AMP และผลกระทบต่อ SEO
เผยแพร่แล้ว: 2021-02-23แอมป์คืออะไร?
AMP เป็นรูปแบบหน้าเว็บที่ปรากฏบนเว็บในปี 2016 โดยอ้างอิงถึง "Accelerated Mobile Pages" ซึ่งมีจุดมุ่งหมายเพื่อปรับปรุงประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่ด้วยการแสดงผลหน้าเว็บบนอุปกรณ์เคลื่อนที่เร็วขึ้น
นี่เป็นแนวคิดริเริ่มแบบโอเพนซอร์สที่ได้รับการสนับสนุนจาก Google และปัจจุบันใช้โดยผู้ให้บริการโซลูชันหลายราย และโดยสื่อมวลชนรายใหญ่และเว็บไซต์เทคโนโลยีเว็บไซต์ AMP ระบุความตั้งใจที่จะจัดเตรียมหน้าเว็บที่แสดงบนโทรศัพท์มือถือเกือบจะในทันที ในขณะที่นำเสนอเนื้อหาที่จำเป็นและลดอัตราตีกลับของผู้ใช้อินเทอร์เน็ตที่ใจร้อน
การนำ AMP มาใช้เป็นแบบฝึกหัดที่น่าสนใจอย่างยิ่ง และทำให้เราสามารถมุ่งเน้นไปที่องค์ประกอบหลักของไซต์ของเราได้อีกครั้ง นั่นคือ เนื้อหาและประสบการณ์ของผู้ใช้กับเนื้อหานั้น
ในทางเทคนิคแล้ว หน้า AMP จะถูกเข้ารหัสใน AMP HTML ซึ่งเป็นเวอร์ชัน HTML ที่มีความเรียบง่ายเป็นพิเศษสำหรับโค้ดที่สะอาด สคริปต์บุคคลที่สามเป็นสิ่งต้องห้ามอย่างท่วมท้น พร้อมกับแท็กใดๆ ที่ทำให้เวลาในการโหลดช้าลง
ยังสามารถใช้ JavaScript เฉพาะสำหรับ AMP ผ่าน AMP-script ได้ คุณสามารถเพิ่มรูปภาพและวิดีโอได้ตามกฎที่เข้มงวด เช่นเดียวกับรหัสติดตามและรหัสโฆษณาบางส่วน เราขอแนะนำให้คุณอ่านเอกสาร AMP โดยตรงสำหรับรายละเอียดเพิ่มเติม
แม้ว่าการใช้งานจะไม่จำเป็นสำหรับการตรวจสอบ AMP แต่ขอแนะนำให้ใช้ HTTP
หน้า AMP ไม่เหมือนกับหน้าของ Facebook Instant Article และโปรเจ็กต์ Apple News ที่จัดเก็บไว้บนเซิร์ฟเวอร์ของคุณโดยตรง Google เสนอระบบ CDN ฟรีเพื่อจัดการแคชของหน้าเหล่านี้ เพื่อปรับปรุงประสิทธิภาพให้ดียิ่งขึ้น!
สุดท้ายนี้ เป็นไปได้ที่จะจัดเตรียมหน้า AMP เหล่านี้โดยใช้โฟลเดอร์ย่อย (example.com/mynews.html/amp/) แต่ยังผ่านทางโดเมนย่อยหรือแม้แต่ชื่อโดเมนที่แยกจากกัน แม้ว่าด้วยเหตุผลด้าน SEO เราขอแนะนำโซลูชันสองตัวแรก
ระวัง: การใช้ AMP อาจเป็นงานหนัก ซึ่งอาจต้องใช้เวลาหลายชั่วโมงในการพัฒนา ขึ้นอยู่กับเทคโนโลยีเว็บไซต์ของคุณ แม้ว่าคุณไม่ควรปฏิเสธเทคโนโลยีโดยหลักการ เราขอแนะนำให้คุณคิดให้รอบคอบและพยายามคาดการณ์ผลกำไรให้ได้มากที่สุดเมื่อเทียบกับค่าใช้จ่ายของ AMP บนไซต์เช่นคุณ ด้านล่างนี้ เราจะพยายามให้ข้อมูลเพิ่มเติมแก่คุณเพื่อประเมินหัวข้อนี้ได้ดียิ่งขึ้น
Google แสดงหน้า AMP ของฉันอย่างไร
มีหลายวิธีในการแสดงหน้า AMP บน Google จุดร่วมของพวกมันทั้งหมดคือสายฟ้าตัวเล็ก ๆ นี้ สัญลักษณ์ AMP ซึ่งแยกผลลัพธ์เหล่านี้ใน SERP!

