8 ผลงานการออกแบบกราฟิกที่ดีที่สุดพร้อมคำแนะนำเทมเพลต
เผยแพร่แล้ว: 2022-03-10พอร์ตโฟลิโอการออกแบบกราฟิกเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการสื่อสารสิ่งที่คุณมอบให้กับผู้มีโอกาสเป็นลูกค้า
ในโพสต์นี้ เราแสดงพอร์ตโฟลิโอการออกแบบกราฟิกในโลกแห่งความเป็นจริง ตามด้วยเทมเพลตที่สามารถช่วยให้คุณบรรลุการออกแบบที่คล้ายคลึงกัน
เข้าเรื่องกันเลย
ผลงานการออกแบบกราฟิกที่ดีที่สุด (+ เทมเพลตที่แนะนำ)
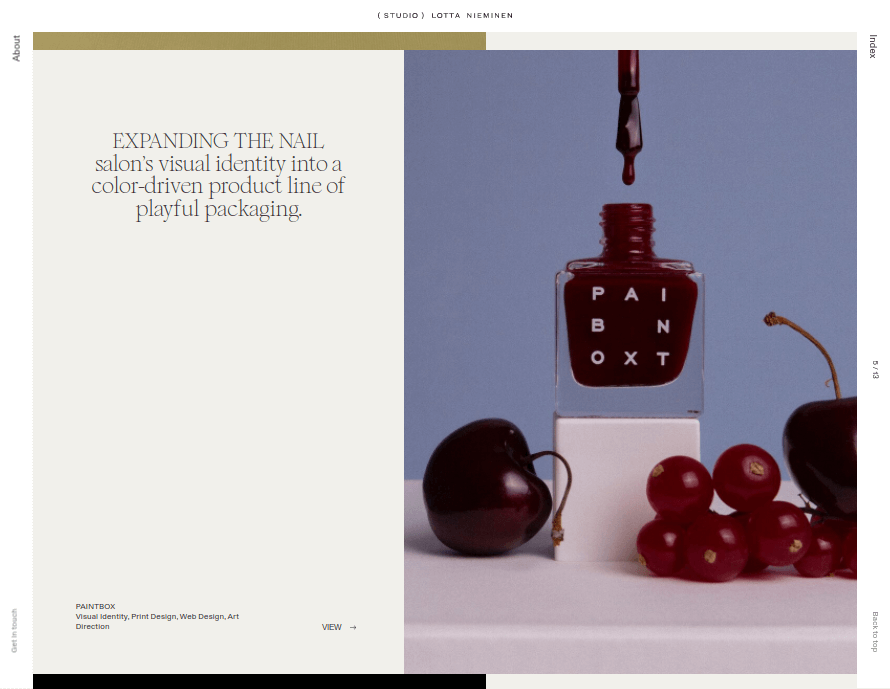
01. ล็อตต้า นีมิเนน

Lotta Nieminen เป็นกราฟิกดีไซเนอร์ชาวฟินแลนด์และนักเขียนหนังสือเด็กที่มีชื่อเสียงหลายเล่ม รวมทั้งเป็นชื่อเดียวกับบริษัทออกแบบกราฟิก
สตูดิโอ Lotta Nieminen เชี่ยวชาญด้านการสร้างแบรนด์และทิศทางศิลปะ และรับผิดชอบทิศทางการออกแบบกราฟิกของแบรนด์ต่างๆ ทั่วโลก แม้ว่าสตูดิโอจะตั้งอยู่ในปารีสและนิวยอร์กซิตี้เป็นหลัก
จุดเด่นของผลงานการออกแบบกราฟิกนี้
- เส้นขอบทำให้ผลงานออกแบบหนังสือศิลปะ
- เส้นขอบยังทำหน้าที่เป็นเมนูที่มีลิงก์ไปยังหน้าที่สำคัญอีกด้วย
- รูปภาพขนาดใหญ่ช่วยให้รายการพอร์ตโฟลิโอโดดเด่น
- เลย์เอาต์กริดช่วยให้มีการ์ดคำอธิบายที่สวยงามประกอบกับแต่ละรายการ
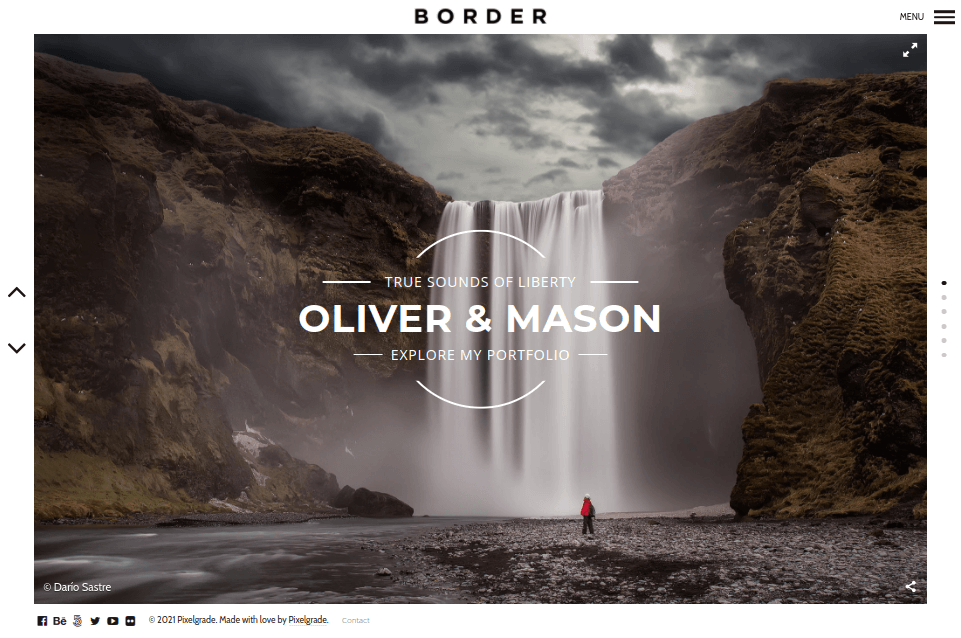
เทมเพลตผลงานที่แนะนำ: BORDER

