รายการตรวจสอบ SEO ทางเทคนิคสำหรับฤดูใบไม้ร่วงปี 2019
เผยแพร่แล้ว: 2019-10-16ฤดูร้อนสิ้นสุดลงและถึงเวลาที่จะแพ็คหงส์พองและโลชั่นผิวเกรียมเพราะถูกแดดแล้วกระโดดกลับเข้าไปเพื่อทำให้เว็บไซต์ของคุณเป็นมิตรกับเครื่องมือค้นหามากขึ้น! อาจเป็นงานที่ค่อนข้างยุติธรรม ดังนั้นเพื่อลดความซับซ้อนของสิ่งต่าง ๆ เล็กน้อย ฉันได้วาดรายการโดยเน้นที่ประเด็นสำคัญ 14 ประเด็นพร้อมคำอธิบายสั้นๆ และลิงก์ไปยังแหล่งข้อมูลที่อธิบายแนวทางปฏิบัติที่ดีที่สุดและคำแนะนำที่มีประโยชน์ เนื่องจากพื้นที่มีจำกัด
นี่คือรายการของ 14 สิ่งที่เรากำลังจะตรวจสอบ:
– HTTPS, HTTP/2, www
– สถานะหน้า 2xx, 3xx, 4xx, 5xx
– เพจเด็กกำพร้า
– Robots.txt
– แผนผังเว็บไซต์
– เป็นมิตรกับมือถือ
– ความเร็วหน้า TTFB,
– ทรัพยากรการลดขนาด
– แคช
– Canonical & Hreflang
– ชื่อเรื่อง คำอธิบาย H1
– รูปภาพ : ขนาด, alt, ชื่อ & รูป
– ข้อมูลที่มีโครงสร้าง Schema.org
– โครงสร้าง HTML5 เชิงความหมาย
ก่อนที่เราจะเริ่มต้น คุณจะต้องรวบรวมข้อมูลไซต์ของคุณโดยใช้ OnCrawl หรือแอปพลิเคชันโปรแกรมรวบรวมข้อมูลอื่นๆ
หายใจเข้าลึกๆ แล้วเริ่มกันเลย!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS เป็นลำดับความสำคัญสูงสุดสำหรับ Google และเครื่องมือค้นหาอื่นๆ
แม้จะไม่มีการรวบรวมข้อมูลไซต์ของคุณ คุณก็สามารถทดสอบความแข็งแกร่งของ https ที่จัดการโดย . ได้อย่างง่ายดาย
- ขั้นแรก เพียงพิมพ์โดเมนของคุณโดยไม่มี “https://” ลงในแถบที่อยู่เว็บและควรแสดงแม่กุญแจดังนี้:

ประการที่สอง พิมพ์โดเมนของคุณ แต่คราวนี้ด้วย “http://” และต้องเปลี่ยนเส้นทางไปยังโปรโตคอล “https://”
ดูผลการรวบรวมข้อมูลของคุณและค้นหา URL ภายในที่ขึ้นต้นด้วย http:// หากคุณพบสิ่งใด พวกเขาทั้งหมดควรมีการเปลี่ยนเส้นทางไปที่ https:// (หรือใช้การเขียนใหม่ในไฟล์ .htaccess ของคุณ) และคุณต้องอ่านโค้ดของไซต์ของคุณและแทนที่ด้วย https:// ในลิงก์ href .
