13 แบบอักษรที่ดีที่สุดสำหรับร้านค้า Shopify ของคุณ
เผยแพร่แล้ว: 2021-12-24วันนี้ลูกค้าคาดหวังที่จะพบสิ่งที่พวกเขาต้องการโดยเร็วที่สุดโดยไม่ต้องค้นหาผ่านหน้าของผลิตภัณฑ์และข้อมูลที่ไม่เกี่ยวข้อง หากผู้บริโภคไม่พบสิ่งที่ต้องการ หรือเพียงแค่รู้สึกหงุดหงิดกับประสบการณ์การท่องเว็บ พวกเขาสามารถ (และจะ) ออกจากการค้นหาได้ในคลิกเดียว
ประเด็นสำคัญประการหนึ่งที่ดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์คือการพิมพ์ตัวอักษร การเลือกแบบอักษรที่ถูกต้องไม่เพียงแต่ช่วยในการแสดงข้อความของคุณเท่านั้น แต่ยังส่งผลต่อภาพลักษณ์แบรนด์ของคุณ และทำให้แบรนด์ของคุณระบุตัวตนได้มากขึ้นอีกด้วย
ในบทความนี้ เราจะแนะนำแบบอักษรที่ดีที่สุดที่คุณสามารถใช้กับร้านค้า Shopify ของคุณได้ และข้อผิดพลาดบางประการที่คุณควรหลีกเลี่ยงในการเลือกแบบอักษร ตอนนี้ขอข้ามไปที่รายละเอียด
กระทู้ที่เกี่ยวข้อง:
- วิธีเปลี่ยนแบบอักษรในหน้าชำระเงินบน Shopify
- วิธีเพิ่มแบบอักษรให้กับ Shopify Theme
เหตุใดแบบอักษรจึงมีความสำคัญสำหรับร้านค้า Shopify ของคุณ

แนวคิดที่สำคัญที่ควรคำนึงถึงในการสร้างเว็บไซต์อีคอมเมิร์ซคือ “ต้นทุนการโต้ตอบขั้นต่ำ” นี่เป็นความพยายามขั้นต่ำที่จำเป็นในการตัดสินใจว่าเนื้อหาชิ้นหนึ่งน่าอ่านหรือไม่ การศึกษาโดยกลุ่ม Nielsen/Norman พบว่า โดยเฉลี่ยแล้ว ผู้ใช้อ่านคำบนเว็บไซต์เพียง 28 เปอร์เซ็นต์เท่านั้น เปอร์เซ็นต์แตกต่างกันเล็กน้อยขึ้นอยู่กับจำนวนสำเนาบนเว็บไซต์ เมื่อรวมกับข้อเท็จจริงที่ว่าคนส่วนใหญ่ใช้เวลาเฉลี่ย 15 วินาทีบนหน้าเว็บ สถิติดังกล่าวยังตอกย้ำความจริงง่ายๆ: ทุกคำต้องมีการคำนวณอย่างรอบคอบ
นี่คือจุดที่ฟอนต์มีบทบาทสำคัญ เมื่อใช้อย่างถูกต้อง ฟอนต์จะช่วยให้ผู้อ่านดึงเข้ามา ทำให้พวกเขาต้องการอยู่บนเว็บไซต์ของคุณนานขึ้น และหวังว่าจะนำลูกค้าไปสู่กระบวนการจัดซื้อได้สำเร็จ
แบบอักษรที่ดีที่สุดสำหรับร้านค้า Shopify ของคุณ
ตอนนี้ มาทบทวนกันว่าแบบอักษรใดที่คุณสามารถใช้ได้สำหรับร้านค้า Shopify ของคุณ โปรดทราบว่านี่ไม่ได้หมายความว่าคุณจะใช้แบบอักษรอื่นที่อยู่นอกรายการนี้ไม่ได้ แต่แบบอักษรเหล่านี้เป็นที่นิยมและเป็นมิตรกับผู้อ่านมากที่สุด
Helvetica