BORDER เป็นธีม WordPress ที่มีการออกแบบที่มีเส้นขอบสีขาวหนารอบวิวพอร์ต เส้นขอบนี้มีอยู่ในธีมทั้งหมด
ใช้เป็นหน้าแรกสำหรับโลโก้ของไซต์ เมนูการนำทาง ไอคอนโซเชียลมีเดีย และส่วนท้าย
นอกจากนี้ BORDER ยังเป็นธีมการถ่ายภาพที่เป็นหัวใจหลัก ดังนั้นจึงมาพร้อมกับแกลเลอรีและเทมเพลตพอร์ตโฟลิโอที่หลากหลาย พร้อมด้วยปุ่มเต็มหน้าจอที่ผู้เยี่ยมชมสามารถใช้เพื่อลบเส้นขอบบนหน้าแกลเลอรีได้
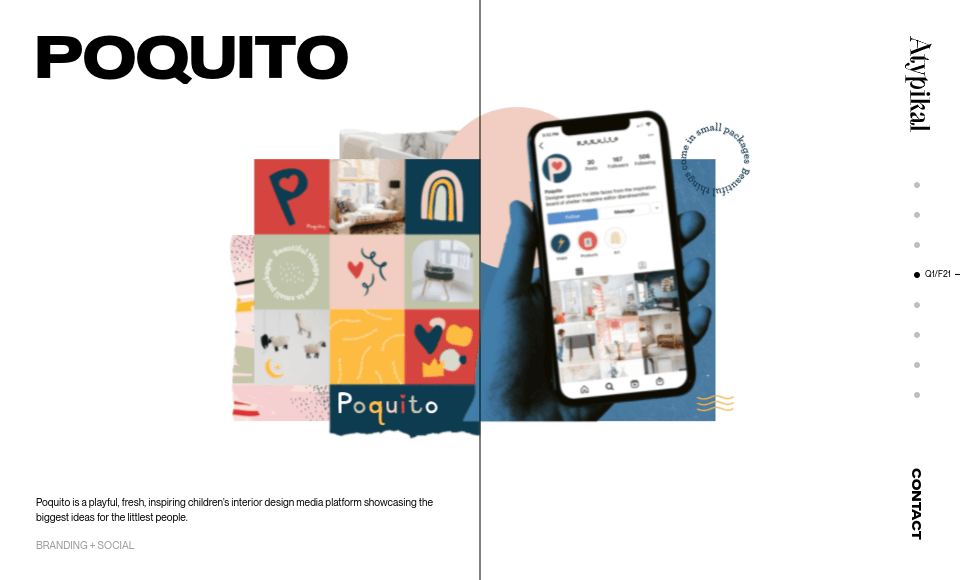
02. สร้างสรรค์ผิดปรกติ

Atypikal Creative เป็นหน่วยงานออกแบบเชิงสร้างสรรค์ที่ดูแลการสร้างแบรนด์ การออกแบบเว็บ การออกแบบโซเชียลมีเดีย เนื้อหา และอื่นๆ สำหรับแบรนด์ที่จ้างพวกเขา
การออกแบบเว็บไซต์ของพวกเขาได้รับรางวัล การยกย่องชมเชย และการเสนอชื่อจากการแข่งขันออนไลน์และองค์กรต่างๆ ซึ่งรวมถึง Awwwards
จุดเด่นของผลงานการออกแบบกราฟิกนี้
- ตัวเลื่อนแนวตั้ง
- การออกแบบแบบแบ่งหน้าจอช่วยให้หน่วยงานสามารถแสดงการออกแบบได้หลายแบบในพื้นที่ขนาดเล็ก
- คำอธิบายสั้น ๆ ของงานที่เกี่ยวข้องกับการออกแบบแต่ละคอลเลกชัน
- พื้นหลังสีขาวเรียบง่ายที่จับคู่กับฟอนต์ sans-serif สีดำช่วยให้ผู้เยี่ยมชมสนใจการออกแบบที่มีสีสันที่กึ่งกลางของแต่ละสไลด์
เทมเพลตผลงานที่แนะนำ: Simpleux

Simpleux เป็นเทมเพลตเว็บไซต์พอร์ตโฟลิโอ HTML ไม่มีการออกแบบแบบแบ่งหน้าจอ แต่มาพร้อมกับการสาธิตหน้าแรกของตัวเลื่อนแนวตั้งหลายแบบที่ออกแบบมาเพื่อแสดงพอร์ตโฟลิโอ
เทมเพลตนี้สร้างขึ้นบน Bootstrap และรวมไฟล์ทั้งหมดสำหรับ HTML, CSS, Adobe XD และอื่นๆ
มันมีหน้าสาธิตมากกว่าหนึ่งโหลสำหรับโฮมเพจพอร์ตโฟลิโอ หน้ากริดและแกลเลอรี่ และอื่นๆ อีกมากมาย และมาพร้อมกับเอฟเฟกต์พื้นหลังหลายแบบ
03. เอกสาร