www / ไม่ใช่ www
Search Console ของ Google ใช้เพื่อแยกความแตกต่างระหว่างข้อมูลสำหรับ URL เว็บไซต์ของคุณในเวอร์ชัน www และไม่ใช่ www แต่เนื่องจากมีการแนะนำคุณสมบัติของโดเมน ข้อมูลจึงถูกรวมเข้าด้วยกัน อย่างไรก็ตาม การใช้ URL ที่มี www หรือไม่มี www อย่างสม่ำเสมอในเว็บไซต์ของคุณเป็นตัวบ่งชี้คุณภาพ ดังนั้นคุณต้องดูผลการรวบรวมข้อมูล ตรวจสอบว่ามีการเปลี่ยนเส้นทางจากเวอร์ชันที่ไม่ถูกต้อง (หรือใช้การเขียนซ้ำในไฟล์ .htaccess ของคุณ) และ อัปเดต URL ที่ไม่ถูกต้องในรหัสเว็บไซต์ของคุณ
HTTP/2
หากไซต์ของคุณส่งคำขอ HTTP จำนวนมาก (ซึ่งในโลกอุดมคติไม่ควรทำ) คุณสามารถเร่งความเร็วการโหลดหน้าโดยใช้ HTTP/2 ซึ่งส่งคำขอพร้อมกันแทนที่จะส่งคำขอทีละรายการ คุณสามารถตรวจสอบว่าเซิร์ฟเวอร์ของคุณรองรับ HTTP/2 ที่นี่หรือไม่ และหากไม่เป็นเช่นนั้น ให้พูดคุยกับผู้พัฒนาไซต์ของคุณเกี่ยวกับการเปลี่ยนแปลงการกำหนดค่า
HSTS
การรักษาความปลอดภัยเป็นปัญหาสำหรับเว็บไซต์เสมอ แต่ถ้าคุณต้องการดำเนินการอีกเล็กน้อย ให้พิจารณาบังคับใช้ HTTPS กับส่วนหัว HSTS (Http Strict Transfer Security)
#2 สถานะหน้า 2xx, 3xx, 4xx, 5xx
ดูผลการรวบรวมข้อมูลของคุณ แล้วคุณจะเห็นรหัสสถานะสำหรับแต่ละ URL (หน้า รูปภาพ ไฟล์ css ไฟล์จาวาสคริปต์ ฯลฯ):
- 200 หมายถึงความสำเร็จ!
- 301 คือการเปลี่ยนเส้นทางแบบถาวร ควรมีลิงก์ภายในน้อยที่สุดที่ให้ 301 ดังนั้นให้ตรวจสอบ html ของไซต์ของคุณและแทนที่ URL ที่เปลี่ยนเส้นทางด้วย URL ปลายทางของการเปลี่ยนเส้นทาง
- 302 เป็นการเปลี่ยนเส้นทางชั่วคราว และคุณควรใช้ 301 แทน หากจำเป็น
- รหัสอื่น ๆ 400, 410 ฯลฯ หมายความว่าไม่พบไฟล์ การมีเปอร์เซ็นต์ที่น้อยมากของสิ่งเหล่านี้ไม่ใช่ปัญหาใหญ่ (และจะถูกลบออกจากดัชนีของ Google อยู่ดี) แต่อาจเป็นไฟล์ที่คุณต้องการจัดทำดัชนีและอาจบ่งชี้ว่าการเข้าถึงถูกบล็อกหรือ URL ประกอบด้วย ตัวอย่างเช่น อักขระเน้นเสียงหรืออักขระที่ไม่ได้มาตรฐานอื่นๆ
- ควรมี 0 URL ที่มีสถานะ 5xx !
สำหรับข้อมูลเพิ่มเติม โปรดดูบทความนี้เกี่ยวกับรหัสสถานะ https ต่างๆ
#3 เพจเด็กกำพร้า
หน้าเด็กกำพร้าเป็นหน้าที่ไม่ได้เชื่อมโยงจากหน้าอื่นใดในไซต์ และสามารถเกิดขึ้นได้เมื่อไซต์มีขนาดใหญ่มาก ออนไลน์เป็นเวลาหลายปี หรือได้รับการปรับโครงสร้างใหม่ พวกเขาเป็นโอกาสที่สูญเปล่าสำหรับ SEO ของคุณ! คุณสามารถค้นหาได้ด้วยตนเองโดยใช้สเปรดชีตเพื่ออ้างอิงโยงรายการของหน้าที่รวบรวมข้อมูลผ่านไซต์ที่มีรายการของหน้าที่ส่งออกจาก Search Console (เพื่อรับหน้าเด็กกำพร้าที่ Google ได้จัดทำดัชนีไว้) และ/หรือใช้ Oncrawl เพื่ออ้างอิงโยง ด้วยการวิเคราะห์บันทึกสำหรับหน้าเด็กกำพร้าทั้งหมดที่มีการเข้าชมอย่างน้อยหนึ่งครั้ง ไม่ว่าจะได้รับการจัดทำดัชนีหรือไม่ก็ตาม เจ้าของไซต์มักจะประหลาดใจกับสิ่งที่สามารถซ่อนตัวอยู่ในความมืดของไซต์ของพวกเขาได้มากเพียงใด!
