7 วิธีที่คุณสามารถใช้ AMP สำหรับอีคอมเมิร์ซเพื่อสร้างยอดขายเพิ่มขึ้น (ตัวอย่าง)
เผยแพร่แล้ว: 2020-02-25ลิงค์ด่วน
- การใช้ AMP สำหรับอีคอมเมิร์ซ
- หน้าสินค้า
- หน้าหมวดหมู่สินค้า
- แสดงเนื้อหาส่วนบุคคล
- รถเข็น
- ขั้นตอนการชำระเงินและการชำระเงิน
- การวิเคราะห์
- และอื่น ๆ...
- ตัวอย่าง
- หน้าผลิตภัณฑ์ Newegg
- 1-800-หน้าหมวดดอกไม้
- หน้าผลิตภัณฑ์ Eventbrite
- หน้าหมวดหมู่ผลิตภัณฑ์ลังโคม
- AMP สำหรับอีคอมเมิร์ซตามตัวเลข
- บทสรุป
หน้าเว็บที่ช้าทำให้อัตราการแปลงต่ำ การวิจัยแสดงให้เห็นว่าแม้แต่เวลาในการโหลดที่ช้าลง 100 มิลลิวินาทีก็อาจส่งผลต่อการแปลงบนหน้าเว็บได้ ในที่สุด ผู้ใช้ไม่ต้องการรอ ความจริงนี้เองที่ทำให้ Google เร่งความเร็วเว็บบนมือถือด้วย Accelerated Mobile Pages เมื่อหลายปีก่อน
และแม้ว่าเฟรมเวิร์กของ AMP จะสามารถรองรับหน้าเว็บได้หลากหลายมากขึ้นในประเภทธุรกิจต่างๆ แต่บางคนก็ยังเชื่อว่า AMP ไม่สามารถเพิ่มความเร็วได้มากกว่าหน้าเว็บแบบคงที่ แม้ว่าในปัจจุบัน AMP สามารถให้บริการเนื้อหาไดนามิก หน้าชำระเงิน เว็บไซต์ทั้งหมด และแม้แต่เว็บโปรเกรสซีฟด้วยเฟรมเวิร์กที่มีน้ำหนักเบา ด้วยเหตุนี้ แบรนด์ต่างๆ จึงหันมาใช้ AMP สำหรับอีคอมเมิร์ซมากขึ้นเรื่อยๆ
การใช้ AMP สำหรับอีคอมเมิร์ซ
มีหลายเหตุผลที่แบรนด์อีคอมเมิร์ซลงทุนใน AMP ได้ช้า: ความต้องการของพวกเขาซับซ้อนกว่าความต้องการของผู้เผยแพร่ข่าวมาก ซึ่ง AMP กำหนดไว้ในตอนแรกเพื่อให้บริการ แบรนด์อีคอมเมิร์ซต้องการรายการผลิตภัณฑ์ ความสามารถในการเข้าสู่ระบบ เนื้อหาแบบไดนามิก หน้าชำระเงิน และการรักษาความปลอดภัยเว็บระดับสูงสุด
แต่หลายปีหลังจากการเปิดตัวครั้งแรก AMP ช่วยให้แบรนด์อีคอมเมิร์ซสามารถตอบสนองความต้องการเหล่านี้ได้ด้วยส่วนประกอบใหม่และการแก้ปัญหาทางเทคนิคที่ทำให้เวลาในการโหลดหน้าเว็บทุกประเภทมีความเร็วสูง ต่อไปนี้เป็นเพียงบางส่วนที่น่าประทับใจ AMP สามารถรองรับได้ในขณะนี้:
- เนื้อหาแบบไดนามิก: เนื้อหาของเว็บไซต์อีคอมเมิร์ซเปลี่ยนแปลงตลอดเวลา การรองรับ AMP สำหรับเนื้อหาไดนามิกช่วยให้ลูกค้าเห็นข้อมูลล่าสุดอยู่เสมอ
- การชำระเงิน/การชำระเงิน: ขณะนี้ AMP รองรับตะกร้าสินค้า ขั้นตอนการชำระเงิน และการประมวลผลการชำระเงิน ตอนนี้ผู้ใช้สามารถซื้อได้โดยตรงจากหน้า AMP ของคุณ
- การตั้งค่าส่วนบุคคล/เข้าสู่ระบบ: การตั้งค่าส่วนบุคคลเป็นรากฐานที่สำคัญของแคมเปญการตลาดที่เกี่ยวข้องใดๆ ตอนนี้ คุณสามารถใช้ AMP เพื่อมอบเนื้อหาที่ปรับให้เหมาะกับลูกค้า เช่น สินค้าแนะนำและรถเข็นที่อัปเดต
แล้ว AMP ทำอย่างไร? และคุณจะทำอย่างไร? ตั้งแต่ amp-bind ไปจนถึง amp-selector และอื่นๆ ต่อไปนี้เป็นองค์ประกอบบางส่วนที่คุณสามารถใช้เพื่อสร้างหน้าผลิตภัณฑ์ หน้าหมวดหมู่ ตะกร้าสินค้า และอื่นๆ
ส่วนประกอบที่มีประโยชน์สำหรับ AMP สำหรับอีคอมเมิร์ซ
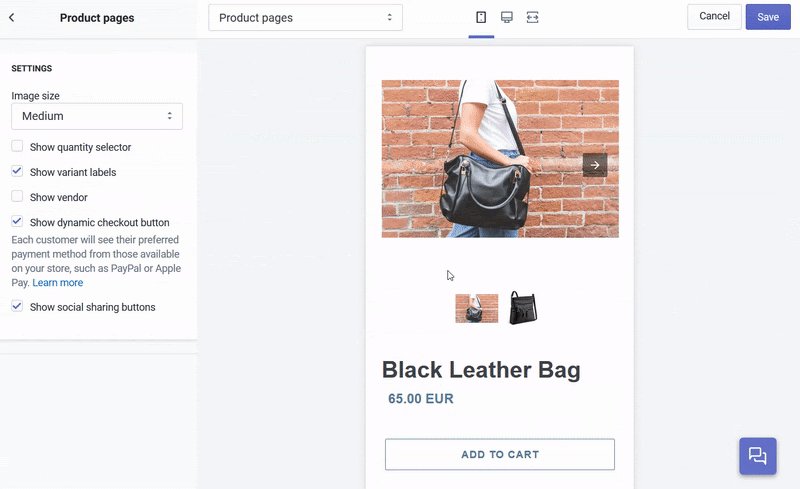
1. หน้าผลิตภัณฑ์
บ่อยครั้งที่ผู้ใช้มาถึงหน้าผลิตภัณฑ์ของคุณผ่านหน้าหมวดหมู่ หน้าแรก โซเชียลมีเดีย หรือโฆษณาที่ต้องชำระเงิน หน้าเหล่านี้แสดงรายละเอียดเกี่ยวกับคุณลักษณะและคุณประโยชน์ของผลิตภัณฑ์ของคุณ และดึงดูดสายตาอย่างมาก พร้อมภาพฮีโร่ที่โดดเด่นและมุมที่เพียงพอในการแจ้งให้ผู้เยี่ยมชมทราบ
การสร้างภาพเหล่านั้นด้วย AMP เกี่ยวข้องกับองค์ประกอบต่างๆ เช่น amp-carousel และ amp-video ซึ่งคุณสามารถใช้เพื่อสร้างภาพฮีโร่ที่โดดเด่น ภาพถ่ายที่ให้ข้อมูล และวิดีโอที่ครอบคลุม
สำหรับคำอธิบายผลิตภัณฑ์แบบยาวที่มาพร้อมกับรูปภาพของคุณ ให้มองหาความสามารถในการขยายและย่อเนื้อหาที่ amp-accordion Element amp-form จะช่วยให้คุณสร้างระบบความคิดเห็นสำหรับผู้เยี่ยมชมเพื่อแสดงความคิดเห็นเกี่ยวกับผลิตภัณฑ์ของคุณ:

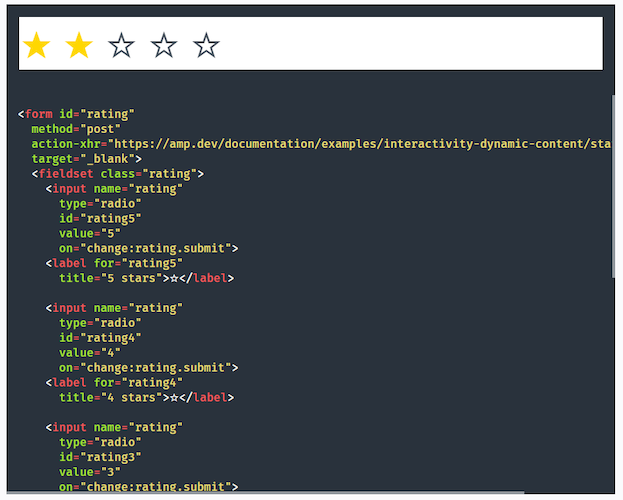
สำหรับบางสิ่งที่ง่ายกว่านั้น CSS แบบกำหนดเองจะทำให้สามารถเปิดใช้งานระบบตรวจสอบดาวสำหรับการให้คะแนนผลิตภัณฑ์ได้:

และด้วยองค์ประกอบ amp-social-share คุณสามารถให้ผู้ใช้สามารถแชร์ผลิตภัณฑ์ไปยังโซเชียลมีเดียได้
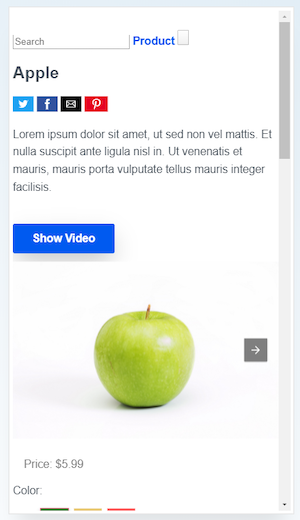