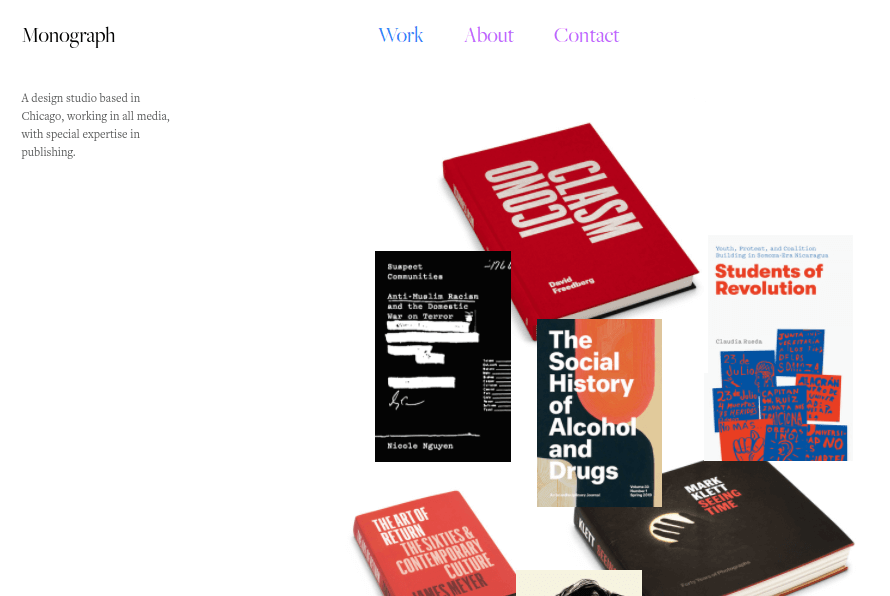
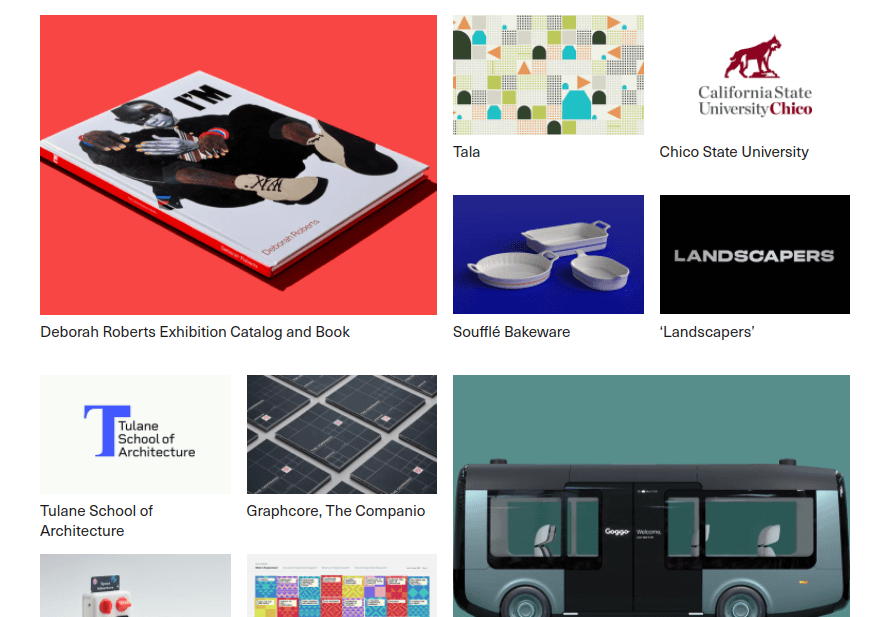
Monograph เป็นสตูดิโอออกแบบที่ก่อตั้งโดย Matt Avery ดีไซเนอร์ในชิคาโก Avery มีพอร์ตโฟลิโอที่น่าประทับใจอยู่แล้วก่อนที่จะก่อตั้งบริษัทนี้ และเติบโตภายใต้ชื่อ Monograph เท่านั้น
Monograph เชี่ยวชาญในการออกแบบสิ่งพิมพ์ โดยเฉพาะปกหนังสือสำหรับสารคดี รวมถึง Chicago Manual of Style ฉบับที่ 17
จุดเด่นของผลงานการออกแบบกราฟิกนี้
- ใช้การออกแบบปกหนังสือที่ทับซ้อนกันเพื่อสร้างภาพตัดปะ
- ปกหนังสือแต่ละเล่มสามารถคลิกเพื่อดูแต่ละหน้าของแต่ละโครงการได้แม้จะคาบเกี่ยวกัน
- ไซต์นี้ใช้การออกแบบที่เรียบง่ายและเรียบง่าย คุณจึงดึงดูดสายตาของคุณไปที่คอลลาจของปกหนังสือ
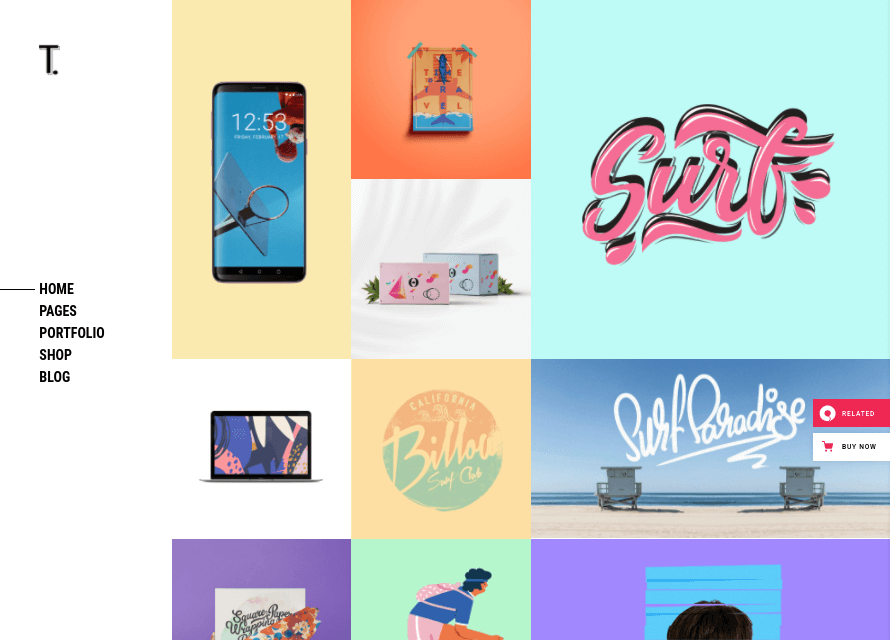
เทมเพลตผลงานที่แนะนำ: Tahoe

