7 วิธี Surefire เพื่อเพิ่มความเร็วหน้าเว็บของคุณเพื่อ UX & UI ที่ดีขึ้น
เผยแพร่แล้ว: 2023-02-06ประสบการณ์ผู้ใช้ (UX) และส่วนต่อประสานผู้ใช้ (UI) ของเว็บไซต์สามารถสร้างหรือทำลายความสำเร็จได้
ทุกๆ มิลลิวินาทีมีค่าเกี่ยวกับความเร็วของหน้าเว็บ ซึ่งส่งผลกระทบโดยตรงต่อการเดินทางของผู้ใช้และการมีส่วนร่วมบนเว็บไซต์ บทความนี้จะสอนคุณเจ็ดวิธีที่แน่นอนในการเพิ่มความเร็วหน้าเว็บของคุณเพื่อ UX & UI ที่ดีขึ้น
เหตุใดความเร็วในการโหลดหน้าเว็บจึงเป็นปัจจัยสำคัญ
ปัจจัย #1 – ผลกระทบต่อ SEO
ถามตัวเองว่าคุณจะรอไหมถ้าคุณเห็นหน้าเว็บที่ใช้เวลานานในการโหลด หรือจะปิดเพจแล้วไปต่อ?
คำตอบนั้นชัดเจน ผู้ใช้ใช้เวลาประมาณ 1-3 วินาทีในการตัดสินใจว่าชอบเว็บไซต์หรือไม่! ชอบหรือไม่ ความเร็วในการโหลดหน้าเว็บเป็นสิ่งสำคัญสำหรับทุกเว็บไซต์
ความเร็วในการโหลดหน้าเว็บที่ช้าอาจนำไปสู่อัตราตีกลับที่เพิ่มขึ้น ซึ่งจะส่งผลเสียต่อการจัดอันดับ SEO เครื่องมือค้นหาอย่างเช่น Google ให้ความสำคัญกับไซต์ที่มีเวลาในการโหลดเร็วกว่า ดังนั้นการทำให้ไซต์ของคุณตรงตามมาตรฐานที่กำหนดจึงเป็นสิ่งสำคัญ
ความเร็วในการโหลดหน้าเว็บที่ช้าจะทำให้ผู้เข้าชมออกจากไซต์ของคุณอย่างรวดเร็วและไม่กลับมาอีก สิ่งนี้ทำให้ผู้มีโอกาสเป็นลูกค้าไปที่อื่น (อาจไปที่คู่แข่งของคุณ!)
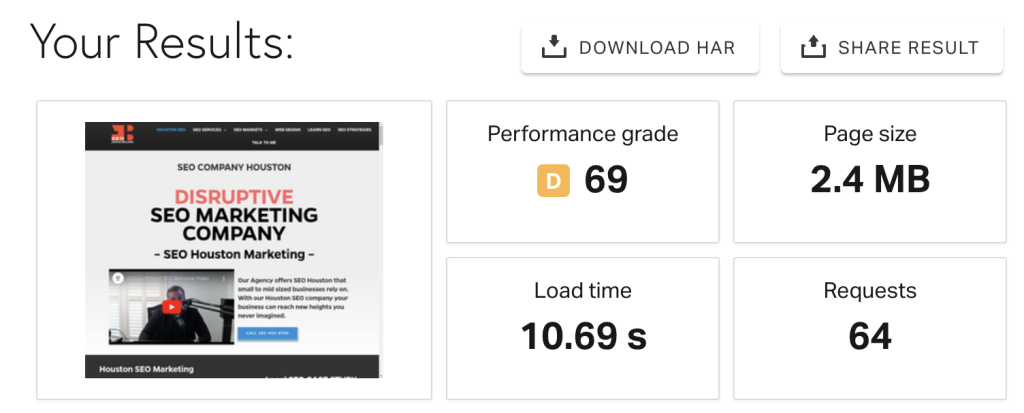
ดูเว็บไซต์ที่โหลดช้าซึ่งใช้เวลาโหลดมากกว่า 10 วินาที

