พื้นฐานของการปรับภาพให้เหมาะสมสำหรับ SEO
เผยแพร่แล้ว: 2017-05-29การเพิ่มประสิทธิภาพรูปภาพเป็นส่วนประกอบสำคัญของ SEO ไม่เป็นความลับอีกต่อไปว่าถ้าคุณต้องการเพิ่มปริมาณการค้นหาทั่วไปในเว็บไซต์ของคุณ เกม SEO ของคุณจะต้องอยู่ครึ่งหน้าบน ด้วยเว็บไซต์ที่แข่งขันกันมากขึ้นทุกวัน จึงเป็นสิ่งสำคัญสำหรับคุณที่จะได้อันดับการค้นหาที่สูงขึ้นและปรับปรุงการเข้าชมของคุณ อย่างไรก็ตาม คนส่วนใหญ่มองข้ามแหล่งข้อมูลสำคัญเพียงแหล่งเดียวสำหรับการค้นหาในการเข้าชมที่เกิดขึ้นเองทั้งหมด: Google Image Search และเพื่อให้ได้ปริมาณการใช้งานนั้น คุณจำเป็นต้องรู้เกี่ยวกับพื้นฐานของการปรับภาพให้เหมาะสมที่สุด ต่อไปนี้เป็นแนวคิดบางประการสำหรับการเพิ่มประสิทธิภาพภาพ
ความเกี่ยวข้องของรูปภาพบนเว็บไซต์เป็นปัจจัยพื้นฐานที่สุดสำหรับ SEO
รูปภาพจะต้องเกี่ยวข้องกับเนื้อหาของหน้าเว็บ หากเพจของคุณเกี่ยวกับทีวีพานาโซนิค ให้ใช้ภาพของทีวีนั้นจากมุมต่างๆ ผู้ใช้มักจะได้รับความสนใจหากได้รับข้อมูลผลิตภัณฑ์ผ่านรูปภาพ
แท็ก Alt หรือแท็กสำรองเป็นส่วนพื้นฐานของการเพิ่มประสิทธิภาพรูปภาพ
แท็ก Alt กลายเป็นสิ่งที่ขาดไม่ได้เนื่องจากมีเครื่องมือค้นหาจำนวนมากที่ใช้ข้อความ เช่น ไม่สามารถอ่านรูปภาพของเราได้ . ข้อความแสดงแทนจะแสดงขึ้นเมื่อการอัปโหลดภาพล้มเหลว มีคำอธิบายสั้นๆ ของภาพ
ตัวอย่าง: คำอธิบายเกี่ยวกับแมวเปอร์เซียอาจเป็น

เคล็ดลับ: หากเป็นรูปภาพของผลิตภัณฑ์ ให้ใส่หมายเลขรุ่นในแท็ก alt
อ่าน: หลักเกณฑ์การเผยแพร่รูปภาพของ Google
รูปภาพจะต้องถูกบีบอัด มิฉะนั้น หน้าจะใช้เวลาในการโหลด และชาวเน็ตจะไม่รอให้ไซต์โหลดช้า
การวิจัยระบุว่าผู้ใช้จะไม่รอนานกว่า 3 วินาทีเพื่อโหลดหน้าเว็บ ลองบีบอัดรูปภาพของคุณเป็นไบต์ต่ำ ไซต์ต่อไปนี้จะช่วยคุณบีบไบต์พิเศษออกจากรูปภาพของคุณ
- smush.it!
