การอัปเดตแอมป์ล่าสุด 9 รายการที่ปรับปรุงประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2019-10-16ลิงค์ด่วน
- การแลกเปลี่ยนที่ลงนาม
- การแสดงผลฝั่งเซิร์ฟเวอร์
- การกำบังอินพุต
- การเพิ่มประสิทธิภาพวิดีโอ
- รายการที่ปรับให้เหมาะสม
- การรวมบุคคลที่สาม
- โหมดไลท์บ็อกซ์
- JavaScript ที่กำหนดเอง
- กล่องเครื่องมือ AMP
- รับการสาธิต AMP ของ Instapage
ตั้งแต่ Google ประกาศ AMP ในปี 2558 เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บและปรับปรุงประสบการณ์ผู้ใช้มือถือโดยรวม — เฟรมเวิร์กโอเพ่นซอร์สก็ได้รับความนิยมเพิ่มขึ้นอย่างต่อเนื่อง
ไม่เพียงเท่านั้น เฟรมเวิร์กยังได้รับการอัปเดตอย่างมากเพื่อรองรับองค์ประกอบในหน้าต่างๆ มากมาย คุณสมบัติและตัวเลือกที่ดีขึ้น และอินเทอร์เฟซที่ได้รับการปรับปรุง — ทั้งหมดนี้เพื่อปรับปรุงประสบการณ์ผู้ใช้อย่างต่อเนื่อง
ต่อไปนี้คือการอัปเดต AMP ใหม่ล่าสุดบางส่วน
9 การอัปเดต AMP ที่คุณอาจยังไม่รู้
1. การแลกเปลี่ยนที่ลงนาม
เมื่อ AMP ถือกำเนิดขึ้น Google ได้ทำการแลกเปลี่ยนเพื่อนำเสนอเนื้อหาเว็บที่โหลดทันทีเพื่อรักษาความเป็นส่วนตัว ประการหนึ่งคือ URL ที่แสดงในแถบที่อยู่ขึ้นต้นด้วย “google.com/amp” แทนที่จะเป็นโดเมนของผู้เผยแพร่:
![]()
นี่เป็นหนึ่งในการวิจารณ์ AMP ที่โดดเด่นที่สุด ธุรกิจต่างๆ ไม่ต้องการให้ Google แสดง AMP URL แทนโดเมนที่เป็นที่มาของเนื้อหาจริงๆ เนื่องจากชื่อโดเมนมีความสำคัญต่อการสร้างแบรนด์และการเผยแพร่เนื้อหา
ในเดือนเมษายน 2019 Google ได้ประกาศวิธีแก้ปัญหา วิธีแสดง URL ดั้งเดิมของเนื้อหาในขณะที่ยังคงความสามารถในการโหลดทันที วิธีแก้ปัญหานั้นคือการ แลกเปลี่ยนที่ลงนาม
