ทุกสิ่งที่ผู้ลงโฆษณาดิจิทัลต้องรู้เกี่ยวกับวิดีโอ AMP และแอตทริบิวต์
เผยแพร่แล้ว: 2019-05-28ลิงค์ด่วน
- คุณลักษณะ
- คุณลักษณะทั่วไป
- เค้าโครง
- การสนับสนุนการวิเคราะห์
- ส่วนประกอบวิดีโอ AMP
- บทสรุป
ปัจจุบัน โดเมนนับล้านได้เผยแพร่หน้าโหลดทันทีหลายพันล้านหน้าโดยใช้เฟรมเวิร์ก Accelerated Mobile Pages เริ่มต้นเมื่อหลายปีก่อน โครงการนี้ประสบความสำเร็จในการช่วยปรับปรุงไม่เพียงแต่เวลาในการโหลดหน้าเว็บเท่านั้น แต่ยังช่วยปรับปรุงประสบการณ์ของผู้ใช้ และเป็นผลให้ ROI ทางธุรกิจ
ทำได้สำเร็จโดยการลด "น้ำหนัก" ของหน้า - ข้อมูลขนาด - โดยมีข้อจำกัดเกี่ยวกับ JavaScript การแทนที่ภาษาการเข้ารหัสยอดนิยมเพียงเล็กน้อย และการแคชบนเครือข่ายการส่งเนื้อหาของ Google
อย่างไรก็ตาม คำวิจารณ์ที่ใหญ่ที่สุดของโครงการคือการแลกเปลี่ยนการมีส่วนร่วมกับความเร็ว แม้ว่าจะเคยเป็นเช่นนั้นมาก่อน — AMP ถูกใช้เป็นหลักในเว็บไซต์ข่าวสำหรับเนื้อหาแบบคงที่ — ปัจจุบันไม่ได้เป็นเช่นนั้นอีกต่อไป ขณะนี้สามารถใช้ AMP เพื่อสร้างเว็บไซต์ทั้งเว็บไซต์ พร้อมด้วยองค์ประกอบของหน้าเว็บขนาดใหญ่อย่างวิดีโอเวอร์ชันความเร็วสูง วันนี้เราจะสรุปอย่างชัดเจนว่าองค์ประกอบวิดีโอ AMP เหล่านี้ทำงานอย่างไร ไปจนถึงคำจำกัดความของเงื่อนไขการเข้ารหัสเฉพาะ ความสามารถในการวิเคราะห์ เลย์เอาต์ และอื่นๆ
คุณลักษณะ
คอมโพเนนต์วิดีโอ AMP แต่ละรายการมาพร้อมกับชุดแอตทริบิวต์ บางส่วนซ้อนทับกัน บางส่วนไม่ซ้ำกันสำหรับคอมโพเนนต์ และแต่ละส่วนจะควบคุมลักษณะการทำงานของวิดีโอหรือการแสดงผล
ต่อไปนี้เป็นรายการคุณลักษณะที่คุณจะพบได้จากส่วนประกอบต่างๆ และความหมายของส่วนประกอบเหล่านี้ รายการนี้ ไม่ ครอบคลุม ขอแนะนำให้ตรวจสอบหน้านักพัฒนาซอฟต์แวร์ AMP เฉพาะของคอมโพเนนต์อีกครั้งก่อนที่จะเพิ่มลงในหน้า
- src: องค์ประกอบนี้จำเป็นหากไม่ได้ระบุ <source> จะต้องระบุใน HTTPS
