รายงาน Google Analytics ที่ดีที่สุด 7 อันดับเพื่อเพิ่มอัตราการแปลงหน้า Landing Page หลังการคลิก
เผยแพร่แล้ว: 2019-07-12ลิงค์ด่วน
- รายงานความเร็วไซต์
- รายงานภาพรวมอุปกรณ์เคลื่อนที่
- รายงานเบราว์เซอร์
- รายงานความละเอียดหน้าจอ
- รายงานใหม่เทียบกับรายงานที่กลับมา
- รายงานเพศ
- รายงานอายุ
- บทสรุป
ด้วยเว็บไซต์ประมาณ 28 ล้านแห่งที่ใช้ Google Analytics เป็นเครื่องมือรวบรวมการวิเคราะห์หลัก ข้อมูลมากมายที่รวบรวมได้นั้นเหลือเชื่อ มูลค่าที่สามารถนำมาสู่ธุรกิจนั้นไม่ต้องสงสัยเลยสำหรับผู้ที่รู้วิธีใช้งาน น่าเสียดายที่นักการตลาดและเจ้าของธุรกิจจำนวนมากไม่ทำเช่นนั้น
เรื่องนี้เป็นเรื่องที่เข้าใจได้เพราะคนส่วนใหญ่อาจรู้สึกท่วมท้นอย่างรวดเร็วด้วยรายงานและข้อมูลจำนวนมากที่มีในแพลตฟอร์ม
บทความในวันนี้ให้รายละเอียด 7 ของรายงาน Google Analytics ที่ดีที่สุดเพื่อค้นหาโอกาสในการเพิ่มอัตราการแปลงหน้า Landing Page หลังการคลิก:
- รายงานความเร็วไซต์
- รายงานภาพรวมอุปกรณ์เคลื่อนที่
- รายงานเบราว์เซอร์
- รายงานความละเอียดหน้าจอ
- ใหม่เทียบกับรายงานที่กลับมา
- รายงานเพศ
- รายงานอายุ
รายงาน Google Analytics ที่ดีที่สุด 7 อันดับเพื่อเพิ่มอัตราการแปลง
1. รายงานความเร็วไซต์
จากรายงานทั้งหมดใน Google Analytics นี่เป็นหนึ่งในรายงานที่มีข้อมูลเชิงลึกมากที่สุด เนื่องจากรายงานความเร็วไซต์ใน Google Analytics ระบุว่าเวลาในการโหลดหน้า Landing Page ของคุณเร็วหรือช้าเพียงใดสำหรับผู้ใช้ของคุณ
