การพัฒนาแอมป์ | คู่มือฉบับสมบูรณ์สำหรับ Accelerated Mobile Pages
เผยแพร่แล้ว: 2021-01-27 |
ในช่วงไม่กี่ปีที่ผ่านมา การใช้งานอินเทอร์เน็ตบนมือถือมีมากกว่าเดสก์ท็อปทั่วโลก สิ่งนี้ยังเปลี่ยนความคาดหวังของผู้ใช้อย่างมาก
พวกเขาคาดหวังว่าจะได้รับประสบการณ์ดิจิทัลที่ยอดเยี่ยมในเวลาที่พวกเขาต้องการ มั่นใจได้ผ่าน Accelerated Mobile Pages (AMP)
มั่นใจได้ผ่าน Accelerated Mobile Pages (AMP)
เนื้อหา
แอมป์คืออะไร?

Accelerated Mobile Pages เป็นเฟรมเวิร์กคอมโพเนนต์ของเว็บที่โหลดไซต์ของคุณอย่างรวดเร็วบนอุปกรณ์พกพา มันลดส่วนประกอบเครือข่ายการจัดส่งเนื้อหาและ CSS และ JavaScript
ดังนั้น หน้าเว็บจึงถูกโหลดทันที ซึ่งเป็นการนำประสบการณ์ผู้ใช้ที่ดีขึ้นบนอุปกรณ์พกพา
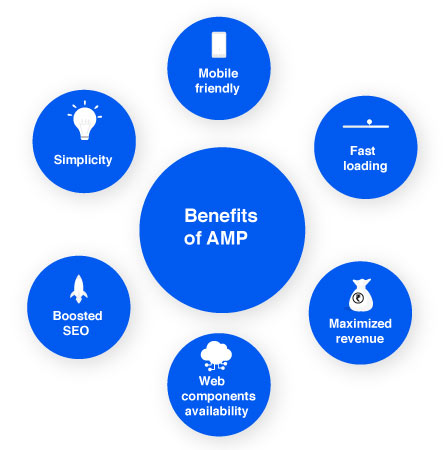
ประโยชน์ของแอมป์คืออะไร?

มีเหตุผลหลายประการที่ทำให้แบรนด์และธุรกิจต่างๆ หันมาใช้ AMP มากขึ้นเรื่อยๆ นี่คือรายชื่อเหล่านั้น
1. เป็นมิตรกับมือถือ
แอมป์เป็นมิตรกับมือถือ สามารถเข้าถึงได้จากอุปกรณ์พกพาทั้งหมด เช่น สมาร์ทโฟน แท็บเล็ต แล็ปท็อป อีรีดเดอร์ ฯลฯ
เนื่องจากในปัจจุบันอุปกรณ์เหล่านี้มีการใช้งานกันอย่างแพร่หลายมากกว่าเดสก์ท็อป หน้าเว็บของคุณจึงพร้อมใช้งานสำหรับผู้ใช้อินเทอร์เน็ตในวงกว้าง
2. โหลดเร็ว
AMP สามารถโหลดหน้าเว็บของคุณได้เร็วขึ้น สิ่งนี้จะช่วยปรับปรุงประสบการณ์ผู้ใช้ การมีส่วนร่วมกับเพจ และอัตราการรักษาผู้ใช้ของคุณ
การศึกษาพบว่าหน้าเว็บที่มีเวลาในการโหลดนานกว่าจะมีเวลาเฉลี่ยบนหน้าเว็บต่ำกว่า อัตราตีกลับที่สูงขึ้น และการแปลงที่ต่ำกว่า AMP ช่วยหลีกเลี่ยงผลกระทบด้านลบดังกล่าวทั้งหมด
3. รายได้สูงสุด
สถิติบอกว่าการหน่วงเวลาหนึ่งวินาทีในการโหลดเว็บไซต์จะลดอัตรา Conversion ของคุณลง 12% เนื่องจาก AMP โหลดหน้าเว็บของคุณเร็วขึ้น คุณจึงเพิ่มการ สร้างรายได้ ให้สูงสุดได้
นอกจากนี้ เนื่องจากหน้า AMP ได้รับการเผยแพร่ไปยังแพลตฟอร์มต่างๆ ในคราวเดียวหลังจากสร้างไม่นาน โฆษณาจึงสามารถเห็นได้ในหน้า AMP และหน้าที่ไม่ใช่ AMP คุณจึงสามารถมอบประสบการณ์แบรนด์ของคุณในทุกแพลตฟอร์มเพื่อเพิ่ม ROI ของงบประมาณโฆษณา