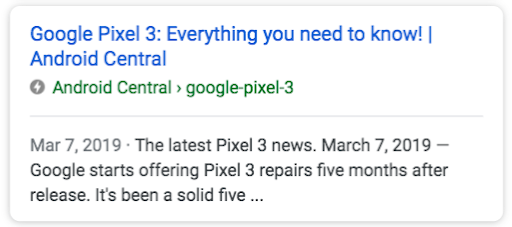
รูปแบบแรกคือรูปแบบคลาสสิก ประกอบด้วยชื่อ ลิงก์อย่างง่าย และคำอธิบายเมตา: 
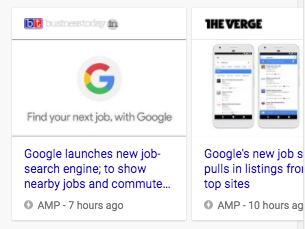
ส่วนที่สองคือผ่าน Top Stories Carousel ซึ่งรวมถึงบทความ วิดีโอ หรือการถ่ายทอดสด: 
อันที่สามคือ Host Carousel ซึ่งจะมีเฉพาะบทความจากชื่อโดเมนของคุณ แม้ว่าจะเหมาะ แต่สิ่งนี้จะปรากฏเฉพาะกับข้อความค้นหาที่คุณเป็นเว็บไซต์ที่ถูกต้องเท่านั้น! (โดยส่วนใหญ่แล้ว สิ่งเหล่านี้จะเป็นคำค้นหาที่มีแบรนด์) ภาพหมุนนี้จะใช้ข้อมูลที่มีโครงสร้างของคุณดังที่คุณเห็นด้านล่าง 
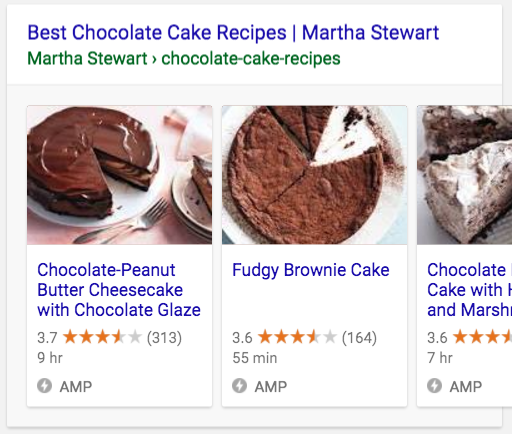
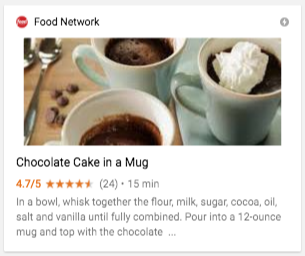
ผลการค้นหาที่เป็นสื่อสมบูรณ์: เหมือนกับเวอร์ชันคลาสสิก แต่มีรูปภาพ บันทึกย่อ และข้อมูลอื่นๆ ที่คุณเพิ่มผ่านข้อมูลที่มีโครงสร้าง 
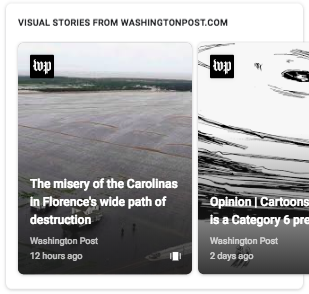
สุดท้ายนี้ บน Discover, Google รูปภาพ หรือแม้แต่ในแอป Google คุณจะมีโอกาสถูกเปิดเผยผ่าน Web Stories: 
ทำไมต้องใช้รูปแบบ AMP
ในทางเทคนิค ไซต์ทั้งหมดสามารถได้รับประโยชน์จากเทคโนโลยี AMP และตรงกันข้ามกับที่บางคนอ้างว่ารูปแบบนี้ไม่ได้มีไว้สำหรับข่าวเท่านั้น
อย่างไรก็ตาม การเสียสละที่จำเป็นในแง่ของการออกแบบเว็บและ UX ตลอดจนค่าใช้จ่ายในการติดตั้งในสภาพแวดล้อมบางอย่าง หมายความว่าบางครั้ง AMP ไม่ได้ใช้
ในการพิจารณาว่าไซต์ของคุณต้องการ AMP หรือไม่ และคุ้มค่าหรือไม่ เราขอแนะนำให้คุณวิเคราะห์ส่วนแบ่งของการเข้าชมบนมือถือบนหน้าเว็บของคุณ คุณภาพของประสบการณ์บนมือถือ (อัตราตีกลับ ระยะเวลาของการเข้าชม คอนเวอร์ชั่น) และศึกษาว่าการแข่งขันเป็นอย่างไร ข้อเสนอ เว็บไซต์ที่มีข่าวไม่ควรถามคำถามนี้กับตัวเอง