมาธิและขับไล่พวกเขาออกจากหน้านี้
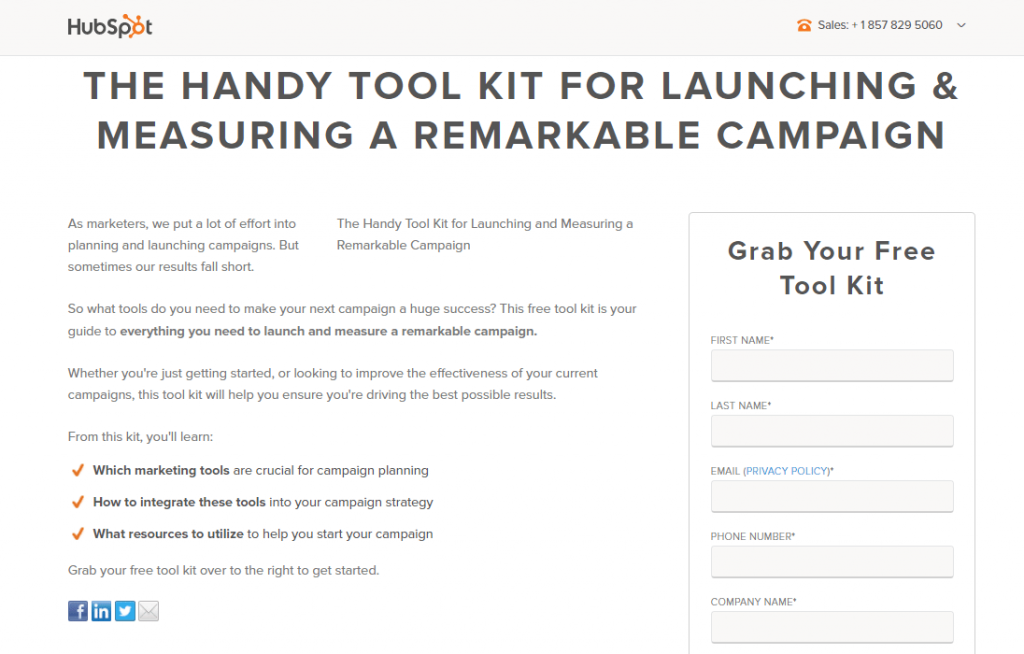
20. ตัวอย่างหน้า Landing Page ของ HubSpot
สิ่งที่เพจทำได้ดี:
- หมายเลขโทรศัพท์ แบบคลิกเพื่อโทร ช่วยปรับปรุงประสบการณ์ของผู้ใช้
- พาดหัวของหน้า จะอธิบายข้อเสนอทันทีและแจ้งให้ผู้เยี่ยมชมทราบว่าจะได้รับประโยชน์อย่างไร
- ย่อหน้าสั้น ๆ สัญลักษณ์แสดงหัวข้อย่อย และแบบอักษรตัวหนาทำให้การสแกนหน้านี้รวดเร็ว ง่าย และสะดวก
- การสรุปแบบฟอร์ม จะช่วยให้แบบฟอร์มโดดเด่นมากขึ้นในหน้า ซึ่งน่าจะกระตุ้นให้ผู้เข้าชมกรอกแบบฟอร์มให้มากขึ้น
- บรรทัดแรกของแบบฟอร์ม ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าชุดเครื่องมือนี้สามารถดาวน์โหลดได้ฟรี การเพิ่มสิ่งนี้ลงในพาดหัวของหน้าด้วยจะช่วยเพิ่มประสิทธิภาพ
- ลิงก์นโยบายความเป็นส่วนตัว ที่อยู่ถัดจากฟิลด์อีเมลจะทำให้ผู้มีโอกาสเป็นลูกค้ามีลิงก์ที่เข้าถึงได้ง่าย แทนที่จะเลื่อนไปที่ด้านล่างสุดของหน้า
- ปุ่ม CTA สีน้ำเงิน ดึงดูดความสนใจเพราะแทบจะไม่มีสีอื่นบนหน้าเลย
สิ่งที่ต้องทดสอบ A/B:
- โลโก้ HubSpot ที่ด้านซ้ายบนเชื่อมโยงกับหน้าแรก ซึ่งอาจทำให้ผู้เยี่ยมชมออกจากหน้านั้นทันที