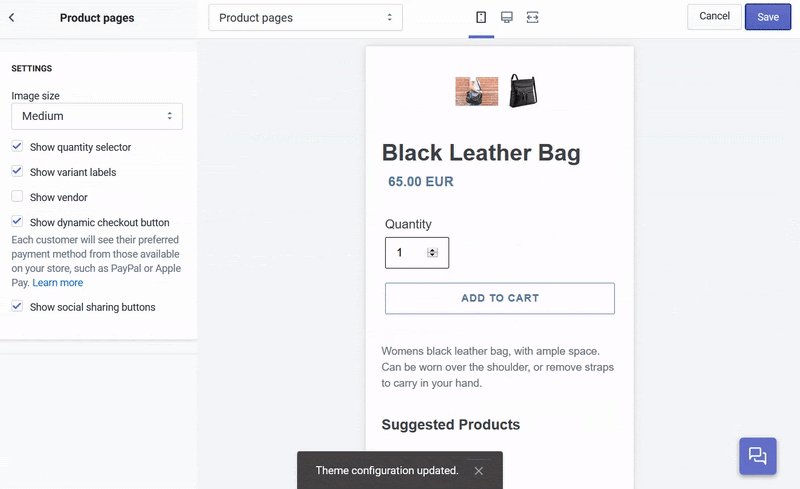
ขณะนี้ AMP ยังรองรับตะกร้าสินค้าและปุ่ม "เพิ่มในรถเข็น" เมื่อผู้เข้าชมพร้อมที่จะซื้อ และหากไม่ใช่ คุณสามารถใช้องค์ประกอบ amp-sidebar เพื่อใช้งานเมนูการนำทางในทุกหน้า นี่เป็นเพียงตัวอย่างหนึ่งของหน้าผลิตภัณฑ์ที่สร้างขึ้นใน AMP:

2. หน้าหมวดหมู่สินค้า
ผู้ใช้มักจะเริ่มต้นการเดินทางจากหน้าแรกของไซต์หรือหน้าหมวดหมู่ผลิตภัณฑ์ หน้าเหล่านี้เป็นหน้าที่ยอดเยี่ยมสำหรับ AMPlify ก่อน ตามที่ eBay กล่าวถึงในโพสต์ของพวกเขา
หน้าประเภทนี้เหมาะสำหรับ AMP เป็นอย่างมาก โดยทั่วไปแล้วเนื้อหาจะเป็นแบบคงที่และมุ่งเน้นไปที่การนำเสนอผลิตภัณฑ์ที่มีอยู่ที่ดีที่สุด
ประโยชน์อย่างยิ่งในหน้าหมวดหมู่ผลิตภัณฑ์คือองค์ประกอบต่างๆ เช่น amp-carousel และ amp-bind ซึ่งช่วยให้ผู้เข้าชมสามารถสร้างแกลเลอรีที่พวกเขาสามารถเรียกดูผลิตภัณฑ์และหมวดหมู่ย่อยได้ สิ่งเหล่านี้อาจรวมถึงคำบรรยายที่อธิบายภาพโดยย่อ
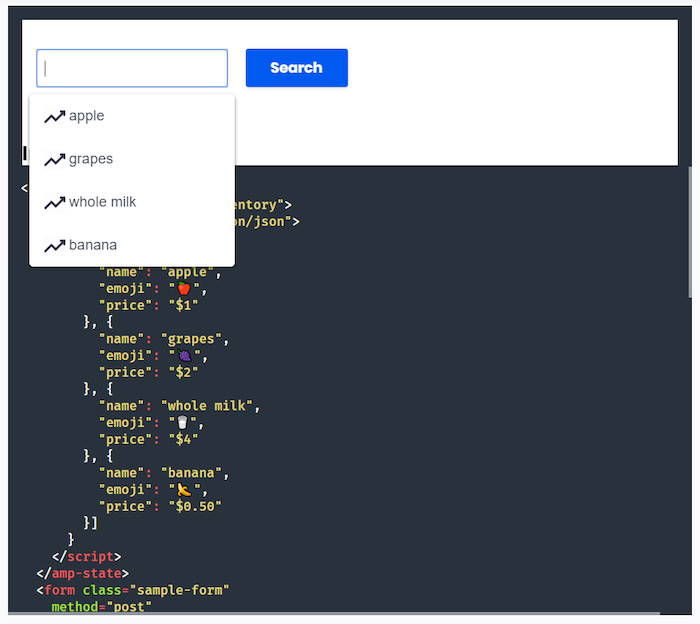
เมื่อต้องการค้นหาผลิตภัณฑ์เฉพาะ คุณสามารถใช้ amp-form เพื่อสร้างแถบค้นหา และแสดงผลลัพธ์เหล่านั้นในหน้าอื่นหรือหน้าเดียวกันได้ คุณยังสามารถเติมข้อความอัตโนมัติ:

นอกจากความสามารถในการค้นหาและจัดระเบียบตามผลิตภัณฑ์หรือประเภทซึ่งมาพร้อมกับ AMP แล้ว หน้าหมวดหมู่ผลิตภัณฑ์มักจะค่อนข้างเรียบง่าย ด้วยการแสดงภาพและข้อความเพียงเล็กน้อย สิ่งเหล่านี้จึงเป็นการออกแบบที่ตรงไปตรงมาซึ่งสามารถมอบประสบการณ์ด้วยความเร็วที่ไม่มีใครเทียบได้
AMP นำเสนอตัวอย่างหน้าผลิตภัณฑ์ที่มีฟังก์ชันการค้นหาและการจัดระเบียบผลิตภัณฑ์:

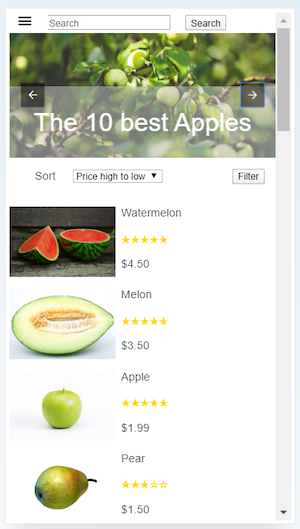
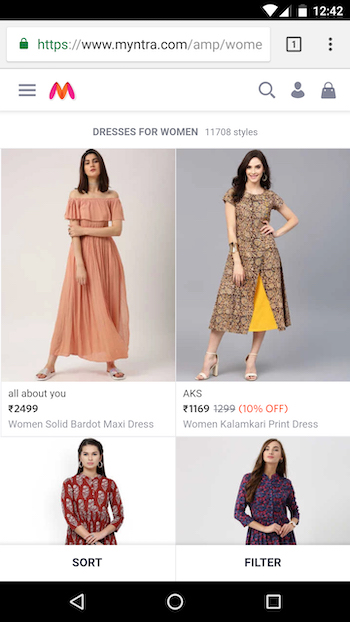
ต่อไปนี้เป็นข้อบ่งชี้ที่ดีกว่าสำหรับหน้าหมวดหมู่ผลิตภัณฑ์ที่คุณสามารถสร้างด้วย AMP:

สิ่งนี้มาจาก Myntra แบรนด์แฟชั่นออนไลน์ที่ใหญ่ที่สุดในอินเดีย เมื่อลงทุนใน AMP พวกเขาพบว่าความเร็วเพิ่มขึ้น 60% และอัตราตีกลับลดลง 40% ในหน้า Landing Page ที่สำคัญที่สุดหลังการคลิก และด้วยความช่วยเหลือของ amp-bind พวกเขาไม่ต้องประนีประนอมกับประสบการณ์ของผู้ใช้ ผู้เข้าชมสามารถจัดเรียงและกรองผลิตภัณฑ์และขนาดได้เหมือนกับที่ทำในหน้าที่ไม่ใช่ AMP พวกเขาได้รับประสบการณ์การใช้งานที่ยอดเยี่ยมในพริบตา
3. แสดงเนื้อหาส่วนบุคคล
กลยุทธ์ที่ทรงพลังที่สุดของนักการตลาดในการส่งเสริมคอนเวอร์ชั่นคือการปรับเปลี่ยนในแบบของคุณ ยิ่งข้อเสนอมีความเกี่ยวข้องกับผู้ชมของคุณมากเท่าไหร่ พวกเขาก็ยิ่งมีโอกาสที่จะอ้างสิทธิ์มากขึ้นเท่านั้น
ขณะนี้ ด้วยคอมโพเนนต์ amp-access นักการตลาดสามารถแสดงบล็อกเนื้อหาตามสถานะของผู้ใช้ เช่น พวกเขาเข้าสู่ระบบหรือไม่ หากต้องการแสดงเนื้อหาหรือคำแนะนำในแบบของคุณในแบบหมุน ผู้ใช้สามารถใช้ประโยชน์จากรายการแอมป์ได้ Google พูดว่า:
พฤติกรรมเริ่มต้นของ amp-mustache สำหรับการแสดงข้อมูลรายการ amp คือการวนรอบภายในรายการวัตถุ การเพิ่ม amp-carousel ภายในเทมเพลตจะทำให้เทมเพลตแสดงภาพหมุนหลายอัน วิธีหนึ่งในการแก้ไขปัญหานี้คือการให้ amp-list endpoint ส่งคืนรายการเดียวในรายการ
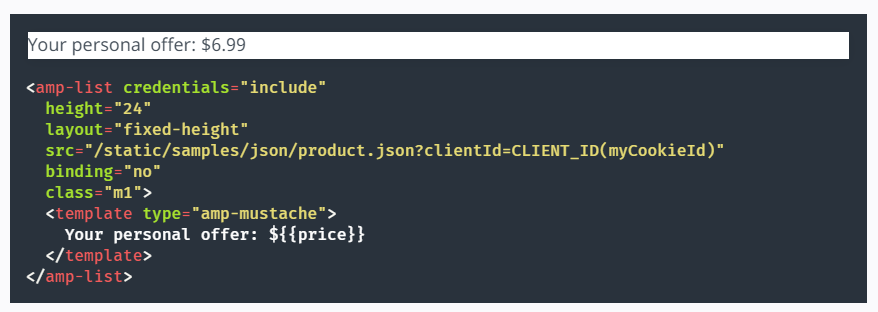
นอกจากนี้ยังสามารถใช้ amp-list เพื่อส่งคืนเนื้อหาส่วนบุคคลให้กับผู้ใช้โดยใช้คุกกี้ (โดยใช้แอตทริบิวต์ credentials=”include”) หรือรหัสลูกค้าของ AMP:

อีกวิธีในการแสดงเนื้อหาในแบบของคุณ AMP กล่าวคือการใช้ amp-bind กับจุดสิ้นสุด JSON ซึ่งจะเป็นประโยชน์อย่างยิ่งเมื่อจำเป็นต้องอัปเดตข้อมูลหลังจากการโต้ตอบกับผู้ใช้ เช่น โรงแรมแสดงห้องว่างหลังการจอง
4. รถเข็น
ขณะนี้การรองรับรถเข็นช็อปปิ้งมีอยู่แล้วใน AMP ในการสร้าง Google ขอแนะนำให้ใช้ amp-list ซึ่งสามารถแสดงให้ผู้ใช้เห็นรายการแบบไดนามิกของสิ่งที่พวกเขาเพิ่มเข้าไป:
amp-list ต้องส่งคุกกี้เซสชันที่ส่วนหัวของคำขอ เพื่อให้เซิร์ฟเวอร์สามารถดึงเนื้อหาของรถเข็นในเซสชันได้ ด้วยเหตุผลนี้ เราจึงใช้ credentials=”include” เป็นแอตทริบิวต์เพิ่มเติม