- compressor.io (สามารถลดขนาดได้ถึง 90% โดยยังคงรักษาคุณภาพของภาพไว้)
- WP Smush
- บีบอัดJPEG (สำหรับภาพ JPEG)
- TinyPNG (สำหรับภาพ PNG)
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
หมายเหตุ: ใช้รูปภาพที่มีขนาดเดียวกับที่จะแสดงบนไซต์ของคุณ
หากคุณไม่มีเวลาอัปโหลดภาพที่ไม่เหมือนใคร มีเว็บไซต์นับพันที่คุณสามารถรับภาพฟรี ได้
แม้ว่าในบางกรณี คุณจะต้องให้เครดิตแหล่งที่มาของภาพ แต่เว็บไซต์อื่นๆ ไม่มีข้อกำหนดดังกล่าว! ไซต์ต่อไปนี้จะมีประโยชน์สำหรับการเลือกรูปภาพ
- Pixabay
- 500px
- Flickr
- Unsplash
- และเว็บไซต์มากกว่า 20+ แห่งให้ดาวน์โหลดฟรี Stock Royalty Free Photos
ชื่อรูปภาพมีบทบาทสำคัญในการเพิ่มการมองเห็นการค้นหาและความเกี่ยวข้อง
ดังนั้นชื่อรูปภาพจึงต้องมีคำอธิบายและควรมีข้อมูลที่กระชับเกี่ยวกับรูปภาพ
ตัวอย่างเช่น ภาพเกี่ยวกับเทือกเขาสโมคกี้ในฤดูใบไม้ร่วงอาจเป็น
Smoky-mountains-fall-season.jpg ไม่ใช่ IMG_0076.jpg

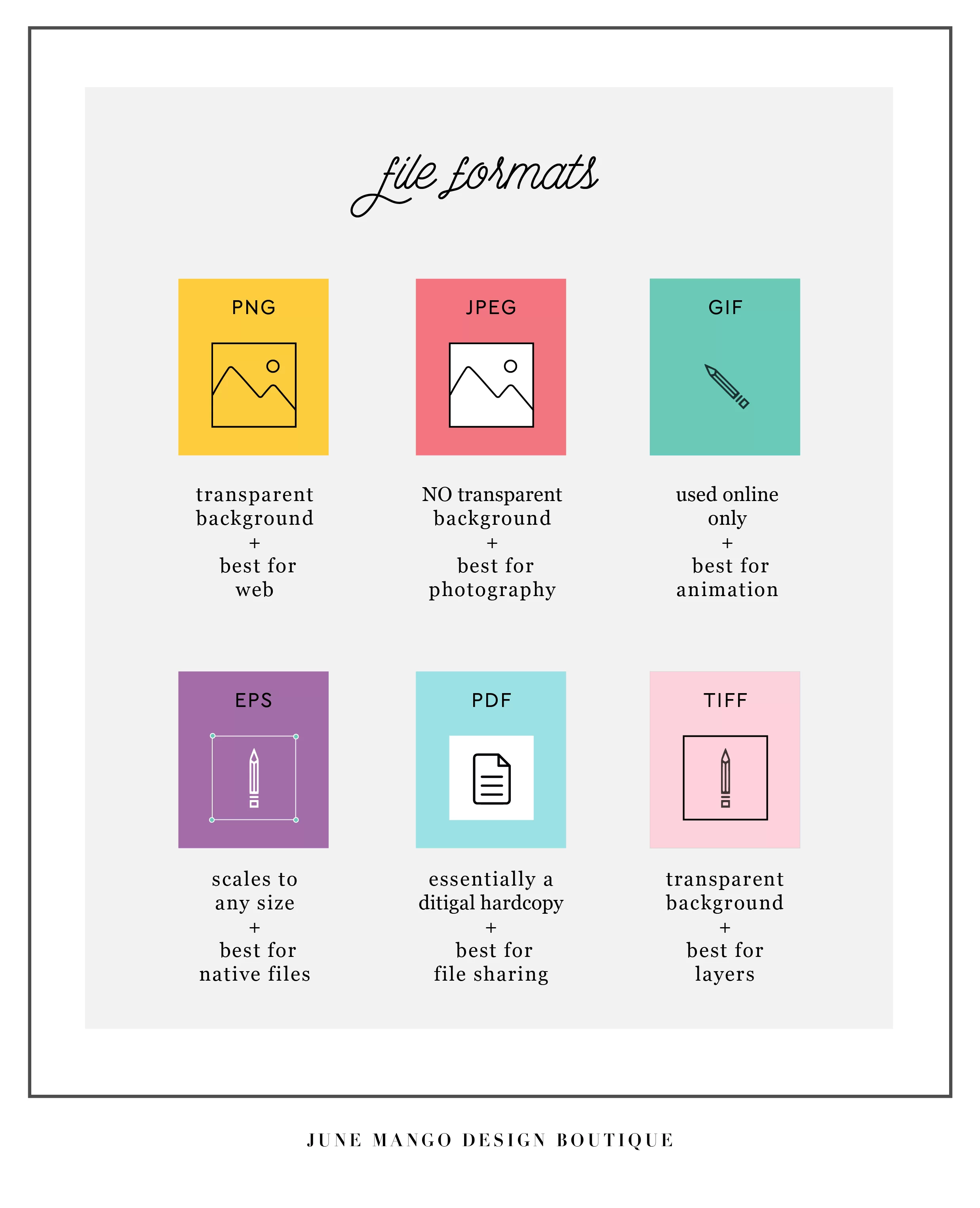
การเลือกประเภทไฟล์ที่เหมาะสมเป็นปัจจัยสำคัญอีกประการหนึ่งสำหรับการเพิ่มประสิทธิภาพภาพ

ที่มา: June Mango Design Boutique
ประเภทไฟล์ที่ใช้กันทั่วไป ได้แก่ JPEG ( Joint Photographic Experts Group), GIF (Graphics Interchange Format) และ PNG (Portable Network Graphics)