#4 Robots.txt
ควรมีไฟล์ robots.txt อยู่ที่รูทของเว็บไซต์ เช่น https://mydomain.com/robots.txt โดยปกติแล้วจะมีคำแนะนำที่อธิบายว่าส่วนใดของไซต์ที่โรบ็อตของเครื่องมือค้นหาสามารถเข้าถึงได้ และส่วนใดที่ไม่สามารถเข้าถึงได้ และข้อจำกัดที่กว้างเกินไปอาจทำให้ส่วนต่างๆ ของไซต์ไม่ได้รับการจัดทำดัชนี ควรมีลิงก์ไปยังแผนผังเว็บไซต์ดังนี้

#5 XML Sitemap
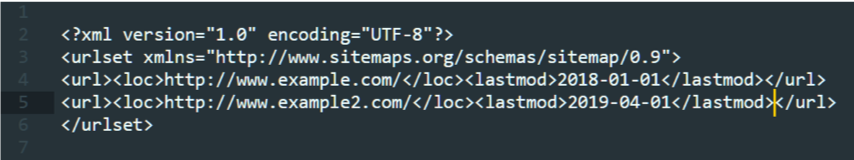
คุณต้องมีแผนผังไซต์ที่มีรายการหน้าเว็บทั้งหมดของคุณและต้องเป็นข้อมูลล่าสุด ปลั๊กอินและซอฟต์แวร์รวบรวมข้อมูลบางตัวจะสร้างแผนผังเว็บไซต์ แต่สามารถทำได้ด้วยตนเอง และโครงสร้างพื้นฐานที่จำเป็นต้องมีมีดังนี้

แอตทริบิวต์คือวันที่อัปเดตหน้าล่าสุดและมีความสำคัญ ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับแผนผังเว็บไซต์ได้ที่นี่
#6 รองรับมือถือ
นี่เป็นเรื่องทั้งหมดในตัวมันเอง! เนื่องจากดัชนีของ Google ให้ความสำคัญกับอุปกรณ์เคลื่อนที่เป็นอันดับแรก คุณต้องตรวจสอบไซต์ของคุณเป็นประจำเพื่อให้แน่ใจว่าการเปลี่ยนแปลงล่าสุดไม่ได้ทำให้ไซต์ไม่เหมาะกับอุปกรณ์เคลื่อนที่ ทดสอบว่าบอทมือถือของ Google เห็นเว็บไซต์ของคุณที่นี่อย่างไร

แม้ว่าเพจจะถือว่าเป็นมิตรกับอุปกรณ์เคลื่อนที่ทั่วโลก แต่ก็มักจะให้คำแนะนำเกี่ยวกับปัญหาที่ค้นพบแก่คุณ
#7 ความเร็วเพจ: TTFB
ความเร็วของหน้ามีความสำคัญอย่างยิ่ง มีปัจจัยหลายประการที่ส่งผลต่อสิ่งนี้ และเราจะมาดูเพิ่มเติมอีกสองสามข้อในบทความนี้ แต่ปัจจัยพื้นฐานที่สุดอย่างหนึ่งคือ Time To First Bite (TTFB) หรือกล่าวอีกนัยหนึ่งคือเวลาที่ล่วงเลยไประหว่าง เมื่อคุณคลิกที่ลิงค์และช่วงเวลาที่เบราว์เซอร์ของคุณได้รับข้อมูลไบต์แรก คุณสามารถตรวจสอบได้ใน Page Speed Insights, Pingdom หรือ Chrome Developer Tools และควร (ในความเห็นของ Google) ควรน้อยกว่า 200 มิลลิวินาที

