วิธีรับประกันหน้า Landing Page ของคุณเป็นไปตามมาตรฐาน AMP
เผยแพร่แล้ว: 2019-01-02ลิงค์ด่วน
- 7 หลักการออกแบบของหน้าที่สอดคล้องกับ AMP
- ประสบการณ์ของผู้ใช้เป็นสิ่งสำคัญที่สุด
- ทำเฉพาะสิ่งที่สามารถทำได้อย่างรวดเร็ว
- อย่าออกแบบสำหรับเบราว์เซอร์สมมุติ
- อย่าทำลายเว็บ
- จัดลำดับความสำคัญของประสบการณ์ผู้ใช้ แต่ประนีประนอมด้วย
- แก้ปัญหาบนชั้นที่เหมาะสม
- ไม่มีรายการที่อนุญาต
- วิธีตรวจสอบความสอดคล้องของ AMP
- คอนโซลนักพัฒนาเบราว์เซอร์
- เว็บอินเตอร์เฟส
- ส่วนขยายเบราว์เซอร์
- วิธีสร้างหน้า AMP ใน Instapage
- เริ่มสร้างหน้าเว็บที่สอดคล้องกับ AMP
เมื่อโครงการ Accelerated Mobile Pages (AMP) เริ่มขึ้น ส่วนใหญ่จะถูกจำกัดไว้เฉพาะเนื้อหาคงที่ เฟรมเวิร์กแบบไร้กระดูกช่วยผู้เผยแพร่เป็นส่วนใหญ่ ช่วยให้พวกเขาสามารถสร้างประสบการณ์การค้นพบและการบริโภคที่รวดเร็วขึ้นและไร้รอยต่อสำหรับผู้อ่าน
หลายปีต่อมามีการเปลี่ยนแปลงไปมาก จุดเริ่มต้นหนึ่งมิติของ AMP ถูกแทนที่ด้วยชุดเครื่องมือที่พัฒนาขึ้นซึ่งสามารถสร้างเว็บไซต์ทั้งหมดได้ เมื่อพูดถึงการเปิดตัวประสบการณ์ที่หลากหลายและโหลดเร็วเหล่านี้ เป้าหมายหลักของ AMP ยังคงเหมือนเดิม: ทำให้เว็บบนอุปกรณ์เคลื่อนที่เร็วขึ้น
แต่วิธีที่ประสบความสำเร็จนั้นแตกต่างกัน ด้วยวิธีแก้ปัญหาและเทคนิคขั้นสูง นักออกแบบได้ค้นพบวิธีที่จะปฏิบัติตามข้อจำกัดของ AMP ในขณะที่สร้างเพจที่สำหรับผู้ใช้ทั่วไป ดูไม่รู้สึกว่าถูกจำกัดเลย
ด้วยการอัปเดตและกลวิธีในการออกแบบที่เปลี่ยนแปลงตลอดเวลา นักออกแบบในปัจจุบันควรคาดหวังอะไรเมื่อพยายามปฏิบัติตามมาตรฐานการปฏิบัติตามข้อกำหนดของ AMP
7 หลักการออกแบบของหน้าที่สอดคล้องกับ AMP
แม้ว่าสิ่งที่ AMP ทำได้ส่วนใหญ่จะเปลี่ยนไป แต่หลักการออกแบบที่เป็นแนวทางให้นักพัฒนานั้นไม่เปลี่ยนแปลง ตามเว็บไซต์ AMP ในการสร้างหน้าเว็บที่สอดคล้องกับ AMP คุณจะต้องปฏิบัติตามเสาหลักทั้งเจ็ดนี้เมื่อออกแบบภายในเฟรมเวิร์ก:
1. ประสบการณ์ผู้ใช้ > ประสบการณ์ของนักพัฒนา > ความง่ายในการดำเนินการ
แม้ว่า AMP จะเป็นโครงการโอเพ่นซอร์ส แต่ก็ริเริ่มโดย Google และเช่นเดียวกับ Google ทั้งหมด ประสบการณ์ของผู้ใช้เป็นสิ่งสำคัญที่สุด "เมื่อมีข้อสงสัย" ผู้สร้าง AMP กล่าวว่า "ทำสิ่งที่ดีที่สุดเพื่อประสบการณ์ของผู้ใช้ปลายทาง แม้ว่านั่นจะหมายความว่าผู้สร้างเพจสร้างหรือนักพัฒนาไลบรารีจะใช้งานได้ยากขึ้นก็ตาม"
2. ทำเฉพาะสิ่งที่สามารถทำได้เร็วเท่านั้น
ในฐานะที่เป็นโครงการโอเพนซอร์ซ นักออกแบบสามารถสร้าง AMP เป็นของตัวเองได้ แต่เป้าหมายสูงสุดของการเร่งหน้ามือถือคือ การเร่งความเร็ว การปรับแต่งเป็นเกมที่ยุติธรรมและคาดหวัง แต่ในนามของความเร็วเท่านั้น ผู้สร้าง AMP เตือนว่า: “อย่าแนะนำส่วนประกอบหรือฟีเจอร์ให้กับ AMP ที่ไม่สามารถทำงานที่ 60fps ได้อย่างน่าเชื่อถือ หรือขัดขวางประสบการณ์การโหลดทันทีบนอุปกรณ์พกพาทั่วไปในปัจจุบัน”
3. อย่าออกแบบเบราว์เซอร์ในอนาคตที่เร็วกว่าสมมุติฐาน
ผู้สร้าง AMP ชอบเฟรมเวิร์กของพวกเขาเช่นเดียวกับที่ผู้ใช้เว็บชอบเพจของพวกเขาในตอนนี้ แพลตฟอร์มนี้สร้างมาเพื่อใช้งานบนเว็บบนมือถือของวันนี้ ไม่ใช่ของวันพรุ่งนี้ ดังนั้นนักออกแบบควรสร้างโดยคำนึงถึงสิ่งนั้น ไม่ใช่เบราว์เซอร์สมมุติที่ทำงานด้วยความเร็วมัค
