จากแนวคิดสู่การคลิก: การสร้างเว็บไซต์เอเจนซี่ของคุณ (พร้อมตัวอย่าง 10 รายการ)
เผยแพร่แล้ว: 2024-03-07สำหรับลูกค้าการตลาดในปัจจุบัน เว็บไซต์ดิจิทัลเอเจนซี่ไม่สามารถต่อรองได้ ผู้มีโอกาสเป็นลูกค้าต้องมั่นใจว่าเอเจนซี่ของคุณเชี่ยวชาญและมีประสบการณ์เพียงพอที่จะนำเสนอโซลูชันที่ซับซ้อนที่พวกเขาจำเป็นต้องประสบความสำเร็จ และหากไม่มีเว็บไซต์ที่น่าประทับใจ ก็เป็นเรื่องยากหรือเป็นไปไม่ได้เลยที่จะถ่ายทอดความสามารถของคุณอย่างเพียงพอ
การเข้าถึงแบบดิจิทัลเริ่มต้นด้วยการสร้างเว็บไซต์ที่น่าทึ่ง ดาวน์โหลด “คำแนะนำ 6 ขั้นตอนในการขายบริการเว็บไซต์ให้กับธุรกิจในท้องถิ่น” เพื่อเริ่มนำเสนอการเข้าถึงให้กับลูกค้าของคุณตั้งแต่วันนี้
นอกเหนือจากความเป็นมืออาชีพและความถนัดในการเดินทางไปพบผู้มีแนวโน้มจะเป็นลูกค้าแล้ว ยังมีประโยชน์อีกมากมายจากการมีสถานะออนไลน์ที่สวยงามและน่าดึงดูดในฐานะเอเจนซี่ เว็บไซต์เอเจนซี่ที่ได้รับการออกแบบมาอย่างดีช่วยให้คุณมีเว็บสำหรับแสดงผลงานความสำเร็จ พัฒนาเสียงและแบรนด์ของเอเจนซี่ และแจ้งให้ผู้ชมทราบถึงข้อมูลสำคัญเกี่ยวกับธุรกิจของคุณ
ในบล็อกโพสต์นี้ เราจะอธิบายวิธีทำให้เว็บไซต์เอเจนซี่ดิจิทัลของคุณใช้งานได้และทำให้ความคิดสร้างสรรค์ของคุณไหลลื่นโดยดูตัวอย่างที่ประสบความสำเร็จ 10 ตัวอย่างเพื่อสร้างแรงบันดาลใจให้กับคุณ
ทำไมคุณถึงยังต้องการเว็บไซต์ตัวแทน
ไม่มีใครสามารถปฏิเสธความโดดเด่นของแพลตฟอร์มโซเชียลมีเดียและบทบาทสำคัญของพวกเขาในกลยุทธ์การตลาดดิจิทัลในปัจจุบันได้ แพลตฟอร์มเหล่านี้มักจะเป็นที่ที่ลูกค้าค้นพบธุรกิจเป็นครั้งแรก และศักยภาพที่เป็นเอกลักษณ์ในการแพร่กระจายของไวรัสทำให้เป็นสิ่งที่ขาดไม่ได้ เจ้าของเอเจนซี่ควรหลีกเลี่ยงข้อผิดพลาดในการคิดว่าเว็บไซต์เอเจนซี่โฆษณาสามารถถูกแทนที่ด้วย Instagram หรือ TikTok ได้
เอเจนซี่มีข้อได้เปรียบที่ไม่เหมือนใครซึ่งไม่สามารถแทนที่ได้ง่ายๆ ด้วยโซเชียลมีเดีย ซึ่งรวมถึง:
- ควบคุมการสร้างแบรนด์: เว็บไซต์เอเจนซี่ดิจิทัลที่มีแบรนด์ช่วยถ่ายทอดข้อความของแบรนด์คุณ และรับประกันภาพลักษณ์ที่เหนียวแน่นและเป็นมืออาชีพที่อาจหายไปจากเสียงรบกวนของโซเชียลมีเดีย