เนื่องจาก AMP ได้รับการปรับให้เข้ากับเนื้อหาประเภทนี้ได้อย่างสมบูรณ์แบบ สำหรับอีคอมเมิร์ซ ผลประโยชน์ที่แท้จริงนั้นมองเห็นได้ยากกว่า แต่ในกรณีใด AMP จะไม่เป็นอันตรายต่อการกำหนดค่าของคุณ เนื่องจากเป็นไปตามมาตรฐาน SEO หลายประการ โดยเฉพาะอย่างยิ่งในแง่ของประสิทธิภาพเว็บ
ปัญหา Core Web Vitals มีผลกระทบต่อ SEO แล้ว ความเร็ว, UX และประสบการณ์มือถือเป็นหัวใจสำคัญของโปรเจ็กต์ AMP และสามารถสร้างความแตกต่างใน SEO ได้ในอีกไม่กี่ปีข้างหน้า
ฉันจะใช้ AMP บนเว็บไซต์ของฉันได้อย่างไร
การศึกษา SERP ในเชิงลึกอย่างเท่าเทียมกันเป็นความคิดที่ดี คุณจะต้องตรวจหาผลลัพธ์ AMP ใน SERP ที่คุณสนใจ เพื่อที่จะทราบว่า Google หรือคู่แข่งของคุณต้องการผลลัพธ์ประเภทใด
SEMRush ยังช่วยให้คุณติดตามประสิทธิภาพของหน้า AMP ของคุณได้อย่างแม่นยำด้วย "การติดตามตำแหน่ง" ของคำหลัก แต่ยังต้องขอบคุณการสืบค้นด้วยการแสดงภาพแบบหมุน (มักประกอบด้วย AMP) เครื่องมือนี้ยังมีการตรวจสอบหน้า AMP ที่ค่อนข้างดี หากคุณคุ้นเคยกับการติดตามโครงการของคุณบนเครื่องมือ
ในการตั้งค่า AMP จากไซต์ที่ปลูกเอง มีบทแนะนำที่ชัดเจนมากมายบนเว็บไซต์โครงการ AMP ถ้าคุณรักรหัส เริ่มต้นเลย!
ต่อไปนี้คือตัวอย่าง 6 วิธีในการแปลงโค้ด html เป็นโค้ด AMP HTML:
- แท็ก
amp-imgจะแจ้งรูปภาพแทนimg - หน้าจะถูกประกาศและระบุว่าเป็น AMP ด้วย
html ampหรือhtml amp lang="fr" - CSS ถูกรวมเข้ากับโค้ด HTML โดยตรง
-
script async src="https://cdn.ampproject.org/v0.js"></scriptจะโหลดไลบรารี JS ของโครงการ AMP ล่วงหน้าเพื่อให้ประกาศโดยเร็วที่สุด - แท็กตามรูปแบบบัญญัติเป็นสิ่งจำเป็น ขึ้นอยู่กับคุณว่าจะเลือกเวอร์ชัน AMP หรือเวอร์ชันคลาสสิก...
