5 ตัวอย่างอีเมลที่ปรับให้เหมาะกับมือถือ
เผยแพร่แล้ว: 2016-11-03นักการตลาดของเราคุ้นเคยกับแนวคิดที่ว่าการเพิ่มประสิทธิภาพอีเมลสำหรับผู้ใช้มือถือ จะทำให้แคมเปญของเราได้เปรียบเหนือคู่แข่ง อนิจจา เวลาผ่านไปแล้ว และความจริงก็คือตอนนี้เราควรสร้างรูปแบบอีเมลที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่แล้ว
ไม่กี่ปีที่ผ่านมา เรามาถึงจุดเปลี่ยนที่สมาร์ทโฟนแซงหน้าคอมพิวเตอร์เดสก์ท็อป เนื่องจากเป็นอุปกรณ์ที่ใช้อ่านอีเมลบ่อยที่สุด ไม่นานมานี้ รายงานการตั้งค่าอุปกรณ์ของ Movable (2015) พบว่าขณะนี้มีการเปิดอีเมล 52% อย่างน่าอัศจรรย์บนสมาร์ทโฟน โดยเดสก์ท็อปคิดเป็นเพียง 32%
เป็นเรื่องง่ายเกินไปที่จะตกหลุมพรางของการสร้างอีเมลสำหรับผู้ใช้เดสก์ท็อปเป็นหลัก ในทุกโอกาสที่คุณกำลังใช้เดสก์ท็อปเพื่อรวมอีเมลเหล่านี้เข้าด้วยกัน ตอนนี้ได้เวลาสลัดความคิดแบบโบราณแล้ววางอุปกรณ์พกพาเป็นอันดับแรก เดสก์ท็อปเป็นรอง
ในบทความนี้ เราจะพูดถึง 5 ตัวอย่างที่สร้างแรงบันดาลใจของอีเมลที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งทั้งหมดได้รับการออกแบบมาอย่างดีเพื่อเพิ่ม Conversion เราได้รวมเคล็ดลับที่สามารถนำไปปฏิบัติได้ ดังนั้นคุณจึงสามารถจำลองแนวคิดที่นำเสนอในแคมเปญของคุณเองได้
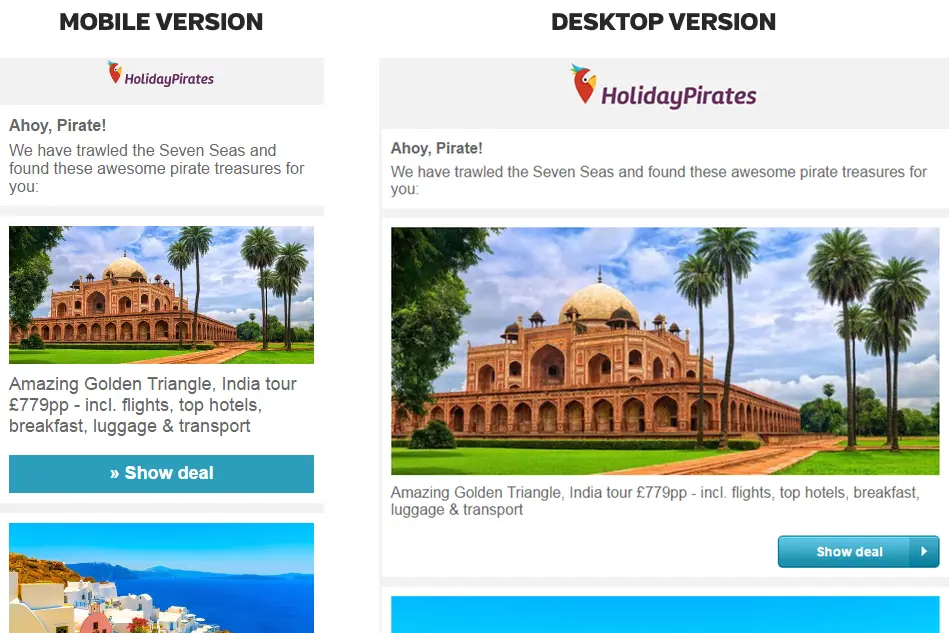
HolidayPirates – หลักการแรก

เราเลือกที่จะเริ่มต้นด้วยอีเมลนี้ด้วยเหตุผลประการหนึ่ง นั่นคือ อีเมลนี้ออกแบบมาสำหรับมือถือโดยเฉพาะ
นี่เป็นจุดหนึ่งที่เรายืนกรานอย่างยิ่งให้คุณนำออกไปและวางไว้ที่หัวใจของกลยุทธ์การตลาดทางอีเมลของคุณ ทำไม ประการแรก เนื่องจากมือถือเป็นอุปกรณ์ประเภทที่ใช้กันอย่างแพร่หลายที่สุดสำหรับการเปิดอีเมล โดยมีส่วนแบ่งส่วนใหญ่ที่ยังคงเติบโตเมื่อเทียบปีต่อปี และประการที่สอง เนื่องจากมันง่ายกว่ามากที่จะใช้การออกแบบที่ปรับให้เหมาะกับอุปกรณ์พกพาเป็นพื้นฐานของคุณ จากนั้นจึงสร้างองค์ประกอบเพิ่มเติมสำหรับอุปกรณ์ขนาดใหญ่กว่าที่จะทำในทางตรงกันข้าม