หากคุณมีไซต์ที่บวมบนเซิร์ฟเวอร์ที่ช้า อาจเป็นสิบเท่าได้อย่างง่ายดาย หากคุณเห็นคุณค่าของธุรกิจของคุณ คุณควรได้รับโฮสติ้งที่ดีและขณะนี้มีบริการโฮสติ้งที่รวดเร็วและรวดเร็วที่ได้รับการปรับแต่งอย่างเหมาะสมสำหรับ CMS เช่น WordPress เพิ่มมากขึ้น
#8 ความเร็วของเพจ: การลดขนาดทรัพยากรของเพจ
ไซต์จำนวนมากโหลดทรัพยากรพิเศษจำนวนมาก เช่น ไฟล์ css และ javascript ซึ่งจำเป็นสำหรับการแสดงหน้าเว็บและการโต้ตอบ โดยเฉพาะอย่างยิ่ง CMS ที่ใช้งานปลั๊กอินหนัก เช่น WordPress ดังนั้นไปข้างหน้าและเปิดแหล่งที่มาของหน้าของหน้าแรกของคุณและค้นหา (Ctrl+F) สำหรับ “.js”:


ไฟล์แต่ละไฟล์ต้องการคำขอ http แยกต่างหากและเป็นข้อมูลที่ต้องดาวน์โหลดมากกว่า
ก่อนอื่น ให้ถามตัวเองว่า “ปลั๊กอินทั้งหมดและการโต้ตอบของจาวาสคริปต์อื่น ๆ ปรับปรุงประสบการณ์ผู้ใช้ได้จริงหรือ?” ถ้าใช่ ก็เยี่ยมมาก แต่คุณต้องรวมไฟล์ js ให้มากที่สุดเท่าที่จะเป็นไปได้เป็นไฟล์เดียว แล้วย่อขนาดไฟล์เพื่อลดขนาด หากคุณไม่มีปลั๊กอินให้ทำอย่างนั้นก็มีเครื่องมือออนไลน์มากมาย จากนั้นทำเช่นเดียวกันกับไฟล์ css ของคุณ
#9 ความเร็วของหน้า: แคชและ CDN
การใช้แคชเพื่อให้บริการเพจและไฟล์ที่ไม่ค่อยมีการเปลี่ยนแปลง (หรือเลย) เป็นอีกเรื่องหนึ่งในตัวมันเอง เนื่องจากมีหลายวิธีในการใช้งานขึ้นอยู่กับสถานการณ์เฉพาะของคุณ แต่เป็นวิธีที่ดีในการเร่งความเร็วของคุณ การโหลดไซต์
CDN เป็นบริการที่ประกอบด้วยเซิร์ฟเวอร์ส่งเนื้อหาที่รวดเร็วซึ่งจัดการการส่งไฟล์สแตติกทั้งหมดสำหรับไซต์ของคุณ เช่น รูปภาพ ปล่อยให้เซิร์ฟเวอร์ไซต์ของคุณเองสร้าง html ซึ่งเป็นปริมาณงานเบากว่ามาก CDN บางรายการจะปรับขนาดภาพได้ทันทีหากมีการส่งขนาดเฉพาะในคำขอ
พูดคุยกับผู้พัฒนาไซต์ของคุณว่าคุณมีระบบแคชหรือไม่และมีความเป็นไปได้ในการดำเนินการนี้
#10 Canonical & Hreflang