คุณสามารถใช้แต่ละประเภทให้เกิดประโยชน์สูงสุดและนี่คือวิธี:
- ใช้รูปแบบ GIF เพื่อ สร้าง GIF ที่น่าทึ่ง
- ใช้รูปแบบ JPEG สำหรับภาพถ่าย ที่มีสีสูง และ ภาพนิ่ง
- ใช้รูปแบบ PNG สำหรับรูปภาพที่มี สี และ โลโก้ น้อย (ซึ่งเกี่ยวข้องกับการซีดจางและความโปร่งใส)
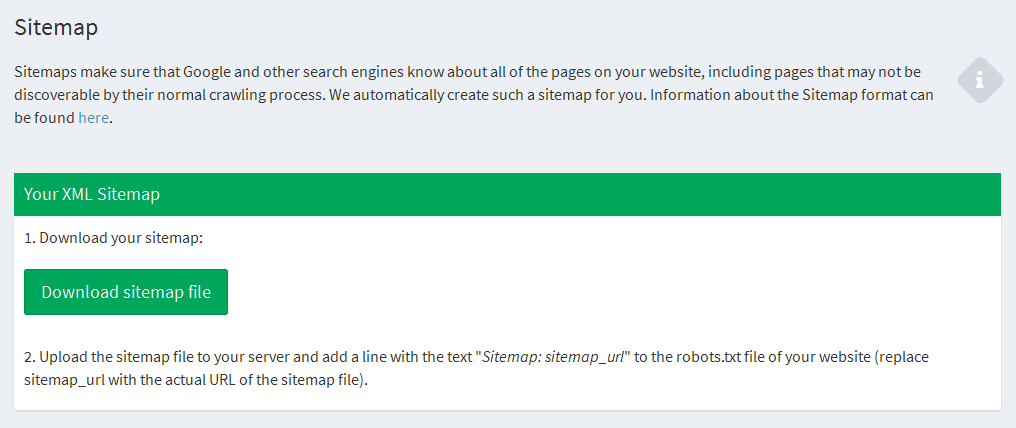
การรวมรูปภาพในแผนผังไซต์ XML ช่วยเพิ่มโอกาสที่รูปภาพของคุณจะถูกพบในระหว่างการค้นหาของ Google
คุณสามารถใช้แท็ก <image:image> หรือ <image:loc> ในแผนผังไซต์ XML ของคุณ


เคล็ดลับ: ปลั๊กอิน Yoast SEO เป็นหนึ่งในปลั๊กอินที่ดีที่สุด จะเพิ่มรูปภาพลงในแผนผังไซต์ XML โดยอัตโนมัติ คุณสามารถตรวจสอบปลั๊กอิน SEO WordPress ที่ดีที่สุดได้ที่นี่
หากไซต์อื่นๆ หลายร้อยแห่งใช้ภาพที่เป็นเอกลักษณ์ของคุณโดยไม่ได้ให้เครดิตแก่คุณ ความเกี่ยวข้องของคุณจะลดลงและอาจเป็นอันตรายต่อไซต์ของคุณ
คุณสามารถใช้ Image Raider สำหรับ การค้นหาภาพย้อนกลับ สิ่งที่คุณต้องทำคืออัปโหลดภาพของคุณลงในแค็ตตาล็อก และเมื่อใดก็ตามที่ไซต์ใช้ภาพของคุณ คุณจะได้รับการแจ้งเตือน หากคุณไม่ได้รับเครดิต คุณสามารถถามผู้สร้างไซต์ได้เสมอ
คำบรรยายภาพจะช่วยให้คุณลดอัตราตีกลับของคุณ
อัตราตีกลับได้รับการพิจารณาโดยอัลกอริธึมการจัดอันดับ โดยเฉพาะอย่างยิ่งหลังจากอัปเดต Panda

- อัตราตีกลับคืออะไร?