- หากต้องการให้ AMP เทียบเท่ากับหน้าคลาสสิก ให้ใช้ tag
link rel="amphtml" ref="…"
โค้ด AMP ของคุณสามารถทดสอบและตรวจสอบได้ในเครื่องมือนี้
ตัวแก้ไข CMS ตอบสนองความต้องการ และตอนนี้ปลั๊กอินจำนวนมากอนุญาตให้ผู้ใช้เพิ่มรูปแบบ AMP ไปยังไซต์โดยไม่ต้องเสียเวลากับโค้ดมากเกินไป ตัวอย่างเช่น กรณีของปลั๊กอิน AMP บน WordPress หรือ wbAMP Community Edition และ Accelerated Mobile Pages (AMP) สำหรับ Drupal
อย่างไรก็ตาม อย่าลืมสำรองข้อมูลเว็บไซต์ของคุณก่อนติดตั้งปลั๊กอิน เนื่องจากเทมเพลตบางเทมเพลตไม่รองรับการย้ายข้อมูลเป็นอย่างดี หากเป็นกรณีนี้ คุณจะไม่มีทางเลือกอื่นนอกจากเปลี่ยนเทมเพลตหรือเขียนโค้ด AMP บนหน้าเว็บของคุณเอง
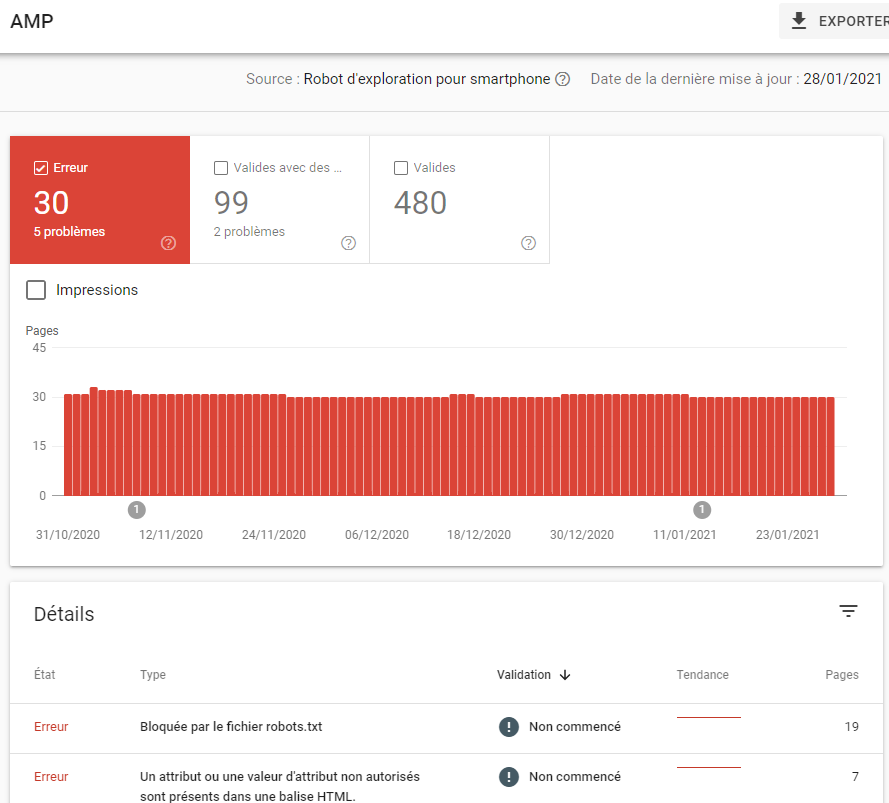
แน่นอน ตรวจสอบให้แน่ใจว่า robots.txt และ/หรือแท็ก meta robots ของคุณไม่ได้บล็อกเครื่องมือค้นหาจากการรวบรวมข้อมูลหน้า AMP

จะประมาณการกำไรจากการเปลี่ยนไปใช้ AMP ได้อย่างไร
ข้อได้เปรียบหลักของหน้า AMP คือความเร็วในการโหลดและประสบการณ์ในอุปกรณ์เคลื่อนที่ ในโลกที่ส่วนแบ่งของการเข้าชมบนอุปกรณ์เคลื่อนที่โดยทั่วไปจะสูงกว่าการเข้าชมเดสก์ท็อปในหน้าเว็บหลาย ๆ หน้ามาก นี่เป็นสินทรัพย์ที่สำคัญ!
