โบนันซ่ากล่องเครื่องมือการวิเคราะห์: เครื่องมือขั้นสูง & แดชบอร์ดที่กำหนดเอง #SMX
เผยแพร่แล้ว: 2022-06-12มีโอกาสดีที่คุณไม่ได้ใช้เครื่องมือวิเคราะห์เว็บไซต์อย่างเต็มศักยภาพ เพื่อประโยชน์ในการทำความเข้าใจผู้เยี่ยมชมและเว็บไซต์ของคุณ ในการรายงานข่าวสดของเซสชัน SMX West “กล่องเครื่องมือ Analytics ของฉันมีอะไรบ้าง” คุณจะคุ้นเคยกับแดชบอร์ดที่กำหนดเองของ Google Analytics ที่คุณสามารถสร้างสำหรับไซต์ของคุณเองและกับ Google Tag Manager ซึ่งสามารถให้ข้อมูลเชิงลึกเกี่ยวกับ พฤติกรรมที่ซ่อนอยู่อย่างอื่นของผู้เยี่ยมชมของคุณ คุณยังจะได้รู้จักกับแพลตฟอร์มโอเพ่นซอร์สที่ทรงพลังอย่าง Knime ที่ให้คุณรวมข้อมูลและแสดงข้อมูลเป็นภาพในที่เดียว
ลำโพง:
- Benjamin Spiegel (@nxfxcom), Sr. Partner, กรรมการผู้จัดการของ GroupM
- Jenny Halasz (@jennyhalasz) ประธาน ผู้ก่อตั้ง JLH Marketing
- Steve Hammer (@armondhammer) ประธานที่ RankHammer
Benjamin Spiegel: มีอะไรอยู่ในกล่องเครื่องมือ Analytics ของฉัน
สิ่งที่เคยเป็นเรื่องง่าย ข้อมูลที่เราดูมาจากแหล่งเดียว มันเป็นมิติเดียว — การประทับเวลา มิติ และตัวชี้วัด กรอไปข้างหน้าในวันนี้และเราเห็นว่ามีการเปลี่ยนแปลงมากมาย ข้อมูลของเรามีหลายมิติ: โพสต์ที่มีหรือไม่มีข้อความ แฮชแท็กที่เพิ่มการค้นพบและการมีส่วนร่วม รีทวีต และการเข้าถึงของบุคคล เพื่อให้ได้ข้อมูลเชิงลึกที่ดีที่สุดในระดับเดียวกัน คุณต้องพิจารณามิติข้อมูลทั้งหมดเหล่านี้ มีหลายแหล่งที่ก่อนหน้านี้มีมากหรือน้อยและมีตัวชี้วัดที่แตกต่างกัน (การดู การคลิก การชอบ)
เรายังเพิ่มเมตริกของเราเองอีกด้วย ทำให้เข้าใจยากขึ้น ในปี 2013 กล่องเครื่องมือของเรามีเครื่องมือหลายอย่างที่ไม่เข้ากัน มีการวิเคราะห์ข้อความ ข้อมูลการแข่งขัน ข้อมูลเรียลไทม์ ข้อมูลสื่อ ข้อมูลการแสดงผล ข้อมูลออฟไลน์ และเป็นการยากที่จะบอกเล่าเรื่องราวเดียวจากหลายแหล่ง ในปี 2014 เรารีเซ็ต ออกไปพร้อมกับเครื่องมือ ใส่คำถามก่อน ด้วยเครื่องมือทั้งหมดของเรา เราต้องการทำอะไรจริงๆ

เขาถามว่าทุกระดับขององค์กรสามารถเข้าถึงข้อมูลได้อย่างไร โดยผสานข้อมูลที่ไม่ซ้ำกันเพื่อดูว่ามีความหมายต่อธุรกิจอย่างไร และช่วยให้สามารถเล่าเรื่องด้วยภาพได้
จำเป็นต้องเข้าถึงคำถามเหล่านี้จากหลายมุมมอง: มุมมองการได้มา มุมมองการสร้างแบบจำลอง มุมมองการแสดงภาพ (รูปภาพ แดชบอร์ด ตารางสรุปสถิติ และการย้ายออกจากสเปรดชีต) และมุมมองการจัดการ
โซลูชันที่พบคือ Knime ที่ Knime.com ซึ่งเป็นเครื่องมือเดียว โอเพ่นซอร์ส และฟรี


