ประโยชน์ 3 ประการและแนวทางปฏิบัติที่ดีที่สุด 8 ประการของเรื่องราว AMP เพื่อเพิ่มการมีส่วนร่วมสูงสุด
เผยแพร่แล้ว: 2019-04-17ลิงค์ด่วน
- เรื่องราว AMP คืออะไร?
- ประโยชน์ของเรื่องราว AMP
- การสร้างเรื่องราว AMP
- แนวทางปฏิบัติที่ดีที่สุดและข้อมูลจำเพาะ
- เลือกสีพื้นหลัง
- ตรวจสอบให้แน่ใจว่าข้อความสามารถอ่านได้
- ใช้ข้อความน้อยที่สุด
- ทำให้มีความหมายโดยไม่ต้องใช้เสียง
- ระบุแอตทริบิวต์โปสเตอร์สำหรับวิดีโอ
- ระบุแหล่งที่มาของวิดีโอ
- เพิ่มประสิทธิภาพวิดีโอ
- ดำเนินการต่อไปยังหน้าถัดไปหลังจากวิดีโอจบลง
- ตัวอย่างเรื่องราวของ AMP
- โฆษณาเกี่ยวกับเรื่องราว AMP
- สร้างประสบการณ์อันน่าหลงใหลด้วยเรื่องราวของ AMP
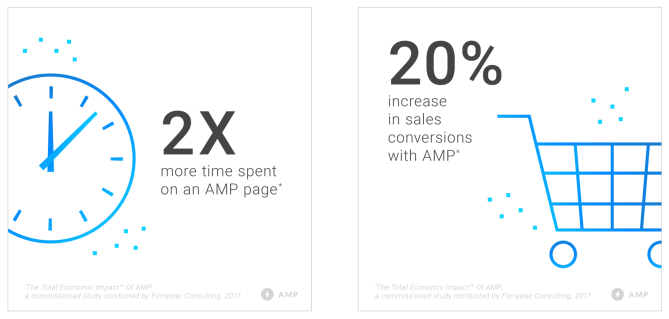
ความคิดริเริ่มโอเพนซอร์ส AMP ปูทางสู่ประสบการณ์เว็บบนอุปกรณ์เคลื่อนที่ที่รวดเร็วขึ้น การนำรูปแบบ AMP มาใช้ไม่เพียงแต่เพิ่มความเร็วของหน้าเว็บบนมือถือเท่านั้น แต่ยังปรับปรุงอัตรา Conversion อีกด้วย หน้า AMP ช่วยสร้างการเข้าชมเว็บไซต์เพิ่มขึ้น 10% และ Conversion การขายเพิ่มขึ้น 20%:

แม้จะมีจำนวนที่น่าประทับใจ รูปแบบยังขาดสิ่งหนึ่งไป นั่นคือประสบการณ์หน้าเว็บที่สมจริงตามเรื่องราว เรื่องราว AMP เปิดตัวเพื่อจุดประสงค์นี้โดยเฉพาะ
เรื่องราว AMP เป็นไปตามรูปแบบเดียวกับเรื่องราวของ Snapchat, Instagram และ Facebook และอนุญาตให้แบรนด์ต่างๆ สร้างเนื้อหาที่ดึงดูดสายตาเพื่อดึงดูดความสนใจของผู้ใช้ด้วยการเล่าเรื่อง
โพสต์นี้จะเน้นทุกสิ่งที่คุณควรรู้เกี่ยวกับเรื่องราวของ AMP ไม่ว่าจะเป็นประโยชน์ ส่วนประกอบในการสร้างเรื่องราว ตัวอย่าง และรูปแบบที่ใช้กับการโฆษณาหรือไม่
เรื่องราว AMP คืออะไร?