แม้ว่าเทคโนโลยีจะเข้าถึงได้ง่ายกว่าและเร็วกว่า แต่ก็ยังไม่ได้รับการพิสูจน์ว่าหน้า AMP ได้รับการจัดอันดับที่ดีกว่าใน SERP เมื่อเทียบกับหน้ามือถือ "คลาสสิก"
อย่างไรก็ตาม รูปแบบนี้รวมแนวทางปฏิบัติที่ดีที่สุดบางประการของ SEO ได้แก่ การทำให้โค้ดง่ายขึ้นและเวลาในการโหลดที่ลดลง ตลอดจนกฎการตรวจสอบที่เข้มงวดยิ่งขึ้น ทำให้การเพิ่มประสิทธิภาพ SEO เช่น Canonicals เป็นข้อบังคับ
นอกจากนี้ หน้า AMP ยังไฮไลต์ด้วยภาพหมุนใน Google และโดยทั่วไปจะได้รับอัตราการคลิกผ่านที่สูงกว่าหน้าอุปกรณ์เคลื่อนที่แบบคลาสสิก
รูปแบบ AMP เช่นนี้ไม่ได้ส่งเสริม SEO ที่ดีกว่า แต่กฎทั้งหมดที่ประกอบขึ้นเป็นผลกระทบทางอ้อม
ต่อไปนี้คือตัวอย่างการเปรียบเทียบระหว่างหน้าอุปกรณ์เคลื่อนที่แบบคลาสสิกกับเวอร์ชัน AMP
Page Speed Insight: คะแนนมือถืออะไร
หน้าคลาสสิก: 10/100
เวอร์ชัน AMP: 60/100
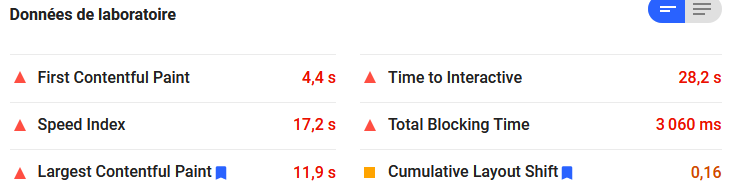
คะแนนต่างกันมากในกรณีนี้ มาดูรายละเอียดเพิ่มเติมเกี่ยวกับผลกระทบต่อตัวชี้วัด PSI:  มือถือคลาสสิค
มือถือคลาสสิค
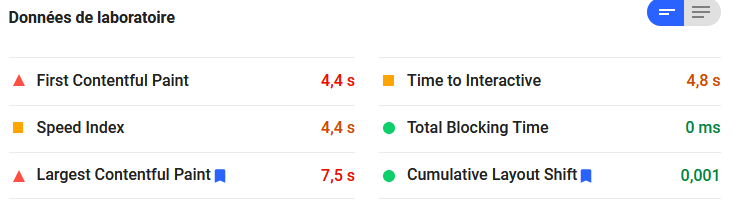
 เวอร์ชัน AMP
เวอร์ชัน AMP
เราสามารถเห็นการได้รับคะแนน Page Speed Insight เพิ่มขึ้นอย่างแท้จริง แต่โดยเฉพาะอย่างยิ่งในตัวชี้วัด Speed Index, Time to Interactive และ Total Blocking Time!