Marketing 101 ระบุว่ายิ่งมีคนอยู่บนไซต์ของคุณนานเท่าไร พวกเขาก็ยิ่งมีแนวโน้มจะซื้อหรือดำเนินการอย่างอื่นมากขึ้นเท่านั้น (เช่น ลงชื่อสมัครใช้บริการของคุณ) ที่คุณต้องการให้พวกเขาทำ
ปัจจัย #2 – ผลกระทบต่อประสบการณ์ผู้ใช้
คุณอาจนำเสนอผลิตภัณฑ์ที่ดีที่สุดในโลก แต่ถ้าไซต์ของคุณไม่มีฟังก์ชันการทำงานที่ลูกค้าต้องการ พวกเขาก็มักจะไปที่อื่น และเราได้พูดคุยกันแล้วว่าไซต์ที่โหลดช้าจะส่งผลต่ออันดับของคุณในผลการค้นหาอย่างไร
หลายคนคุ้นเคยกับการโหลดไซต์อย่างรวดเร็ว ต้องขอบคุณความเร็วอินเทอร์เน็ตที่เร็วขึ้นและไซต์ที่ปรับให้เหมาะกับหน้าจอขนาดเล็ก
ผู้เข้าชมจะไม่คิดซ้ำสองเกี่ยวกับการไปที่อื่นหากคุณไม่เหมาะกับใบเรียกเก็บเงิน ไซต์ที่ช้าอาจทำให้ผู้ใช้หงุดหงิดและทิ้งคำพูด/บทวิจารณ์ที่ไม่ดีไว้บนเว็บ
ตัวอย่างเช่น สมมติว่าร้านค้าอีคอมเมิร์ซของคุณมีความเร็วในการโหลดหน้าเว็บที่ช้า
ในกรณีนั้น ผู้มีโอกาสเป็นลูกค้ามักจะละทิ้งรถเข็นของตนและซื้อจากคู่แข่ง (แม้ว่าสินค้าจะแพงกว่าหรือเส็งเคร็งเล็กน้อย) ซึ่งให้เวลาในการโหลดหน้าเว็บที่เร็วกว่าแทน
พวกเขาอาจระบายความคับข้องใจบนแพลตฟอร์มโซเชียลมีเดียเช่น Twitter โดยแสดงความคิดเห็นที่ "ไม่ดี"
ในโลกดิจิทัลทุกวันนี้ ความเร็วมีความสำคัญ สิ้นสุดการอภิปราย
ปัจจัย #3 – ผลกระทบต่อมูลค่าแบรนด์
ไปข้างหน้าและภาพนี้ เพื่อนของคุณแนะนำให้คุณใช้แบรนด์ใดแบรนด์หนึ่งเพราะเขามีประสบการณ์ที่ดีในการใช้แบรนด์นั้น คุณเยี่ยมชมเว็บไซต์ของบริษัทนั้นและพบว่าเว็บไซต์ดูไม่เป็นมืออาชีพ รก และทำงานช้า
ความประทับใจแรกของคุณที่มีต่อบริษัทคืออะไร?