- โปสเตอร์: ระบุภาพขนาดย่อที่แสดงก่อนที่ผู้ชมจะคลิก "เล่น" เฟรมแรกจะแสดงตามค่าเริ่มต้น คุณยังสามารถเลือกที่จะแสดงภาพซ้อนทับซึ่งเป็นแบบคลิกเพื่อเล่น
- เล่นอัตโนมัติ: หากเบราว์เซอร์รองรับการเล่นอัตโนมัติ คุณสามารถใช้แอตทริบิวต์นี้เพื่อเล่นวิดีโออัตโนมัติทันทีที่ผู้เข้าชมเห็น
- การควบคุม: ด้วยแอตทริบิวต์นี้ เบราว์เซอร์จะเสนอการควบคุมที่ผู้ใช้สามารถควบคุมเครื่องเล่นวิดีโอได้
- controlsList: รองรับเฉพาะบางเบราว์เซอร์เท่านั้น controlsList ช่วยให้ผู้ใช้สามารถแสดงการควบคุมที่สามารถใช้เพื่อปรับการเล่น
- แท่นวาง: เมื่อรวมกับส่วนขยาย amp-video-docking แอตทริบิวต์นี้จะย่อและแก้ไขเครื่องเล่นวิดีโอไปที่มุมหนึ่งเมื่อผู้ใช้เลื่อนออกจากพื้นที่
- วนซ้ำ: หากนำไปใช้ วิดีโอจะวนกลับไปที่จุดเริ่มต้นโดยอัตโนมัติเมื่อถึงจุดสิ้นสุด
- ข้ามแหล่งกำเนิด: องค์ประกอบนี้จำเป็นหากโฮสต์วิดีโอที่อื่นที่ไม่ใช่เอกสารต้นทาง
- ปิดใช้งานการเล่นระยะไกล : ด้วยองค์ประกอบนี้ ปิดการเล่นระยะไกลผ่านระบบต่างๆ เช่น Chromecast หรือ AirPlay
- noaudio: คุณลักษณะนี้ปิดเสียงในวิดีโอ
- หมุนให้เต็มหน้าจอ: หากเปิดใช้แอตทริบิวต์นี้ เมื่อผู้ใช้เปลี่ยนอุปกรณ์ วิดีโอจะปรับเป็นเต็มหน้าจอ
คุณสมบัติทั่วไป
แอตทริบิวต์ทั่วไปคือแอตทริบิวต์ที่ใช้กับคอมโพเนนต์ AMP จำนวนมาก ในรายการคอมโพเนนต์วิดีโอ AMP ของเรา เมื่อคุณเห็นการอ้างอิงถึง "แอตทริบิวต์ทั่วไป" แสดงว่าสามารถใช้สิ่งต่อไปนี้ร่วมกับคอมโพเนนต์เหล่านี้ได้
รั้งท้าย
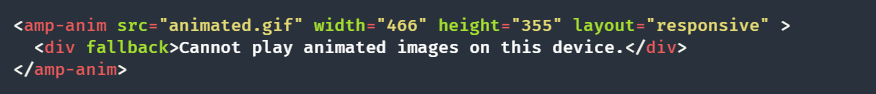
ด้วยตัวเลือกสำรอง เบราว์เซอร์จะสื่อสารกับผู้ชมเมื่อไม่รองรับองค์ประกอบ หรือเมื่อการโหลดล้มเหลว ในตัวอย่างด้านล่าง ข้อความแสดงข้อผิดพลาด "ไม่สามารถเล่นภาพเคลื่อนไหวบนอุปกรณ์นี้" สามารถใช้ทางเลือกสำรองกับองค์ประกอบ AMP ใดก็ได้ที่รองรับทางเลือกอื่น และจะแสดงแทนที่องค์ประกอบที่ไม่รองรับ