4. ความพร้อมใช้งานของส่วนประกอบเว็บ
AMP ช่วยให้คุณใช้ส่วนประกอบเว็บที่ปรับให้เหมาะสม คุณสามารถทำการทดสอบ A/B ใช้ CSS เพื่อดึงข้อมูลจากหน้าเว็บ ฯลฯ
5. เพิ่ม SEO
การตอบสนองบนมือถือและความเร็วในการโหลดหน้าเว็บนั้นได้รับความสำคัญเป็นพิเศษจาก Google ในขณะที่ทำการจัดอันดับเว็บไซต์ เนื่องจากทั้งสองสิ่งนี้ได้รับการรับรองโดย AMP ไซต์ของคุณจึงจะได้รับการจัดอันดับที่สูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา
การมองเห็นที่เพิ่มขึ้นนี้จะช่วยเพิ่มผู้เข้าชมไซต์และสร้างรายได้
6. ความเรียบง่าย
การพัฒนา AMP ตรงไปตรงมาและเรียบง่าย ที่เก็บถาวรทั้งหมดของคุณ รวมถึงที่เก็บถาวร CMS สามารถแปลงเป็น AMP ได้อย่างง่ายดาย และคุณไม่จำเป็นต้องใช้ทักษะพิเศษใดๆ เพื่อเพิ่มประสิทธิภาพหน้า AMP ของคุณ
นอกจากนี้ รูปแบบ AMP ยังสามารถพกพาได้อย่างสมบูรณ์ และหน้า AMP นั้นรวดเร็วอย่างสม่ำเสมอ ไม่ว่าผู้ใช้จะเข้าถึงด้วยวิธีใด NotifyVisitors สามารถช่วยแปลงไซต์ของคุณให้เป็น AMP ได้
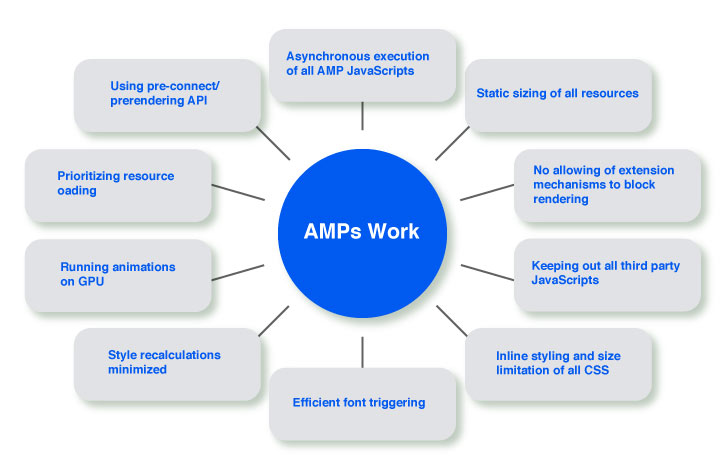
แอมป์ทำงานอย่างไร

การเพิ่มประสิทธิภาพหลายรายการทำงานร่วมกันเพื่อโหลดหน้า AMP อย่างรวดเร็ว นี่คือรายชื่อเหล่านั้น
1. การดำเนินการแบบอะซิงโครนัสของ AMP JavaScripts ทั้งหมด
JavaScript มีประสิทธิภาพสำหรับหน้าเว็บของคุณ แต่อาจทำให้การแสดงผลหน้าเว็บล่าช้าได้ แม้ว่า JavaScript อาจรวมส่วนประกอบ AMP ไว้ด้วย แต่สิ่งเหล่านี้ได้รับการออกแบบมาเพื่อไม่ให้ประสิทธิภาพลดลง
AMP อนุญาตเฉพาะ JavaScript แบบอะซิงโครนัสเพื่อป้องกันการแสดงหน้าล่าช้า

2. ขนาดคงที่ของทรัพยากรทั้งหมด
AMP แยกเค้าโครงทรัพยากรออกจากเค้าโครงเอกสาร และเริ่มโหลดเค้าโครงของหน้าโดยไม่ต้องรอดาวน์โหลดทรัพยากรใดๆ
นอกจากนี้ ทรัพยากรภายนอก เช่น โฆษณา รูปภาพ และ iframe จะต้องระบุขนาดใน HTML เพื่อให้ AMP สามารถระบุตำแหน่งและขนาดขององค์ประกอบก่อนที่จะดาวน์โหลดสิ่งเหล่านั้น
3. ไม่อนุญาตให้ใช้กลไกส่วนขยายเพื่อบล็อกการเรนเดอร์
