การช่วยสำหรับการเข้าถึงใน Android: ข้อมูลเชิงลึกของนักพัฒนาและคู่มือการใช้งาน
เผยแพร่แล้ว: 2022-09-12ทั่วโลกมีประมาณ 285 ล้านคนที่มีความบกพร่องทางสายตา ดังนั้น เมื่อออกแบบแอปพลิเคชันใหม่หรือพิจารณาที่จะปรับปรุงการออกแบบ จึงเป็นความคิดที่ดีที่จะปรับแอปของคุณให้ตรงกับความต้องการของผู้ใช้กลุ่มกว้างนี้ การปรับแต่งแอปพลิเคชันสำหรับผู้พิการทางสายตาช่วยปรับปรุงประสบการณ์ของผู้ใช้ทั้งหมดของคุณ เหตุผลอื่นๆ ที่ควรพิจารณา ปรับปรุงการช่วยสำหรับการเข้าถึงแอปของคุณ มีอะไรบ้าง และต้องทำอย่างไร พบคำตอบทั้งหมดด้านล่าง!
ผู้พิการทางสายตาใช้แอพอย่างไร?
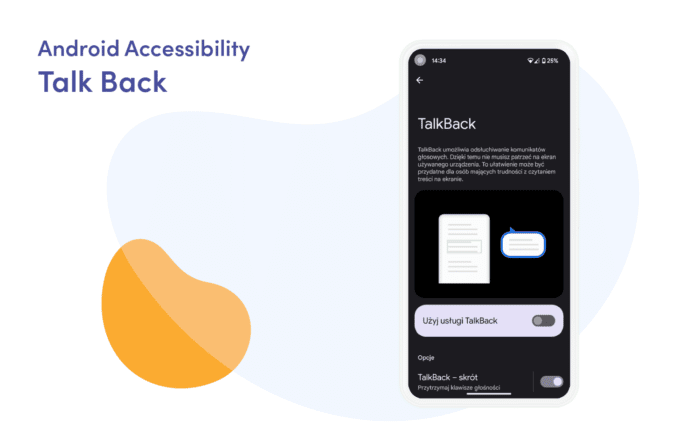
โปรแกรมอ่านหน้าจอเป็นเครื่องมือสำหรับการเรียกใช้แอปพลิเคชัน (หรือเพียงแค่เรียกดูหน้าจอสมาร์ทโฟนของคุณ) สำหรับผู้พิการทางสายตาและผู้พิการทางสายตา โปรแกรมอ่านหน้าจอยอดนิยมสำหรับ Android คือ TalkBack ด้วยเครื่องมือนี้ ผู้ใช้ป้อนข้อมูลด้วยท่าทางสัมผัส เช่น การปัดหรือลาก
โดยปกติเอาต์พุตจะเป็นเสียงพูดตอบกลับ ใน TalkBack เรามีโหมดป้อนข้อมูลด้วยท่าทางสัมผัสสองโหมด:
- การสำรวจแบบสัมผัส ซึ่งคุณลากนิ้วผ่านหน้าจอ
- การนำทางเชิงเส้น ซึ่งคุณใช้นิ้วเลื่อนไปทางซ้ายและขวาจนกว่าคุณจะพบรายการที่สนใจ
เมื่อคุณมาถึงรายการที่คุณสนใจ คุณสามารถแตะสองครั้งที่รายการนั้นเพื่อเปิดใช้งาน ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการเรียกใช้ TalkBack หรือไม่ โปรดอ่านบทความต่อไปนี้

หลักการแอปที่เข้าถึงได้
เพื่อให้ผู้ที่มีความบกพร่องทางสายตาใช้แอปพลิเคชันของเราได้ อันดับแรก เราต้องเข้าใจหลักการที่เราต้องปฏิบัติตามเมื่อออกแบบ ดังนั้น ก่อนที่เราจะไปยังส่วนการนำไปใช้ เรามาพูดถึงสมมติฐานที่สำคัญที่สุดกันก่อน
เลย์เอาต์และการพิมพ์
ส่วนที่มองเห็นได้ของแอปมีความสำคัญ การใช้ปุ่มและการจัดการข้อความอย่างเหมาะสมเป็นหนึ่งในปัจจัยที่สำคัญที่สุดที่ทำให้เข้าถึงแอปพลิเคชันได้
แตะเป้าหมาย
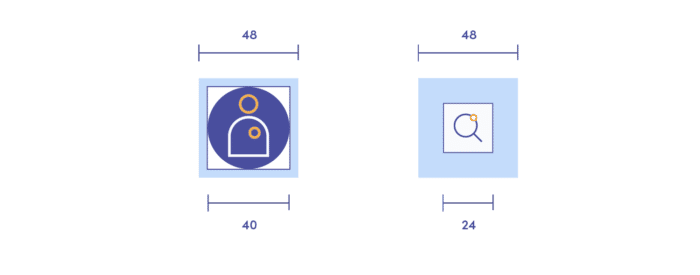