Helvetica นั้นเก่า มีมาตั้งแต่ปี 1957 เป็นส่วนหนึ่งของตระกูล sans-serif ดังนั้นตัวอักษรจึงไม่มีส่วนโค้งที่ส่วนท้ายของแต่ละจังหวะ เป็นแบบอักษรคลาสสิก และตอนนี้ได้แบ่งออกเป็นประเภทต่างๆ เช่น Helvetica light, โค้งมน และอื่นๆ Helvetica นั้นเรียบง่ายและมักใช้โดยบริษัทใหญ่สำหรับโลโก้และสื่อการตลาด
Garamond

Garamond ก็เก่าเช่นกันและให้ความรู้สึกย้อนยุค เหมาะอย่างยิ่งสำหรับข้อความเนื้อหาในหนังสือที่ตีพิมพ์ และสามารถอ่านได้ง่ายอีกด้วย ด้วยแบบอักษรนี้ เว็บไซต์ของคุณจะมีความรู้สึกคลาสสิก และตัวอักษรแต่ละตัวอาจดูเหมือนการแกะสลักสำหรับบางคน
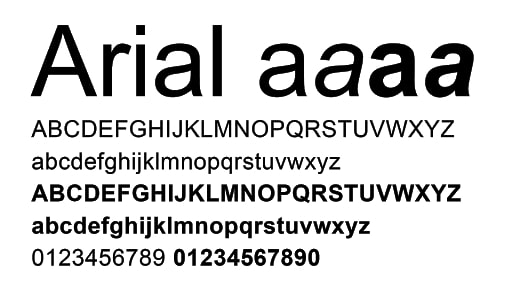
Arial

Arial น่าจะเป็นแบบอักษรที่ปลอดภัยที่สุดสำหรับใช้ และมันเป็นเรื่องปกติในโลกของการพิมพ์ ในเครื่องหรือโปรแกรมประมวลผลคำบางเครื่อง Arial จะเรียกว่า Arial MT เหมือนกันโดยไม่มีการเปลี่ยนแปลงที่เห็นได้ชัดเจน
แบบอักษรนี้มีหลายประเภทย่อย แต่แบบอักษรเหล่านี้อ่านง่ายทั้งหมด มันเป็นของตระกูลฟอนต์ sans-serif Sans serif หมายความว่าไม่มีบรรทัดใด ๆ ที่ท้ายตัวอักษรแต่ละตัว ข้อดีของฟอนต์นี้คือคุ้นเคย และอุปกรณ์ Microsoft ทั้งหมดมีให้ในระบบปฏิบัติการ iOS และ Android ก็ไม่มีปัญหาในการจดจำแบบอักษรนี้
ครอบครัวจัดส่ง

ครอบครัวคนส่งของมีสองแผนก — คนส่งของและคนส่งของใหม่ วันนี้รุ่นที่นิยมกันอย่างแพร่หลายคือรุ่นหลัง แบบอักษรอ่านง่ายเนื่องจากตัวอักษรทั้งหมดมีระยะห่างเท่ากัน แบบอักษรจำนวนมากมีความกว้างที่กว้างกว่า แต่ไม่ใช่แบบอักษรนี้ นี่คือวิธีที่ Howard Kettler ออกแบบในปี 1955
ทั้งคอมพิวเตอร์และเบราว์เซอร์ต่างก็รู้จัก Courier Family และจะไม่มีการปรับเปลี่ยนใด ๆ หากเปิดเว็บไซต์โดยใช้แบบอักษรนี้ มันมีมาหลายสิบปีแล้ว เดิมทีมันถูกใช้ในเครื่องพิมพ์ดีดของ IBM แต่ต่อมาก็พบเห็นกันอย่างแพร่หลายในคอมพิวเตอร์ส่วนบุคคลเช่นกัน
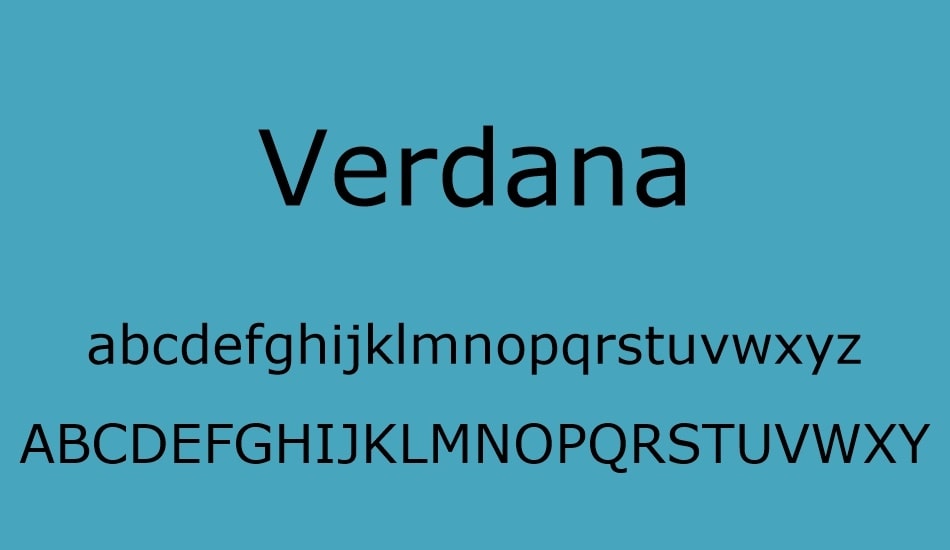
เวอร์ดานา

