6 ตัวอย่างหน้า Landing Page ของ Adobe เพื่อช่วยเพิ่มประสิทธิภาพหน้าของคุณเอง
เผยแพร่แล้ว: 2018-02-08พันธกิจของอะโดบีคือการมอบทุกสิ่งที่จำเป็นสำหรับทุกคนในการออกแบบและมอบประสบการณ์ดิจิทัลที่ยอดเยี่ยม หน้า Landing Page หลังการคลิกของ Adobe ตลอดทั้งช่องทางการตลาด — เพื่อเพิ่มการรับรู้ถึงแบรนด์ด้วยรายงานและเอกสารทางเทคนิค โปรโมตกิจกรรมพิเศษ ขายแผนสมาชิกและแพ็คเกจต่างๆ (และอื่น ๆ ) — ทั้งหมดนี้ช่วยให้สิ่งนี้เป็นไปได้
มาทบทวนข้อมูลพื้นฐานเกี่ยวกับหน้า Landing Page หลังการคลิกอย่างรวดเร็ว และตรวจสอบหน้า Landing Page หลังการคลิกของ Adobe ที่โน้มน้าวใจทั้ง 6 หน้าซึ่งบริษัทใช้เพื่อสร้าง Conversion
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวข่าวที่น่าสนใจ สื่อที่น่าสนใจ หลักฐานทางสังคมที่มีคุณค่า ปุ่ม CTA ที่ดึงดูดความสนใจ ฯลฯ เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การดำเนินการดังกล่าวอาจเป็นการดาวน์โหลดคู่มือหรือ ebook ลงทะเบียนสำหรับกิจกรรมหรือการสัมมนาผ่านเว็บ ลงทะเบียนเพื่อทดลองใช้งานฟรีหรือการสาธิต และอื่นๆ อีกมากมาย
6 ตัวอย่างหน้า Landing Page หลังคลิกของ Adobe
(สำหรับหน้าที่สั้นลง เราได้แสดงทั้งหน้า สำหรับหน้าที่ยาวขึ้น เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณจะต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ บางหน้า อาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
1. แผนคลาวด์สร้างสรรค์
การค้นหาโดย Google สำหรับ "Adobe Premiere" แสดงโฆษณาการค้นหาที่เสียค่าใช้จ่ายนี้:

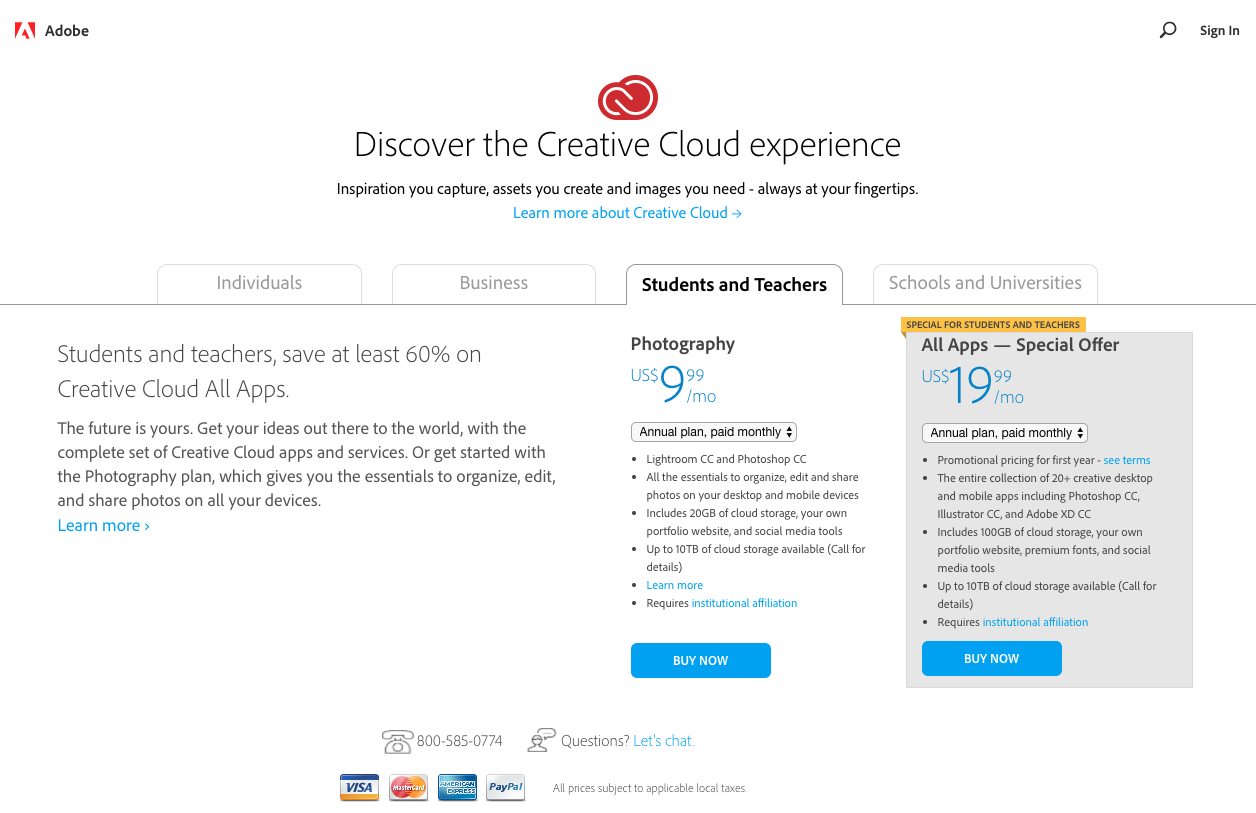
เมื่อผู้ใช้ค้นหาคลิกบรรทัดแรกของโฆษณาหรือส่วนขยายไซต์ลิงก์ "ซื้อเลย" ระบบจะนำพวกเขาไปยังหน้าการขายที่พวกเขาสามารถเรียนรู้เกี่ยวกับแผน Creative Cloud ต่างๆ เพื่อเลือกแผนที่ดีที่สุดสำหรับพวกเขา:

สิ่งที่เพจทำได้ดี:
- การจับคู่ข้อความ ระหว่างโฆษณา (บรรทัดแรก, URL ที่แสดง และข้อความคำอธิบาย) และหน้า Landing Page หลังการคลิกช่วยให้มั่นใจว่าผู้มีโอกาสเป็นลูกค้าอยู่ในตำแหน่งที่ถูกต้องและสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้
- การ ออกแบบแบบคลิกผ่าน จะลบแบบฟอร์มบันทึกลูกค้าเป้าหมายออกจากหน้าแรก ดังนั้นผู้เข้าชมจึงไม่รู้สึกกดดันที่จะต้องชำระเงินในทันที
- แบบฟอร์มหลายขั้นตอนที่มีหมายเลขกำกับ พร้อมด้วยชื่อหัวข้อ แบ่งแบบฟอร์มที่ยาวขึ้นออกเป็นส่วนย่อยๆ เพื่อขจัดอุปสรรคของหน้า Landing Page หลังการคลิกบางส่วน
- สัญลักษณ์ แสดงหัวข้อย่อยเน้นถึงประโยชน์ของแต่ละแพ็คเกจ โดยไม่บังคับให้ผู้เยี่ยมชมอ่านผ่านสำเนาที่มากเกินไป
- “ข้อเสนอพิเศษ” สร้างความเร่งด่วนโดยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าข้อตกลงนี้อาจไม่คงอยู่ตลอดไป ดังนั้นพวกเขาจึงมีแนวโน้มที่จะใช้ประโยชน์จากข้อเสนอนี้ทันที
- คุณลักษณะการแชท ("มาแชทกันเถอะ") ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อฝ่ายบริการลูกค้าได้ อย่างไรก็ตาม การวางแชทสดโดยตรงบนหน้า Landing Page หลังการคลิกจะทำให้ชัดเจนยิ่งขึ้นและกระตุ้นให้ผู้เข้าชมใช้งาน