แอตทริบิวต์ hreflang มีความสำคัญที่สุดหากคุณมีเวอร์ชันภาษาต่างๆ กันในหน้าเดียวกัน แต่อย่างไรก็ตาม คุณควรใส่ไว้พร้อมกับแท็กตามรูปแบบบัญญัติ เนื่องจาก Google จะค้นหาแม้ในหน้าภาษาเดียว อ่านเพิ่มเติมเกี่ยวกับการใช้แท็กตามรูปแบบบัญญัติที่นี่
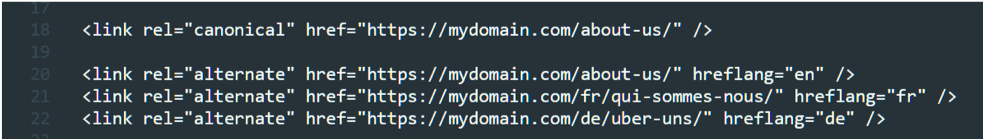
ดูในส่วนของซอร์สโค้ดของหน้าเว็บของคุณ: แท็ก Canonical ควรมี url ของหน้าเว็บที่อยู่ในนั้น และแอตทริบิวต์ hreflang ควรชี้ไปที่ url สำหรับแต่ละเวอร์ชันภาษา รวมถึงหนึ่งเวอร์ชันสำหรับ ภาษาของหน้าปัจจุบันเช่นนี้ :

#11 ชื่อเรื่อง คำอธิบาย H1
คุณสามารถตรวจสอบสิ่งเหล่านี้ได้โดยการรวบรวมข้อมูลหน้าเว็บไซต์ของคุณ อ่านข้อมูลเพิ่มเติมเกี่ยวกับวิธีการเขียน 3 องค์ประกอบเหล่านี้ได้ที่นี่
ชื่อ
ทุกหน้าต้องมีชื่อเรื่องไม่ซ้ำกัน ควรมีความยาวระหว่าง 15 ถึง 40 อักขระ หลีกเลี่ยงคำเช่น "เจ๋ง" "บ้า" และ "เหลือเชื่อ" ควรมีคำหลักและเป็นสิ่งแรกที่ผู้คนจะเห็นในผลการค้นหาจึงจำเป็นต้องตอบผู้ใช้อย่างแม่นยำ การค้นหา.
คำอธิบาย
เพจที่คุณต้องการจัดอันดับควรมีคำอธิบายเมตาที่ไม่ซ้ำใครและน่าสนใจ คำอธิบายไม่ได้เป็นปัจจัยในการจัดอันดับ แต่ถ้าน่าสนใจและมีคำกระตุ้นการตัดสินใจ คุณก็จะได้รับอัตราการคลิกผ่านที่สูงขึ้น เนื่องจาก Google มักใช้เป็นคำอธิบายที่ปรากฏในหน้าผลการค้นหา
H1
แท็ก <h1>เป็นชื่อส่วนหัวของเนื้อหาหลักและไม่ควรซ้ำกันในทุกหน้า ควรเป็นสิ่งแรกที่ผู้ใช้เห็นในเพจ และควรให้ความมั่นใจกับผู้ใช้ว่าเพจนี้จะให้ข้อมูลที่ต้องการแก่พวกเขา
#12 รูปภาพ: ขนาด, alt, ชื่อเรื่องและรูป
ดูส่วนรูปภาพของข้อมูลการรวบรวมข้อมูลและพิจารณาประเด็นด้านล่าง คุณสามารถรับข้อมูลรายละเอียดเพิ่มเติมเกี่ยวกับรูปภาพได้ที่นี่
- รูปภาพของหน้ามาตรฐานไม่ควรมีขนาดใหญ่กว่า 100k ด้านบน มิฉะนั้นจะทำให้ความเร็วในการโหลดหน้าเว็บของคุณช้าลง โดยเฉพาะบนมือถือ ดูรูปภาพที่อัปโหลดโดยผู้มีส่วนร่วมโดยเฉพาะ ฉันเห็นภาพ 5 เมกะไบต์ในหน้าบล็อก!