Verdana ถือเป็นแบบอักษรบนเว็บที่แท้จริงโดยผู้เชี่ยวชาญด้านแบบอักษรหลายคน เป็นฟอนต์ sans serif ธรรมดา ใหญ่พอสำหรับการอ่านอย่างรวดเร็ว หากคุณสังเกตดีๆ ตัวอักษรจะยาวขึ้นเล็กน้อย ทำให้อ่านจากแล็ปท็อป แท็บเล็ต และสมาร์ทโฟนได้ง่ายขึ้น Verdana กำลังมุ่งเน้นไปที่อุปกรณ์พกพาและคอมพิวเตอร์ และถูกต้องตามที่ได้รับการพัฒนาสำหรับและโดย Microsoft
Times New Roman

แบบอักษรนี้เป็นรูปแบบเล็กน้อยของแบบอักษร Times (หนึ่งในแบบอักษรที่เก่าที่สุด) มีการใช้กันอย่างแพร่หลายในหนังสือพิมพ์และนิตยสารทั่วโลก และเป็นที่จดจำได้ง่าย หนังสือหลายเล่มเขียนด้วยแบบอักษรนี้ด้วย และผู้คนจากทั่วทุกมุมโลกจะพบว่าการอ่านไม่ยาก

เหตุผลที่ตั้งชื่อว่า Times ก็คือบริษัทที่สร้างแบบอักษรนี้ขึ้นมาคือ Time Magazine เมื่อปี 1931 แม้ว่าวารสารจะไม่ได้ใช้มันอีกต่อไป แต่ก็ยังคงใช้เป็นเนื้อหาในหนังสือโฆษณาทางหนังสือพิมพ์
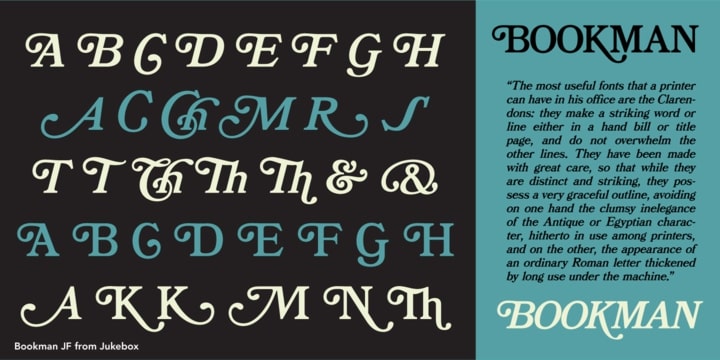
บุ๊คแมน

Bookman มีลักษณะคล้ายกับ Times New Roman เป็นที่รู้จักกันว่า Bookman แบบเก่า มีการใช้กันอย่างแพร่หลายสำหรับการพิมพ์เพื่อการค้าและการแสดงตัวอักษร พบได้ทั่วไปในทศวรรษ 1960 แต่สามารถสืบย้อนไปถึงช่วงทศวรรษ 1850 ได้ Bookman เป็นส่วนหัวที่สมบูรณ์แบบ แต่คุณสามารถใช้เวอร์ชันทินเนอร์สำหรับข้อความเนื้อหาได้
Trebuchet MS

