การทดสอบ A/B ป๊อปอัป: วิธีทำให้ป๊อปอัปของคุณมีประสิทธิภาพมากขึ้น
เผยแพร่แล้ว: 2022-05-19
ป๊อปอัปมีอยู่ ทุก ที่
แบรนด์ที่ใหญ่ที่สุดบางแบรนด์ เช่น Amazon, Pinterest และ Adidas ใช้ป๊อปอัป อันที่จริง มันค่อนข้างยากที่จะหลบหนีพวกเขา

เรายินดีที่จะเดิมพันที่คุณเห็นอย่างน้อยครึ่งโหลในวันนี้ น่าเสียดายที่ป๊อปอัปไม่ใช่สิ่งเดียวที่เป็นที่นิยม “แฮ็ก” เพื่อสร้างป๊อปอัปที่ดีที่สุดก็อาละวาดไม่แพ้กัน
นี่คือสิ่งที่: คุณสามารถเรียนรู้จากสิ่งที่ได้ผลสำหรับการแข่งขันของคุณอย่างแน่นอน แต่ความเชื่อที่มองไม่เห็นจะทำให้ผู้เยี่ยมชมของคุณหันหนีและทำให้คุณเสียเงินจำนวนมาก
- ป๊อปอัป: ความรำคาญหรือความจำเป็น?
- ป๊อปอัปประเภทต่างๆ (พร้อมอัตราการแปลงป๊อปอัป)
- รายการป๊อปอัป
- คลิกเปิดใช้งานป๊อปอัป
- ป๊อปอัปความตั้งใจออก
- หมดเวลาป๊อปอัป
- ป๊อปอัปประเภทใดที่แปลงได้ดีกว่า
- ป๊อปอัปการทดสอบ A/B: คุณควรทำอย่างไรและอย่างไร
- การทดสอบ A/B และการทดสอบแยกสำหรับป๊อปอัปคืออะไร
- การทดสอบ A/B แบบป๊อปอัป: องค์ประกอบต่างๆ ที่ต้องเปลี่ยน
- เวลาของทริกเกอร์
- ตำแหน่ง
- สำเนา
- เสนอ
- คำกระตุ้นการตัดสินใจ (CTA)
- Gamification
- เมตริกที่ดีที่สุดในการติดตามเมื่อทดสอบ A/B ป๊อปอัป
- แนวทางที่ควรคำนึงถึงเมื่อทดสอบ A/B ป๊อปอัป
- A/B ทดสอบป๊อปอัปในแอป Convert Experiences
- ทดสอบ A/B ป๊อปอัปที่มีอยู่ด้วย Visual Editor
- เพิ่มป๊อปอัปในรูปแบบของคุณด้วย Convert Custom Editors
- ป๊อปอัปน่ารำคาญ ล่วงล้ำ และไม่ได้ผลก็ต่อเมื่อคุณไม่ทดสอบ A/B เท่านั้น
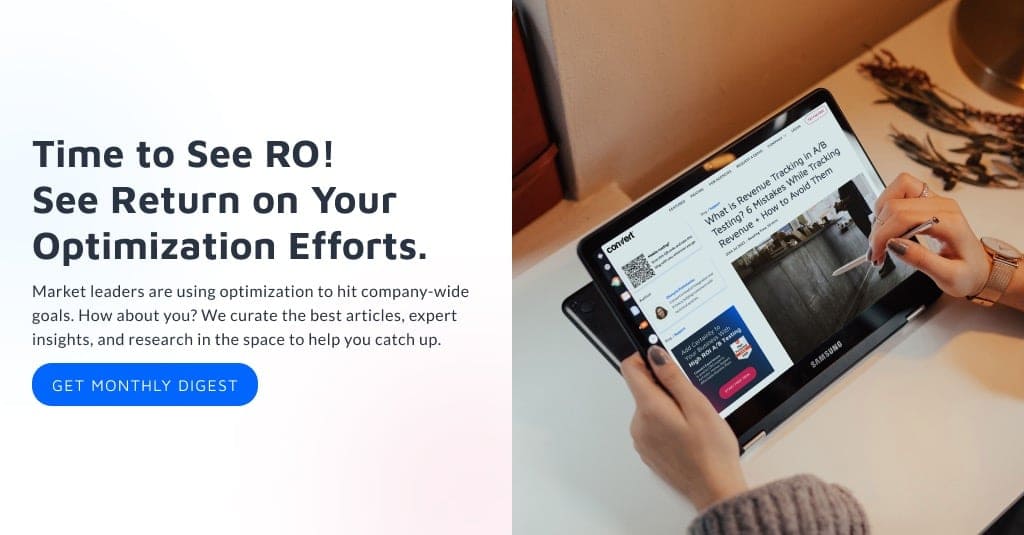
ป๊อปอัป: ความรำคาญหรือความจำเป็น?
เราได้รับข้อมูลที่น่าสนใจจากผู้เชี่ยวชาญและนักการตลาด CRO:
โอ้พวกเขาดูด พวกเขาเลวร้ายที่สุด - เพราะคนคิดว่า 'ตั้งค่าและลืมมันเป็นกลยุทธ์
พระอิศวร Manjunath ที่ Speero
ป๊อปอัปมักสร้างความรำคาญ อย่างไรก็ตาม นักการตลาดสร้างมันขึ้นมาในลักษณะใดรูปแบบหนึ่ง ดังนั้นผู้ใช้จึงพบว่าพวกเขามีค่ามากกว่าความน่ารำคาญ
Arek Nowakowski นักออกแบบผลิตภัณฑ์ Spacelift
แต่คำตอบที่ถูกต้องสำหรับคำถามนั้นก็คือมันขึ้นอยู่กับ
ป๊อปอัปสามารถให้ผลลัพธ์ที่ยอดเยี่ยมเมื่อเทียบกับช่องอื่น ๆ หรือเป็นการย้ายที่ไม่ดีโดยสิ้นเชิงสำหรับคุณ คุณจะไม่ทราบแน่ชัดจนกว่าคุณจะแยกหน้าทดสอบที่มีและไม่มีป๊อปอัป
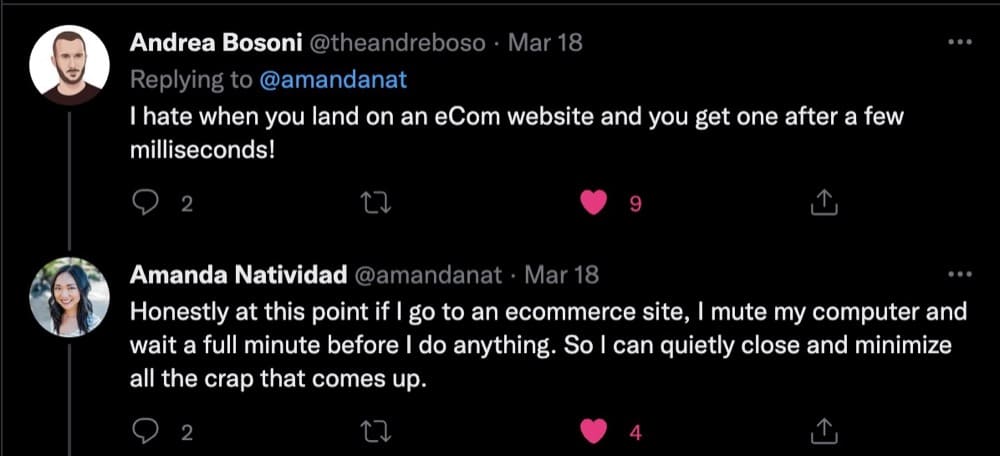
สาเหตุที่แท้จริงที่ทำให้ป๊อปอัปได้รับแร็พที่ไม่ดีคือประสบการณ์ของผู้ใช้ที่ไม่ดี นี่คือสิ่งที่ Amanda Natividad รองประธานฝ่ายการตลาดของ SparkToro มีประสบการณ์เมื่อเร็วๆ นี้:
ประสบการณ์ผู้ใช้ที่ไม่ดีสามารถนำไปสู่พฤติกรรมของผู้ใช้ที่เปลี่ยนไปดังนี้:

และผู้คนที่ติดตั้งตัวบล็อกป๊อปอัปเพื่อป้องกันไม่ให้พวกเขาทำลายประสบการณ์ของพวกเขา (นั่นคือเหตุผลที่เมื่อคุณค้นหาป๊อปอัป ตัวบล็อกโฆษณาเหล่านี้มีอันดับที่สูงมากใน Google)
เราต้องรับทราบว่าป๊อปอัปยังคงน่ารำคาญอยู่ แต่ก็ไม่จำเป็นต้องสร้างความรำคาญให้กับ ทุกคน
พระอิศวรที่ Speero แบ่งปัน:
เมื่อทำอย่างถูกต้อง จะถูกกำหนดเป้าหมาย แล้วกลายเป็นสิ่งมีค่า การให้บริการกับทุกคนอาจมีอัตราการมีส่วนร่วมโดยรวมและการส่งโดยรวมสูงกว่า แต่คุณภาพน่าจะน้อยกว่ามาก และไม่มีใครติดตามเอฟเฟกต์ 'อันตราย' กับป๊อปอัปประเภทนั้น เลย
คุณต้องรู้ว่ามันส่งผลกระทบต่อตัวชี้วัดรองและรั้วอื่น ๆ อย่างไม่เอื้ออำนวยอย่างไรและอย่างไร
ตัวชี้วัด Guardrail เป็นตัวชี้วัดที่สำคัญที่ออกแบบมาเพื่อเตือนผู้ทดลองเกี่ยวกับข้อสันนิษฐานที่ละเมิด ตัวชี้วัด Guardrail ให้สิ่งที่ Spitzer (2007) เรียกว่า "ความสามารถในการกระตุ้นการดำเนินการตามข้อมูล" เมื่อผลการรักษาเคลื่อนตัววัดรั้วโดยไม่คาดคิด คุณอาจต้องการลดความเชื่อถือในผลลัพธ์ หรือหยุดการทดลองในกรณีที่อาจมีการทำอันตรายต่อผู้ใช้หรือองค์กร
Ronny Kohavi ที่ปรึกษาการทดสอบ A/B
ป๊อปอัปประเภทต่างๆ (พร้อมอัตราการแปลงป๊อปอัป)
โฆษณาป๊อปอัปครั้งแรกที่เคยปรากฏบนขาตั้งกล้องในช่วงปลายทศวรรษ 1990 และนักประดิษฐ์ของพวกเขา Ethan Zuckerman ได้ขอโทษสำหรับความรำคาญที่เขาปล่อยบนอินเทอร์เน็ต ตลอดประวัติศาสตร์อันวุ่นวาย ป๊อปอัปได้ผ่านขั้นตอนของการเป็นคนนอกรีตทางการตลาด
เดิมทีถูกมองว่าเป็นสิ่งใหม่ที่สดใสที่เว็บไซต์หลอกลวงทุกแห่งถูกล่วงละเมิด การตาบอดแบบป๊อปอัป (หรืออาการตาบอดแบนเนอร์) หมายความว่าผู้ใช้ไม่ได้มองว่าพวกเขาเป็นสิ่งที่น่ารำคาญ—พวกเขาได้รับภูมิคุ้มกันจากมันและเพิกเฉยทันที
ป๊อปอัปได้รับชีวิตใหม่ด้วยการทดสอบ A/B นักการตลาดที่สามารถชุบชีวิตพวกเขาจากความตายและใช้การล่วงล้ำของพวกเขาเพื่อประโยชน์สุภาษิต
ต่อไปนี้คือป๊อปอัปประเภทต่างๆ ที่คุณจะพบ (พร้อมตัวอย่างและการเปรียบเทียบอัตรา Conversion):
แถบด้านข้าง: ป๊อปอัปส่วนใหญ่สามารถแบ่งได้เป็น 3 กลุ่ม โดยขึ้นอยู่กับเวลาที่ปรากฏขึ้น ลักษณะที่ปรากฏ และประเภทของเนื้อหาที่เสนอ ด้วยเหตุนี้ คุณจะเห็นบทความบางบทความกล่าวถึงป๊อปอัปกว่า 50 ประเภท แต่เรายังคงยึดมั่นในพื้นฐานและสิ่งที่เกี่ยวข้องมากที่สุดสำหรับอีคอมเมิร์ซ
รายการป๊อปอัป
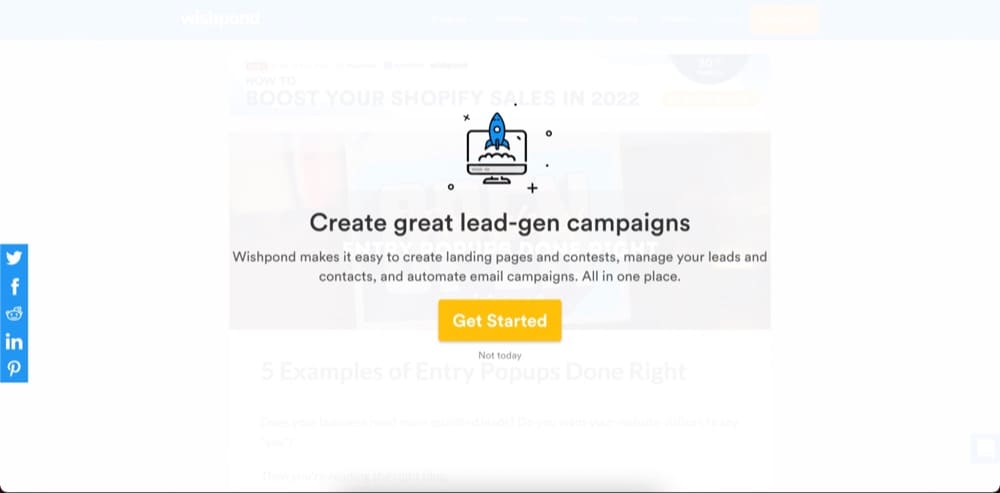
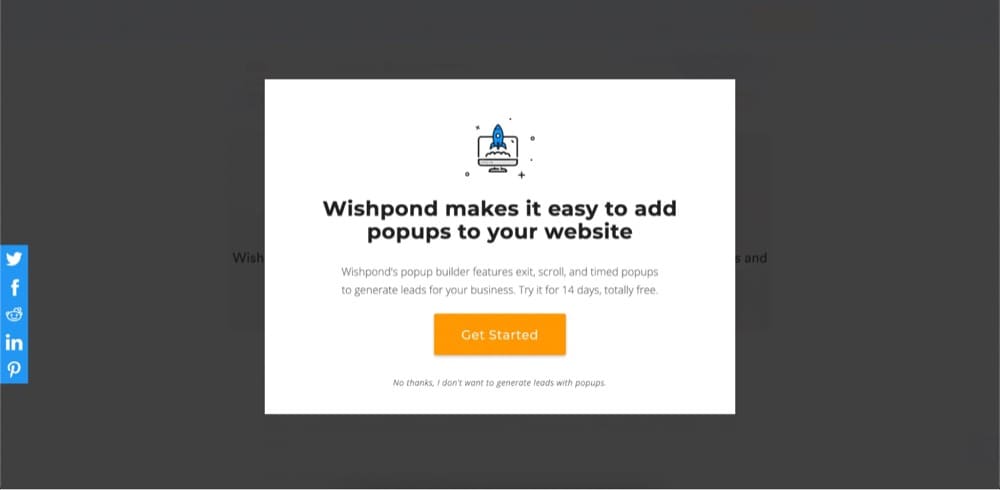
ป๊อปอัปรายการจะปรากฏแก่ผู้เยี่ยมชมเว็บไซต์เกือบจะทันทีหลังจากที่พวกเขาเข้าสู่หน้า บางส่วนบล็อกไม่ให้มองเห็นทั้งหน้า (หรือที่เรียกว่าป๊อปอัปยินดีต้อนรับ) ในขณะที่บางหน้าปรากฏขึ้นตรงกลางหน้าจอ (ไลท์บ็อกซ์) ตัวอย่างเช่น Wishpond ใช้ทั้งสองประเภทต่อไปนี้:


แม้ว่าสิ่งเหล่านี้อาจมีประสิทธิภาพในการให้ผู้ใช้ดำเนินการในทันที การตั้งค่านี้เป็นป๊อปอัปแรกอาจทำให้ผู้ใช้ตีกลับทันที
เคล็ดลับที่นี่คือการใช้ความมุ่งมั่นแบบไมโคร
คำมั่นสัญญาระดับไมโครอาจส่งผลกระทบอย่างใหญ่หลวงต่ออัตราการมีส่วนร่วมในการเลือกรับอีเมลของคุณ ให้ผู้ใช้คลิกใช่เพื่อรับส่วนลด หลังจากที่ใช่เล็กน้อย พวกเขาเชื่อโดยจิตใต้สำนึกว่าพวกเขาต้องสนใจและต้องการที่จะคงความสม่ำเสมอในขณะที่พวกเขายังคงมีส่วนร่วมกับป๊อปอัปต่อไป สิ่งนี้ทำให้เกิดแรงเสียดทานน้อยลงสำหรับพวกเขาในการกรอกแบบฟอร์มซึ่งต้องใช้สมองในการตัดสินใจและซื้อมากขึ้น เป็นหลักการของความมุ่งมั่นและความสม่ำเสมอ
Anthony Morgan ซีอีโอและผู้ก่อตั้ง Enavi
คลิกเปิดใช้งานป๊อปอัป
ป๊อปอัปเหล่านี้จะปรากฏขึ้นเมื่อผู้ใช้คลิกลิงก์ พวกเขาล่วงล้ำน้อยกว่ามากและมักจะเป็นประโยชน์
ยกตัวอย่างหน้าผลิตภัณฑ์ของ Amazon สำหรับ Alexa เมื่อคุณคลิกที่ “ดูว่า Alexa ทำอะไรได้บ้าง” ป๊อปอัปพร้อมข้อมูลเพิ่มเติมจะปรากฏขึ้น
แหล่งที่มา
อ่านต่อไป: 8 เคล็ดลับหน้าผลิตภัณฑ์เพื่อเพิ่มการเข้าชมและการแปลง
ป๊อปอัปที่เปิดใช้งานด้วยการคลิกนั้นพบได้ทั่วไปในร้านค้าอีคอมเมิร์ซ เนื่องจากช่วยให้ผู้ซื้อสามารถสำรวจได้ตามต้องการและให้ข้อมูลเพิ่มเติมเมื่อต้องการ
ป๊อปอัปความตั้งใจออก
ป๊อปอัปเหล่านี้จะถูกเรียกใช้เมื่อผู้เข้าชมพยายามออกจากไซต์ของคุณ ซึ่งก็คือ Hail Mary เพื่อให้พวกเขาทำ Conversion ก่อนที่พวกเขาจะละทิ้งรถเข็น
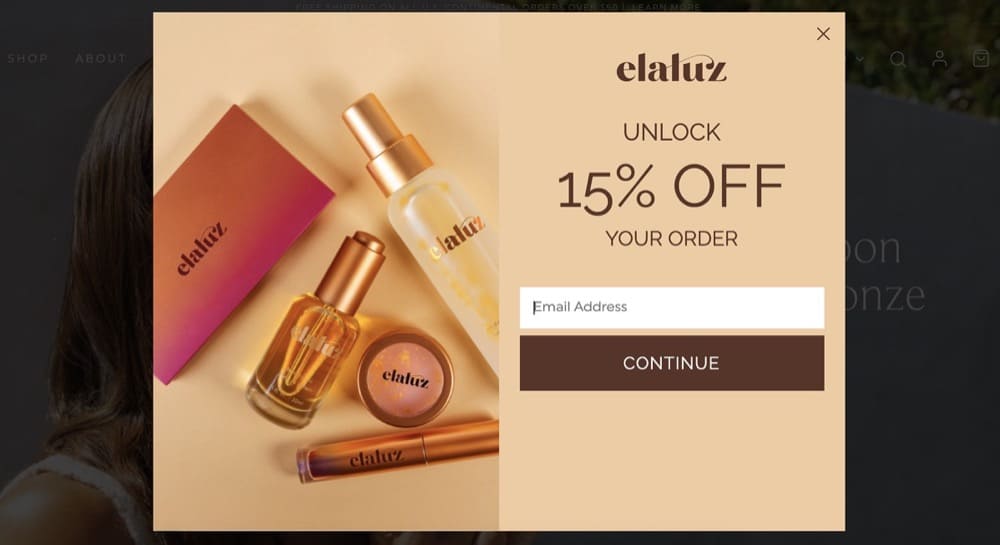
บนอุปกรณ์เคลื่อนที่ สิ่งเหล่านี้จะทำงานเมื่อมีคนเลื่อนกลับขึ้นอย่างรวดเร็วหรือกดปุ่มย้อนกลับ Elauz มอบส่วนลด 15% ให้กับผู้ซื้อครั้งแรกที่พยายามออกจากหน้า Landing Page

หมดเวลาป๊อปอัป
ป๊อปอัปหมดเวลาจะปรากฏต่อผู้เข้าชมหลังจากระยะเวลาที่กำหนดเท่านั้น คุณควรแสดงข้อความนั้นหลังจากนั้นนานแค่ไหน อีกครั้ง นั่นคือสิ่งที่คุณต้องทำการทดสอบ A/B
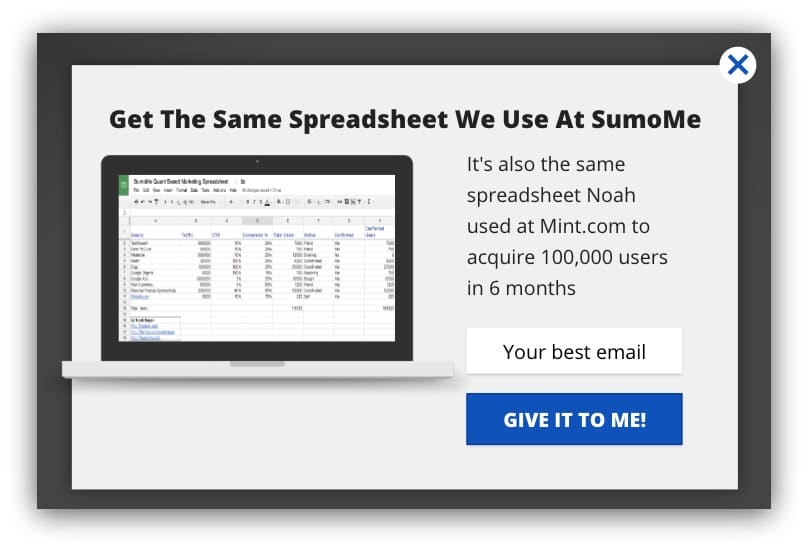
ป๊อปอัปจากซูโม่นี้เป็นตัวอย่างที่ดี จะปรากฏขึ้นหลังจากที่คุณได้ใช้เวลาอ่านโพสต์ไปบ้างแล้ว

ป๊อปอัปประเภทใดที่แปลงได้ดีกว่า
การศึกษาการแปลงล่าสุดจบลงแล้ว!
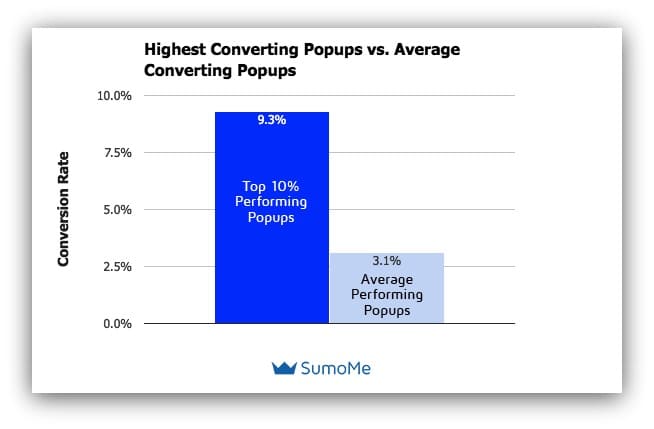
ซูโม่วิเคราะห์ตัวอย่างป๊อปอัป 2 พันล้านตัวอย่างในปี 2019 และนี่คือสิ่งที่พวกเขาพบ:
- ป๊อปอัปที่ทำงานได้ดีที่สุด 10% อันดับแรกมีอัตรา Conversion โดยเฉลี่ย 9.28%
- 3 ใน 100 แบรนด์มีป๊อปอัปที่มีอัตรา Conversion สูงกว่า 11%
- อัตรา Conversion สำหรับป๊อปอัปทั้งหมดอยู่ที่ 3.09% โดยเฉลี่ย
หมายเหตุ: อัตราการแปลงลดลงสำหรับไซต์ที่มีการเข้าชมมาก ดังนั้นในขณะที่ 3.09% อาจดูเหมือนเป็นจำนวนเล็กน้อย ผู้เข้าชม 100,000 คนสามารถทำให้คุณได้รับ 3,000 Conversion (ซึ่งไม่เลวเลย)
นี่คือตัวอย่างในชีวิตจริงจาก Dave Evangelisti ผู้ก่อตั้งและ CEO ของ TestGuide:
ในหน้าเว็บเดียว เราสามารถเพิ่ม “อัตรา Conversion ที่คำนวณได้” ของเรา (ซึ่งเป็นเป้าหมายโดยพิจารณาจากช่องทางผู้คนไปยังหน้าใดหน้าหนึ่ง) ขึ้น 1.38% แม้ว่าสิ่งนี้อาจฟังดูไม่สำคัญ แต่สำหรับคนหลายพันคน 1.38% สามารถขยับเข็ม ได้จริงๆ

