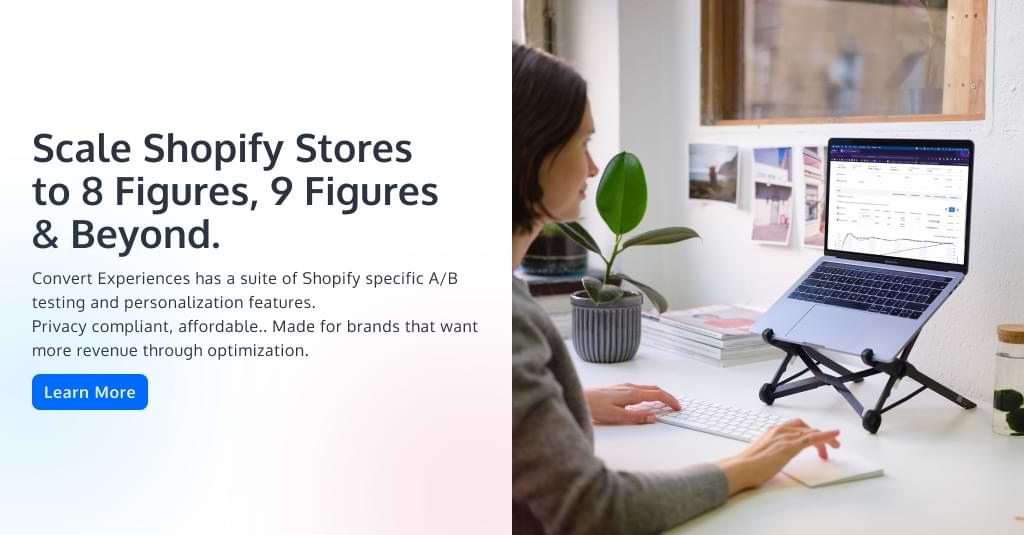
ตัวอย่าง A/B 13 อันดับแรกของการทดสอบเพื่อใช้งานบน Shopify Store ของคุณ
เผยแพร่แล้ว: 2022-03-25
ตามค่าเริ่มต้น การเดินทางของลูกค้าจะเต็มไปด้วยตัวบล็อก Conversion
สำหรับเจ้าของร้านค้า Shopify ตัวบล็อกเหล่านี้เป็น สาเหตุที่ผู้เยี่ยมชมไม่ซื้อ พวกเขาเสี่ยงที่จะเสียเงินในพื้นที่ที่ไม่ทำให้เกิด Conversion เมื่อลงทุนในการเข้าชมที่เสียค่าใช้จ่าย
แน่นอน คุณต้องการค้นหาและขจัดความท้าทายในการเปลี่ยนผู้เข้าชมให้กลายเป็นผู้ซื้อมากขึ้น แต่พูดง่ายกว่าทำ
ไม่มีกระจกวิเศษที่แสดงให้คุณเห็นว่าสิ่งใดที่ขัดขวางไม่ให้ผู้เยี่ยมชมซื้อ สิ่งที่ใกล้เคียงที่สุดที่คุณจะได้รับจากการแปลงคือ การทดสอบ A/B ร้านค้า Shopify ของคุณ แต่มีสิ่งที่จับได้: คุณควรทดสอบอะไรกันแน่?
ร้านค้า Shopify มีแง่มุมและฟังก์ชันการทำงานที่แตกต่างกัน และไม่ใช่เรื่องง่ายที่จะกำหนดว่าพื้นที่ใดที่จะทดสอบเพื่อให้ได้คำสั่งซื้อเพิ่มขึ้น และนี่คือสิ่งที่ธุรกิจจำนวนมากต้องการทำให้ง่ายขึ้น
ในบทความนี้ เราจะแสดงตัวอย่างการทดสอบ Shopify A/B ที่มีประสิทธิภาพ และสาเหตุที่การทดสอบเหล่านี้ประสบความสำเร็จและช่วยให้คุณได้รับแรงบันดาลใจสำหรับการทดสอบของคุณเอง
- การทดสอบ A/B คืออะไร? Shopify เกี่ยวข้องกับ Shopify อย่างไร?
- ทำไมจึงต้องมีการทดสอบ A/B สำหรับชุมชน Shopify Plus
- การทดสอบ A/B นั้นเป็นมิตรต่อ Shopify อย่างไร?
- ประเภทของการทดสอบ A/B ที่คุณเรียกใช้ได้บนแพลตฟอร์ม Shopify Plus
- ที่แรกในการเรียกใช้การทดสอบ A/B บน Shopify Plus Store คืออะไร
- ตัวอย่างการทดสอบ A/B ของหน้าผลิตภัณฑ์ Shopify
- 1. ภาพพิมพ์แคนวาส
- 2. ZQuiet
- 3. หมอนคิวบ์
- 4. Oransi
- ตัวอย่างการทดสอบ A/B หน้าแรกของ Shopify
- 1. กัปตันเค็ม
- 2. ศิลปะบนผนังในตำนาน
- 3. โดยBiehl
- ตัวอย่างการทดสอบ A/B ของหน้าหมวดหมู่ Shopify
- 1. น้ำหอม Copycat
- 2. เครื่องปั่นน้ำแข็ง
- 3. โอลิเวอร์ คาเบลล์
- ตัวอย่างการทดสอบ A/B ของ Shopify Checkout
- 1. Oflara
- 2. รายการมีสติ
- 3. โฮมแวร์ Shopify Store
- หมายเหตุเกี่ยวกับการทดสอบราคา Shopify
- ลูกค้ารู้สึกอย่างไรเกี่ยวกับการจ่ายเงิน
- วิธีการทดสอบ A/B Shopify ราคา
- ทอดสมอ
- ความมหัศจรรย์ของ 9
- Reframing
- การทดสอบ A/B ของ Shopify Plus พร้อมประสบการณ์การแปลง
- ติดตั้ง Convert ด้วย Custom App
- สร้างเป้าหมายรายได้แรกของคุณ
- ทดสอบรูปแบบเว็บไซต์
- เพิ่มการติดตามรายได้ไปยัง Shopify ผ่าน Webhook
- ทดสอบแล้วใช้: สนุกกับการทดลองใช้ฟรีของ Convert
ไปกันเถอะ…
การทดสอบ A/B คืออะไร? Shopify เกี่ยวข้องกับ Shopify อย่างไร?
การทดสอบ A/B เกี่ยวข้องกับการระบุและทดสอบองค์ประกอบของเว็บไซต์หรือหน้าเพื่อการปรับปรุงที่อาจเกิดขึ้นซึ่งนำไปสู่อัตราการแปลงที่สูงขึ้น
เนื่องจาก Shopify มีช่องทาง ติดต่อลูกค้าจำนวนมาก จึงเหมาะสมที่จะทดสอบ A/B เพื่อค้นหาโอกาสในการปรับปรุงและมอบเส้นทางและประสบการณ์ของลูกค้าที่ดีขึ้น สิ่งที่เรียบง่ายอย่างลิงก์เสียหรือสีของปุ่มอาจทำให้ผู้เยี่ยมชมเลิกใช้งานและออกจากที่นั่นได้
นี่คือจุดที่การทดสอบ A/B เข้ากับรูปภาพ
มาดูกันว่าทำไมการทดสอบบนร้านค้า Shopify ของคุณจึงสำคัญมาก
ทำไมจึงต้องมีการทดสอบ A/B สำหรับชุมชน Shopify Plus
การเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณไม่ได้รับประกันว่ายอดขายจะเพิ่มขึ้นอีกต่อไป ด้วยกฎหมายและข้อบังคับด้านความเป็นส่วนตัวที่เปลี่ยนแปลงตลอดเวลา คุณไม่สามารถวางใจในคุณภาพการรับส่งข้อมูลเชิงพาณิชย์ที่คุณได้รับจากโฆษณา และคุณยังต้องใช้เวลาและความพยายามอย่างมากในการเพิ่มประสิทธิภาพกลไกค้นหา
ชุมชน Shopify Plus ไม่สามารถพึ่งพาสูตร "การเข้าชม = รายได้" ได้อีกต่อไป วิธีที่ดีกว่า (และถูกต้องตามหลักวิทยาศาสตร์) ในการเพิ่มรายได้จากร้านค้าออนไลน์ของคุณคือการ เพิ่มประสิทธิภาพและจับคู่กับนวัตกรรม

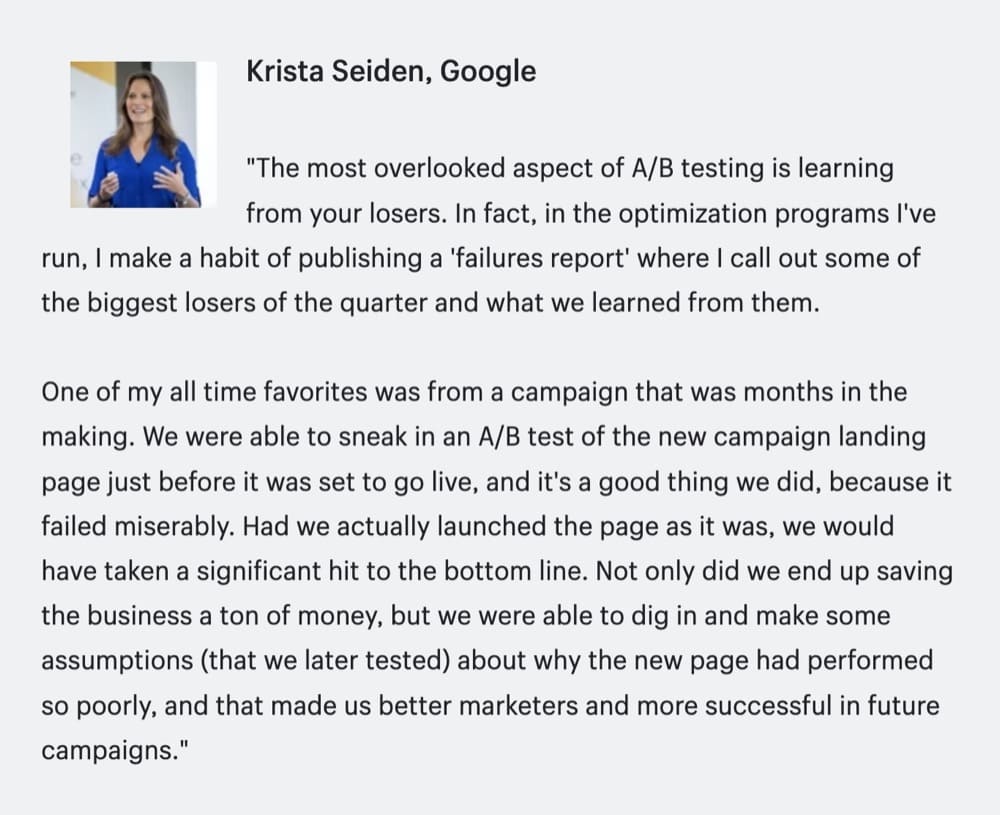
(แหล่งที่มา)
ตามที่ Krista อธิบาย เมื่อคุณขุดลึกลงไป ว่าทำไมคุณถึงสูญเสียลูกค้า คุณจะเพิ่มยอดขายจากการเข้าชมปัจจุบันของคุณแทนที่จะใช้จ่ายเงินเพื่อนำผู้เข้าชมใหม่มาที่ร้านค้าที่ไม่ได้รับการปรับให้เหมาะสม คุณต้องมีการทดสอบ A/B เพื่อ "บล็อกการรั่วไหลของการเข้าชม" เพื่อรับรายได้เพิ่มเติมจากการเข้าชมที่มีอยู่ของคุณ
การทดสอบ A/B นั้นเป็นมิตรต่อ Shopify อย่างไร?
การทดสอบ Shopify A/B เป็นมิตรกับผู้ใช้หรือไม่ คุณเพียงแค่ติดตั้งแอพและเจาะลึกไปที่การเพิ่มประสิทธิภาพโดยตรงได้ไหม
แม้ว่าโดยทั่วไปแล้ว Shopify จะอนุญาตให้ทำการทดสอบ A/B แต่แพลตฟอร์ม Shopify Plus จะง่ายกว่ามาก คุณจะได้รับการเพิ่มประสิทธิภาพและการปรับแต่งหน้าผลิตภัณฑ์ที่ดีขึ้น
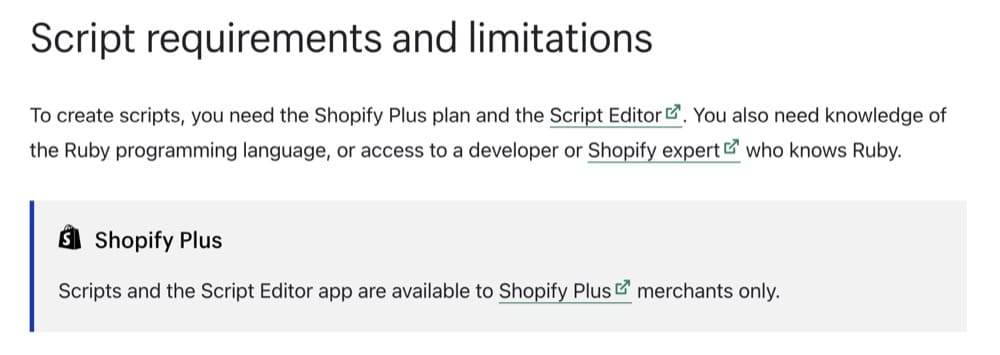
ตัวอย่างเช่น คุณสามารถเรียกใช้สคริปต์ของบุคคลที่สามเพื่อทดสอบหน้าการชำระเงินและทดสอบ A/B ธีม Shopify ของคุณด้วยแพลตฟอร์ม Shopify Plus ผ่านแอป Shopify สิ่งนี้มีประโยชน์เมื่อทดสอบการออกแบบหน้าแบบกำหนดเองที่คุณสร้างขึ้นในร้านค้าอีคอมเมิร์ซอย่างโชกุน แต่เมื่อพูดถึงความง่ายในการทดสอบ การติดตาม และการระบุแหล่งที่มาของรายได้บน Shopify เมื่อเทียบกับไซต์อื่นๆ คุณอาจพบกับความท้าทายบางอย่าง เช่น:
- QAing ทดสอบอุปกรณ์เคลื่อนที่อย่างถูกต้อง เนื่องจากเทคโนโลยีป้องกันการคลิกแจ็คของ Shopify
- ข้อจำกัดของ ร้านค้าแอป Shopify เริ่มต้นไม่อนุญาตให้ใช้สคริปต์ของบุคคลที่สาม
- คุณ ต้องมีนักพัฒนาซอฟต์แวร์เพื่อเผยแพร่ผู้ชนะการทดสอบ โดยไม่ต้องใช้เครื่องมือทดสอบ A/B ที่ถูกต้อง (Convert Experiences ให้คุณทำเช่นนี้)