[mailchimpsf_form access=”web” title=”For more like this sign up to our Newsletter”]อัตราส่วนขององค์ประกอบภาพที่จะคัดลอก
เราสามารถบอกได้ว่าอีเมลนี้ถูกออกแบบมาสำหรับมือถือก่อน โดยดูจากจำนวนคำในหน้า – นั่นคือไม่มาก
การรวมสำเนาจำนวนมากในอีเมลมักจะส่งผลเสียต่อ Conversion อุปกรณ์เคลื่อนที่ ในอีเมลของ HolidayPirates การคัดลอกจะจำกัดเพียงสามบรรทัดต่อรายการเนื้อหาในเวอร์ชันมือถือ (สำเนาพร้อมปุ่ม CTA จะเท่ากันโดยประมาณในแง่ของการใช้พื้นที่กับรูปภาพประกอบ) ขณะที่ในเวอร์ชันเดสก์ท็อป สำเนาเดียวกันอาจใช้เพียงหนึ่งบรรทัด ซึ่งทำหน้าที่เป็นคำอธิบายภาพไม่มากก็น้อย หากอีเมลนี้ออกแบบมาสำหรับเดสก์ท็อปก่อน เราอาจเห็นสำเนาเพิ่มเติมในรุ่นหน้าจอที่ใหญ่กว่า และเวอร์ชันย่อ (หรือแย่กว่านั้นคือ สำเนามากเกินไปและการเลื่อนแนวนอน) สำหรับอุปกรณ์ขนาดเล็ก
ปุ่ม CTA ที่ดึงดูดความสนใจมากมาย
หากคุณเคยอ่านเรื่องการปรับอัตรา Conversion ให้เหมาะสม คุณจะรู้ว่าการตั้งปุ่ม CTA อย่างมีกลยุทธ์บนหน้าเว็บของคุณจะได้เงินเท่าไร
CTA หรือปุ่มคำกระตุ้นการตัดสินใจ คือลิงก์ประเภทรูปภาพ โดยใช้การออกแบบปุ่มที่มีข้อความบังคับ (เช่น “ซื้อเลย” “ลงทะเบียนฟรี” “ดูเพิ่มเติม”) HolidayPirates ใช้ปุ่ม CTA เพื่อเชื่อมโยงไปยังเนื้อหาบนเว็บไซต์ของพวกเขา
ในภาพหน้าจอเวอร์ชันมือถือด้านบน คุณจะเห็นรายการเนื้อหาเพียงรายการเดียวในอีเมลของ HolidayPirates นี่เป็นเพราะจำนวนพื้นที่ที่เรามีอยู่เท่านั้นในบทความนี้ และอันที่จริง ปลายทางสิบแห่งรวมอยู่ในอีเมล โดยแต่ละแห่งมีรูปภาพ คัดลอก และปุ่ม CTA "แสดงดีล" ของตัวเอง
การใช้ CTA ในอีเมลของคุณเป็นที่รู้จักกันอย่างแพร่หลายว่าเป็นวิธีที่ดีที่สุดในการดึงดูดให้ผู้ใช้มือถือคลิกผ่านไปยังทุกที่ที่คุณต้องการให้พวกเขาไป ต่อไปนี้คือเคล็ดลับบางประการเกี่ยวกับวิธีทำให้ CTA ของคุณมีประสิทธิภาพสูงสุด:
- ทำให้มันใหญ่และค่อนข้างสว่าง หากคุณเคยพยายามใช้นิ้วโป้งแตะเป้าหมายเล็กๆ ที่ไม่ชัดเจนขณะท่องเว็บบนโทรศัพท์ของคุณ (หรือในบริบทแปลก ๆ อื่น ๆ ) คุณจะเข้าใจว่าทำไมการทำให้ CTA ของคุณโดดเด่นจึงเป็นสิ่งสำคัญ สิ่งนี้จะทำให้ CTA ของคุณน่าสนใจยิ่งขึ้น
- ล้อมรอบด้วยช่องว่าง – ด้วยเหตุผลเดียวกัน
- ทำให้สำเนา CTA ชัดเจนและรัดกุม - พูดเป็นคำสองหรือสามคำ
- ลิงก์ไปยังเนื้อหาที่เหมาะกับอุปกรณ์พกพา – มันไม่มีประโยชน์ที่จะส่งผู้ใช้อุปกรณ์พกพาไปยังไซต์ที่ไม่เป็นมิตรต่อมือถือ
สิ่งที่เราได้เรียนรู้จนถึงตอนนี้
จากอีเมลการตลาดฉบับเดียวนี้ เราได้ค้นพบประเด็นสำคัญสามประการ – เรียกมันว่าหลักการแรก – เกี่ยวกับการตลาดผ่านอีเมล:
- ออกแบบสำหรับมือถือก่อน
- ไปทำสำเนาง่าย ๆ
- ใช้ CTA สำหรับลิงก์
สำหรับเรา นี่คือปัจจัยที่สำคัญที่สุดที่คุณต้องพิจารณาเมื่อสร้างอีเมลทางการตลาดของคุณ ตอนนี้เราจะมาดูอีเมลอีกสี่ฉบับที่ตอบสนองผู้ใช้อุปกรณ์พกพาด้วยวิธีที่น่าสนใจและกระตุ้นความคิด:
PayasUgym – ฝังไว้ในกิจกรรมมือถือ
เหตุใดจึงหยุดสั้น ๆ ในการทำให้อีเมลของคุณเข้ากันได้กับสมาร์ทโฟน ในเมื่อคุณสามารถใช้มันเพื่อฝังแบรนด์ของคุณไว้ในกิจกรรมมือถือในแต่ละวันของผู้รับ

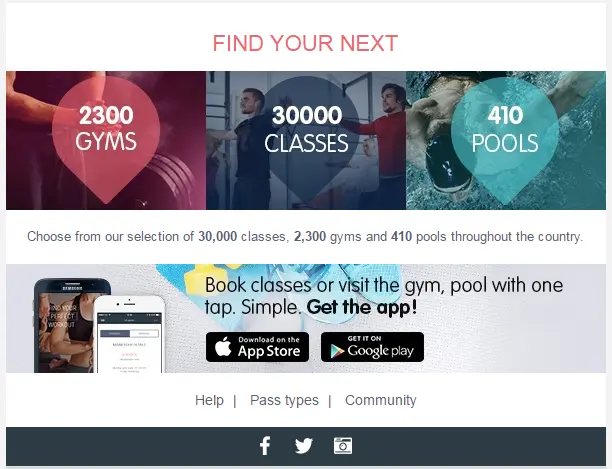
นี่คือส่วนหนึ่งของอีเมลหนึ่งฉบับจากบริการค้นหาคลาสออกกำลังกายและฟิตเนสแบบจ่ายตามการใช้งาน ซึ่งทำอย่างนั้นจริงๆ และให้ผลลัพธ์ที่ยอดเยี่ยม
- “ค้นหาสิ่งต่อไปของคุณ” – หัวข้อย่อยแนะนำปัญหาของผู้รับ ปูทางให้แบรนด์นำเสนอวิธีแก้ปัญหา
- กราฟิกรูปแบบเครื่องหมายแผนที่ – สังเกตกราฟิกที่ด้านบนของภาพหน้าจอ ซึ่งแสดงจำนวนโรงยิม ชั้นเรียน และสระว่ายน้ำ การใช้กราฟิกรูปแบบเครื่องหมายบนแผนที่เป็นเรื่องที่ชาญฉลาด เนื่องจากทำให้นึกถึงไอคอนที่ใช้ในแอปยอดนิยมอย่าง Google Maps และ Uber ซึ่งนำไปสู่...