เป้าหมายการสัมผัสเป็นส่วนหนึ่งของหน้าจอที่ตอบสนองต่อการโต้ตอบของผู้ใช้ คำแนะนำหลักคือการสร้างเป้าหมายการสัมผัสที่มีความละเอียดอย่างน้อย 48dp x 48dp คุณจะอ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทต่อไป

สีและความคมชัด
เวิลด์ไวด์เว็บได้สร้าง แนวทางการเข้าถึงความเปรียบต่างของสี เพื่อช่วยเหลือและช่วยเหลือผู้ใช้ที่มีข้อบกพร่องของสี ตามเอกสาร ประเด็นสำคัญเกี่ยวกับการ เข้าถึงความคมชัดของสี คือ:
- อัตราส่วน : ข้อความและองค์ประกอบแบบโต้ตอบควรมีอัตราส่วนความคมชัดของสีอย่างน้อย 4.5:1
- สีเป็นตัวบ่งชี้ : สีไม่ควรเป็นตัวบ่งชี้เดียวสำหรับองค์ประกอบแบบโต้ตอบ จะเป็นการดีที่สุดหากคุณขีดเส้นใต้ลิงก์บนโฮเวอร์หรือทำเครื่องหมายฟิลด์บังคับด้วยเครื่องหมายดอกจัน
- ตาบอดสี: ตาบอดสี แดง/เขียวพบได้บ่อยที่สุด ดังนั้น คุณควรหลีกเลี่ยงสีเขียวบนสีแดง หรือสีแดงบนสีเขียว ด้วยเหตุผลเดียวกัน โปรดหลีกเลี่ยงการใช้สีแดงและสีเขียวสำหรับตัวบ่งชี้ "ไม่ดี" และ "ดี"
วิชาการพิมพ์
ผู้ใช้สามารถเพิ่มขนาดตัวอักษรเพื่อให้ อ่านง่าย ขึ้น ในอุปกรณ์ Android เป็นตัวเลือกระบบที่ใช้บ่อย ดังนั้นตรวจสอบให้แน่ใจว่ามีพื้นที่เพียงพอสำหรับแบบอักษรขนาดใหญ่และแบบอักษรต่างประเทศ
ข้อความการช่วยสำหรับการเข้าถึง
ข้อความการช่วย สำหรับการเข้าถึง เป็นทั้งข้อความที่มองเห็นได้ (เช่น ป้ายองค์ประกอบ UI ข้อความบนปุ่ม ลิงก์และแบบฟอร์ม) และคำอธิบายที่มองไม่เห็น (คำอธิบายเนื้อหา ซึ่งสามารถให้ข้อมูลเพิ่มเติมเกี่ยวกับองค์ประกอบที่อธิบายไว้)
กรณีการใช้งานทั่วไปของ ข้อความการช่วยสำหรับการเข้าถึง มีอะไรบ้าง
ประเภทการควบคุมและสถานะ
โปรแกรมอ่านหน้าจอ เช่น TalkBack สามารถประกาศประเภทหรือสถานะของตัวควบคุมได้โดยอัตโนมัติโดยพูดชื่อตัวควบคุมหรือส่งเสียง
บ่งชี้องค์ประกอบโดยการกระทำ
กริยาการกระทำระบุว่ารายการหรือลิงก์ทำอะไรเมื่อคุณแตะที่รายการนั้นและอธิบายว่ามุมมองทำอะไร
องค์ประกอบที่มีการเปลี่ยนแปลงสถานะ
