การทดสอบ A/B โฮมเพจ Instapage ตอนที่ 2: รูปภาพเทียบกับภาพเคลื่อนไหว MP4
เผยแพร่แล้ว: 2019-01-29ลิงค์ด่วน
- วัตถุประสงค์ของการทดสอบ
- ความแตกต่างระหว่างรูปแบบต่างๆ
- อัตราการแปลงเฉลี่ย
- เป็นเจ้าของหน้า Landing Page หลังการคลิกของคุณ
- สร้างหน้า Landing Page ส่วนบุคคลหลังการคลิกตามขนาด
- เร่งกระบวนการตรวจสอบของคุณ
- ผสานรวมกับกลุ่มการตลาดของคุณ
- เพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับการแปลงเพิ่มเติม
- ทำให้การระบุแหล่งที่มาเป็นเรื่องง่าย
- ข้อมูลสุดท้าย: รูปแบบใดที่ชนะ
- ประเด็นที่สำคัญ
ที่ Instapage เราเป็นผู้สนับสนุนรายใหญ่ของการทดสอบ A/B; ทีมงานของเราทำการทดสอบโฆษณา PPC หน้า Landing Page หลังการคลิก อีเมล และแม้แต่หน้าแรกของเราอยู่บ่อยครั้ง อันที่จริง คุณสามารถตรวจสอบรายละเอียดของการทดสอบ A/B ในหน้าแรกก่อนหน้านี้ได้ในบทความนี้
เมื่อเร็ว ๆ นี้เราได้ทำการทดสอบ A/B ในหน้าแรกอีกครั้งเพื่อดูว่าการใช้ภาพเคลื่อนไหว mp4 แทนภาพนิ่งจะมีผลกระทบอย่างมากต่อการแปลงหรือไม่ สมมติฐานเริ่มต้นของเราคือการใช้ภาพเคลื่อนไหวกับภาพนิ่งจะ ไม่ เพิ่มการแปลง