- แบนเนอร์แอพ - แบนเนอร์ CTA นี้รองรับแอพ Get the! ข้อความพร้อมปุ่ม Apple App Store และ Google Play ที่ให้ข้อมูลและไว้วางใจได้ แบนเนอร์มีขนาดใหญ่ สะดุดตา และล้อมรอบด้วยช่องว่าง
อีเมลนี้เป็นตัวอย่างตัวอย่างของวิธีวางตำแหน่งแบรนด์ของคุณในฐานะผู้ให้บริการโซลูชันที่เข้ากันได้กับอุปกรณ์เคลื่อนที่สำหรับปัญหาของผู้บริโภค โครงสร้างของข้อความนั้นไม่อาจต้านทานได้: “เราเข้าใจสิ่งที่คุณต้องการ เราพร้อมที่จะมอบให้คุณ คลิกลิงก์ดาวน์โหลดที่ชัดเจน เรียบง่าย และน่าเชื่อถือนี้ แล้วเราจะแก้ปัญหาให้คุณทันทีและทุกเวลาที่คุณต้องการให้เราทำในอนาคต” แบรนด์ได้ก้าวไปข้างหน้าอย่างมีประสิทธิภาพมากเพื่อตอบสนองบทบาทบางอย่างในกิจกรรมมือถือของผู้ใช้

ไม่ว่าแบรนด์ของคุณจะทำหน้าที่ออนไลน์ให้สำเร็จผ่านแอพหรือเว็บไซต์ที่ปรับให้เหมาะกับมือถือ คุณก็อาจเลียนแบบแนวทางของ PayasUgym ในอีเมลการตลาดของคุณได้ ลองรวม CTA ภายในโครงสร้างที่คล้ายกัน:
- ใช้หัวข้อย่อยเพื่อแนะนำปัญหา เช่น "ต้องการหารูปแบบใหม่หรือไม่", "ต้องการหนังสือเล่มใหม่หรือไม่"
- กำหนดอำนาจ/ขอบเขต/คุณภาพ/คุณค่าของคุณ รวมองค์ประกอบกราฟิกอย่างละเอียดซึ่งเลียนแบบแอปหรือองค์ประกอบอีคอมเมิร์ซ (เช่น เครื่องหมายบนแผนที่ของ PayasUgym)
- เพิ่มแบนเนอร์ CTA โดยใช้เทคนิคที่กล่าวถึงก่อนหน้านี้ ซึ่งอาจเชื่อมโยงกับการดาวน์โหลดแอปหรือแง่มุมดิจิทัลอื่นๆ ของธุรกิจของคุณ ซึ่งสามารถตอบสนองบทบาทที่เป็นประโยชน์ต่อลูกค้าได้