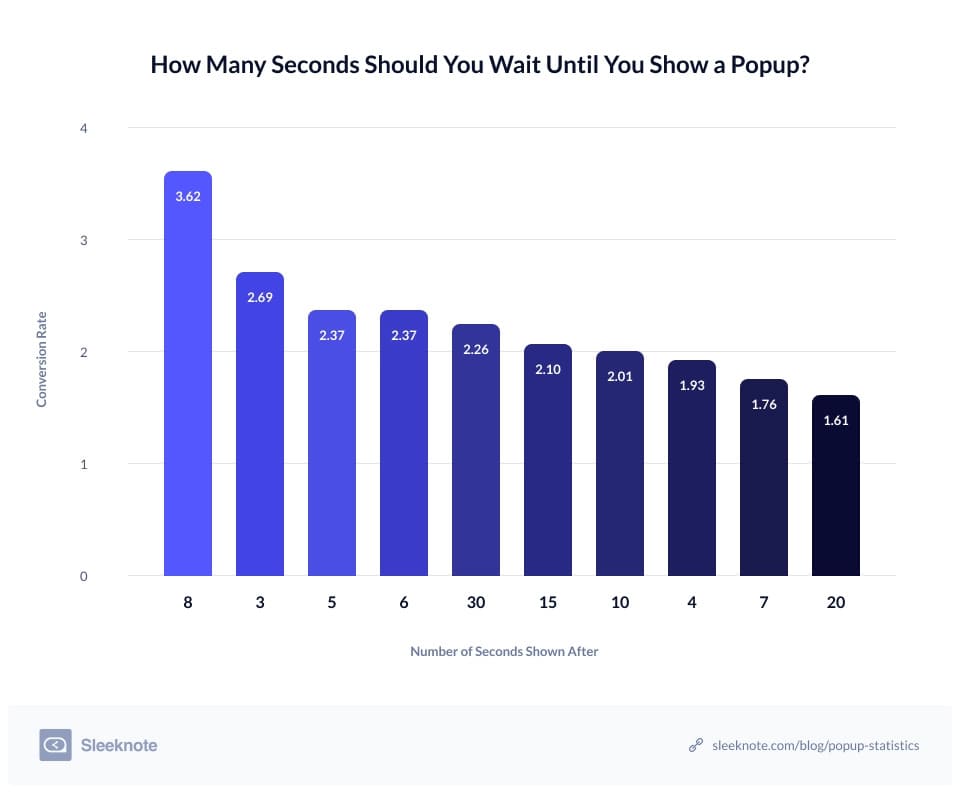
Sleeknote กลั่นกรองป๊อปอัปกว่าพันล้านรายการในปี 2020 และนี่คือสิ่งที่พวกเขาพบ:
- ป๊อปอัปที่มีรูปภาพมีอัตราการแปลง 3.80% ในขณะที่ป๊อปอัปที่ไม่มีรูปภาพจะมีอัตราการแปลง 2.07%
- ป๊อปอัปที่ตั้งค่าให้แสดงหลังจากหน่วงเวลา 8 วินาทีมีอัตรา Conversion 3.62% และแปลงได้ดีกว่าป๊อปอัปที่แสดงก่อนหรือหลัง
- ป๊อปอัปที่มีช่องป้อนข้อมูลสองช่องมีอัตรา Conversion สูงขึ้นที่ 3.31% ซึ่งดีกว่าเมื่อเทียบกับป๊อปอัปที่มีช่อง 3 ช่องที่มีอัตรา Conversion 1.08%
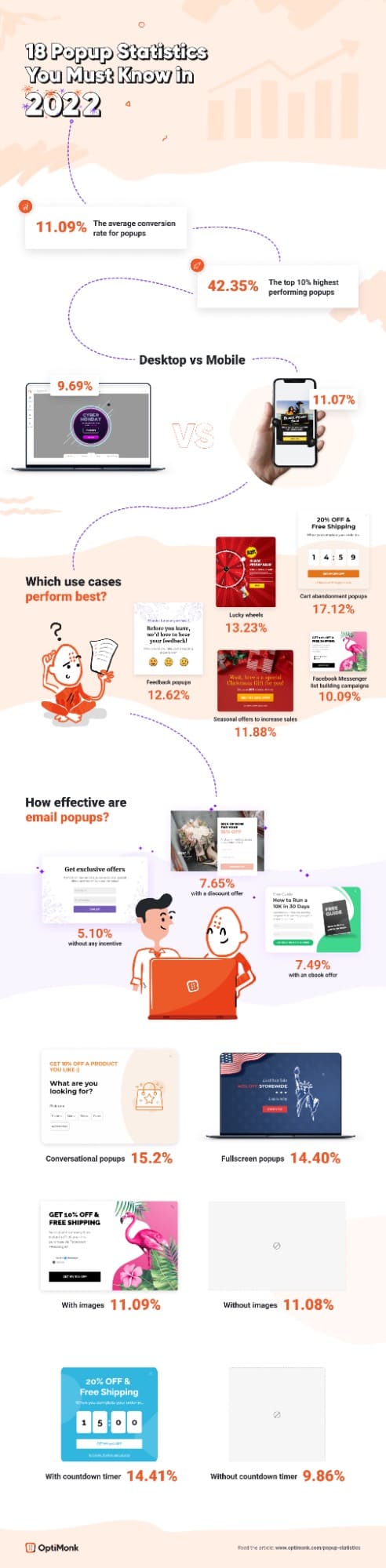
เช่นเดียวกับ Sleeknote OptiMonk ได้วิเคราะห์ป๊อปอัปของผู้ใช้ในปี 2564 เพื่อเผยแพร่สิ่งที่ค้นพบ:
- อัตราเฉลี่ยของการแปลงคือ 11.09%
- ป๊อปอัป 10% แรกมีอัตราการแปลงเฉลี่ย 42.35%
- อัตรา Conversion เฉลี่ยสำหรับเดสก์ท็อปคือ 9.69% และ 11.07% สำหรับมือถือ
- ป๊อปอัปการละทิ้งรถเข็นช็อปปิ้งมีอัตราการแปลง 17.12%

หมายเหตุ: เกณฑ์มาตรฐานเหล่านี้มาจากการวิจัยดั้งเดิมและตั้งสมมติฐานที่ได้รับการทดสอบและไม่ควรใช้เพื่อการเปรียบเทียบโดยตรง แต่ผลลัพธ์เหล่านี้สามารถให้ข้อมูลเชิงลึกแก่คุณได้ดีขึ้นว่าองค์ประกอบใดที่คุณควรทดสอบ (เราจะเจาะลึกรายละเอียดเพิ่มเติมด้านล่าง)
ป๊อปอัปการทดสอบ A/B: คุณ ควรทำอย่างไรและอย่างไร
เราขอให้คุณทิ้งสมมติฐานสองข้อ:
- เพียงเพราะป๊อปอัปทำงานให้กับอุตสาหกรรมหรือคู่แข่งของคุณ ไม่ได้หมายความว่าป๊อปอัปจะทำงานให้คุณโดยอัตโนมัติ
- เพียงเพราะบางสิ่งใช้ได้ผล ไม่ได้หมายความว่าจะปรับปรุงไม่ได้
คุณ ต้อง ทำการทดสอบ A/B ป๊อปอัปเพื่อให้ทราบอย่างแน่นอน
นี่คือตัวอย่างจากซูโม่ที่แสดงให้เห็นว่ามันสามารถสร้างความแตกต่างได้มากน้อยเพียงใด


คุณอาจสันนิษฐานว่าเวอร์ชัน B ทำงานได้ดีกว่าเพราะเป็นไปตาม "แนวทางปฏิบัติที่ดีที่สุด" ทั้งหมด แต่อันที่จริง ป๊อปอัปแรกทำได้ดีกว่า 30%
การทดสอบ A/B และการทดสอบแยกสำหรับป๊อปอัปคืออะไร
การทดสอบ A/B ให้คุณทดสอบการเปลี่ยนแปลงขององค์ประกอบตั้งแต่หนึ่งรายการขึ้นไป คุณสามารถเพิ่ม กำจัด หรือแก้ไของค์ประกอบ และติดตามการเปลี่ยนแปลงเพื่อดูว่าสิ่งเหล่านี้ช่วยเพิ่ม Conversion ได้อย่างไร
เมื่อทำการทดสอบ A/B ป๊อปอัป คุณสร้างสองเวอร์ชันที่เกือบจะเหมือนกันและเจาะจงตัวแปร (หรือผู้ท้าชิง) กับต้นฉบับ (ตัวควบคุม)
แม้ว่าคนส่วนใหญ่จะรวมการทดสอบแบบแยกส่วนและการทดสอบ A/B เข้าด้วยกัน แต่นี่เป็นเทคนิคการเพิ่มประสิทธิภาพอัตรา Conversion สองแบบที่แตกต่างกันโดยสิ้นเชิง
ในการทดสอบแยกหรือการทดสอบ URL แยก คุณแบ่งการเข้าชมเท่าๆ กันเพื่อส่งผู้เยี่ยมชมไปยังสองเวอร์ชันที่แตกต่างกันโดยสิ้นเชิงซึ่งโฮสต์บน URL ที่ต่างกัน ซึ่งจะช่วยให้คุณระบุได้ว่าเวอร์ชันใดทำงานได้ดีที่สุด
หากคุณต้องการเข้าใจว่าป๊อปอัปเป็นความคิดที่ดีหรือไม่ การทดสอบแยกเป็นวิธีที่ดีที่สุด หน้าหนึ่งที่มีป๊อปอัปซ้อนกับอีกหน้าหนึ่งซึ่งมีองค์ประกอบหลายอย่างผสมกัน เช่น สำเนาและตัวชี้นำ เพื่อให้ได้ประโยชน์และคุณค่าที่เหมือนกัน
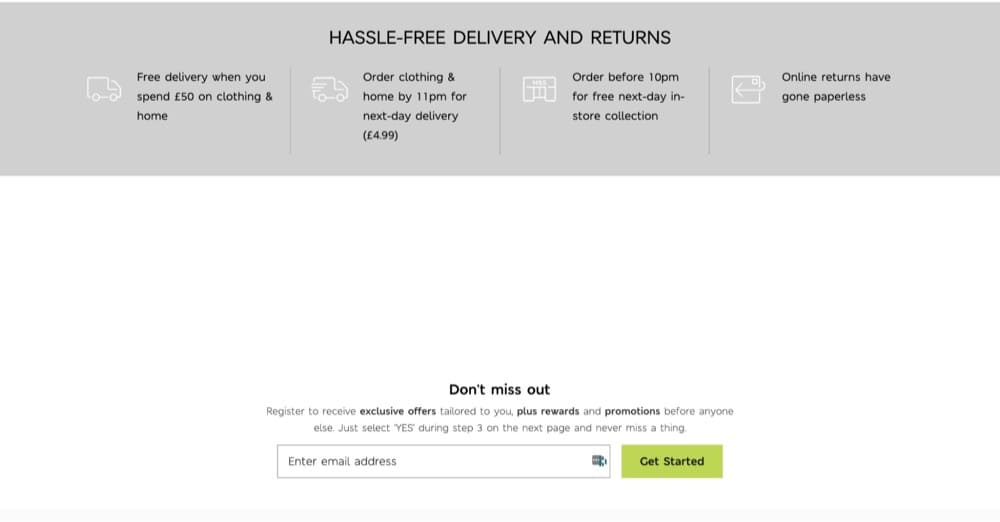
ยกตัวอย่าง Marks & Spencer แทนที่จะใช้ป๊อปอัปเพื่อสร้างรายชื่ออีเมล พวกเขามีส่วนที่ด้านล่างของหน้าที่ผู้เยี่ยมชมสามารถสมัครรับข้อมูลได้