(แหล่งที่มา)
ประเภทของการทดสอบ A/B ที่คุณเรียกใช้ได้บนแพลตฟอร์ม Shopify Plus
คุณสามารถเรียกใช้การทดสอบ A/B ในส่วนต่างๆ ของร้านค้า Shopify ของคุณได้ ซึ่งรวมถึง
- หน้าแรก (หรือหน้า Landing Page ของโฆษณาอื่นๆ)
- หน้าหมวดหมู่
- หน้าสินค้า
- หน้าชำระเงิน
แต่คุณควรเริ่มต้นที่ไหน
ที่แรกในการเรียกใช้การทดสอบ A/B บน Shopify Plus Store คืออะไร
หน้า Shopify ทั้งหมดสามารถปรับให้เหมาะสมได้ แต่เมื่อค้นหาข้อมูลเชิงลึกเพื่อปรับปรุงการแปลงหน้า คุณควรเริ่มต้นที่ใด อะไรคือข้อมูลเชิงลึกที่มีค่าที่สุดในการเริ่มต้นโปรแกรมเพิ่มประสิทธิภาพของคุณ
เราถามผู้เชี่ยวชาญของ Shopify Plus Rishi Rawat และนี่คือสิ่งที่เขาแนะนำ:
จุดเริ่มต้นการเพิ่มประสิทธิภาพคือจุดที่ผู้บริโภคต้องตัดสินใจซื้อ สำหรับเว็บไซต์อีคอมเมิร์ซส่วนใหญ่จะเป็นหน้าผลิตภัณฑ์
หน้าผลิตภัณฑ์ประกอบด้วย:
- รูปภาพสินค้า
- ข้อมูลราคา
- ความคิดเห็นของลูกค้า
- รายละเอียดสินค้า
การอัปเดตรูปภาพผลิตภัณฑ์มีราคาแพง ราคาคือราคา และบทวิจารณ์ของลูกค้าอยู่เหนือการควบคุมของเรา หากคุณมีบทวิจารณ์ในเชิงบวก 600 รายการโดยมีคะแนนเฉลี่ย 4.8 ดาว แต่บทวิจารณ์ล่าสุดสามรายการเป็นแง่ลบ นั่นอาจส่งผลกระทบอย่างมากต่ออัตราการแปลง
จริงๆ แล้ว ทั้งหมดที่เราต้องเล่นด้วยก็คือคำอธิบายผลิตภัณฑ์
รายละเอียดสินค้ามักถูกมองข้าม แม้ว่าต้องใช้ความพยายามอย่างมากในการได้ภาพผลิตภัณฑ์ที่ดีที่สุด แต่เจ้าของร้านค้าจำนวนมากก็ถือว่าคำอธิบายผลิตภัณฑ์เป็นการคิดภายหลัง (หากรวมไว้ด้วย) และพลาดโปรแกรมควบคุมการแปลงที่มีประสิทธิภาพนี้
รายละเอียดสินค้าไม่ได้มีไว้สำหรับ SEO เท่านั้น ผู้คนต้องการอ่านโดยเฉพาะเมื่อค้นคว้าข้อมูลผลิตภัณฑ์ก่อนซื้อ และเนื่องจากนี่คือจุดขายของคุณ คุณจะพยายามอย่างเต็มที่ได้อย่างไร?
Rishi ยังแนะนำให้คุณนึกถึงคำอธิบายผลิตภัณฑ์ว่าเป็นบทภาพยนตร์สามองก์:
การเปิด
เมื่อผู้ใช้เข้าสู่หน้าผลิตภัณฑ์ของคุณเป็นครั้งแรก พวกเขาค่อนข้างสนใจแต่ไม่ได้มีส่วนร่วมอย่างเต็มที่ พวกเขาอาจมีแท็บคู่แข่งเปิดอยู่บ้าง สิ่งนี้ไม่น่าแปลกใจเลย ลองนึกย้อนกลับไปถึงพฤติกรรมการช็อปปิ้งของคุณเอง คุณมีส่วนร่วมอย่างเต็มที่กับการขายทุกรูปแบบที่คุณพบหรือไม่ แน่นอนไม่ นั่นจะเป็นไปไม่ได้ ผู้บริโภคต้องจัดการกับโฆษณา 100 รายการทุกวัน
จุดประสงค์ของการเปิดร้านคือเพื่อให้ผู้ใช้รู้ว่าพวกเขาไม่ได้ดูแค่ผลิตภัณฑ์ใดๆ พวกเขากำลังเห็นบางสิ่งที่พิเศษ
ตกลง ตอนนี้คุณได้รับความสนใจจากผู้ใช้แล้ว ขั้นตอนต่อไปคือการทำให้พวกเขาไว้วางใจเราในฐานะแบรนด์
เราไม่สามารถนำเสนอผลิตภัณฑ์ของเราได้จนกว่าผู้ซื้อจะพอใจกับเรา เราต้องทำให้นักช้อปก้าวข้าม “อุปสรรคที่ไม่คุ้นเคย”
ตอนนี้ผู้ซื้อพร้อมที่จะรับฟังการเสนอขายของเราแล้ว
ตรงกลาง
ณ จุดนี้ นักการตลาดมีงานเพียงงานเดียว - เพื่อโน้มน้าวผู้ซื้อเกี่ยวกับผลิตภัณฑ์ของเรา
ผู้บริโภคต้องการซื้อผลิตภัณฑ์ที่ดีที่สุดในโลกที่ทำงานได้ดีและมีราคาอยู่ในงบประมาณ
นักการตลาดต้องโน้มน้าวผู้ซื้อว่านี่เป็นผลิตภัณฑ์เดียวที่เข้าเกณฑ์นั้น
นักการตลาดต้องทำสิ่งต่อไปนี้:
- พิสูจน์ว่าผลิตภัณฑ์นี้สามารถทำสิ่งที่ถูกอ้างสิทธิ์ได้
- พิสูจน์ว่าคุณเป็นผู้เชี่ยวชาญในเรื่องนี้
- แสดงความท้าทายที่คุณเอาชนะเพื่อทำให้ผลิตภัณฑ์สมบูรณ์แบบ ท้ายที่สุดแล้ว หากคุณไม่มีความท้าทาย แล้วคุณจะรู้ได้อย่างไรว่าผลิตภัณฑ์ของคุณดีที่สุด?
- ให้ความมั่นใจแก่ผู้ซื้อในการหยุดสิ่งที่พวกเขาทำและเริ่มทำในสิ่งที่ผลิตภัณฑ์ของคุณคาดหวังจากพวกเขา ในท้ายที่สุด การสร้างสำนวนการขายที่ดีที่สุดในโลกจะไม่มีประโยชน์หากคุณไม่สามารถจูงใจผู้ซื้อให้ดำเนินการในตอนนี้
การปิด
ขณะที่ผู้อ่านกำลังอ่านสำนวนการขาย คำถามต่างๆ ก็ก่อตัวขึ้นในใจพวกเขา คาดเดาจะเกิดอะไรขึ้นถ้าผู้อ่านมาถึงด้านล่างสุดของสนามและยังมีคำถามที่ยังไม่ได้คำตอบ? พวกเขาจะเลื่อนการตัดสิน พวกเขาจะคิดว่า “ฉันชอบผลิตภัณฑ์นี้และต้องการซื้อ แต่ฉันมีคำถามบางอย่างที่ฉันไม่เห็นคำตอบสำหรับวันนี้ ฉันจะกลับมาทีหลังและเหนี่ยวไก” แต่ภายหลังไม่เกิดขึ้นเพราะชีวิตได้รับในทาง
เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น นักการตลาดจำเป็นต้องคิดถึงทุกข้อกังวลและคำถามที่อาจเกิดขึ้น
ฉันชอบคิดว่าการเขียนคำโฆษณาเป็นคดีในศาลที่ผู้เขียนคำโฆษณาเล่นบทบาทของทนายความและพยายามโน้มน้าวให้คณะลูกขุน 12 คน
ในการชนะคดี (ปิดการขาย) เราต้องโน้มน้าวสมาชิกคณะลูกขุนแต่ละคน
วิธีการที่ทดลองและทดสอบแล้วสำหรับการ ประดิษฐ์ คำอธิบายสินค้าของร้านค้า Shopify สามารถปรับปรุงหน้าสินค้าของคุณได้ และน่าทดลองด้วย!
มาดูตัวอย่างคำอธิบายบางส่วนก่อน จากนั้นเราจะพูดถึงวิธีเริ่มต้นใช้งานเครื่องมือที่ดีที่สุดสำหรับการทดสอบ A/B บน Shopify
ตัวอย่างการทดสอบ A/B ของหน้าผลิตภัณฑ์ Shopify
ดังที่กล่าวไว้ข้างต้น หน้ารายละเอียดผลิตภัณฑ์ (PDP) เป็นตัวกำหนดว่าผู้เยี่ยมชมของคุณเปิดกระเป๋าเงินหรือไม่ ประสิทธิภาพการแปลงจะต้องสูงที่สุดใน PDP ของคุณ
คุณสามารถทำการเปลี่ยนแปลงและเพิ่มเติมในหน้าเหล่านี้เพื่อทำให้การเดินทางของลูกค้าในช่องทางการขายง่ายขึ้น ดูว่าสี่แบรนด์ต่อไปนี้ทำการทดสอบ A/B ที่น่าประทับใจได้อย่างไร
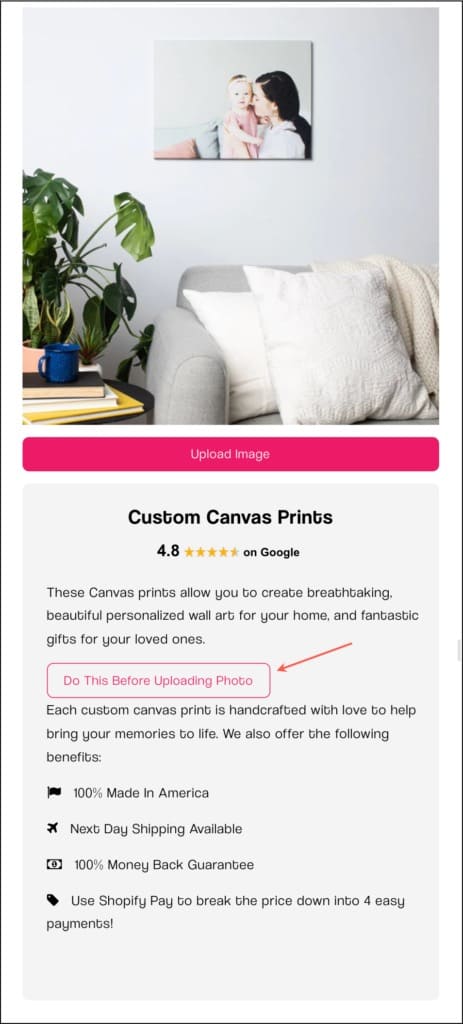
1. ภาพพิมพ์แคนวาส
Canvas Prints แข่งขันกันในช่องทางที่อิ่มตัว เพื่อให้ไซต์การพิมพ์ภาพถ่ายแตกต่างจากคู่แข่งและเพิ่มอัตราการแปลง Frictionless Commerce ได้ทดสอบการเขียนคำโฆษณาแปลงบนหน้าผลิตภัณฑ์ของตน
แนวคิดคือการช่วยให้ผู้เข้าชมทำลาย "อุปสรรคที่ไม่คุ้นเคย" แล้ว Canvas Prints ทำเช่นนี้ได้อย่างไร?
เนื่องจากไม่มีผลิตภัณฑ์ระดับซูเปอร์สตาร์เฉพาะ แต่มีผลิตภัณฑ์จำนวนมากในหมวดหมู่ย่อยที่แตกต่างกัน พวกเขาจึงจำเป็นต้องค้นหาโซลูชันที่สามารถนำไปใช้ทั่วทั้งไซต์ได้ และโซลูชันนี้ต้องเล่นอย่างสม่ำเสมอบนหน้าผลิตภัณฑ์ทั้งหมด ดังนั้น Canvas Prints จึงตัดสินใจเพิ่มปุ่ม "ทำเช่นนี้ก่อนอัปโหลดรูปภาพ" ในหน้าผลิตภัณฑ์ของตน