ก่อนที่เราจะพูดถึงผลลัพธ์ เรามาตั้งเวทีสำหรับการทดสอบกันก่อน
จุดประสงค์ของการทดสอบ A/B ในหน้าแรกของเราคืออะไร
จุดประสงค์หลักคือเพื่อวัดว่าแอนิเมชั่นมีผลกระทบต่ออัตราการลงชื่อสมัครใช้ ระยะเวลาเซสชัน การดูหน้าเว็บ และอัตราตีกลับของเราหรือไม่ หรือเพิ่มความดึงดูดสายตาของเพจในการสื่อข้อความทางการตลาดของเราไปยังผู้มีโอกาสเป็นลูกค้า
ทีมออกแบบของ Instapage ทำงานอย่างหนักเพื่อสร้าง MP4 จากภาพนิ่งสำหรับการทดสอบ A/B เพราะแม้ว่าเราจะมีทีมออกแบบเฉพาะ พวกเขาก็มีชั่วโมงการทำงานจำกัด
ทีมงานของเราผ่านเซสชันการตรวจสอบที่ยาวนานเพื่อดำเนินการตรวจสอบระบบเพื่อให้แน่ใจว่าการเข้าชมถูกแบ่งเท่าๆ กันระหว่างรูปแบบต่างๆ และเพื่อลดการสั่นไหวและเวลาในการโหลดหน้าเว็บสำหรับผู้เยี่ยมชมที่ดูรูปแบบต่างๆ ของหน้าภาพเคลื่อนไหว
ต่อไปนี้คือรายละเอียดการทดสอบทีละจุด:
- วัตถุประสงค์: เพื่อทำความเข้าใจว่าแอนิเมชั่นจะส่งผลดีต่อเรื่องราวภาพในหน้าแรกของเราและดึงดูดผู้เข้าชมมากขึ้นหรือไม่
- เป้าหมาย: เพิ่มการลงทะเบียนของผู้ใช้