เมื่อจัดเรียงด้วยวิธีนี้ แต่ละแถวของรายการสามารถมีคำสั่งซื้อที่ปรับแต่งเองของผู้ใช้ได้ และแต่ละรายการในรายการนั้นจะมีปุ่มสำหรับลบรายการออกจากรถเข็น นอกจากนี้ การสนับสนุนสำหรับการเพิ่มรายการเหล่านั้นก็เหมือนกับการแสดงการสาธิตนี้
5. ขั้นตอนการชำระเงินและการชำระเงิน
ครั้งหนึ่ง หากคุณต้องการความเร็วและความสามารถในการรับชำระเงิน คุณต้องเริ่มต้นด้วย AMP และเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังหน้าชำระเงินที่ไม่ใช่ AMP วันนี้ คุณสามารถให้ผู้ใช้สามารถชำระเงินจากหน้า AMP ของคุณได้
ใน Chrome คุณสามารถใช้ API คำขอการชำระเงินได้ ซึ่งจะทำให้ผู้ใช้สามารถชำระเงินผ่านกล่องโต้ตอบในเบราว์เซอร์ของตนได้ นี่คือตัวอย่างรวดเร็ว
อีกทางเลือกหนึ่งคือสร้างขั้นตอนการชำระเงินภายใน AMP ด้วย amp-form หากการชำระค่าสินค้าต้องมีการเข้าสู่ระบบ คุณสามารถรวมองค์ประกอบเหล่านี้เข้ากับการเข้าถึงแอมป์ได้
และหากคุณต้องการตรวจสอบผู้ใช้บนเว็บไซต์ของคุณ นั่นก็ยังเป็นทางเลือก หากคุณสามารถเปลี่ยนผู้เยี่ยมชมไปยังกระบวนการชำระเงินของเว็บไซต์ของคุณได้อย่างรวดเร็วและราบรื่น นี่คือตัวอย่างจาก WompMobile:
6. การวิเคราะห์
วัดประสิทธิภาพของการใช้ AMP สำหรับอีคอมเมิร์ซด้วย amp-analytics องค์ประกอบนี้รองรับทั้งเครื่องมือวิเคราะห์ของบุคคลที่สามและภายในองค์กร ซึ่งรวมถึงโซลูชันยอดนิยม เช่น Google Analytics, Adobe Analytics, Nielsen, Quantcast และอื่นๆ
สำหรับแนวคิดทั่วไปเกี่ยวกับวิธีที่ผู้เข้าชมโต้ตอบกับหน้า AMP โปรดดูที่การวิเคราะห์แบบเนทีฟของ AMP ปัจจุบัน amp-analytics สามารถติดตามเหตุการณ์ต่างๆ เช่น:
- การดูหน้าเว็บ
- สมอคลิก
- จับเวลา
- เลื่อน
- การเปลี่ยนแปลง AMP Carousel
- รูปร่าง
หากต้องการรวบรวมข้อมูลการวิเคราะห์โดยตรง คุณสามารถผสานรวมโซลูชันของคุณกับ AMP เพียงตรวจสอบให้แน่ใจว่าข้อมูล AMP ของคุณได้รับการระบุแหล่งที่มาอย่างถูกต้อง เพื่อทดสอบว่าเป็นกรณีนี้หรือไม่ Google ขอแนะนำให้โหลดหน้าเว็บในอุปกรณ์เคลื่อนที่แบบเร่งผ่าน Google AMP Cache
7. และอื่น ๆ ...
