วิธีเพิ่มการแปลงด้วยรูปภาพเดียวบนหน้า Landing Page ของพันธมิตร
เผยแพร่แล้ว: 2021-11-16แม้ว่าความสำเร็จในการตลาด แบบ Affiliate มักจะไม่เกี่ยวกับช่องทางใดโดยเฉพาะ แต่หน้า Landing Page ของ Affiliate เป็นองค์ประกอบสำคัญที่ควรพิจารณาสำหรับการโปรโมต มันนำเสนอพันธมิตรที่มีศักยภาพพร้อมข้อเสนอของคุณและเชิญพวกเขาให้เป็นพันธมิตรกับคุณ มันย้ายผู้ชมไปสู่การดำเนินการ เพื่อลงทะเบียนเพื่อโปรโมตผลิตภัณฑ์หรือบริการของคุณ
สำหรับบริษัทในเครือที่เข้าร่วมโปรแกรมเพื่อรับผลตอบแทนเป็นประจำ ค่าคอมมิชชั่นของ Affiliate หน้า Landing Page ก็ใช้งานได้เช่นกัน
ไม่ทางใดก็ทางหนึ่ง การออกแบบหน้า Landing Page ของ Affiliate คือสิ่งที่มีอิทธิพลต่อการแปลงอย่างมาก นอกจากพาดหัวข่าวที่ดึงดูดความสนใจ รายการผลประโยชน์ และ CTA ที่ชัดเจนแล้ว ภาพลักษณ์ของฮีโร่ ยังเป็นองค์ประกอบสำคัญที่ต้องพิจารณาเพื่อให้ได้ผลลัพธ์ที่ดี
มันคืออะไร และจะใช้มันอย่างไรที่หน้า Landing Page ของพันธมิตรเพื่อเพิ่มการแปลง? อ่านต่อเพื่อเรียนรู้เวทมนตร์!
ภาพฮีโร่คืออะไร?
รูปภาพฮีโร่คือรูปภาพ ขนาดใหญ่ รูปภาพเด่น ชุดรูปภาพ หรือวิดีโอที่ครอบงำหน้า Landing Page ของแอฟฟิลิเอตของคุณ