Tahoe เป็นธีม WordPress ที่สร้างสรรค์ มาพร้อมกับเค้าโครงพอร์ตโฟลิโอหลายแบบ ซึ่งหนึ่งในนั้นมีตะแกรงสำหรับก่ออิฐ
ไม่มีเลเยอร์ที่ทับซ้อนกันเช่น Monograph แต่จะกระชับแต่ละรายการพอร์ตโฟลิโอให้แน่นโดยไม่มีช่องว่างระหว่างกัน
มีแม้กระทั่งแถบด้านข้างที่เรียบง่ายทางด้านซ้าย ซึ่งช่วยให้พอร์ตโฟลิโอของคุณสามารถครอบงำการออกแบบของเพจได้
04. กองทัพออกแบบ

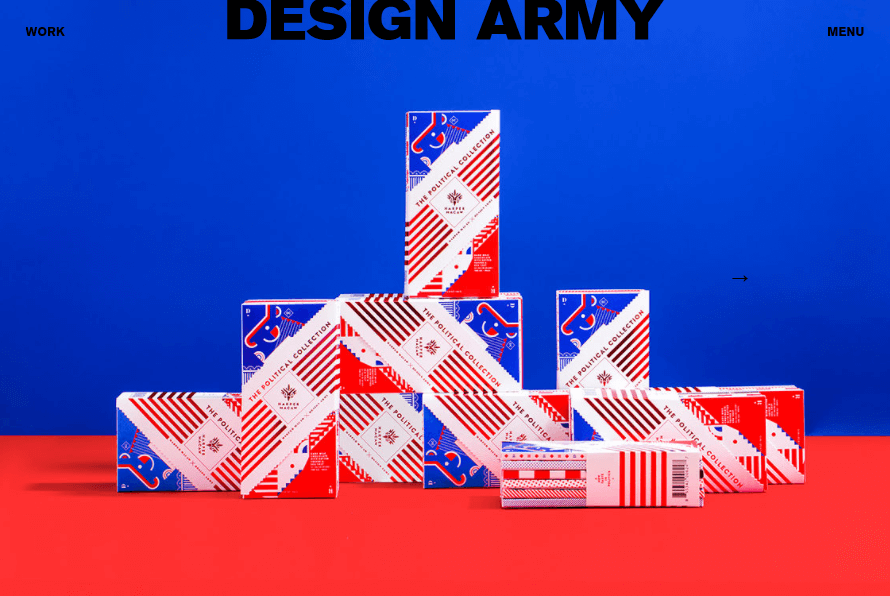
Design Army เป็นหน่วยงานออกแบบอเนกประสงค์ พวกเขาจัดการทุกอย่างตั้งแต่เอกลักษณ์ของแบรนด์ ทิศทางศิลปะและการโฆษณาไปจนถึงการออกแบบแฟชั่น การออกแบบเว็บ และเนื้อหาโซเชียลมีเดีย
พวกเขาได้รับรางวัลมากมายและได้ทำงานร่วมกับลูกค้าเช่น Adobe, Bloomingdale's, Disney, Netflix, PepsiCo และ Human Rights Campaign
จุดเด่นของผลงานการออกแบบกราฟิกนี้
- ตัวเลื่อนแนวนอนแบบโต้ตอบ
- แต่ละสไลด์เติมวิวพอร์ตในมุมมองเต็มความกว้าง
- เมนูนำทางหลักซ่อนอยู่ในแฟชั่นมินิมอล
- รูปภาพมีคุณภาพสูงและแสดงถึงการใช้รูปแบบศิลปะที่ชัดเจนของหน่วยงานอย่างต่อเนื่อง
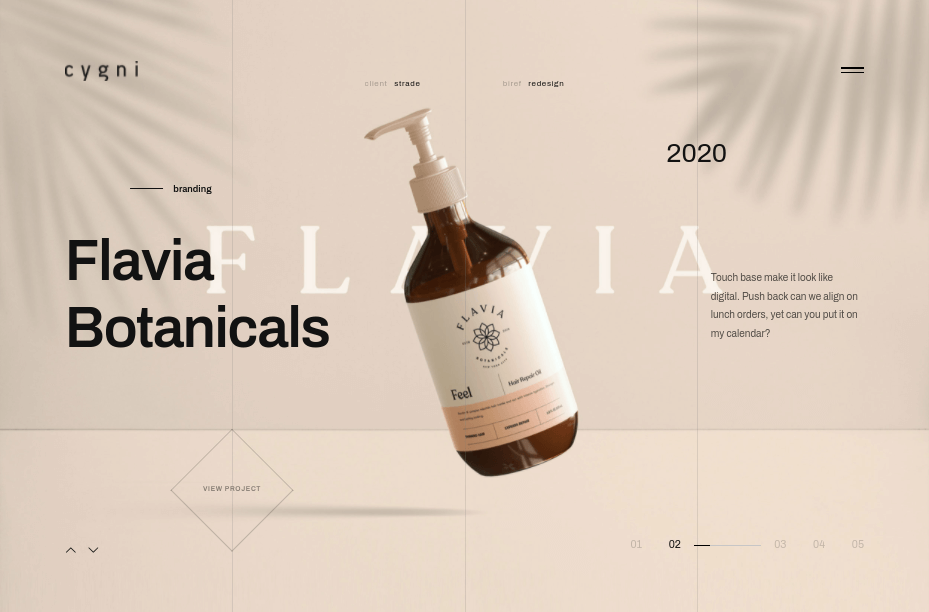
แม่แบบผลงานที่แนะนำ: Cygni

Cygni เป็นเทมเพลตการแสดงผลงานแบบโต้ตอบ เลย์เอาต์มาในสไตล์มืดและสว่าง
เลย์เอาต์แต่ละแบบใช้การแสดงผลแบบเต็มหน้าจอและสไตล์ที่บางเฉียบและซับซ้อน สไตล์แสงรูปแบบหนึ่งคล้ายกับพอร์ตโฟลิโอหน้าแรกของ Design Army
มันมีตัวเลื่อนแบบเต็มหน้าจอขนาดใหญ่ที่เลื่อนในแนวตั้งในแอนิเมชั่นที่ราบรื่น แต่สามารถควบคุมได้โดยการเลื่อนในแนวตั้ง หรือ แนวนอน
เช่นเดียวกับเว็บไซต์ของ Design Army มันมีเมนูที่ซ่อนอยู่ซึ่งคุณต้องโต้ตอบด้วยเพื่อเปิดเผย
05. แอมเบอร์ซู