(แหล่งที่มา)
ปุ่มนี้แนะนำให้ผู้อ่านรู้จักคำว่า "ทำไมเราถึงมีอยู่" ของ Canvas Prints มันราบรื่น สนทนาได้ และสัมพันธ์กัน พวกเขาทดสอบตัวเลือกหน้าสินค้านี้เพิ่มเติมกับส่วนควบคุม – หน้าผลิตภัณฑ์ดั้งเดิมโดยไม่มีปุ่ม
นี่คือผลการวิจัยบางส่วนของพวกเขา:
ผู้เข้าชมไซต์ 13.8% มีส่วนร่วมกับปุ่มนี้ พวกเขามีผู้ชนะที่ชัดเจนหลังจากเปิดเผยการทดสอบกับผู้เข้าชม 17,921 และคำสั่งซื้อที่เสร็จสมบูรณ์ 1,447 รายการ รุ่นที่มีปุ่มทำงานได้ดีกว่าปุ่มควบคุม 8.84%
Canvas Prints ได้ทำการทดสอบเวอร์ชัน pitch เพิ่มอีก 5 เวอร์ชัน พวกเขารับทราบว่าการทำให้ผู้เยี่ยมชมเข้าใจแบรนด์ของคุณดีขึ้นนอกเหนือไปจากหน้า "เกี่ยวกับเรา" และมีส่วนทำให้เกิด Conversion บนหน้าผลิตภัณฑ์ (โดยไม่ขัดขวางการเดินทางของลูกค้า) มันคุ้มค่าที่จะทดสอบ
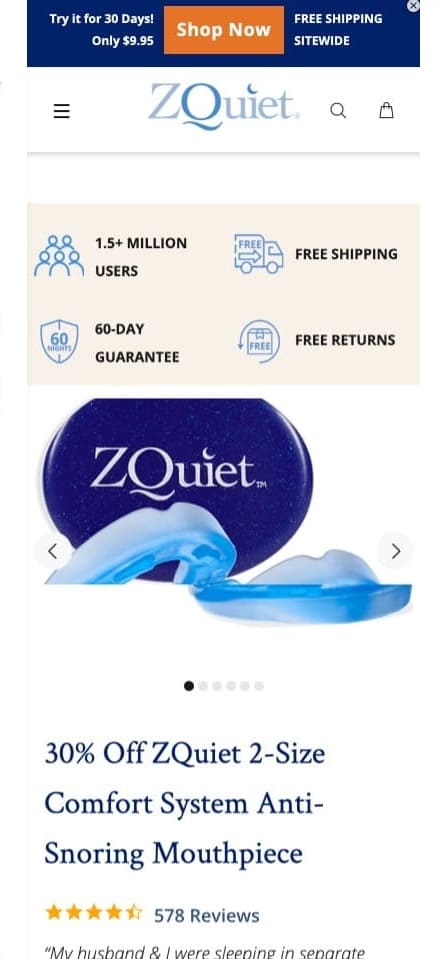
2. ZQuiet
หน้าผลิตภัณฑ์ปากเป่าป้องกันการกรนของ ZQuiet เป็นผลิตภัณฑ์เด่นบนเว็บไซต์ของพวกเขา ดังนั้น เมื่อพวกเขาต้องการเพิ่มยอดขายผลิตภัณฑ์ Frictionless Commerce หันมาใช้ Google Analytics เพื่อทำความเข้าใจว่ายอดขายเกิดขึ้นได้อย่างไร
พวกเขาพบว่าการเข้าชมไซต์ของ ZQuiet จำนวนมากมาจากอุปกรณ์เคลื่อนที่ที่ดึงมาจากโฆษณา แต่มีบางอย่างผิดปกติเกี่ยวกับเรื่องนี้ หน้าผลิตภัณฑ์เวอร์ชันมือถือนี้ มี อัตรา Conversion ที่ต่ำกว่าเวอร์ชันเดสก์ท็อป
เมื่อพิจารณาว่าไซต์บนมือถือได้รับการเข้าชมส่วนใหญ่ (สำหรับเรื่องนั้น การเข้าชมที่เสียค่าใช้จ่าย) จำเป็นต้องได้รับการปรับให้เหมาะสม
นอกจากนี้ เนื่องจากผู้เข้าชมเหล่านี้มาจากโฆษณา การติดต่อครั้งแรกกับแบรนด์คือหน้าผลิตภัณฑ์นี้บนไซต์บนมือถือ สำหรับการทดสอบ A/B ทุกพิกเซลจะต้องถูกคิดใหม่ ความพยายามสามครั้งก่อนหน้าของ Frictionless Commerce ล้มเหลว แต่พวกเขายังคงยึดมั่นในแผนและพบผู้ชนะในการพยายามครั้งที่สี่


ในการทดสอบ A/B ของหน้าผลิตภัณฑ์ Shopify นี้ มีการเปลี่ยนแปลงมากมายในเวอร์ชัน "B" การคิดใหม่เกี่ยวกับเวอร์ชันของหน้าสำหรับอุปกรณ์เคลื่อนที่ทำให้พวกเขาถามถึงจุดประสงค์ขององค์ประกอบแต่ละหน้า
ไซต์บนมือถือมีอสังหาริมทรัพย์จำกัด ดังนั้น Frictionless Commerce:
- ย่อทุกองค์ประกอบที่เล็มได้
- ลบรายละเอียดที่ไม่จำเป็นออก
- ย้ายคนที่สามารถทำงานได้ดีกว่าที่อื่น
พวกเขาทำการเปลี่ยนแปลงหลายอย่างเพื่อจุดประสงค์เดียว: การแปลง และมันก็ได้ผลในความพยายามครั้งที่สี่! ในเจ็ดวัน พวกเขามีผู้ชนะที่ชัดเจน แต่พวกเขายังคงดำเนินต่อไปอีกสองสัปดาห์เพื่อให้แน่ใจว่าการทดสอบถูกเปิดเผยต่อผู้เข้าชมที่หลากหลาย
สิ่งที่ Frictionless Commerce พบ:
ตัวแปรทำงานได้ดีขึ้น 34.04% นั่นหมายถึงผลตอบแทนเพิ่มขึ้น 34% จากเงินที่ใช้ไปในการเพิ่มปริมาณการเข้าชมหน้าผลิตภัณฑ์เวอร์ชันมือถือ
ไซต์บนมือถือไม่จำเป็นต้องลดขนาดไซต์เดสก์ท็อปเสมอไป องค์ประกอบของไซต์จำนวนมากไม่แสดงในลักษณะเดียวกัน และการเดินทางของลูกค้าก็อาจไม่เหมือนกัน ให้ความคิดและตัดสินใจว่าคุณจำเป็นต้องออกแบบไซต์บนมือถือของคุณใหม่หรือไม่
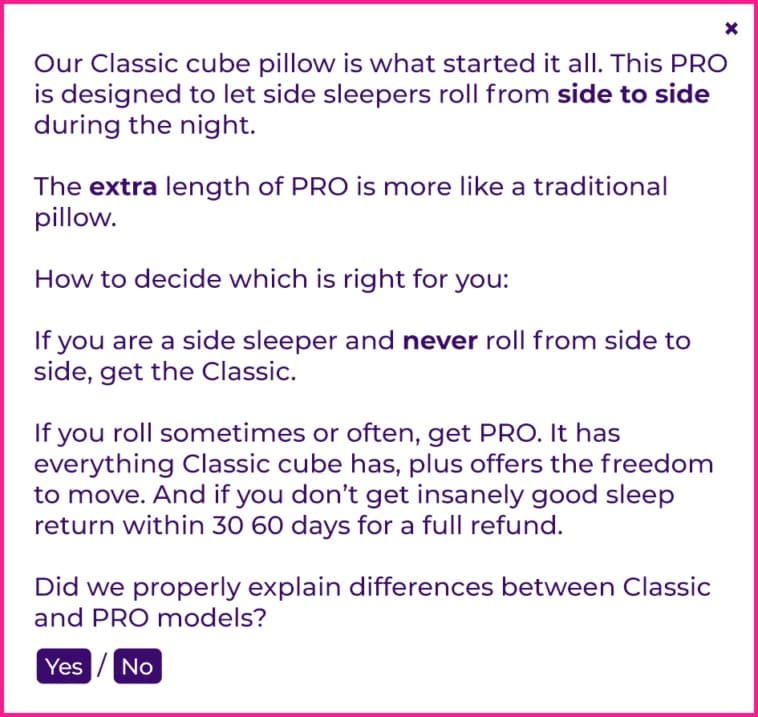
3. หมอนคิวบ์
เคยเห็นหมอนแบบนี้ไหม?

(แหล่งที่มา)
Pillow Cube ทดลองกับวิดีโอสินค้าที่แพร่ระบาด แน่นอนว่านี่หมายถึงการเข้าชมเว็บไซต์ของพวกเขาเป็นจำนวนมาก ดังนั้นพวกเขาจึงต้องให้ความสนใจนี้ให้เกิดประโยชน์สูงสุด
หากต้องการเพิ่มอัตรา Conversion ของหน้าผลิตภัณฑ์ที่ขายดีที่สุด พวกเขาจำเป็นต้องกำหนดเป้าหมายผู้ซื้อสองประเภท:
- ที่ยินดีซื้อทันที
- ใครอยากได้ข้อมูลเพิ่มให้มั่นใจ
การกรอกหน้าผลิตภัณฑ์ด้วยสำเนาที่ดึงดูดผู้ชมทั้งสองเป็นวิธีหนึ่ง แต่อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ ดังนั้น พวกเขาจึงทดสอบการคัดค้านที่แตกต่างกันในสถานที่ต่างๆ
- ป้ายราคา เป็นจุดเสียดทานที่อาจเกิดขึ้น 88 ดอลลาร์ค่อนข้างแพงสำหรับหมอน แล้วทำไมลูกค้าต้องจ่ายเงิน? Pillow Cube เพิ่มเนื้อหาไลท์บ็อกซ์ "เรื่องคุณภาพ" ถัดจากราคา ระบุว่าเหตุใดผลิตภัณฑ์จึงมีมูลค่ามากกว่า 88 เหรียญ

(แหล่งที่มา)
- ผลิตภัณฑ์มี 2 เวอร์ชัน: โปร และ คลาสสิก ทำไมต้องจ่ายสำหรับมืออาชีพเมื่อมีคลาสสิก? พวกเขาเพิ่มโน้ตอีกชื่อหนึ่งว่า "อะไรทำให้สิ่งนี้เป็นมือโปร" สิ่งนี้กล่าวถึงความแตกต่างเชิงกลยุทธ์ระหว่างผู้คลางแคลง "คลาสสิก" และ "มืออาชีพ"
- พวกเขายังเพิ่มปุ่ม "เรื่องราวทั้งหมด" ในหน้าผลิตภัณฑ์ของตน นี่เป็นอีกวิธีหนึ่งในการตอบคำถามเพิ่มเติมและ พิสูจน์คุณค่าของหมอนรูปทรงประหลาด

