5 วิธีพื้นฐานในการใช้ CSS เพื่อ SEO ที่ดีขึ้น
เผยแพร่แล้ว: 2018-11-22ประโยชน์ทั่วไปของการใช้ CSS เป็นที่ทราบกันดี สิ่งที่ชัดเจนที่สุดคือหน้าเว็บที่โหลดเร็วและเบา สิ่งที่คนอาจไม่คุ้นเคยก็คือ CSS มีประโยชน์มากมายสำหรับ SEO
เนื่องจากตรรกะจากบนลงล่าง เครื่องมือค้นหาจึงดูโค้ดจริงบนหน้าเว็บ ไม่ใช่สิ่งที่แสดงให้ผู้ใช้เห็น เนื้อหาที่สำคัญที่สุดมักจะอยู่ที่ด้านบนของหน้า แต่นี่ไม่ใช่กรณีในโค้ด HTML มาตรฐาน ดังนั้น การแก้ปัญหาคือการใช้ CSS เพื่อ SEO ที่ดีขึ้น
เราจะนำเสนอ 5 วิธีง่ายๆ ในการใช้ CSS ที่ช่วยปรับปรุง SEO ของคุณ

1.จัดระเบียบเนื้อหาของคุณ
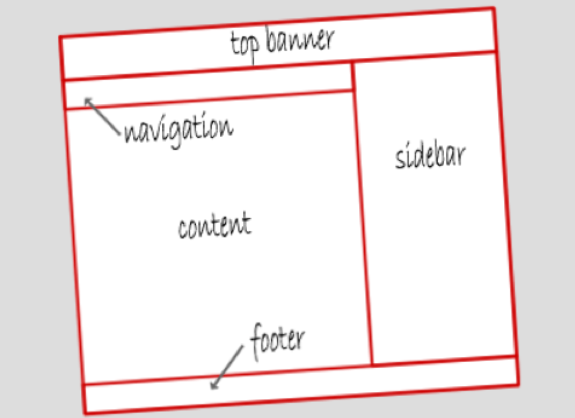
ดังที่ได้กล่าวไปแล้ว เสิร์ชเอ็นจิ้นจะไม่สแกนหน้าของคุณด้วยสายตา แต่อิงตามโค้ด ด้วยเหตุนี้ หน้าเว็บของคุณอาจไม่อ่านอย่างที่คุณคาดหวัง เครื่องมือค้นหาจะอ่านทุกอย่างบนหน้าจากบนซ้ายไปล่างขวา
ตัวอย่างเช่น หากคุณมีการนำทางหรือแถบด้านข้างก่อนเนื้อหาจริง เครื่องมือค้นหาจะอ่านส่วนเหล่านี้ก่อน สิ่งนี้จะลดอันดับของคุณในหน้าผลการค้นหาเนื่องจากคุณมีเนื้อหาที่ซ้ำกันที่ด้านบนของหน้า
ด้วยการใช้ CSS คุณสามารถจัดระเบียบโค้ดของคุณในแบบที่คุณต้องการ คุณสามารถวางเนื้อหาที่มีค่าที่สุดและมีคำหลักไว้ด้านบนและย้ายส่วนที่มีความสำคัญน้อยกว่าไว้ด้านล่างเนื้อหาหลัก

2.เน้นคีย์เวิร์ดของคุณ
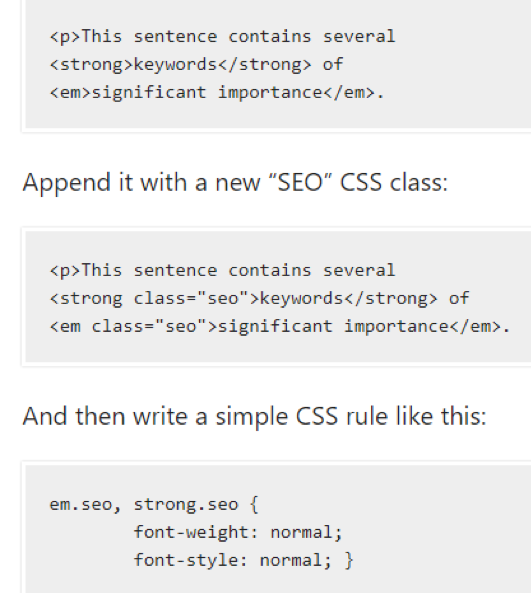
ในการพิจารณาสิ่งที่สำคัญบนหน้าเว็บของคุณ เครื่องมือค้นหายังให้ความสำคัญกับแท็กอื่นๆ เช่น และ แท็กเหล่านี้ใช้เพื่อเน้นย้ำ และเครื่องมือค้นหาจะถือว่าข้อความที่อยู่ภายในแท็กนั้นมีค่ามากกว่าข้อความที่อยู่รอบๆ
บางทีคุณอาจเจอหน้าเว็บที่มีคำที่ดูเหมือนสุ่มเน้นเป็นตัวหนา หน้าเหล่านี้พยายามปรับปรุงอันดับการค้นหาโดยช่วยให้เครื่องมือค้นหาพบคำหลักของตน
CSS อนุญาตให้คุณซ่อนแท็กเหล่านั้นจากผู้อ่านของคุณ ด้วยวิธีนี้ คุณจะรักษาเนื้อหาให้เป็นมิตรกับผู้อ่าน และทำให้แน่ใจว่าเครื่องมือค้นหาจะพบคำที่สำคัญที่สุดในเวลาเดียวกัน

3. ลดอัตราส่วนโค้ดต่อเนื้อหาของคุณ