- การเป็นเจ้าของเนื้อหา: บนเว็บไซต์ของคุณ คุณสามารถควบคุมเนื้อหาที่คุณนำเสนอได้อย่างเต็มที่ โซเชียลมีเดียอาจเป็นประตู แต่ไซต์ของคุณเป็นที่ที่คุณสามารถแสดงผลงาน ความเชี่ยวชาญ และข้อมูลเชิงลึกแก่ลูกค้าของคุณ โดยไม่รบกวนบัญชีอื่นหรือข้อจำกัดของแพลตฟอร์ม
- การปรับแต่ง: เว็บไซต์ให้ความยืดหยุ่นมากขึ้นสำหรับการออกแบบและการปรับแต่งเลย์เอาต์ ช่วยให้คุณสามารถปรับแต่งการนำเสนอออนไลน์ของคุณเพื่อสะท้อนถึงเอกลักษณ์เฉพาะของคุณในฐานะ บริษัทสตาร์ทอัพ
- การแสดงพอร์ตโฟลิโอที่ครอบคลุม: บนเว็บไซต์ คุณสามารถเจาะลึกพอร์ตโฟลิโอของคุณได้ ไม่ว่าจะเป็นการสร้างเว็บไซต์ กรณีศึกษาเรื่องราวความสำเร็จทางการตลาด การแสดงข้อมูลเป็นภาพ หรือการนำเสนอผลงานของคุณในรูปแบบอื่นใด
- ข้อมูลที่เชื่อถือได้: โซเชียลมีเดียมีการจำกัดจำนวนอักขระและรูปแบบ แต่บนเว็บไซต์เอเจนซี่โฆษณาของคุณ คุณสามารถให้ข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับบริการ ทีม คำรับรอง และข้อมูลอื่น ๆ ที่สามารถเปลี่ยนผู้มีโอกาสเป็นลูกค้าให้กลายเป็นลูกค้าที่จ่ายเงินได้
วิธีสร้างและออกแบบเว็บไซต์ตัวแทน
ทำตามขั้นตอนเหล่านี้เพื่อสร้างไซต์ที่ส่งเสริมการแปลงของคุณเป็นการเริ่มต้นการตลาดดิจิทัล:
- สร้างหลักเกณฑ์สำหรับแบรนด์ของคุณ: กำหนดแบบอักษร สี แนวทางการถ่ายภาพ และน้ำเสียงของแบรนด์ของคุณ การกำหนดสิ่งเหล่านี้ก่อนที่คุณจะสร้างไซต์ของคุณจะช่วยให้มั่นใจได้ว่าโครงการทั้งหมดจะสะท้อนถึงแบรนด์ของคุณ
- เลือกแพลตฟอร์มหรือระบบจัดการเนื้อหา (CMS): เลือกแพลตฟอร์มที่มีคุณสมบัติที่สอดคล้องกับทักษะและเป้าหมายสำหรับเว็บไซต์ของคุณ ตามหลักการแล้ว แพลตฟอร์มของคุณควรมีเครื่องมือสร้างเว็บไซต์แบบลากและวาง ซึ่งจะช่วยเร่งกระบวนการสร้างเว็บไซต์เอเจนซี่โฆษณาได้เร็วขึ้นอย่างมาก
- รวบรวมภาพและเนื้อหาเว็บไซต์: เว็บไซต์ของคุณอาจมีภาพหน้าจอ วิดีโอ คำรับรองจากลูกค้า กรณีศึกษา และอื่นๆ รวบรวมทั้งหมดนี้ก่อนที่คุณจะเริ่มสร้าง เริ่มจาก ประสบการณ์น้อยหรือไม่มีเลย ? พิจารณาสร้างโปรเจ็กต์ส่วนตัวและภาพประกอบสำหรับพอร์ตโฟลิโอของคุณ
- สร้างสถาปัตยกรรมไซต์ของคุณ: กำหนดว่าเพจใดที่คุณต้องการรวมไว้ในไซต์ของคุณ และสร้างสถาปัตยกรรมสำหรับวิธีจัดระเบียบและเชื่อมโยงเพจเหล่านั้นเข้าด้วยกัน
