คำแนะนำทีละขั้นตอนสำหรับการทดสอบ A/B Shopify Themes (การใช้ Convert Experiences)
เผยแพร่แล้ว: 2021-09-28
ในฐานะเจ้าของธุรกิจ Shopify การค้นหาธีมที่เหมาะสมนั้นยาก การเปิดร้านอีคอมเมิร์ซที่ประสบความสำเร็จใช้เวลาและพลังงานมาก และทั้งหมดเริ่มต้นด้วยการใช้เวลาหลายชั่วโมงในการเลือกธีมที่สมบูรณ์แบบเพื่อให้ร้านค้าออนไลน์ของคุณมีรูปลักษณ์ที่เหมาะสม ซึ่งทำให้น่าหงุดหงิดยิ่งขึ้นเมื่อผลงานไม่ดี
ธีมต่างๆ มากมายให้เลือก แต่จะเปรียบเทียบกันได้อย่างไร คุณควรใช้อันใดสำหรับธุรกิจของคุณเพื่อสร้างความพึงพอใจให้กับผู้เข้าชมและเพิ่มยอดขายให้สูงสุด
จะเป็นอย่างไรถ้ามีวิธี เลือกมากกว่าหนึ่งธีม ? เพื่อให้แน่ใจว่าการออกแบบใช้งาน ได้จริง และทำให้คุณขายได้ก่อนที่จะตัดสินใจเพียงชิ้นเดียว?
การทดสอบ A/B เป็นวิธีที่ยอดเยี่ยมในการวัดประสิทธิภาพของธีม Shopify ที่คุณเลือก วิธีหนึ่งในการทำเช่นนี้คือการเลือกธีมสองแบบ (หรือมากกว่า) ที่มีการออกแบบต่างกัน (เช่น ธีม A และธีม B) จากนั้นทดสอบประสิทธิภาพของกันและกัน!
บทแนะนำนี้จะอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการทดสอบ A/B ธีม Shopify เพื่อจุดประสงค์ในการอธิบาย ฉันจะให้รายละเอียดกระบวนการนี้โดยใช้ตัวเลือก Split URL ของ Convert