เนื่องจากเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเข้าสู่หน้าเว็บของคุณ รูปภาพหลักควรนำเสนอผลิตภัณฑ์ของคุณในแบบที่ดีที่สุด โดยสื่อถึงคุณค่า บริบท และอารมณ์
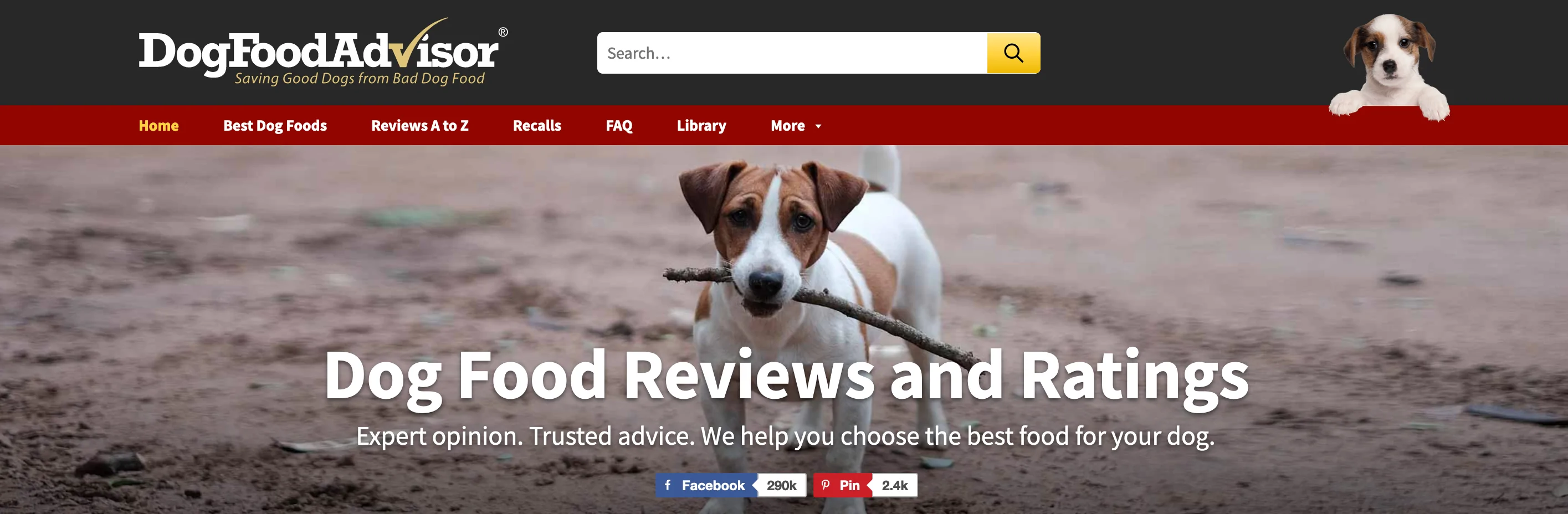
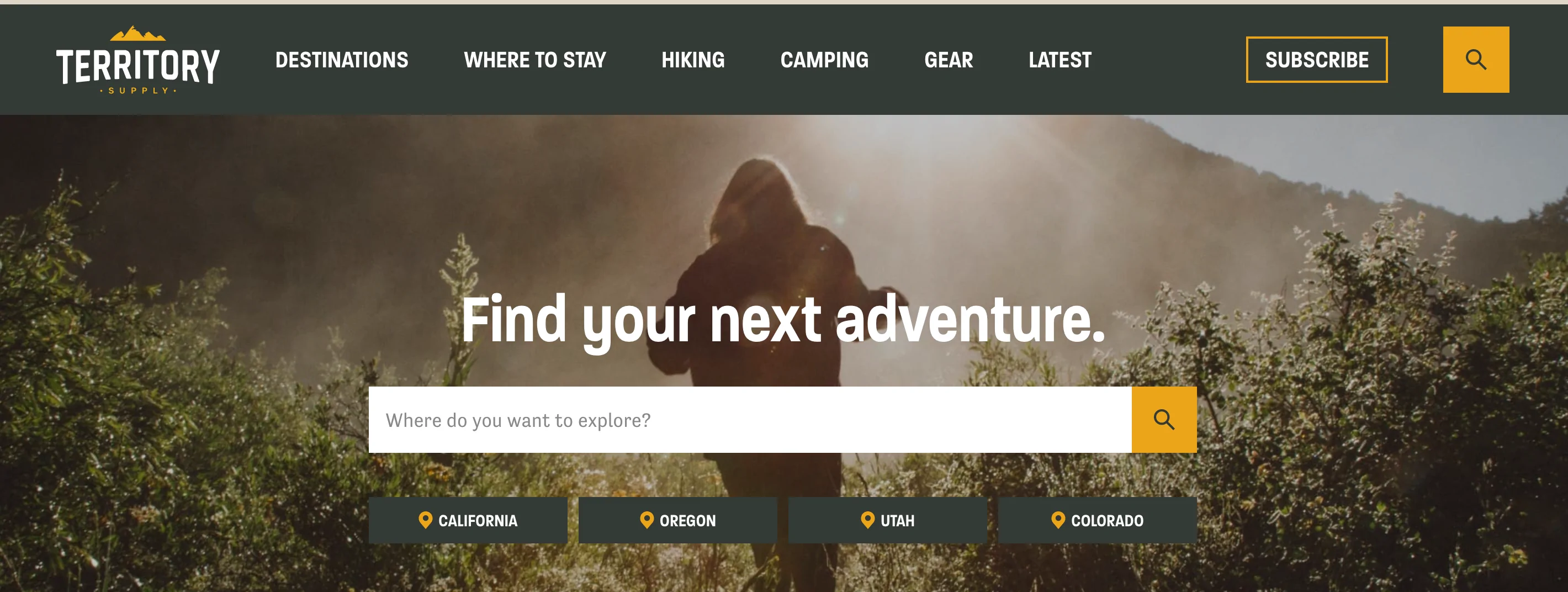
นี่คือตัวอย่าง:

จุดประสงค์ของภาพลักษณ์ฮีโร่คือการให้ความรู้และโน้มน้าวใจลูกค้า ไม่ได้เป็นเพียงภาพถ่ายขนาดใหญ่ที่สว่างสดใสบนหน้า Landing Page ของคุณ เป็นภาพที่ส่งเสริม คุณค่าของคุณ และ ให้ความชัดเจน แก่ผู้เยี่ยมชมเพจของคุณ
และด้วยเหตุที่สมองของมนุษย์ประมวลผลข้อมูล ผ่านรูปภาพ — นั่นคือสาเหตุที่เนื้อหาที่มีรูปภาพที่มีส่วนร่วมได้รับ การดูเพิ่มขึ้น 94% — ภาพที่ยอดเยี่ยมที่มีจุดประสงค์คือกุญแจสำคัญในการแปลงสูง
ประเภทของอิมเมจฮีโร่ที่ต้องพิจารณา
ผู้เชี่ยวชาญด้านการตลาดยังไม่ได้ตกลงกันเกี่ยวกับประเภทภาพฮีโร่บางประเภท บางคนระบุสาม คนอื่นยืนยันสี่ และผู้มีอิทธิพลทางการตลาด Neil Patel ก้าวไปอีกขั้นและเขียนเกี่ยวกับภาพฮีโร่เจ็ดประเภท:
- 1. สินค้า
- 2. บริบท (เน้นกระบวนการ)