- สร้างและออกแบบเพจของคุณ: ใช้แพลตฟอร์มของคุณเพื่อประกอบหน้าเว็บไซต์แต่ละหน้า
- ตรวจสอบให้แน่ใจว่าการนำทางที่เป็นมิตรต่อผู้ใช้: เมนูที่นำทางได้อย่างง่ายดายจะช่วยให้ผู้เยี่ยมชมของคุณค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างแน่นอน
- ตั้งค่าแบบฟอร์มการติดต่อ: แบบฟอร์มเป็นวิธีที่ดีในการ ดึงดูดลูกค้าเป้าหมาย คุณอาจต้องการรวมสิ่งเหล่านี้ไว้ในหลายตำแหน่งบนไซต์ของคุณ เช่น แบบฟอร์มสมัครสมาชิกทางอีเมลในหน้าแรกของคุณ และแบบฟอร์มติดต่อในหน้าติดต่อแยกต่างหาก
- ปรับให้เหมาะสมสำหรับเครื่องมือค้นหา: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสม SEO ด้วยเนื้อหาที่มีคำหลักมากมายและการเพิ่มประสิทธิภาพทางเทคนิค
- ตรวจสอบการตอบสนอง: ตรวจสอบให้แน่ใจว่าเว็บไซต์เอเจนซี่ดิจิทัลของคุณดูดีบนอุปกรณ์ทุกชนิด
วิธีการโฮสต์และดูแลรักษาเว็บไซต์ของเอเจนซี่
การสร้างเว็บไซต์ไม่ได้เป็นเพียงเกี่ยวกับการออกแบบและเผยแพร่เว็บไซต์เท่านั้น คุณต้องมีผู้ให้บริการโฮสติ้งและวิธีการดูแลรักษาเว็บไซต์เมื่อเวลาผ่านไป
การเลือกผู้ให้บริการโฮสติ้ง
ค้นหาผู้ให้บริการโฮสติ้งที่เหมาะกับงบประมาณและความต้องการของคุณ ผู้ให้บริการบางรายอาจเสนอโฮสติ้งแบบดั้งเดิมบนเซิร์ฟเวอร์ที่ใช้ร่วมกันหรือเซิร์ฟเวอร์เฉพาะ แต่ตัวเลือกที่เหมาะสำหรับเอเจนซี่ส่วนใหญ่ในปัจจุบันก็คือโฮสติ้งบนคลาวด์ สิ่งนี้ทำให้เกิดความสมดุลระหว่างงบประมาณ ความสามารถในการปรับขนาด และความปลอดภัย
กำหนดการบำรุงรักษา
กำหนดเวลาในปฏิทินของคุณเพื่อตรวจสอบประสิทธิภาพเว็บไซต์เอเจนซี่ของคุณเป็นประจำ อัปเดตซอฟต์แวร์หรือปลั๊กอินที่ใช้ในเว็บไซต์ของคุณ ใช้เครื่องมือเพื่อตรวจสอบลิงก์เสียที่อาจส่งผลเสียต่อประสิทธิภาพ SEO ของคุณ และสแกนเนื้อหาของคุณเพื่อดูว่าจำเป็นต้องลบหรืออัปเดตสิ่งใดหรือไม่
การจัดลำดับความสำคัญด้านความปลอดภัย
เว็บไซต์หน่วยงานดิจิทัลของคุณควรมีใบรับรอง SSL และไฟร์วอลล์เป็นอย่างน้อย การอัปเดตปลั๊กอินให้ทันสมัยอยู่เสมอทำให้เว็บไซต์ของคุณได้รับประโยชน์จากแพตช์รักษาความปลอดภัยใหม่
การวิเคราะห์และการติดตาม