1. เลือกธีมของ Shopify ที่คุณต้องการทดสอบ
ก่อนอื่น คุณต้องเลือกธีม Shopify สองชุดเพื่อทดสอบ (คุณจะต้องจำกัดตัวเองให้เหลือเพียงสองธีมสำหรับการทดสอบครั้งแรก หากคุณกำลังพิจารณามากกว่าสองธีม คุณจะต้องทำการทดสอบในภายหลัง)
ธีมหลักจะเป็นธีมที่คุณกำลังแสดงต่อผู้เยี่ยมชมร้านค้า Shopify ในขณะที่ธีมอื่นๆ ที่คุณต้องการทดสอบจะอยู่ในโหมดแสดงตัวอย่าง (ไม่ได้เผยแพร่)
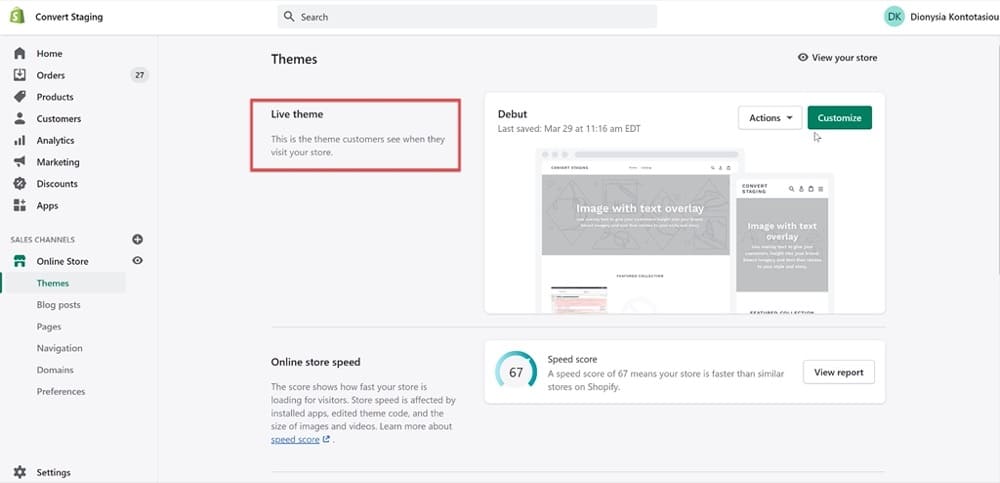
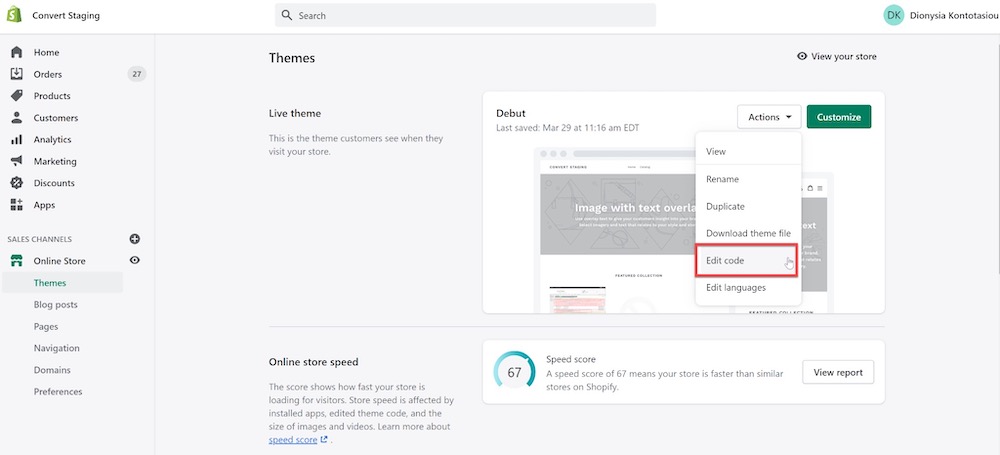
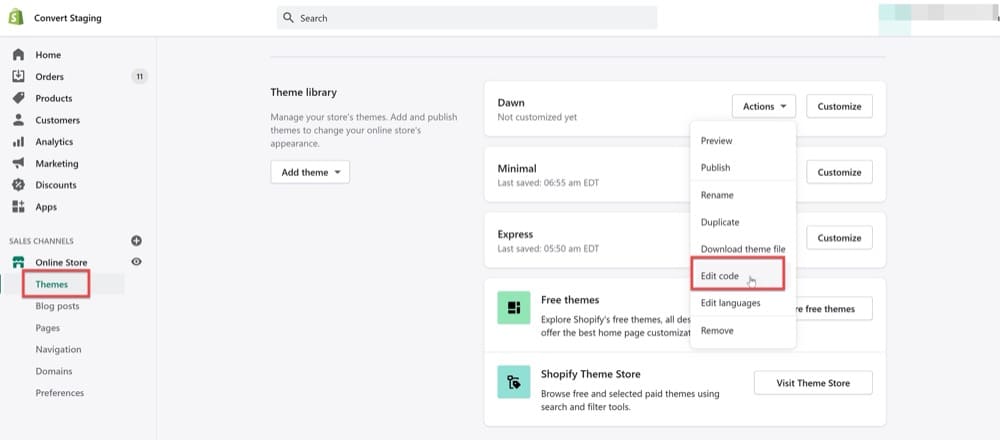
ในแอป Shopify ให้ค้นหาธีมสดของคุณใน ช่องทางการขาย > ร้านค้าออนไลน์ จากนั้นไปที่ ธีม :

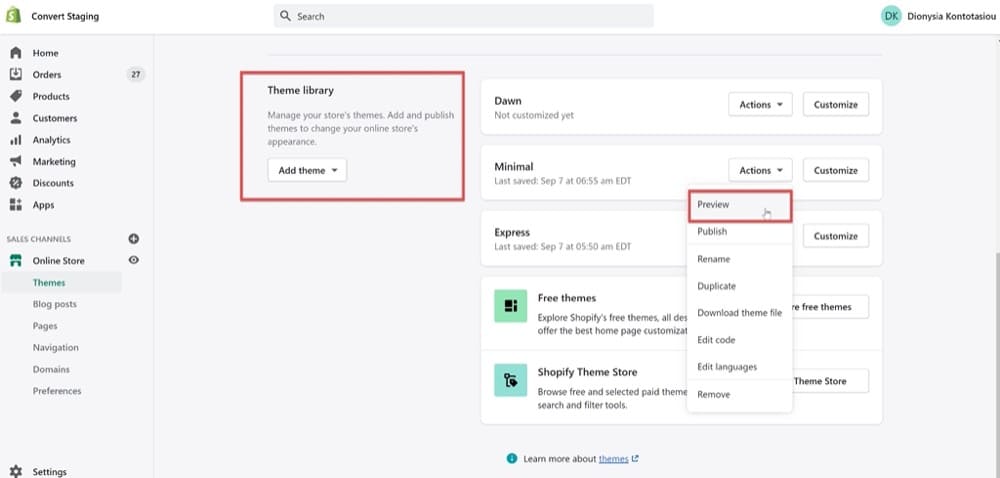
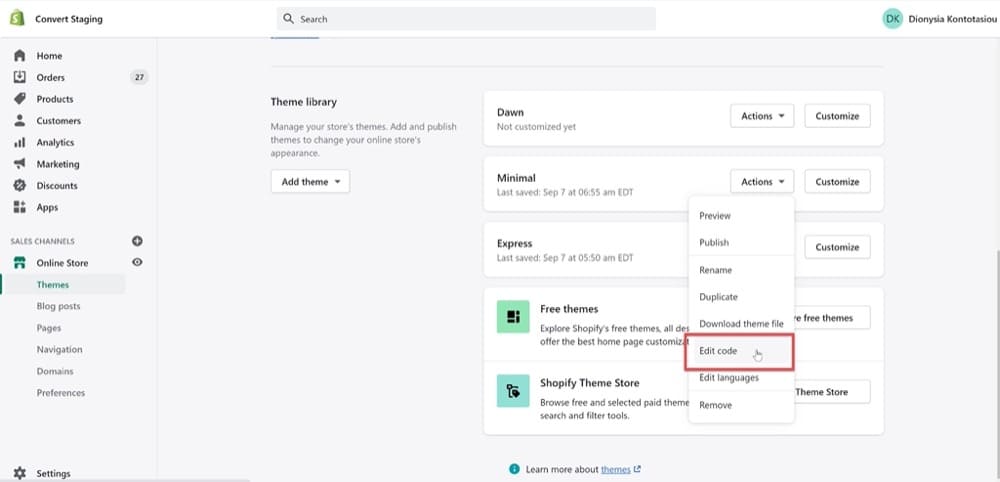
จากนั้นเลือกธีมที่สองที่คุณต้องการทดสอบจาก Theme Library :

2. ติดตั้งแปลงโค้ดติดตามในทั้งสองธีม
เมื่อคุณเลือกธีมจากแพลตฟอร์ม Shopify แล้ว คุณจะต้องติดตั้งโค้ดติดตาม นี่เป็นส่วนสำคัญที่จะช่วยให้แน่ใจว่ามีการติดตามพฤติกรรมของผู้เยี่ยมชมอย่างถูกต้อง และการทดสอบจะทำให้คุณเป็นผู้ชนะโดยชอบธรรม!