- การพาดหัวข่าวซ้ำ ใต้พาดหัวหลักนั้นไม่จำเป็นและเพิ่มความยุ่งเหยิงให้กับเพจ
- ปุ่มแชร์โซเชียล ยังสามารถลบผู้เยี่ยมชมออกจากเพจ ทำให้อัตราการแปลงลดลง
- แบบฟอร์ม 12 ช่อง ยาวเกินไปและอาจทำให้ผู้เข้าชมรู้สึกหวาดกลัวได้ การกำจัดฟิลด์บางฟิลด์หรือทำให้เป็นแบบฟอร์มหลายขั้นตอน อาจกระตุ้นให้ผู้มีโอกาสเป็นลูกค้ากรอกฟิลด์นี้มากขึ้น
- การคัดลอกปุ่ม CTA นั้นคลุมเครือ เปลี่ยนเป็น "ฉันต้องการชุดเครื่องมือ!" อาจสร้างความตื่นเต้นและดึงดูดผู้มีโอกาสเป็นลูกค้ามากขึ้น
- หน้าไม่สมดุล การเพิ่มรูปภาพตัวอย่างของชุดเครื่องมือหรือข้อความรับรองจากผู้ที่ดาวน์โหลดชุดเครื่องมือจะทำให้หน้าเว็บมีความสมดุลและมีโอกาสเพิ่มการแปลง
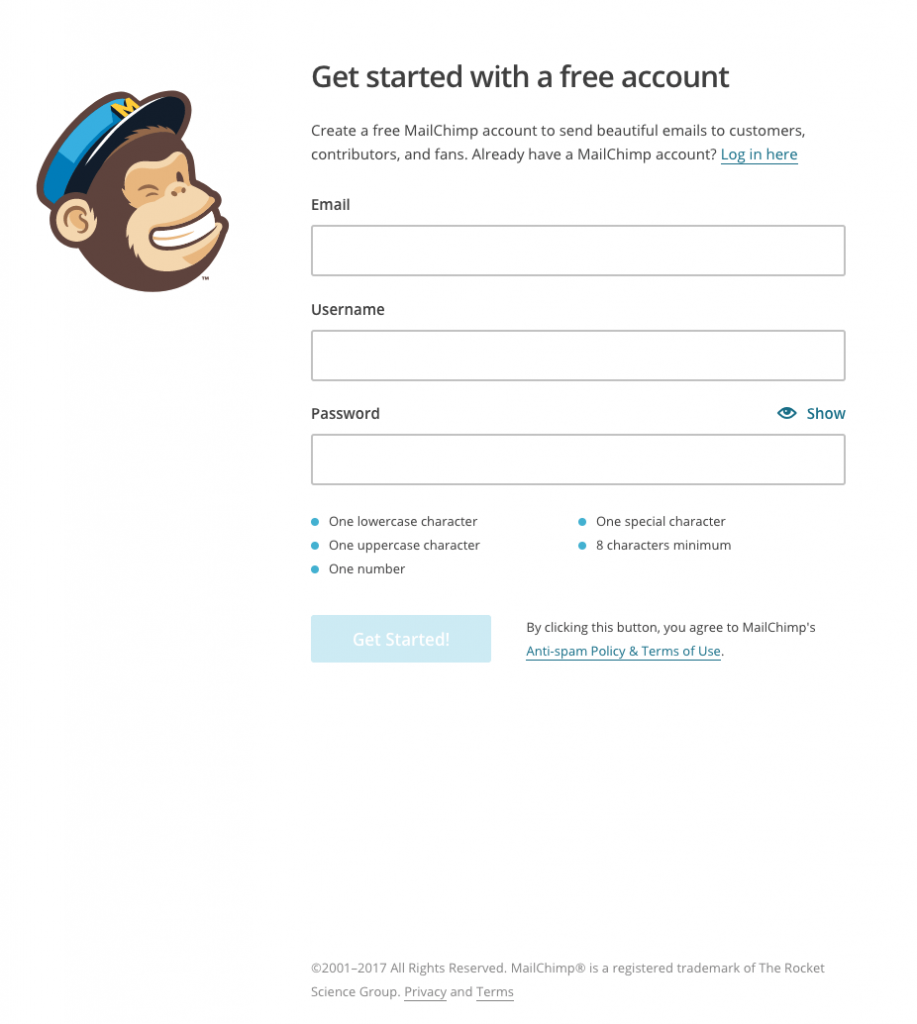
21. ตัวอย่างหน้า Landing Page ของ MailChimp
สิ่งที่เพจทำได้ดี:
- คำว่า "ฟรี" ในบรรทัดแรกน่าจะกระตุ้นความสนใจของผู้เข้าชมได้ทันที
- หัวข้อย่อยที่สนับสนุน บอกผู้มีโอกาสเป็นลูกค้าว่าพวกเขาจะได้รับประโยชน์จากการเริ่มต้นใช้งานบัญชีฟรีได้อย่างไร
- แบบฟอร์ม 3 ช่อง สั้นและไม่ขอข้อมูลส่วนบุคคลมากนัก