เครื่องมือเช่น Google Analytics สามารถช่วยให้คุณได้รับข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมของผู้ใช้ แหล่งที่มาของการเข้าชม และเนื้อหาที่มีประสิทธิภาพดีบนไซต์ของคุณ ข้อมูลนี้สามารถช่วยคุณปรับเปลี่ยนเชิงกลยุทธ์ได้ เพื่อให้เว็บไซต์เอเจนซี่ของคุณทำงานได้ดีขึ้นเมื่อเวลาผ่านไป
10 เว็บไซต์เอเจนซี่ที่ดีที่สุดเพื่อสร้างแรงบันดาลใจให้กับเอกลักษณ์ของแบรนด์ออนไลน์ของคุณ
เอกินส์ ปาร์คเกอร์
 เอเจนซี่นี้เข้าใจถึงพลังของการมีเรื่องราวที่แข็งแกร่ง เอฟเฟกต์การเลื่อนที่เป็นเอกลักษณ์จะนำผู้เยี่ยมชมผ่านชุดภาพและข้อความที่สร้างแรงบันดาลใจและความพึงพอใจ ขณะเดียวกันก็นำเสนอโปรเจ็กต์ของลูกค้าที่น่าประทับใจที่สุดของ Akins Parker การนำเสนอที่โดดเด่นนี้ตอกย้ำข้อความของเอเจนซี่ที่ว่า "คุณภาพที่คุณไม่อาจมองข้าม"
เอเจนซี่นี้เข้าใจถึงพลังของการมีเรื่องราวที่แข็งแกร่ง เอฟเฟกต์การเลื่อนที่เป็นเอกลักษณ์จะนำผู้เยี่ยมชมผ่านชุดภาพและข้อความที่สร้างแรงบันดาลใจและความพึงพอใจ ขณะเดียวกันก็นำเสนอโปรเจ็กต์ของลูกค้าที่น่าประทับใจที่สุดของ Akins Parker การนำเสนอที่โดดเด่นนี้ตอกย้ำข้อความของเอเจนซี่ที่ว่า "คุณภาพที่คุณไม่อาจมองข้าม"

มนุษย์

เมื่อคุณเลื่อนลงไปที่หน้าแรกของ Humaan โครงการของลูกค้าและสำเนาจะถูกเปิดเผยด้วยภาพเคลื่อนไหวที่กระตุ้นการเลื่อนที่สะดุดตา การเคลื่อนไหวที่ละเอียดอ่อนแต่มีประสิทธิภาพนี้ ควบคู่ไปกับภาษาที่เป็นมิตรและเข้าถึงได้ สะท้อนถึงชื่อของเอเจนซี่ และเตือนผู้มาเยี่ยมชมว่านี่คือธุรกิจที่มีสัมผัสของมนุษย์อย่างแท้จริง
บายด์

เว็บไซต์เอเจนซี่ของ Bynd เป็นตัวอย่างที่สมบูรณ์แบบซึ่งบางครั้งก็น้อยมาก เครื่องมือสร้างเว็บไซต์มีความซับซ้อนมากขึ้นทุกปี ดังนั้นแม้แต่นักออกแบบที่ใช้โค้ดน้อยหรือไม่มีโค้ดก็สามารถสร้างเว็บไซต์ที่สวยงามและน่าทึ่งได้ ในบริบทดังกล่าว การออกแบบโดยใช้ข้อความที่เรียบง่ายเป็นพิเศษจะดูโดดเด่นและมั่นใจ เมื่อคุณเลื่อนหน้าลง โปรเจ็กต์ภาพจะถูกเปิดเผย แต่ผลกระทบของการออกแบบฮีโร่ที่เรียบง่ายและตรงไปตรงมายังคงอยู่
โกตา

เว็บไซต์ครีเอทีฟเอเจนซี่ของ Kota ไม่อายที่จะแสดงความทะลึ่งทะลึ่งด้วยภาษาที่ทำให้พวกเขาโดดเด่นจากคู่แข่ง (ตัวอย่าง: เช่น “แบรนด์ดังที่ทำงานสุดฮอต”) นี่เป็นการศึกษาที่ดีว่าการค้นหาเสียงของแบรนด์เอเจนซีจะทำให้เว็บไซต์ของคุณมีประสิทธิภาพมากขึ้นได้อย่างไร