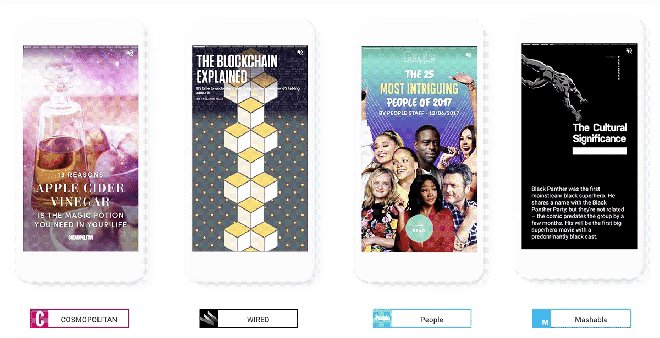
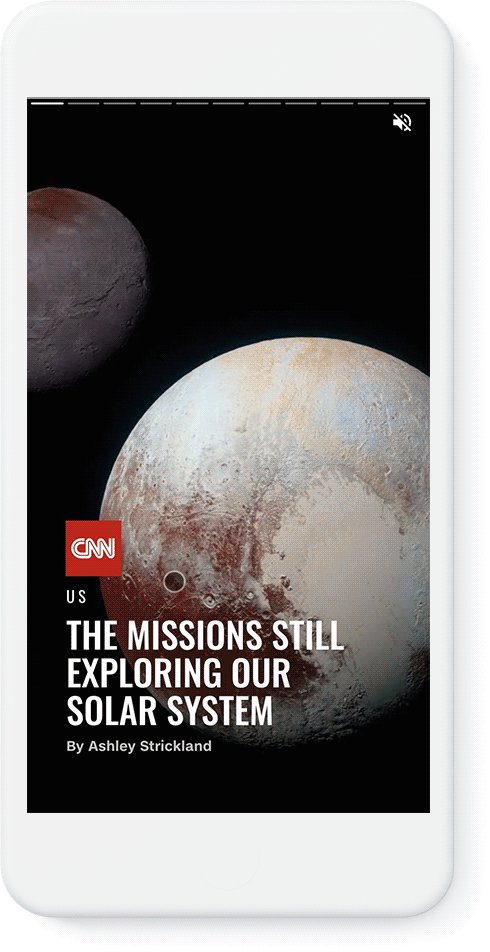
เรื่องราว AMP เป็นรูปแบบการเล่าเรื่องด้วยภาพสำหรับเว็บแบบเปิด เรื่องราวช่วยให้ผู้อ่านสามารถดื่มด่ำกับเนื้อหาแบบเต็มหน้าจอที่แตะได้ รูปแบบนี้ช่วยให้ผู้เผยแพร่โฆษณาและนักการตลาดสามารถสร้างเนื้อหาภาพที่รวดเร็ว เปิดกว้าง และคำนึงถึงผู้ใช้เป็นอันดับแรก:

รูปแบบนี้เปิดตัวครั้งแรกกับผู้จัดพิมพ์แปดราย ได้แก่ Vox Media, CNN, Mashable และ Washington Post หลังจากที่รูปแบบดังกล่าวได้รับแรงผลักดันที่ดีจากแบรนด์เหล่านี้ ก็เปิดให้นักพัฒนาซอฟต์แวร์ AMP ทุกคนได้ใช้งาน
ผู้ใช้ดูเนื้อหาจำนวนมากบนอุปกรณ์เคลื่อนที่ของตน และรูปแบบนี้ใช้ข้อความ รูปภาพ วิดีโอ และกราฟิกที่เป็นตัวหนาเพื่อดึงดูดความสนใจของผู้ใช้อุปกรณ์เคลื่อนที่โดยเร็วที่สุด และช่วยให้พวกเขาบริโภคเนื้อหาในลักษณะที่ไม่ต้องเสียภาษี:

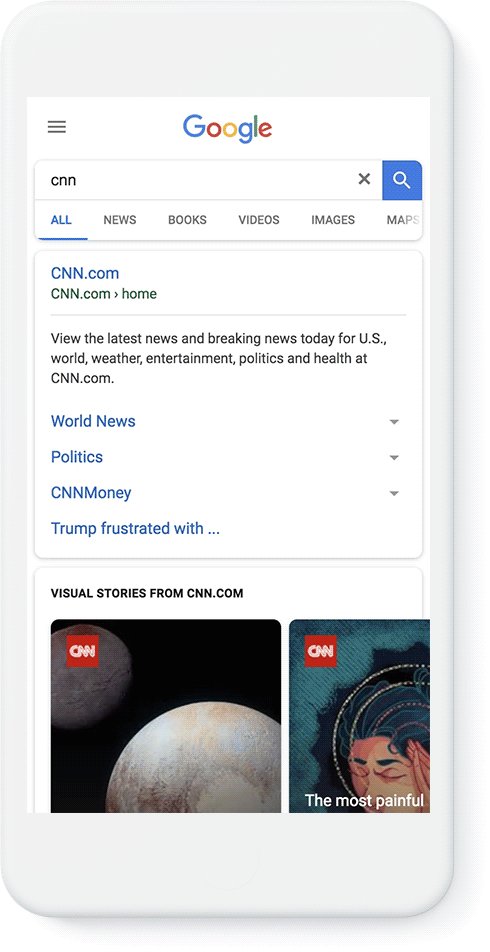
เรื่องราว AMP ปรากฏใน Google รูปภาพ, Discover, Search และ News
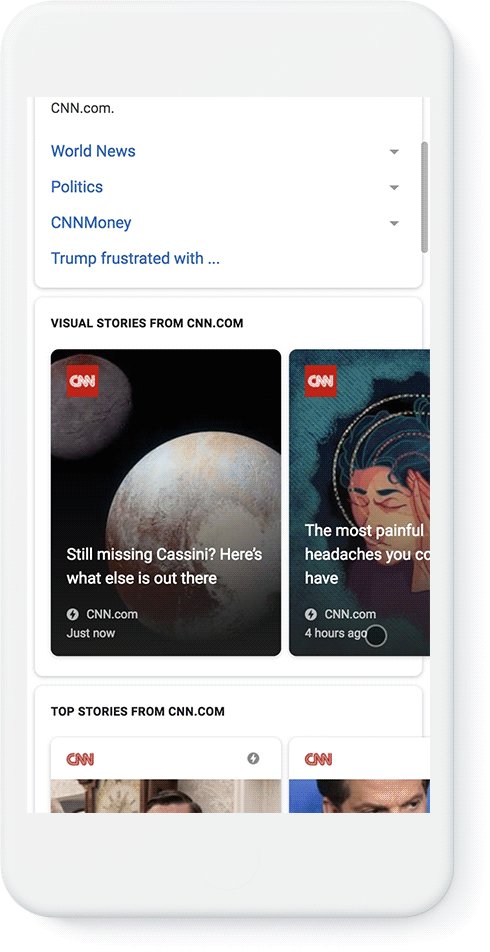
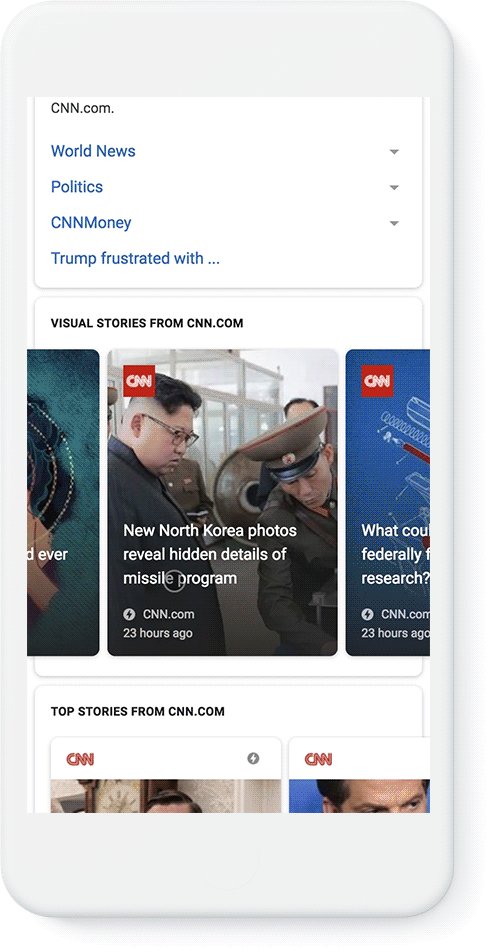
รูปแบบแนวตั้งได้รับการถ่ายทอดอย่างเป็นธรรมชาติในฟีดของ Google ด้วยการ์ดเรื่องราวที่มีรูปภาพสูงซึ่งกินพื้นที่ส่วนใหญ่ของหน้าจอ เรื่องราวมีป้ายกำกับว่า "เรื่องราวภาพเด่น" การแตะที่เรื่องราวจะเปิดแท็บ Chrome Custom มาตรฐานสำหรับเรื่องราว AMP
