5 เทรนด์การออกแบบแอพที่ดีที่สุดในปี 2022 ที่น่าติดตาม
เผยแพร่แล้ว: 2023-01-17แอพบนมือถือมาและไป คุณจะทำอย่างไรให้แอปของคุณคงอยู่ตลอดไป ในฐานะนักพัฒนาแอป คุณต้องเพิ่มการดาวน์โหลด ทำให้ผู้ใช้รักแอปของคุณ และอย่ายกเลิกการสมัครรับข้อมูล ติดตามการพัฒนาแอพโดยติดตามเทรนด์การออกแบบแอพที่ดีที่สุดของปี 2022 ที่เราจะนำเสนอในบทความนี้
เหตุใดการออกแบบแอปจึงมีความสำคัญ
การออกแบบแอพนั้นเกี่ยวกับการดูมีสไตล์และดึงดูดความสนใจของผู้ใช้ด้วยสีสันที่สดใสและภาพประกอบที่แปลกใหม่ และคุณอาจเคยได้ยินเรื่องนี้มาหลายครั้งแล้ว—คุณสมบัติที่เป็นมิตรต่อผู้ใช้ ความสะดวกสบาย และนวัตกรรมเป็นสิ่งสำคัญ
ก่อนที่เราจะดำเนินการออกแบบแอพที่ดีที่สุด นี่คือเหตุผลหลัก:
- การออกแบบแอพนำสมัยทำให้คุณอยู่เหนือคลื่นความนิยม แนวคิดการออกแบบขึ้นอยู่กับเทรนด์ในปัจจุบัน แต่มีการเปลี่ยนแปลงอย่างรวดเร็ว ธุรกิจขนาดใหญ่ปรับตัวตามกระแสได้เร็วพอ และการไม่ตามกระแสหมายถึงการหลุดออกจากกระแสคลื่นยักษ์และความนิยม
- โน้มน้าวใจผู้ใช้ถึงฟังก์ชันการออกแบบ การออกแบบมีอิทธิพลต่อการตัดสินใจครั้งแรกของคนส่วนใหญ่ว่าจะใช้หรือไม่ใช้แอป เป็นความประทับใจครั้งแรกที่คุณไม่สามารถกระตุ้นให้ผู้ใช้สร้างความประทับใจเป็นครั้งที่สองได้ ดังนั้น ไม่ว่าแอปของคุณจะใช้งานได้ดีเพียงใด แอปก็จะไม่น่าสนใจอย่างแน่นอนหากทุกคนมองว่าไม่มีการออกแบบที่ล้ำสมัยและทันสมัย
- สอดคล้องกับแอพชั้นนำ หากคนส่วนใหญ่รับรู้ถึงแนวโน้มนี้ แสดงว่ามีมาประมาณปีหรือสองปีแล้ว แปลว่ากำลังหมดความนิยม อย่างไรก็ตาม กระแสดังกล่าวบอกว่าหลายบริษัทชื่นชมและดึงดูดลูกค้า
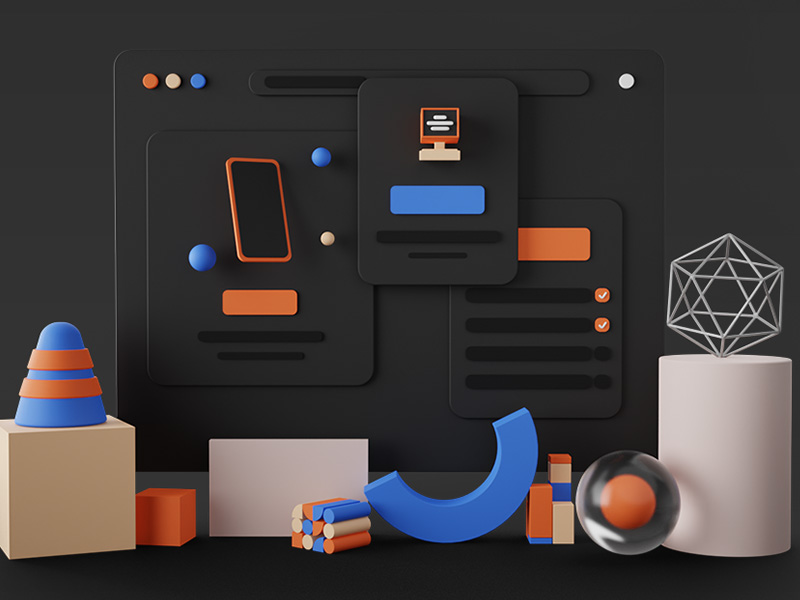
1. ภาพประกอบ 3 มิติแบบเก่า

