ฟังก์ชันการออกแบบ AMP: มีอะไรอีกบ้างที่เป็นไปได้กับเฟรมเวิร์ก
เผยแพร่แล้ว: 2018-11-20ลิงค์ด่วน
- สร้างกปภ
- สร้างหน้าชำระเงิน
- สร้างส่วนความคิดเห็น
- เรื่องแอมป์
- มองเห็นได้มากขึ้นใน Bing
- เอฟเฟ็กต์แบบเลื่อนลง
- แอมป์สำหรับอีเมล
- สร้างหน้า Landing Page ความเร็วสูงหลังการคลิก
- เพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิก
- การสัมมนาผ่านเว็บของ Google
แม้ว่าจะมีความซับซ้อนในการออกแบบถึงระดับที่น่าประทับใจ แต่ก็ยังมีบางคนมองว่า AMP เป็นกรอบที่จำกัด ในการป้องกัน การจัดรูปแบบ AMP เริ่มต้นด้วยการเน้นที่การจำกัดหน้าเว็บเพื่อปรับปรุงความเร็วในการโหลด และในขณะที่ความเร็วยังคงเป็นเป้าหมายสูงสุด ข้อจำกัดในการออกแบบก็น้อยลงมาก
นักออกแบบไม่ได้ถูกจำกัดให้เผยแพร่เนื้อหาคงที่ด้วย AMP อีกต่อไป ปัจจุบันเป็นเฟรมเวิร์กอเนกประสงค์ที่สนับสนุนการออกแบบที่แข็งแกร่ง หากคุณเลิกเขียนไปนานแล้วว่าเป็นกรอบงานที่แข็งกระด้างและไม่คุ้มค่ากับเวลาของคุณ การรวบรวมนี้อาจทำให้คุณต้องทบทวนจุดยืนของคุณใหม่
9 ความสามารถในการออกแบบ AMP ที่คุณอาจไม่รู้
(สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับความเป็นไปได้ของ AMP โปรดเข้าร่วมการสัมมนาผ่านเว็บที่กำลังจะมีขึ้นในขณะที่เราหารือเกี่ยวกับความเข้าใจผิดที่พบบ่อยเกี่ยวกับ AMP รับคำตอบสำหรับคำถาม AMP ทั้งหมดของคุณโดยผู้เชี่ยวชาญที่เป็นหัวหอกในโครงการ AMP)

1. สร้างเว็บแอปแบบก้าวหน้า (PWA)
แม้ว่าเว็บมือถือจะมาไกล แต่ก็ยังมีหนทางอีกยาวไกล รายงานแสดงให้เห็นว่า แม้ว่าเว็บไซต์บนมือถือ 1,000 อันดับแรกจะเข้าถึงผู้คนมากกว่าแอปบนมือถือ 1,000 อันดับแรกถึง 4 เท่า พวกเขาดึงดูดผู้ใช้ได้น้อยลง 20 เท่า ไซต์บนมือถือกำลังดึงดูดผู้เข้าชม แต่พวกเขาไม่สามารถให้การใช้งานที่เป็นธรรมชาติของแอปที่มาพร้อมเครื่องได้ นี่คือที่มาของเว็บแอปแบบโปรเกรสซีฟ
เว็บแอปแบบก้าวหน้าพยายามแก้ปัญหาความสามารถในการใช้งานโดยนำเสนอประสบการณ์แบบผสมผสานที่นำผู้ใช้ไปยังไซต์บนมือถือ และแจ้งให้พวกเขาดาวน์โหลดไอคอนที่แสดงบนหน้าจอหลักเหมือนแอปแบบเนทีฟ เมื่อเปิดขึ้น ประสบการณ์ได้รับการออกแบบให้ดูและทำงานเหมือนกับแอพมือถือทั่วไป
เมื่อรวมกับ AMP ทำให้ PWA เหล่านี้สามารถเตะเข้าสู่ความเร็วสูงได้ ต่อไปนี้เป็นวิธีที่คุณสามารถใช้ร่วมกันได้:
อปท. ในฐานะ กปภ
หากเว็บแอปแบบโปรเกรสซีฟไม่จำเป็นต้องใช้ภาษาเขียนโค้ดทั้งหมดที่ถูกจำกัดโดย AMP เฟรมเวิร์กสามารถให้ทุกอย่างที่คุณต้องการเพื่อสร้าง PWA ของคุณเอง ในความเป็นจริง “AMP by Example” เป็นตัวอย่างที่ใช้งานได้ของชุดค่าผสม:

แอมป์ ใน กปภ
AMP และ PWA ไม่ใช่ทั้งหมดหรือไม่มีเลย ไม่ใช่ว่าคุณไม่สามารถใช้เลย์เอาต์ AMP สำหรับ PWA บางส่วนได้ แต่ไม่ใช่ทั้งหมด หากคุณพบว่าเว็บแอปแบบโปรเกรสซีฟของคุณไม่สามารถทำงานได้ภายใต้ข้อจำกัดในการเขียนโค้ด AMP CSS คุณสามารถใช้รูปแบบของเฟรมเวิร์กที่เรียกว่า “Shadow AMP” การดำเนินการนี้ทำให้ AMP ซ้อนอยู่ภายในส่วนอื่นๆ ของเว็บไซต์ ดังนั้นคุณจึงสามารถ AMP ได้ตามที่คุณต้องการ ไม่ใช่สิ่งที่คุณไม่ต้องการ
แอมป์ ถึง กปภ
แม้ว่าคุณจะไม่คิดว่า PWA ของคุณจะทำงานภายใต้ข้อจำกัดของ AMP ได้ แต่คุณยังคงใช้การจัดรูปแบบ AMP เพื่อดึงดูดผู้ใช้ได้ ด้วยการเพิ่มการมองเห็นของ AMP ในเครื่องมือค้นหา ทำให้การเผยแพร่ข่าวสารและบล็อกโพสต์ด้วยเฟรมเวิร์กเป็นเรื่องง่าย เมื่อพวกเขาคลิกผ่านไปยังหน้า AMP ของคุณ ผู้เข้าชมจะได้รับแจ้งให้ดาวน์โหลด PWA ของคุณ
2. การสร้างหน้าชำระเงิน
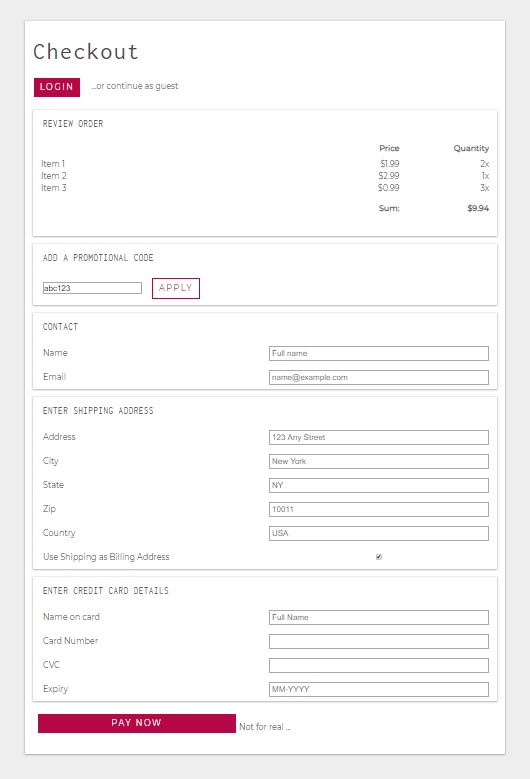
แม้ว่า AMP จะยังดำเนินการเพื่อเปิดใช้งานธุรกรรมที่หลากหลายมากขึ้น แต่ขณะนี้คุณสามารถรับการชำระเงินในหน้าเว็บที่ออกแบบโดย AMP ด้วยแบบฟอร์มง่ายๆ รวบรวมรายละเอียดที่จำเป็นสำหรับการชำระเงิน เช่น ชื่อ ที่อยู่ รายละเอียดบัตรเครดิต และแม้แต่รับรหัสส่งเสริมการขาย:

ลำดับความสำคัญอันดับถัดไปสำหรับทีม AMP คือองค์ประกอบการชำระเงินที่ "มีประสิทธิภาพมากขึ้น" สำหรับผู้ใช้ พวกเขาเขียนว่า:
ปัจจุบัน AMP รองรับธุรกรรมในบริบทที่จำกัดเท่านั้น เช่น ผ่าน amp-iframe ด้วย API คำขอการชำระเงิน -- อย่างไรก็ตาม กรณีนี้ละเว้นกรณีการใช้งานที่สำคัญหลายกรณี กิจกรรมนี้จะใช้องค์ประกอบการชำระเงินที่มีประสิทธิภาพมากขึ้นใน AMP ซึ่งอาจรวมถึงการผสานรวมกับตัวประมวลผลการชำระเงินของบุคคลที่สาม วิดเจ็ต กระเป๋าเงิน ฯลฯ (สิ่งเหล่านี้ควรได้รับการสนับสนุนไม่ว่าจะอย่างไรก็ตาม)
3. การสร้างส่วนความคิดเห็น
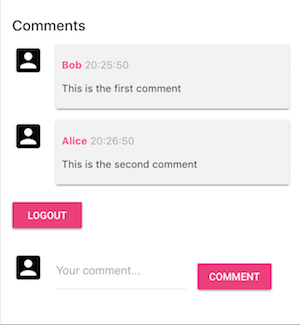
เมื่อทำถูกต้องแล้ว ส่วนความคิดเห็นสามารถเป็นแหล่งที่มาของการสนทนาที่มีประสิทธิผล แนวคิดเกี่ยวกับเนื้อหา และแม้แต่โอกาสในการขาย และตอนนี้ด้วย AMP นักออกแบบสามารถสร้างส่วนความคิดเห็นที่ผู้ใช้สามารถมีส่วนร่วมในการสนทนานั้น และแม้แต่กำหนดให้ต้องเข้าสู่ระบบ ซึ่งช่วยให้ผู้ใช้สามารถพูดคุยในลักษณะที่เป็นส่วนตัวมากขึ้น:

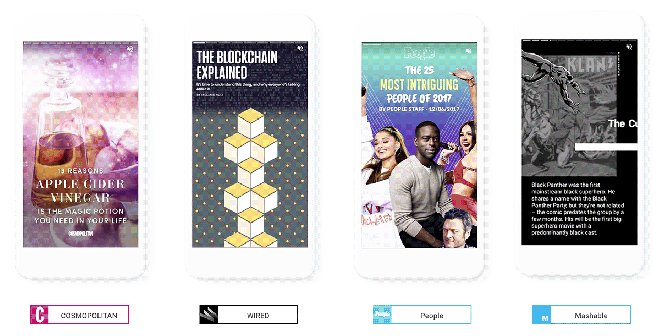
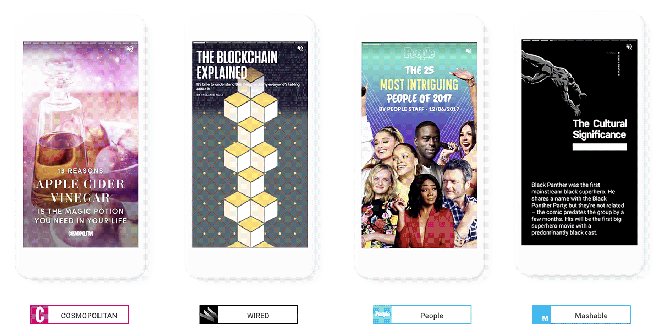
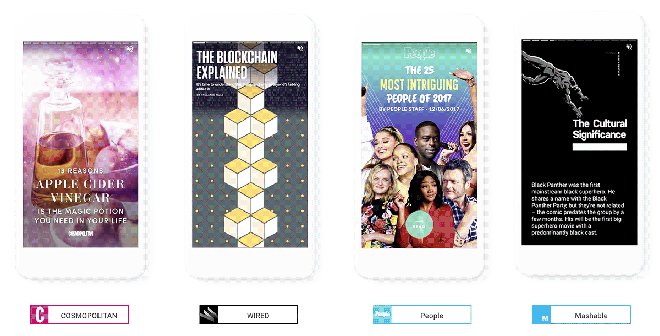
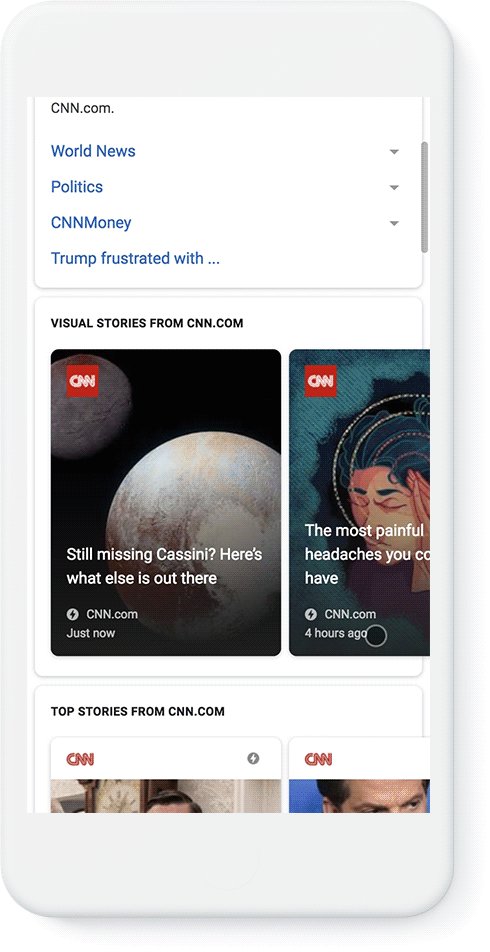
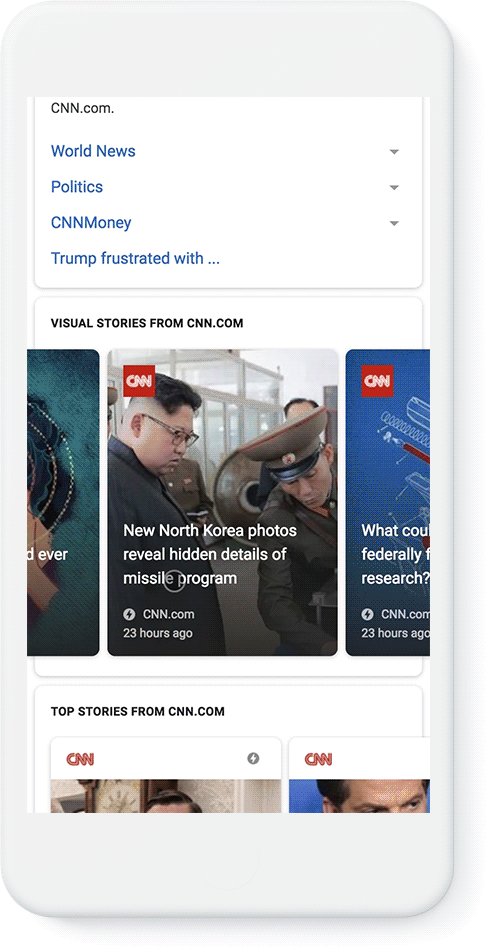
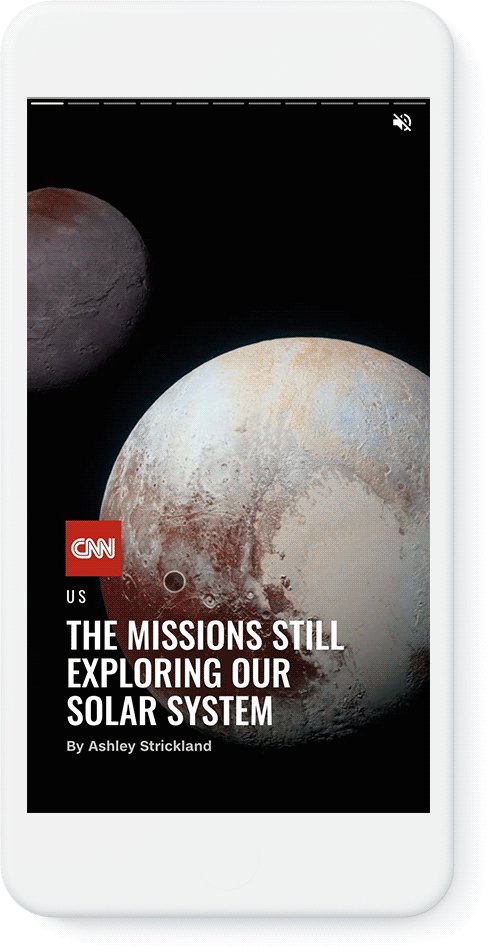
4. เรื่องราว AMP
หากคุณเคยเห็นเรื่องราวของ Snapchat, Instagram หรือ Facebook เรื่องราว AMP จะดูคุ้นเคยเป็นอย่างดี Rudy Galfi ผู้จัดการผลิตภัณฑ์ AMP ของ Google กล่าวว่า เรื่องราว AMP นำเสนอ “รูปแบบที่เน้นอุปกรณ์พกพาสำหรับการนำเสนอข่าวสารและข้อมูลในรูปแบบเรื่องราวที่เข้าถึงได้ง่ายและสมบูรณ์ด้วยภาพ”

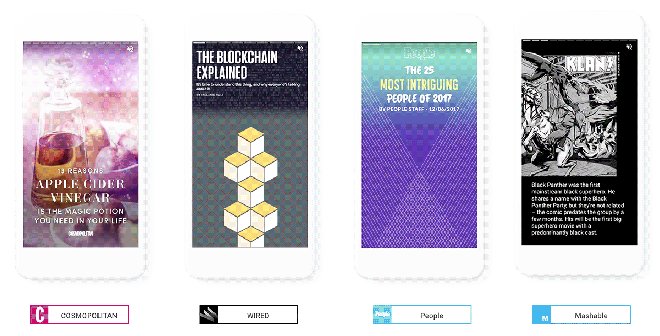
จากข้อมูลของ Galfi ผู้จัดพิมพ์เช่น CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media และ The Washington Post ได้มีส่วนร่วมในการพัฒนารูปแบบดังกล่าวในช่วงแรก ตอนนี้พร้อมใช้งานสำหรับผู้ใช้ทุกคน และเท่าที่ค้นพบได้ คุณจะค้นหาเรื่องราว AMP ได้ใน Google รูปภาพ, Discover, Search และ News
ต่อไปนี้คือตัวอย่างลักษณะที่เห็น:

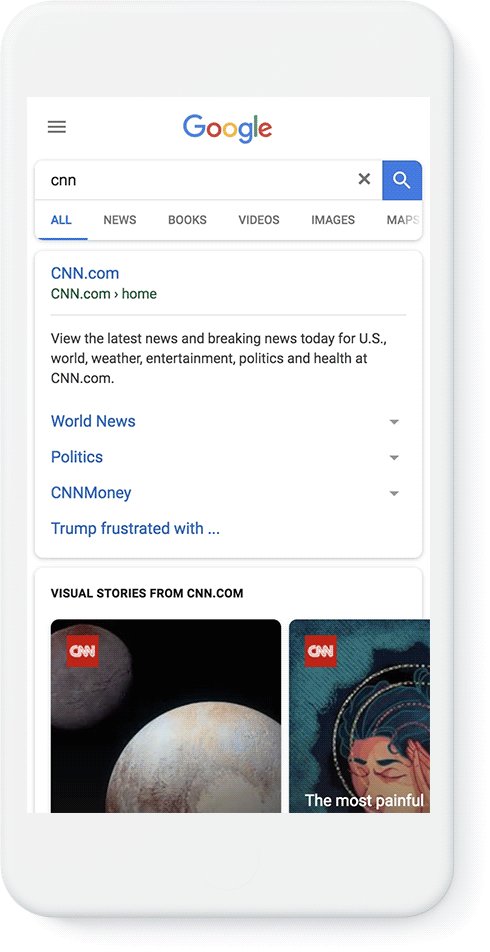
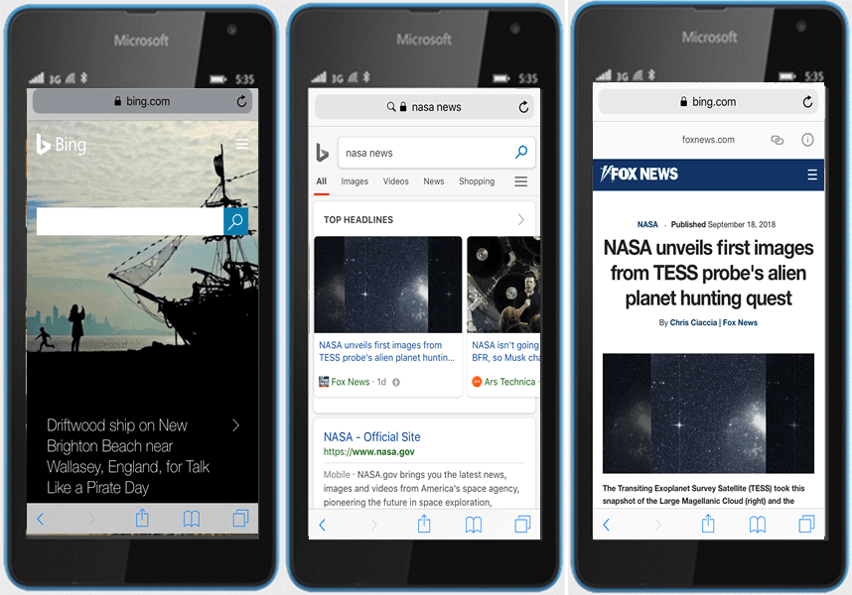
5. รับการมองเห็นเพิ่มเติมใน Bing
ในบล็อกโพสต์ล่าสุด Fabrice Canel ผู้จัดการโครงการหลักของ Bing ได้ประกาศคุณลักษณะใหม่สำหรับเครื่องมือค้นหาของบริษัท:
ในปี 2559 Bing ได้เข้าร่วม Accelerated Mobile Pages (เรียกสั้นๆ ว่า AMP) เพื่อช่วยให้คุณ "ค้นหา" และ "ทำ" ค้นหาได้เร็วขึ้น ไม่ว่าคุณจะอยู่ที่ไหนและบนอุปกรณ์ใดก็ตามเมื่อคุณค้นหาข้อมูล วันนี้เรามีความยินดีที่จะประกาศเปิดตัว Bing AMP viewer และ Bing AMP Cache ที่ช่วยให้หน้าเว็บที่เปิดใช้งาน AMP สามารถทำงานโดยตรงจากผลการค้นหาบนมือถือของ Bing ทำให้ Bing สามารถมอบประสบการณ์มือถือที่รวดเร็วยิ่งขึ้นแก่ผู้ใช้ Bing
โปรแกรมดูนี้ดูคล้ายกับของ Google ซึ่งเป็นภาพหมุนที่แสดงภาพที่มีสายฟ้าเพื่อระบุเนื้อหาที่เปิดใช้งาน AMP:


ขณะนี้ นอกเหนือจากปริมาณการใช้เครื่องมือค้นหาจาก Google แล้ว ผู้ใช้ AMP ยังสามารถคาดหวังอสังหาริมทรัพย์ที่มีลำดับความสำคัญในหน้าผลลัพธ์ของเครื่องมือค้นหาของ Bing
6. สร้างเอฟเฟกต์เลื่อนขอบเขต
หลายครั้งที่เอฟเฟ็กต์แบบ scroll-bound ขัดขวางประสบการณ์ของผู้ใช้ พวกเขามีส่วนร่วม แต่ไม่ใช่ในแบบที่คุณต้องการให้เป็น พวกเขาหันเหความสนใจจากเนื้อหาหลักของหน้าและสามารถเพิ่มน้ำหนักหน้าได้มากขึ้นอยู่กับการใช้งานเอฟเฟกต์
แม้ว่าบางครั้ง เนื้อหาเป้าหมายของหน้า (สิ่งที่คุณต้องการอย่างยิ่งให้ผู้เข้าชมของคุณบริโภค) ก็คือภาพที่คุณใส่เอฟเฟกต์ลงไป ใช้พอร์ตโฟลิโอออนไลน์ของ freelancer หรือเว็บไซต์ของหน่วยงานพัฒนาเว็บไซต์ ในกรณีนี้ เอฟเฟ็กต์จะแสดงให้เห็นถึงความสามารถของนักออกแบบ
อย่างไรก็ตาม หากการออกแบบนั้นไม่ได้รับการนำไปใช้อย่างมีเหตุผล การออกแบบนั้นสามารถเพิ่มน้ำหนักของหน้าได้ ซึ่งทำให้โหลดได้ช้าลงและมีโอกาสน้อยที่ผู้มีโอกาสเป็นลูกค้าจะสนใจ เพื่อแก้ปัญหานั้น คุณสามารถรวม amp-position-observer กับ amp-animation เพื่อสร้างเอฟเฟกต์ที่น่าสนใจแต่โหลดได้รวดเร็ว:
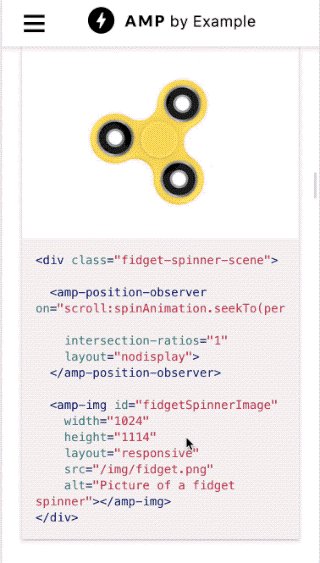
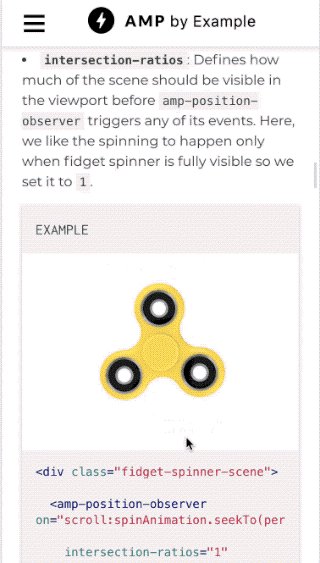
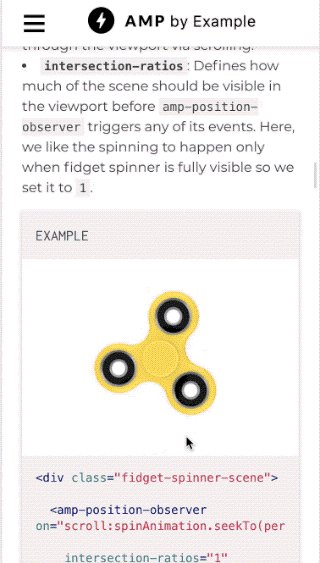
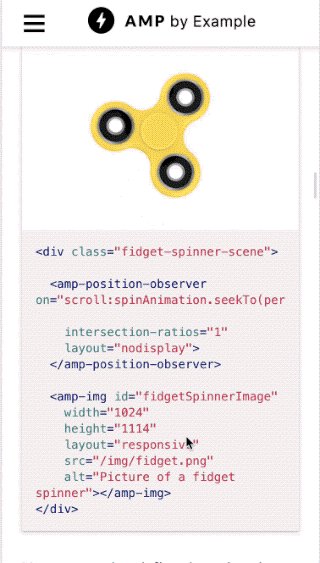
ภาพเคลื่อนไหวแบบเลื่อนขึ้นลง
ภาพเคลื่อนไหวแบบเลื่อนได้ทำให้ภาพมีชีวิตชีวาเมื่อผู้ใช้เลื่อนดูหน้าเว็บของคุณ ลองใช้ Fidget Spinner ที่สร้างด้วย AMP ซึ่งหมุนเมื่อผู้ใช้เลื่อน