คุณลักษณะข้างต้นเป็นคุณสมบัติที่ได้รับการสนับสนุนโดยเฟรมเวิร์ก AMP หากต้องการเพิ่มฟีเจอร์ที่ AMP ยังไม่รองรับ คุณสามารถใช้ amp-iframe เพื่อฝังเนื้อหาหรือเครื่องมือที่ซับซ้อนกว่า เช่น แอปแชท แผนที่ หรือโซลูชันของบุคคลที่สามอื่นๆ
อีกทางเลือกหนึ่งคือการมองหาการสนับสนุนจากแอปของบุคคลที่สาม เช่น แอปที่สร้างขึ้นสำหรับผู้ใช้ Shopify แอปประเภทนี้ทำให้สามารถใช้ AMP กับปลั๊กอินและส่วนขยายได้ ทำให้ผู้ใช้สามารถเปิดไซต์ที่โหลดอย่างรวดเร็วได้อย่างง่ายดาย
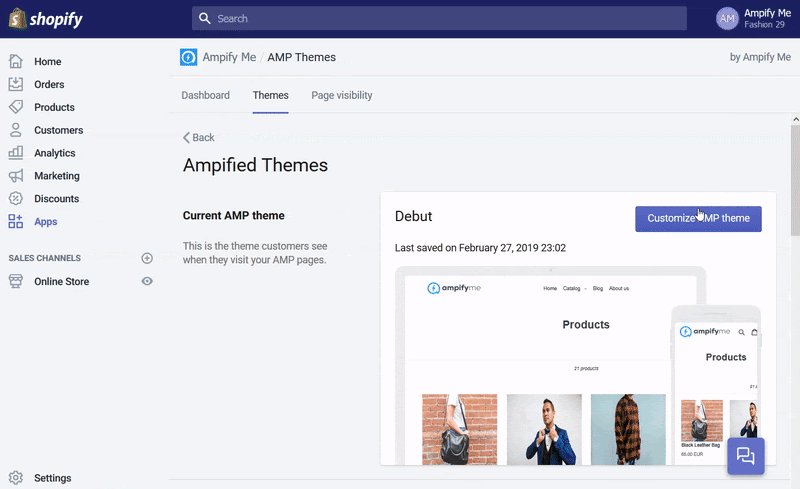
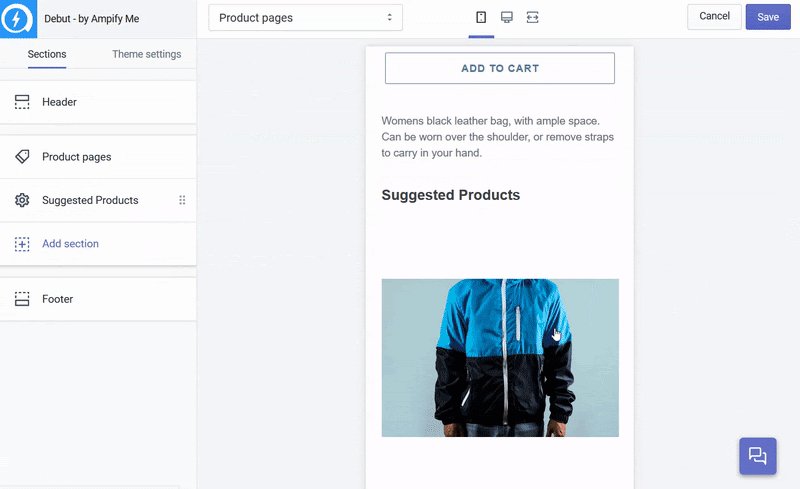
แอป AMP ที่มีประสิทธิภาพสูงสุดสำหรับ Shopify นั้นสามารถสร้างเพจได้หลายประเภท เช่น สินค้า คอลเลกชัน หน้าแรก และหน้าบล็อก โดยปกติจะมีราคาย่อมเยา หรือแม้แต่ฟรี และมาพร้อมกับการสนับสนุนที่เชื่อถือได้:

มีปลั๊กอินที่คล้ายกันสำหรับผู้ใช้ WordPress และสำหรับผู้ใช้ Magento เช่นกัน
AMP สำหรับตัวอย่างอีคอมเมิร์ซ
คุณได้เห็นส่วนประกอบต่างๆ แล้ว ตอนนี้เรามาดูว่าแบรนด์ออนไลน์ที่ใหญ่ที่สุดบางแบรนด์ใช้ AMP สำหรับอีคอมเมิร์ซอย่างไร นี่คือการแสดงสั้น ๆ รวบรวมโดย Plumrocket
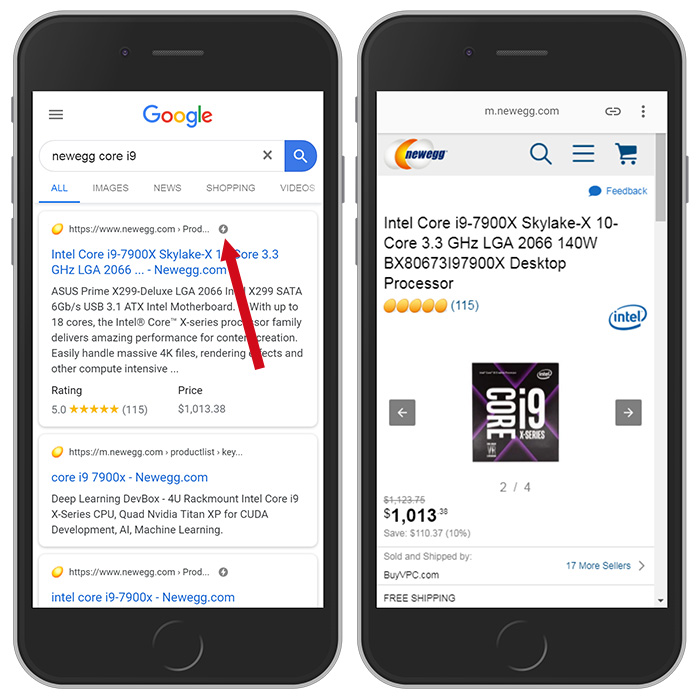
หน้าผลิตภัณฑ์ Newegg

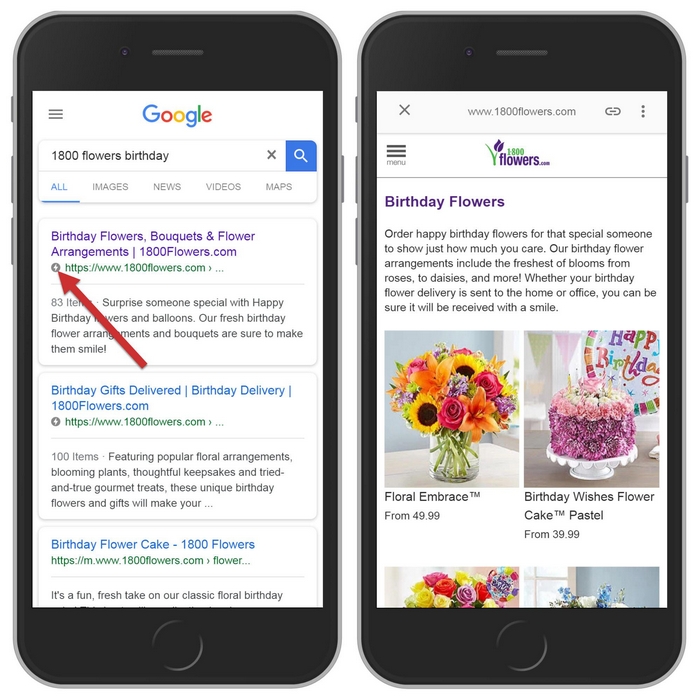