คุณจะเชื่อถือคำแนะนำของเพื่อนของคุณหรือไม่? คุณอาจเชื่อใจเพื่อนของคุณแต่จะสงสัยในแบรนด์ คุณจะต้องคิดทบทวนให้ดีก่อนที่จะใช้หรือแนะนำให้ผู้อื่นใช้ และถือว่าผลิตภัณฑ์และบริการที่บริษัทนำเสนอนั้นอาจมีคุณภาพไม่ดีเช่นกัน
ด้วยเทคโนโลยีอุปกรณ์เคลื่อนที่ที่เพิ่มขึ้นและความคาดหวังของผู้บริโภคเกี่ยวกับโซลูชันที่รวดเร็ว ความเร็วในการโหลดหน้าเว็บที่ช้าอาจส่งผลร้ายต่อแบรนด์ต่างๆ นอกจากนี้ ความเร็วในการโหลดหน้าเว็บที่ต่ำยังทำให้รู้สึกว่าเว็บไซต์ไม่น่าเชื่อถือหรือปลอดภัยอีกด้วย
ลูกค้ามีโอกาสน้อยที่จะไว้วางใจไซต์เหล่านี้ด้วยข้อมูลหรือเงิน ทำให้สูญเสียโอกาสในการสร้างรายได้
นี่คือรายการเคล็ดลับ 7 อันดับแรกในการเพิ่มความเร็วในการโหลดหน้าเว็บ
เคล็ดลับ #1 – ใช้ธีมน้ำหนักเบา
บางธีมดูสวยงามแบบหยดตาย แต่เป็นภาระหนักสำหรับเซิร์ฟเวอร์และส่งผลให้ความเร็วในการโหลดหน้าเว็บช้าลง โปรดนึกถึงธีมที่คุณเลือกและเลือกใช้ธีมขนาดเล็กที่เร็วและทำงานได้ดีบนเบราว์เซอร์หลักทั้งหมด เช่น Chrome, Firefox, Opera เป็นต้น
ธีมที่มีน้ำหนักมาก เช่น ฟีเจอร์พิเศษหรือปลั๊กอินที่ไม่ได้ใช้งาน ใช้พื้นที่มากเกินไป และอาจทำให้ความเร็วหน้าเว็บของคุณช้าลงอย่างมาก ให้เลือกใช้ธีมที่มีน้ำหนักเบาแทน
ธีมเหล่านี้สร้างขึ้นอย่างเชี่ยวชาญด้วยการเข้ารหัสน้ำหนักเบาและคุณสมบัติการเพิ่มประสิทธิภาพนับไม่ถ้วนที่ทำให้เหมาะสำหรับการปรับปรุงความเร็วในการโหลดหน้าเว็บ
ไม่เพียงแต่นำเสนอองค์ประกอบการออกแบบที่เรียบง่ายแต่ทรงพลังที่สามารถปรับแต่งให้เหมาะกับความต้องการของโครงการต่างๆ ได้ แต่ความเร็วในการโหลดที่รวดเร็วยังทำให้มั่นใจได้ว่าผู้เยี่ยมชมจะได้รับประสบการณ์ที่ราบรื่นเมื่อเยี่ยมชมไซต์ของคุณ
นอกจากนี้ ทั้งสองมาพร้อมกับตัวเลือกการปรับแต่งมากมายที่ช่วยให้คุณสร้างการออกแบบที่ไม่เหมือนใครได้อย่างรวดเร็วโดยไม่ต้องเขียนโค้ดใดๆ
เคล็ดลับ #2 – ใช้ปลั๊กอินอย่างชาญฉลาด
มันไปแบบนี้ ปลั๊กอินแต่ละตัวขนาดไม่กี่ MBs ที่เพิ่มให้กับขนาดไฟล์ของไซต์ของคุณสามารถเพิ่มได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งหากคุณติดตั้งปลั๊กอินหลายตัว
วิธีที่ดีที่สุดคือใช้ปลั๊กอินเมื่อจำเป็นเท่านั้น และลบออกทันทีที่ไม่ต้องการใช้อีกต่อไป อย่างไรก็ตาม ความจริงก็คือปลั๊กอินบางตัวจำเป็นสำหรับเว็บไซต์ใดๆ เช่น ปลั๊กอินแคช ปลั๊กอินบีบอัดรูปภาพ เป็นต้น

เคล็ดลับง่ายๆ อย่างหนึ่งคือการใช้ปลั๊กอินอย่างชาญฉลาดโดยคำนึงถึงหลักการ KISS – Keep It Simple, Stupid!