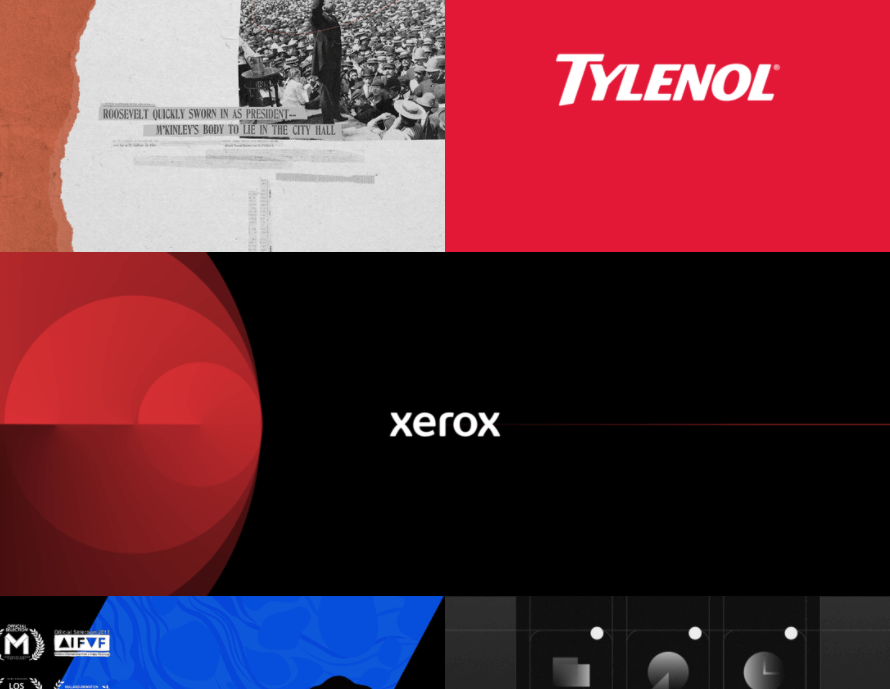
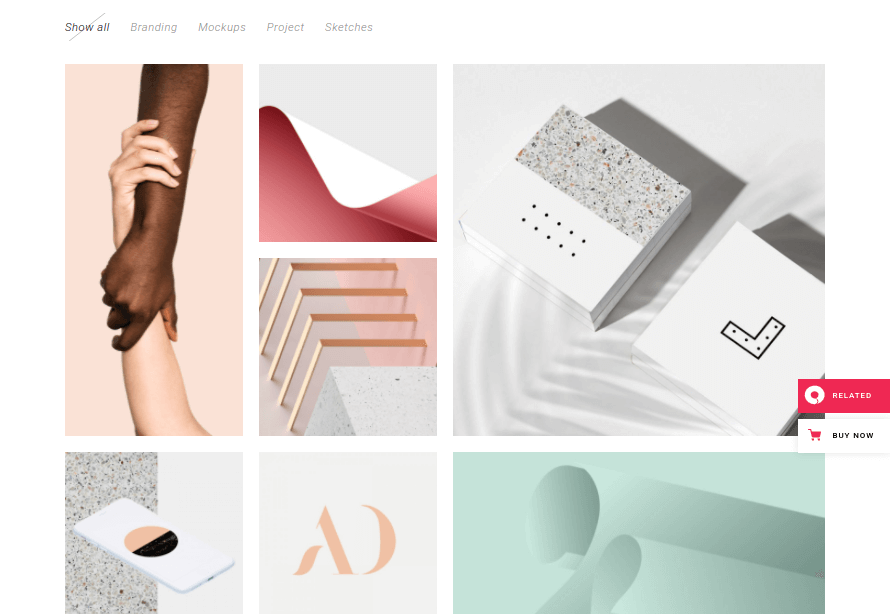
Amber Xu เป็นผู้กำกับศิลป์ นักออกแบบการเคลื่อนไหว และนักวาดภาพประกอบในนิวยอร์กซิตี้ เธอสร้างภาพประกอบและโครงการแอนิเมชั่นสำหรับแบรนด์และสิ่งพิมพ์
ลูกค้าของเธอได้รวมชื่อต่างๆ เช่น The Wall Street Journal , Tylenol, Unilever, Google, Amazon, Shopify และ Xerox
เธอได้รับรางวัลและได้รับการเสนอชื่อเข้าชิงรางวัลหลายรางวัล รวมถึง London Independent Film Awards, Largo Film Awards และ National Digital Arts Design Competition

