6 เคล็ดลับการออกแบบเพื่อปรับปรุงอัตราการแปลงของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-08-19ในฐานะเจ้าของธุรกิจ คุณต้องการให้แน่ใจว่าเว็บไซต์ของคุณทำงานอย่างหนักเพื่อช่วยให้คุณได้รับ Conversion การออกแบบที่ดีจะส่งเสริมให้ผู้คนไม่ไปไหน ตรวจสอบผลิตภัณฑ์ของคุณ และเรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจของคุณ ซึ่งจะเพิ่มโอกาสให้พวกเขาทำการซื้อ
ในบทความนี้ เราจะสรุปเคล็ดลับการออกแบบที่สามารถช่วยคุณปรับปรุงอัตราการแปลงของเว็บไซต์ของคุณ
มาเริ่มกันเลย.
ทำให้ผู้คนก้าวต่อไปได้ง่ายอย่างไม่น่าเชื่อ
ยิ่งง่ายสำหรับคนที่จะก้าวไปอีกขั้นกับธุรกิจของคุณ พวกเขาก็จะยิ่งมีโอกาสทำการซื้อมากขึ้นเท่านั้น การทำให้การออกแบบเว็บของคุณถูกต้องมีส่วน สำคัญ ในเรื่องนี้
มีองค์ประกอบต่างๆ มากมายที่คุณสามารถรวมไว้ในเว็บไซต์ของคุณได้ เพื่อให้แน่ใจว่าผู้คนจะก้าวไปอีกขั้น โดยเพิ่ม Conversion ของคุณ นี่เป็นเพียงไม่กี่:
- ใช้ปุ่มคำกระตุ้นการตัดสินใจเพื่อกระตุ้นให้เกิดการคลิก
- ทำให้ง่ายต่อการติดต่อกับทีมบริการลูกค้าของคุณ
- จัดทำแม่เหล็กนำเพื่อรวบรวมที่อยู่อีเมลของผู้คนและติดต่อกัน
- สร้างคุณลักษณะการค้นหาที่ซับซ้อนซึ่งนำผู้คนไปสู่สิ่งที่พวกเขาต้องการอย่างแท้จริง
- วางแบบฟอร์มออนไลน์ไว้ด้านหน้าและตรงกลางเพื่อให้ผู้เยี่ยมชมของคุณรู้ว่าต้องทำอะไรต่อไป
ตรวจสอบให้แน่ใจว่าหน้า Landing Page ของคุณได้รับการปรับให้เหมาะสมสำหรับคำหลักเฉพาะ Bouqs เป็นแบรนด์อีคอมเมิร์ซหนึ่งแบรนด์ที่สร้างหน้า Landing Page จำนวนมากซึ่งได้รับการจัดอันดับที่ดีสำหรับคำหลักเป้าหมาย เช่น การจัดส่งดอกไม้ออนไลน์ หน้าเหล่านี้ได้รับการปรับให้เหมาะสมที่สุดเพื่อจับคำหลักที่มีมูลค่าสูง และได้สร้างหน้าแยกกันหลายสิบหน้าเพื่อรวบรวมการค้นหาประเภทต่างๆ ของ Google
การออกแบบเว็บไซต์ของคุณให้ถูกต้องเป็นสิ่งสำคัญในการทำให้ผู้คนก้าวไปอีกขั้นกับธุรกิจของคุณ มาดูตัวอย่างธุรกิจบางส่วนที่ออกแบบเว็บไซต์ของตนในลักษณะที่กระตุ้นให้เกิด Conversion เพื่อสร้างแรงบันดาลใจ

Victoria University ซึ่งเป็นมหาวิทยาลัยออนไลน์ที่เปิดสอนหลักสูตรระดับสูงกว่าปริญญาตรี มีแบบฟอร์มอยู่ที่หน้า Online MBA Finance ซึ่งผู้เยี่ยมชมสามารถดาวน์โหลดโบรชัวร์ของโปรแกรมได้ ผู้ที่มาที่หน้าเว็บนี้เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับโปรแกรมไม่ต้องไปไกลถึงขั้นต่อไป พวกเขาสามารถเลื่อนลงมา เสียบข้อมูล และรับโบรชัวร์แบบละเอียด
นี่เป็นวิธีที่ยอดเยี่ยมในการออกแบบหน้าเว็บแบบนี้ ผู้ที่เข้าชมเว็บไซต์มีแนวโน้มที่จะสนใจโปรแกรมนี้อยู่แล้ว และการให้ข้อมูลเพิ่มเติมในลักษณะนี้จะช่วยให้พวกเขารู้สึกใกล้ชิดกับมหาวิทยาลัยมากขึ้น เมื่อพวกเขาพร้อมที่จะเริ่มเรียน สิ่งนี้จะเพิ่มโอกาสให้ผู้ที่จะเลือกมหาวิทยาลัยวิกตอเรีย
เมื่อพูดถึงเว็บไซต์หรือแอพของคุณเอง ให้ลองขอข้อมูลลูกค้าของคุณเช่น Victoria University มี และให้ข้อมูลบางอย่างเป็นการตอบแทน คุณควรวางแบบฟอร์มประเภทนี้ในตำแหน่งที่มองเห็นได้ชัดเจนบนหน้าเว็บด้วย เพื่อความปลอดภัยของ Conversion ที่มากขึ้น!

Insurance Navy ผู้ให้บริการประกันภัยรถยนต์ที่ไม่ได้มาตรฐาน ยังช่วยให้ผู้เข้าชมเว็บไซต์ดำเนินการขั้นตอนต่อไปในหน้าประกัน SR22 ได้อย่างง่ายดาย ดังที่คุณเห็นในภาพด้านบน พวกเขามีแบบฟอร์มสั้นๆ ที่นำผู้ใช้ไปยังหน้าที่พวกเขาสามารถขอใบเสนอราคาประกันได้ สังเกตว่าแบบฟอร์มแรกนี้มีเพียงสองขั้นตอนเท่านั้น ผู้ใช้เลือกประเภทของประกันที่ต้องการ เสียบรหัสไปรษณีย์ จากนั้นระบบจะนำทางไปยังแบบฟอร์มฉบับเต็ม