AMP รองรับส่วนขยายสำหรับทวีต, การฝัง Instagram, ไลท์บ็อกซ์ ฯลฯ แม้ว่าส่วนขยายเหล่านี้ต้องการคำขอ HTTP เพิ่มเติม แต่ AMP ไม่อนุญาตให้ส่วนขยายเหล่านี้บล็อกเลย์เอาต์และการแสดงผล
4. เก็บ JavaScript ของบุคคลที่สามทั้งหมด
JavaScripts ของบุคคลที่สามต้องการโหลด JS แบบซิงโครนัสโหลด JS ซึ่งจะทำให้กระบวนการโหลดล่าช้า แต่หน้า AMP จะจำกัดเฉพาะ iframe ที่ทำแซนด์บ็อกซ์ ด้วยวิธีนี้ สิ่งเหล่านี้ไม่สามารถขัดขวางการดำเนินการของหน้าหลักได้
แม้ว่าพวกเขาจะกระตุ้นให้เกิดการคำนวณรูปแบบใหม่หลายครั้ง DOM เพียงเล็กน้อยของ iframe ขนาดเล็กของพวกเขาก็ช่วยเร่งเวลาที่ใช้ในการดำเนินการเหล่านั้น
5. สไตล์อินไลน์และการจำกัดขนาดของ CSS ทั้งหมด
CSS บล็อกการโหลดหน้าเว็บและการเรนเดอร์ทั้งหมด ซึ่งทำให้มีแนวโน้มที่จะบวม เนื่องจาก HTML ของหน้า AMP อนุญาตเฉพาะรูปแบบในบรรทัด คำขอ HTTP อย่างน้อย 1 รายการจึงถูกตัดออกจากเส้นทางการแสดงผลหลัก
นอกจากนี้ ขนาดสูงสุดของสไตล์ชีตแบบอินไลน์จำกัดไว้ที่ 50 กิโลไบต์
6. เรียกใช้แบบอักษรที่มีประสิทธิภาพ
เว็บฟอนต์มีขนาดใหญ่มาก เบราว์เซอร์ใช้เวลานานมากในการเริ่มดาวน์โหลดสิ่งเหล่านี้ ดังนั้นเพื่อให้มั่นใจถึงประสิทธิภาพที่มีประสิทธิภาพ การ พัฒนา AMP ระบบปรับแต่งแบบอักษรเว็บ
มันประกาศคำขอ HTTP เป็นศูนย์จนกว่าฟอนต์จะเริ่มดาวน์โหลด สิ่งนี้เกิดขึ้นได้จากการดำเนินการแบบอะซิงโครนัสและรูปแบบอินไลน์ใน JavaScript
7. ลดการคำนวณรูปแบบใหม่
การคำนวณรูปแบบใหม่มีค่าใช้จ่ายสูง แต่ทุกครั้งที่คุณวัดผล การคำนวณรูปแบบใหม่จะถูกทริกเกอร์
ระบบ AMP จัดการกับสิ่งนี้โดยการออกแบบการอ่าน DOM ทั้งหมดให้เกิดขึ้นก่อนการเขียนทั้งหมด ด้วยวิธีนี้ การคำนวณสไตล์ใหม่สูงสุดเพียงหนึ่งรายการต่อหนึ่งเฟรม
8. เรียกใช้ภาพเคลื่อนไหวบน GPU
การรันแอนิเมชั่นของหน่วยประมวลผลกราฟิก (GPU) ช่วยให้ปรับแต่งได้อย่างรวดเร็ว สำหรับ GPU จะทำสิ่งต่างๆ เช่น การย้ายและการทำให้องค์ประกอบต่างๆ จางลงบนเลเยอร์
อย่างไรก็ตาม ไม่สามารถอัปเดตเลย์เอาต์ของเพจและมอบหมายงานให้กับเบราว์เซอร์ได้ ซึ่งไม่ดี
ดังนั้น ระบบ AMP จึงอนุญาตให้สร้างภาพเคลื่อนไหวและเปลี่ยนผ่านบนความทึบและแปลงเท่านั้น ด้วยวิธีนี้เค้าโครงหน้าจะถูกตัดออก