- 3. เน้นอารมณ์ (เน้นผลลัพธ์)
- 4. มุ่งเน้นผู้ก่อตั้ง
- 5. “เบื้องหลัง”
- 6. “แอ็คชั่นช็อต”
- 7. เน้นผลประโยชน์
เมื่อพูดถึงหน้าแลนดิ้งเพจของแอฟฟิลิเอต รูปภาพฮีโร่ สามประเภทแรก จากรายการนี้จะทำงานได้ดีที่สุด
รูปภาพฮีโร่ของผลิตภัณฑ์คือภาพ ที่แสดงผลิตภัณฑ์ของคุณ อาจเป็นแบบคงที่หรือแสดงผลิตภัณฑ์ของคุณในการใช้งานจริง แต่จำเป็นต้องเสริมคุณค่าของผลิตภัณฑ์ ภาพฮีโร่ดังกล่าวใช้ได้ผลดีที่สุดกับผลิตภัณฑ์ทั่วไป เช่น แกดเจ็ต เฟอร์นิเจอร์ ผลิตภัณฑ์สำหรับสัตว์เลี้ยง สินค้าสำหรับฟิตเนส (อุปกรณ์ อุปกรณ์เสริม) และอื่นๆ

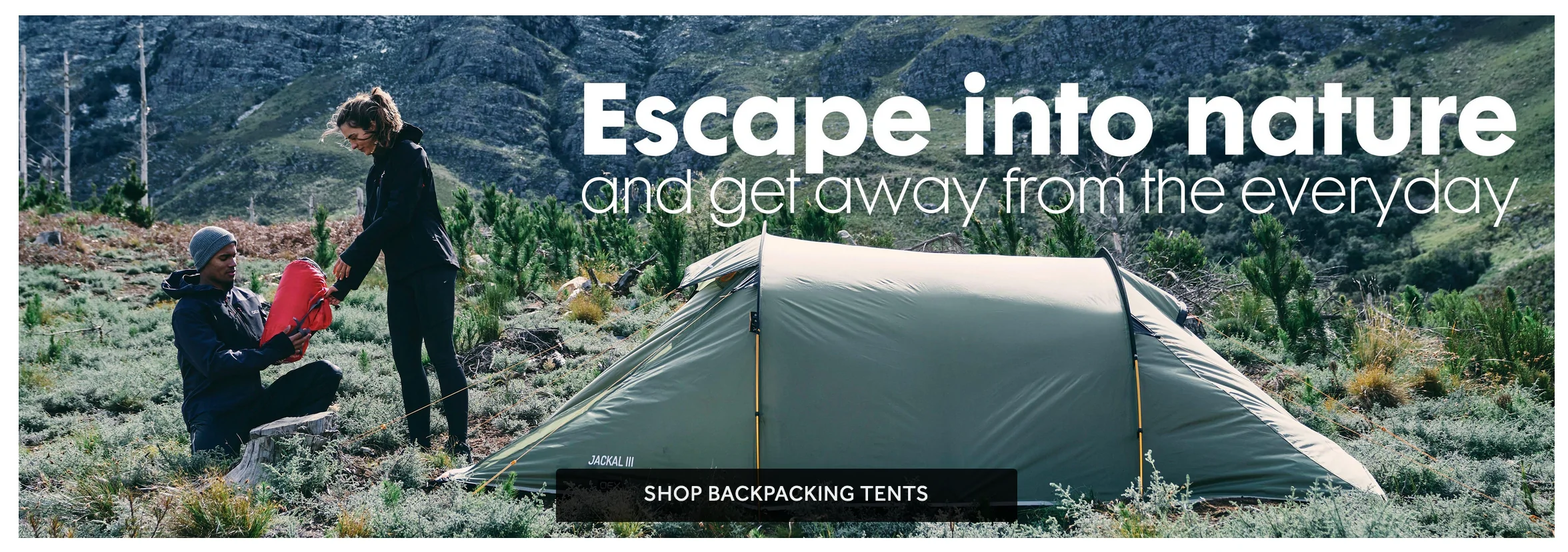
รูปภาพฮีโร่ตามบริบท (เน้นกระบวนการ) คือภาพ ที่แสดงให้เห็นว่าผลิตภัณฑ์ของคุณทำงานอย่างไรหรือให้บริบทสำหรับผลิตภัณฑ์นั้น ตัวอย่างเช่น อาจเป็นสภาพแวดล้อมที่ลูกค้าสามารถเพลิดเพลินกับผลิตภัณฑ์ได้

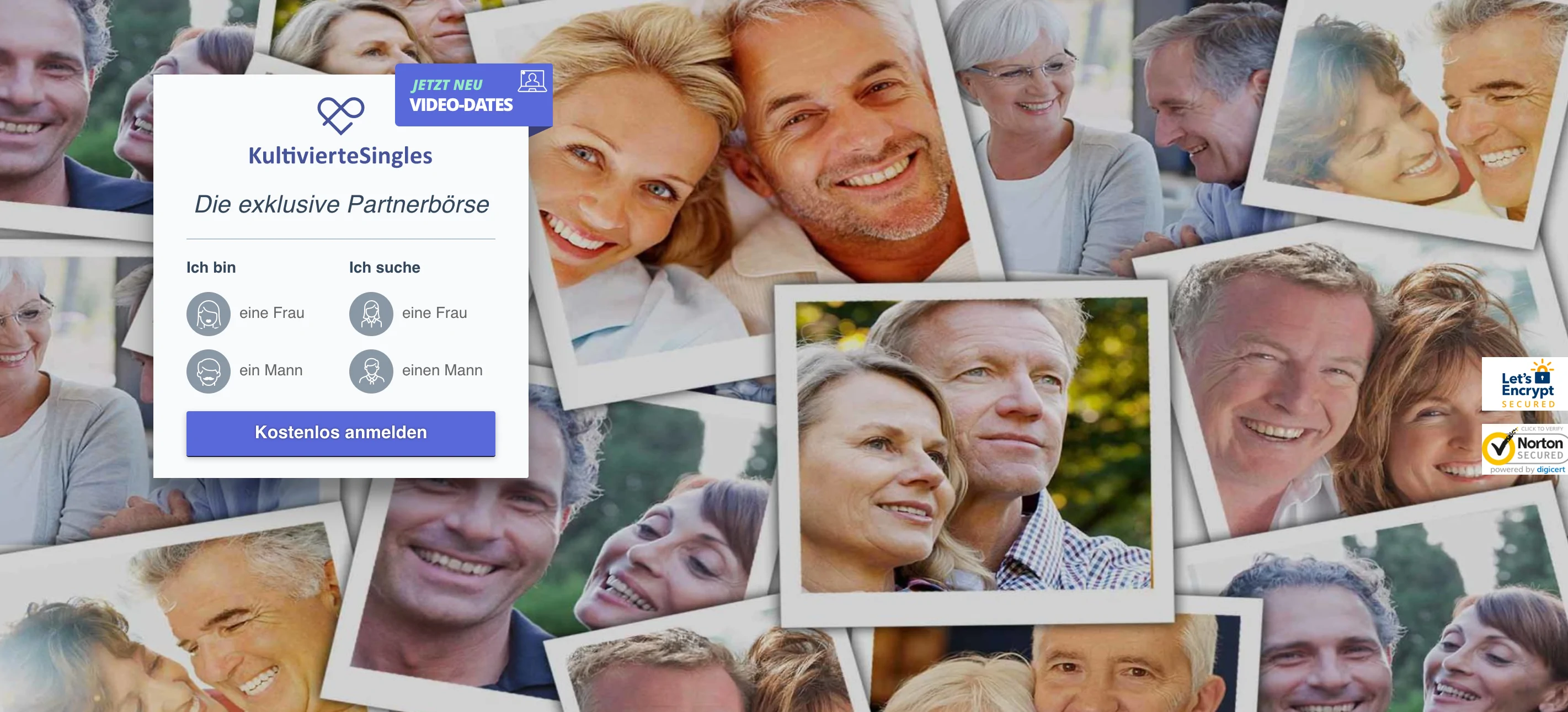
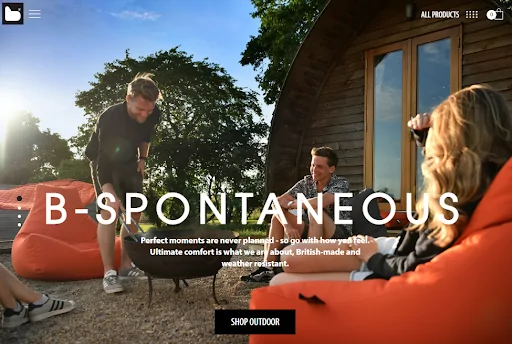