ด้วยการใช้ปลั๊กอินน้อยลงและตรวจสอบให้แน่ใจว่าปลั๊กอินที่คุณใช้นั้นทันสมัยและปรับให้เหมาะสมสำหรับแพลตฟอร์มของคุณ คุณจะสามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้อย่างมากโดยไม่ทำให้ฟังก์ชันหรือคุณลักษณะของไซต์ของคุณลดลง
ตัวอย่างเช่น แทนที่จะติดตั้งปลั๊กอินที่ออกแบบมาเพื่อเพิ่มประสิทธิภาพให้กับรูปแบบภาพเฉพาะ (เช่น jpg) คุณอาจใช้ปลั๊กอินที่ดีกว่าซึ่งรองรับรูปแบบภาพที่เป็นที่นิยมมากที่สุด

ในทำนองเดียวกัน หากปลั๊กอินมีคุณลักษณะหลายอย่าง แต่คุณต้องการเพียงหนึ่งหรือสองอย่างเท่านั้น หลีกเลี่ยงการทำให้ระบบของคุณยุ่งเหยิงและเลือกลูกม้าตัวเดียว
เคล็ดลับ #3 – ใช้เครื่องมือทดสอบความเร็ว
ก่อนที่จะเร่งความเร็วเว็บไซต์ของคุณ คุณต้องรู้อย่างแน่ชัดว่าอะไรที่ทำให้เว็บไซต์ล่ม คุณไม่สามารถหมกมุ่นอยู่ในความมืดและหวังว่าจะได้สิ่งที่ดีที่สุด
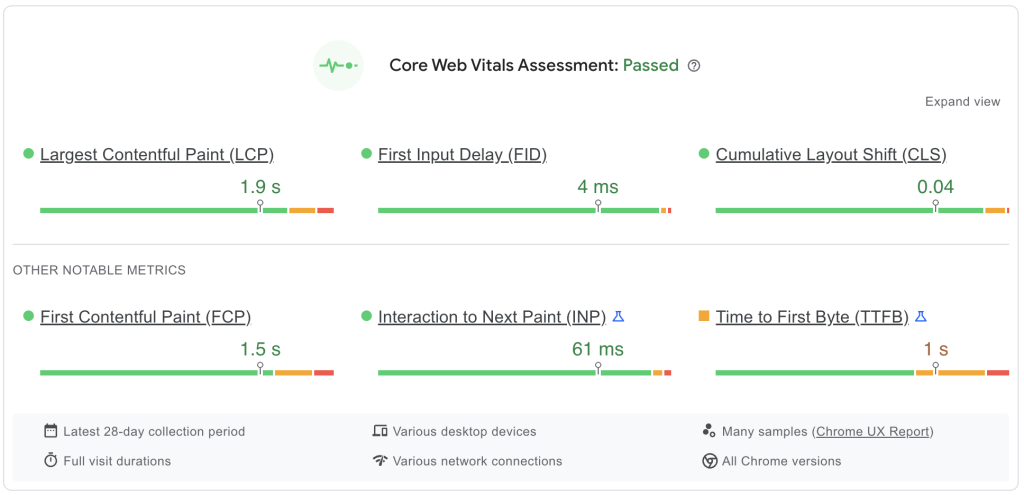
นั่นเป็นเหตุผลว่าทำไมเครื่องมือต่างๆ เช่น Google PageSpeed Insights จึงมีประโยชน์มาก

ข้อมูลเหล่านี้แจ้งให้คุณทราบอย่างแม่นยำว่าไซต์ของคุณโหลดได้เร็วเพียงใดในส่วนต่างๆ ของโลก ซึ่งจะช่วยให้คุณตัดสินใจได้อย่างมีข้อมูลว่าจะเพิ่มความเร็วได้อย่างไร
ด้วยความช่วยเหลือของเครื่องมือทดสอบความเร็ว คุณสามารถระบุและกำจัดสาเหตุของประสิทธิภาพการทำงานที่ไม่ดี สิ่งนี้จะช่วยให้คุณรู้ว่าควรโฟกัสที่จุดใด
เครื่องมือเหล่านี้จะให้ข้อมูลที่จำเป็นแก่คุณ เช่น คะแนน (เช่น ความเร็วของเว็บไซต์ของคุณ) ความละเอียด และรายละเอียดอื่นๆ เครื่องมือทดสอบความเร็วยอดนิยมบางส่วน ได้แก่ :
- ปิงดอม
- การทดสอบความเร็วของ Google
- จีที เมทริกซ์
เคล็ดลับ #4 – ปรับรูปภาพให้เหมาะสม
รูปภาพคล้ายกับปลั๊กอิน พวกเขาอาจดูเหมือนของนิกเกิลและเล็กน้อย แต่เมื่อเวลาผ่านไป พวกเขาสามารถกินแบนด์วิธของคุณและทำให้เว็บไซต์ของคุณช้าลงได้ วิธีแก้ปัญหาที่นี่คือการปรับภาพให้เหมาะสม