- ตรวจสอบให้แน่ใจว่าพวกเขามีชื่อที่เป็นประโยชน์โดยไม่มีอักขระพิเศษ (และไม่มีสถานะ "404 File Not Found"!)
- รูปภาพต้องมีค่าสำหรับแอตทริบิวต์ "alt" และควรอธิบายรูปภาพ
- คุณลักษณะชื่อแม้ว่าจะไม่จำเป็นก็เป็นโอกาสเช่นกัน
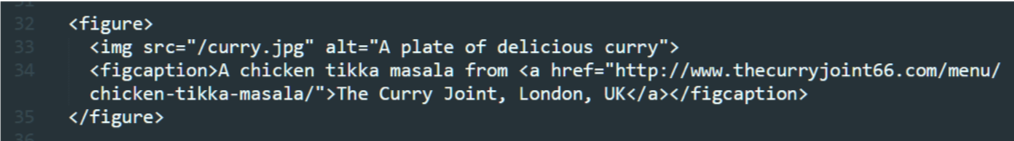
- ใช้แท็กความหมาย HTML5 <figure> รอบรูปภาพของคุณและเพิ่ม </figure> เช่นนี้

John Mueller ของ Google ระบุว่าการค้นหารูปภาพของ Google จะพิจารณาที่ alt และ figcaption และถือว่าสิ่งเหล่านี้เป็นหน่วยงานที่แยกจากกัน
#13 Schema.org ข้อมูลที่มีโครงสร้าง
ข้อมูลที่มีโครงสร้าง Schema.org ได้กลายเป็นวิธีการสำคัญในการสื่อสารข้อมูลไปยังเครื่องมือค้นหาและเป็นอีกหัวข้อที่กว้างใหญ่ในตัวเอง แต่คุณสามารถตรวจสอบว่ามีข้อมูลที่มีอยู่และใช้งานอย่างถูกต้องโดยการทดสอบ URL ของหน้าเว็บของคุณในเครื่องมือทดสอบข้อมูลที่มีโครงสร้าง
ควรมีข้อมูลที่มีโครงสร้างดังต่อไปนี้
- ในหน้าแรกและหน้าเกี่ยวกับเรา อย่างน้อยที่สุด คุณควรมีมาร์กอัปแบบเต็มสำหรับองค์กรของคุณ โดยระบุเฉพาะเกี่ยวกับประเภทองค์กรให้มากที่สุด หากคุณเป็น LocalBusiness ให้ดูที่ประเภทย่อย รวมข้อมูลเฉพาะให้มากที่สุดเท่าที่เป็นไปได้ – ระบุผู้ก่อตั้ง เชื่อมโยงไปยังบัญชีโซเชียล ไปยังไซต์ระบุตัวตนบริษัทอย่างเป็นทางการ ไปยังองค์กรวิชาชีพใดๆ ที่บริษัทของคุณเป็นสมาชิก ฯลฯ ซึ่งจะช่วยเพิ่มความเข้าใจและความไว้วางใจของ Google และเพิ่มอันดับของคุณ
- ในหน้าผลิตภัณฑ์และบริการจะมีข้อมูลทั้งหมด การเชื่อมโยงไปยังบริษัทของคุณในฐานะผู้ให้บริการ (หรือในฐานะนายหน้า หากคุณลงรายการบริการที่บริษัทอื่นจัดหาให้) และพื้นที่ให้บริการทรัพย์สินสำหรับบริการ