จุดเด่นของผลงานการออกแบบกราฟิกนี้
- เค้าโครงกริด
- รายการพอร์ตโฟลิโอสลับกันในรูปแบบ: สองคอลัมน์ตามด้วยหนึ่งคอลัมน์
- ไม่มีช่องว่างระหว่างรายการและคอลัมน์ ดังนั้นรายการพอร์ตโฟลิโอจึงไหลเข้าหากัน
- Xu มีสไตล์ที่กำหนดไว้ ดังนั้นแต่ละรายการในพอร์ตจึงให้ความรู้สึกราวกับว่ามันเป็นชิ้นส่วนของตัวต่อที่ใหญ่ขึ้น
- ส่วนหัวที่มีสโลแกนของความเชี่ยวชาญและสถานที่ตั้งของ Xu เป็นเนื้อหาเพียงส่วนเดียวบนหน้า ทำให้พอร์ตโฟลิโอเป็นจุดสนใจของหน้าแรกของเว็บไซต์
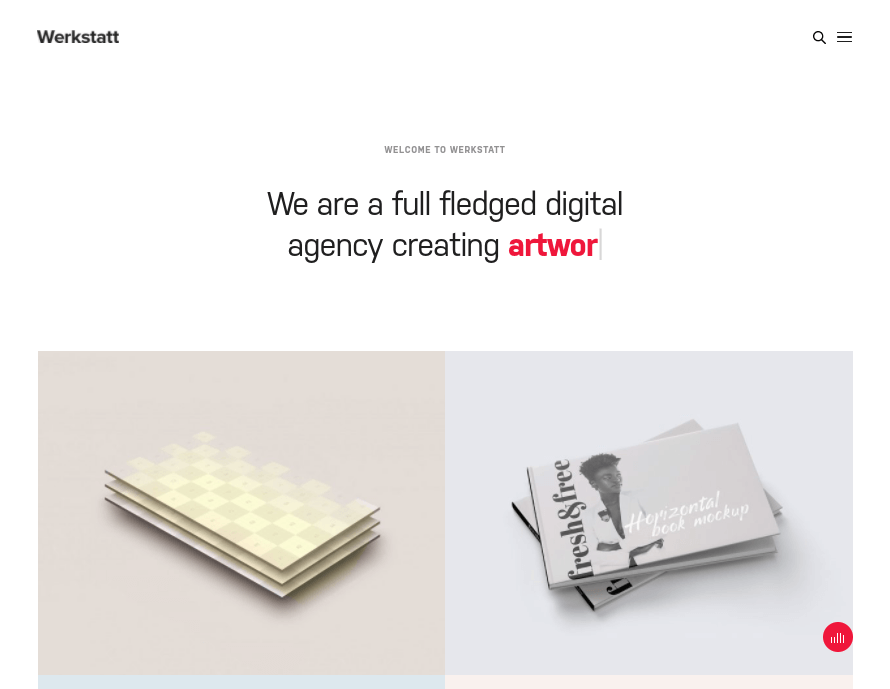
เทมเพลตผลงานที่แนะนำ: Werkstatt

Werkstatt เป็นธีม WordPress ผลงานสร้างสรรค์ที่มีการสาธิตหลายรายการ หนึ่งในการสาธิตเหล่านี้ค่อนข้างคล้ายกับหน้าแรกของ Amber Xu ซึ่งเป็นที่ที่ผลงานของเธอแสดง
การสาธิตนี้มีส่วนหัวแบบสโลแกนที่เรียบง่ายที่ด้านบนของหน้าและพอร์ตโฟลิโอกริดด้านล่าง
รายการในพอร์ตโฟลิโอไม่มีช่องว่าง ทำให้ดูเหมือนกับการออกแบบพอร์ตโฟลิโอของ Xu
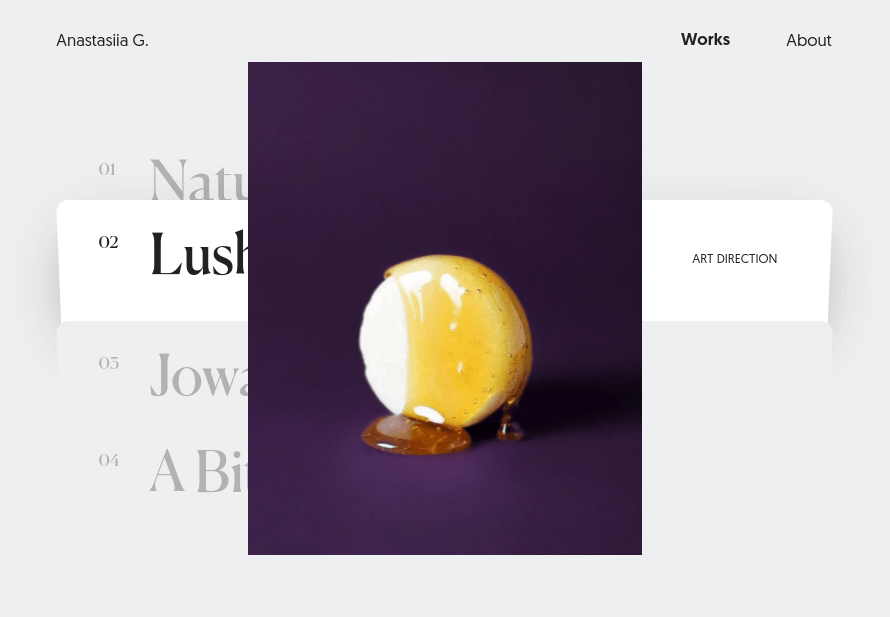
06. อนาสตาเซีย กูเลนโก