ในกรณีของไอคอนที่สลับระหว่างค่าหรือสถานะ โปรแกรมอ่านหน้าจอจะอธิบายไอคอนตามวิธีการนำเสนอต่อผู้ใช้ สำหรับตัวอย่างเพิ่มเติม โปรดอ่านหลักเกณฑ์การออกแบบวัสดุ
สรุป
บทนี้สอนวิธีปรับการออกแบบสำหรับผู้พิการทางสายตาและผู้พิการทางสายตา จนถึงตอนนี้ เราได้ครอบคลุมถึงรูปแบบ การพิมพ์ และการ เข้าถึงข้อความ แล้ว ตอนนี้เราจะไปยังหลักการของการดำเนินการ
การใช้งานการช่วยสำหรับการเข้าถึง
ในส่วนต่อไปนี้ ฉันจะเน้นที่ประเด็นสำคัญของการนำการช่วยสำหรับการ เข้าถึง ไปใช้ในแอปของคุณ เอาล่ะ!
เค้าโครง – แตะเป้าหมาย
ดังที่ฉันได้กล่าวไปแล้วในส่วนทฤษฎี องค์ประกอบที่คลิกได้ทั้งหมดควรมีอย่างน้อย 48dp/48dp
มีหลายตัวเลือกในการทำเช่นนี้ คุณสามารถ:
- กำหนดค่าสำหรับแอตทริบิวต์ความกว้างและความสูงตามที่แนะนำ (48dp/48dp)
- เพิ่มช่องว่างภายในไอคอน
- ระบุค่าสำหรับแอตทริบิวต์: MinWidth และ/หรือ minHeight
- ลงทะเบียน TouchDelegate
ดูตัวอย่างจากเอกสารทางการของ Google แสดงองค์ประกอบที่มี ขนาดเป้าหมายการสัมผัสที่แนะนำ :
<ปุ่มรูปภาพ ... android:minWidth="40dp" หุ่นยนต์:minHeight="32dp" android:paddingLeft="4dp" android:paddingTop="8dp" android:paddingRight="4dp" android:paddingBottom="8dp" />
ข้อความการช่วยสำหรับการเข้าถึง
วิธีหนึ่งในการแนบ ข้อความการช่วยสำหรับการเข้าถึงกับองค์ประกอบ UI ของคุณ คือการใช้แอตทริบิวต์ Android ที่เรียกว่า ContentDescription หากคุณไม่ได้ระบุปุ่มดังกล่าวไว้สำหรับปุ่มรูปภาพ ประสบการณ์ของผู้ใช้ TalkBack อาจทำให้คุณรู้สึกไม่สบายใจ
ดูตัวอย่าง:
<!-- ค่าสำหรับสตริงต่อไปนี้คือ "Search" --> <ImageView ... android:contentDescription="@string/search" />
สำหรับองค์ประกอบตกแต่ง เช่น ตัวเว้นวรรคและตัวแบ่ง ให้ตั้งค่าแอตทริบิวต์ “android:contentDescription” เป็น "null" หากแอปของคุณรองรับเฉพาะอุปกรณ์ที่ใช้ Android 4.1 (API ระดับ 16) ขึ้นไป คุณสามารถตั้งค่าแอตทริบิวต์ “android:importantForAccessibility” เป็น "no" แทนได้