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงค์ออกหลายลิงค์ — โลโก้ Adobe, “ลงชื่อเข้าใช้”, “เรียนรู้เพิ่มเติมเกี่ยวกับ Creative Cloud”, ลิงค์ท้ายกระดาษ และหลายลิงค์ในสำเนา — ช่วยให้ผู้เยี่ยมชมสามารถออกจากหน้าโดยไม่ต้องซื้อ
- ปุ่ม CTA สีน้ำเงิน ไม่โดดเด่นเท่าที่ควรเพราะมีสีน้ำเงินทั่วทั้งหน้า การทดสอบปุ่มด้วยสีอื่น เช่น สีเขียว จะทำให้ดึงดูดความสนใจได้มากขึ้น
- การคัดลอกปุ่ม CTA นั้นคลุมเครือ “ซื้อเดี๋ยวนี้” ไม่ได้พูดอะไรมากเกี่ยวกับข้อเสนอแต่ละรายการและไม่สามารถโน้มน้าวใจได้มากพอ แทน เช่น “ฉันต้องการแพ็คเกจนี้!” มีแนวโน้มที่จะดึงดูดผู้มีโอกาสเป็นลูกค้ามากขึ้น เนื่องจากจะเจาะจงไปที่สัญลักษณ์แสดงหัวข้อย่อยในแต่ละส่วน
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองจากลูกค้าจะช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าผู้เชี่ยวชาญด้านการออกแบบคนอื่นๆ ประสบความสำเร็จกับ Adobe Creative Cloud ซึ่งน่าจะกระตุ้นให้พวกเขาซื้อแพ็คเกจด้วยเช่นกัน
- การเพิ่มรูปภาพหรือวิดีโอสาธิต จะช่วยให้ผู้เข้าชมเข้าใจสิ่งที่นำเสนอได้ดีขึ้น โดยไม่ต้องอ่านเนื้อหาที่อธิบายเพิ่มเติม
2. Adobe Stock สำหรับการทดลองใช้ฟรีระดับองค์กร
การค้นหา "Adobe Stock" ทำให้เกิดโฆษณาบนการค้นหาของ Google นี้:

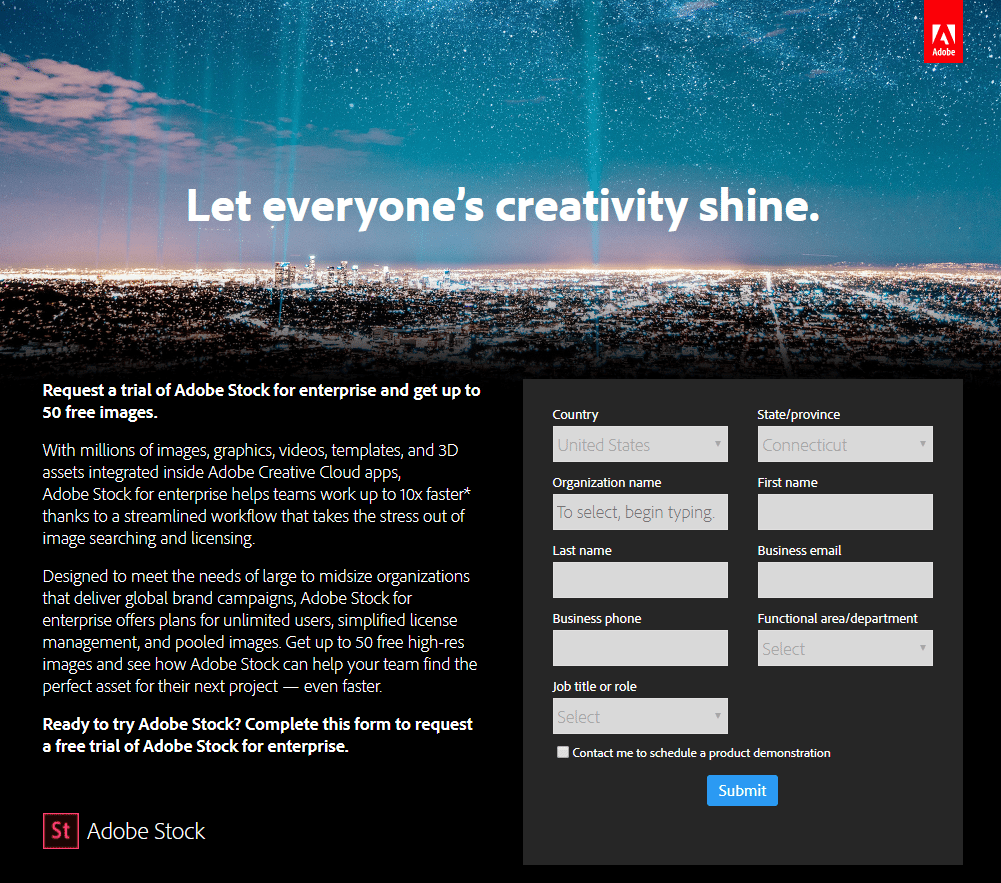
การคลิกไซต์ลิงก์ “Adobe Stock—Enterprise” นำผู้มีโอกาสเป็นลูกค้าไปยังหน้า Landing Page หลังการคลิกของ Adobe เพื่อลงทะเบียนทดลองใช้ฟรี:

สิ่งที่เพจทำได้ดี:
- การทำให้ประโยชน์หลัก ของข้อเสนอเป็นตัวหนา (ภาพฟรี 50 ภาพ) ทำให้โดดเด่นที่ด้านบนสุดของตัวสำเนาและดึงดูดผู้เข้าชมให้อ่านต่อไป