(แหล่งที่มา)
และสิ่งนี้ได้ผล
หลังจาก 4 สัปดาห์ ผู้เข้าชม 60,000 คน และคำสั่งซื้อ 4,903 รายการ การเปลี่ยนแปลงนี้ทำให้เพิ่มขึ้น 10.17%
คุณไม่สามารถดูถูกพลังของการเพิ่มระดับกับผู้ซื้อของคุณ ทุกคนต้องการใช้เงินของพวกเขาลงทุนอย่างถูกวิธีและมีระดับความไม่ไว้วางใจสำหรับสิ่งที่ไม่คุ้นเคยบนอินเทอร์เน็ตในระดับพื้นฐาน ดังนั้น คุณต้องจัดการกับการคัดค้านของพวกเขา เพื่อที่จะได้ไม่ขัดจังหวะการไหลของเนื้อหาบนหน้าเว็บของคุณและดูว่าเกิดอะไรขึ้น
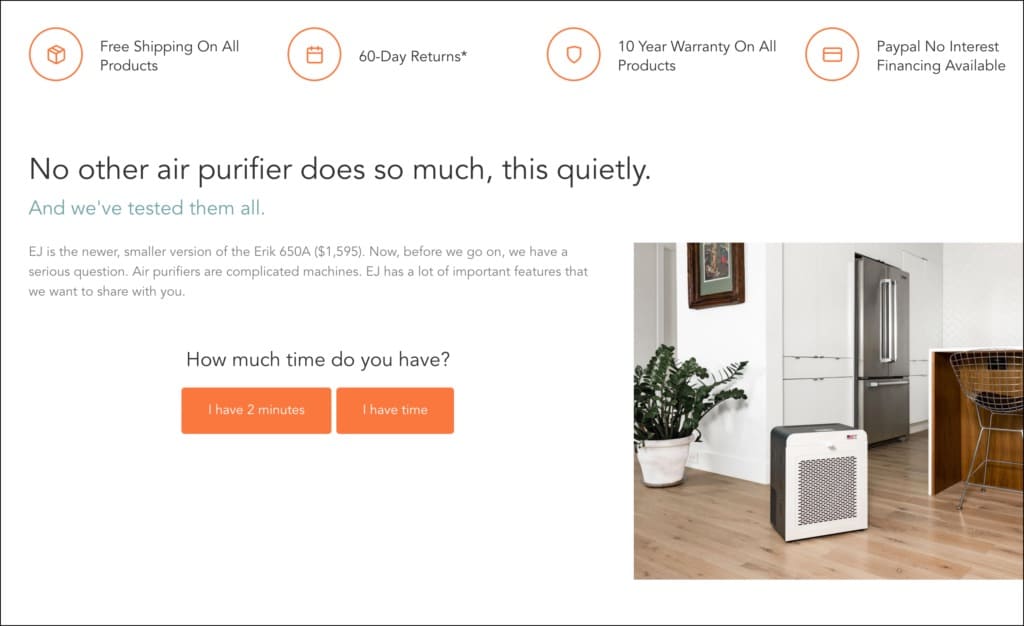
4. Oransi
หน้าสินค้า Shopify ของคุณควรมีเนื้อหามากน้อยเพียงใดจึงจะได้รับอัตราการแปลงสูงสุด
จะเกิดอะไรขึ้นหากผลิตภัณฑ์ของคุณมีรายละเอียดทางเทคนิคมากมาย วิธีใดดีที่สุดในการนำเสนอต่อผู้ชมที่หลากหลาย (ผู้ที่ศึกษาข้อความทุกบรรทัดและเพียงต้องการรู้ว่าได้ผล)
Oransi's เป็นหนึ่งในตัวอย่างการทดสอบ A/B/n ที่โดดเด่นที่สุดเพื่อทำความเข้าใจว่าการทดสอบ Shopify A/B ทำงานอย่างไร สำหรับสิ่งนี้ Frictionless Commerce ได้สร้างสี่รูปแบบ แต่เราจะเน้นที่รูปแบบที่ 4 เพราะมันมีองค์ประกอบทั้งหมดที่จะประสบความสำเร็จ
- พาดหัวถูกเขียนใหม่เพื่อให้ "โน้มน้าวใจ" ได้ดีขึ้น
“ไม่มีเครื่องฟอกอากาศอื่นใดที่ทำได้มากขนาดนี้ อย่างเงียบๆ และเราได้ทดสอบพวกเขาทั้งหมดแล้ว”
- นี่เป็นวิธีที่ยอดเยี่ยมในการแนะนำให้ผู้อ่าน ยุติการค้นหา แทนที่จะหาวิธีจัดการกับทั้ง diggers และ skimmers ให้ให้พวกเขาระบุได้อย่างไร จบด้วยคำถามว่า
“คุณมีเวลาเท่าไหร่”
ใครก็ตามที่เลือกใช้ "ฉันมี 2 นาที" จะได้รับคำอธิบายผลิตภัณฑ์สั้นๆ พร้อมประเด็นที่สำคัญที่สุด และใครก็ตามที่เลือก "ฉันมีเวลา" จะได้รับรายละเอียดทั้งหมดเพื่อช่วยในการตัดสินใจซื้อ

(แหล่งที่มา)
นี่คือสิ่งที่ผู้ชมชื่นชอบ
หลังจาก 4 สัปดาห์ รุ่น 4 เพิ่มยอดขายหน่วยเครื่องฟอกอากาศขึ้น 30.56% ที่มีนัยสำคัญทางสถิติที่ 98.51% ตัวแปรอื่นๆ ทำงานได้ดี แต่นี่เป็นรุ่นที่มีระดับความมั่นใจสูงสุด
ตัวอย่างการทดสอบ A/B หน้าแรกของ Shopify
หน้าแรกของคุณเป็นอสังหาริมทรัพย์ที่มีคุณค่าอย่างยิ่งที่จะกำหนดว่าผู้เยี่ยมชมจะเข้าสู่ผลิตภัณฑ์และข้อเสนอของคุณหรือไม่ มันควรจะมีเสน่ห์และแตกต่าง
ต่อไปนี้คือตัวอย่างวิธีการเพิ่มประสิทธิภาพโฮมเพจ Shopify ของคุณให้ดีที่สุด
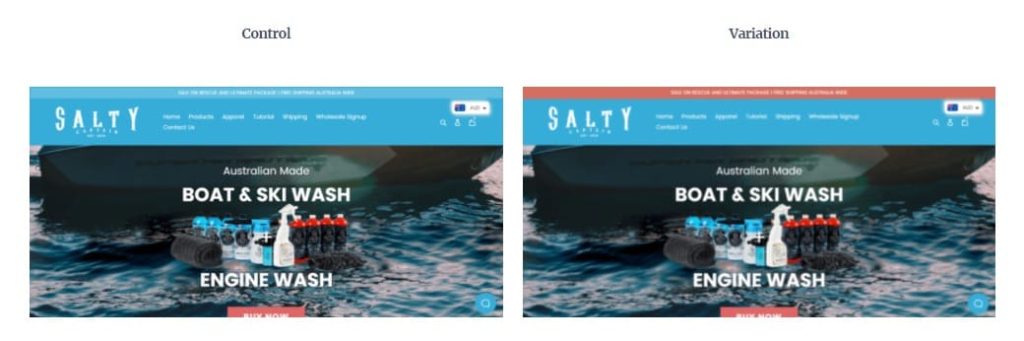
1. กัปตันเค็ม
Salty Captain ให้บริการล้างด้วยเกลือ ล้างเครื่องยนต์ และอุปกรณ์สำหรับเรือในสหรัฐอเมริกา ออสเตรเลีย และนิวซีแลนด์ พวกเขามีแถบประกาศที่ด้านบนของหน้าแรกของร้านค้า Shopify แต่มีเพียงไม่กี่คนที่มีส่วนร่วม
จากมุมมองของ UX ผู้กระทำผิดที่ปรากฏดูเหมือนจะเป็นสีของแถบประกาศ ซึ่งคล้ายกับสีพื้นหลังของเมนูมากเกินไป ถ้าคุณคิดอย่างนั้นเช่นกัน คุณอาจจะคิดถูก มาดูกรณีศึกษาการทดสอบ A/B โดย Swanky Shopify Plus Agency

(แหล่งที่มา)
สำหรับการทดสอบนี้ สีของแถบประกาศเปลี่ยนไปเป็นสีที่ตัดกันมากขึ้น และสอดคล้องกับเมนู เวอร์ชันที่แก้ไขนี้แสดงผลได้ดีกว่าเวอร์ชันก่อนหน้า
เมื่อผู้คนจำนวนมากขึ้นเห็นแถบประกาศ พวกเขาก็รับรู้ถึงข้อตกลงและการขาย
ตัวแปรเอาชนะการควบคุมด้วยการคลิกเพิ่มขึ้น 234.54% บนแถบประกาศ ไม่เพียงแค่นั้น ยังเพิ่มอัตรา Conversion ขึ้น 13.39% และรายได้จากร้านค้าทั้งหมดเพิ่มขึ้น 4.88% แตกต่างอย่างมากจากการเปลี่ยนแปลงเล็กน้อย!

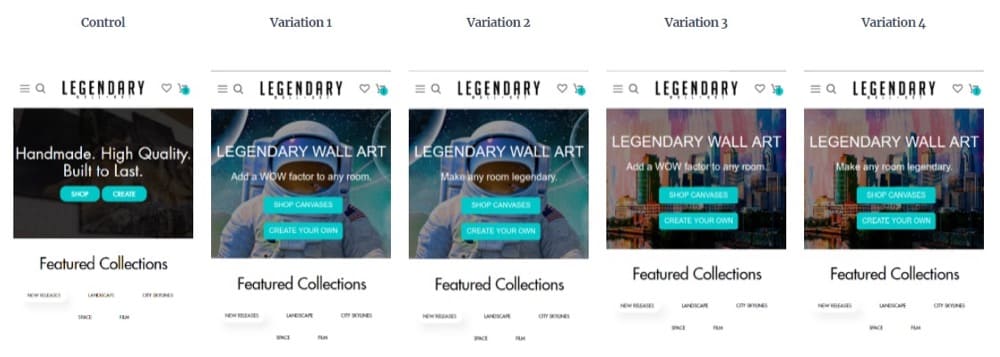
2. ศิลปะบนผนังในตำนาน
“ส่วนฮีโร่” ช่วยให้ผู้เยี่ยมชมมีส่วนร่วมกับส่วนที่เหลือของไซต์ Shopify ของคุณ ประสิทธิภาพของไดรฟ์นี้ขึ้นอยู่กับว่าพื้นที่นี้ "โน้มน้าวใจ" มากน้อยเพียงใด
สำหรับ Legendary Wall Art ซึ่งเป็นบริษัทที่ขายผืนผ้าใบสำหรับตกแต่งบ้าน ส่วนฮีโร่มีจุดประสงค์เดียว:
ให้ผู้เยี่ยมชมคลิกปุ่ม CTA อย่างใดอย่างหนึ่งจากสองปุ่ม: "ร้านค้า" และ "สร้าง"
หรือจะเป็นสองงาน?
คุณมีโอกาสเล็ก ๆ น้อย ๆ ที่จะดึงดูดความสนใจ ผู้เข้าชมจะเด้งออกจากไซต์หากไม่ได้รับความสนใจในทันที
เมื่อ Legendary Wall Art ตรวจสอบแผนที่ความร้อนของพวกเขา พวกเขาพบว่ามีผู้เข้าชมไม่มากนักที่มีส่วนร่วมกับส่วนฮีโร่ ดังนั้นพวกเขาจึงต้องเปลี่ยน ด้วยเหตุนี้ พวกเขาจึงตัดสินใจทดสอบสี่ชุดของภาพพื้นหลังที่แตกต่างกันสองภาพและข้อความสองข้อความด้วย การทดสอบหลายตัวแปร
พวกเขาทำการเปลี่ยนแปลงที่แน่นอนอย่างหนึ่ง:
ตอนนี้ปุ่ม CTA เป็น "ผืนผ้าใบของร้านค้า" และ "สร้างของคุณเอง"

แหล่งที่มา
ทั้ง 4 รูปแบบทำงานได้ดีกว่าการควบคุม แต่รูปแบบที่ 3 เป็นผู้ชนะด้วยการมีส่วนร่วมกับส่วนฮีโร่เพิ่มขึ้น 325.39% และรายได้รวมเพิ่มขึ้น 30.07%
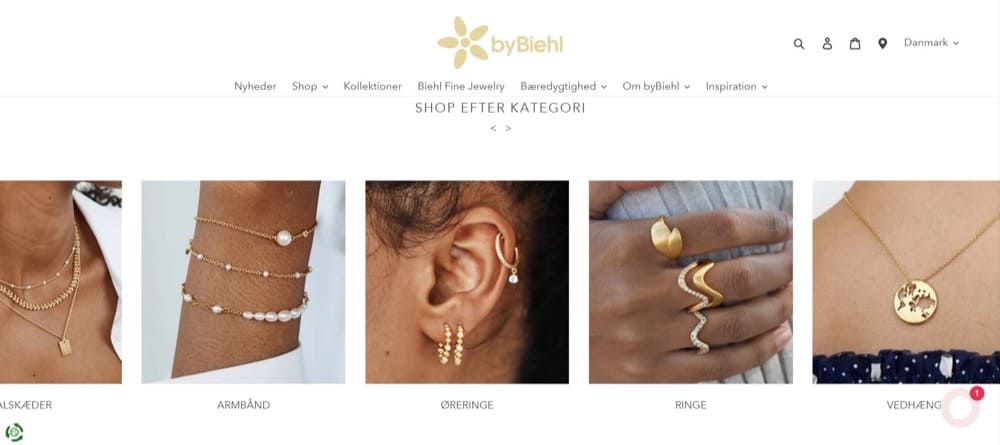
3. โดยBiehl
โดยBiehl ใช้ทองคำและเงินรีไซเคิลเพื่อสร้างเครื่องประดับสำหรับผู้หญิงและขายให้กับลูกค้าโดยตรงผ่านร้านค้า Shopify แบรนด์ที่ยั่งยืนอย่าง byBiehl ดึงดูดผู้บริโภคที่มีสติสัมปชัญญะจำนวนมากในปัจจุบัน แต่นั่นก็ยังไม่เพียงพอสำหรับบริษัทเครื่องประดับเดนมาร์กแห่งนี้
ประการแรกหน้าแรกของพวกเขาไม่น่าสนใจเพียงพอสำหรับผู้เยี่ยมชมที่จะไปที่หน้าหมวดหมู่และหน้าผลิตภัณฑ์
เพื่อหาวิธีปรับปรุงการแปลงหน้าแรก Ontrack Digital หันไปใช้ข้อมูลการวิเคราะห์และการวิจัยเชิงคุณภาพ
พวกเขาพบว่าหน้าแรกควรนำเสนอผลิตภัณฑ์ที่ดีกว่า ดังนั้นพวกเขาจึงทดสอบการเพิ่มส่วนตัวเลื่อนที่แสดงคอลเลกชันที่สำคัญที่สุด