Google ระบุ:
Signed Exchange คือรูปแบบไฟล์ที่กำหนดในข้อกำหนดของบรรจุภัณฑ์บนเว็บ ซึ่งช่วยให้เบราว์เซอร์เชื่อถือเอกสารได้ราวกับว่าเป็นเอกสารต้นฉบับของคุณ ซึ่งช่วยให้คุณใช้คุกกี้ของบุคคลที่หนึ่งและพื้นที่เก็บข้อมูลเพื่อปรับแต่งเนื้อหาและทำให้การผสานรวมการวิเคราะห์ง่ายขึ้น
สิ่งสำคัญที่สุดคือ Signed Exchange จะแสดง URL จริงของผู้เผยแพร่เมื่อผู้คนใช้ Google Search และคลิกลิงก์ AMP แทนที่จะเป็นลิงก์ “http//google.com/amp”:

นี่เป็นเรื่องใหญ่ด้วยเหตุผลสองประการ:
- ชื่อโดเมนเป็นส่วนสำคัญของเอกลักษณ์ของแบรนด์
- รับการวิเคราะห์ AMP ได้ง่ายขึ้นด้วย URL ของคุณเอง
(หมายเหตุ: Google จะลิงก์ไปยัง Signed Exchange เมื่อผู้เผยแพร่ เบราว์เซอร์ และบริบทการค้นหาทั้งหมดรองรับเท่านั้น ซึ่งหมายความว่าคุณจะต้องเผยแพร่เนื้อหาของคุณทั้งเวอร์ชัน Signed Exchange และเวอร์ชันที่ไม่ใช่ Signed Exchange)
2. การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR)
การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) เป็นเทคนิคที่คุณนำไปใช้กับหน้า AMP เพื่อทำให้หน้าโหลดได้เร็วขึ้น โดยแท้จริงแล้วเร็วขึ้นถึง 50%
SSR ทำงานโดยปรับปรุง first-contentful-paint time (FCP) สำหรับเฟรมเวิร์กที่เรนเดอร์เพจฝั่งไคลเอนต์ ข้อเสียของการเรนเดอร์ฝั่งไคลเอ็นต์คือจาวาสคริปต์ทั้งหมดที่จำเป็นในการแสดงผลเพจจะต้องดาวน์โหลดก่อน ซึ่งทำให้เวลาในการโหลดเนื้อหาของเพจล่าช้าและอาจเพิ่มอัตราตีกลับ