Anastasiia Gulenko เป็นผู้กำกับศิลป์ในปารีส เธอดูแลการกำกับศิลป์และการเล่าเรื่องด้วยภาพสำหรับแบรนด์ต่างๆ มากมาย ควบคุมการสร้างแบรนด์ การออกแบบเว็บ รูปภาพโปรโมต วิดีโอ ภาพประกอบ และอื่นๆ
ลูกค้าบางรายของเธอ ได้แก่ Lush, On the Wild Side, Jowae และ The Chef's Magazine (Elle et Vire)
จุดเด่นของผลงานการออกแบบกราฟิกนี้
- เชิงโต้ตอบ. ภาพตัวอย่างซ้อนทับบนหน้าจอเมื่อคุณวางเมาส์เหนือแต่ละโปรเจ็กต์
- สีที่เป็นกลางช่วยให้งานของ Gulenko โดดเด่นเมื่อปรากฏบนหน้าจอ
- ตัวเลือกฟอนต์ serif ที่หรูหราช่วยเสริมสไตล์การออกแบบที่เก๋ไก๋และประณีตของ Gulenko
- รายการพอร์ตโฟลิโอแต่ละรายการจะมีป้ายกำกับว่างานหลักที่ศิลปินรับผิดชอบคือ "Art Direction"
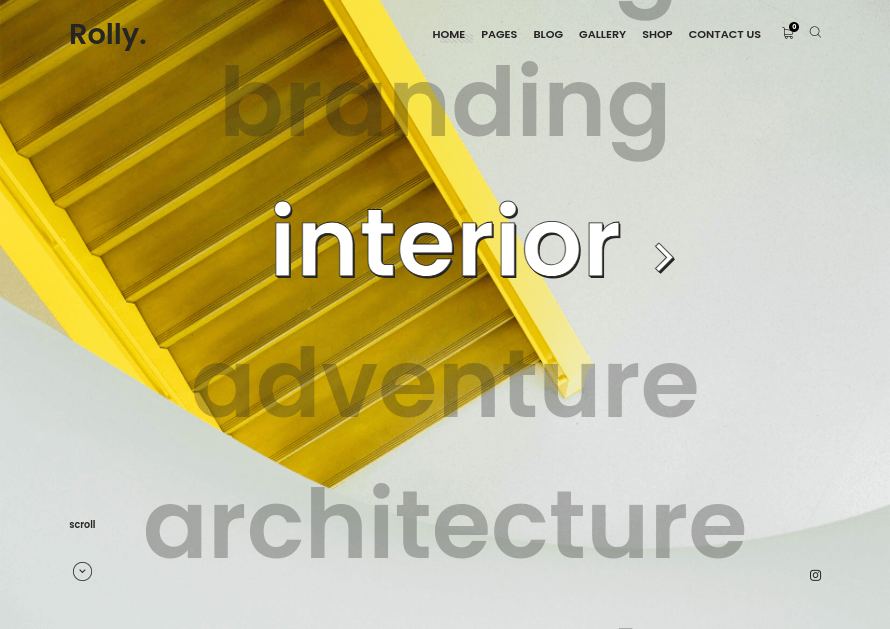
เทมเพลตผลงานที่แนะนำ: Rolly

Rolly เป็นธีม WordPress ผลงานสร้างสรรค์ที่มีการสาธิตหลายหน้า หนึ่งในตัวอย่างเหล่านั้นมีการออกแบบที่ไม่เหมือนใครซึ่งคล้ายกับหน้าพอร์ตโฟลิโอของ Gulenko
นอกจากนี้ยังมีรายการแบบโต้ตอบของรายการที่คลิกได้ เมื่อคุณวางเมาส์เหนือแต่ละรายการ รูปภาพเต็มหน้าจอจะปรากฏขึ้นด้านหลังรายการ โดยจะเข้าแทนที่การออกแบบของเพจโดยสมบูรณ์
การสาธิตยังมีจุดสำหรับลิงก์โซเชียลมีเดียในหน้านี้
07. รูปดาวห้าแฉก

Pentagram เป็นสตูดิโอออกแบบรายใหญ่ที่ก่อตั้งขึ้นในปี 1972 พวกเขาเป็นทีมจากนานาชาติที่ประกอบด้วยนักออกแบบ ผู้ร่วมงาน และพันธมิตรหลายสิบคน พวกเขาจัดการเอกลักษณ์ของแบรนด์และการออกแบบสำหรับแคมเปญส่งเสริมการขาย
ลูกค้าเก่าของพวกเขาบางรายรวมถึง National Gallery of Art, Graphcore Hardware, The Paris Review, Hennessy VSOP และ Shake Shack
พวกเขายังออกแบบโลโก้สำหรับภาพยนตร์เรื่อง Fantastic Beasts and Where to Find Them ปี 2016 อีกด้วย
ไฮไลท์ของผลงานการออกแบบกราฟิกนี้:
- ตัวเลื่อนฮีโร่ที่ด้านบนสุดของผลงานไฮไลท์โครงการที่เอเจนซี่ภาคภูมิใจเป็นพิเศษ
- เค้าโครงตารางก่ออิฐแสดงผลงานที่เหลือ
- เมื่อคุณวางเมาส์เหนือรายการพอร์ตโฟลิโอแต่ละรายการ รายละเอียดของงานที่เกี่ยวข้องจะถูกเปิดเผย
เทมเพลตผลงานที่แนะนำ: Brynn

Brynn เป็นธีมผลงาน WordPress ที่สร้างสรรค์ มีเลย์เอาต์หลายแบบที่ใช้กริดสำหรับก่ออิฐ ซึ่งบางเลย์เอาต์ก็คล้ายกับที่ Pentagram ใช้
คุณยังสามารถสร้างหมวดหมู่สำหรับพอร์ตโฟลิโอของคุณและอนุญาตให้ผู้เยี่ยมชมกรองตามหมวดหมู่เหล่านั้นได้
ธีมยังมีเค้าโครงสำหรับหน้าอื่นๆ บนไซต์ของคุณ รวมถึงหน้าบล็อก บริการ และทีม
08. MetaDesign