มาพร้อมกับปลั๊กอินนับพันสำหรับ Google Analytics, Twitter และ WordPress

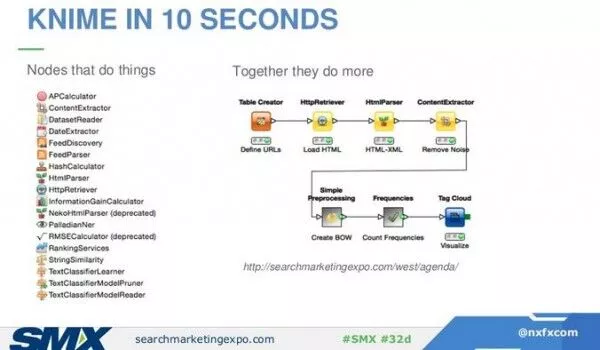
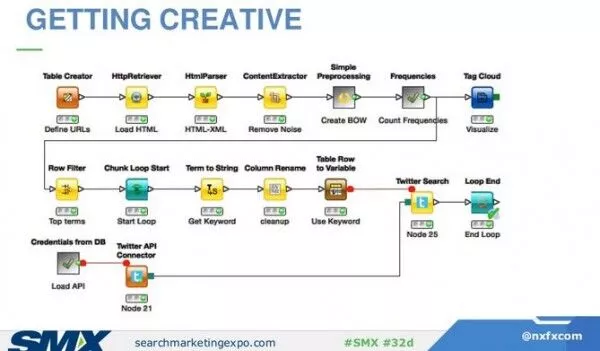
เขาโหลด URL ของเซสชันของวันนี้ ใส่ไว้ใน algo และกลายเป็น word cloud ของแนวคิดหลัก จากนั้นจึงประมวลผลข้อมูลกับ Twitter เพื่อดูว่าใครทวีตเกี่ยวกับเรื่องนี้บ้างและความถี่เป็นอย่างไร โหนดเพิ่มเติมแสดงข้อมูลผู้ใช้ Twitter อีกขั้นหนึ่ง เรียกใช้ผู้ใช้ Twitter กับ API ทางสังคมทั้งหมด และตอนนี้คุณจะเห็นภาพทางสังคมออนไลน์เต็มรูปแบบของคนเหล่านี้ จาก URL หนึ่ง เครื่องมือจะรันผ่าน API อื่นๆ อีก 10 รายการ Twitter และโซเชียลเป็นแพลตฟอร์มเดียวที่ใช้งานได้ และพวกเขายังใช้เพื่อขยาย Google Trends เพื่อค้นหาว่าผู้คนพูดถึงเทรนด์ (เมือง) ที่ใด การดูว่ารัฐพูดถึงผลิตภัณฑ์ความงามใดมากที่สุด เป็นต้น
- IMDB: ทุกอย่าง
- Data.gov: เรียกใช้หมายเลขสื่อกับประชากร
- วิกิพีเดีย: วิกิพีเดียให้ข้อมูลดิบแก่คุณในทุกสิ่ง รวมถึงการดูหน้าเว็บรายชั่วโมง ตำแหน่งเฉพาะ ส่วนอุปกรณ์ ประวัติการเปลี่ยนแปลง กราฟบทความ
- SNAP: พวกเขาดึงข้อมูลทุกอย่างที่ดึงออกมาได้ เช่น รีวิว Amazon 34 ล้านรายการ; ขยายเสียงของผู้บริโภคและสิ่งที่พวกเขากำลังพูดถึง การวิเคราะห์ทางภาษาหรือเครือข่าย
- Social Mention API: นี่คือ API แบบเกือบเรียลไทม์ที่คุณสามารถใช้ได้ฟรี
- Common Crawl Corpus: มันคือ 541 TB อินเทอร์เน็ตทั้งหมด มันเป็นเรื่องยากที่จะจัดการในแง่ของขนาด แต่คุณสามารถใช้มันได้หากคุณกำลังพยายามทำความเข้าใจกราฟลิงก์ของคุณ
Jenny Halasz: วิธีสร้างแดชบอร์ดและรายงาน Google Analytics ที่ยอดเยี่ยม
เธอกำลังจะดูแดชบอร์ดของ GA พวกมันฟรีและยอดเยี่ยม กลับไปดำเนินการทันทีและเห็นประโยชน์
“ไม่ใช่ทุกสิ่งที่สามารถนับได้และไม่ใช่ทุกสิ่งที่สามารถนับได้” -Albert Einstein
http://bit.ly/GADashSMX15 แดชบอร์ดเทมเพลตที่เธอสร้างขึ้น Plug and play ทำการปรับเปลี่ยนตามความต้องการของคุณ แล้วมีรายงานที่สวยงาม เข้าสู่ระบบ GA วางลิงก์ลงในแถบที่อยู่ของคุณ จากนั้น GA จะถามคุณว่าจะเพิ่มแดชบอร์ดลงในบัญชีใด เป็นส่วนตัวจนกว่าคุณจะแชร์
ข้อดี: ปรับแต่งได้ ใช้ได้กับกลุ่ม GA ใดๆ ตั้งค่าอีเมลอัตโนมัติ รายงานที่พิมพ์ได้ ตั้งค่าเพียงครั้งเดียว ฟรี
ข้อเสีย: มันไม่เป็นมิตรกับผู้ใช้ อาศัยให้คุณรู้ว่าคุณต้องการอะไร คุณต้องตั้งค่าเซ็กเมนต์ มีวิดเจ็ตเพียง 12 วิดเจ็ตต่อแดชบอร์ด ไม่สามารถกรองตามค่าเมตริกได้
จะเริ่มต้นที่ไหน