สำหรับวิธีแก้ปัญหา AMP SSR จะลบโค้ดสำเร็จรูปของ AMP และแสดงเค้าโครงหน้าบนเซิร์ฟเวอร์
(หมายเหตุ: โค้ดสำเร็จรูปของ AMP มีอยู่เพื่อป้องกันการกระโดดของเนื้อหาระหว่างการโหลดหน้าเว็บ การซ่อนเนื้อหาจนกว่าจะดาวน์โหลดเฟรมเวิร์ก AMP และสร้างเลย์เอาต์ของเพจ นั่นเป็นสาเหตุที่เพจ AMP ประสบกับปัญหาเดียวกันกับเฟรมเวิร์กฝั่งไคลเอ็นต์อื่นๆ นั่นคือการแสดงผล ถูกบล็อกจนกว่าจะดาวน์โหลดจาวาสคริปต์)
ด้วยการลบโค้ดสำเร็จรูป AMP SSR จะช่วยให้เวลา FCP เร็วขึ้น 50%
การเพิ่มประสิทธิภาพ AMP ของ SSR ผิดกฎของข้อกำหนด AMP ซึ่งทำให้เอกสารไม่ถูกต้อง อย่างไรก็ตาม ตราบใดที่มีการระบุด้วยแฟล็กระหว่างการตั้งค่า เครื่องมือตรวจสอบ AMP จะยังคงถือว่า AMP ของ SSR เป็น AMP ที่ถูกต้อง
ปัจจุบัน AMP SSR มีเครื่องมือ 2 อย่าง ได้แก่
- AMP Optimizer — ไลบรารี NodeJs สำหรับสร้าง AMP ที่เพิ่มประสิทธิภาพ
- AMP Packager — เครื่องมือบรรทัดคำสั่งที่ใช้งานได้กับการให้บริการ Signed Exchange
3. การกำบังอินพุต
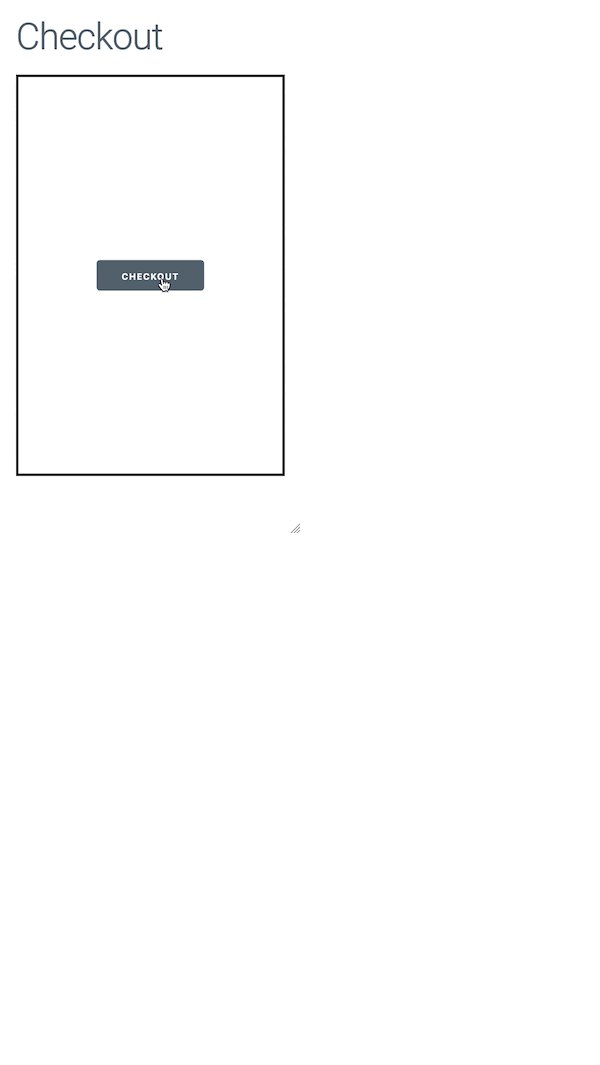
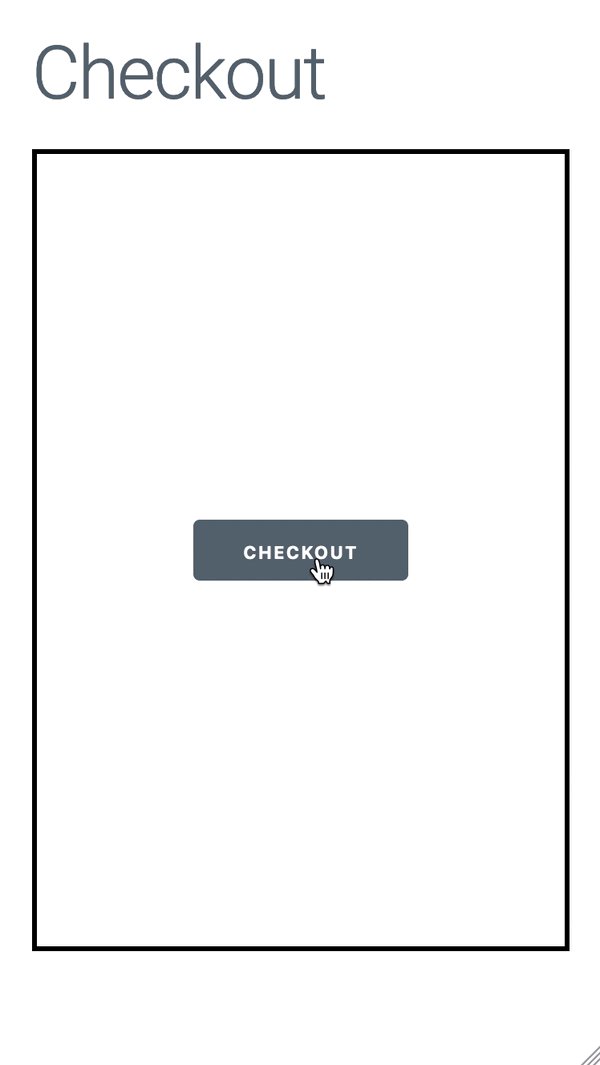
การกรอกแบบฟอร์มออนไลน์อาจเป็นเรื่องยุ่งยากจนทำให้ผู้ใช้ไม่สามารถดำเนินการดังกล่าวได้ นี่เป็นเรื่องจริงบนอุปกรณ์พกพาที่หน้าจอเล็กกว่าและการนำทางที่ยากขึ้น แต่อย่างที่คุณทราบ แบบฟอร์มมีความสำคัญต่อการรวบรวมโอกาสในการขายและการขายให้เสร็จสมบูรณ์
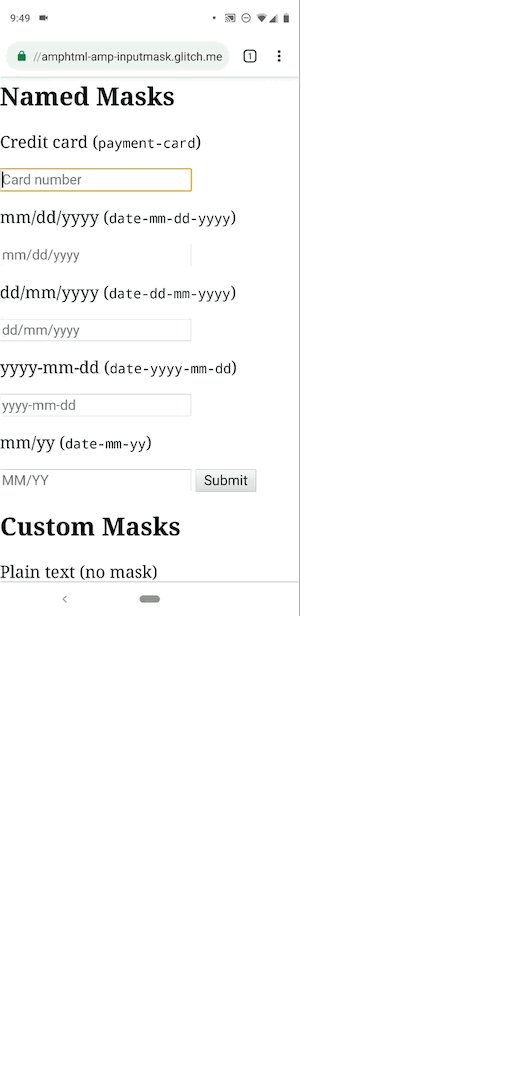
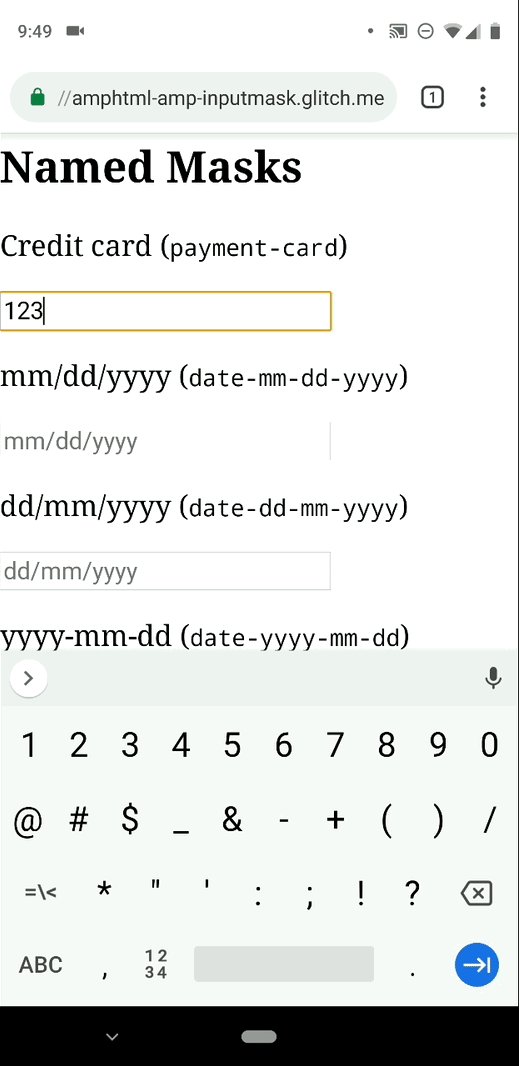
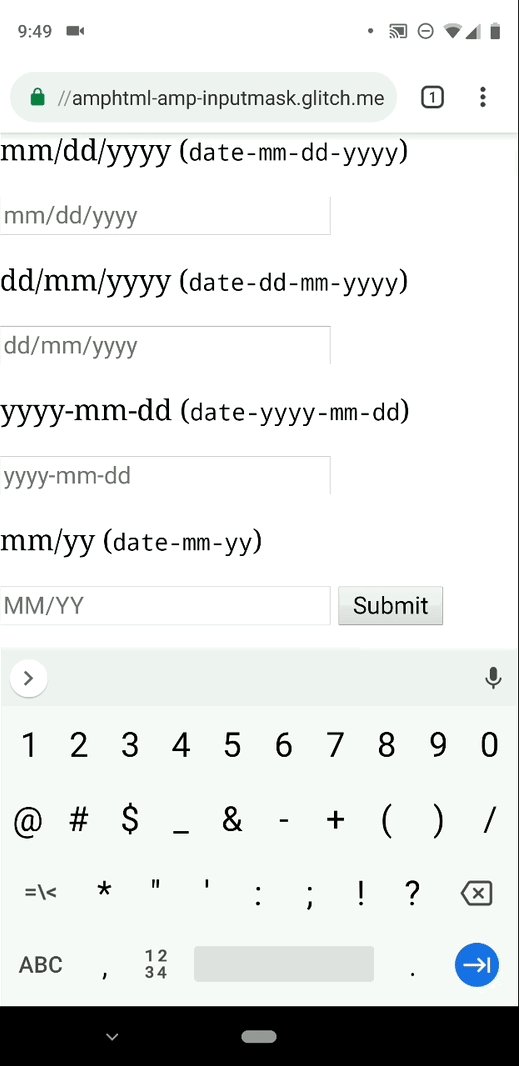
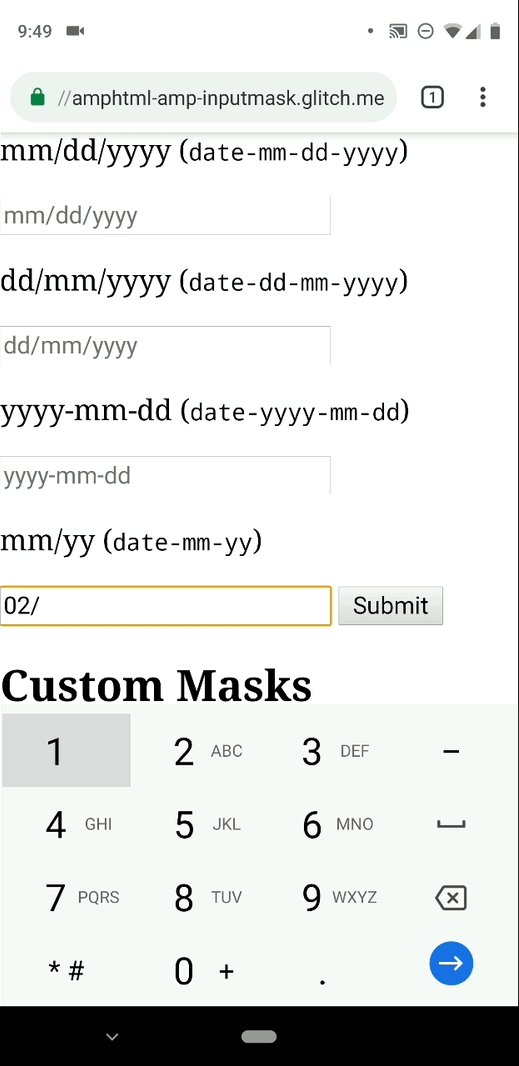