(คำเตือน! อย่าใช้บันทึกย่อ "Origin Summary" ซึ่ง "ผสม" ข้อมูลจากหน้าคลาสสิกและหน้า AMP)
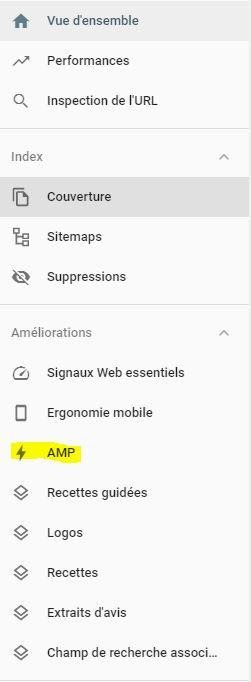
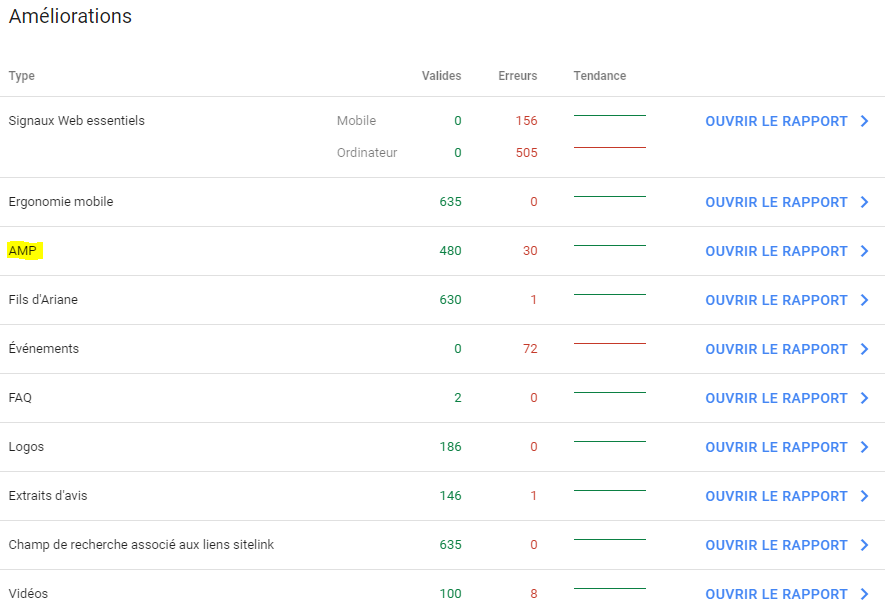
Google Search Console: ฉันจะจัดการ AMP ได้อย่างไร
นอกจากนี้ยังสามารถรับข้อมูลเกี่ยวกับประสิทธิภาพของหน้า AMP โดยตรงใน Search Console: 
คุณจะสามารถตรวจสอบหน้าเว็บของคุณได้ในช่วง 3 เดือนที่ผ่านมาด้วย: หน้าที่ถูกต้อง หน้าที่ถูกต้องพร้อมคำเตือนหรือข้อผิดพลาด 

จากมุมมองด้านประสิทธิภาพการรับส่งข้อมูลและการมองเห็น เราขอแนะนำให้คุณใช้ Search Console ผ่านรายงานประสิทธิภาพ
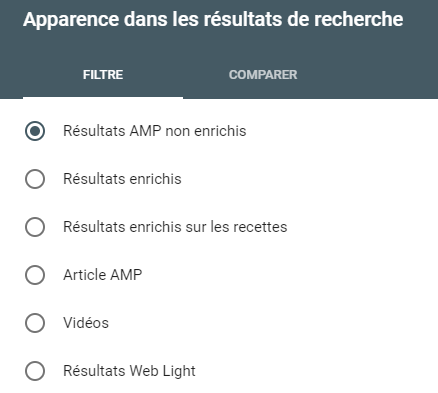
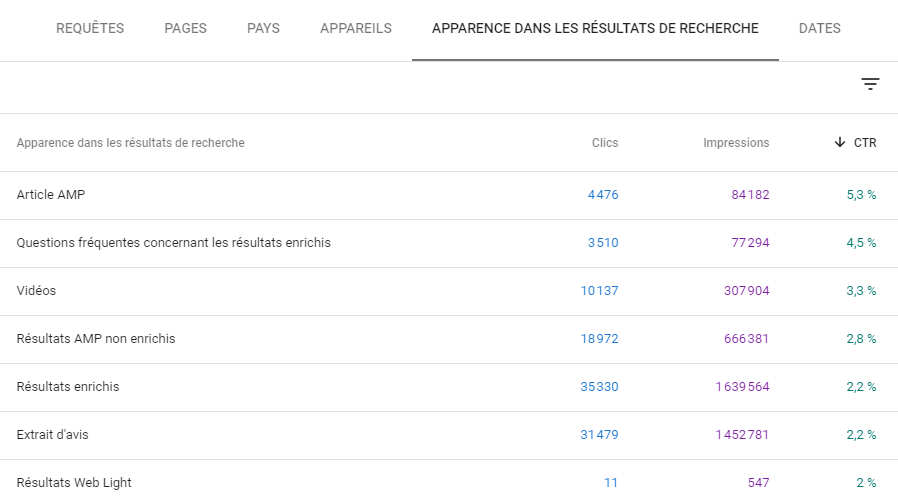
คุณจะต้องวิเคราะห์ประเภทการปรากฏตัวที่มีอยู่: 
ผ่านรายงานประสิทธิภาพและแท็บ "การปรากฏในผลการค้นหา" คุณสามารถดูผลกระทบของรูปแบบการแสดงผลแต่ละรูปแบบที่มีต่อจำนวนการแสดงผลและอัตราการคลิกผ่านของคุณ
ในที่นี้ เราเห็นว่า AMP ได้รับอัตราการคลิกสูงสุด แต่ยังไม่ถึงรูปแบบอื่นๆ ในแง่ของการแสดงผล การวิเคราะห์เพิ่มเติมของ SERP สำหรับข้อความค้นหาที่สอดคล้องกับรูปแบบเหล่านี้จะช่วยให้เราทราบว่าคำหลักประเภทใดกำลังสร้างการแสดงบทความ AMP หรือไม่ จากนั้นจะเพิ่มประสิทธิภาพจุดนี้เพื่อเพิ่มการแสดงผลรายการ AMP ได้ หากจำเป็น

คุณมีความเป็นไปได้ที่จะเปรียบเทียบประสิทธิภาพต่อ URL กับตัวกรองใน URL เหล่านั้น:
คำเตือน! ปัจจุบัน Google Search Console ไม่ได้ให้ URL ที่ถูกต้องในรายงานบทความ AMP นี้ เมื่อหน้าพร้อมใช้งานในรูปแบบ AMP Article ดูเหมือนว่า URL ที่ให้ไว้ใน Search Console จะเป็นหนึ่งในรูปแบบบัญญัติและไม่ใช่ URL ของ AMP
ด้วยเหตุนี้ เราไม่แนะนำให้คุณกรองตาม URL ใน Search Console เพื่อตรวจหากิจกรรม AMP ของคุณ
Analytics: ติดตามประสิทธิภาพของ AMP
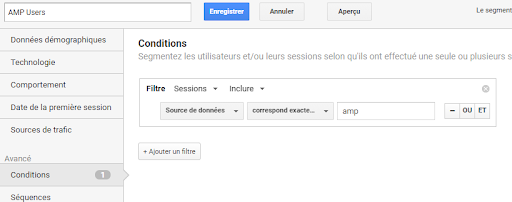
ใน Google Analytics คุณสามารถใช้มิติข้อมูล "แหล่งข้อมูล" แล้วกรองหาแหล่งที่มาที่ตรงกับ "amp" ทุกประการ
คุณยังใช้การแบ่งกลุ่มใน Google Analytics เพื่อเปรียบเทียบหน้า AMP กับหน้า "คลาสสิก" ได้อีกด้วย 

ต้องมีการติดตามพิเศษในหน้า AMP คุณจะพบคำอธิบายโดยละเอียดในส่วน AMP Analytics ของเอกสาร Google Developers การติดตามนี้ได้รับการออกแบบให้เคารพกฎ AMP ในขณะเดียวกันก็มีการวิเคราะห์ Google Analytics มาตรฐานสำหรับหน้าเหล่านี้
การลบหน้า AMP: แนวทางปฏิบัติที่ดีที่สุด
ในช่วงอายุของเว็บไซต์ บางหน้าอาจล้าสมัย นี่เป็นกรณีของหน้า AMP โดยเฉพาะอย่างยิ่งที่เกี่ยวข้องกับข่าวเก่ามาก เหตุการณ์ในอดีต หรือผลิตภัณฑ์ที่ไม่มีให้บริการอีกต่อไป สิ่งนี้ทำให้เกิดคำถามในการลบเพจ เพื่อไม่ให้เวอร์ชันนี้เสนอให้ผู้ใช้อินเทอร์เน็ตและบอทอีกต่อไป นี่เป็นขั้นตอนที่สำคัญใน SEO เนื่องจากจะมีผลกระทบไม่เพียงต่อการเข้าชมของคุณ แต่ยังรวมถึงงบประมาณการรวบรวมข้อมูลด้วยหากไม่ได้รับการจัดการอย่างเหมาะสม
หากคุณต้องการลบหน้า AMP โปรดทราบว่าอาจใช้เวลาหลายสัปดาห์เนื่องจากความถี่ในการรวบรวมข้อมูลต่ำ Google มีเทคนิคใน Google Search Central เกี่ยวกับวิธีการเพิ่มประสิทธิภาพวิธีการลบ ไม่ว่าจะเป็นเฉพาะหน้า AMP หรือสำหรับหน้าทุกเวอร์ชัน
