แอมป์คืออะไร? คู่มือฉบับสมบูรณ์สำหรับ Accelerated Mobile Pages
เผยแพร่แล้ว: 2018-08-22ส่วนที่ 1: Accelerated Mobile Pages คืออะไร
ความคิดเรื่องอุปกรณ์เคลื่อนที่เป็นอันดับแรกอยู่ที่นี่ – คำกล่าวนี้ถือเป็นจริงทั้งจากฝั่งธุรกิจและผู้บริโภค
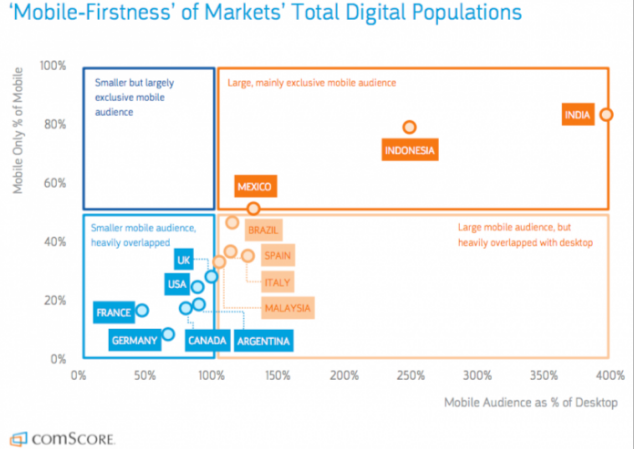
ผู้ใช้ควรศึกษาข้อมูลโทรศัพท์มือถือก่อนตัดสินใจซื้อเป็นคำพูดที่ไม่ถูกต้อง การใช้อินเทอร์เน็ตบนมือถือมีมากกว่าการใช้เดสก์ท็อปบนมือถือทั่วโลก แม้แต่ประเทศอย่างอินเดีย เม็กซิโก และอินโดนีเซียก็มีการใช้งานสมาร์ทโฟนสูงกว่าเดสก์ท็อปมากกว่า 4 เท่า:

มีช่วงเวลามือถือ 3 หมื่นล้าน (ช่วงเวลาที่ลูกค้าปรึกษาโทรศัพท์และคาดหวังคำตอบในทันที) ทุกวันในสหรัฐอเมริกาเพียงแห่งเดียว ซึ่งหมายความว่าทุกๆ วันแบรนด์ของคุณมีโอกาสทางอุปกรณ์เคลื่อนที่ 30,000 ล้านครั้งในการนำเสนอสิ่งที่ผู้ใช้ต้องการ
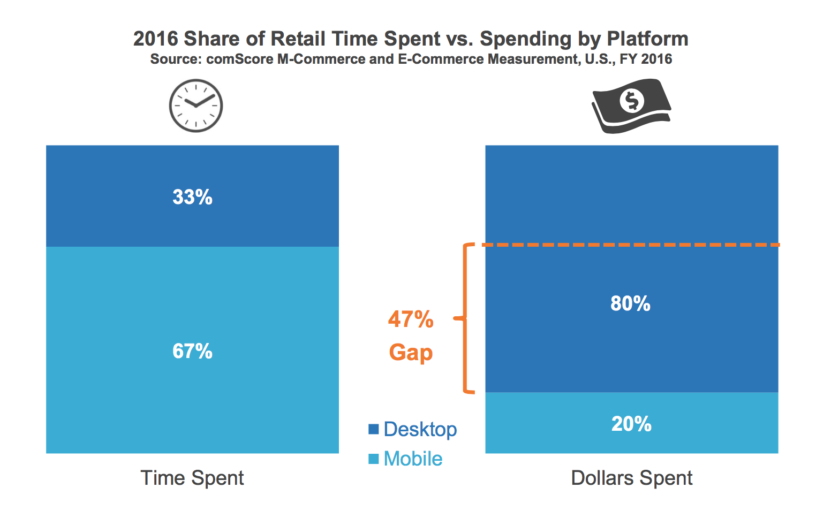
และค่าโฆษณาบนมือถือยังคงตามหลังการบริโภคสื่อบนมือถือ:

มีเหตุผลว่าทำไมผู้ใช้จึงใช้เวลามากขึ้นในการท่องเว็บบนมือถือแทนที่จะซื้อ – ผู้ใช้ต้องการความพึงพอใจในทันทีมากกว่าเมื่อใช้งานบนอุปกรณ์เคลื่อนที่
ตอบคำถามนี้ – คุณรอหน้าเว็บบนมือถือโหลดนานแค่ไหน?
จากข้อมูลที่รวบรวมโดย Google และ SOASTA ผู้บริโภค 40% ออกจากหน้าเว็บที่ใช้เวลาโหลดนานกว่าสามวินาที
สามวินาที
นั่นคือตลอดเวลาที่คุณต้องดึงดูดความสนใจของผู้ใช้ที่ชอบโฆษณาของคุณและคลิกโฆษณานั้น และหากหน้าเว็บของคุณไม่สามารถโหลดได้ในเวลาดังกล่าว แสดงว่าคุณสร้างโฆษณาโดยเปล่าประโยชน์ ข่าวร้ายคือข้อเท็จจริงที่ว่าตามข้อมูล เว็บไซต์มือถือค้าปลีกส่วนใหญ่ใช้เวลาประมาณ 6.9 วินาทีในการโหลด ซึ่งมากกว่าสองเท่าของเวลาที่ผู้ใช้ 40% รอก่อนที่จะละทิ้งหน้า
ความเร็วของหน้าเว็บส่งผลต่ออัตราตีกลับอย่างไร
ความเร็วเป็นปัจจัยสำคัญในการวัดอัตราตีกลับสำหรับหน้าเว็บบนมือถือ ก่อนที่เราจะลงลึกไปกว่านี้ สิ่งสำคัญคือต้องอธิบายว่าความเร็วนั้นถูกพิจารณาในสองด้านหลักสำหรับอัตราการตีกลับของเว็บไซต์บนมือถือ ได้แก่ เวลาที่พร้อมใช้งานของ DOM และเวลาในการโหลดแบบเต็มหน้า:

1. เวลาที่พร้อมใช้งานของ DOM: เวลา ที่พร้อมใช้งานของ DOM คือระยะเวลาที่เบราว์เซอร์รับและแยกวิเคราะห์โค้ด HTML ของหน้าเว็บ ซึ่งเป็นตัวทำนายอัตราตีกลับที่ยิ่งใหญ่ที่สุด แม้ว่าผู้ใช้อาจไม่ทราบว่าได้รับและแยกวิเคราะห์รหัส HTML เมื่อใด แต่จะต้องโหลดรหัสก่อนที่จะโหลดองค์ประกอบของหน้าใดๆ เช่น รูปภาพ หากโค้ด HTML ใช้เวลานานเกินไป เวลาในการโหลดเว็บไซต์จะช้า เพื่อเพิ่มความเร็วเวลาพร้อมใช้งาน DOM ของหน้าเว็บบนมือถือของคุณ วิธีที่ดีที่สุดคือหลีกเลี่ยงการใช้ JavaScript ที่บล็อกและป้องกันไม่ให้เบราว์เซอร์แยกวิเคราะห์โค้ด HTML องค์ประกอบของเพจที่ใช้ JavaScript รวมถึงโฆษณาของบุคคลที่สามและวิดเจ็ตโซเชียลที่ต้องดึงข้อมูลจากเซิร์ฟเวอร์ภายนอกก่อนจึงจะสามารถโหลดเพจได้
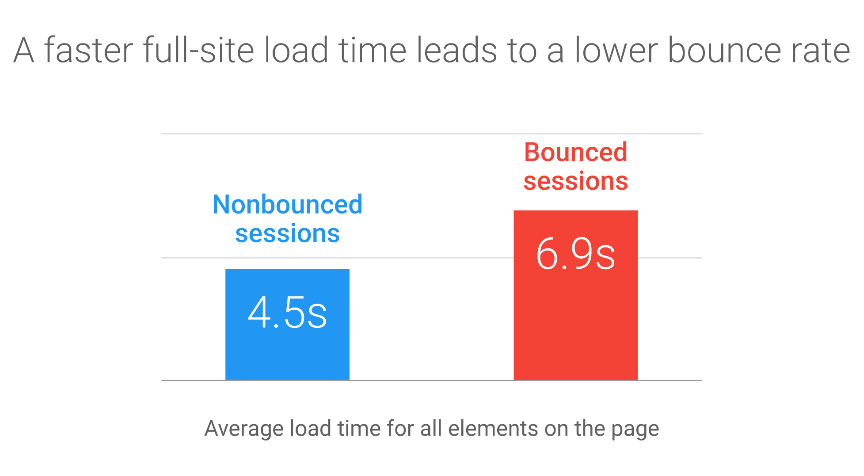
2. เวลาในการโหลดแบบเต็มหน้า: เวลาในการโหลด แบบเต็มหน้ารวมถึงเวลาที่ใช้รูปภาพ แบบอักษร โค้ด CSS ฯลฯ เพื่อโหลดบนหน้าเว็บ การโหลดเต็มหน้าเร็วขึ้นทำให้อัตราตีกลับลดลง:

เพื่อให้แน่ใจว่าหน้าเว็บของคุณมีเวลาโหลดเต็มหน้าเร็วขึ้น คุณควรปรับภาพ แบบอักษร และหลีกเลี่ยงไฟล์ของบุคคลที่สามที่อาจจะทำให้โหลดช้า
เวลาในการโหลดหน้าเว็บเป็นหนึ่งในสาเหตุหลักของการตีกลับของหน้าเว็บ สิ่งที่แย่กว่านั้นก็คือผู้ใช้จะไม่เพียงแต่ละทิ้งหน้าเว็บเท่านั้น แต่จากการวิจัยพบว่า 79% ของผู้ใช้จะไม่กลับมาอีกเมื่อพวกเขาได้รับประสบการณ์ที่ช้าบนหน้าเว็บ
พิจารณาการเปิดเผยที่น่าตกใจเหล่านี้เกี่ยวกับความเร็วในการโหลดหน้าเว็บ:
- ไซต์บนมือถือโดยเฉลี่ยใช้เวลา 19 วินาทีในการโหลดผ่านการเชื่อมต่อ 3G และ 77% ของไซต์บนมือถือใช้เวลาโหลดมากกว่า 10 วินาที
- Google พบว่า Conversion ลดลง 20% ทุกๆ วินาทีที่หน้าเว็บใช้ในการโหลด ในการเปรียบเทียบ ไซต์ที่โหลดใน 5 วินาทีมีรายได้จากโฆษณาบนมือถือมากกว่าไซต์ที่โหลดใน 19 วินาทีถึง 2 เท่า
- ผู้ใช้ 61% ไม่น่าจะกลับมาที่ไซต์บนมือถือที่พวกเขามีปัญหาในการเข้าถึง
สิ่งนี้หมายความว่า?
หากการโหลดหน้าเว็บบนมือถือไม่ทันใจ ไม่เร็วพอสำหรับผู้ใช้ หน้าเว็บจะเด้งและอาจจะไม่กลับมาอีก
เพื่อให้แน่ใจว่าสิ่งนี้จะไม่เกิดขึ้นกับหน้าเว็บบนมือถือของคุณ สิ่งสำคัญคือคุณต้องขยายเว็บไซต์และหน้า Landing Page สำหรับมือถือของคุณ
แอมป์คืออะไร?
Google เปิดตัวโครงการโอเพ่นซอร์ส Accelerated Mobile Pages เพื่อให้แน่ใจว่าหน้าเว็บบนมือถือทำงานด้วยความเร็วที่เหมาะสมที่สุด
โครงการ AMP มีเป้าหมายเพื่อ 'สร้างเว็บแห่งอนาคตไปด้วยกัน' โดยให้คุณสร้างหน้าเว็บและโฆษณาที่รวดเร็ว สวยงาม และมีประสิทธิภาพสูงอย่างสม่ำเสมอในอุปกรณ์ต่างๆ และแพลตฟอร์มการจัดจำหน่าย
AMP สร้างขึ้นจากความร่วมมือกับนักพัฒนาซอฟต์แวร์ ผู้เผยแพร่ เว็บไซต์ บริษัทจัดจำหน่าย และบริษัทเทคโนโลยีหลายพันราย ปัจจุบันมีการสร้างหน้า AMP มากกว่า 1.5 พันล้านหน้า และผู้ให้บริการด้านการวิเคราะห์ เทคโนโลยีโฆษณา และ CMS ชั้นนำมากกว่า 100 รายสนับสนุนรูปแบบ AMP
เมื่อคุณสร้างโมบายเพจในรูปแบบ AMP คุณจะได้รับ:
1. ประสิทธิภาพและการมีส่วนร่วมที่สูงขึ้น: หน้าเว็บที่สร้างในโครงการโอเพนซอร์ส AMP จะโหลดแทบจะทันที ทำให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นและมีส่วนร่วมมากขึ้นทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป
2. ความยืดหยุ่นและผลลัพธ์: ธุรกิจต่างๆ มีโอกาสตัดสินใจว่าจะนำเสนอเนื้อหาของตนอย่างไรและจะใช้ผู้ให้บริการเทคโนโลยีรายใด ขณะที่รักษาและปรับปรุง KPI
คุณอาจเคยคลิกหน้า AMP มาก่อน แต่คุณไม่รู้ตัว สิ่งเดียวที่คุณอาจสังเกตเห็นคือหน้านั้นทันทีหลังจากที่คุณคลิก หน้าเว็บที่สร้างโดย AMP จะมีสัญลักษณ์รูปสายฟ้าในผลการค้นหา
วิธีจำแนก AMP ในผลการค้นหามีดังนี้