(แหล่งที่มา)
แถบเลื่อนแสดงคอลเลคชันผลิตภัณฑ์และทำให้หน้าแรกดูน่าสนใจ โดยเฉพาะสำหรับแบรนด์ที่ขายเครื่องประดับแฟชั่น
และผลลัพธ์แสดงให้เห็นว่ามีการแปลงที่ดีกว่าการควบคุม เพิ่มการเข้าชมหน้าหมวดหมู่ 5.87% รายได้ต่อผู้ใช้ 3.25% และอัตรา Conversion โดยรวม 19.73%
ตัวอย่างการทดสอบ A/B ของหน้าหมวดหมู่ Shopify
หน้าหมวดหมู่เป็นเหมือนทางเดินบนเว็บไซต์ Shopify ของคุณที่นำ “ผู้ค้นหา” ไปยังสินค้าที่พวกเขาต้องการ หากคุณมีผลิตภัณฑ์นับพัน หน้านี้มีความสำคัญอย่างยิ่งในการช่วยให้ผู้ใช้ค้นหาเส้นทางของตน
คุณต้องการทดสอบว่าหน้าเหล่านี้มีประสิทธิภาพเพียงใดในการทำให้การนำทางไซต์ง่ายขึ้น และอื่นๆ มาดูตัวอย่างธุรกิจอีคอมเมิร์ซที่ประสบความสำเร็จด้วยการทดสอบ A/B
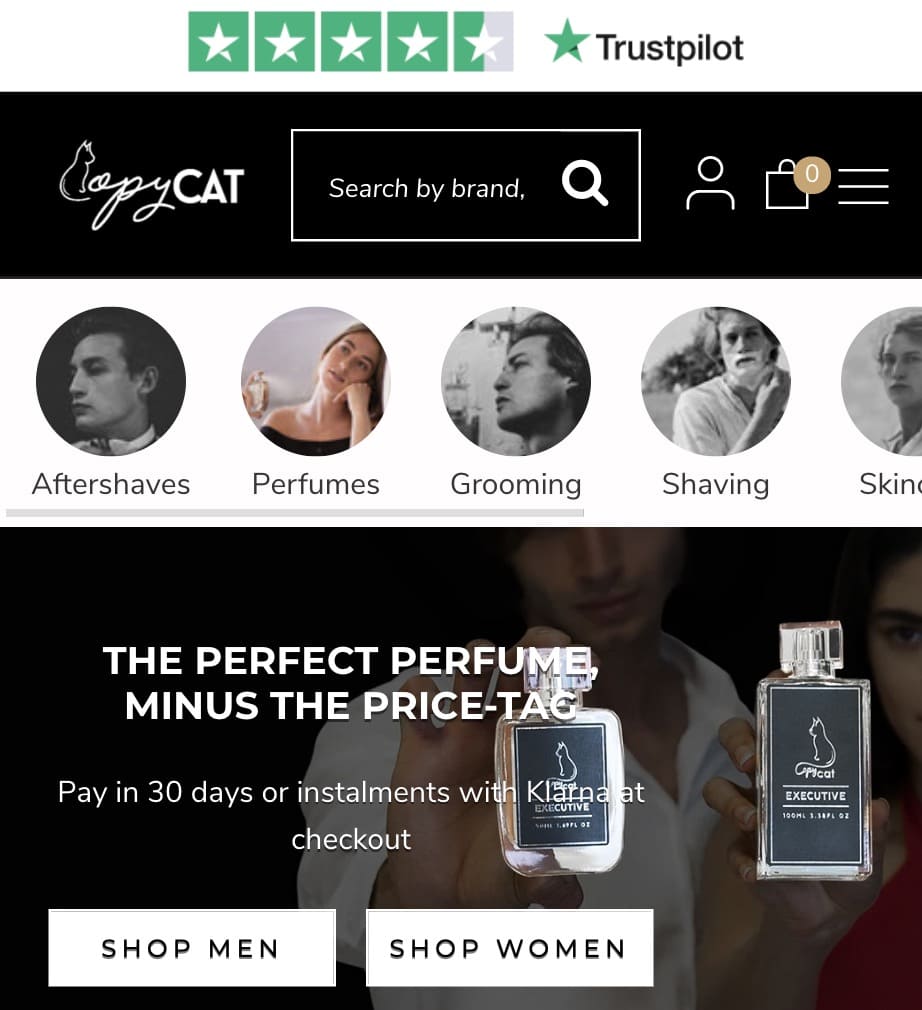
1. น้ำหอม Copycat
เคยคิดบ้างไหมว่าทำไมฟีเจอร์เรื่องราวของเว็บไซต์โซเชียลมีเดียจึงทำงานได้ดี? ลองนึกดูว่าฟีเจอร์ที่คล้ายกันอาจส่งผลต่อร้านค้า Shopify ได้อย่างไร
นี่คือวิธีที่หน่วยงานเพิ่มประสิทธิภาพอัตราการแปลงของ Copycat Fragrances คือ Ontrack Digital ใช้ประโยชน์จากฟีเจอร์เรื่องราวที่เหมือนโซเชียลมีเดียเพื่อเพิ่มประสิทธิภาพร้านค้า Shopify ของบริษัทน้ำหอม

(แหล่งที่มา)
แม้ว่าฟีเจอร์ Ontrack Digital ที่ทดสอบในร้าน Copycat Fragrances จะเรียกว่า "การนำทางด้วยภาพขนาดย่อ" ในทางเทคนิค แต่ก็ดูคล้ายกับ Instagram Stories มาก Ontrack Digital นำผู้เข้าชมไปยังหน้าหมวดหมู่ต่างๆ โดยใช้คุณลักษณะนี้ พวกเขาทำมันได้อย่างไร?
พวกเขาเริ่มวิเคราะห์พฤติกรรมของผู้ใช้ครั้งแรกด้วยแผนที่ความหนาแน่น การบันทึกเซสชัน และวิธีการทดสอบของผู้ใช้ ด้วยการใช้ข้อมูลเชิงลึกที่รวบรวมได้ พวกเขาได้ออกแบบคุณลักษณะที่คล้ายกับเรื่องราวในรูปแบบที่แตกต่างจากเวอร์ชันดั้งเดิมของไซต์
ตัวแปรเพิ่มการมีส่วนร่วมกับคอลเล็กชัน 4% และเพิ่มรายได้ต่อผู้ใช้ 18% นอกจากนี้ยังพิสูจน์ด้วยว่าผู้เยี่ยมชมไซต์ชอบวิธีการสำรวจหน้าคอลเลกชันนี้
2. เครื่องปั่นน้ำแข็ง
การสนทนากับผู้เยี่ยมชมไซต์ในหน้าหมวดหมู่ของคุณสามารถเพิ่มอัตราการแปลงได้ นอกจากนี้ยังเป็นวิธีที่เหลือเชื่อในการบรรเทาข้อกังวล แสดงความเข้าใจ และสร้างความไว้วางใจ
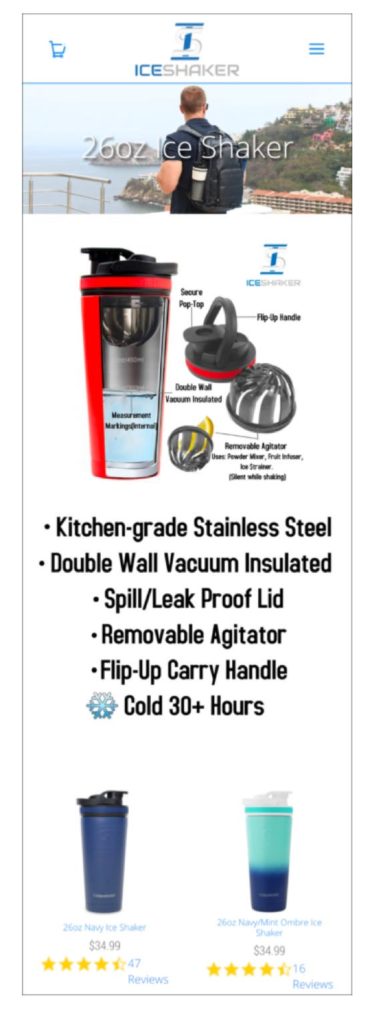
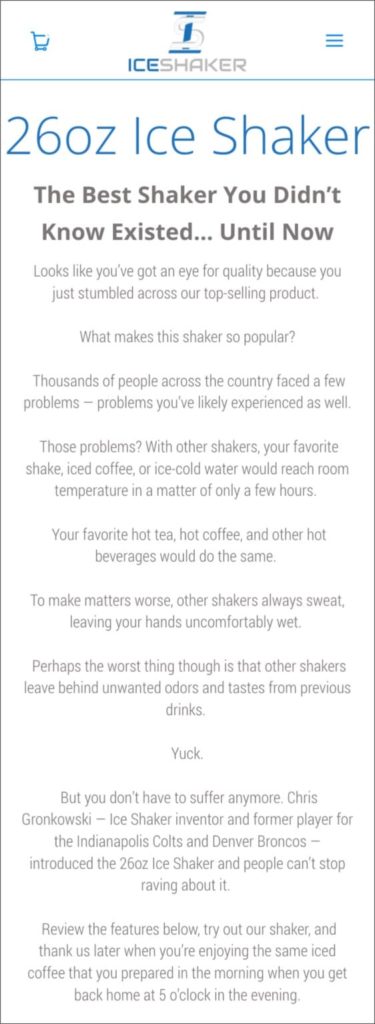
Ice Shaker เป็นแบรนด์ยอดนิยมที่นำเสนอถ้วยเครื่องดื่มหุ้มฉนวนระดับพรีเมียมแทนขวดพลาสติก ผลิตภัณฑ์ของพวกเขาไม่เพียงแต่เป็นมิตรกับสิ่งแวดล้อมเท่านั้นแต่ยังสามารถแข่งขันได้ พวกเขายังขยายไปถึง Shark Tank และ รับประกันการลงทุนของ Mark Cuban และ Alex Rodriguez
การปรากฏตัวของพวกเขาบน Shark Tank หยดลงด้วยความมั่นใจและความสามารถตามที่สัญญาไว้ แต่เมื่อ Frictionless Commerce ตรวจสอบร้านค้าออนไลน์ของพวกเขา พวกเขาไม่เห็นความมั่นใจนั้นมีบทบาทสำคัญ
พวกเขาจะสื่อสารทางออนไลน์ที่ไว้วางใจให้ผู้เยี่ยมชมเว็บไซต์เห็นเหตุผลในการซื้อได้อย่างไร
สำหรับโครงการเพิ่มประสิทธิภาพนี้ Frictionless Commerce มุ่งเน้นไปที่ เวอร์ชันมือถือของหมวดหมู่ที่ขายดีที่สุด เนื่องจากมีการเข้าชมเว็บมากที่สุด พวกเขาวางแผนที่จะลดเนื้อหาที่กล่าวโทษสำหรับผู้เยี่ยมชมและแทนที่จะ นำเสนอเรื่องราวของผลิตภัณฑ์ที่ขจัดการคัดค้านการซื้อทั่วไป

(แหล่งที่มา)