อ่านต่อไป: 4 สิ่งที่เราเรียนรู้จากการวิเคราะห์สถิติป๊อปอัปอีเมลของผู้ค้าปลีกออนไลน์ 50 ราย
หากคุณพบว่าป๊อปอัปไม่ได้ทำให้ผู้เข้าชมหวาดกลัว ให้ทำการเปลี่ยนแปลงทีละครั้งเพื่อแยกผลกระทบของการทดสอบ A/B ผ่านชุดการทดลองต่างๆ เพื่อเรียนรู้ว่าอะไรเหมาะกับธุรกิจของคุณ
Faizan Fahim, Growth Hacker ของ Breeze แนะนำให้หลีกเลี่ยงข้อผิดพลาดทั่วไปบางประการเมื่อทำการทดสอบ A/B ป๊อปอัป:
- อย่าแสดงป๊อปอัปเดียวกันสองครั้ง เป็นการดูถูกผู้ใช้เนื่องจากพวกเขาเพิกเฉยและปิดป๊อปอัปเพียงครั้งเดียว แต่เว็บไซต์ยังคงแสดงป๊อปอัปแบบเดียวกัน
- ทำให้ป๊อปอัปสัมพันธ์กับหน้าที่ผู้เยี่ยมชมเปิดอยู่
- หากผู้เข้าชมอยู่ในหน้ารถเข็น ให้แสดงส่วนลด
- หากผู้เข้าชมอยู่ในหน้าเปรียบเทียบ ให้แสดงป๊อปอัป 'เริ่มการทดลองใช้'
- หากผู้เยี่ยมชมอ่านบทความเป็นเวลานาน ให้แสดงป๊อปอัปสมัครรับข้อมูลให้พวกเขาดู
Arek Nowakowski นักออกแบบผลิตภัณฑ์ของ Spacelift เตือนถึงข้อผิดพลาดทั่วไปอื่นๆ:
หลีกเลี่ยงการทำการทดสอบ A/B ในช่วงเทศกาลและงานต่างๆ พฤติกรรมของลูกค้าเปลี่ยนไปตามเทศกาลและวันหยุด เรียกใช้การทดสอบป๊อปอัป A/B ทั้งหมดเมื่อธุรกิจเป็นปกติ
การทดสอบ A/B แบบป๊อปอัป: องค์ประกอบต่างๆ ที่ต้องเปลี่ยน
คุณสามารถทดสอบองค์ประกอบทุกอย่างในป๊อปอัปของคุณได้ตราบใดที่คุณเลิกค้นคว้าเกี่ยวกับคอนเวอร์ชั่น
ศึกษาพฤติกรรมของผู้ใช้ รีวิวเหมือง ตั๋วสนับสนุน ชมการเล่นซ้ำของผู้เยี่ยมชม และวิเคราะห์ตัวชี้วัดปัจจุบันก่อนที่คุณจะเริ่มวางแผนการทดสอบ การทำเช่นนี้จะเป็นพื้นฐานของสมมติฐานของคุณ ดังนั้นคุณจะไม่ทำการเปลี่ยนแปลงโดยพลการที่อาจส่งผลเสียต่อธุรกิจของคุณ
ดังที่กล่าวไปแล้ว องค์ประกอบทั่วไปที่ได้รับการทดสอบ A/B ได้แก่ การ คัดลอก ทริกเกอร์ ตำแหน่ง ข้อความ CTA และป๊อปอัปประเภท ต่างๆ
เวลาของทริกเกอร์
การวิจัยของ Sleeknote ระบุว่า 8 วินาทีคือจุดที่คุณควรตั้งเป้า แต่อีกครั้ง คุณไม่สามารถรู้แน่ชัดได้เว้นแต่คุณจะทดสอบ

แต่ผู้เชี่ยวชาญส่วนใหญ่ดูเหมือนจะเห็นด้วยกับสิ่งหนึ่ง—ไม่ใช่ความคิดที่ดีที่จะแสดงป๊อปอัปให้ผู้เยี่ยมชมของคุณทันทีที่พวกเขาเข้าสู่หน้าเว็บ
ทริกเกอร์ตามเวลาคือวิธีระดับ A เพื่อให้แน่ใจว่าคุณกำลังกำหนดเป้าหมายผู้ใช้ที่เหมาะสมโดยไม่ทำให้ส่วนที่เหลือไม่พอใจ
พระอิศวรมันชุนาถ Speero
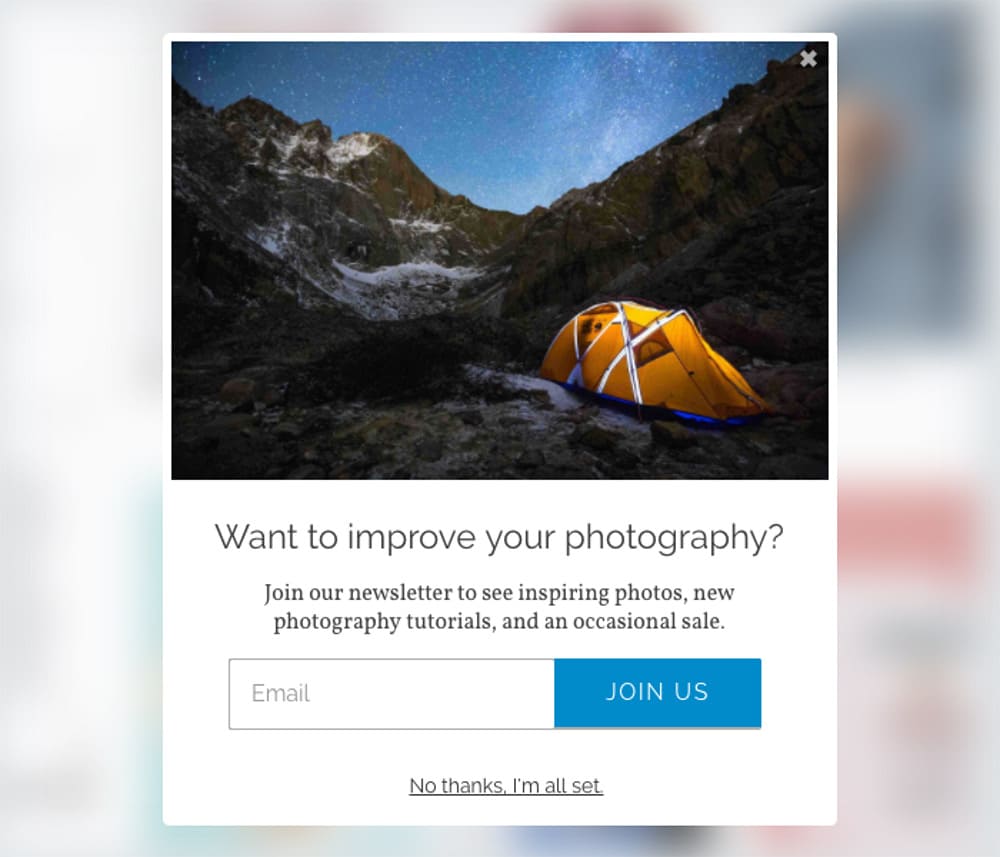
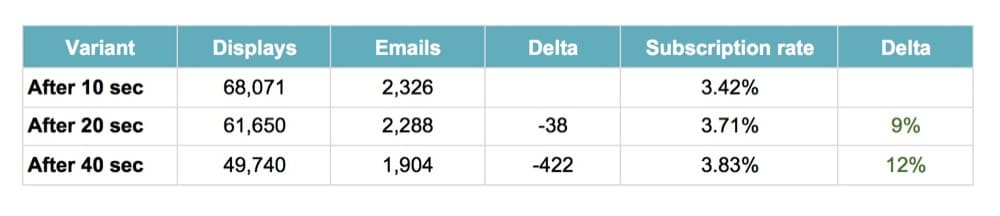
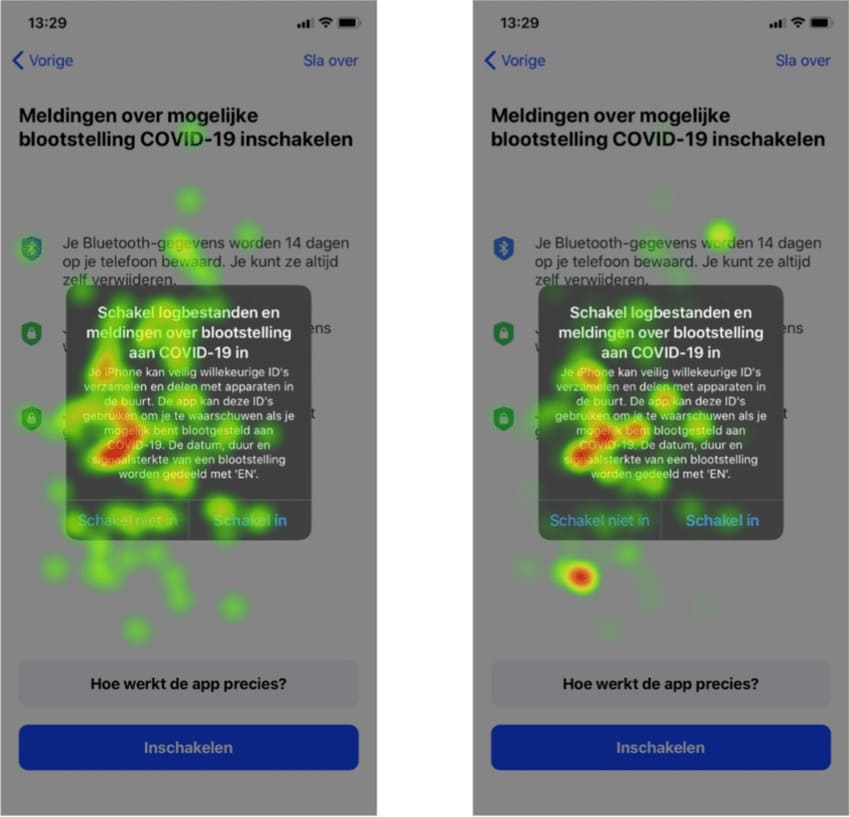
ลูกค้ารายหนึ่งของ Wise Pop ได้ทดสอบการหน่วงเวลา 3 แบบ—10, 20 และ 40 วินาที—ด้วยป๊อปอัปนี้:

การทดสอบของพวกเขาเปิดเผยว่าเวลาที่ดีที่สุดในการแสดงข้อเสนอของพวกเขาคือหลังจาก 10 วินาที

ความล่าช้าที่นานขึ้นส่งผลให้มีคนเห็นป๊อปอัปน้อยลง ดังนั้นในขณะที่อัตราการสมัครรับข้อมูลสูง จำนวนอีเมลที่รวบรวมไม่ได้
ตรวจสอบให้แน่ใจว่าคุณไม่ตกเป็นเหยื่อของผลบวกที่ผิดพลาด อ่านคำแนะนำของเราเพื่อช่วยให้คุณตีความผลการทดสอบ A/B ได้อย่างถูกต้องและปรับปรุงให้ดีขึ้น
ตำแหน่ง
คุณควรวางป๊อปอัปไว้ที่จุดเริ่มต้นของหน้า ใช้แผ่นรองต้อนรับเพื่อปิดทั้งหน้าจอหรือไลท์บ็อกซ์หรือไม่
แหล่งที่มา
หรือดีกว่านั้น ให้ลองใช้ป๊อปอัปที่ด้านข้างของหน้าหรือป๊อปอัปแบบเลื่อนเข้าที่รบกวนน้อยกว่า
การใช้ป๊อปอัปแบบเลื่อนในบทความบล็อกเป็นวิธีที่ดีในการชักชวนให้ผู้ใช้อ่านเนื้อหาของคุณมากขึ้น สิ่งนี้จะชักชวนให้ผู้คนเข้าร่วมจดหมายข่าวของคุณ ซึ่งจะมีคำแนะนำที่เป็นประโยชน์และลิงก์ไปยังเนื้อหาใหม่ในบล็อก
Josh Pelletier ประธานเจ้าหน้าที่ฝ่ายการตลาด (CMO) ที่ BarBend

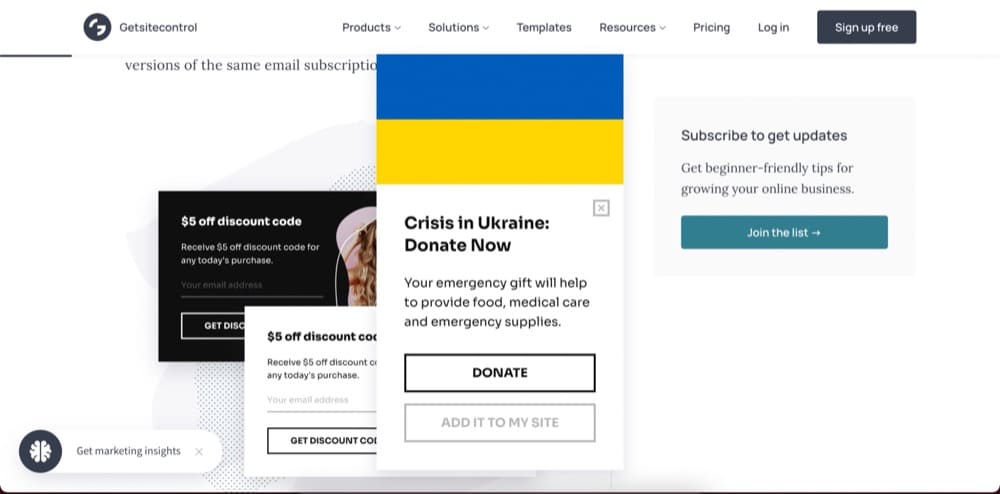
Getsitecontrol มีป๊อปอัปที่รบกวนน้อยกว่าสองรายการบนหน้าเว็บซึ่งไม่บล็อกหน้าจากการดู