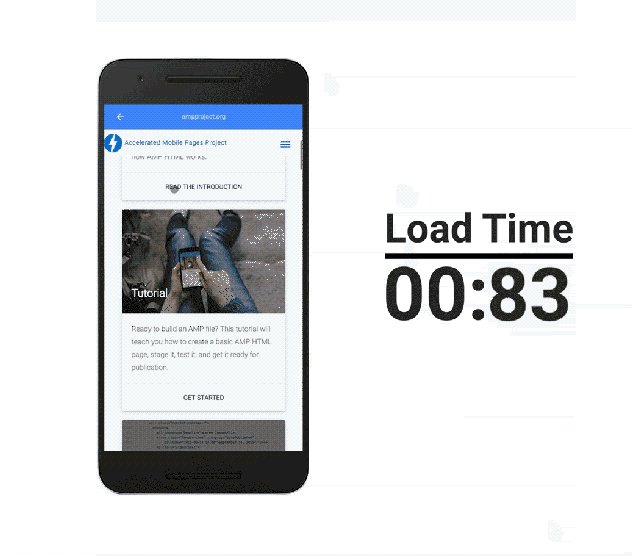
นี่คือหน้าตาของหน้า AMP เมื่อเปรียบเทียบกับหน้าเว็บปกติ:

สาเหตุที่หน้า AMP โหลดทันทีเป็นเพราะ AMP จำกัด HTML/CSS และ JavaScript ทำให้แสดงผลหน้าเว็บบนอุปกรณ์เคลื่อนที่ได้เร็วขึ้น Google AMP Cache ไม่เหมือนกับหน้ามือถือทั่วไป หน้า AMP จะถูกแคชโดยอัตโนมัติเพื่อให้โหลดได้เร็วขึ้นในการค้นหาโดย Google
ผู้ใช้มีความคาดหวังบางอย่างเมื่อใช้งานอุปกรณ์เคลื่อนที่ พวกเขาต้องการประสบการณ์ที่มีความหมาย มีความเกี่ยวข้อง และรวดเร็วขึ้น เพื่อให้แน่ใจว่าผู้ชมเป้าหมายของคุณจะตอบสนองความคาดหวัง AMP เป็นทางเลือกที่ดีที่สุดของคุณ
คู่มือนี้จะแนะนำทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับโครงการโอเพนซอร์ส AMP เราจะอธิบายขั้นตอนที่ชัดเจนเกี่ยวกับวิธีการทำงานของ AMP และสิ่งที่ทำให้หน้าเว็บโหลดเร็วมาก
คู่มือนี้ยังนำเสนอกรณีศึกษาเกี่ยวกับวิธีที่การใช้ AMP ช่วยเพิ่มการแปลงสำหรับธุรกิจในอุตสาหกรรมต่างๆ และประโยชน์ที่คุณจะได้รับเมื่อคุณ AMPlify หน้าเว็บของคุณ ส่วนสุดท้ายจะกล่าวถึงหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่แบบเร่งความเร็วคืออะไร และเหตุใดคุณจึงควรสร้างหน้าดังกล่าวเพื่อให้ผู้เข้าชมได้รับหน้า Landing Page ที่รวดเร็วและมีความเกี่ยวข้องมากขึ้น
ส่วนที่ 2: AMP ทำงานอย่างไร
Google เปิดตัวเฟรมเวิร์กโอเพ่นซอร์ส Accelerated Mobile Pages (AMP) ในเดือนกุมภาพันธ์ 2016 เฟรมเวิร์กนี้สร้างขึ้นเนื่องจากมีความจำเป็นสำหรับการสร้างประสบการณ์ผู้ใช้ที่เหมาะสมและผสานรวมอย่างแน่นหนา แทนที่จะเป็นประสบการณ์มือถือที่เทอะทะและช้าที่ผู้ใช้ต้องเผชิญในแต่ละวัน พื้นฐาน
Google เริ่มโครงการ AMP เพื่อสร้างเฟรมเวิร์กที่จะมอบเส้นทางที่แน่นอนไปสู่การสร้างประสบการณ์หน้าเว็บบนอุปกรณ์เคลื่อนที่ที่ปรับให้เหมาะสม โครงการโอเพนซอร์ส AMP ได้รับการบันทึกไว้เป็นอย่างดี ปรับใช้ได้ง่าย ตรวจสอบได้ และให้ความสำคัญกับผู้ใช้เป็นอันดับแรกในการออกแบบหน้าเว็บ
นับตั้งแต่เปิดตัวเมื่อเกือบสองปีที่แล้ว โดเมน 25 ล้านรายการได้เผยแพร่หน้า AMP มากกว่า 4 พันล้านหน้า:

เนื่องจากการเปิดตัวไม่เพียงแต่เพิ่มจำนวนหน้า AMP เท่านั้น แต่ยังเพิ่มความเร็วด้วย เวลาเฉลี่ยที่หน้าเว็บ AMP ใช้ในการโหลดจากการค้นหาของ Google ในขณะนี้จึงน้อยกว่าครึ่งวินาที
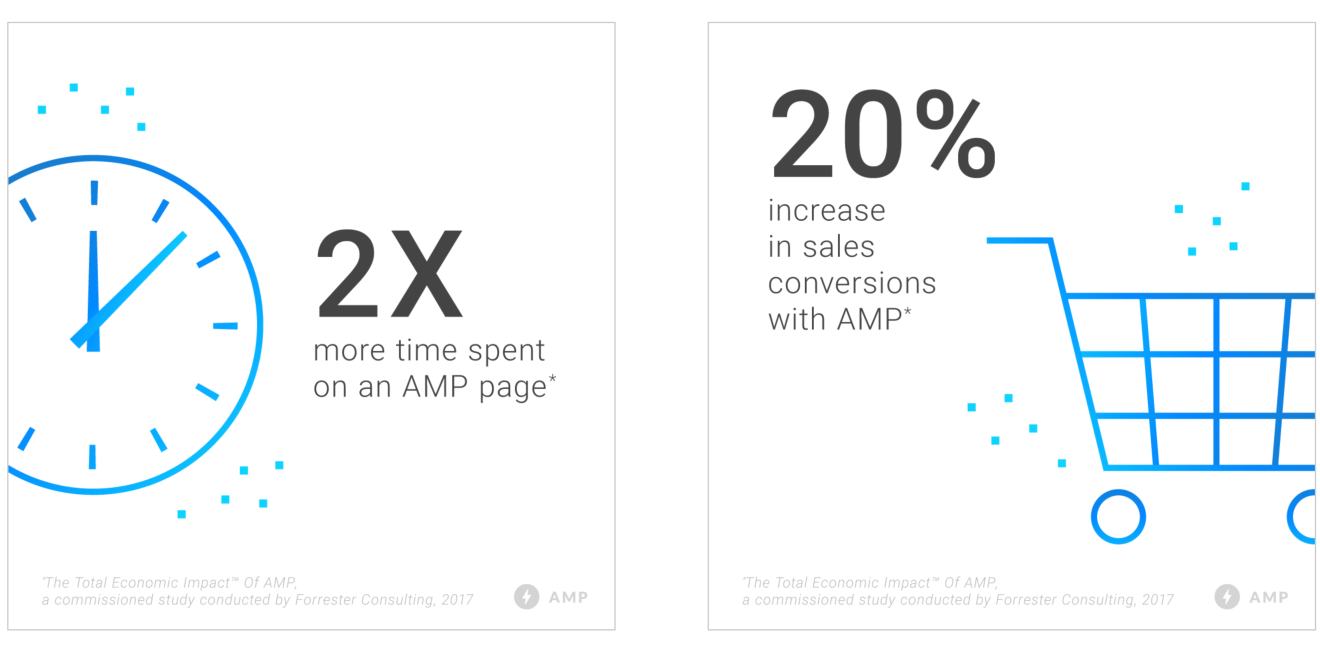
AMP ทำให้การเข้าชมเว็บไซต์เพิ่มขึ้น 10% โดยใช้เวลาบนหน้าเว็บเพิ่มขึ้น 2 เท่า เว็บไซต์อีคอมเมิร์ซที่ใช้ AMP มียอดขายและ Conversion เพิ่มขึ้น 20% เมื่อเทียบกับหน้าที่ไม่ใช่ AMP:

AMP ช่วยให้ธุรกิจต่างๆ สร้างหน้าเว็บเวอร์ชันที่มีความคล่องตัว สะอาดตา และมีความเกี่ยวข้อง ทำให้ผู้ใช้ได้รับประสบการณ์ใช้งานเว็บบนอุปกรณ์เคลื่อนที่ที่รวดเร็วขึ้น
Chartbeat วิเคราะห์ข้อมูลจากเว็บไซต์ 360 แห่งโดยใช้ AMP ตั้งแต่เดือนมิถุนายน 2016 – พฤษภาคม 2017 เพื่อค้นหาว่าผู้เผยแพร่โฆษณาทั่วไปที่ใช้เพจ AMP เห็นการเข้าชมเนื้อหา AMP บนอุปกรณ์เคลื่อนที่ถึง 16%
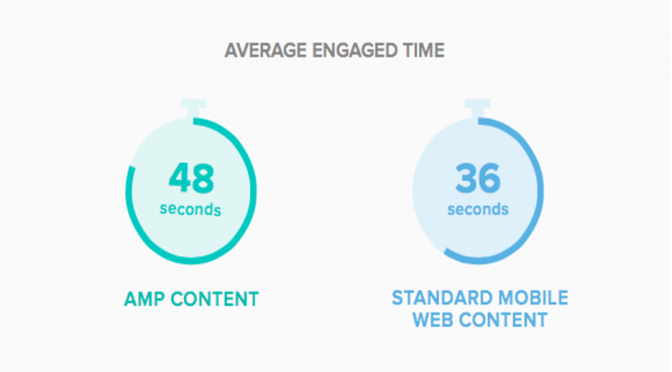
หน้า AMP โหลดเร็วกว่าหน้าเว็บมาตรฐานประมาณสี่เท่า แถมผู้ใช้มีส่วนร่วมกับหน้า AMP มากกว่าหน้าเว็บมาตรฐานบนอุปกรณ์เคลื่อนที่ถึง 35%:

ตอนนี้เรารู้แล้วว่าเหตุใดคุณจึงควรใช้หน้า AMP มาดูกันว่า AMP ทำงานอย่างไร เปรียบเทียบกับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ Instant Articles ของ Facebook และ Progressive Web App อย่างไร
องค์ประกอบหลัก 3 ประการของ AMP
หน้า AMP สร้างขึ้นด้วยองค์ประกอบหลัก 3 ส่วนต่อไปนี้
แอมป์ HTML
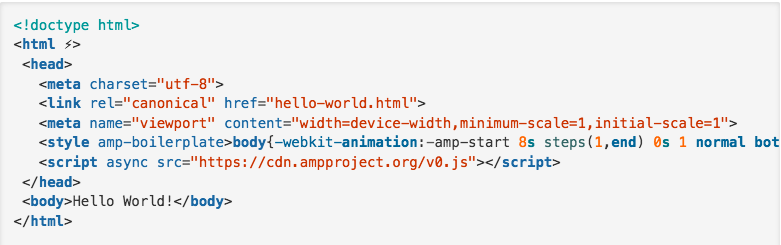
AMP HTML เป็น HTML โดยพื้นฐานแล้ว โดยมีข้อจำกัดบางประการเพื่อประสิทธิภาพที่เชื่อถือได้ ไฟล์ AMP HTML ที่ง่ายที่สุดมีลักษณะดังนี้:

แท็กส่วนใหญ่ใน AMP HTML เป็นแท็ก HTML ปกติ อย่างไรก็ตาม แท็ก HTML บางแท็กจะถูกแทนที่ด้วยแท็กเฉพาะ AMP แท็กที่กำหนดเองเหล่านี้เรียกว่าคอมโพเนนต์ AMP HTML และทำให้ใช้รูปแบบแท็กทั่วไปได้ง่ายและมีประสิทธิภาพ หน้า AMP ถูกค้นพบโดยเครื่องมือค้นหาและแพลตฟอร์มอื่นๆ โดยแท็ก HTML
คุณสามารถเลือกให้หน้าเว็บเป็นเวอร์ชันที่ไม่ใช่ AMP และเวอร์ชัน AMP หรือเฉพาะเวอร์ชัน AMP ก็ได้
แอมป์จาวาสคริปต์ (JS)
ไลบรารี AMP JS ช่วยให้แสดงผลหน้า AMP HTML ได้อย่างรวดเร็ว ไลบรารี JS ใช้แนวทางปฏิบัติด้านประสิทธิภาพที่ดีที่สุดของ AMP เช่น inline CSS และฟอนต์ทริกเกอร์ ซึ่งจะจัดการการโหลดทรัพยากรและให้แท็ก HTML ที่กำหนดเองแก่คุณเพื่อให้แน่ใจว่าการแสดงผลหน้าเว็บรวดเร็ว
AMP JS ทำให้ทุกอย่างจากทรัพยากรภายนอกเป็นแบบอะซิงโครนัส ดังนั้นจึงไม่มีสิ่งใดในหน้าที่จะบล็อกไม่ให้แสดงผลได้ JS ยังใช้เทคนิคประสิทธิภาพอื่นๆ เช่น การทำแซนด์บ็อกซ์ของ iframe ทั้งหมด การคำนวณล่วงหน้าของเค้าโครงขององค์ประกอบทุกหน้าก่อนที่จะโหลดทรัพยากร และการปิดใช้งานตัวเลือก CSS ที่ช้า
แคชแอมป์
Google AMP Cache ใช้เพื่อให้บริการหน้า AMP HTML ที่แคชไว้ AMP Cache เป็นเครือข่ายการนำส่งเนื้อหาที่ใช้พร็อกซีซึ่งใช้สำหรับส่งเอกสาร AMP ที่ถูกต้องทั้งหมด แคชจะดึงหน้า AMP HTML แคช และปรับปรุงประสิทธิภาพของหน้าโดยอัตโนมัติ
เพื่อรักษาประสิทธิภาพสูงสุด AMP Cache จะโหลดเอกสาร ไฟล์ JS และรูปภาพทั้งหมดจากต้นทางเดียวกันที่ใช้ HTTP 2.0
AMP Cache มาพร้อมกับระบบการตรวจสอบความถูกต้องในตัวที่ยืนยันว่ารับประกันว่าหน้าเว็บจะทำงานได้ และไม่ได้ขึ้นอยู่กับปัจจัยภายนอกซึ่งอาจทำให้หน้าเว็บช้าลงได้ ระบบการตรวจสอบทำงานโดยใช้ชุดการยืนยันที่ยืนยันว่ามาร์กอัปของหน้าเป็นไปตามข้อกำหนด AMP HTML
ระบบการตรวจสอบเวอร์ชันเพิ่มเติมมีให้บริการพร้อมกับหน้า AMP ทุกหน้า เวอร์ชันนี้สามารถบันทึกข้อผิดพลาดในการตรวจสอบได้โดยตรงในคอนโซลของเบราว์เซอร์เมื่อแสดงผลหน้าเว็บ ทำให้คุณสามารถดูการเปลี่ยนแปลงที่ซับซ้อนในโค้ดของคุณซึ่งอาจส่งผลกระทบต่อประสิทธิภาพและประสบการณ์ของผู้ใช้
ส่วนประกอบหลักทั้งสามของ AMP ทำงานร่วมกันเพื่อให้โหลดหน้าเว็บได้อย่างรวดเร็ว ส่วนถัดไปจะไฮไลต์เทคนิคการเพิ่มประสิทธิภาพ 7 อย่างที่รวมกันเพื่อทำให้หน้า AMP รวดเร็วมาก
AMP JavaScript ทั้งหมดทำงานแบบอะซิงโครนัส
JavaScript สามารถปรับเปลี่ยนทุกแง่มุมของหน้า มีอำนาจในการบล็อกการสร้าง DOM และชะลอการแสดงผลหน้า ทั้งสองปัจจัยทำให้หน้าโหลดช้า เพื่อให้แน่ใจว่า JavaScript จะไม่ทำให้การแสดงหน้าเว็บล่าช้า AMP จะอนุญาตเฉพาะ JavaScript แบบอะซิงโครนัสเท่านั้น
หน้า AMP ไม่มี JavaScript ที่เขียนโดยผู้เขียน แต่ฟีเจอร์ของหน้าแบบโต้ตอบทั้งหมดจะได้รับการจัดการโดยองค์ประกอบ AMP ที่กำหนดเอง องค์ประกอบ AMP ที่กำหนดเองเหล่านี้อาจมี JavaScript แต่ได้รับการออกแบบอย่างระมัดระวังเพื่อให้แน่ใจว่าจะไม่ทำให้ประสิทธิภาพลดลง
AMP ทำ JavaScript ของบุคคลที่สามใน iframes แต่ไม่สามารถบล็อกการแสดงหน้าได้
ทรัพยากรทั้งหมดมีขนาดคงที่
ทรัพยากรภายนอกทั้งหมด เช่น รูปภาพ iframe และโฆษณาต้องระบุขนาด HTML เพื่อให้ AMP สามารถกำหนดขนาดและตำแหน่งขององค์ประกอบแต่ละรายการก่อนที่จะดาวน์โหลดทรัพยากรของหน้า AMP โหลดเลย์เอาต์ของหน้าโดยไม่ต้องรอให้ดาวน์โหลดทรัพยากรใดๆ
AMP มีความสามารถในการแยกการจัดวางเอกสารออกจากการจัดวางขนาด โดยต้องใช้คำขอ HTTP เพียงครั้งเดียวในการจัดวางเอกสารทั้งหมด เนื่องจาก AMP ได้รับการปรับให้เหมาะสมเพื่อหลีกเลี่ยงการจัดวางสไตล์และการคำนวณซ้ำที่มีราคาแพงในเบราว์เซอร์ จึงไม่มีการจัดวางซ้ำเมื่อโหลดทรัพยากรของหน้า
กลไกส่วนขยายไม่ปิดกั้นการแสดงผล
AMP ไม่อนุญาตให้กลไกส่วนขยายบล็อกการแสดงหน้า แต่รองรับส่วนขยายสำหรับองค์ประกอบต่างๆ เช่น ไลท์บ็อกซ์และการฝังโซเชียลมีเดีย และแม้ว่าจะต้องการคำขอ HTTP เพิ่มเติม แต่ก็ไม่ได้บล็อกการจัดวางและการแสดงผลของหน้า
หากหน้าใช้สคริปต์ที่กำหนดเอง จะต้องบอกระบบ AMP ว่าในที่สุดหน้านั้นจะมีแท็กที่กำหนดเอง จากนั้น AMP จะสร้างแท็กที่จำเป็นเพื่อให้หน้าไม่ช้าลง ตัวอย่างเช่น หากแท็ก amp-iframe แจ้งว่า AMP จะมีแท็ก amp-iframe จากนั้น AMP จะสร้างกล่อง iframe ก่อนที่มันจะรู้ว่าจะใส่อะไรลงไป
JavaScript ของบุคคลที่สามทั้งหมดจะไม่อยู่ในเส้นทางวิกฤต
JavaScript ของบุคคลที่สามใช้การโหลด JS แบบซิงโครนัส ซึ่งมีแนวโน้มที่จะทำให้เวลาในการโหลดของคุณช้าลง หน้า AMP อนุญาต JavaScript ของบุคคลที่สามแต่เฉพาะใน iframe ที่ทำแซนด์บ็อกซ์ การทำเช่นนี้จะทำให้การโหลด JavaScript ไม่สามารถบล็อกการทำงานของหน้าหลักได้ แม้ว่า JavaScript ของ iframe ที่ทำแซนด์บ็อกซ์จะทริกเกอร์การคำนวณใหม่หลายรูปแบบ แต่ iframe ขนาดเล็กของพวกมันก็มี DOM น้อยมาก
การคำนวณ iframe ใหม่จะดำเนินการอย่างรวดเร็วมากเมื่อเทียบกับการคำนวณสไตล์และเลย์เอาต์ใหม่สำหรับหน้า
CSS ต้องเป็นอินไลน์และจำกัดขนาด
CSS บล็อกการเรนเดอร์ นอกจากนี้ยังบล็อกการโหลดหน้าเว็บทั้งหมด และมีแนวโน้มที่จะทำให้ท้องอืด AMP HTML อนุญาตเฉพาะสไตล์อินไลน์ ซึ่งจะลบคำขอ HTTP 1 รายการหรือส่วนใหญ่หลายรายการออกจากเส้นทางการแสดงผลที่สำคัญไปยังหน้าเว็บส่วนใหญ่
สไตล์ชีตแบบอินไลน์ควรมีขนาดสูงสุด 75kb แม้ว่าจะใหญ่พอสำหรับเพจที่มีความซับซ้อนมาก แต่ก็ยังต้องการให้ผู้เขียนเพจปฏิบัติตามสุขอนามัย CSS ที่ดี
การเรียกใช้แบบอักษรมีประสิทธิภาพ
การเพิ่มประสิทธิภาพแบบอักษรบนเว็บเป็นสิ่งสำคัญสำหรับการโหลดที่รวดเร็ว เนื่องจากโดยทั่วไปแล้วแบบอักษรบนเว็บจะมีขนาดใหญ่ ในหน้าทั่วไปที่มีสคริปต์การซิงค์สองสามรายการและสไตล์ชีตภายนอกสองสามรายการ เบราว์เซอร์จะรอดาวน์โหลดแบบอักษรจนกว่าสคริปต์ทั้งหมดจะถูกโหลด
เฟรมเวิร์ก AMP จะประกาศคำขอ HTTP เป็นศูนย์จนกว่าฟอนต์ทั้งหมดจะเริ่มดาวน์โหลด สิ่งนี้เกิดขึ้นได้เนื่องจาก JavaScript ทั้งหมดใน AMP มีแอตทริบิวต์ async และอนุญาตเฉพาะชีตแบบอินไลน์เท่านั้น ไม่มีคำขอ HTTP ที่บล็อกเบราว์เซอร์ไม่ให้ดาวน์โหลดแบบอักษร
การคำนวณรูปแบบซ้ำจะลดลง
ในหน้า AMP การอ่าน DOM ทั้งหมดจะเกิดขึ้นก่อนการเขียนทั้งหมด ทำให้แน่ใจว่ามีการคำนวณสไตล์ใหม่เพียงครั้งเดียวต่อเฟรม ดังนั้นจึงไม่มีผลเสียต่อประสิทธิภาพการแสดงหน้า
เรียกใช้เฉพาะภาพเคลื่อนไหวที่เร่งด้วย GPU
ในการเรียกใช้การปรับให้เหมาะสมอย่างรวดเร็ว คุณต้องเรียกใช้บน GPU GPU ทำงานในเลเยอร์ มันรู้วิธีดำเนินการบางอย่างในเลเยอร์เหล่านี้ - เลเยอร์สามารถย้ายและจางลงได้ อย่างไรก็ตาม เมื่อ GPU ไม่สามารถอัปเดตเลย์เอาต์ของเพจได้ เบราว์เซอร์จะมอบงานนี้ให้ ซึ่งไม่ดีต่อเวลาในการโหลดเพจ
กฎสำหรับ CSS ที่เกี่ยวข้องกับแอนิเมชันทำให้มั่นใจได้ว่าแอนิเมชันสามารถเร่งความเร็วด้วย GPU ได้ ซึ่งหมายความว่า AMP จะอนุญาตเฉพาะแอนิเมชันและการเปลี่ยนผ่านในการแปลงและความทึบเท่านั้น จึงไม่จำเป็นต้องใช้เลย์เอาต์ของหน้า
การโหลดทรัพยากรได้รับการจัดลำดับความสำคัญ
AMP ควบคุมการโหลดทรัพยากรทั้งหมด จัดลำดับความสำคัญของการโหลดทรัพยากร และโหลดเฉพาะสิ่งที่จำเป็น และดึงข้อมูลทรัพยากรที่โหลดแบบ Lazy Loading ไว้ล่วงหน้า
เมื่อ AMP ดาวน์โหลดทรัพยากร ระบบจะเพิ่มประสิทธิภาพการดาวน์โหลดเพื่อให้ทรัพยากรที่สำคัญที่สุดได้รับการดาวน์โหลดก่อน รูปภาพและโฆษณาทั้งหมดจะถูกดาวน์โหลดเฉพาะเมื่อมีแนวโน้มว่าผู้ใช้จะเห็นได้ หากอยู่ในครึ่งหน้าบน หรือหากผู้เข้าชมมีแนวโน้มที่จะเลื่อนดู
นอกจากนี้ AMP ยังมีความสามารถในการดึงข้อมูลทรัพยากรที่โหลดแบบ Lazy Loading ล่วงหน้า ทรัพยากรเหล่านี้จะโหลดช้าที่สุด แต่จะดึงข้อมูลล่วงหน้าให้เร็วที่สุดเท่าที่จะเป็นไปได้ วิธีนี้ทำให้โหลดได้เร็วมาก แต่ CPU จะใช้เฉพาะเมื่อทรัพยากรแสดงต่อผู้ใช้เท่านั้น
โหลดหน้าทันที
API การเชื่อมต่อล่วงหน้าของ AMP ใหม่มีการใช้งานอย่างหนักเพื่อให้แน่ใจว่าคำขอ HTTP นั้นเร็วที่สุดเท่าที่จะเป็นไปได้ทันทีที่สร้าง ด้วยเหตุนี้ เพจจึงแสดงผลก่อนที่ผู้ใช้จะระบุอย่างชัดเจนว่าต้องการนำทางไปยังเพจนั้น เพจอาจพร้อมใช้งานตามเวลาที่ผู้ใช้เห็นจริง ทำให้โหลดเพจได้ทันที
AMP ได้รับการปรับให้เหมาะสมเพื่อไม่ให้ใช้แบนด์วิดท์และ CPU มากนักเมื่อแสดงเนื้อหาเว็บล่วงหน้า เมื่อเอกสาร AMP ได้รับการแสดงผลล่วงหน้าสำหรับการโหลดทันที ทรัพยากรครึ่งหน้าบนจะถูกดาวน์โหลดจริง และทรัพยากรที่อาจใช้ CPU จำนวนมาก เช่น iframe ของบุคคลที่สามจะไม่ได้รับการดาวน์โหลด
คุณยังสามารถใช้วิดีโอต่อไปนี้เพื่อค้นหา '7 วิธีที่ AMP ทำให้หน้าเว็บของคุณรวดเร็ว':
ตอนนี้เรารู้วิธีการทำงานของ AMP แล้ว มาดูกันว่า AMP เปรียบเทียบกับ Instant Articles, Responsive Web Design และ Progressive Web App ของ Facebook อย่างไร
AMP เทียบกับ Instant Articles ของ Facebook
Facebook เปิดตัว Instant Articles ในปี 2558 เพื่อช่วยให้ผู้เผยแพร่สามารถมอบประสบการณ์การอ่านที่รวดเร็วและน่าจดจำให้กับผู้คนบน Facebook Instant Articles ของ Facebook คือ:
- เร็วกว่าบทความบนเว็บบนมือถือทั่วไปถึง 10 เท่า
- มีการอ่าน Instant Articles เพิ่มขึ้น 20% โดยเฉลี่ย
- ผู้อ่าน 70% มีโอกาสน้อยที่จะละทิ้ง Instant Articles
Instant Articles ช่วยให้ผู้เผยแพร่สร้างบทความที่รวดเร็วและโต้ตอบได้บน Facebook พวกเขาให้ข้อดีดังต่อไปนี้แก่คุณ:
- รวดเร็วและตอบสนอง: Instant Articles โหลดทันทีไม่ว่าผู้ใช้จะใช้การเชื่อมต่อหรืออุปกรณ์ใดก็ตาม บทความใช้งานง่ายเมื่อเปลี่ยนเพื่อประสบการณ์การเล่าเรื่องบนมือถือ
- โต้ตอบและมีส่วนร่วม: ประสบการณ์ที่ดื่มด่ำของ Articles ทำให้มีการโต้ตอบมากขึ้น ซึ่งเป็นเหตุผลว่าทำไม Instant Articles จึงถูกแบ่งปันบ่อยกว่าบทความบนเว็บบนมือถือถึง 30% ช่วยขยายการเข้าถึงเรื่องราวของคุณในฟีดข่าว
- การสร้างรายได้ที่ ง่ายและยืดหยุ่น: การ สร้างรายได้เป็นส่วนสำคัญของ Instant Articles เพื่อให้ธุรกิจของคุณเติบโตด้วย Articles คุณสามารถขยายโฆษณาแบบขายตรง และเติมคลังโฆษณาที่มีอยู่ด้วย Audience Network ของ Facebook และแม้แต่สร้างเนื้อหาที่เป็นแบรนด์เนทีฟ
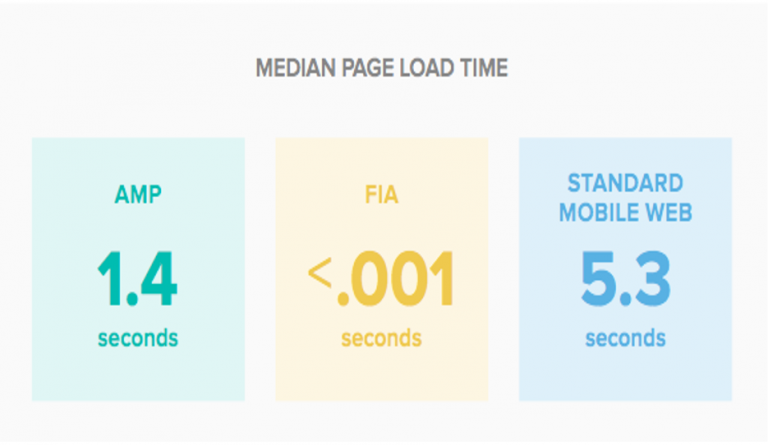
หน้า AMP และ Instant Articles ช่วยให้ผู้ใช้โหลดได้เร็ว ซึ่งช่วยลดอัตราการตีกลับของหน้าและเพิ่มการมีส่วนร่วม ในความเป็นจริง Instant Articles ของ Facebook โหลดได้เร็วกว่าหน้า AMP:

อย่างไรก็ตาม อัตราการยอมรับหน้า AMP นั้นสูงกว่า Instant Articles มาก และนั่นเป็นเพราะ Facebook ให้ความสำคัญกับวิดีโอมากกว่าบทความข้อความในฟีดข่าวมากขึ้นเรื่อยๆ สิ่งนี้ทำให้ผู้เผยแพร่หลายรายหยุดใช้ Instant Articles รวมถึง New York Times และ The Guardian
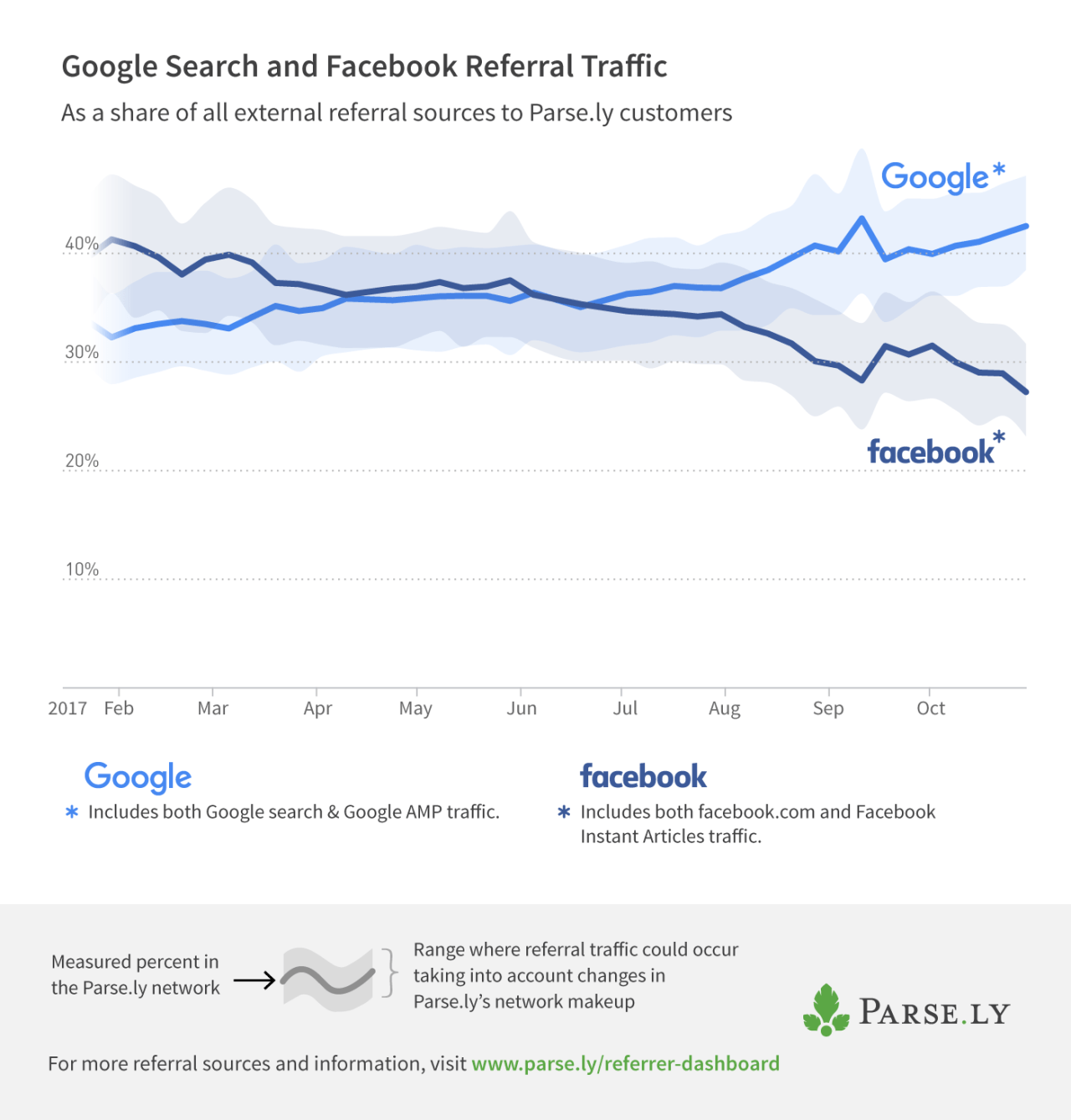
จากข้อมูลของ Parsley Google ได้แซงหน้า Facebook ในฐานะแหล่งที่มาของการเข้าชมภายนอกสำหรับผู้เผยแพร่โฆษณา ขณะนี้ Google คิดเป็น 42% ของการเข้าชมภายนอกของผู้เผยแพร่:

เมื่อ Facebook เปิดตัว Instant Articles แซงหน้า Google ในฐานะแหล่งที่มาหลักของการเข้าชมเว็บไซต์สื่อและเนื้อหา อย่างไรก็ตาม ด้วยการเปิดตัวและความสำเร็จของ AMP Google กลับมาเป็นผู้นำอีกครั้ง
ความสำเร็จของโครงการ AMP อยู่ที่การริเริ่มแบบโอเพ่นซอร์ส ไม่ใช่ความร่วมมือทางธุรกิจ แทนที่จะให้ผู้ใช้จำกัดอยู่กับแอปใดแอปหนึ่ง เหมือนกับที่ Facebook ทำกับ Instant Articles โครงการ AMP มุ่งเป้าไปที่การเปลี่ยนแปลงวิธีที่ผู้เผยแพร่สร้างหน้าเว็บบนอุปกรณ์เคลื่อนที่
AMP กับ Responsive Web Design (RWD)
การสร้างเว็บไซต์ที่เหมาะกับมือถือถือเป็นสิ่งสำคัญสำหรับนักการตลาดตั้งแต่ Google เปิดตัว Mobilegeddon เมื่อต้นปี 2558 การออกแบบเว็บที่ตอบสนองต่ออุปกรณ์เคลื่อนที่มุ่งเป้าไปที่การช่วยสร้างหน้าเว็บที่เน้นความยืดหยุ่น หน้าเว็บที่ตอบสนองทำงานบนอุปกรณ์หรือหน้าจอใด ๆ ให้ประสบการณ์การใช้งานเว็บบนมือถือที่ดีและมีส่วนร่วมมากขึ้น
โดยพื้นฐานแล้ว AMP และ Responsive Web Design ต่างก็ใช้หน่วยการสร้างพื้นฐานที่เหมือนกันเกือบทั้งหมดในการสร้างหน้าเว็บสำหรับมือถือ เช่น HTML และ JavaScript อย่างไรก็ตาม พวกเขามีชุดของความแตกต่างที่ทำให้พวกเขาแตกต่างออกไป เช่น:
1. RWD ให้ความสำคัญกับความยืดหยุ่น: Responsive Web Design เพิ่มความยืดหยุ่นให้กับเว็บไซต์ของคุณ คุณสามารถสร้างเพจที่ตอบสนองต่อขนาดหน้าจอของผู้เข้าชมโดยอัตโนมัติ ซึ่งจะทำให้เพจของคุณสามารถเข้าถึงและความสามารถในการมอบประสบการณ์มือถือที่ดีให้กับผู้ใช้บนหน้าจอขนาดต่างๆ Responsive Web Design ไม่ได้มุ่งเน้นไปที่มือถือเพียงอย่างเดียว แต่ใช้ได้กับทุกอุปกรณ์และทุกประสบการณ์ของผู้ใช้
2. AMP มุ่งเน้นไปที่ความเร็ว: เฟรมเวิร์กแบบโอเพ่นซอร์สของ AMP มุ่งเน้นไปที่ความเร็ว โดยเฉพาะความเร็วของหน้าเว็บบนอุปกรณ์เคลื่อนที่ AMP ได้แนะนำการแสดงผลทันทีสำหรับเนื้อหาเว็บบนมือถือ ด้วยการใช้สไตล์ชีตแบบอินไลน์ การโหลดแบบ Lazy Loading การดึงทรัพยากรล่วงหน้า และเทคนิคการเพิ่มประสิทธิภาพอื่นๆ เฟรมเวิร์กจะสามารถโหลดหน้ามือถือได้ทันที
3. AMP ใช้งานได้กับหน้าเว็บ แต่ RWD จะแทนที่หน้าเว็บ: แม้ว่าจะเป็นไปได้ที่จะใช้ AMP เฉพาะบนหน้าเว็บของคุณ แต่ยังสามารถเพิ่ม AMP ลงในเว็บไซต์ที่ไม่ตอบสนองหรือตอบสนองที่มีอยู่ โดยไม่ต้องออกแบบเว็บไซต์ใหม่ อย่างไรก็ตาม เพื่อให้หน้าเว็บตอบสนองได้ คุณต้องออกแบบหน้าใหม่
4. AMP ให้ประสบการณ์ผู้ใช้ที่ดีขึ้น: มีปัจจัยหลักสองประการที่กำหนดประสบการณ์ของผู้ใช้บนอุปกรณ์เคลื่อนที่ ได้แก่ องค์ประกอบของหน้าเว็บที่เหมาะกับอุปกรณ์เคลื่อนที่และความเร็ว แม้ว่า Responsive Web Design จะทำได้ดีในการปรับขนาดองค์ประกอบของหน้าให้ตรงกับหน้าจอของผู้ใช้ แต่ความเร็วกลับล้มเหลวอย่างน่ากลัวเมื่อเปรียบเทียบกับหน้า AMP
5. AMP มีข้อจำกัดของ JavaScript: การออกแบบเว็บที่ตอบสนองได้รองรับสคริปต์และไลบรารีสื่อของบุคคลที่สามทั้งหมด ซึ่งไม่สามารถพูดได้เช่นเดียวกันสำหรับหน้า AMP เพื่อให้โหลดหน้าเว็บได้เร็ว เฟรมเวิร์ก AMP มีฟังก์ชัน JavaScript และ CSS ที่จำกัดอย่างมาก
AMP ทำงานได้ดีสำหรับเพจแบบสแตติก นั่นคือเพจที่มีเนื้อหาไดนามิกไม่มากนัก ขณะที่ RWD ใช้ได้กับเพจทุกประเภท อย่างไรก็ตาม หน้าเว็บที่ตอบสนองจะใช้เวลาโหลดนานเกินไปเล็กน้อย ซึ่งทำให้ผู้เข้าชมเด้งกลับและอาจจะไม่กลับมาอีกเลย หากคุณต้องการมอบประสบการณ์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ที่รวดเร็วแก่ผู้ใช้ คุณควรพิจารณาใช้หน้า AMP
AMP เทียบกับ Progressive Web Apps (PWA)
Progressive Web Apps เป็นเว็บแอปบนอุปกรณ์เคลื่อนที่ที่ส่งผ่านเว็บ ซึ่งทำงานเหมือนแอปแบบเนทีฟ ความแตกต่างหลักระหว่าง PWA และเนทีฟแอปคือ PWA ไม่จำเป็นต้องดาวน์โหลดจาก Google หรือ App Store
แอพเว็บแบบก้าวหน้าทำงานภายในเว็บเบราว์เซอร์ ทำให้โหลดได้ทันที แม้ว่าการเชื่อมต่ออินเทอร์เน็ตของคุณจะไม่ค่อยแรงก็ตาม PWA ใช้การแคชล่วงหน้าเพื่อให้แน่ใจว่าแอปอัปเดตอยู่เสมอ เพื่อให้ผู้ใช้เห็นเฉพาะเวอร์ชันล่าสุดเท่านั้น
ความต้องการ Progressive Web App เกิดขึ้นจากการที่เว็บไซต์บนมือถือ 1,000 อันดับแรกสามารถเข้าถึงผู้คนได้มากกว่า 4 เท่าของ Native App 1,000 อันดับแรก อย่างไรก็ตาม เว็บไซต์เหล่านั้นดึงดูดผู้ใช้โดยเฉลี่ยน้อยกว่าแอปบนอุปกรณ์เคลื่อนที่ถึง 20 เท่า
ซึ่งโดยพื้นฐานแล้วหมายความว่าในขณะที่เว็บไซต์บนมือถือมักจะดึงดูดผู้เข้าชม แต่ไม่ดึงดูดพวกเขา
PWA ได้รับการออกแบบมาให้มีรูปลักษณ์ ให้ความรู้สึก และทำงานเหมือนกับแอปบนอุปกรณ์เคลื่อนที่ทั่วไป ผู้ใช้พบสิ่งเหล่านี้ในเบราว์เซอร์เช่นเดียวกับเว็บไซต์บนมือถือ หลังจากมีส่วนร่วมกับไซต์นั้น ผู้ใช้จะได้รับแจ้งให้ติดตั้งเว็บแอปบนอุปกรณ์ของตน หากพวกเขาเลือกที่จะติดตั้ง แอปจะดาวน์โหลดลงในอุปกรณ์ในแบบที่แอปดั้งเดิมทำ

กปภ. ได้แก่
- เชื่อถือได้ – โหลดได้ทันทีแม้ในสภาพเครือข่ายที่อ่อนแอ
- รวดเร็ว – ตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็วด้วยภาพเคลื่อนไหวที่ราบรื่นและไม่มีการเลื่อนที่ไม่เป็นระเบียบ
- มีส่วนร่วม – พวกเขารู้สึกเหมือนเป็นแอปที่มาพร้อมเครื่องในอุปกรณ์ มอบประสบการณ์การใช้งานที่สมจริง
เมื่อเว็บแอปบนอุปกรณ์เคลื่อนที่ตรงตามข้อกำหนดที่จำเป็นที่ Google ระบุไว้ แอปเว็บบนอุปกรณ์เคลื่อนที่จะเสนอให้ผู้ใช้ดาวน์โหลดได้
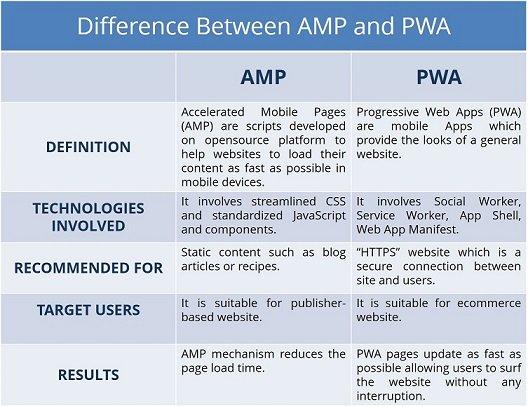
นี่คือความแตกต่างที่สำคัญระหว่าง AMP และ PWA:

คุณสามารถเลือกใช้ AMP เพียงอย่างเดียวเพื่อสร้างประสบการณ์ที่รวดเร็วแต่เรียบง่าย คุณสามารถพึ่งพาเว็บแอปแบบโปรเกรสซีฟเพื่อสร้างประสบการณ์ผู้ใช้แบบไดนามิกแต่ช้ากว่า หรือคุณสามารถเริ่มต้นอย่างรวดเร็วและคงอยู่อย่างรวดเร็วโดยผสมผสานทั้งสองอย่างเข้ากับการออกแบบเว็บของคุณ
ปัจจุบัน การใช้ AMP ร่วมกับเว็บแอปแบบโปรเกรสซีฟกำลังเป็นที่แพร่หลายมากขึ้น โดยนักพัฒนาใช้ประโยชน์จากทั้งสองวิธีในสามวิธี
1. AMP เป็นเว็บแอปแบบโปรเกรสซีฟ
หากเนื้อหาของคุณเป็นแบบคงที่เป็นหลัก และคุณสามารถตกลงกับฟังก์ชันการทำงานที่จำกัดของ AMP ได้ ตัวเลือกนี้จะช่วยให้คุณสร้างประสบการณ์ที่รวดเร็วปานสายฟ้าแลบในฐานะเว็บแอปแบบโปรเกรสซีฟ ตัวอย่างเช่น AMP สร้างขึ้นในลักษณะนี้ — เว็บแอปแบบโปรเกรสซีฟที่ชาร์จ AMP ทั้งหมด มีพนักงานบริการซึ่งอนุญาตให้เข้าถึงแบบออฟไลน์ได้ เช่นเดียวกับรายการซึ่งแจ้งแบนเนอร์ "เพิ่มไปที่หน้าจอหลัก"
2. AMP เป็นเว็บแอปแบบโปรเกรสซีฟ
อีกวิธีหนึ่งในการใช้ AMP และเว็บแอปแบบโปรเกรสซีฟร่วมกันคือการคิดว่าหน้า AMP เป็นตัวเชื่อมเว็บไซต์ของคุณ มันจับผู้ใช้ด้วยการโหลดทันที จากนั้นดึงพวกเขาเข้าสู่เว็บแอปพลิเคชันแบบโปรเกรสซีฟของคุณ ซึ่งช่วยให้คุณรวมหน้า AMP ที่โหลดเร็วเข้ากับ PWA แบบไดนามิกมากกว่าตัวเลือกแรก
3. AMP ในเว็บแอปแบบโปรเกรสซีฟ
เช่นเดียวกับในกรณีของ AMP กับ PWA ไม่จำเป็นต้องเป็นทั้งหมดหรือไม่มีเลย คุณไม่จำเป็นต้องสร้างหน้าเว็บทั้งหมดด้วย AMP คุณไม่จำเป็นต้องแยก AMP และ PWA เป็นขอและร็อดเช่นกัน ตอนนี้ คุณสามารถ AMP ได้เพียงส่วนย่อยเล็กๆ ของหน้าเดียว ซึ่งจะเป็นการลดขนาดและลดเวลาในการโหลดโดยไม่ต้องแลกกับการทำงานแบบไดนามิกโดยสิ้นเชิง
ซึ่งเกี่ยวข้องกับการใช้ AMP อีกรูปแบบหนึ่งที่เรียกว่า “Shadow AMP” ซึ่งอนุญาตให้ AMP ฝังอยู่ภายในพื้นที่ของหน้าเว็บ ผลลัพธ์คือ AMP ภายในเชลล์ของเว็บแอปพลิเคชันแบบโปรเกรสซีฟ
Washington Post แสดงตัวอย่างที่ยอดเยี่ยมของการทำงานร่วมกันของ PWA และ AMP เพื่อสร้างการมีส่วนร่วมที่ดีขึ้นและเวลาในการโหลดที่เร็วขึ้น เมื่อ Washington Post เริ่มสร้างเว็บไซต์ที่ตอบสนองได้เร็ว ความเร็วของพวกเขาคือ 3,500 มิลลิวินาที เมื่อพวกเขานำ AMP มาใช้ เวลาในการโหลดหน้าเว็บจะลดลงเหลือ 1200 มิลลิวินาที จากนั้นจึงลดลงอีกเป็น 400 มิลลิวินาทีด้วยความช่วยเหลือของเทคโนโลยี AMP CDN
หลังจากที่พวกเขานำ PWA มาใช้เพื่อลดภาระของเว็บไซต์ ผู้ใช้สามารถเพลิดเพลินไปกับความเร็วในการโหลดหน้าเว็บที่รวดเร็วปานสายฟ้าแลบโดยไม่หยุดชะงัก และประสบการณ์การใช้งานที่ดีขึ้น
โครงการ Accelerated Mobile Pages ช่วยให้คุณสร้างเพจบนมือถือที่โหลดได้ทันที ช่วยให้ผู้เยี่ยมชมมีส่วนร่วมกับเพจได้ดีขึ้นแทนที่จะตีกลับ เทคนิคการเพิ่มประสิทธิภาพที่เกี่ยวข้องกับการสร้างหน้า AMP ไม่เพียงแต่ทำให้เวลาในการโหลดหน้าเว็บเร็วขึ้นเท่านั้น แต่ยังทำให้ผู้เข้าชมได้รับประสบการณ์ที่ดีอีกด้วย
ส่วนถัดไปจะมุ่งเน้นไปที่ประโยชน์ที่คุณได้รับเมื่อใช้เฟรมเวิร์ก AMP บนหน้าเว็บ
ส่วนที่ 3: ประโยชน์และข้อจำกัดของ AMP
AMP ทำให้หน้าเว็บโหลดเร็วขึ้น ซึ่งช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดี และทำให้ผู้เข้าชมอยู่ในหน้านั้นนานขึ้น AMP ใช้ AMP HTML ที่ช่วยให้หน้าเว็บในอุปกรณ์เคลื่อนที่โหลดเร็วขึ้น ตามข้อมูลของ Gary Illayes ของ Google เวลาเฉลี่ยในการโหลดหน้า AMP คือ 1 วินาที ซึ่งเร็วกว่าหน้า HTML มาตรฐานทั่วไปถึง 4 เท่า
เราได้พูดถึงความเชื่อมโยงระหว่างอัตราตีกลับของหน้าและความเร็วของหน้าแล้ว และเราได้เห็นบัญชีโดยละเอียดเกี่ยวกับวิธีการทำงานของ AMP และการเปรียบเทียบกับ PWA, RWD และ Instant Articles ของ Facebook
คำแนะนำในส่วนนี้จะเน้นไปที่ประโยชน์และข้อจำกัดของ AMP ซึ่งช่วยให้คุณได้รับรายละเอียดเกี่ยวกับสิ่งที่คุณจะจัดเก็บไว้เมื่อสร้างหน้า AMP
ประโยชน์ของแอมป์
เมื่อหน้าเว็บบนมือถือของคุณโหลดเร็วขึ้น คุณจะปรับปรุงประสบการณ์ผู้ใช้และ KPI ของคุณโดยอัตโนมัติ เนื่องจากการโหลดหน้า AMP ในทันที คุณจึงสามารถนำเสนอประสบการณ์เว็บที่รวดเร็วอย่างสม่ำเสมอแก่ผู้ใช้ของคุณในทุกอุปกรณ์และทุกแพลตฟอร์ม เช่น Google, LinkedIn และ Bing
AMP ให้ประโยชน์ต่อไปนี้แก่หน้าเว็บบนมือถือของคุณ
มีส่วนร่วมกับผู้ชม
เวลาในการโหลดหน้า AMP เฉลี่ยอยู่ที่ 1 วินาที ซึ่งหมายความว่าเมื่อผู้ใช้ไปที่หน้า AMP พวกเขาจะได้รับสิ่งที่ต้องการในทันที เนื่องจากเพจโหลดทันที พวกเขามีส่วนร่วมกับเพจนานขึ้นและเปิดรับการเรียนรู้เกี่ยวกับข้อเสนอของคุณมากขึ้น ซึ่งทำให้มีโอกาสมากขึ้นที่จะดำเนินการตามที่คุณต้องการ
เพิ่มรายได้สูงสุด
ทุกๆ วินาทีที่หน้าเว็บใช้ในการโหลด Conversion จะลดลง 12% ซึ่งหมายความว่าหากคุณต้องการดึงดูดผู้ชมและเพิ่ม ROI ของคุณ คุณต้องแน่ใจว่าเพจมือถือของคุณตอบสนองความคาดหวังด้านความเร็วของผู้เข้าชม
เฟรมเวิร์ก AMP ช่วยให้คุณมอบประสบการณ์ที่รวดเร็วยิ่งขึ้นแก่ผู้ใช้ได้ทุกที่ รวมถึงโฆษณา หน้า Landing Page และเว็บไซต์
รักษาความยืดหยุ่นและการควบคุม
เมื่อคุณนำรูปแบบ AMP มาใช้ คุณจะสามารถรักษาตราสินค้าของคุณเองได้ในขณะที่ใช้ประโยชน์จากองค์ประกอบเว็บที่ปรับให้เหมาะสมของ AMP คุณสามารถใช้ CSS เพื่อปรับแต่งรูปแบบหน้าเว็บของคุณ และใช้เนื้อหาแบบไดนามิกเพื่อดึงข้อมูลเมื่อจำเป็น
คุณยังสามารถใช้การทดสอบ A/B เพื่อทดสอบและสร้างประสบการณ์การใช้งานมือถือที่ดีที่สุดสำหรับลูกค้าของคุณ
ลดความซับซ้อนในการดำเนินงานของคุณ
ขั้นตอนการสร้างหน้า AMP ค่อนข้างเรียบง่ายและตรงไปตรงมา คุณมีความสามารถในการแปลงไฟล์เก็บถาวรทั้งหมดโดยเฉพาะถ้าคุณใช้ CMS รวมถึง Drupal และ WordPress
คุณไม่จำเป็นต้องมีทักษะพิเศษใดๆ เพื่อเพิ่มประสิทธิภาพโค้ดสำหรับหน้า AMP แต่ละหน้า รูปแบบ AMP นั้นพกพาได้อย่างสมบูรณ์ และหน้า AMP จะทำงานอย่างรวดเร็วอย่างสม่ำเสมอไม่ว่าผู้ใช้จะเข้าถึงหน้าเหล่านั้นด้วยวิธีใด
เพิ่ม ROI ของคุณให้สูงสุด
เมื่อสร้างหน้า AMP แล้ว จะสามารถเผยแพร่ในแพลตฟอร์มการเผยแพร่ที่หลากหลายพร้อมกันได้ วิธีนี้ช่วยให้คุณแสดงโฆษณาได้ทั้งในหน้า AMP และไม่ใช่ AMP ซึ่งหมายความว่าคุณสามารถสร้างโฆษณาเพียงครั้งเดียวและมอบประสบการณ์แบรนด์ที่น่าจดจำได้ทุกที่
สร้างอนาคตที่ยั่งยืน
โครงการ AMP เป็นความคิดริเริ่มแบบโอเพนซอร์สที่ปกป้องอนาคตของเว็บด้วยการช่วยให้ทุกคนมอบประสบการณ์ผู้ใช้บนอุปกรณ์เคลื่อนที่ที่ดีขึ้นและเร็วขึ้น คุณสามารถเข้าร่วมโครงการ AMP และสร้างอนาคตที่ยั่งยืนสำหรับธุรกิจของคุณบนเว็บที่เปิดกว้างและรวดเร็วขึ้นโดยเข้าร่วมโครงการ AMP
มอบประสบการณ์การใช้งานที่ดียิ่งขึ้น
แน่นอน ข้อได้เปรียบที่ชัดเจนที่สุดของการใช้หน้า Landing Page บนอุปกรณ์เคลื่อนที่แบบเร่งความเร็วคือ หน้าเหล่านี้จะให้ความพึงพอใจแก่ผู้ใช้มากขึ้น เมื่อหนึ่งในสองคนไม่สามารถรอเพียง 10 วินาทีเพื่อให้เว็บไซต์โหลด การเร่งกระบวนการ 15-85% อาจส่งผลกระทบอย่างมากต่อความสุขของผู้เข้าชม
รับการส่งเสริม SEO
อัลกอริทึมของ Google คำนึงถึงความเร็วของเพจและการตอบสนองบนมือถือ ยิ่งหน้าเว็บของคุณโหลดเร็วขึ้นบนมือถือเท่าใด หน้านั้นก็จะอยู่ในอันดับที่สูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา
หน้าเว็บที่เปิดใช้งาน AMP ทั้งหมดจะปรากฏในรูปแบบภาพหมุน แม้ว่าเหนือโฆษณาที่เสียค่าใช้จ่ายในผลการค้นหาจะมีสายฟ้าสีเขียวอยู่ใต้ชื่อ
แม้ว่าการใช้หน้า AMP จะให้ประโยชน์มากมายแก่คุณ แต่ก็มีข้อเสียบางประการของ AMP เช่นกัน
ไม่มี JavaScript ของบุคคลที่สาม
เนื่องจากคุณไม่มีความสามารถในการใช้ JavaScript ของบุคคลที่สาม คุณจึงต้องอำลาความสามารถในการวิเคราะห์และการติดตามที่ช่วยให้คุณมอบประสบการณ์การโฆษณาที่ตรงเป้าหมายสูง
ไม่เพียงเท่านั้น แต่ด้วย JavaScript เวอร์ชันที่เบากว่าของ Google ทำให้ไม่สามารถใช้องค์ประกอบของหน้าที่ต้องโอนข้อมูลในหน้า AMP ได้
ไม่มีการติดตาม Google Analytics
Google ใช้หน้า AMP เวอร์ชันแคชกับผู้ใช้แทนการเข้าถึงเซิร์ฟเวอร์ ซึ่งเป็นสาเหตุหนึ่งที่ทำให้หน้า AMP โหลดเร็วมาก แม้ว่าแคชจะช่วยให้หน้าเว็บโหลดเร็วขึ้น แต่ Google Analytics จะไม่ติดตามการเข้าชมของผู้ใช้ เว้นแต่คุณจะกำหนดค่าเป็น GA และใช้โค้ดติดตามแยกต่างหากกับหน้า AMP
ต่อไปนี้คือวิธีติดตามหน้า AMP ใน Google Analytics ด้วย Google Tag Manager
หน้า AMP มาพร้อมกับข้อดีและข้อเสีย อย่างไรก็ตาม หากคุณต้องการให้ผู้เข้าชมได้รับประสบการณ์บนอุปกรณ์เคลื่อนที่ที่รวดเร็วและเหมาะสมที่สุด ข้อดีของ AMP จะมีมากกว่าข้อเสียอย่างแน่นอน
ส่วนถัดไปจะเน้นกรณีศึกษาของธุรกิจที่ใช้ AMP เพื่อตอบสนอง KPI และเพิ่ม ROI
ส่วนที่ 4: เรื่องราวความสำเร็จของ AMP
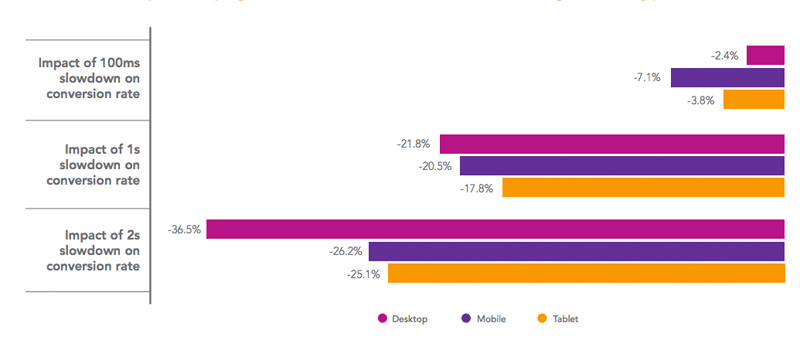
เมื่อเราพูดถึงหน้าเว็บบนมือถือ ความเร็วเท่ากับรายได้ การวิจัยโดย SOASTA แสดงให้เห็นว่าแม้การโหลดหน้าเว็บล่าช้าเพียง 100 มิลลิวินาทีก็สามารถนำไปสู่การแปลงที่ลดลง:

เพื่อเน้นย้ำถึงผลกระทบที่ AMP สามารถมีต่อหน้าเว็บบนมือถือ Google ได้มอบหมายให้ Forrester Consulting ดำเนินการศึกษาผลกระทบทางเศรษฐกิจทั้งหมด™ กับผู้เผยแพร่โฆษณาและเว็บไซต์อีคอมเมิร์ซโดยใช้ AMP
การวิจัยเน้นบริษัทเว็บ 4 แห่งที่ใช้รูปแบบ AMP เมื่อพิจารณาผลลัพธ์ของทั้ง 4 บริษัท Forrester ได้สร้างแบบจำลองเพื่อคาดการณ์ผลตอบแทนที่คาดว่าจะได้รับจากการนำ AMP ไปใช้งานในระยะเวลาสามปี
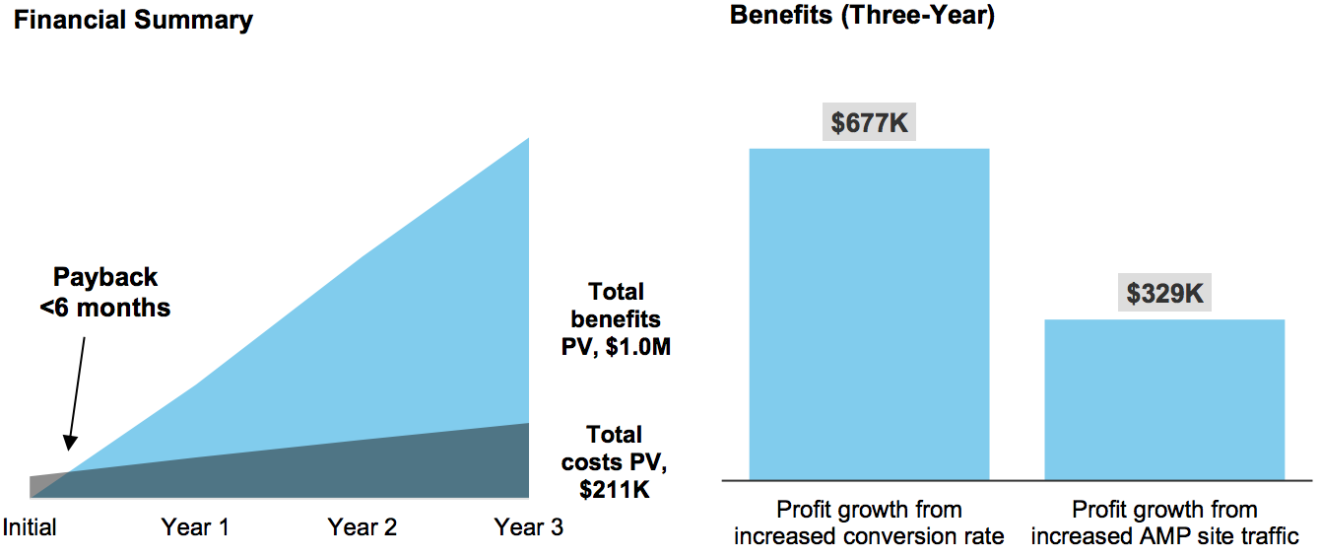
เมื่อใช้โมเดลนี้ เว็บไซต์ที่มีจำนวนการเข้าชมเว็บไซต์ 4 ล้านครั้งต่อเดือนและมีอัตรากำไร 10% คาดว่าจะได้รับค่าใช้จ่ายในการฝังหน้า AMP คืนและเริ่มเห็นกำไรในเชิงบวกในช่วงเวลาน้อยกว่า 6 เดือน:

นี่คือผลลัพธ์หลักที่รวบรวมได้จากการศึกษา:
- อัตราการแปลงยอดขายเพิ่มขึ้น 20% การทดสอบ A/B ที่ดำเนินการโดยเว็บไซต์อีคอมเมิร์ซสองแห่งที่สัมภาษณ์ในการศึกษานี้แสดงให้เห็นว่าอัตรา Conversion เพิ่มขึ้น 20% ในหน้า AMP ซึ่งจะเพิ่มผลกำไรต่อปีได้มากกว่า 200,000 ดอลลาร์สหรัฐฯ ตามแบบจำลองของ Forrester
- การเข้าชมไซต์ AMP เพิ่มขึ้น 10% เมื่อเทียบเป็นรายปี การเข้าชมไซต์ที่เพิ่มขึ้นส่งผลให้มียอดขายและการดูโฆษณาเพิ่มขึ้น ซึ่งจะเพิ่มผลกำไรต่อปีให้กับไซต์มากกว่า $75,000 ในปีแรก โดยขึ้นอยู่กับโมเดล
- หน้าเพิ่มขึ้น 60% ต่อการเข้าชม AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
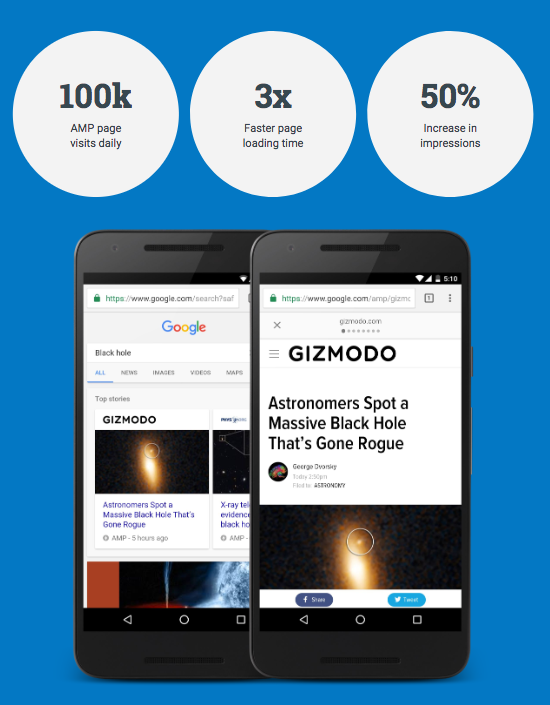
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
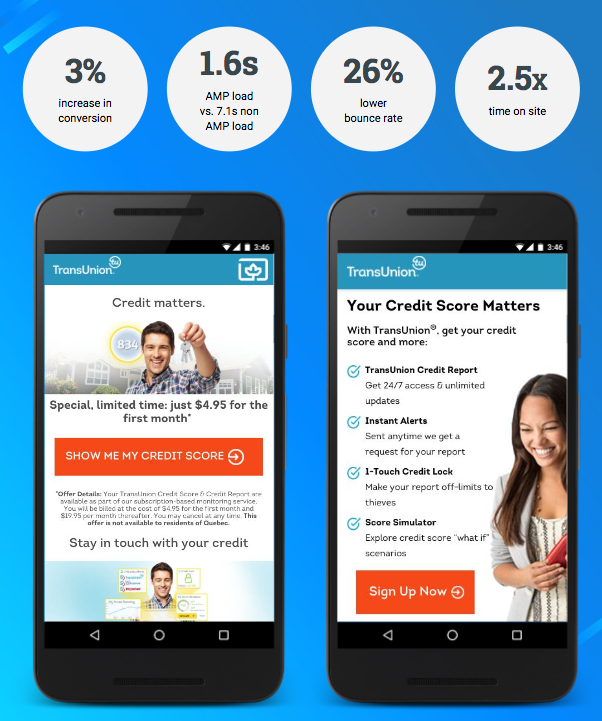
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
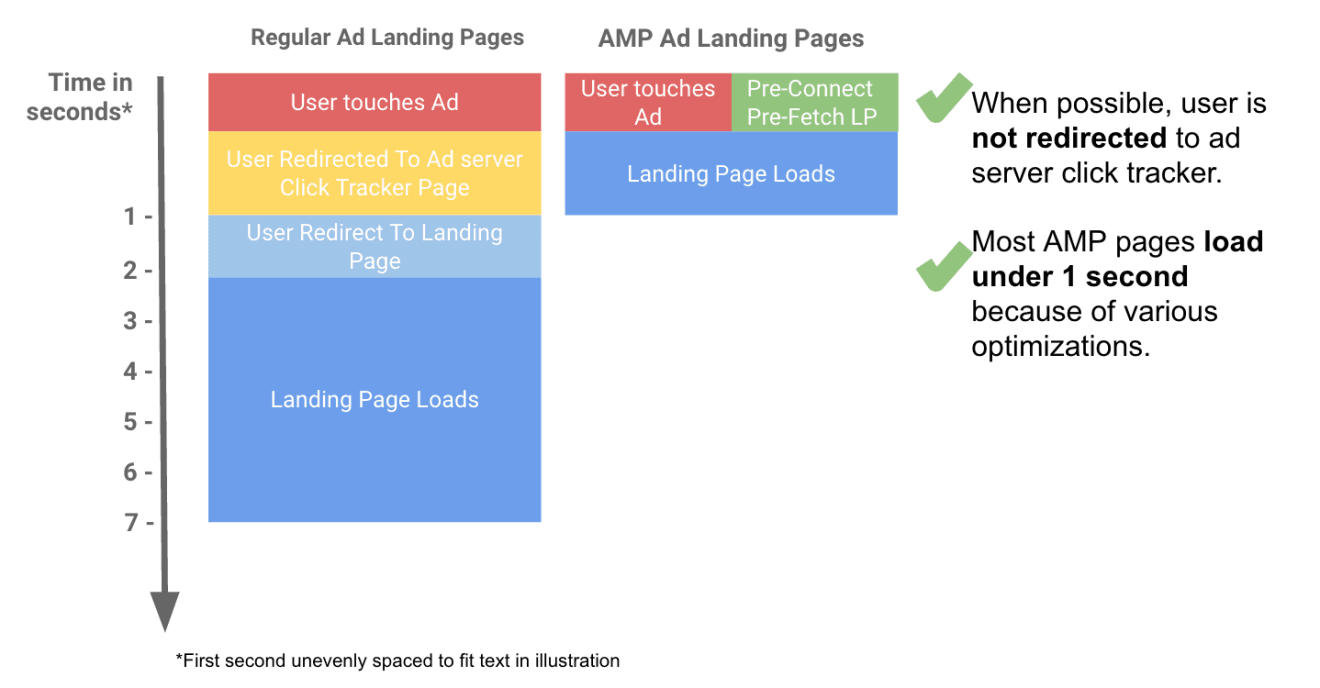
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
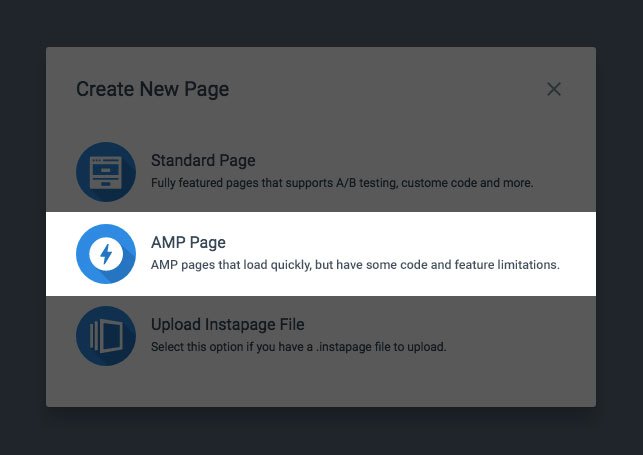
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
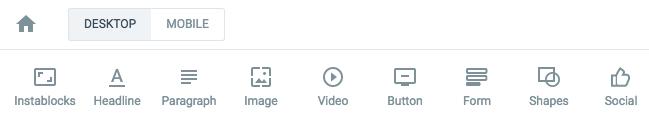
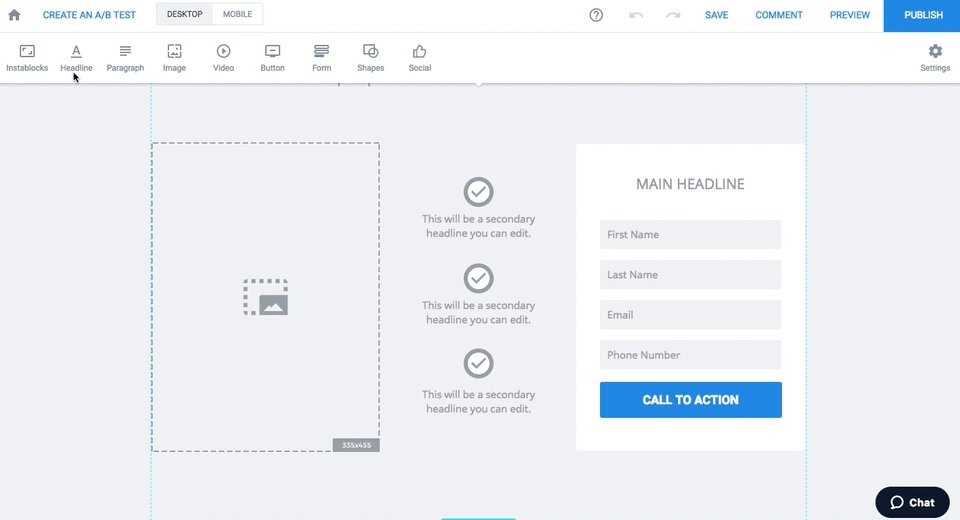
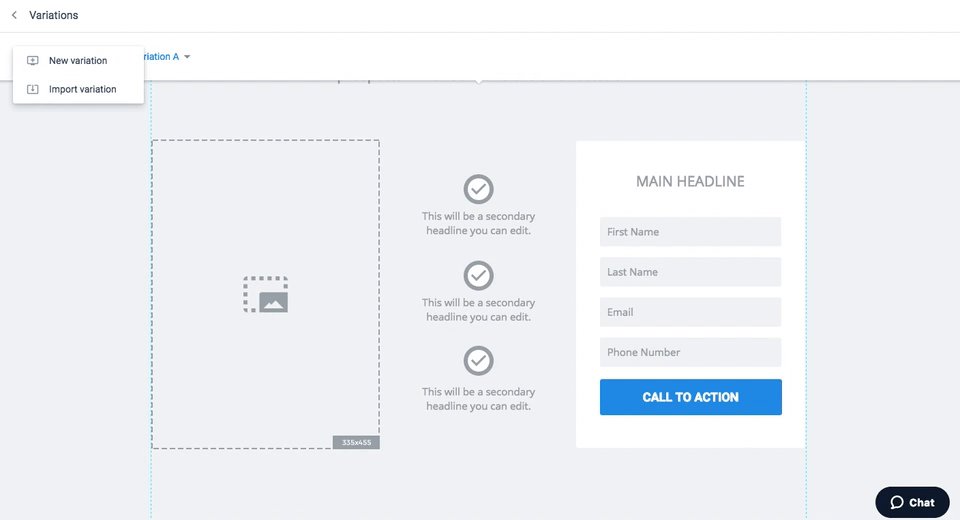
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