ในขณะเดียวกัน นักพัฒนาในปัจจุบันก็กำหนดอนาคตของ AMP ดังนั้น เพียงเพราะคุณไม่สามารถทำงานบางอย่างได้ในตอนนี้ ไม่ได้หมายความว่าคุณจะไม่ต้องการทำในสักวันหนึ่ง นั่นเป็นเหตุผลที่ผู้สร้าง AMP กล่าวว่าสิ่งสำคัญสำหรับนักพัฒนา AMP คือ "มีส่วนร่วมในการพัฒนามาตรฐาน" เพื่อรับการเพิ่มประสิทธิภาพที่พร้อมใช้งานสำหรับ AMP ในอนาคต
4. อย่าทำลายเว็บ
การดูแลให้ผู้ใช้ได้รับประสบการณ์ที่ยอดเยี่ยมตลอดเวลาหมายถึงการเตรียมพร้อมสำหรับสถานการณ์ที่เลวร้ายที่สุด ในกรณีของ AMP อาจมาในรูปแบบของ AMP Cache ที่หยุดทำงานหรือ API ล้มเหลว หากสิ่งนี้เกิดขึ้น การบริโภคเนื้อหาของคุณควร “ลดลงอย่างงดงาม” เท่านั้น หากเนื้อหาของคุณใช้งานได้กับแคช AMP ก็ควรใช้งานได้หากไม่มีแคช AMP เช่นกัน
5. จัดลำดับความสำคัญของสิ่งที่ปรับปรุงประสบการณ์ของผู้ใช้ - แต่ประนีประนอมเมื่อจำเป็น
แม้ว่าในกรณีส่วนใหญ่ การโหลดหน้าเว็บที่เร็วขึ้นหมายถึงประสบการณ์ของผู้ใช้ที่ดีขึ้น แต่ก็ไม่เสมอไป และ AMP-ing บางอย่างไม่ควรขัดขวางผู้ใช้ มีความสมดุลและประสบการณ์ของผู้ใช้จะชนะเสมอ ตามเว็บไซต์ของ AMP: "การประนีประนอมเมื่อขาดการสนับสนุนบางอย่างเท่านั้นที่จะทำให้ AMP ไม่สามารถใช้งานและใช้งานได้อย่างกว้างขวาง"
6. แก้ปัญหาบนเลเยอร์ที่ถูกต้อง
การแก้ปัญหาด้วย AMP ไม่ใช่เรื่องที่ง่ายที่สุดสำหรับนักพัฒนาในการติดตั้ง แต่เป็นสิ่งที่ดีที่สุดสำหรับผู้ใช้ปลายทาง น่าเสียดายที่ทั้งสองไม่ตรงกันเสมอไป ตัวอย่างเช่น หากมีบางอย่างที่ง่ายกว่าในการผสานรวมในฝั่งไคลเอ็นต์ อย่าเพียงแค่นำไปใช้หากผู้ใช้จะได้รับประโยชน์จากการผสานรวมฝั่งเซิร์ฟเวอร์ โดยเน้นที่ UX ปัญหาควรได้รับการแก้ไขในชั้นด้านขวา
7. ไม่มีรายการที่อนุญาต
เฟรมเวิร์กไม่รองรับการอนุญาตพิเศษ ดังนั้น หากคุณกำลังมองหาการดูแลเป็นพิเศษ คุณจะไม่พบสิ่งนี้ใน AMP สำหรับไซต์ โดเมน หรือต้นทางใดๆ ผู้สร้างกล่าวว่า:
เมื่อ "จำเป็นด้วยเหตุผลด้านความปลอดภัยหรือประสิทธิภาพ"
วิธีตรวจสอบความสอดคล้องของ AMP
คุณอาจคิดว่าจุดแข็งที่สุดของหน้า AMP คือความเร็ว ไม่เป็นเช่นนั้นพูดผู้สร้าง ไม่ใช่แค่ความเร็วเท่านั้นที่ทำให้ AMP น่าดึงดูด แต่ความสามารถในการตรวจสอบ ด้วยวิธีนี้ บุคคลที่สาม เช่น โซเชียลเน็ตเวิร์ก สามารถรู้สึกสบายใจที่จะส่งผู้ใช้ไปที่นั่นพร้อมกับความรู้ที่พวกเขาจะได้รับหน้า Landing Page ที่รวดเร็วและราบรื่นหลังการคลิก
ในการตอบคำถาม "หน้าของฉันเป็นไปตาม AMP หรือไม่" มีสี่วิธี Google นำเสนอสามรายการโดยผ่าน/ไม่ผ่านโดยใช้ตัวตรวจสอบความถูกต้อง โปรแกรมตรวจสอบ AMP จะช่วยให้คุณค้นพบปัญหาใดๆ กับหน้าเว็บของคุณก่อนที่จะเปิดตัว ในท้ายที่สุด การส่งผ่านคือสิ่งที่ทำให้พวกเขาปฏิบัติตามข้อกำหนดของ AMP ซึ่งเป็นการส่งสัญญาณไปยังบุคคลที่สามว่าพวกเขาสามารถคาดหวังประสบการณ์ของผู้ใช้ที่รวดเร็วจากเพจของคุณ
คอนโซลนักพัฒนาเบราว์เซอร์
หากต้องการค้นหาปัญหาเกี่ยวกับหน้า AMP โดยใช้ Browser Developer Console ให้ทำตามขั้นตอน 3 ขั้นตอนต่อไปนี้
- เปิดหน้า AMP ในเว็บเบราว์เซอร์
- เพิ่ม “#development=1” ต่อท้าย URL
- เปิดคอนโซลนักพัฒนาเบราว์เซอร์ของคุณเพื่อตรวจสอบข้อผิดพลาดในการตรวจสอบความถูกต้อง
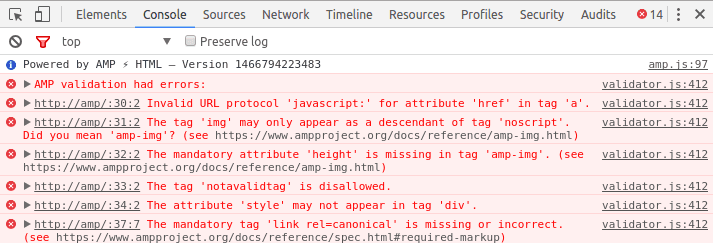
ข้อผิดพลาดที่ทำให้หน้าของคุณไม่เป็นไปตามข้อกำหนด AMP จะมีลักษณะดังนี้:

เว็บอินเตอร์เฟส
การใช้เว็บอินเทอร์เฟซเพื่อพิจารณาการปฏิบัติตามข้อกำหนดของ AMP เป็นเรื่องง่าย ขั้นแรกให้ไปที่อินเทอร์เฟซ จากนั้น เพียงป้อนซอร์สโค้ดของคุณลงในฟิลด์ “URL” และสุดท้าย คลิกปุ่มตรวจสอบความถูกต้อง

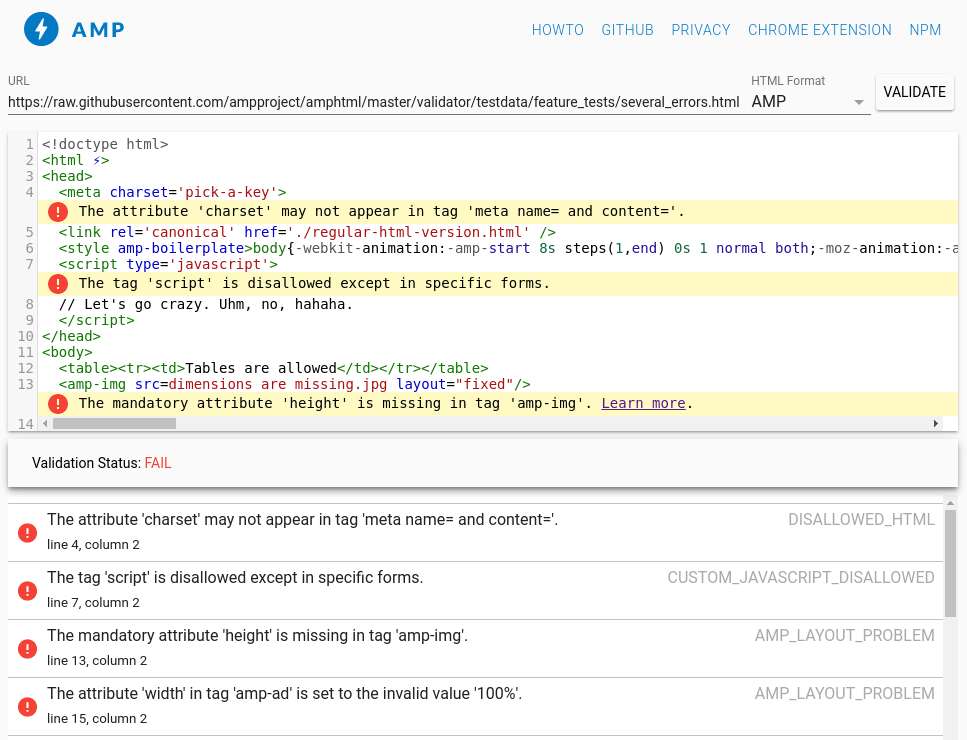
ข้อผิดพลาดที่พบด้วยวิธีนี้จะดูแตกต่างออกไปเล็กน้อย ดังที่แสดงด้านล่าง สิ่งเหล่านี้จะปรากฏถัดจากซอร์สโค้ด HTML ของหน้า:

ส่วนขยายเบราว์เซอร์
เครื่องมือตรวจสอบความถูกต้องนี้ง่ายที่สุดในบรรดาสามอย่าง อยู่ในแถบเครื่องมือของคุณในรูปแบบของส่วนขยาย Chrome ที่ดี ส่วนขยายจะตรวจสอบความถูกต้องของหน้า AMP ที่คุณเปิดอยู่โดยที่คุณไม่ต้องพยายาม และสถานะจะแสดงด้วยไอคอนสีใดไอคอนหนึ่งจากสามสี
- ไอคอนสีน้ำเงิน หมายความว่าหน้าที่คุณเปิด อยู่ไม่ใช่หน้า AMP แต่เป็นเวอร์ชัน AMP หากคุณคลิกไอคอน เบราว์เซอร์จะนำคุณไปยังเวอร์ชันมือถือแบบเร่งความเร็ว
- ไอคอนสีแดง หมายความว่ามี ข้อผิดพลาดในหน้านี้ และตัวเลขจะแสดงข้างไอคอนนั้นเพื่อระบุว่ามีข้อผิดพลาดกี่รายการ
- ไอคอนสีเขียว หมายความว่า ไม่มีข้อผิดพลาดในหน้า AMP ปัจจุบัน อย่างไรก็ตามอาจมีคำเตือน หากมี ตัวเลขจะปรากฏถัดจากไอคอนนั้นโดยระบุจำนวนที่แน่นอน
ทั้งสามช่วยให้ตรวจจับข้อผิดพลาดในหน้า AMP ได้ง่ายก่อนเผยแพร่ ตัวเลือกที่สี่ไม่ได้เสนอโดย Google แต่โดย Instapage สำหรับผู้สร้างที่พยายามสร้างหน้า Landing Page ที่รวดเร็วหลังการคลิก วิธีใช้เมื่อสร้างหน้า Landing Page หลังคลิก AMP:
วิธีสร้างหน้า Landing Page หลังคลิก AMP ด้วย Instapage
การอ่านมาตรฐานการปฏิบัติตามข้อกำหนดเหล่านี้ คุณอาจรู้สึกสับสน โชคดีที่มี Instapage การสร้างหน้า Landing Page หลังคลิก AMP นั้นง่ายมาก ผู้ใช้สามารถทำตามขั้นตอนเหล่านี้ได้ง่ายๆ:
1: สร้างหน้าใหม่
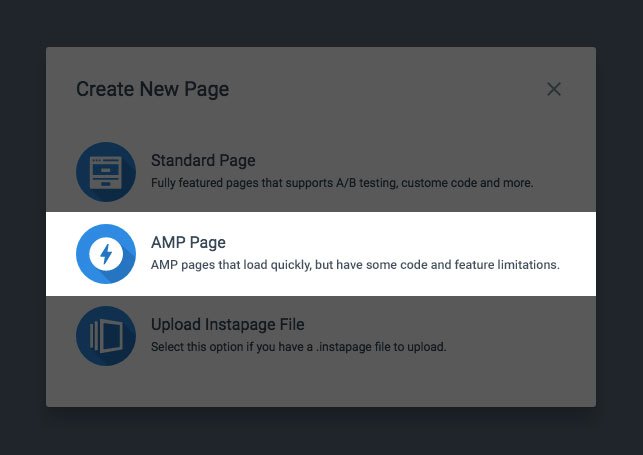
เมื่อคุณเริ่มสร้างเพจใหม่ ให้คลิก “หน้า AMP” เมื่อได้รับแจ้ง:

สำหรับผู้ใช้ ขั้นตอนถัดไปอาจดูไม่คุ้นเคย เพราะโดยปกติแล้ว ตัวสร้างจะถามว่าคุณต้องการใช้เทมเพลตใด แม้ว่า Instapage จะมีเทมเพลตที่ผ่านการพิสูจน์การแปลงแล้วหลายร้อยรายการสำหรับเพจที่ไม่ใช่ AMP แต่เพจ AMP ก็สร้างขึ้นมาใหม่ทั้งหมด ด้วยเหตุนี้ ตัวเลือกเทมเพลตจึงไม่มีอยู่ในหน้า AMP
ขั้นตอนที่ 2: เพิ่มองค์ประกอบในหน้า
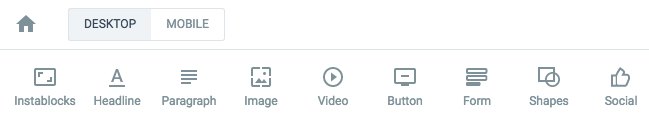
หากคุณเป็นผู้ใช้ Instapage เป็นประจำ คุณจะสังเกตเห็นว่าวิดเจ็ต Timer และ HTML ไม่ได้อยู่ในแถบเครื่องมือ ไอคอนและความสามารถอื่นๆ ทั้งหมดจะพร้อมให้คุณสร้างเพจด้วย:

นอกจากนี้ เนื่องจาก AMP จำกัด CSS และ JavaScript ตัวเลือกปกติเหล่านี้จึงถูกระงับจากตัวสร้าง สิ่งที่คุณจะเห็นมีดังต่อไปนี้:

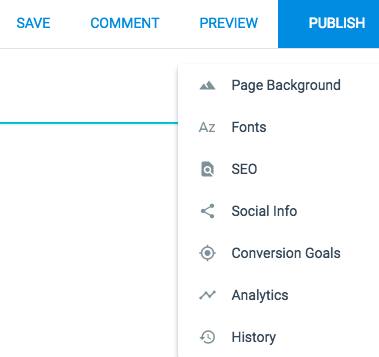
ปรับพื้นหลัง แบบอักษร SEO และทั้งหมดที่คุณเห็นด้านบน ทำด้วยตัวเองหรือร่วมมือกับทีมของคุณโดยใช้ Instapage Collaboration Solution จากนั้น แม้กระทั่งบันทึกส่วนประกอบของหน้าของคุณเป็น Instablocks™ เพื่อแทรกลงในหน้าอื่นๆ (หมายเหตุ: แม้ว่า Instablocks และ Collaboration Solution จะทำงานร่วมกับตัวสร้าง AMP ได้ แต่ Global Blocks และแผนที่ความร้อนยังไม่สามารถใช้งานได้ในขณะนี้)
เมื่อคุณเพิ่มวิดเจ็ต คุณจะสังเกตเห็นว่าน้ำหนักของหน้าเพิ่มขึ้น หน้า Landing Page หลังการคลิกของ AMP แต่ละหน้ามีน้ำหนักจำกัดที่ 75KB และเครื่องมือตรวจสอบ AMP ของ Instapage ช่วยรับรองว่าคุณจะไม่เกินขนาดดังกล่าว เมื่อคุณออกแบบถึง 80% ของขีดจำกัดแล้ว คำเตือนจะปรากฏขึ้นที่ด้านล่างของหน้าจอในลักษณะนี้:

ขั้นตอนที่ 3: ตรวจสอบหน้า
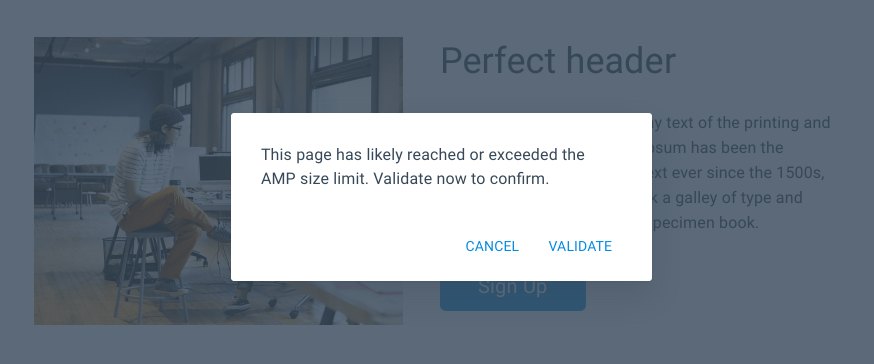
หากคุณสร้างเกินขีดจำกัดน้ำหนัก AMP ต่อไป หน้าต่างคำเตือนจะปรากฏขึ้นอีกครั้งเพื่อแจ้งให้คุณทราบ ระบบจะแจ้งให้คุณตรวจสอบหน้าเพื่อยืนยัน:

หากเพจของคุณมีน้ำหนักต่ำกว่าที่กำหนด ผ่านการตรวจสอบ การแจ้งเตือนเหล่านี้จะปรากฏบนหน้าจอของคุณ:


ขั้นตอนที่ 4: เผยแพร่
เมื่อเพจของคุณได้รับการออกแบบและพร้อมที่จะเผยแพร่แล้ว ให้คลิก “เผยแพร่” หากคุณยังน้ำหนักเกินขีดจำกัด คำเตือนนี้จะปรากฏขึ้น:

กลับไปที่เพจของคุณและพยายามลดขนาดลงโดยการลบเนื้อหา จำไว้ว่าสิ่งที่สนับสนุนน้ำหนักมากที่สุด การวิจัยพบว่ามักจะเป็นรูปภาพ เมื่อคุณพร้อม กดเผยแพร่อีกครั้ง แน่นอน ถ้าคุณเห็นข้อความอีกครั้ง คุณจะต้องย่อหน้าของคุณลงไปอีก
หากคุณไม่เห็นข้อความนั้น แสดงว่าคุณพร้อมที่จะเผยแพร่เพจของคุณแล้ว และคุณจะได้รับแจ้งให้ป้อนโดเมนย่อยและโดเมนของคุณหลังจากที่คุณกดปุ่ม "เผยแพร่"

หน้าที่เผยแพร่จะมีลักษณะเช่นนี้ในแดชบอร์ด โดยมีโลโก้ AMP สายฟ้าฟาดถัดจากชื่อ:

คลิกเมื่อใดก็ได้เพื่อย้อนกลับไปยังที่ซึ่งคุณสามารถแก้ไข เรียกใช้การทดสอบ A/B รวบรวมรายงาน และอื่นๆ
เริ่มสร้างหน้า Landing Page หลังการคลิกซึ่งสอดคล้องกับ AMP
มากกว่าแค่ความเร็ว แต่ยังเป็นไปตามข้อกำหนดที่ทำให้หน้า Landing Page ของ AMP หลังการคลิกมีประสิทธิภาพมาก ด้วยการปฏิบัติตามหลักการออกแบบของเฟรมเวิร์ก คุณจะมั่นใจได้ว่าบุคคลที่สามสามารถวางใจได้กับประสบการณ์บนมือถือที่ปรับให้เหมาะสมเพื่อนำทราฟฟิกไป
พร้อมที่จะสร้างหน้า Landing Page หลังการคลิก AMP ที่รวดเร็วและเป็นไปตามข้อกำหนดแล้วหรือยัง รับการสาธิต AMP ที่กำหนดเองได้ที่นี่