เพื่อช่วยให้ขั้นตอนการกรอกแบบฟอร์มง่ายขึ้นและประหยัดเวลามากขึ้น AMP จึงเปิดใช้การปิดบังข้อมูล คุณลักษณะนี้ช่วยให้นักพัฒนาสามารถเพิ่มการจัดรูปแบบ เช่น ช่องว่างและอักขระคั่นระหว่างหน้า ซึ่งสะดวกอย่างยิ่งเมื่อผู้ใช้กรอกวันที่ รายละเอียดการชำระเงิน หมายเลขโทรศัพท์ ฯลฯ:

ด้วยผู้คนจำนวนมากขึ้นเรื่อยๆ ที่ส่งข้อมูลของตนทางออนไลน์ในโลกดิจิทัลทุกวันนี้ การมีระบบที่ง่ายขึ้นและรวดเร็วขึ้นสามารถสร้างความแตกต่างได้ทั้งหมด
4. การเพิ่มประสิทธิภาพวิดีโอ
มีการปรับปรุงวิดีโอหลายรายการเพื่อเพิ่มประโยชน์มากมายของ AMP
เชื่อมต่อ
วิดีโอบนหน้าเว็บบนมือถือมักจะบดบังการมองเห็นของผู้ใช้ หากไม่ได้ปรับใช้การเพิ่มประสิทธิภาพอย่างเหมาะสม ซึ่งอาจทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและขัดขวางไม่ให้พวกเขาดูเนื้อหาใดๆ ในอนาคต
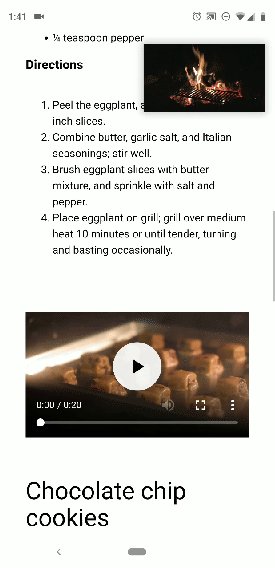
แอตทริบิวต์ Dock ใหม่นี้ย่อขนาดวิดีโอที่กำลังดูอยู่เมื่อผู้ใช้เลื่อนหน้าลงมา ช่วยให้พวกเขาดูเนื้อหาและวิดีโอพร้อมกันได้โดยไม่มีสิ่งกีดขวาง:

คุณยังสามารถปรับแต่งตำแหน่งและวิธีที่แท่นวางวิดีโอเพื่อค้นหาวิธีที่ดีที่สุดในการนำเสนอวิดีโอของคุณต่อผู้ใช้
เครื่องเล่นวีดีโอ
การอัปเดตใหม่อีกอย่างคือ <amp-video-iframe> ซึ่งช่วยให้คุณติดตั้งเครื่องเล่นวิดีโอที่สร้างขึ้นเองซึ่งมีคุณลักษณะอินเทอร์เฟซวิดีโอ AMP ทั้งหมดที่คุณต้องการ (เล่นอัตโนมัติ ด็อค ฯลฯ)
โฆษณาวิดีโอ
โฆษณาวิดีโอยังสามารถรวมและเพิ่มประสิทธิภาพใน AMP ได้จากเครือข่ายโฆษณาวิดีโอใดๆ ที่รองรับ IMA SDK คุณจึงสามารถติดตามทั้งโฆษณาและรายได้

5. รายการที่ปรับให้เหมาะสม