ด็อกสตูดิโอ

สิ่งแรกที่ผู้เยี่ยมชมเว็บไซต์ของ Dogstudio สังเกตเห็นคือแอนิเมชั่น 3 มิติที่น่าประทับใจซึ่งประกอบเป็นพื้นหลังของเว็บไซต์ โดยเน้นย้ำถึงคุณค่าที่เป็นเอกลักษณ์ของเอเจนซี่ ความเชี่ยวชาญในการออกแบบ 3 มิติที่ล้ำสมัย ควบคู่ไปกับการนำเสนอเอเจนซี่แบบดั้งเดิม โดยการขยายทักษะด้านความคิดสร้างสรรค์และทางเทคนิค ความรู้สึกที่มืดมนและบรรยากาศของแอนิเมชั่นยังเน้นย้ำให้แบรนด์ของ Dogstudio มีความเป็นศิลปะที่โดดเด่นเมื่อเปรียบเทียบกับคู่แข่งในพื้นที่
ทอม&ทอม

บริการดิจิทัลจะดีที่สุดเมื่อทำงานร่วมกัน และเว็บไซต์ Tom & Tom เชิญชวนให้เกิดการทำงานร่วมกันตั้งแต่การพบปะครั้งแรกกับผู้เยี่ยมชมโดยเชิญชวนให้พวกเขาตอบคำถาม: พวกเขาต้องทำความรู้จักกับเอเจนซี่นานแค่ไหน การคลิกที่ตัวเลือกจะนำผู้ใช้ไปยังส่วนอื่นของหน้า เพื่อเชิญชวนให้พวกเขามีส่วนร่วมมากหรือน้อยตามที่พวกเขามีเวลา สิ่งนี้สะท้อนถึงเอกลักษณ์ของแบรนด์ในฐานะพันธมิตรที่เชื่อถือได้และเป็นมิตร มากกว่าเป็นเพียงผู้ให้บริการ
ผ้าไหมดิจิทัล

เว็บไซต์เอเจนซี่ดิจิทัลนี้เป็นมาสเตอร์คลาสในการไล่ล่า โดยทันทีพวกเขาจะสื่อสารข้อเสนอคุณค่าหลักของตนว่าพวกเขาสร้างแบรนด์ให้เติบโตทางออนไลน์ในทันที ผู้ใช้จะเห็นสไลด์โชว์ของโครงการพอร์ตโฟลิโอโดยไม่ต้องเลื่อนดูเลย และสัมผัสประสบการณ์การทำงานที่คาดหวังจาก Digital Silk ได้โดยไม่ต้องเลื่อนดูเลย สังเกตปุ่ม “ขอใบเสนอราคา” ในแถบนำทางของไซต์ ซึ่งเป็นตัวอย่างที่ดีของการรวม CTA ที่ผู้เยี่ยมชมสามารถดูได้
พันตรีทอม

การออกแบบเว็บไซต์เอเจนซี่ดิจิทัลนี้เจาะลึกถึงปัญหาทั่วไปของเจ้าของธุรกิจจำนวนมาก นั่นคือความรู้สึกสับสนวุ่นวายที่มาจากการสำรวจภูมิทัศน์การตลาดดิจิทัลที่ซับซ้อน แอนิเมชั่นทางด้านขวาสะท้อนถึงคุณค่าที่ Major Tom มอบให้: จุดที่วุ่นวายวุ่นวายมารวมกันเป็นรูปแบบที่ดีและไหลลื่นสม่ำเสมอ ปุ่ม CTA สองปุ่มเชิญชวนให้ผู้ใช้ดำเนินการและค้นหาว่าเอเจนซี่สามารถช่วยพวกเขาได้อย่างไร โดยสะท้อนถึงเอกลักษณ์ของแบรนด์ที่เป็นมิตรและมุ่งเน้นผลลัพธ์
ล็อตนั้น