เพียงทำตามคำแนะนำด้านล่างเพื่อติดตั้งโค้ดติดตาม Convert Experiences ทั้งในธีม Shopify ที่คุณต้องการแยกการทดสอบ
ไปที่ ช่องทางการขาย > ร้านค้าออนไลน์ > ธีม > การดำเนินการเพิ่มเติม > แก้ไขโค้ด

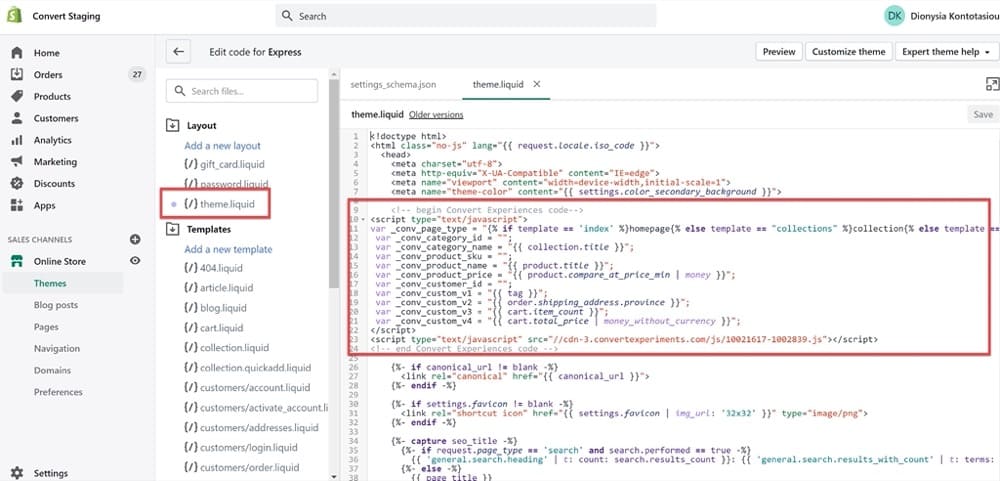
จากนั้นเลือกไฟล์ theme.liquid และวางโค้ดติดตามการแปลงด้านล่างก่อนส่วน “{% if %}” แรกตามที่แสดงในภาพหน้าจอ ตรวจสอบให้แน่ใจว่าคุณแทนที่หมายเลขรหัสโครงการด้วยรหัสแปลงบัญชีโครงการของคุณเอง
<!-- เริ่มโค้ด Convert Experiences-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "collections" %}collections{% else template == "article" %}บทความ{% else template == "product" % }ผลิตภัณฑ์{% else template == "cart" %}cart{% else %}other{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | money }}";
var _conv_customer_;
var _conv_custom_v1 = "{{ แท็ก }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<REPLACE THIS WITH PROJECT ID NUMBER>.js"></script>
<!-- end Convert Experiences code --> 
สุดท้ายนี้ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ!