American Apparel – เตรียมพร้อมสำหรับชีวิตในโฟลเดอร์ขยะ
นักการตลาดอีเมลทุกคนชอบที่จะจินตนาการถึงข้อความที่ส่งไปยังกล่องจดหมายของผู้รับและตรงไปที่ด้านบนสุดของรายการ แต่ความจริงก็คือไคลเอนต์อีเมลของผู้รับจำนวนมากจะถือว่าข้อความของคุณเป็นเมลที่ไม่น่าเชื่อถือหรืออีเมลขยะ
ผู้รับจะยังดูข้อความเหล่านี้ได้ แต่ในบางกรณี เนื้อหาโดยเฉพาะรูปภาพและสื่อสมบูรณ์อื่นๆ จะไม่ปรากฏ โดยคำนึงถึงอัตราส่วนของรูปภาพที่จะคัดลอกสูงซึ่งใช้ในการทำการตลาดผ่านอีเมลที่เหมาะกับอุปกรณ์เคลื่อนที่ส่วนใหญ่ ซึ่งอาจหมายความว่าผู้รับพลาดตะขอสำคัญในอีเมลของคุณขณะที่พวกเขาเลื่อนดูโฟลเดอร์ขยะของตน

ไม่มีวิธีแก้ปัญหาที่น่าพอใจอย่างสมบูรณ์สำหรับปัญหานี้ แต่คุณสามารถส่งผลกระทบต่อการจำกัดความเสียหายโดยใช้แอตทริบิวต์ของรูปภาพที่ใช้ในอีเมลของคุณ: แท็ก alt
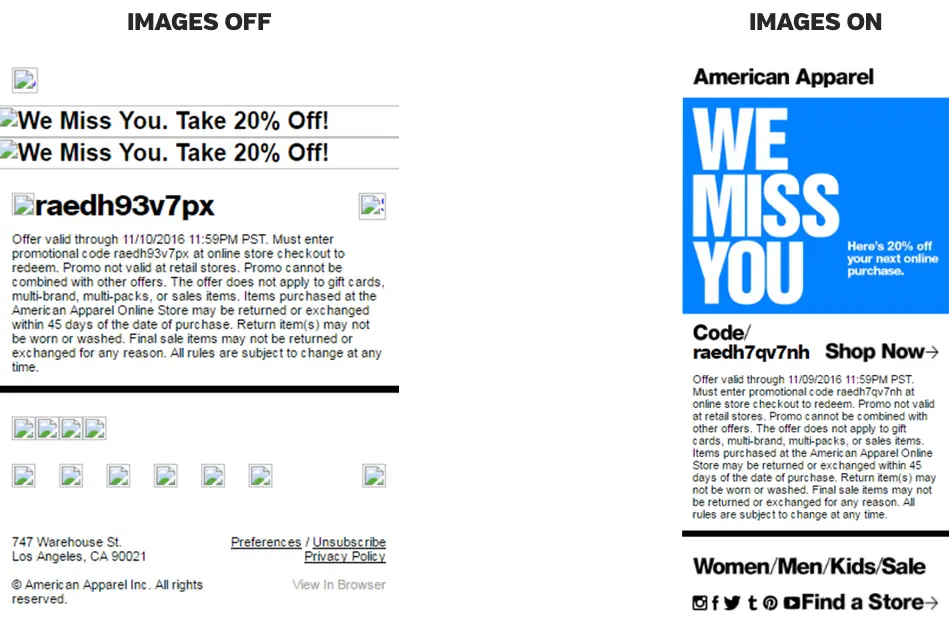
จับตามองทั้งสองภาพหน้าจอด้านบน ทั้งสองแสดงอีเมลเดียวกันจากร้านค้าปลีกแฟชั่น American Apparel เวอร์ชันทางด้านซ้ายมีรูปภาพที่เปิดอยู่ ในขณะที่รูปภาพทางด้านขวาแสดงให้เห็นว่าอีเมลเดียวกันมีลักษณะอย่างไรเมื่อปิดใช้งานรูปภาพ รูปภาพทางด้านขวาอาจดูไม่ดีนัก แต่สามารถสื่อถึงจุดประสงค์สำคัญของอีเมลได้ – “เราคิดถึงคุณ ลด 20%!” คำเหล่านี้ไม่ได้มาจากส่วนของสำเนาที่ห่อด้วยแท็ก <p>; มาจากแอตทริบิวต์แท็ก alt ของรูปภาพที่ถูกซ่อนไว้