ยักษ์ใหญ่ด้านเทคโนโลยีอย่าง Google, Apple และ Facebook สามารถริเริ่มเทรนด์ใดก็ได้ พวกเขาเทการลงทุนให้กับการวิจัยและสร้างผลิตภัณฑ์ใหม่ๆ เช่นเดียวกับที่ Apple ทำอยู่
ในขั้นต้นเทคนิคนี้เป็นการศึกษาเท่านั้น ตอนนี้กำลังถูกรวมเข้ากับช่องโปรโมชันอินเทอร์เน็ตมากขึ้นเรื่อยๆ
ความนิยมที่เพิ่มขึ้นของการออกแบบแอป 3 มิติแบบเก่านั้นเป็นผลมาจากการเพิ่มขึ้นของเทคโนโลยีความเป็นจริงเสมือน (AR/VR) แต่ทำไมมันถึงเป็นหนึ่งในเทรนด์ UI ที่ดีที่สุดที่ได้รับความนิยมมากขึ้น? นี่คือเหตุผลหลัก:
- เบราว์เซอร์มีความก้าวหน้าทางเทคโนโลยีอยู่แล้ว ซึ่งเป็นเหตุผลว่าทำไมพวกเขาจึงรองรับการปรับแต่งทั้งหมดที่ทำด้วยภาพประกอบ 3 มิติ
- ง่ายต่อการบอกพลังงาน พื้นผิว และความหมายผ่าน 3 มิติ เพราะมันใกล้เคียงกับจินตนาการของเรามากกว่าภาพแบนๆ ภาพประกอบ 3 มิติมีความลึกซึ้ง โต้ตอบ และให้ข้อมูลมากขึ้น
- อุตสาหกรรม 3 มิติยังคงคึกคัก ซอฟต์แวร์จำนวนมากช่วยสร้างโมเดล เอฟเฟ็กต์เริ่มต้น และเนื้อหา ทุกวันนี้ การดาวน์โหลดแอปบนแท็บเล็ตหรือโทรศัพท์เป็นเรื่องง่ายโดยการถ่ายภาพวัตถุและยืดรูปร่างพื้นฐานด้วยนิ้ว
2. ภาพเคลื่อนไหวของภาพประกอบและไอคอน

วิธีการที่ยอดเยี่ยมนี้มาจากยุคการ์ตูนและทำให้ผู้ใช้ทุกคนรู้สึกอ่อนเยาว์ ในทำนองเดียวกัน มันเพิ่มความเข้าใจให้กับหัวข้อใด ๆ แม้แต่เรื่องที่จริงจังที่สุด มีภาพประกอบสวยๆจากปีที่แล้วมากมาย เพื่อให้น่าสนใจยิ่งขึ้น ทำให้พวกเขาเคลื่อนไหว
เทรนด์แอนิเมชั่นใช้กับภาพประกอบและไอคอน รายละเอียดภาพเคลื่อนไหวขนาดเล็กที่เหมาะสมในอินเทอร์เฟซจะเป็นข้อดีอย่างมาก หลังจากนั้น ภาพเคลื่อนไหว SVG และ JSON จะถูกสร้างขึ้นโดยโค้ด ด้านล่างนี้คือประโยชน์หลักของสิ่งนี้
- ขนาดต่ำสุดของไฟล์แอนิเมชันนั้นเล็กกว่าหลายสิบหรือหลายร้อยเท่า
- การตั้งค่าอัจฉริยะช่วยให้แอนิเมชันตอบสนองต่อการโต้ตอบใดๆ
แนวโน้มของแอนิเมชั่นต้องใช้ความพยายามของทีมซึ่งประกอบด้วยนักออกแบบผลิตภัณฑ์ นักออกแบบ UI/UX นักวาดภาพประกอบ แอนิเมเตอร์ โปรแกรมเมอร์ และผู้ทดสอบ นักออกแบบสามารถเรนเดอร์แอนิเมชั่นในเครื่องมือใดก็ได้แล้วส่งต่อไปยังโปรแกรมเมอร์

3. ธีมโหมดมืด

เทรนด์นี้เริ่มโด่งดังในปี 2019 ธีมสีเข้มเริ่มใช้ในแอพพลิเคชั่นตอนกลางคืน ย้อนกลับไป ผู้ใช้สามารถเปลี่ยนเป็นโหมดมืดได้ในการตั้งค่า และบางตัวเลือกให้คุณตั้งเวลาเพื่อเปลี่ยนโหมดได้ วันนี้นักพัฒนาใช้ธีมโหมดมืดสำหรับเว็บไซต์ด้วย แบรนด์ชั้นนำที่มีธีมสีเข้ม ได้แก่ Apple, Facebook, YouTube และอื่นๆ อีกมากมาย
โหมดมืดเป็นที่นิยมเนื่องจาก:
- ช่วยให้คุณสร้างสีที่เน้นได้เนื่องจากความแตกต่างอย่างมากกับพื้นหลังสีเข้ม
- ช่วยให้ผู้ใช้เพลิดเพลินกับเนื้อหาในระดับความสว่างต่ำ
- โหมดมืดใช้พลังงานน้อยลงและยืดอายุของหน้าจอ
- มันจะโดดเด่นกว่าแอพอื่น ๆ
4. การไล่ระดับสี เงา และการเบลอ