- ช่องรหัสผ่าน ช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยอนุญาตให้ผู้เยี่ยมชมเห็นรายการของพวกเขาโดยคลิกปุ่ม "แสดง" นอกจากนี้ ข้อกำหนดเกี่ยวกับรหัสผ่านยังระบุไว้อย่างชัดเจนที่ด้านล่างของหน้า
- ไม่มีการนำทางส่วนหัวและส่วนท้ายที่เรียบง่าย ช่วยให้ผู้มีโอกาสเป็นลูกค้าจดจ่ออยู่กับเป้าหมายของหน้า — ลงชื่อสมัครใช้บัญชีฟรี
สิ่งที่ต้องทดสอบ A/B:
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองจากลูกค้าหรือสถิติเกี่ยวกับการใช้ MailChimp มีแนวโน้มที่จะสร้างการสมัครใช้งานมากขึ้น
- ปุ่ม CTA แบบโปร่งใส ไม่โดดเด่นเท่าที่ควร การทำให้สีเข้มขึ้นและตัดกันมากขึ้นจะกระตุ้นให้ผู้คนคลิกมากขึ้น
- นอกจากนี้ยังสามารถปรับปรุงการคัดลอก ปุ่ม CTA เพื่อรวมภาษาที่เป็นส่วนตัวและน่าดึงดูดมากขึ้น เช่น “สร้างบัญชีฟรีของฉัน!”
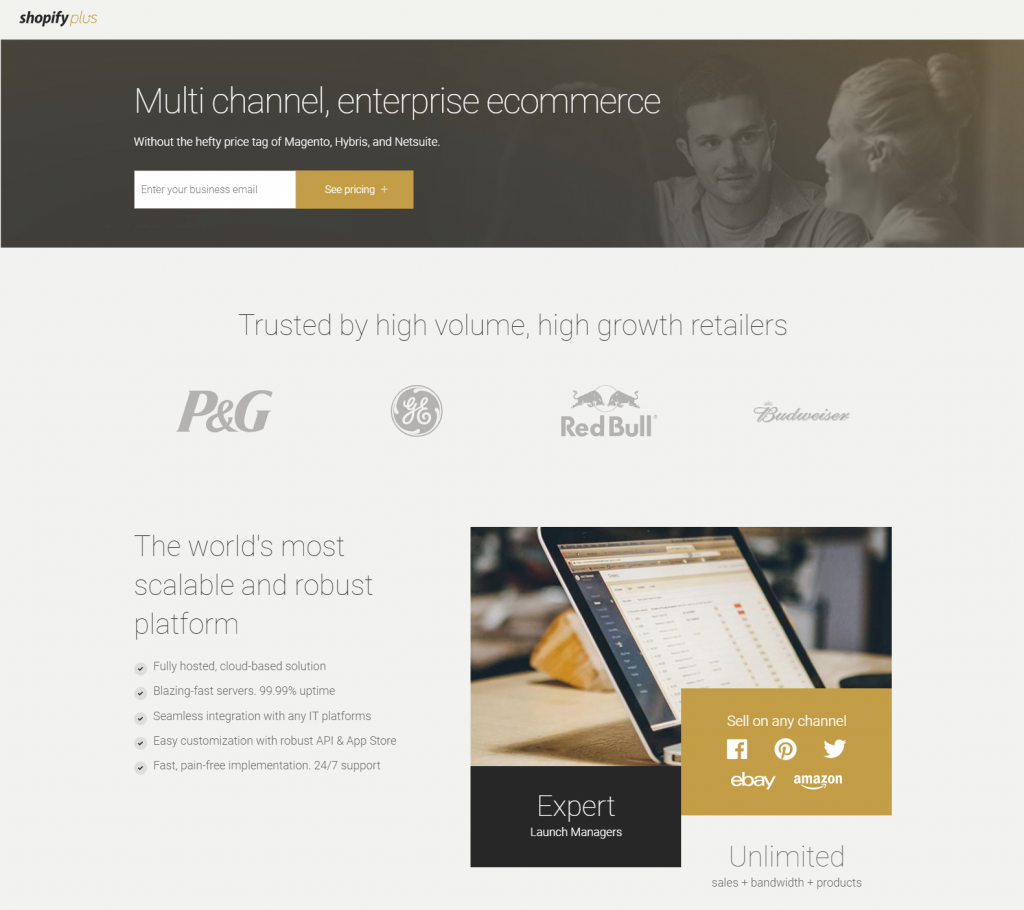
22. ตัวอย่างหน้า Landing Page ของ Shopify
สิ่งที่เพจทำได้ดี:
- พาดหัวและพาดหัวย่อย ตัดกันดีกับพื้นหลังสีเข้ม ทำให้ดึงดูดความสนใจได้ทันทีที่มาถึงหน้านั้น
- ช่องแบบฟอร์มครึ่งหน้าบนเพียงช่องเดียว ทำให้ผู้เยี่ยมชมดำเนินการได้ง่าย