ภาพฮีโร่ด้านอารมณ์ (เน้นผลลัพธ์) เป็นภาพ ที่เน้นย้ำถึงผลกระทบของผลิตภัณฑ์ของคุณ ซึ่งแสดงให้เห็นถึงการเปลี่ยนแปลงที่จะเกิดขึ้น ที่นี่คุณมุ่งเน้นไปที่อารมณ์ที่คุณต้องการให้ผู้ใช้รู้สึก รูปภาพฮีโร่ที่เน้นผลลัพธ์ทำงานได้ดีที่สุดสำหรับผลิตภัณฑ์ที่ไม่ใช่ทางกายภาพ (เกม อิสรภาพทางการเงิน การออกเดท) โดยเน้นผลลัพธ์ที่ต้องการ — ลูกค้าที่มีความสุข

ทำไมต้องออกแบบภาพฮีโร่สำหรับการลงจอดของพันธมิตรของคุณ
หน้า Landing Page ของ Affiliate ไม่ใช่สถานที่สำหรับ เขียนบทความเชิงโต้แย้ง เกี่ยวกับประโยชน์ของผลิตภัณฑ์โปรโมตของคุณ และมันเป็นช่วงเวลาที่ "ภาพหนึ่งภาพแทนคำพูดนับพันคำ" สำหรับผู้มาเยือน
อันดับแรก:
เรารู้ว่าผู้ใช้ใช้เวลาเพียง 0.05 วินาทีในการตัดสินใจว่าพวกเขาชอบเว็บไซต์ของคุณหรือไม่ นั่นเป็นสาเหตุที่การแสดงภาพมีความสำคัญ: การศึกษายืนยันว่า 94% ของเหตุผลที่ผู้ใช้ไม่ไว้วางใจเว็บไซต์นั้นเกี่ยวข้องกับการออกแบบ
ที่สอง:
ตำแหน่งของภาพฮีโร่อยู่ในครึ่งหน้าบน ซึ่งเน้น 80% ของความสนใจของผู้ใช้
และสุดท้าย จากทั้งหมดข้างต้น:
รูปภาพฮีโร่จะแนะนำความชัดเจนของเว็บไซต์ของคุณและความสะดวกในการใช้งาน ผู้ใช้สแกน ไม่ใช่อ่านข้อมูลเว็บ และเพียงเหลือบภาพฮีโร่ทำให้ช่องของคุณและข้อเสนอมีความชัดเจนและเข้าใจได้ เมื่อผู้ใช้เห็นเว็บไซต์ที่สมเหตุสมผล พวกเขารู้สึกยินดีและเปิดรับการทำงานร่วมกัน