กระบวนการนี้เกี่ยวข้องกับการบีบอัดรูปภาพโดยไม่สูญเสียคุณภาพ และลดขนาดไฟล์ของรูปภาพ ซึ่งช่วยในเรื่องเวลาในการโหลด
คุณสามารถใช้เครื่องมือปรับแต่งรูปภาพ เช่น TinyPNG และ Compressor.io เพื่อลดขนาดรูปภาพของคุณ

ประเภทไฟล์ที่ถูกต้องมีความสำคัญเมื่อปรับภาพให้เหมาะสม JPEG นั้นยอดเยี่ยมสำหรับภาพถ่าย ในขณะที่ PNG นั้นเหมาะที่สุดสำหรับโลโก้และไอคอนที่มีพื้นหลังโปร่งใส คุณยังสามารถใช้ CSS Sprites เพื่อรวมรูปภาพหลายรูปให้เป็นรูปภาพขนาดใหญ่รูปเดียว ซึ่งช่วยลดคำขอ HTTP
สำหรับผู้เริ่มต้น คำขอ HTTP คือข้อความที่ส่งระหว่างเว็บเบราว์เซอร์และเซิร์ฟเวอร์ที่บอกเซิร์ฟเวอร์ว่าต้องดึงข้อมูลใดเพื่อแสดงหน้าเว็บที่กำหนด
แต่ละองค์ประกอบในหน้า เช่น รูปภาพ วิดีโอ ไฟล์ข้อความ และสคริปต์ จะสร้างคำขอแต่ละรายการ การลดคำขอเหล่านี้จะลดเวลาที่เซิร์ฟเวอร์ตอบสนองและทำให้โหลดหน้าเว็บได้เร็วขึ้น
เทคนิคอื่นๆ ได้แก่ การโหลดรูปภาพแบบ Lazy Loading และการบีบอัดเนื้อหา HTTP ด้วยการเข้ารหัส Gzip
เคล็ดลับ #5 – ใช้ CDN
สมมติว่าคุณนั่งอยู่ที่ปลายสุดของร้านอาหาร คุณมีคำสั่งสำหรับอาหารที่ปรุงในครัวแล้วนำมาที่โต๊ะของคุณ บริกรจะใช้เวลามากกว่าคนที่นั่งใกล้กับครัว
เหตุผลก็คือยิ่งคุณอยู่ห่างจากครัวมากเท่าไร อาหารก็จะยิ่งใช้เวลานานขึ้นเท่านั้น
เช่นเดียวกับเนื้อหาบนเว็บไซต์ของคุณ ยิ่งเซิร์ฟเวอร์อยู่ใกล้ผู้เยี่ยมชมมากเท่าไหร่ เซิร์ฟเวอร์ก็จะโหลดเร็วขึ้นเท่านั้น ดังนั้น หากคุณต้องการให้เว็บไซต์ของคุณโหลดเร็วขึ้น ให้ใช้ Content Delivery Network (CDN)
CDN ทำหน้าที่เป็นคนกลางระหว่างเซิร์ฟเวอร์ของคุณกับผู้เยี่ยมชม และมีเซิร์ฟเวอร์อยู่ทั่วโลกและให้บริการเนื้อหาจากตำแหน่งที่ใกล้ที่สุด ดังนั้น หากคุณมีผู้เยี่ยมชมจำนวนมากที่มาจากยุโรป ตัวอย่างเช่น ขอแนะนำให้ใช้ CDN กับเซิร์ฟเวอร์ในยุโรปเพื่อให้เนื้อหาโหลดเร็วขึ้น