การทำการตลาดของอีเมลซ้ำในแอตทริบิวต์แท็ก alt ของรูปภาพของคุณ ช่วยเพิ่มโอกาสที่ผู้รับของคุณจะได้รับข้อความหลักในรูปแบบข้อความ แม้ว่ารูปภาพจะถูกปิดใช้งาน
ตามกฎทั่วไป เรามักจะแนะนำให้ใช้เวลาในการเขียนแท็ก alt ที่มีประสิทธิภาพสำหรับรูปภาพใดๆ ที่คุณวางแผนจะเผยแพร่ทางออนไลน์ แท็ก alt ไม่เพียงแต่ช่วยให้ข้อความการตลาดทางอีเมลของคุณส่งถึงผู้รับจำนวนมากขึ้น แต่ยังเป็นพื้นฐานสำหรับประสบการณ์อินเทอร์เน็ตของผู้ที่มีความบกพร่องทางการมองเห็น และสามารถช่วยให้รูปภาพของคุณมีอันดับที่ดีในผลการค้นหารูปภาพ
The Trainline – ให้เส้นทางที่รวดเร็วในการให้คะแนน

ความคิดเห็นของลูกค้าเป็นแหล่งข้อมูลอันล้ำค่าสำหรับนักการตลาดที่ต้องการระบุวิธีที่ดีที่สุดสำหรับแคมเปญอีเมลของตน จะมีประสิทธิภาพโดยเฉพาะอย่างยิ่งเมื่อใช้ในบริบทการทดสอบแบบแยกส่วน ตามที่เราคาดหวังไว้สำหรับส่วนการจัดระดับดาวที่แสดงด้านบน ซึ่งพบได้ในอีเมลจาก TheTrainline.com
ไม่มีอะไรน่าสนใจในส่วนรีวิวนี้ – และนั่นเป็นเหตุผลว่าทำไมเราถึงชอบ ผู้ใช้แตะดาวดวงใดดวงหนึ่งเพื่อให้คะแนนอีเมลจากห้า ความเรียบง่ายของการออกแบบจะทำให้การเขียนรีวิวเป็นเรื่องง่ายสำหรับผู้ใช้อุปกรณ์พกพา ซึ่งอาจถูกเลื่อนออกไปโดยงานยุ่งๆ เช่น การเขียนความคิดเห็น
แต่ถ้าขาดความคิดเห็นโดยละเอียดล่ะ? เราขอแนะนำว่าอาจมีการส่งรูปแบบต่างๆ ของอีเมลนี้อย่างน้อยสองแบบไปยังผู้ชมที่แตกต่างกัน และผู้สร้างอีเมลจะใช้การให้คะแนนทั่วไปที่ผู้รับมอบให้เพื่อพิจารณาว่ารูปแบบใดมีประสิทธิภาพมากที่สุด