ที่หน่วยงาน CRO ของเรา Conversion Hut นี่เป็นรายงานฉบับแรกที่เราใช้ประเมินหน้า Landing Page
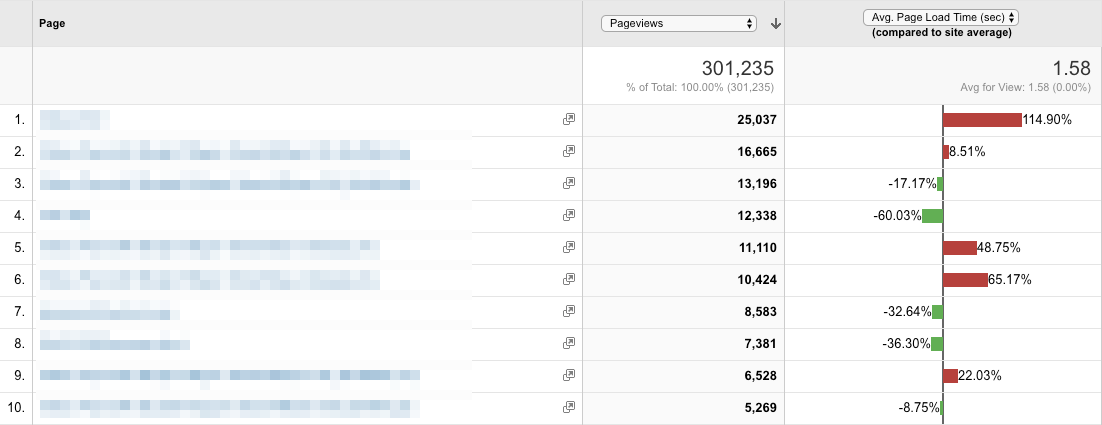
เริ่มต้นด้วยการเปิดรายงาน: พฤติกรรม -> ความเร็วไซต์ -> การจับเวลาหน้า:

รายงานนี้แสดงหน้าเว็บหลายหน้าที่มีประสิทธิภาพต่ำกว่าเวลาในการโหลดหน้าเว็บอย่างมากเมื่อเทียบกับค่าเฉลี่ยของไซต์ สิ่งเหล่านี้จะถูกเน้นด้วยสีแดง
ต้องทำอะไรสักอย่างแล้ว เรามาตรวจสอบกันต่อไป
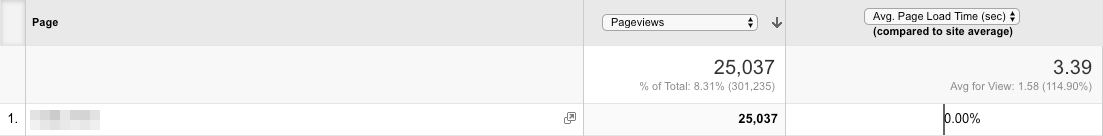
เมื่อคลิกลิงก์สีน้ำเงินสำหรับผู้ที่มีประสิทธิภาพต่ำกว่า ระบบจะนำทางข้อมูลลงไปตามระดับเพื่อดูเฉพาะข้อมูลในหน้านั้นๆ ตัวอย่างเช่น การคลิกลิงก์แรกจะแสดงเวลาในการโหลดโดยเฉลี่ยเกือบ 3.5 วินาที:

คุณอาจคิดว่า 3.5 วินาทีไม่ช้าขนาดนั้น แต่หน้า Landing Page ควรโหลดภายในสองวินาทีหรือต่ำกว่านั้น ยิ่งหน้าเว็บใช้เวลาในการโหลดนานเท่าใด ก็ยิ่งมีโอกาสที่ผู้คนจะกดปุ่มย้อนกลับโดยไม่ทำ Conversion มากขึ้นเท่านั้น
โปรดทราบว่านี่เป็นตัวเลขเฉลี่ย ดังนั้นบางคนอาจพบเวลาในการโหลดที่เร็วขึ้น และคนอื่นๆ เวลาในการโหลดที่ช้าลง ตัวอย่างเช่น ผู้ใช้บางคนจะใช้การเชื่อมต่ออินเทอร์เน็ตความเร็วสูง และคนอื่นๆ จะใช้ 3G บนอุปกรณ์พกพา
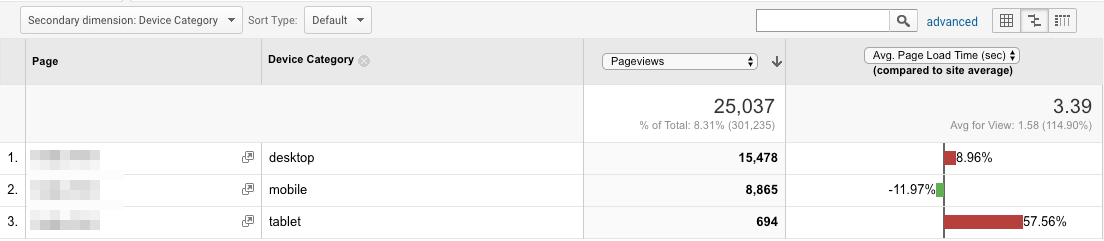
หากต้องการดูว่ามีข้อมูลเพิ่มเติมหรือไม่ ให้เพิ่มหมวดหมู่อุปกรณ์เป็นมิติข้อมูลรอง:

ขณะนี้รายงานแสดงให้เห็นว่าอุปกรณ์แท็บเล็ตโหลดช้ามาก ขณะที่อุปกรณ์เดสก์ท็อปก็ต้องการการปรับปรุงเช่นกัน โดยรวมแล้ว อุปกรณ์ทั้งสามต้องการการทำงานเพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ
หากคุณแก้ไขปัญหาประสิทธิภาพที่เกี่ยวข้องกับความเร็วในหน้า Landing Page ของคุณ คุณน่าจะสามารถเพิ่มอัตรา Conversion ของคุณได้อย่างแน่นอน
ลองทำงานในแต่ละหน้าของคุณในรายงานนี้เพื่อดูว่าคุณสามารถค้นหาอะไรได้บ้าง
2. รายงานภาพรวมอุปกรณ์เคลื่อนที่
รายงานนี้แสดงข้อมูลที่เกี่ยวข้องกับอุปกรณ์แต่ละประเภทที่ผู้ใช้เข้าถึงหน้า Landing Page ของคุณ หากต้องการเปิดรายงานใน Google Analytics ให้ไปที่ ผู้ชม -> มือถือ -> ภาพรวม
เมื่อคุณดูรายงานแล้ว ให้ดูที่เปอร์เซ็นต์ของผู้ใช้ที่เข้าถึงด้วยอุปกรณ์แต่ละเครื่อง
ทำไมเรื่องนี้? ข้อมูลนั้นแสดงให้คุณเห็นว่าคุณควรมุ่งความสนใจไปที่ใด
ตัวอย่างเช่น คุณอาจพบว่าอัตรา Conversion ของผู้ใช้บนแท็บเล็ตต่ำกว่า 80% เมื่อเทียบกับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ แต่ถ้าผู้ใช้แท็บเล็ตคิดเป็น 5% ของปริมาณการเข้าชมทั้งหมด คุณอาจได้รับชัยชนะที่ใหญ่กว่าด้วยการมุ่งความสนใจไปที่อื่น
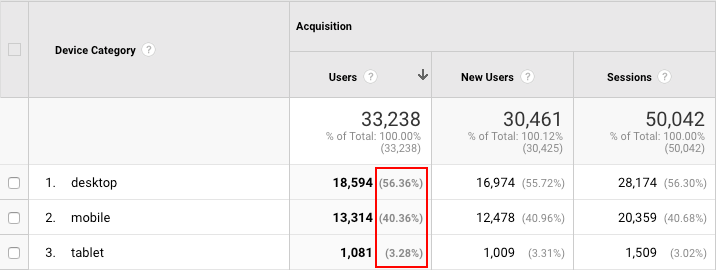
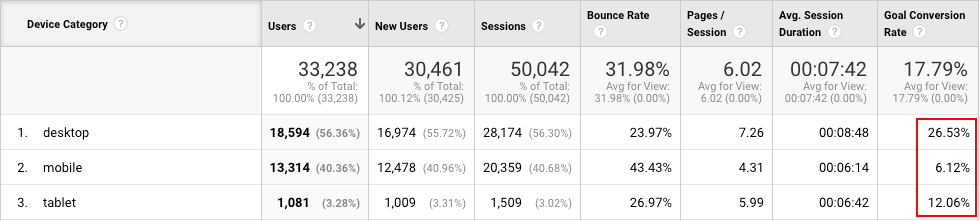
ตัวอย่าง

จากข้อมูลนี้ คุณจะเห็นได้ว่าการเข้าชมหน้านี้ส่วนใหญ่มาจากเดสก์ท็อป (56%) และมือถือ (40%) นี่แสดงให้เห็นว่าทั้งเดสก์ท็อปและมือถือต้องการความสนใจมากที่สุด ผู้ใช้แท็บเล็ตมีความสำคัญต่ำในขณะนี้
ต่อไป ตรวจสอบการเปรียบเทียบอัตราการแปลงระหว่างอุปกรณ์แต่ละเครื่อง:

อัตรา Conversion สำหรับผู้ใช้อุปกรณ์เคลื่อนที่นั้นแย่มากเมื่อเทียบกับเดสก์ท็อป มีความแตกต่างกันมากถึง 125%!