เคล็ดลับ #6 – ย่อขนาด HTML, CSS และ Javascript
การลดองค์ประกอบทั้งสามที่กล่าวถึงข้างต้นให้เล็กลง คุณสามารถสร้างเว็บไซต์ที่เร็วขึ้นโดยมีโอกาสน้อยที่จะประสบปัญหาจากเวลาในการโหลดที่ช้า

การลดขนาดโค้ดจะส่งผลให้ UX ดีขึ้น เนื่องจากผู้ใช้จะได้รับประสบการณ์ที่รวดเร็วยิ่งขึ้นขณะสำรวจเว็บไซต์ของคุณ
การลดขนาดไฟล์เหล่านี้เกี่ยวข้องกับการลบโค้ดที่ไม่จำเป็น เช่น ช่องว่างและความคิดเห็น ซึ่งสามารถเพิ่มขนาดไฟล์ได้อย่างมาก เป็นผลให้ลดจำนวนโค้ดที่เบราว์เซอร์จำเป็นต้องดาวน์โหลดเมื่อผู้ใช้ร้องขอเพจ
เคล็ดลับ #7 – ใช้ประโยชน์จากการแคชของเบราว์เซอร์
การแคชเบราว์เซอร์ทำงานโดยการจัดเก็บไฟล์ในคอมพิวเตอร์ของผู้ใช้เพื่อลดคำขอของเซิร์ฟเวอร์และเวลาในการโหลดสำหรับการเข้าชมในอนาคต
เทคนิคนี้ช่วยให้ผู้ใช้เข้าถึงหน้าเว็บได้รวดเร็วขึ้น เนื่องจากไม่ต้องดาวน์โหลดไฟล์ที่จำเป็นทั้งหมดทุกครั้งที่เข้าชมหน้าเว็บอีกต่อไป จำเป็นต้องดาวน์โหลดองค์ประกอบใหม่เท่านั้น
การแคชเบราว์เซอร์ยังช่วยลดภาระบนเซิร์ฟเวอร์ของคุณ (ซึ่งมีประโยชน์อย่างยิ่งหากคุณใช้โฮสติ้งที่ใช้ร่วมกัน) เมื่อมีผู้เข้าชมเพจหลายคนในคราวเดียว ซึ่งหมายความว่าหน้าต่างๆ จะยังคงใช้งานได้แม้ในช่วงเวลาที่มีการเข้าชมสูง
ประเด็นที่สำคัญ
- ทำความเข้าใจว่าเว็บไซต์ที่ทำงานช้าส่งผลต่อ UX, อันดับ SE และมูลค่าแบรนด์
- ไปสำหรับฟังก์ชั่นมองข้ามเมื่อมันมาถึงธีม
- ใช้ปลั๊กอินตามความจำเป็น
- ใช้เครื่องมือทดสอบความเร็วเป็นระยะ
- เพิ่มประสิทธิภาพมัลติมีเดีย
- ใช้ CDN เพื่อส่งเพจอย่างรวดเร็ว
- ย่อโค้ดให้เล็กลงเพื่อประสบการณ์การท่องเว็บที่รวดเร็วยิ่งขึ้น
- เปิดใช้งานการแคชของเบราว์เซอร์เพื่อลดคำขอของเซิร์ฟเวอร์
ผู้เขียน BIO:
Cristian Ward เป็น CEO ของ San Diego SEO Inc. ด้วยประสบการณ์มากกว่า 10 ปีในด้านการตลาดดิจิทัล เขามีความรู้ด้านการตลาดโซเชียลมีเดีย การโฆษณา PPC การจัดการชื่อเสียงออนไลน์ และอื่นๆ