- การห่อหุ้มแบบฟอร์ม ด้วยคอนทราสต์ของสีเล็กน้อยช่วยดึงดูดความสนใจ
- ช่องการเลือกรับที่ไม่ได้ทำเครื่องหมายไว้ ช่วยให้ผู้เข้าชมมีตัวเลือกในการติดต่อเพื่อกำหนดเวลาการสาธิตผลิตภัณฑ์ ดังนั้นจะติดต่อเฉพาะผู้มีโอกาสเป็นลูกค้าที่สนใจสูงเท่านั้น
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ Adobe ที่เชื่อมโยงหลายมิติ อาจส่งผู้เยี่ยมชมออกจากหน้าก่อนที่จะแปลง
- ปุ่ม CTA สีน้ำเงิน จะโดดเด่นมากขึ้นหากเป็นสีที่ไม่ได้อยู่ในหน้า เช่น สีเขียวหรือสีเหลือง การออกแบบให้ใหญ่ขึ้นจะทำให้ดึงดูดความสนใจได้มากขึ้น
- การคัดลอกปุ่ม CTA "ส่ง" ไม่ได้เจาะจงหรือโน้มน้าวใจ การเปลี่ยนเป็นสิ่งที่สื่อความหมายและเป็นส่วนตัวมากขึ้น เช่น "ฉันต้องการทดลองใช้ฟรี" น่าจะสร้างการคลิกได้มากขึ้น
- พิมพ์อย่างละเอียด ในส่วนท้ายสามารถข่มขู่ผู้เยี่ยมชมและขัดขวางพวกเขาจากการแปลง
- รวมถึงหลักฐานทางสังคม เช่น ข้อความรับรองจากลูกค้าหรือโลโก้บริษัท จะช่วยให้ผู้เยี่ยมชมมองว่า Adobe Stock เป็นโปรแกรมที่มีคุณค่า
3. การประชุม Adobe MAX
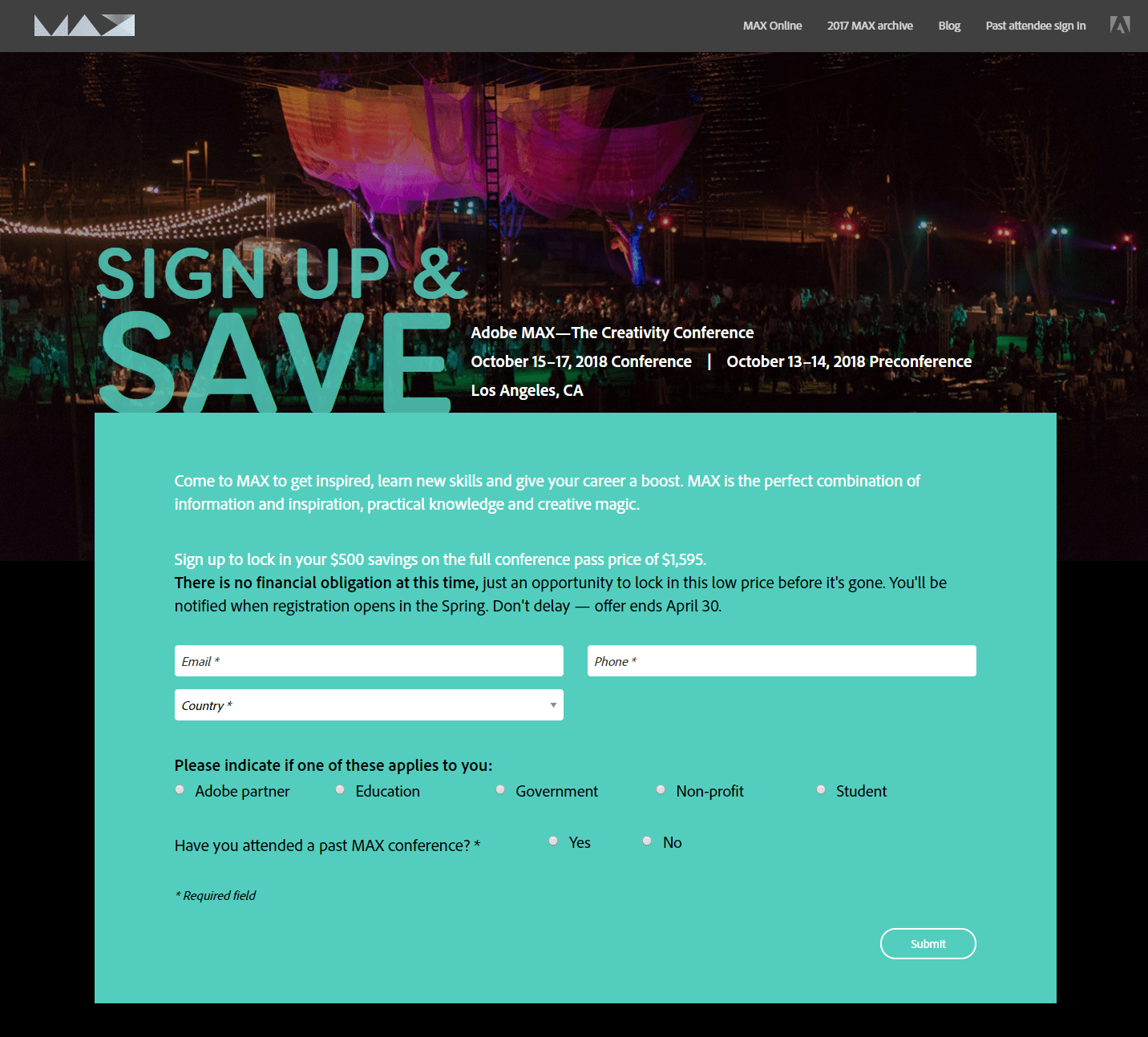
การโฆษณาของ Adobe ยังประกอบด้วยการส่งเสริมกิจกรรมที่จะเกิดขึ้น นี่คือหน้า Landing Page ของกิจกรรมหลังการคลิกซึ่งมอบส่วนลดสำหรับค่า Adobe MAX — การลงทะเบียน The Creativity Conference:

สิ่งที่เพจทำได้ดี:
- ภาพพื้นหลัง ดูเหมือนจะเป็นภาพถ่ายจากการประชุม MAX ประจำปี 2560 ทำให้ผู้เข้าชมเข้าใจว่าการประชุมในปีนี้จะเป็นอย่างไร
- หัวข้อข่าว “สมัครและบันทึก” ให้ผู้เข้าชมมีแรงจูงใจในการลงทะเบียนเข้าร่วมการประชุมในทันที