9. จัดลำดับความสำคัญของการโหลดทรัพยากร
AMP ควบคุมการดาวน์โหลดทรัพยากรทั้งหมด มันโหลดเฉพาะสิ่งที่จำเป็นและดึงทรัพยากรล่วงหน้าที่โหลดแบบขี้เกียจ
ดังนั้นจะดาวน์โหลดเฉพาะทรัพยากรที่สำคัญที่สุดในปัจจุบันก่อน โฆษณาและรูปภาพจะถูกดาวน์โหลดเฉพาะเมื่อผู้ใช้มีแนวโน้มที่จะเห็นสิ่งเหล่านั้น การจัดลำดับความสำคัญแบบนี้ทำให้มั่นใจได้ว่าสิ่งต่างๆ จะโหลดได้เร็ว
10. การใช้ API การเชื่อมต่อล่วงหน้า/การแสดงผลล่วงหน้า
ระบบ AMP ใช้ API การเชื่อมต่อล่วงหน้าใหม่อย่างมาก ดังนั้นเมื่อมีการร้องขอ HTTP ก็จะเร็วที่สุดเท่าที่จะทำได้
สิ่งนี้ทำให้มั่นใจได้ว่าเพจจะถูกแสดงผลก่อนที่ผู้ใช้จะแจ้งว่าเขาต้องการนำทาง ดังนั้น เมื่อผู้ใช้เลือกจริงๆ หน้าก็พร้อมใช้งานแล้ว ช่วยให้โหลดได้ทันที
ธุรกิจประเภทใดที่จะได้ประโยชน์จากการพัฒนา AMP
ธุรกิจที่มีไซต์ที่มีเนื้อหาคงที่และไม่ได้เต็มไปด้วยสื่อมากนักจะได้รับประโยชน์จาก การ ใช้ AMP
สำหรับ, เว็บไซต์ที่มีเนื้อหาวิดีโอจำนวนมากไม่สามารถโหลดด้วยความเร็วสูงโดย การพัฒนา AMP อย่างไรก็ตาม คุณสามารถใช้งานคุณลักษณะเพิ่มเติมใน AMP ได้โดยมีค่าใช้จ่ายเพิ่มเติมและความพยายามเพิ่มเติม
AMP เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับการแชร์บทความ บล็อก และสูตรอาหาร นอกจากนี้ยังใช้ในหน้า Landing Page ของการสร้างโอกาสในการขายเนื่องจากความเร็ว
อุตสาหกรรมที่สามารถใช้ศักยภาพทั้งหมดของ AMP ได้คือการโฆษณา อีคอมเมิร์ซ และไซต์เผยแพร่ข่าว บริษัทชั้นนำบางแห่งที่ใช้ AMP ประสบความสำเร็จ ได้แก่ The Washington Post, US Xpress, WIRED, Fast Commerce และ GIZMODO
ตัวอย่างเช่น TransUnion ซึ่งเป็นหน่วยงานรายงานเครดิตของผู้บริโภคในอเมริกา เผชิญกับหน้าเว็บบนมือถือที่โหลดช้า ซึ่งส่งผลให้อัตรา Conversion บนมือถือลดลงและอัตราตีกลับที่สูงขึ้น
บริษัทหันไปใช้ AMP เพื่อยกระดับประสบการณ์ผู้ใช้และ รับ ROI ที่สูงขึ้น ช่วยให้ได้รับ Conversion เพิ่มขึ้น 3% อัตราตีกลับลดลง 26% และผู้ใช้ใช้เวลามากขึ้น 2.5 เท่าบนไซต์ของตน