จะรู้ได้อย่างไรว่ารูปภาพนี้จะช่วยเพิ่มการแปลง
การเลือกภาพฮีโร่สำหรับหน้า Landing Page ของ Affiliate เป็นเรื่องที่ท้าทายเพราะไม่เพียงเกี่ยวกับการโปรโมตเท่านั้น แต่ยังเป็นเครื่องมือของคุณในการสร้างอำนาจในฐานะแบรนด์เพื่อให้ผู้ใช้ไว้วางใจคุณและรับฟังคำแนะนำของคุณ

โชคดี ที่มีกรอบงาน ที่ช่วยให้คุณแปลงรูปภาพเป็นช็อตฮีโร่ คุณสามารถหวังว่าจะได้รับ Conversion เพิ่มขึ้นหากรูปภาพของหน้า Landing Page ของคุณเป็นไปตามเกณฑ์เจ็ดข้อเหล่านี้:
- เป็นภาพหรือเกี่ยวข้องกับคำหลักที่กำหนดเป้าหมายของหน้าที่เชื่อมโยงไปถึงของคุณ
- รูปภาพนี้มีความชัดเจนเพียงพอให้ผู้ใช้เข้าใจวัตถุประสงค์และข้อเสนอของเพจ หากต้องการตรวจสอบ ให้แสดงให้คนที่ไม่ได้ทำงานร่วมกับคุณในโครงการและขออธิบายว่ามีอะไรอยู่ในนั้น คำพูดของพวกเขาสอดคล้องกับจุดประสงค์ของเพจของคุณหรือไม่?
- รูปภาพนี้เข้ากับการออกแบบโดยรวมของหน้า Landing Page ของคุณ ตรวจสอบสี ความคมชัด ขนาด มันทำให้การเรียกร้องให้ดำเนินการของคุณมองเห็นได้หรือไม่?