สิ่งนี้ไม่เพียงแค่ทำให้ผู้ใช้ทำขั้นตอนต่อไปได้ง่ายเท่านั้น แต่ยังนำไปสู่หน้าเต็มซึ่งรวบรวมข้อมูลเพิ่มเติมอีกด้วย เนื่องจากใบเสนอราคาประกันภัย ต้องการ ข้อมูลจำนวนมากจากผู้ใช้ การออกแบบแบบฟอร์มในลักษณะที่กรอกง่ายและรวดเร็วสามารถช่วยให้ Conversion มีความปลอดภัย
ในเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าลูกค้าของคุณไม่ต้องผ่านขั้นตอนมากมายในการลงทุนในผลิตภัณฑ์หรือบริการของคุณ ใช้กลยุทธ์ที่คล้ายคลึงกันกับ Insurance Navy ที่จะช่วยให้พวกเขาเริ่มต้นกระบวนการโดยไม่ต้องเสียเวลาและพลังงานมากมาย

สุดท้ายนี้ iCASH ผู้ให้บริการทางการเงินในแคนาดา ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของตนก้าวไปอีกขั้นในหน้าบริการสินเชื่อสำหรับรัฐบริติชโคลัมเบียได้อย่างง่ายดาย ดังที่คุณเห็นในภาพด้านบน มีเครื่องมือที่ช่วยให้ผู้ใช้สามารถป้อนจำนวนเงินที่ต้องการกู้ยืม จำนวนที่ต้องการชำระคืน และที่อยู่อาศัย จากนั้น ผู้ใช้เพียงคลิก "รับเงินกู้ของฉัน" เพื่อดำเนินการในขั้นตอนต่อไป เครื่องมือนี้มีการออกแบบที่เพรียวบางและเรียบง่ายที่ง่ายสำหรับผู้ดูที่จะเข้าใจ ทำให้เหมาะสำหรับการแปลงอย่างปลอดภัย
ในเว็บไซต์ของคุณ ลองนึกถึงวิธีที่คุณสามารถใช้เครื่องมือเชิงโต้ตอบที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์เริ่มต้นด้วยธุรกิจของคุณ การทำเช่นนี้ไม่เพียงแต่ช่วยให้ลูกค้ามีส่วนร่วมเท่านั้น แต่ยังให้ข้อมูลเพียงพอเกี่ยวกับสิ่งที่พวกเขาจะได้รับจากธุรกิจของคุณ เพื่อให้พวกเขารู้สึกสบายใจที่จะก้าวไปอีกขั้นกับคุณ
ตรวจสอบให้แน่ใจว่าคำกระตุ้นการตัดสินใจของคุณสะดุดตาและน่าเชื่อ
คำกระตุ้นการตัดสินใจหรือ CTA คือคำหรือวลีซึ่งมักจะอยู่บนปุ่มสีที่บอกผู้เยี่ยมชมเว็บไซต์ว่าต้องทำอะไรต่อไป CTA ควรเป็นส่วนสำคัญของการออกแบบเว็บของคุณ เนื่องจากสามารถนำไปสู่ Conversion มากขึ้นได้โดยตรง “ซื้อเลย” หรือ “ลงทะเบียนวันนี้” เป็นเพียงสองตัวอย่างของ CTA ง่ายๆ ดังที่กล่าวไว้ มีหลายวิธีที่คุณสามารถออกแบบ CTA ของคุณเพื่อให้แน่ใจว่าพวกเขาจะดึงดูดสายตาและโน้มน้าวให้ผู้คนเปลี่ยนใจเลื่อมใส
เคล็ดลับที่ควรทราบมีดังนี้
- วาง CTA ของคุณในที่ที่ผู้คนสามารถเห็นได้ทันที
- ใช้กริยาคำสั่งที่แข็งแกร่ง
- ใช้สีที่โดดเด่นเพื่อดึงดูดสายตาไปที่ปุ่ม
- เข้าถึงความกลัวของผู้อ่านว่าจะพลาดหรือ FOMO
- ผสมผสานความเร่งด่วนเข้ากับการใช้ถ้อยคำของคุณ
มาดูตัวอย่างบางส่วนของธุรกิจที่มี CTA ที่สะดุดตาและมีประสิทธิภาพเพื่อเป็นแรงบันดาลใจ

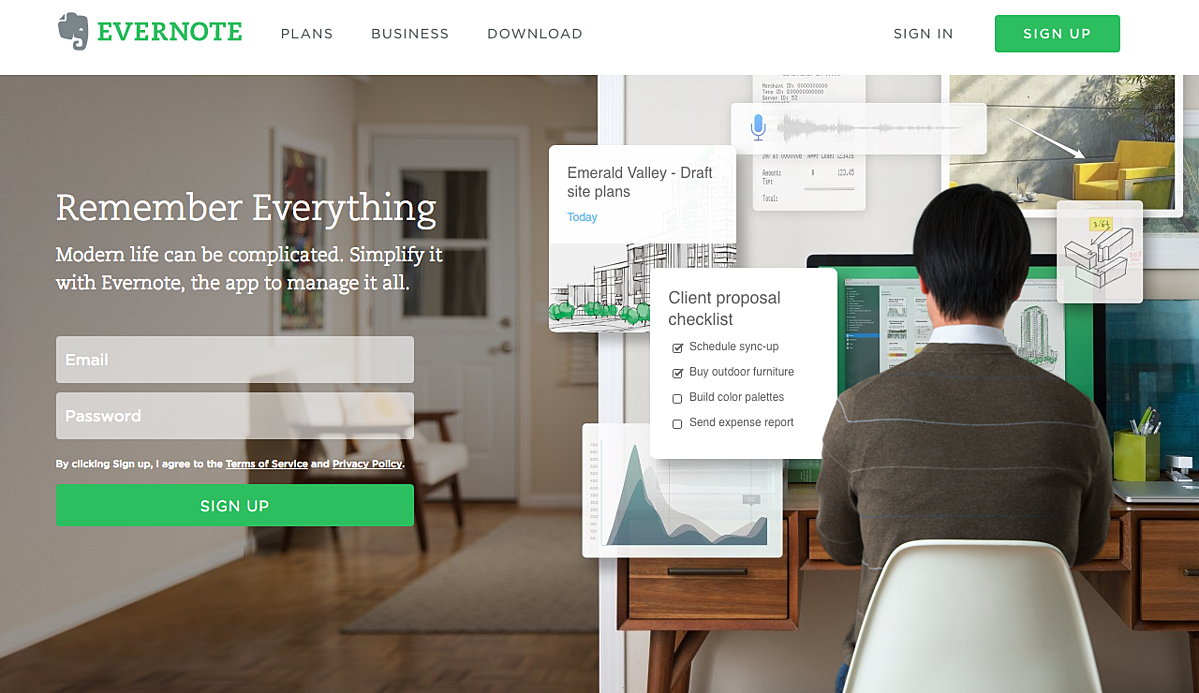
Evernote แอพจดบันทึกและจัดระเบียบ มี CTA ที่ยอดเยี่ยมในหน้าแรก สังเกตว่าสีเขียวของ CTA หลักและรองกระโดดออกจากหน้ากระดาษ โดยเป็นสีเดียวกับโลโก้ ทำให้องค์ประกอบทั้งสามมีความโดดเด่นอย่างชัดเจน สำเนาสนับสนุนที่นี่มีความโดดเด่นเช่นกัน “จดจำทุกสิ่ง” ช่วยให้ลูกค้าเข้าใจสิ่งที่พวกเขาจะได้รับโดยการลงทะเบียน Evernote องค์ประกอบการออกแบบเหล่านี้ทำงานร่วมกันและช่วยปรับปรุงอัตราการแปลงของ Evernote
ในเว็บไซต์ของคุณ อย่าลืมใช้สีที่เด่นชัดและโดดเด่น (อาจตรงกับโลโก้ของคุณ) และสำเนาเสริมที่ช่วยให้ข้อความของคุณครอบคลุมทั่วถึง กลยุทธ์การออกแบบเหล่านี้สามารถช่วยปรับปรุงอัตราการแปลงเว็บไซต์ของคุณ

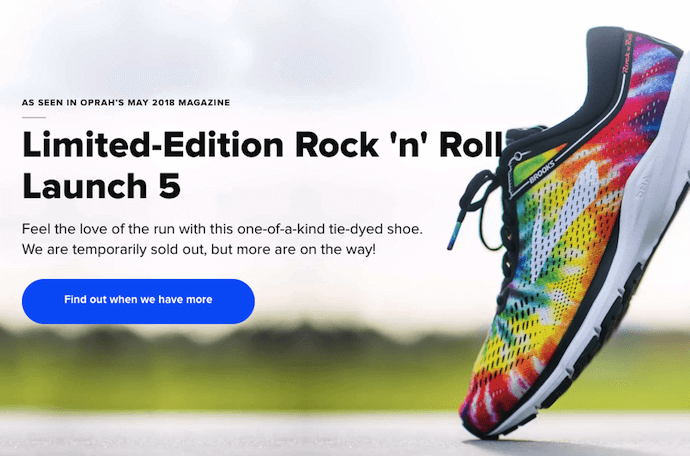
Brooks บริษัทสินค้ากีฬาใช้ประโยชน์จากพลังของ FOMO ด้วย CTA ของพวกเขาเพื่อกระตุ้นให้เกิด Conversion มากขึ้น ในภาพด้านบน คุณจะเห็นได้ว่ารองเท้าผ้าใบรุ่นลิมิเต็ดอิดิชั่นหนึ่งของพวกเขาขายหมดแล้วชั่วคราว — แต่กำลังจะกลับมาเร็วๆ นี้!