เมนูรายการเพิ่มเติมที่ด้านบนขวาช่วยให้คุณเข้าถึงการควบคุมเบราว์เซอร์มาตรฐาน และคุณลักษณะ 'เพิ่มในคอลเลกชัน' ของ Google ก็มีอยู่ในแถบแอปด้วย
เรื่องราว AMP ปรากฏในฟีด Google ทางด้านซ้ายของหน้าจอหลักและในแอป Google ด้วย
ต่อไปนี้คือสิ่งที่คุณจะได้เห็นเมื่อแตะเพื่อเปิดเรื่องราว AMP ในผลการค้นหาของ Google

ประโยชน์ของเรื่องราว AMP
เช่นเดียวกับหน้าเว็บอื่นๆ แบรนด์และผู้เผยแพร่โฆษณาสามารถโฮสต์ HTML เรื่องราวของ AMP บนเว็บไซต์ของตน และสามารถลิงก์ไปยังหน้าดังกล่าวจากหน้าอื่นๆ เพื่อกระตุ้นการดู แพลตฟอร์มการค้นพบใช้เทคนิคต่างๆ เช่น หน้าเว็บที่แสดงผลล่วงหน้าได้ เพิ่มประสิทธิภาพการโหลดวิดีโอ และการแคชเพื่อเพิ่มประสิทธิภาพการส่งมอบให้กับผู้ใช้
รูปแบบเรื่องราวของ Google AMP มาพร้อมกับเทมเพลตเลย์เอาต์ที่ยืดหยุ่นและตั้งค่าล่วงหน้า การควบคุม UI ที่ได้มาตรฐาน และส่วนประกอบสำหรับการแชร์และการเพิ่มเนื้อหาที่ตามมา
คุณควรพิจารณาสร้างเรื่องราว AMP เพราะสิ่งเหล่านี้คือ:
- รวดเร็ว: โหลดเรื่องราว AMP ได้อย่างรวดเร็วและมอบประสบการณ์ที่ราบรื่นแก่ผู้ใช้
- ดื่มด่ำ: เรื่องราวสร้างประสบการณ์ที่ชวนดื่มด่ำ เนื่องจากเรื่องราวจะขยายและเต็มหน้าจอของผู้ใช้ รูปแบบที่แตะได้มอบโอกาสที่สร้างสรรค์สำหรับการเล่าเรื่องด้วยความยืดหยุ่นในการออกแบบที่ดึงดูดผู้ชม
- เปิด: เรื่องราว AMP เป็นส่วนหนึ่งของเว็บแบบเปิดและสามารถแชร์และฝังในเว็บไซต์และแอปต่างๆ ได้อย่างง่ายดายโดยไม่จำกัดเพียงระบบนิเวศเดียว