- มันเป็นของแท้ พยายามอย่างเต็มที่เพื่อใช้ภาพถ่ายที่กำหนดเองและเป็นของแท้มากกว่าภาพถ่ายจากสต็อก ผู้ใช้ไม่ไว้วางใจพวกเขา เลือกภาพจริงและตรงไปตรงมา

- รูปภาพฮีโร่ของคุณให้คุณค่าเพิ่มเติม: ตอบคำถาม สาธิตประโยชน์ หรือให้บริบทเพื่อปรับปรุงความเกี่ยวข้อง
- กระตุ้น อารมณ์ที่ต้องการ จากผู้บริโภค
- มัน "บอก" กับผู้บริโภคว่าพวกเขาจะกลายเป็นวีรบุรุษเมื่อติดตั้งโซลูชันที่คุณนำเสนอ
แน่นอนว่าตัวเลือกที่ดีที่สุดคือ การทดสอบ A/B สองสามภาพเพื่อเปรียบเทียบผลลัพธ์ กรอบงานด้านบนนี้ช่วยให้คุณมีที่เริ่มต้น โดยเฉพาะอย่างยิ่งถ้าคุณไม่มีประสบการณ์ในการออกแบบวิชวลที่เปลี่ยนแปลงได้สำหรับเว็บไซต์
และตอนนี้สำหรับรายละเอียดเพิ่มเติม:
ปัจจัยที่ต้องพิจารณาเมื่อเลือกภาพของคุณ
รูปภาพฮีโร่บนหน้า Landing Page ของคุณควรทำสองสิ่ง: ดึงดูดความสนใจและแสดงผลิตภัณฑ์/บริการในเครือของคุณ (หรือกระตุ้นอารมณ์ที่จะกระตุ้นให้ผู้ใช้เลือก)
และไม่ใช่เรื่องง่ายที่จะค้นหาภาพที่สามารถทำทั้งสองอย่างได้ ปัจจัยห้าประการต่อไปนี้เป็นเอกสารสรุปของคุณเพื่อใช้ในการเลือกภาพฮีโร่สำหรับเพจของคุณ:
ความชัดเจน