เนื่องจากการใช้ CSS ทำให้หน้าเว็บของคุณดูจางลง จึงลดอัตราส่วนโค้ดต่อเนื้อหาด้วย ให้การจัดระเบียบหน้าเว็บของคุณได้ดีขึ้น ซึ่งทำให้เขียนเนื้อหาที่สื่อความหมายได้ง่ายขึ้น
การจัดทำดัชนีที่ดีขึ้นทำให้เนื้อหาของคุณง่ายขึ้น ไม่เพียงแต่สำหรับผู้ใช้แต่สำหรับบอทของเครื่องมือค้นหาที่เรียกว่าโปรแกรมรวบรวมข้อมูลเว็บด้วย เมื่อหน้าเว็บของคุณได้รับการจัดระเบียบอย่างดีและไม่มีโค้ด HTML เพิ่มเติม โปรแกรมรวบรวมข้อมูลสามารถระบุได้อย่างรวดเร็วว่าหน้าเว็บของคุณเกี่ยวกับอะไร นี้สามารถปรับปรุงการจัดอันดับของคุณในเครื่องมือค้นหา
คุณควรตรวจสอบให้แน่ใจว่ารหัสทั้งหมดของคุณสามารถอ่านได้ หากโค้ด HTML ของคุณมีข้อความเพิ่มเติมมากเกินไป โปรแกรมรวบรวมข้อมูลเว็บจะมีปัญหาในการพิจารณาว่าหน้าเว็บของคุณเกี่ยวข้องกับคำค้นหาหนึ่งๆ หรือไม่
4. ลดความซับซ้อนของการอัปเดตของคุณ
ด้วย CSS เนื้อหาของคุณจะเข้าถึงได้ง่ายขึ้น ด้วยเหตุนี้จึงทำให้ตัวเองมีการอัปเดตบ่อยๆ เมื่อเนื้อหาของคุณได้รับการอัปเดตบ่อยครั้ง หน้าของคุณจะยังสดอยู่เสมอ และความสดใหม่ได้รับการชื่นชมจากเครื่องมือค้นหา
คุณจะประหยัดเวลาเมื่อต้องอัปเดตเล็กน้อย เช่น การเปลี่ยนแบบอักษร ใน CSS การเปลี่ยนแปลงเพียงครั้งเดียวก็เพียงพอแล้ว ในขณะที่ใน HTML คุณต้องแก้ไขทุกหน้า ซึ่งจะทำให้มีเวลามากขึ้นในการอัปเดตส่วนที่สำคัญมากขึ้น เช่น เนื้อหาและหัวข้อข่าว
โปรแกรมรวบรวมข้อมูล SEO Oncrawl
5. ใช้ประโยชน์จากแคชของเบราว์เซอร์ให้ดียิ่งขึ้น
คุณสามารถออกแบบองค์ประกอบของหน้า เช่น รูปภาพ ฟอนต์ และสี ด้วย CSS หลังจากที่คุณสร้างสไตล์ชีตภายนอกและผู้ใช้โหลดเป็นครั้งแรก สไตล์ชีตจะถูกเก็บไว้ในแคชของเบราว์เซอร์ของผู้ใช้ หน้าถัดไปจะโหลดเร็วขึ้นเมื่อเบราว์เซอร์ไม่ต้องแสดงสไตล์ชีตที่เชื่อมโยงทุกครั้ง

ในโค้ด HTML มาตรฐาน เบราว์เซอร์ต้องดึง วิเคราะห์ และแสดงผลแต่ละหน้าแยกกัน หากโปรแกรมรวบรวมข้อมูลเว็บจำเป็นต้องวิเคราะห์โค้ดเพิ่มเติมจนกว่าจะพบเนื้อหาจริงของคุณ เซิร์ฟเวอร์จะเพิ่มภาระงานและลดประสิทธิภาพการทำงาน โปรแกรมรวบรวมข้อมูลเว็บจะวิเคราะห์หน้าเว็บหลายหน้าของเว็บไซต์พร้อมกัน และทำให้โปรแกรมรวบรวมข้อมูลช้าลงเนื่องจากประสิทธิภาพต่ำอาจส่งผลต่อจำนวนหน้าที่ได้รับการจัดทำดัชนี