ใน CTA สีฟ้าสดใสของพวกเขา Brooks มี CTA ที่ชาญฉลาด: "ค้นหาว่าเมื่อใดที่เรามีมากขึ้น" เมื่อผู้เยี่ยมชมคลิกที่ CTA Brooks สามารถรวบรวมข้อมูลเกี่ยวกับลูกค้าและส่งข้อความถึงพวกเขาเมื่อรองเท้าเหล่านี้มีจำหน่ายอีกครั้ง การให้โอกาสผู้คนได้รับรองเท้าสุดพิเศษอีกครั้งเป็นวิธีที่ยอดเยี่ยมในการกระตุ้นให้เกิด Conversion มากขึ้นและรับข้อมูลลูกค้า!
บนเว็บไซต์ของคุณ เข้าถึงความรู้สึกของลูกค้าเกี่ยวกับ FOMO ด้วย CTA ของคุณ การทำเช่นนี้จะกระตุ้นให้ผู้คนคลิก ซึ่งจะช่วยปรับปรุงอัตราการแปลงของคุณ
หากคุณมีปัญหาในการตัดสินใจเลือกการออกแบบ CTA ที่แตกต่างกันสองสามแบบ ไม่ต้องกังวล คุณสามารถลองใช้ตัวเลือกต่างๆ ผ่านการทดสอบ A/B หรือการทดสอบแยก จะช่วยให้คุณกำหนดได้ว่าการออกแบบ CTA ใดที่นำไปสู่การแปลงมากที่สุด! ดูคู่มือการทดสอบ A/B จาก AppInstitute เพื่อเรียนรู้เพิ่มเติม
เว้นที่ว่างไว้เสมอสำหรับความคิดเห็นของลูกค้าในเชิงบวก
บทวิจารณ์และคำรับรองเป็นรูปแบบหนึ่งของข้อพิสูจน์ทางสังคม และโดยทั่วไปแล้วผู้เยี่ยมชมเว็บไซต์ได้รับความเชื่อถือมากกว่ารูปแบบการตลาดอื่นๆ ซึ่งหมายความว่าสามารถเพิ่มประสิทธิภาพในการเพิ่ม Conversion ของคุณได้มาก
วิธีที่คุณรวบรวมบทวิจารณ์ของลูกค้าจะขึ้นอยู่กับประเภทธุรกิจของคุณ หากคุณดำเนินธุรกิจเกี่ยวกับผลิตภัณฑ์ บทวิจารณ์ระดับดาวน่าจะทำงานได้ดีที่สุด ซึ่งจะช่วยให้ผู้มีโอกาสเป็นลูกค้าของคุณเปรียบเทียบผลิตภัณฑ์ต่างๆ ได้อย่างรวดเร็วและง่ายดาย หากคุณมีธุรกิจที่ให้บริการเป็นหลัก คำรับรองแบบยาวก็เหมาะสม เนื่องจากจะช่วยให้ลูกค้าเก่าได้อธิบายประสบการณ์ที่ตนมีกับธุรกิจของคุณอย่างละเอียด
เพื่อรวบรวมรีวิวเหล่านี้ สิ่งที่คุณต้องทำคือถาม ส่งอีเมลหลังการซื้อถึงลูกค้าของคุณและดูว่าพวกเขาจะเต็มใจเขียนรีวิวผลิตภัณฑ์ของคุณหรือไม่ บางทีเพื่อแลกกับส่วนลดเล็กน้อย หรือติดต่อลูกค้าเก่าและดูว่าพวกเขาจะเต็มใจที่จะพูดคุยเกี่ยวกับประสบการณ์ของพวกเขากับธุรกิจของคุณในข้อความรับรองหรือวิดีโอสั้น ๆ หรือไม่
เมื่อออกแบบเว็บไซต์ของคุณ ให้เน้นบทวิจารณ์เหล่านี้ทั้งหมด! หน้าผลิตภัณฑ์และบริการทั้งหมดของคุณสามารถให้บริการได้ดีโดยแสดงบทวิจารณ์และคำรับรองที่เกี่ยวข้อง ผู้เยี่ยมชมจะเห็นว่าคนอื่นมีความมั่นใจในธุรกิจของคุณและมีแนวโน้มที่จะทำ Conversion มากขึ้น คุณสามารถแสดงบทวิจารณ์และคำรับรองเหล่านี้บนหน้าแรกของคุณได้เช่นกัน เพื่อให้แน่ใจว่าผู้เยี่ยมชมเว็บไซต์ของคุณเห็นทันที ดังนั้นพวกเขาจะติดใจและมีแนวโน้มที่จะทำ Conversion มากขึ้น
มาดูตัวอย่างบางส่วนของธุรกิจที่ออกแบบได้ดี
เว็บไซต์รวมบทวิจารณ์และคำรับรองสำหรับแรงบันดาลใจ

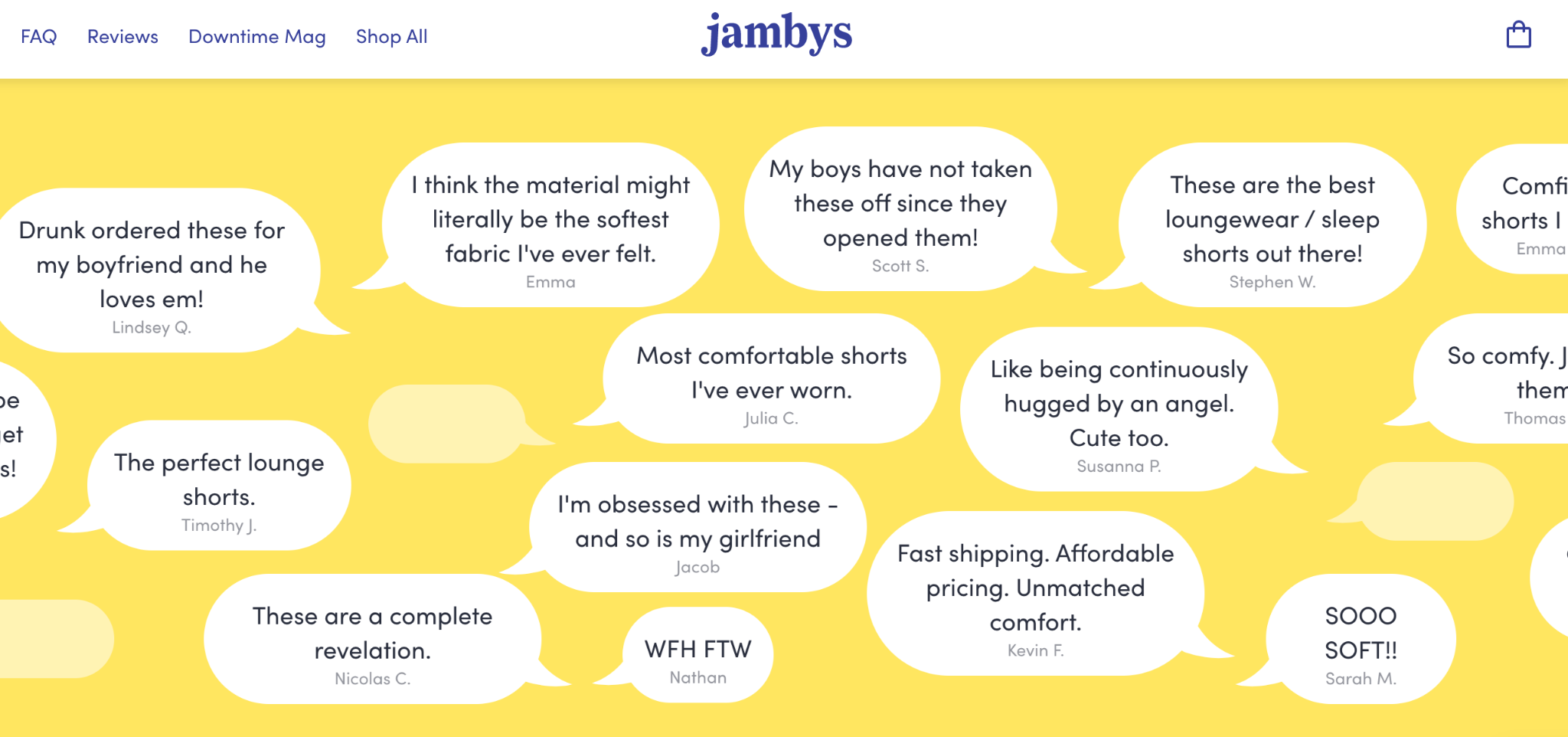
Jambys ร้านค้าปลีกชุดลำลองแสดงรีวิวด้วยวิธีที่แปลกใหม่ ดังที่คุณเห็นในภาพด้านบน พวกเขามีภาพเลื่อนที่เน้นคำวิจารณ์จากลูกค้าต่างๆ ในกรอบคำพูด เป็นวิธีที่สนุกและมีส่วนร่วมมากในการเพิ่มรีวิวในหน้าแรก และผู้เยี่ยมชมเว็บไซต์จะได้รับข้อความที่ทุกคนกำลังพูดถึง Jambys

บนเว็บไซต์ของคุณ ลองนึกถึงวิธีรวมบทวิจารณ์ด้วยวิธีที่ไม่เหมือนใคร ลองใช้องค์ประกอบการออกแบบ เช่น การจำลองโซเชียลมีเดีย ลูกโป่งคำพูด หรือการให้คะแนนดาว เพื่อกระตุ้นให้ผู้คนมีส่วนร่วมกับผลิตภัณฑ์ของคุณและทำให้เกิด Conversion!