ภาพฮีโร่ทำให้ผู้เยี่ยมชมเข้าใจแนวคิดที่คุณต้องการนำเสนอในทันที
ดังนั้น พยายามอย่างเต็มที่เพื่อตอบสนองความคาดหวังของลูกค้า: ปฏิบัติตามกฎ "หนึ่งภาพ = หนึ่งแนวคิด"
หากใช้รูปภาพผลิตภัณฑ์ ให้เลือกรูปภาพหลักที่จะเน้นไปที่รูปภาพนั้น ไม่ใช่ผู้ก่อตั้งหรือบริบท หากคุณตัดสินใจเลือกภาพฮีโร่ตามอารมณ์ จะช่วยได้หากภาพดังกล่าวสอดคล้องกับพาดหัวของหน้า Landing Page ของคุณ ดังนั้น ผู้ใช้จะได้แนวคิดตั้งแต่แรกเห็น
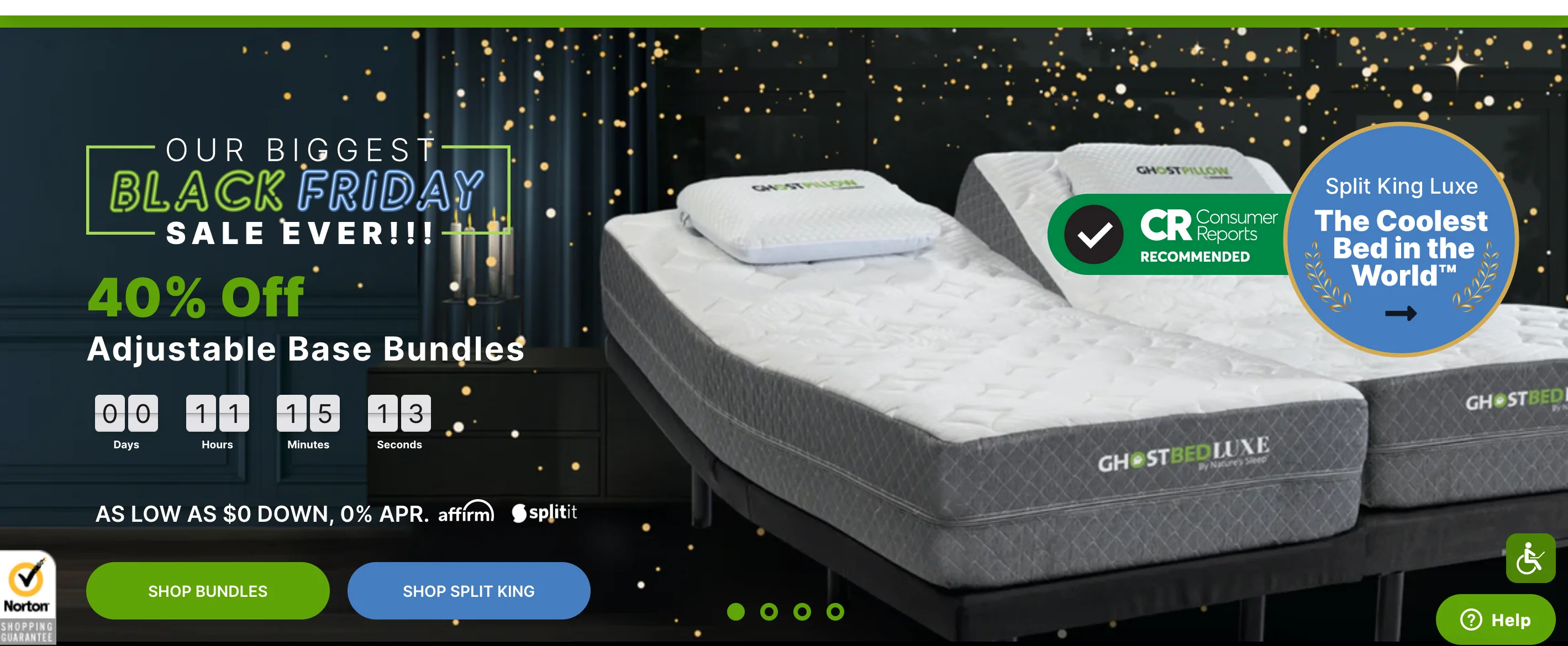
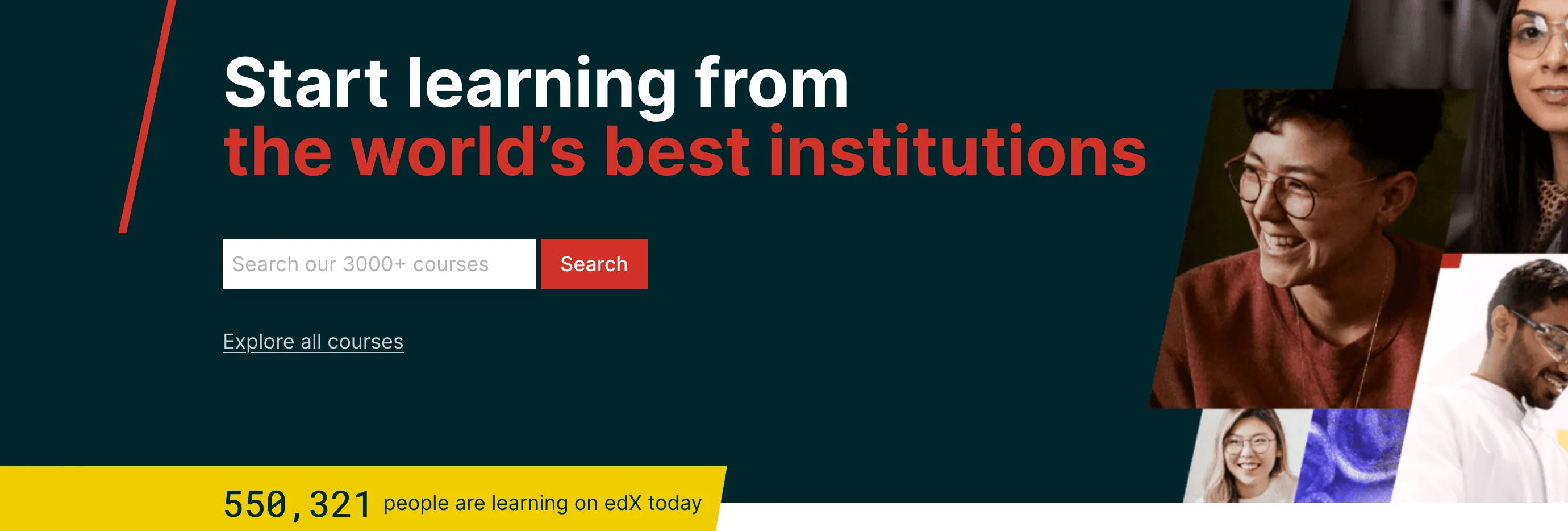
ตัวอย่าง:

สี
มีเพียงคนเกียจคร้านเท่านั้นที่ไม่ได้ยินเกี่ยวกับจิตวิทยาสีและจำแนกการตอบสนองของสมองมนุษย์ต่อโทนสีต่างๆ จำไว้ว่าหากวางแผนที่จะกระตุ้นอารมณ์เฉพาะจากผู้เข้าชมหน้า Landing Page
ใช่ ผู้คนจะตัดสินเว็บไซต์ของคุณโดยจิตใต้สำนึกตามสีที่คุณใช้ หากคุณเป็นพันธมิตรของแบรนด์ใดแบรนด์หนึ่ง คุณสามารถใช้จานสีของแบรนด์เพื่อสร้างความสัมพันธ์เฉพาะได้ แต่ถ้าคุณโปรโมตเว็บไซต์ในเครือของคุณในฐานะแบรนด์อิสระที่มีลักษณะเฉพาะและเอกลักษณ์ จานสีจะขึ้นอยู่กับคุณ

จิตวิทยาสำหรับบริษัทในเครือ: สีสามารถส่งผลต่อการแปลงได้หรือไม่?