(แหล่งที่มา)
คุณจะสังเกตเห็นว่ารูปภาพส่วนหัว อินโฟกราฟิก และสัญลักษณ์แสดงหัวข้อย่อยถูกลบในตัวแปร เนื่องจากไม่ได้เพิ่มมูลค่าหรือแสดงผลได้ดีบนมือถือ พวกเขาจึงต้องไป
Frictionless Commerce แทนที่องค์ประกอบทั้งหมดเหล่านี้ด้วยเรื่องราวของผลิตภัณฑ์ที่เน้น Conversion หัวข้อย่อยของคุณลักษณะของผลิตภัณฑ์ และสไลด์พร้อมคำอธิบาย
การทดสอบดำเนินไปเป็นเวลา 1 เดือน และรูปแบบดังกล่าวพบว่า Conversion เพิ่มขึ้น 15.95%
การจัดการกับข้อโต้แย้ง (หรือความคิดเชิงลบ) ช่วยขจัดอุปสรรคที่อาจโน้มน้าวให้ผู้คนไม่ซื้อ นอกจากนี้ อย่าลืมเพิ่มประสิทธิภาพหน้าหมวดหมู่สำหรับอุปกรณ์เคลื่อนที่เพื่อสร้างความแตกต่างอย่างมากในการแปลง
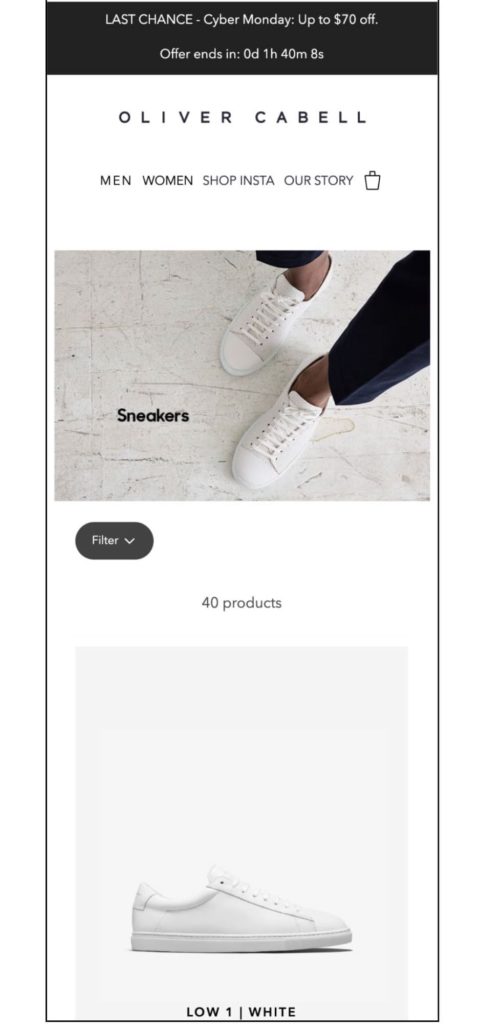
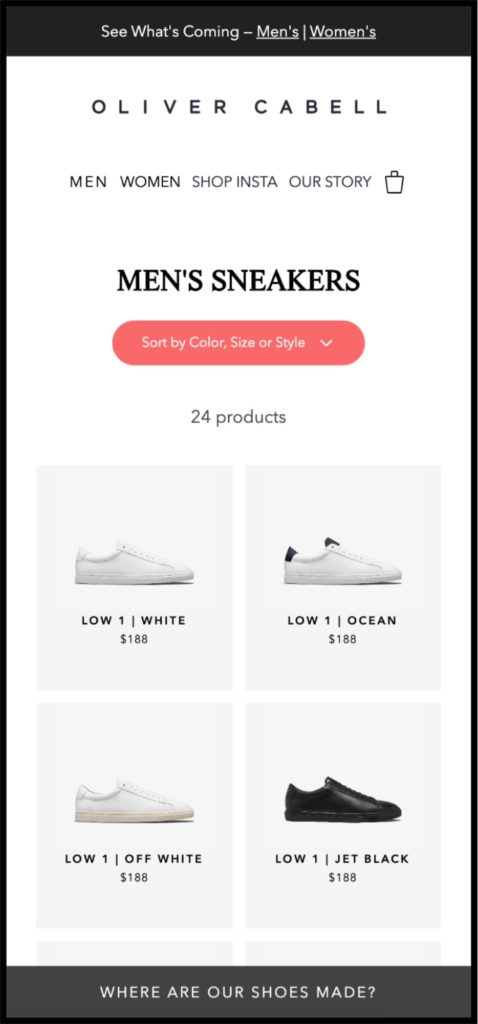
3. โอลิเวอร์ คาเบลล์
หน้าหมวดหมู่ที่ทำงานได้ดีจะนำผู้เข้าชมส่วนใหญ่ไปยังหน้าผลิตภัณฑ์ที่ต้องการ แต่ถ้าหน้าเต็มไปด้วยองค์ประกอบที่ไม่ทำให้เกิด Conversion และตัวกรองที่หายาก งานนี้ทำได้ยาก
Oliver Cabell แบรนด์รองเท้าระดับพรีเมียมของ DTC ต้องการปรับปรุงการเดินทางสำหรับผู้เยี่ยมชมอุปกรณ์เคลื่อนที่ผ่านหน้าหมวดหมู่ ดังนั้นพวกเขาจึงทดสอบ:
- การปรับปรุง สีและการมองเห็นของปุ่มตัวกรอง
- การนำรูปภาพส่วนหัวออก เพื่อให้มองเห็นผลิตภัณฑ์ได้ทันที
- การปรับเปลี่ยนรูปแบบผลิตภัณฑ์ เพื่อปรับปรุงลักษณะที่ปรากฏของหน้า
พวกเขาสร้างรูปแบบสามรูปแบบโดยมีความแตกต่างที่สำคัญสองประการ:
- รูปแบบที่ 1 และ 3 มีสำเนาที่แตกต่างจากรูปแบบที่ 2
- รูปแบบที่ 3 มีเลย์เอาต์แบบสองคอลัมน์ ขณะที่ 1 และ 2 มีรูปแบบเดียว
รูปแบบที่ 3 ที่มี "สำเนาใหม่" และ "รูปแบบคอลัมน์คู่" ทำงานได้ดีที่สุด

(แหล่งที่มา)

(แหล่งที่มา)
คุณจะเห็นปุ่มฟิลเตอร์ที่มองเห็นได้ชัดเจนยิ่งขึ้น ไม่มีรูปภาพส่วนหัว คอลัมน์คู่ และข้อความด้านล่างที่เขียนว่า “WHERE ARE OUR SHOES MADE?”
การคัดค้านทั่วไปนี้ได้รับการแก้ไขอย่างถูกต้องในไลท์บ็อกซ์ที่ไฮไลต์ซึ่งผู้เชี่ยวชาญผลิตรองเท้าในอิตาลี คำชี้แจงคุณภาพให้คะแนนพิเศษเพื่อความโปร่งใส
การเข้าชมหน้าผลิตภัณฑ์เพิ่มขึ้น 14.86% ด้วยความมั่นใจ 100% นอกจากนี้ยังเพิ่มการเข้าชมหน้าเช็คเอาต์ 5.49%
พูดถึงหน้าชำระเงิน...
ตัวอย่างการทดสอบ A/B ของ Shopify Checkout
ความจริงอันโหดร้ายของเส้นทางของลูกค้าอีคอมเมิร์ซคือ หลายคนไปที่หน้าชำระเงิน แต่หันหลังกลับ คุณจะลดอัตราการละทิ้งรถเข็นได้อย่างไร?
ต่อไปนี้คือตัวอย่างบางส่วนที่จะช่วยให้คุณเข้าใจวิธีที่คุณสามารถใช้กระบวนการทดสอบ A/B ในหน้าการชำระเงินของ Shopify เพื่อเพิ่มอัตราการแปลงและมูลค่าการสั่งซื้อเฉลี่ย (AOV)
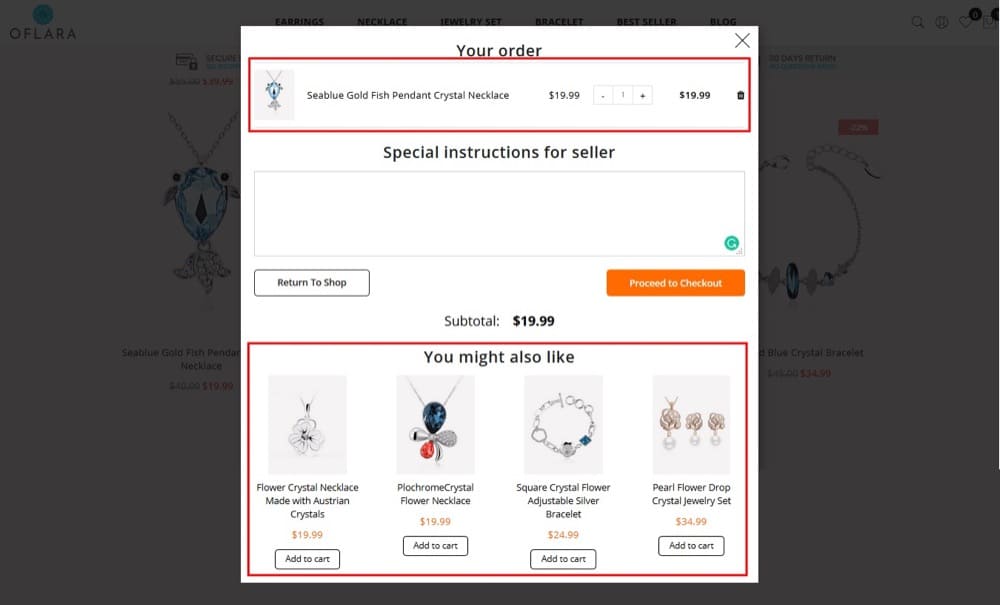
1. Oflara
เครื่องมือแนะนำที่แสดงส่วนต่างๆ เช่น "ผลิตภัณฑ์ที่คล้ายคลึงกัน" หรือ "คุณอาจชอบ" จะเพิ่มมูลค่าการสั่งซื้อเฉลี่ยสำหรับไซต์อีคอมเมิร์ซ
อาจคุ้มค่าที่จะทดสอบเครื่องมือเหล่านี้ในร้านค้า Shopify ของคุณ ดูว่าผู้ชมเป้าหมายของคุณตอบสนองในเชิงบวกต่อการขายต่อยอดเพื่อพิสูจน์การใช้คุณลักษณะนี้ทั่วทั้งไซต์หรือไม่
แต่ถ้าคำแนะนำส่งเสริม AOV เหตุใดจึงต้องทดสอบด้วย ทำไมไม่ดำเนินการทันที?
แม้ว่าคุณลักษณะดังกล่าวอาจดึงดูดความสนใจไปยัง ผลิตภัณฑ์ที่ไม่ค่อยเป็นที่รู้จัก แต่ก็สามารถเบี่ยงเบนความสนใจของผู้เข้าชมจาก ผลิตภัณฑ์ที่มีมูลค่าสูงกว่า ได้ ดังนั้น แม้ว่าจะเพิ่มจำนวนคำสั่งซื้อ แต่ยอดขายโดยรวมก็อาจลดลงได้ในเวลาเดียวกัน
เมตริกเหล่านี้มีความสำคัญมากกว่าอัตราการแปลงที่แท้จริงในการทดสอบนี้ Oflara ร้านขายเครื่องประดับแฟชั่นออนไลน์ ทดสอบสิ่งนี้ด้วยปุ่ม "หยิบใส่ตะกร้า":

แหล่งที่มา
การทดสอบดำเนินไปเป็นเวลา 30 วันและพบว่ารายได้โดยรวมดีขึ้นอย่างเห็นได้ชัด
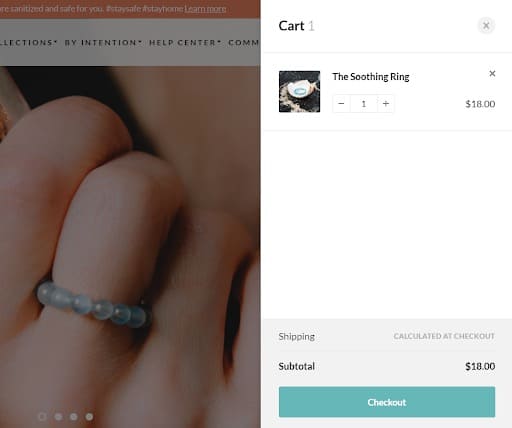
2. รายการมีสติ
Conscious Items จำหน่ายสินค้าจิตวิญญาณสำหรับบ้านและเครื่องประดับเพื่อให้ความรู้แก่ร่างกายและจิตใจ ผู้เข้าชมส่วนใหญ่เป็น ผู้ใช้อุปกรณ์เคลื่อนที่ ที่ต้องการเปรียบเทียบผลิตภัณฑ์และข้อเสนอ
แต่การต้องกลับไปที่รถเข็นหลังจากไปที่อื่นในไซต์ทำให้เกิดความขัดแย้งอย่างมากในช่องทางการขาย เพื่อขจัดความขัดแย้งนี้ Ontrack Digital ได้ทดสอบเวอร์ชันของกระบวนการเช็คเอาต์ที่อนุญาตให้ผู้เยี่ยมชมเข้าถึงตะกร้าสินค้าได้ทุกที่บนเว็บไซต์
ดังนั้นเมื่อผู้เยี่ยมชมเพิ่มสินค้าลงในรถเข็นและตัดสินใจลองใช้ผลิตภัณฑ์อื่น พวกเขาก็ไม่ละทิ้งรถเข็น
การทดสอบ A/B ของรถเข็นช็อปปิ้งนี้ให้ผลลัพธ์ที่เป็นบวกและในที่สุดก็กลับมามีชีวิตอีกครั้ง
ผลลัพธ์แสดงให้เห็นว่ารายได้ต่อผู้ใช้เพิ่มขึ้น 12% และอัตรา Conversion เพิ่มขึ้น 10% นอกจากนี้ จำนวนผลิตภัณฑ์เฉลี่ยต่อผู้เข้าชมเพิ่มขึ้น 14.45% เนื่องจากรถเข็นติดตามผู้เยี่ยมชมทั่วทั้งไซต์