ป.ล. คุณจะต้องพิจารณาถึงประสบการณ์มือถือกับเดสก์ท็อปเมื่อคิดถึงตำแหน่งของป๊อปอัป ให้ความสนใจกับมือถืออย่างใกล้ชิดเนื่องจาก Sleeknote พบว่าป๊อปอัปบนมือถือเพิ่ม Conversion (5.8%) เมื่อเทียบกับเดสก์ท็อป (3.11%)
ป๊อปอัปสำหรับโทรศัพท์มือถือควรได้รับการออกแบบโดยคำนึงถึงพื้นที่หน้าจอที่มีอยู่ตลอดจนด้านอื่นๆ ของประสบการณ์ผู้ใช้มือถือ
Veronica Miller ผู้จัดการฝ่ายการตลาดดิจิทัล VPN ภาพรวม
สำเนา
สำเนาที่ถูกต้องสามารถทำให้ลูกค้าของคุณดำเนินการหรือเพิกเฉยต่อความพยายามของคุณทั้งหมด
สำเนามีความสำคัญมากและสามารถขยับเข็มได้ไม่กี่เปอร์เซ็นต์ เราลองใช้สำเนาต่าง ๆ ตลอดเวลา เราได้เปลี่ยนพาดหัวและข้อความของตัวบล็อกป็อปอัปและปรับปรุงแล้ว 30% เราเปลี่ยนจากป๊อปอัปหยุดที่ก้าวร้าวมากขึ้นซึ่งปฏิเสธการจองที่อาจต้องลงชื่อสมัครใช้ ไปเป็นป๊อปอัปที่ไฮไลต์หลักฐานทางสังคมและคุณค่าที่แอปค้นหาเพื่อนร่วมห้องของเราสามารถนำมาให้คุณ ได้
Rany Burstein ซีอีโอและผู้ก่อตั้ง Diggz.co
คุณสามารถเรียกใช้การทดลองย่อยโดยเปลี่ยนหัวข้อของสำเนา เปลี่ยนความยาว หรือใช้คำพูดเสริม
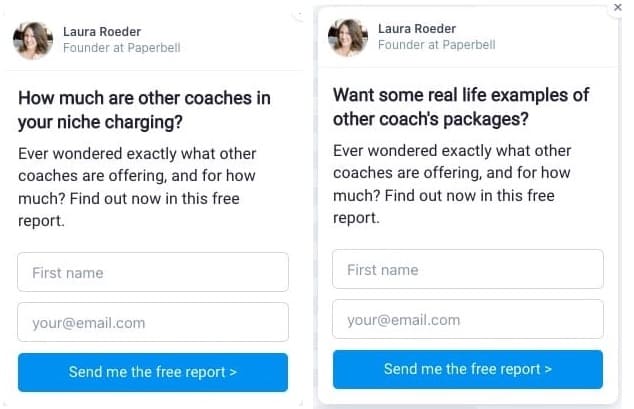
ที่ Paperbell ลอร่า โรเดอร์ (ผู้ก่อตั้ง) พบว่า พาดหัวข่าว เป็นที่ที่ลิฟต์ที่ใหญ่ที่สุดอยู่

คุณสามารถใช้แผนที่ความหนาแน่นและแผนที่คลิกเพื่อเรียนรู้วิธีที่ผู้เข้าชมโต้ตอบกับสำเนาและสิ่งที่ดึงดูดความสนใจของพวกเขา

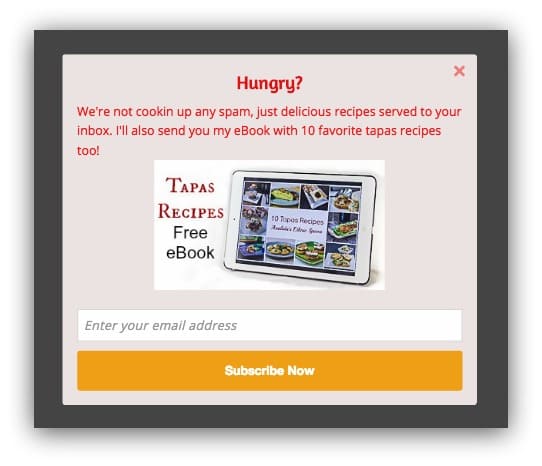
อีกตัวอย่างหนึ่งที่คุณสามารถศึกษาได้จาก Contrast ซึ่งเป็นหน่วยงานด้านการตลาดอีคอมเมิร์ซ:
เราเรียกใช้ป๊อปอัปอีเมลเฉพาะหน้า Landing Page สำหรับลูกค้าของ Contrast รอบสมมติฐานไมโครใช่
ร้านค้าส่วนใหญ่มีป๊อปอัปเช่น "หากคุณให้อีเมลกับเรา คุณจะได้รับส่วนลด x%" เราต้องการเรียกใช้ตัวแปรอื่นเพื่อทดสอบแนวคิดนี้ เราเปลี่ยนถ้อยคำเพื่อใช้เป็นจิตวิทยาของมนุษย์
เราเรียกใช้ข้อความต่อไปนี้: “คุณต้องการประหยัด 20% สำหรับการสั่งซื้อของคุณวันนี้หรือไม่“ เพราะใครจะปฏิเสธเรื่องนี้?
เพื่อให้บรรลุสิ่งนี้ เรามี 2 ปุ่ม: ใช่ / ไม่ใช่
– ใช่ ทำตามขั้นตอนต่อไปเพื่อป้อนข้อมูลอีเมล
– ไม่ ปิดป๊อปอัป
จากการทดสอบ A/B นี้ เราสามารถใช้อัตราตัวเลือกอีเมลจากการรวบรวม 3.3% เป็น 9.1% ”
Elliot Davidson ผู้ก่อตั้งและผู้อำนวยการ Contrast
เสนอ
เปรียบเทียบส่วนลดต่างๆ แม่เหล็กดึงดูดลูกค้าเป้าหมาย และข้อมูลการจัดส่งในข้อเสนอของคุณ
เราทดสอบการจัดส่งฟรีผ่านป๊อปอัปไปยังผู้ใช้ที่กลับมาเมื่อเข้าสู่เว็บไซต์ และพบว่าอัตราการแปลงอีคอมเมิร์ซเพิ่มขึ้น 73% สำหรับกลุ่มเป้าหมายนั้น การจับคู่ข้อเสนอที่เหมาะสมกับผู้ชมที่เหมาะสมเป็นสิ่งสำคัญ ไม่เพียงแต่สำหรับป๊อปอัปเท่านั้นที่จะสะท้อน แต่สำหรับป๊อปอัปที่มีส่วนร่วมในเชิงบวกต่อบรรทัดล่างสุด กลยุทธ์ข้อเสนอไม่จำเป็นต้องอิงตามราคาเสมอไป เรามีอัตราการลงชื่อสมัครใช้ 6% ในหน้า FSA/HSA สำหรับลูกค้าเพื่อขอข้อมูลเพิ่มเติมเกี่ยวกับวิธีการซื้อผลิตภัณฑ์ของเราด้วยบัตร FSA หรือ HSA
Jonathan Finegold, CRO ที่ Medcline.com
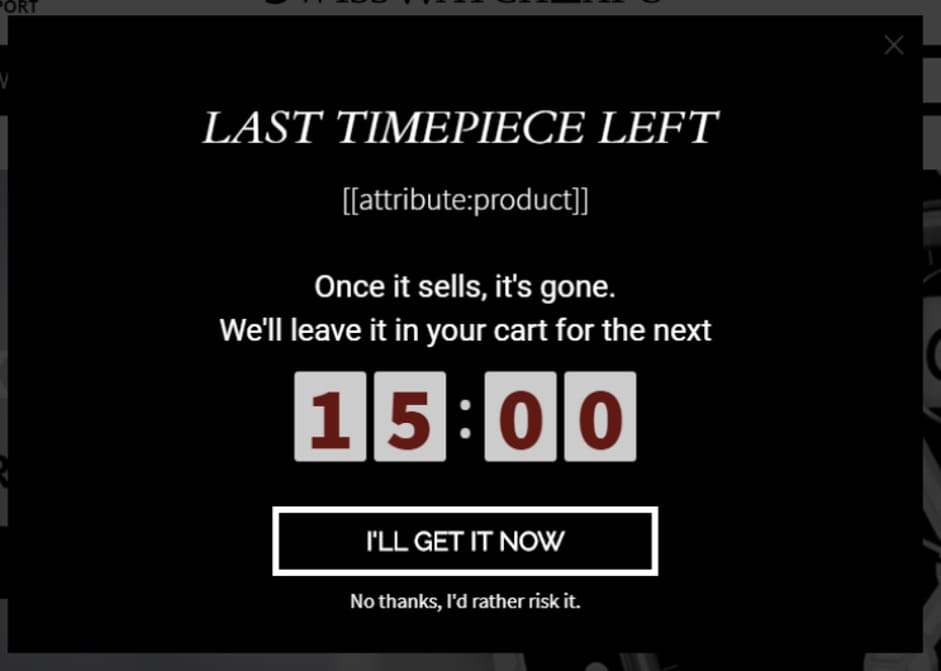
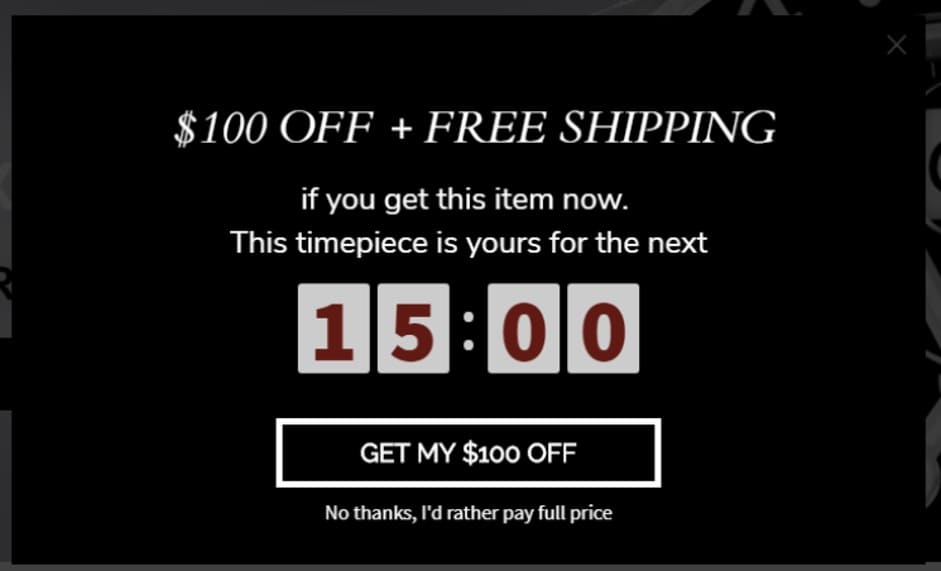
SwissWatchExpo ซึ่งเป็นลูกค้าของ OptiMonk ได้สร้างสำเนาการละทิ้งรถเข็นสองเวอร์ชันเพื่อดูว่าข้อความใดจะให้ผลลัพธ์ที่ต้องการ
เวอร์ชัน A เรียกใช้ FOMO โดยแจ้งให้ผู้ใช้ทราบว่ามีรายการสุดท้ายที่พร้อมใช้งานและเห็นอัตราการแปลงเพิ่มขึ้น 17%

เวอร์ชัน B เสนอส่วนลดและข้อความที่แตกต่างกันเล็กน้อยซึ่งส่งผลให้มีอัตรา Conversion มากกว่า 30%

คำกระตุ้นการตัดสินใจ (CTA)
คุณสามารถทดสอบสี คัดลอก ขนาด และการจัดตำแหน่งของปุ่มคำกระตุ้นการตัดสินใจ
การตรวจสอบสำเนา CTA อาจมีความสำคัญเป็นพิเศษ หากมีการตัดการเชื่อมต่อระหว่างสิ่งที่คุณนำเสนอกับ CTA ผู้ใช้มีแนวโน้มที่จะทำ Conversion น้อยลง
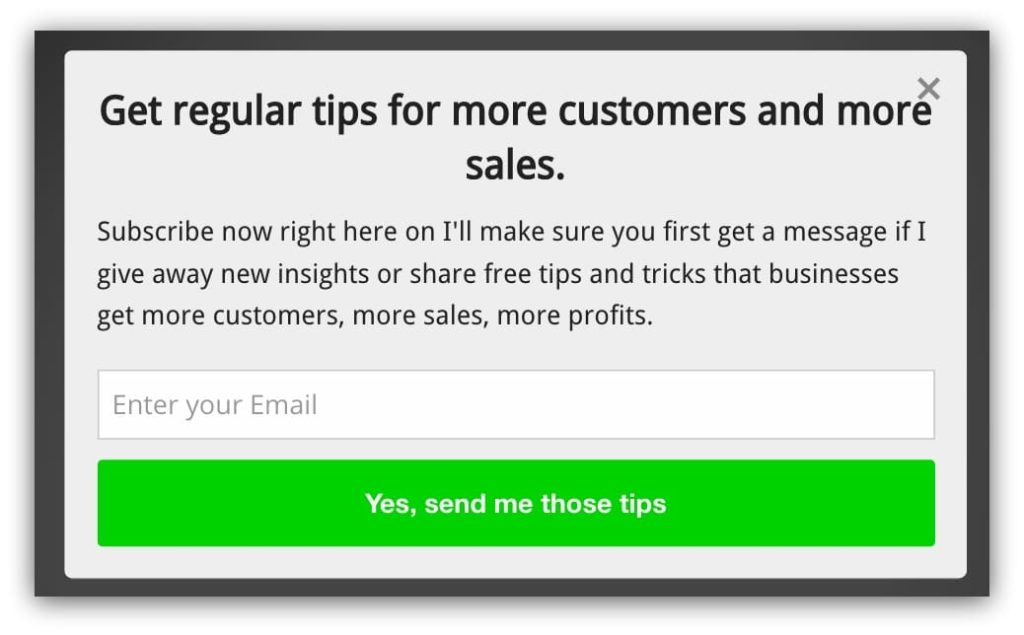
ในป๊อปอัปด้านล่าง คุณจะคลิกหากมีข้อความว่า "สมัครรับข้อมูล" แทนที่จะเป็น "ใช่ ส่งคำแนะนำเหล่านั้นมาให้ฉัน"