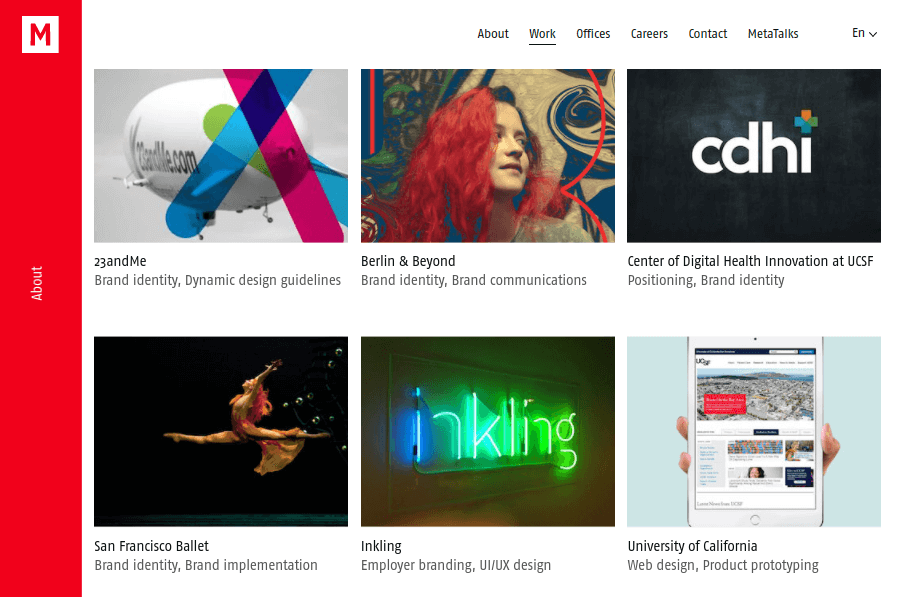
MetaDesign เป็นเอเจนซี่แบรนด์ที่สร้างสรรค์ที่นำเสนอการสร้างแบรนด์ เอกลักษณ์ของแบรนด์ และทิศทางศิลปะสำหรับลูกค้า พวกเขาเป็นเอเจนซี่ขนาดใหญ่กว่า มีสำนักงานเจ็ดแห่งตั้งอยู่ในจีน เยอรมนี สวิตเซอร์แลนด์ และสหรัฐอเมริกา
ลูกค้าเก่าของบริษัทบางราย ได้แก่ New York Philharmonic, 23andMe, Kohler, Coca-Cola, Volkswagen, Lacoste และ Porsche
จุดเด่นของผลงานการออกแบบกราฟิกนี้
- เลย์เอาต์กริดอย่างง่าย
- รวมส่วนที่รายการพอร์ตโฟลิโอบางรายการมีขนาดใหญ่ขึ้นเพื่อเน้นโครงการเด่น
- รายการพอร์ตโฟลิโอแต่ละรายการมีป้ายกำกับวัตถุประสงค์หลักของหน่วยงานสำหรับแต่ละโครงการ
- การออกแบบเว็บของพอร์ตโฟลิโอมีแถบด้านข้างแบบบางที่เน้นลิงก์ไปยังหน้าเกี่ยวกับของบริษัท หน้านี้จะมีแถบด้านข้างที่คล้ายกันเพื่อโปรโมตหน้างานของบริษัท
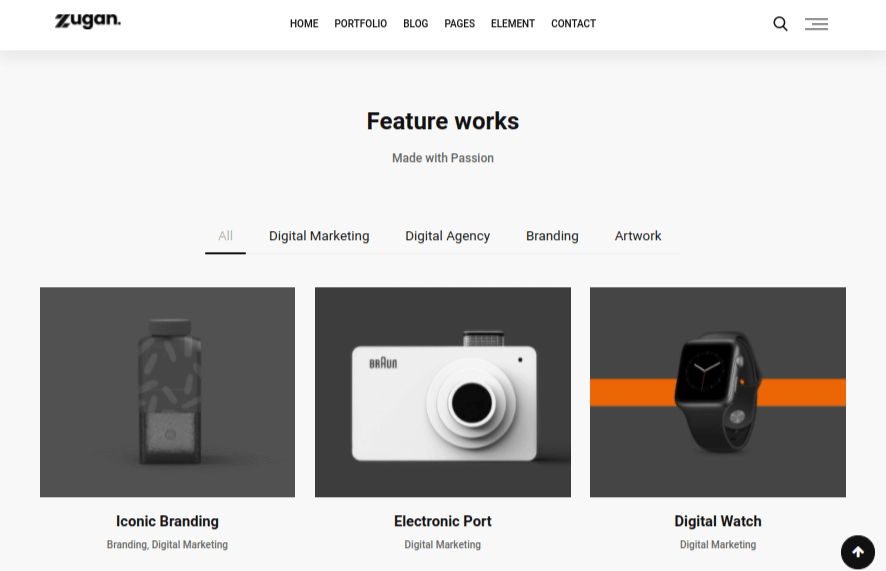
เทมเพลตผลงานที่แนะนำ: Zugan

Zugan เป็นธีม WordPress แบบพอร์ตโฟลิโอขั้นต่ำและเทมเพลต Bootstrap 4 มีการสาธิตหน้าแรกมากมายและการสาธิต 36 รายการสำหรับพอร์ตโฟลิโอในสี่สไตล์ที่แตกต่างกัน
การสาธิตพอร์ตโฟลิโอค่อนข้างคล้ายกับการออกแบบพอร์ตโฟลิโอของ MetaDesign และมีการสาธิตหน้าแรกสองสามรายการที่คล้ายกับการออกแบบโดยรวมของบริษัท
การออกแบบนี้มีส่วนที่คุณสามารถใช้เพื่อเน้นโปรเจ็กต์เฉพาะและแสดงรายการที่เหลือในเลย์เอาต์กริดด้านล่าง มันยังมีแถบด้านข้างที่คุณสามารถใช้สำหรับเนื้อหาพิเศษ
ความคิดสุดท้าย
การเลือกการออกแบบที่เหมาะสมเพื่อแสดงถึงงานของคุณหรืองานของลูกค้าไม่ใช่เรื่องง่าย รูปภาพที่คุณใช้เพื่อแสดงโครงการของคุณมีความสำคัญ แต่การออกแบบที่คุณใช้เพื่อแสดงโครงการก็มีความสำคัญเช่นกัน
สร้างพอร์ตโฟลิโอที่แสดงผลงานที่ดีที่สุดของคุณและแสดงถึงสไตล์ที่เป็นเอกลักษณ์ของคุณในฐานะนักออกแบบกราฟิก
จากนั้นตัดสินใจ ว่า คุณต้องการสร้างพอร์ตโฟลิโอการออกแบบกราฟิกของคุณอย่างไร เทมเพลตเหล่านี้บางส่วนใช้เฉพาะสำหรับ WordPress และต้องมีการตั้งค่าโฮสติ้งที่ปรับให้เหมาะกับ WordPress
เทมเพลตอื่น ๆ นั้นใช้ Bootstrap และจะต้องใช้งานจากนักพัฒนาเว็บที่มีประสบการณ์
เหนือสิ่งอื่นใด เลือกเทมเพลตพอร์ตโฟลิโอที่สื่อสารได้ดีที่สุดว่าคุณเป็นใครในฐานะนักออกแบบกราฟิกและผลลัพธ์ที่คุณสามารถมอบให้กับลูกค้าของคุณได้