ดังที่ได้กล่าวไว้ข้างต้น คุณจะต้องใช้ขั้นตอนเดียวกันกับธีมที่สองที่คุณต้องการทดสอบ จำไว้ว่านั่นคือธีมที่คุณจะเก็บไว้ในโหมดแสดงตัวอย่าง
เริ่มต้นด้วยการไปที่ ช่องทางการขาย > ร้านค้าออนไลน์ > ธีม > ไลบรารีธีม > (เลือกธีมที่คุณต้องการ) > แก้ไขโค้ด

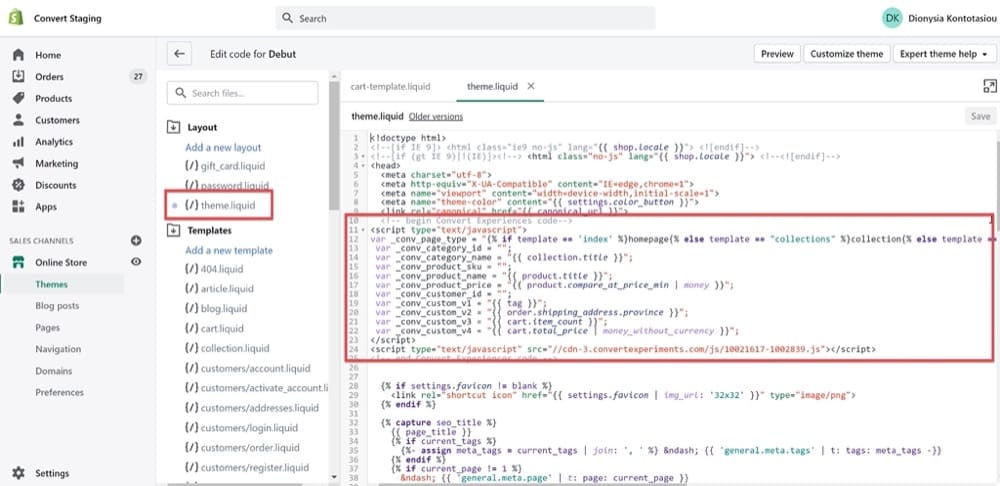
จากนั้น ทำซ้ำขั้นตอนสำหรับธีมที่สอง: เลือกไฟล์ theme.liquid แก้ไขโค้ดโดยใช้สคริปต์ด้านบน และบันทึกการเปลี่ยนแปลงของคุณ
ควรมีลักษณะดังนี้ ขึ้นอยู่กับธีมที่คุณเลือก:

สำหรับคำแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีการติดตั้งโค้ดติดตามการแปลง ให้ทำตามขั้นตอนที่นี่
3. อนุญาตการติดตามรายได้
ตอนนี้สำหรับส่วนสำคัญ: การติดตามรายได้ คุณจะรู้ได้อย่างไรว่าธีม Shopify ใดทำงานได้ดีกว่าสำหรับธุรกิจของคุณ
มีสามวิธีหลักในการติดตามรายได้ ซึ่งฉันจะกล่าวถึงรายละเอียดเพิ่มเติมในโพสต์นี้
ในระยะสั้นคุณสามารถตัดสินใจอย่างใดอย่างหนึ่ง
- ติดตั้งรหัสติดตามการแปลงบนหน้าสถานะคำสั่งซื้อ Shopify เพื่อให้สามารถติดตามรายได้/การซื้อผ่าน Google Analytics
- ตั้งค่ารหัสติดตามรายได้ด้วยตนเอง หรือ
- ใช้เว็บฮุค
คุณสามารถใช้การติดตามรายได้เพื่อทราบว่าลูกค้าของคุณมาที่จุดชำระเงินและความถี่ในการซื้อ นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการเรียนรู้เพิ่มเติมเกี่ยวกับแนวโน้มการซื้อในร้านค้าของคุณ เช่น มูลค่าการสั่งซื้อเฉลี่ยและยอดขายรวมต่อผลิตภัณฑ์
ในการตั้งค่า ให้ไปที่ การตั้งค่า > ชำระเงิน และเลื่อนลงไปที่ส่วน สคริปต์เพิ่มเติม ในฟิลด์แบบฟอร์ม สคริปต์เพิ่มเติม ให้วางรหัสต่อไปนี้:
<script type="text/javascript">