เมื่อเร็ว ๆ นี้ AMP ได้เพิ่มองค์ประกอบใหม่ 2 รายการเพื่อเพิ่มประสิทธิภาพรายการบนหน้าเว็บ:
ปรับขนาด
<amp-list> ช่วยให้คุณระบุเวลาที่คุณต้องการให้คอนเทนเนอร์รายการปรับขนาดตามการโต้ตอบของผู้ใช้ เพื่อให้พอดีกับเนื้อหาประเภทต่างๆ (เช่น เมื่อ <amp-list> มี <amp-accordion> ที่ผู้ใช้แตะ ).
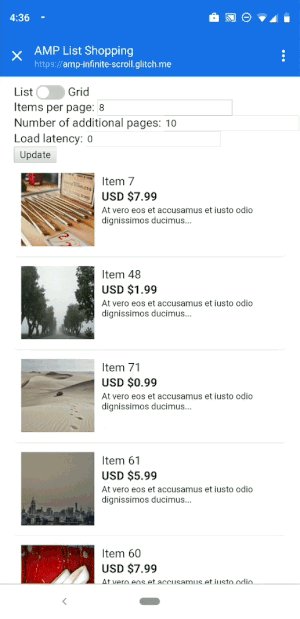
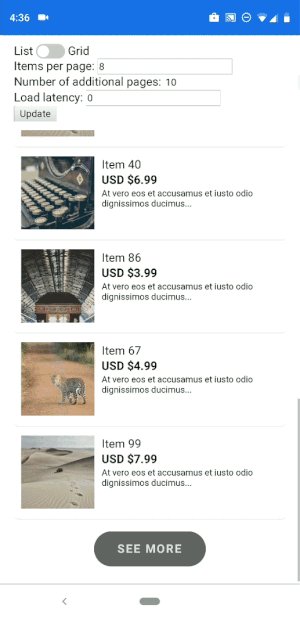
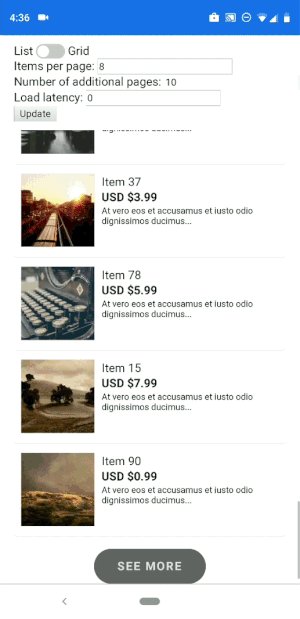
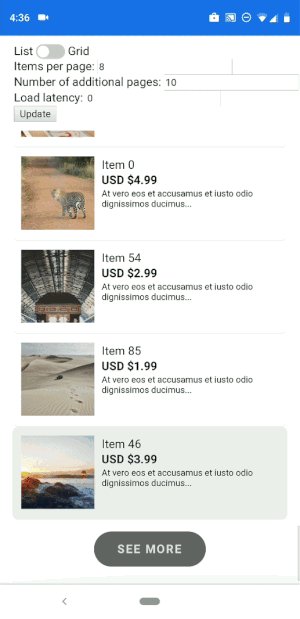
การเลื่อนที่ไม่มีที่สิ้นสุด
ขณะนี้สามารถเลื่อนได้ไม่รู้จบ ดังนั้นเมื่อผู้ใช้ถึงจุดสิ้นสุดของรายการ (ผลการค้นหา การ์ดผลิตภัณฑ์ ฯลฯ) รายการจะถูกเติมโดยอัตโนมัติด้วยรายการเพิ่มเติม:

สิ่งนี้ทำให้ผู้ใช้สามารถเข้าถึงเนื้อหาเพิ่มเติมจากหน้าเดียวได้อย่างราบรื่น แทนที่จะต้องคลิกปุ่ม "ถัดไป" และไปที่หน้ารายการอื่น
6. การรวมบุคคลที่สาม
คุกกี้และการรวบรวมข้อมูลเป็นสิ่งจำเป็นสำหรับแบรนด์ในการบันทึกข้อมูลผู้ใช้ อย่างไรก็ตาม ด้วย GDPR กฎเกี่ยวกับความยินยอมในข้อมูลและความเป็นส่วนตัวได้เข้มงวดขึ้นและถูกควบคุมในทุกไซต์ สิ่งนี้ทำให้ผู้เผยแพร่โฆษณาจำนวนมากอาศัยแพลตฟอร์มการจัดการความยินยอม (CMP) ของบุคคลที่สามในการรวบรวมข้อมูลตาม GDPR
ด้วยเหตุนี้ AMP จึงเปิดตัว <amp-consent> เพื่อให้ CMP สามารถผสานรวมกับ AMP ได้อย่างง่ายดาย หมายความว่า ขณะนี้เว็บไซต์ที่เปิดใช้งาน AMP สามารถใช้ CMP ต่อไปเพื่อรวบรวมและจัดการข้อมูลผู้ใช้โดยไม่มีปัญหาความเข้ากันได้ พวกเขายังสามารถรวม UI ยินยอมข้อมูลและแจ้งผู้ใช้ก่อนที่จะให้ข้อมูลของพวกเขา
7. โหมดไลท์บ็อกซ์
