2 วิธีที่ Apple ใช้ Landing Page เพื่อขัดขวางบริการทางการเงิน
เผยแพร่แล้ว: 2020-02-27ลิงค์ด่วน
- โฆษณาแบบดิสเพลย์ "ไม่มีค่าธรรมเนียม"
- “ไม่มีค่าธรรมเนียม” หลังการคลิกหน้า Landing Page
- โฆษณาแบบดิสเพลย์ "ความเป็นส่วนตัว"
- หน้า Landing Page หลังการคลิก "ความเป็นส่วนตัว"
- เทียบกับหน้าแรก
- บทสรุป
ในเดือนสิงหาคม 2019 Apple ร่วมมือกับ Goldman Sachs เพื่อเปิดตัว Apple Card ซึ่งเป็นบัตรเครดิตที่เชื่อมโยงกับ Apple Pay และสร้างไว้ในแอพ Wallet แต่ยังคงใช้เป็นบัตรเครดิตแบบดั้งเดิม
เพื่อให้ความรู้แก่ผู้ใช้ออนไลน์เกี่ยวกับบัตรใหม่ Apple แสดง PPC และโฆษณาแบบดิสเพลย์แบบแบ่งส่วนที่หลากหลาย ไม่เพียงเท่านั้น บริษัทยังเชื่อมต่อโฆษณากับหน้า Landing Page ของ Apple หลังการคลิกส่วนบุคคล ซึ่งยังคงเล่าเรื่องเดิมจากโฆษณา
ต่อไปนี้คือตัวอย่างบางส่วนที่แสดงให้เห็นว่ากลยุทธ์การโฆษณาของ Apple มุ่งเน้นไปที่การทำงานอัตโนมัติหลังการคลิกอย่างไร
Apple ใช้โฆษณาแบบแบ่งกลุ่มและหน้า Landing Page หลังการคลิกอย่างไร
ตัวอย่างที่ 1: โฆษณาแบบดิสเพลย์ "ไม่มีค่าธรรมเนียม"
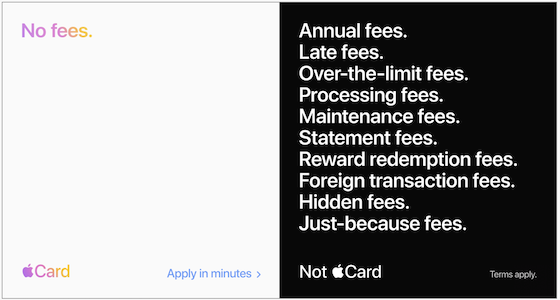
โฆษณาแบนเนอร์นี้เน้นความแตกต่างที่สำคัญระหว่าง Apple Card กับบัตรอื่นๆ: Apple Card ไม่มีค่าธรรมเนียม ในขณะที่บัตรอื่นๆ มีค่าธรรมเนียมที่หลากหลาย:

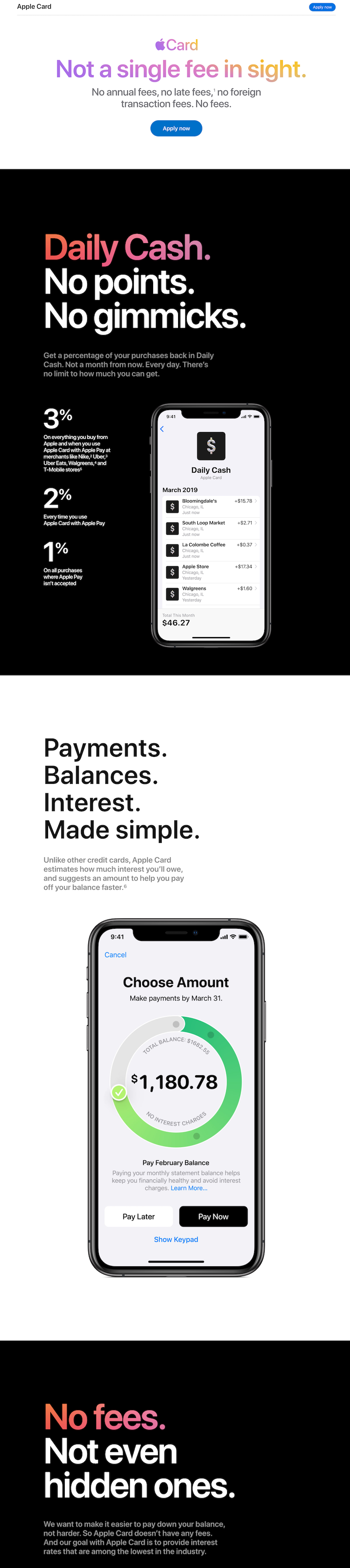
มันทำงานได้ดีมากในการเน้นข้อความ "ไม่มีค่าธรรมเนียม" อย่างรวดเร็ว และก่อนที่จะดำเนินการเล่าเรื่องเดียวกันต่อไปบนหน้า Landing Page ของ Apple ที่คลิกหลังการคลิกนี้:
- เพจเสนออะไร? -- เรื่องก็ถูกเล่าต่อทันทีผ่านพาดหัวข่าวที่สะดุดตา โดยย้ำว่า บัตรไม่มีค่าธรรมเนียม บรรทัดแรกรองรับข้อความ “ไม่มีค่าธรรมเนียม” โดยรายการค่าธรรมเนียมที่บริษัทอื่นๆ หลายแห่งมี (รายปี ล่าช้า ต่างประเทศ) แต่ Apple ไม่มี:

- ทำไมผู้มีโอกาสเป็นลูกค้าจึงควรสมัคร? -- ทั้งหน้าสื่อว่าประโยชน์หลักของ Apple Card คือโดดเด่นแตกต่างจากบัตรเครดิตอื่นๆ
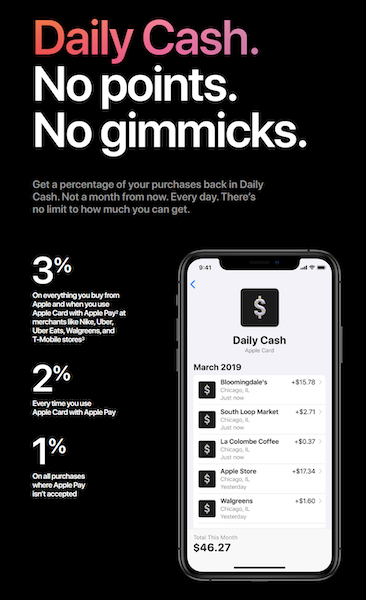
ตัวอย่างเช่น มีข้อมูลเกี่ยวกับระบบเงินคืนของ Apple และวิธีการให้เงินคืนรายวันเมื่อเทียบกับบริษัทอื่นๆ ที่มักจะเสนอเป็นรายเดือน รูปภาพของแอปช่วยแสดงให้เห็นสิ่งนี้และพิสูจน์ว่าถูกต้องตามกฎหมาย:

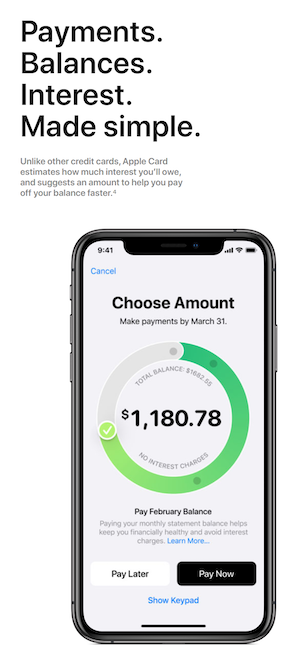
ถัดไป เป็นข้อมูลเกี่ยวกับวิธีที่ Apple Card ประมาณการดอกเบี้ยที่ผู้ใช้ค้างชำระ และแนะนำจำนวนเงินที่จะช่วยให้ชำระยอดคงเหลือได้เร็วขึ้น ซึ่งเป็นสิ่งที่บัตรเครดิตอื่นๆ ส่วนใหญ่ไม่ทำ รูปภาพช่วยแสดงให้เห็นว่าคุณลักษณะนี้ทำงานอย่างไร:

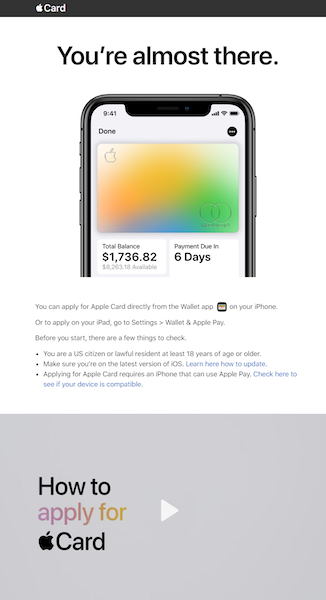
- วิธีการใช้? -- โดยคลิกปุ่ม CTA สีน้ำเงิน “สมัครเลย” ที่ด้านบนของหน้า หรือที่จุดใดก็ได้ในระหว่างการเข้าชมโดยคลิกปุ่มแถบติดหนึบ เพื่อไปยังหน้านี้เพื่อดูคำแนะนำเพิ่มเติม:

- ข้อเสนอสำหรับใคร? -- เรื่องราวส่วนนี้จะถูกบอกเล่าในหน้าที่สองหลังจากที่ผู้เข้าชมคลิกผ่าน แม้ว่าแคมเปญจะไม่ได้มุ่งเป้าไปที่กลุ่มเป้าหมายบางกลุ่มเท่านั้น แต่ยังมีคุณสมบัติบางประการที่ต้องปฏิบัติตาม:

ตัวอย่างที่ 2: โฆษณาที่แสดงความเป็นส่วนตัว
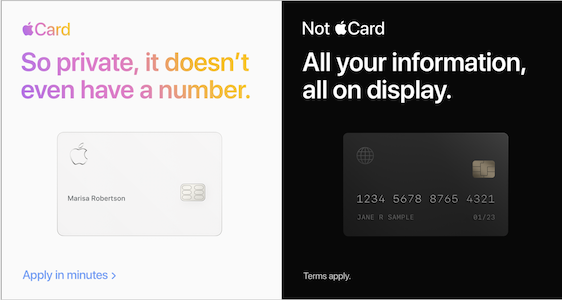
การออกแบบโฆษณาแบบรูปภาพนี้คล้ายกับแบบก่อนหน้า (Apple Card เทียบกับไม่ใช่ Apple Card) แต่นำเสนอข้อความที่แตกต่างกัน:


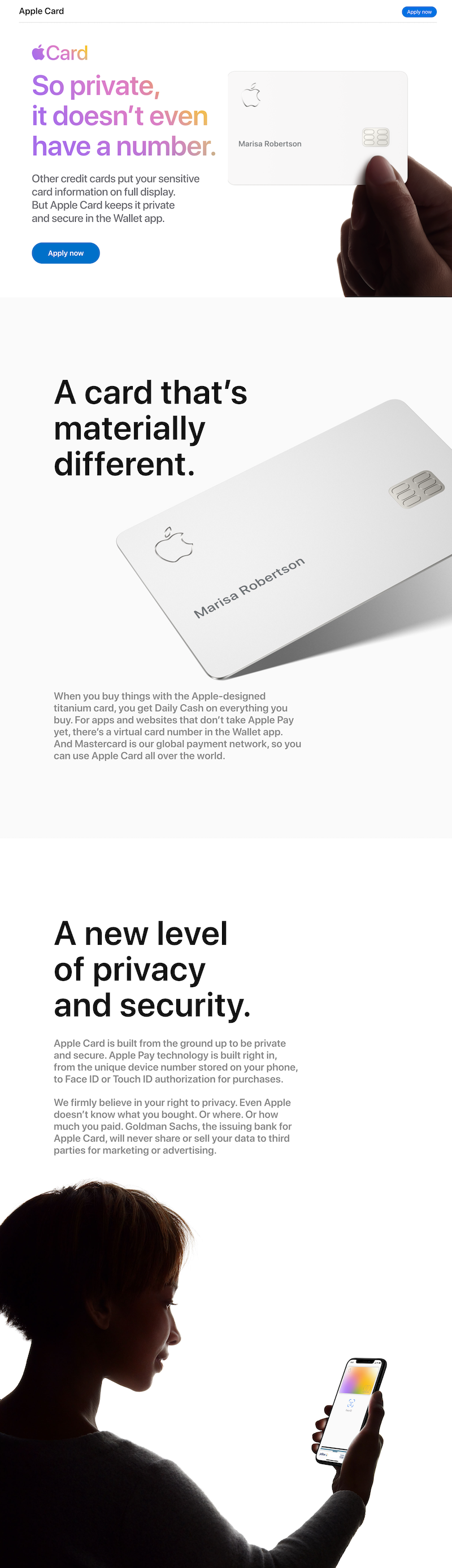
การคลิกโฆษณาจะนำผู้มีโอกาสเป็นลูกค้าไปยังหน้า Landing Page หลังการคลิกซึ่งเรื่องราวความเป็นส่วนตัวดำเนินต่อไป:

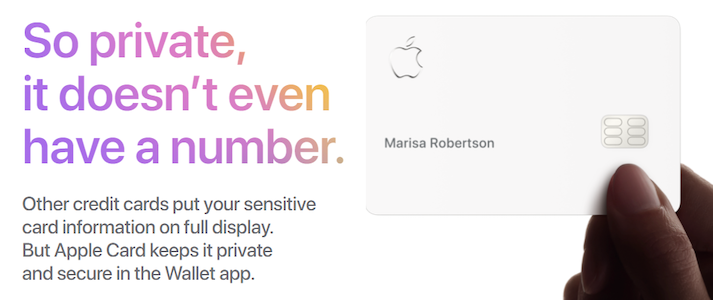
- เพจนี้นำเสนออะไร? -- พาดหัวยังคงเล่าเรื่องทันทีเพื่อให้ผู้เข้าชมไม่สับสนเมื่อมาถึง มันซ้ำบรรทัดแรกเดิมจากโฆษณา และบรรทัดแรกย่อยจะอธิบายเพิ่มเติม:

รูปภาพการ์ดที่อยู่ถัดจากบรรทัดแรกเน้นย้ำถึงความเป็นส่วนตัวระดับสูงที่ Apple มอบให้กับผู้ถือบัตรเช่นกัน
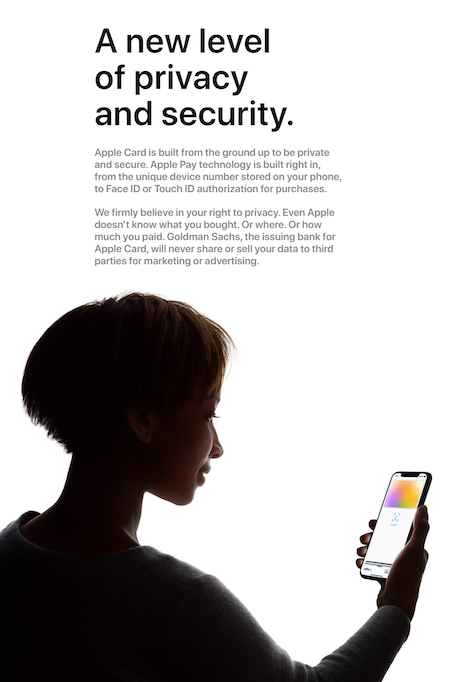
- ทำไมคนถึงควรสมัคร? -- เรื่องเล่าโดยรวมนี้อธิบายว่าเหตุใดผู้คนจึงควรสมัครใช้ Apple Card: เนื่องจาก Apple Card มีความเป็นส่วนตัวสูง กล่าวโดยเจาะจงคือ ข้อความเริ่มต้นที่ด้านบนสุดของหน้าพร้อมบรรทัดแรก และดำเนินการต่อในส่วนถัดไปที่เน้น "ความเป็นส่วนตัวและความปลอดภัยในระดับใหม่:"

โดยอธิบายถึงเทคโนโลยี Apple Pay ที่ปลอดภัย (หมายเลขอุปกรณ์เฉพาะที่จัดเก็บไว้ในโทรศัพท์ของผู้ใช้และ Face/Touch ID สำหรับการอนุมัติการซื้อ) นอกจากนี้ยังอธิบายด้วยว่า Apple ไม่ได้จัดเก็บข้อมูลการซื้อโดยละเอียด และ Goldman Sachs จะไม่แบ่งปันหรือขายข้อมูลเพื่อการตลาดหรือการโฆษณาของบุคคลที่สาม
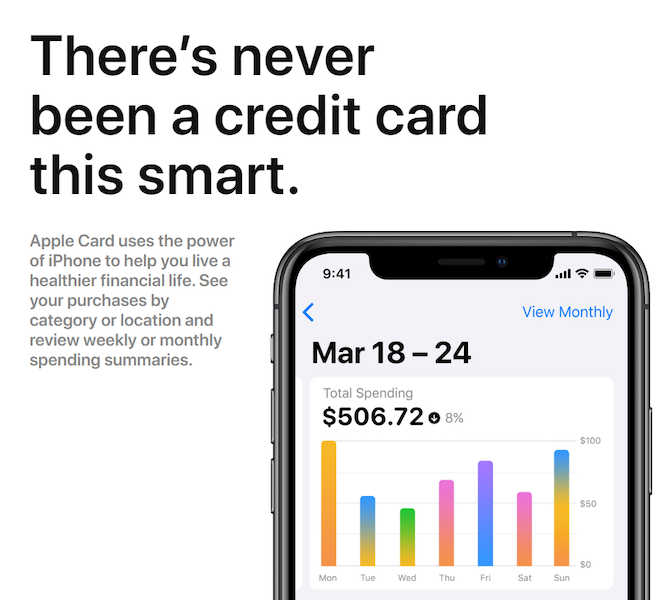
เนื้อหาที่ถัดลงมาคือเนื้อหาเกี่ยวกับ Apple Card ที่เป็นบัตรเครดิตอัจฉริยะ ซึ่งช่วยให้ผู้ใช้สามารถดูการซื้อตามหมวดหมู่หรือตำแหน่งที่ตั้ง และตรวจสอบสรุปการใช้จ่ายรายสัปดาห์/รายเดือนได้ รูปภาพของแอปยังช่วยสาธิตวิธีการทำงานของคุณลักษณะนี้:

- วิธีการสมัครบัตร? -- คล้ายกับตัวอย่างที่ 1 ผู้ที่สนใจสามารถคลิกปุ่ม CTA สีน้ำเงิน “สมัครเลย” ที่ด้านบนของหน้าหรือบนปุ่มแถบติดหนึบ
- ข้อเสนอสำหรับใคร? -- หลังจากที่ผู้เข้าชมคลิกผ่านไปยังหน้าที่สอง พวกเขาจะเห็นรายการข้อกำหนดเบื้องต้นที่ต้องปฏิบัติตาม
เปรียบเทียบตัวอย่างเหล่านี้กับหน้าแรกของ Apple
Apple มีความคิดที่ถูกต้องที่จะไม่ส่งการเข้าชมโฆษณา Apple Card ไปยังหน้าแรก เนื่องจากโดยปกติแล้วหน้าแรกจะไม่ส่งหน้า Landing Page หลังการคลิกที่ไม่ซ้ำใครและเป็นส่วนตัวไปยังผู้ชมที่แบ่งกลุ่ม หน้าแรกได้รับการออกแบบให้เป็นประสบการณ์การท่องเว็บโดยให้ภาพรวมของบริการแทน
ดูที่หน้าแรกของ Apple เช่น:

- การนำทางส่วนหัวแบบเต็ม ช่วยให้ผู้เยี่ยมชมสามารถเข้าถึงหน้าเว็บอื่นๆ ของ Apple ได้ทั้งหมด
- ข้อเสนอมากมาย สำหรับผลิตภัณฑ์ใหม่ล่าสุดทั้งหมดของ Apple (iPhone 11 Pro, iPhone 11, Apple TV+, Apple Watch Series 5, AirPods, Apple Card, Apple Arcade และ iPad ใหม่) อาจดึงดูดผู้เข้าชมและทำให้ไม่สามารถดำเนินการใดๆ ได้
- ลิงก์ที่แข่งขันกันและปุ่ม CTA ในทุกการเลื่อนช่วยให้ผู้เยี่ยมชมมีเส้นทางหลบหนีมากมายไปยังหน้าเว็บอื่น ๆ เพื่อแสดงให้เห็นถึงประสบการณ์การท่องเว็บอย่างต่อเนื่อง
- ส่วนท้ายขนาดเต็ม ให้ส่วนใหม่ของลิงก์ภายนอก ทำให้ผู้เยี่ยมชมสามารถตีกลับจากหน้าโดยไม่ต้องแปลงใดๆ
เห็นได้ชัดว่าหน้าแรกของ Apple ได้รับการออกแบบมาให้เป็นประสบการณ์การท่องเว็บที่ครอบคลุมสำหรับผู้เยี่ยมชมทุกคน ซึ่งแตกต่างจากหน้า Landing Page หลังการคลิกด้านบนตรงที่ทั้งคู่มีอัตรา Conversion 1:1 สำหรับผู้ชมที่แบ่งกลุ่ม
สร้างหน้า Landing Page หลังการคลิกของคุณเอง
การปรับแต่งโฆษณาเป็นสิ่งที่จำเป็นอย่างยิ่ง อย่างไรก็ตาม จำเป็นเท่าๆ กันในการปรับแต่งหน้าเว็บที่พวกเขาส่งทราฟฟิกไปและสร้างประสบการณ์ที่เหนียวแน่นเป็นหนึ่งเดียวเหมือนกับที่ Apple Card ทำ การไม่ทำเช่นนั้นอาจทำให้การคลิกโฆษณาและงบประมาณของคุณสูญเปล่า
ทำตามตัวอย่าง Apple Card ด้านบนเพื่อเริ่มออกแบบหน้า Landing Page โฆษณาต่อโพสต์คลิกแบบแบ่งส่วนและปรับให้เป็นส่วนตัวของคุณเอง