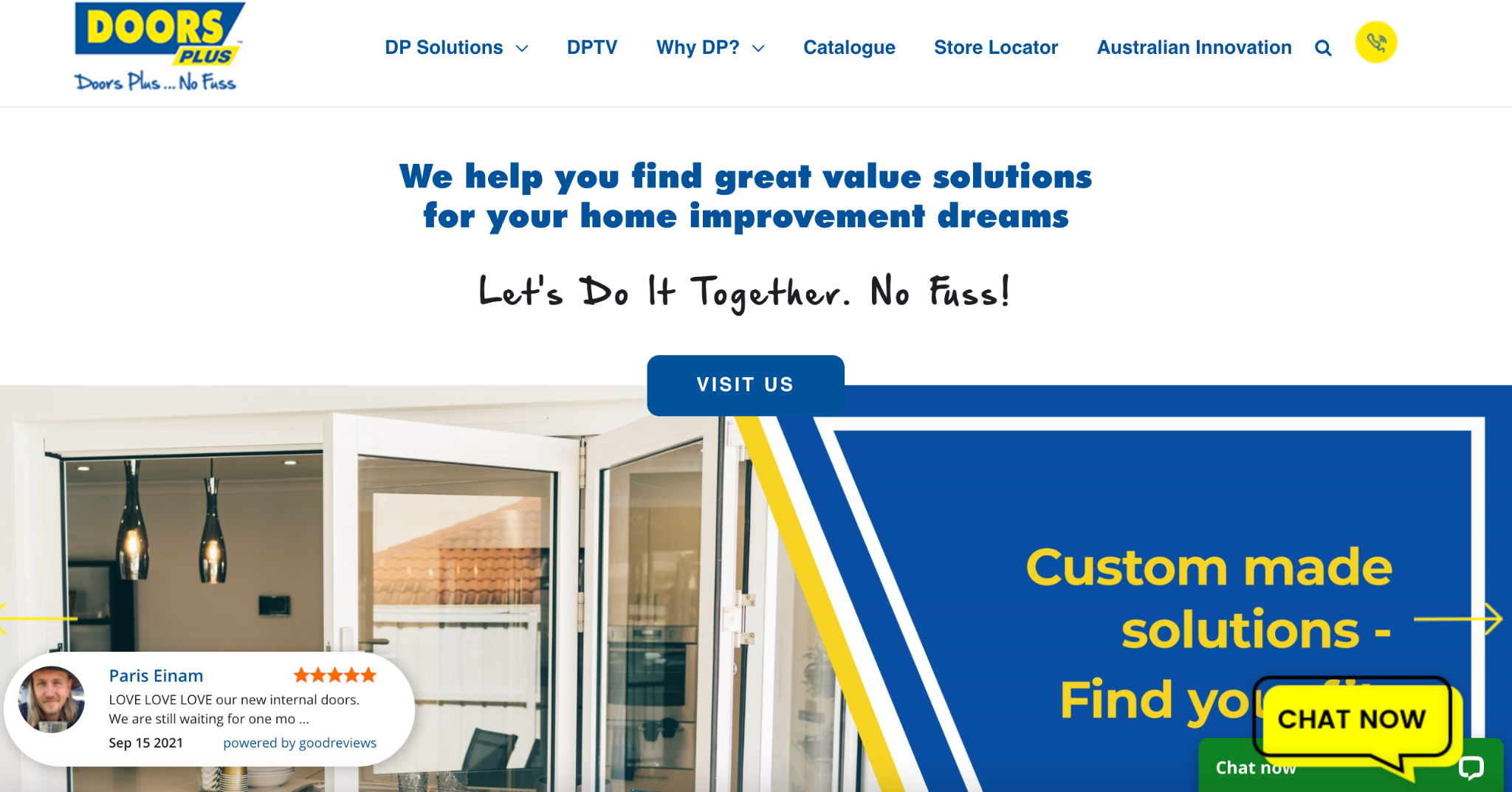
Doors Plus ร้านค้าปลีกประตูสั่งทำในออสเตรเลียรวบรวมพลังของการรีวิวด้วยวิธีที่ไม่เหมือนใครเช่นกัน ดังที่คุณเห็นในภาพด้านบน มีกรอบบทวิจารณ์ทางด้านซ้ายที่หมุนเวียนไปตามบทวิจารณ์ที่ดีที่สุดของ Doors Plus ลูกโป่งจะติดตามคุณไปตลอดทั้งหน้าแรก ดังนั้นไม่ว่าคุณจะเลื่อนไปที่ใด คุณก็จะเห็นพวกมันได้ การออกแบบที่ไม่เหมือนใครนี้เตือนผู้เยี่ยมชมเว็บไซต์ว่า Doors Plus สร้างงานที่มีคุณภาพ จึงช่วยให้การแปลงปลอดภัย
ในเว็บไซต์ของคุณ อย่าลืมวางบทวิจารณ์ไว้ในที่ที่ผู้เยี่ยมชมเว็บไซต์จะมองเห็นได้ง่าย แม้ว่าพวกเขาจะไม่ได้ติดตามผู้ใช้ของคุณไปรอบๆ หน้า การทำให้พวกเขามองเห็นได้มากที่สุดเท่าที่จะเป็นไปได้ก็จะช่วยให้คุณได้รับ Conversion ได้
สร้างพื้นที่สำหรับเนื้อหาวิดีโอที่สร้างแรงบันดาลใจ
การตลาดผ่านวิดีโอเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ และยังเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการขายผลิตภัณฑ์หรือบริการของคุณ มีหลายวิธีที่คุณสามารถสร้างวิดีโอที่สร้างแรงบันดาลใจที่จะโน้มน้าวให้ผู้ชมของคุณแปลง
ตัวอย่างเช่น คุณสามารถแสดงให้ลูกค้าในอุดมคติของคุณบรรลุสิ่งที่ยอดเยี่ยมผ่านแอพของคุณ หรือแก้ปัญหาโดยใช้หนึ่งในวิธีแก้ไขปัญหาของคุณ หากคุณเป็นธุรกิจที่ให้บริการ คุณอาจมีวิดีโอรับรองจากลูกค้าหรือลูกค้าที่สนทนากันว่าบริการของคุณสามารถช่วยพวกเขาแก้ปัญหาที่พวกเขาประสบได้อย่างไร
เมื่อเพิ่มเนื้อหาวิดีโอลงในเว็บไซต์ของคุณ อย่าลืมวางไว้บนหน้าผลิตภัณฑ์หรือบริการที่เกี่ยวข้องมากที่สุด และต้องแน่ใจว่าพวกเขาดึงผู้ชมเข้ามาและบอกทุกสิ่งที่พวกเขาต้องการรู้
มาดูตัวอย่างบางส่วนของธุรกิจที่ผสมผสานเนื้อหาวิดีโอเข้ากับเว็บไซต์ของตนเพื่อเป็นแรงบันดาลใจได้เป็นอย่างดี

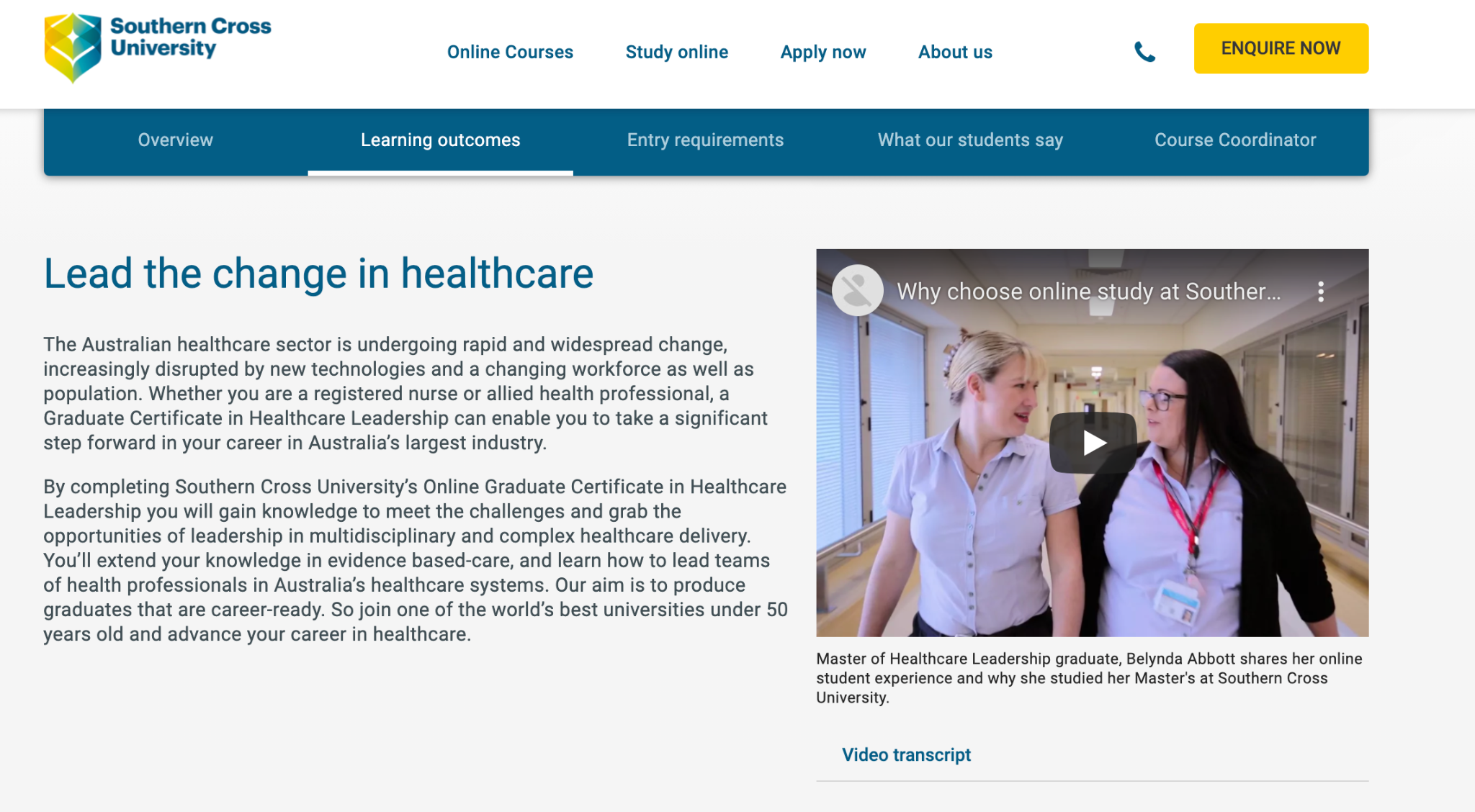