แอนิเมชั่น 3 มิติของกระจกที่แตกร้าวควบคู่ไปกับหัวข้อ "เนื้อหาที่ตัดผ่าน" ทำให้ข้อความของเอเจนซี่บูติกแห่งนี้ดังและชัดเจน ตั้งแต่แรกเห็น ผู้เข้าชมจะเข้าใจถึงตัวตนของพวกเขาในฐานะเสียงที่ก่อกวนและไม่คาดคิดในพื้นที่ดิจิทัล
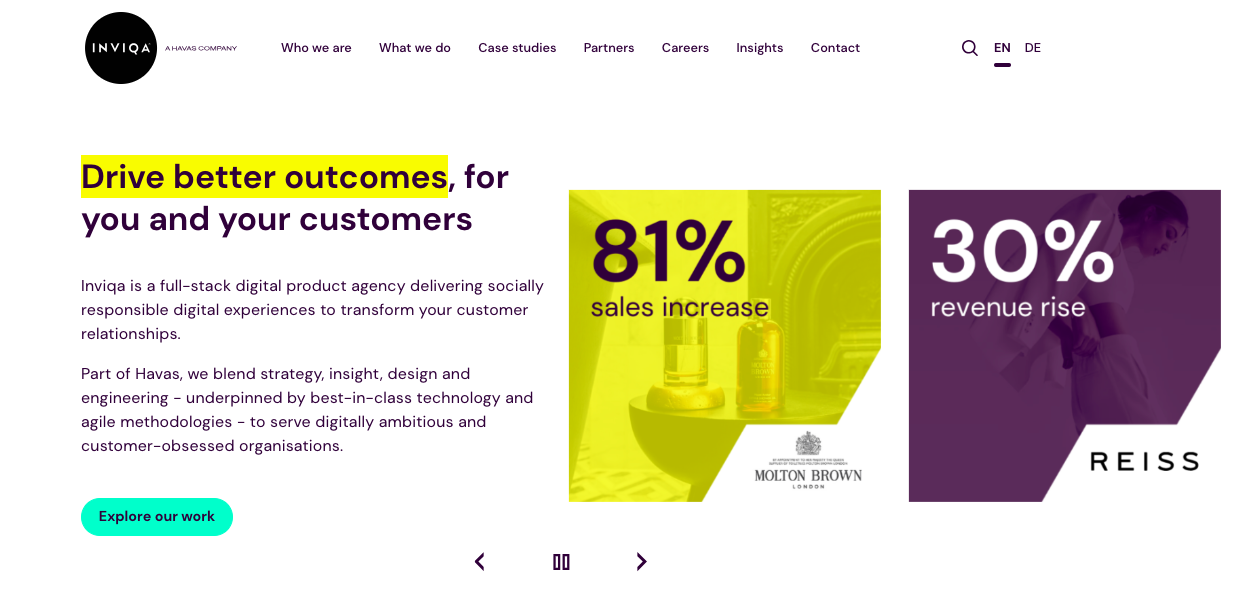
อินวิควา

เว็บไซต์เอเจนซี่ดิจิทัลนี้เน้นที่ "ผลลัพธ์ที่ดีกว่า" บนหน้าแรก และสนับสนุนการอ้างสิทธิ์ด้วยสไลด์โชว์กรณีศึกษาที่ได้รับการสนับสนุนจากข้อมูลจากโครงการของลูกค้าจริง ในขณะที่เอเจนซี่อื่นๆ มุ่งเน้นไปที่จุดแข็งในการสร้างสรรค์ของตน เอกลักษณ์ของแบรนด์ Inviqua นั้นเกี่ยวกับผลลัพธ์ที่สำคัญที่สุด ซึ่งสะท้อนให้เห็นได้ดีในการออกแบบเว็บไซต์ของเอเจนซี่ของพวกเขา
เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ของเอเจนซี่
เมื่อออกแบบไซต์ของคุณ ให้คำนึงถึงหลักการออกแบบเหล่านี้เพื่อให้แน่ใจว่าได้ผลลัพธ์สุดท้ายอย่างมืออาชีพ:
- แบบอักษรที่เหมาะสมที่สุด: ตัวเลือกแบบอักษรของคุณควรสื่อถึงความเป็นมืออาชีพและสามารถอ่านได้ง่ายบนหน้าจอที่มีความละเอียดต่างกัน
- เนื้อหาที่น่าสนใจ: สร้างสรรค์เนื้อหาที่เกี่ยวข้องและน่าสนใจซึ่งจะสื่อสารถึงคุณค่า บริการ และความเชี่ยวชาญอันเป็นเอกลักษณ์ของเอเจนซี่ของคุณ ซึ่งอาจรวมถึงบล็อก วิดีโอ ภาพหน้าจอ อินโฟกราฟิก และอื่นๆ
- การใช้สีที่สอดคล้องกัน: เลือกใช้โทนสีของแบรนด์ และรักษาความสม่ำเสมอทั่วทั้งไซต์ ตัวอย่างเช่น องค์ประกอบเช่นส่วนหัวและปุ่มควรใช้สีที่สอดคล้องกัน
- ช่องว่างเสรีนิยม: อย่ากลัวช่องว่างบนเว็บไซต์ของคุณ ดีกว่าทำผิดเรื่องง่ายๆ ดีกว่ายุ่งวุ่นวาย
- คำกระตุ้นการตัดสินใจ (CTA): เชิญผู้เข้าชมให้ดำเนินการตามที่คุณต้องการ เช่น จอง คำปรึกษาจากเอเจนซี่ หรือส่งคำขอใบเสนอราคา
- แบบฟอร์มที่มีประสิทธิภาพ: เชิญชวนให้มีการสื่อสารด้วยแบบฟอร์มที่ออกแบบมาอย่างดี รับรองว่าเป็นมิตรต่อผู้ใช้ กระชับ และรวบรวมข้อมูลที่จำเป็นอย่างมีประสิทธิภาพ โปรดจำไว้ว่า คุณสามารถขอข้อมูลเพิ่มเติมได้ในภายหลัง ดังนั้นอย่าทำให้แบบฟอร์มของคุณมีฟิลด์มากเกินไป
- การตอบสนองที่ราบรื่น: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณปรับให้เข้ากับอุปกรณ์และขนาดหน้าจอที่หลากหลายเพื่อมอบประสบการณ์ที่สอดคล้องกันสำหรับผู้เยี่ยมชมทุกคน