ประการสุดท้าย เนื่องจากสตอรี่สร้างขึ้นจากไลบรารีคอมโพเนนต์ของ AMP จึงรองรับคุณลักษณะต่างๆ เช่น การวิเคราะห์ ซึ่งคุณสามารถรวบรวมและวิเคราะห์ข้อมูลผู้ใช้สำหรับสตอรี่ AMP ของคุณ
การสร้างเรื่องราว AMP
หากต้องการสร้างเรื่องราว AMP ให้สำเร็จ คุณต้องเข้าใจส่วนต่างๆ ที่ประกอบกันเป็นเรื่องราวนั้นก่อน
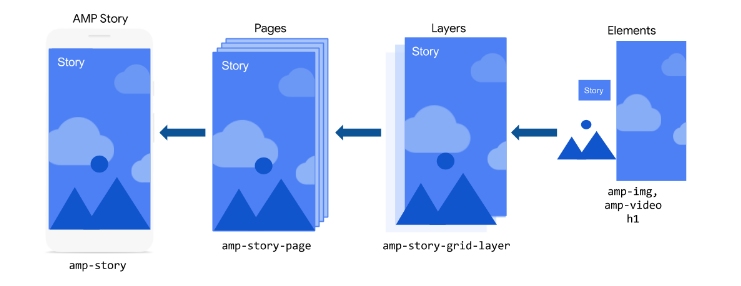
เรื่องราวของ AMP ประกอบด้วยแต่ละหน้า ซึ่งประกอบด้วยแต่ละเลเยอร์ที่มีองค์ประกอบ HTML และ AMP พื้นฐาน:

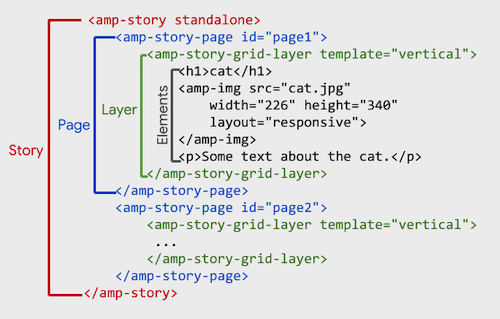
แต่ละส่วนเหล่านี้ได้รับการแปลเป็นคอมโพเนนต์ AMP โดยที่ "amp-story" นำเสนอเรื่องราว หน้านี้แทนด้วย "amp-story-page" และเลเยอร์ต่างๆ แสดงด้วย "amp-story-grid-layer" :

ตอนนี้เราได้สรุปสิ่งที่ประกอบเป็นเรื่องราว AMP แล้ว มาดูข้อกำหนดเบื้องต้นก่อนที่จะดำเนินการต่อ:
- ความรู้พื้นฐานเกี่ยวกับ HTML, CSS และ JavaScript
- ความเข้าใจพื้นฐานเกี่ยวกับแนวคิดหลักของ AMP
- เบราว์เซอร์ที่คุณเลือก
- โปรแกรมแก้ไขข้อความที่คุณเลือก
หลังจากที่คุณตั้งค่าสิ่งเหล่านี้แล้ว ให้ทำตามบทช่วยสอนนี้เพื่อสร้างเรื่องราวแรกของคุณ

แนวทางปฏิบัติที่ดีที่สุดและข้อมูลจำเพาะ
พิจารณาแนวทางปฏิบัติที่ดีที่สุดต่อไปนี้เมื่อสร้างเรื่องราว AMP เพื่อดึงดูดความสนใจของผู้ใช้
เลือกสีพื้นหลัง