ความสูง
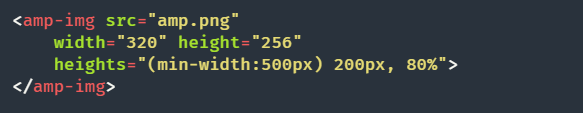
หากองค์ประกอบรองรับเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ ก็จะรองรับแอตทริบิวต์ความสูงด้วยเช่นกัน มีการระบุแอตทริบิวต์ความสูงตามนิพจน์สื่อและใช้กับความสูงเท่านั้น อนุญาตให้ใช้ค่าเปอร์เซ็นต์ ถ้าความสูงคือ 80% ตามตัวอย่างด้านล่าง ความสูงขององค์ประกอบจะเท่ากับ 80% ของความกว้าง

เค้าโครง
แอตทริบิวต์เค้าโครงระบุว่าองค์ประกอบทำงานอย่างไร คุณสามารถระบุเค้าโครงสำหรับส่วนประกอบได้โดยเพิ่มแอตทริบิวต์เค้าโครงด้วยหนึ่งในค่าเค้าโครงที่รองรับสำหรับองค์ประกอบ (เพิ่มเติมเกี่ยวกับสิ่งเหล่านั้นในภายหลัง)

สื่อ
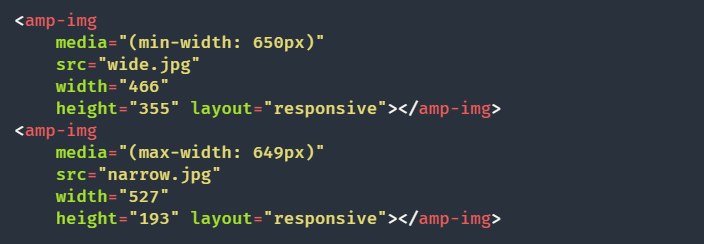
องค์ประกอบ AMP ส่วนใหญ่รองรับแอตทริบิวต์สื่อ ค่าของสื่อคือแบบสอบถามสื่อ หากข้อความค้นหาไม่ตรงกัน องค์ประกอบจะไม่ถูกแสดงผล และทรัพยากรและทรัพยากรย่อยที่อาจเป็นไปได้จะไม่ถูกดึง หากหน้าต่างเบราว์เซอร์เปลี่ยนขนาดหรือการวางแนว ข้อความค้นหาสื่อจะได้รับการประเมินอีกครั้ง และองค์ประกอบต่างๆ จะถูกซ่อนและแสดงตามผลลัพธ์ใหม่

กำลังโหลด
ขณะที่โหลด องค์ประกอบ AMP จำนวนมากจะแสดงภาพเคลื่อนไหวการโหลดพื้นฐาน ซึ่งบ่งชี้ว่าองค์ประกอบดังกล่าวกำลังประมวลผลเพื่อแสดง แอตทริบิวต์ noloading ควบคุมว่าจะแสดงภาพเคลื่อนไหวนั้นหรือไม่

ตัวยึดตำแหน่ง
องค์ประกอบที่ทำเครื่องหมายด้วยแอตทริบิวต์ตัวยึดจะแสดงตัวยึดสำหรับองค์ประกอบหลัก ในตัวอย่างด้านล่าง ภาพตัวอย่างจะแสดงเป็นตัวยึดสำหรับ gif แบบเคลื่อนไหว แอตทริบิวต์นี้สามารถใช้กับองค์ประกอบ HTML ที่เป็นองค์ประกอบย่อยขององค์ประกอบ AMP ที่รองรับตัวยึดตำแหน่ง
ตัวยึดตำแหน่งจะแสดงทันทีในตำแหน่งหลักตามค่าเริ่มต้น เมื่อเสิร์ฟทรัพยากร ตัวยึดตำแหน่งจะถูกซ่อนและทรัพยากรจะแสดงแทนที่

ขนาด
หากองค์ประกอบ AMP รองรับเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ องค์ประกอบนั้นจะรองรับแอตทริบิวต์ขนาดด้วย แอตทริบิวต์นี้กำหนดโดยแบบสอบถามสื่อตามขนาดหน้าต่างของผู้ใช้ปัจจุบัน

ความกว้างและความสูง
ในบางเค้าโครง ต้องระบุแอตทริบิวต์ความกว้างและความสูงที่มีค่าพิกเซลสำหรับคอมโพเนนต์ AMP บางอย่าง