อาจจะไม่. ตรวจสอบให้แน่ใจว่า CTA ตรงกับสัญญาที่คุณให้ไว้ และคุณสามารถใช้สิ่งนี้เป็นโอกาสในการสร้างความตื่นตระหนกและน่าเกรงขามได้
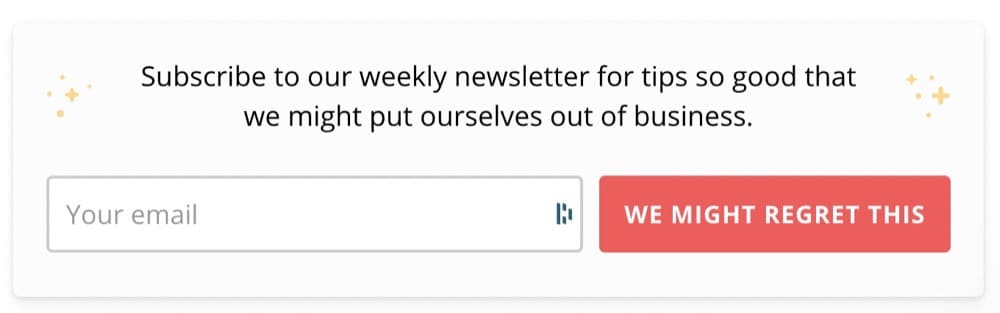
ดูแบบฟอร์มลงทะเบียนจดหมายข่าวของ Klientboost:

แทนที่จะเป็น "สมัครรับข้อมูล" ตามปกติ "เราอาจเสียใจกับสิ่งนี้" ที่ดึงดูดความสนใจ
คุณอาจต้องการเพิ่มหรือทดสอบข้อความที่ผู้ใช้ใช้เพื่อปิดป๊อปอัป
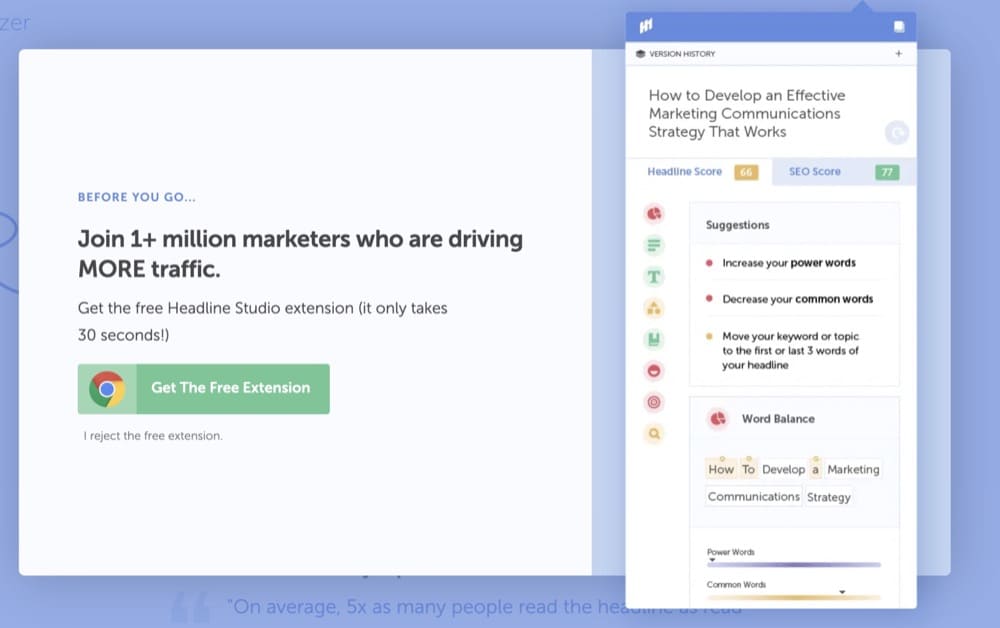
ป๊อปอัปความตั้งใจออกของ CoSchedule ที่แจ้งให้ผู้ใช้ลองใช้ส่วนขยายฟรีสามารถปิดได้หากคุณคลิกที่ "ฉันปฏิเสธส่วนขยายฟรี"