เมื่อคุณได้เรียนรู้การใช้ CSS เพื่อ SEO ที่ดีขึ้นแล้ว สิ่งสำคัญคือต้องให้ความสนใจกับเนื้อหาจริงของคุณ เช่นเดียวกับที่โค้ดของคุณควรสะอาด เนื้อหาของคุณก็ต้องได้รับการขัดเกลาด้วย เนื้อหาที่โดดเด่นให้บริการทั้งผู้เยี่ยมชมและโปรแกรมรวบรวมข้อมูลเว็บ และช่วยปรับปรุงอันดับการค้นหาของคุณ หากเนื้อหาของคุณสามารถใช้การเพิ่มประสิทธิภาพได้ มีเครื่องมือและบริการมากมาย ตัวอย่างเช่น คุณสามารถตรวจสอบสิ่งต่อไปนี้:
- ไวยากรณ์ – เครื่องมือพิสูจน์อักษรที่ระบุข้อผิดพลาดในการสะกดคำ ไวยากรณ์ การเลือกใช้คำ รูปแบบ และเครื่องหมายวรรคตอน มีคำอธิบายโดยละเอียดสำหรับคำแนะนำการแก้ไขแต่ละรายการ
- Handmade Writing - เว็บไซต์ที่ให้บริการเขียนและแก้ไข หลังจากกรอกรายละเอียดงานเขียนหรือแก้ไขงานแล้ว พวกเขาจะมอบหมายนักเขียนที่ผลิตผลงานให้คุณ
- แอพ Hemingway – โปรแกรมแก้ไขออนไลน์ที่สแกนเนื้อหาของคุณและเสนอคำแนะนำสำหรับการปรับปรุงความสามารถในการอ่าน แอปพลิเคชั่นตรวจจับเสียงพาสซีฟและโครงสร้างประโยคยากอื่น ๆ ที่อาจขัดขวางการอ่าน
- Readable – ซอฟต์แวร์ที่สามารถอ่านได้ซึ่งมีการวิเคราะห์ข้อความ การวิเคราะห์ความหนาแน่นของคำหลัก การวิเคราะห์ URL การสแกนเว็บไซต์ และบริการให้คะแนนอีเมล คุณจะได้รับคะแนนความสามารถในการอ่านและสถิติที่เป็นประโยชน์อื่นๆ
หากคุณต้องการอ่านเพิ่มเติมเกี่ยวกับกลยุทธ์ SEO ที่ประสบความสำเร็จ คุณสามารถตรวจสอบโพสต์ก่อนหน้าของเราเกี่ยวกับแนวโน้ม SEO ในปี 2018
การใช้ CSS ในการออกแบบเว็บมีประโยชน์มากมาย นอกจากจะใช้งานง่ายแล้ว ยังดีกว่าสำหรับ SEO มากกว่าการใช้ HTML เพียงอย่างเดียว ด้วย CSS คุณสามารถปรับปรุงอันดับของคุณในหน้าผลการค้นหาและดึงดูดโปรแกรมรวบรวมข้อมูลเว็บมายังเว็บไซต์ของคุณได้
โปรแกรมรวบรวมข้อมูล SEO Oncrawl
การแยกเนื้อหาและรูปแบบทำให้คุณสามารถเขียนโค้ด HTML ที่เน้นความหมาย บางเบา และสะอาด ซึ่งได้รับการปรับให้เหมาะสมสำหรับการรวบรวมข้อมูลและจัดทำดัชนีของเครื่องมือค้นหา ในขณะเดียวกัน คุณก็ไม่ต้องเสียสละกับสไตล์และเลย์เอาต์ของภาพเช่นกัน