เค้าโครง
ตามแหล่งข้อมูลของนักพัฒนาซอฟต์แวร์ AMP องค์ประกอบ <amp-img> และ <amp-video> ของ AMP สามารถมีหนึ่งในหกเค้าโครง ซึ่งแต่ละองค์ประกอบทำให้องค์ประกอบทำงานแตกต่างกัน:
ตอบสนอง
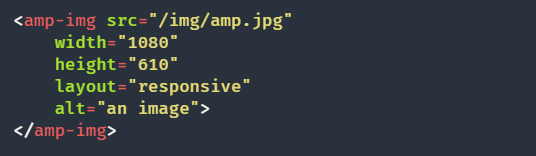
เมื่อองค์ประกอบตอบสนอง องค์ประกอบจะปรับขนาดโดยอัตโนมัติเพื่อให้พอดีกับพื้นที่ที่กำหนด พื้นที่ว่างขึ้นอยู่กับองค์ประกอบหลัก
อย่างไรก็ตาม คุณไม่สามารถระบุองค์ประกอบเป็นแบบตอบสนองได้ คุณต้องระบุความกว้างและความสูงสำหรับองค์ประกอบที่มี
โนดิสเพลย์
ด้วยเลย์เอาต์นี้ องค์ประกอบของคุณจะไม่แสดง มันจะไม่ใช้พื้นที่บนหน้าจอเลย สามารถใช้กับองค์ประกอบ AMP ใดก็ได้และถือว่าการกระทำของผู้ใช้ทำให้มองเห็นองค์ประกอบได้ เช่น การวางเมาส์เหนือเพื่อเปิดใช้ป๊อปอัป เป็นต้น
เนื้อแท้
ในเลย์เอาต์นี้ อิลิเมนต์จะใช้พื้นที่ที่มีอยู่ โดยปรับขนาดความสูงตามแอตทริบิวต์ความกว้างและความสูงจนกว่าจะถึงขนาดธรรมชาติหรือข้อจำกัด CSS เช่นความกว้างสูงสุด
พื้นที่ว่างนั้นขึ้นอยู่กับองค์ประกอบหลัก
Flex-รายการ
ด้วยเลย์เอาต์นี้ องค์ประกอบในพาเรนต์จะใช้พื้นที่ที่เหลือของพาเรนต์นั้นเมื่อเป็นคอนเทนเนอร์แบบยืดหยุ่น เช่น “display: flex”
ความสูงคงที่
องค์ประกอบที่ระบุเป็นความสูงคงที่จะปรับให้พอดีกับพื้นที่ว่าง แต่ความสูงจะคงที่ ในกรณีนี้ ต้องมีแอตทริบิวต์ความสูง และแอตทริบิวต์ความกว้างต้องไม่เป็น (หรือหากมี ก็เท่ากับศูนย์)
แก้ไขแล้ว
องค์ประกอบคงที่มีความสูงและความกว้างคงที่ และไม่รองรับการตอบสนอง หากต้องการเปิดใช้งานโครงร่างนี้ ต้องระบุทั้งความกว้างและความสูง
เติม
ด้วยเค้าโครงนี้ องค์ประกอบจะเติมความสูงและความกว้างที่มีอยู่ทั้งหมด มันจะจับคู่ความสูงและความกว้างขององค์ประกอบหลักตราบเท่าที่คอนเทนเนอร์หลักระบุ "ตำแหน่ง:ญาติ" หรือ "ตำแหน่ง:สัมบูรณ์"
คอนเทนเนอร์
เช่นเดียวกับ HTML div เลย์เอาต์นี้ช่วยให้องค์ประกอบย่อยกำหนดขนาดได้ เมื่อใช้คอนเทนเนอร์ คอมโพเนนต์จะทำหน้าที่เป็นคอนเทนเนอร์เท่านั้น และไม่มีเค้าโครงเฉพาะ ลูกของมันแสดงผลทันที
การสนับสนุนการวิเคราะห์
แม้ว่าคอมโพเนนต์วิดีโอ AMP ทุกรายการอาจไม่มีความสามารถด้านการวิเคราะห์ที่โปรแกรมเล่นวิดีโออื่นๆ มี แต่นั่นไม่ได้หมายความว่าคุณจะไม่สามารถติดตามเมตริกประสิทธิภาพของวิดีโอที่เฉพาะเจาะจงได้ นี่คือสิ่งที่คุณจะสามารถติดตามได้:
- เล่นอัตโนมัติ: ระบุว่าวิดีโอเริ่มเป็นวิดีโอเล่นอัตโนมัติหรือไม่
- currentTime: ระบุเวลาเล่นปัจจุบัน (เป็นวินาที) ณ เวลาที่ทริกเกอร์
- ระยะเวลา: ระบุระยะเวลาทั้งหมดของวิดีโอ (เป็นวินาที)
- ความสูง: ระบุความสูงของวิดีโอ (เป็น px)
- id: ระบุ ID ขององค์ประกอบวิดีโอ
- playTotal: ระบุระยะเวลาทั้งหมดที่ผู้ใช้ดูวิดีโอ
- สถานะ: ระบุสถานะซึ่งอาจเป็น "playing_auto", "playing_manual" หรือ "paused"
- width: ระบุความกว้างของวิดีโอ (เป็น px)
- playRangesJson: แสดงส่วนของเวลาที่ผู้ใช้ดูวิดีโอ (ในรูปแบบ JSON)
สำหรับคอมโพเนนต์วิดีโอ AMP บางอย่าง คุณจะตรวจหาเมตริกเหล่านี้ได้ทั้งหมด สำหรับผู้อื่น คุณจะได้รับการสนับสนุนการวิเคราะห์เพียงบางส่วนเท่านั้น การสนับสนุนบางส่วนหมายความว่ารองรับทั้งหมดยกเว้น currentTime, aduration, playRangesJson และ playTotal ในส่วนคอมโพเนนต์วิดีโอ AMP คุณจะพบการสนับสนุนการวิเคราะห์ในระดับต่างๆ ดูข้อมูลเพิ่มเติมเกี่ยวกับการวิเคราะห์วิดีโอ AMP ที่นี่
ส่วนประกอบวิดีโอ AMP
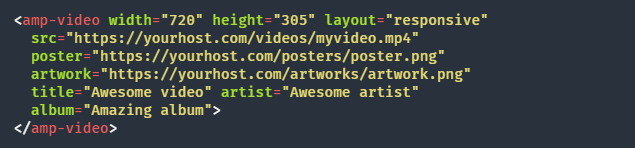
แอมป์วิดีโอ
คอมโพเนนต์ amp-video แทนที่แท็กวิดีโอ HTML5; ใช้สำหรับฝังไฟล์วิดีโอ HTML5 โดยตรงเท่านั้น คอมโพเนนต์ amp-video จะโหลดทรัพยากรวิดีโอที่ระบุโดยแอตทริบิวต์ src อย่างเฉื่อยชา ตามเวลาที่กำหนดโดยรันไทม์ คุณสามารถควบคุมคอมโพเนนต์ amp-video ได้ด้วยวิธีเดียวกับแท็ก <video> HTML5 มาตรฐาน
ตัวอย่าง