เป็นเรื่องปกติอย่างยิ่งที่จะเห็นผู้ใช้เดสก์ท็อปทำ Conversion ในเปอร์เซ็นต์ที่สูงกว่าอุปกรณ์เคลื่อนที่ แต่สิ่งที่แตกต่างมากกว่า 30% มักจะคุ้มค่าที่จะดูอย่างใกล้ชิด (เช่น สถานการณ์ต่างๆ เช่น สภาพอากาศไม่เอื้ออำนวย นักช้อปที่ร่ำรวยกว่าใช้จ่ายมากขึ้น ฯลฯ) อะไรก็ตามที่มากกว่านี้จะต้องมีการดูอย่างใกล้ชิดเนื่องจากเป็นไปได้มากว่าไม่ใช่ความผันผวนทั่วไป
ข้อมูลด้านบนบ่งชี้ว่าจุดสนใจทั้งหมดควรเน้นที่ผู้ใช้อุปกรณ์เคลื่อนที่ เนื่องจากผู้ใช้เหล่านี้ทำงานได้ไม่ดีเท่าที่ควร
เคล็ดลับจากผู้เชี่ยวชาญ: เมื่อดูข้อมูลใน Google Analytics สิ่งสำคัญคือต้องทำให้กลุ่มตัวอย่างมีขนาดใหญ่ที่สุดเท่าที่จะเป็นไปได้ ตามหลักการแล้ว ข้อมูลจะมีผู้เยี่ยมชมอย่างน้อย 1,000 คนและ Conversion อย่างน้อย 100 รายการ (250 รายการจะดีมาก) หากคุณไม่มีขนาดตัวอย่างที่ใหญ่พอ คุณสามารถขยายช่วงวันที่ได้จนกว่าจะขยาย

3. รายงานเบราว์เซอร์
รายงานเบราว์เซอร์ Google Analytics แสดงให้เราเห็นถึงอัตราการแปลงสำหรับแต่ละเบราว์เซอร์ที่ผู้เยี่ยมชมของคุณใช้ คุณสามารถค้นหาได้ที่นี่: Audience -> Technology -> Browser & OS
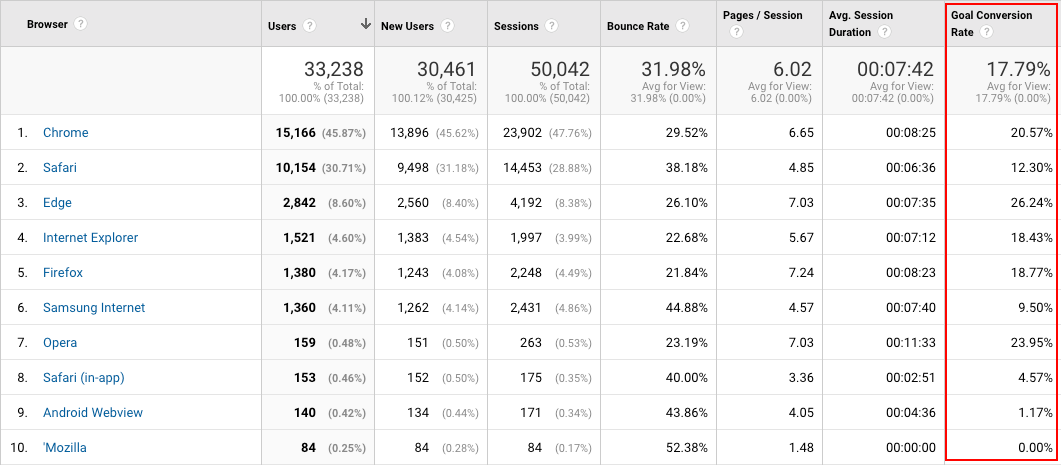
ข้อมูลนี้แสดงว่ามีเบราว์เซอร์ใดที่มีอัตรา Conversion ต่ำกว่าค่าเฉลี่ย จะต้องมีการตรวจสอบอย่างใกล้ชิด:

รายงานนี้แสดงให้เห็นว่าอินเทอร์เน็ตเบราว์เซอร์ Safari และ Samsung กำลังลดอัตราการแปลงลงอย่างมาก ตามหลักการแล้ว หน้า Landing Page เหล่านี้จะได้รับการทดสอบในเบราว์เซอร์เหล่านี้เพื่อตรวจสอบว่าไม่มีปัญหาข้ามเบราว์เซอร์