เราทดสอบป๊อปอัปที่ต้องการออกจากหน้าผลิตภัณฑ์ของเรา โดยเสนอส่วนลดเพิ่มเติมด้วยรหัสคูปองที่ไม่ซ้ำกัน และพบอัตราการสมัคร 7% ในกรณีนี้ กลยุทธ์ข้อเสนอมีผลกระทบอย่างมาก โดยคูปองส่วนลด 10% มีประสิทธิภาพมากกว่าสองเท่าและข้อเสนอคูปองการจัดส่งฟรี (เราพบว่าอัตราการเปิดอีเมลข้อเสนอเพิ่มขึ้น 18%)
Jonathan Finegold, CRO ที่ Medcline.com
อ่านถัดไป: ใช้ป๊อปอัป Exit Intent เพื่อเพิ่มการสมัครของคุณ 150% (ในเวลาเพียง 15 นาที)
Gamification
ป๊อปอัป Gamified กระตุ้นให้ผู้ใช้ดำเนินการเพื่อแลกกับรางวัล
การวิจัยของ Optimonk พบว่า “วงล้อนำโชค” หรือวงล้อแห่งโชคลาภมีอัตราการแปลง 13.23%
แต่คุณไม่จำเป็นต้องหยุดเพียงแค่นั้น คุณยังสามารถลอง "เลือกของขวัญ" หรือ "ขูด" การ์ดป๊อปอัปได้อีกด้วย
แหล่งที่มา
แหล่งที่มา
Medcline สามารถเพิ่มอัตราการจับได้ 12% โดยการชิงโชคเทียบกับข้อเสนอ "สมัครรับจดหมายข่าวของเรา" แบบเดิม
ตัวอย่างที่ดีอีกตัวอย่างหนึ่งมาจาก Ross Kernez ที่ใช้เฉพาะป๊อปอัป gamified สำหรับลูกค้าของพวกเขาหลังจากผลลัพธ์เหล่านี้:
เราทดสอบป๊อปอัป gamified 2 ประเภทที่แตกต่างกัน หนึ่งคือหมุนวงล้อเพื่อรับรางวัลป๊อปอัปและอีกอันคือเลือกกล่องเพื่อดูว่าคุณได้รับบัตรกำนัลมูลค่า 10 ยูโรหรือไม่
อัตรา Conversion ที่ดีที่สุดก่อนหน้านี้ของเราคือ 8% เมื่อเราทดสอบป๊อปอัป gamified ใด ๆ อัตราการแปลงของเราเพิ่มขึ้นเป็นขั้นต่ำ 14%
Ross Kernez หัวหน้าที่ปรึกษาด้านกลยุทธ์ออนไลน์ - Ross Kernez Consulting
เมตริกที่ดีที่สุดในการติดตามเมื่อทดสอบ A/B ป๊อปอัป
คุณไม่สามารถรับผู้ชนะหรือผู้แพ้ของการทดสอบตามมูลค่าเมื่อแนวคิดการทดสอบ A/B เนื่องจากคุณต้องเข้าใจทั้ง วิธีการ และ เหตุผลที่ คุณได้รับผลลัพธ์เหล่านั้น
นั่นคือสิ่งที่เมตริกของคุณเข้ามา
เมตริกเป็นประเภทข้อมูลเอกพจน์ที่ช่วยให้คุณวัดผลกระทบของการทดสอบ A/B กับวัตถุประสงค์ทางธุรกิจของคุณ
แต่คุณจะตัดสินใจได้อย่างไรว่าจะติดตามรายการใด
มีบางอย่างที่คุณ ต้อง ติดตามในขณะที่บางรายการขึ้นอยู่กับประเภทของป๊อปอัป
ขึ้นอยู่กับประเภทของป๊อปอัป (คูปองสำหรับอีคอมเมิร์ซ e-book ฯลฯ) ฉันพยายามไปที่เมตริกต้นน้ำมากขึ้นให้มากที่สุด คุณต้องติดตามอัตรา 'ทริกเกอร์' เสมอ (เพราะนั่นจะเป็นตัวหารของคุณสำหรับเมตริกการมีส่วนร่วม) อย่างไรก็ตาม สิ่งต่างๆ เช่น 'ปิดป๊อปอัป' และ 'อัตราการส่ง' มีความสำคัญอย่างยิ่งในการติดตาม การรวมสิ่งนั้นเข้ากับความคิดสร้างสรรค์ด้วยการเรียกใช้แผนที่ความร้อน/การบันทึกเซสชันจะทำให้คุณมีข้อมูลเชิงลึกมากขึ้น! คะแนนโบนัสสำหรับสิ่งต่างๆ เช่น อัตราการออก แม้ว่าจะได้รับเสียงรบกวน (เช่น อัตราการออกอาจไม่ได้กำหนดไว้อย่างชัดเจน เว้นแต่คุณจะรวมผู้ที่เห็นป๊อปอัปไว้ด้วย )
พระอิศวรมันชุนาถ Speero
Karim Naufal ผู้เชี่ยวชาญด้านการทดสอบ A/B ในบริษัทของเรายอมรับว่าเมตริกทั่วไปยังคงมีผลบังคับใช้
ใช่ ต้องวัดอัตราการแปลงสำหรับปุ่มป๊อปอัปเองและ X ปิด แต่การวัดอัตราตีกลับหรืออัตราการออกจากนั้นดี (มันสร้างความหงุดหงิดหรือไม่) นอกจากนี้ การวัดเวลาในการปิดป๊อปอัปก็อาจมีความเกี่ยวข้องด้วยเช่นกัน (ได้รับความสนใจเท่าใด)
เมตริกการคลิกอื่นๆ เช่น หยิบใส่รถเข็น ยังคงให้ข้อมูลเชิงลึก ทว่าสิ่งที่ดีที่สุดในการติดตามคือเมตริกรายได้ต่อผู้เข้าชมที่ไม่มีปัญหาซึ่งวัดรายได้ซึ่งมีข้อมูลเกี่ยวกับอัตราการแปลงและมูลค่าการสั่งซื้อเฉลี่ย
เมตริกที่มีประโยชน์อีกอย่างหนึ่งที่วัดการมีส่วนร่วมของผู้ใช้คือ เซสชันต่อผู้ใช้
แต่ Jonathan Finegold, CRO ที่ Medcline.com ไม่เชื่อว่าคุณควรติดตามรายได้ และนี่คือเหตุผล:
สำหรับบล็อกของเรา รายได้ไม่ใช่ KPI หลัก อัตราการสมัครเป็นเพราะเป้าหมายของเราคือการเพิ่มการจับอีเมลจากการเข้าชมที่เกิดขึ้นเองให้ได้มากที่สุด ในทำนองเดียวกัน แม้ในการตั้งค่าอีคอมเมิร์ซ รายได้อาจไม่ใช่ตัวชี้วัดที่ดีที่สุดเสมอไป เพราะที่ส่วนต่าง ข้อเสนออาจไม่ทำกำไร ดังนั้น KPI ที่ถูกต้อง ในกรณีนี้ อาจเป็นอัตราการเปลี่ยนแปลงของเงิน มาร์จิ้น
โดยสรุป นี่คือเมตริกที่คุณควรดูเมื่อการทดสอบ A/B หรือป๊อปอัปการทดสอบแยก:
- อัตราการแปลง
- อัตราการคลิกผ่าน
- อัตราตีกลับ
- อัตราการดรอปดาวน์
- เซสชันต่อผู้ใช้
- หยิบใส่ตะกร้า
- รายได้ต่อผู้เข้าชม
- ปิดป๊อปอัป
- อัตราการส่ง
เชื่อมต่อ Google Analytics และ Shopify กับแพลตฟอร์มการทดสอบ A/B เช่น Convert เพื่อวัดเมตริกเหล่านี้ทั้งหมดอย่างแม่นยำ
นี่คือตัวอย่างของกระบวนการที่อาจมีลักษณะดังนี้:
ตัวอย่างเช่น เมื่อทดสอบระยะเวลาก่อนที่ป๊อปอัปจะดึงดูดผู้ใช้ เราจะดูแผนที่ความหนาแน่นและข้อมูล Google Analytics เพื่อค้นหาอัตราที่ผู้คนปิดป๊อปอัป
เราพบว่าสิ่งใด 15 วินาทีหรือน้อยกว่านั้นส่งผลให้มีอัตราการปิดประมาณ 86% และยังส่งผลให้อัตราการตีกลับเพิ่มขึ้นอีกด้วย หากระยะเวลาของป๊อปอัปอยู่ระหว่าง 15-45 วินาทีนับจากเวลาที่ผู้ใช้อยู่ในไซต์ เราพบว่าอัตราการปิดลดลงเหลือ 61% โดยมีอัตราตีกลับลดลง 14%
เมื่อเราตั้งเวลาเป็น 1 นาที เราพบว่าอัตราการปิดลดลงอีก 5% และอัตราการตีกลับลดลง 6% นอกจากนี้ การโต้ตอบกับปุ่ม CTA เพิ่มขึ้น 40% เมื่อถึงเวลาที่กำหนด 1 นาที อีกสองช่วงที่เหลือพบว่าอัตราการคลิก CTA เปลี่ยนแปลงเพียงเล็กน้อยหรือไม่มีเลย
หากเรากำลังทดสอบข้อความภายในปุ่ม CTA เราจะดูที่ CTR% ของ CTA เมื่อเราใช้ภาษาที่ตรงและเฉพาะเจาะจงมากขึ้นด้วยตัวปรับเวลา (เช่น ตอนนี้ วันนี้) เราพบว่า CTR เพิ่มขึ้น 14%
โจ คาราสิน หัวหน้าฝ่ายการตลาดเพื่อการเติบโต บริษัท CircleIt Inc.
อีกเมตริกหนึ่งที่คุณอาจไม่เคยคิดมาก่อนว่าจะมีผลกระทบอย่างมีนัยสำคัญต่อธุรกิจของคุณคือความเร็วของหน้าเว็บ
เมตริกที่ดีที่สุดในการติดตามเมื่อการทดสอบ A/B ป๊อปอัปคือ Page Speed
คุณไม่ควรแปลกใจถ้าป๊อปอัปที่มี gif และวิดีโอที่ฝังอยู่ทำให้หน้าช้าลง ป๊อปอัปโหลดจากคำขอ HTTP เดียวกันกับเพจ ซึ่งส่งผลต่อความเร็วของเพจ
คุณสามารถคำนวณผลกระทบของป๊อปอัปบนหน้าได้โดยการวิเคราะห์แผนภูมิน้ำตก เรียกใช้รูปแบบหน้าเว็บของคุณผ่านการทดสอบ Pingdom และเปรียบเทียบความเร็วของหน้า หากความเร็วในการโหลดมีความแตกต่างกันอย่างมาก แสดงว่าการทดสอบของคุณล้มเหลวแล้ว ความเร็วในการโหลดเว็บไซต์มาก่อนป๊อปอัป เนื่องจากประสบการณ์การท่องเว็บมีผลอย่างมากต่ออัตราการแปลง
Arek Nowakowski นักออกแบบผลิตภัณฑ์ @ Spacelift
หมายเหตุ: เราเคยพูดถึงเมตริกของรั้วกั้นไว้โดยสังเขปมาก่อน แต่สิ่งสำคัญคือต้องคำนึงถึงเมื่อทำการทดสอบป๊อปอัป สิ่งเหล่านี้คือตัวชี้วัดหลักที่คุณไม่ต้องการลดระดับลงเมื่อคุณทำการทดสอบ เนื่องจากประสิทธิภาพที่ลดลงอาจส่งผลกระทบอย่างใหญ่หลวงต่อธุรกิจของคุณ
แนวทางที่ควรคำนึงถึงเมื่อทดสอบ A/B ป๊อปอัป
เมื่อคุณพร้อมที่จะเริ่มป๊อปอัปการทดสอบ A/B แล้ว ให้ทำตามคำแนะนำเหล่านี้เพื่อปรับปรุงประสิทธิภาพ:
- ทำการคำนวณก่อนการทดสอบเพื่อให้แน่ใจว่าคุณมีขนาดตัวอย่างที่เหมาะสม
หากคุณไม่ทำการทดสอบกับกลุ่มคนจำนวนมากพอ คุณอาจเสี่ยงที่จะทำผิดพลาด เช่น การเชื่อว่าผลบวกลวงมีจริง ทำการคำนวณก่อนการทดสอบเพื่อตรวจสอบว่าคุณมีขั้นตอนที่จะดำเนินการผ่านวงจรของการปรับเปลี่ยนที่คุณมีอยู่ในใจหรือไม่
เคล็ดลับ: ใช้เครื่องคำนวณการทดสอบ A/B ของเราเพื่อทำการคำนวณนัยสำคัญ ค่า p กำลังไฟฟ้า ขนาดตัวอย่าง และการคำนวณ MDE - วางแผนโฮสต์ของการเปลี่ยนแปลงนาทีด้วย MDE ขนาดเล็กสำหรับไซต์ที่มีการเข้าชมสูง
หากคุณมีทราฟฟิกสูง คุณสามารถพลอตจังหวะการเปลี่ยนแปลงแบบนาทีต่อนาทีด้วย MDE ขนาดเล็ก (เอฟเฟกต์ที่ตรวจพบขั้นต่ำ) การทดสอบป๊อปอัปส่วนใหญ่ส่งผลให้มีการเพิ่มขึ้นเพียงหลักเดียว ดังนั้น แนวทางนี้สามารถช่วยให้คุณเข้าใจว่าการเปลี่ยนแปลงเล็กน้อยสามารถเกี่ยวข้องกับการปรับปรุงที่สอดคล้องกันใน KPI ได้อย่างไร ยิ่งมีการจราจรสูง ลิฟต์ก็จะยิ่งเล็กลงเท่านั้นที่คุณสามารถตรวจจับและมั่นใจได้ถึงผลลัพธ์
หมายเหตุ: MDE เป็นเพียงขนาดเอฟเฟกต์ขั้นต่ำที่คุ้มค่าที่เราจะสังเกต ซึ่งต้นทุนหรือความพยายามในการติดตั้งตัวแปรใหม่จะไม่คุ้มค่า - รวมการเปลี่ยนแปลงหากป๊อปอัปของคุณทำงานได้ไม่ดี
หากป๊อปอัปของคุณไม่ดึงเอาน้ำหนักของป๊อปอัป ให้รวมการเปลี่ยนแปลงหลายๆ อย่างเข้าด้วยกันแล้วเปิดตัวพร้อมกันด้วย MDE ที่ใหญ่ขึ้น นอกจากนี้ ยังเป็นความคิดที่ดีหากคุณมีการเข้าชมไม่เพียงพอ เนื่องจากจะต้องใช้การเข้าชมน้อยลงเพื่อให้ได้ค่าที่มีนัยสำคัญ สมมติฐานคือความพยายามในการปรับปรุงใด ๆ ควรนำไปสู่การปรับปรุงที่เป็นรูปธรรมซึ่งอาจเป็นตัวเลขสองหลัก - ระวังผลบวกลวงยิ่งคุณเพิ่มประสิทธิภาพ
ผลบวกที่ผิดพลาดหรือข้อผิดพลาดประเภทที่ 1 บ่งชี้ว่ามีความแตกต่างระหว่างตัวควบคุมและตัวแปรเมื่อไม่มีเลย วิธีหนึ่งที่จะลดโอกาสในการมีสิ่งเหล่านี้ได้จริง ๆ คือก่อนอื่นให้ใช้เครื่องคำนวณขนาดตัวอย่างตามที่กล่าวไว้ข้างต้น
เคล็ดลับ: สำหรับการทดสอบที่สำคัญต่อภารกิจ ให้ตั้งค่าระดับความเชื่อมั่นเป็น 99% เพื่อลดโอกาสในการเกิดข้อผิดพลาดลงเหลือ 1%
ยิ่งป๊อปอัปของคุณได้รับการปรับให้เหมาะสมมากเท่าไหร่ คุณก็ยิ่งต้องระวังมากขึ้นเท่านั้นที่จะเพิกเฉยต่อผลบวกที่ผิดพลาด
A/B ทดสอบป๊อปอัปในแอป Convert Experiences
การใช้ Convert คุณสามารถทดสอบ A/B ป๊อปอัปของร้านค้าของคุณและเปลี่ยนองค์ประกอบป๊อปอัปที่กล่าวถึงข้างต้นเพื่อดูว่าส่วนใดจะช่วยปรับปรุงอัตราการแปลงของไซต์
ส่วนที่ดีที่สุด? คุณสามารถเพิ่มป๊อปอัปที่กำหนดเองได้โดยไม่ต้องใช้ความช่วยเหลือจากทีม UX!
ทดสอบ A/B ป๊อปอัปที่มีอยู่ด้วย Visual Editor
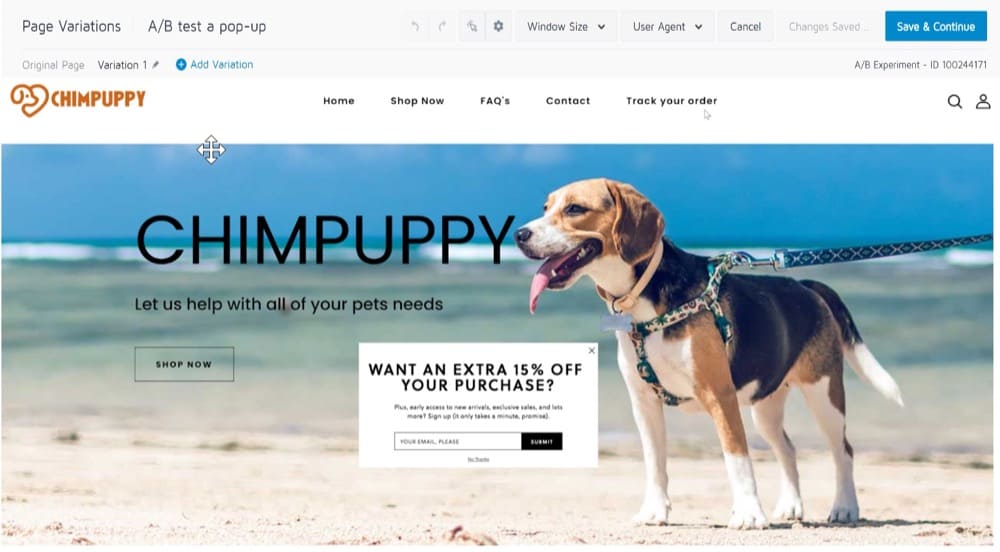
เว็บไซต์ของคุณใช้งานได้แล้ว และผู้เยี่ยมชมร้านค้าออนไลน์ Shopify ของคุณจะเชื่อมโยงไปถึงหน้าแรกของคุณ แล้วเราจะไปจากที่นี่ที่ไหน?
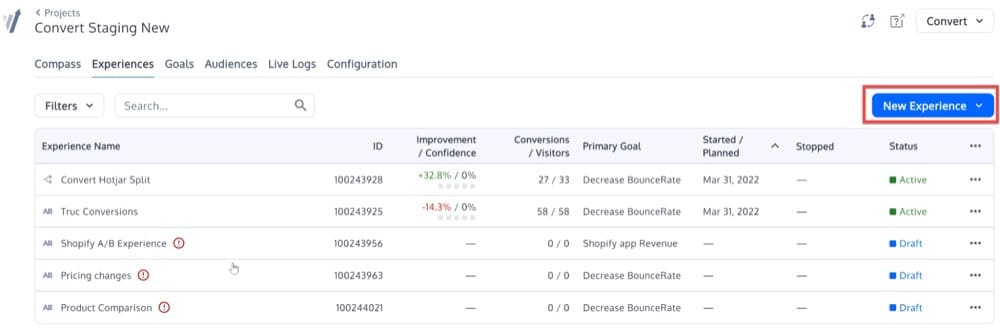
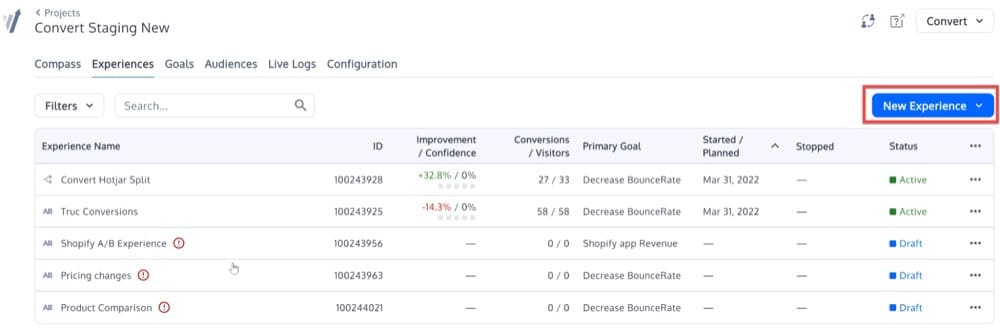
ขั้นตอนที่ 1: สร้างประสบการณ์การแปลงใหม่:

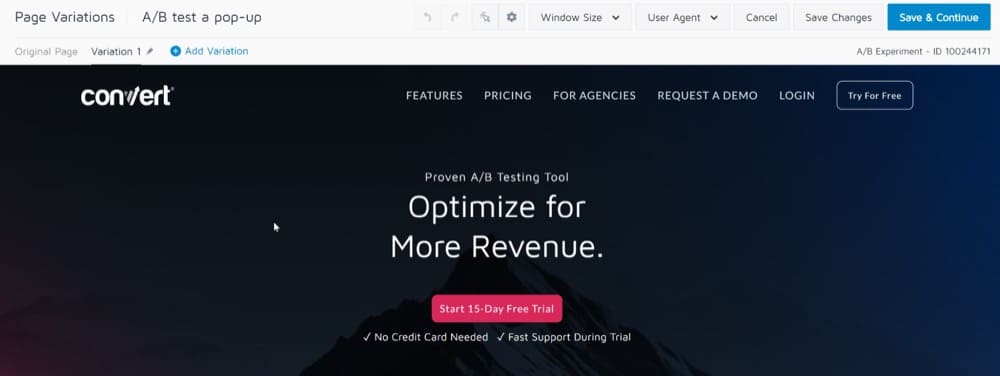
ขั้นตอนที่ 2: โหลด URL ร้านค้า Shopify ของคุณที่มีป๊อปอัป:

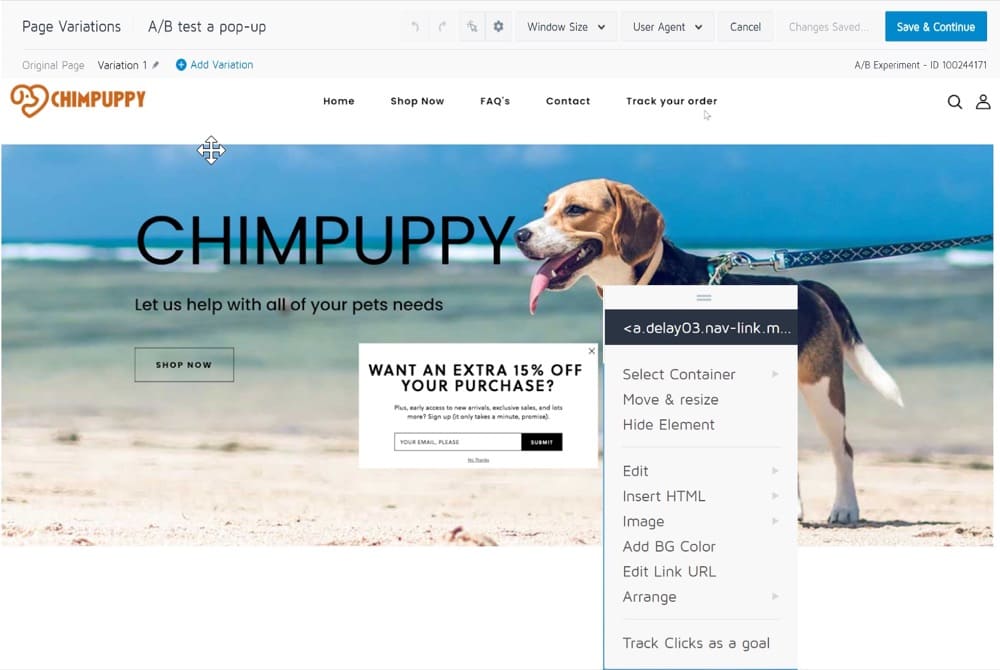
ขั้นตอนที่ 3: คลิกป๊อปอัปด้วยเมาส์ของคุณและคุณจะเห็นเมนู Visual Editor เพื่อดำเนินการและเปลี่ยนรูปแบบ:

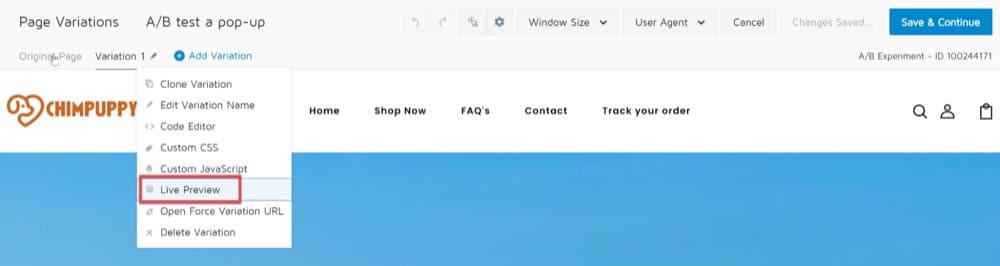
เมื่อคุณทำการเปลี่ยนแปลงแล้ว ดูตัวอย่างว่าป๊อปอัปใหม่มีลักษณะอย่างไรโดยใช้ตัวเลือกการแสดงตัวอย่างแบบสดจากภายใน Visual Editor:

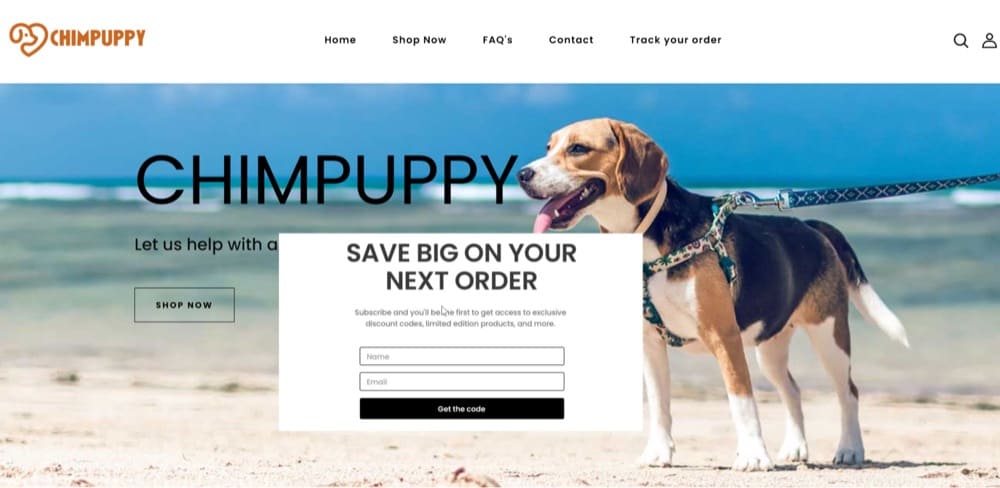
นี่คือรูปลักษณ์ใหม่:

เมื่อคุณรู้สึกสบายใจกับรูปแบบใหม่แล้ว ให้เปิดใช้งานประสบการณ์สำหรับผู้เยี่ยมชม Shopify ของคุณเพื่อดูว่ารูปแบบใดทำงานได้ดีกว่า
เพิ่มป๊อปอัปในรูปแบบของคุณด้วย Convert Custom Editors
หากตอนนี้คุณต้องการรวมข้อเสนอป๊อปอัปบนหน้าแรกของคุณซึ่งไม่ใช่ส่วนหนึ่งของเทมเพลต Shopify ไม่ต้องกังวล!
คุณสามารถใช้ แปลงตัวแก้ไข CSS + HTML+ JS ที่กำหนดเองเพื่อเพิ่มและทดสอบ A/B
ขั้นตอนที่ 1: สร้างประสบการณ์การแปลงใหม่อีกครั้ง:

ขั้นตอนที่ 2: โหลด URL ร้านค้า Shopify ของคุณที่คุณต้องการรวมป๊อปอัป:

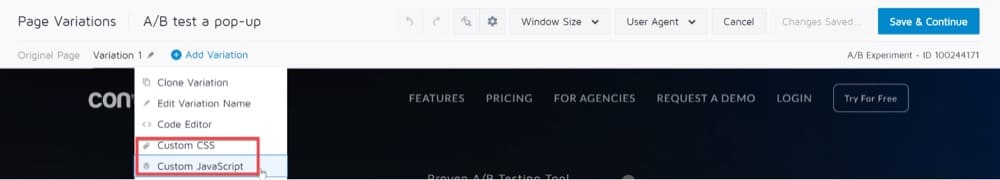
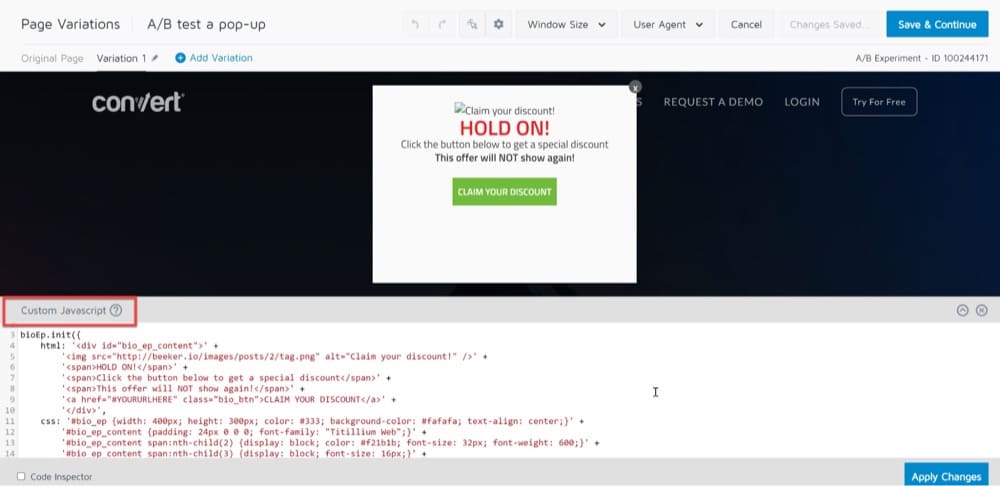
ขั้นตอนที่ 3: ใช้ CSS ที่กำหนดเองและตัวเลือก Javascript ที่กำหนดเองเพื่อเพิ่มโค้ด JavaScript แบบป๊อปอัป (คุณสามารถค้นหาเทมเพลตจำนวนมากที่พร้อมใช้งานทางออนไลน์หรือเขียนโค้ดของคุณเอง):

สำหรับตัวอย่างนี้ เราใช้ป๊อปอัปที่มีให้ที่นี่: https://github.com/beeker1121/exit-intent-popup

ขั้นตอนที่ 4: จากนั้นใช้การเปลี่ยนแปลงและบันทึก
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้ดูตัวอย่างว่าป๊อปอัปใหม่มีลักษณะอย่างไรโดยใช้ตัวเลือกการแสดงตัวอย่างแบบสดจากภายใน Visual Editor:

เมื่อคุณรู้สึกสบายใจกับป๊อปอัปใหม่แล้ว ให้เปิดใช้งานประสบการณ์สำหรับผู้เยี่ยมชม Shopify ของคุณเพื่อดูว่าข้อเสนอจะสร้างความแตกต่างหรือไม่
ป๊อปอัปน่ารำคาญ ล่วงล้ำ และไม่ได้ผลก็ต่อเมื่อคุณไม่ทดสอบ A/B เท่านั้น
ข้อมูลแสดงให้เราเห็นว่าการใช้งาน ตำแหน่ง เวลา และสำเนาอย่างเหมาะสมสามารถทำให้ป๊อปอัปเป็นวิธีที่มีประสิทธิภาพในการขับเคลื่อนการกระทำที่มีความหมาย อันที่จริง การค้นพบที่น่าสนใจอย่างหนึ่งคือเมื่อเราใช้ข้อเสนอในป๊อปอัป เราพบว่าเราได้รับการโต้ตอบมากกว่า CTA อื่นๆ บนเว็บไซต์ที่ไม่เหมือนกัน
โจ คาราสิน หัวหน้าฝ่ายการตลาดเพื่อการเติบโต บริษัท CircleIt Inc.
ก้าวออกจากกลยุทธ์ "ตั้งค่าและลืมมัน" และยอมรับการทดสอบ A/B
การทดลองสามารถช่วยให้คุณระบุได้ว่าผู้ใช้ตอบสนองต่อกลยุทธ์ของคุณอย่างไร ทำการปรับเปลี่ยน และขับเคลื่อนผลลัพธ์ที่ต้องการ
ตราบใดที่คุณหลีกเลี่ยงข้อผิดพลาดที่ผู้คนทำเมื่อทำการทดสอบ A/B และเลือกแพลตฟอร์มการทดสอบที่เหมาะสม เช่น Convert คุณสามารถสร้างสถานการณ์ที่ได้ประโยชน์ทั้งสองฝ่ายสำหรับลูกค้าและแบรนด์ของคุณ