เมื่อคุณเลือกสีพื้นหลัง คุณจะมอบประสบการณ์ผู้ใช้สำรองที่ดีในกรณีที่เครือข่ายไม่ดี สีพื้นหลังควรเป็นตัวแทนของสีเด่นในเนื้อหาพื้นหลังของหน้า ดังนั้นสีนี้จึงให้การเปลี่ยนภาพที่ราบรื่นกับรูปภาพในหน้านั้น
ตรวจสอบให้แน่ใจว่าข้อความสามารถอ่านได้
จุดนี้หมายถึงการวางซ้อนข้อความโดยเฉพาะ เลือกสีตัวอักษรที่ตัดกับสีพื้นหลังเพราะจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น อีกสิ่งที่คุณสามารถทำได้คือเพิ่มการไล่ระดับสีซ้อนทับระหว่างข้อความและรูปภาพเพื่อเพิ่มคอนทราสต์
ใช้ข้อความน้อยที่สุด
เพื่อเพิ่มการมีส่วนร่วมและให้แน่ใจว่าแต่ละคำอ่านออก อย่าเพิ่มมากกว่าหนึ่งหรือสองประโยคต่อหน้า
ทำให้มีความหมายแม้ไม่มีเสียง
หากเรื่องราวของคุณมีเสียง ตรวจสอบให้แน่ใจว่าเรื่องราวนั้นมีความหมายแม้ว่าจะไม่มีเสียงก็ตาม เนื่องจากผู้ใช้จำนวนมากดูเรื่องราว AMP ในขณะเดินทางและอาจเลือกรับชมแบบปิดเสียง คุณยังสามารถเพิ่มคำบรรยายเพื่อถ่ายทอดข้อความของคุณในขณะที่ปิดเสียงได้อีกด้วย
ระบุแอตทริบิวต์โปสเตอร์สำหรับวิดีโอ
โปสเตอร์คือภาพที่แสดงใน UI จนกว่าวิดีโอของคุณจะดาวน์โหลด โดยทั่วไปแล้วจะเป็นเฟรมแรกของวิดีโอ แม้ว่ารูปภาพใดๆ ก็สามารถใช้ได้ แต่คุณควรเลือกรูปภาพที่เป็นตัวแทนของวิดีโอและช่วยให้การเปลี่ยนภาพเป็นไปอย่างราบรื่น ขนาดภาพโปสเตอร์ที่แนะนำคือ: 720p (720w x 1280h)
ระบุแหล่งที่มาของวิดีโอ
เมื่อระบุแหล่งที่มาสำหรับ amp-video ให้ใช้องค์ประกอบย่อยแทนแอตทริบิวต์ src คุณสามารถระบุประเภทวิดีโอและเพิ่มแหล่งที่มาของวิดีโอได้โดยใช้องค์ประกอบย่อย ในองค์ประกอบย่อย ให้ระบุประเภท MIME ผ่านแอตทริบิวต์ "type"