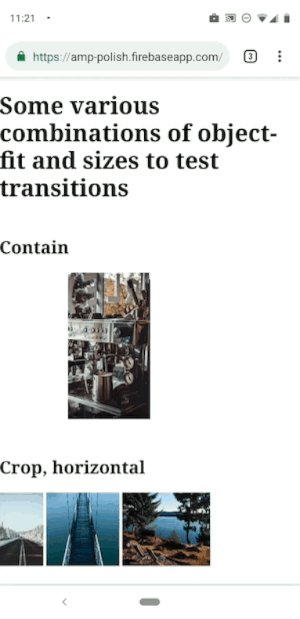
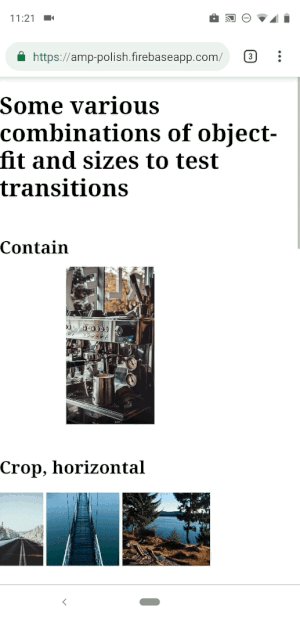
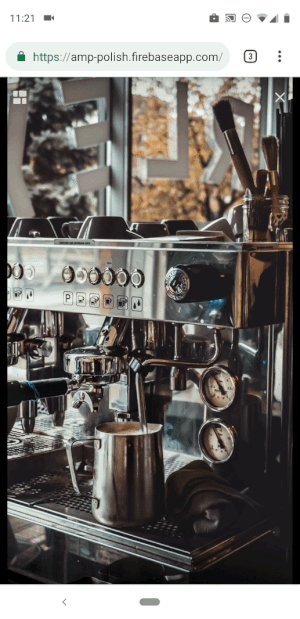
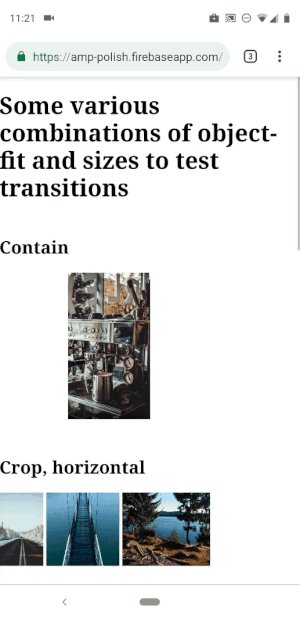
การดูภาพผ่านไลท์บ็อกซ์ — การขยายองค์ประกอบให้เต็มหน้าจอจนกว่าผู้ใช้จะปิดอีกครั้งเป็นเรื่องปกติมากขึ้นเรื่อยๆ ถึงกระนั้น อาจเป็นเรื่องยากสำหรับนักพัฒนาในการนำเสนอการเปลี่ยนผ่านเข้าสู่โหมดไลท์บ็อกซ์อย่างราบรื่น เนื่องจากต้องสอดแทรกระหว่างภาพสองภาพที่มีตำแหน่งและขนาดต่างกัน
สิ่งนี้ทำให้คณะทำงาน AMP UI เพิ่มประสิทธิภาพการเปลี่ยนไลท์บ็อกซ์และปรับปรุงความสามารถในการแสดงภาพ:

ขณะนี้ <amp-lightbox-gallery> เปิดโอกาสให้ผู้ลงโฆษณาได้ทดลองกับขนาดต่างๆ สำหรับเว็บไซต์ของตน และเพิ่มประสิทธิภาพวิธีที่ต้องการให้ผู้ใช้ดูภาพของตน
8. ความพร้อมใช้งานของ JavaScript ที่กำหนดเอง
การอัปเดต Google AMP ใหม่ล่าสุดอย่างหนึ่งคือความพร้อมใช้งานของ <amp-script> ซึ่งให้ตัวเลือกในการเรียกใช้ JavaScript ในเธรดผู้ปฏิบัติงานแยกต่างหาก ดังนั้นผู้ลงโฆษณาจึงสามารถเพิ่ม JavaScript ที่กำหนดเองลงในหน้า AMP ของตนในขณะที่ยังคงความเร็วในการโหลดที่รวดเร็ว
<amp-script> ใหม่ช่วยให้คุณครอบคลุมกรณีการใช้งานที่ไม่สามารถทำได้กับส่วนประกอบ AMP ที่มีอยู่ก่อนหน้านี้ นอกจากนี้ยังให้คุณแชร์โค้ดระหว่างหน้า AMP และหน้าที่ไม่ใช่ AMP และใช้เฟรมเวิร์ก JavaScript
ตัวอย่างบางส่วนที่ทีม AMP สร้างขึ้นสำหรับ <amp-script> ได้แก่:
- สิ่งที่ต้องทำ MVC โดยใช้ Vue
- ตัวตรวจสอบรหัสผ่าน
- การแสดงข้อมูลในบทความโดยใช้ D3.js
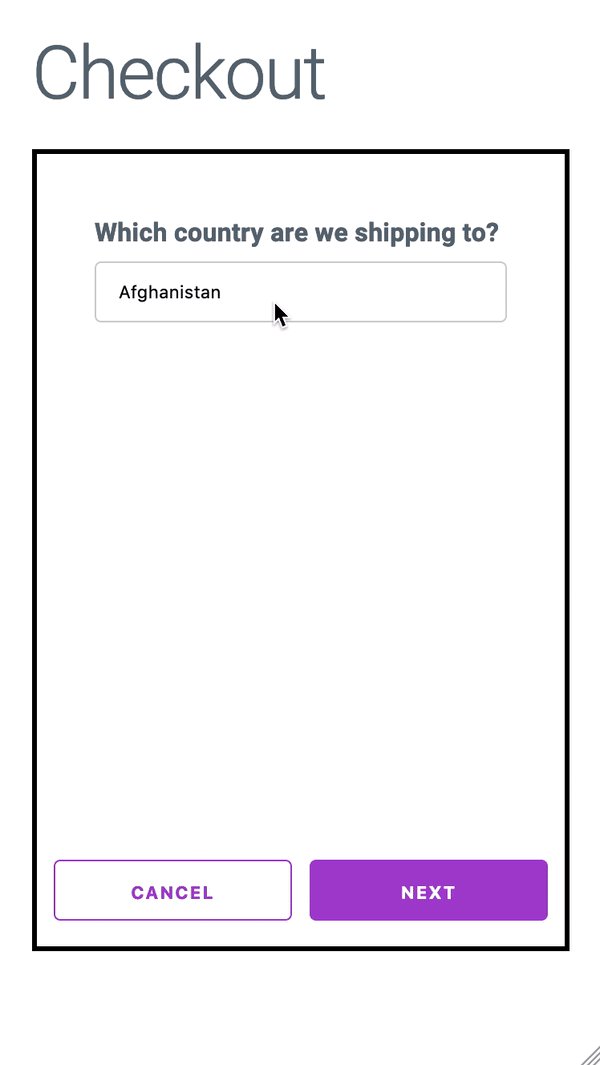