if (ประเภท _conv_host == "ไม่ได้กำหนด") {
window["_conv_prevent_bodyhide"] = จริง;
(การทำงาน() {
var _conv_track = document.createElement("สคริปต์");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("หัว")[0].appendChild(_conv_track
</script>แทนที่ข้อความ "XXXXXX-XXXX" ด้วย Convert บัญชี-รหัสโครงการที่พบในการตั้งค่าโครงการของคุณ
4. ค้นหา Shopify Preview Theme ID
ถัดไป คุณจะต้องแก้ไขโค้ดของธีมที่ไม่ได้เผยแพร่จากภายในเว็บไซต์ Shopify จำไว้ว่า คุณสามารถทำได้โดยไปที่ ช่องทางการขาย > ร้านค้าออนไลน์ > ธีม > การดำเนินการเพิ่มเติม > แก้ไขโค้ด


จากนั้น คุณสามารถคัดลอก ID ธีมจาก URL ของผู้ดูแลระบบ /admin/themes/xxxxxxxx
คุณจะต้องใช้รหัสนี้เพื่อต่อท้าย ?preview_theme_id=xxxxxxxx เป็น URL รูปแบบใหม่สำหรับการทดสอบ URL แบบแยกส่วน (เพิ่มเติมเกี่ยวกับเรื่องนี้ในหัวข้อถัดไป)
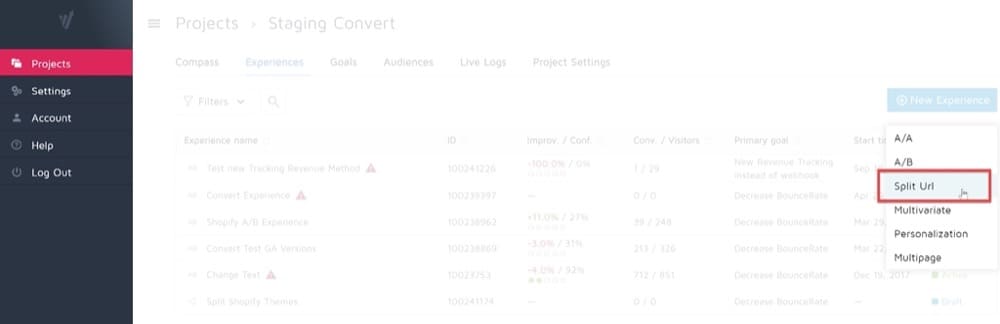
5. สร้างการทดสอบการแปลงแยก URL
ตอนนี้ ไปที่เครื่องมือทดสอบ A/B ในกรณีนี้คือ Convert Experiences เพื่อตั้งค่าการทดสอบ URL แยก

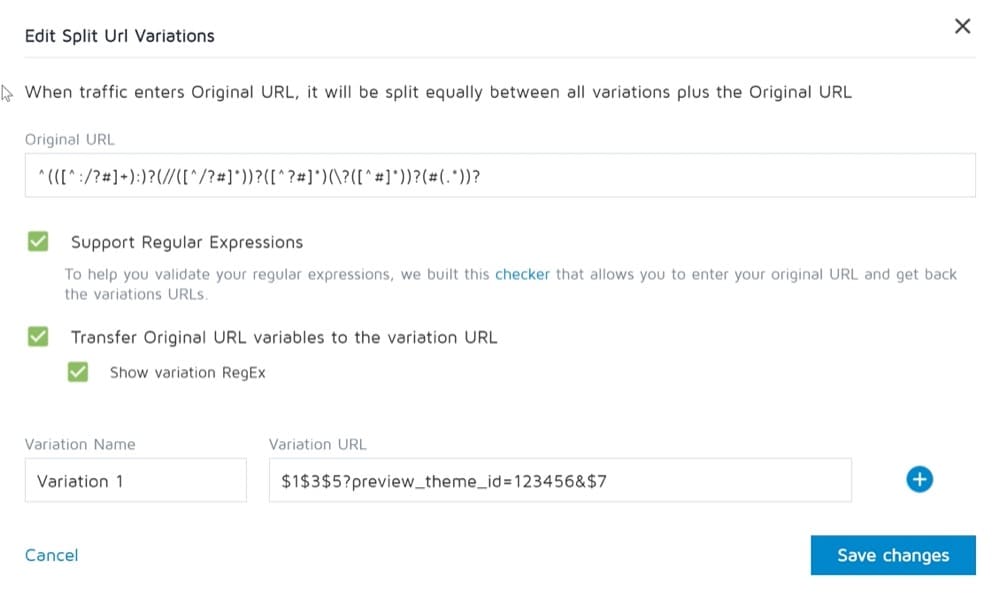
ในส่วน Edit Split URL Variations ให้แทรกโค้ดนี้ลงในฟิลด์ URL ดั้งเดิม :
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
ใช้สิ่งต่อไปนี้เป็น Variation URL โดยที่ตัวแปร preview_theme_id คือสิ่งที่คุณค้นพบในขั้นตอนก่อนหน้า (และอย่าลืมแทนที่ '123456' ด้วย ID ธีมตัวอย่าง Shopify ของคุณเอง):
$1$3$5?preview_theme_id=123456&$7
URL ที่ได้จะเป็นดังนี้:
https://www.store.com?preview_theme_id=123456&.