เพื่อประสิทธิภาพสูงสุด ตั้งเป้าที่จะให้บริการวิดีโอที่มีขนาดไม่เกิน 4 MB สำหรับวิดีโอที่ยาวขึ้น ให้ลองแยกวิดีโอออกเป็นหลายๆ หน้า
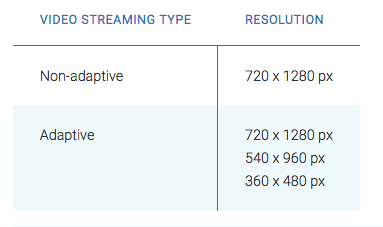
วิดีโอเรื่องราวจะเป็นแนวตั้งเสมอ (เช่น ภาพบุคคล) โดยมีสัดส่วนภาพ 16:9 ใช้ความละเอียดที่แนะนำสำหรับประเภทการสตรีมวิดีโอ:

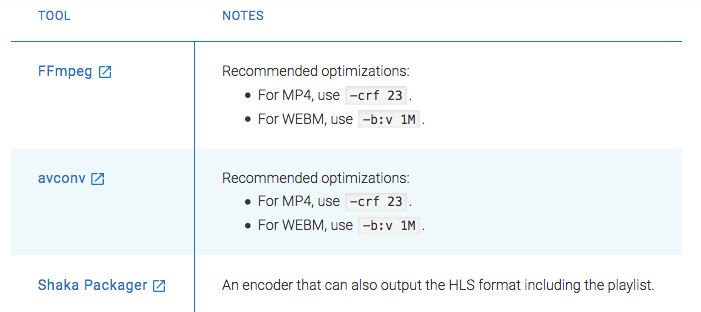
- สำหรับวิดีโอ MP4 ให้ใช้ H.264
- สำหรับวิดีโอ WEBM ให้ใช้ VP9
- สำหรับวิดีโอ HLS หรือ DASH ให้ใช้ H.264
เพิ่มประสิทธิภาพวิดีโอ
มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อเข้ารหัสวิดีโอและปรับคุณภาพของวิดีโอระหว่างการเข้ารหัส แต่ขอแนะนำให้คุณใช้การปรับแต่งวิดีโอต่อไปนี้:

ดำเนินการต่อไปยังหน้าถัดไปหลังจากวิดีโอจบลง
หากต้องการเลื่อนจากหน้าหนึ่งไปอีกหน้าหนึ่งโดยอัตโนมัติหลังจากวิดีโอเล่นจบ ให้ตั้งค่าของแอตทริบิวต์ auto-advance-after of เป็น ID ของวิดีโอ แทนที่จะเป็นความยาวที่คาดไว้ของวิดีโอ
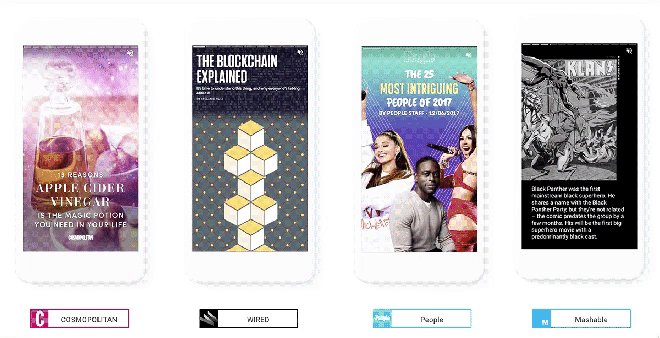
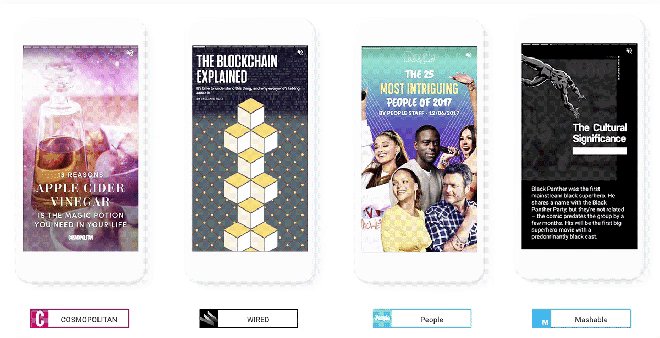
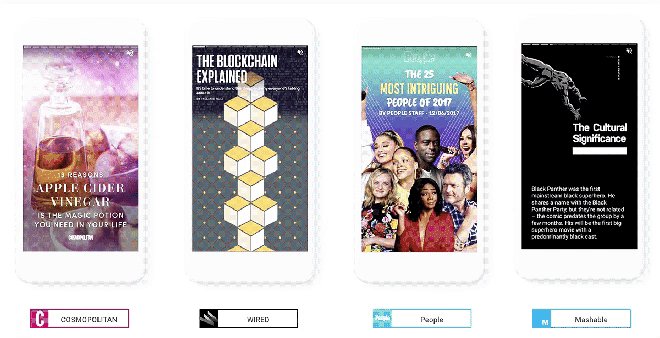
ตัวอย่างเรื่องราวของ AMP
เรื่องราวของ AMP มีวัตถุประสงค์เพื่อสื่อสารข้อความไปยังผู้ชมของคุณ เรื่องราว AMP ที่ประสบความสำเร็จประกอบด้วยเนื้อหาคุณภาพสูง ภาพที่สมบูรณ์ และแบ่งปันข้อมูลที่เกี่ยวข้องกับผู้ใช้