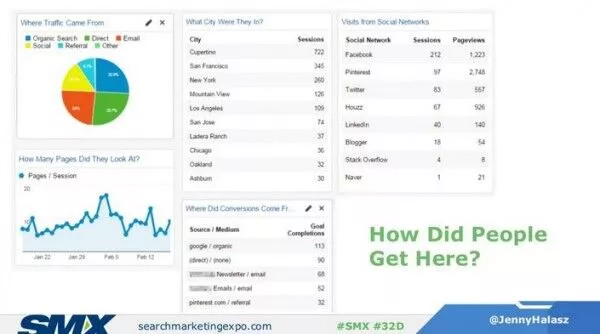
ผู้คนมาที่ไซต์ของคุณได้อย่างไร -> พวกเขาทำอะไรในขณะที่พวกเขาอยู่ที่นั่น? -> พวกเขาจากไปอย่างไรและทำไม
รู้สามสิ่งนี้แล้วคุณจะมีความคิดที่ดีว่าเกิดอะไรขึ้นบนเว็บไซต์ของคุณ
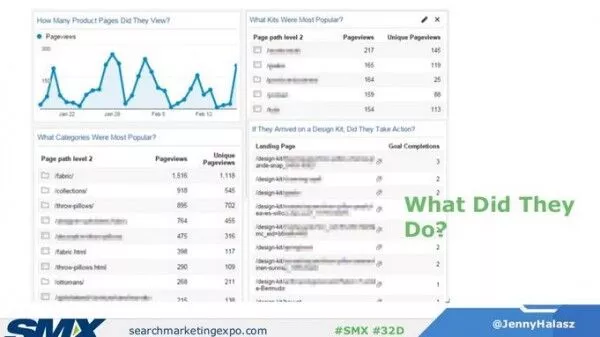
ต่อไปนี้คือประเภทของวิดเจ็ตที่คุณใส่ไว้ในแดชบอร์ดเพื่อบอกคุณว่าผู้คนเข้ามาที่ไซต์ของคุณได้อย่างไร:

วิดเจ็ตเหล่านี้แสดงให้คุณเห็นถึงสิ่งที่พวกเขาทำบนไซต์ของคุณ:

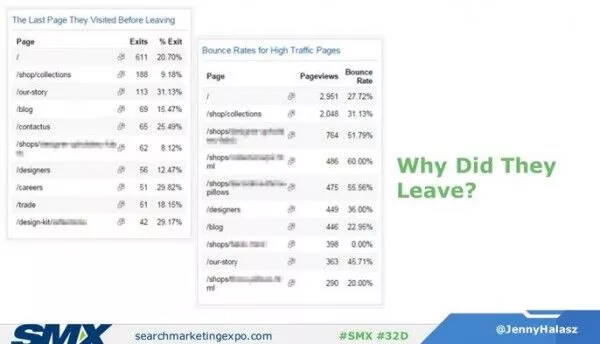
และที่นี่เราเห็นว่าทำไมผู้คนถึงออกจากไซต์:

การเพิ่มตัวกรองลงในวิดเจ็ตของคุณ เธอมักจะบอกให้คนอื่นอยู่ห่างจากสถิติแบบเรียลไทม์ เพราะคุณสามารถใช้เวลาดูมันตลอดไปและไม่ต้องแสดงอะไรเลย
เมื่อคุณใช้ตัวกรอง มีสองวิธี (แสดงเท่านั้น / ไม่แสดง) และ Regex ซึ่งมีประสิทธิภาพมากกว่า ทดสอบนิพจน์ของคุณในรายงานจริง
คุณสามารถตั้งค่าอีเมลของแดชบอร์ดเป็นประจำได้ (รายวัน รายสัปดาห์ รายเดือน รายไตรมาส ครั้งเดียว)
คุณอาจต้องการตั้งค่ารายงานที่กำหนดเอง เมื่อเธอดูที่ไซต์ เธอคาดหวังให้พื้นที่ของไซต์ทำงานแตกต่างกัน (เช่น หมวดหมู่เทียบกับผลิตภัณฑ์) และรายงานที่กำหนดเองจะปรับแต่งและนำไปใช้กับแดชบอร์ด หากต้องการตัดสินใจว่ารายงานที่กำหนดเองของคุณคืออะไร ให้ถามคำถามเพื่อกำหนดความสำคัญ
การตั้งค่ารายงานที่กำหนดเองอาจเป็นเรื่องยากเนื่องจาก GA ไม่ค่อยเป็นมิตรกับผู้ใช้ คิดว่าเมตริกเป็นสิ่งที่คุณต้องการวัดและมิติข้อมูลเป็นคอนเทนเนอร์ที่คุณต้องการใส่เมตริกเหล่านั้น ตัวกรองคือสิ่งที่คุณต้องการรวมหรือไม่รวม
จำไว้ว่าข้อมูลเป็นเพียงข้อมูล และการวิเคราะห์คือสิ่งที่นำไปสู่ความเข้าใจอย่างถ่องแท้
Steve Hammer: กล่องเครื่องมือ Analytics: Google Tag Manager
นักออกแบบสร้างประสบการณ์ที่เป็นนวัตกรรมใหม่นอกเหนือจากหน้าเพจ การรวบรวมข้อมูลนั้นเป็นกุญแจสำคัญในการวิเคราะห์ ถ้าข้อมูลที่ป้อนของคุณเป็นขยะ ผลลัพธ์ของคุณก็เช่นกัน เอาไปไว้ก่อนเลย
ปัญหาที่เรามีคือไม่มีข้อมูล ข้อผิดพลาดในการป้อนข้อมูลในไซต์ของคุณอาจจับภาพได้ยาก แล้วคุณจะทราบได้อย่างไรว่ามีข้อมูลดังกล่าวอยู่ การดำเนินการกับการเลื่อนแบบไม่มีที่สิ้นสุดนั้นยากต่อการจับภาพ AJAX จับยาก คุณติดตามสิ่งนั้นได้อย่างไรและคุณจะทำอย่างไรกับมัน? Google Tag Manager เปิดความสามารถในการรวบรวมข้อมูลนี้ ขายง่ายๆ ใครๆก็ทำได้ ไม่ต้องคุยกับไอที แต่ถ้า คุณ คุยกับไอที คุณก็สามารถทำสิ่งที่ทรงพลังได้
สิ่งสำคัญ: ตัวแปร (มาโคร) คือข้อมูลที่ต้องใช้ ทริกเกอร์ (กฎ) คือเวลาที่ควรเริ่มทำงาน และแท็กคือสิ่งที่เริ่มทำงาน แท็กคือทุกสิ่งที่คุณต้องการให้เกิดขึ้น และสามารถรวมสิ่งต่างๆ มากมาย รวมทั้ง HTML และ JavaScript