- โลโก้บริษัทและคำรับรองจากลูกค้า ใช้เป็นหลักฐานทางสังคม ซึ่งบ่งชี้ว่ามีธุรกิจชื่อดังอื่นๆ และลูกค้าที่พึงพอใจที่ไว้วางใจ Shopify
- การ คัดลอกขั้นต่ำ ทำให้ผู้เข้าชมไปยังส่วนต่างๆ ของหน้าได้ง่ายขึ้นและสนุกสนานยิ่งขึ้น และสัญลักษณ์แสดงหัวข้อย่อยช่วยดึงดูดความสนใจไปที่ประโยชน์หลักของ Shopify
- ภาพ แสดงตัวอย่างที่แท้จริงของแดชบอร์ดให้ผู้มีโอกาสเป็นลูกค้า
สิ่งที่ต้องทดสอบ A/B:
- ควรเปลี่ยน สีปุ่ม CTA เป็นสี ที่ไม่ได้ใช้งานบ่อยนักในหน้านี้
- Redirecting the people's eye gaze in the image to be pointed toward the form and CTA button would encourage more visitors to look there and convert.
- The “Enterprise ecommerce” link in the footer acts as an exit link. This is the only one on the page, so removing it would likely increase conversion rates.
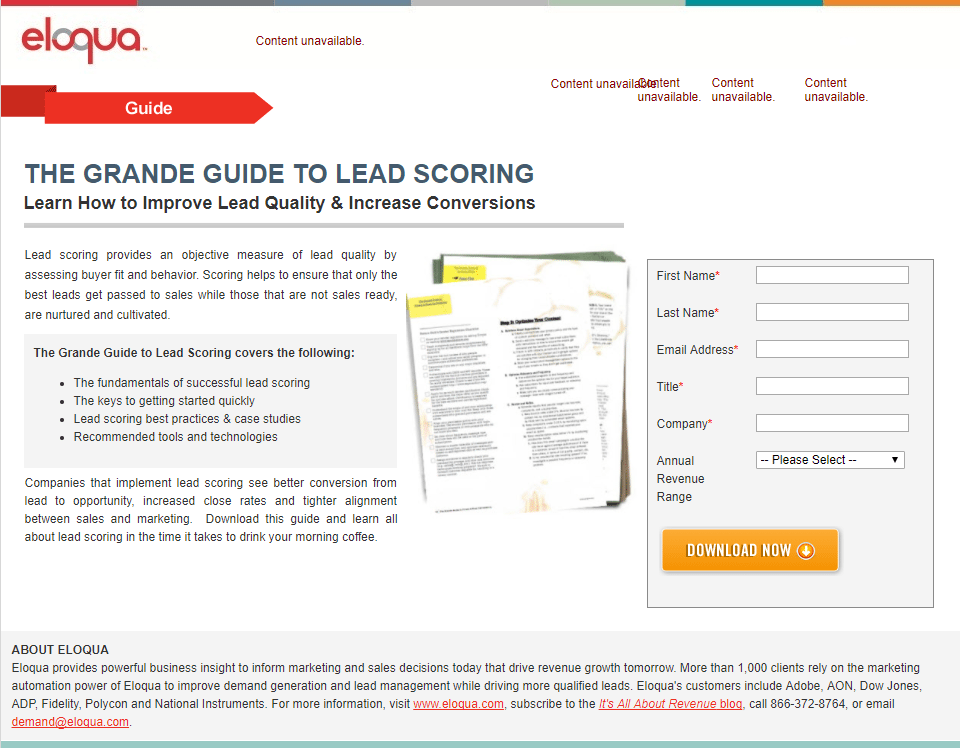
23. Eloqua landing page example
What the page does well:
- The headline describes the offer, and the subheadline supports it by providing additional information on what prospects can expect from the guide.