จากนั้น เปิดใช้ งาน Support Regular Expressions และ Transfer Original URL ตัวแปรไปยัง Variation URL รูปแบบการทดสอบของคุณควรมีลักษณะดังนี้ (ยกเว้นรหัสชุดรูปแบบจะแตกต่างกัน):

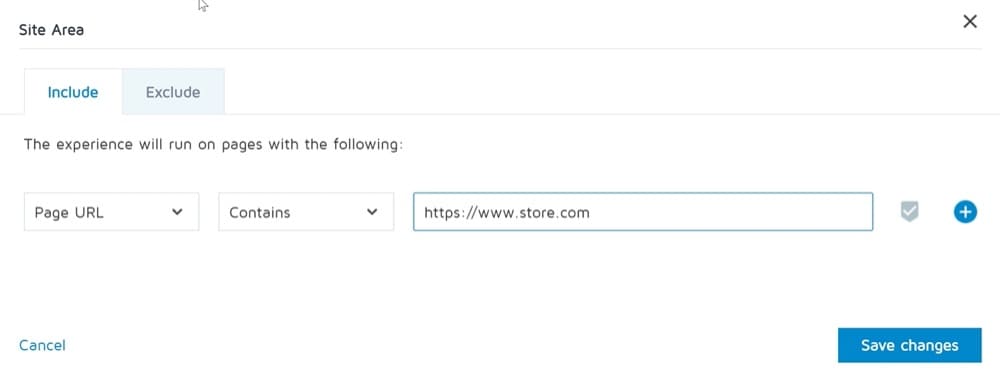
6. ระบุว่าหน้า Shopify ใดที่จะกำหนดเป้าหมาย
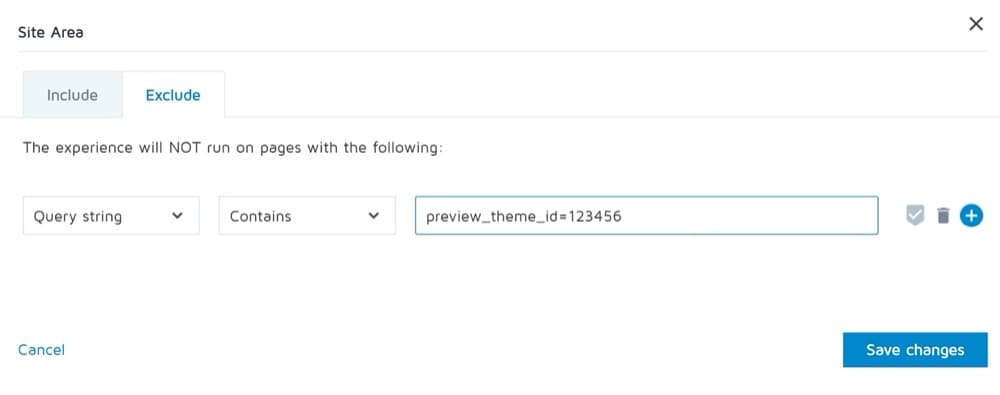
อีกครั้ง ไปที่แอป Convert Experiences ตรวจสอบให้แน่ใจว่าส่วน พื้นที่ไซต์ รวมหน้าทั้งหมดในร้านค้า Shopify ของคุณ (รวมถึงหน้าสินค้าที่มีค่าทั้งหมดเหล่านั้นด้วย!)