เทรนด์ที่มีเงาและการไล่ระดับสีกลายเป็นเรื่องในอดีตไปแล้ว แต่ยังคงมีความเกี่ยวข้องในปัจจุบัน รูปแบบนี้เกิดขึ้นจากความนิยมอย่างมากของกราฟิก 2 มิติที่เป็นที่นิยมในปี 2010
สิ่งเดียวที่เปลี่ยนไปคือรูปลักษณ์ที่ดูโล่งโปร่งเบาและดูมีวอลลุ่มมากขึ้น ทั้งหมดนี้ผสมกับการไล่ระดับสีด้วยสีพาสเทลและไอคอน 3D ที่กำลังมาแรงใหม่ๆ นอกจากนี้นักออกแบบยังใช้สีที่ไม่ออกเสียงมากขึ้น การไล่ระดับสียังมีการพัฒนาและซับซ้อนมากขึ้น การใช้การไล่ระดับสีเชิงเส้นอย่างเดียวไม่เพียงพออีกต่อไป คุณต้องผสมสีและจานสีต่างๆ และ
ใช้การซ้อนทับ
เอฟเฟ็กต์เบลอสีถูกนำมาใช้มากขึ้นในส่วนต่อประสาน ซึ่งมักจะเป็นพื้นหลัง มันให้ความลึกและมิติของอินเตอร์เฟส
5. ภาพถ่ายจริงในสภาพแวดล้อมที่เป็นภาพประกอบ

แนวคิดการออกแบบ UI สมัยใหม่ของการใช้ภาพจริงที่รายล้อมด้วยรายละเอียดที่แสดงนั้นย้อนกลับไปตั้งแต่การออกแบบเว็บไซต์ของบริษัท Apple ที่มีประสิทธิภาพเป็นครั้งแรก เทรนด์การออกแบบนี้ทำให้ผู้ใช้มีส่วนร่วมในแนวคิดของแอปพลิเคชันอย่างรวดเร็ว ภาพถ่ายจริงทำให้ผู้ใช้เห็นภาพขนาดของผลิตภัณฑ์บนหน้าจอ
โบนัส: องค์ประกอบโซเชียลมีเดีย
องค์ประกอบโซเชียลมีเดีย รวมถึงความคิดเห็นหรือเรื่องราวกำลังแอบเข้าไปในแอปทั้งหมดอย่างช้าๆ ไม่ว่าจะเป็นตัวติดตามสุขภาพหรือแอพซื้อของ ผู้ใช้ชอบที่จะเลื่อนดูโพสต์ที่ให้ข้อมูลและแบ่งปันความคิดหรือประสบการณ์บนเว็บไซต์ของคุณหรือในส่วนความคิดเห็น ตัวอย่างเช่น แอพจองเที่ยวบินอาจอ่านโพสต์ที่มีข้อเสนอตั๋วที่ดีที่สุดหรือสิ่งจำเป็นในการเดินทาง
การกล่าวถึงเป็นพิเศษเกี่ยวกับผู้ใช้ Facebook ที่โพสต์เรื่องราว: ฟีเจอร์นี้ไม่ได้จำกัดอยู่แค่ใน Instagram หรือโซเชียลมีเดียอีกต่อไป ภาพถ่ายหรือวิดีโอเป็นวิธีที่ยอดเยี่ยมในการแชร์การอัปเดต ประกาศ หรือสาธิตผลิตภัณฑ์ในสต็อก
Penji มีนักออกแบบแอพที่ดีที่สุด
คุณมีแรงบันดาลใจในการสร้างแอพโดยใช้เทรนด์การออกแบบแอพที่ดีที่สุดเป็นแรงบันดาลใจหรือไม่? เพนจิช่วยได้! เรามีทีมงานที่มีความสามารถพิเศษที่สามารถจัดการกับความต้องการด้านการออกแบบกราฟิกทั้งหมดของคุณได้ สมัครสมาชิกวันนี้โดยกรอกแบบฟอร์มนี้และรับประกันยินดีคืนเงินภายใน 30 วัน