Southern Cross University ผู้ให้บริการการศึกษาออนไลน์ในออสเตรเลีย ใช้เนื้อหาวิดีโออย่างดีบนหน้าเว็บเพื่อรับใบรับรอง SCU Online Graduate ในความเป็นผู้นำด้านการดูแลสุขภาพ ตรงกลางหน้า SCU มีวิดีโอเกี่ยวกับผู้สำเร็จการศึกษาหลักสูตรที่แบ่งปันประสบการณ์นักเรียนออนไลน์ของเธอและเหตุผลที่เธอเลือกโรงเรียนเพื่อศึกษาต่อ วิดีโอนี้สร้างแรงบันดาลใจและแสดงให้เห็นว่าทุกคนสามารถกลับไปเรียนที่ SCU ได้ และได้รับการสนับสนุน ทำให้มีส่วนร่วมและโน้มน้าวใจ
สำหรับเว็บไซต์ของคุณเอง อย่าลืมสร้างวิดีโอที่จะทำให้ผู้เยี่ยมชมรู้สึกตื่นเต้นอย่างไม่น่าเชื่อเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ แสดงให้เห็นว่าพวกเขากำลังจะเปลี่ยนชีวิตลูกค้าของคุณอย่างไร สิ่งนี้จะช่วยเพิ่มการแปลงของคุณอย่างแน่นอน

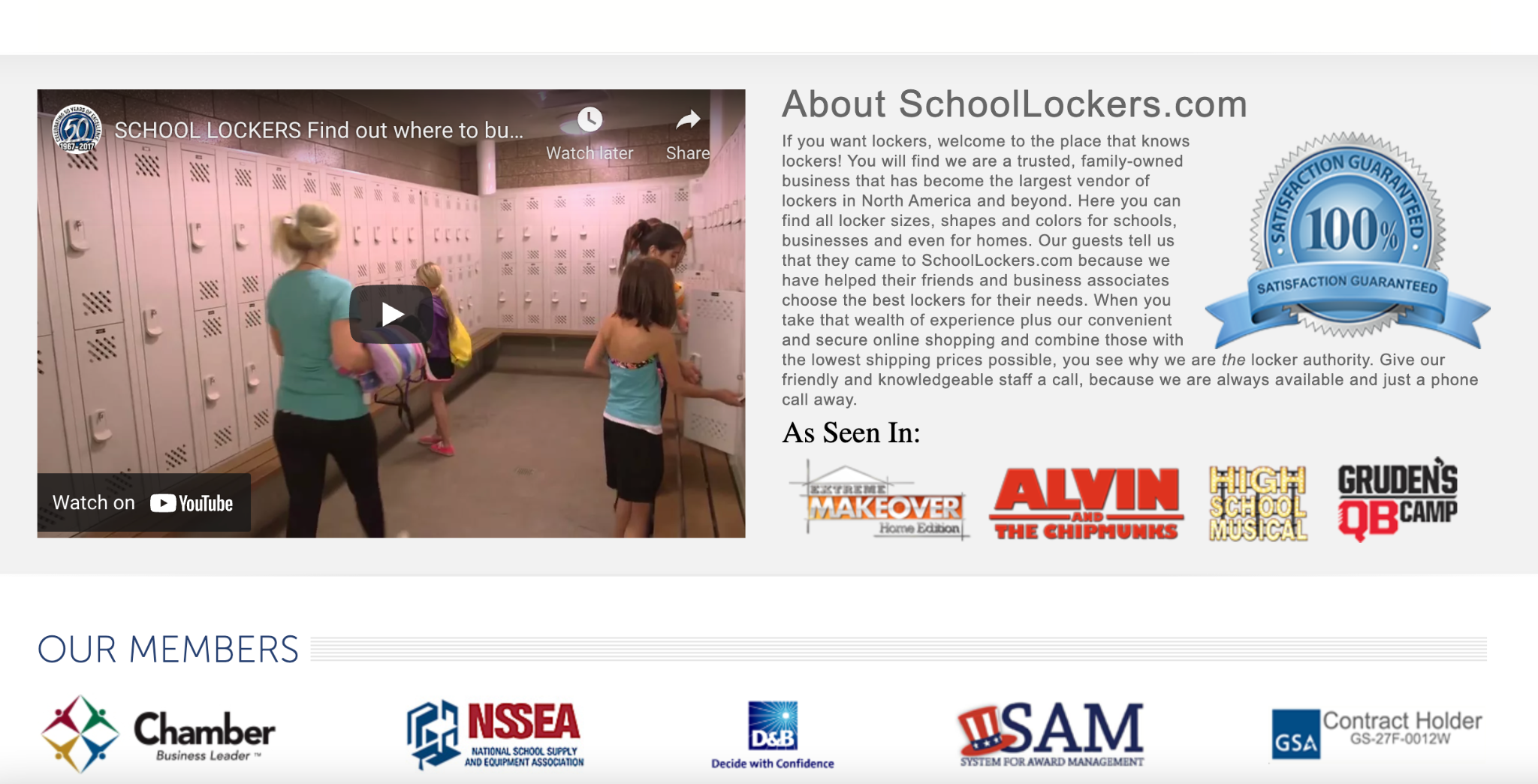
SchoolLockers.com ซึ่งเป็นผู้ค้าปลีกตู้ล็อกเกอร์และตู้เก็บของของโรงเรียน ใช้เนื้อหาวิดีโอในหน้าแรกได้ดีเช่นกัน วิดีโอนี้แสดงบทสัมภาษณ์กับพนักงาน SchoolLockers.com ที่แสดงผลิตภัณฑ์ ระบุประโยชน์ และอภิปรายเกี่ยวกับบริการติดตั้ง ตัวเลือกการบริการลูกค้า และอื่นๆ วิดีโอนี้มีส่วนร่วมอย่างมากและแสดงให้เห็นว่า SchoolLockers.com เต็มใจที่จะก้าวไปอีกขั้นเพื่อให้แน่ใจว่าพวกเขากำลังผลิตผลิตภัณฑ์ที่มีคุณภาพ
ในเว็บไซต์ของคุณ ลองนึกถึงวิธีที่คุณสามารถใช้วิดีโอที่น่าสนใจเพื่อแสดงส่วนที่ดีที่สุดของผลิตภัณฑ์ บริการ หรือธุรกิจของคุณในภาพรวม การสร้างพื้นที่สำหรับสิ่งเหล่านี้เมื่อออกแบบเว็บไซต์ของคุณจะช่วยให้คุณได้รับยอดขายเพิ่มขึ้น
ตรวจสอบให้แน่ใจว่ามันง่ายมากสำหรับคนที่จะติดต่อคุณจากหน้าเว็บใด ๆ
หากผู้มีโอกาสเป็นลูกค้ามีคำถามหรือข้อกังวล พวกเขาจะต้องการติดต่อกับธุรกิจของคุณ หากทำได้ยาก พวกเขาก็มักจะออกไปโดยไม่ซื้อ ดังนั้น คุณต้องแน่ใจว่าเว็บไซต์ของคุณได้รับการออกแบบในลักษณะที่ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อกับทีมบริการลูกค้าของคุณได้อย่างรวดเร็วและง่ายดายหากต้องการ