3. โฮมแวร์ Shopify Store
ตัวอย่างนี้ระบุสาเหตุที่การ ดูข้อมูล เชิงคุณภาพและเชิงปริมาณ ของร้านค้า Shopify ของคุณก่อนที่จะออกแบบการทดสอบ บางอย่างอาจใช้ได้ผลกับแบรนด์หนึ่งแต่ไม่เหมาะกับแบรนด์อื่นเนื่องจากความแตกต่างที่สำคัญ เช่น ผู้ชม ผลิตภัณฑ์ และพฤติกรรมผู้ซื้อ
สำหรับร้านค้า Shopify ของใช้ในบ้านในสหราชอาณาจักร ข้อมูลแสดงให้เห็นว่าผู้เยี่ยมชมส่วนใหญ่ซื้อเพียงผลิตภัณฑ์เดียวเท่านั้น ข้อมูลเชิงลึกนี้ให้โอกาสในการทำให้กระบวนการเช็คเอาต์ง่ายขึ้น
พวกเขาทดสอบการเปลี่ยนเส้นทางผู้ใช้ (ทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่) ไปยังหน้าชำระเงินทุกครั้งที่คลิกปุ่ม "เพิ่มลงในรถเข็น"
เมื่อสิ้นสุด 19 วันและสถิติ 98% การเปลี่ยนเส้นทางนี้ขยายอัตราการแปลงขึ้น 47.7% และรายได้ต่อผู้เข้าชม 71.4% สำหรับผู้ใช้มือถือ ไม่มีรายงานการเพิ่มขึ้นบนเดสก์ท็อป
เมื่อพวกเขาเปิดตัวการเปลี่ยนแปลงนี้สำหรับผู้ใช้อุปกรณ์เคลื่อนที่เท่านั้น พวกเขาพบว่า Conversion โดยรวมเพิ่มขึ้น 26.9% สวยเย็นใช่มั้ย?
หมายเหตุเกี่ยวกับการทดสอบราคา Shopify
การกำหนดราคาเป็นเรื่องยุ่งยาก ผู้คนจ่ายเงินในสิ่งที่พวกเขาคิดว่าผลิตภัณฑ์ของคุณคุ้มค่า เมื่อผู้คนเห็นพ้องกันว่าผลิตภัณฑ์ของคุณคุ้มค่ากับราคา นั่นเป็นการเสียดสีกันในขั้นตอนการขายของคุณน้อยลง หากพวกเขาไม่เห็นด้วย ผู้มีโอกาสเป็นลูกค้าจำนวนมากเกินไปอาจปฏิเสธเมื่อเห็นต้นทุน
วิธีการสื่อสารและทำความเข้าใจมูลค่าจะกำหนดราคาที่ยุติธรรม หากมูลค่าที่คุณสื่อสารสูงกว่าราคาที่คุณต้องการอย่างมาก คุณปล่อยให้เงินอยู่บนโต๊ะ และสิ่งนี้สามารถทำให้ผู้ประกอบการทุกคนกังวล
แต่ที่น่าวิตกยิ่งกว่าคือการสูญเสียลูกค้าและชื่อเสียงของแบรนด์ เมื่อมีคนรู้ว่าคุณใช้เงินที่หามาอย่างยากลำบากเพื่อทดสอบราคาในอุดมคติของคุณ ดังนั้นคุณจำเป็นต้องรู้และกำหนดราคาที่ดีที่สุดของผลิตภัณฑ์ของคุณ ตลาดมีการเปลี่ยนแปลงตลอดเวลา และราคาของคุณก็ควรเช่นกัน
ตอนนี้ คุณควรทดสอบ A/B ราคา Shopify ของคุณหรือไม่ นี่เป็นการดำเนินธุรกิจที่ถูกต้องและมีจริยธรรมหรือไม่? และจิตวิทยาเบื้องหลังการทดสอบราคาคืออะไร? มาดูรายละเอียดเพิ่มเติมกัน
ลูกค้ารู้สึกอย่างไรเกี่ยวกับการจ่ายเงิน
สำหรับคนส่วนใหญ่ สิ่งที่ชอบน้อยที่สุดในการซื้อคือเมื่อเงินออกจากกระเป๋าเงิน ช่วงเวลาแห่งการแลกเปลี่ยนเงินสำหรับผลิตภัณฑ์นี้เป็นเรื่องที่เจ็บปวดมาก
รู้สึกดีที่ได้ของดีๆ แต่โดยปกติ เราต้องแลกกับความเจ็บปวดของการจ่ายเงินเพื่อความพึงพอใจในการได้มันมา ผลิตภัณฑ์และราคากำหนดขนาดของอารมณ์เหล่านี้ ยิ่งราคาสัมพันธ์กับคุณมากเท่าไหร่ก็ยิ่งเจ็บปวดมากขึ้นเท่านั้น ยิ่งมูลค่าสินค้าสูงยิ่งถูกใจคุณ
ใน “Neural Predictors of Purchase” โดย Knuston, Rick, Prelec และ Loewenstein การตอบสนองของผู้บริโภคต่อ ความพึงพอใจในคุณค่า และ ความเจ็บปวดจากการชำระเงิน ได้รับการตรวจสอบโดยใช้เครื่องสแกน fMRI
ผู้เข้าร่วมแสดงผลิตภัณฑ์และราคาของ พวกเขาต้อง กดปุ่ม เพื่อตัดสินใจว่าจะซื้อหรือไม่ เมื่อ ภาพผลิตภัณฑ์ ปรากฏขึ้น มันเปิดใช้งาน ศูนย์รางวัลของสมอง แต่เมื่อ ราคา มาถึง พื้นที่ที่เกี่ยวข้องกับความเจ็บปวดทางร่างกายและทางสังคม ก็สว่างขึ้น
ยิ่งเราต้องการอะไรมากเท่าไหร่ ศูนย์รางวัลก็ยิ่งมีความกระตือรือร้นมากขึ้นเท่านั้น นักวิจัยพบว่า ผู้เข้าร่วมเต็มใจที่จะซื้อเมื่อได้รับบางสิ่งบางอย่างมากกว่าความเจ็บปวด
ตอนนี้คุณไม่สามารถติดต่อลูกค้าของคุณกับเครื่องสแกน fMRI และค้นหาราคาที่ดีที่สุดของคุณได้ แต่มีหลายวิธีที่จะทำได้
วิธีการทดสอบ A/B Shopify ราคา
จริยธรรมมีความสำคัญในการทดสอบ คุณไม่ต้องการทดสอบราคาที่สูงชันสำหรับผลิตภัณฑ์ของคุณ การเปลี่ยนแปลงเล็กน้อยในทิศทางบวกหรือลบก็ไม่เป็นไร แต่ด้วยเหตุผลที่ถูกต้อง
นอกจากการทดสอบ A/B กับราคาผลิตภัณฑ์จริงแล้ว คุณยังสามารถลองใช้กลยุทธ์การกำหนดราคาขั้นสูงที่ยังคงบ่งบอกถึงคุณค่าที่ลูกค้ามอบให้กับผลิตภัณฑ์ของคุณ บางส่วนของกลยุทธ์เหล่านี้จะกล่าวถึงด้านล่าง
ทอดสมอ
มูลค่าผลิตภัณฑ์ของคุณเป็นแบบไดนามิกและสามารถมีอิทธิพลได้ เมื่อคุณยอมให้คนอื่นตัดสินราคา ค่าที่ต่ำกว่ามักจะดีกว่าเสมอ ด้วยเหตุนี้ ผลิตภัณฑ์ที่คล้ายคลึงกันสองรายการที่มีราคาต่างกันอาจหมายถึงการยึดสินค้าที่ถูกกว่า
ความมหัศจรรย์ของ 9
รู้สึกดีกว่าที่จะจ่าย $49.99 มากกว่า $50 แม้ว่าส่วนต่างจะต่างกันเพียง 1 เซ็นต์ก็ตาม รู้สึกดีกว่าการจ่ายเงิน 45 เหรียญ จากข้อมูลของ SpringerLink ราคาที่ลงท้ายด้วย “9” จะขายราคาที่ต่ำกว่าสำหรับผลิตภัณฑ์เดียวกัน คุณสามารถใช้สมมติฐานเดียวกันนี้เพื่อกำหนดราคาของคุณได้ สมมติว่าราคาเดิมอยู่ที่ 25 เหรียญ; คุณสามารถทดสอบได้ที่ $29.99
Reframing
คุณไม่ได้เปลี่ยนราคาที่นี่ เพียงแต่จะนำเสนอต่อผู้เข้าชมเพื่อดูว่าพวกเขามีปฏิกิริยาอย่างไร ตัวอย่างเช่น คุณสามารถแสดงค่าจัดส่งที่แตกต่างจากต้นทุนผลิตภัณฑ์ใน "A" และ "B" รวมกันและเสนอการจัดส่งฟรี "ฟรี"
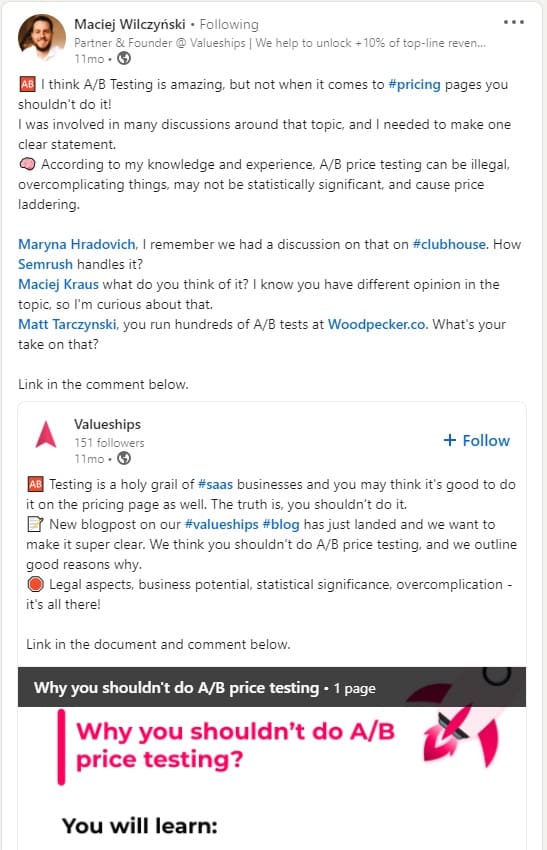
การทำผิดพลาดอาจทำให้ลูกค้าเลิกราได้ ดังนั้นคุณต้องแน่ใจว่ามันคุ้มกับความเสี่ยง ผู้ทดสอบ A/B ส่วนใหญ่ ไม่แนะนำอย่างยิ่งให้ทดสอบ A/B ราคาของคุณ
และพวกเขาก็มีเหตุผลที่ดีเช่นกัน!