โปรดตรวจสอบให้แน่ใจว่าไม่ได้รวมประเภทการควบคุมหรือสถานะการควบคุมไว้ในคำอธิบายเนื้อหาของคุณ Android มีคำต่างๆ เช่น ปุ่ม เลือก ตรวจสอบ ฯลฯ
เทคนิคการติดฉลาก
ด้านล่างนี้ คุณจะพบชุดแนวทางปฏิบัติที่ดีในการอธิบายส่วนประกอบ UI ในแอปพลิเคชันของคุณ

องค์ประกอบที่อธิบายซึ่งกันและกัน
หากคุณมี องค์ประกอบที่อนุญาตให้คุณระบุข้อมูล a (เช่น EditText) จะเป็นการดีที่จะมี ออบเจ็กต์ View ที่อธิบายสิ่งนั้น (เช่น TextView) นี่คือสาเหตุที่สร้างแอตทริบิวต์ "android:labelFor" โปรดดูตัวอย่าง:
<!-- ป้ายกำกับจะเป็น "ชื่อ:" --> <มุมมองข้อความ ... หุ่นยนต์: android:labelFor="@+id/nameEntry" android:text="@string/name" /> <!-- ข้อความการช่วยสำหรับการเข้าถึงจะเป็น "แก้ไขข้อความสำหรับชื่อ" --> <แก้ไขข้อความ ... android: /> <!-- ป้ายข้อความจะเป็น "นามสกุล:" --> <มุมมองข้อความ ... หุ่นยนต์: android:labelFor="@+id/surnameEntry" android:text="@string/surname" /> <!-- ข้อความการช่วยสำหรับการเข้าถึงจะเป็น "แก้ไขข้อความสำหรับนามสกุล" --> <แก้ไขข้อความ ... android: />
คอลเลกชันองค์ประกอบที่เกี่ยวข้อง
หากแอปของคุณมีองค์ประกอบ UI ที่เกี่ยวข้องกันตามธรรมชาติ (เช่น ช่องที่มีข้อมูลเกี่ยวกับหนังสือ) คุณสามารถ จัดเรียงองค์ประกอบเหล่านี้เป็นกลุ่ม โดยใช้ คอนเทนเนอร์ที่โฟกัส ได้ ในการดำเนินการดังกล่าว ให้ตั้งค่าแอตทริบิวต์คอนเทนเนอร์ “android:focusable” ให้เป็นจริง
ในการดำเนินการดังกล่าว TalkBack สามารถนำเสนอคำอธิบายเนื้อหาขององค์ประกอบภายในได้ทีละรายการในประกาศฉบับเดียว การจัดกลุ่มเนื้อหาช่วยลดจำนวนการเลื่อนที่ผู้ใช้ต้องทำในขณะที่ปรับปรุงเอาต์พุตคำพูด โปรดดูตัวอย่าง:
<เลย์เอาต์เชิงเส้น
...
หุ่นยนต์:
android:orientation="แนวตั้ง"
android:focusable="true">
<มุมมองข้อความ
...
หุ่นยนต์:
android:text="@string/title"/>
<มุมมองข้อความ
...
หุ่นยนต์:
android:text="@string/author"/>
<มุมมองข้อความ
...