ไม่มีเรื่องน่าประหลาดใจอะไรมากมายที่นี่: การเปลี่ยนเส้นทาง 301 และการตรวจสอบแคชและ Search Console เพื่อให้แน่ใจว่าการลบนั้นได้รับการพิจารณา อย่างไรก็ตาม เราขอแนะนำให้คุณรวม AMP ไว้ในหน้าเว็บที่ตั้งใจจะออนไลน์เป็นเวลาอย่างน้อยหลายเดือนเท่านั้น เพื่อเพิ่มประสิทธิภาพงบประมาณการรวบรวมข้อมูลและหลีกเลี่ยงการลงโทษประสบการณ์ของผู้ใช้
รูปแบบที่ทรงพลังสำหรับผู้ที่สามารถจ่ายได้!
AMP เป็นรูปแบบที่ยังคงสร้างการถกเถียงมากมายในชุมชน SEO การคำนวณผลกระทบต่อ SEO เมื่อเทียบกับค่าใช้จ่ายในการดำเนินการนั้นขึ้นอยู่กับสภาพแวดล้อมของเว็บไซต์เป็นหลัก มันอยู่บน CMS ที่มีปลั๊กอินอยู่แล้วหรือไม่? หรือคุณจะต้องเขียนโค้ดด้วยตัวเองบนไซต์ที่สร้าง "ตั้งแต่เริ่มต้น"? นี่เป็นคำถามที่คุณควรถามตัวเองตั้งแต่เริ่มต้นโครงการ AMP
ข้อดีหลัก ๆ ของมันคือช่วยให้เรียกดูได้อย่างรวดเร็วบนอุปกรณ์มือถือ เข้าถึงพื้นที่ของ SERP ที่สงวนไว้สำหรับรูปแบบนี้บนอุปกรณ์มือถือ และเพื่อพัฒนาการมองเห็นและการรับส่งข้อมูลของคุณ ตามที่อธิบายไว้ก่อนหน้านี้ ประสบการณ์ผู้ใช้บนอุปกรณ์พกพาเป็นหัวใจสำคัญของการอัปเดต Core Web Vitals ซึ่งคาดว่าจะเกิดขึ้นในเดือนพฤษภาคม ได้เวลาขึ้นเครื่องแล้วสำหรับผู้ที่สามารถ!
ยังไม่มั่นใจว่าการนำ AMP ไปใช้นั้นเหมาะสำหรับคุณหรือ ค้นพบเรื่องราวความสำเร็จทั้งหมดของ AMP บนเว็บไซต์อย่างเป็นทางการ สำหรับเว็บไซต์อีคอมเมิร์ซ เว็บไซต์ข่าวสาร และอื่นๆ อีกมากมาย