แหล่งที่มา
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
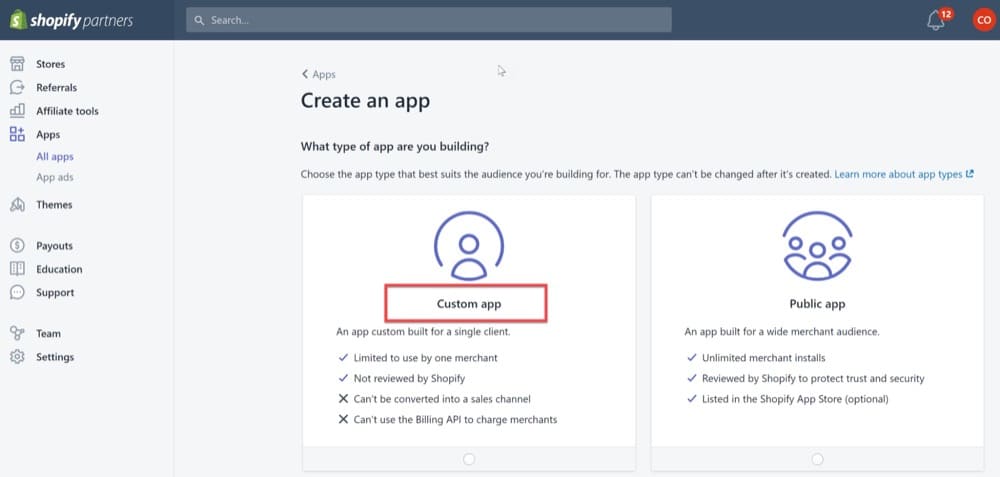
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
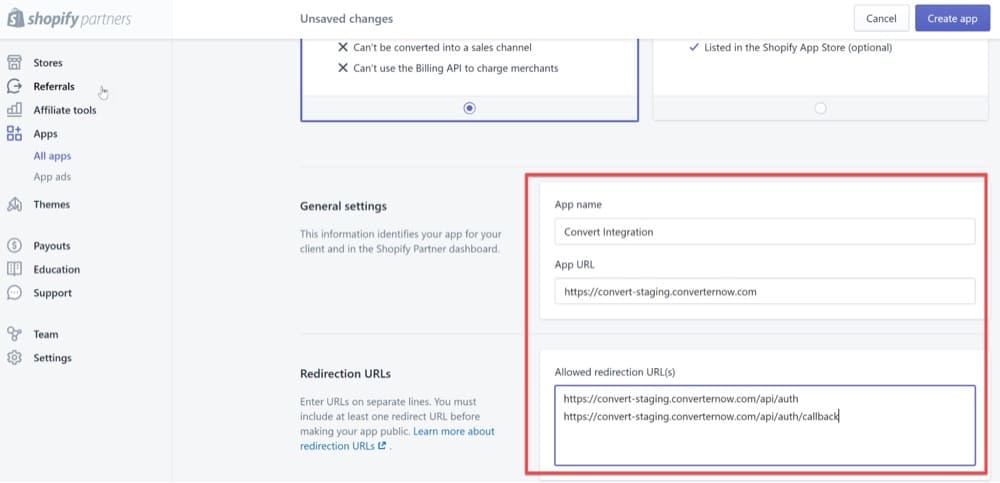
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
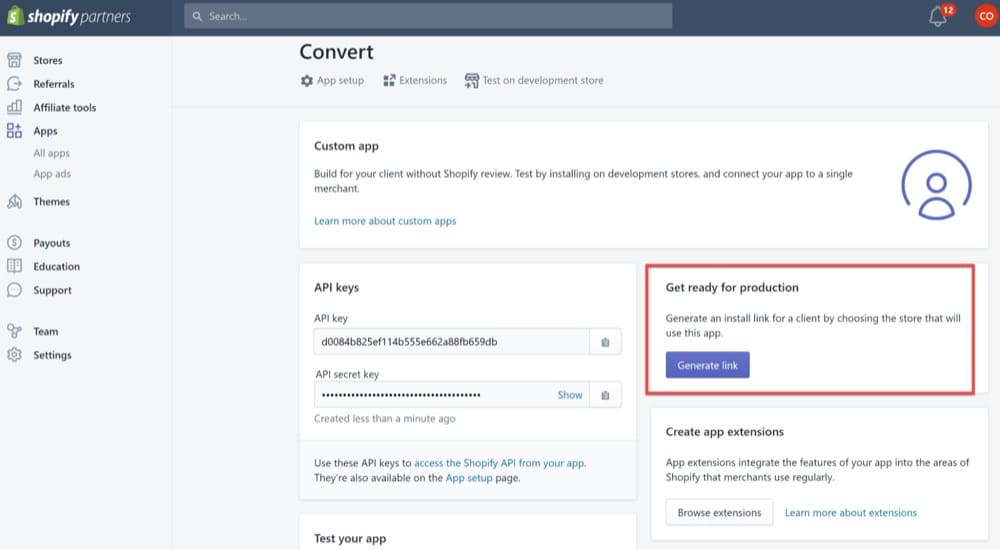
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
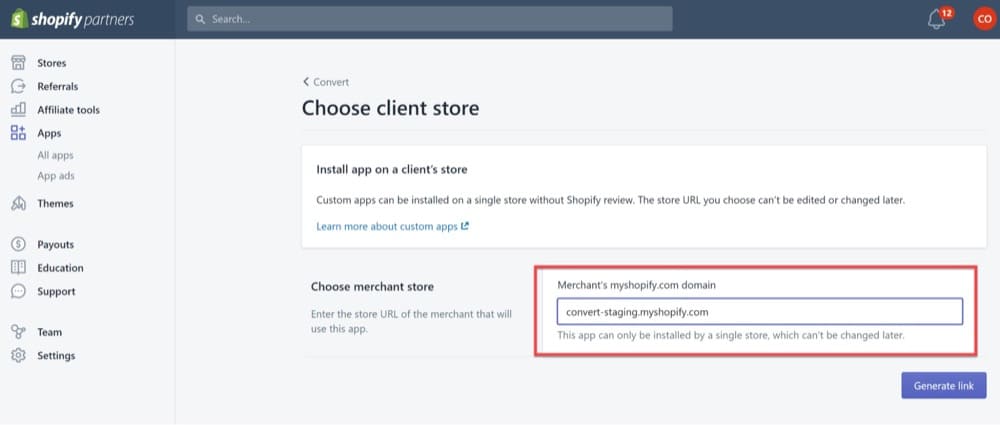
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
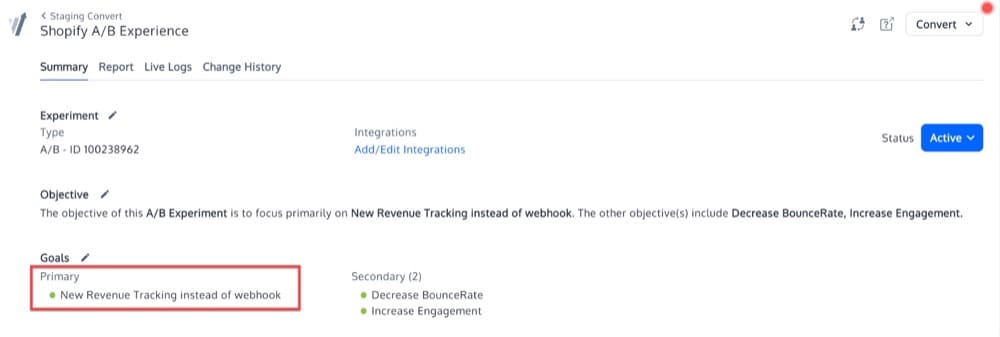
Create Your First Revenue Goal
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(สำรวจคุณสมบัติในการทดลองใช้ฟรี)

(สำรวจคุณสมบัติในการทดลองใช้ฟรี)
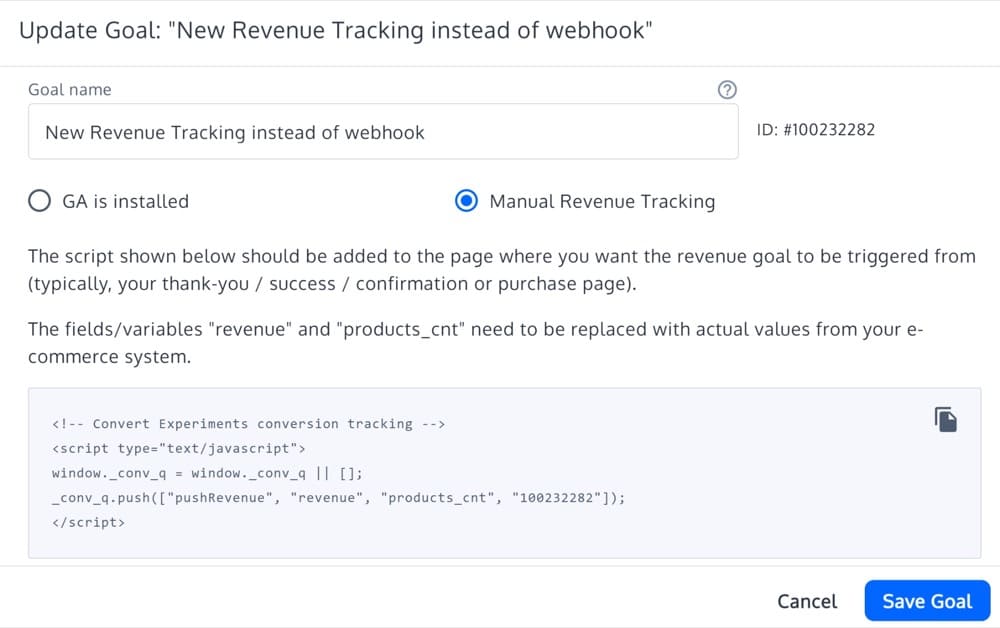
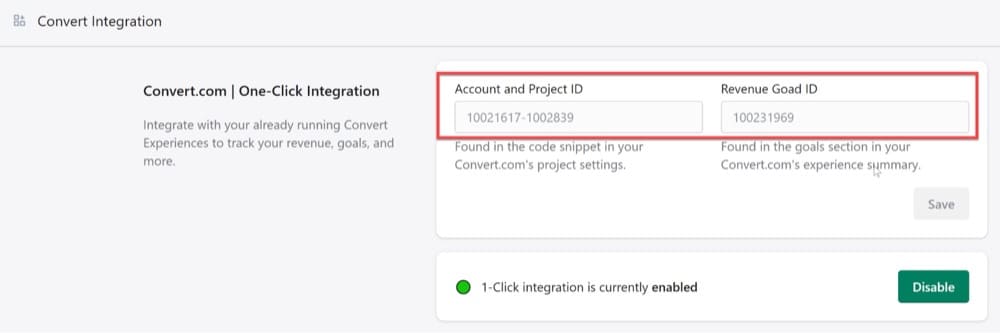
2. เพิ่มรหัสเป้าหมายบัญชี โครงการ และรายได้

(สำรวจคุณสมบัติในการทดลองใช้ฟรี)
ขั้นตอนทั้งหมดเหล่านี้จะช่วยคุณออกแบบและเรียกใช้การทดสอบบนร้านค้า Shopify ของคุณด้วย Convert Experiences คุณยังสามารถเริ่มทดสอบการออกแบบธีม Shopify Plus แบบแยกส่วนเพื่อกำหนดว่าธีมใดทำงานได้ดีกว่าแบบอื่น
คุณทำอะไรได้อีกมากมายด้วย Convert Experiences
ทดสอบรูปแบบเว็บไซต์
Convert ช่วยให้คุณสามารถทดสอบรูปแบบต่างๆ ของไซต์ด้วยการเปลี่ยนแปลงที่ได้รับแรงบันดาลใจจากตัวอย่าง 13 ตัวอย่างที่แชร์ด้านบน ไม่จำกัดเพียง A/B หรือการทดสอบแยก คุณสามารถทำการทดสอบหลายตัวแปรได้อย่างง่ายดายและมีประสิทธิภาพด้วย Convert
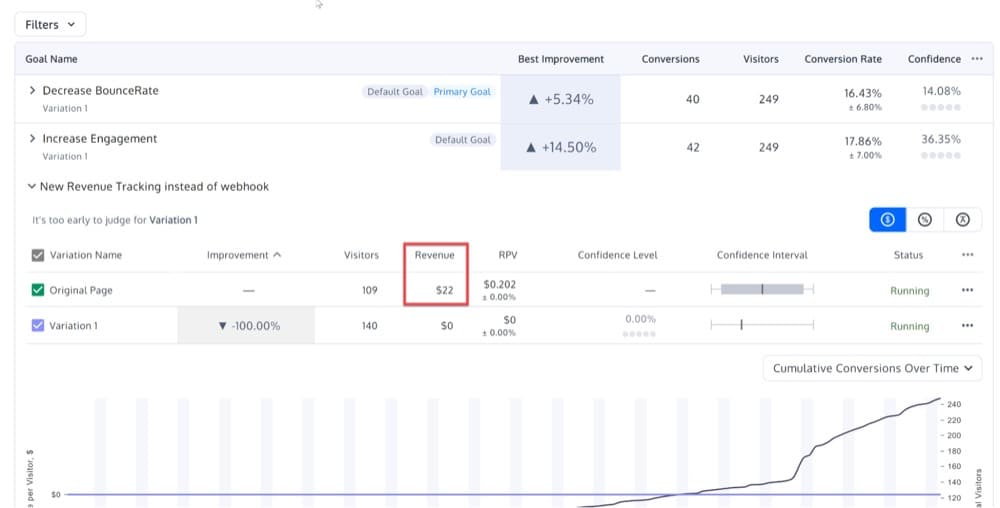
เพิ่มการติดตามรายได้ไปยัง Shopify ผ่าน Webhook
เนื่องจากทุกสิ่งทุกอย่างมีเป้าหมายร่วมกัน นั่นคือ การเพิ่มรายได้ คุณต้องแน่ใจว่าคุณกำลังติดตามและจัดสรรรายได้อย่างถูกต้อง
มีวิธีการที่ดีกว่า (และแม่นยำกว่า) เสมอที่มากกว่าการติดตามหน้า "ขอบคุณ" Shopify webhooks ช่วยให้คุณสามารถติดตามการขายเมื่อผู้เยี่ยมชมทำการสั่งซื้อ คุณสามารถสร้างเป้าหมายรายได้ในบัญชี Convert และเชื่อมโยงกับร้านค้า Shopify ของคุณได้อย่างง่ายดาย
เมื่อตั้งค่าแล้ว คุณสามารถเริ่มรับข้อมูลรายได้ในรายงานการทดสอบ A/B สิ่งนี้รับประกันว่ารายงานการทดสอบ Shopify A/B ของคุณระบุแหล่งที่มาของรายได้อย่างถูกต้องเพื่อควบคุมและตัวเลือกสินค้า

(สำรวจคุณสมบัติในการทดลองใช้ฟรี)
ทดสอบแล้วใช้: สนุกกับการทดลองใช้ฟรีของ Convert
เริ่มเพิ่มประสิทธิภาพร้านค้า Shopify ของคุณด้วยการทดลองใช้ Convert ฟรี 15 วันโดยไม่มีข้อผูกมัด Convert ใช้งานง่าย มีโค้ดที่มีประสิทธิภาพและโปรแกรมแก้ไขภาพ และยังช่วยให้คุณแก้ไขจุดบกพร่องในการชำระเงินด้วยการ์ดเสมือนได้ ช่วยกำหนดเป้าหมายผู้ชมเฉพาะตามแหล่งที่มาของการเข้าชม เวลาเฉลี่ยบนหน้าเว็บ SKU ของผลิตภัณฑ์ ราคา ชื่อผลิตภัณฑ์ และตัวกรองอื่นๆ อีกกว่า 40 รายการ
รวมความยืดหยุ่นในการกำหนดเป้าหมายนี้เข้ากับการตั้งค่าเป้าหมายขั้นสูง และคุณมีอำนาจในการออกแบบการทดสอบที่ซับซ้อนสำหรับร้านค้า Shopify Plus ของคุณแม้จะมีข้อจำกัด