ในทำนองเดียวกัน Gizmodo ซึ่งเป็นเว็บไซต์สำหรับการออกแบบ เทคโนโลยี วิทยาศาสตร์ และนิยายวิทยาศาสตร์ ได้นำ AMP มาใช้ในเดือนพฤษภาคม 2559 เพื่อปรับปรุงประสบการณ์ของผู้ใช้ ส่งผลให้ หน้าเว็บโหลดเร็วขึ้น 3 เท่าบนมือถือ
สิ่งนี้เพิ่มจำนวนการเข้าชมที่ได้รับในแต่ละวันอย่างมีนัยสำคัญ นอกจากนี้ การเข้าชมมากกว่า 80% จากหน้า AMP เป็นการเข้าชมใหม่ ในหน้าเหล่านี้ บริษัทยังเห็นการ เพิ่มขึ้น 50% ในการแสดงผลต่อการดูหน้าเว็บ
ในอินเดีย Myntra ร้านค้าแฟชั่นออนไลน์ที่ใหญ่ที่สุดในประเทศประสบความสำเร็จอย่างมากหลังจากติดตั้ง AMP ในเดือนพฤษภาคม 2017 AMP ลด เวลาในการโหลดหน้าเว็บโดยรวมได้ถึง 65% และอัตราตีกลับได้ถึง 40%
บริษัทมีรายได้เพิ่มขึ้นกว่าเดิมจากการขายผ่านมือถือ และสิ่งที่ดีที่สุดคือรายได้ที่เพิ่มขึ้นยังคงเพิ่มขึ้นอย่างต่อเนื่อง
บริษัทอื่นๆ ที่ประสบความสำเร็จอย่างมากจากการพัฒนา AMP ได้แก่ Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group เป็นต้น
ปัดเศษขึ้น
Accelerated Mobile Pages เป็นเฟรมเวิร์กโอเพ่นซอร์สที่โหลดไซต์ของคุณอย่างรวดเร็วบนอุปกรณ์พกพาโดยลดส่วนประกอบเครือข่ายการจัดส่งเนื้อหาและ CSS และ JavaScript
สิ่งนี้ทำให้ไซต์ของคุณสามารถเข้าถึงได้จากอุปกรณ์พกพาทั้งหมด เช่น สมาร์ทโฟน แท็บเล็ต แล็ปท็อป อีรีดเดอร์ ฯลฯ และทำให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีขึ้นจากสิ่งเหล่านี้
แอตทริบิวต์โหลดเร็วของ AMP ยังเพิ่มอัตราคอนเวอร์ชั่น การมีส่วนร่วมในเพจ อัตราการรักษาผู้ใช้ และลดอัตราตีกลับ สิ่งเหล่านี้จะเพิ่ม ROI ให้สูงสุด
นอกจากนี้ การเปลี่ยนไปใช้ AMP ยังช่วยให้คุณใช้องค์ประกอบเว็บที่ปรับให้เหมาะสม เช่น การทดสอบ A/B และ CSS ข้อดีอีกอย่างคืออันดับที่สูงขึ้นของ AMP ในหน้าผลลัพธ์ของเครื่องมือค้นหา ซึ่งช่วยเพิ่ม SEO ของคุณ
บริษัทหลายแห่งทั่วโลกประสบความสำเร็จในการใช้ประโยชน์จากศักยภาพอันยิ่งใหญ่ของ AMP การสร้าง AMP ทำได้ง่ายและตรงไปตรงมา NotifyVisitors สามารถช่วยคุณได้ในเรื่องนี้
อ่านเพิ่มเติม:
- หน้า AMP ส่งผลต่อ SEO อย่างไร
- วิธีเปิดใช้งานโฆษณาบนหน้า AMP