1-800-หน้าหมวดดอกไม้

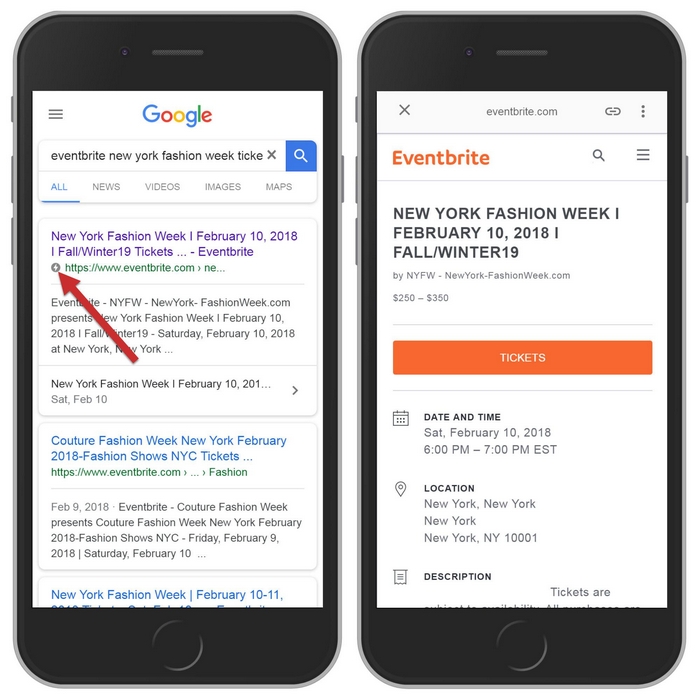
หน้าผลิตภัณฑ์ Eventbrite

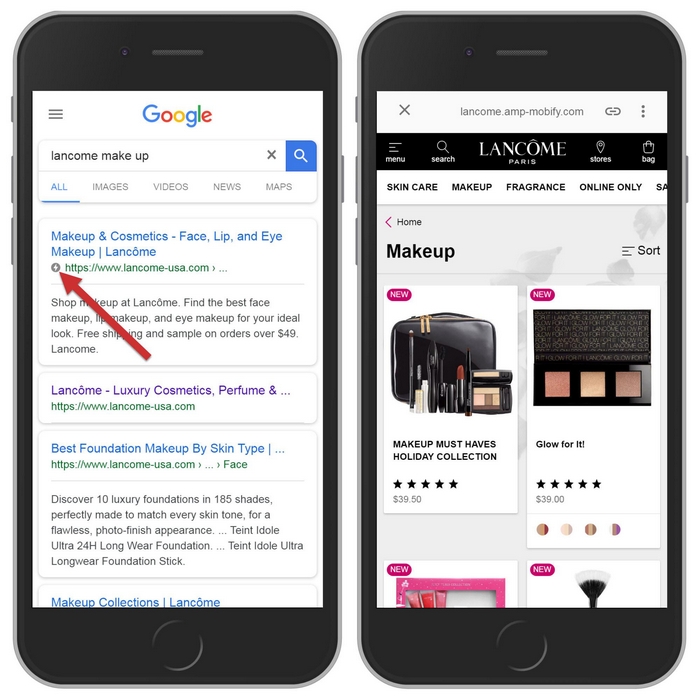
หน้าหมวดหมู่ผลิตภัณฑ์ลังโคม

แบรนด์ต่างๆ ประสบความสำเร็จกับ AMP สำหรับอีคอมเมิร์ซหรือไม่
จากข้อมูลของ Forrester ไซต์ AMP ที่มีการเข้าชมจำนวนมากสามารถคาดหวังที่จะเห็นอัตราการแปลงการขายเพิ่มขึ้น 20% ในหน้า AMP การเข้าชมไซต์ AMP เพิ่มขึ้น 10% เมื่อเทียบเป็นรายปี และหน้าต่อหน้าเพิ่มขึ้น 60% เยี่ยม. ดังนั้นแบรนด์ในชีวิตจริงเป็นอย่างไร?
AMP สำหรับผู้ใช้อีคอมเมิร์ซตามตัวเลข
- Advance Create ซึ่งเป็นเว็บไซต์เปรียบเทียบประกันภัยที่ใหญ่ที่สุดในญี่ปุ่น ลดเวลาในการโหลดหน้าเว็บลง 61.2% และต้นทุนต่อการดำเนินการ 36.8% ในขณะที่เพิ่มอัตรา Conversion ได้ถึง 28.9%
- Event Tickets Center ทำให้อัตราการแปลงเพิ่มขึ้น 20% และเวลาบนไซต์เพิ่มขึ้น 13% ในขณะที่อัตราตีกลับลดลง 10%
- DiscoverCarHire.com สร้างการเข้าชมผ่านอุปกรณ์เคลื่อนที่เพิ่มขึ้น 22% และ Conversion จากอุปกรณ์เคลื่อนที่เพิ่มขึ้น 29% ผ่าน Google Ads พวกเขายังปรับปรุงการเข้าชมทั่วไปบนอุปกรณ์เคลื่อนที่ของไซต์ได้ถึง 73% โดยใช้ AMP
- ลูกค้าของ Fastcommerce ได้รับ Conversion เพิ่มขึ้น 15% จากหน้าเว็บ 2 ล้านหน้า เมื่อเปรียบเทียบหน้า AMP กับหน้าที่ไม่ใช่ AMP