กฎบางประการที่นี่:
- ไม่มีสีใดที่ทุกคนจะชอบ แต่ด้วยเหตุผลบางอย่าง สีฟ้าเป็นสีที่ทั้งชายและหญิงชอบดูบนเว็บไซต์มากกว่า (สวัสดีชาว Facebook และ LinkedIn) ดังนั้น สีน้ำเงินอาจเป็นสีที่ค่อนข้างปลอดภัยและเป็นกลางสำหรับรูปภาพฮีโร่
- ไม่ว่าคุณจะเลือกสีอะไร ตรวจสอบให้แน่ใจว่าสีเหล่านั้นตัดกันเพื่อให้ภาพฮีโร่โดดเด่น
- หากคุณใส่ CTA ลงในภาพฮีโร่ของคุณ ให้สร้างคอนทราสต์ให้เพียงพอให้ผู้คนเห็นและคลิก
11 CTA ที่พิสูจน์แล้วสำหรับบริษัทในเครือ
พลังแห่งใบหน้า
จิตวิทยาของเราคือเพื่อให้เราสัมพันธ์กับใบหน้ามนุษย์ทันที และนั่นเป็นสาเหตุที่บล็อกเกอร์ในเครือบางคนเช่น Zac Johnson, Pat Flynn และ Missy Wald ใช้รูปถ่ายของพวกเขาเป็นภาพฮีโร่: เป็นเคล็ดลับที่ชาญฉลาดในการแสดงบุคลิกเบื้องหลังเว็บไซต์
ใช้รูปภาพที่มีใบหน้าของผู้คนเป็นรูปภาพฮีโร่ได้ตามสบาย พวกเขาสามารถช่วยแนะนำผู้เข้าชมถึงคุณค่าของคุณ: จากการศึกษาพบว่าเราติดตามการเพ่งมองของผู้อื่นโดยธรรมชาติ ดังนั้น ทำไมไม่ลองภาพคนที่กำลังมองหา CTA ของคุณโดยตรงดูล่ะ

ความสม่ำเสมอ
อันนี้สั้นและชัดเจน:
พยายามอย่างเต็มที่เพื่อเชื่อมโยงภาพฮีโร่กับเว็บไซต์ในเครือของคุณ จำเป็นต้องสะท้อนถึงค่านิยมและหลักการที่คุณจะนำเสนอต่อผู้ชมเป้าหมาย และจะต้องเกี่ยวข้องกับเฉพาะกลุ่มของคุณ
ดังนั้น ภาพฮีโร่ของคนที่กอดสุนัขของเขาจะไม่สมเหตุสมผลนักหากเว็บไซต์ของคุณเกี่ยวกับการเล่นเกม
นอกจากนี้ อย่าลืมความสม่ำเสมอของสี โทนสี และแบบอักษรของหน้า Landing Page ทำให้ผู้เข้าชมดูสวยงามและเป็นระเบียบ: การบริโภคที่ง่ายเป็นสิ่งสำคัญที่นี่
ข้อความโน้มน้าวใจ
แม้ว่าไม่จำเป็นต้องเพิ่มข้อความลงในภาพฮีโร่ แต่ก็สามารถขยายข้อความแบรนด์ของคุณและกระตุ้นให้ผู้เยี่ยมชมเลื่อนดูเพิ่มเติมหรือเรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอของคุณ พาดหัว หัวเรื่องย่อย และ CTA ที่มีข้อความโน้มน้าวใจเป็นโอกาสพิเศษของคุณที่จะเพิ่มการเข้าชมจากการอ้างอิงสำหรับพันธมิตรในเครือของคุณ

ห้ามเลือกภาพฮีโร่สำหรับเชื่อมโยงไปถึงพันธมิตร
- อย่าใช้สไลด์: ผู้ใช้แทบจะไม่ตรวจสอบภาพทั้งหมดที่คุณใส่เข้าไป รายการแรกในแถวจะได้รับการคลิกมากที่สุด ดังนั้นจึงควรเน้นที่สิ่งนั้น
- อย่าหักโหมแอนิเมชั่นในอิมเมจฮีโร่ของคุณ: มันมีอำนาจเหนือมัน ใช้ทรัพยากรระบบของคุณมาก แต่ก็ไม่ได้ส่งผลต่อประสบการณ์ของผู้ใช้
- ระมัดระวังในการวางวิดีโอเป็นช็อตเด็ด: คุณไม่สามารถแน่ใจได้เลยว่าผู้เยี่ยมชมของคุณมีการเชื่อมต่อที่เร็วพอที่จะเล่นโดยอัตโนมัติ
ซื้อกลับบ้าน
ภาพฮีโร่ไม่ได้มีไว้สำหรับแบรนด์ใหญ่เท่านั้น เมื่อทำถูกต้อง พวกเขาจะได้รับประโยชน์จาก หน้า Landing Page ของพันธมิตร และเพิ่มการแปลง ยังไง? โดยเพิ่มความชัดเจนและเติมเต็มคุณค่าของคุณ
เหตุใดจึงไม่ใช้แนวทางปฏิบัติที่ดีที่สุดในการนำภาพฮีโร่ไปใช้และดูว่าอะไรดีที่สุดสำหรับเว็บไซต์พันธมิตรของคุณ แต่โปรดพยายามหลีกเลี่ยงภาพถ่ายสต็อกของสตรี "คอลเซ็นเตอร์" หรือแล็ปท็อปที่มีกาแฟสักแก้ว
ต้องการที่จะหารือเกี่ยวกับบทความนี้? ไปที่ส่วนความคิดเห็นด้านล่างหรือเข้าร่วมการแชททางโทรเลขของเรา!
ข้อจำกัดความรับผิดชอบ ความคิดเห็นที่แสดงในบทความนี้เป็นความคิดเห็นของผู้เขียน และไม่จำเป็นต้องสะท้อนถึงตำแหน่งอย่างเป็นทางการของ PropellerAds