แบบอักษรนี้มีความรู้สึกแบบยุคกลาง อย่างไรก็ตาม มันทำให้ผู้อ่านได้สัมผัสถึงปราสาทเก่าแก่ที่มีคนมั่งคั่งอาศัยอยู่ ได้รับการพัฒนาโดย Microsoft และเปิดตัวครั้งแรกในปี พ.ศ. 2539 นอกจากนี้ยังได้รับการพัฒนาสำหรับอินเทอร์เน็ต ด้วยเหตุนี้จึงเรียกว่า Trebuchet Trebuchet เป็นเครื่องปิดล้อมยุคกลางที่ยิงขีปนาวุธขนาดยักษ์ และเนื่องจากกำลังจะเปิดตัวบนอินเทอร์เน็ต ฟอนต์จึงถูกตั้งชื่อว่า
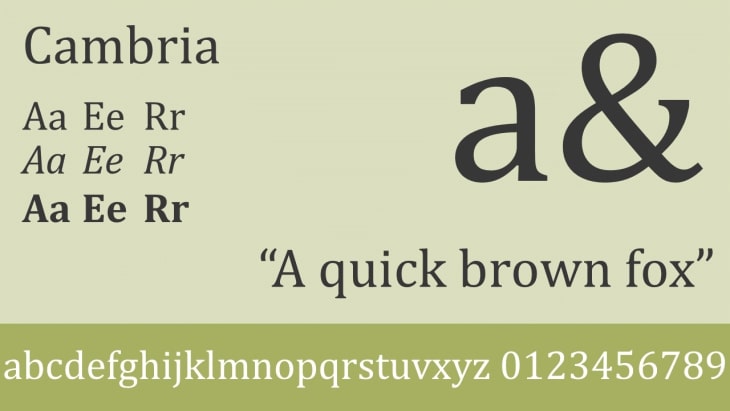
แคมเบรีย

อันนี้มีความคล้ายคลึงกันหลายประการกับ Trebuchet MS มันดูสวยงามและใช้ดีกว่าถ้าคุณไม่ต้องการใช้ Calibri เป็นส่วนหนึ่งของตระกูล serif ซึ่งหมายความว่ามีสองสามบรรทัดที่ส่วนท้ายของตัวอักษร อย่างไรก็ตาม เป็นที่รู้จักกันว่าเป็นแบบอักษรที่เรียบง่าย Cambria เหมาะที่สุดที่จะใช้เป็นเอกสารเนื้อหา เนื่องจากสามารถอ่านได้ง่ายแม้ในขนาดที่เล็ก
แบบอักษร Palatino

แบบอักษรนี้มีความเก่าแก่มาก และเราสามารถสืบย้อนประวัติศาสตร์กลับไปในศตวรรษที่ 14 ได้ เป็นรูปแบบกว้างๆ จึงสามารถอ่านได้ ฟอนต์ Palatino ที่เรารู้จักในทุกวันนี้ได้รับการพัฒนาขึ้นครั้งแรกในปี 1949 เมื่อสร้างฟอนต์ ฟอนต์นี้ได้รับการตั้งชื่อตามปรมาจารย์ด้านการประดิษฐ์ตัวอักษรอิตาลี Giambattista Palatino ตามเนื้อผ้า แบบอักษรนี้ใช้สำหรับส่วนหัวและโฆษณาสิ่งพิมพ์เท่านั้น แต่ปัจจุบันมักใช้สำหรับเนื้อหาโดยเฉพาะใน eBook
ผลกระทบ

นี่คือแบบอักษรที่ชื่นชอบสำหรับส่วนหัว มีเนื้อหาหนาแน่น ตัวหนา อ่านเร็ว และทำให้เป็นพาดหัวข่าวใหญ่ แบบอักษรเหมาะที่สุดสำหรับชื่อเรื่องและคำบรรยาย แต่ไม่ใช่สำหรับตัวข้อความเอง หากใช้มากเกินไป ความหนาของฟอนต์จะทำให้อ่านยาก ควรใช้เพื่อประกาศดีลหรือใช้เพื่อดึงดูดความสนใจของผู้ดูในโฆษณาของคุณ
คาลิบรี