สิ่งสำคัญคือต้องจัดเตรียมตัวเลือกการติดต่อต่างๆ สำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ เนื่องจากผู้คนต่างชอบที่จะสื่อสารในรูปแบบที่แตกต่างกัน คุณอาจพบว่าผู้เยี่ยมชมเว็บไซต์ที่มีอายุมากกว่าของคุณบางคนชอบบริการลูกค้าทางอีเมลหรือโทรศัพท์ ในขณะที่ผู้เยี่ยมชมที่อายุน้อยกว่าชอบการส่งข้อความสดหรือโซเชียลมีเดีย เป็นต้น ดังนั้น ใช้หลายช่องทางในการบริการลูกค้า แต่ให้แน่ใจว่าพนักงานของคุณไม่กระจายออกไป
คุณต้องตรวจสอบให้แน่ใจว่าการออกแบบเว็บของคุณทำให้ชัดเจนว่าผู้คนต้องไปที่ใดเพื่อติดต่อกับทีมของคุณหากมีคำถาม มาดูตัวอย่างบางส่วนของบริษัทที่ได้รับแรงบันดาลใจอย่างเหมาะสม

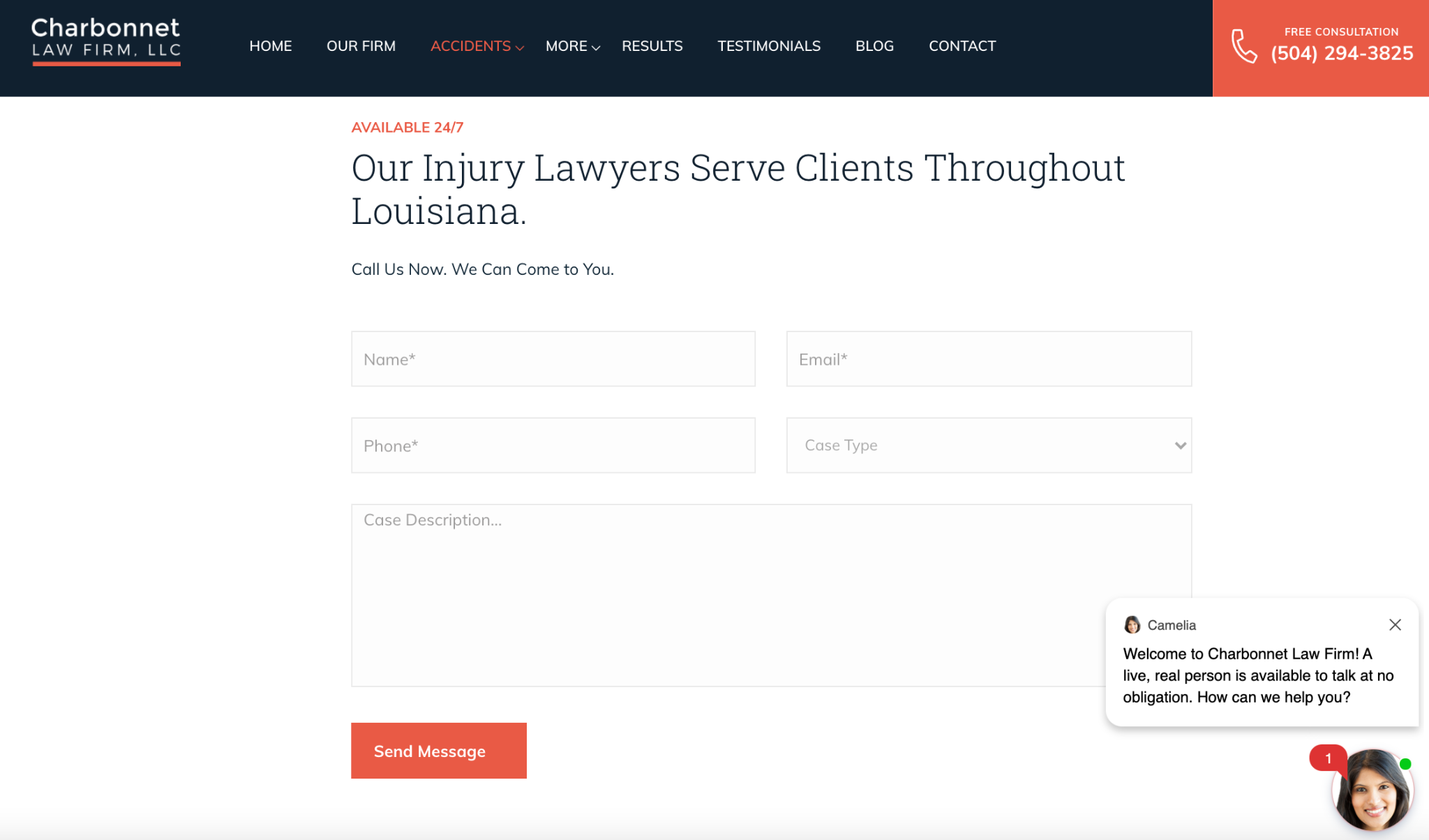
บริษัทกฎหมาย Charbonnet ซึ่งเป็นสำนักงานกฎหมายทนายความด้านการบาดเจ็บส่วนบุคคลในรัฐลุยเซียนา ช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถติดต่อจากหน้าทนายความด้านอุบัติเหตุทางรถยนต์ได้อย่างง่ายดาย หากคุณเลื่อนลงไปที่ด้านล่างของหน้า คุณจะเห็นว่ามีสามวิธีที่ลูกค้าสามารถติดต่อได้อย่างรวดเร็วและง่ายดาย: ผ่านแบบฟอร์มการติดต่อ บริการแชทสด และหมายเลขโทรศัพท์ ไม่ว่าผู้ใช้จะต้องการตัวเลือกการติดต่อแบบใด เว็บไซต์ได้รับการออกแบบมาเพื่อให้ผู้คนสามารถติดต่อได้อย่างง่ายดาย
ในหน้าบริการเว็บไซต์ของคุณ อย่าลืมเสนอตัวเลือกการติดต่อหลายทาง การทำเช่นนี้จะช่วยลดความเสี่ยงของผู้ที่พยายามติดต่อกับคุณ และจะเพิ่มโอกาสให้คุณทำยอดขายได้มากขึ้น

Spectrum ผู้ให้บริการอินเทอร์เน็ต ทีวี และโทรศัพท์ ช่วยให้ผู้มีโอกาสเป็นลูกค้าติดต่อจากหน้าแรกได้ง่ายเช่นกัน ดังที่คุณเห็นในภาพด้านบน มีบริการแชทสดที่ปรากฏขึ้นทันทีเมื่อผู้ใช้เข้าสู่เว็บไซต์ Spectrum แทนที่จะให้ผู้ใช้ต้องคลิกไปรอบๆ หน้าเพื่อค้นหาสิ่งที่ต้องการ พวกเขาสามารถถูกควบคุมโดยแชทบ็อตหรือตัวแทนได้