การสนับสนุนการวิเคราะห์: เต็ม
ต้องมีสคริปต์: <script async custom-element=”amp-video” src=”https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
รูปแบบที่ใช้ได้: เติม, คงที่, ความสูงคงที่, flex-item, nodisplay, responsive
แอตทริบิวต์: src, โปสเตอร์, เล่นอัตโนมัติ, การควบคุม, รายการควบคุม, ท่าเรือ, วนซ้ำ, ครอสออริจิน, ปิดใช้งานการเล่นระยะไกล, noaudio, หมุนเต็มหน้าจอ, คุณลักษณะทั่วไป
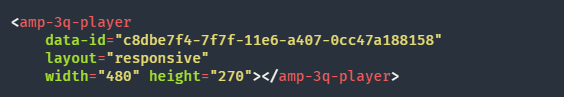
เครื่องเล่น amp-3q
ส่วนประกอบ amp-3q-player ช่วยให้นักพัฒนาสามารถฝังวิดีโอจาก 3Q SDN
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-3q-player” src=”https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
เลย์เอาต์ ที่ใช้ได้: เติม คงที่ รายการแบบยืดหยุ่น ตอบสนอง
แอตทริบิวต์: เล่นอัตโนมัติ (ไม่บังคับ) แอตทริบิวต์ทั่วไป
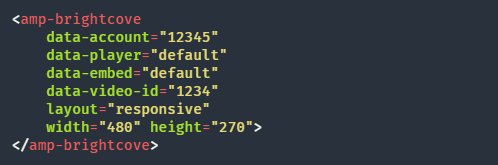
amp-brightcove
คอมโพเนนต์ amp-brightcove ฝังเครื่องเล่นวิดีโอตามที่เห็นใน Video Cloud ของ Brightcove หรือ Brightcove Player
ตัวอย่าง

การสนับสนุนการวิเคราะห์: เต็ม
ต้องใช้สคริปต์: <script async custom-element=”amp-brightcove” src=”https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>
รูปแบบที่ใช้ได้: เติม, คงที่, ความสูงคงที่, flex-item, nodisplay, responsive
แอตทริบิวต์: data-account, data-player หรือ data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-
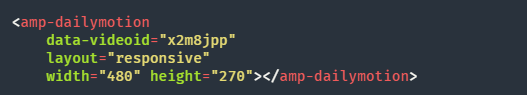
amp-dailymotion
เมื่อคอมโพเนนต์ amp-dailymotion แสดงวิดีโอจากเครื่องเล่น Dailymotion
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-dailymotion” src=”https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>