เมื่อผู้ใช้ในขณะที่ค้นหาบางสิ่งคลิกที่หน้าเว็บของคุณและกลับไปที่หน้าค้นหาอย่างรวดเร็ว ก็จะเพิ่มอัตราตีกลับของคุณซึ่งไม่เป็นที่ต้องการเลย หมายความว่าผู้ใช้พบว่าเนื้อหาในหน้าของคุณไม่น่าพอใจ
ดังนั้น หากคุณ ใส่คำอธิบายภาพที่คมชัดไว้ข้างหัวเรื่องของคุณ คำบรรยาย นั้นจะดึงดูดความสนใจของผู้ดูเมื่อพวกเขารู้จักเพจของคุณได้อย่างรวดเร็ว มันชวนให้อ่านต่อ
ลิงก์ย้อนกลับเป็นหนึ่งในปัจจัยสำคัญในการปรับปรุงการมองเห็นและการจัดอันดับทั่วไปของคุณ
ช่วยให้บอทของเครื่องมือค้นหารวบรวมข้อมูลไซต์ของคุณได้อย่างมีประสิทธิภาพ
- ฉันหมายถึงอะไรโดยลิงก์ย้อนกลับ?
เมื่อหน้าเว็บเชื่อมโยงไปยังหน้าอื่น จะสร้างลิงก์ย้อนกลับ
ตัวอย่างเช่น ช่างภาพถ่ายภาพ Coldplay ในคอนเสิร์ตและอัปโหลดภาพเหล่านั้นบนเว็บไซต์ของเขา หากเว็บไซต์ทางการของ Coldplay ลิงก์ไปยังเว็บไซต์นั้น จะสร้างลิงก์ย้อนกลับ ตอนนี้เสิร์ชเอ็นจิ้นจะถือว่าทั้งสองไซต์เชื่อมต่อกัน ซึ่งจะช่วยเพิ่มการมองเห็นหน้าของช่างภาพในการค้นหาทั้งหมดที่เกี่ยวข้องกับ Coldplay
คุณไม่จำเป็นต้องกังวลหากคุณไม่มี Photoshop มีเครื่องมือแก้ไขออนไลน์มากมาย
คุณสามารถเลือกจากด้านล่าง

- Pixlr (ฉันคิดว่ามีประโยชน์มากที่สุด)
- โฟโต้พี
- Freephototool
- Freephotoeditor
ภาพขนาดย่อสะดวกมากเพราะช่วยลดการยัดเยียดและสามารถแสดงภาพจำนวนมากได้ในคราวเดียว แต่ระวัง!
ดังนั้น ตัวเลือกที่ดีที่สุดสำหรับคุณคือการลดขนาดภาพขนาดย่อ แม้ว่าคุณภาพจะลดลงก็ตาม
ในการบีบอัดภาพขนาดย่อของคุณ ให้ ใช้รหัส:
add_filter( 'jpeg_quality', create_function(”, 'return 60;' ) ); ด้วยไฟล์ functions.php ของคุณ
แม้ว่า WordPress จะใช้ 90 เป็นการตั้งค่าเริ่มต้น แต่คุณสามารถตั้งค่าใดๆ ก็ได้ตั้งแต่ 60 ถึง 80 เนื่องจากคุณภาพรูปภาพจะไม่ปรากฏให้เห็น
โดยสังเขป,
การเพิ่มประสิทธิภาพรูปภาพอาจใช้เวลานานแต่ไม่ยาก หากคุณใส่แนวคิดที่กล่าวถึงในบทความ คุณจะสามารถเห็นได้ด้วยตนเองว่าการมองเห็นเว็บไซต์ของคุณดีขึ้น
มีเคล็ดลับเพิ่มเติมในการเพิ่มประสิทธิภาพภาพหรือไม่? แบ่งปันกับเราโดยแสดงความคิดเห็นด้านล่าง! ฉันชอบที่จะรู้ความคิดของคุณ!
ขอให้เป็นวันที่ดี!