- Bulleted copy allows visitors to scan the page and pull out important information about the guide. The gray frame also helps draw attention to this section.
- The framed and color contrast around the form makes it stand out on the page.
- The orange CTA button contrasts well with the rest of the page, making it “pop” and compelling prospects to click. Also, the arrow on it serves as a directional cue.
What to A/B test:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
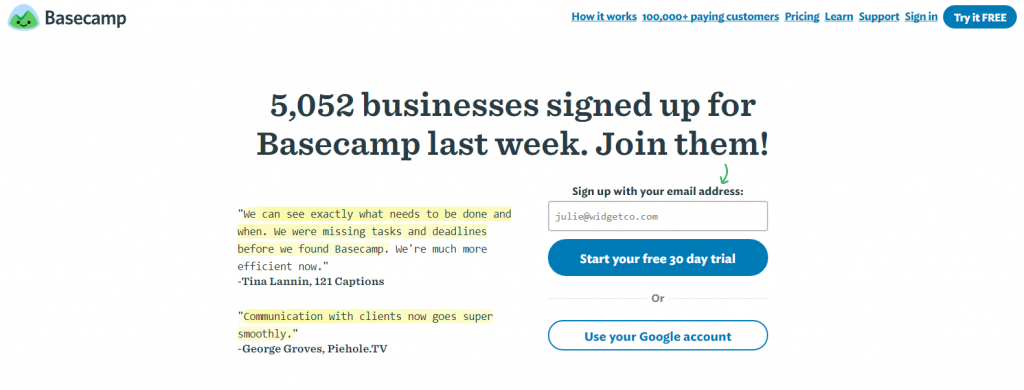
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
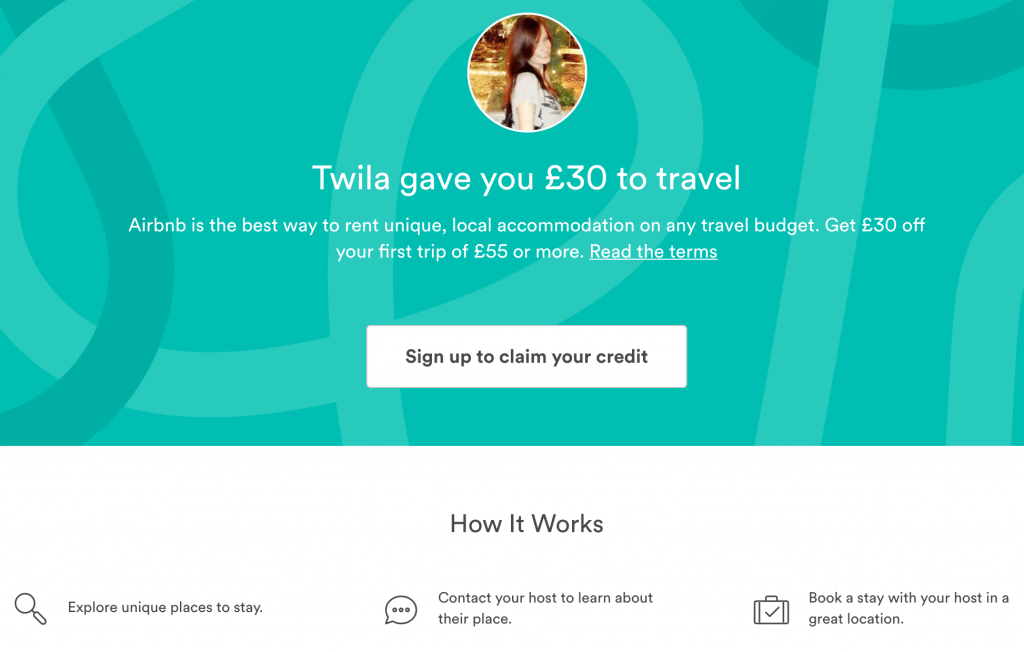
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.

Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.