นี่เป็นวิธีที่ยอดเยี่ยมในการออกแบบหน้าแรก โดยเฉพาะอย่างยิ่งสำหรับผู้ให้บริการเช่น Spectrum ผู้ที่เข้ามาที่เว็บไซต์มักจะรู้ว่าพวกเขากำลังค้นหาอะไร แต่อาจไม่รู้ว่าจะไปที่ใดโดยเฉพาะ การเสนอบริการแชทสดบนหน้าแรกเป็นองค์ประกอบการออกแบบที่ยอดเยี่ยมที่ช่วยให้ลูกค้าทำสิ่งต่างๆ ได้ง่ายขึ้น ซึ่งจะเป็นการเพิ่มการแปลง
ตรวจสอบให้แน่ใจว่าได้ออกแบบหน้าแรกของคุณเพื่อให้ผู้ใช้สามารถเข้าถึงทีมบริการลูกค้าของคุณได้อย่างง่ายดายหากต้องการ หากพวกเขารู้ว่าจะถามคำถามและข้อกังวลไปที่ใด พวกเขาก็จะมีแนวโน้มที่จะเปลี่ยนใจเลื่อมใสมากขึ้น
ใช้ภาพเว็บไซต์ที่ทำให้ธุรกิจของคุณมีมนุษยธรรม
หากผู้คนสามารถเปิดเผยธุรกิจของคุณได้ พวกเขาจะรู้สึกเชื่อมโยงกับธุรกิจของคุณมากขึ้นและมีแนวโน้มที่จะทำการซื้อมากขึ้น ภาพเว็บไซต์ของคุณสามารถช่วยเรื่องนี้ได้มาก!
เพื่อทำให้ธุรกิจของคุณมีมนุษยธรรม โพสต์ภาพของตัวเอง สมาชิกในทีม ลูกค้าของคุณ หรือแม้แต่รูปภาพของบุคคลที่เป็นตัวแทนของฐานลูกค้าในอุดมคติของคุณ นี่เป็นเคล็ดลับการออกแบบที่ยอดเยี่ยมที่จะช่วยกระตุ้นให้ผู้เยี่ยมชมเว็บไซต์มีส่วนร่วมกับเว็บไซต์ของคุณและสร้างความไว้วางใจกับพวกเขา
มาดูตัวอย่างธุรกิจบางส่วนที่ใช้ภาพเว็บไซต์เป็นแรงบันดาลใจกัน

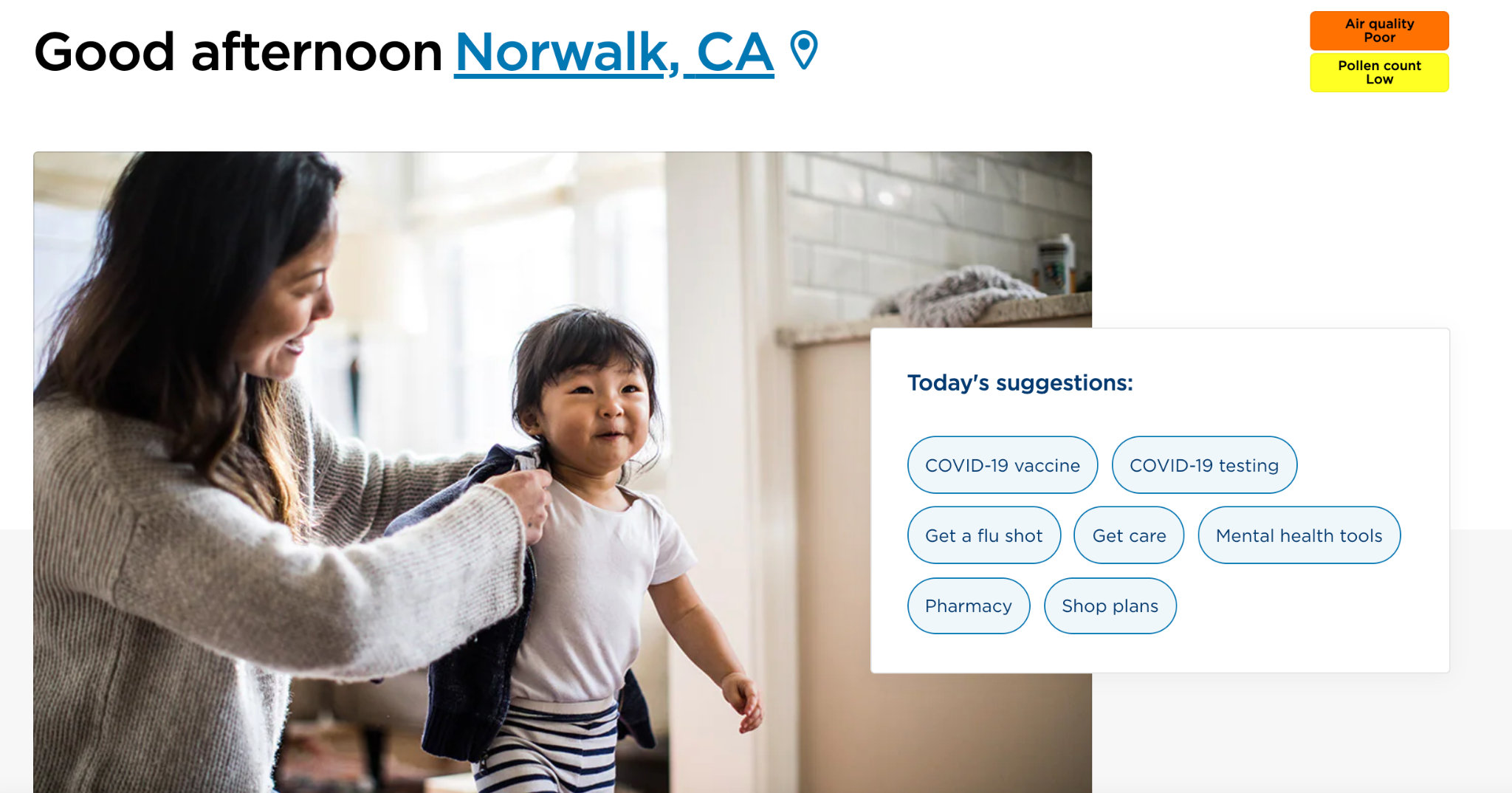
Kaiser Permanente ผู้ให้บริการประกันสุขภาพ ใช้ภาพบนเว็บไซต์ที่แสดงกลุ่มเป้าหมายในอุดมคติเพื่อทำให้ธุรกิจมีมนุษยธรรม ดังที่คุณเห็นในภาพด้านบน มีรูปภาพของแม่และลูกของเธอ ซึ่งแสดงให้เห็นว่า Kaiser Permanente ให้บริการผู้คนและครอบครัว ซึ่งดึงดูดผู้เข้าชมเว็บไซต์อย่างแน่นอน ภาพนี้เป็นวิธีที่ยอดเยี่ยมสำหรับผู้ให้บริการด้านการดูแลสุขภาพในการสร้างความเป็นมนุษย์ผ่านการออกแบบ เนื่องจากแสดงให้เห็นว่าลูกค้าของพวกเขาคือครอบครัวเช่นเดียวกับคุณ
ในเว็บไซต์ของคุณ ใช้ภาพเพื่อแสดงให้ลูกค้าในอุดมคติของคุณเห็น การทำเช่นนี้จะช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสนใจคนเหล่านี้และจินตนาการว่าตนเองกำลังใช้บริการของคุณ นี่คือกลยุทธ์การออกแบบที่จะช่วยเพิ่มอัตราการแปลงของคุณ!