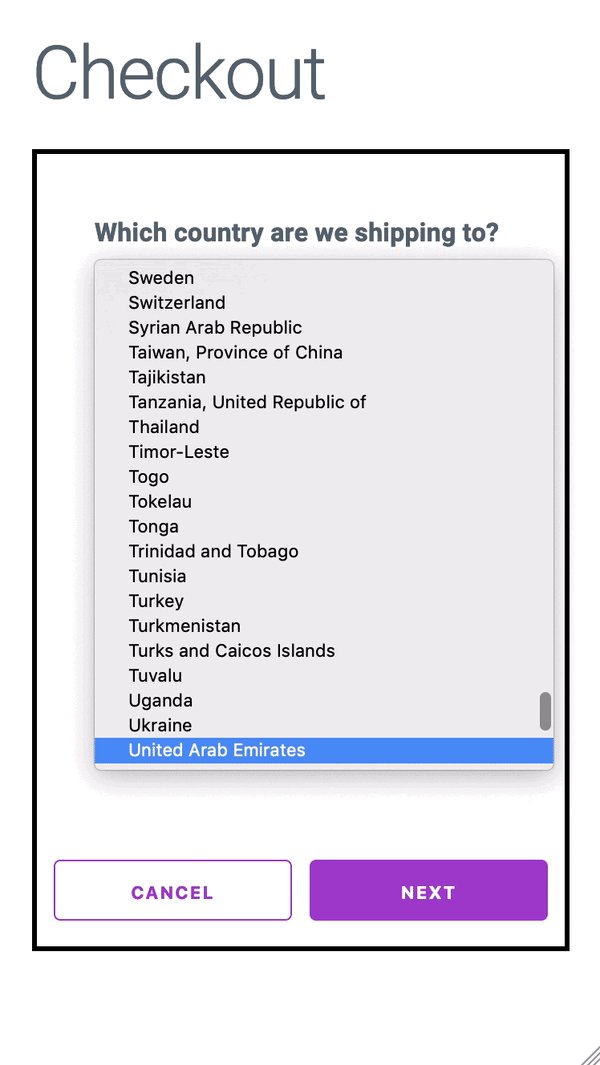
- แบบฟอร์มหลายหน้าที่แต่ละส่วนต้องการการตรวจสอบก่อนดำเนินการต่อในส่วนถัดไป:

เพื่อรักษาการรับประกันประสิทธิภาพของ AMP จึงมีข้อจำกัดบางประการ:
- การกระโดดของเนื้อหา — เพื่อหลีกเลี่ยงการกระโดดของเนื้อหาที่ไม่คาดคิด <amp-script> ต้องการการโต้ตอบของผู้ใช้เพื่อเปลี่ยนเนื้อหาของหน้า
- การโหลดหน้าเว็บ — เนื่องจาก <amp-script> จะไม่เปลี่ยนแปลงเนื้อหาของหน้าโดยไม่มีการโต้ตอบจากผู้ใช้ จึงไม่แก้ไขเนื้อหาในการโหลดหน้าเว็บเช่นกัน
- ขนาดสคริปต์ — สคริปต์ที่ใช้ใน <amp-script> เดียวต้องเล็กกว่า 150kB
- การสนับสนุน API — ไม่ใช่ API ทั้งหมดที่ได้รับการสนับสนุนภายใน Web Worker และยังไม่ได้ปรับใช้เมธอดและคุณสมบัติ DOM บางอย่าง
(หมายเหตุ: <amp-script> เข้ากันได้กับเฟรมเวิร์กที่คุณอาจใช้อยู่แล้ว เช่น React, Preact, Angular, Vue.js, jQuery และ D3.js)
9. กล่องเครื่องมือ AMP
AMP Toolbox คือชุดเครื่องมือบรรทัดคำสั่งและ JS API เพื่อทำให้การเผยแพร่หน้า AMP ง่ายขึ้น แต่ละเครื่องมือภายในกล่องเครื่องมือสามารถดาวน์โหลดและใช้แยกกันได้:
แอมป์ CLI
อินเทอร์เฟซบรรทัดคำสั่งพร้อมใช้งานสำหรับฟีเจอร์ส่วนใหญ่ที่รวมอยู่ใน AMP Toolbox ซึ่งติดตั้งได้ทั่วโลกผ่าน NPM
แอมป์ลินเตอร์
กล่องเครื่องมือใหม่จะตรวจสอบเอกสาร AMP ของคุณเพื่อหาข้อผิดพลาดทั่วไปและแนวทางปฏิบัติที่ดีที่สุด
เครื่องมือเพิ่มประสิทธิภาพ AMP
เครื่องมือเพิ่มประสิทธิภาพ AMP ฝั่งเซิร์ฟเวอร์ช่วยเพิ่มประสิทธิภาพการแสดงผลหน้า AMP โดยใช้แนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับประสิทธิภาพ AMP