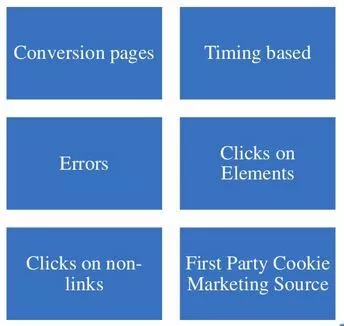
การใช้งานที่น่าสนใจยิ่งขึ้นอยู่ในชุดตัวอย่างที่ได้รับการปรับปรุงนี้ การเริ่มทำงานแบบมีเงื่อนไข, AJAX, การเลื่อนแบบไม่สิ้นสุด และโค้ดการโหลด
เขาให้ตัวอย่างเหตุการณ์ของแบบฟอร์มที่กรอก ซึ่งทริกเกอร์เมื่อ URL หนึ่งปรากฏขึ้น สิ่งนี้แบ่งตำนานที่คุณต้องการหน้าขอบคุณเพื่อกรอกแบบฟอร์ม

ปัญหาอีกประการหนึ่งที่เครื่องจัดการแท็กแก้ไขได้คือการไปยังแหล่งที่มาดั้งเดิม เราต้องการให้เครดิตกับบริษัทในเครือที่แนะนำผู้เยี่ยมชมช่อง ไม่ใช่คนสุดท้ายที่ดูดการเข้าชม หากพันธมิตรเป็นแหล่งที่มาในคุกกี้ของบุคคลที่หนึ่ง คุณสามารถสร้างและป้อนแหล่งที่มาทางการตลาดนั้นได้
อีกตัวอย่างหนึ่งคือการใช้สูตรที่กำหนดเองเพื่ออ่านองค์ประกอบของแบบฟอร์มและตั้งค่าผู้ใช้ นักช้อปของ Bentley มีค่านิยมที่แตกต่างจากผู้ซื้อ Ford
การเลื่อนแบบไม่มีที่สิ้นสุดได้รับการจัดการด้วย "วิธีทางทฤษฎีที่ไม่มีรหัส" หาก pushstate อัปเดต URL ให้สร้าง regex สำหรับการเปลี่ยนแปลงการแบ่งหน้า จากนั้นสร้างทริกเกอร์การเปลี่ยนแปลงประวัติ ในส่วนนี้ ให้ระวังปุ่มย้อนกลับ
อีกวิธีหนึ่งคือการปิดการโหลดเมธอด HTML มองหา "กำลังโหลด" ในโค้ดแล้วสคริปต์เล็กน้อยจะแสดงขึ้นเมื่อผู้ใช้เลื่อนบนหน้า
ถาม-ตอบ
สิ่งใดที่คุณคิดว่าเป็นคุณลักษณะ GA ที่ไม่ค่อยได้ใช้มากที่สุด
Spiegel: ตัวแปรที่กำหนดเองเพื่อทำความเข้าใจผู้ชมของคุณและเปิดใช้งานการกำหนดเป้าหมายใหม่
Hammer: อีคอมเมิร์ซขั้นสูงสำหรับการติดตามผ่านกระบวนการตะกร้าสินค้า
Halasz: ติดตามกิจกรรมสคีมาผ่านเครื่องจัดการแท็ก
เพื่อทำความเข้าใจการตั้งค่าตัวแปรที่กำหนดเอง ให้ดูที่ Annie Cushing แห่ง Annielytics
เคล็ดลับพิเศษ: ดูการวิเคราะห์ตามการได้มาในรุ่นเบต้าใน GA โดยเฉพาะอย่างยิ่งหากคุณเป็นธุรกิจที่ขับเคลื่อนด้วยเนื้อหา ดูว่าคุณได้รับประสบการณ์ที่เหนียวแน่นในไซต์ของคุณหรือไม่ ตัวอย่างเช่น ตั้งค่ากลุ่มเพื่อดูว่าผู้คนในตอนแรกเข้าถึงทางอีเมลกลับมาหรือไม่