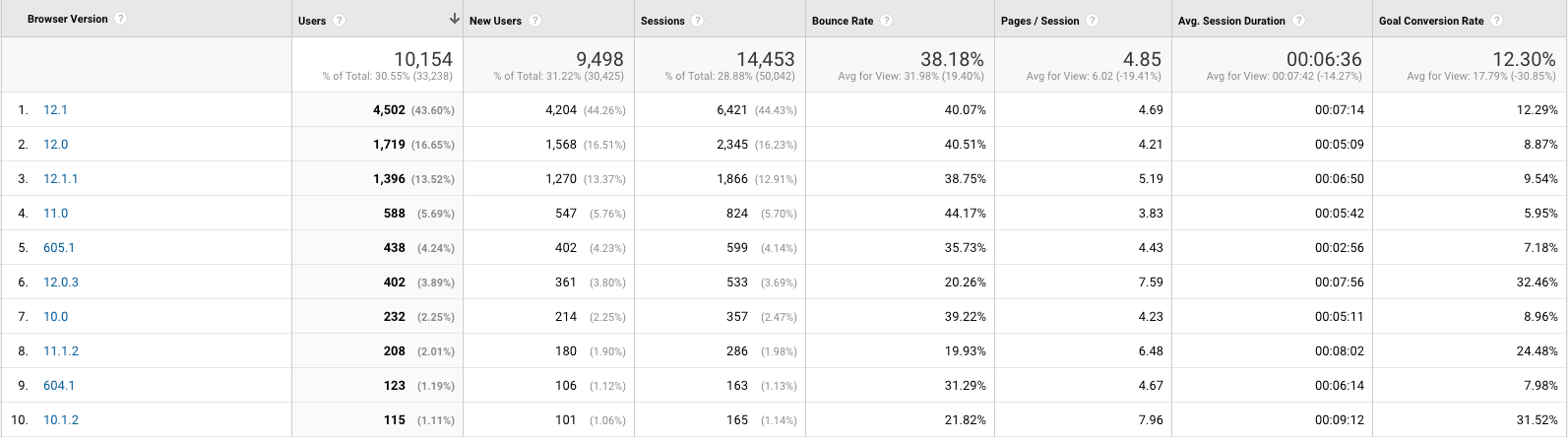
เป็นไปได้ที่จะก้าวไปอีกขั้นเพื่อดูว่ามีเวอร์ชันใดที่ทำให้ Conversion ลดลงหรือไม่ พบได้โดยการคลิกที่แต่ละลิงก์ของเบราว์เซอร์ในรายการ:

จากข้อมูลนี้ เห็นได้ชัดว่าเบราว์เซอร์หลายเวอร์ชันมีอัตราการแปลงต่ำ ดังนั้นจึงควรทดสอบหน้า Landing Page ในเวอร์ชันต่างๆ ของเบราว์เซอร์เหล่านี้เพื่อตรวจสอบปัญหาใดๆ ซึ่งสามารถทำได้โดยใช้ซอฟต์แวร์ทดสอบข้ามเบราว์เซอร์ เช่น BrowserStack และ CrossBrowserTesting
เคล็ดลับจากผู้เชี่ยวชาญ: ข้อมูลนี้ยังสามารถจับคู่กับสิ่งที่ค้นพบในรายงานอื่นๆ โดยใช้มิติข้อมูลรอง
ดังนั้นในรายงานฉบับที่ 1 อัตราการแปลงสำหรับอุปกรณ์เคลื่อนที่จึงต่ำ ข้อมูลนั้นสามารถจับคู่กับรายงานเบราว์เซอร์เพื่อดูว่ามีเบราว์เซอร์ใดที่ทำให้เกิดปัญหาหรือไม่
4. รายงานความละเอียดหน้าจอ
รายงานนี้มีประโยชน์ในการพิจารณาว่าขนาดหน้าจอของผู้ใช้ส่งผลต่ออัตราการแปลงหรือไม่ สามารถพบได้ตามเส้นทางนี้: Audience -> Technology -> Browser & OS จากนั้นเปลี่ยนมิติข้อมูลหลักเป็น Screen Resolution
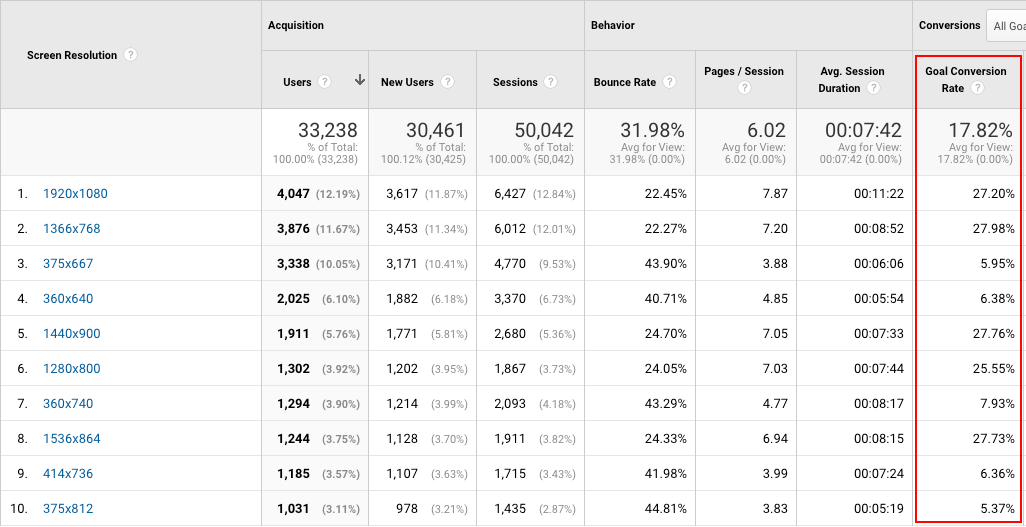
วัตถุประสงค์หลักคือการดูรายการเพื่อดูว่ามีอะไรที่ต้องให้ความสนใจหรือไม่:

เช่นเดียวกับรายงานก่อนหน้านี้ ความต่อเนื่องของอัตราการแปลงที่ต่ำสำหรับอุปกรณ์พกพาจะสะท้อนให้เห็นในอัตราการแปลงสำหรับขนาดหน้าจอที่เล็กกว่า เป้าหมายควรเป็นการค้นหาความผิดปกติใดๆ ของอัตราการแปลงระหว่างหน้าจอที่มีขนาดใกล้เคียงกัน
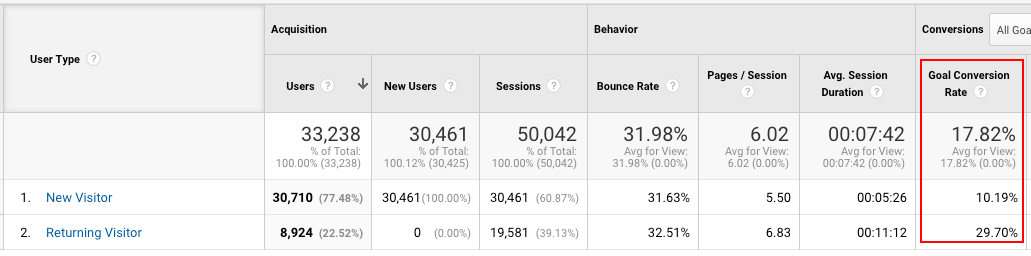
5. ใหม่เทียบกับรายงานที่กลับมา
โดยปกติแล้วหน้า Landing Page จะคาดว่าจะมีอัตราการแปลงที่สูงขึ้นจากผู้เข้าชมที่กลับมา แทนที่จะเป็นผู้เข้าชมครั้งแรก ผู้มีโอกาสเป็นลูกค้ากลับมาทราบดีอยู่แล้วว่าบริษัทได้ไปที่หน้า Landing Page และเห็นข้อเสนอแล้ว
ดูรายงานได้ที่: ผู้ชม -> พฤติกรรม -> ใหม่เทียบกับที่กลับมา
หากผู้เข้าชมที่กลับมาทำ Conversion มากกว่าใหม่ นั่นเป็นเรื่องที่ดี และอาจเป็นเชื้อเพลิงสำหรับส่วนอื่นๆ ของแคมเปญการตลาดของบริษัท หากตรงกันข้ามจริง นั่นทำให้ต้องมีการตรวจสอบอย่างใกล้ชิด
สำหรับหน้า Landing Page นี้ มีลักษณะตามที่คาดไว้:

เคล็ดลับจากผู้เชี่ยวชาญ: รายงานนี้ให้ภาพเพียงครึ่งเดียว คุณจะพบข้อมูลเชิงลึกมากขึ้นโดยใช้มิติข้อมูลรองเพื่อแสดงความแตกต่างของอัตรา Conversion ระหว่างแหล่งที่มาของการเข้าชมและอุปกรณ์ประเภทต่างๆ
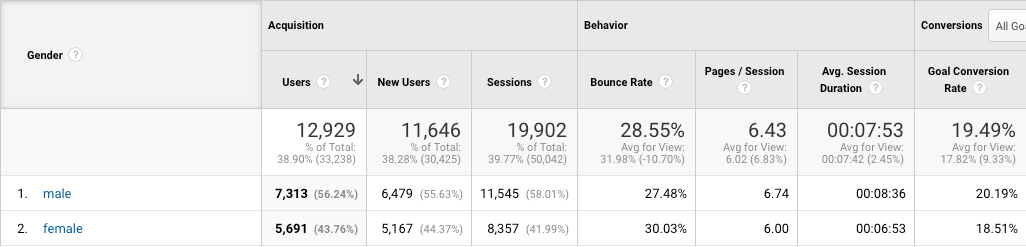
6. รายงานเพศ
เริ่มต้นด้วยการเปิดรายงานนี้: ผู้ชม -> ข้อมูลประชากร -> เพศ:

รายงานนี้แสดงให้เห็นว่าแต่ละเพศมีการแปลงอย่างไรในหน้า Landing Page ขึ้นอยู่กับลักษณะธุรกิจของคุณ คุณควรเห็นความสมดุลที่ค่อนข้างสม่ำเสมอ หากคุณไม่ทำเช่นนั้น นี่อาจเป็นโอกาสสำคัญในการเพิ่มอัตรา Conversion ของคุณ