- หากไซต์ของคุณมีบทวิจารณ์บนแพลตฟอร์มบทวิจารณ์ อย่าลืมทำเครื่องหมายไว้ในสคีมา และใช้ starRating หากคุณเป็นธุรกิจที่พักหรือสถานประกอบการด้านอาหารและมีดาว
- บทความในบล็อกควรมีการทำเครื่องหมายอย่างครบถ้วน รวมถึงข้อมูล DatePublished และ DateModified และข้อมูลทั้งหมดเกี่ยวกับผู้เขียนพร้อมลิงก์ไปยังเว็บไซต์หรือหน้าบัญชีโซเชียลเพื่อแสดงความเชี่ยวชาญ
นี่เป็นเพียงความเป็นไปได้บางส่วนที่นำเสนอโดยมาร์กอัปข้อมูลที่มีโครงสร้าง Schema.org อย่าลืมใช้รูปแบบ JSON-LD แทนที่จะรวมไว้ในแท็ก html ของหน้า
[Ebook] SEO เทคนิคสำหรับคนคิดไม่เก่ง
#14 โครงสร้าง HTML5 เชิงความหมาย

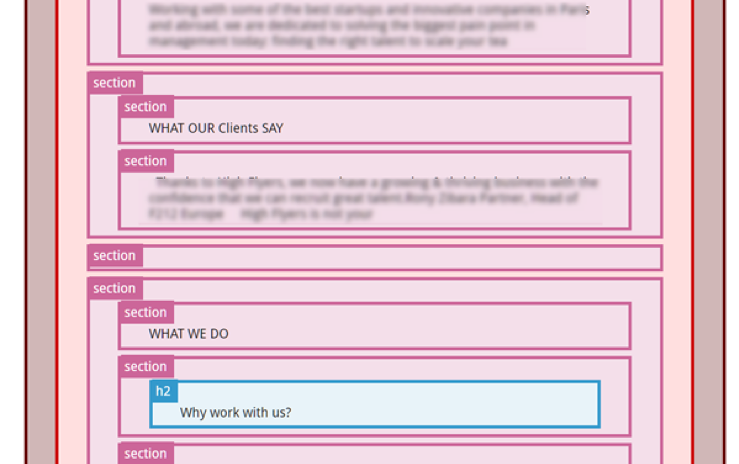
นี่เป็นจุดสุดท้ายในการตรวจสอบรายการของเรา ตามที่ฉันได้อธิบายไว้ในบทความเกี่ยวกับแท็ก Semantic HTML5 เป้าหมายหนึ่งของการใช้แท็กเหล่านี้คือการทำให้ชีวิตของ Google ง่ายขึ้นโดยบอกว่าส่วนใดของหน้าที่มีเนื้อหาสำคัญและไม่ซ้ำใคร ดังนั้นหากคุณมีโครงสร้างที่ซับซ้อนเกินไปพร้อมส่วนต่างๆ ที่ประกอบด้วยบทความและอื่นๆ (เช่นในภาพ) แสดงว่าคุณกำลังทำให้สิ่งต่างๆ ซับซ้อนขึ้น! ดูบทความเพื่อดูตัวอย่างโครงสร้างที่เรียบง่ายที่ดีและทดสอบในโปรแกรมดู Semantic HTML5
คำสุดท้าย
วุ้ยนั่นค่อนข้างนั่ง! หากคุณได้ตรวจสอบจุดเหล่านี้ทั้งหมด แสดงว่าคุณกำลังจะทำให้เว็บไซต์ของคุณเป็นเครื่องข้อมูลประสิทธิภาพสูงที่ทันสมัยซึ่งอัลกอริธึมของเครื่องมือค้นหาจะต้องชอบใจ!
อีกสิ่งหนึ่ง: ทดสอบไซต์ของคุณราวกับว่าคุณเป็นผู้ใช้ ทั่วไป คุณอาจคิดว่า “เดี๋ยวก่อน อะไรนะ!” แต่คุณจะแปลกใจที่ไม่ค่อยมีคนทดสอบไซต์ของตนเอง และต้องแปลกใจที่พบว่าการสั่งซื้อ ค้นหาแบบฟอร์มติดต่อ ฯลฯ เป็นเรื่องยากมาก ลงมือทำเลย!
มีฤดูใบไม้ร่วงที่ดี!