หุ่นยนต์:
android:text="@string/pages"/>
</LinearLayout>แน่นอน ถ้าคอนเทนเนอร์ของคุณมีมุมมองแบบซ้อน คุณสามารถใช้โซลูชันนี้กับคอนเทนเนอร์เหล่านั้นได้ ซึ่งจะทำให้การนำทางแอปพลิเคชันของคุณเข้าถึงได้ง่ายขึ้น
การดำเนินการการเข้าถึง
เมื่อแอปของคุณรองรับการทำงานต่างๆ เช่น การ คลิก กดค้าง หรือเลื่อน คุณจะต้องปรับการดำเนินการเหล่านี้ให้เหมาะกับผู้ที่มีความบกพร่องทางสายตา นั่นคือสิ่งที่เราจะเน้นในส่วนนี้ของบทความ
ดูวิธีใช้งาน:
ViewCompat.addAccessibilityAction(
// ดูเพื่อเพิ่มการดำเนินการการเข้าถึง
รายการดู,
// ป้ายที่บริการการเข้าถึงอ่าน
getString(R.string.save)
) { _, _ ->
// คำสั่งการเข้าถึง
บันทึกรายการ()
จริง
}ส่งผลให้ TalkBack ประกาศ "แตะสองครั้งเพื่อเก็บถาวร"
ด้วยการดำเนินการช่วยการเข้าถึง ผู้ใช้สามารถเข้าถึงการดำเนินการผ่านเมนูการดำเนินการได้แล้ว ฉันจะบอกคุณเล็กน้อยในภายหลังเกี่ยวกับการนำทางไปยังเมนูนี้ โปรดจำไว้ว่า: จำเป็นต้องอนุญาตให้ผู้ใช้ดำเนินการขั้นตอนทั้งหมดภายในแอปของคุณอย่างมีประสิทธิภาพ
วิดเจ็ต
ส่วนนี้สั้นแต่สำคัญมาก เมื่อคุณสร้างองค์ประกอบ UI ของคุณ ให้ใช้หรือขยายวิดเจ็ตที่ระบบจัดหาให้ ซึ่งอยู่ต่ำกว่าลำดับชั้นของคลาสของ Android มากที่สุด วิดเจ็ตที่ระบบจัดเตรียม ไว้ซึ่งอยู่ห่างไกลจากลำดับชั้นมีความสามารถในการเข้าถึงส่วนใหญ่ที่แอปของคุณต้องการอยู่แล้ว รายการหลัก ได้แก่ :
- การดำเนินการการเข้าถึง
- ลักษณะเฉพาะ
- ข้อมูลของรัฐ
ด้วยเหตุนี้ คุณไม่จำเป็นต้องเขียน การสนับสนุนการช่วยสำหรับการเข้าถึง แบบเต็มสำหรับส่วนประกอบตั้งแต่เริ่มต้น และคุณจะลดความเสี่ยงที่จะเกิดข้อผิดพลาด
การนำทาง
TalkBack เติบโตอย่างต่อเนื่อง เราใช้เมนูบริบทสองเมนู (ทั่วโลกและท้องถิ่น) เมื่อไม่นานมานี้เพื่อไปยังส่วนต่างๆ ของระบบสมาร์ทโฟนของเรา ตอนนี้ทั้งสองเมนูกลายเป็นหนึ่งเดียว
เมนูบริบทใช้เพื่อวัตถุประสงค์หลักสองประการ:
- ตามชื่อของมัน มันถูกใช้สำหรับการนำทาง คุณสามารถนำทางผ่านคำ ส่วนหัว ลิงก์ แถว เนื้อหาที่ไม่ซ้ำ หรือจุดอื่นๆ ขึ้นอยู่กับการตั้งค่าหรือความสามารถของแอปพลิเคชัน
- จุดประสงค์ที่สองทำให้ผู้ใช้สามารถเปลี่ยนการตั้งค่า TalkBack และการควบคุมได้อย่างรวดเร็ว