URL แคชของ AMP
คุณควรตรวจสอบว่าหน้า AMP ใช้ได้กับแคช AMP ทั้งหมดหรือไม่ และคุณสามารถใช้คอมโพเนนต์ toolbox-cache-url เพื่อดำเนินการนี้ได้ เนื่องจากจะแปล URL ต้นทางเป็นรูปแบบ URL แคชของ AMP
รายการแคช AMP
รายการนี้มีรายการแคช AMP อย่างเป็นทางการทั้งหมด ซึ่งจะมีประโยชน์เมื่ออัปเดตหรือลบเอกสาร AMP ออกจาก AMP Cache อย่างรวดเร็ว
แอมป์คอร์
ส่วนประกอบ AMP จำนวนมาก (เช่น amp-list หรือ amp-state) ใช้ประโยชน์จากปลายทางระยะไกลโดยใช้คำขอ CORS AMP CORS เป็นมิดเดิลแวร์เชื่อมต่อ/ด่วนที่จะเพิ่มส่วนหัว CORS ทั้งหมดที่จำเป็นสำหรับหน้า AMP ของคุณโดยอัตโนมัติ
กฎการตรวจสอบ AMP
นี่เป็นเพียงไลบรารี JavaScript สำหรับการค้นหากฎตัวตรวจสอบความถูกต้องของ AMP
รับการสาธิตหน้า Landing Page ของ Instapage AMP หลังการคลิก
เนื่องจาก AMP กลายเป็นเรื่องธรรมดาในการเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่ การอัปเดตอย่างสม่ำเสมอเช่นนี้จึงมีความสำคัญและเป็นประโยชน์ต่อนักพัฒนา ผู้เผยแพร่ และผู้ลงโฆษณา การอัปเดตใหม่ล่าสุดข้างต้นล้วนสมบูรณ์แบบสำหรับการปรับปรุงประสบการณ์ของผู้ใช้และมอบตัวเลือกเพิ่มเติมแก่แบรนด์ต่างๆ ในการทดลองและทดสอบเพื่อปรับปรุงคุณลักษณะของเว็บไซต์และการมีส่วนร่วมบนหน้าเว็บ
สำหรับประสบการณ์ AMP หลังการคลิกโฆษณา รับการสาธิต AMP ของ Instapage ที่กำหนดเอง เพื่อดูว่าคุณสามารถสร้างหน้าเว็บที่โหลดเร็วได้อย่างไรในไม่กี่นาที โดยใช้เครื่องมือสร้างที่เป็นมิตรต่อนักออกแบบ เครื่องมือตรวจสอบความถูกต้องในตัว การวิเคราะห์ขั้นสูง และอื่นๆ