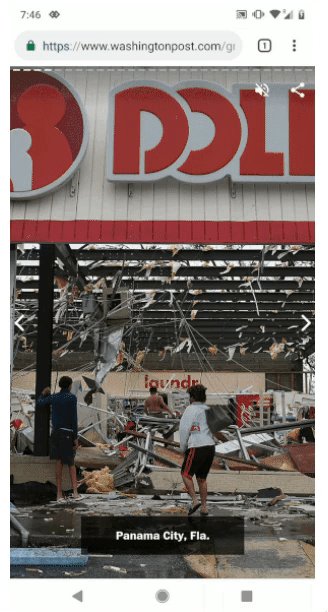
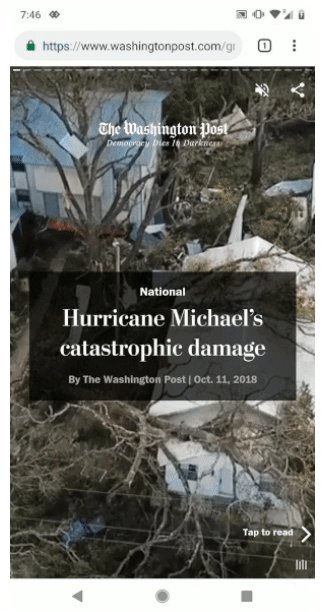
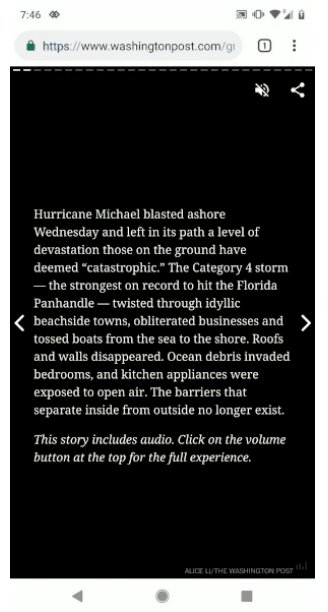
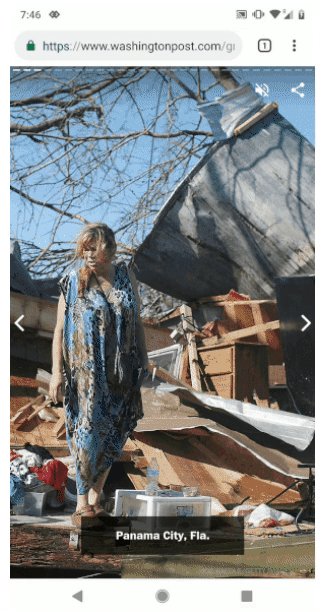
วอชิงตันโพสต์
เรื่องราว AMP ของ Washington Post เกี่ยวข้องกับความเสียหายร้ายแรงของพายุเฮอริเคนไมเคิล:

มีสาย
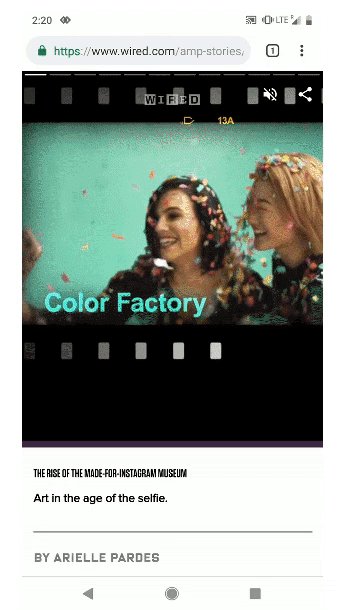
เรื่องราว AMP ของ Wired พาผู้ใช้ไปเยี่ยมชมพิพิธภัณฑ์ไอศกรีม:

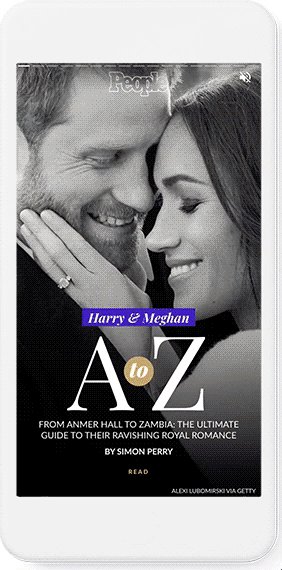
นิตยสารพีเพิล
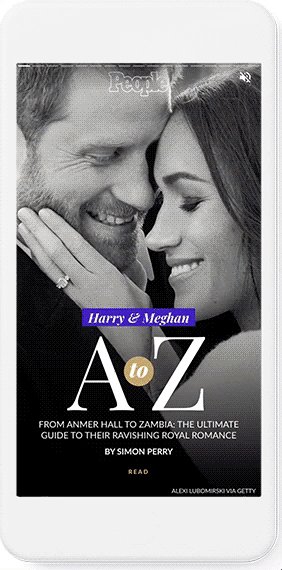
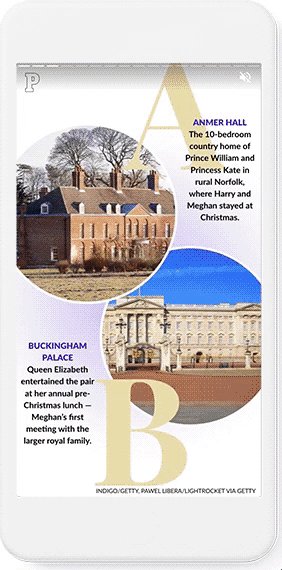
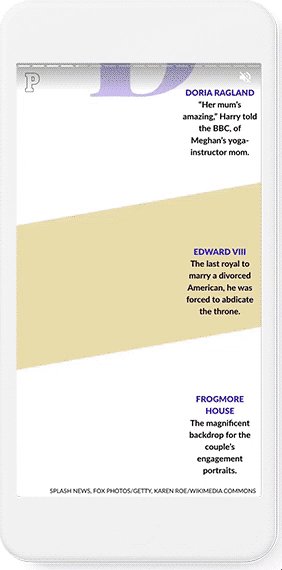
เรื่องราว AMP ของนิตยสาร People นำเสนอพิธีอภิเษก:

คุณสามารถใช้เรื่องราว AMP เพื่อถ่ายทอดข้อความของคุณด้วยวิธีที่ดึงดูดสายตามากขึ้น ไม่ว่าเนื้อหาของคุณจะเป็นโทนแบบใด
โฆษณาเกี่ยวกับเรื่องราว AMP
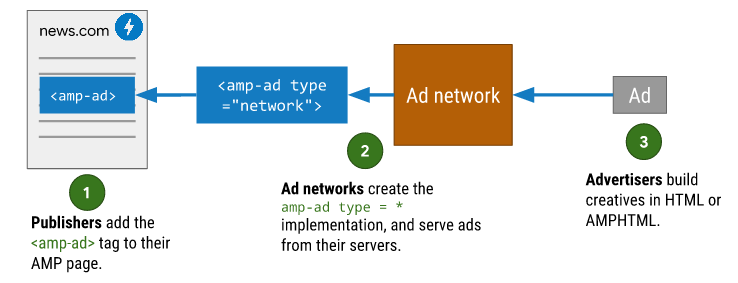
ต่อไปนี้คือวิธีแสดงโฆษณาไปยังหน้าเรื่องราวของ AMP:

ปัจจุบัน เรื่องราว AMP รองรับรูปแบบโฆษณา 2 ประเภท:
- โฆษณาหน้าเดียว: โฆษณา หน้าเดียวแต่ละรายการมีปุ่ม CTA ที่กำหนดไว้ล่วงหน้า และนำผู้เยี่ยมชมไปยังหน้า Landing Page หลังการคลิก
- โฆษณาแบบ เรื่องราวที่ได้รับการสนับสนุน: ประเภทโฆษณานี้เป็นเรื่องราวหลายเรื่องราวแบบสแตนด์อโลน ทำงานเหมือนเรื่องราวที่ได้รับการสนับสนุนและผู้เผยแพร่สามารถกระตุ้นการเข้าชมได้จากปุ่ม CTA URL ของโฆษณาหน้าเดียว