ในเมนูนี้ คุณจะพบชุดของการดำเนินการ (ที่กล่าวถึงในส่วน " การดำเนินการเกี่ยวกับ การเข้าถึง " ด้านบน) คุณจะเข้าถึงเมนูนี้ได้อย่างไร? มันง่ายมาก คุณเพียงแค่ต้องปัดนิ้วขึ้นและแสดงท่าทางที่ถูกต้อง
การทดสอบการช่วยสำหรับการเข้าถึง
ในโครงการต่างๆ ที่ฉันพัฒนามาจนถึงตอนนี้ ฉันได้รับประโยชน์หลักจากตัวช่วยสามอย่างต่อไปนี้: เครื่องสแกนการช่วยสำหรับการเข้าถึง เอสเพรสโซ่ และผ้าสำลี แน่นอน คุณมีเครื่องมืออีกมากมายให้คุณเลือก ฉันขอแนะนำให้คุณตรวจสอบด้วยตัวเอง คุณสามารถค้นหาเอกสารที่จำเป็นทั้งหมดได้ที่นี่
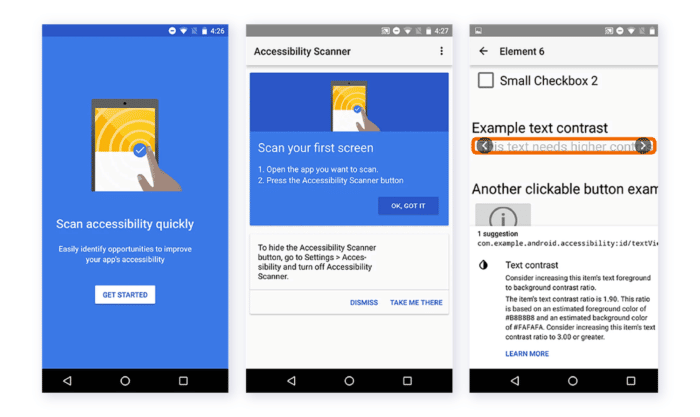
เครื่องสแกนการเข้าถึง

เครื่องมือนี้จะสแกนอินเทอร์เฟซผู้ใช้และให้คำแนะนำในการปรับปรุงการเข้าถึงแอปพลิเคชัน
Accessibility Scanner ช่วยให้ทุกคน ไม่ใช่แค่นักพัฒนา สามารถระบุการปรับปรุงการเข้าถึงทั่วไปบางอย่างได้อย่างรวดเร็วและง่ายดาย เช่น เป้าหมายการสัมผัสขนาดเล็ก ข้อผิดพลาดด้านคอนทราสต์สำหรับข้อความและรูปภาพ คำอธิบายเนื้อหาที่ขาดหายไปสำหรับวิดเจ็ตที่ไม่มีป้ายกำกับ ฯลฯ หากคุณต้องการเริ่มใช้ Accessibility Scanner หรือเพียงแค่ ค้นหาคำแนะนำโดยละเอียดเพิ่มเติม โปรดอ่านเอกสารต่อไปนี้
Android Lint
ฉันแน่ใจว่าพวกคุณส่วนใหญ่รู้จักเครื่องมือนี้จากการทำงานประจำวันของคุณ สิ่งที่ควรค่าแก่การจดจำคือ Android Studio ยังให้คำเตือนเกี่ยวกับปัญหาการเข้าถึงต่างๆ และลิงก์ไปยังตำแหน่งต่างๆ ในซอร์สโค้ดที่มีปัญหาเหล่านี้
เอสเพรสโซ
Espresso เป็น ไลบรารีทดสอบ Android ที่ให้คุณทดสอบอินเทอร์เฟซผู้ใช้ของคุณได้อย่างรวดเร็วและง่ายดาย เปิดใช้งานการโต้ตอบกับส่วนประกอบอินเทอร์เฟซผู้ใช้ที่ทดสอบแล้วของแอปพลิเคชัน และทำให้แน่ใจว่ามีพฤติกรรมบางอย่างเกิดขึ้นหรือตรงตามเงื่อนไข แน่นอน คุณสามารถเปิดใช้งานและกำหนดค่า การทดสอบการช่วยสำหรับการเข้าถึง ซึ่งเป็นส่วนหนึ่งของการสนับสนุนการช่วยสำหรับการเข้าถึง
สรุป
การ ทำให้แอปของคุณเข้าถึงได้ นั้นไม่ได้เป็นเพียงการเปิดให้ผู้ใช้ใหม่เท่านั้น ช่วยปรับปรุงชีวิตประจำวันของเราและทำให้โลกเป็นอันหนึ่งอันเดียวกันมากขึ้น ฉันหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เกี่ยวกับการช่วยสำหรับการเข้าถึง สำหรับการอ่านเพิ่มเติม โปรดอย่าลืมตรวจสอบเอกสารอย่างเป็นทางการ