รูปแบบที่ใช้ได้: เติม คงที่ ความสูงคงที่ ยืดหยุ่นรายการ ตอบสนอง
แอตทริบิวต์: เล่นอัตโนมัติ data-videoid (จำเป็น) ปิดเสียงข้อมูล (ไม่บังคับ) data-endscreen-enable (ไม่บังคับ) data-sharing-enable (ไม่บังคับ) data-start (ไม่บังคับ) data-ui-highlight (ไม่บังคับ) ), data-ui-logo (ไม่บังคับ), data-info (ไม่บังคับ), data-param-* (ไม่บังคับ), Dock, แอตทริบิวต์ทั่วไป
amp-facebook
คอมโพเนนต์ amp-facebook มีความสามารถรอบด้านมากกว่าแท็กจำนวนมากในรายการนี้เล็กน้อย นอกจากวิดีโอแล้ว แท็ก amp-facebook ยังสามารถแสดงความคิดเห็นหรือโพสต์ของ Facebook ได้อีกด้วย
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
รูปแบบที่ใช้ได้: เติม, คงที่, ความสูงคงที่, flex-item, nodisplay, responsive
แอตทริบิวต์: data-href (จำเป็น), data-embed-as, data-align-center, data-locale (ทางเลือก), แอตทริบิวต์ทั่วไป
amp-gfycat
คอมโพเนนต์ amp-gfycat แสดง GIF จาก gfycat.com
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-gfycat” src=”https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
รูปแบบที่ใช้ได้: เติม คงที่ ความสูงคงที่ ยืดหยุ่นรายการ ตอบสนอง
แอตทริบิวต์: data-gfyid, width and height, noautoplay, แอตทริบิวต์ทั่วไป
แอมป์ฮูลู
ส่วนประกอบ amp-hulu ฝังวิดีโอจาก Hulu
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องใช้สคริปต์: <script async custom-element=”amp-hulu” src=”https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
รูปแบบที่ใช้ได้: เติม คงที่ ความสูงคงที่ ยืดหยุ่นรายการ ตอบสนอง
แอตทริบิวต์: data-eid, คุณลักษณะทั่วไป
amp-ima-วิดีโอ
amp-ima-video ฝังเครื่องเล่นวิดีโอสำหรับโฆษณาวิดีโอในสตรีม คอมโพเนนต์นี้ต้องการแท็กโฆษณา ซึ่งระบุไว้ในแท็กข้อมูล ซึ่งเป็น URL ของการตอบสนองโฆษณาที่สอดคล้องกับ VAST (ตัวอย่าง ดูแท็กตัวอย่าง IMA)
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-ima-video” src=”https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
รูปแบบที่ใช้ได้: คงที่ ตอบสนอง
แอตทริบิวต์: data-tag (จำเป็น), data-src, data-crossorigin, data-poster (ทางเลือก), data-delay-ad-request (ทางเลือก), data-ad-label (ทางเลือก), dock, คุณลักษณะทั่วไป
amp-izlesene
คอมโพเนนต์ amp-izlesene ช่วยให้ผู้ใช้สามารถฝังวิดีโอ Izlesene
ตัวอย่าง

การสนับสนุนการวิเคราะห์: : บางส่วน
ต้องใช้สคริปต์: <script async custom-element=”amp-izlesene” src=”https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
รูปแบบที่ใช้ได้: เติม คงที่ ความสูงคงที่ ยืดหยุ่นรายการ ตอบสนอง
แอตทริบิวต์: data-videoid (จำเป็น), data-param-showrel
เครื่องเล่น amp-kaltura
ส่วนประกอบ amp-kaltura-player ช่วยให้ผู้ใช้สามารถฝังวิดีโอโดยใช้เครื่องเล่น Kaltura Video Platform
ตัวอย่าง