อาจมีลักษณะดังนี้:

ตรวจสอบให้แน่ใจว่าคุณยกเว้นหน้าเมื่อสตริงข้อความค้นหาประกอบด้วย: preview_theme_id=123456
สิ่งนี้สำคัญมาก ดังนั้นเมื่อคุณเปิดใช้งานการทดสอบ การทดลองจะไม่ทำให้เกิดการวนซ้ำ หากคุณเห็นลูป คุณจะรู้ว่าคุณพลาดขั้นตอนนี้

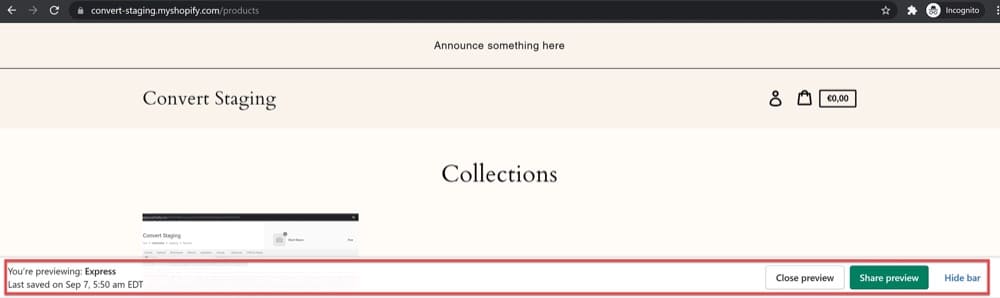
7. ซ่อนแถบแสดงตัวอย่าง Shopify
หากเราหยุดที่นี่และเปิดใช้งานการทดสอบ URL แบบแยก เมื่อเทมเพลตของธีมตัวอย่างแสดงแบบสุ่มแก่ผู้เยี่ยมชมเว็บไซต์ ป๊อปอัปที่น่ารำคาญจะปรากฏขึ้นโดยระบุว่าเป็นเทมเพลตตัวอย่าง สิ่งนี้อาจไม่ดึงดูดผู้เยี่ยมชมของคุณ และอาจก่อให้เกิดความกังวลเกี่ยวกับการทดสอบอื่นๆ ที่กำลังดำเนินการในร้านค้าของคุณ

เพื่อหลีกเลี่ยงไม่ให้เกิดความขัดแย้งโดยไม่จำเป็น ให้เพิ่มโค้ด CSS ด้านล่างไปยัง Shopify เพื่อซ่อนแบนเนอร์แสดงตัวอย่าง โปรดทราบว่าหากคุณต้องการซ่อนแบนเนอร์นี้จากหน้าการชำระเงิน คุณจะต้องมีบัญชี Shopify Plus เนื่องจากรหัสนี้ใช้กับลูกค้า Shopify Plus เท่านั้น
ใน Shopify ให้ไปที่ ร้านค้าออนไลน์ > การตั้งค่า > Google Analytics และเพิ่มรหัสต่อไปนี้ในกล่อง JavaScript เพิ่มเติมของ Google Analytics :
การทำงาน() {
var css_override = document.createElement("สไตล์");
document.getElementsByTagName("หัว")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: none !important; }',
head = document.head || document.getElementsByTagName('head')[0],
style = document.createElement('สไตล์');
style.type = 'ข้อความ/css';
ถ้า (style.styleSheet) {
style.styleSheet.cssText = css;
} อื่น {
style.appendChild(document.createTextNode(css));
}
head.appendChild(สไตล์);8. เปิดตัวการทดสอบ URL แบบแยกส่วน