เลื่อนและเปลี่ยนสไลด์
ด้วยการเปลี่ยนภาพแบบจางและเลื่อน คุณสามารถรวมเอฟเฟ็กต์ขอบเขตเวลาและขอบเขตการเลื่อนสำหรับการเปลี่ยนตามเวลา ตัวอย่างเช่น คุณสามารถสร้างเอฟเฟ็กต์ให้ข้อความเลื่อนไปที่รูปภาพเมื่อรูปภาพนั้นอยู่ในมุมมองแบบเต็มของผู้ใช้ และด้วยเอฟเฟ็กต์จาง คุณสามารถทำให้รูปภาพนั้นจางลงเมื่อผู้ใช้เข้าใกล้ และค่อยๆ จางลงเมื่อผู้ใช้เลื่อนออกไป ดูการทำงานที่นี่
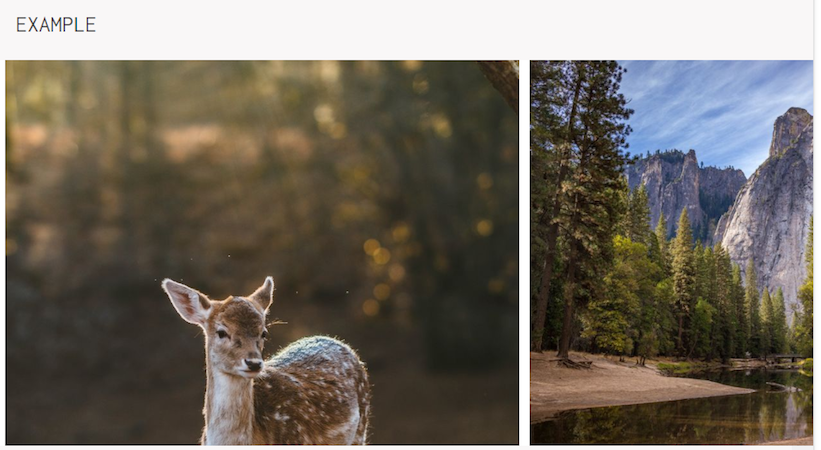
ม้าหมุน
เอฟเฟกต์การเปลี่ยนแปลงใช้กับ AMP carousel ได้ด้วย:

ในตัวอย่างข้างต้น ภาพของแม่น้ำถูกซ่อนไว้บางส่วน แต่ด้วยการเพิ่มเอฟเฟ็กต์การเลื่อนเข้าไป เอฟเฟ็กต์จะเลื่อนไปทางซ้ายในมุมมองแบบเต็มเมื่อผู้ใช้เลื่อนเข้าไป ซึ่งบ่งบอกว่าสามารถเลื่อนในแนวนอนได้
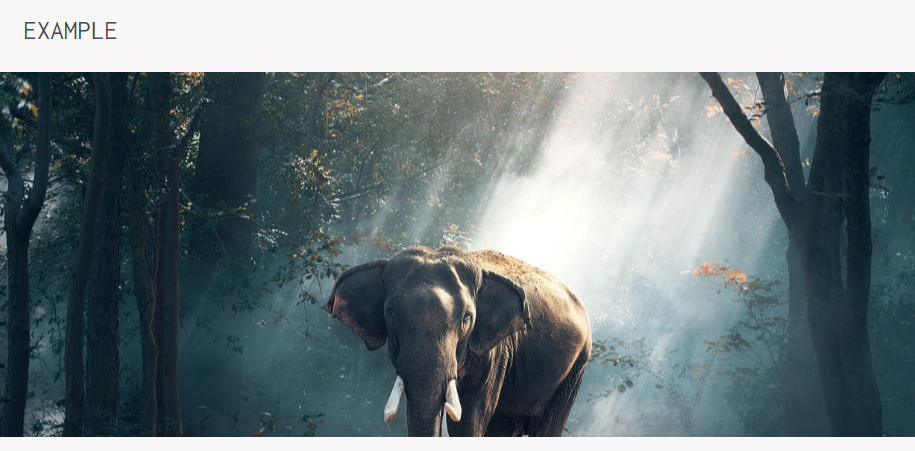
หน้าต่างพารัลแลกซ์
คุณสามารถสร้างเอฟเฟกต์พารัลแลกซ์ได้โดยการกำหนดหน้าต่างแบ่งที่เล็กกว่าภาพ:

หน้าต่างนี้มีขนาดเล็กกว่าภาพ และเมื่อผู้ใช้เลื่อน หน้าต่างจะเลื่อนลงด้านล่าง เผยให้เห็นช้างตัวอื่นๆ ในภาพ
7. ขยายอีเมลของคุณ
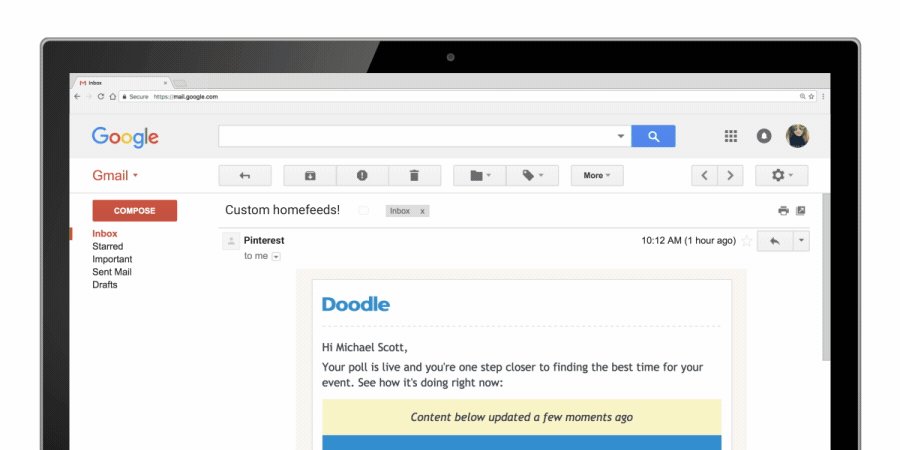
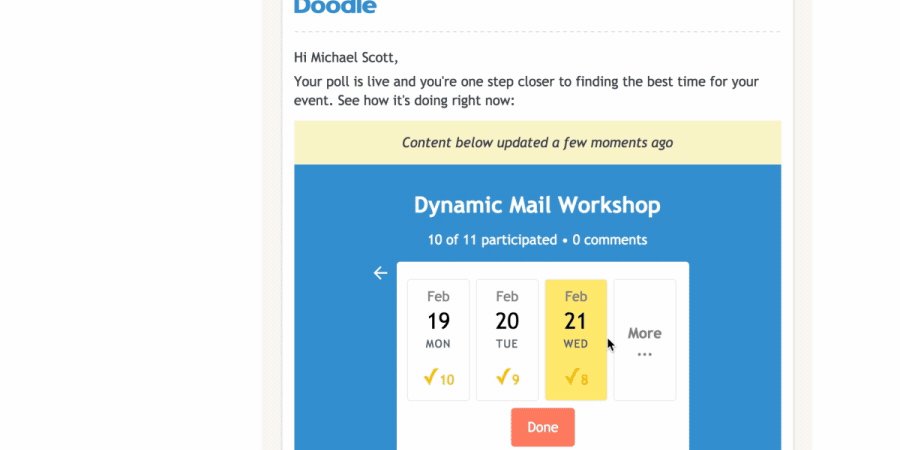
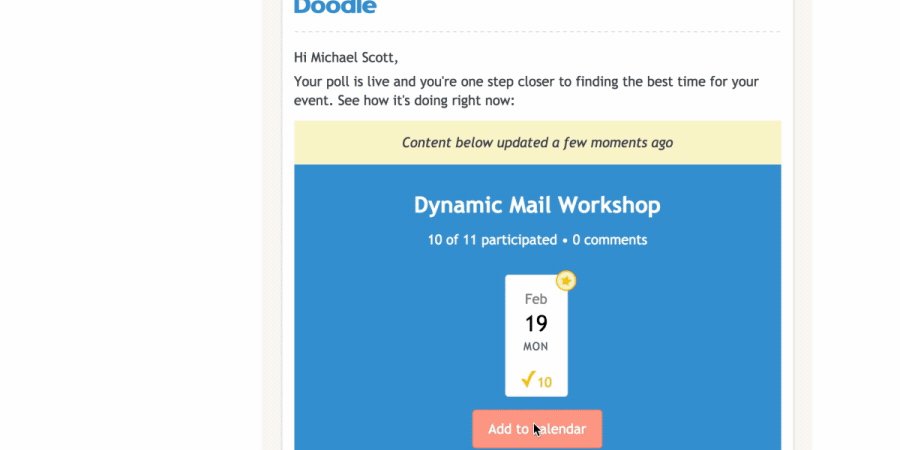
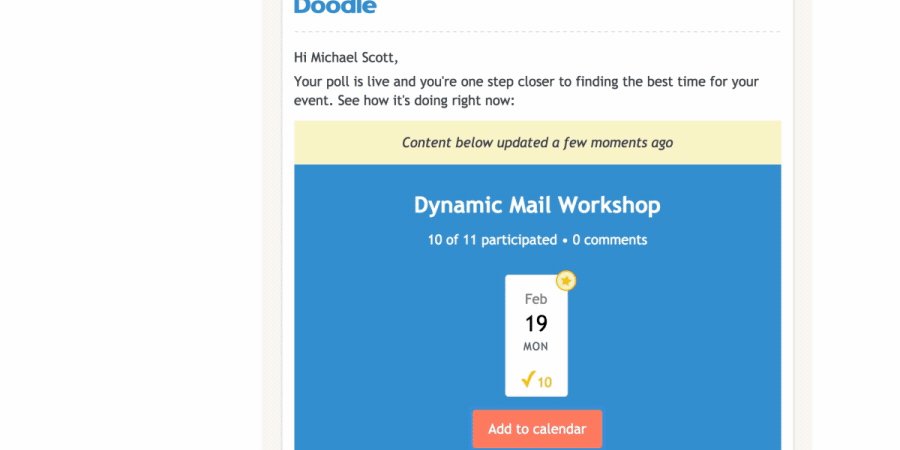
คุณรู้เกี่ยวกับการเร่งหน้าเว็บ แต่แล้วอีเมลล่ะ AMP สำหรับอีเมลดูเหมือนว่าจะนำความเร็วและความสามารถในการใช้งานของหน้า AMP มาสู่ Gmail อนุญาตให้นักพัฒนาส่งอีเมลเป็นเอกสาร AMP ได้ ศักยภาพของ AMP สำหรับอีเมลคือความสามารถในการสร้างประสบการณ์ที่หลากหลายให้กับผู้ใช้
Aakash Sahney ผู้จัดการผลิตภัณฑ์ของ Gmail และ Chat กล่าวว่า AMP ใหม่สำหรับข้อมูลจำเพาะของอีเมลจะเป็น “วิธีที่มีประสิทธิภาพสำหรับนักพัฒนาในการสร้างประสบการณ์อีเมลที่มีส่วนร่วม โต้ตอบได้ และใช้งานได้จริง” ผู้ใช้สามารถทำงานต่างๆ ผ่าน Gmail เช่น ตอบกลับกิจกรรม จองการนัดหมาย หรือกรอกแบบสอบถาม เป็นต้น
Pinterest, Booking.com และ Doodle เป็นกลุ่มแรกๆ ที่ทดสอบ AMP สำหรับข้อมูลจำเพาะของอีเมล:

AMP สำหรับข้อมูลจำเพาะของอีเมลมีให้บริการแล้ววันนี้ แต่เฉพาะในการเข้าถึงการแสดงตัวอย่างสำหรับนักพัฒนาผ่านการลงชื่อสมัครใช้ที่นี่
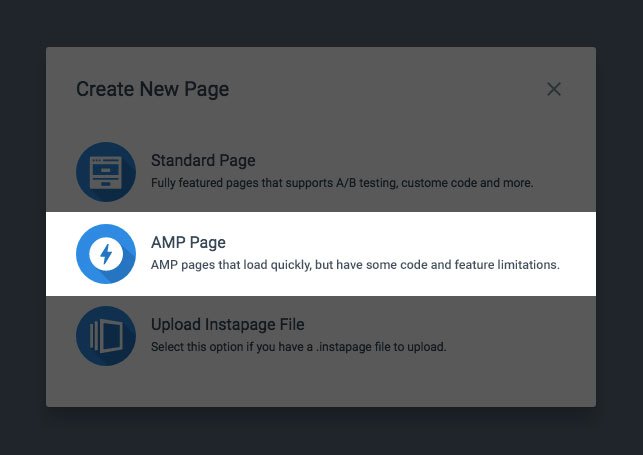
8. สร้างหน้า Landing Page ความเร็วสูงหลังการคลิกได้อย่างง่ายดาย
เมื่อพูดถึงการเพิ่มอัตราการแปลง การเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกควรมีความสำคัญเป็นลำดับแรก แต่การสร้างหน้า Landing Page หลังการคลิกสำหรับทุกการโปรโมต ไม่ว่าจะเป็น AMP หรือไม่ก็ตาม อาจทำให้ทรัพยากรของทีมหมดไปอย่างรวดเร็ว นั่นเป็นเหตุผลที่เราสร้างฟังก์ชัน AMP ในตัวสร้าง Instapage:

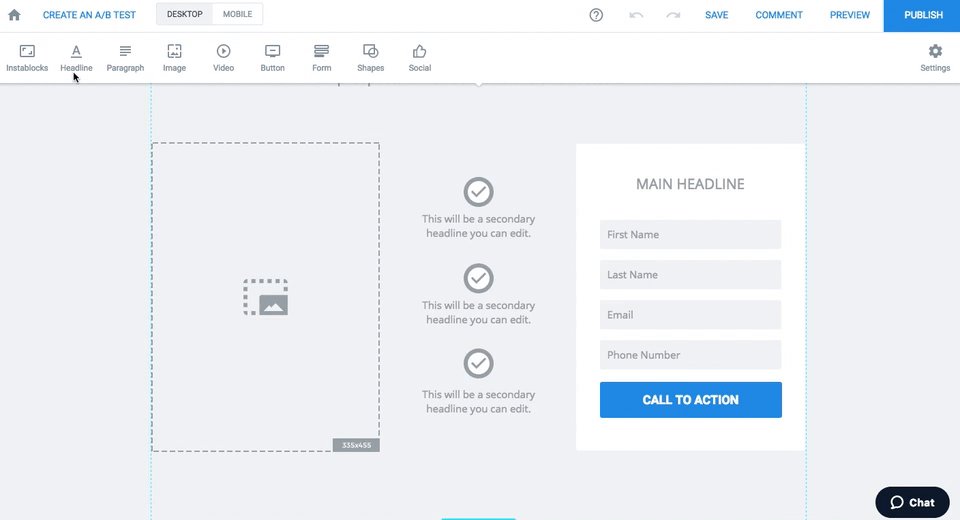
ตอนนี้คุณสามารถสร้างหน้า Landing Page ของ AMP หลังการคลิกด้วยความเร็วสูงซึ่งโหลดด้วยความเร็วสูง เพียงลากและวางองค์ประกอบ คลิกเพื่อแก้ไข และบันทึกองค์ประกอบใดๆ เพื่อเพิ่มไปยังหน้าในอนาคต
ขณะที่คุณสร้าง คุณจะได้รับการแจ้งเตือนหากคุณใกล้จะเกินขีดจำกัดน้ำหนักหน้าของ AMP ที่ 75kb เมื่อคุณถึง 80% ของขีดจำกัด ตัวบ่งชี้คำเตือนนี้จะปรากฏขึ้นใกล้กับด้านล่างของหน้าจอ:

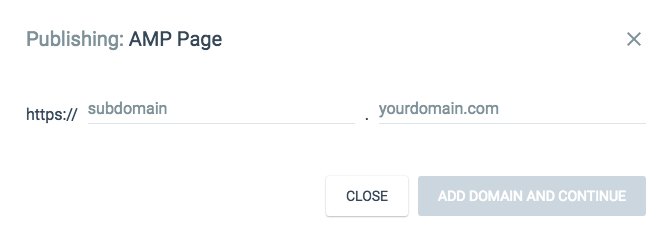
หากไม่เป็นเช่นนั้น คุณก็พร้อมที่จะเผยแพร่ไปยัง WordPress หรือโดเมนที่คุณกำหนดเอง:

9. เพื่อเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกของคุณ
การสร้างหน้า Landing Page หลังการคลิกของ AMP ที่ยอดเยี่ยมเป็นเรื่องหนึ่ง แต่ การปรับปรุง ให้ดีขึ้นนั้นแตกต่างไปจากเดิมอย่างสิ้นเชิง เมื่อพูดถึงการค้นหาวิธีเพิ่มอัตรา Conversion ของหน้า Landing Page หลังการคลิก AMP จุดเริ่มต้นที่ดีคือการทดสอบ A/B
การทดสอบ A/B เกี่ยวข้องกับการทดสอบหน้าเดิมที่เรียกว่าตัวควบคุม กับหน้าอื่นที่เรียกว่ารูปแบบ ในแง่พื้นฐาน ผู้ชนะหลังจากการเข้าชมแต่ละหน้าเท่าๆ กันคือหน้าที่ดีกว่า (สำหรับคำอธิบายโดยละเอียด โปรดดูคู่มือการทดสอบ A/B ของ Instapage)
ดูเหมือนง่ายในทางทฤษฎี แต่ก็ไม่แน่ ต้องใช้ความรู้ในการออกแบบการทดสอบ ภัยคุกคามด้านความถูกต้อง ซอฟต์แวร์ และอื่นๆ และสิ่งที่ยากเป็นพิเศษก็คือ ทุกครั้งที่คุณทำการทดสอบ คุณต้องสร้างหน้าใหม่ทั้งหมดอย่างน้อยหนึ่งหน้าสำหรับ
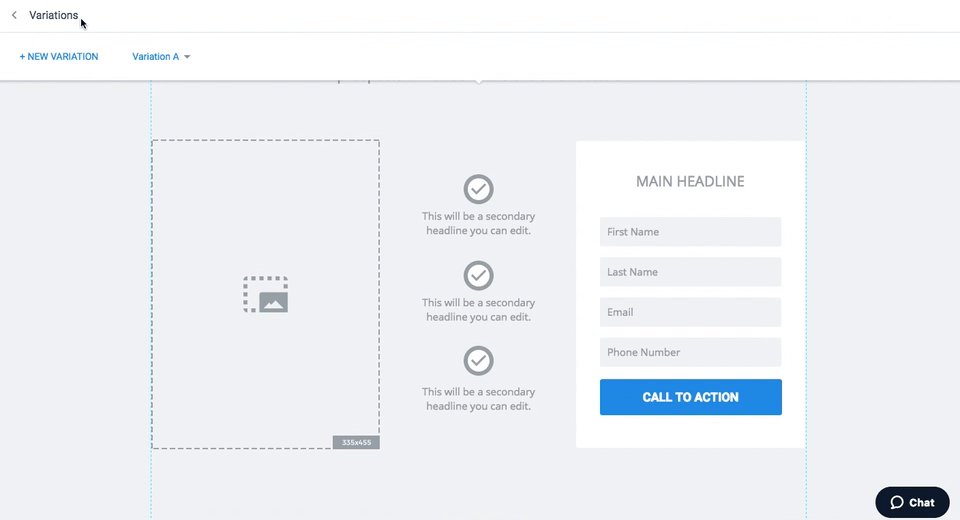
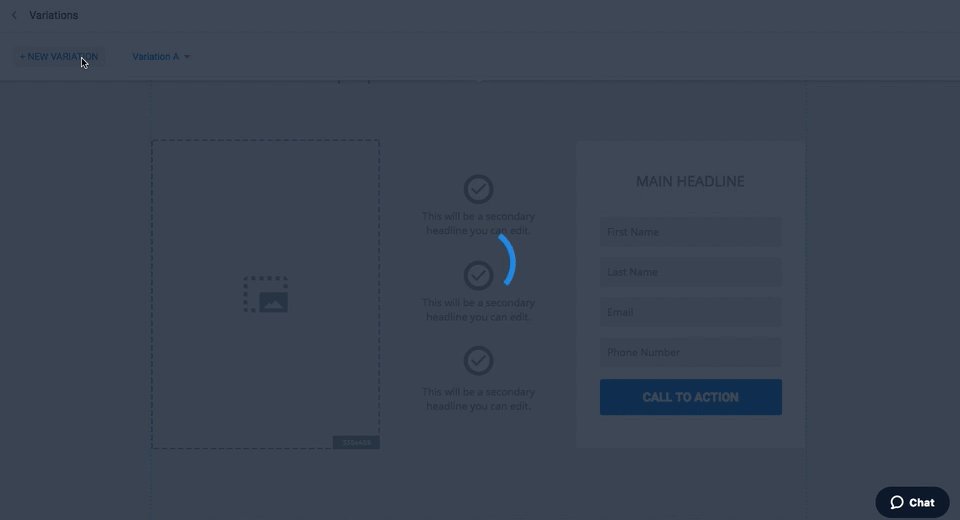
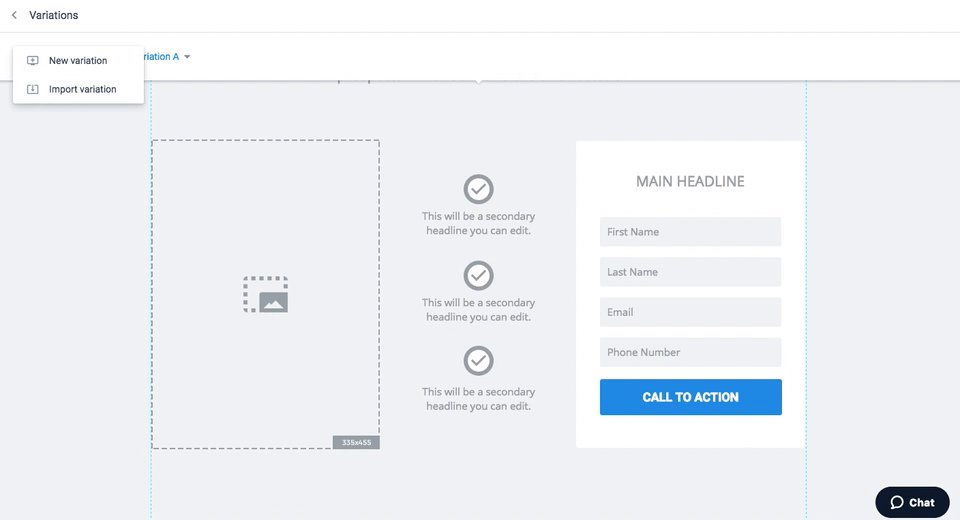
โชคดีที่ Instapage อนุญาตให้คุณทำซ้ำหน้า Landing Page หลังคลิก AMP ของคุณด้วยการคลิก:

เพียงเลือก "สร้างการทดสอบ A/B" จากนั้นเลือก "รูปแบบใหม่" จากนั้นคุณจะทำซ้ำหน้าของคุณและแก้ไขจากที่นั่น หรือเริ่มต้นใหม่ทั้งหมดและนำเข้าบล็อกข้อความที่บันทึกไว้ บล็อกรูปภาพ วิดเจ็ต และอื่นๆ อีกมากมายโดยใช้ "Instablocks" คุณสมบัติ. จากนั้น เรียกใช้การทดสอบของคุณ และนำการออกแบบที่ชนะไปใช้งาน
รับข้อมูลเพิ่มเติมในการสัมมนาผ่านเว็บของ Google AMP
การใช้งาน AMP นั้นเติบโตขึ้นเท่านั้น ปัจจุบัน โดเมนมากกว่า 31 ล้านโดเมนได้สร้างหน้า AMP มากกว่า 5 พันล้านหน้า และจากการศึกษาข้ามทวีปโดย WPengine ผู้ใช้ 99% เห็นประโยชน์ของการใช้ AMP สำหรับองค์กรของตน
AMP ไม่ใช่เฟรมเวิร์กแบบไร้ข้อ จำกัด อีกต่อไป วันนี้สามารถสร้างเว็บไซต์ทั้งเว็บไซต์ที่โหลดได้ทันที และด้วยแผนการในอนาคตที่จะสร้างระบบการชำระเงินที่มีประสิทธิภาพมากขึ้น เอฟเฟ็กต์เพิ่มเติม และการผสานรวมกับ Google Play ก็ยิ่งมีประสิทธิภาพมากขึ้นเท่านั้น
คิดว่าคุณรู้จักแอมป์? เรียนรู้เพิ่มเติมเกี่ยวกับตำนานของเฟรมเวิร์กกับ Instapage และผู้สร้าง Google ในการสัมมนาผ่านเว็บสุดพิเศษของเรา จากนั้น รับการสาธิต AMP ที่กำหนดเองที่นี่ และดูว่าการสร้างหน้า AMP ที่รวดเร็วปานสายฟ้าแลบนั้นง่ายเพียงใด