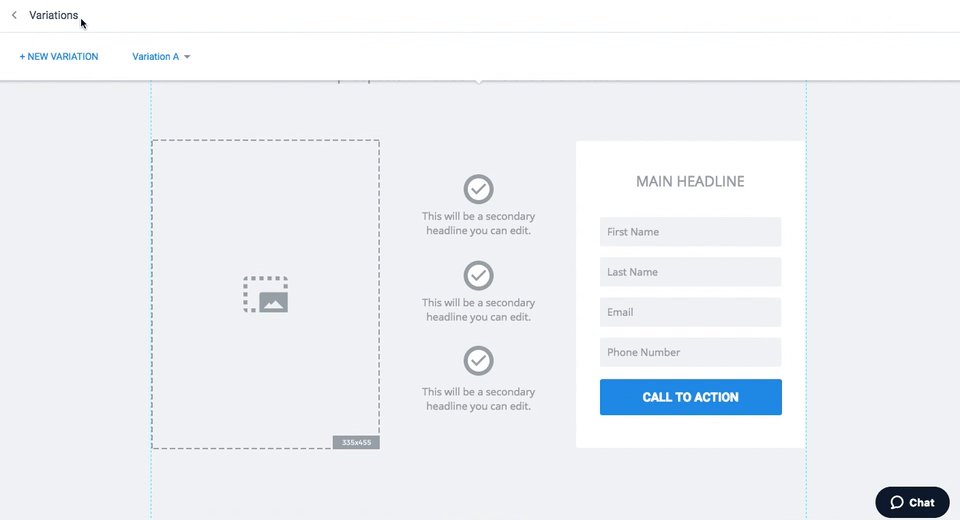
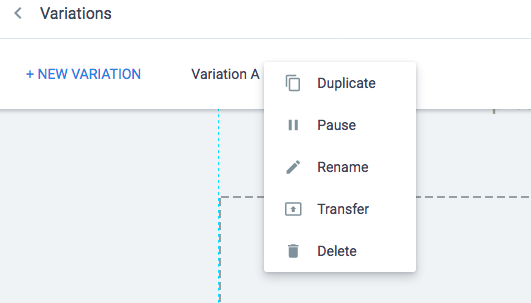
Step 3: Create a variation to A/B test
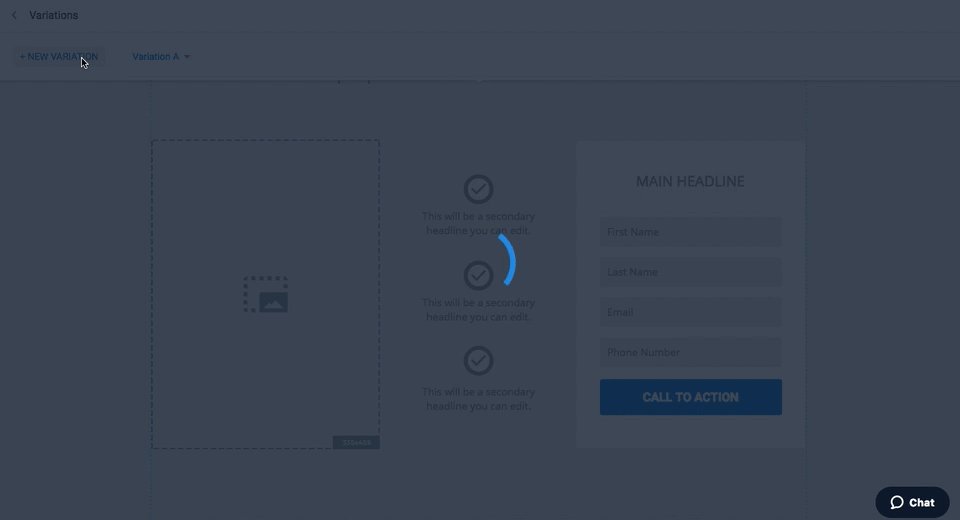
Click “Create an A/B Test” and add a new variation or import one of your own:

With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

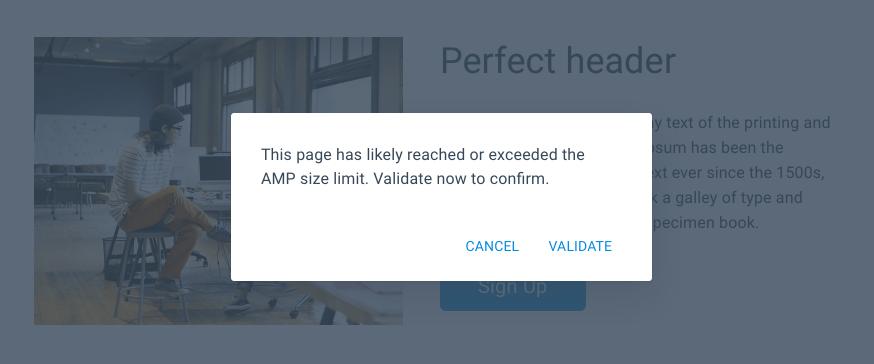
Step 4: Validate the page
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

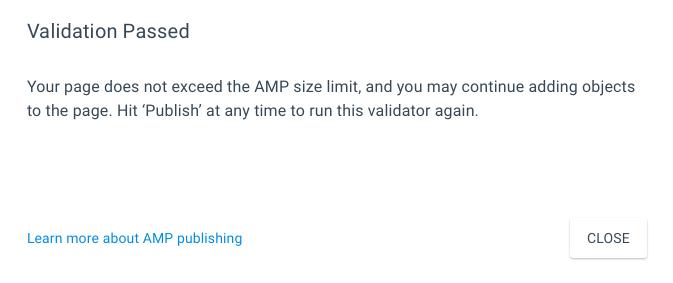
Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
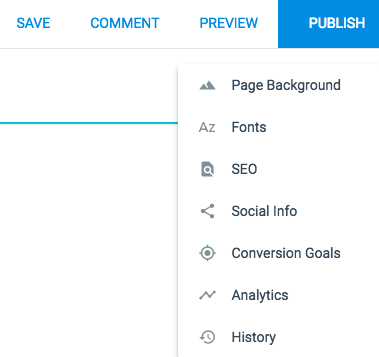
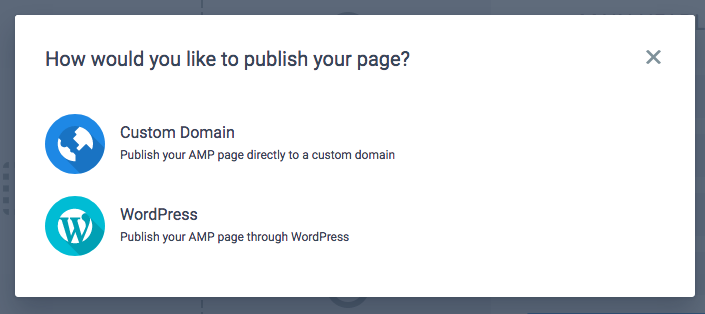
ขั้นตอนที่ 5: เผยแพร่
WordPress และโดเมนที่กำหนดเองสามารถเผยแพร่แลนดิ้งเพจ AMP ใน Instapage คุณสามารถเลือกวิธีใดก็ได้หลังจากคลิกปุ่มเผยแพร่สีน้ำเงิน:

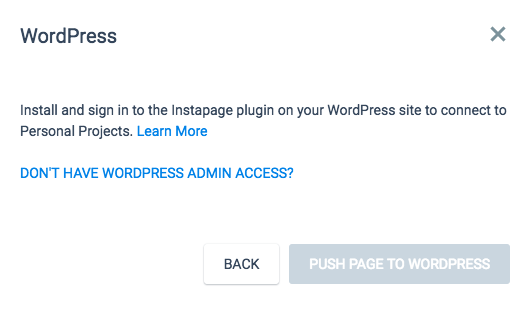
สำหรับ WordPress ให้ติดตั้งและลงชื่อเข้าใช้ปลั๊กอิน Instapage บนเว็บไซต์ของคุณ และเผยแพร่หน้า Landing Page ของ AMP ใหม่บน WordPress:

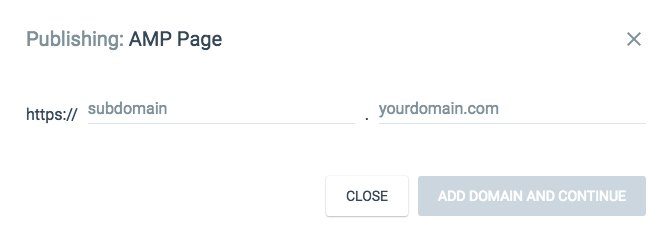
มิฉะนั้น ให้ป้อนโดเมนและโดเมนย่อยของคุณ:

ทันทีที่เพจเผยแพร่ คุณจะเห็นโลโก้ AMP ถัดจากเพจในแดชบอร์ด:

หากหน้าเว็บบนอุปกรณ์เคลื่อนที่ของคุณมีอัตราตีกลับสูง และการมีส่วนร่วมของผู้เข้าชมต่ำเนื่องจากความเร็วในการโหลดหน้าเว็บที่ช้า การสร้างหน้าเว็บ AMP จึงเป็นทางออกที่ดี
เฟรมเวิร์ก AMP ใช้เทคนิคการเพิ่มประสิทธิภาพที่ไม่เพียงช่วยในเรื่องความเร็วของหน้าเว็บ แต่ยังมอบประสบการณ์บนอุปกรณ์เคลื่อนที่ที่น่าพึงพอใจแก่ผู้ใช้อีกด้วย การสร้างหน้า Landing Page ของโฆษณา AMP ช่วยให้คุณแสดงหน้า Landing Page ที่เหมาะสม รวดเร็ว และมีความเกี่ยวข้องแก่ผู้เยี่ยมชม
ปัจจุบัน Instapage เป็นแพลตฟอร์มหน้า Landing Page เดียวที่ให้คุณสร้างหน้า Landing Page ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่โดยใช้เฟรมเวิร์ก AMP ของ Google หน้า Landing Page ที่สร้างด้วย AMP นั้นเกือบจะโหลดได้ทันทีและการเลื่อนที่ราบรื่น
เริ่มสร้างเพจ AMP ด้วย Instapage วันนี้เพื่อสร้างประสบการณ์การท่องเว็บบนมือถือที่ดียิ่งขึ้น ปรับปรุงคะแนนคุณภาพของคุณ และสร้างคอนเวอร์ชั่นมากขึ้น