- รายละเอียดกิจกรรมที่สำคัญ (ชื่อ วันที่ และสถานที่) ที่แสดงรายการในครึ่งหน้าบนทำให้ผู้เยี่ยมชมสังเกตเห็นได้ง่ายขึ้นในทันที
- การเน้นย้ำว่าไม่มีภาระผูกพันทางการเงิน ณ จุดนี้จะเพิ่มโอกาสให้ผู้มีโอกาสเป็นลูกค้าลงชื่อสมัครใช้
- ช่องแบบฟอร์มสามช่อง ทำให้ผู้เข้าชมกรอกแบบฟอร์มได้ง่ายและรวดเร็ว
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงก์ทางออกส่วนหัวและส่วนท้าย อาจทำให้ผู้เข้าชมเสียสมาธิและดึงพวกเขาออกจากหน้าโดยไม่ต้องแลกรับข้อเสนอพิเศษ
- ปุ่ม CTA สีน้ำเงิน ไม่โดดเด่นเลยเพราะเป็นสีเดียวกับพื้นหลัง
- “ส่ง” ใช้งานได้ไม่ดีเท่าการคัดลอกปุ่ม CTA เนื่องจากไม่ชัดเจนและไม่มีตัวตน การทดสอบสำเนาที่ล่อลวงมากขึ้น เช่น "บันทึกจุดขายของฉัน" หรือ "ฉันต้องการส่วนลด" น่าจะสร้าง Conversion ได้มากขึ้น
- การเพิ่มตัวนับเวลาถอยหลัง เพื่อระบุเวลาที่เหลืออยู่จะเพิ่มความรู้สึกเร่งด่วนและช่วยกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าสมัครเร็วขึ้น
- วันที่ลิขสิทธิ์หมดอายุในปี 2560 อาจทำให้ผู้เข้าชมสงสัยถึงความถูกต้องของข้อเสนอนี้
4. รายงาน Magic Quadrant ประจำปี 2560 ของ Gartner
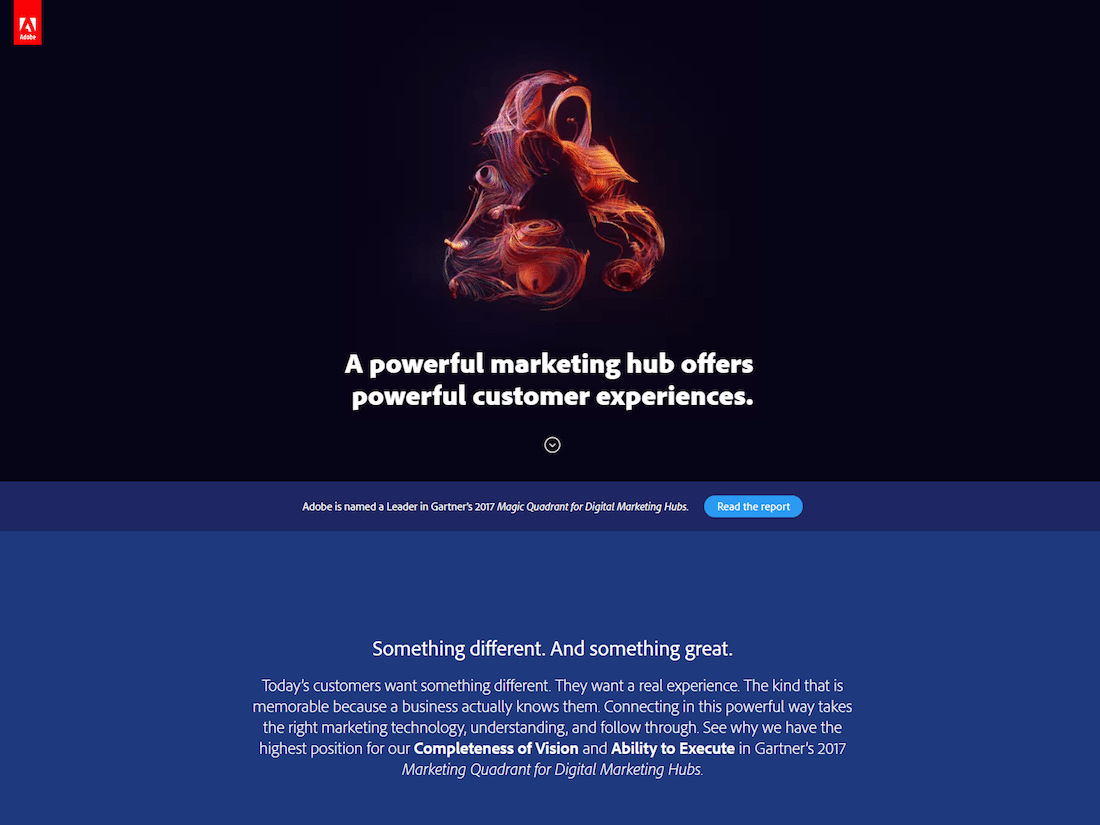
การตลาดดิจิทัลของ Adobe ได้รับการเสนอชื่อให้เป็นผู้นำใน Magic Quadrant for Digital Marketing Hubs ประจำปี 2560 ของ Gartner หน้า Landing Page หลังการคลิกนี้สนับสนุนให้ผู้คนดาวน์โหลดรายงานเพื่อดูด้วยตนเอง:


สิ่งที่เพจทำได้ดี:
- แบบฟอร์มการเข้าร่วมแบบสองขั้นตอน ช่วยลดความขัดแย้งของหน้า Landing Page หลังการคลิก เนื่องจากช่วยให้ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับข้อเสนอก่อนที่จะต้องกรอกแบบฟอร์ม
- ลูกศรหลาย อันที่ชี้ลงตรงกลางของหน้าทำหน้าที่เป็นทั้งสัญลักษณ์บอกทิศทางและแท็กยึด ซึ่งมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ สิ่งเหล่านี้ยังโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าเห็นว่า Adobe ต้องการให้พวกเขาทำอะไร ในกรณีนี้ คำอธิบายสั้น ๆ ว่า Adobe อยู่ในตำแหน่งใด (และทำไม) ใน Marketing Quadrant, หลักฐานทางสังคมหลายรูปแบบ, รูปภาพ Magic Quadrant, ประโยชน์ของ Adobe และปุ่ม CTA
แถบกาว ช่วยให้มองเห็นปุ่ม CTA ได้ตลอดเวลาและพร้อมที่จะคลิก - การคัดลอกปุ่ม CTA นั้นมุ่งเน้นที่การกระทำและบอกผู้มีโอกาสเป็นลูกค้าว่าพวกเขาจะได้รับอะไรจากการคลิก
- หลักฐานทางสังคม มากมาย เช่น ข้อความรับรองของ Ellen Lee โลโก้บริษัท สถิติ ฯลฯ แสดงให้ผู้มีโอกาสเป็นลูกค้าทราบว่า Adobe เป็นแบรนด์ที่น่าเชื่อถือซึ่งช่วยให้บริษัทอื่นๆ ประสบความสำเร็จอย่างมาก
- พื้นที่สีขาว ตลอดทั้งหน้าทำให้ดูสวยงามยิ่งขึ้นและนำทางได้ง่ายขึ้น
- ภาพ Magic Quadrant ทำให้ผู้เข้าชมเห็นภาพว่า Adobe มีจุดยืนอย่างไรเมื่อเปรียบเทียบกับแบรนด์อื่นๆ
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ Adobe เชื่อมโยงกับหน้าแรกของบริษัท ช่วยให้ผู้เยี่ยมชมมีเส้นทางหลบหนีจากสิ่งนี้ได้ทันที
- สีของปุ่ม CTA ไม่โดดเด่นเนื่องจากโทนสีเดียว
- ปุ่มโซเชียลมีเดียและลิงก์ CMO อาจทำให้ผู้เข้าชมเสียสมาธิและทำให้พวกเขาออกจากหน้าก่อนที่จะดาวน์โหลดรายงาน