อะไรทำให้เพศหนึ่งแปลงมากกว่าอีกเพศหนึ่ง
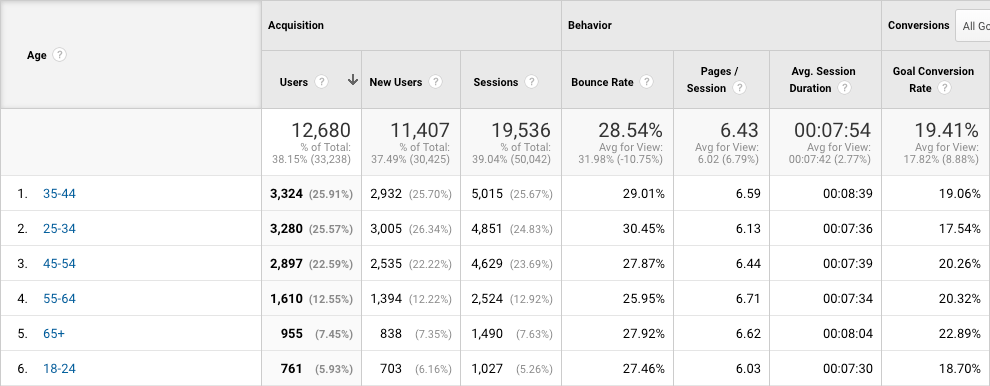
7. รายงานอายุ
ตามชื่อที่แนะนำ รายงานนี้แสดงอัตราการแปลงสำหรับผู้เข้าชมตามอายุของพวกเขา สามารถพบได้ที่นี่: ผู้ชม -> ข้อมูลประชากร -> อายุ
เช่นเดียวกับรายงานเพศ รายงานนี้จะแสดงกลุ่มอายุใดที่ให้ Conversion มากที่สุด ตลอดจนอัตรา Conversion ต่างๆ สำหรับแต่ละกลุ่ม:

สถานการณ์ตัวอย่าง: บริษัทที่รวบรวมโอกาสในการขายสำหรับใบเสนอราคาประกันชีวิตมักจะคาดหวังว่าจะเห็นผู้ที่ใช้บริการของตนที่มีอายุตั้งแต่ 35 ปีขึ้นไป จากนั้นสามารถใช้รายงานนี้เพื่อให้แน่ใจว่ากลุ่มอายุเป้าหมายกำลังทำ Conversion ในอัตราสูงสุด หากไม่เป็นเช่นนั้น จะต้องดำเนินการบางอย่างกับหน้า Landing Page เพื่อให้แน่ใจว่าผู้ชมเป้าหมายจะไม่แปลกแยก
เคล็ดลับจากผู้เชี่ยวชาญ: ลองรวมรายงานนี้เข้ากับรายงานเพศเพื่อกำหนดผู้ชมที่ทำ Conversion สูงสุดรวมถึงผู้ชมที่มีประสิทธิภาพต่ำที่สุดเพื่อดูว่าสามารถปรับปรุงได้หรือไม่
เริ่มต้นด้วยรายงานเหล่านี้และเริ่มการเพิ่มประสิทธิภาพ
Google Analytics อาจดูน่ากลัวเมื่อมองแวบแรก แต่เมื่อคุณเข้าใจข้อมูลทั้งหมดที่มีให้คุณแล้ว คุณควรเริ่มมองว่าเป็นแหล่งข้อมูลที่มีค่า
คู่มือนี้เป็นเพียงจุดเริ่มต้น และยังมีอีกมากมายให้คุณสำรวจเมื่อคุณมีประสบการณ์กับแพลตฟอร์มมากขึ้น
หากต้องการอ่านเพิ่มเติมเกี่ยวกับ CRO โปรดอ่านคู่มือ CRO ฉบับสมบูรณ์ของ Instapage หรืออ่านบทความของเรา CRO คืออะไร