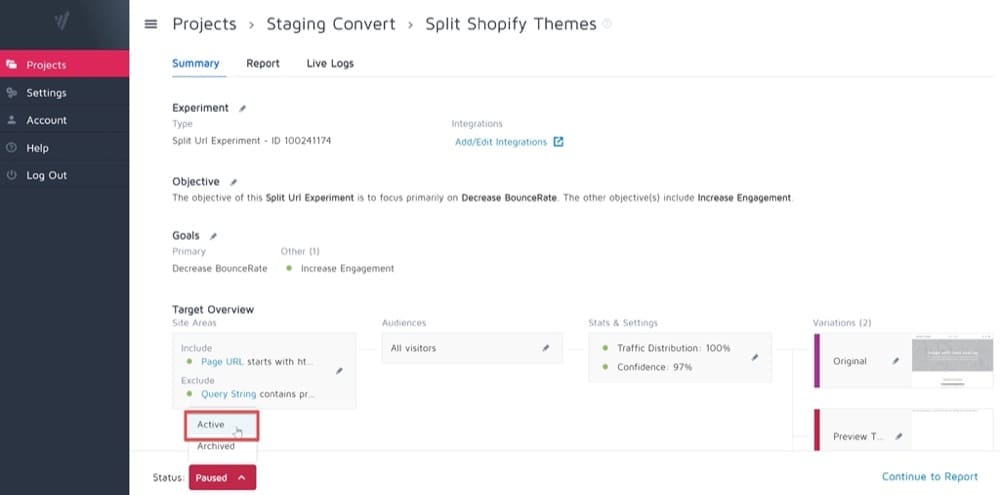
ตอนนี้คุณพร้อมที่จะเปิดใช้งานการทดสอบ URL แยกแล้ว ในการทำเช่นนั้น คุณจะต้องไปที่หน้าการทดสอบของคุณใน Convert Experiences และตั้งค่าเป็น Active

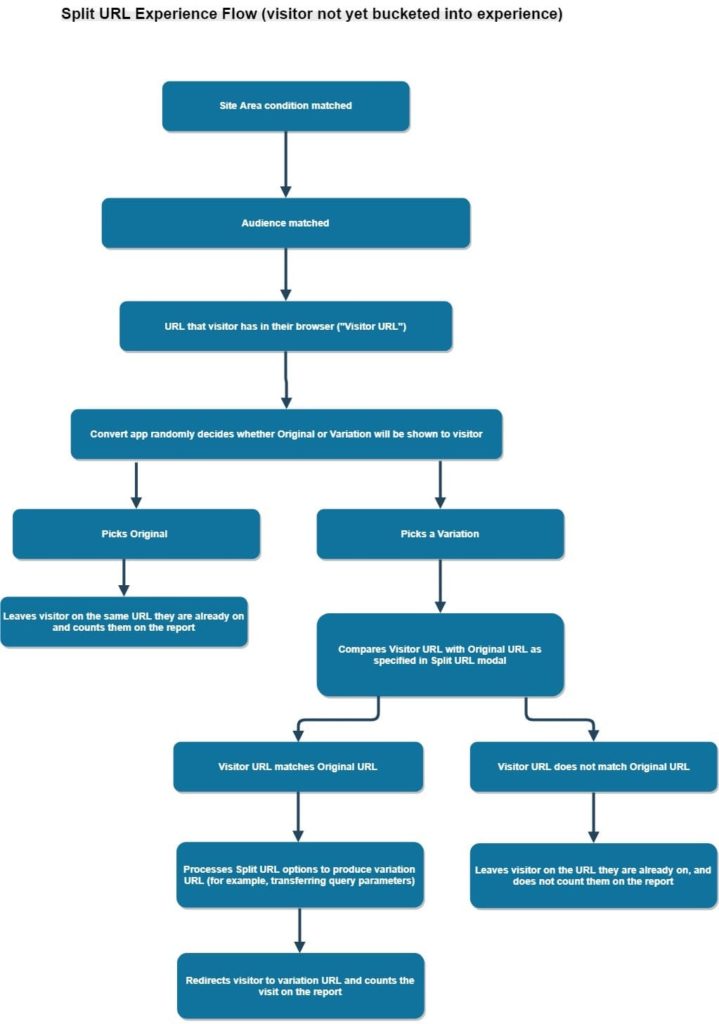
เมื่อการทดสอบใช้งานจริง นี่คือสิ่งที่จะเกิดขึ้นเมื่อผู้เยี่ยมชมเข้ามาที่หน้าร้านค้า Shopify ของคุณ:

8. วิเคราะห์ผลลัพธ์ของคุณและเลือกผู้ชนะ!
Convert ใช้การอนุมานบ่อยครั้งเพื่อกำหนดว่าธีม Shopify ของคุณดีกว่ากันเมื่อใดและโดยจำนวนเท่าใด ตามหลักการทั่วไป เราแนะนำให้รอสองสัปดาห์ก่อนที่จะเลือกธีมที่ชนะ และโดยทั่วไปเครื่องมือนี้ไม่ได้บอกผู้ชนะให้คุณเร็วกว่านี้ (เว้นแต่ว่าคุณมีการเข้าชมสูงในไซต์ของคุณ)
นี่เป็นเหตุผลหลักที่ทำให้การทดลองใช้ฟรีของเราดำเนินไปเป็นเวลา 2 สัปดาห์
ในโลกของอีคอมเมิร์ซ สองสัปดาห์นั้นไม่นานนัก ดังนั้นการใช้เวลาอย่างน้อยสองสัปดาห์จึงไม่ใช่ความคิดที่ดี ท้ายที่สุด เรากำลังทดสอบธีมทั้งหมด ดังนั้นจึงไม่เสียหายที่จะแน่ใจว่าผลการทดสอบของคุณมีผลกระทบอย่างไร
บทสรุป
ดังนั้นคุณมีมัน
ไม่ว่าคุณจะเป็นเจ้าของร้านค้า Shopify ใหม่ที่ต้องการค้นหาธีมที่สมบูรณ์แบบสำหรับธุรกิจของคุณหรือเจ้าของธุรกิจอีคอมเมิร์ซที่มีประสบการณ์ซึ่งกำลังมองหารูปแบบที่มีประสิทธิภาพดีกว่า การทดสอบ Shopify A/B เป็นสิ่งที่สามารถช่วยให้คุณปรับปรุงประสบการณ์ผู้ใช้ เพิ่มประสิทธิภาพของคุณ อัตราการแปลงและการขาย และตัดสินใจทางธุรกิจได้ดีขึ้น
เราได้สรุปขั้นตอนทั้งหมดไว้ข้างต้นแล้ว ดังนั้นอย่ากังวลหากขั้นตอนการทดสอบไม่คุ้นเคยสำหรับคุณ! และถ้าคุณชอบความง่ายในการใช้งาน Convert Experiences ให้คลิกที่แบนเนอร์ด้านล่างเพื่อทดลองใช้งานฟรี คุณจึงสามารถเริ่มดำเนินการค้นหาธีม Shopify ที่เหมาะสมได้ทันที