5. รายงานแนวโน้มดิจิทัลปี 2560
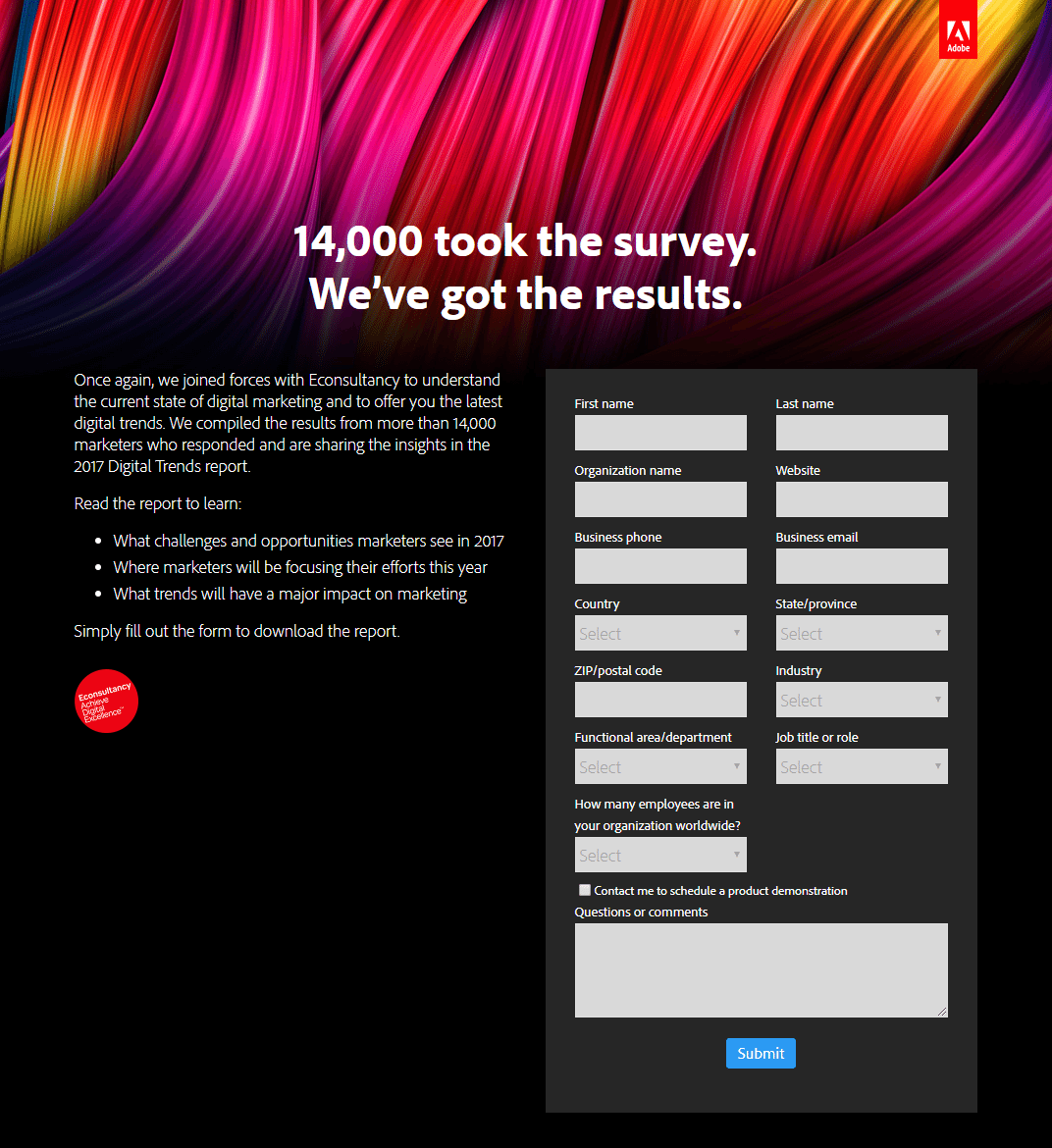
หน้า Landing Page หลังการคลิกของ Adobe นี้สร้างขึ้นเพื่อสร้างการดาวน์โหลดรายงาน อันนี้มาจากลิงค์ในโพสต์บล็อกของ Adobe:

สิ่งที่เพจทำได้ดี:
- พาดหัวที่น่าสนใจ ดึงดูดผู้เข้าชมโดยไม่ต้องให้ข้อมูลมากเกินไป
- สำเนาเนื้อความที่น้อยที่สุด จะช่วยให้ผู้มีโอกาสเป็นลูกค้าได้รับข้อมูลเพิ่มเติมเกี่ยวกับรายงาน โดยไม่ทำให้ข้อความมากเกินไป
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ทำให้ง่ายต่อการสแกนประเด็นสำคัญจากรายงาน
- การห่อหุ้มแบบฟอร์ม ช่วยให้ดูโดดเด่นขึ้นอีกเล็กน้อยและดึงดูดความสนใจ
- ปุ่ม CTA สีน้ำเงิน "ปรากฏขึ้น" เพราะมันตัดกันได้ดีกับส่วนอื่นๆ ของหน้า อย่างไรก็ตาม อาจมีขนาดใหญ่ขึ้นเพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น
- ช่องการเลือกรับที่ไม่ได้ทำเครื่องหมาย ช่วยให้ผู้มีโอกาสเป็นลูกค้าตัดสินใจด้วยตนเองว่าจะได้รับการติดต่อเกี่ยวกับการสาธิตผลิตภัณฑ์ เพื่อให้แน่ใจว่าจะมีการติดต่อเฉพาะผู้ที่สนใจอย่างจริงใจเท่านั้น
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ Adobe ที่เชื่อมโยงหลายมิติ อาจทำให้ผู้เยี่ยมชมออกจากหน้าก่อนที่จะมีโอกาสดาวน์โหลดรายงาน
- ช่องแบบฟอร์ม 14 ช่อง มีจำนวนมากเกินไปสำหรับหน้า Landing Page หลังการคลิกในขั้นตอนการรับรู้ของการเดินทางของผู้ซื้อ และมีแนวโน้มที่จะขัดขวางผู้มีโอกาสเป็นลูกค้าไม่ให้กรอก
- การคัดลอกปุ่ม "ส่ง" CTA นั้นคลุมเครือ และควรเปลี่ยนเป็นบางอย่างที่เฉพาะเจาะจงมากขึ้น เช่น "แสดงรายงาน!"