เวอร์ชันนี้เป็นเวอร์ชันล่าสุดตั้งแต่เปิดตัวในปี 2547 และเผยแพร่สู่สายตาชาวโลกในปี 2550 Microsoft แนะนำให้รู้จักกับโลกและแทนที่ Times New Roman เป็นแบบอักษรเริ่มต้นสำหรับ Microsoft Word และผลิตภัณฑ์ MS Office อื่นๆ มันโค้งมนจึงง่ายต่อการอ่านตา ถึงจะโค้งมนก็ไม่เหมือนการ์ตูน รักษารูปลักษณ์ที่เป็นทางการและถือเป็นแบบอักษรที่เรียบง่าย
ทองแดงกอธิค

แบบอักษรนี้มีช่องว่างขนาดใหญ่ระหว่างอักขระ ได้รับการออกแบบในปี 1901 และศิลปินใช้การแกะสลักทองแดงเป็นพื้นฐานสำหรับการออกแบบ ด้วยเหตุนี้ แบบอักษรจึงอ่านง่าย และยังสามารถใช้เป็นส่วนหัวที่เป็นตัวหนาสำหรับชื่อบล็อกหรือผลิตภัณฑ์ของคุณ แบบอักษรนี้เหมาะสำหรับส่วนหัวและควรจับคู่กับแบบอักษรตัวหนาอื่นๆ ที่มีพื้นที่ขนาดใหญ่ เช่น Verdana สำหรับข้อความเนื้อหา
เรียนรู้เพิ่มเติม:
- จะเพิ่มแบบอักษรให้กับธีม Shopify ได้อย่างไร
- จะเปลี่ยนแบบอักษรในหน้าชำระเงินบน Shopify ได้อย่างไร
ข้อผิดพลาดที่ควรหลีกเลี่ยงเมื่อเลือกแบบอักษรสำหรับร้านค้า Shopify ของคุณ
ตรวจสอบให้แน่ใจว่าคุณไม่ซับซ้อนเกินไปกับแบบอักษรของคุณ การผสมแบบอักษรและสไตล์มากเกินไปทำให้ข้อความของคุณอ่านยาก มักจะรบกวนผู้อ่านและเบี่ยงเบนความสนใจจากข้อความที่คุณพยายามส่ง เมื่อพูดถึงการเลือกแบบอักษร น้อยแต่มาก นี่คือสิ่งที่คุณควรหลีกเลี่ยง:
อย่ายุ่งกับสัดส่วน
สิ่งใดก็ตามที่ยืดออก บิดเบี้ยว หรือปรับเปลี่ยนสัดส่วนของแบบอักษรนั้นไม่ใช่ความคิดที่ดี อย่าเพิ่งพยายาม
หลีกเลี่ยงการใช้ฟอนต์ Comic Sans หรือ Papyrus
น่าเสียดายที่ฟอนต์ทั้งสองนี้ถูกใช้มากเกินไปและนำไปใช้ในทางที่ผิด มากจนตอนนี้พวกมันมีความหมายเหมือนกันกับความไม่เป็นมืออาชีพ สิ่งสุดท้ายที่คุณต้องการทำคือทำให้แบรนด์ของคุณดูไม่ซับซ้อนและชาญฉลาด
คำพูดสุดท้าย
การเลือกแบบอักษรที่เหมาะสมสำหรับร้านค้าออนไลน์ของ Shopify อาจเป็นเรื่องยาก แต่คอลเลกชั่นแบบอักษรในบทความนี้จะช่วยคุณสร้างชุดแบบอักษรที่ดีที่สุดสำหรับเว็บของคุณ การใช้คุณลักษณะต่างๆ เช่น สี ความสูง น้ำหนัก และการจัดประเภท คุณสามารถสร้างคู่หูที่เข้ากันได้ดี โปรดแสดงความคิดเห็นด้านล่างสำหรับการสนทนาเพิ่มเติมในหัวข้อนี้ :-)