- WompMobile มีอัตราการแปลงเพิ่มขึ้น 105% และอัตราตีกลับลดลง 31% ด้วยหน้า AMP ของอีคอมเมิร์ซเมื่อเทียบกับหน้าที่ไม่ใช่ AMP
- Wego.com สร้างอัตราการแปลงของพันธมิตรเพิ่มขึ้น 95% และการแปลงโฆษณาเพิ่มขึ้น 3 เท่าหลังจากสร้างหน้า Landing Page หลักในเวอร์ชัน AMP
- Greenweez พบว่าครึ่งหนึ่งของการเข้าชมทั่วไปบนอุปกรณ์เคลื่อนที่มาจาก AMP ระหว่างเดือนมกราคมถึงมีนาคม 2017 นอกจากนี้ พวกเขายังเพิ่มอัตรา Conversion อุปกรณ์เคลื่อนที่ได้ถึง 80% ในขณะที่ลดต้นทุนการได้มาซึ่งอุปกรณ์เคลื่อนที่ลง 66%
เพิ่มอัตราการแปลงของคุณด้วย AMP สำหรับอีคอมเมิร์ซ
แม้ว่าบางคนจะแย้งว่า AMP ไม่สามารถรองรับเว็บไซต์อีคอมเมิร์ซได้ แต่ก็ชัดเจนว่าไม่ใช่อย่างนั้น แบรนด์ต่างๆ ประสบความสำเร็จมาแล้วกับ AMP เพื่อมอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้ได้รวดเร็วยิ่งขึ้น และในอีคอมเมิร์ซ เวลาคือเงิน ความเร็วคือรายได้
เช่นเดียวกับวิธีที่ Shopify, WordPress และ Magento รองรับแอป AMP Instapage ก็เช่นกัน ซึ่งหมายความว่า ด้วยเครื่องมือสร้าง Instapage คุณสามารถสร้างหน้า Landing Page หลังการคลิก AMP ได้อย่างเป็นธรรมชาติเหมือนกับที่คุณสร้างหน้าอื่นๆ เรียนรู้วิธีการทำในปริมาณมากด้วยการสาธิต Instapage