- หน้าไม่สมดุล การเพิ่มรูปภาพของรายงานไว้ใต้เนื้อหาจะช่วยให้รายงานสมดุลและช่วยให้ผู้เข้าชมสามารถดูตัวอย่างเนื้อหาได้
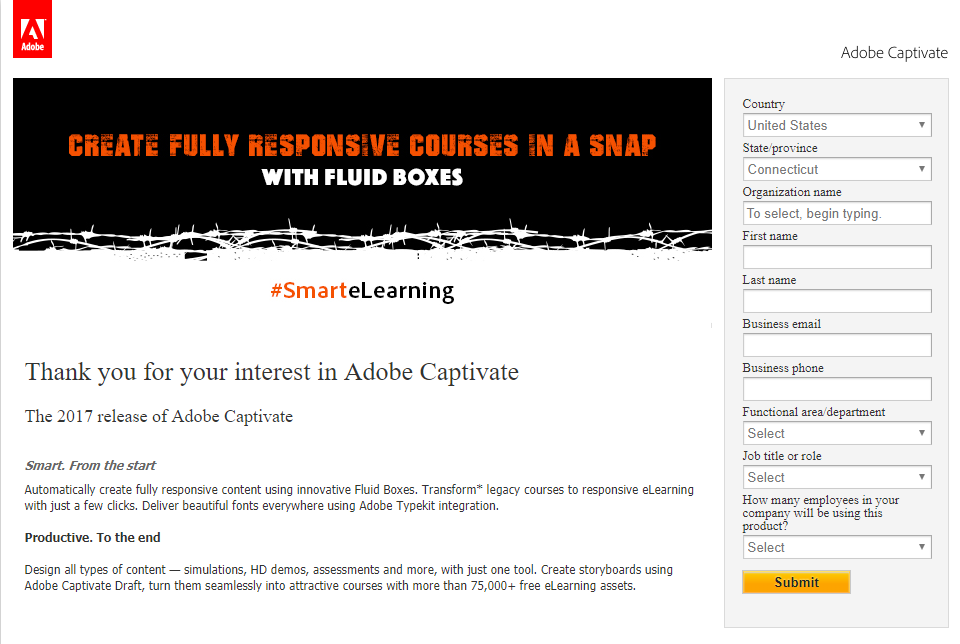
6. เอกสารไวท์เปเปอร์ Adobe Captivate
ตัวอย่างหน้า Landing Page ภายหลังการคลิกของ Adobe นี้มาจากผลการค้นหาทั่วไปของ Google สำหรับ "Adobe white paper":


สิ่งที่เพจทำได้ดี:
- ไม่มีลิงก์ออก (นอกเหนือจากนโยบายความเป็นส่วนตัว) ทำให้ผู้เยี่ยมชมสามารถออกจากหน้าได้โดยการคลิก "X" ที่มุมบนขวา หรือดาวน์โหลดเอกสารไวท์เปเปอร์เท่านั้น
- พาดหัว มีทั้งเชิงพรรณนาและเชิงประโยชน์
- สำเนาชิ้นเล็ก ๆ ทำให้หน้าดูสวยงามและใช้งานง่ายโดยไม่มีผู้คนมากมาย
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- รูปแบบตัวอักษรมากเกินไป ทำให้หน้าดูวุ่นวาย ไม่เป็นมืออาชีพและสม่ำเสมอเท่าที่ควร
- ช่องแบบฟอร์ม 10 ช่อง อาจข่มขู่ผู้มีโอกาสเป็นลูกค้าที่อยู่ในขั้นตอนการรับรู้ของช่องทางการตลาดเท่านั้น
- ปุ่ม CTA สีส้ม จะ "โดดเด่น" มากขึ้นหากเป็นสีที่ตัดกันและเสริมกัน เช่น สีเขียว
- “ส่ง” บนปุ่ม CTA ไม่โน้มน้าวใจมากนัก สิ่งที่เฉพาะเจาะจงและเป็นส่วนตัว เช่น "ส่งเอกสารไวท์เปเปอร์" น่าจะให้ผลลัพธ์ที่ดีกว่า
- การเพิ่มหน้าปกของเอกสารไวท์เปเปอร์ หรือภาพซอฟต์แวร์ Adobe Captivate จะช่วยบังคับให้ผู้เข้าชมดาวน์โหลดเอกสารไวท์เปเปอร์
คุณได้รับแรงบันดาลใจจากหน้า Landing Page หลังการคลิกของ Adobe เหล่านี้หรือไม่
Adobe ตระหนักถึงความสำคัญของการใช้หน้า Landing Page หลังการคลิกที่ได้รับการปรับปรุงโดยเฉพาะ เพื่อเพิ่มความสำเร็จโดยรวมของแคมเปญการตลาดและโฆษณาของตน ตัวอย่างข้างต้นแสดงให้เห็นว่ากลยุทธ์การตลาดดิจิทัลของ Adobe อาศัยหน้า Landing Page หลังการคลิกเป็นหลักตลอดช่องทางการตลาดทั้งหมด ตั้งแต่การสร้างการรับรู้ถึงแบรนด์ในขั้นการรับรู้ ไปจนถึงการรักษาลูกค้าที่ชำระเงินในขั้นตอนการตัดสินใจ
เช่นเดียวกับ Adobe แคมเปญของคุณจะได้รับประโยชน์จากหน้า Landing Page หลังการคลิกที่ได้รับการปรับแต่งอย่างมืออาชีพ จากนั้นคุณจะสร้างหน้า Landing Page หลังการคลิกที่ยอดเยี่ยมสำหรับผู้มีโอกาสเป็นลูกค้า
รับการสาธิต Instapage Enterprise และดูว่าแพลตฟอร์มของเราช่วยให้คุณเข้าถึงชุดเครื่องมือต่างๆ เพื่อปรับปรุง ROI การโฆษณาของคุณอย่างมาก และปรับปรุงกระบวนการหลังคลิกได้อย่างไร