- เซสชันทั้งหมด: 100,000+
- แยกการจราจร: 50/50
อะไรคือความแตกต่างระหว่างรูปแบบ?
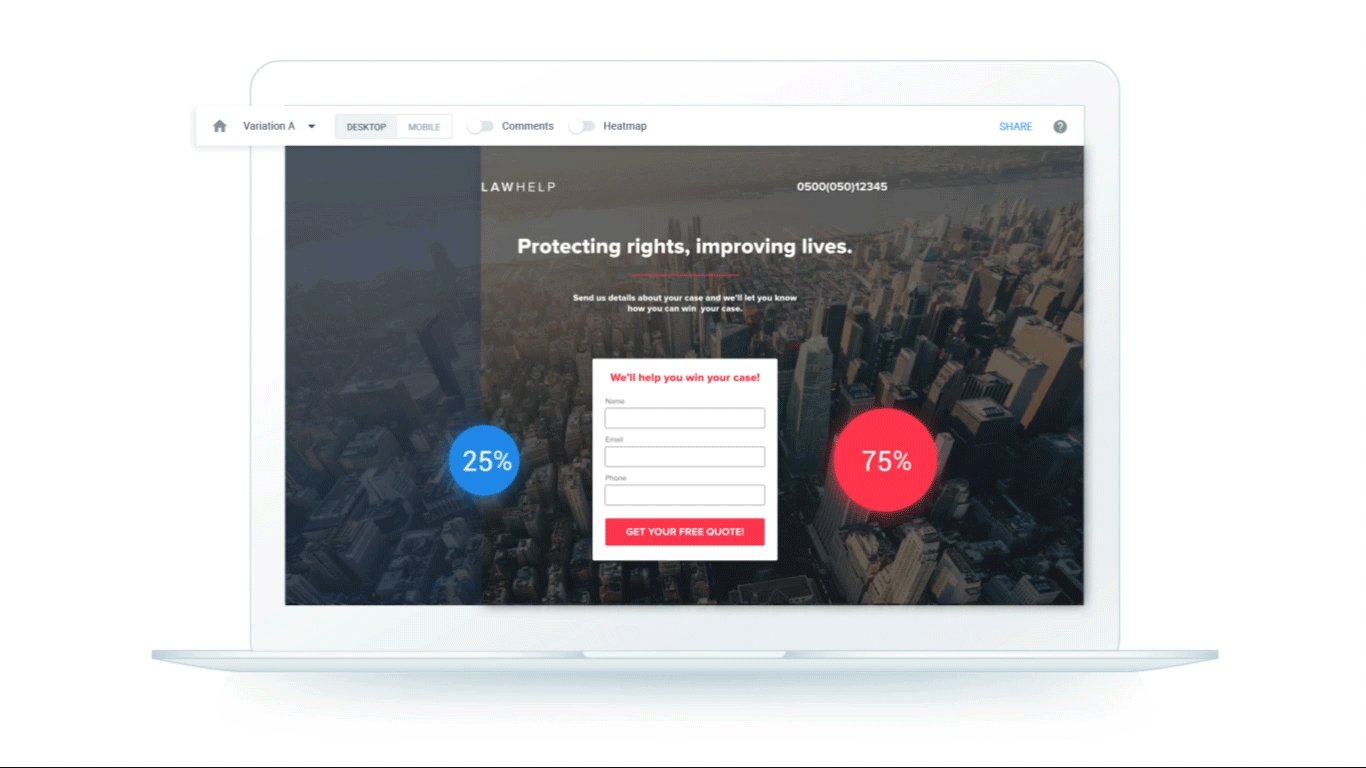
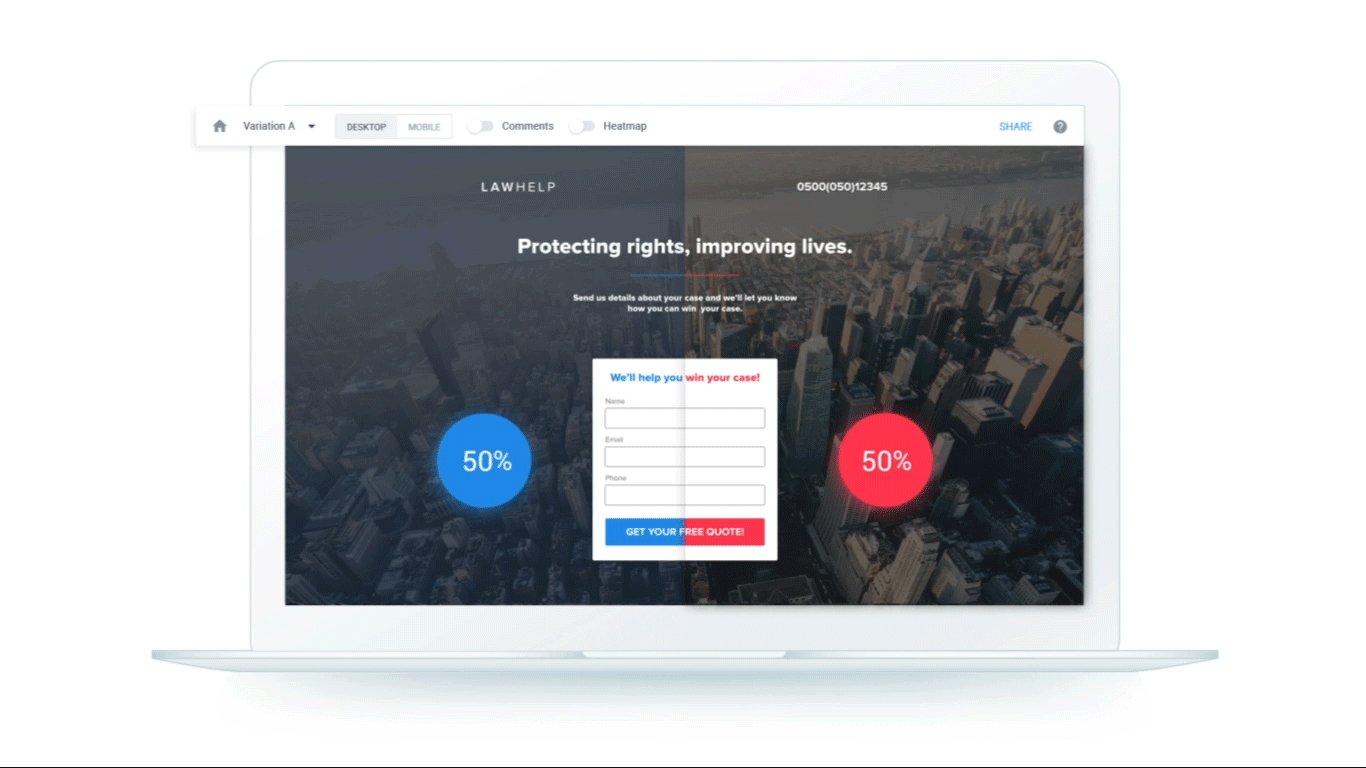
เริ่มจากด้านบนของหน้า เรามาเปรียบเทียบต้นฉบับ (ภาพนิ่ง) กับรูปแบบ (ภาพเคลื่อนไหว)
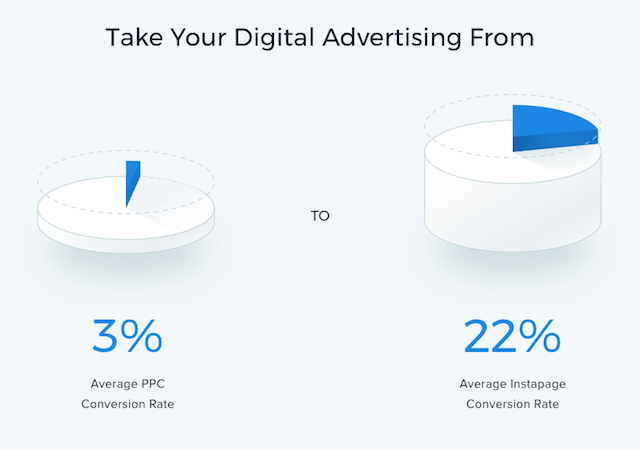
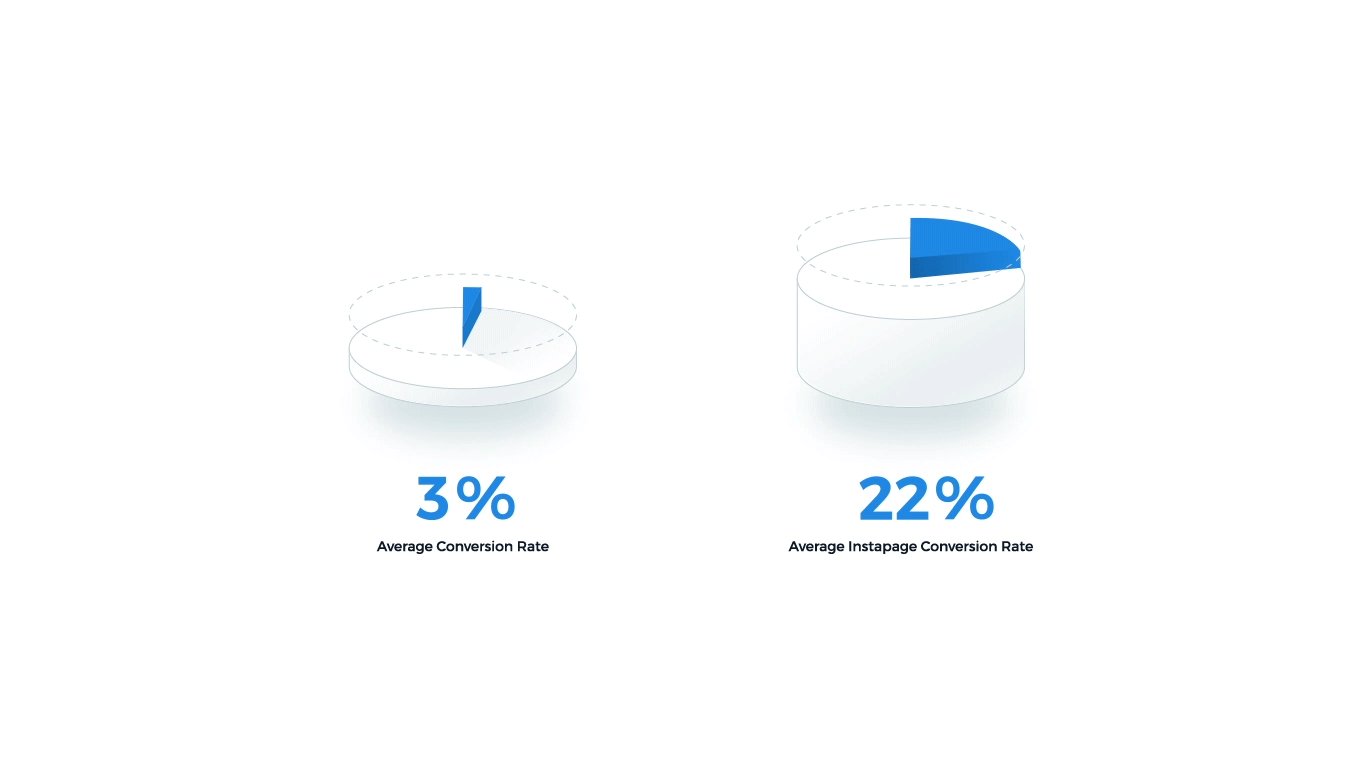
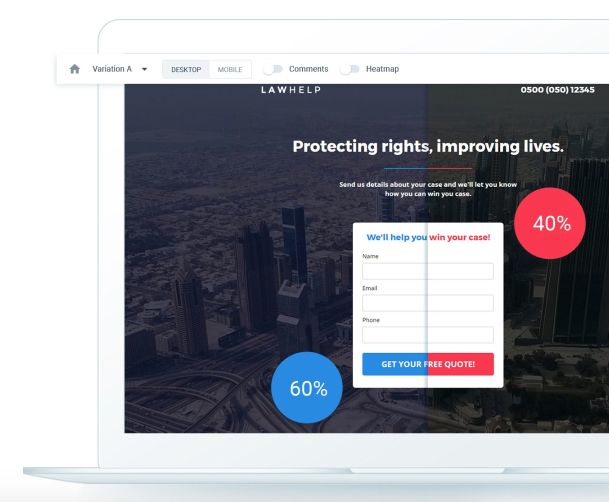
ส่วน อัตราการแปลงเฉลี่ย
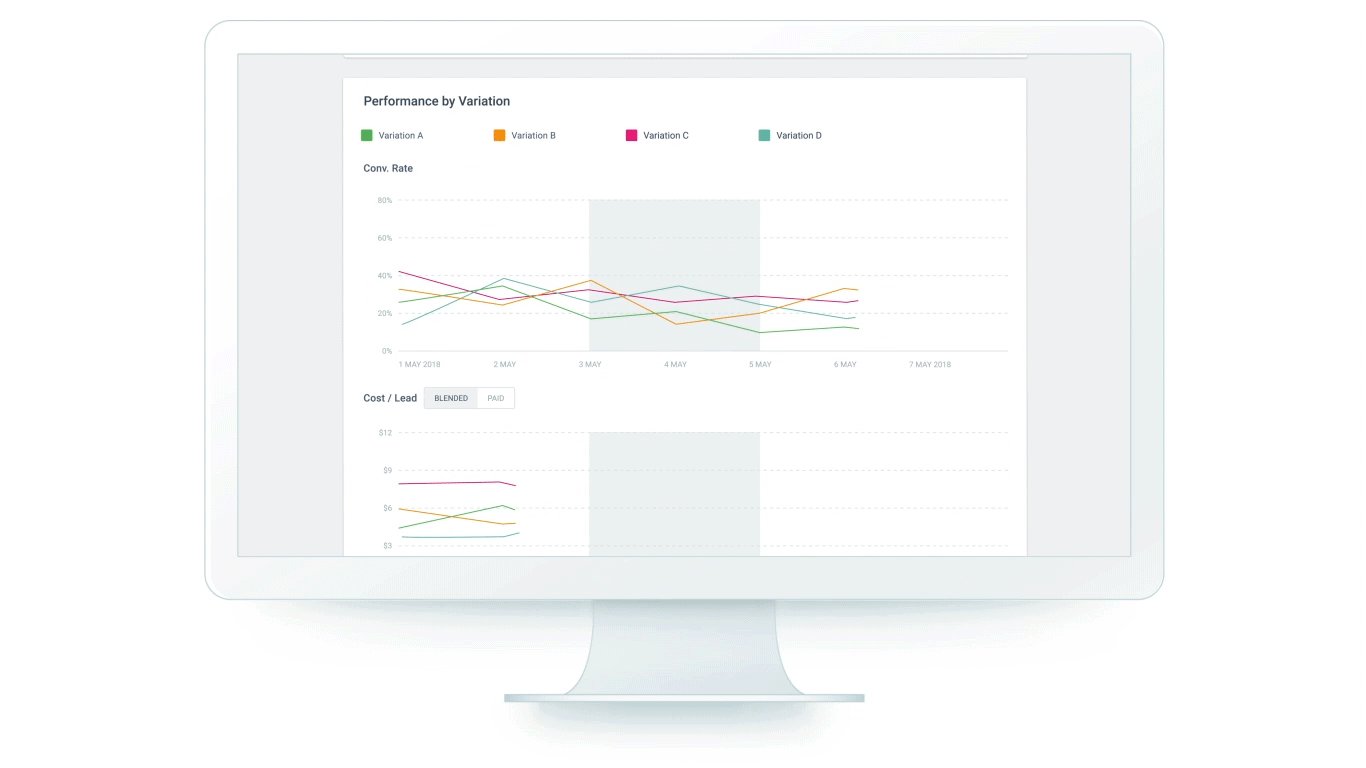
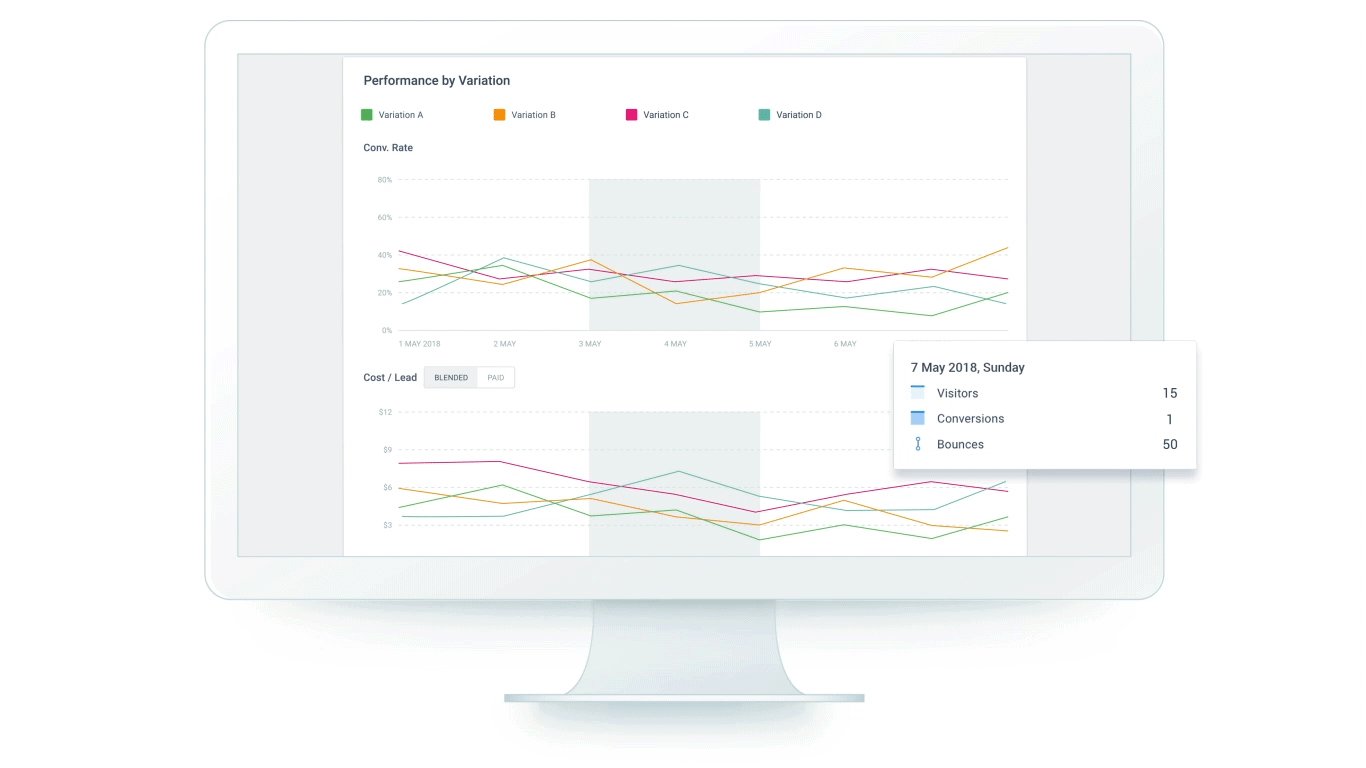
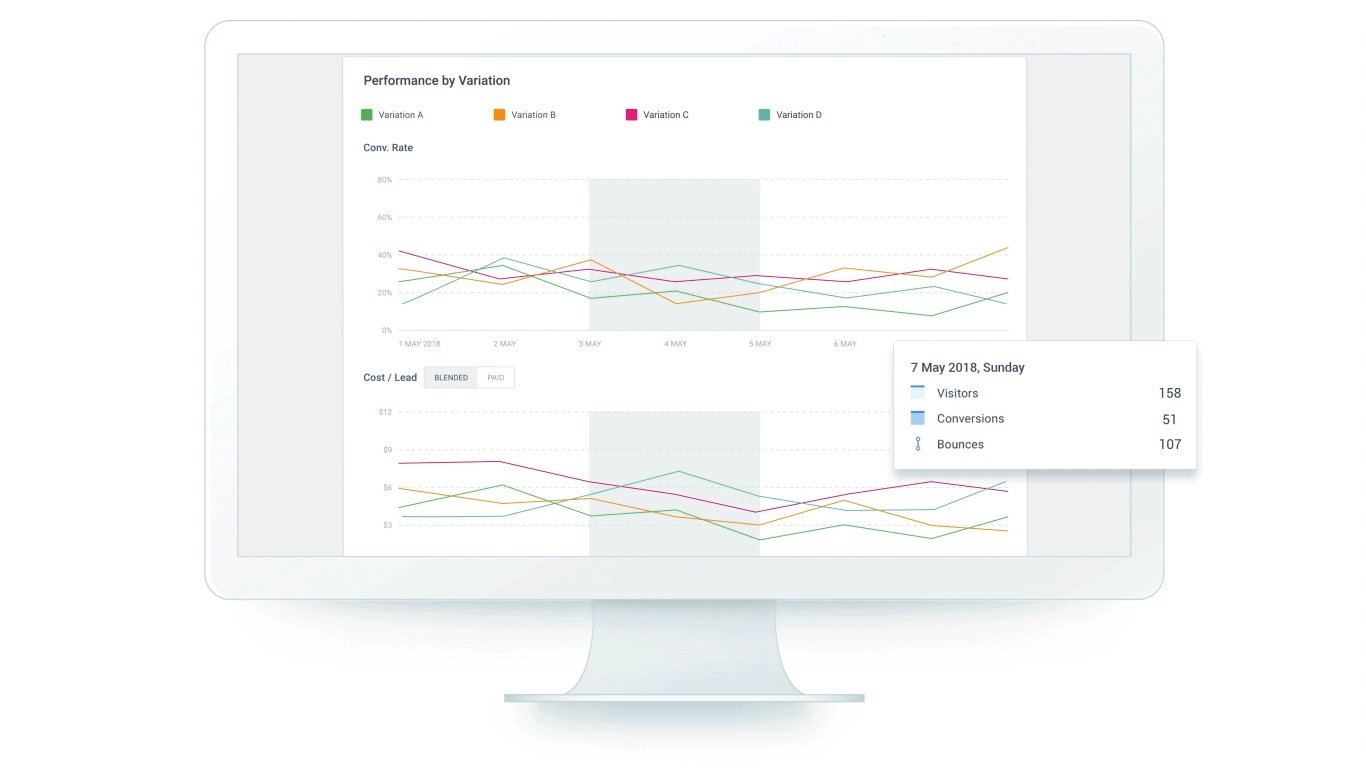
ส่วนอัตรา Conversion เฉลี่ยของหน้าแรกแสดงความแตกต่างระหว่างอัตรา Conversion PPC เฉลี่ยสำหรับแบรนด์ที่ใช้โซลูชันอื่นๆ และอัตรา Conversion เฉลี่ยสำหรับผู้ใช้ Instapage
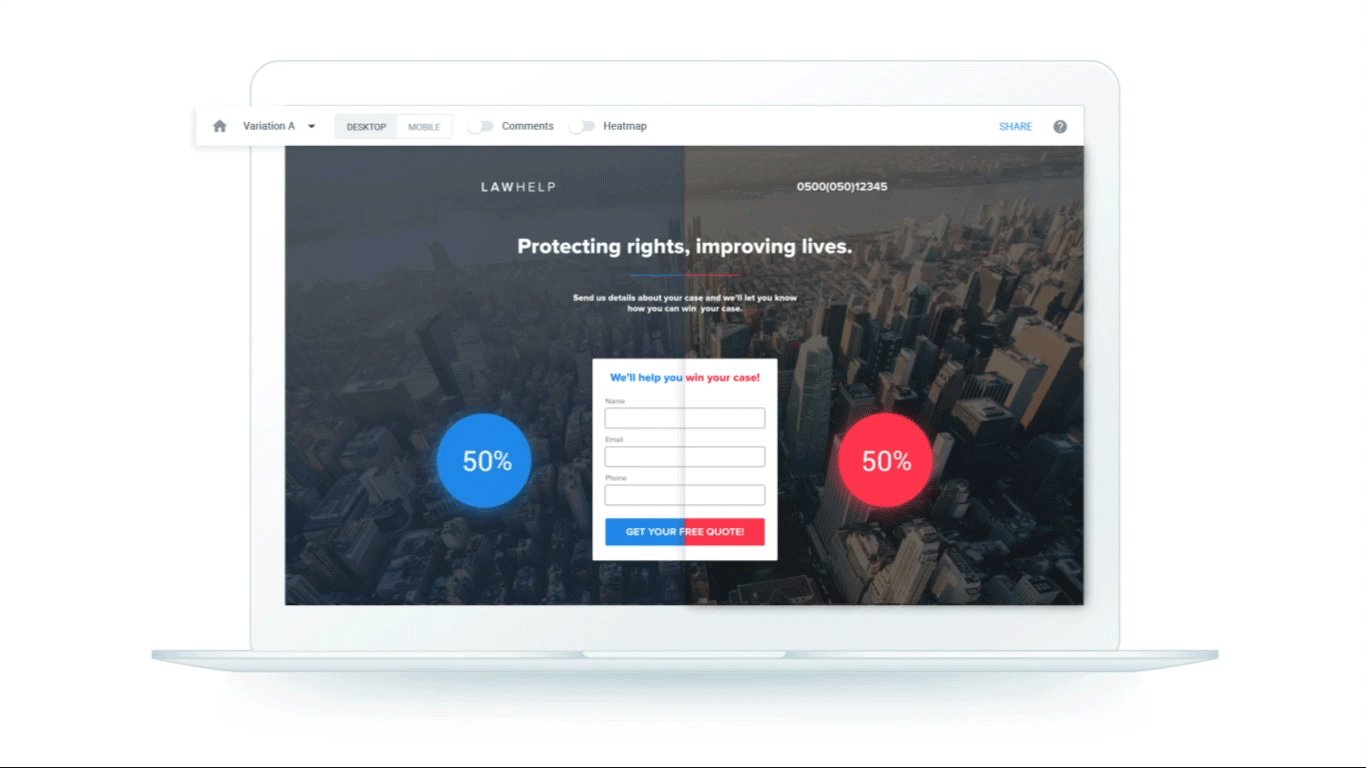
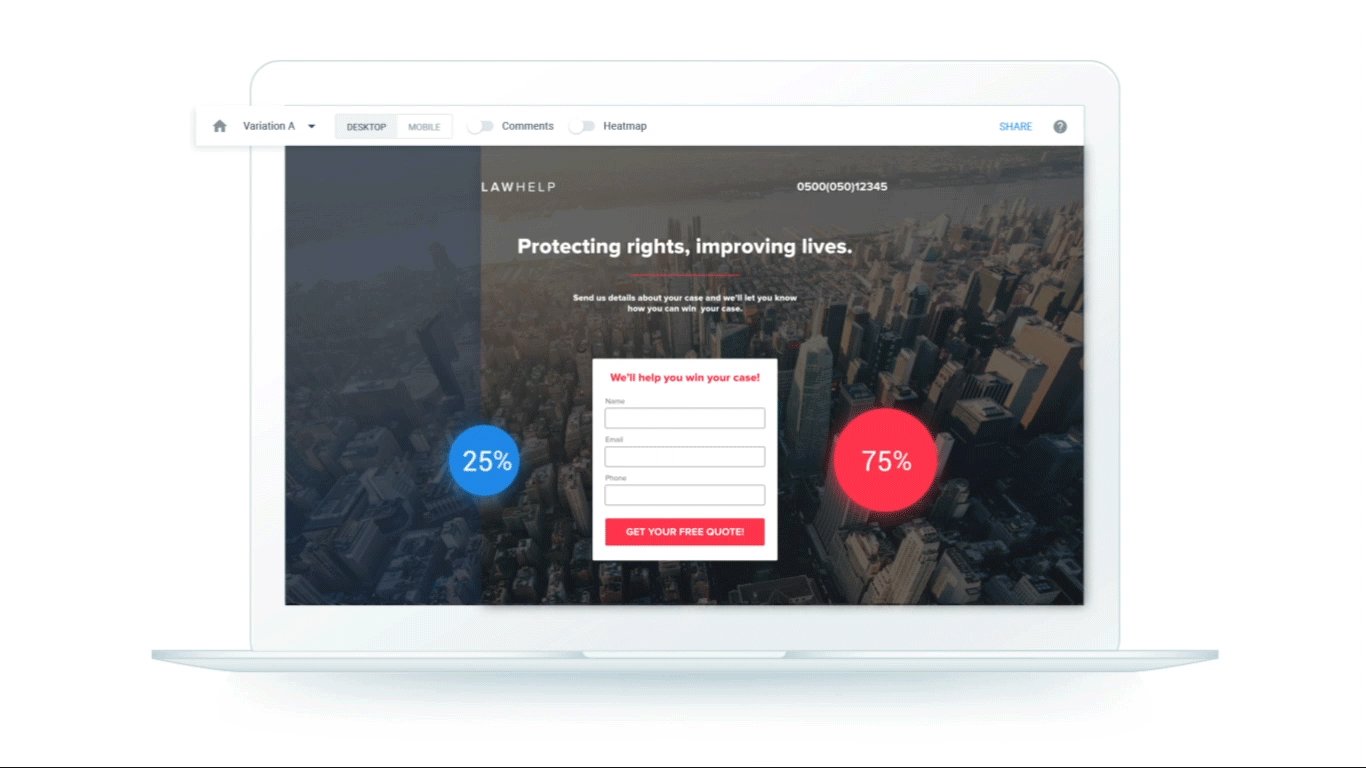
ในขณะที่ภาพนิ่งแสดงมูลค่าอัตราการแปลงสุดท้าย ภาพเคลื่อนไหวช่วยให้ผู้เข้าชมเห็นภาพว่าอัตราการแปลงสำหรับผู้ใช้ Instapage เพิ่มขึ้นจาก 0-22% อย่างไร
ภาพต้นฉบับ:

ภาพเคลื่อนไหว MP4:

เป็นเจ้าของหน้า Landing Page หลังคลิกของคุณ
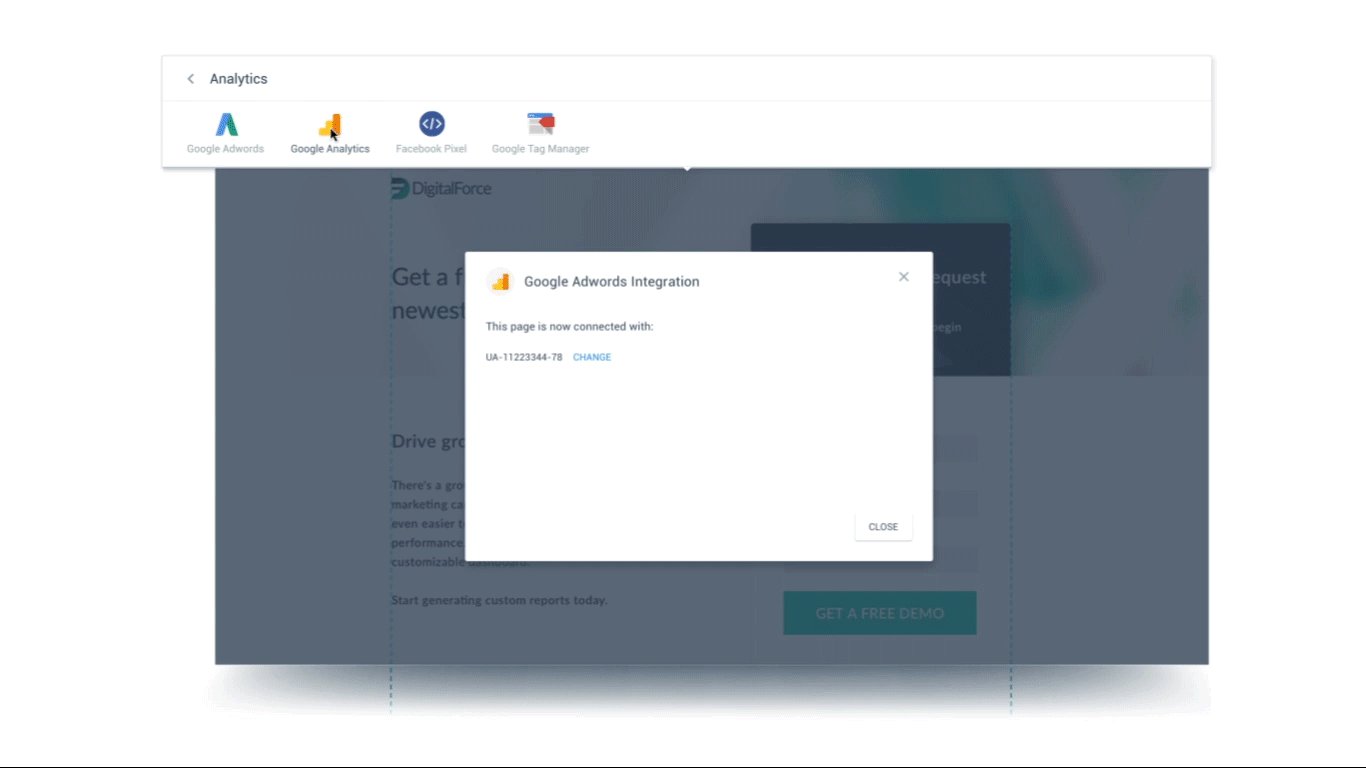
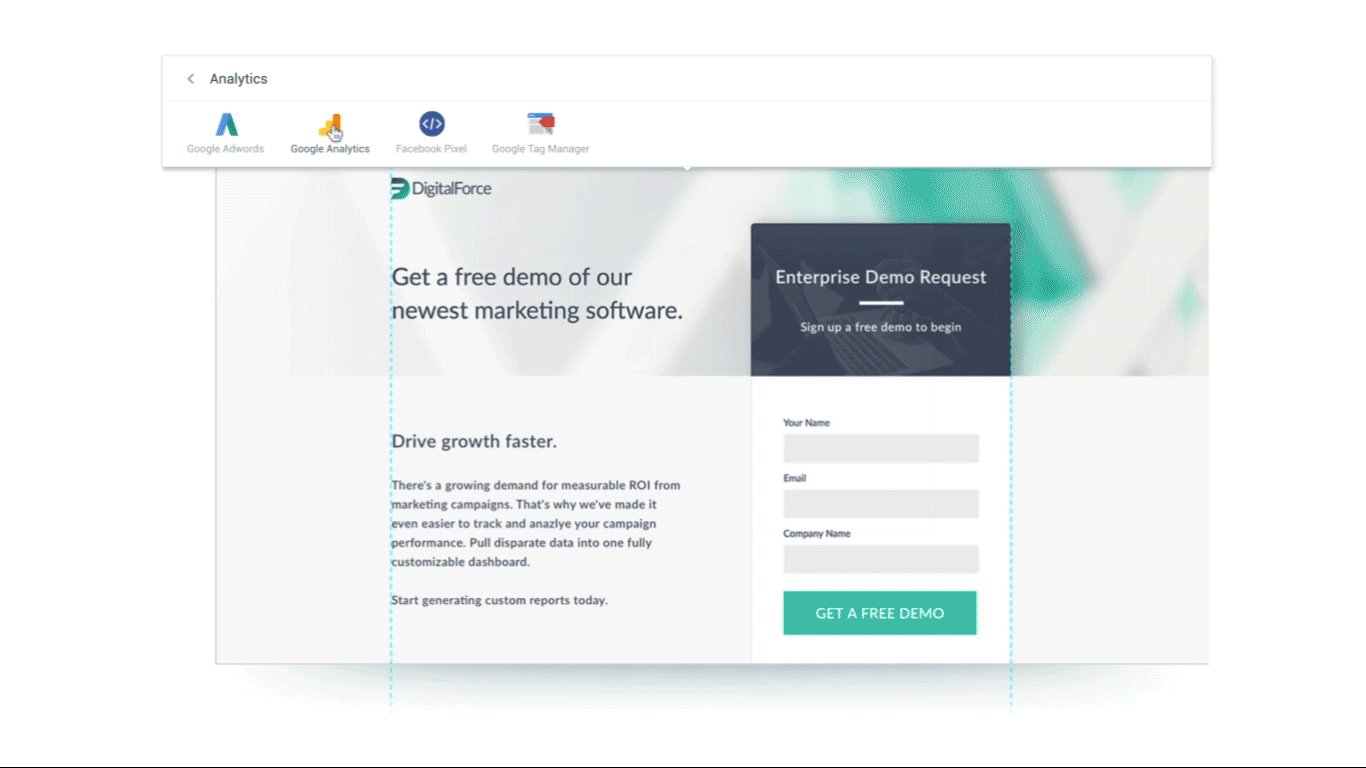
Instapage เป็นแพลตฟอร์มหน้า Landing Page หลังคลิกเดียวที่สร้างขึ้นเพื่อทำงานร่วมกับ Google คุณสามารถผสานรวมกับ Google Ads และ Analytics ได้อย่างง่ายดาย จากนั้นส่งข้อมูลที่รวบรวมไปยังระบบอัตโนมัติทางการตลาดหรือระบบ CRM เมื่อรวมกับแผนที่ความร้อนและการทดสอบ A/B แล้ว คุณจะมีหน้า Landing Page หลังการคลิกที่ได้รับการปรับปรุง นอกจากนี้ เราเพิ่งประกาศการติดตามการเปลี่ยนแปลงของหน้า Landing Page หลังการคลิกใน Google Analytics
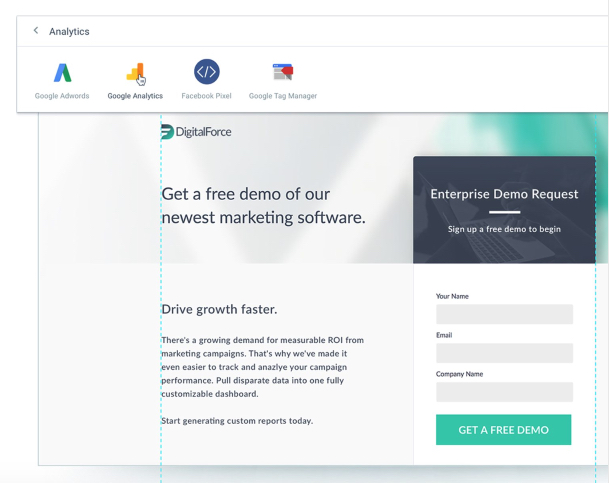
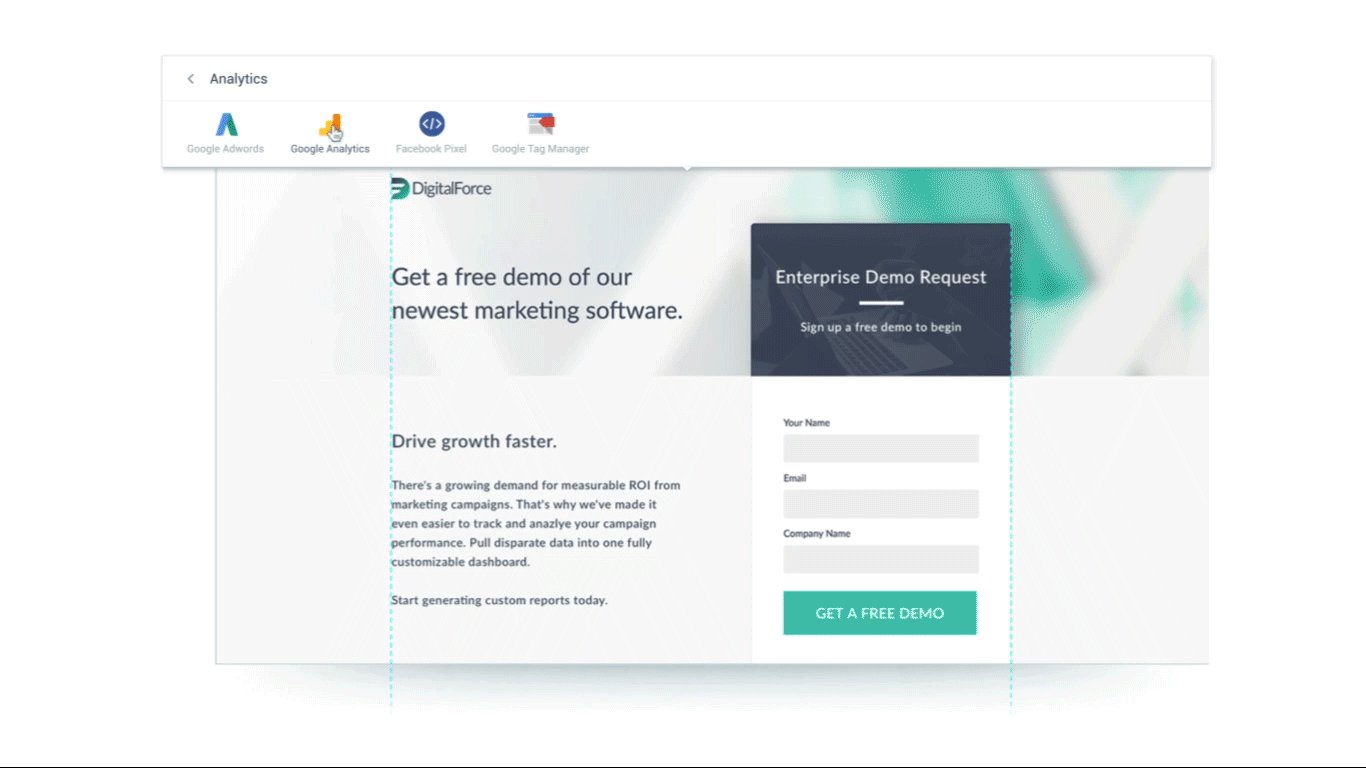
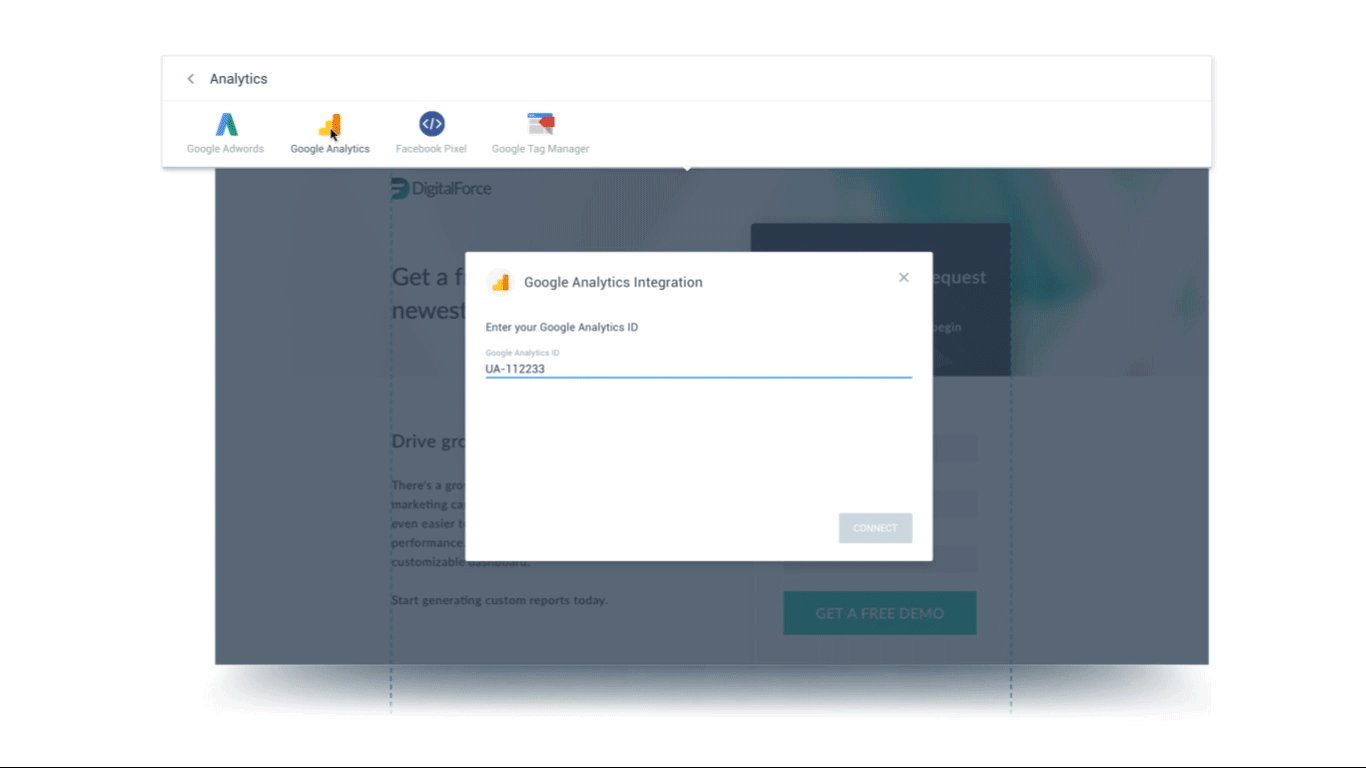
ภาพนิ่งที่นี่แสดงตัวเลือก Analytics ที่ผู้ใช้ Instapage สามารถเลือกได้ รวมถึง Google Ads, Analytics, Google Tag Manager และ Meta Pixel:

รูปแบบนี้แสดงให้เห็นว่าการรวม Instapage เข้ากับ Google Ads นั้นง่ายเพียงใดด้วยการคลิกเพียงไม่กี่ครั้ง:

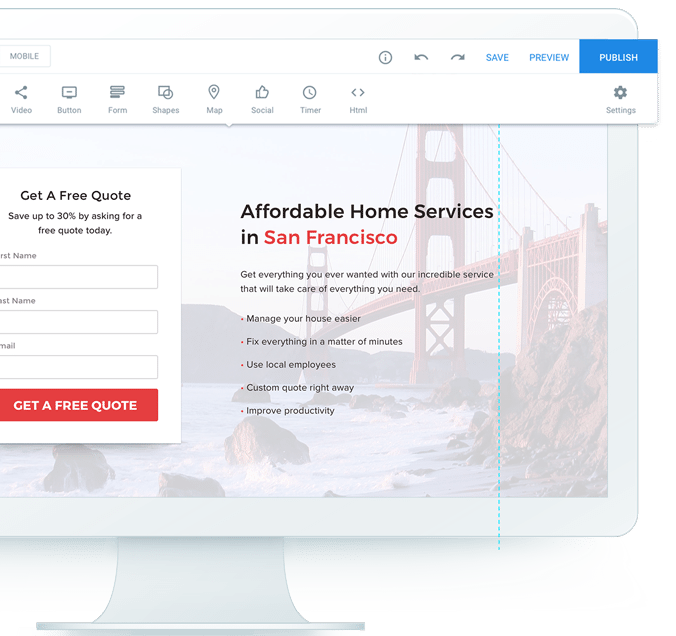
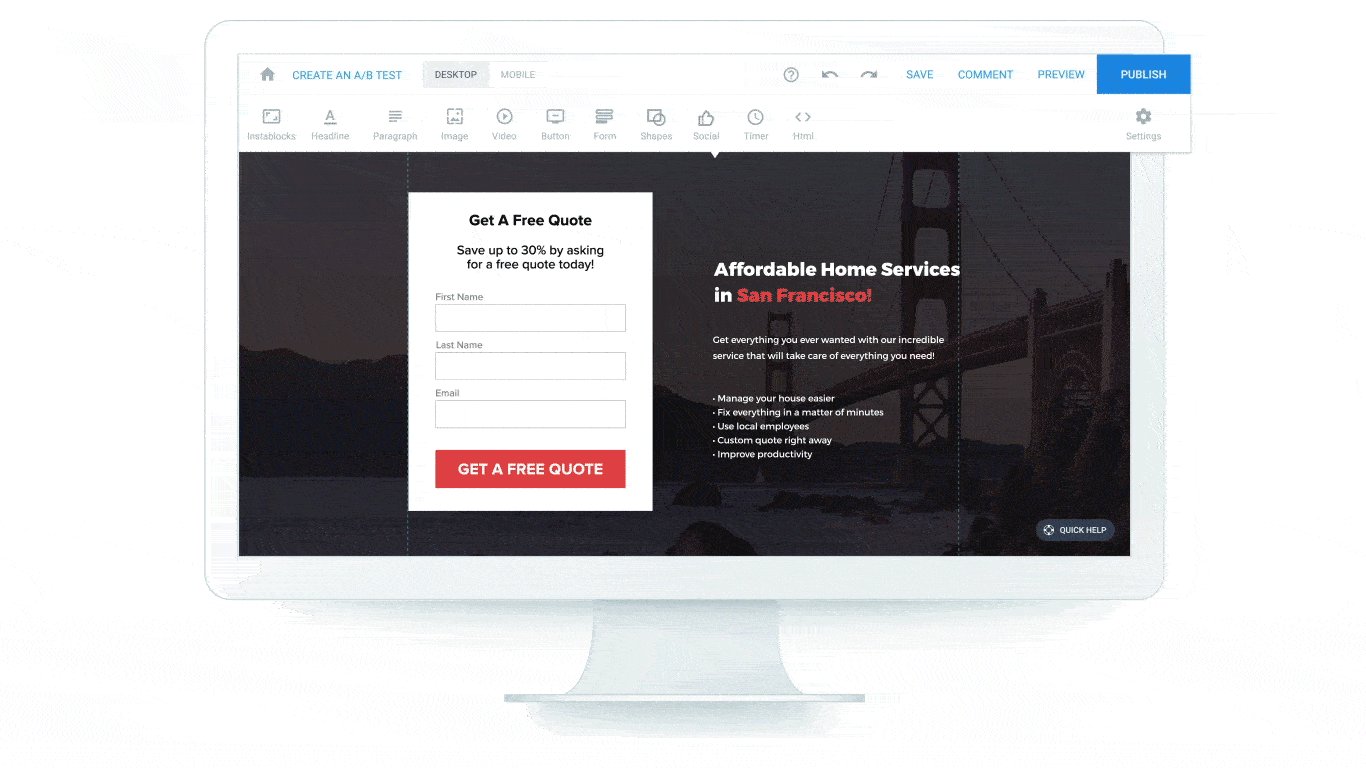
สร้างหน้า Landing Page ส่วนบุคคลหลังการคลิกในระดับ
ส่วนนี้เน้นให้เห็นถึงความง่ายในการสร้างหน้า Landing Page ที่ตรงกับข้อความหลังการคลิกจากเครื่องมือสร้าง Instapage
เวอร์ชันดั้งเดิมจะแสดงสแนปชอตของตัวสร้าง Instapage พร้อมตัวอย่างตัวเลือกทั้งหมดที่มีให้สำหรับผู้ใช้:

ภาพเคลื่อนไหวแสดงการสร้างหน้า Landing Page หลังคลิกปรับขนาดได้ซึ่งเป็นไปได้ด้วย Instapage:


เร่งกระบวนการตรวจสอบของคุณ
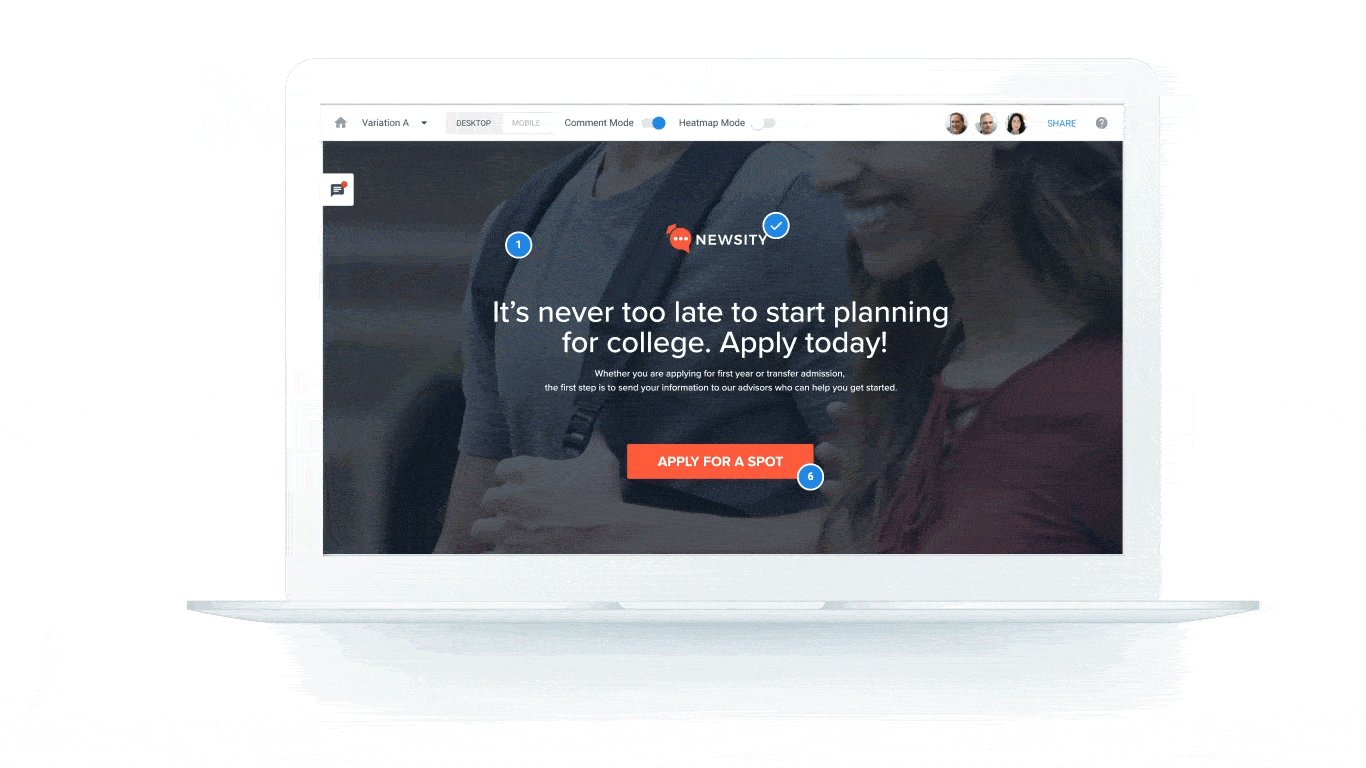
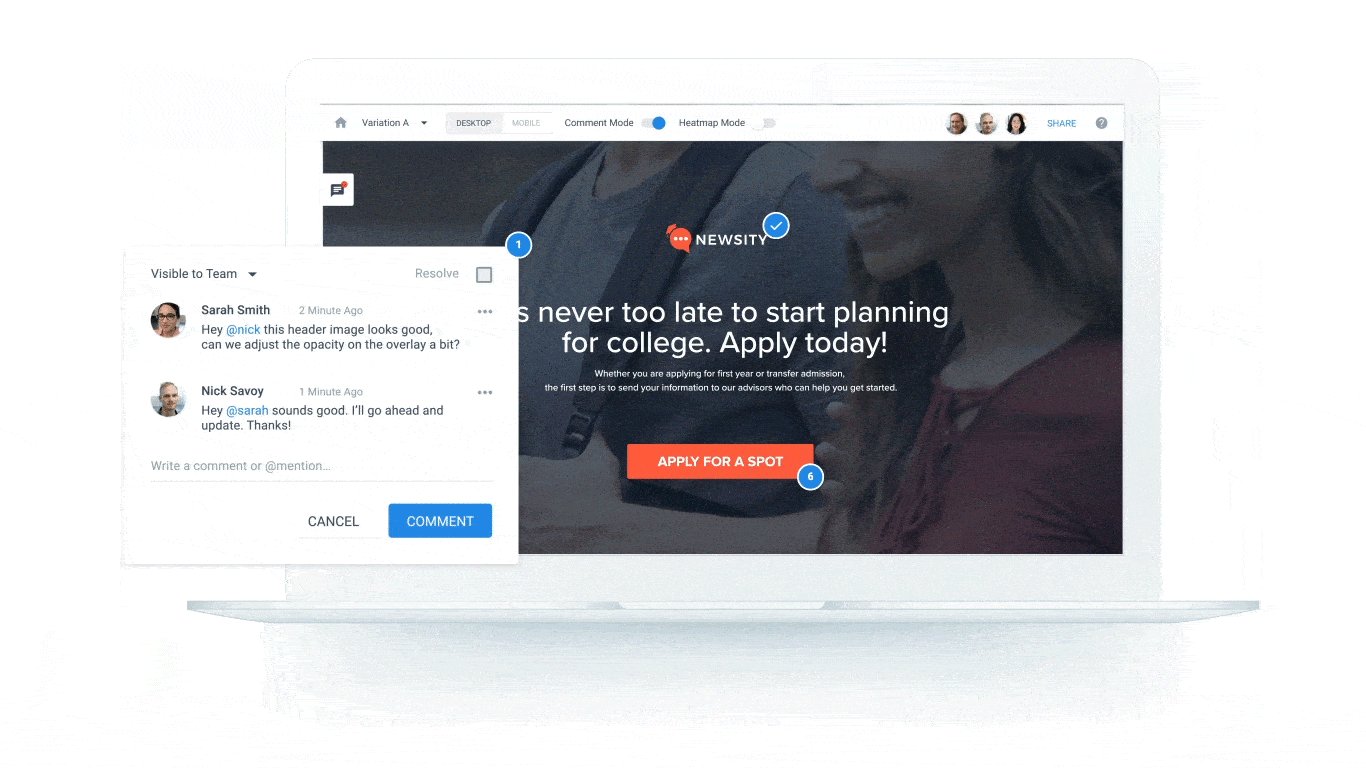
ภาพต้นฉบับในส่วนนี้เน้นจุดที่น่าสนใจของการสนทนาในโซลูชันการทำงานร่วมกัน ที่นี่ สมาชิกในทีมสามารถสื่อสารกันแบบเรียลไทม์ระหว่างกระบวนการตรวจสอบการออกแบบ:

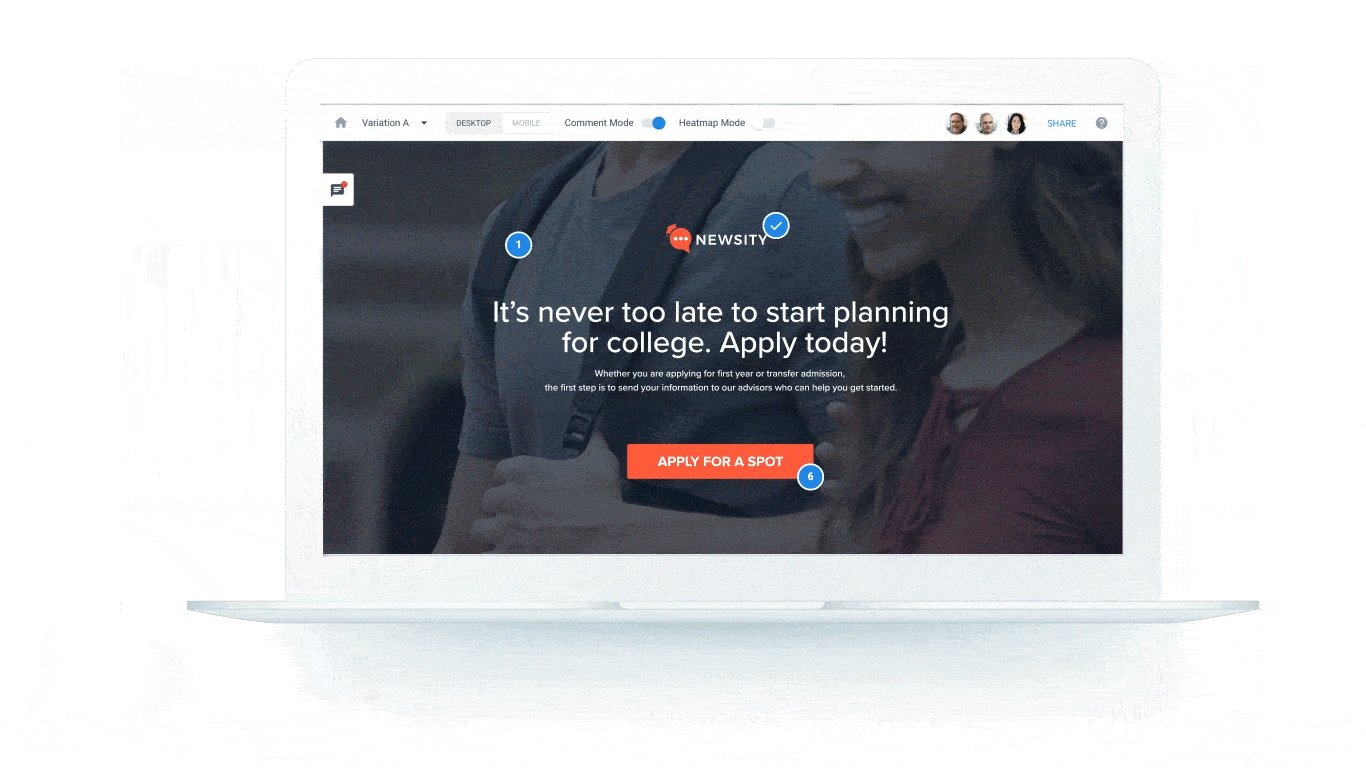
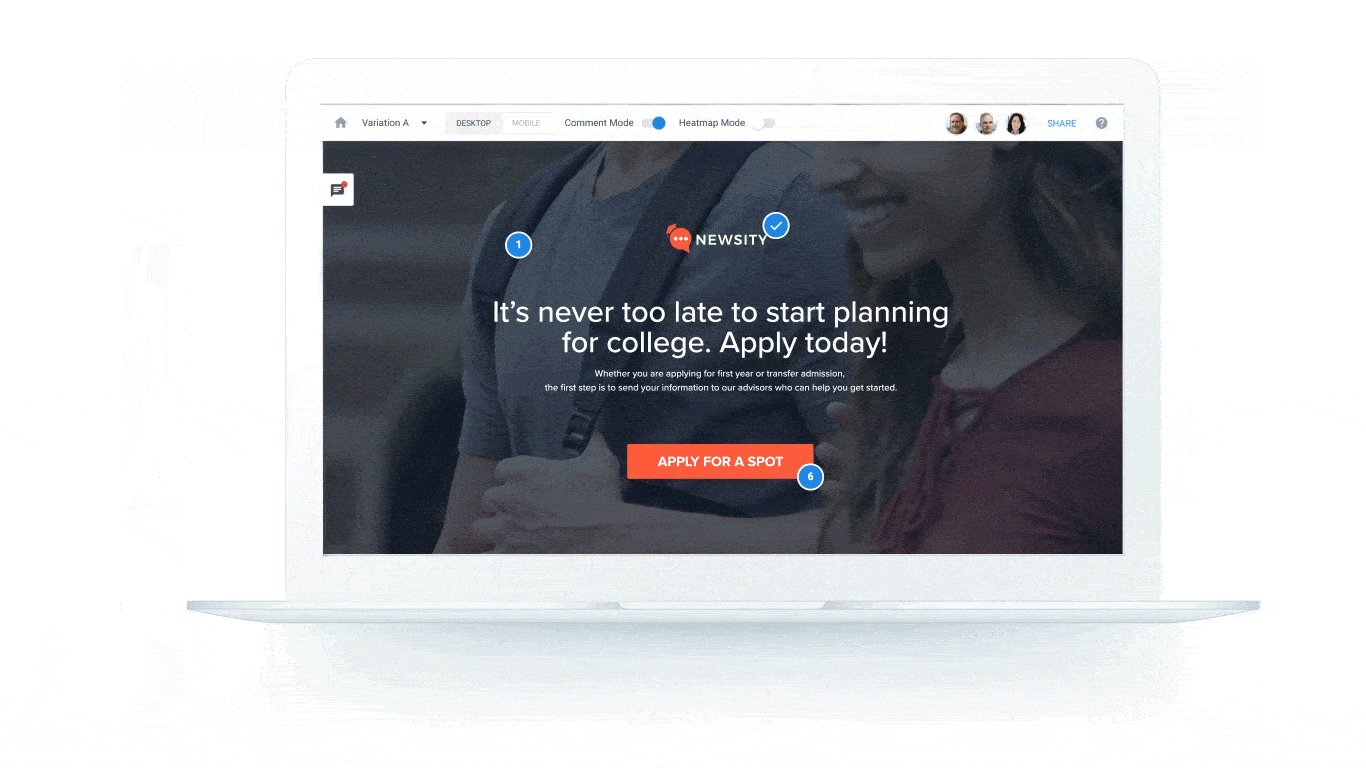
เปรียบเทียบกับรูปแบบแอนิเมชั่นที่เลียนแบบวิธีการทำงานของฟีเจอร์ฮอตสปอต:

ผสานรวมกับกองการตลาดของคุณ
ภาพต้นฉบับแสดงซอฟต์แวร์การตลาดที่หลากหลายที่ Instapage ผสานรวมเข้ากับ:

การเปลี่ยนแปลงนี้แสดงให้เห็นถึงแพลตฟอร์มการตลาดแบบบูรณาการเดียวกัน แต่มีวงโคจรที่หมุนเวียน:

เพิ่มประสิทธิภาพเพจของคุณเพื่อรับการแปลงที่มากขึ้น
ภาพต้นฉบับแสดงให้เห็นว่าการเรียกใช้การทดสอบ A/B และแผนที่ความร้อนบนหน้า Landing Page หลังการคลิกของ Instapage นั้นง่ายเพียงใด:

รูปแบบแสดงการแปลงที่เพิ่มขึ้นสำหรับรูปแบบหน้าหนึ่งเทียบกับอีกหน้าหนึ่ง:

ทำให้การแสดงที่มาเป็นเรื่องง่าย
Instapage นำเสนอโซลูชันการระบุแหล่งที่มาที่ง่ายดายแก่ผู้ใช้ โดยอนุญาตให้คุณเชื่อมต่อเครือข่ายโฆษณาด้วยการติดตามพิกเซลแบบดรอปอิน และเข้าถึงเมตริกทั้งหมดจากภายในแพลตฟอร์ม Instapage
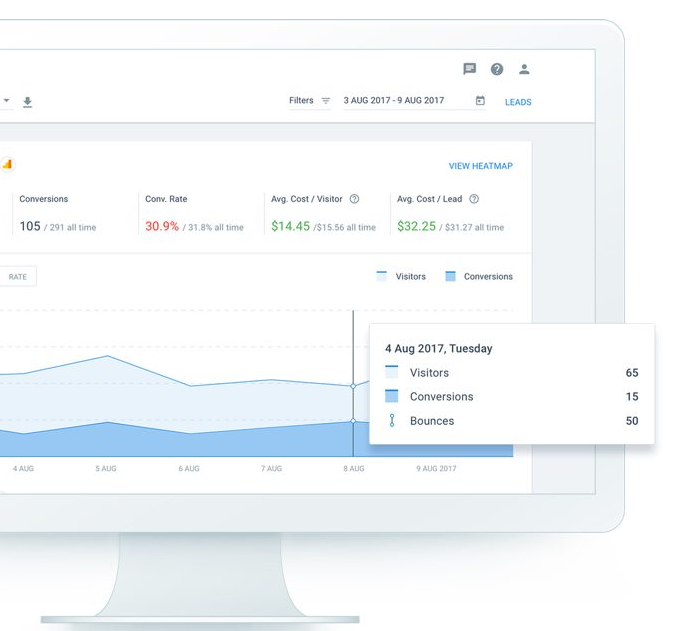
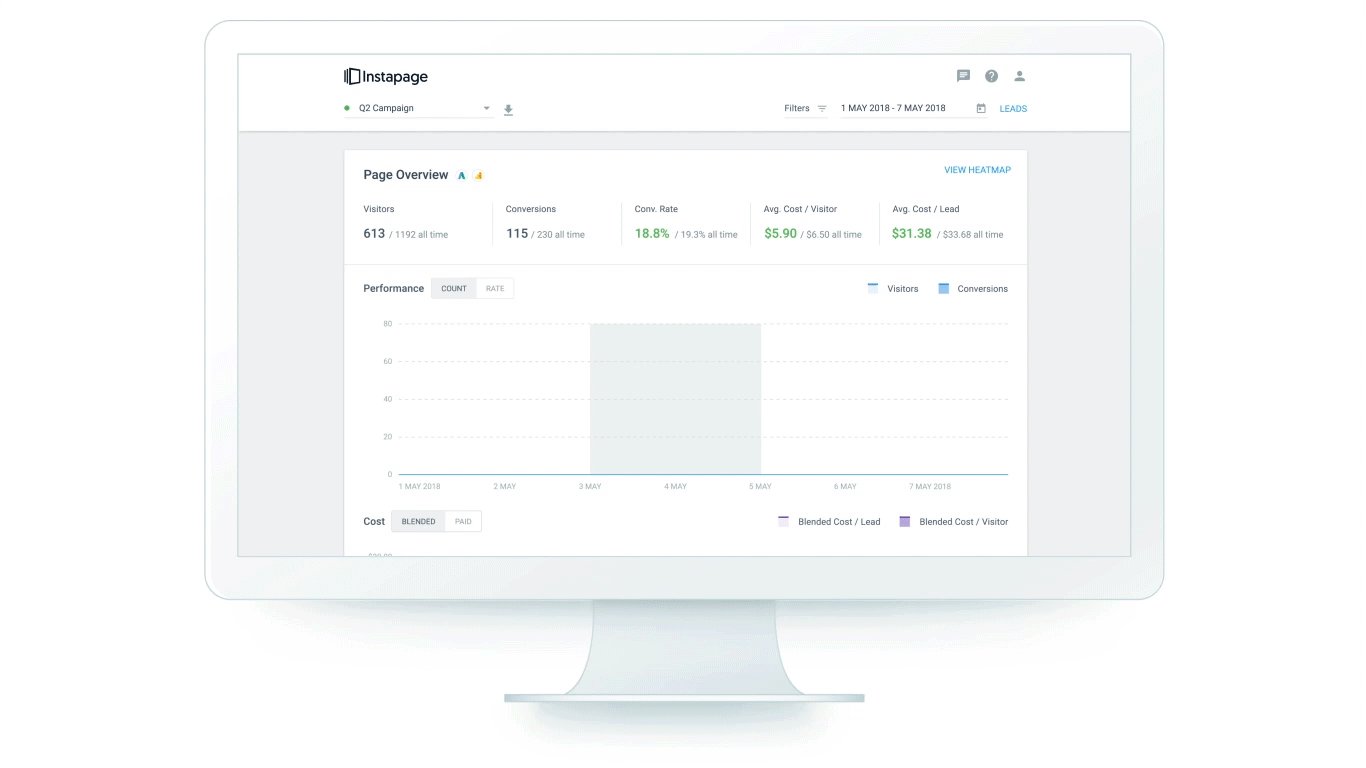
ภาพต้นฉบับแสดงเมตริกบางส่วนที่คุณสามารถดูได้ด้วยการวิเคราะห์ของ Instapage:

ในขณะเดียวกัน แอนิเมชันจะให้ภาพที่มีรายละเอียดมากขึ้นเกี่ยวกับตัวเลือกการวิเคราะห์ที่มีให้สำหรับผู้ใช้ Instapage:

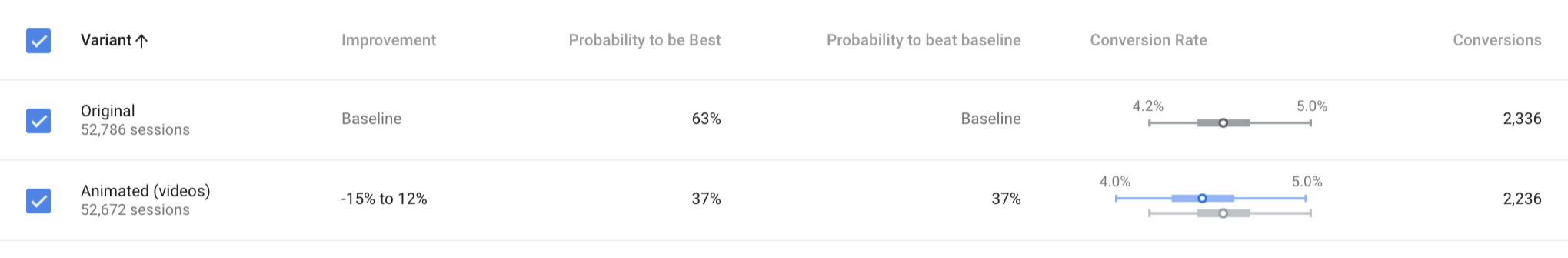
ข้อมูลสุดท้าย: รูปแบบใดที่ชนะ
การแปลง
ความแตกต่าง 100 การแปลงคือทั้งหมดที่แยกภาพนิ่งจากรูปแบบ mp4:

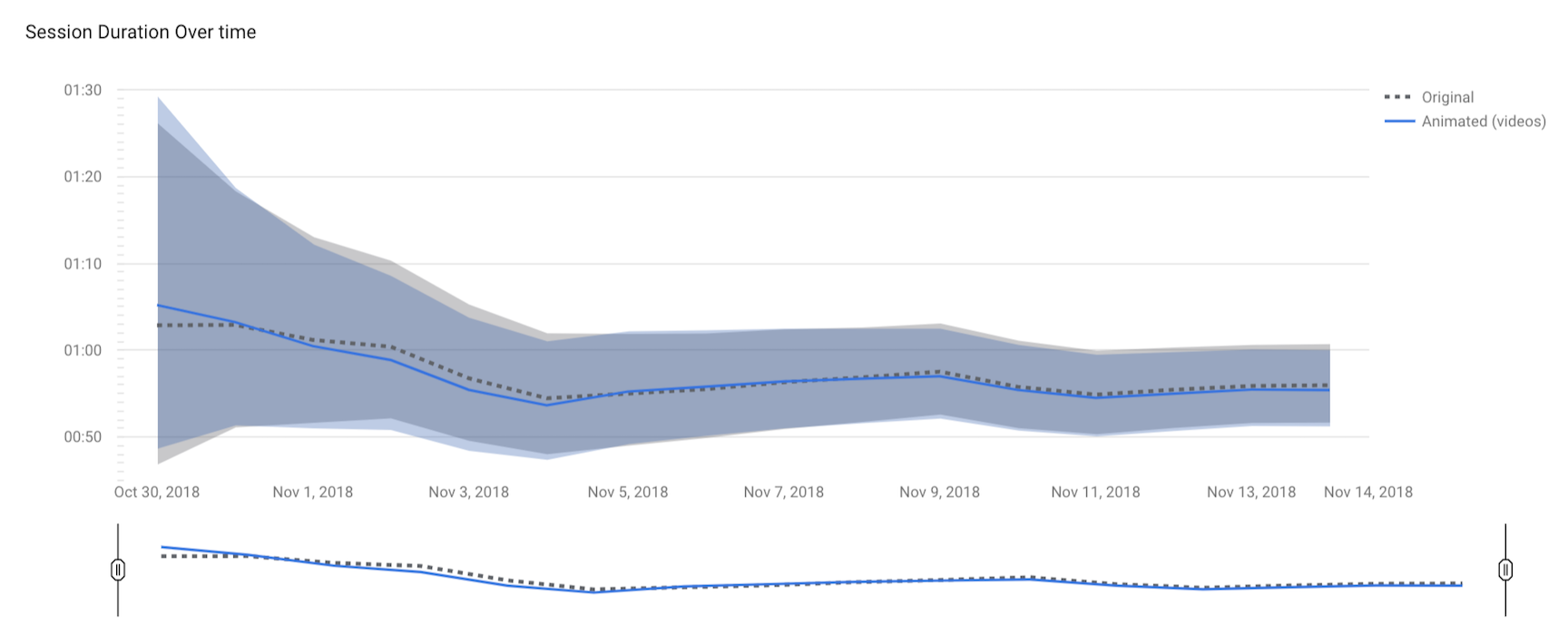
ระยะเวลาเซสชัน
ทั้งสองรูปแบบเป็นไปตามแนวโน้มทั่วไปเดียวกันสำหรับระยะเวลาเซสชันหน้าแรก:

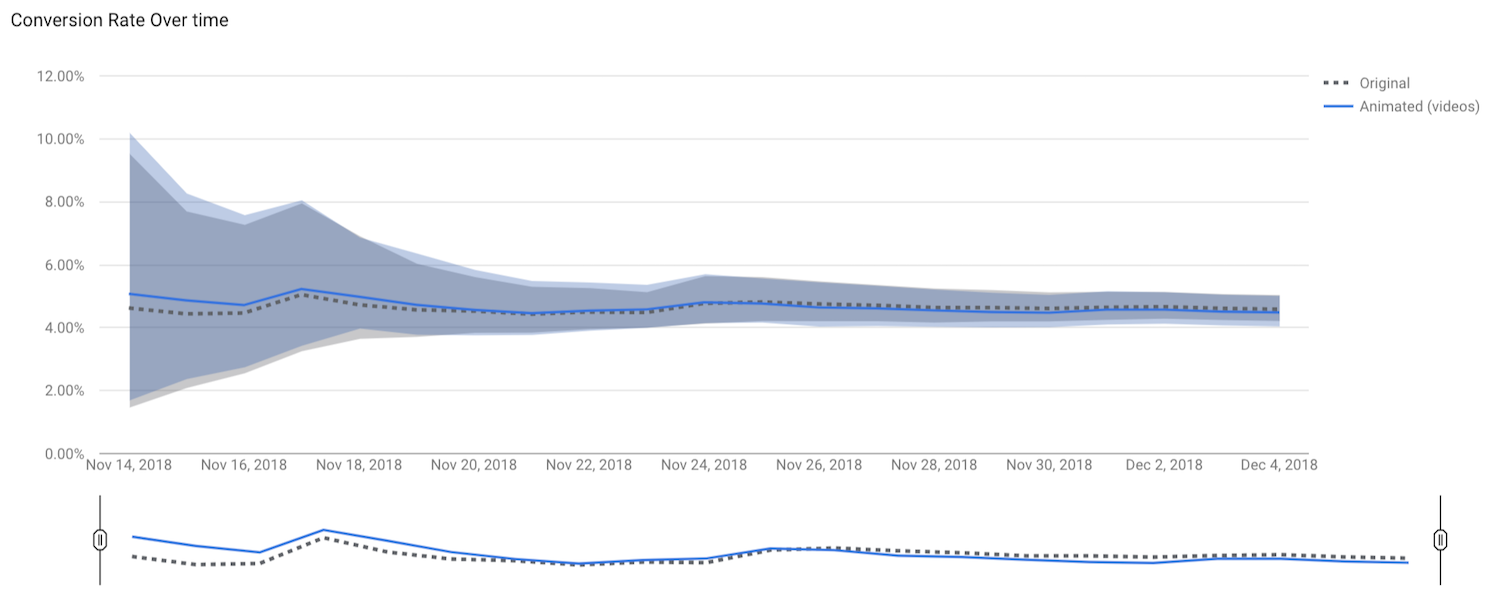
อัตราการแปลง
เหมือนกันกับอัตราการแปลงสำหรับทั้งสองรูปแบบ:

ไม่มีผู้ชนะที่ชัดเจน เนื่องจาก Conversion ทั้งหมด ระยะเวลาเซสชัน และอัตรา Conversion ทั้งหมดบ่งชี้ สมมติฐานดั้งเดิมของเราได้รับการพิสูจน์แล้วว่าถูกต้อง เนื่องจากการใช้ภาพเคลื่อนไหวแทนภาพนิ่งไม่มีผลกระทบอย่างมีนัยสำคัญต่ออัตราการแปลง
ในขณะที่ทำการตัดสินใจในการออกแบบ สิ่งสำคัญคือต้องคำนึงถึงผลกระทบของการออกแบบที่มีต่อเวลาและทรัพยากร เนื่องจากเกี่ยวข้องโดยตรงกับรายได้และการแปลง มองหาเทรนด์การออกแบบที่ไม่เพียงแค่เพิ่มความน่าดึงดูดทางสายตา แต่ยังส่งผลดีต่อ Conversion และมอบประสบการณ์ที่ดีให้กับผู้ใช้อีกด้วย
สิ่งที่คุณสามารถเรียนรู้ได้จากการทดสอบ A/B ในหน้าแรกของเรา
จุดประสงค์ของการทดสอบ A/B ไม่ใช่เพื่อดูว่ารูปแบบใดรูปแบบหนึ่งมีอำนาจเหนือกว่าอีกรูปแบบหนึ่ง ดังนั้น ไม่ใช่ทุกการทดสอบที่จะสรุปว่ามีผู้ชนะอย่างชัดเจน จุดประสงค์ของการทดสอบคือเพื่อตรวจสอบว่าสมมติฐานเดิมของคุณถูกต้องหรือไม่ถูกต้องโดยพิจารณาจากข้อมูลที่ได้
ระดมความคิดบางอย่างที่คุณรู้สึกว่าจะสร้างผลกระทบที่เห็นได้ชัดเจนต่อแคมเปญของคุณและวิเคราะห์ผลลัพธ์ จากนั้นคุณจึงจะตัดสินใจได้ว่าจะดำเนินการต่อไปอย่างไร ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