เรื่องราว AMP ยังมีความสามารถ bookend ใหม่ซึ่งรองรับองค์ประกอบที่สมบูรณ์ยิ่งขึ้นของเลย์เอาต์ภาพ คุณสามารถเพิ่มลิงก์ CTA กล่องข้อความ และการ์ดแนวตั้งและแนวนอนในโฆษณาได้
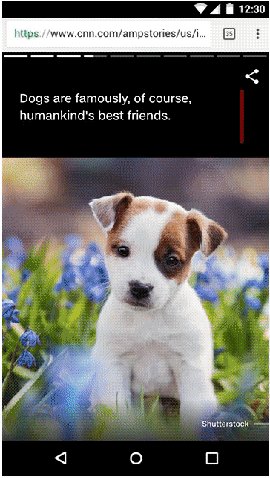
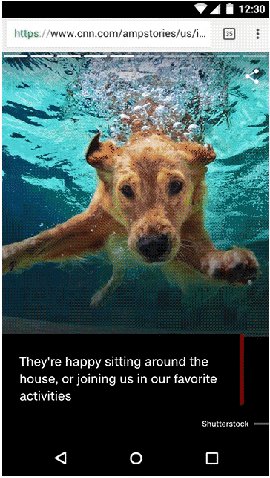
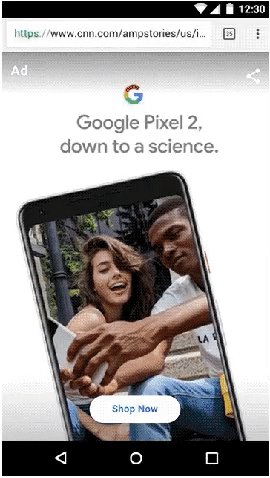
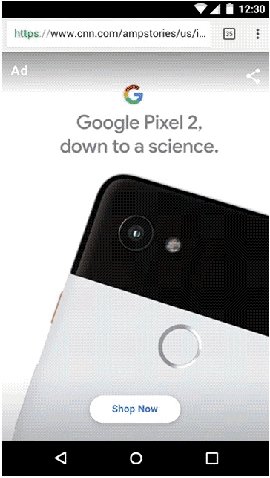
ต่อไปนี้คือตัวอย่างโฆษณาหน้าเดียวของ Google Pixel 2 ภายในเรื่องราว AMP ของ CNN:

เช่นเดียวกับโฆษณาอื่นๆ เพื่อให้แน่ใจว่าหน้า Landing Page หลังการคลิกได้รับการปรับให้เหมาะสม ตรวจสอบให้แน่ใจว่าเรื่องราว AMP และปุ่ม CTA ของคุณนำผู้เข้าชมไปยังหน้า Landing Page หลังการคลิกโดยเฉพาะ แทนที่จะเป็นหน้าแรกที่วุ่นวาย
สร้างประสบการณ์ภาพที่ชวนหลงใหลด้วยเรื่องราว AMP
รูปแบบเรื่องราว AMP ช่วยให้คุณสร้างประสบการณ์การเล่าเรื่องที่รวดเร็วและเต็มไปด้วยภาพสำหรับผู้ชมของคุณ เนื่องจากรูปแบบเป็นโอเพ่นซอร์ส คุณจึงสร้างเรื่องราวสำหรับแบรนด์ของคุณได้อย่างง่ายดาย และเนื่องจากมีอยู่ในเว็บไซต์ของคุณ จึงสามารถพบได้ในผลการค้นหาด้วย บวกกับรูปแบบที่ชวนดื่มด่ำทำให้ผู้ชมมีส่วนร่วมมากขึ้น
ตื่นเต้นที่จะได้สัมผัสว่ารูปแบบ AMP สามารถทำอะไรให้กับแบรนด์ของคุณได้บ้าง? ดูการทำงานของเครื่องมือสร้าง AMP ของ Instapage และค้นพบว่าเหตุใด Instapage จึงเป็นแพลตฟอร์มเพิ่มประสิทธิภาพหลังการคลิกที่แข็งแกร่งที่สุดในตลาด