การสนับสนุนการวิเคราะห์: : บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-kaltura-player” src=”https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
รูปแบบที่ ใช้ได้: เติม, คงที่, ความสูงคงที่, flex-item, nodisplay, responsive
แอตทริบิวต์: data-partner, data-uiconf, data-entryid, data-param-*, แอตทริบิวต์ทั่วไป
amp-ooyala-เครื่องเล่น
amp-ooyala-player อนุญาตให้ผู้ใช้ฝังวิดีโอ Ooyala
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องใช้สคริปต์: <script async custom-element=”amp-ooyala-player” src=”https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
เลย์เอาต์ที่ มีให้: เติม, คงที่, flex-item, responsive
แอตทริบิวต์: data-embedcode (จำเป็น), data-playerid (จำเป็น), data-pcode (จำเป็น), data-playerversion (เป็นทางเลือก), data-config (เป็นทางเลือก), คุณลักษณะทั่วไป
amp-reach-player
คอมโพเนนต์ amp-reach-player ช่วยให้ผู้ใช้สามารถฝัง Reach Player ที่พบในแพลตฟอร์ม Beachfront Reach
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-reach-player” src=”https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
รูปแบบที่ ใช้ได้: เติม, คงที่, ความสูงคงที่, ยืดหยุ่นรายการ, ตอบสนอง
แอตทริบิวต์: data-embed-id, คุณลักษณะทั่วไป
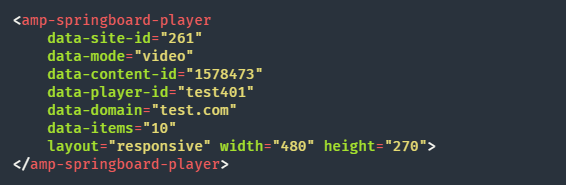
เครื่องเล่นแอมป์สปริงบอร์ด
amp-springboard-player แสดงเครื่องเล่นที่ใช้ใน Springboard
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-springboard-player” src=”https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
เลย์เอาต์ที่ มีให้: เติม, คงที่, flex-item, responsive
แอตทริบิวต์: date-site-id (จำเป็น), data-mode (จำเป็น), data-content-id (จำเป็น), data-player-id (จำเป็น), data-domain (จำเป็น), data-items (จำเป็น), คุณลักษณะทั่วไป
amp-วีดีโอ-docking
ด้วยส่วนขยาย amp-video-docking วิดีโอสามารถย่อให้เล็กลงที่มุมของหน้าหรือองค์ประกอบตำแหน่งที่กำหนดเองได้ แต่ถ้าวิดีโอนั้นเล่นด้วยตนเองเท่านั้น เมื่อผู้ใช้เลื่อนออกจากพื้นที่ของส่วนประกอบวิดีโอ วิดีโอจะย่อและย้ายไปยังตำแหน่งที่กำหนด หากผู้ใช้เลื่อนกลับก็จะกลับไปที่ตำแหน่งเดิม นอกจากนี้…
- สามารถเชื่อมต่อวิดีโอเข้ากับมุมเริ่มต้นหรือตำแหน่งคงที่ที่กำหนดเองได้
- ผู้ใช้สามารถลากและจัดตำแหน่งวิดีโอในมุมอื่นได้
- สามารถสะบัดวิดีโอเพื่อยกเลิกจากตำแหน่งเทียบ
- สามารถเชื่อมต่อวิดีโอหลายรายการในหน้าเดียวกันได้ แต่จะเชื่อมต่อและแก้ไขได้ทีละรายการเท่านั้น
ตามค่าเริ่มต้น วิดีโอจะถูกย่อให้เล็กสุดที่มุมบนขวา ที่ 30% ของความกว้างของวิวพอร์ต กว้างไม่น้อยกว่า 180 พิกเซล หากเอกสารเป็น RTL วิดีโอจะเทียบชิดขอบที่มุมบนซ้าย เมื่ออยู่ในโหมดนี้ ผู้ใช้สามารถลากวิดีโอที่เทียบชิดขอบเพื่อจัดชิดมุมใดก็ได้
ส่วนขยายนี้ใช้ได้กับเครื่องเล่นวิดีโอที่รองรับเท่านั้น ขณะนี้ผู้เล่นที่รองรับคือ:
- amp-brightcove
- amp-dailymotion
- amp-delight-player
- amp-ima-วิดีโอ
- แอมป์วิดีโอ
- amp-วิดีโอ-iframe
- amp-youtube
อีกครั้ง วิดีโอจะเชื่อมต่อเฉพาะเมื่อเล่นด้วยตนเองเท่านั้น ซึ่งหมายความว่า:
- หากวิดีโอมีการเล่นอัตโนมัติ คุณลักษณะนี้จะไม่เริ่มทำงานเว้นแต่ผู้ใช้จะคลิกที่วิดีโอก่อน
- หากวิดีโอไม่มีการเล่นอัตโนมัติ คุณลักษณะนี้จะไม่เริ่มทำงานเว้นแต่ผู้ใช้จะเล่นวิดีโอ
- หากวิดีโอหยุดชั่วคราวขณะเลื่อน วิดีโอจะไม่ถูกเทียบชิดขอบ
ต้องมีสคริปต์: <script async custom-element=”amp-video-docking” src=”https://cdn.ampproject.org/v0/amp-video-docking-0.1.js”></script>
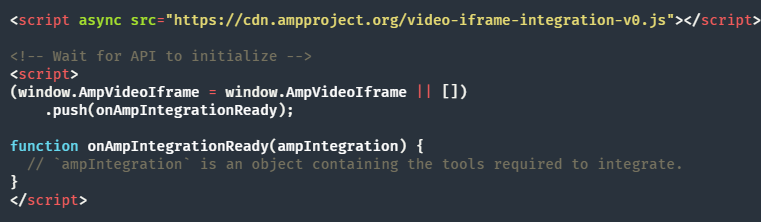
amp-วิดีโอ-iframe
amp-video-iframe แสดง iframe ที่มีเครื่องเล่นวิดีโอ ห้ามใช้ส่วนประกอบนี้เพื่อวัตถุประสงค์หลักในการแสดงโฆษณา คุณสามารถใช้ amp-video-iframe เพื่อจุดประสงค์ในการแสดงวิดีโอ โดยที่ส่วนหนึ่งของวิดีโอเป็นการโฆษณา แต่กรณีการใช้งานโฆษณาควรใช้ amp-ad แทน
ตัวอย่าง
เพื่อให้การรวมวิดีโอทำงานได้ เอกสารที่อยู่ภายในเฟรมของคุณต้องมีไลบรารีขนาดเล็ก:

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องใช้สคริปต์: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
เลย์เอาต์ที่ ใช้ได้: เติม, คงที่, ความสูงคงที่, flex-item, ที่แท้จริง, nodisplay, responsive
แอตทริบิวต์: src (จำเป็น), โปสเตอร์ (จำเป็น), เล่นอัตโนมัติ, คุณลักษณะทั่วไป, Dock, Implement-media-session, Implement-rotate-to-fullscreen
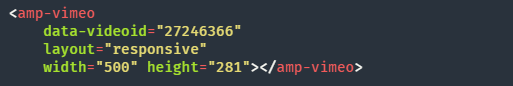
amp-vimeo
คอมโพเนนต์ amp-vimeo ช่วยให้ผู้ใช้สามารถฝังวิดีโอจาก Vimeo
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องใช้สคริปต์: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
รูปแบบที่ ใช้ได้: เติม, คงที่, ความสูงคงที่, ยืดหยุ่นรายการ, ตอบสนอง
แอตทริบิวต์: เล่นอัตโนมัติ data-videoid (จำเป็น)
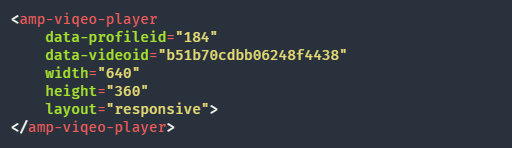
เครื่องเล่น amp-viqeo
เครื่องเล่น amp-viqeo แสดงเครื่องเล่นวิดีโอ Viqeo
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องใช้สคริปต์: <script async custom-element=”amp-viqeo-player” src=”https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
รูปแบบที่ ใช้ได้: เติม, คงที่, ความสูงคงที่, ยืดหยุ่นรายการ, ตอบสนอง
แอตทริบิวต์: เล่นอัตโนมัติ data-profileid data-videoid ความกว้างและความสูง
เครื่องเล่น amp-wistia
คอมโพเนนต์ amp-wistia-player ช่วยให้ผู้ใช้สามารถฝังได้
ตัวอย่าง

การสนับสนุนการวิเคราะห์: บางส่วน
ต้องมีสคริปต์: <script async custom-element=”amp-wistia-player” src=”https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js”></script>
รูปแบบที่ ใช้ได้: เติม, คงที่, ความสูงคงที่, ยืดหยุ่นรายการ, ตอบสนอง
แอตทริบิวต์: data-media-hashed-id, คุณลักษณะทั่วไป
amp-youtube
คอมโพเนนต์ amp-youtube ช่วยให้ผู้สร้างสามารถฝังวิดีโอ YouTube ได้
ตัวอย่าง

ต้องใช้สคริปต์: <script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
แอตทริบิวต์: เล่นอัตโนมัติ, data-videoid, data-live-channelid, data-param-*, Dock, ข้อมูลประจำตัว (ไม่บังคับ), แอตทริบิวต์ทั่วไป
บทสรุป
หน้าเว็บ AMP ไม่จำกัดการแสดงสื่ออีกต่อไป คอมโพเนนต์วิดีโอ AMP เมื่อรวมกับแอตทริบิวต์ เลย์เอาต์ และการวิเคราะห์ ทำให้ครีเอเตอร์แสดงภาพที่สมบูรณ์ได้โดยไม่สูญเสียความเร็ว คุณพร้อมหรือยังที่จะสร้างหน้า Landing Page บนมือถือหลังคลิกได้เร็วขึ้น
เริ่มต้น (และสิ้นสุด) วันนี้ด้วย Instapage AMP