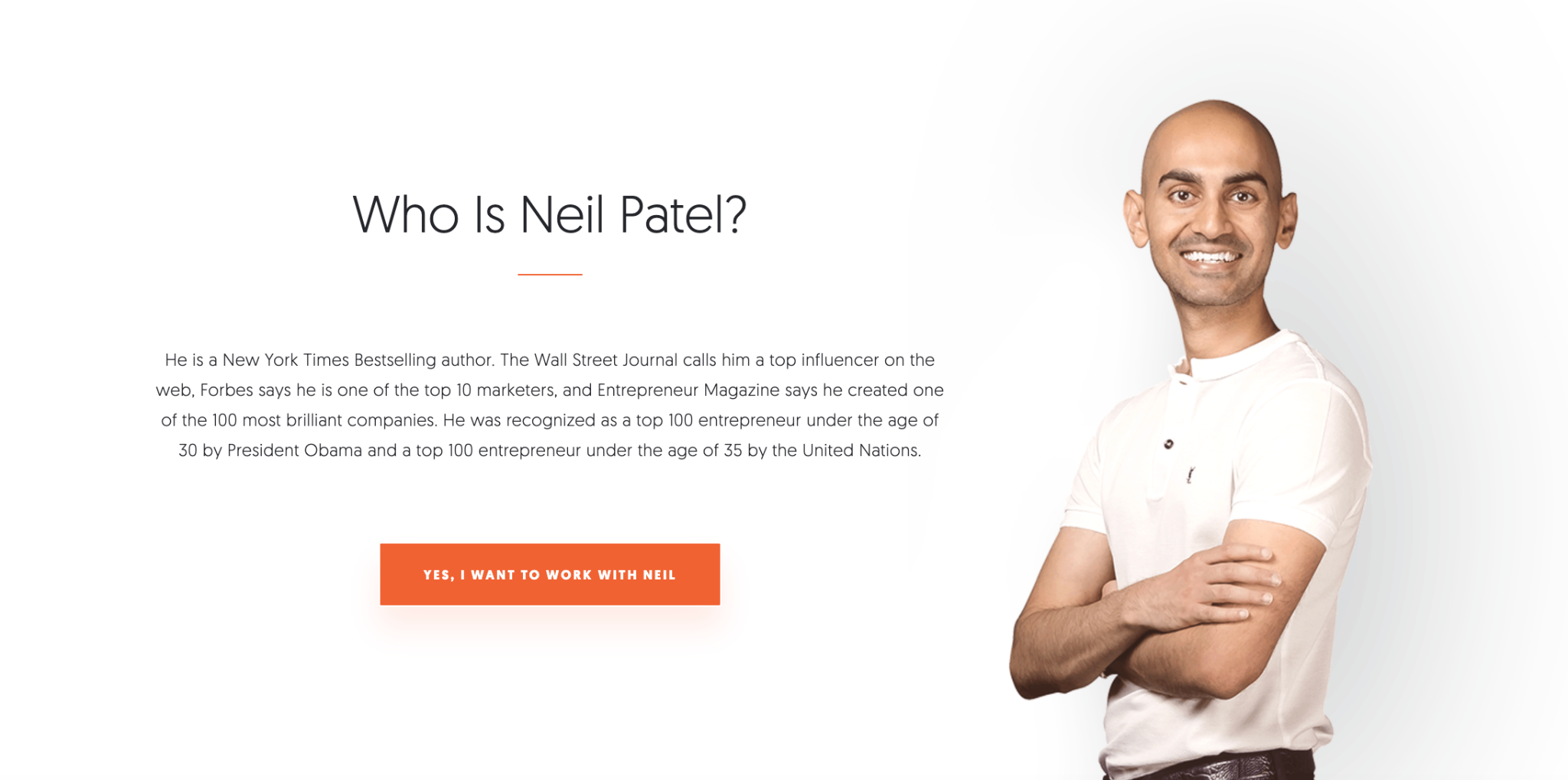
Neil Patel ผู้เชี่ยวชาญด้านการตลาดดิจิทัล เปิดเผยตัวตนต่อธุรกิจของเขาอย่างสม่ำเสมอโดยใช้ภาพของเว็บไซต์ เว็บไซต์ Neil Patel สร้างขึ้นจากแบรนด์ Patel เป็นหลัก — ในภาพด้านบน คุณสามารถเรียนรู้เล็กน้อยเกี่ยวกับ Patel และดูว่าเขามีหน้าตาเป็นอย่างไร สิ่งนี้ช่วยทำให้เห็นถึงแบรนด์และทำให้ธุรกิจมีมนุษยธรรม ซึ่งหมายความว่าบทความและคำแนะนำ SEO ของผู้เชี่ยวชาญของเขารู้สึกเหมือนมาจากบุคคลจริง แทนที่จะเป็นบริษัทที่ไม่มีตัวตน ซึ่งเพิ่มโอกาสในการแปลง
ในเว็บไซต์ของคุณ อย่ากลัวที่จะแสดงภาพผู้ก่อตั้งหรือพนักงานของคุณ การแสดงให้ผู้เยี่ยมชมเว็บไซต์ของคุณรู้ว่าพวกเขาจะทำงานด้วยใครสามารถช่วยสร้างความไว้วางใจและเพิ่มการแปลงได้
ต้องการความช่วยเหลือในการเพิ่มประสิทธิภาพและปรับแต่งเว็บไซต์ของคุณให้เป็นส่วนตัวหรือไม่? ดูชุดเครื่องมือปรับแต่งเว็บไซต์ Hyperise เพื่อขอความช่วยเหลือ
สรุป
เว็บไซต์ของคุณคือหน้าร้านเสมือนจริง หากคุณต้องการให้ผู้คนทำ Conversion คุณต้องแน่ใจว่าออกแบบได้เก่ง ในบทความนี้ เราได้สรุปเทคนิคการออกแบบเว็บไซต์ต่างๆ ที่จะช่วยคุณปรับปรุงอัตราการแปลงของเว็บไซต์ของคุณ รวมถึงการใช้ภาพที่เหมาะสม การนำเสนอวิดีโอที่น่าดึงดูด การสร้าง CTA ที่สะดุดตา และอื่นๆ
—
ชีวประวัติผู้แต่ง & headshot:
Aaron Haynes เป็น CEO และผู้ร่วมก่อตั้ง Loganix บริษัทเป็นพันธมิตรด้าน SEO สำหรับเอเจนซี่และผู้เชี่ยวชาญด้านการตลาดดิจิทัล ซึ่งให้บริการที่ธุรกิจจำเป็นต้องปรับปรุงการมองเห็นออนไลน์และเติบโต หากคุณชอบบทความนี้ ลองดูบล็อก Loganix ซึ่งคุณจะพบคำแนะนำ SEO เพิ่มเติมซึ่งเต็มไปด้วยคำแนะนำจากผู้เชี่ยวชาญ