การทดสอบหลายตัวแปรสามารถใช้เพื่อกำหนดว่าหัวเรื่องประเภทใดทำงานได้ดีที่สุด ข้อตกลงหรือผลิตภัณฑ์ใดที่อีเมลควรส่งเสริม เนื้อหาประเภทต่างๆ จะส่งผลต่อประสบการณ์ของผู้ใช้อย่างไร และอื่นๆ ข้อมูลที่รวบรวมสามารถนำมาใช้ในสิทธิของตนเอง หรือสำรองสิ่งที่ค้นพบโดยการวิเคราะห์ข้อมูลการเปิดและการมีส่วนร่วมของอีเมล
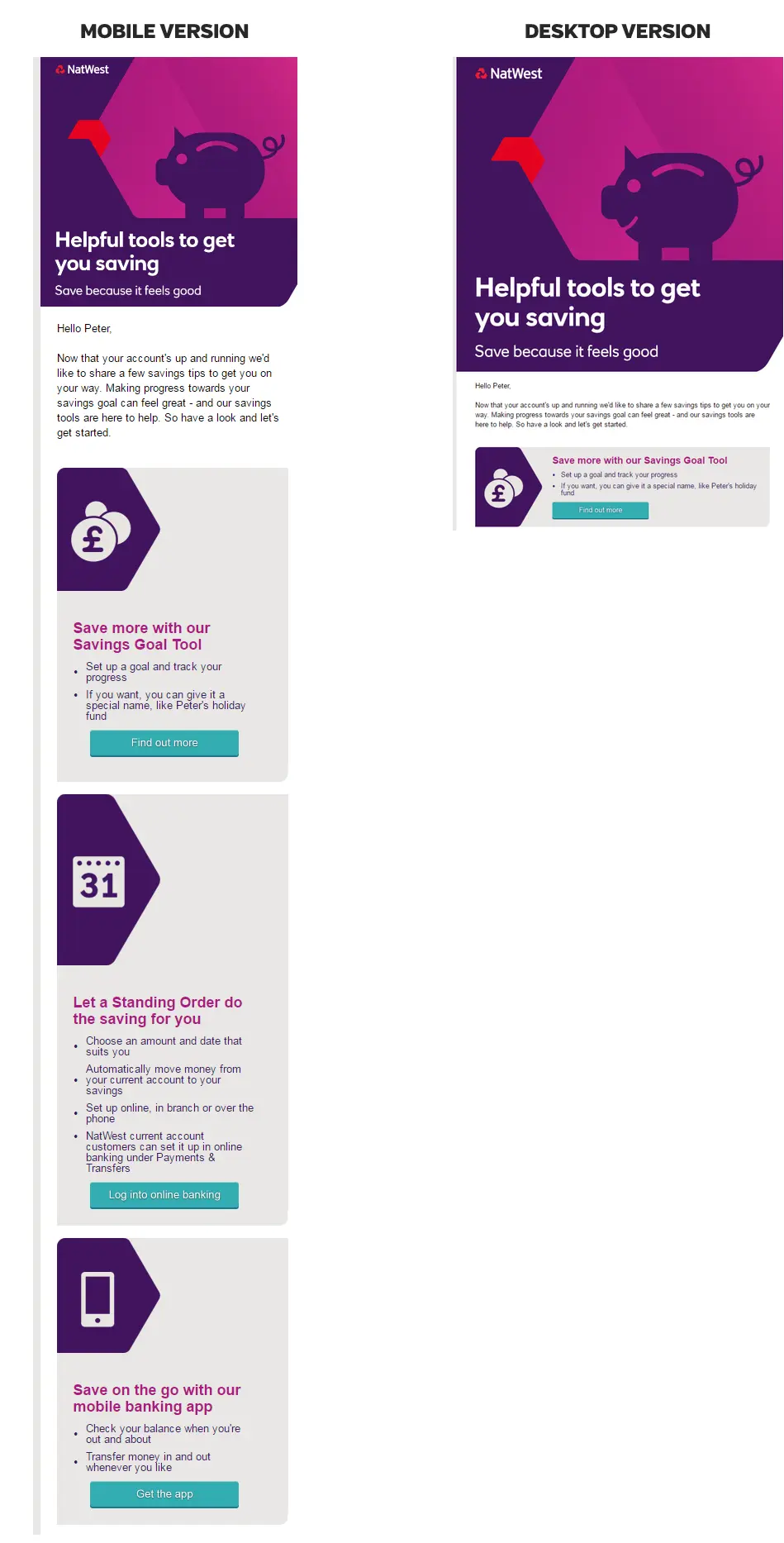
NatWest

กุญแจสู่ผลกระทบของอีเมลนี้ - จากมุมมองของการออกแบบ - คือ GIF กระปุกออมสินที่สะดุดตาที่ด้านบน ที่สำคัญคือดูดีและคมชัดไม่ว่าจะดูบนมือถือ แท็บเล็ต หรือเดสก์ท็อป
นักพัฒนาอีเมลได้บรรลุสิ่งนี้โดยการตั้งค่าอัลกอริธึมการแก้ไขแบบ bicubic เพื่อปรับขนาดรูปภาพ ซึ่งทำได้โดยการตั้งค่าส่วนหนึ่งของแอตทริบิวต์สไตล์ของรูปภาพเป็น “-ms-interpolation-mode: bicubic” ทำให้ภาพ 'ไหล'
มีหลายวิธีในการบรรลุผลนี้ ซึ่งส่วนใหญ่มีเทคนิคน้อยกว่าที่กล่าวข้างต้น ให้นักพัฒนาตรวจสอบว่าเทมเพลตอีเมลของคุณมีการแก้ไขแบบ bicubic หรือกลไกอื่นสำหรับการปรับขนาดรูปภาพหรือไม่ ก่อนที่คุณจะเริ่มส่งอีเมล การทำให้รูปภาพของคุณมีขนาดใหญ่พอที่จะดูคมชัดบนอุปกรณ์ทั้งหมดนั้นเป็นปัญหา เนื่องจากอาจจำเป็นต้องเลื่อนแนวนอนสำหรับผู้ใช้มือถือ ซึ่งเป็นสิ่งที่เราหลีกเลี่ยงไม่ได้
สมัครสมาชิกฟรีตอนนี้ - ไม่ต้องใช้บัตรเครดิต
สมาชิกฟรี